

ここでは、お気に入りの写真のカラーバランスをカラーチャートにする方法を解説します。色数を指定したデータとして整理していくことで、Adobe Creative CloudのPhotoshopやIllustrator、InDesignでそれぞれ共通で活用できるオリジナルのカラーチャートを作成することができます。
※当記事では
Adobe Photoshop バージョン22.4.2を使用しています。
Adobe Illustrator バージョン22.1を使用しています。
任意の写真を調整する
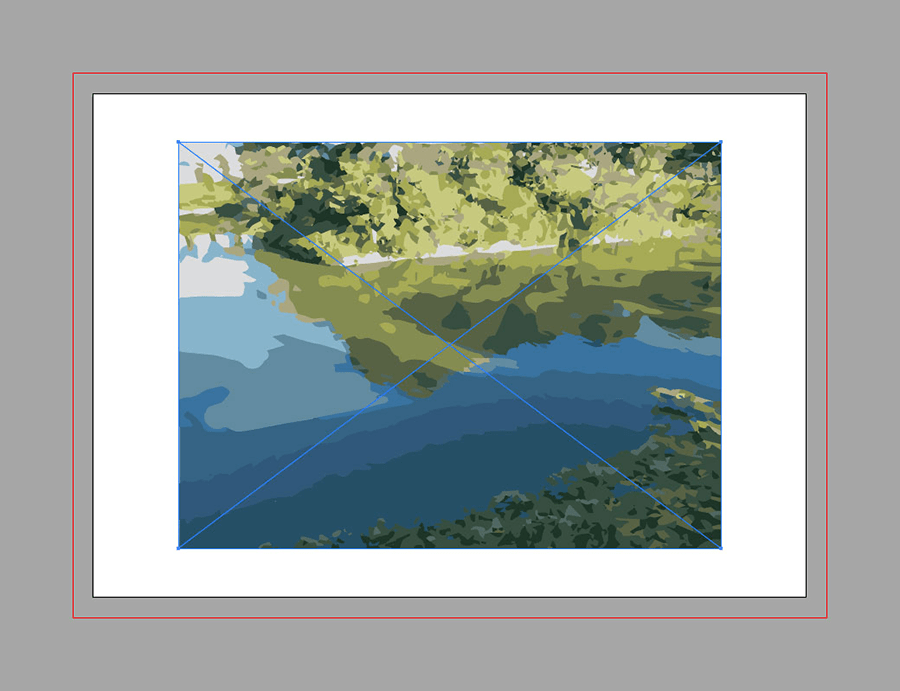
任意の写真を用意します。下がサンプル写真です。緑から青のバランスが綺麗だと感じて、写真のカラーバランスをチャートとして残すことにします。
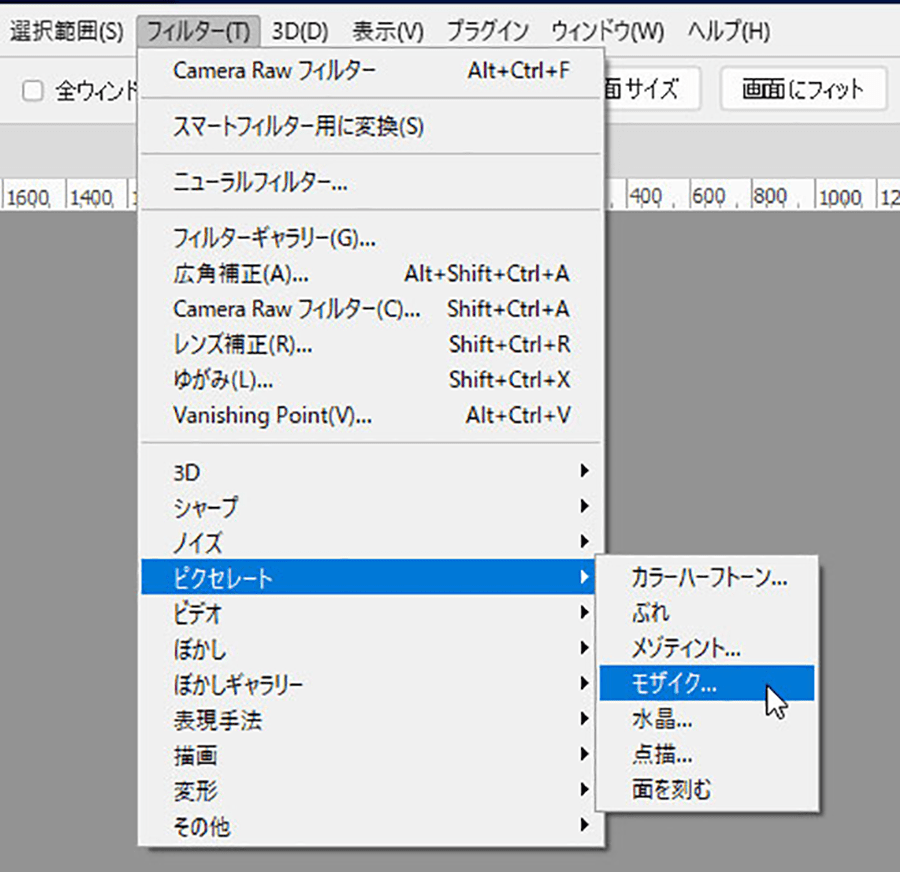
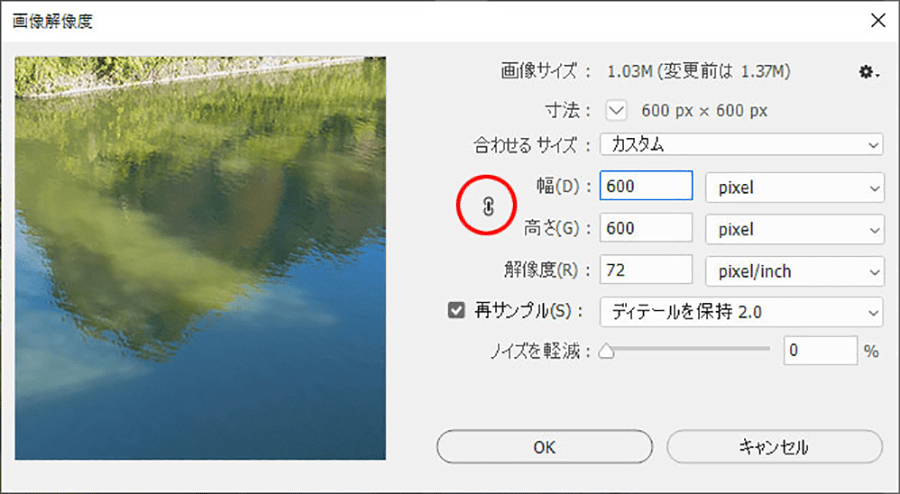
まずはPhotoshopを起動して、本格的な作業に入る前に画像サイズを調整しておきましょう。サイズが大きいと処理に時間がかかりますが、低解像度では支障がないので800 × 600pixelにリサイズ。その後、メニューバーの「フィルター」→「ピクセレート」→「モザイク…」をクリックします。ピクセレートとは画素(ピクセル)化という意味です。
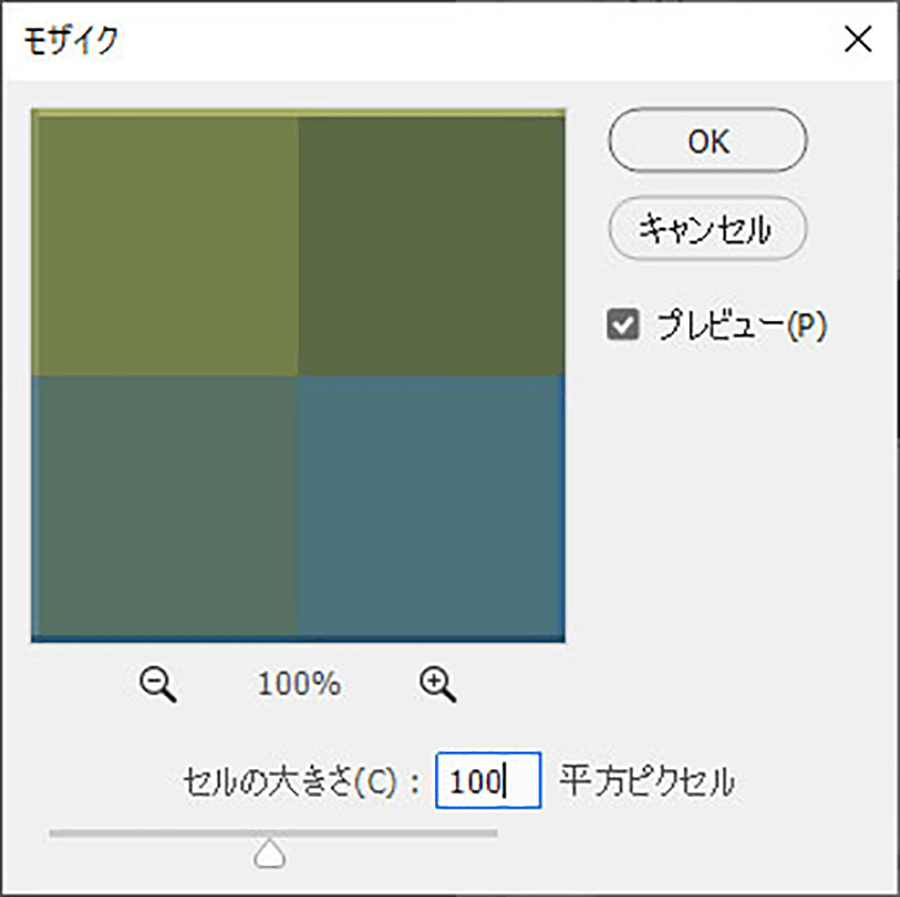
「モザイク」パレット内の「セルの大きさ」を「100」平方ピクセルに指定します。
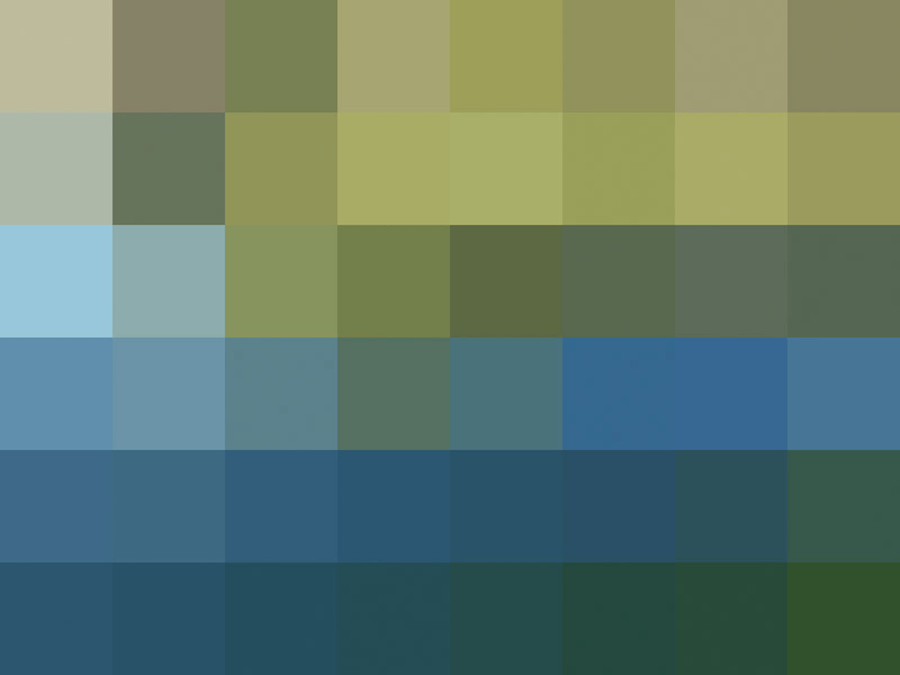
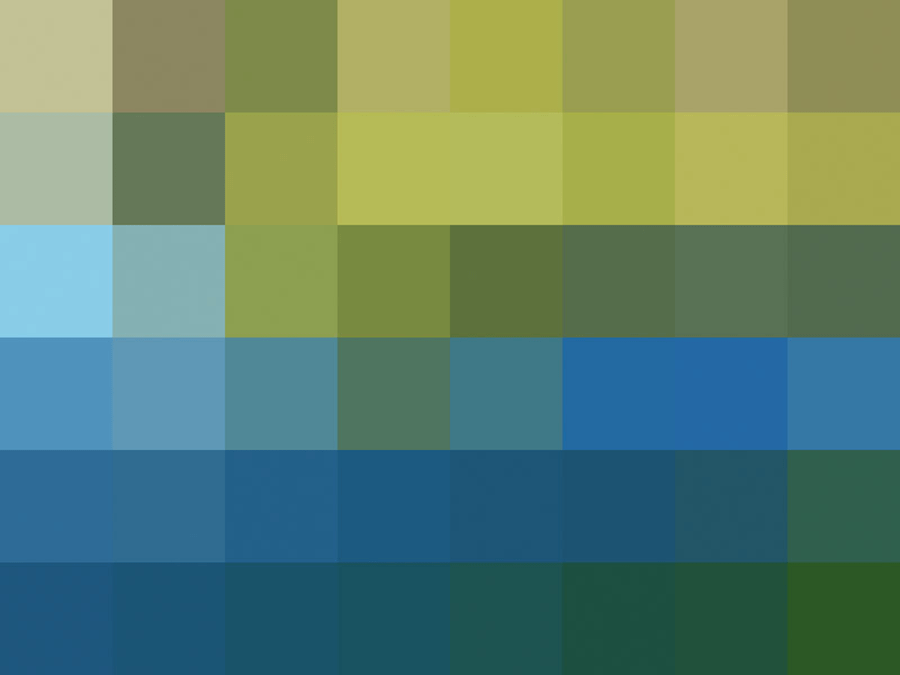
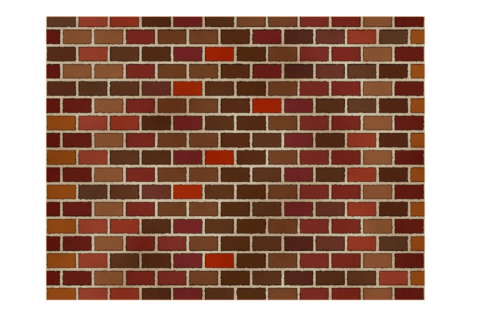
画像のリサイズで800 × 600pixelとしたので、48分割されたカラーデータが作成されました。
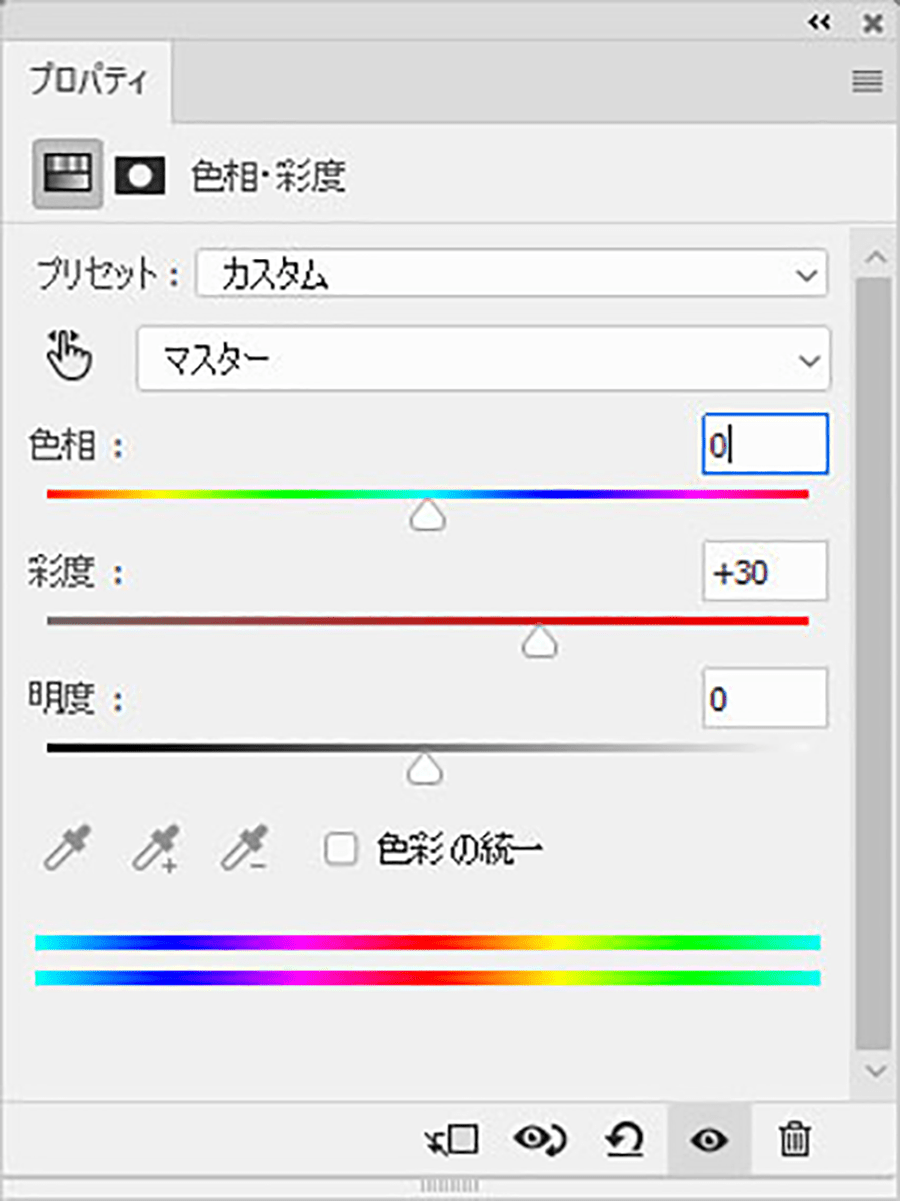
必要に応じてメニューバーより「イメージ」もしくは「ウィンドウ」→「色調補正」→「色相・彩度…」にて、彩度などを調整。
下が処理後。彩度を上げています。
分割数は計算しやすいように、メニューバーより「イメージ」→「画像解像度」にて縦横比のロックを解除して、サイズを変形すれば計算しやすく調整できます。
Photoshopのみで進めることは可能ですが、分割結果にスポイトツールで1つずつクリックして「スウォッチパレット」に色を登録する必要があり、処理が面倒です。
用意したい色数へと調整する
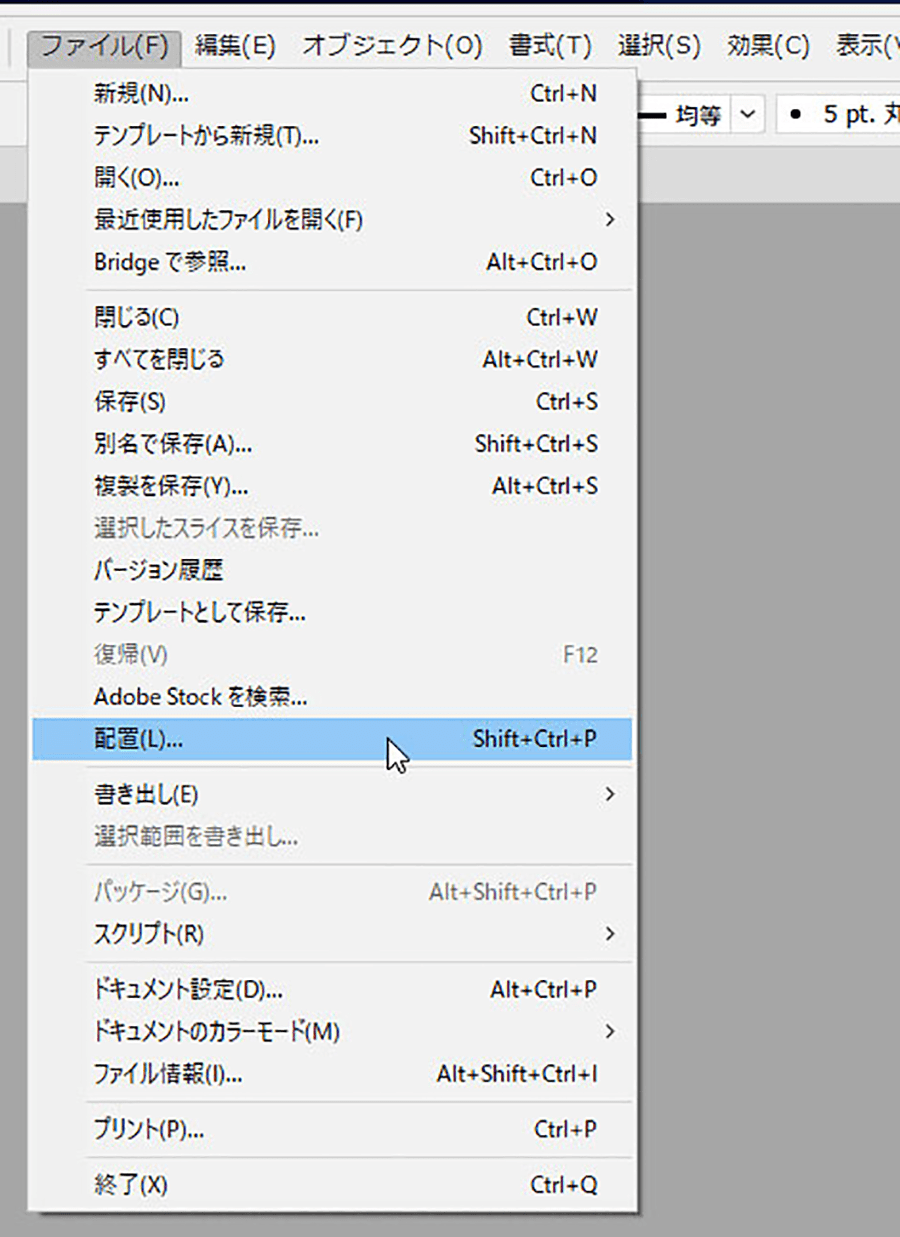
そこで、Adobe Illustratorの力も借りて、低解像度の画像で処理を進めます。Photoshopで800 × 600pixelのサイズでjpeg保存し、Illustratorで任意のRGBモードのファイルを作成してから、メニューバーより「ファイル」→「配置」にて読み込みます。
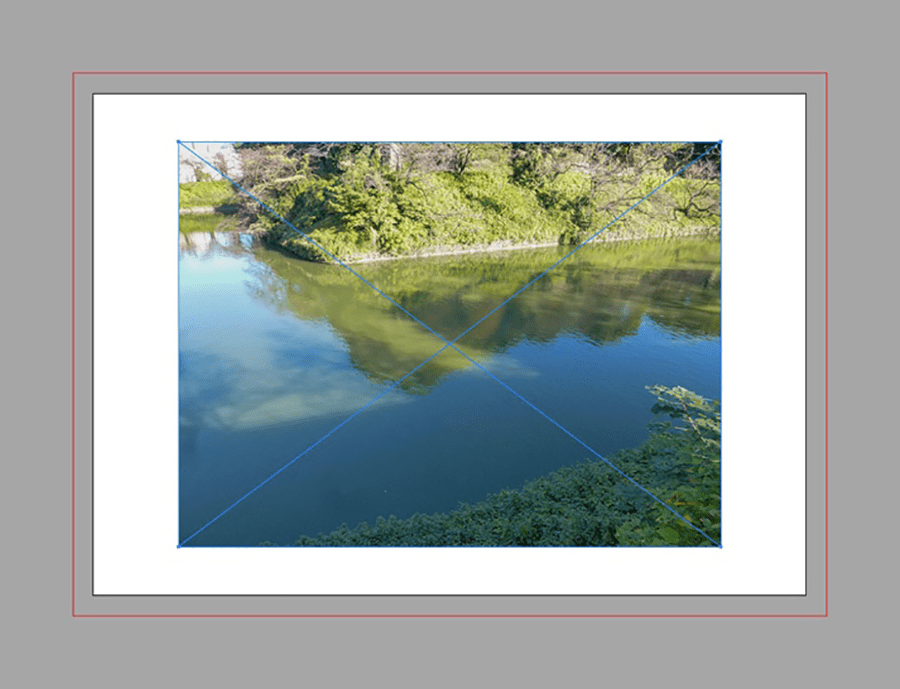
Illustratorで読み込み直後は画像を選択した状態です。
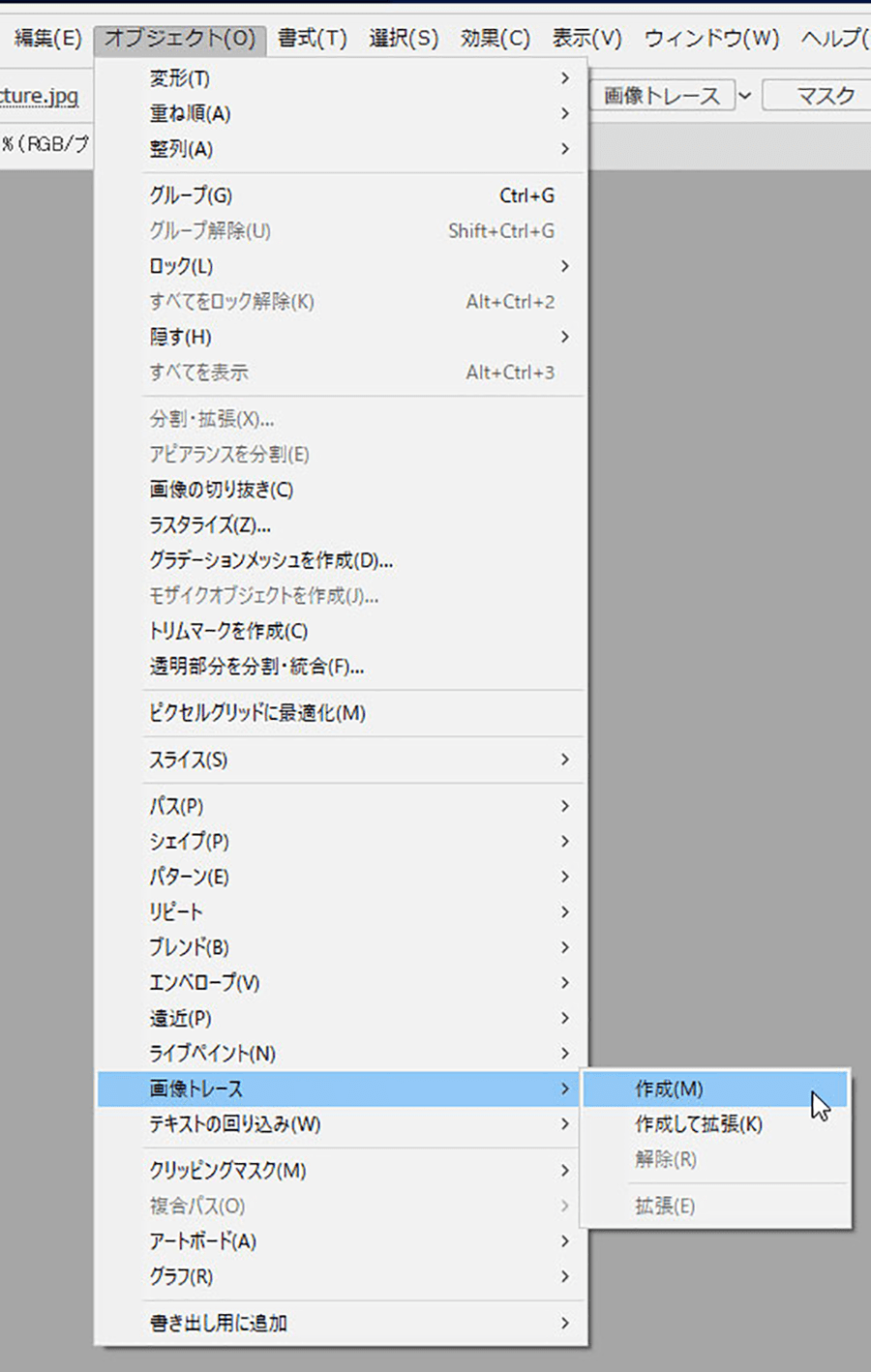
このままメニューバーより「オブジェクト」→「画像トレース」→「作成」を実行。
これでデフォルトの白黒(2階調)となります。
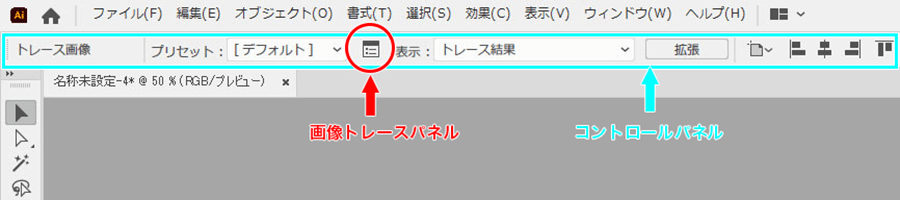
その後、画面の上に表示されているコントロールパネルの「画像トレースパネル」をクリック。UIにコントロールパネルが表示されていない場合、メニューバーより「ウィンドウ」→「コントロール」をチェックすれば表示されます。
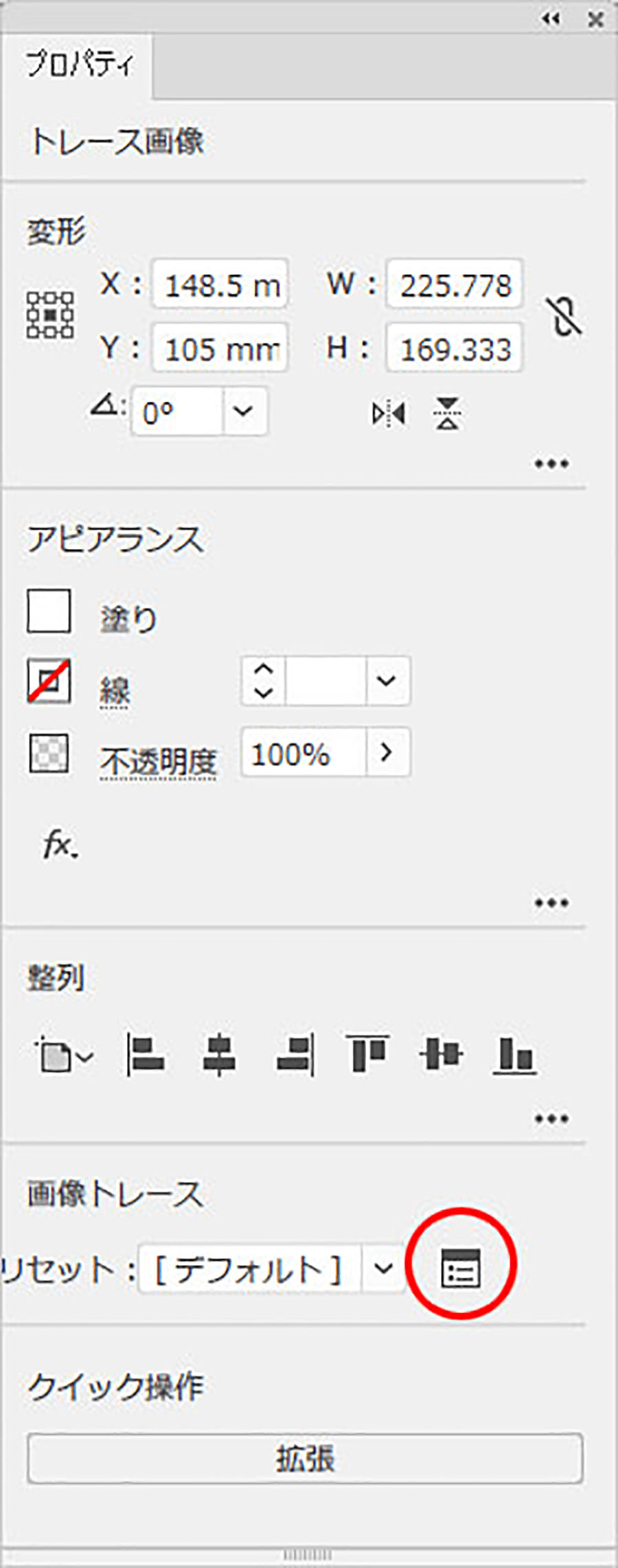
もしくは、「プロパティ」の「クイック操作」より「画像トレース」→「デフォルト」を選択して「画像トレースパネルを開く」をクリックし、「画像トレースパネル」を開きます。
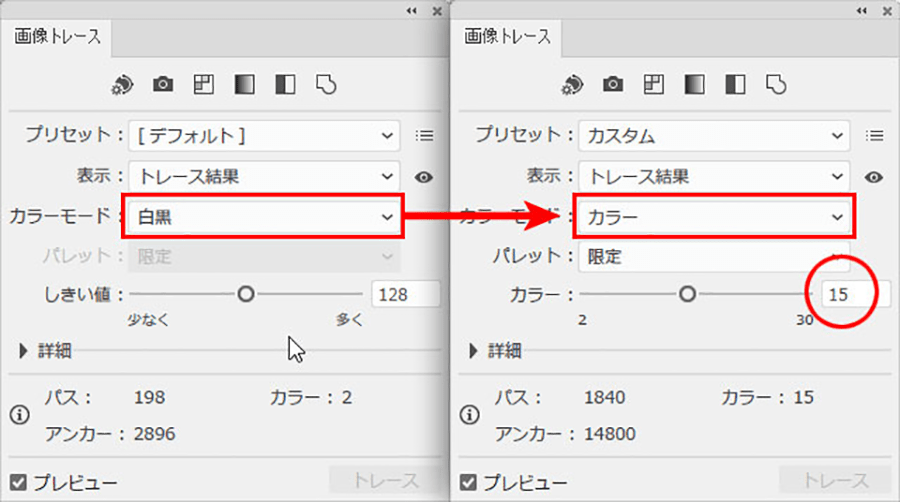
「画像トレースパネル」でカラーモードを「カラー」に変更し、求めたい色数の値を指定します。ここでは「15」としました。
これで画像は指定した色数だけで表現されたイメージへと変化します。
ベクターデータに変換後に登録
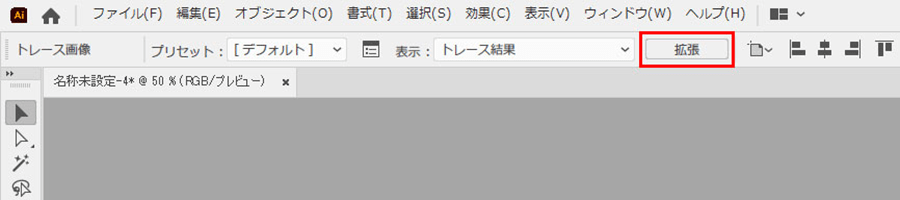
続けて、コントロールパネルの「拡張」をクリック。
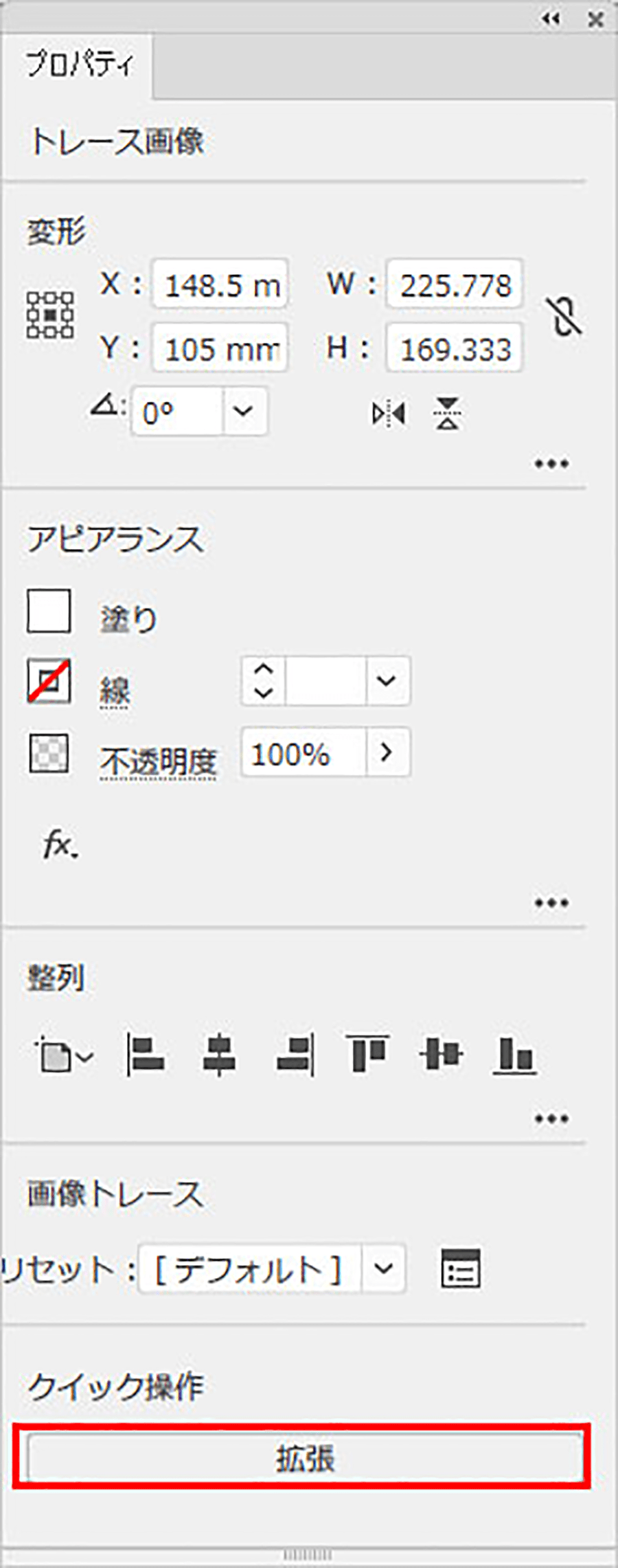
もしくは「プロパティ」の「クイック操作」より「画像トレース」→「デフォルト」→「拡張」をクリック。
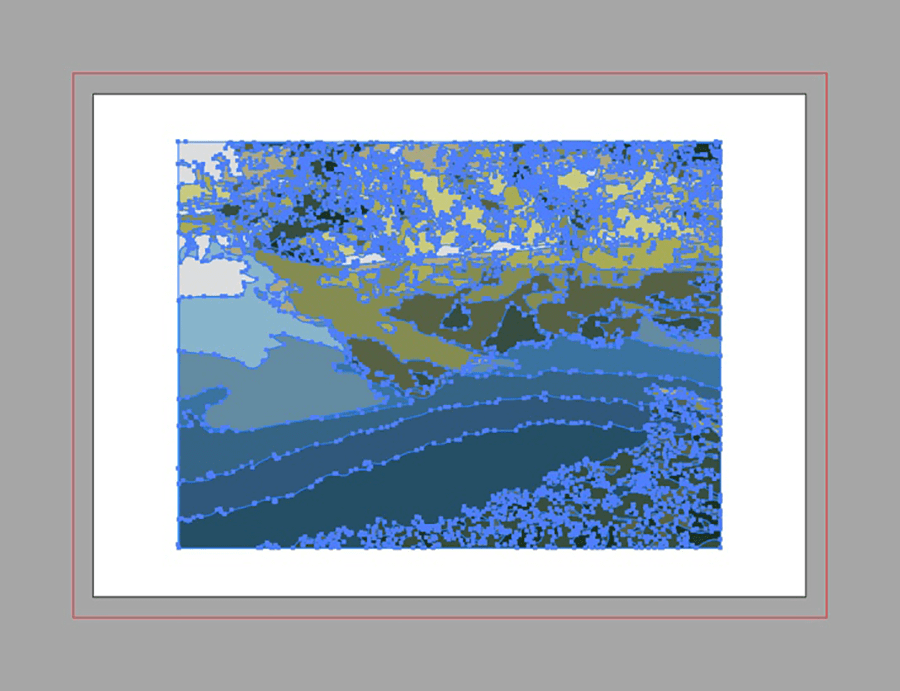
ベクターデータに変換します。
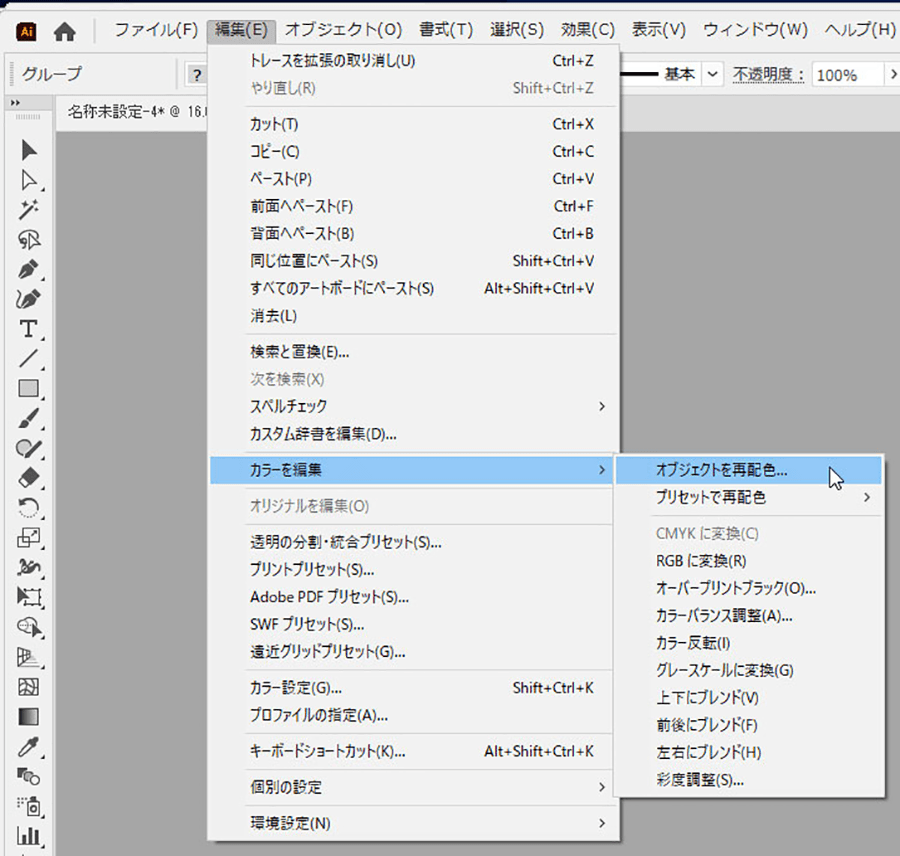
メニューバーより「編集」→「カラーを編集」→「オブジェクトを再配色…」をクリック。
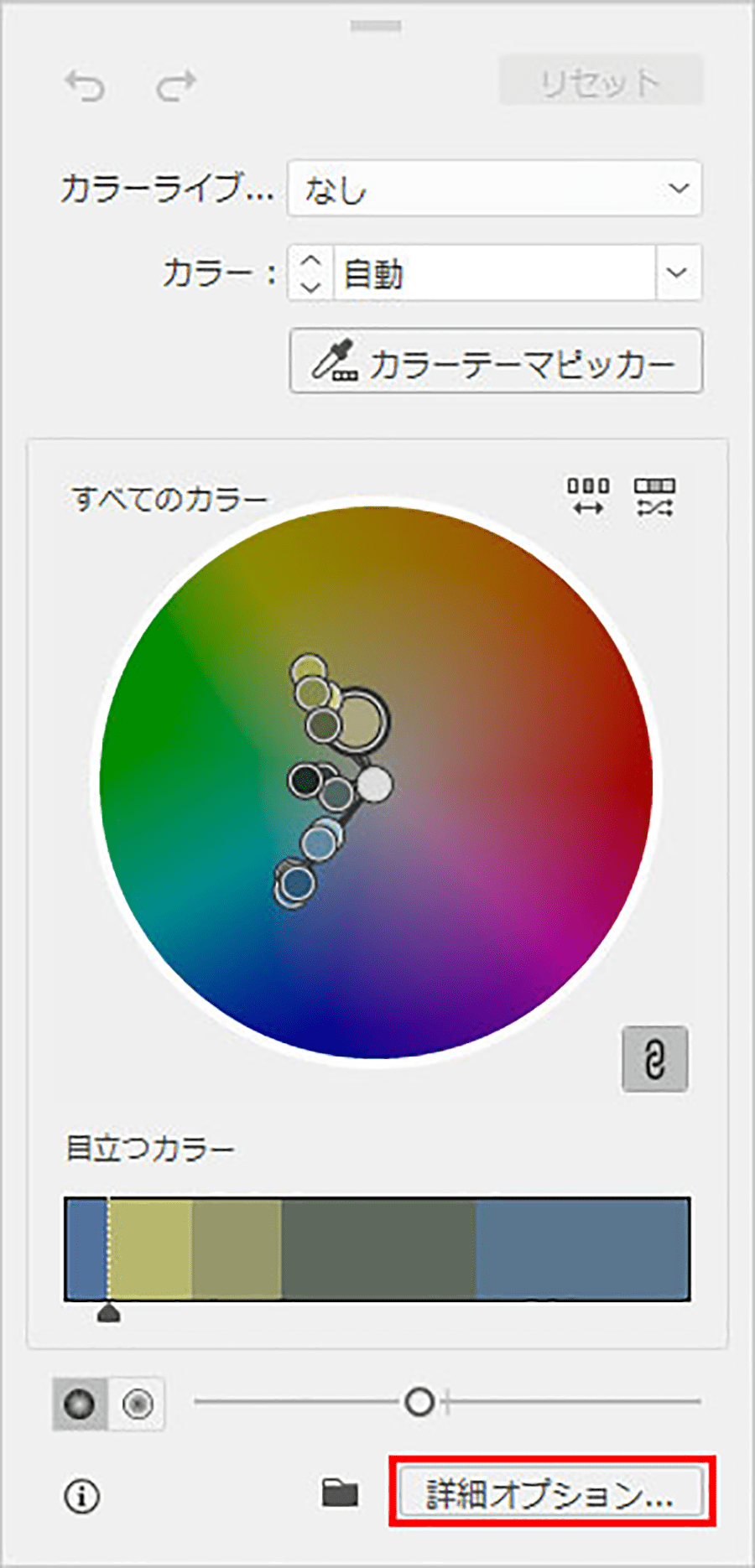
「詳細オプション」をクリックします。
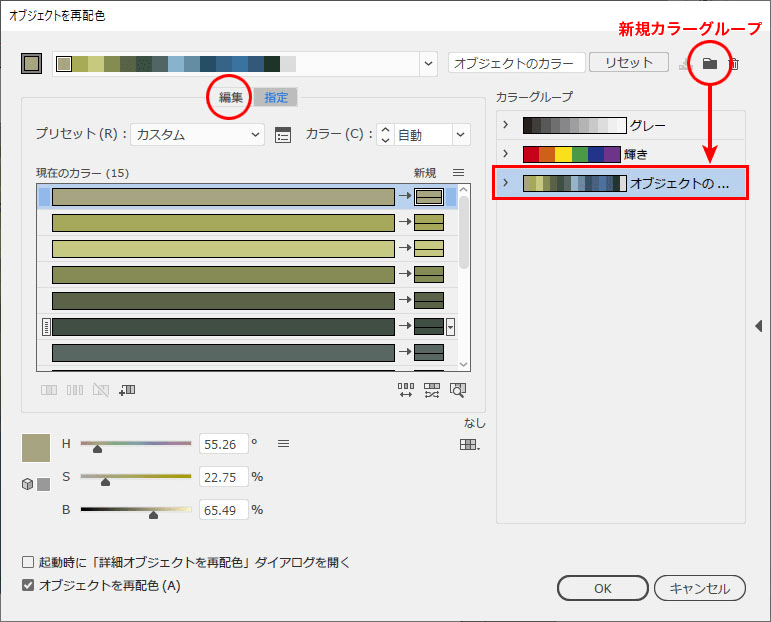
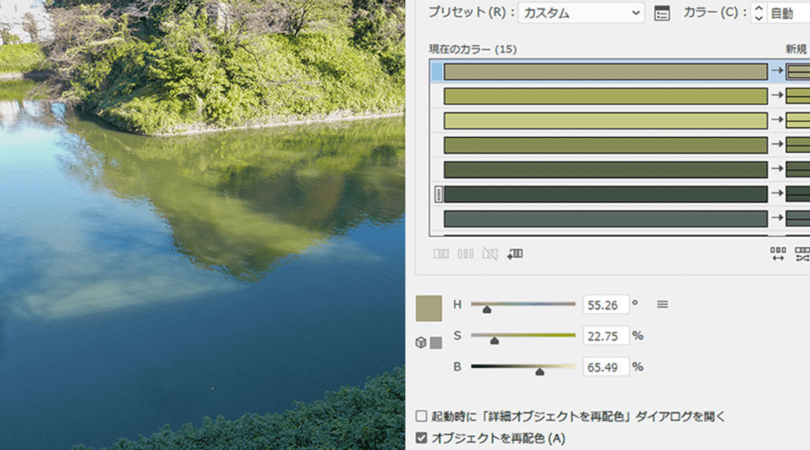
「オブジェクトを再配色」パレットで、右上の「新規カラーグループ」のアイコンをクリックすると、スウォッチパレットに選択した15色のデータが登録されます。カラー調整をしたい場合、左側の「編集」をクリックします。
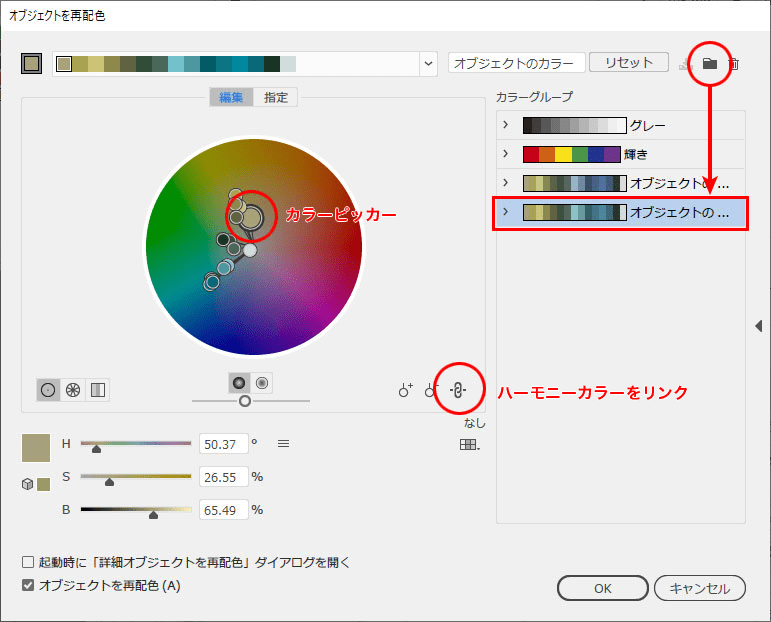
「編集」をクリック後、「ハーモニーカラーをリンク」がオンの状態にし、カラーピッカー(大きな丸)をつまんで移動させると、バランスを保ったままカラー調整を行えます。
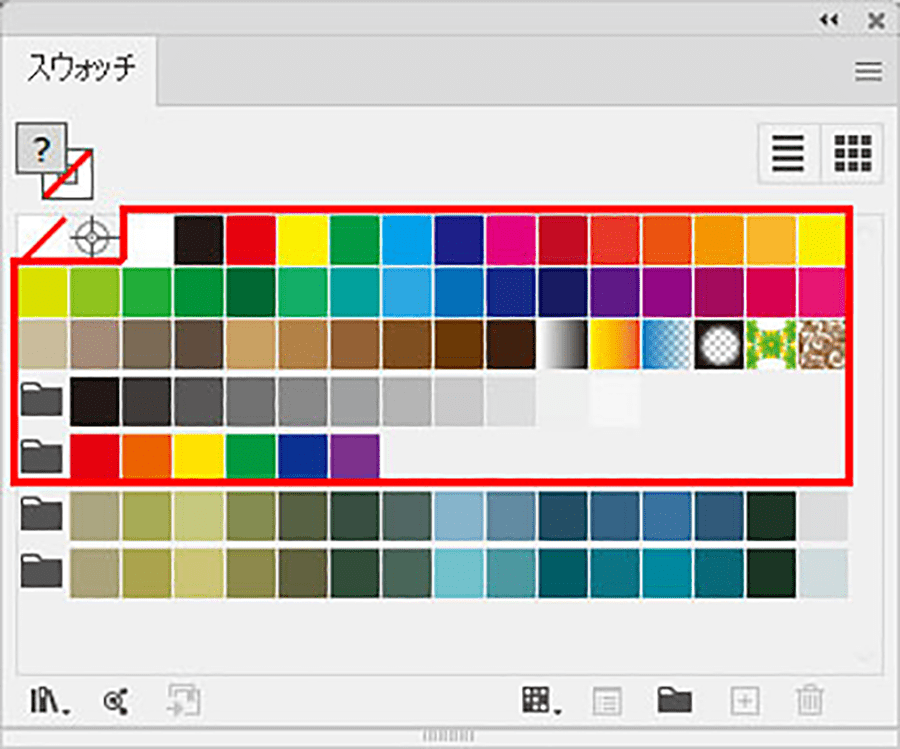
ここではやや彩度を上げました。「スウォッチライブラリ」を確認。登録したデータ以外をすべて選択・削除します。
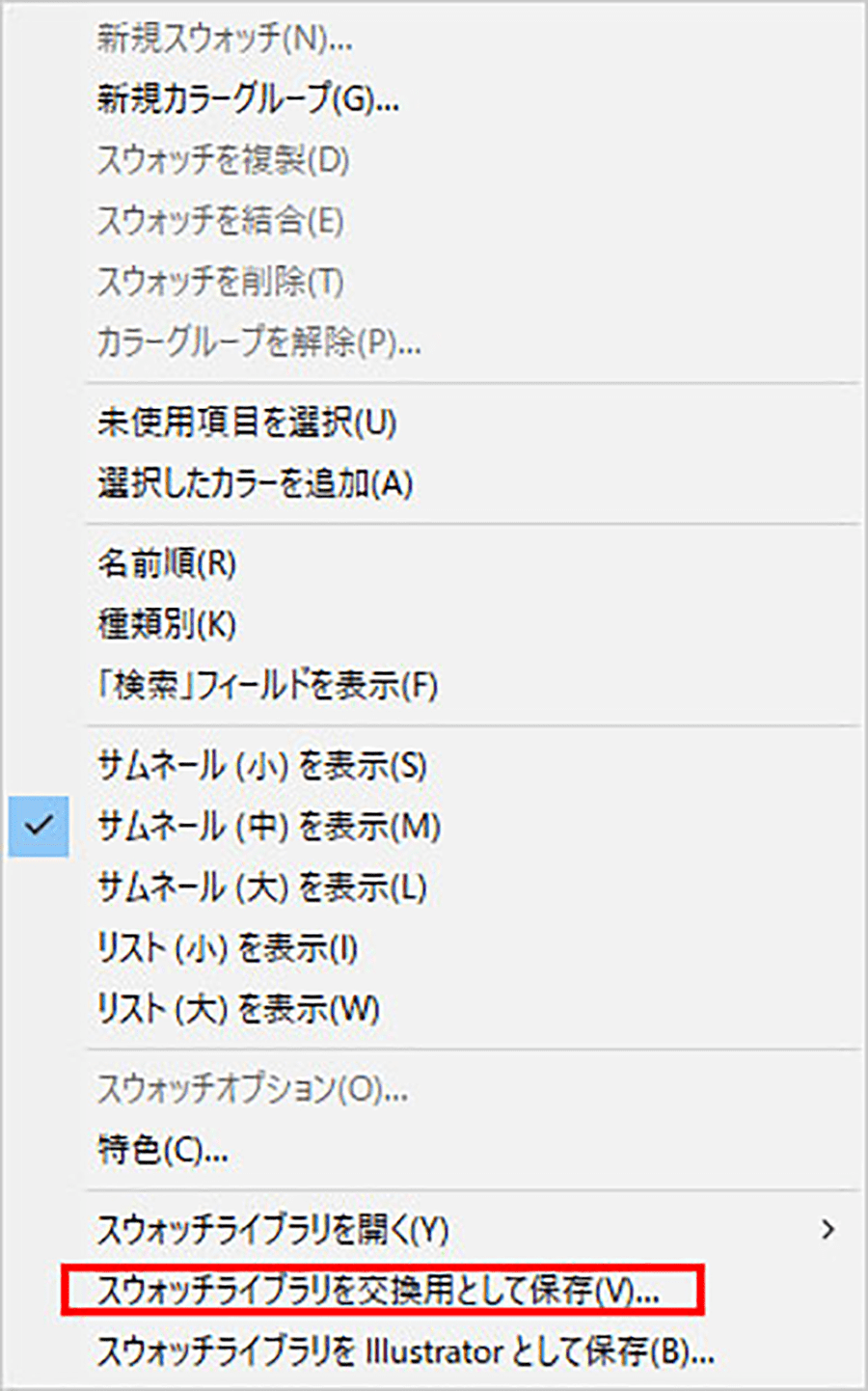
右上の三本ラインのハンバーガーメニューをクリックして、表示されたメニューから「スウォッチライブラリを交換用として保存…」を選択し、保存します。
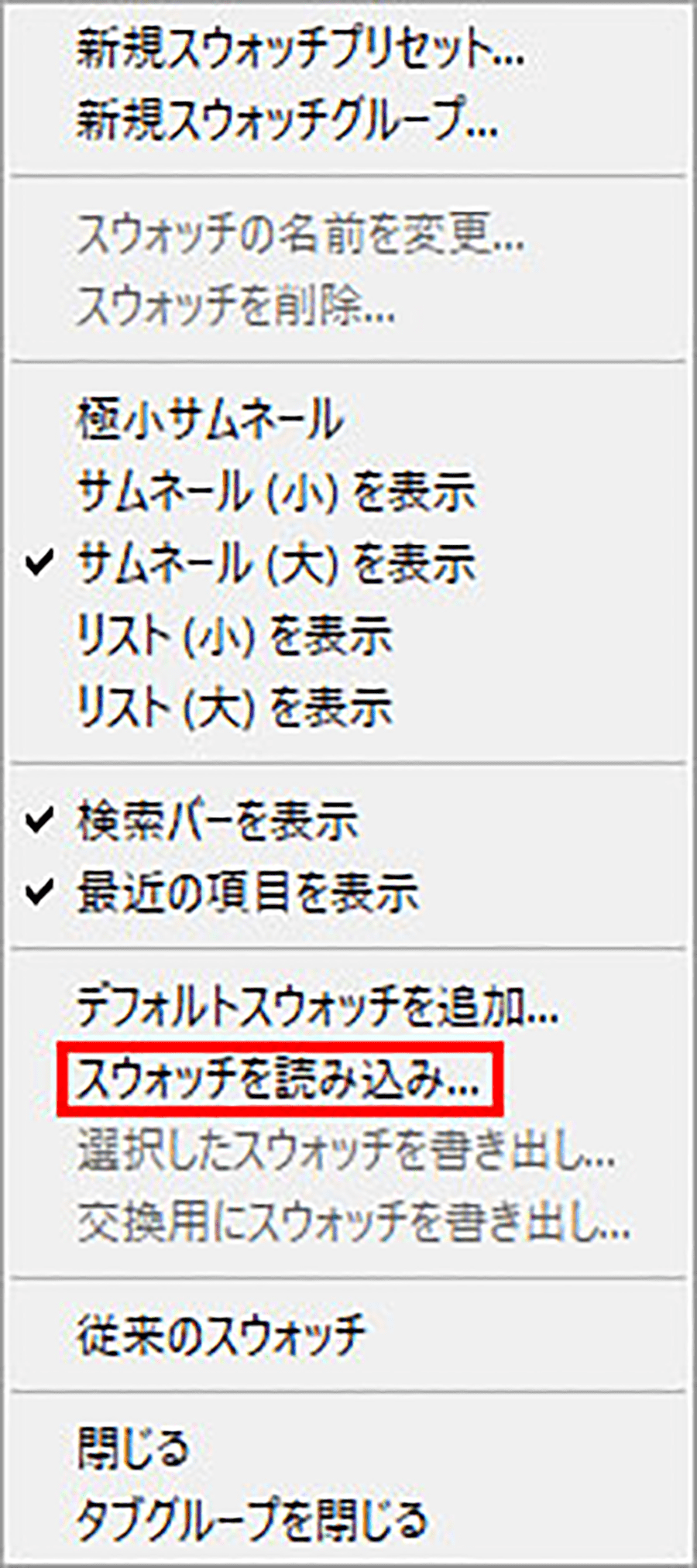
これで保存したデータは、PhotoshopやInDesignでも読み込んで使えます。Photoshopを例にすると、Photoshopのスウォッチライブラリのオプションメニューから「スウォッチを読み込み…」を選びます。
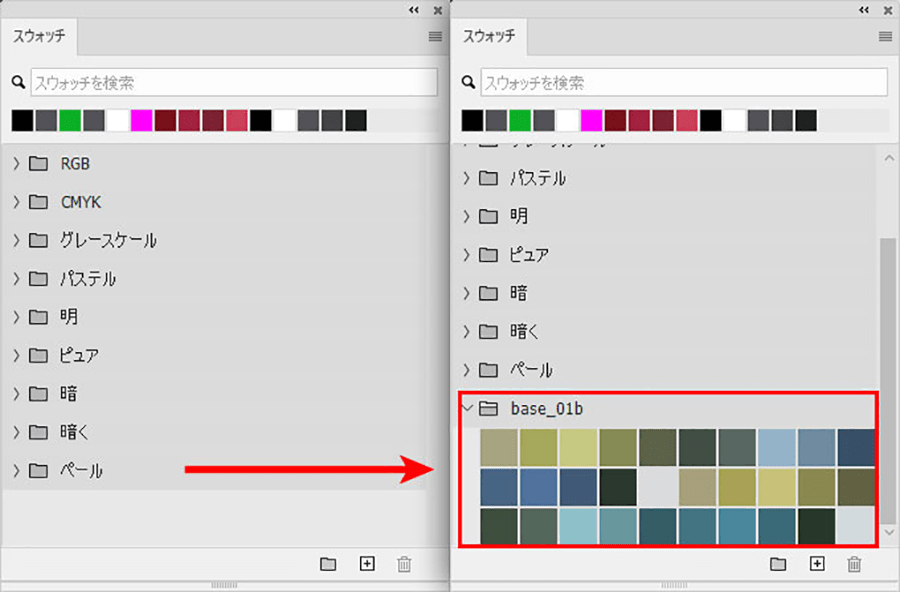
先ほどIllustratorで調整したスウォッチデータがPhotoshopにも読み込まれます。データは、Windows環境ではデフォルトで以下に保存されています。
Windows(C:)→User→User→AppData→Roaming→Adobe→Adobe Illustrator 25 Setting→ja_JP→x64→スウォッチ
※ 「Adobe Illustrator 25 Setting」は、使用していたIllustratorのバージョンを指定
「スウォッチ」へ遷移すると、「スウォッチ(*.ACO)」と「スウォッチ交換(*.ASE)」の2種類のフォーマットがあるので、ここでは「スウォッチ交換(*.ASE)」を選択するとIllustratorで作成したスウォッチデータを読み込むことができます。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から月例セミナーを開催中。
http://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)