イイヤマンのまいくろびっと別講座
インターネットブラウザで https://makecode.microbit.org/ をロードし 、Microsoft MakeCodeを表示します。
別途アプリ版も用意されてます MakeCode for micro:bit

Microsoft MakeCodeを使ってみよう
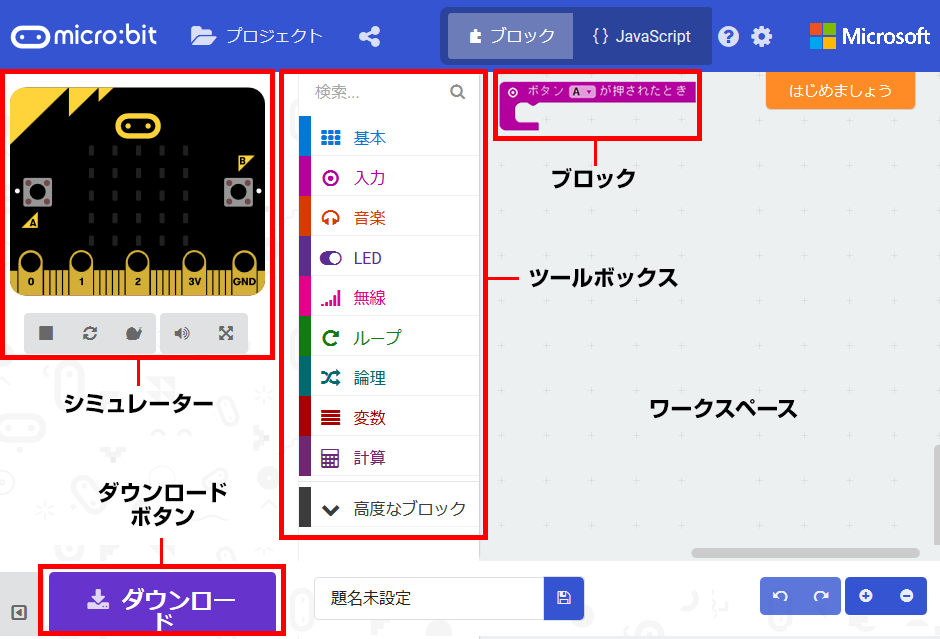
- ツールボックスには、いくつかのカテゴリに分かれて異なる形のブロックがあります。これらをプログラムを作るワークスペースにドラッグして、プログラムを作っていきます。
- 画面の左側にあるmicro:bitシミュレータでは実際にmicro:bit上で実行されるのと同じ結果が確認できます。 これはプログラムのデバッグや、実行のフィードバックをすばやく得るのに便利です。
- ダウンロードボタンを押すと”microbit xxxx.hex”という名前でプログラムファイルが作成されます。これを USB接続されたmicro:bitのアイコンにそのままドラッグする事で、即座にmicro:bit上でプログラムが実行されます。

課題.1 笑顔を出そう!
ボタンを押されたときの動作方法を覚えよう!
-

ステップ.1
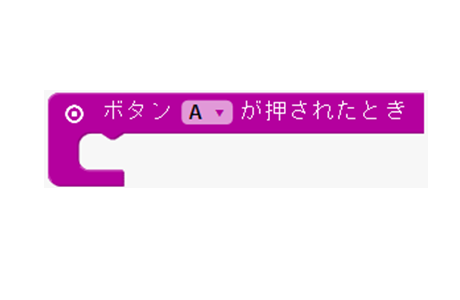
Aボタンが押されたらコードが実行するように、[ボタンが押されたとき]ブロックを置きます。
-

ステップ.2
笑顔のマークを描いた、[show leds] ブロックを[ボタンAが押されたとき]の中に置きます。
-

ステップ.3
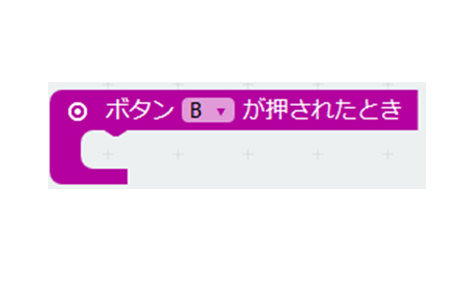
先程とは別に不満顔を表示する為、もう一つBボタンで[ボタンが押されたとき]ブロックを置きます。
-

ステップ.4
同じように不満顔の、[show leds] ブロックを[ボタンBが押されたとき]の中に置きます。
ステップ.5
[ダウンロード]をクリックして .hexファイルを作成し、USB接続されたmicro:bitのアイコンにドラッグして実際の動作を試してみましょう。

課題.2 愛情メーターを作ろう!
端子センサーを使ったプログラムを覚えよう!乱数とは何かを覚えよう!
-

ステップ.1
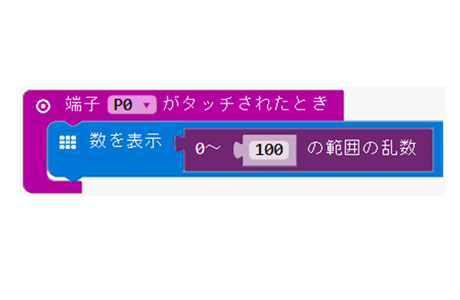
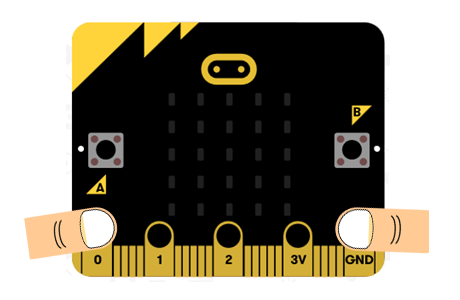
P0ピンを押したらコードが実行するように、[端子がタッチされたとき]ブロックを置きます。
-

ステップ.2
[数を表示]と[乱数]ブロックを使って、P0ピンを押したら0から100までの数がランダムに表示されるようにします。
-

ステップ.3
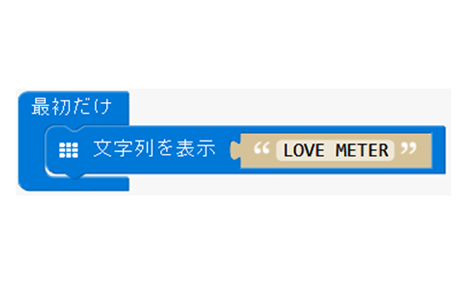
スタートしたら 文字が画面に表示されるように[最初だけ]ブロックの中に[文字列を表示]ブロックを入れて任意の文字を入力します。
-

ステップ.4
[ダウンロード]をクリックしてmicro:bitにコードを送信したら、ボタンを押して実際に試してみましょう。

課題.3 コイントスを再現しよう!
「もし 〇〇 だったら △△」というIF文を駆使してプログラムの基礎を学ぼう
-

ステップ.1
Aボタンが押されたらコードが実行するように、[ボタンが押されたとき]ブロックを置きます。
-

ステップ.2
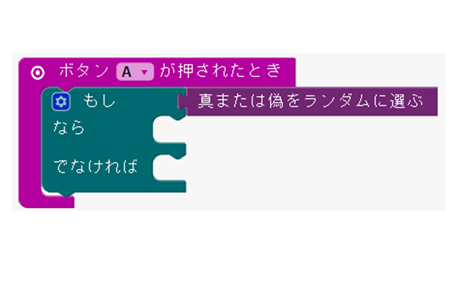
[もし~なら~、でなければ~]ブロックを置いて、その中の[もし]の部分に、[真または偽をランダムに選ぶ]ブロックを置きます。これで、そう(true)と、違う (false)をランダムに返します。
-

ステップ.3
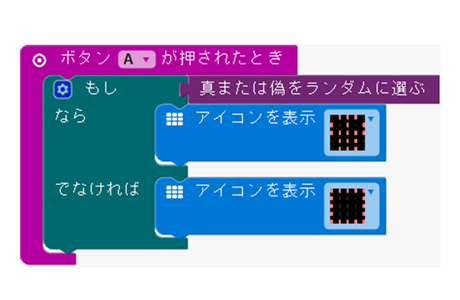
[もし~なら~、でなければ~]の[なら]と[でなければ]の部分に、コインの表と裏を表現した[アイコンを表示]ブロックをそれぞれ置きます。
-

ステップ.4
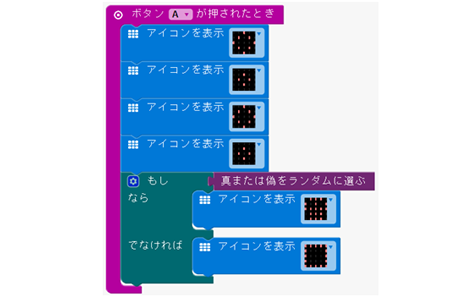
コインが裏返る様子を表すアニメーションを作るために、いくつかの[アイコンを表示] ブロックを、[ボタンAが押されたとき]の次に配置します。
ステップ.5
[ダウンロード]をクリックしてmicro:bitにコードを送信したら、ボタンを押して実際に試してみましょう。

they are taken from makecode.microbit.org.