

Adobe Photoshopは日常的に使っていないと、いざ使う際にどう使うといいかがわからない操作が出てきます。ここでは三角形の作り方、描画方法について、長年のPhotoshopユーザーでありクリエイターの海津ヨシノリさんが解説します。
※ここでの検証は、Adobe Photoshop 2022(バージョン23.2)で行っています。
三角形を描画する方法
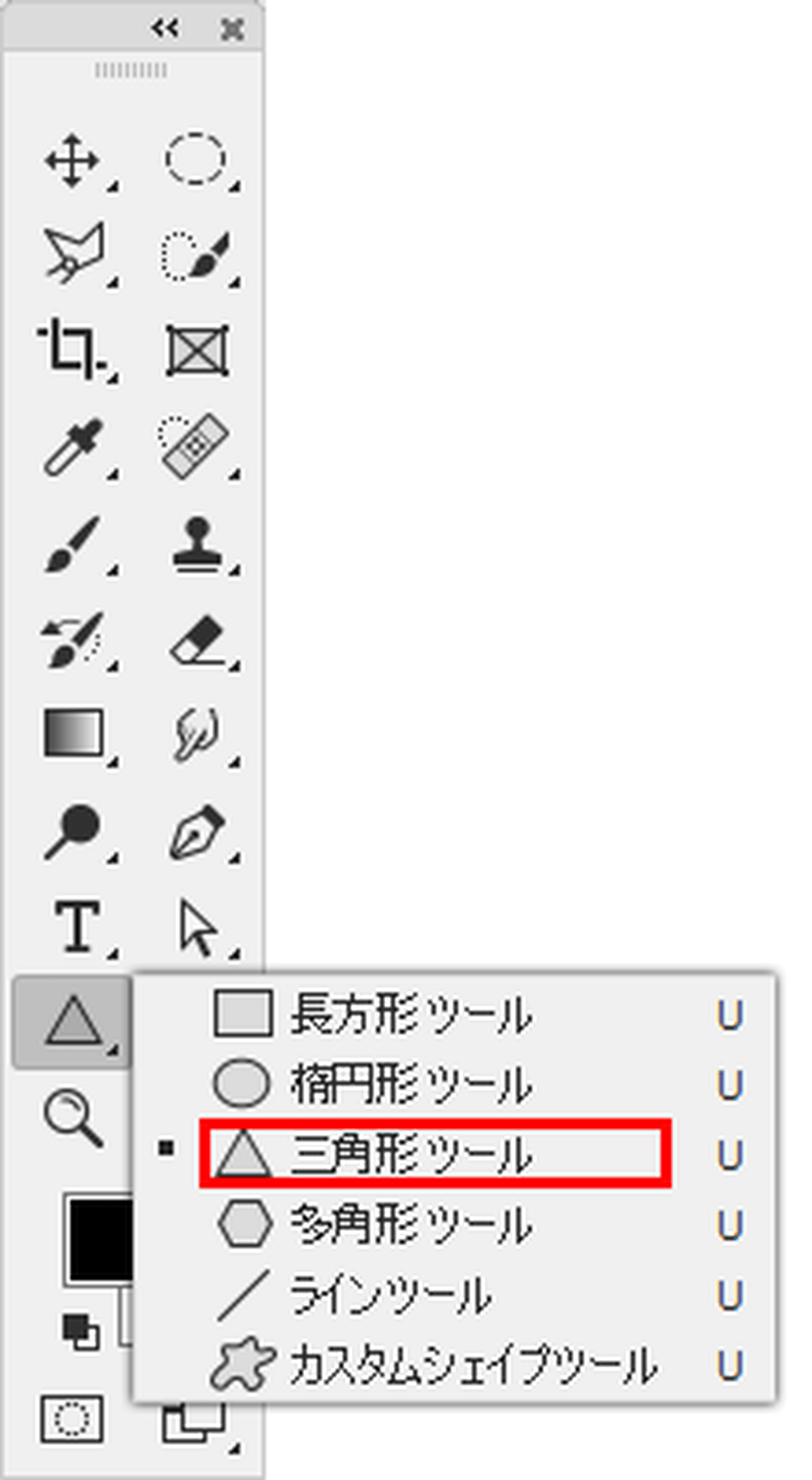
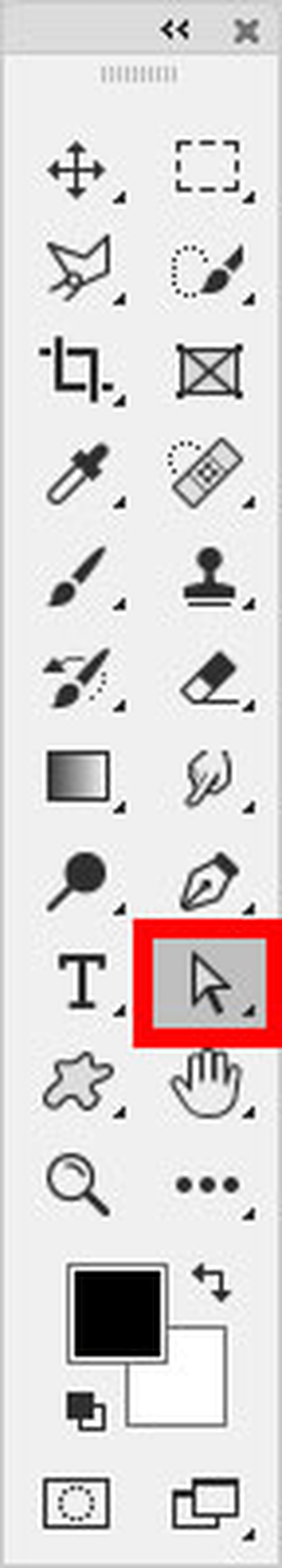
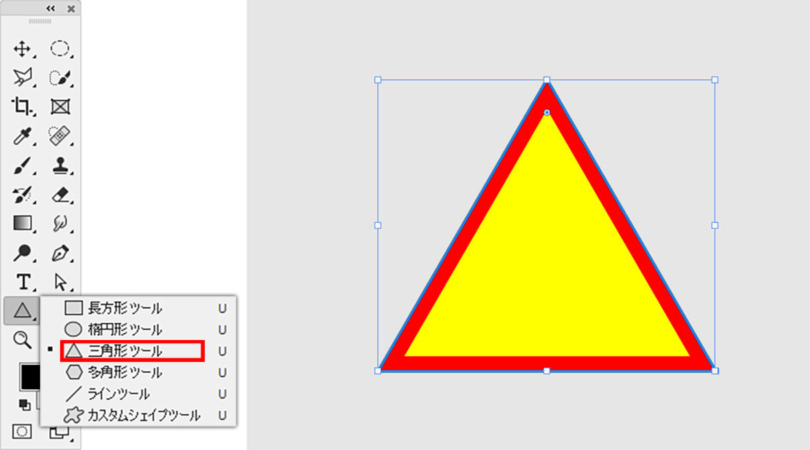
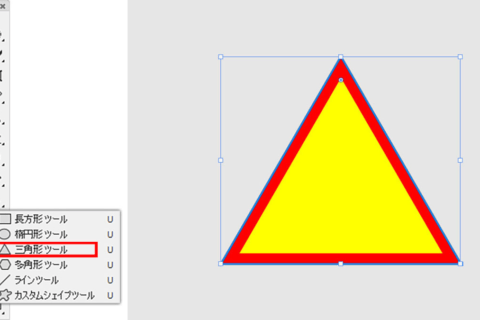
Photoshopで三角形を描画するには、UI左のツールパレットのシェイプツールから「三角形ツール」を選びましょう。そのままキャンバス上に描画すれば、デフォルト設定の三角形を描けます。
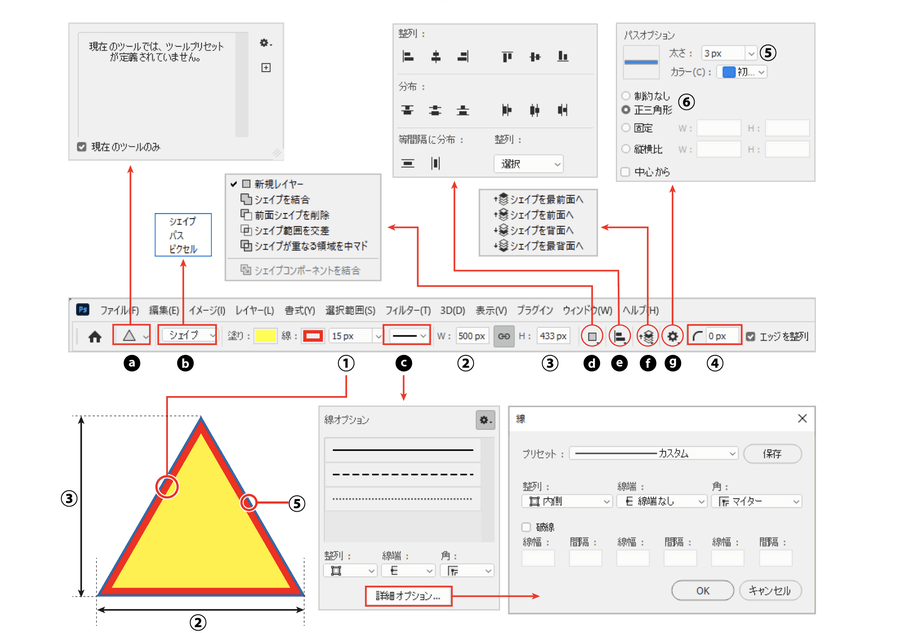
シェイプツールの「三角形ツール」を選択すると、UI上部のツールバーの下にオプションバーが表示されます。オプションバーには多数の項目が表示されます。
それぞれの機能や意味、できることについては、以下の内容を参照してください。
①シェイプに指定する輪郭(整列にて中心、内側、外側に設定可能)
②シェイプの幅
③シェイプの高さ
④角アールのサイズ
⑤シェイプの選択時の太さ
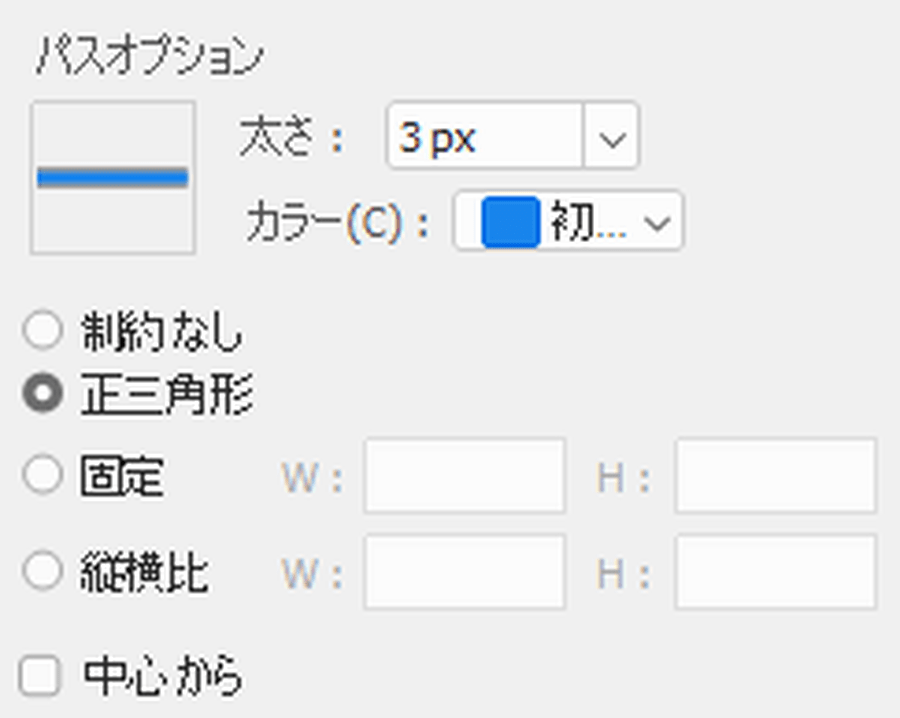
⑥パスオプション(正三角形に設定しても「Shift」キーで設定をオフにできる)
ⓐシェイプの選択と登録
ⓑシェイプ生成データの切り替え(シェイプに設定。パス設定の場合はカラー情報が残りません)
ⓒシェイプ線オプション
ⓓシェイプ生成場所の指定
ⓔシェイプの整列(同一レイヤー上のパスデータに対してのみ有効)
ⓕシェイプデータの前後位置調整
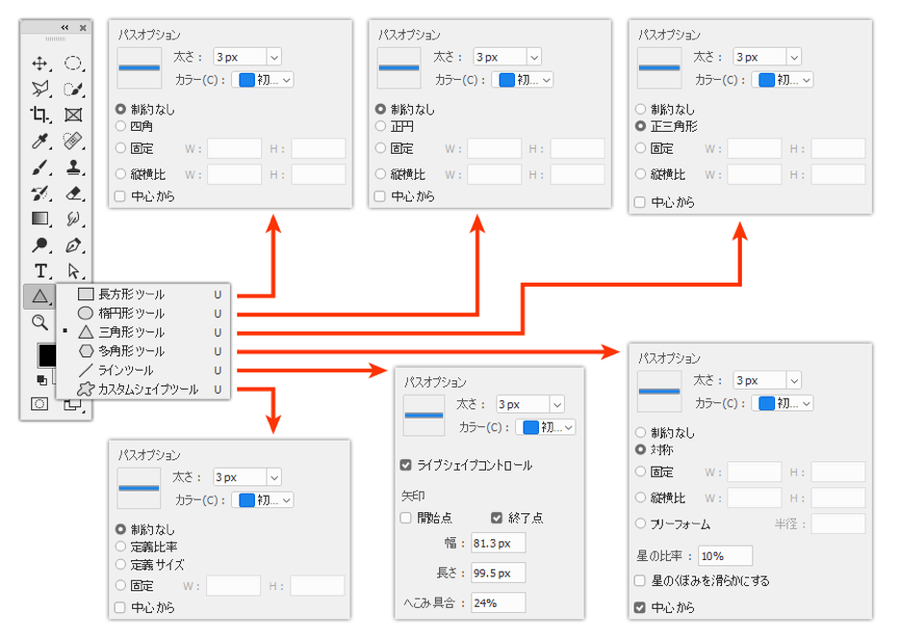
ⓖシェイプパスオプションの設定(6種類のツールごとに指定項目が変化します)
なお、ⓖシェイプパスオプションは、6種類のツールごとに指定項目が変化します。
三角形ツールのオプションのデフォルトは「制約なし」ですが、正三角形を描画したい場合は「パスオプション」で「正三角形」を指定するか、「Shift」キーを押しながら描画すると正三角形となります。また、「正三角形」を指定している場合、「Shift」キーを併用すると非正三角形となります。
実際に三角形を描画してみる
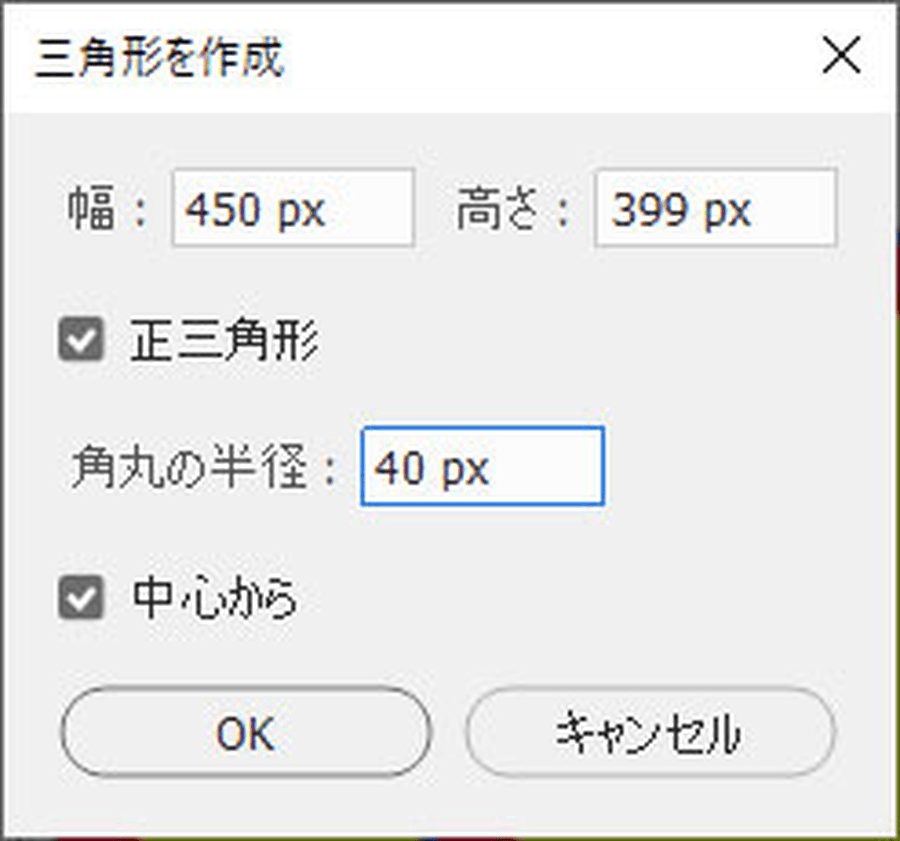
実際に描画してみましょう。ここでは以下の設定で描画しました。
下が描画した状態です。
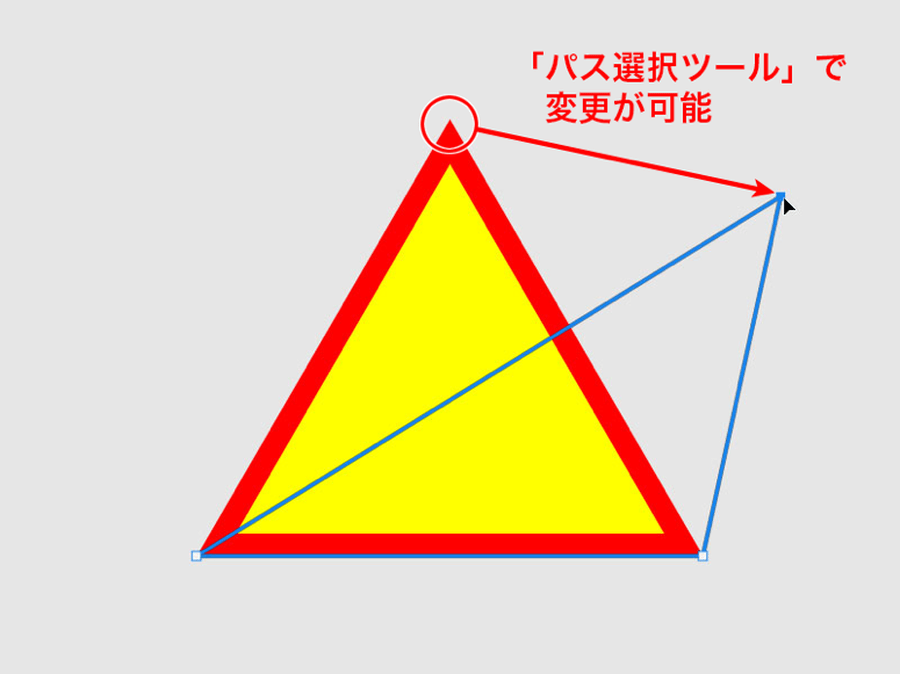
なお、描画時に画面をクリックすると、数値設定での作図も行えます。描画時に設定した塗りや線、幅、高さは、描画後でも変更可能です。描画後に変更する際は、ツールパレットのパス選択ツールを選択します。
その状態で、描画した三角形をクリックすると、形状を変更できます。
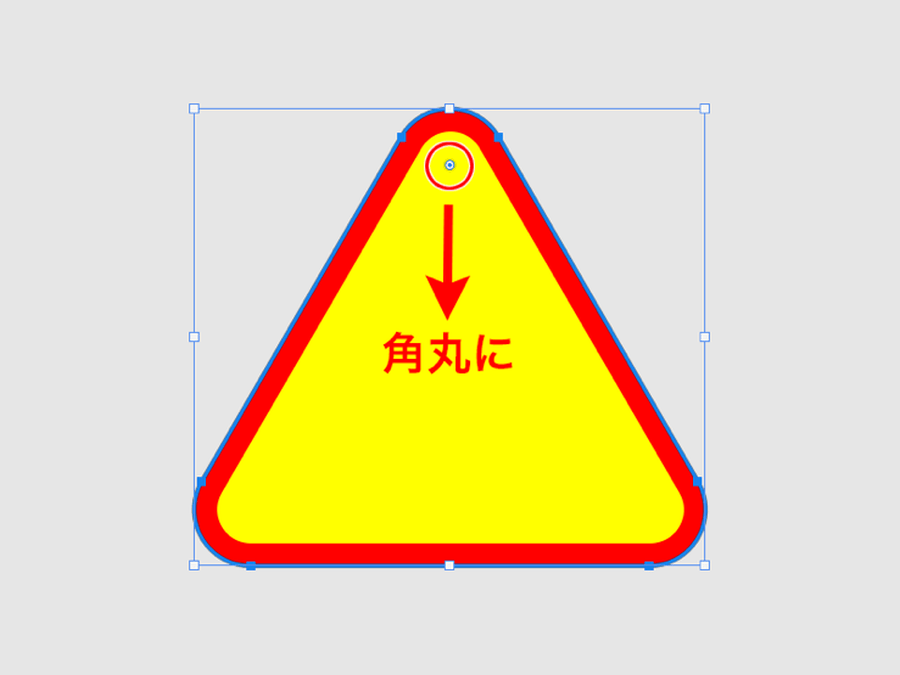
また、三角形ツールを再選択すれば、「角の丸み」も調整可能です。頂点近くの二重丸(赤丸箇所)を操作すると、各頂点の角が調整できます。
気に入った三角形を登録する
作成して気に入った三角形の形状は、登録しておくと便利です。登録方法は2つあり、1つ目がツールプリセットとして登録する方法です。
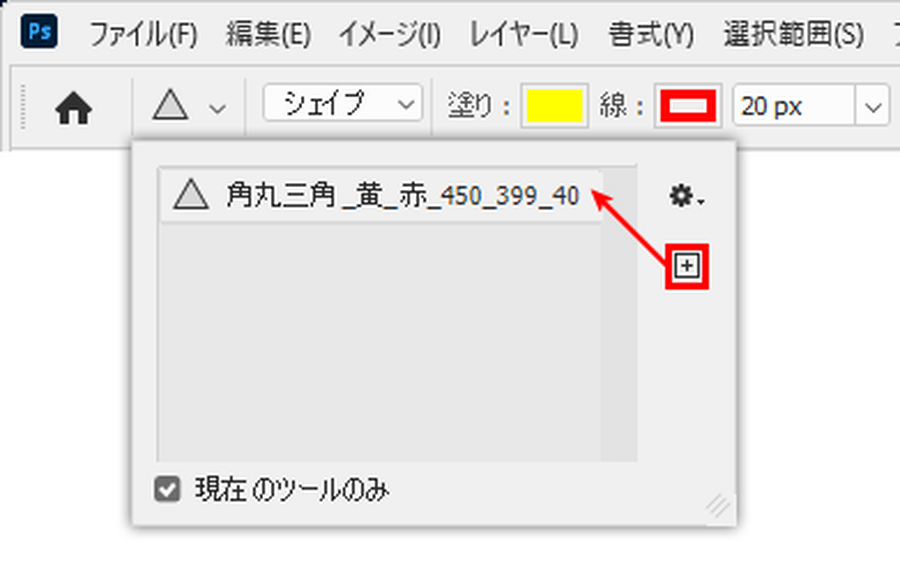
三角形ツ-ルを選択した際のオプションバーより、左端の逆山型マークをクリックし、開かれたパネル右にある「+」のマーク(「新規ツールプリセットを作成」)をクリックすれば、登録できます。登録の際は、カラー情報とサイズを記述しておくと便利です。
登録したデータを使いたい場合、同様に三角形ツ-ルを選択時のオプションバーより、左端の逆山型マークをクリックし開いたパレット経由で、登録した該当データをクリックすると、専用のパレットが表示。希望の値を入力して「OK」をクリックします。
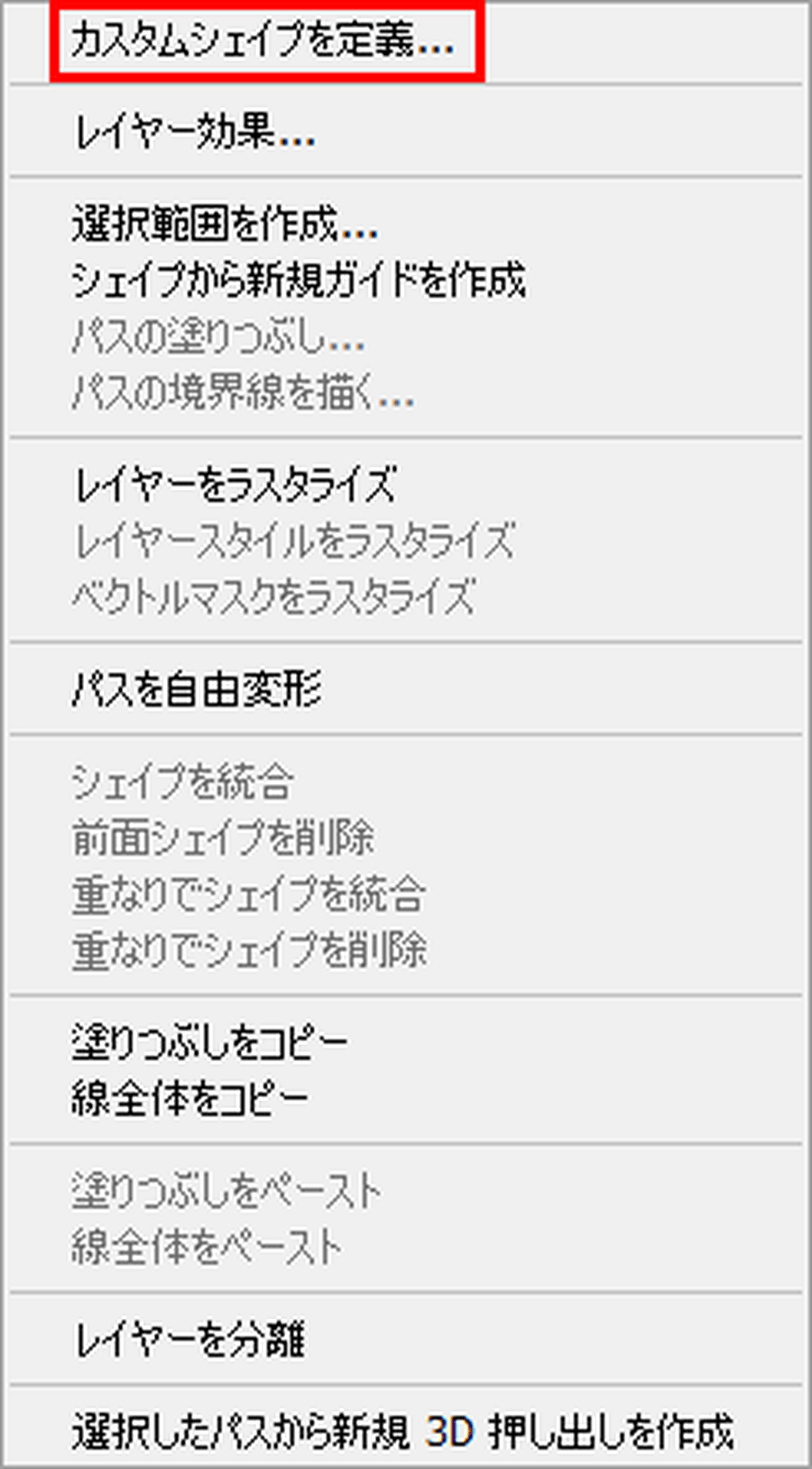
もう1つの登録方法が、カスタムシェイプへの登録です。作成したシェイプを選択し、右クリックで表示されるパレットから「カスタムシェイプを定義」を選びます。
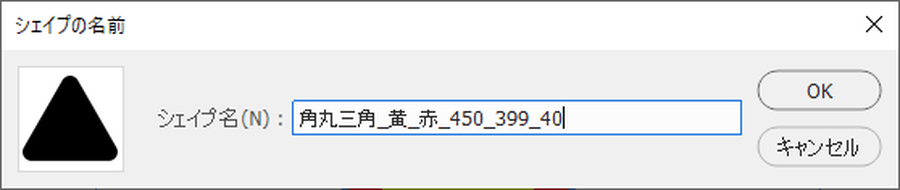
先ほどの説明通り、カラー情報とサイズを登録名に記述した上で登録しておくと便利です。
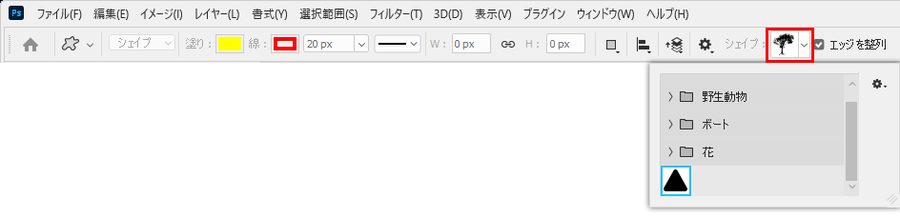
登録データを使う場合は、ツールパレットの「カスタムシェイプツール」を選択。
オプションバーのシェイプリストから該当シェイプを選択。
任意のサイズを設定して、「カスタムシェイプを作成」パレットの「OK」をクリックすれば、求める三角形の完成です。
正確なサイズの三角形を作りたい場合
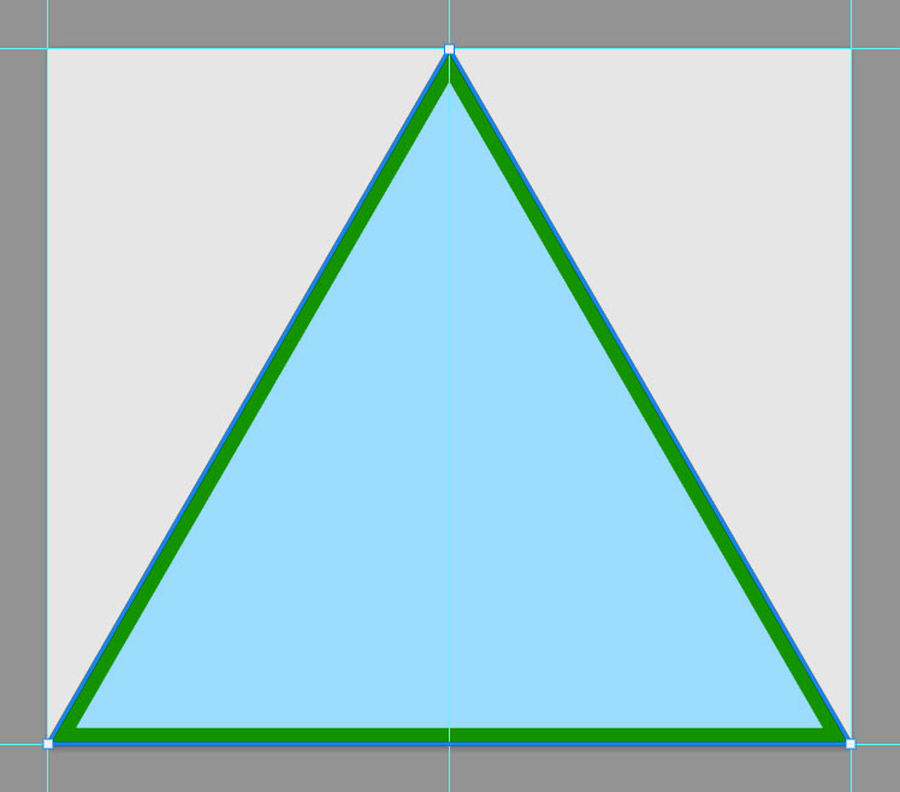
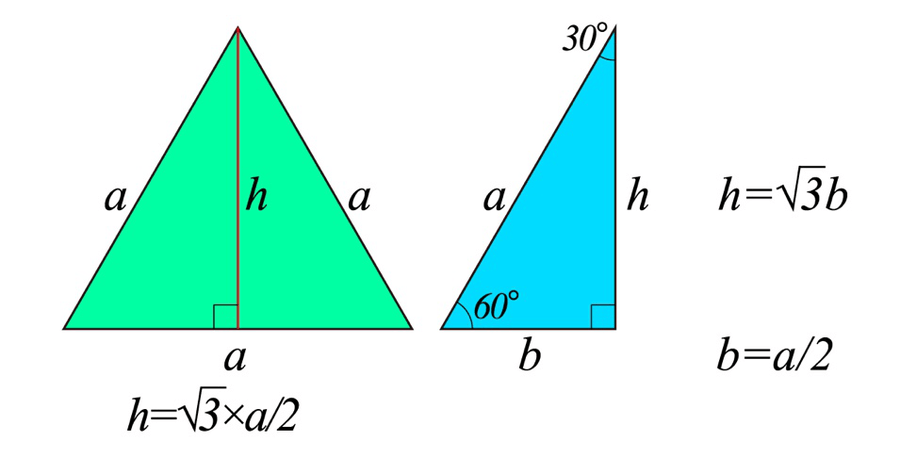
三角形の底辺と高さがわかれば、ペンツールを使って正確な作図も可能です。正三角形の高さは、a=底辺の長さだとすると、√3×a/2で求めることができます。そこで、幅(底辺)1,000pixelに対して、√3×1,000/2≒866より、高さ866pixelの新規ドキュメントを作成し、メニューバーより「表示」→「新規ガイドレイアウトを作成」で設定を行います。
後は、ペンツールで3点をクリックするだけです。
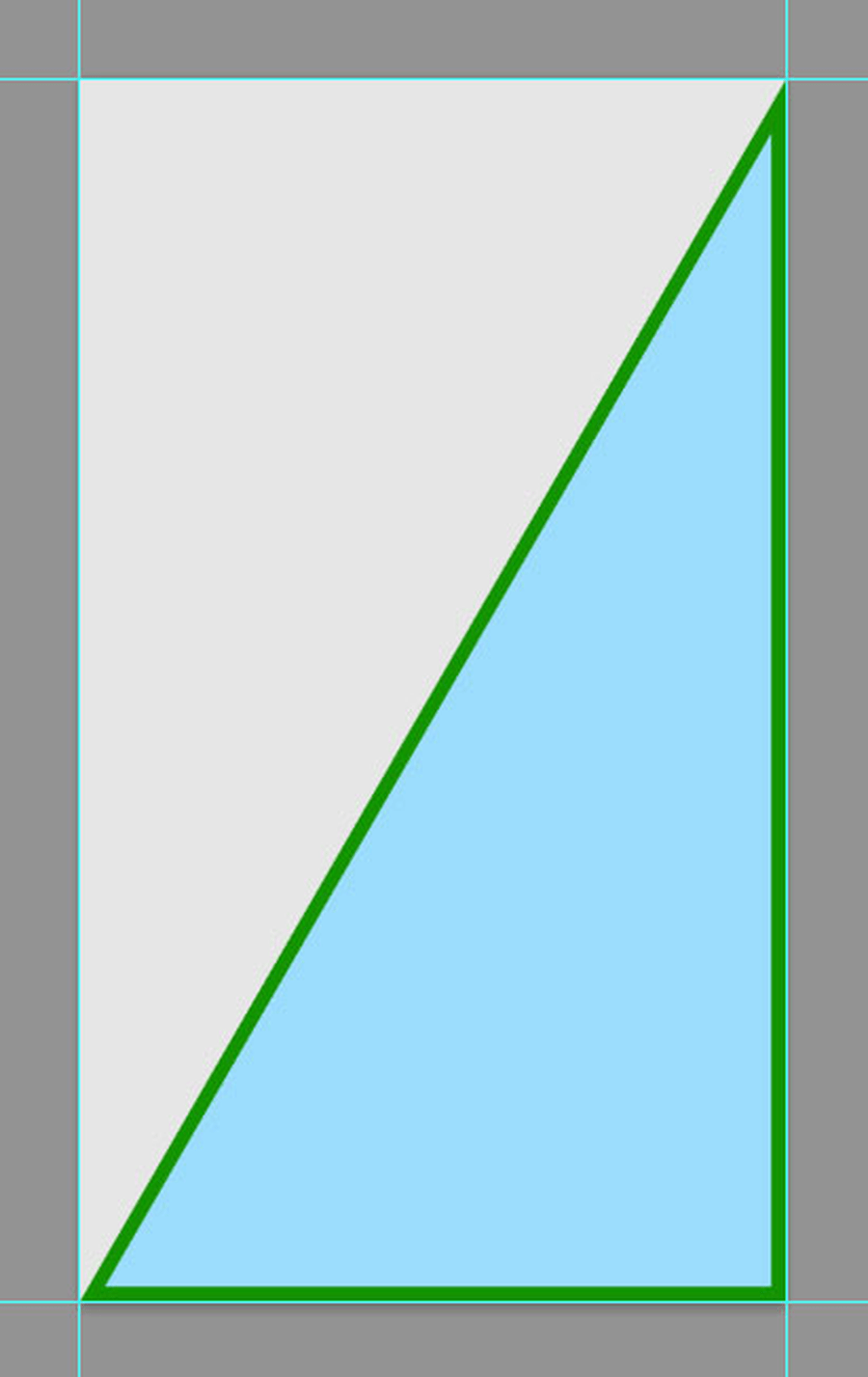
同様に、正三角形の半分の30°と60°を含む直角三角形だと、b=底辺の長さだとすると、高さは√3×bなので、幅(底辺)1,000pixelに対して、√3×1,000=1,732……で、高さ1,732pixelとなります。
高さ1,732pixelの新規ドキュメントを作成。先ほどと同様、「新規ガイドレイアウトを作成」にて列、行ともに1に設定し、後は3つの頂点に対してペンツールでクリックすれば作図可能です。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から月例セミナーを開催中。
http://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)