「ECS LIVA」は何がどこまで出来るのか!?徹底検証!「その2:インターネット&動画鑑賞編」
「ECS LIVA」は何がどこまで出来るのか!?徹底検証!「その2:インターネット&動画鑑賞編」
2014-12-19第一回ではECS LIVAのスペックとPC Mark8 Creativeを使ってのベンチマーク情報をご紹介しました。 今回はメインの用途で想定されるインターネットと動画鑑賞について、実際の動作を交えて紹介させて頂きます。
実際にインターネットをしてみる
まずは、ブラウザのテストです。初めからインストールされているブラウザ「Internet Explorer 11」をデスクトップモードから起動し使用しました。PC Mark8でテストされているのは、インターネットショップでの商品購入動作と、tumblrライクなBlogと画像が表示されるサイトの閲覧です。実際に表示操作をしたときのCPU使用率と体感的な速度を見てみます。実際の動作画面を外部のキャプチャツール「HD PVR Rocket」にてキャプチャしました。
では、最初にパソコン工房のホームページで買い物をしてみます。まずはパソコンの注文
快適そのものです。読み込む画像や文章、JAVAなどによるバナー表示がされておりますが、CPU使用率も低く特にストレスになるような挙動はありませんでした。試しにAmazonも開いてみましたが同様に快適に閲覧、操作をすることが出来ました。
次に、雑貨ページ「Nantena」を表示させてみました。このページは、レスポンシブデザイン(ウィンドウの大きさに合わせてレイアウトが変化するサイト)を採用しています。一見、問題がなさそうに見えまが、ウィンドウの大きさを変更したりスクロールするとCPU使用率がぐんと上がり、動作がカクカクしてしまいます。
もっとも、普通に閲覧するときは、ウィンドウの大きさを頻繁に変えるようなことはないので問題はありませんが、こうした表示は重くなることが分かります。
次に、tumblrを開いてみます。
こちらも快適に閲覧することができます。ですが、表示される動画や、アニメーション画像が多いためCPU使用率がかなり高く出ています。検証に使用している回線の細さの影響もあるかもしれませんが、ページをスクロールすると時折表示が固まったりしていました。動画でもその様子をご確認いただけると思います。決して水着のお姉さんに見とれていたわけではありませんよ!
tumblrもまた、nantenaサイト同様、レスポンシブデザインを採用しているため、ウィンドウの大きさを変更するとCPUの使用率が一気に上がりかなり重い動作になります。
結論として、ウィンドウの大きさを変化させたり、アニメーション画像が多いサイトなどではCPU負荷が高くなり少し重くなる場合がありますが、頻繁にそのような動作をさせる事はないでしょうから、ブラウザでの通常の閲覧はほぼ問題が無いと言えるでしょう。
Youtubeで動画を再生してみる
最近では動画を見ると言えば、Youtubeやニコニコ動画といったサイトがすぐに思い浮かぶほど、身近な存在かと思います。普通に見るのでは面白くない!のであえて重めのものとして高画質・高解像度再生に対応した動画をチョイスしてみました。再生に使用したブラウザは、標準でインストールされている「Internet Explorer 11」です。Windows 8.1のInternet Explorerでは標準でHTML5プレーヤーでの動画再生となります。実際に表示操作をしたときのCPU使用率と体感的な速度を見てみます。
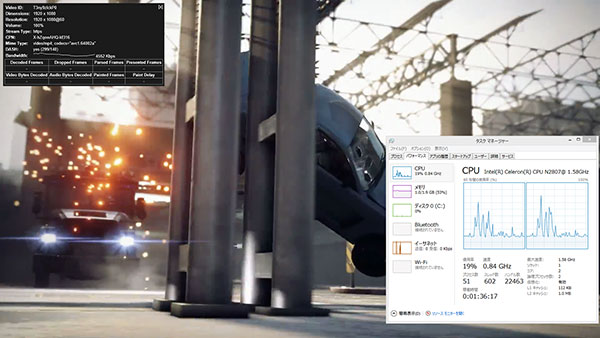
まずは、フルHD(1080p 60fps)の動画から。

予想を裏切る快適っぷりです。真偽を疑い、複数回見直しましたが、スムーズに再生することができました。最近60fpsに対応したYoutubeですが、LIVAでは高画質な動画を問題なく再生して楽しむことができるようです。
※スクリーンショットの左上にでているウィンドウは、Youtubeに標準で実装されている「詳細統計情報」ウィンドウです。再生画面上で右クリックすると出てくるメニューの中に「詳細統計情報」がありこちらをクリックすることでこのウィンドウを表示することができます。このウィンドウでは、再生時の動画の情報を見ることができますので便利ですよ!今回テストした時点では、一部の機能が動作していませんでした。またFlashプレーヤー版とHTML5プレーヤー版では表示の方法が異なるようです。
また、IE11ではフレーム落ち等の計測がうまく作動してくれませんでしたので、動画の再生テストは目視の結果をお伝えさせて頂いております。
・・・・ここで欲が出てきます。じゃあ4Kはどうなの?!試してみました。
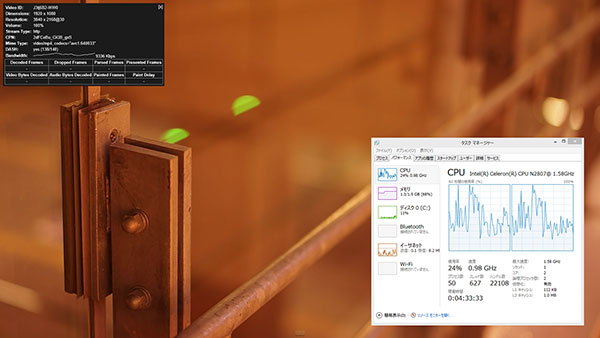
4K(2160p 30fps) フルHDの約4倍の解像度となる次世代の規格です。

再生、バッチリでした。LIVAのCPUの仕様上の制限のため、4Kモニタへの出力をすることはできませんので、フルHDモニタ上での4K動画再生となりますが、目視でコマ落ちはほとんど見られませんでした。CPU使用率もフルHD動画再生時より上がっているうえにメモリ使用量も高まっています。ディスクアクセスも発生していることから、メモリがかなりきつくなっているのではないのでしょうか。しかし、4K動画も問題なく再生できる事が確認できました。職人たちも驚きの結果となりました。
但し、注意点がございます。
起動時点ですぐに使用できるInternet Explorer 11を中心にお話しましたが、一般的には軽いと言われるGoogle chromeや、Firefoxでは同じ動画を再生してもCPUパワーを消費しカクついてしました。
1080 60fps動画をIEとChromeで同時再生した結果です。(左IE11、右Chrome)
同時再生→Chromeのみの再生→IEのみの再生の順でテストしていますので、CPUリソースの変化をご覧ください。
chromeやFirefoxは、最近のCore i7などのCPUの有り余るパワーを利用し映像の描画をさせているため、LIVAなどのような非力なCPUではCPU使用率が一気に上がってしまいかえって遅くなってしまうようです。IE11はこうした点を考慮してCPU使用率を低く抑えて動作するよう作られているため、LIVAでYoutubeを見るならIE11がオススメです。
Blu-rayを再生してみる
4K動画も軽々再生してしまうLIVAのことですから、もちろん問題なんて起きないでしょう!ということでBlu-rayドライブをUSBで接続してテストしようとしましたが…
あれ端子が足りない!
そうなんです。USBポートが実は2つしかないため、キーボード・マウスを接続するとそれだけでいっぱいになってしまいます。LIVAを使う上では、USBハブを必ず用意することをオススメします。
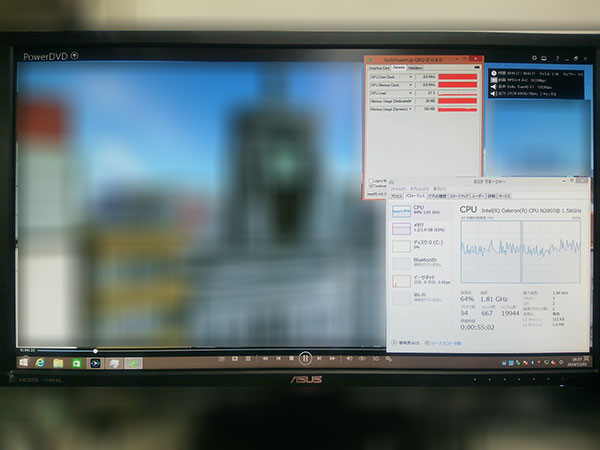
ということでハブを接続。気を取り直して再生テストです。再生に使用したツールは、Cyberlink社のPowerDVDです。こちらは標準ではインストールされておりませんが、外付のBlu-rayドライブなどに標準でバンドルされる定番のプレーヤーです。

問題なく再生ができております。コマ落ちも見られません。CPU使用率がやや高く60%前後での推移となりますが、まだまだ余裕はあります。ここまで動画再生ができるのなら、リビングルームの液晶テレビにつないでメディアセンターとして使用することもできそうですね。
LIVAはリビングPCに最適!
LIVAを初めて見た時、オモチャみたいなこの本体で本当にWindowsが動くのかと疑ったものですが、フタを開けてみると想像以上の実力を秘めた高性能パソコンでした。インターネットはもちろんのこと、動画再生も普通にでき、ストレスのほぼ無い快適環境です。想像以上の実力を持ったパソコンでした。ここまで小型で快適なら、テレビのすぐそばに置いて使うリビングPCとして200%以上もの活躍を見せるでしょう。今回販売しておりますLIVAはなんとWindows8.1 with BINGがプリインストールされておりますので、買ってきて電源を入れたらすぐに使えるのもオススメポイントです。
というわけで、第二回目のまとめ
LIVAはインターネットも動画鑑賞も快適です!
※但し出荷時環境とIE11においてです。
オマケ:WEBベンチマークを測る
最後にJava ScriptやHTML5等のWEB系のベンチマークの結果を掲載いたします。 簡単に測定できますので、お手持ちのマシンと比較もして見られると良いかと思います。
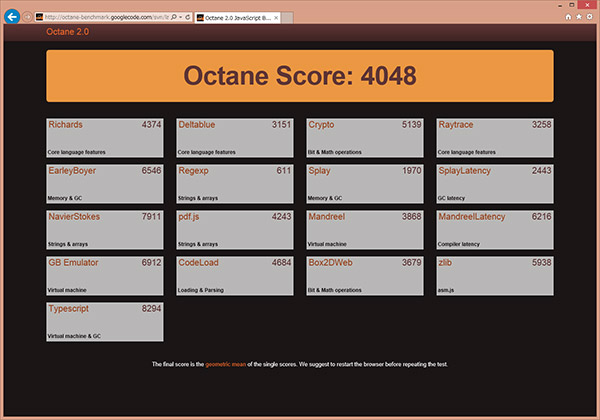
Octane 2.0
Googleが提供するJavaScriptのベンチマーク
https://developers.google.com/octane/

SUNSPIDER
老舗のJAVAScriptベンチマーク
http://www.webkit.org/perf/sunspider/sunspider.html
-
============================================
RESULTS (means and 95% confidence intervals)
--------------------------------------------
Total: 361.2ms +/- 0.7%
--------------------------------------------
3d: 36.3ms +/- 1.3%
cube: 12.2ms +/- 3.7%
morph: 3.8ms +/- 7.9%
raytrace: 20.3ms +/- 2.4%
access: 32.8ms +/- 1.7%
binary-trees: 5.0ms +/- 0.0%
fannkuch: 15.0ms +/- 0.0%
nbody: 9.8ms +/- 5.8%
nsieve: 3.0ms +/- 0.0%
bitops: 22.3ms +/- 2.2%
3bit-bits-in-byte: 2.0ms +/- 0.0%
bits-in-byte: 5.6ms +/- 6.6%
bitwise-and: 6.0ms +/- 0.0%
nsieve-bits: 8.7ms +/- 4.0%
controlflow: 5.0ms +/- 0.0%
recursive: 5.0ms +/- 0.0%
crypto: 19.6ms +/- 12.5%
aes: 9.3ms +/- 6.3%
md5: 6.3ms +/- 31.7%
sha1: 4.0ms +/- 0.0%
date: 65.9ms +/- 1.2%
format-tofte: 23.4ms +/- 1.6%
format-xparb: 42.5ms +/- 1.2%
math: 29.6ms +/- 4.3%
cordic: 5.3ms +/- 6.5%
partial-sums: 19.2ms +/- 5.5%
spectral-norm: 5.1ms +/- 4.4%
regexp: 18.2ms +/- 1.7%
dna: 18.2ms +/- 1.7%
string: 131.5ms +/- 0.5%
base64: 6.0ms +/- 0.0%
fasta: 21.4ms +/- 1.7%
tagcloud: 50.8ms +/- 1.1%
unpack-code: 38.0ms +/- 0.0%
validate-input: 15.3ms +/- 3.2%
MINESWEEPERベンチマーク
Microsoftが提供するHTML5のベンチマーク
http://ie.microsoft.com/testdrive/Performance/Minesweeper/
 ※注:各種ベンチは使用するOSやブラウザーのバージョンで結果は大きく異なる場合もございますので予めご了承頂き、参考情報としてご活用ください。
※注:各種ベンチは使用するOSやブラウザーのバージョンで結果は大きく異なる場合もございますので予めご了承頂き、参考情報としてご活用ください。
第三回目の記事ではさらにMicrosoft OfficeやAdobeなどのツールを使用してLIVAがどこまで使用に耐えられるのかをビシバシテストしていきます。
執筆:パソコン工房 職人3号

