

「Adobe Creative Cloudライブラリ」(以下CCライブラリ)は、Adobe CCユーザーであれば100GBのクラウド空間を利用できる、作業効率化の要として機能するサービスです。
特にCCライブラリの利用頻度の可能性が高いIllustrator、Photoshop、Captureを中心に、その使い方を解説します。
Adobe CCライブラリにデータを登録する
9つのカテゴリに分けて管理する
「Adobe CCライブラリ」には、現時点で「グラフィック」「レイヤースタイル」「Look」「文字&段落スタイル」「カラー」「ブラシ」「ビデオ」「3D」「パターン」の9つのカテゴリがあります。CCライブラリへのデータ登録の際は、データごとにこれら9つのカテゴリのいずれかに識別されます。
日常業務を想定すると、複数の案件を同時進行していれば、状況が複雑になりますよね? そこでCCライブラリに、利用頻度の高いデータや現在進行形の案件に関するデータを登録しておくと、データが管理しやすくなって作業効率が高まり、細かい対応にも素早く動ける環境を整えられます。
ただし、各アプリケーションでデータをCCライブラリへと登録する方法が異なります。ここでは特に、CCライブラリを利用すると効率化につながりやすいIllustrator、Photoshop、Captureの3つを取り上げつつ、それぞれの説明をします。
その1:Illustratorの登録方法
Illustratorは、オブジェクトの集合体でイラストを描くので、適宜レイヤー分けすることで効率化とバリエーション作成に効果的な構造になります。そう考えると、全体を登録するか、個別のレイヤーを登録するかの選択肢が出てきます。
まず説明用に5つのオブジェクトデータを1枚に収めた状態を用意しました。
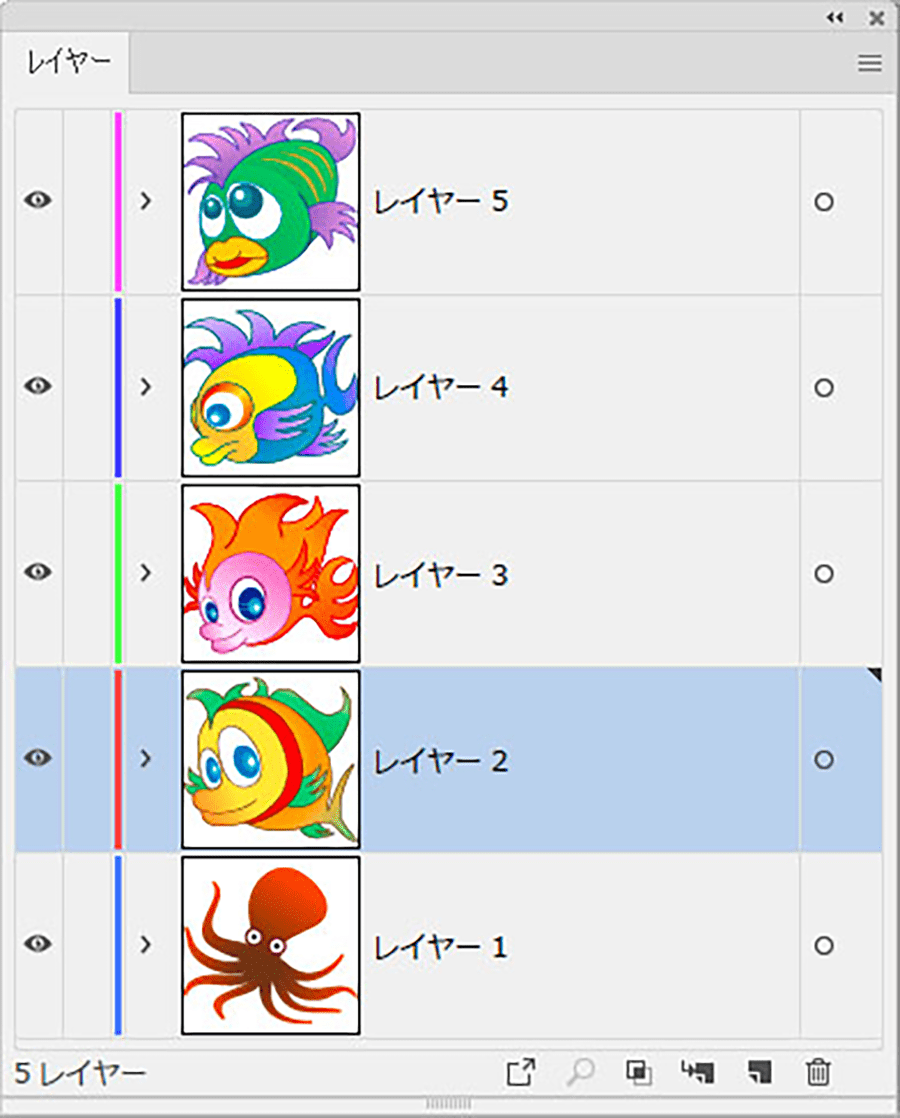
各イラストは、5つのレイヤーに分かれています。
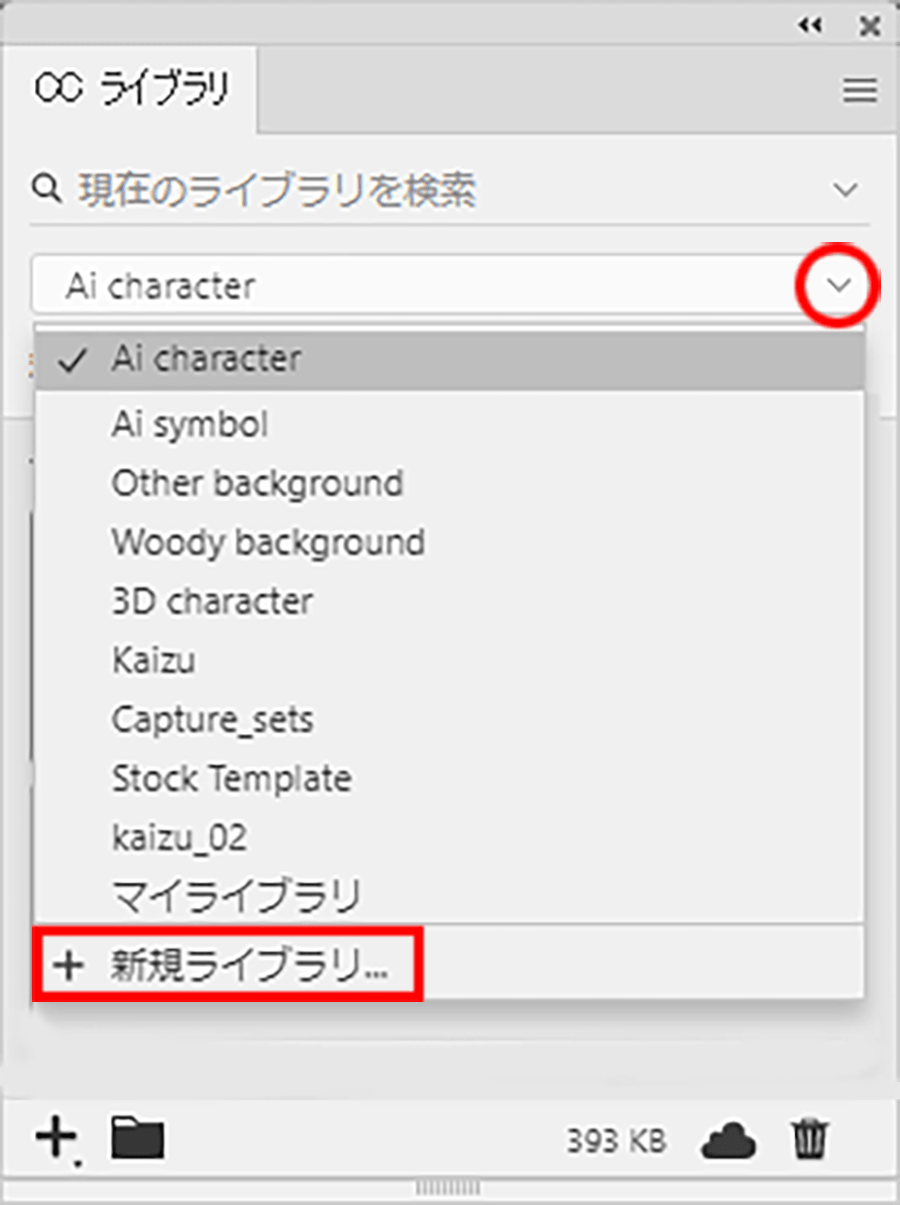
まずIllustratorでCCライブラリを開きましょう。「ウィンドウ」→「ライブラリ」を選択すると、CCライブラリウィンドウが展開されます。次に任意のファイル名の右横にある下三角をクリックして、「新規ライブラリ」を作成します。
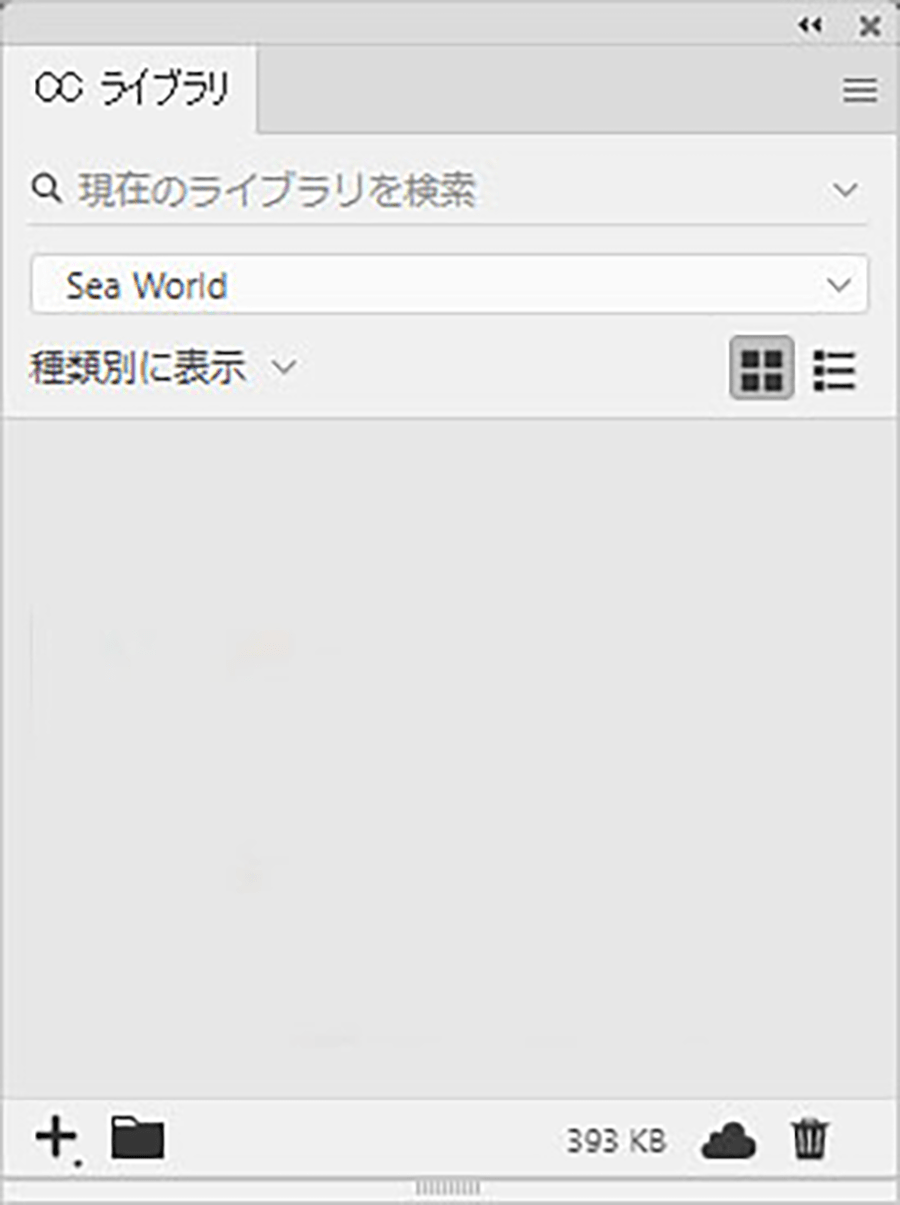
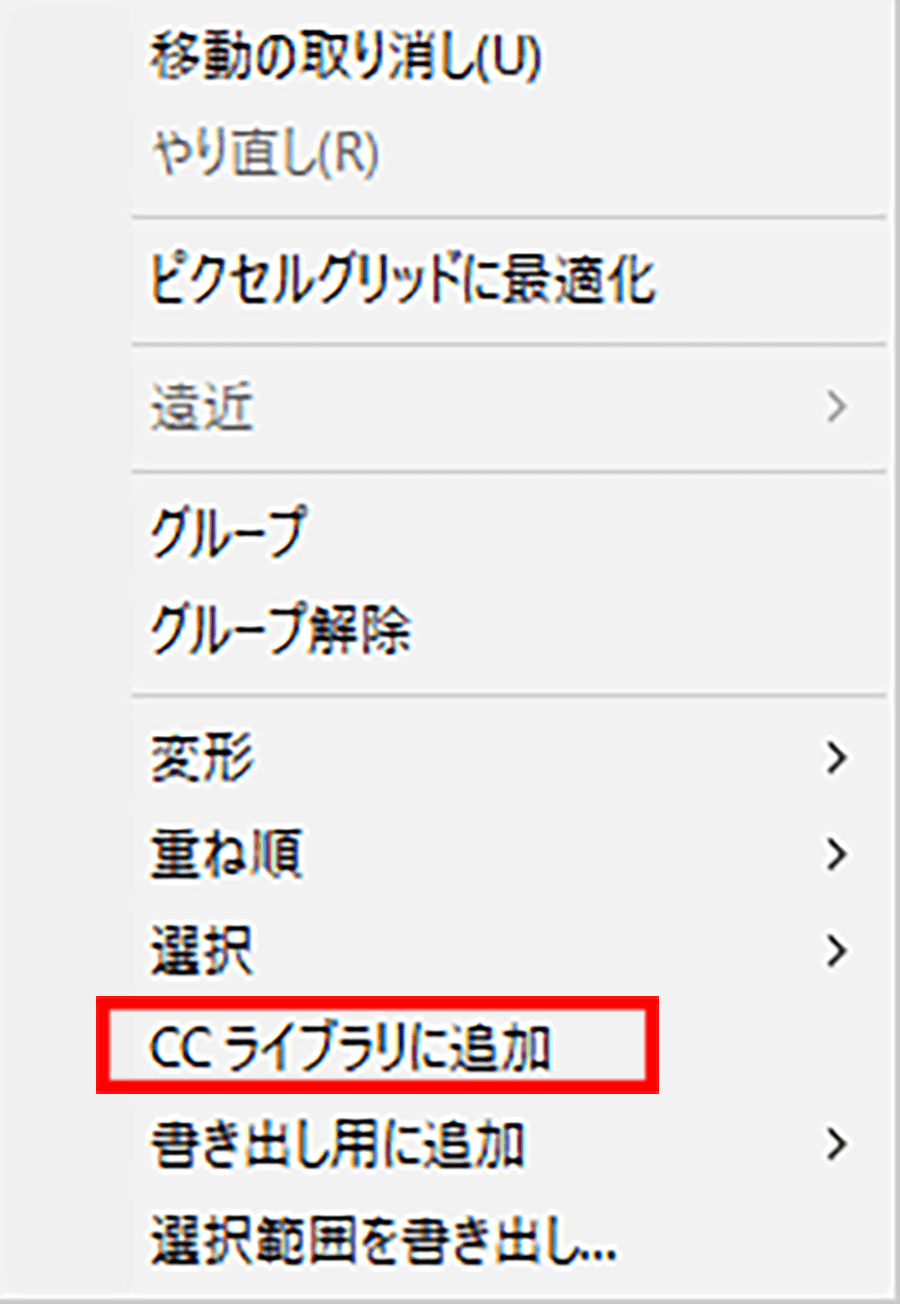
作成したら、その新しいライブラリへと移動しますので、そこで登録したいデータを選択して右クリック(コンテキストメニュー)で、「CCライブラリに追加」をクリックしたら、登録完了です。ライブラリの名前は「Sea World」とします。
なお、他のアプリケーションと共通で、選択したオブジェクトをCCライブラリのパレットにドラッグするだけでも登録可能です。登録されるとサムネイルで確認できます。この場合、データ名は「アートワーク1」のように自動的な連番になります(後からの名称変更が可能です)。
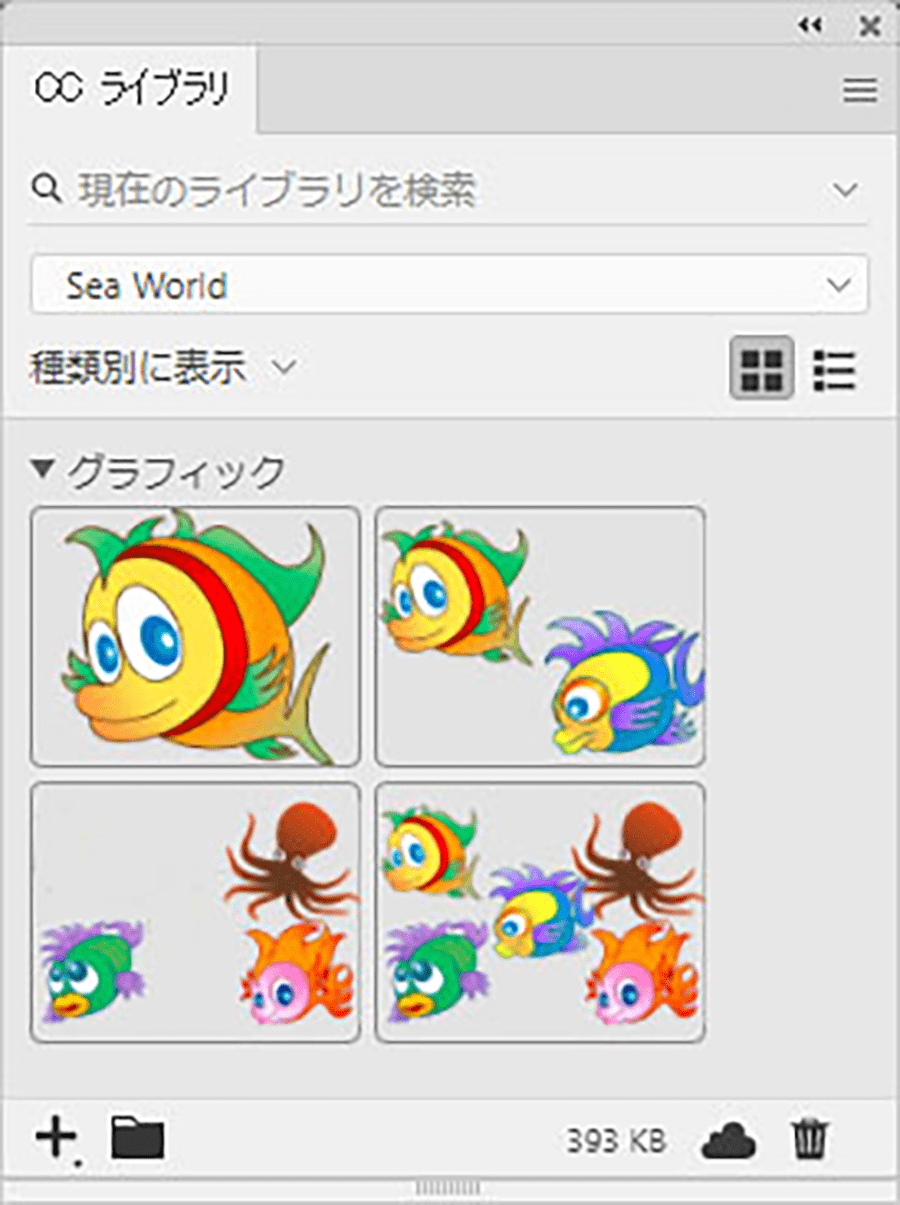
レイヤー別あるいはオブジェクト別に選択すれば、選択したモノだけが登録されます。なお、登録した順番にデータは配列されて、古い登録データほど右、段が変われば下へと移動します。
その2:Photoshopの登録方法
Photoshopでの登録方法は、Photoshop起動後、「ウィンドウ」→「ライブラリ」を選択すると、CCライブラリが開かれます。データは、CCライブラリへのドラッグで登録します(右クリックからのコンテキストメニュー経由の登録はできません)。手順は、選択したレイヤーを登録。Illustratorよりもレイヤー構造が重要になるので、何を登録するのかは間違えずに選択してください。
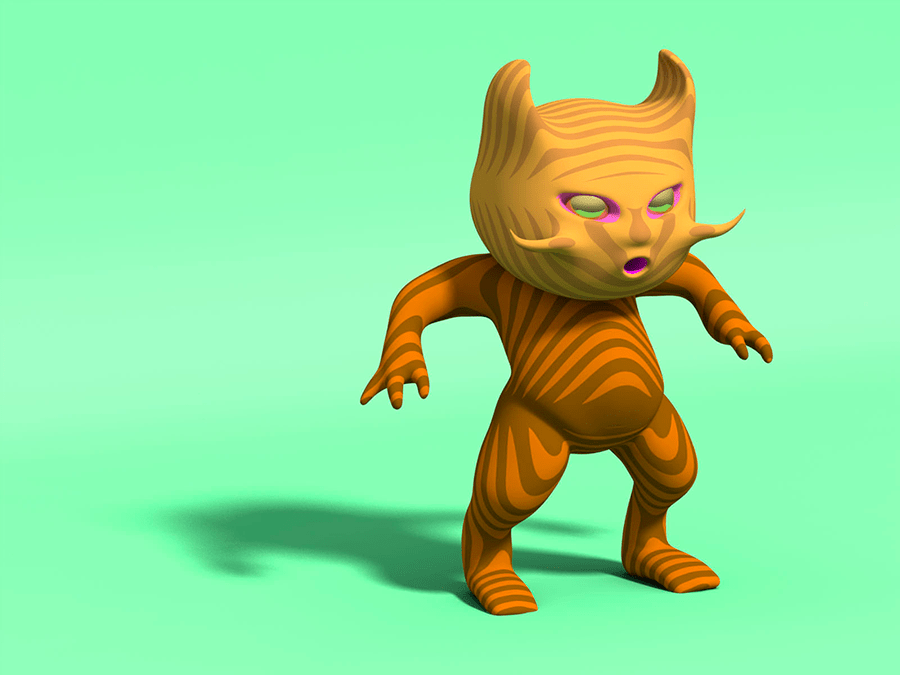
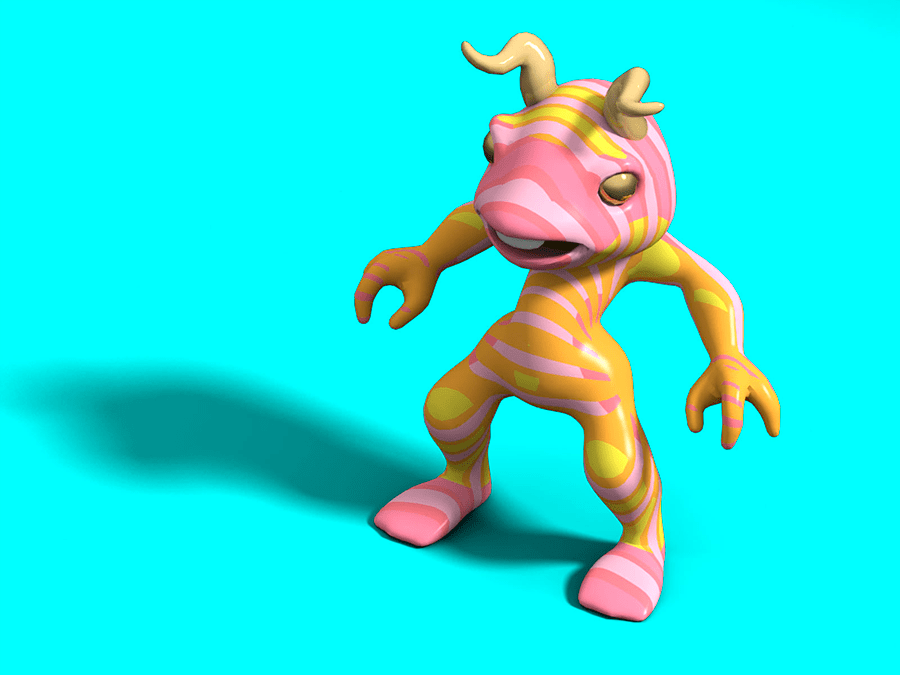
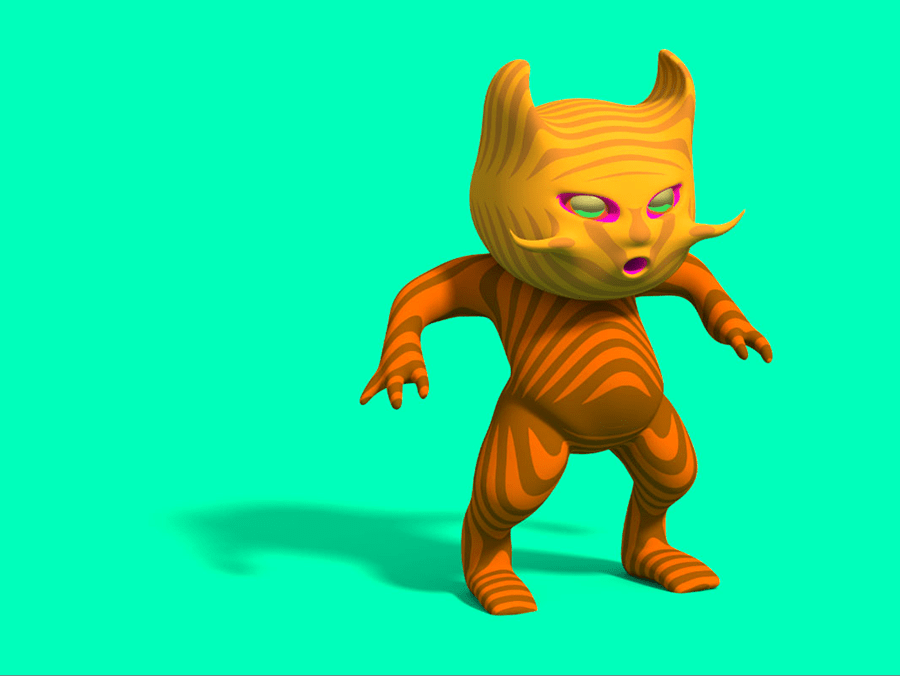
ここではサンプルとして、Adobe CCシリーズの3DCGツールであるDimensionでレンダリングし、Photoshopで調整したイメージを用意しました。
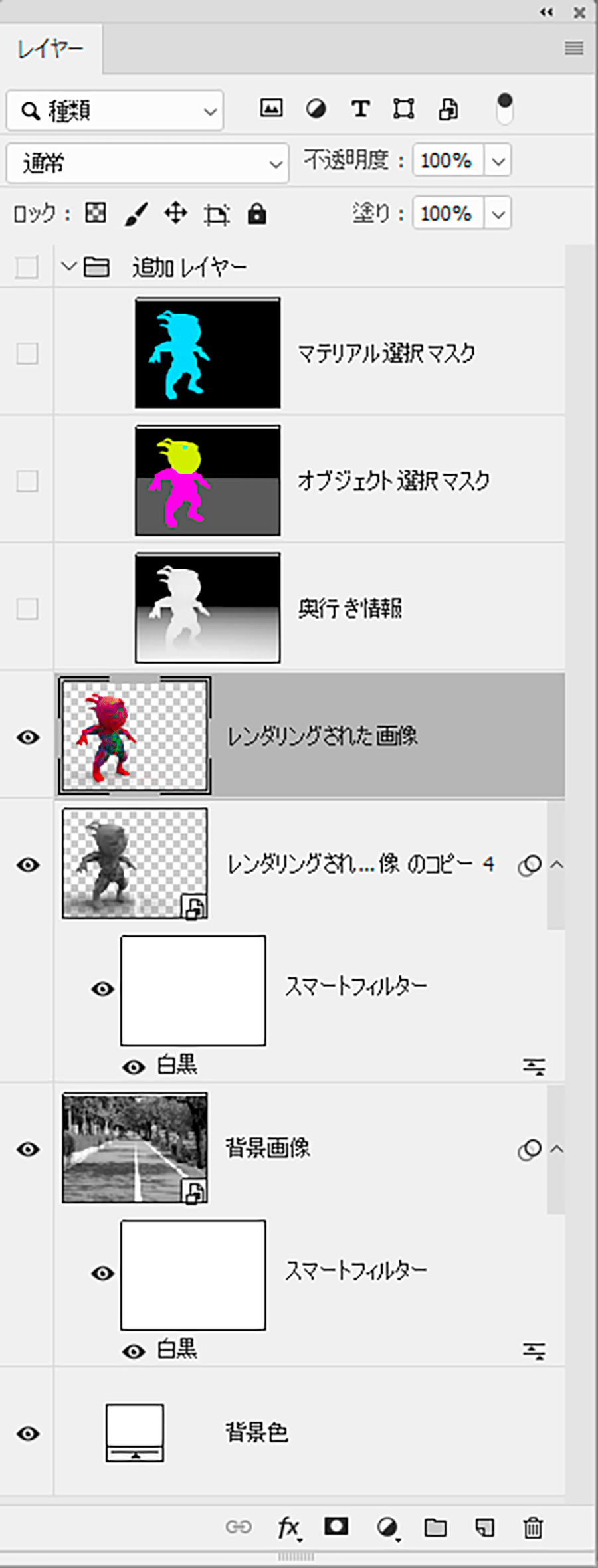
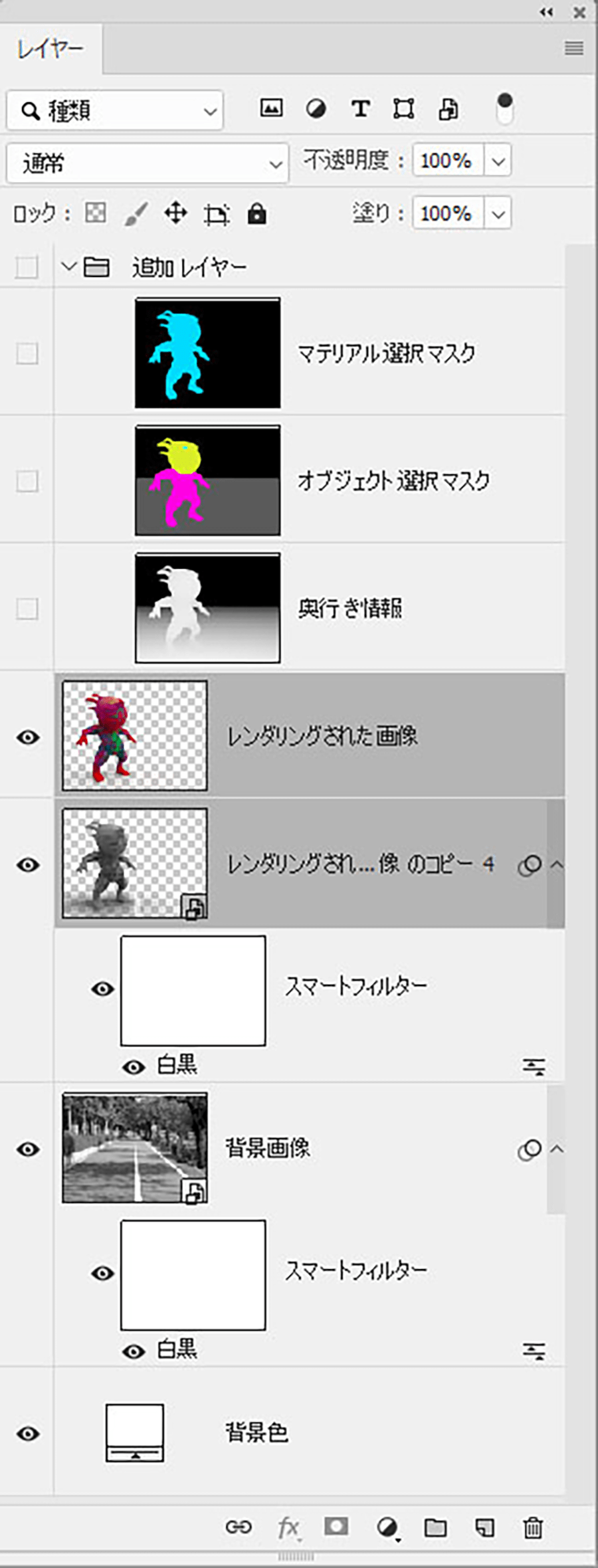
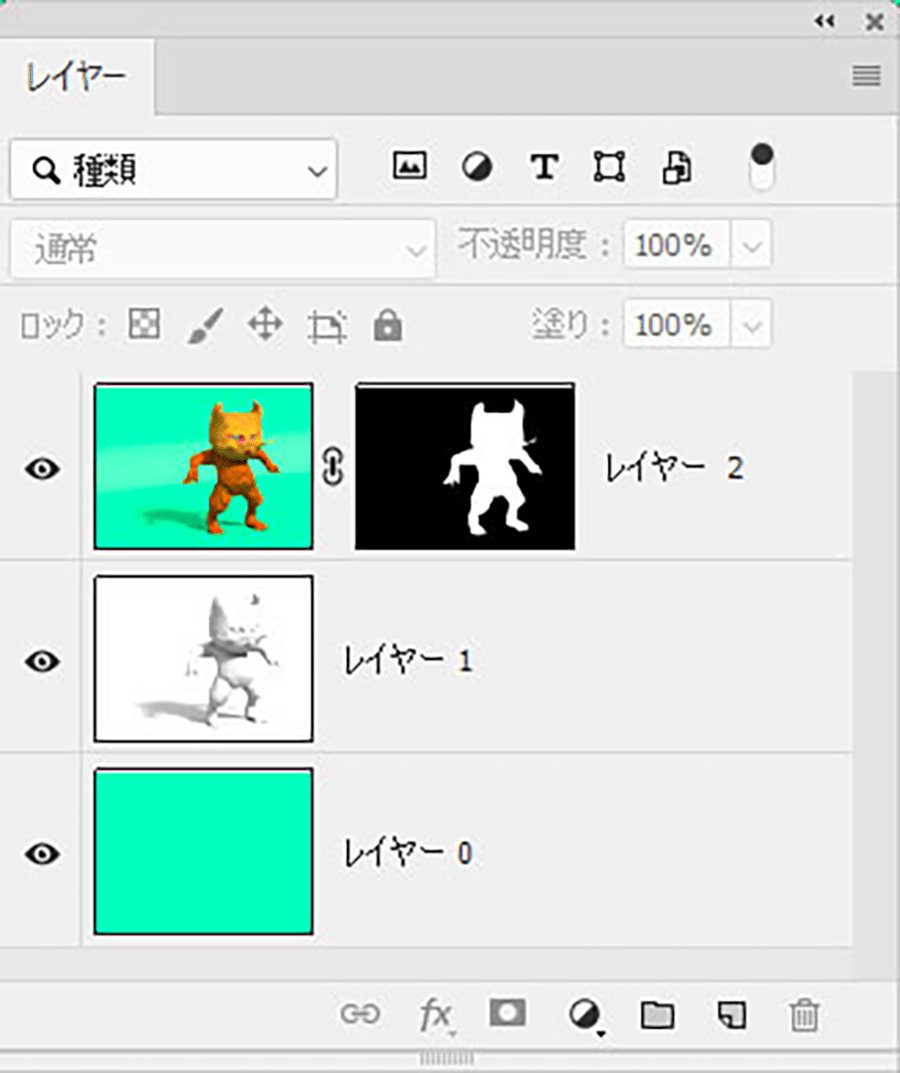
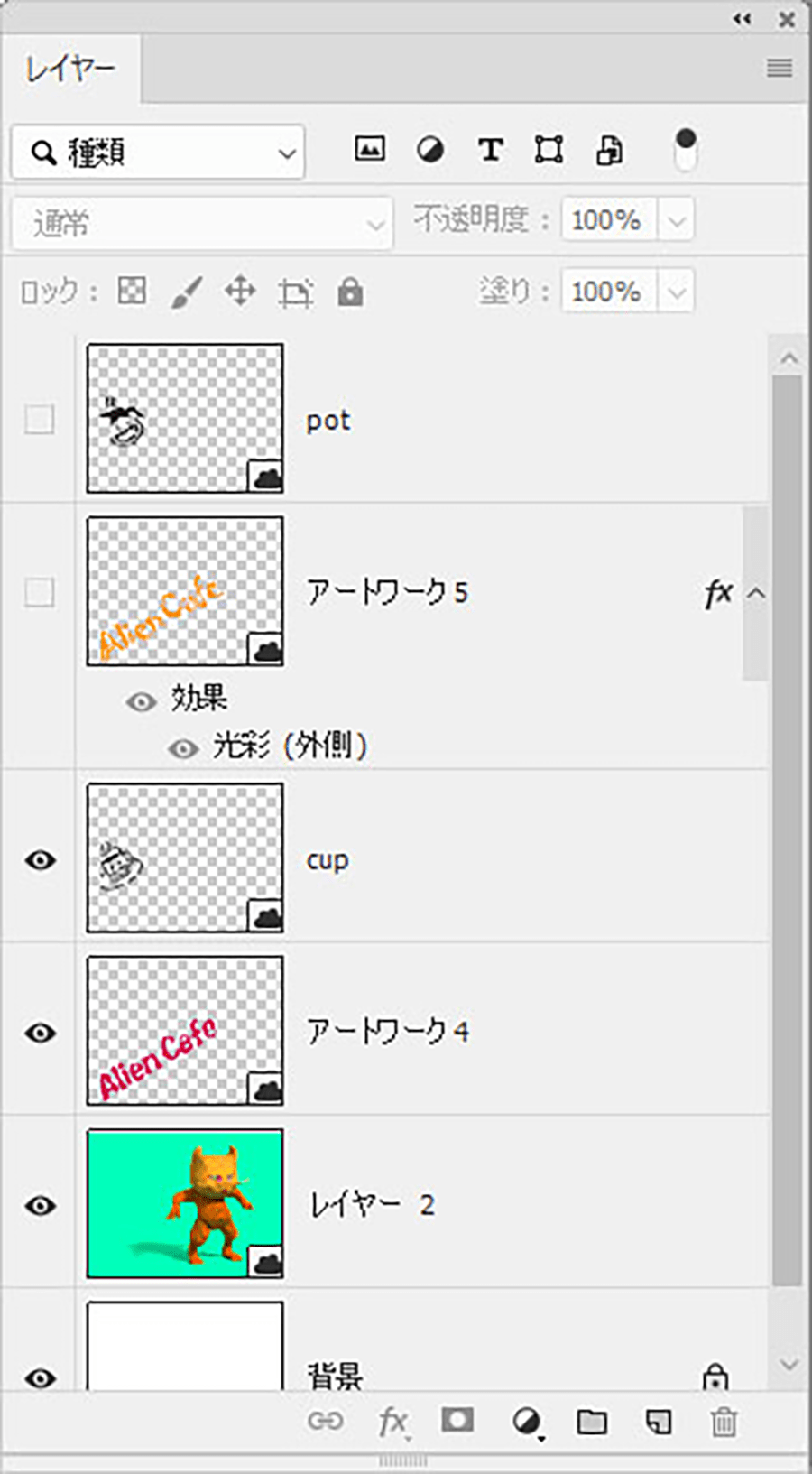
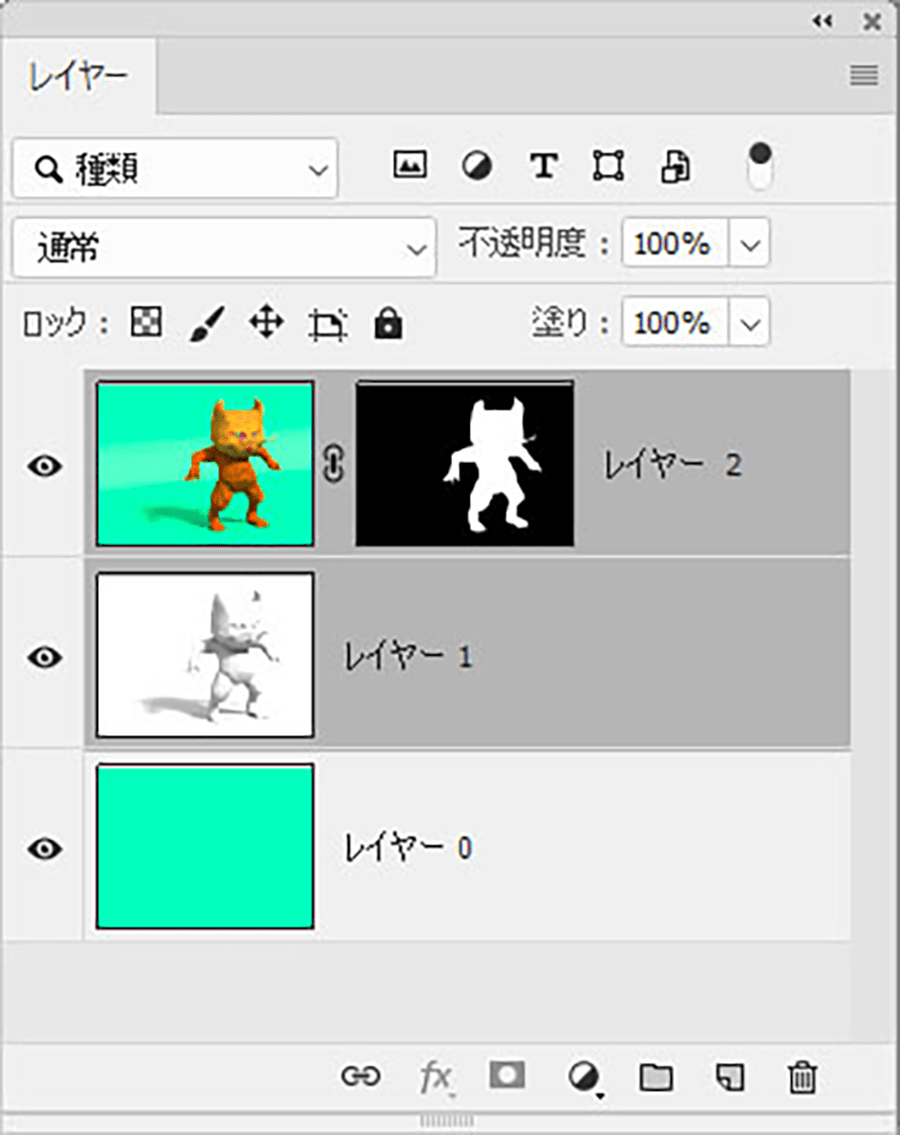
サンプルイメージのレイヤーが以下です。
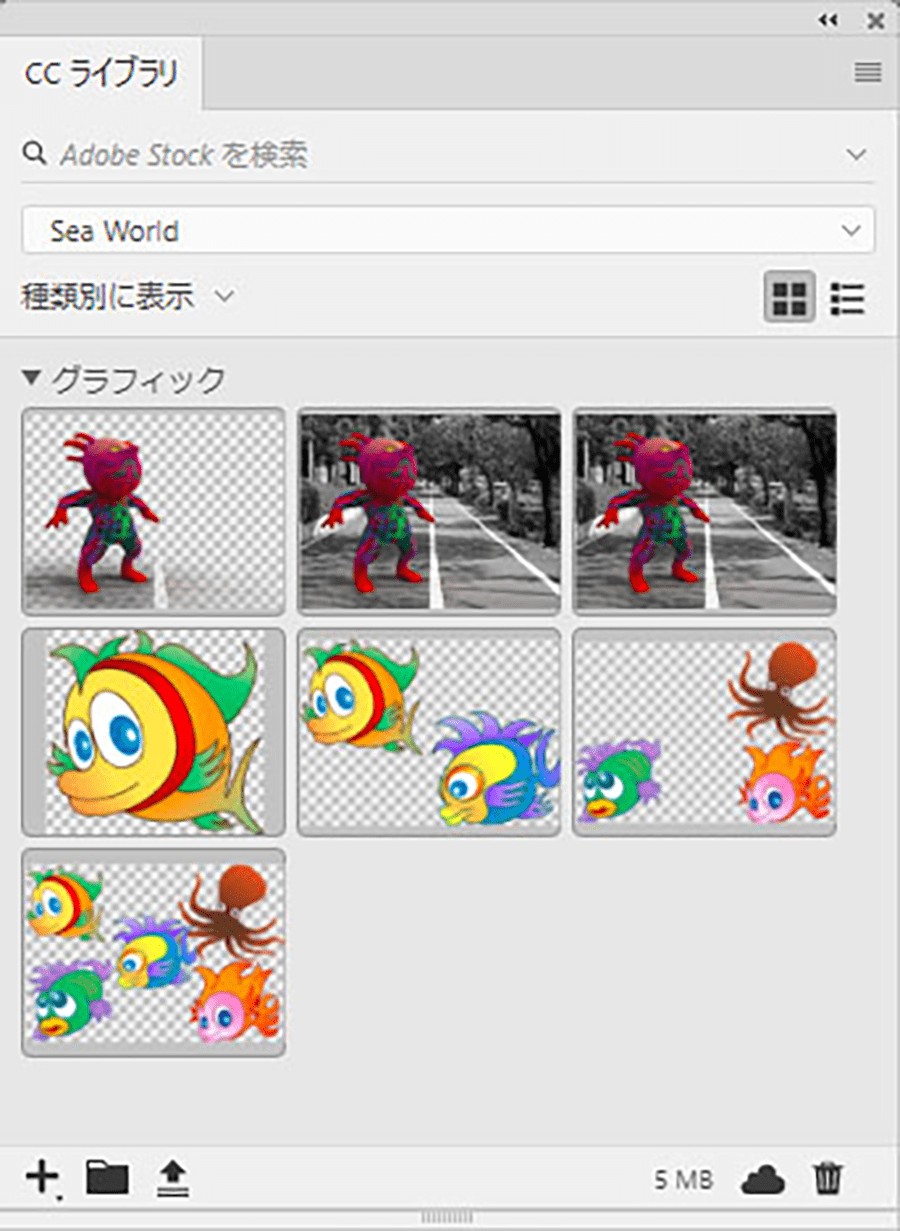
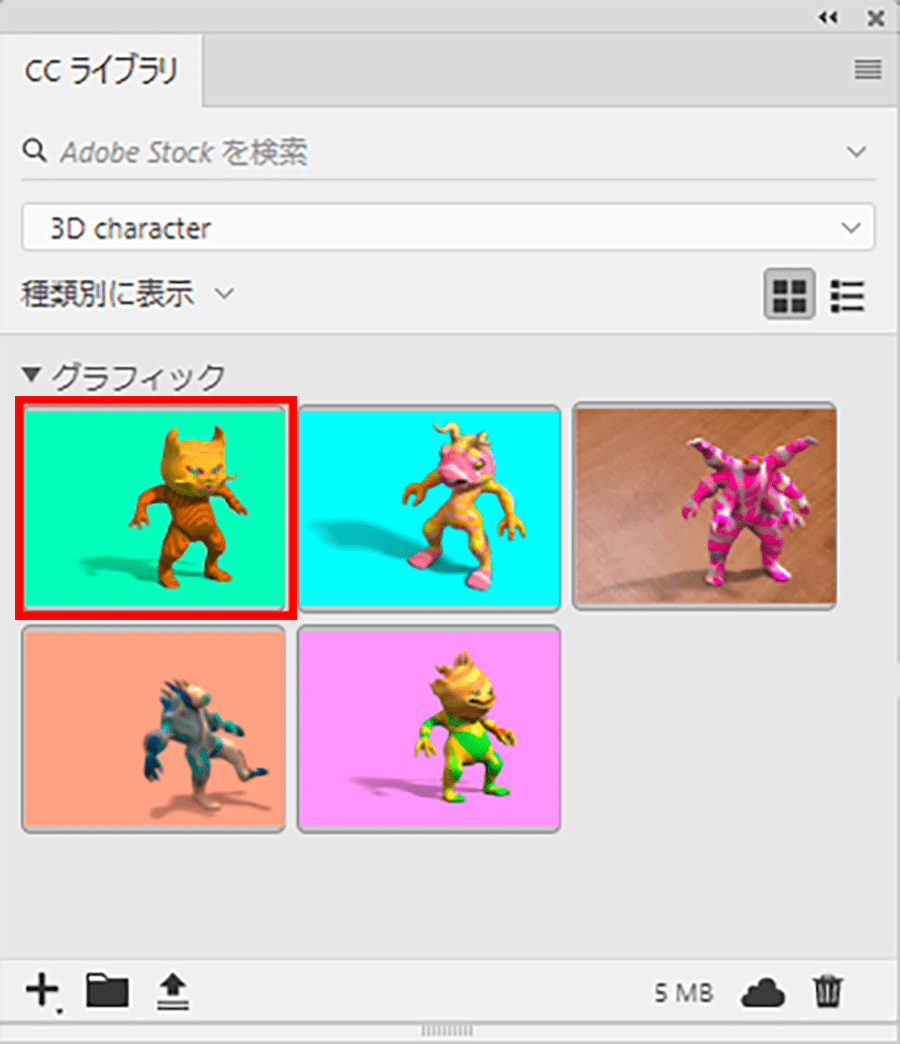
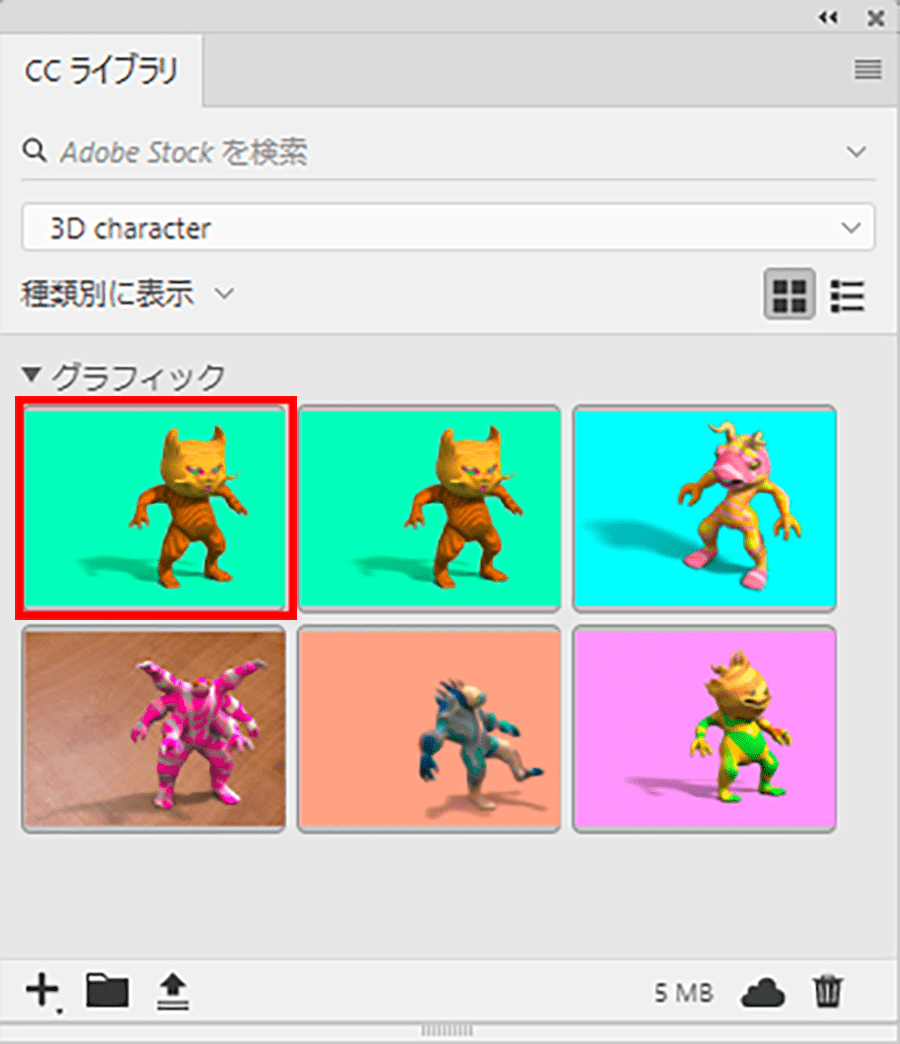
ここでは、選択範囲を変えて3つのデータを登録しました。
「グラフィック」欄の一番左で、一番下にあるのが、レイヤー全体を選択して登録したデータとなります。
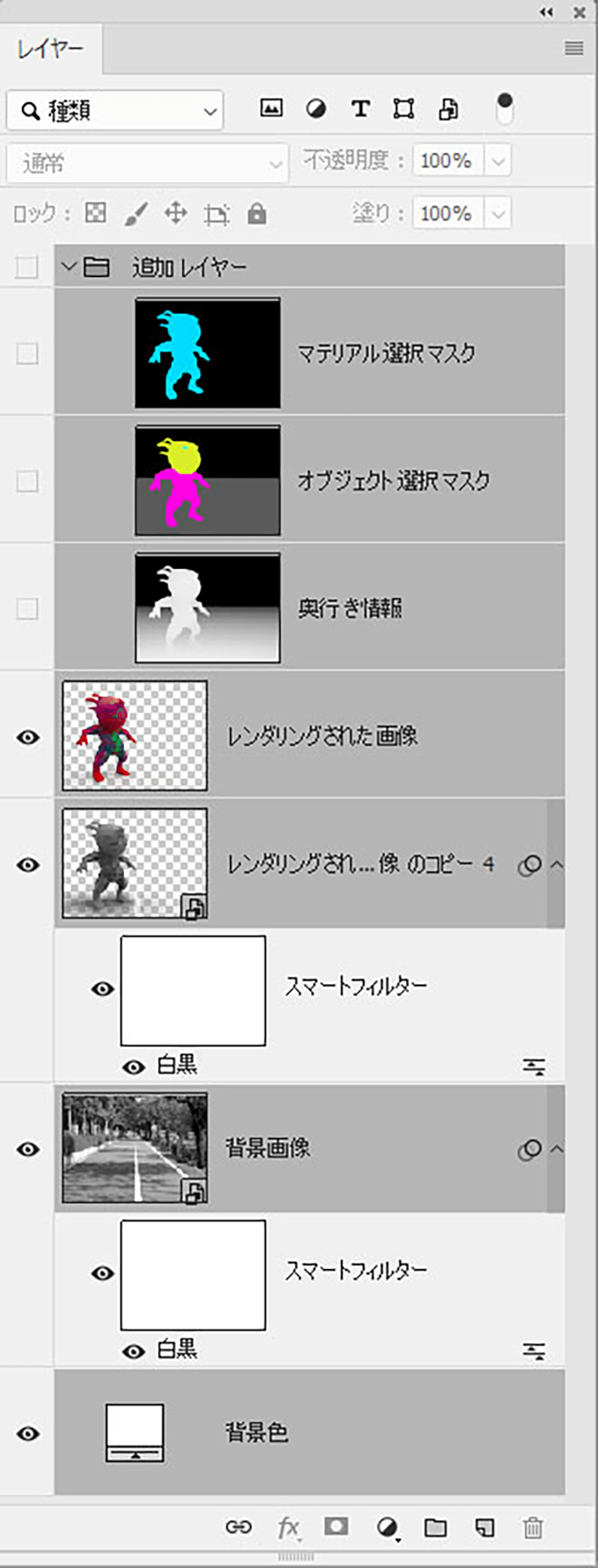
「グラフィック」欄の一番上で中央は、一番右と見た目は同じですが、登録したレイヤーの中身が異なります。追加レイヤーと背景色のレイヤーを除き、実際に機能しているレイヤーだけを登録しました。
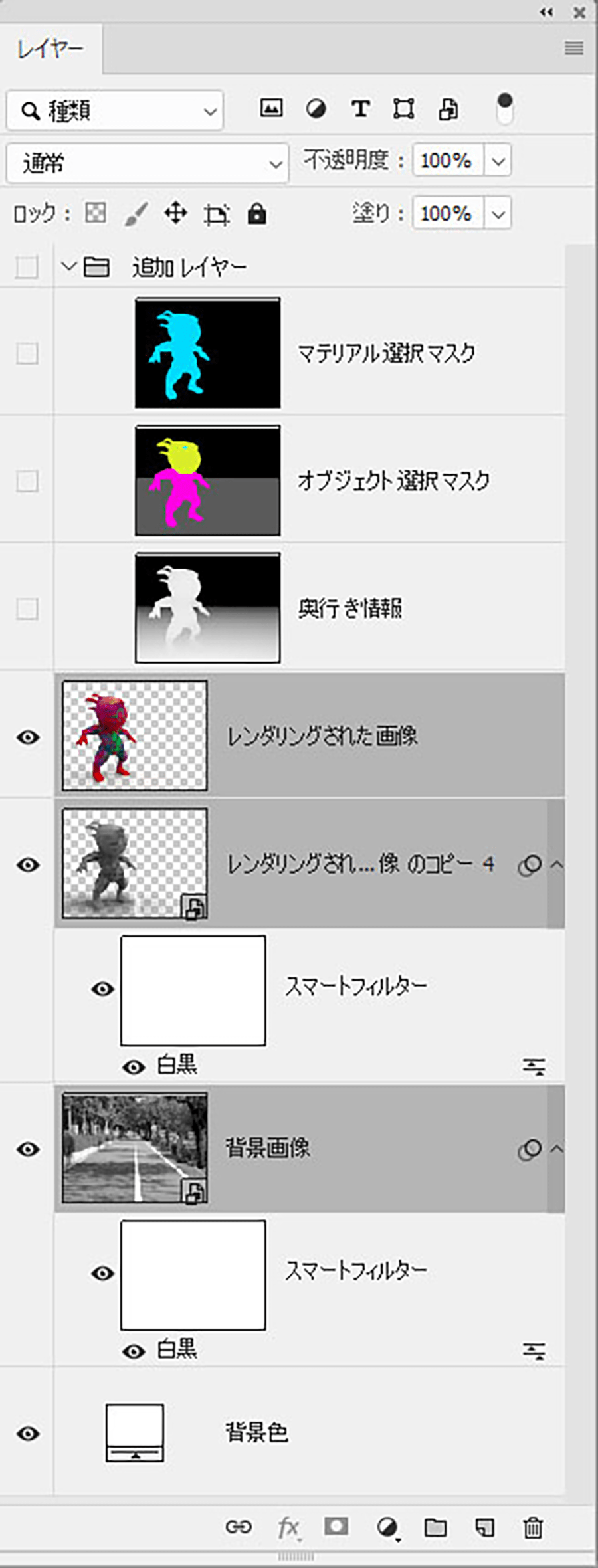
一番左が、キャラクターのレイヤーのみを登録。
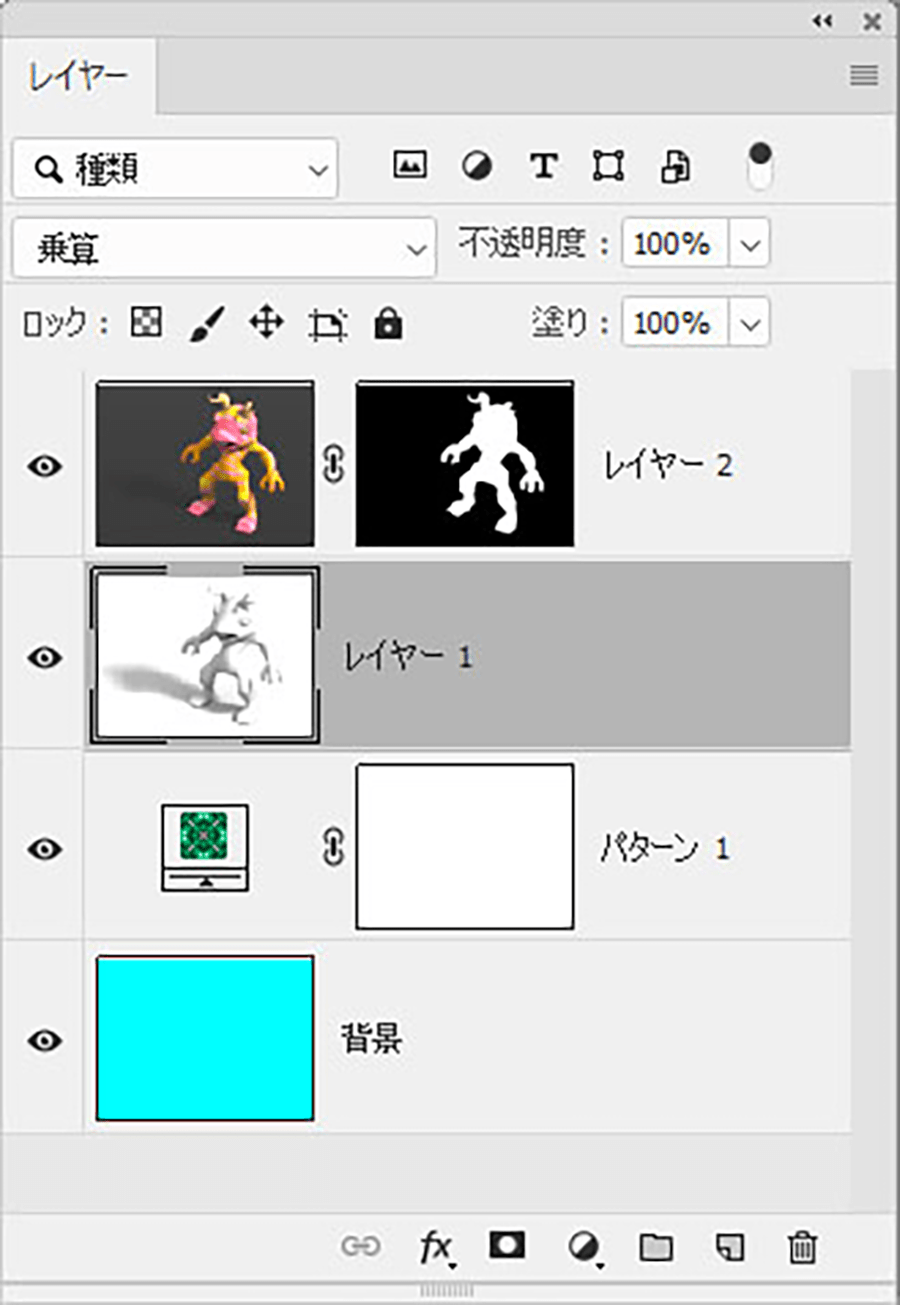
なお、キャラクターのみのレイヤーで登録する場合の注意点は、もし一番下のレイヤーの描画モードを「通常」以外に設定している場合、そのまま登録すると、データが「通常」に強制変更されて登録されます。例えば、背景レイヤーの上にあるレイヤー1の描画モードが「乗算」で、その上のレイヤー2が「通常」であった場合、背景を選択せずにレイヤー1と2だけを選択して登録すると、レイヤー1の描画モードが「乗算」だったのが「通常」へと変わって登録されるので、注意してください。
その3:Captureの登録方法
Captureは、Android端末やiPhone、iPad用アプリケーションで、写真やイラストなどをベクター素材に変換できたり、写真の色の抽出やフォント判別なども行えるツールです。Captureの場合、特別なことをする必要がなく、保存すると自動的にCCライブラリへと登録されます。
ここでは一例として、CCライブラリで便利に使える手書きデータのベクトル化を行うシェイプとパターン作成ツールについて整理します。まず、白い紙に手書きしたロゴタイプを用意してください。
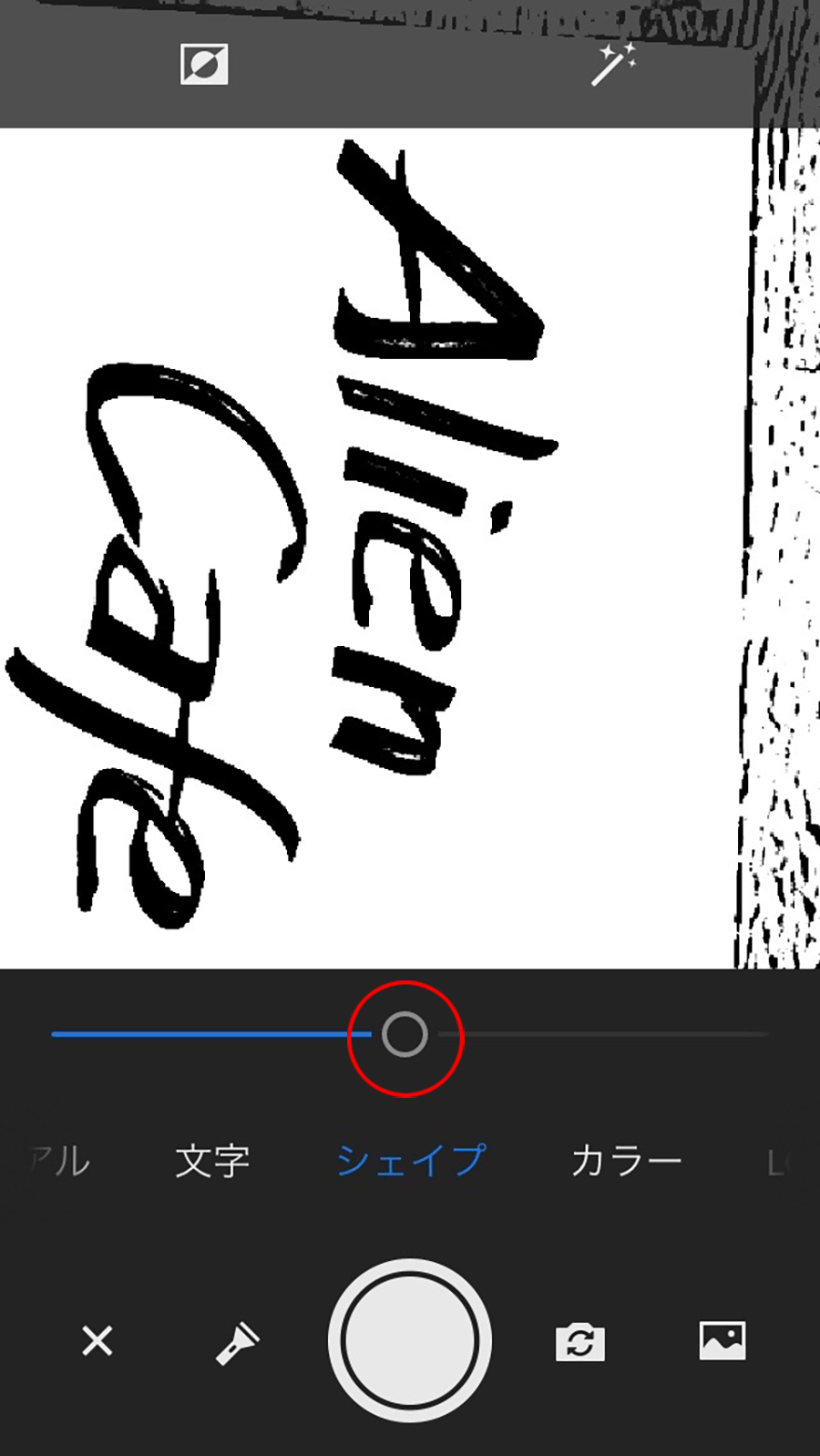
Captureを起動したら、7つのキャプチャモード(マテリアル/文字/シェイプ/カラー/LOOK/パターン/ブラシ)の中から「シェイプ」を選択して、ロゴタイプを撮影します。シェイプで撮影すると、対象がPhotoshopの2階調化のような仕上がりとなり、スライダーを使ってライブで状態を確認しながら登録していきます。
この例では手持ちで撮影していますが、専用の三脚などで固定で撮影すれば、より正確に処理できます。実際に撮影する場合は、大きめの紙にゆったりとスペースを取り、ライティングもある程度考慮して撮影すると、後々余計なレタッチの必要が少なくて済みます。登録データをIllustratorに配置すればアウトラインデータであることも確認できます。
作例では、紙の下に見えるテーブルのテクスチャーもデータ化されています。また手持ち撮影なので、パースが少し狂っています。それぞれ調整しておきます。
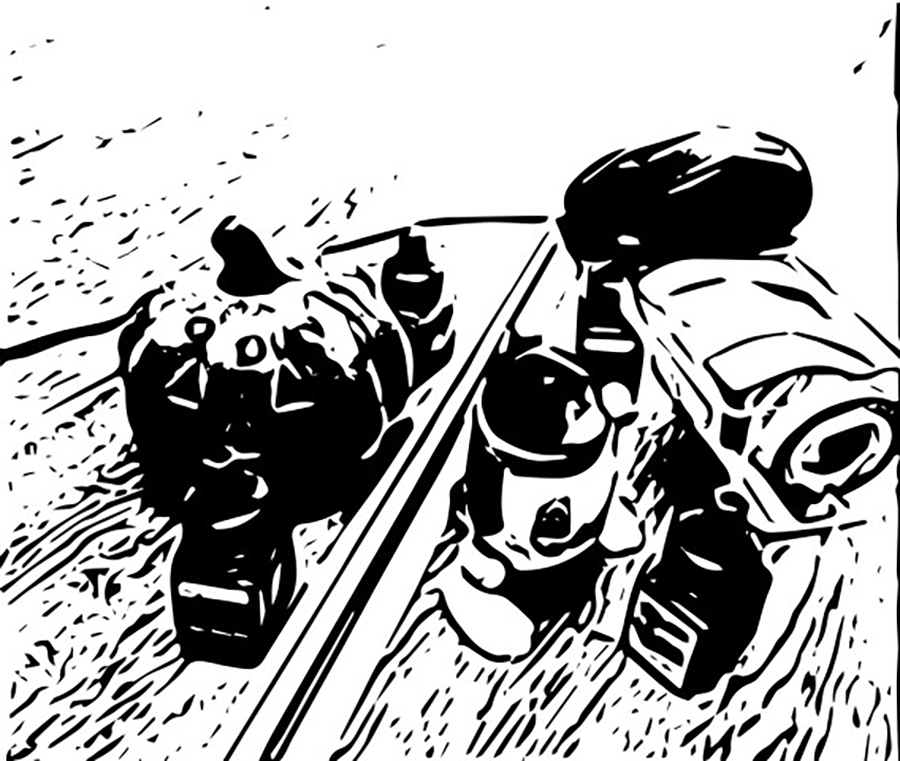
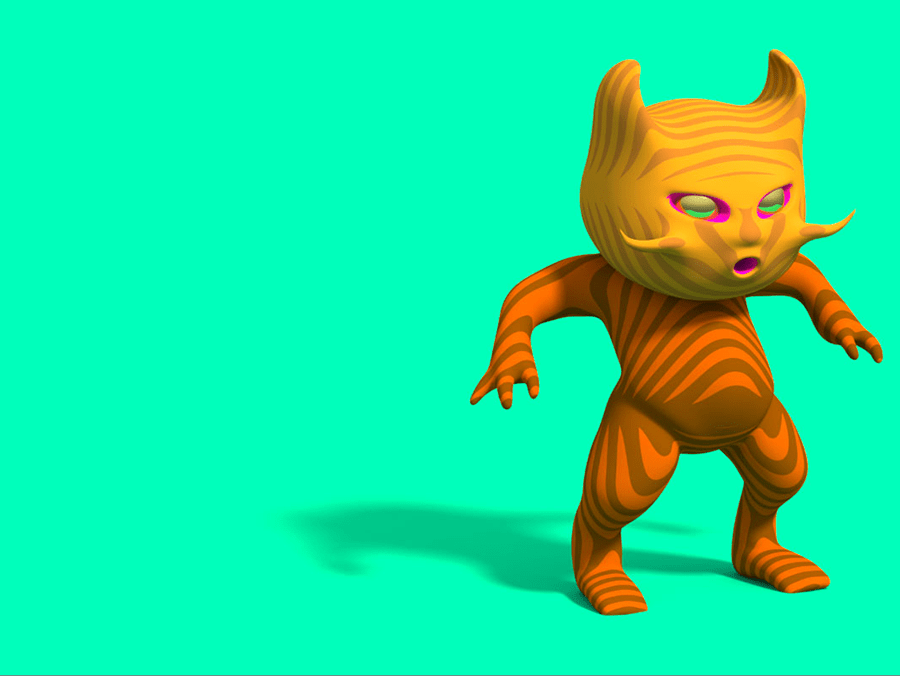
ロゴタイプだけでなくイラストとしても可能性が広まります。例えば下の状態を撮影してみます。
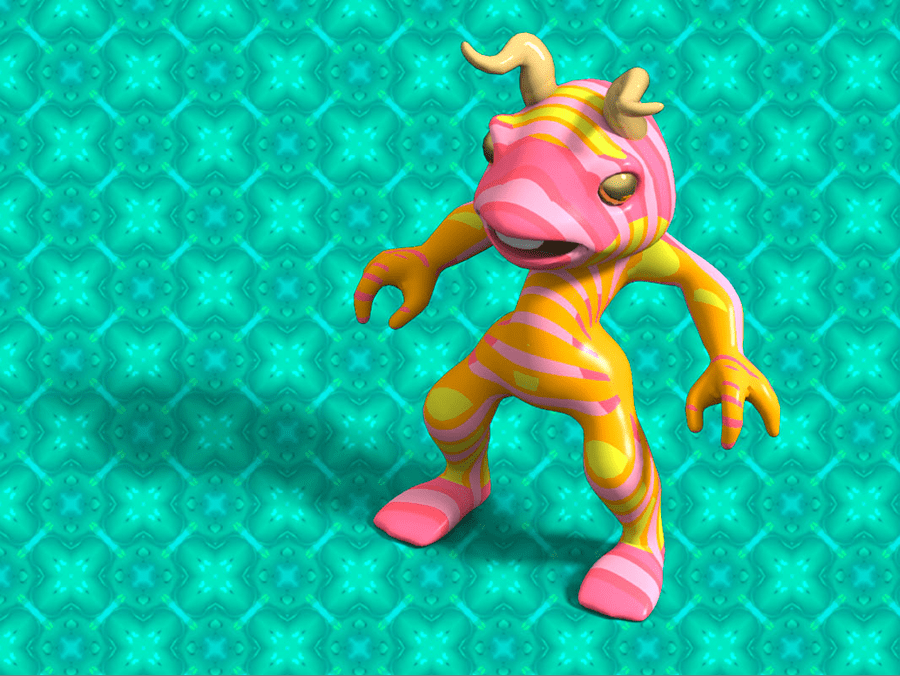
Captureの「シーン」で撮影すると、下のようなイメージを得ることができます。
他にも、コントラストを低めにしたイメージだったり、今までの2枚を組み合わせたイメージです。
CCライブラリに登録したデータを活用する
作例を通じてCCライブラリの活用場面を学ぶ
データをCCライブラリに登録できれば、後はそれらをコンテンツとして組み立てていけばいいのです。CCライブラリの最大のメリットは、オリジナルデータを使わずに処理できること。ここでのオリジナルとは、バックアップ済みのデータを指しています。もちろんCCライブラリに登録したデータをオリジナルとし、作業用のライブラリにそのコピーを作成し使うのもいいでしょう。どちらにしても、使いたいデータをHDDなどから探し出す手間がなくなり、効率的です。
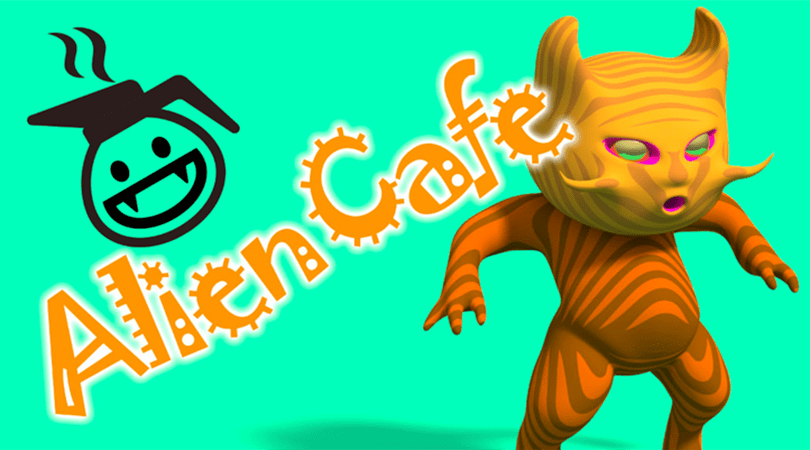
ここから、実際にCCライブラリに登録したデータを使ってサンプルを作ってみます。この過程を通じて、CCライブラリの使いやすさや効率性を感じ取ってください。「Alien Cafe(エイリアン・カフェ)」という架空の喫茶店を想定したサインボードを作成してみます。
用意したのはPhotoshopデータとして2体のエイリアンと、Illustratorデータとしてサインボード用の各パーツです。
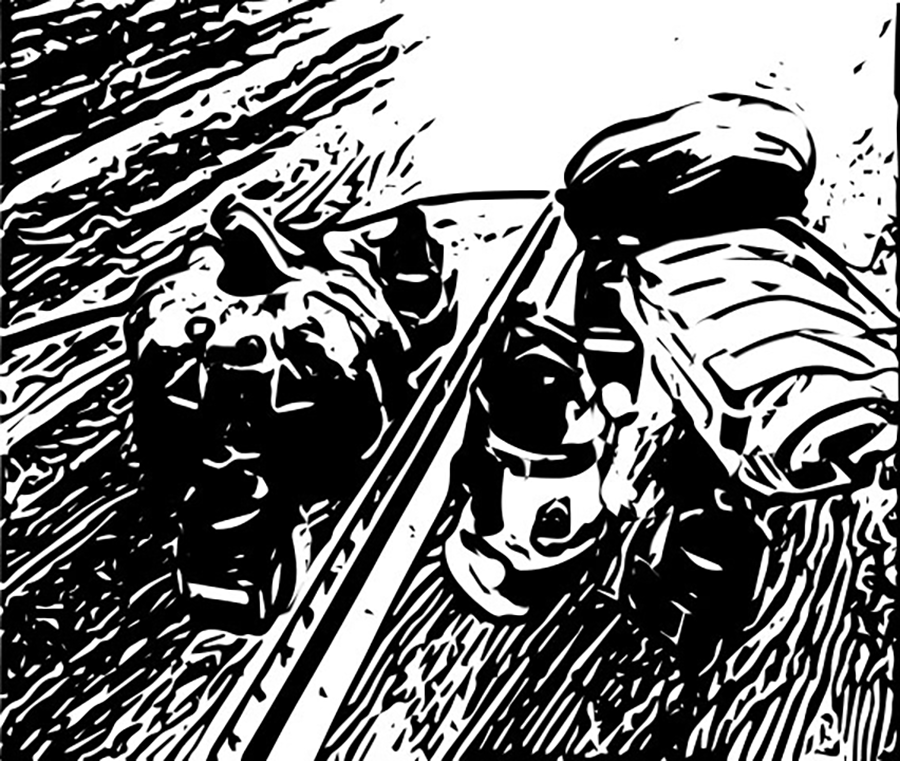
なお、すべてPhotoshopデータはレイヤー構造で制作しています。
「レイヤー1」のみハイコントラスト処理した画像を「乗算」で乗せています。
こちらを用意するのは、白黒画像を「乗算」で乗せると、黒部分だけが表示されるからです。逆に、「スクリーン」にすると白部分だけが表示されるので、透明部分を利用したグラデーションを作成するよりも使い勝手がいいでしょう。
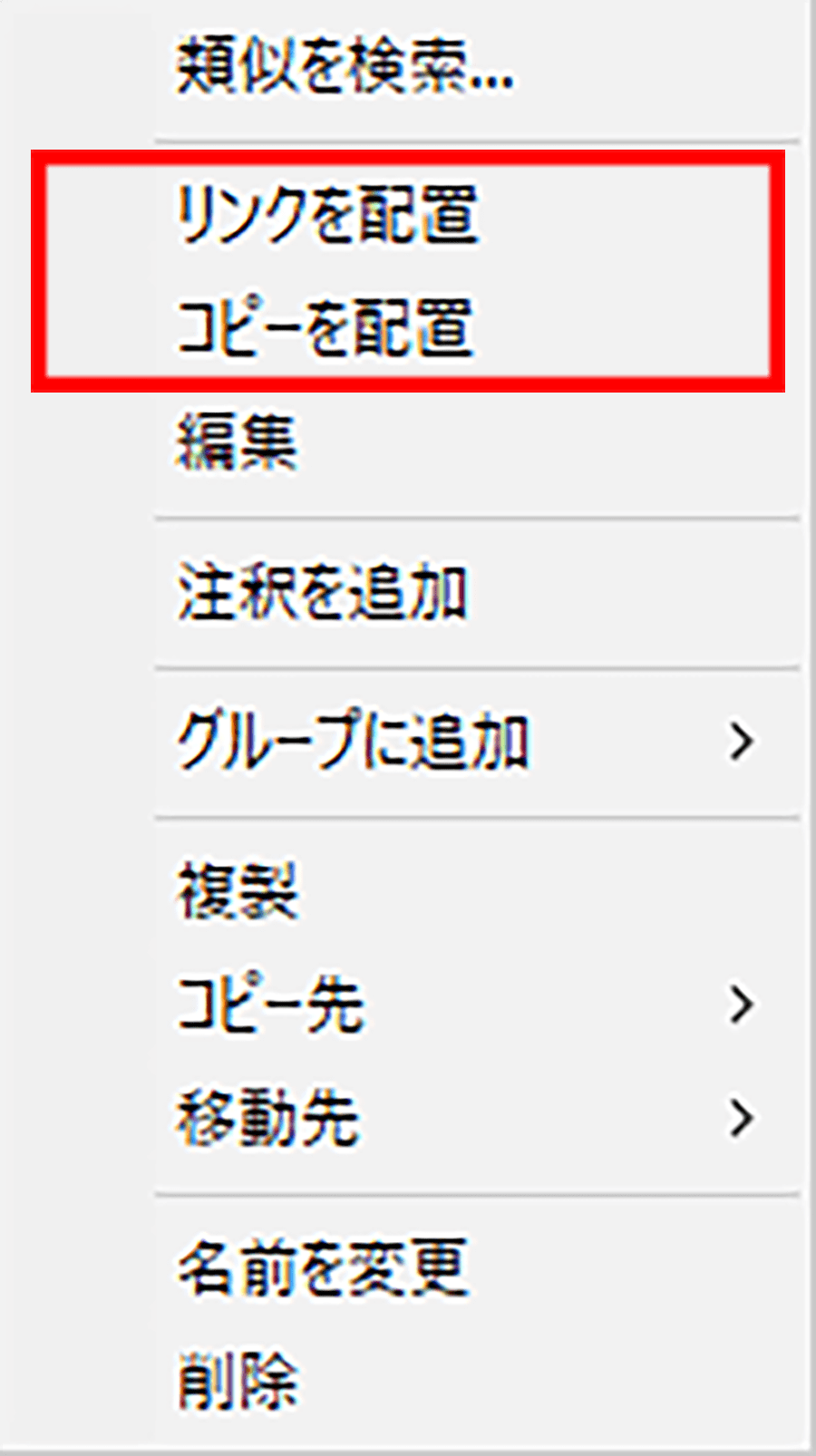
まず、実際にデザインを行う前に、CCライブラリに登録したデータの引き出し方を理解しておきましょう。CCライブラリの該当データをダブルクリックすると、そのデータを作成したアプリケーションが起動して編集状態に入ります。ただし、スマホ向けアプリであるCaptureで作成したデータは、PC上では編集ができません。なお、データを活用する場合、一般的に登録データはコンテキストメニュー(右クリックによるメニュー)経由で利用します。
メニューの「リンクを配置」を行うと、登録データを修正すれば、リンクしたデータすべてがライブで反映されます。一方、「コピーを配置」は、リンクを切った形で配置されます。マスターデータとのリンク関係を切った状態で配置できますが、修正を考慮したい場合はCCライブラリデータの複製を作成し、複製を「リンクを配置」した方が現実的でしょう。なお、CCライブラリのリストからダイレクトにドラッグ配置すれば「リンクを配置」と同等の関係になります。この時、Altキーを併用して配置すれば、「コピーを配置」と同等の関係で配置されます。
ちなみに、Illustratorに関しては少し注意が必要です。「リンクを配置」では、Illustratorのデータとしての編集はできません。しかし、「コピーを配置」であれば、Illustratorのデータとして編集が可能です。それぞれの特性を生かしてデータを活用しましょう。
ここからPhotoshopをベースに作っていきましょう。まず新規ファイルを作成し、そこへCCライブラリからデータをリンク配置します。
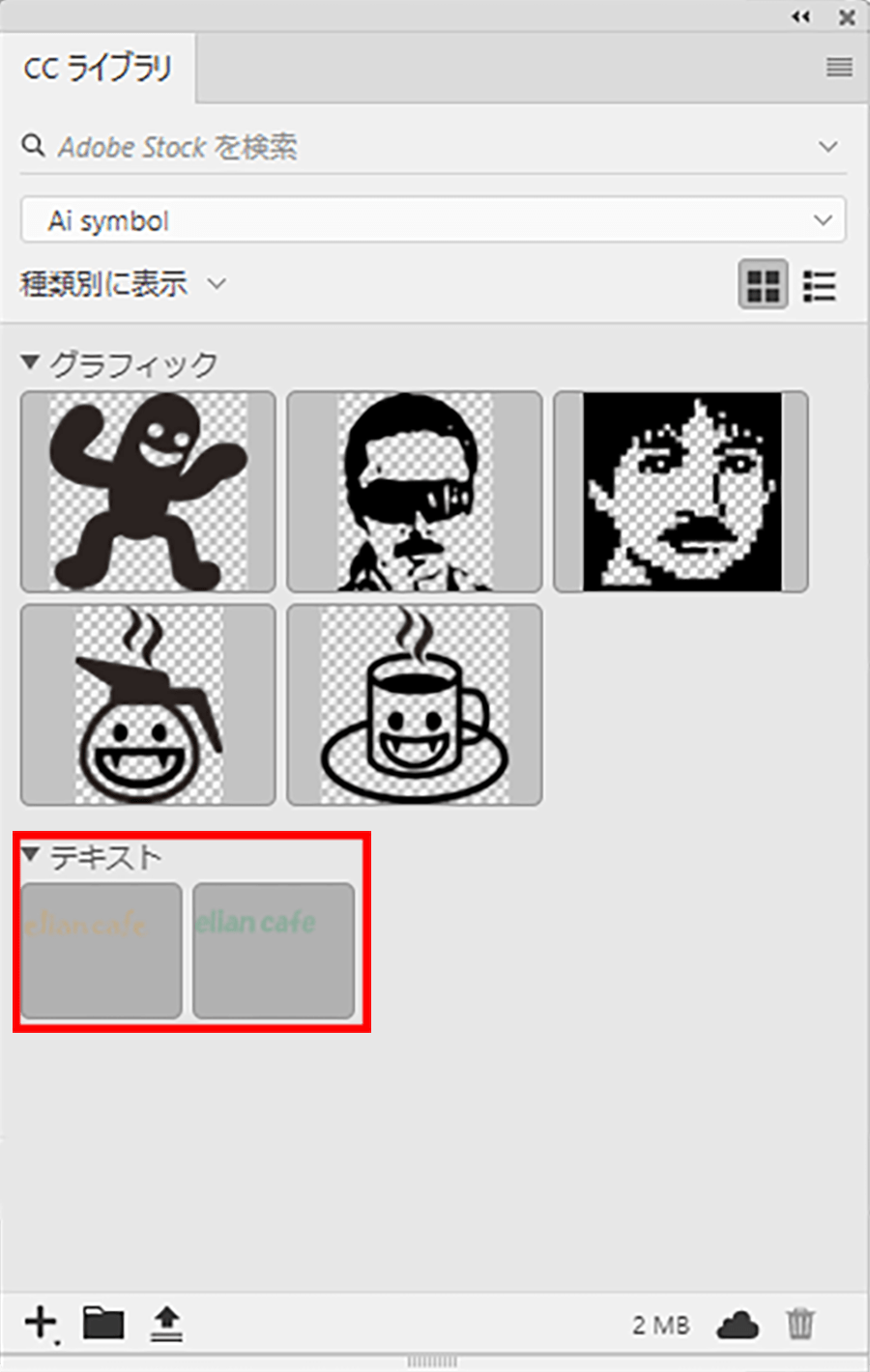
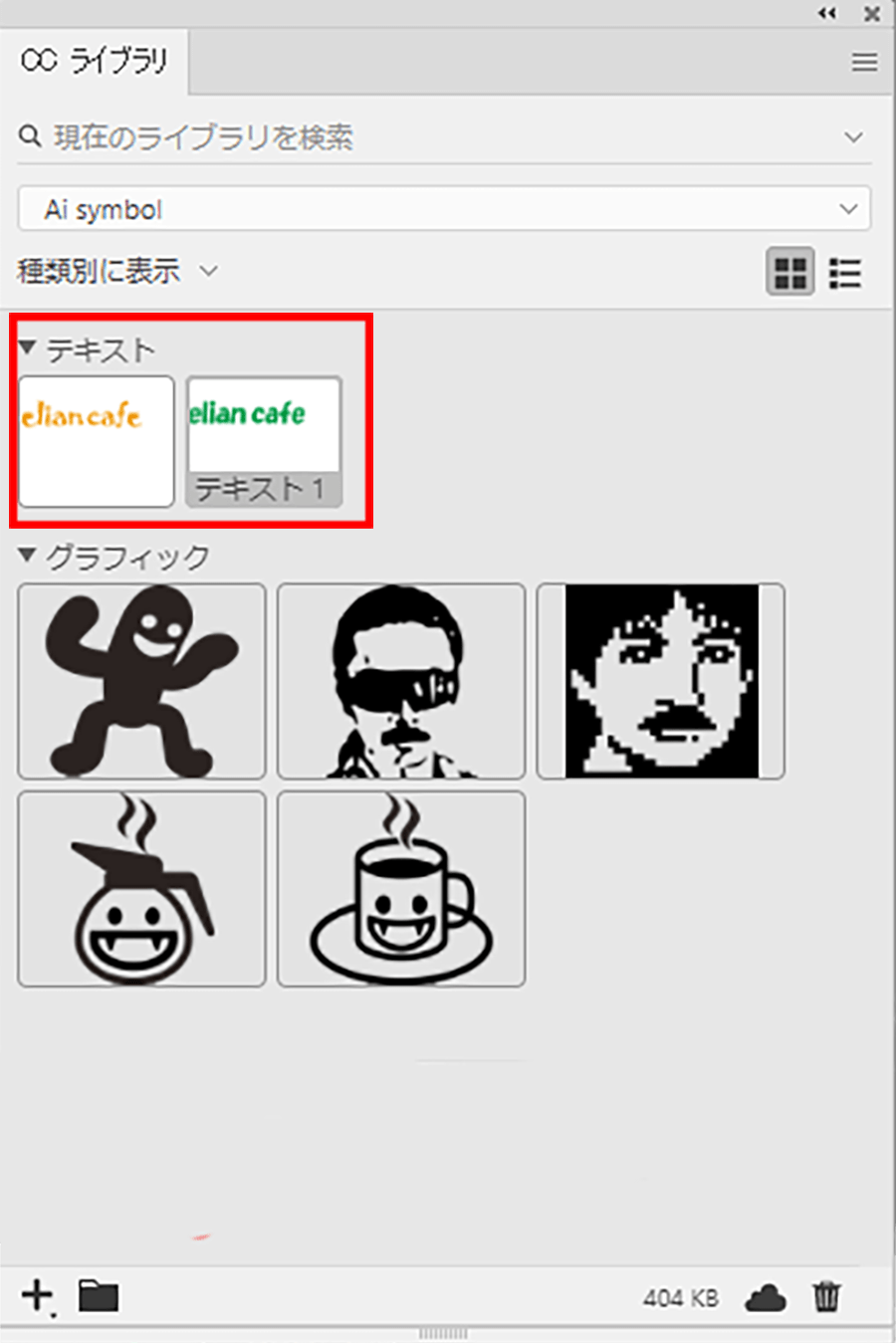
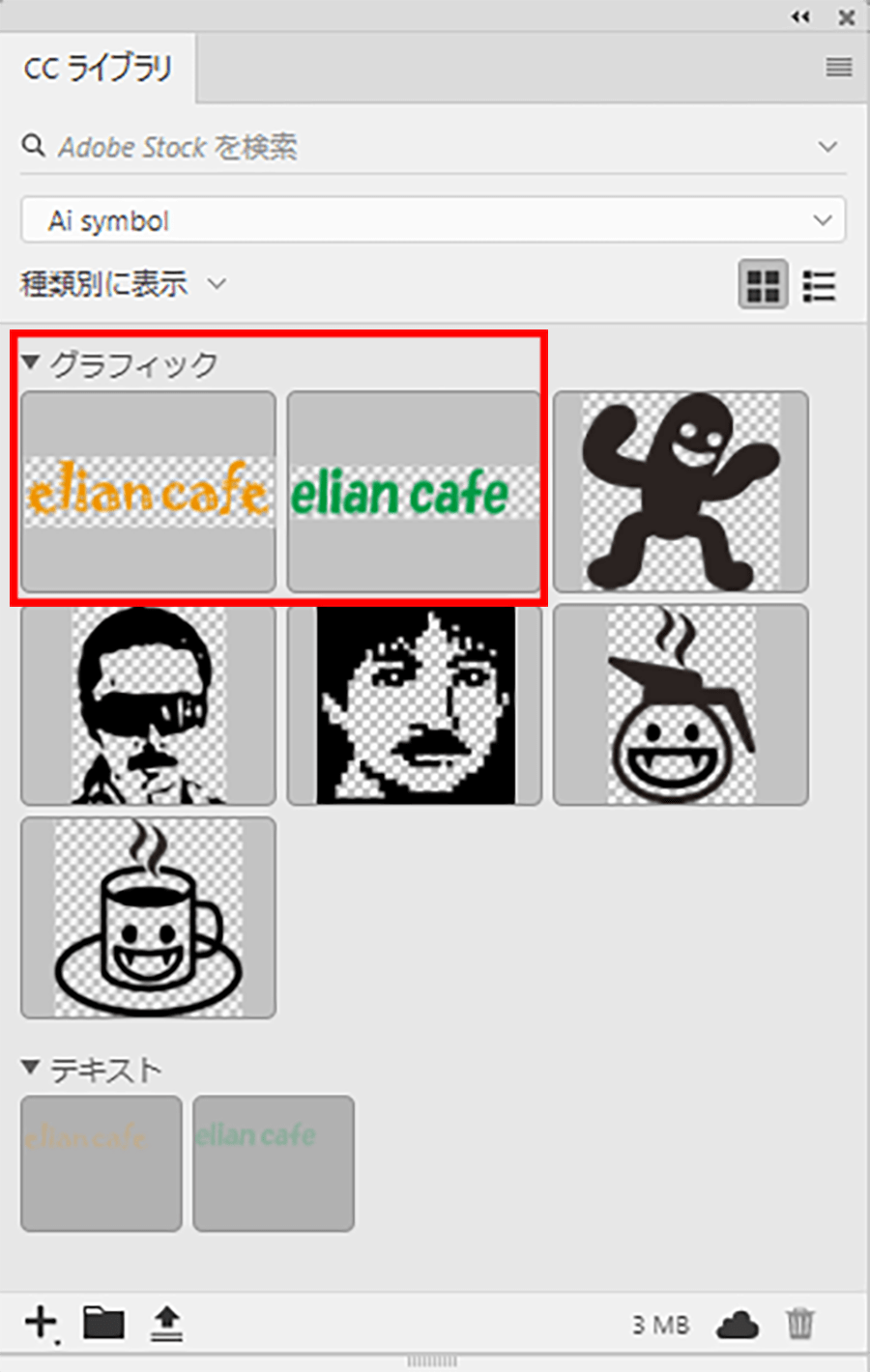
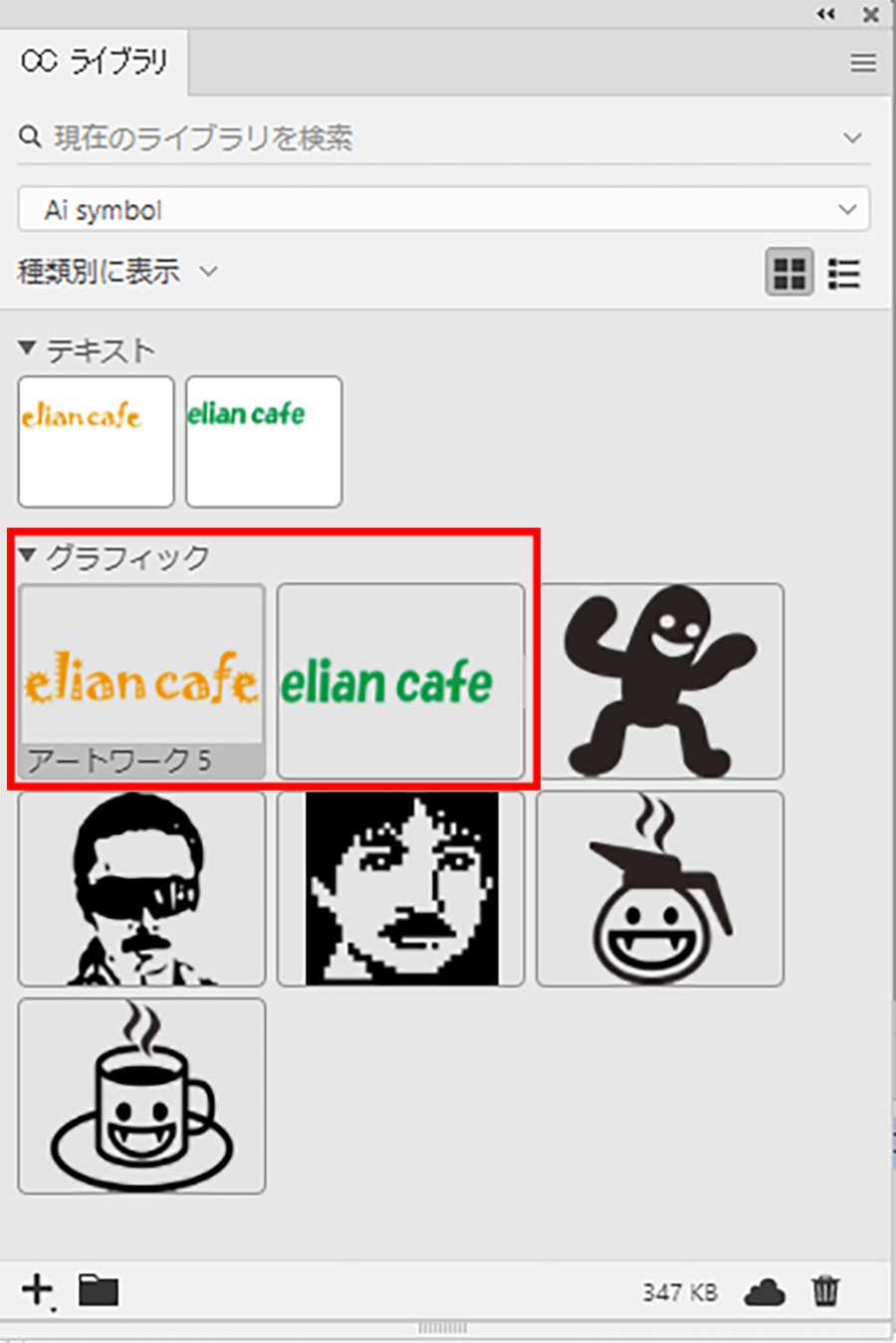
ここで注意したいのはテキストデータです。テキストデータはIllustratorで作成してIllustratorまたはInDesignで使う分には問題ありませんが、PhotoshopやAnimate、AfterEffectsなどで使おうとすると使えません。
テキストデータのレイヤーを選択してもグレーアウトして使えない状態を回避するには、必ず「グラフィック」データとして登録してください。登録方法は難しくなく、「テキスト」に格納されたデータをControlキーを押しながら「グラフィック」にドラッグすると、「テキスト」データが「グラフィック」データとして登録されます。
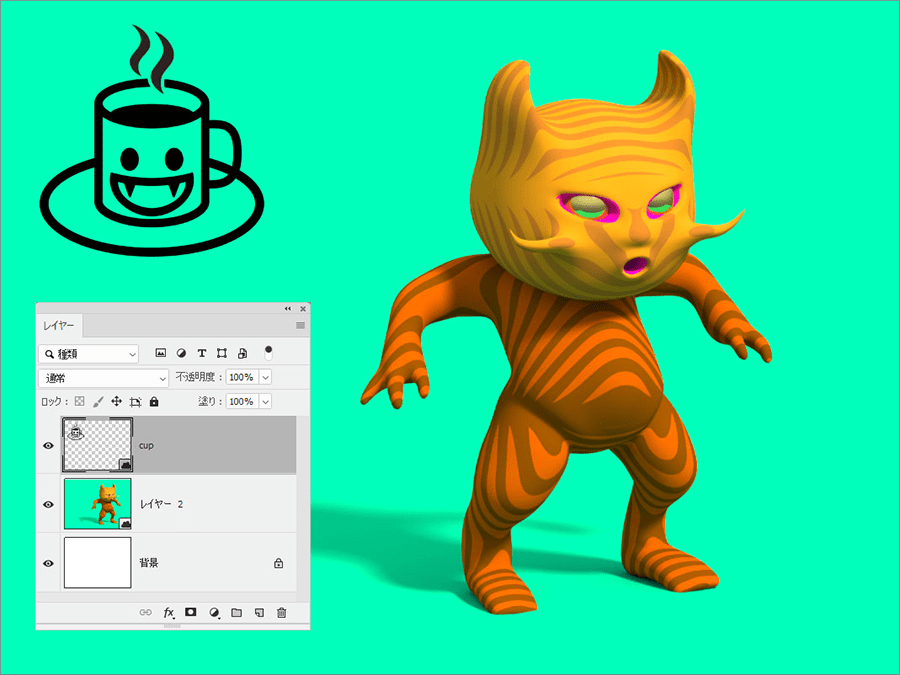
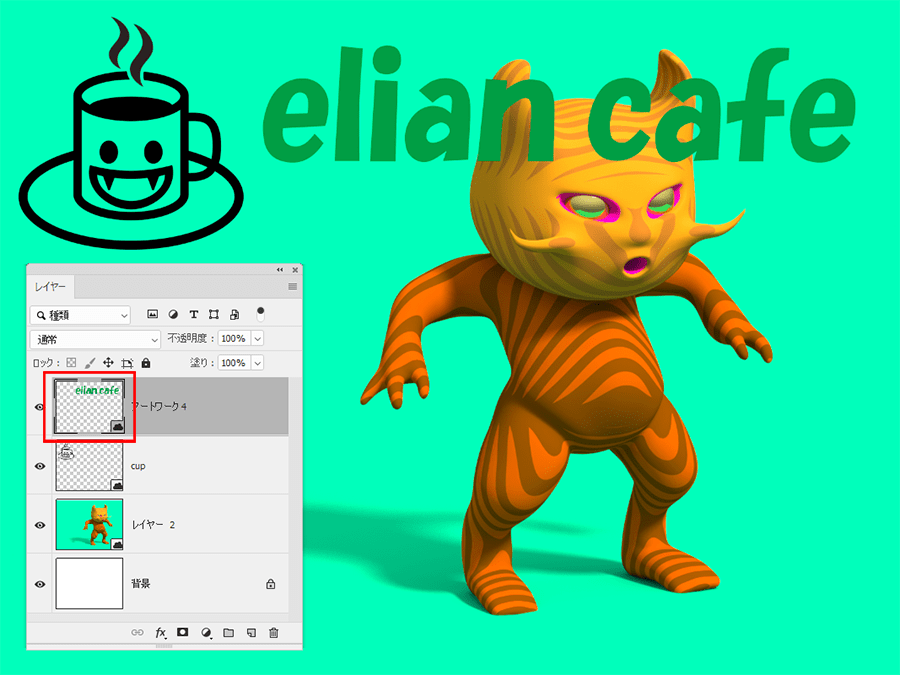
では、各アプリケーション経由で登録したパーツを張り込んでみます。下が読み込んだ状態です。
ファイルサイズは登録してあるキャラクターのサイズと同様ですが、白紙の同サイズの新規ファイルに「リンクを配置」すれば、リンク機能がイキの状態で活用可能です。
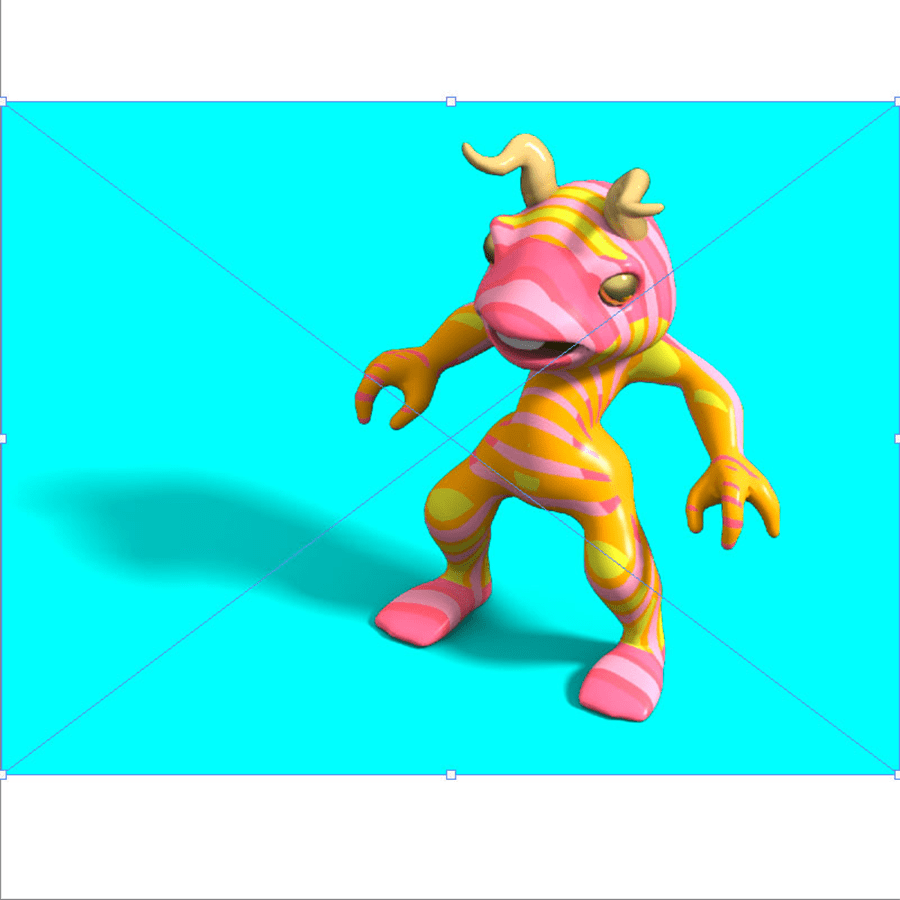
続けて、キャラクターのファイルサイズの高さにあわせた正方形の新規ファイルに、キャラクターを「リンクを配置」。すると、本来は高さが合致しているはずが、通常のPhotoshopの配置と同様に、左右、あるいは天地のサイズが合致した状態で配置されてしまいます。
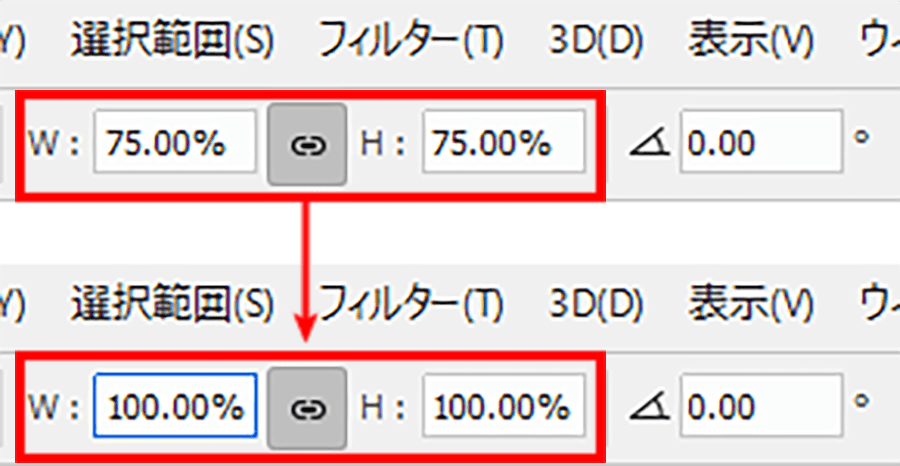
この場合、左右の幅が合致した時点で確定してしまっているので、実際のサイズよりも小さく配置されています。データはスマートオブジェクトとして配置されるので、元サイズまでの拡大は問題なくできます。画面上部のツールバーにあるWidthとHeighの比率で調整すれば正確に処理できます。
WidthとHeighの中間部分のリンクアイコンをクリックした状態で、WidthとHeighのどちらかを修正すれば比率を保って自動的に残りも修正が行われます。サインボードなどパーツの配置が完了したら、あとはレイアウトです。
CCライブラリ経由だと、ミスに対応しやすい
ここでタイプミスを発見したとしましょう。
例えば、サインボードとして用意したデータについて、スペルミスをしていたとします。実務ではよくありがちなミスですし、必ず修正対応は求められますが、実際のワークフローではすでに進めてきた展開数が多くなっていたり、かなり面倒で、作業の進行を停滞させます。
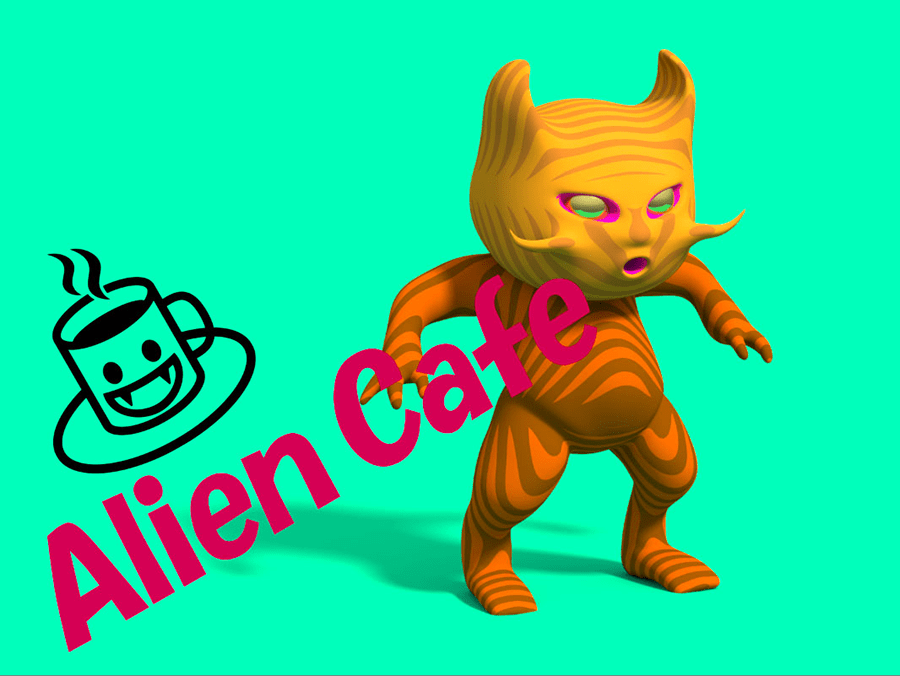
ここでは、エイリアンカフェを「elian cafe」と綴っていましたが、正しくは「alien cafe」だと後から気づいたとします。
CCライブラリに登録していると、登録データをダブルクリック、または右クリックにて「編集」を選択すれば、元データの修正が可能です。
これならワークフローの齟齬が最小限で済み、ストレスにもなりがたいでしょう。リンクして共通で使用していた箇所が一気に変更されます。では、変更したロゴタイプで仕切りなおし、仮レイアウトを行います。
実際の現場では1案だけで進めず、予備案を並行させることも珍しくありません。別案のデータも進めておくと便利です。ここでも別レイヤーを用意しておきます。
もし案ごとでレイヤー構造が複雑になるようであれば、案ごとでグループ化する手もあります。
検討の結果、最終的にデザインは別案で進めることにしました。
ここから細部の調整に入りますが、キャラクターの顔にロゴタイプがかぶっています。そこで、元データを修正します。
作業前にCCライブラリへの登録データの複製を作っておくと保険になるので安心です。なお、複製の流れを間違えると、関連データがすべて置き換わるので、複製がどこに生成されるのかを正しく理解しておきましょう。
最初に、複製したいデータを選択します。
右クリックで「複製」を選ぶと、元データの右端に複製が生成されます。登録する時は左端から順番に追加されますので、複製だと逆になる(右側に複製データ)ことに注意しましょう。
複製が完成したら元データをダブルクリックして、シャドウ部と元レイヤーを選択。位置を変更します。
修正後にキャラクターの場所を右へとずらしました。修正前と後を比べるとこうなります。
その後、別の要素もあわせてレイアウトを調整した状態です。
キャラクターとロゴデータとの重なりが改善されています。他に、全体を正方形でまとめた作例も以下のように用意しました。
Captureで手軽に背景の素材を確保する
こちらは、別バージョンとして背景にCaptureで作成したパターンをアクセントとして付けることにしました。スマホ片手に使いやすいCaptureですので、思うがままに撮影して集めた素材で背景作りができる手軽さと面白さがあります。今回はテーブルやフローリングの床をベースにして、いくつかのパターンを作成することとします。
Captureを起動して、素材にカメラを向けましょう。
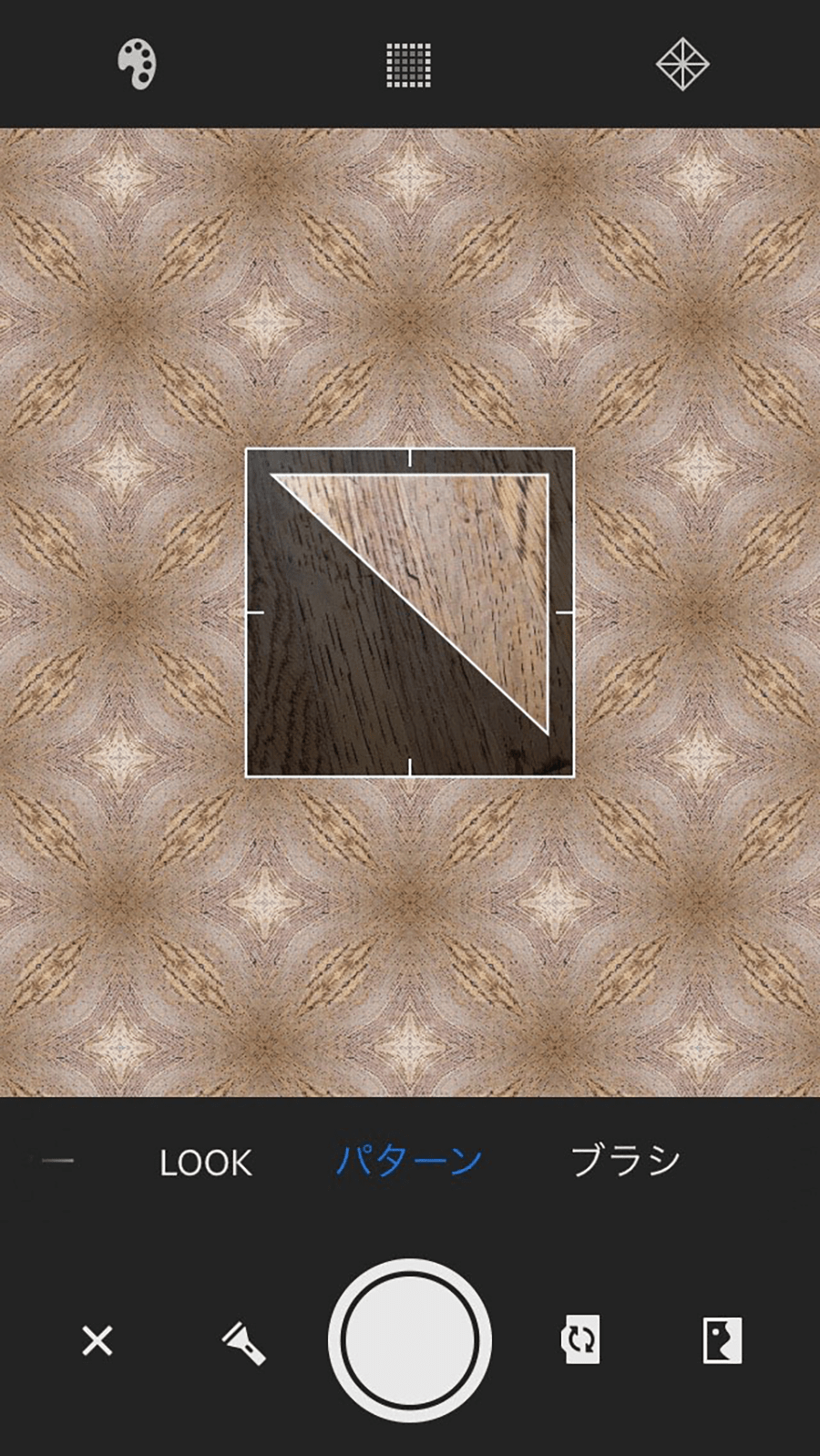
ライブでイメージを変える画面を確認し、いろいろとカメラを傾けながら撮影します。ここでは「パターン」を選択して撮影です。
Captureですので、撮影後に保存ボタンを押せば自動的にCCライブラリへと登録されています。あとは、登録したデータをリンク配置します。
タイリング処理は自動で行われるので面倒な作業はありませんが、タイリングのサイズを調整したい場合は、レイヤーに展開したパターンレイヤーをダブルクリックして、比率を調整するパレットを表示。ここでは不透明度を50%にしておきます。
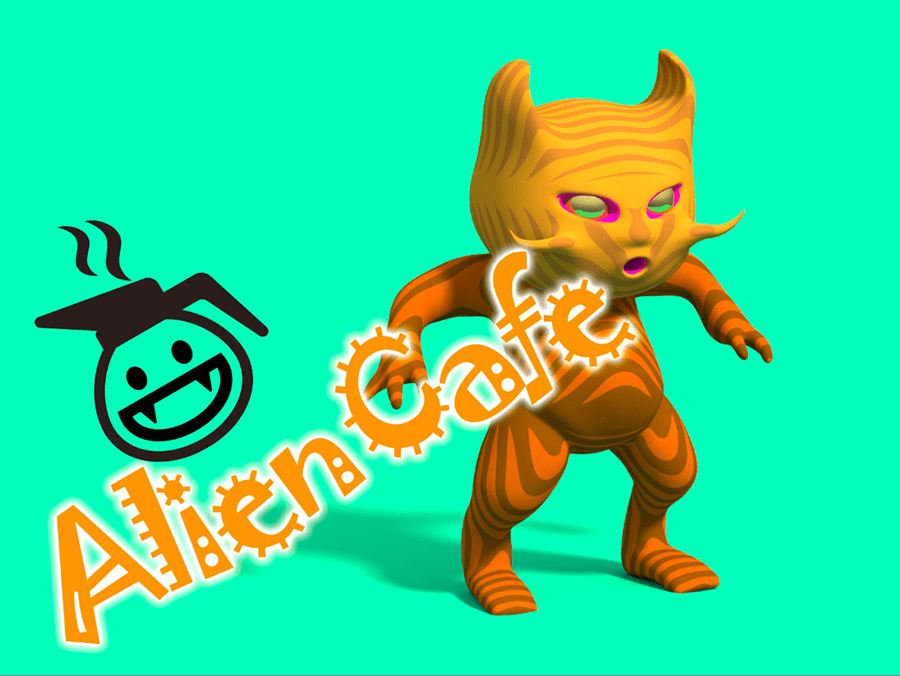
ロゴタイプは、もう少し見た目に楽しさを出すため、ここでもライブラリ上で複製を作成してから、元データを調整します。以下が調整後にレイアウトしたものです。
CCライブラリは、必要に応じて任意のユーザーにライブラリを指定して共有することも可能です。自動登録できるCaptureも絡めるとより効率的に動けるので、プロトタイプ作りやデザインの予備候補作りなどにも便利です。
最後に、1点だけCCライブラリで気をつけてほしいのが、登録データの削除です。CCライブラリで削除した場合、アンドゥ(削除前の状態に戻すこと)が効きません。あくまでもマスターデータは自己責任でバックアップを取っておいてください。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、駿河台大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から毎月月例セミナーを開催中。
http://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)