

Adobe Photoshop(以下Photoshop)の楕円形ツールや三角形ツールを使って、吹き出しの作り方を解説します。執筆は、長年のPhotoshopユーザーでありクリエイターの海津ヨシノリさんです。
※ここでの検証は、Adobe Photoshop 2022(バージョン23.2)で行っています。
Adobe Creative Cloud (Adobe CC)推奨スペックパソコン販売中!
アドビ株式会社が提供するクリエイティブアプリケーションおよびサービスをサブスクリプション(定期利用契約)方式で利用できるのが「Adobe Creative Cloud」です。定番のPhotoshop、Illustratorをはじめ、20以上の デスクトップアプリやモバイルアプリ、サービスが提供されています。パソコン工房では、Adobe製品を快適に扱える推奨スペックパソコンや「Adobe Creative Cloud」のダウンロード販売を行っておりますので、ぜひご利用ください。
シンプルな作り方
コメントの見せ方やアイキャッチで用意したい素材の1つが吹き出しです。Photoshopを使えば、簡単に用意できます。
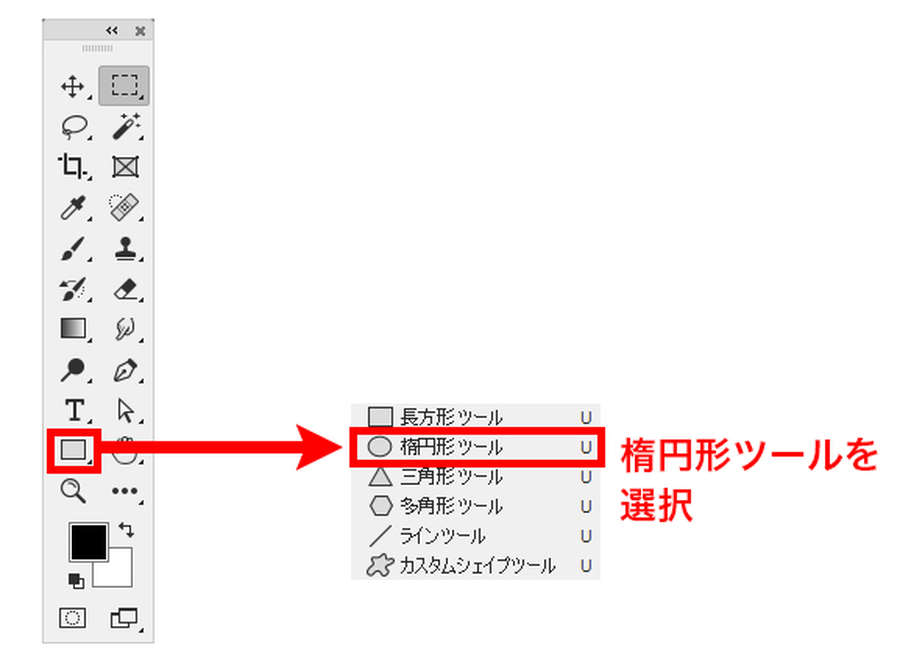
まずはもっともシンプルな方法から解説します。Photoshopを起動して、ツールパネルの「楕円形ツール」をクリック。
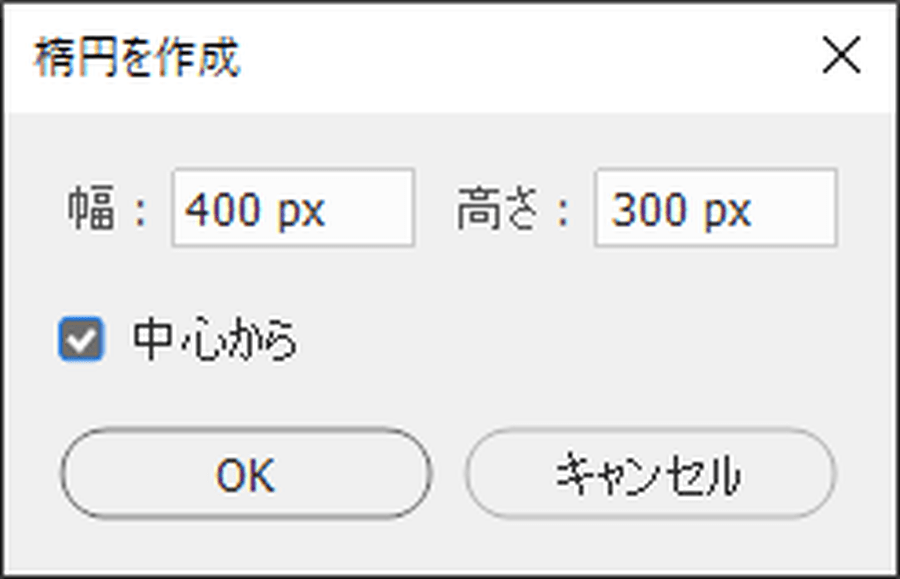
幅や高さを設定します。
楕円形がキャンバスに表示されます。
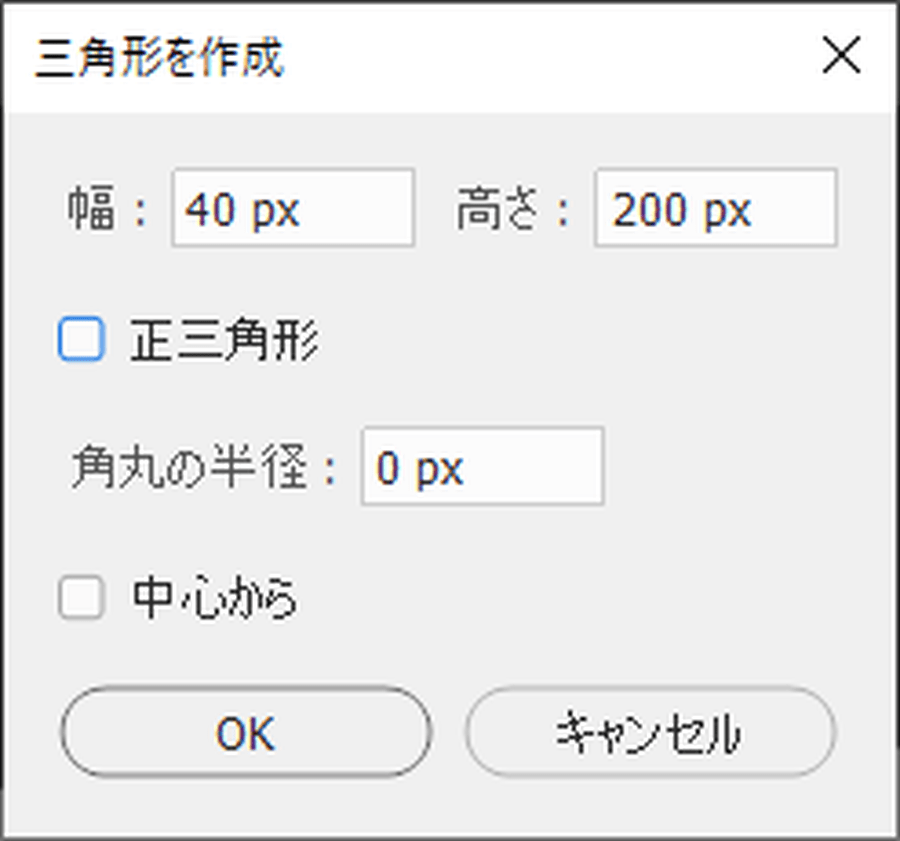
次に、ツールパネルの「三角形ツール」をクリック。
これで吹き出しに必要な最低限のパーツが用意できました。
あとは組み合わせれば完成です。
この際、図形は「シェイプ」で作成しておきます。オプションバーを確認してください。
これで拡大や縮小による劣化が生じません。サイズ変更の自由度が上がるでしょう。
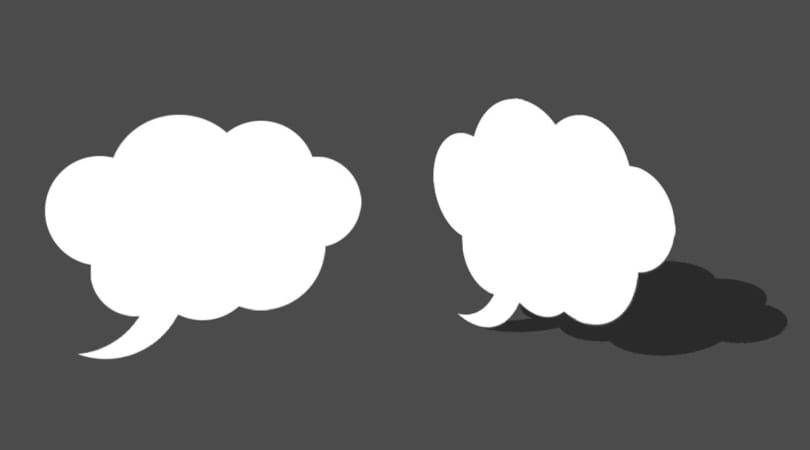
雲タイプの作り方
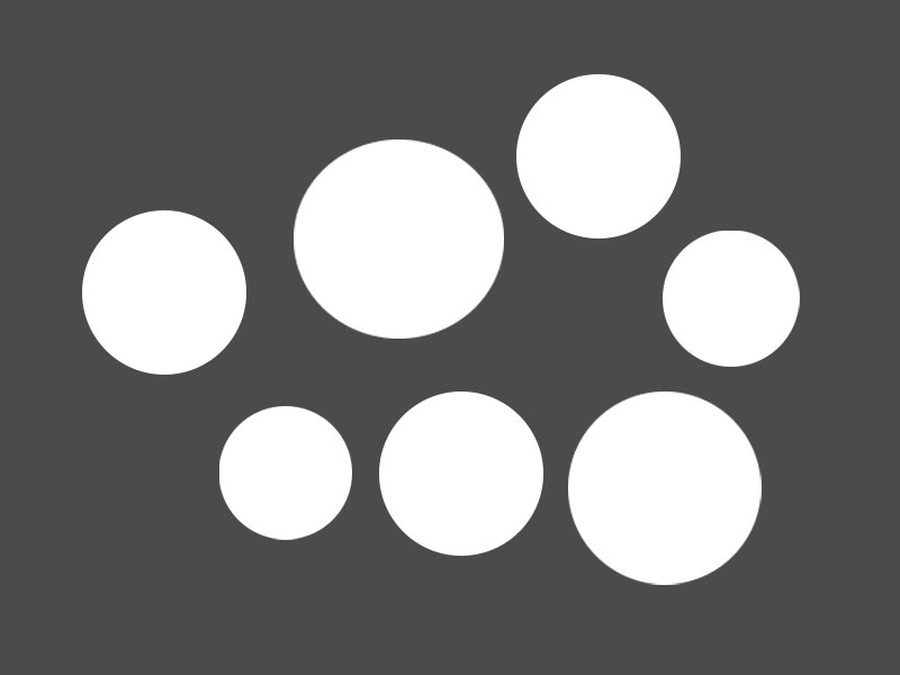
モクモクした雲のような吹き出しを作りたい場合、複数のサイズの円や楕円形を作成します。
これらを組み合わせましょう。同一サイズで組み合わせるよりは、異なったサイズの組み合わせの方がバランスよく、自然に見えます。
後はモクモクにつなぐ尻尾を用意したら完成です。
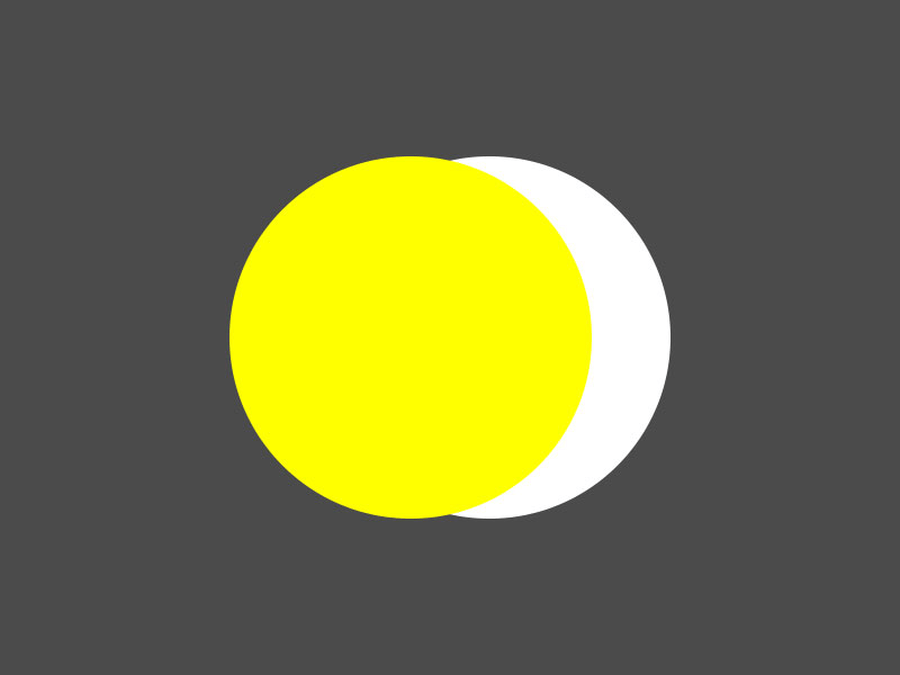
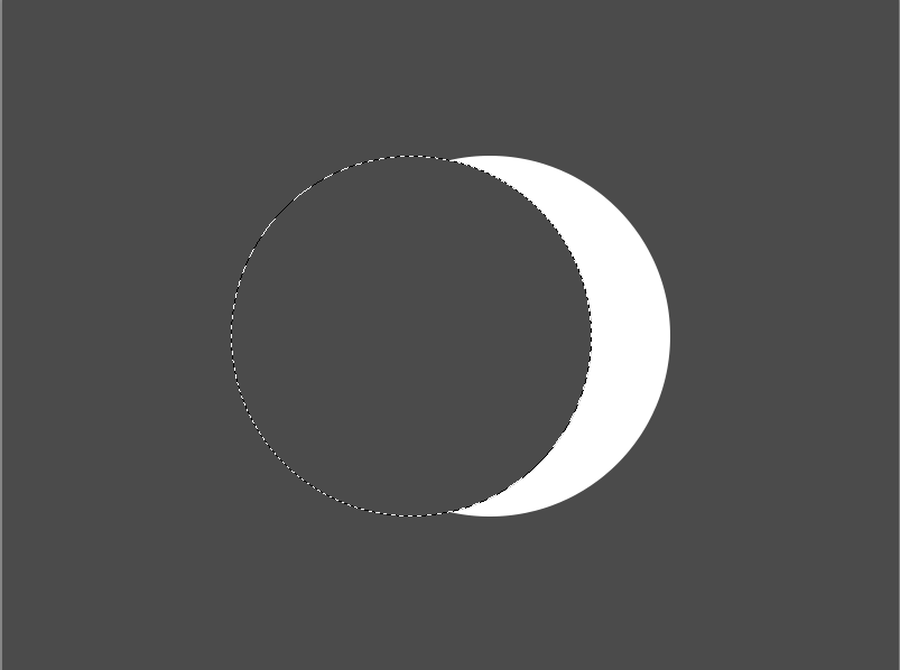
尻尾の作り方は、下のような2つの円(説明上、わかりやすく黄色の円と白色の円)を用意してください。
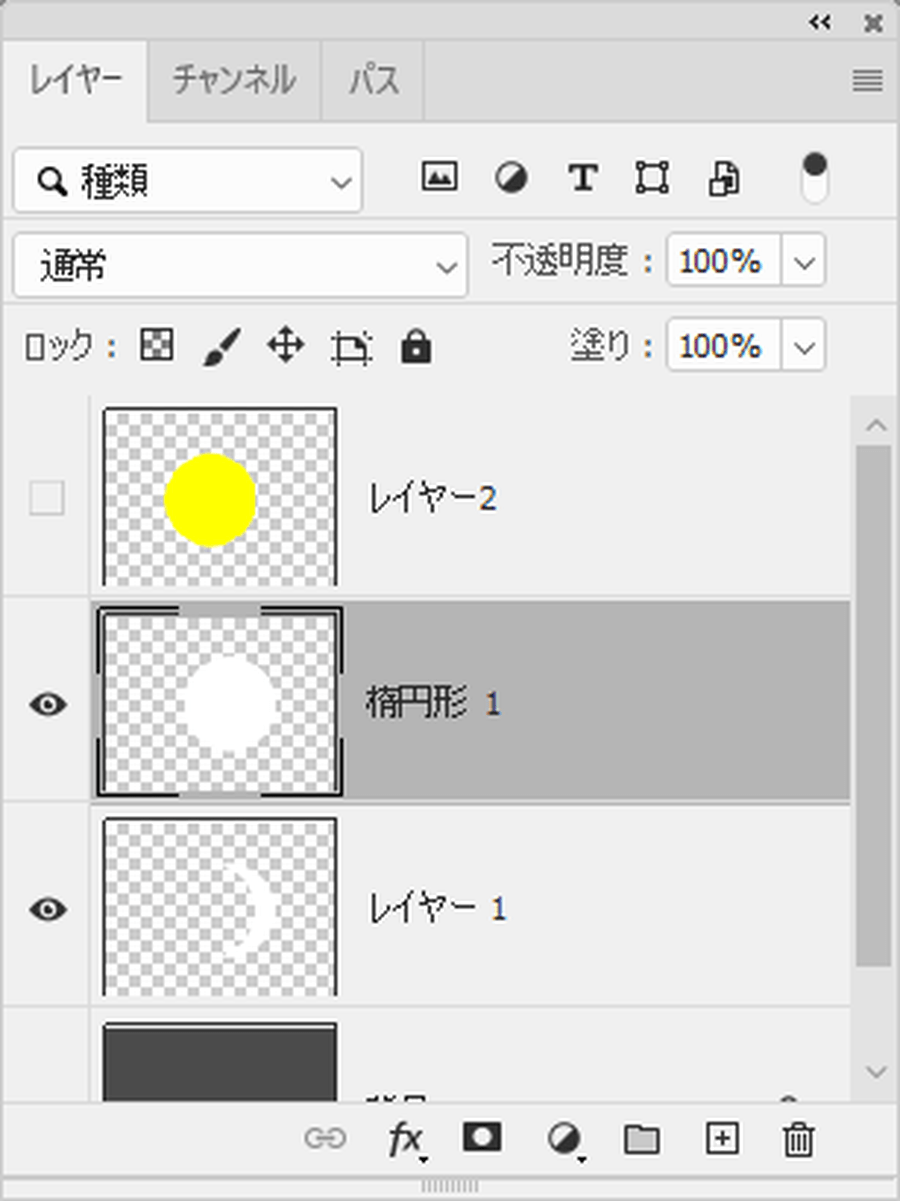
ここで白色の円のレイヤーを選択した状態で、黄色の円の表示をオフにしましょう。
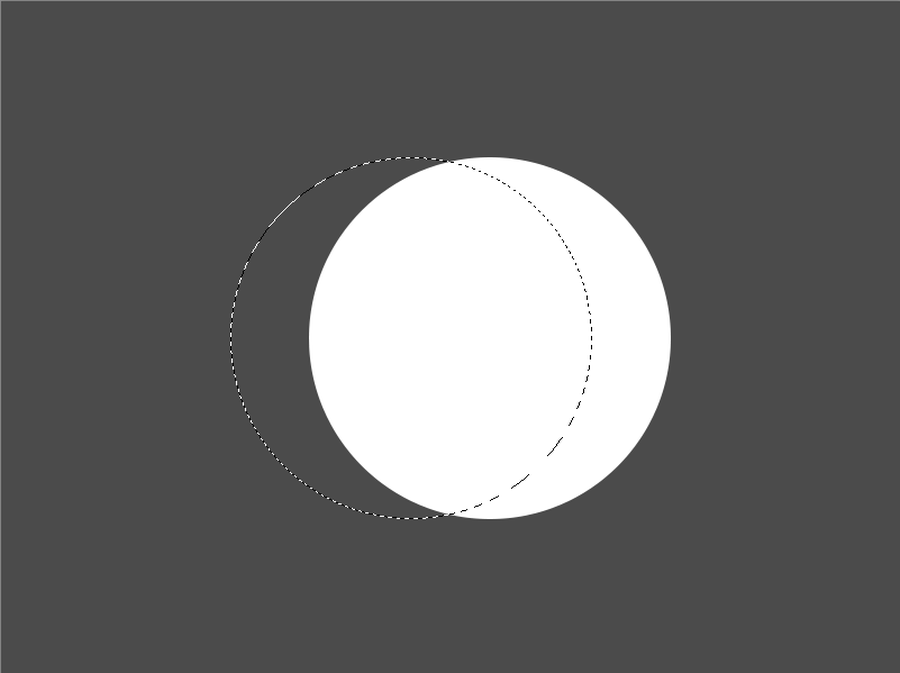
Windowsなら「Control」キー、Macなら「Command」を押したまま、黄色の円のレイヤーサムネイルをクリックすると黄色の円が選択されます。
そのまま「Backspace」キーまたは「Delete」キーで選択範囲を削除すれば、三日月形状を得られます。
サイズや角度を調整してモクモクとつなげたら完成です。
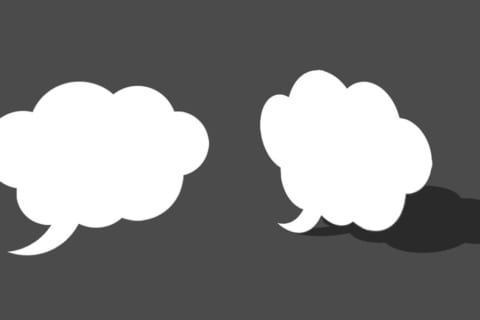
参考:3D処理で角度をつける
作成した吹き出しは、3D処理で角度をつけてみても面白いです。例えば、先ほどのモクモクを用意します。
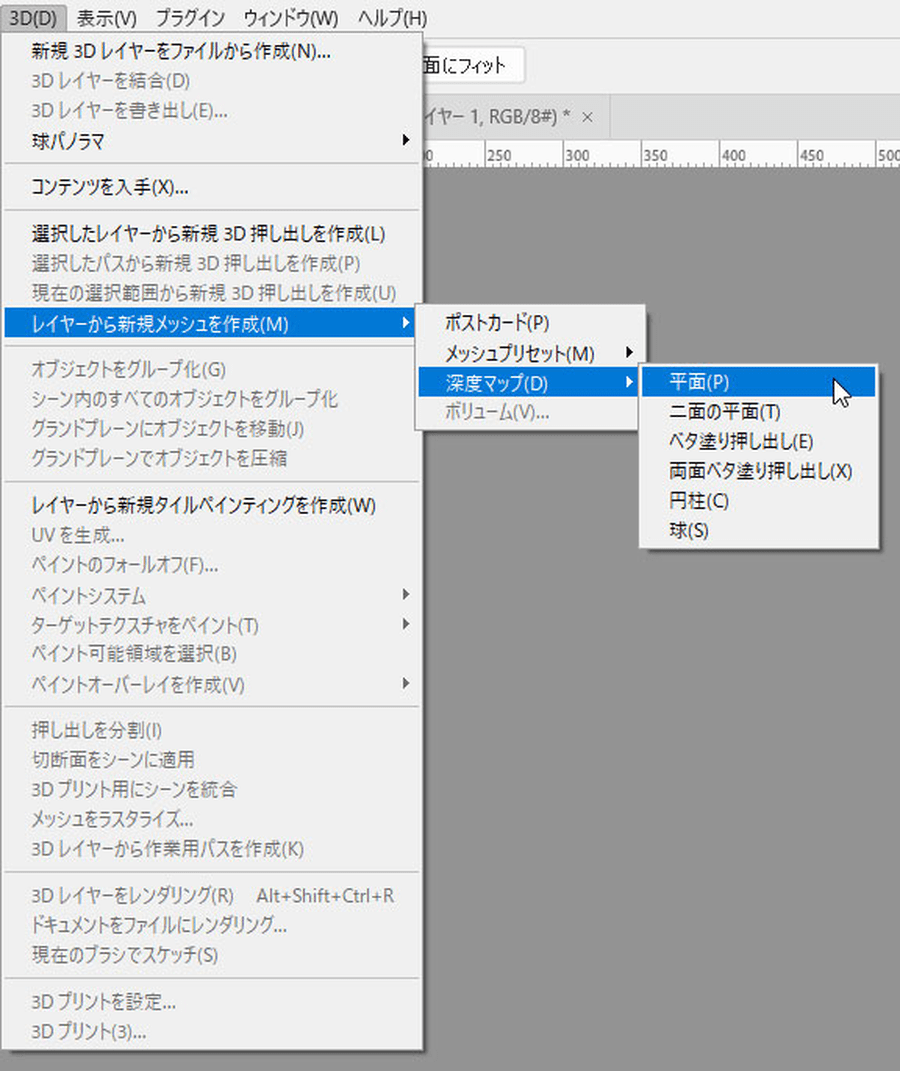
メニューバーより「3D」→「レイヤーから新規メッシュを作成」→「深度マップ」→「平面」を実行しましょう。
自由にパースのあるイメージに変更できます。角度の調整も可能です。角度によっては陰影が付きます。
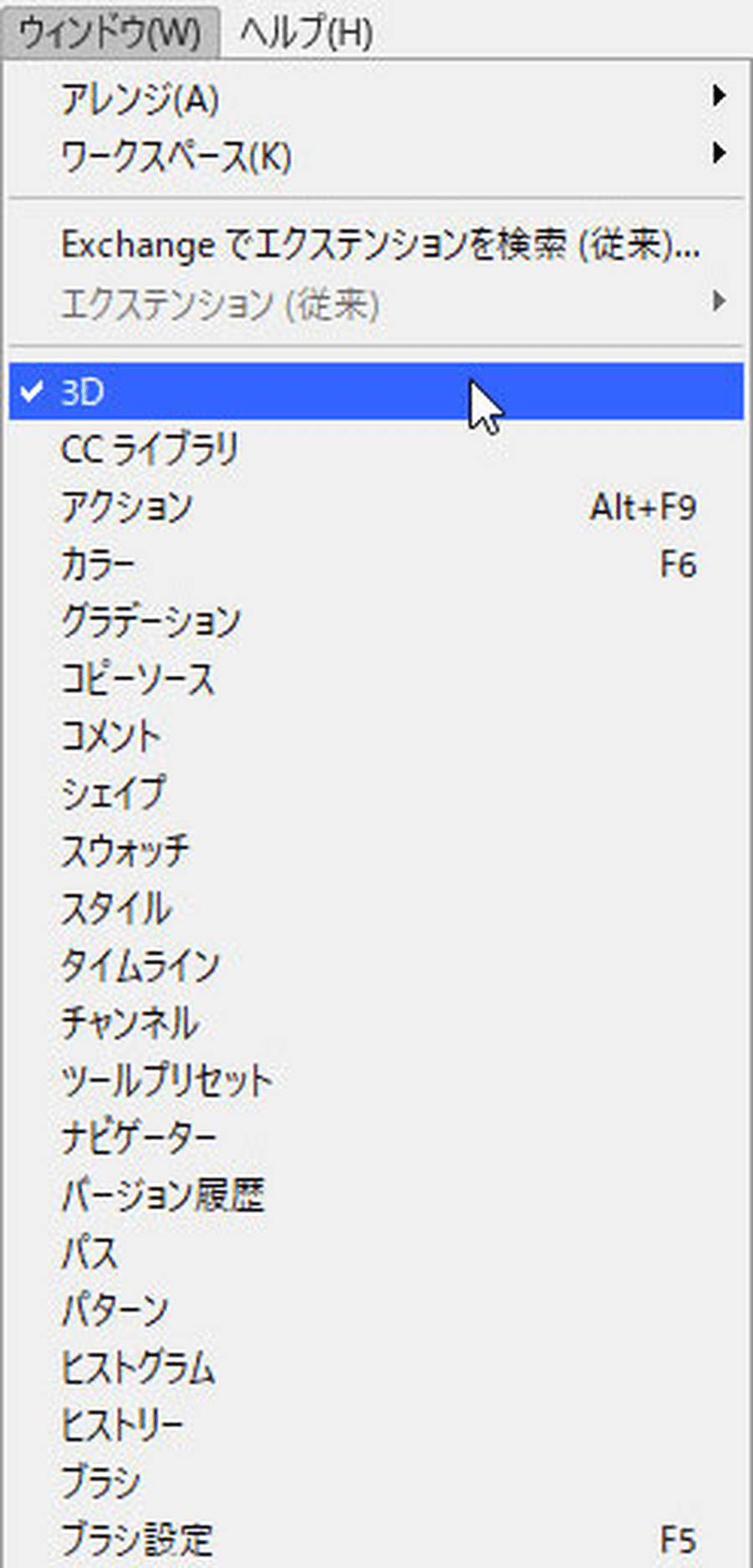
そのままでよければこのままでOKです。もし陰影を消したいなら、メニューバーより「ウィンドウ」→「3D」をクリック。
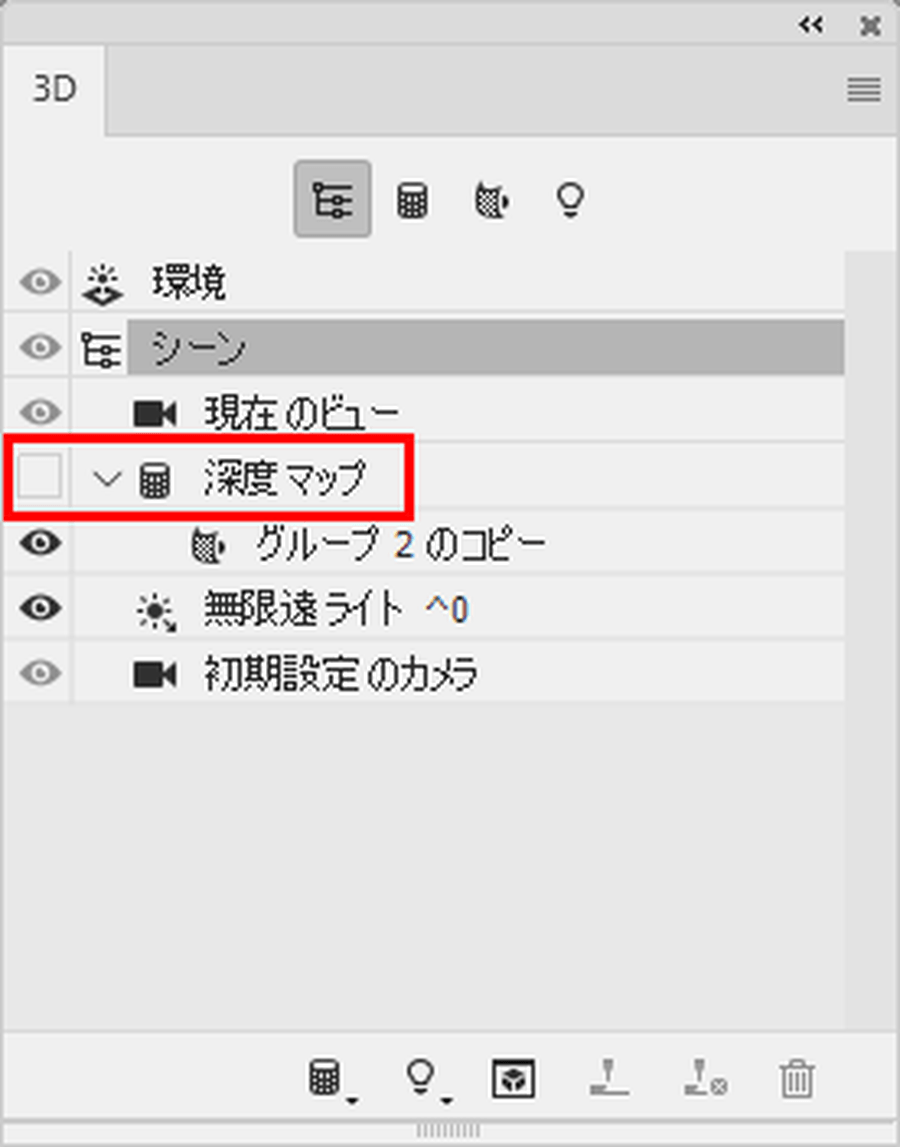
表示されたパレットの「深度マップ」の表示をオフにします。
陰影が消えました。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から月例セミナーを開催中。
http://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)