スマートフォン用アプリのAdobe Capture経由でベクターデータを確保し、Photoshopの後処理によって、効率的な絵作りが可能です。ここでは対象となる素材を木版画風データにアレンジする方法を解説します。
1.Adobe Captureの「シェイプ」機能を使って撮影する
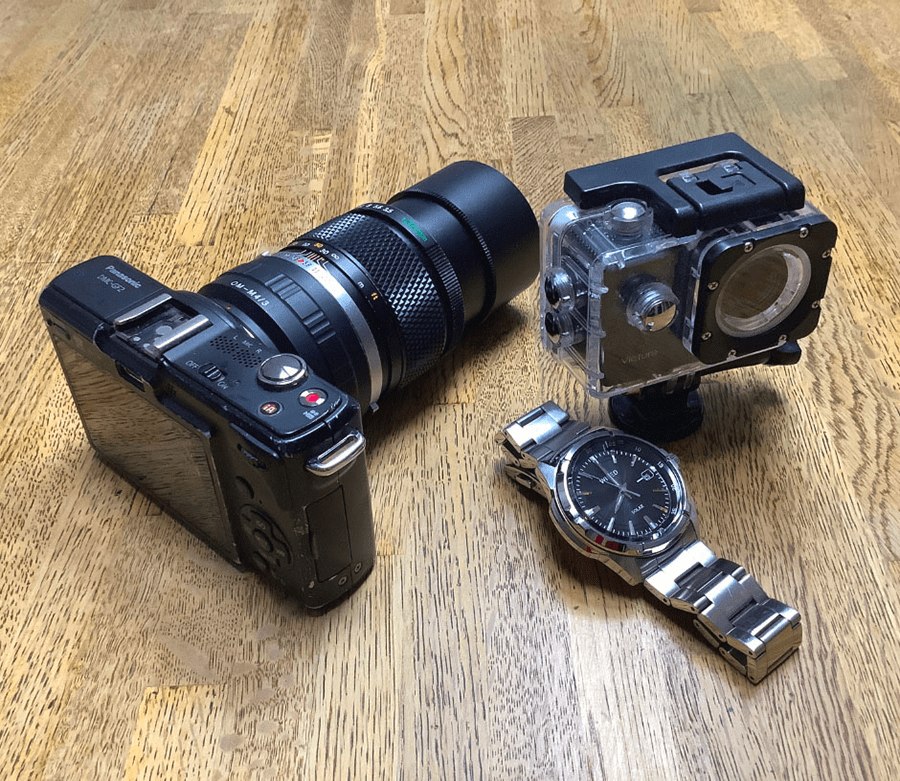
まずAdobe Captureで素材を撮影します。以下が今回の素材イメージです。
木版画風の処理を念頭にするなら、起伏が多くて黒っぽく、反射率が高い素材だとより好ましいです。
Captureは撮影ごとに何かしらのエフェクトを加えたらベクターデータとしてCreative Cloudライブラリ(以下CCライブラリ)に保存されます。Captureの撮影では、画面をタップすれば画角の静止は可能ですが、撮影ごとで画角がずれないように三脚などを使って固定します。
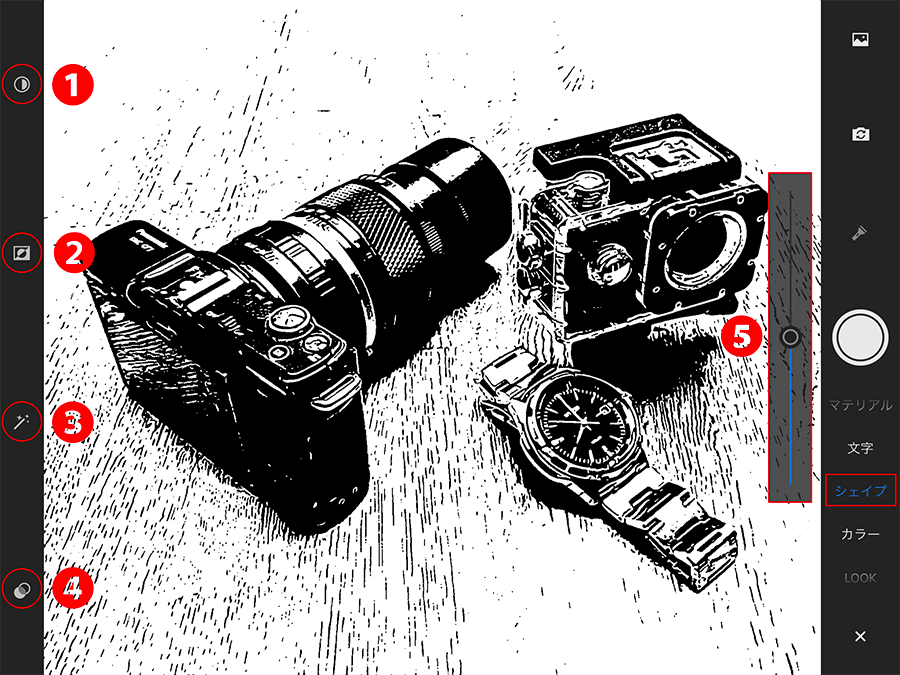
今回はタブレットでCaptureを起動し、「シェイプ」を選択。タブレットがなければAndroid端末かiPhoneでも構いません。「シェイプ」を選ぶと出てくるUIが以下です。
各箇所の内容が以下です。
①カラーイメージと2階調イメージの切り替え
②反転処理
③撮影シーンの画面固定。固定した状態でエフェクトを調整可能
④エフェクトパレット表示。エフェクト処理は選択ごとに処理を加算可能
⑤イメージ調整。スライダーの上下で適宜調整
2.2階調イメージへと切り替える
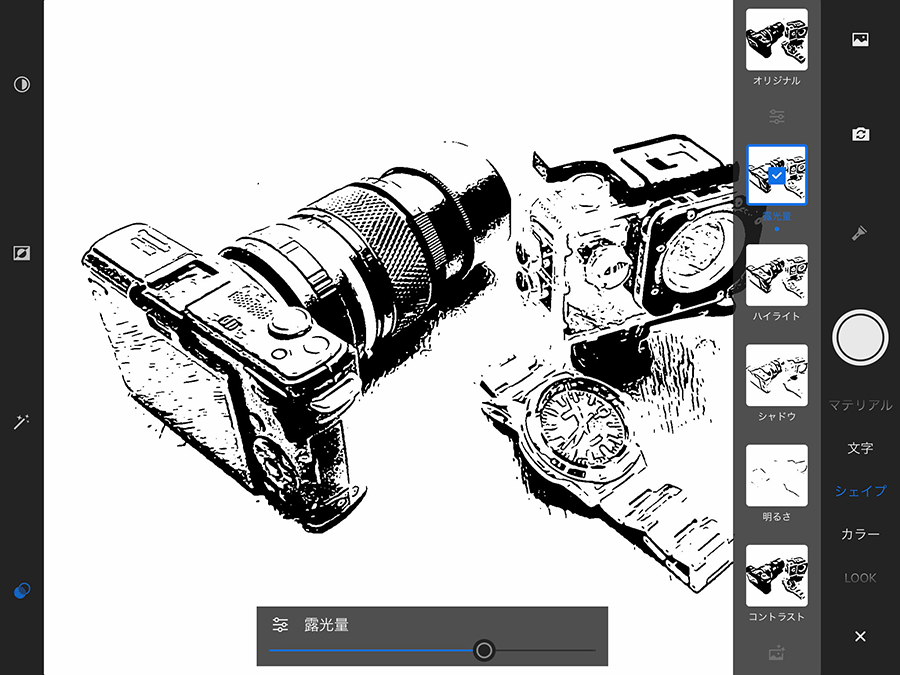
木版画用にするために、まず対象を2階調化します。Captureでの手順は、①を選択するとエフェクトパレットが表示されるので、そこから処理イメージを選びます。
イメージ調整として、必要に応じて「露光量」や「コントラスト」を調整します。Captureでの2階調化は、Photoshopと異なりエッジがしっかりとキープされた状態になるので、木版画風の処理には有利に作用します。また、Captureでの処理はPhotoshopのように数値指定ではなく、スライダーを使って感覚的に行います。Photoshopの操作感覚と違う点に留意してください。
Capture側で「露光量」や「コントラスト」を調整して、暗めと明るめの2つのイメージを撮影します。エフェクト別の撮影を考えると、やはり固定撮影は必須でしょう。以下は順番に暗め、明るめのデータです。
3.Photoshopで後処理をする
次にPhotoshopでは、Captureで用意した暗めと明るめのデータをCCライブラリ経由で展開し、暗めのデータを下にして2つを重ねましょう。データを重ねることで表現に深さが出てきます。
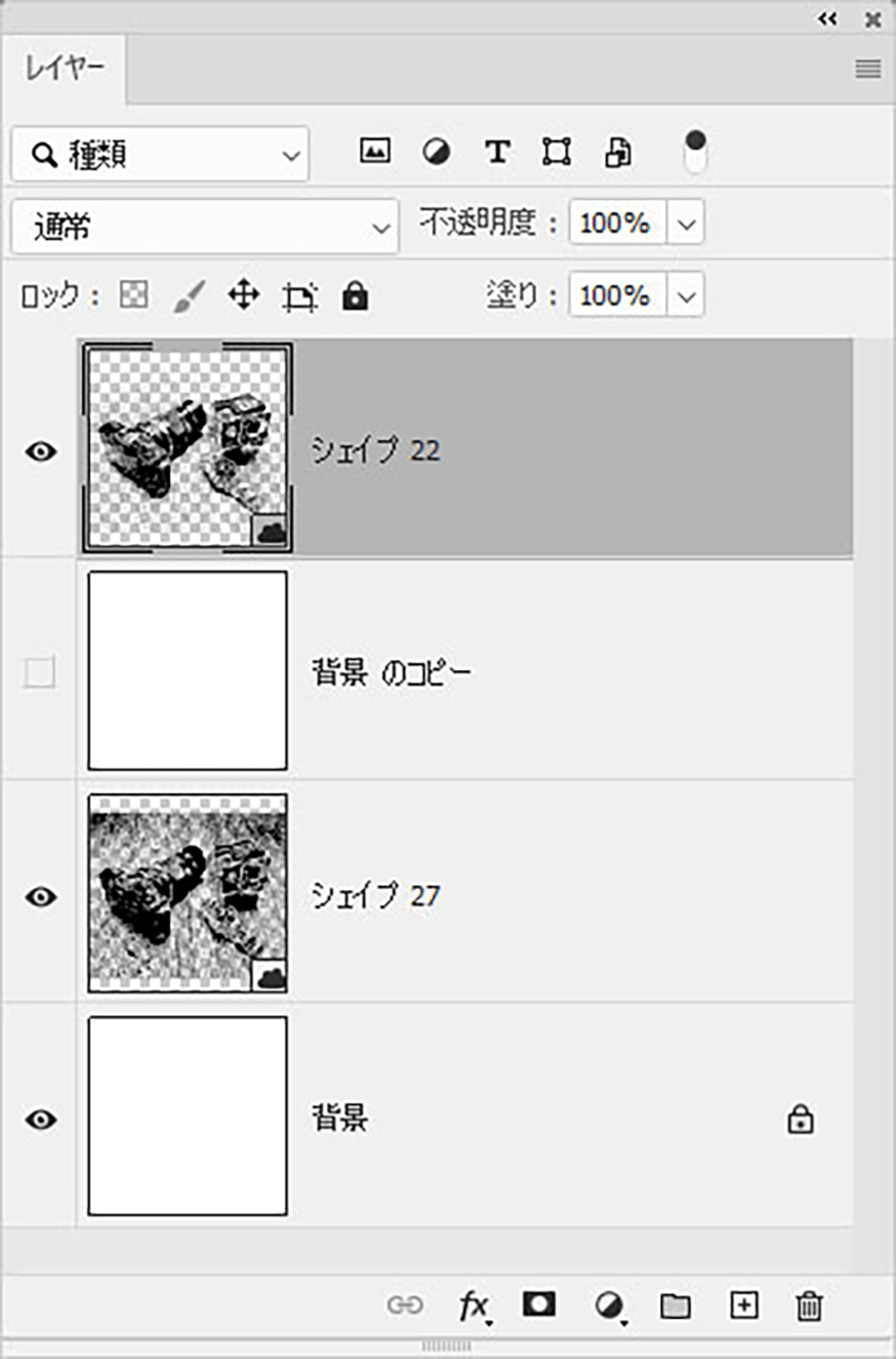
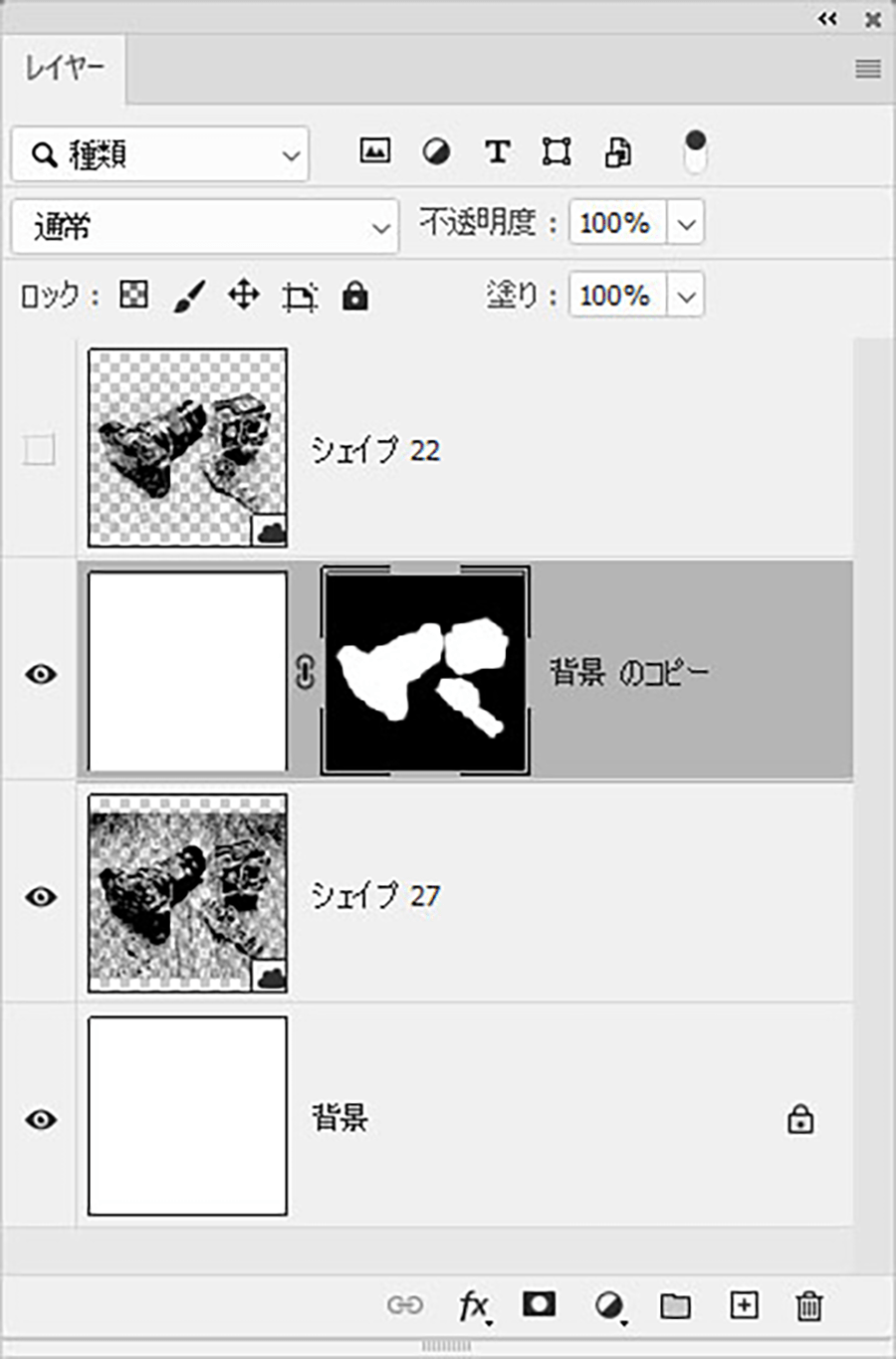
重ねただけだと暗めで潰れぎみにも見えるので、ここから調整します。暗め、明るめのデータそれぞれのレイヤーの下に白で塗りつぶしたレイヤーを作成します。
すべてのレイヤーヘの描画モードは、デフォルトの「通常100%」です。続けて、明暗のデータに挟まれた白のレイヤーにレイヤーマスクを作成して、被写体のカメラや時計の部分を白で塗り潰します。こうしておくと、暗めだったオブジェクトに対して自然な明るさが戻ったようなイメージに仕上がってきます。
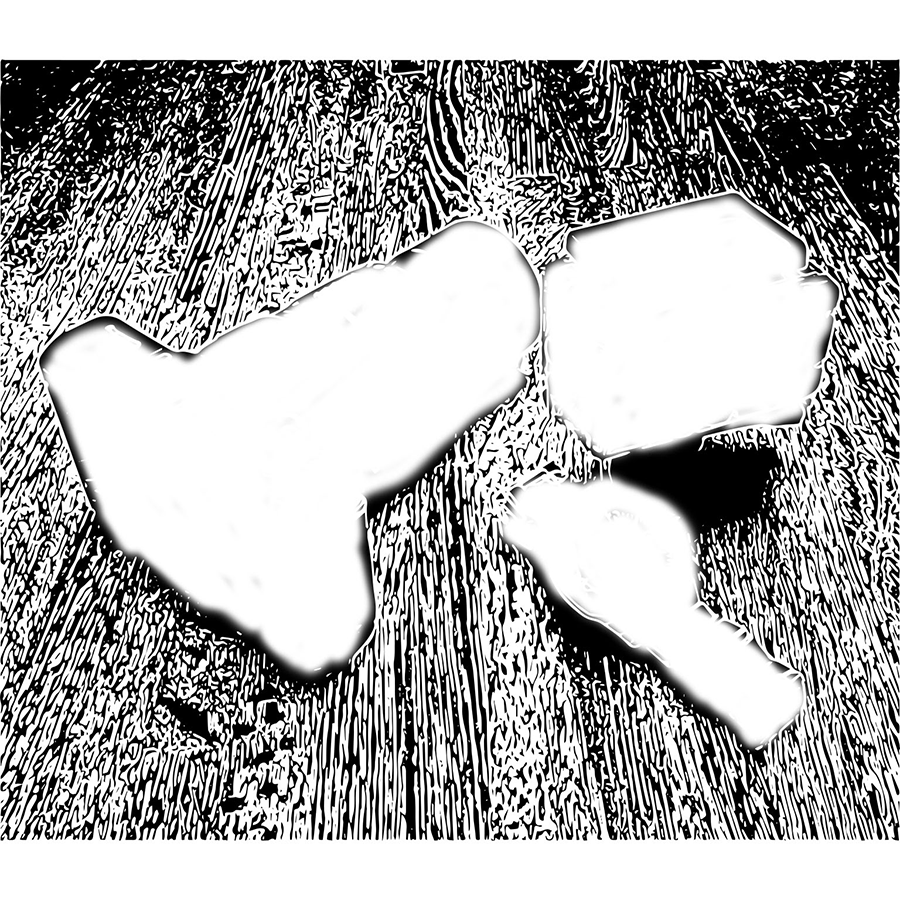
参考までに、一番上のレイヤーを非表示にした状態が下です。
全レイヤーを表示した状態で細部をスポット修復ブラシなどで調整し、適宜トリミングを行ったら完成です。
ここまでの手順を覚えたら、まずはさまざまな素材を試して、木版画に向く素材かどうかを徐々につかんでいけると、素材選びや処理後の精度がどんどん高まります。

グラフィックデザイナー、イラストレーターとして活動する傍ら、インターネット黎明期より画像処理を中心にした著述業や講師業、セミナー登壇などを行う。跡見学園女子大学、二松學舎大学、駿河台大学情報処理教育センターにて非常勤講師を務める。
http://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)