

レンガのイメージ、レンガブロックをデジタルで作る方法を解説します。Adobe Illustrator 2020(以下Illustrator)とAdobe Photoshop 2020(以下Photoshop)を組み合わせて、手軽に作ることが可能です。
Illustratorで「レンガ」のパターンを作る
先にIllustratorを起動しましょう。
ツールバーの「長方形ツール」で、高さ1に対して幅が2という比率の長方形を作ります。ここでは高さ10mm、幅20mmとし、この長方形をもとにパターンを作成します。長方形を選択した状態で、メニューバーより「オブジェクト」→「パターン」→「作成」を実行します。
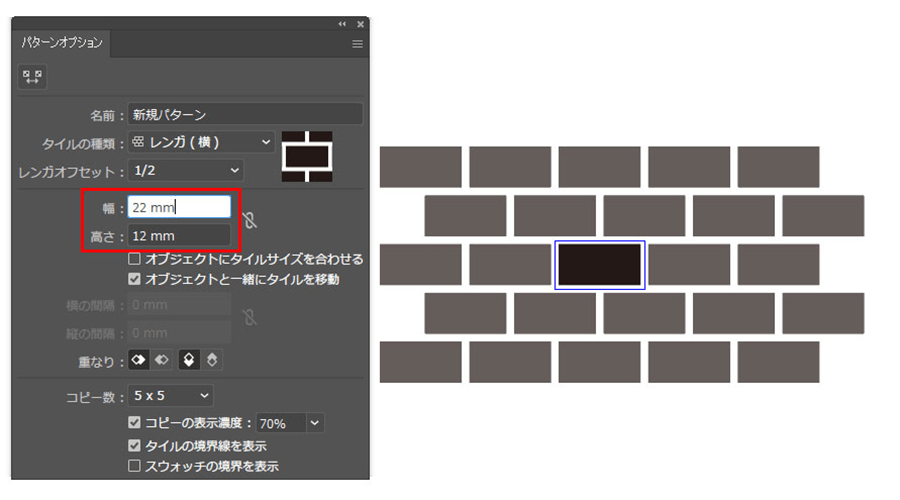
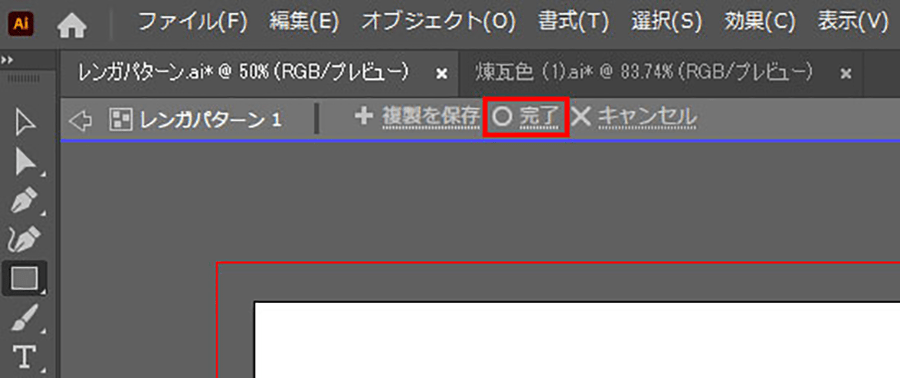
「パターンオプション」パネルで、「タイルの種類」を「レンガ(横)」を選び、「幅:22mm」、「高さ:12mm」と設定します。これがレンガのパターンとなります。キャンバスの上の「完了」をクリック。
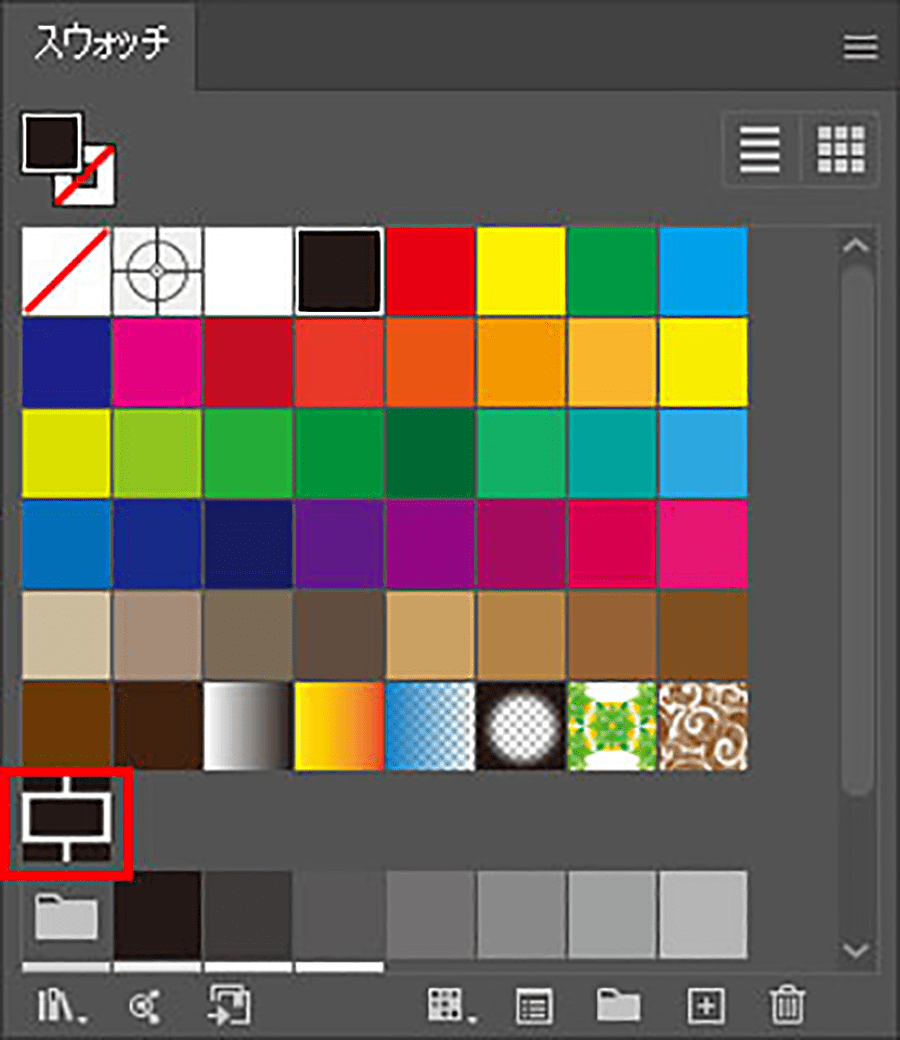
その後、レンガのパターンが自動的に「スウォッチ」パレットへ登録されます。
パターンデータを図形へ
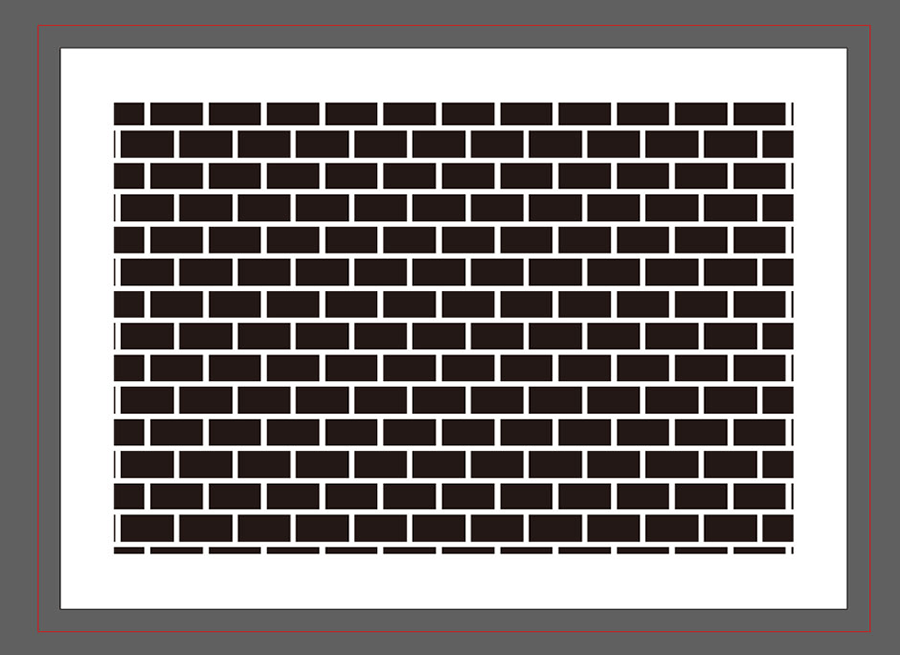
次に、任意の四角形を作図し、先ほど作成したパターンで塗りつぶします。
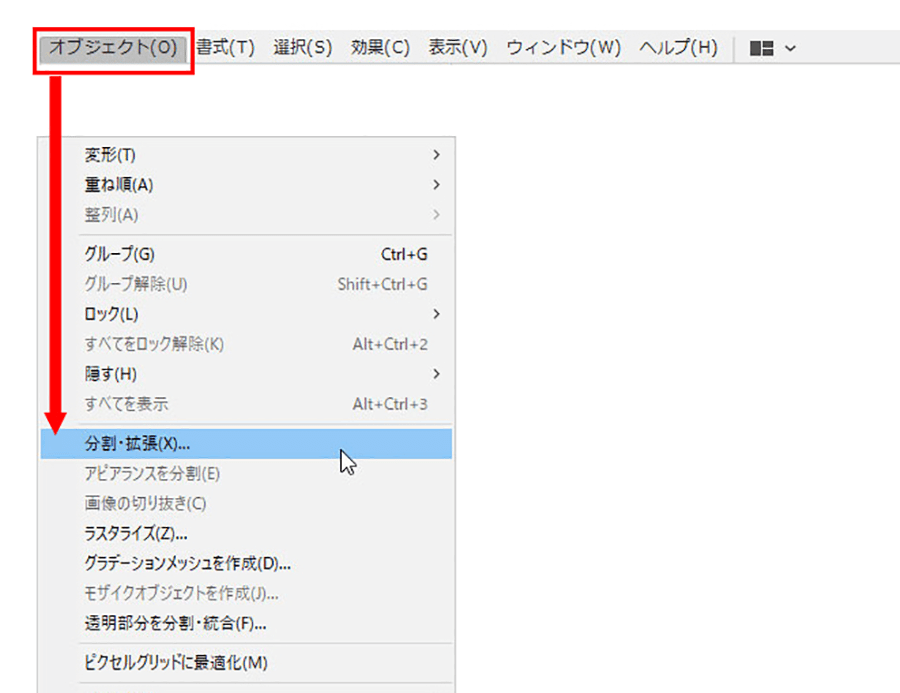
ここでサイズを調整します。Illustratorの拡大ツールは、パターンのみの拡大・縮小が可能ですので、好みに合わせて調整します。サイズが確定したら、パターン塗りした四角形を選択し、メニューバーより「オブジェクト」→「分割・拡張…」を実行。
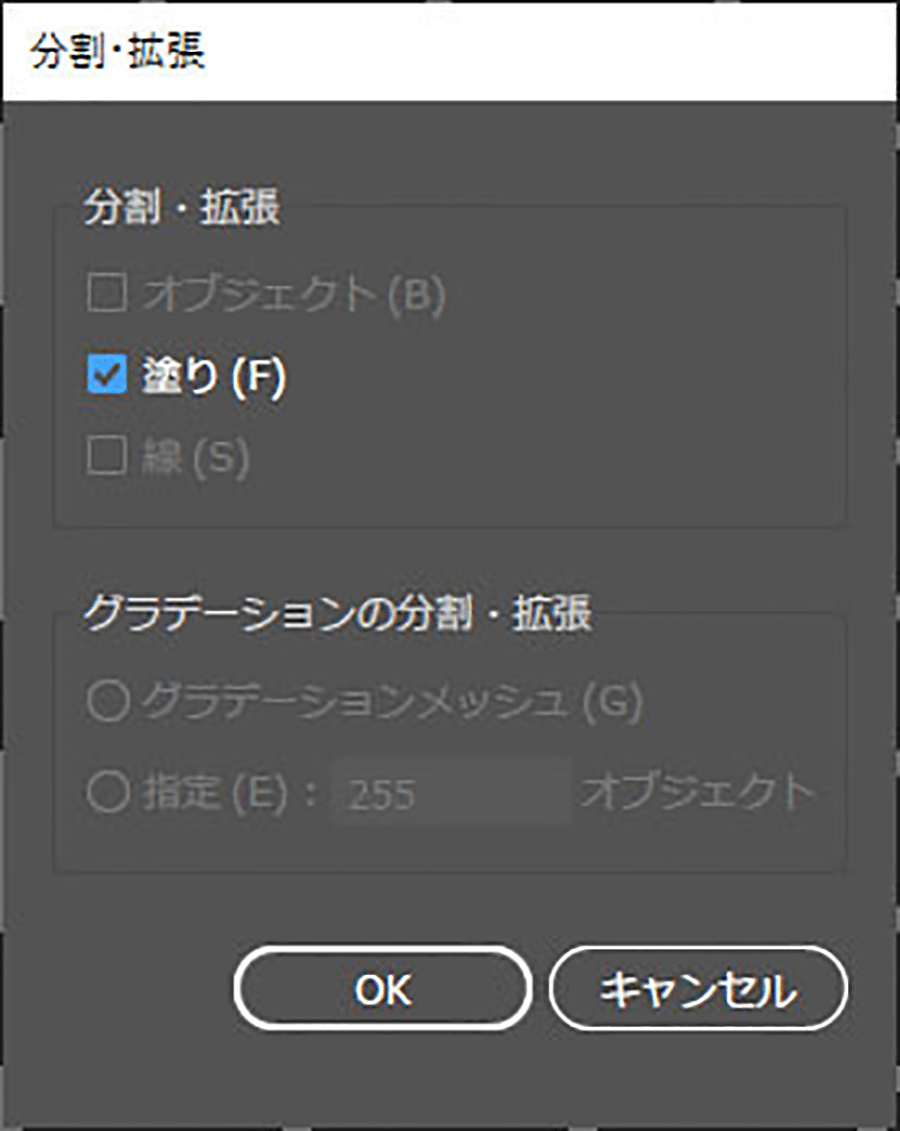
「分割・拡張」パレットが開かれるので、「塗り」にチェックが入っていることを確認して「OK」をクリック。
これでパターン塗りした状態が図形へと変更されました。
色塗り前のレンガデータを調整する
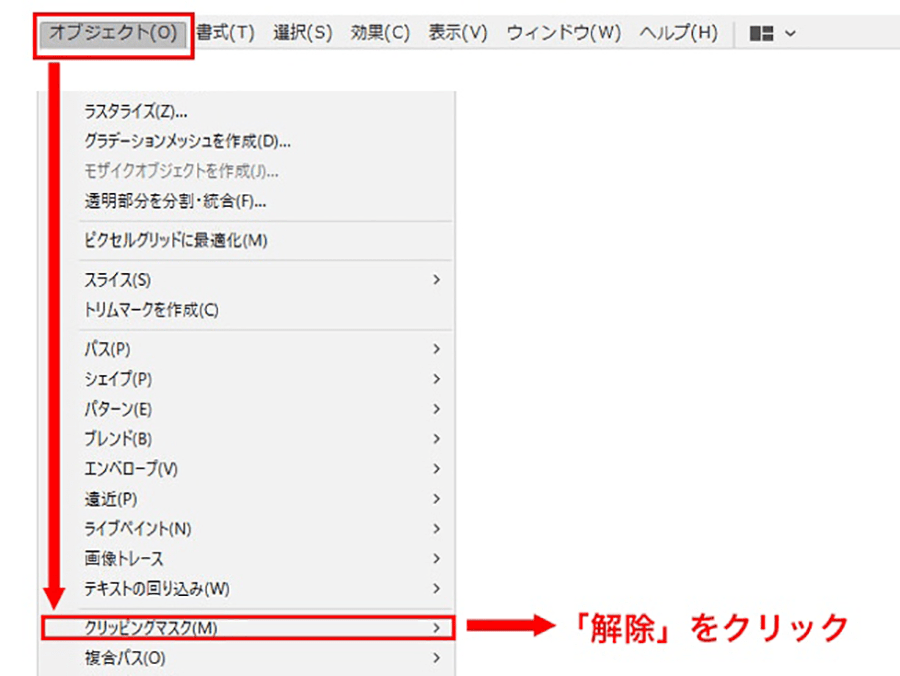
先ほどの「オブジェクト」→「分割・拡張…」の処理を2度実行したら、メニューバーより「オブジェクト」→「グループ解除」も2度実行してください。その後、メニューバー「オブジェクト」→「クリッピングマスク」→「解除」を2度実行します。
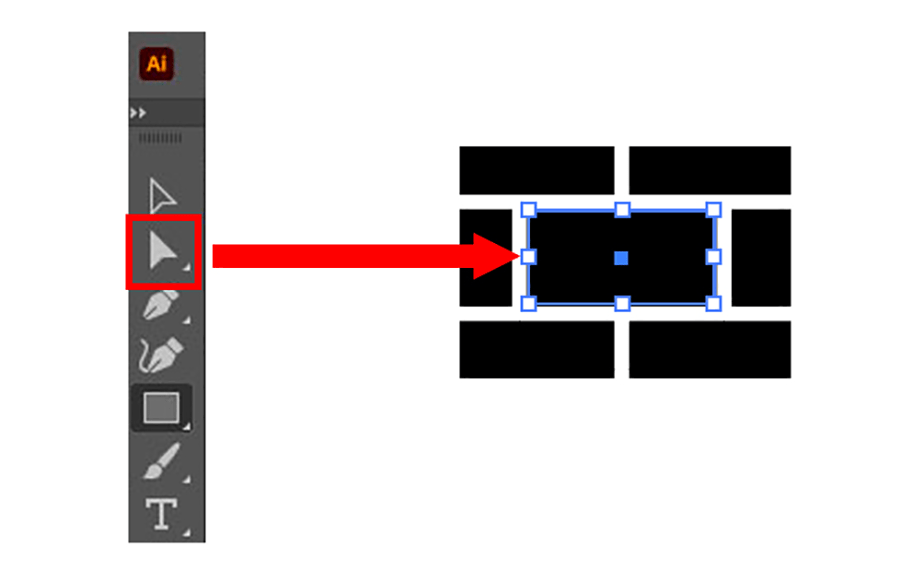
任意の黒塗りのレンガを1つ、「ダイレクト選択ツール」で選択します。
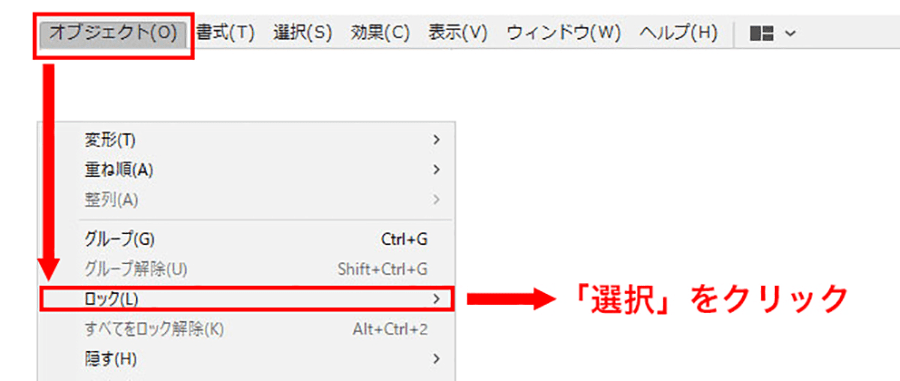
次にメニューバーより「選択」→「共通」→「カラー(塗り)」を実行して、レンガブロックだけをすべて選択してから、メニューバーの「オブジェクト」→「ロック」→「選択」を実行します。
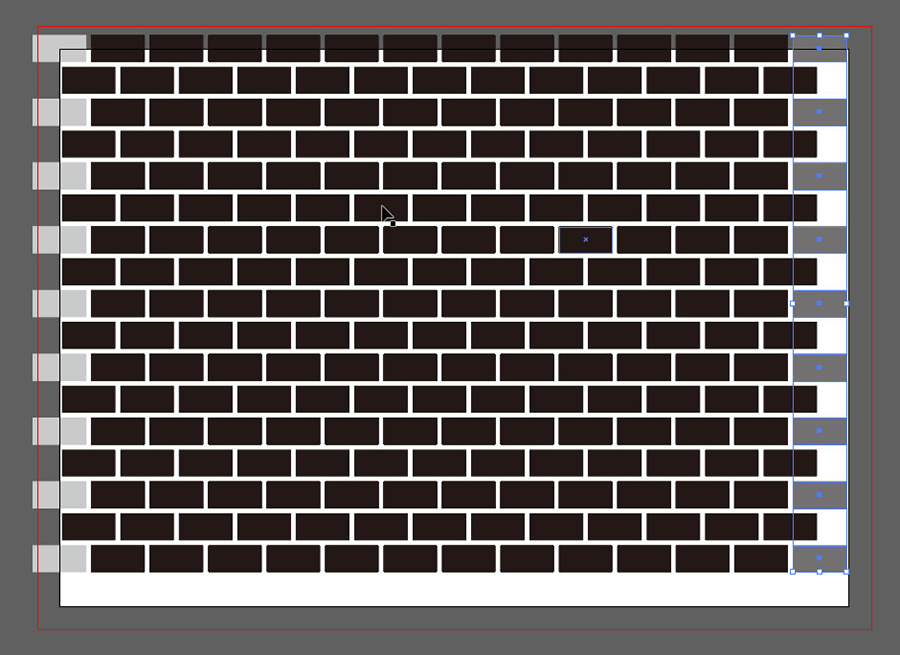
これで黒塗りのレンガが画面にロックされました。後は「ダイレクト選択ツール」で、残っている塗りも線もない矩形をすべて選択し、削除します。これでレンガの矩形だけが残ります。
残ったレンガの左端を選択して、20%程度のグレーを設定します。続けて、右端のレンガを選択して70%程度のグレーを設定します
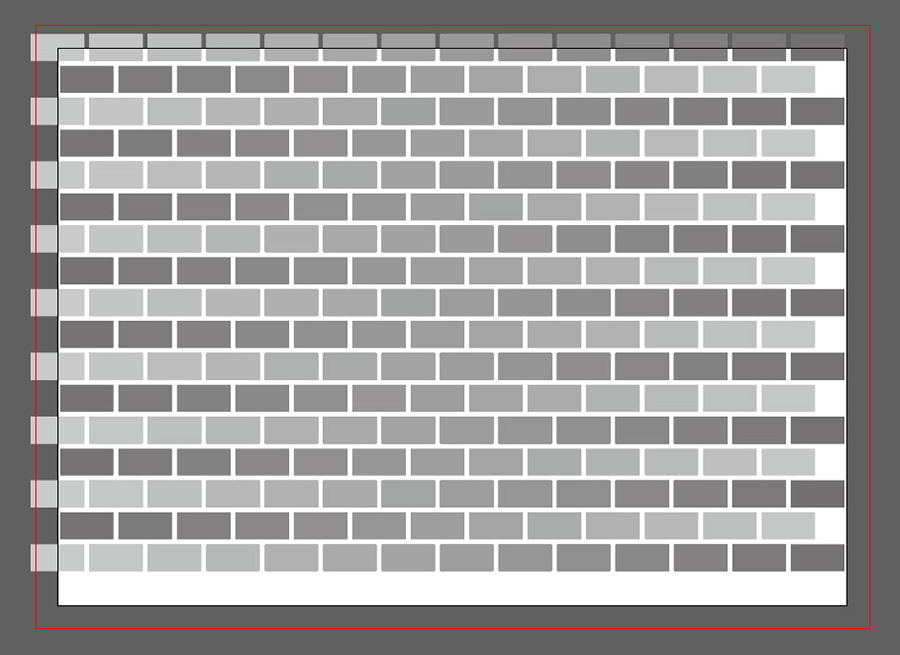
その後すべてを選択して、メニューバーの「編集」→「カラーを編集」→「左右にブレンド」を実行すると、下の状態になります。
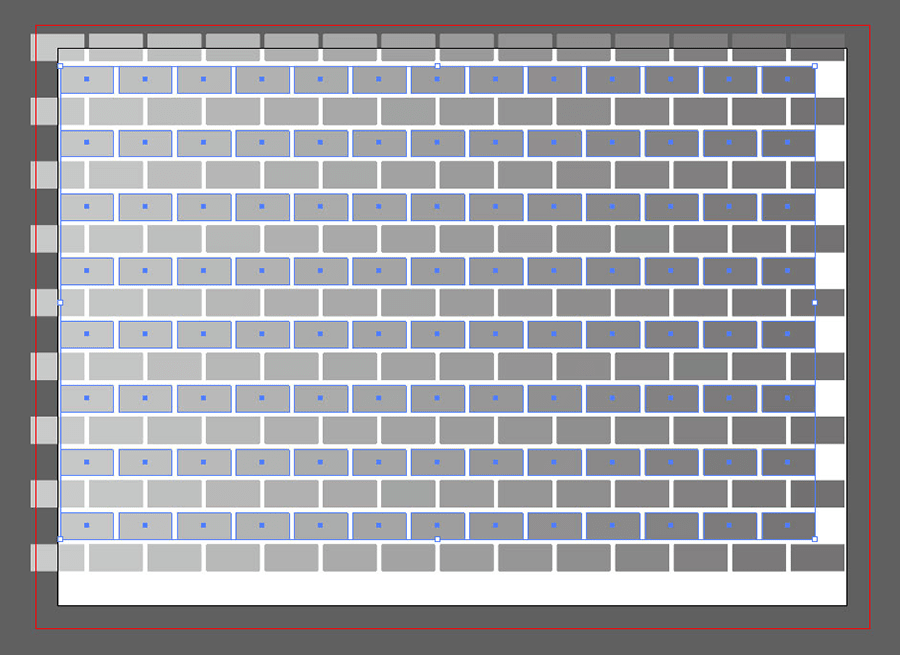
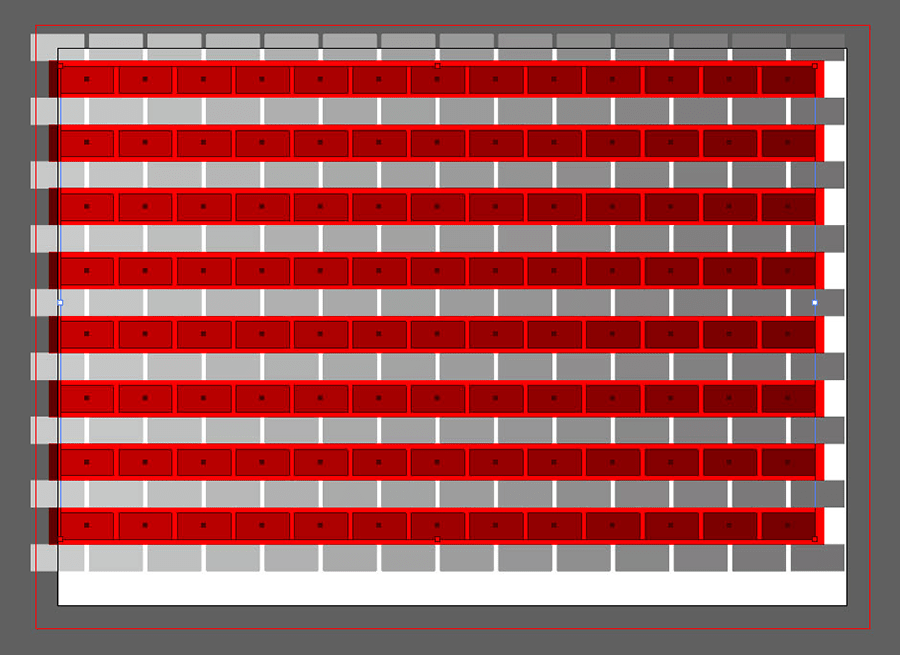
「Shift」キーを押したまま、下のように1行置いてレンガを選択します。
選択が完了して180度回転すると、以下の状態になります。
色を設定する
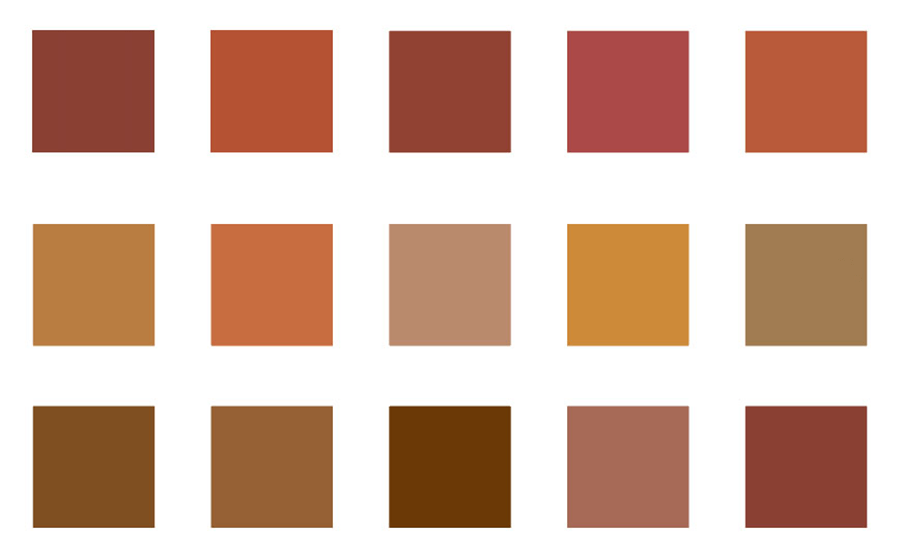
レンガ色をいくつか設定、用意しましょう。この作業はできるだけサンプルが多いほど、良好な結果が得られます。
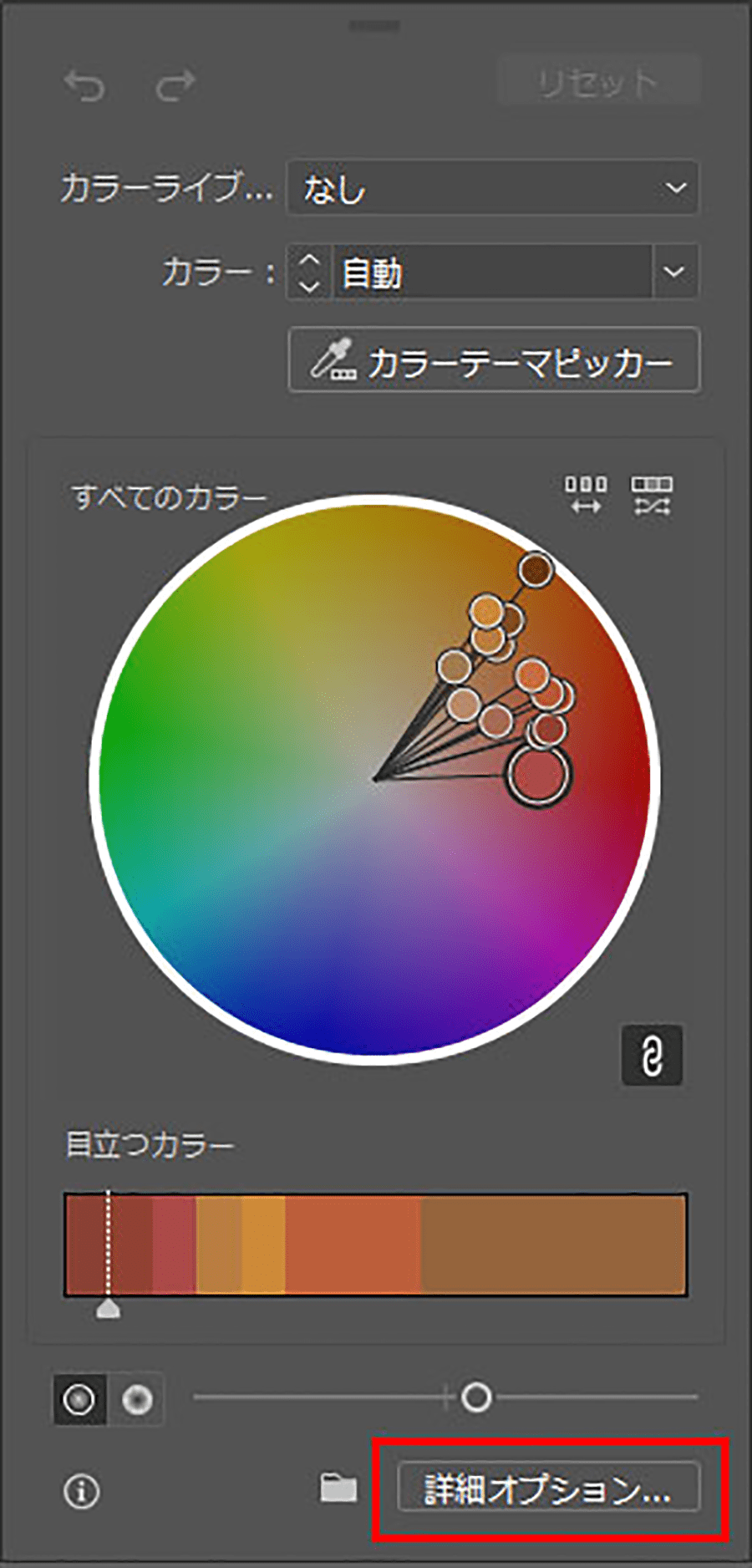
メニューバーより「編集」→「カラーを編集」→「オブジェクトを再配色」を実行して、表示されるパレットの「詳細オプション」をクリック。
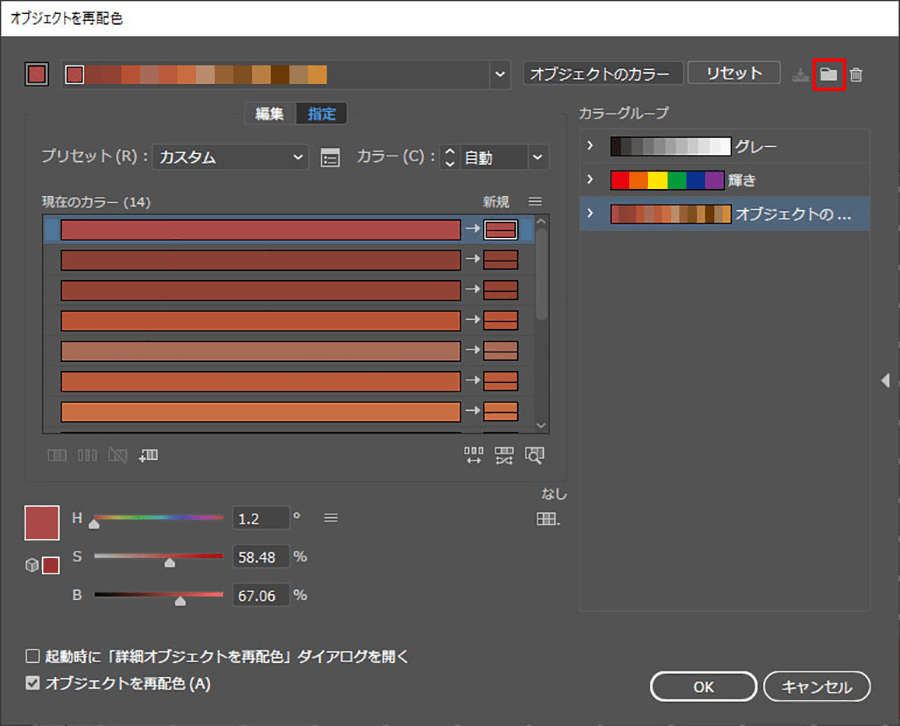
「オブジェクトを再配色」パレットが表示されるので、右上の「新規カラーグループ」アイコンをクリック。
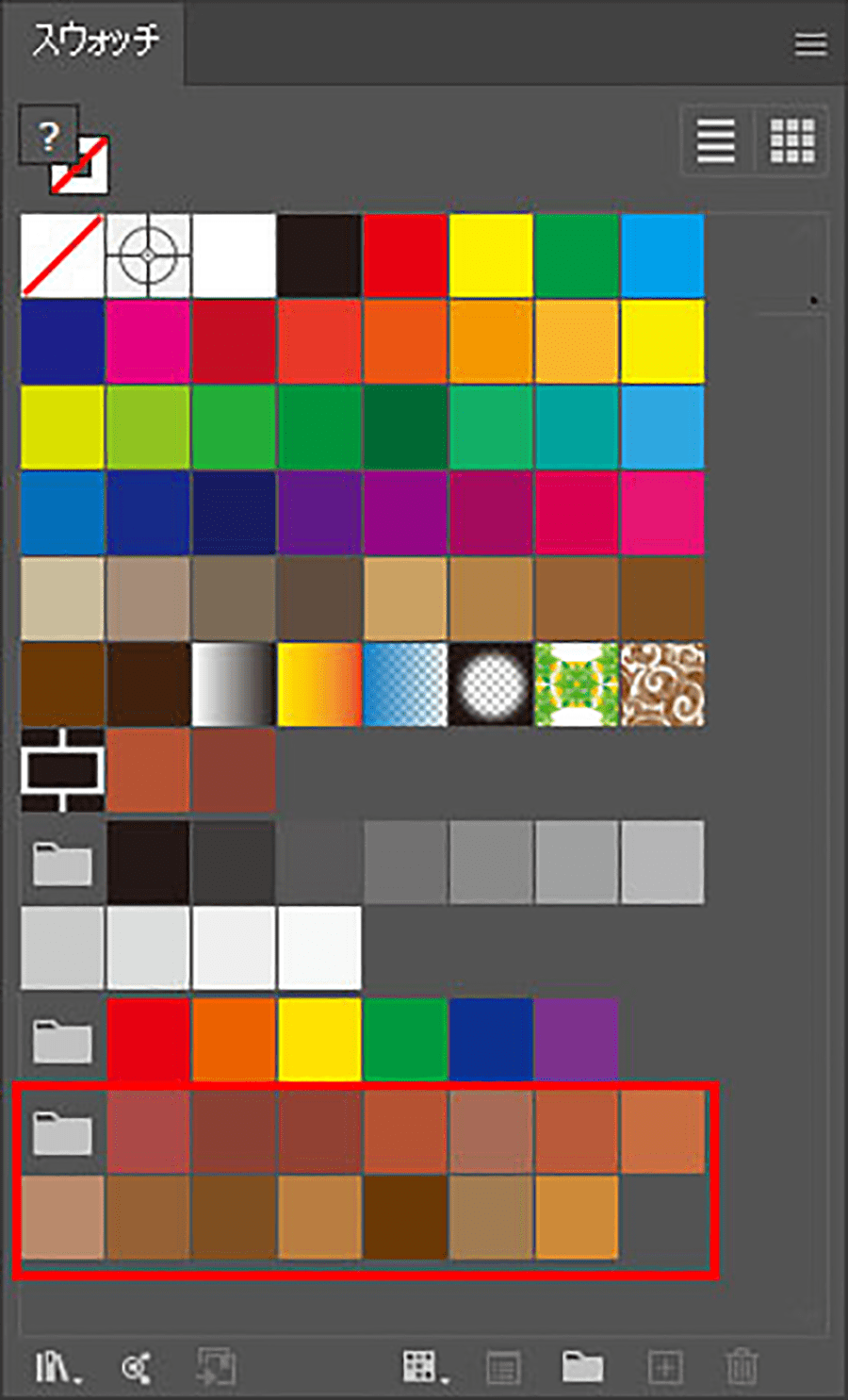
選択した色は「スウォッチ」のグループとして自動登録されます。
先ほどのレンガの状態に戻ります。
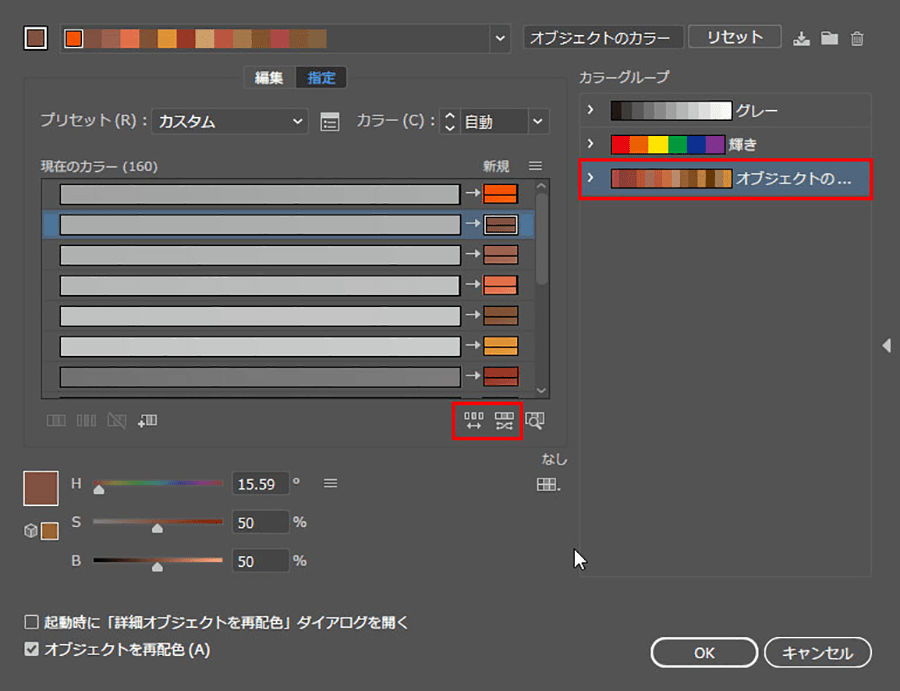
すべてのレンガを選択した状態で、メニューバー「編集」→「カラーを編集」→「オブジェクトを再配色」を実行して表示されるパレット下部の「詳細オプション」をクリックすると、「オブジェクトを再配色」パレットが開かれます。
「オブジェクトを再配色」パレットの右側の「カラーグループ」より、先ほど「スウォッチ」に登録したカラーグループを選択します。
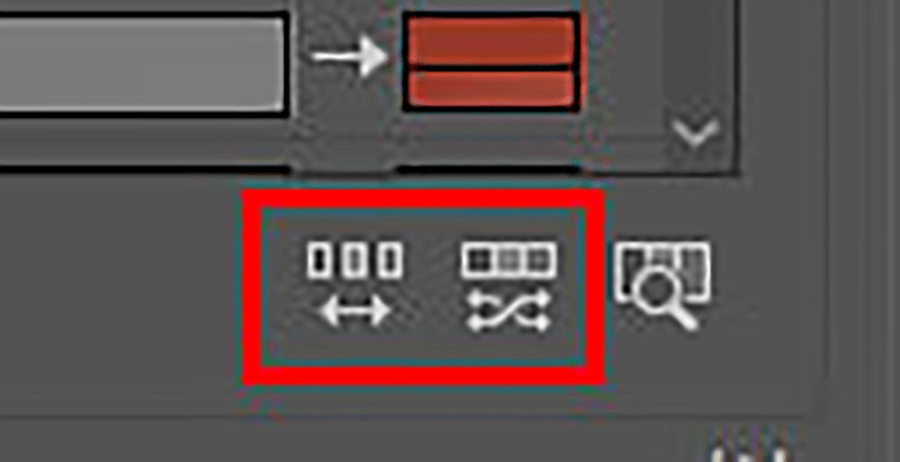
「オブジェクトを再配色」パレットの左側「現在のカラー」の下にある2つのアイコンをクリックしてください。2つのアイコンは、左から「カラー配列をランダムに変更」「彩度と明度をランダムに変更」です。
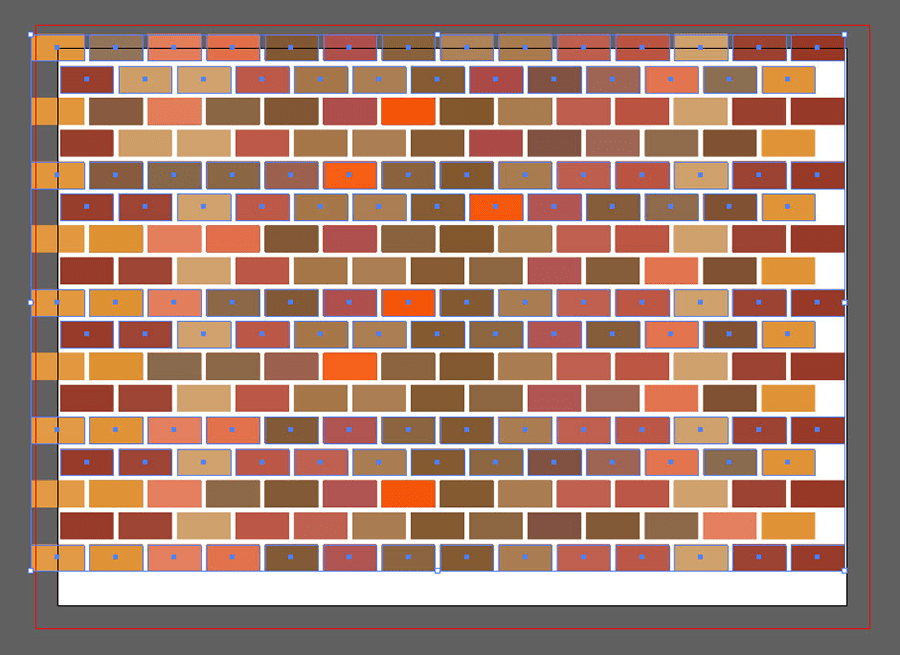
どちらかをそれぞれクリックするごとに全体の色が変わっていくので、自然な状態になるまで何度かそれぞれをクリックしていきます。適宜進めて処理を完了したら、Illustratorでの作業は完了です。
この時点の作業で、もし求めるイメージができていれば、ここで切り上げる判断もあるでしょう。今回の解説では、さらに細部の調整に向けて続けていきます。それでは、オブジェクト全体を選択して、「Control」キー+「C」キーでメモリにデータを読み込んでおきましょう。
Photoshopで最終調整
ここから作業はPhotoshopで行います。任意のサイズの新規ファイルを作成します(ここでは1,024 × 768ピクセル)。先ほど読み込んでおいたパターンデータを、「Control」キー+「V」キーで「スマートオブジェクト」としてペーストします。これで配置後の拡大処理にも対応します。
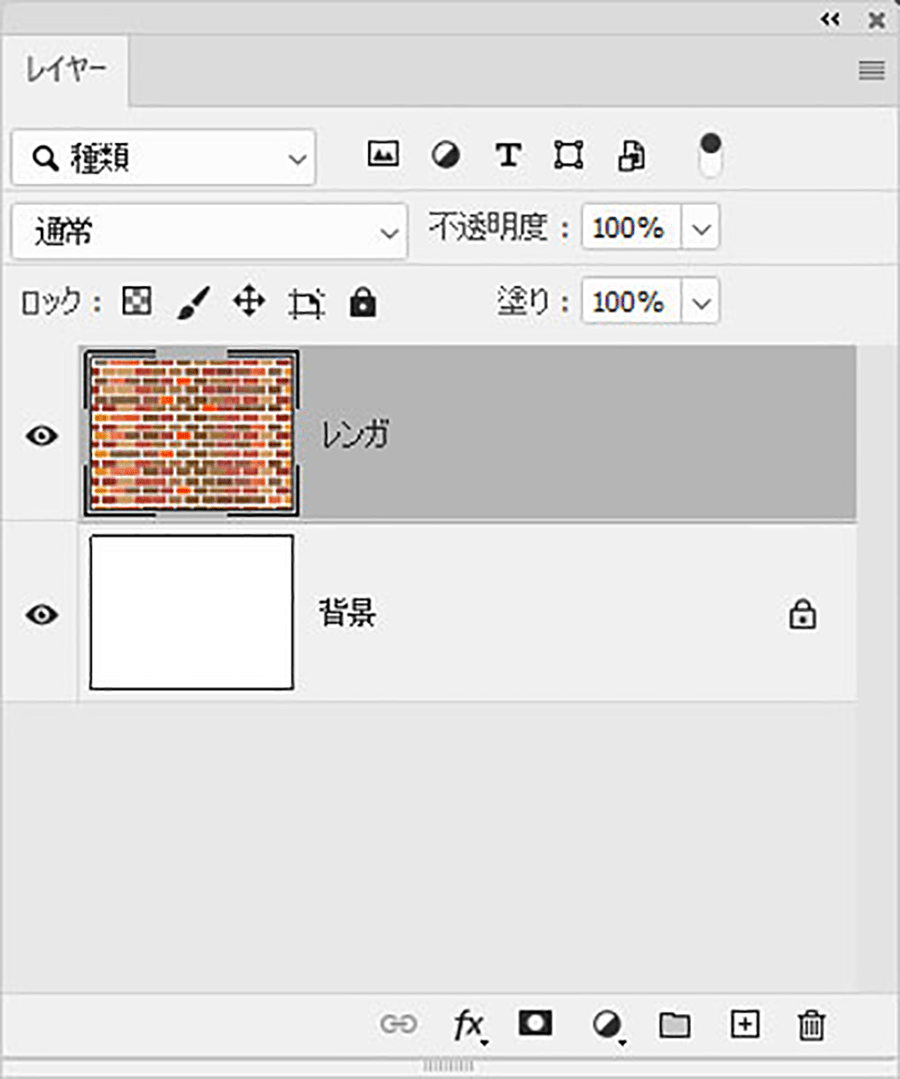
上は、Photoshopにパターンデータを配置してサイズ調整後、メニューバーの「レイヤー」→「ラスタライズ」→「スマートオブジェクト」で、画像に変換した状態です。
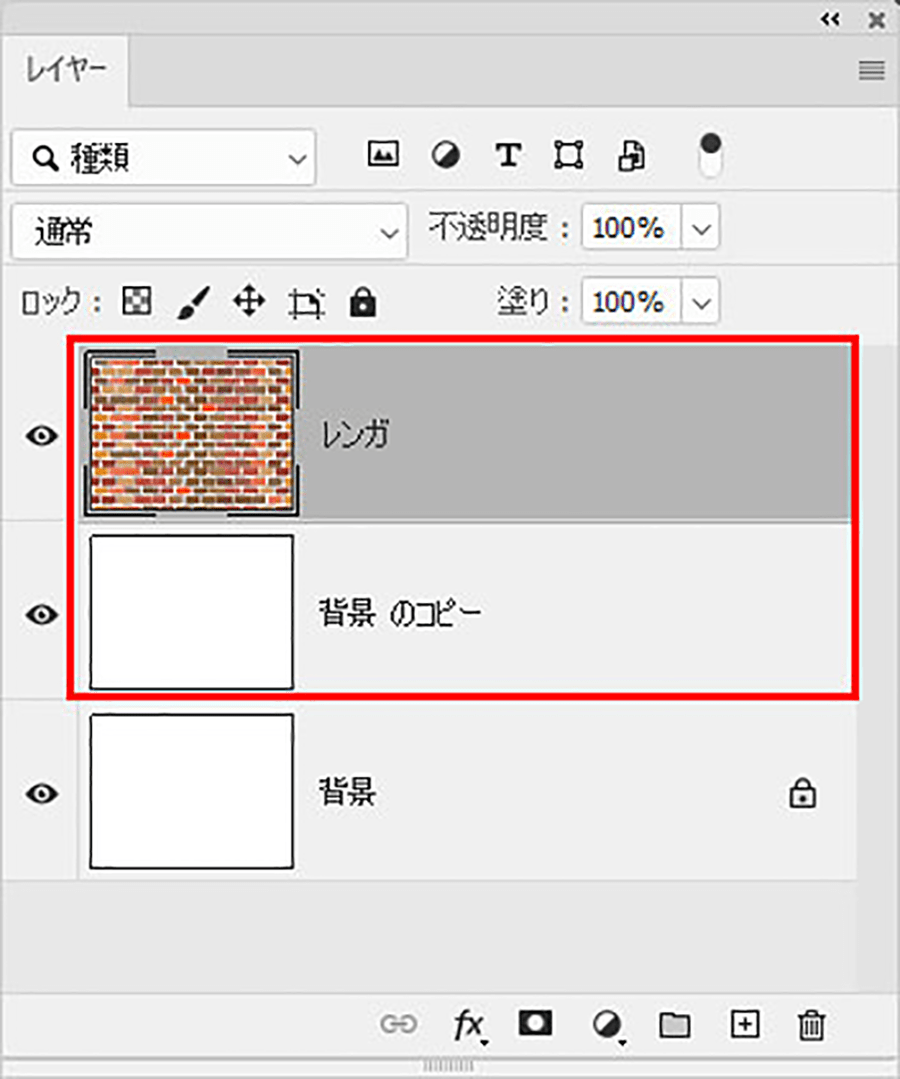
次に、レンガの画像は各レンガの境界部分が透明になっています。以後の加工処理ができるように、白の背景レイヤーの複製を作成します。
背景の複製と配置したレンガの画像を結合します。
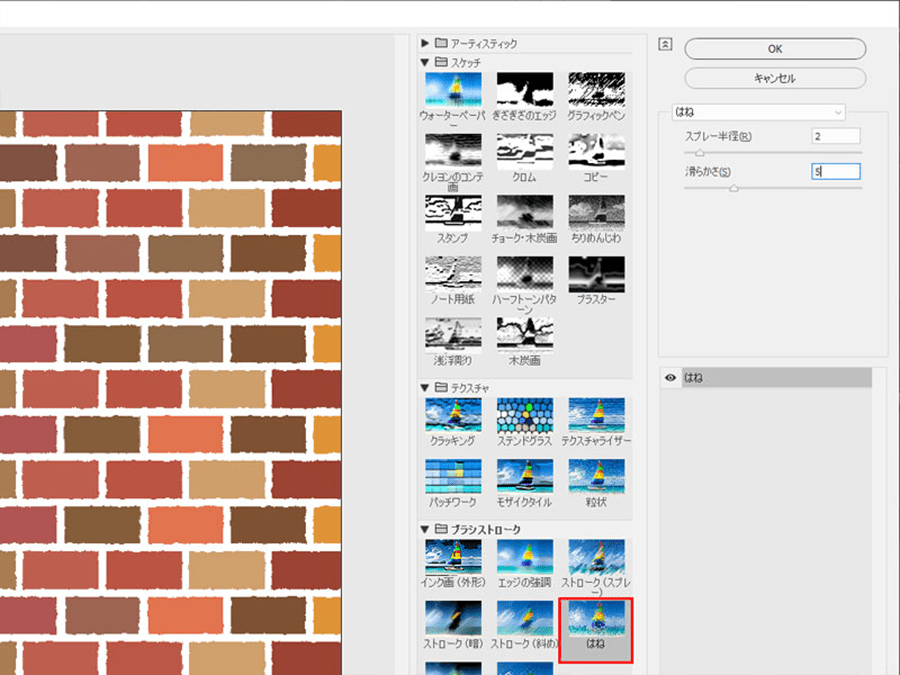
メニューバーの「フィルター」→「フィルターギャラリー」→「テクスチャ」→「はね」を実行して、無機質なレンガのエッジを有機的な状態へと調整します
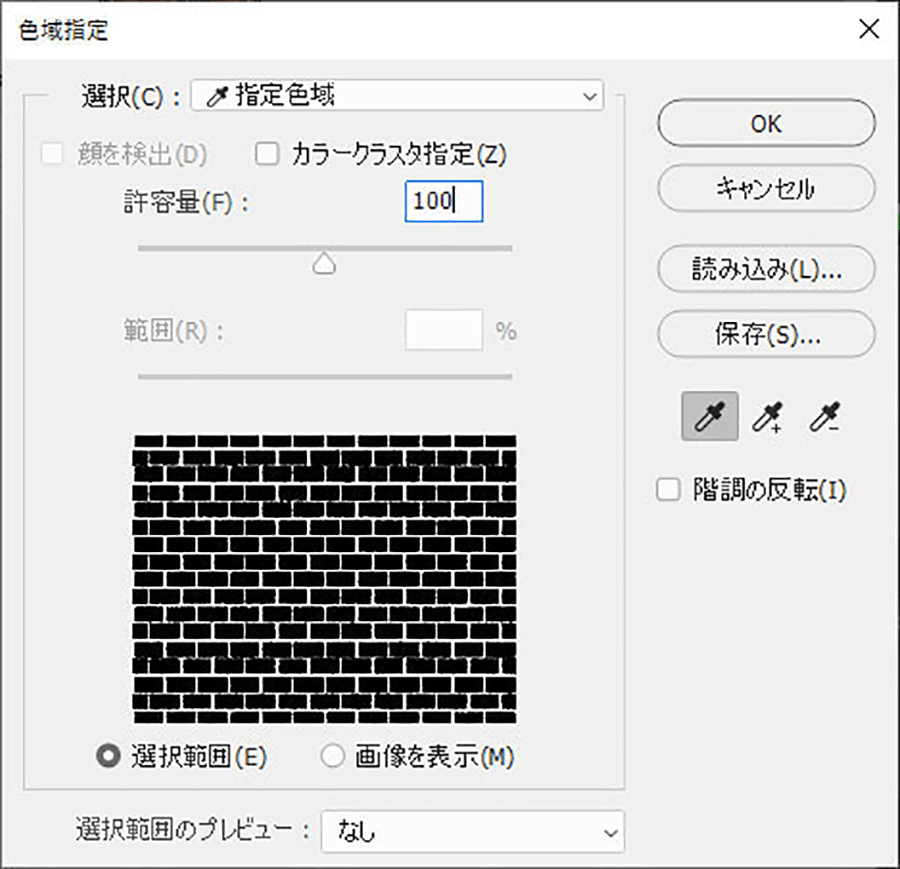
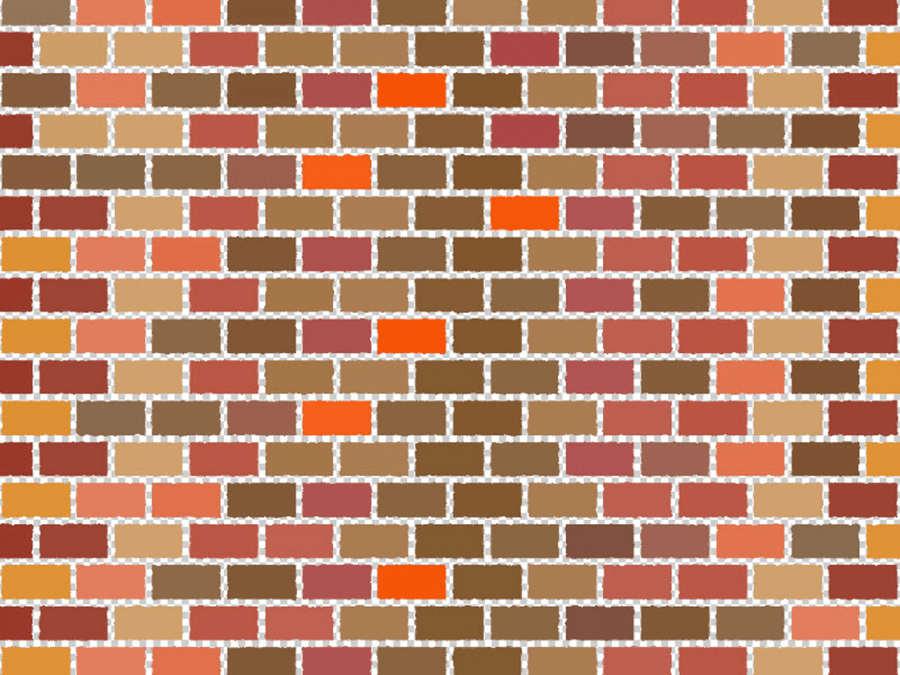
各レンガの境目の白部分を、メニューバー「選択範囲」→「色域指定…」をクリック。「色域指定…」パネルで「許容量」を調整しながら「指定色域」を削除していきます。
下が削除した
各レイヤーの描画モードを調整する
レンガのレイヤーの複製を2つ作成し、描画色を任意の黄土色(ここでは、R180/G140/B100)、背景色を白の状態にしたら、メニューバー「フィルター」→「描画」→「雲模様1」を実行し、その複製も作成します。
この時点では、以下の通りにレイヤーの配置を調整しておきます。
「背景」レイヤーを「R224/G213/B186」で塗りつぶします。
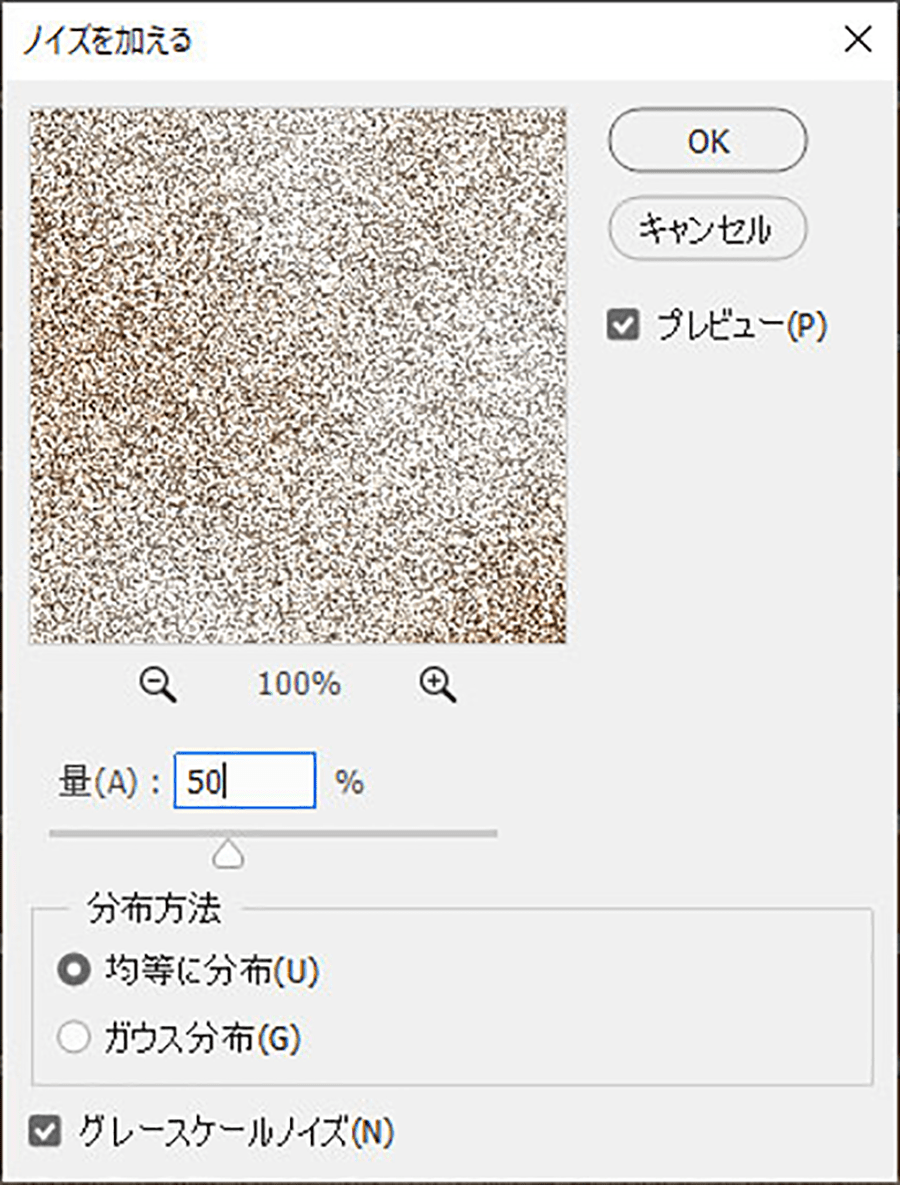
「雲模様1」レイヤーに対して、メニューバー「フィルター」→「ノイズ」→「ノイズを加える」にて調整。
「雲模様1」レイヤーのイメージが変わりました。
「レンガのコピー」レイヤーについて、「透明ピクセルをロック」します。
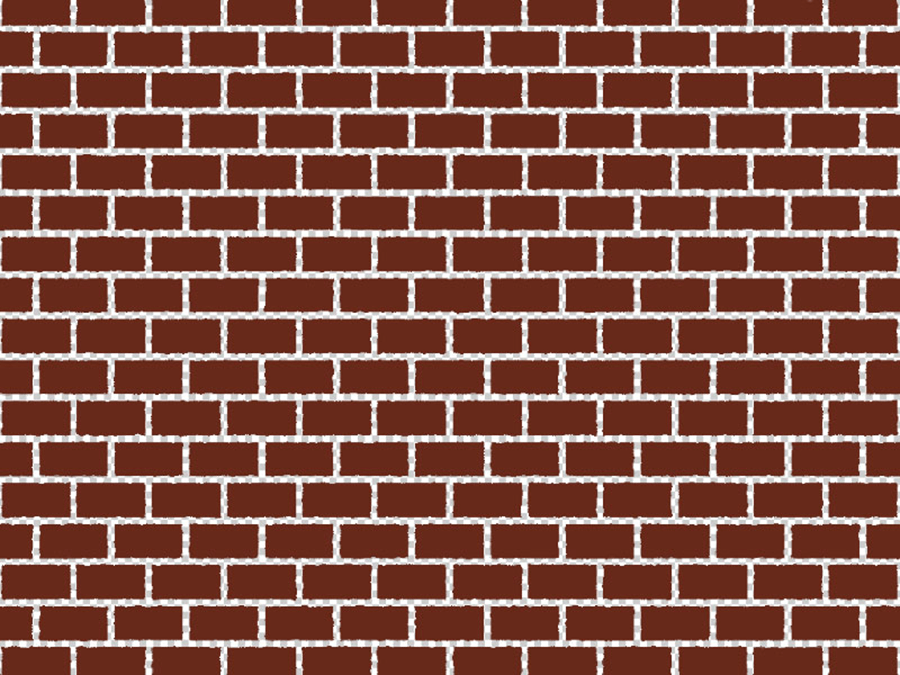
このまま茶色(R104/G41/B26)で塗りつぶすと、同一の茶色いレンガ画像ができあがります。
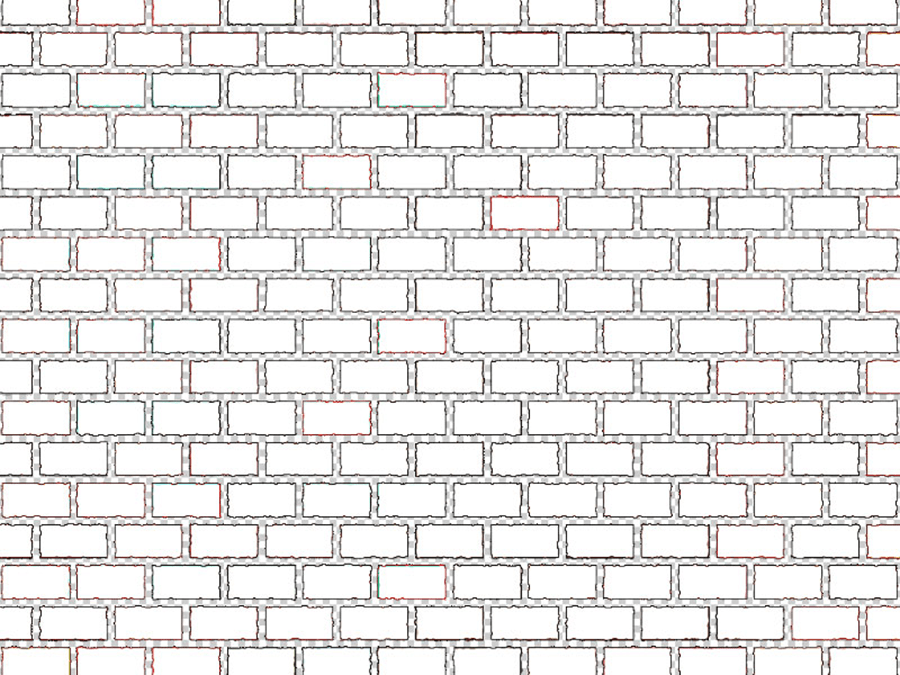
次に、「レンガのコピー 2」レイヤーに対して、メニューバー「フィルター」→「表現手法」→「輪郭を検出」を実行します。
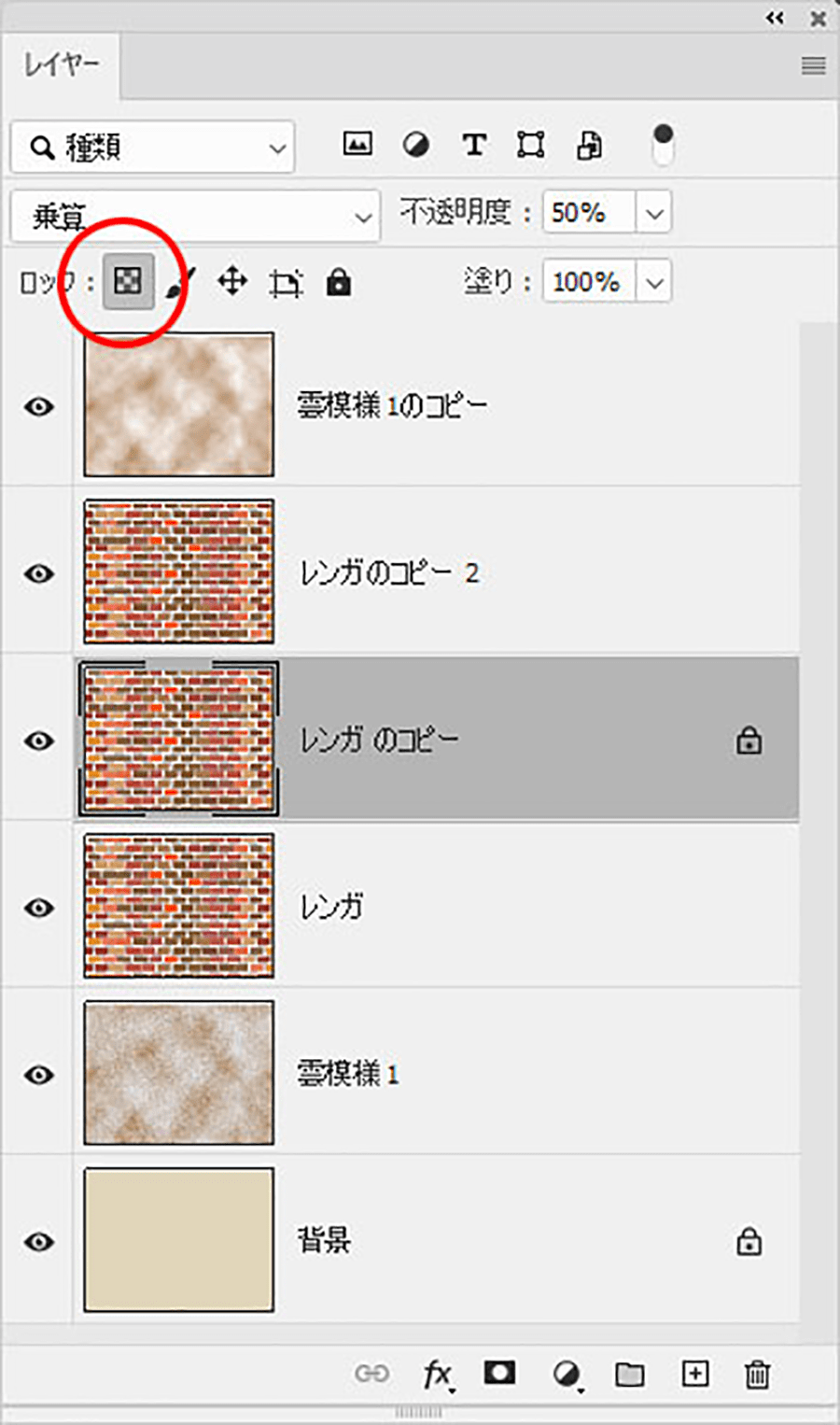
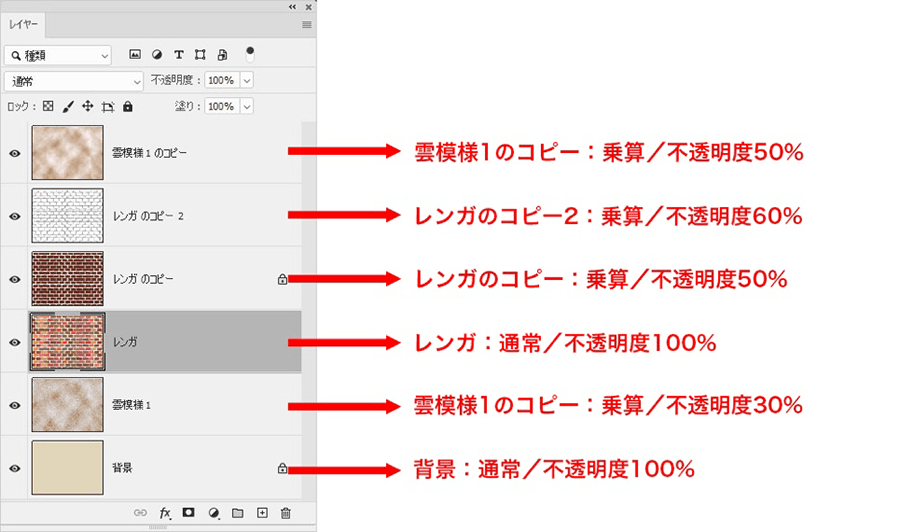
この時点のレイヤーは以下の通りです。後は、各レイヤーの描画モードを設定したら完成です。参考までに、筆者の設定(レイヤー名:描画モード/不透明度の%)を下の画像内に記しておきます。
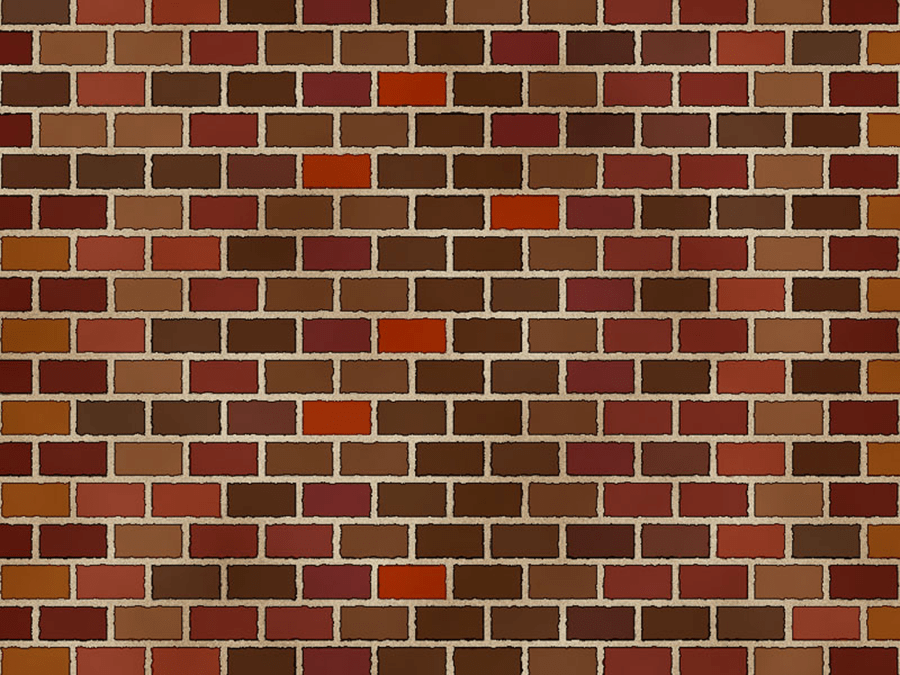
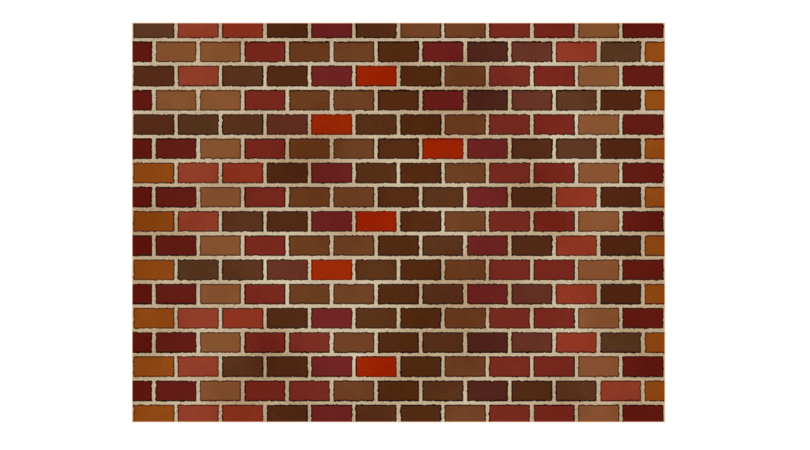
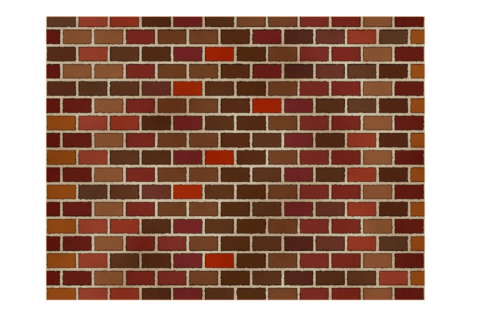
下が完成イメージです。
1度作っておいたデータをマスターデータとして保存しておけば、レイヤーパネルの「描画モード」や「不透明度」の調整だけで、簡単に他のバリエーションも作成可能です。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、駿河台大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から毎月月例セミナーを開催中。
http://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)