

Adobe Photoshopは日常的に使っていないと、いざ使う際にどう使えばいいのかがわからない操作が出てきます。今回は矢印に着目し、長年のPhotoshopユーザーでありクリエイターの海津ヨシノリさんが、さまざまな矢印を描画する方法について解説します。
※ここでの検証は、Adobe Photoshop 2022(バージョン23.2)で行っています。
Adobe Creative Cloud (Adobe CC)推奨スペックパソコン販売中!
アドビ株式会社が提供するクリエイティブアプリケーションおよびサービスをサブスクリプション(定期利用契約)方式で利用できるのが「Adobe Creative Cloud」です。定番のPhotoshop、Illustratorをはじめ、20以上の デスクトップアプリやモバイルアプリ、サービスが提供されています。パソコン工房では、Adobe製品を快適に扱える推奨スペックパソコンや「Adobe Creative Cloud」のダウンロード販売を行っておりますので、ぜひご利用ください。
矢印を描画する方法
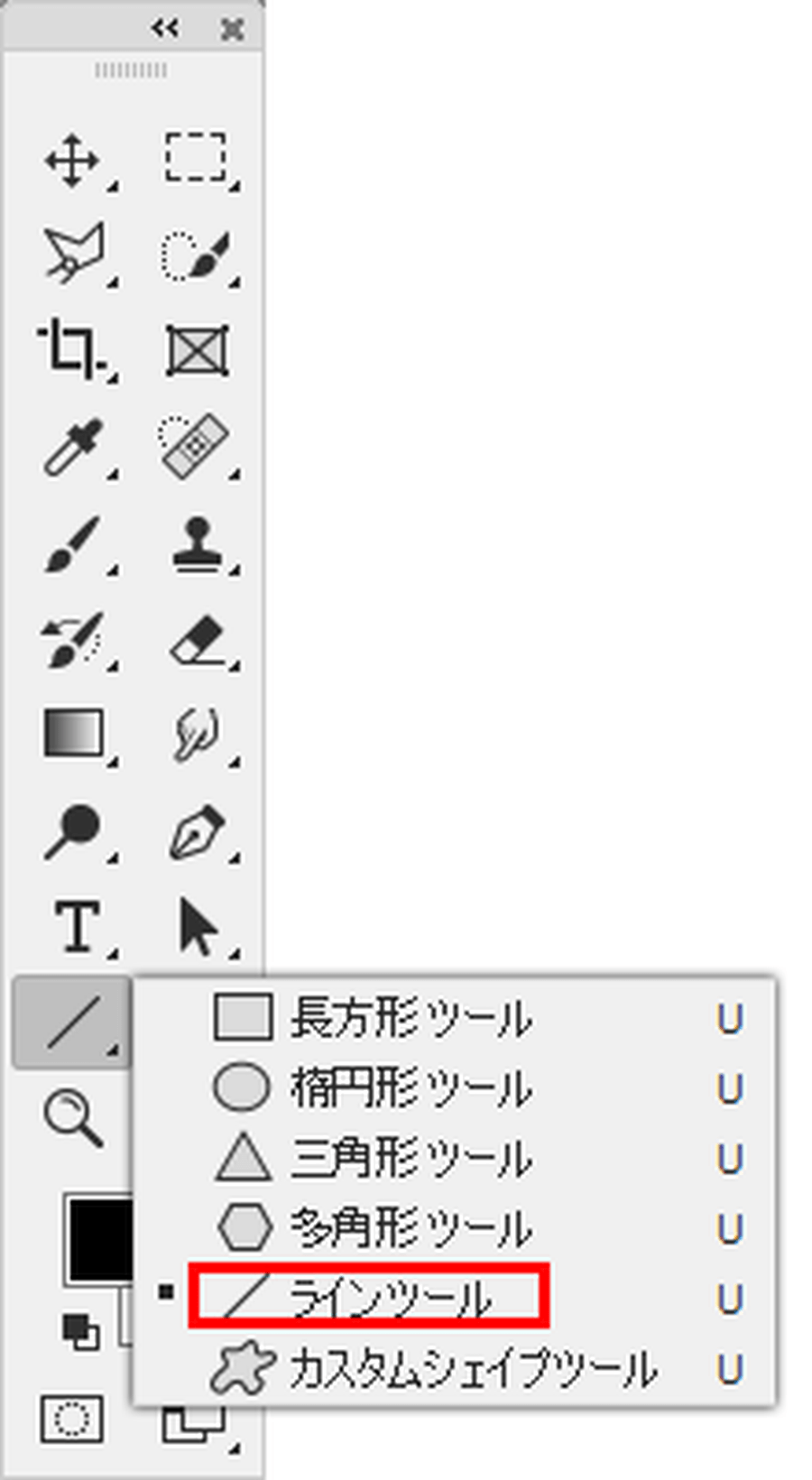
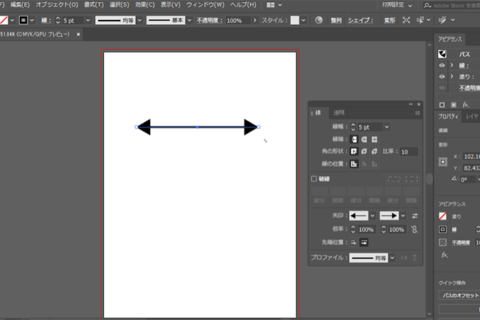
Photoshopで矢印を描画したい場合、ツールパネルの「ラインツール」を活用します。
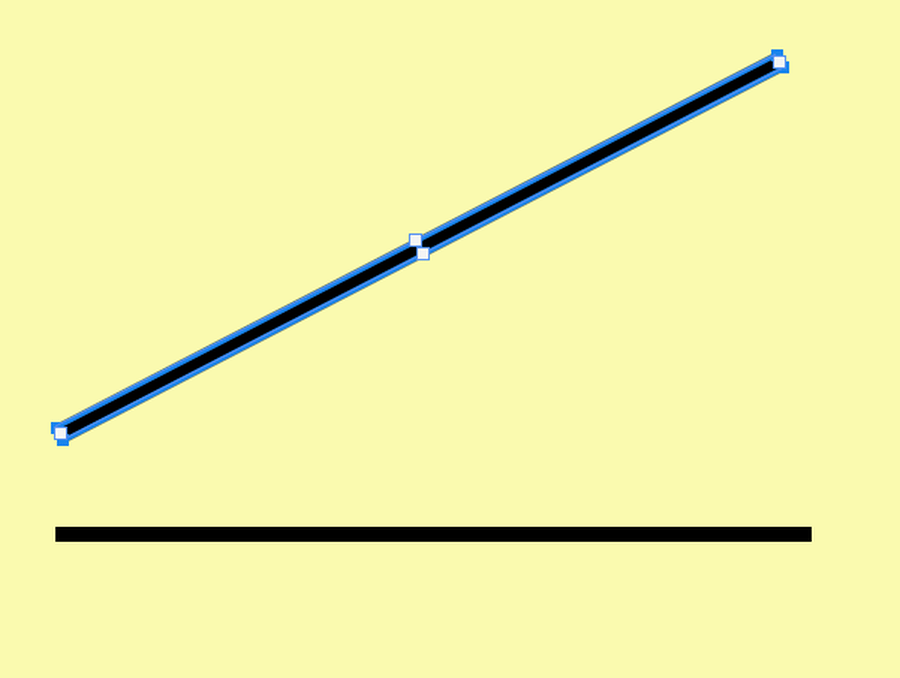
画面で任意の位置をプレスし、そのまま引っ張ればラインを描画できます。
ちなみに、始点から「Shift」キーを押しながらドラッグすると、それぞれのおおよその方向にあわせて、縦なら垂直、横なら水平、斜めなら角度45°のラインを引くことができます。
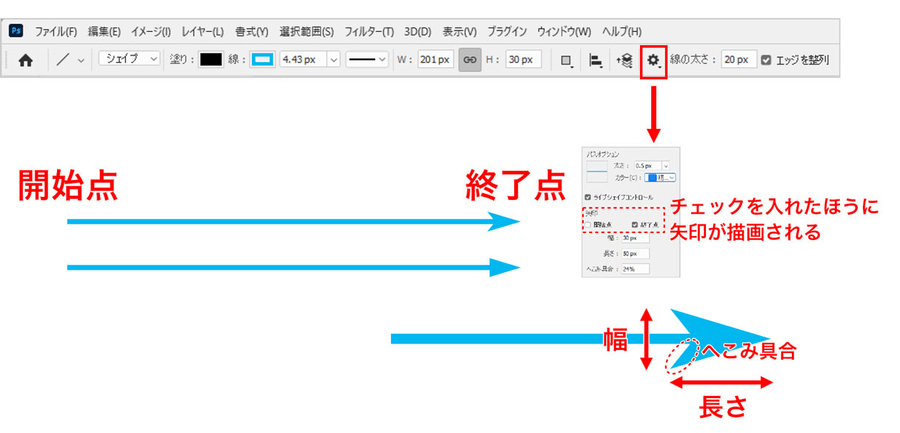
ラインツールを選択すると、メニューバーの下にオプションバーが表示されます。
オプションバーの歯車アイコンをクリックして、「パスオプション」パネルで内容を設定すれば矢印の描画は完了です。下が最低限の情報をまとめた内容です。
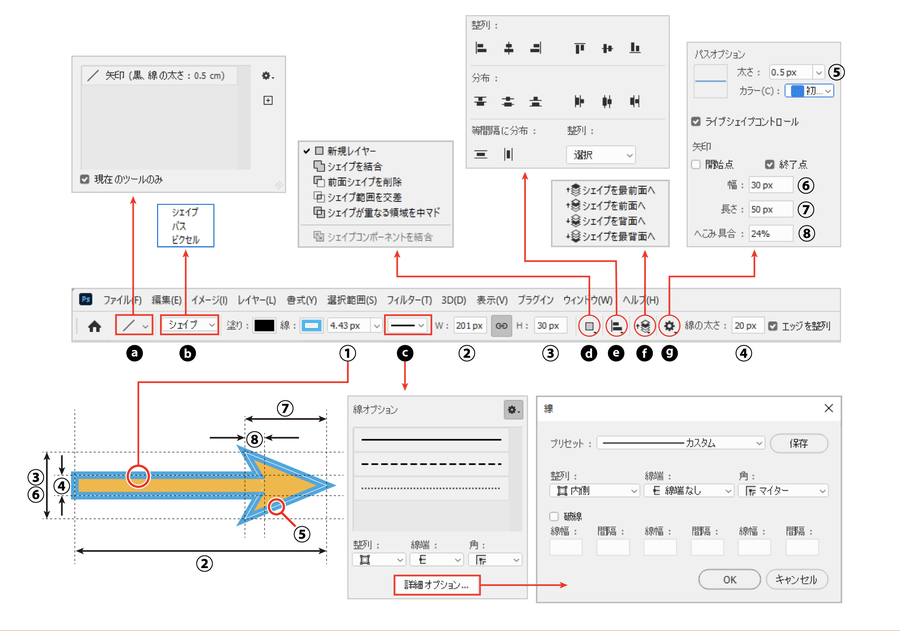
さらにオプションバーと矢印設定の関係の詳細を整理したのが、下の図です。矢印の描画はオプションバーの各機能を利用すると、より細かな設定が可能になります。
①矢印線に指定する輪郭
②矢印線の幅
③矢印線の高さ(⑥の値が優先される。矢印値を設定しない場合は④と同じ)
④矢印線の太さ
⑤矢印線の選択時の太さ(図の白線部分)
⑥矢印の幅(矢印がなければ④と同じ)
⑦矢印の長さ
⑧矢印のへこみ具合
ⓐ矢印線の選択と登録
ⓑ矢印生成データの切り替え(シェイプに設定。パス設定の場合はカラー情報が残りません)
ⓒ矢印線オプション
ⓓ矢印生成場所の指定
ⓔ矢印の整列(同一レイヤー上のパスデータに対してのみ有効)
ⓕシェイプデータの前後位置調整
ⓖ矢じりオプションの設定
任意に作った矢印を登録する
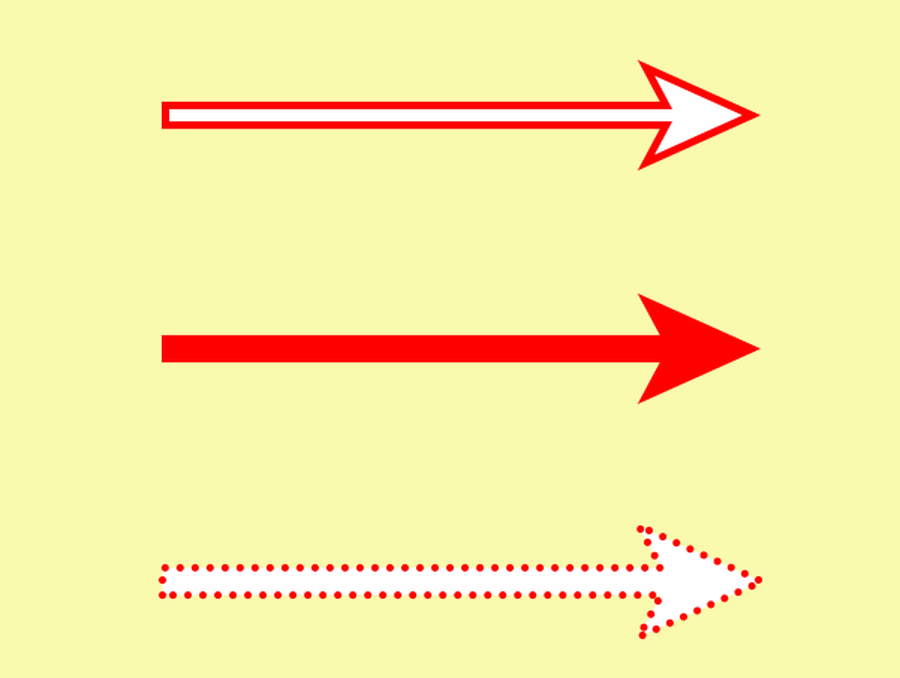
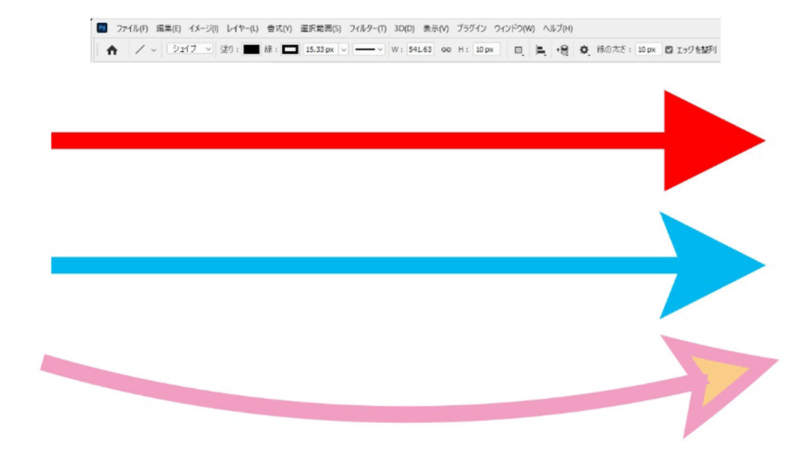
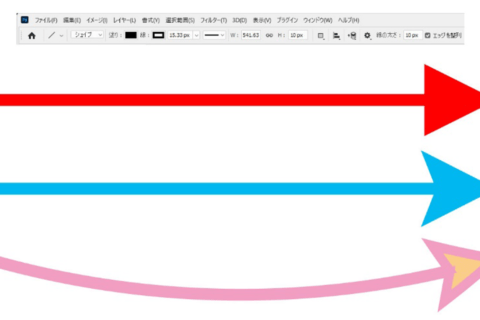
気に入った矢印を描画できたら、登録しておくと便利です。例えば、以下の矢印を作ったとします。
上から、
「塗り:白」で「線:5px・赤」
「塗り:赤」で「線:0px」
「塗り:白」で「線:5px・赤ドット」
処理後でも、選択すれば「矢印線の長さ」と「矢印線の幅」は変更が可能です。それ以外の調整がしたい場合は、再描画しないと反映されません(描画をしなおす必要があります)。
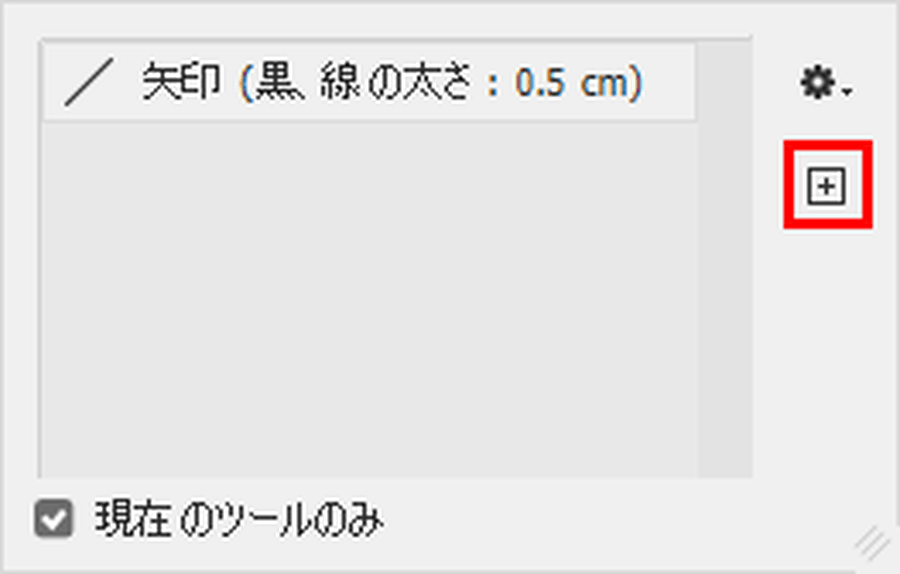
上のうち登録対象としたい矢印を選び、オプションバーより「ツールプリセットピッカー」パネルを開きます。
表示されたパレットの右側にある「+」マークをクリックします。
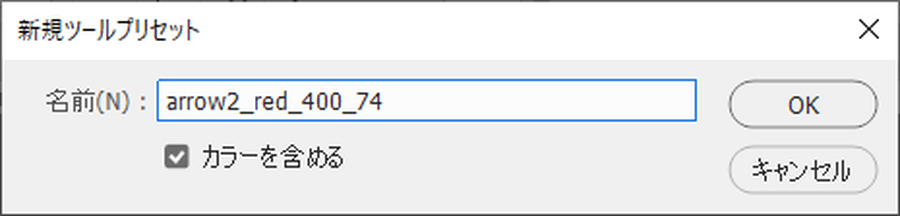
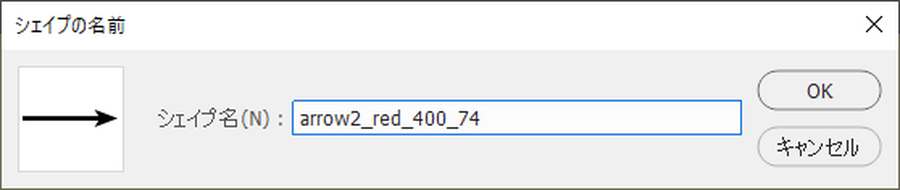
パレットには、後から選びやすいようにわかりやすい名称で登録します。例えば、作成した際の幅と高さがわかる名称にするのがおすすめです。ここではAdobe Illustratorの矢印の2と同じ設定にして、幅400px、高さ74pxだったので、「arrow2_red_400_74」としました。
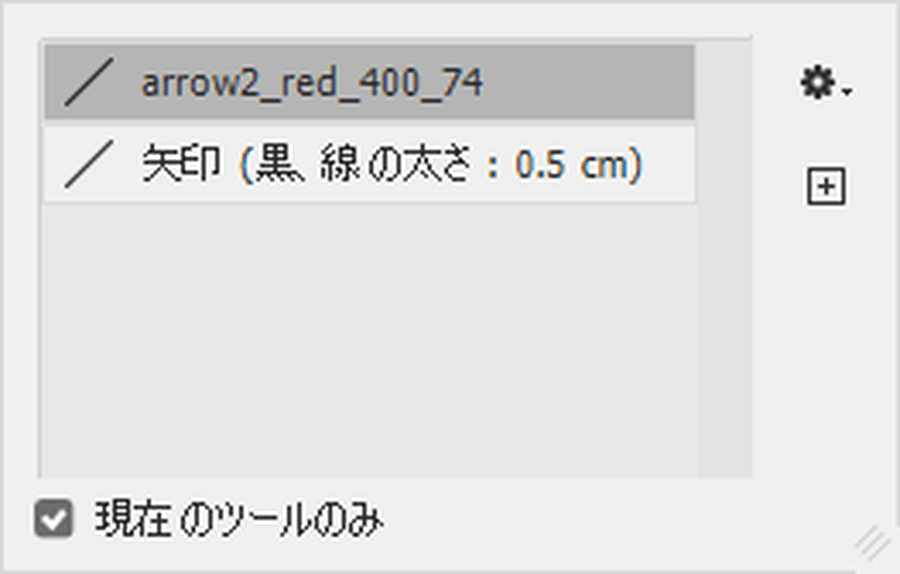
登録直後の状態です。
選択した登録データは、登録時の幅と高さを指定することで、同一データの描画が可能になります。
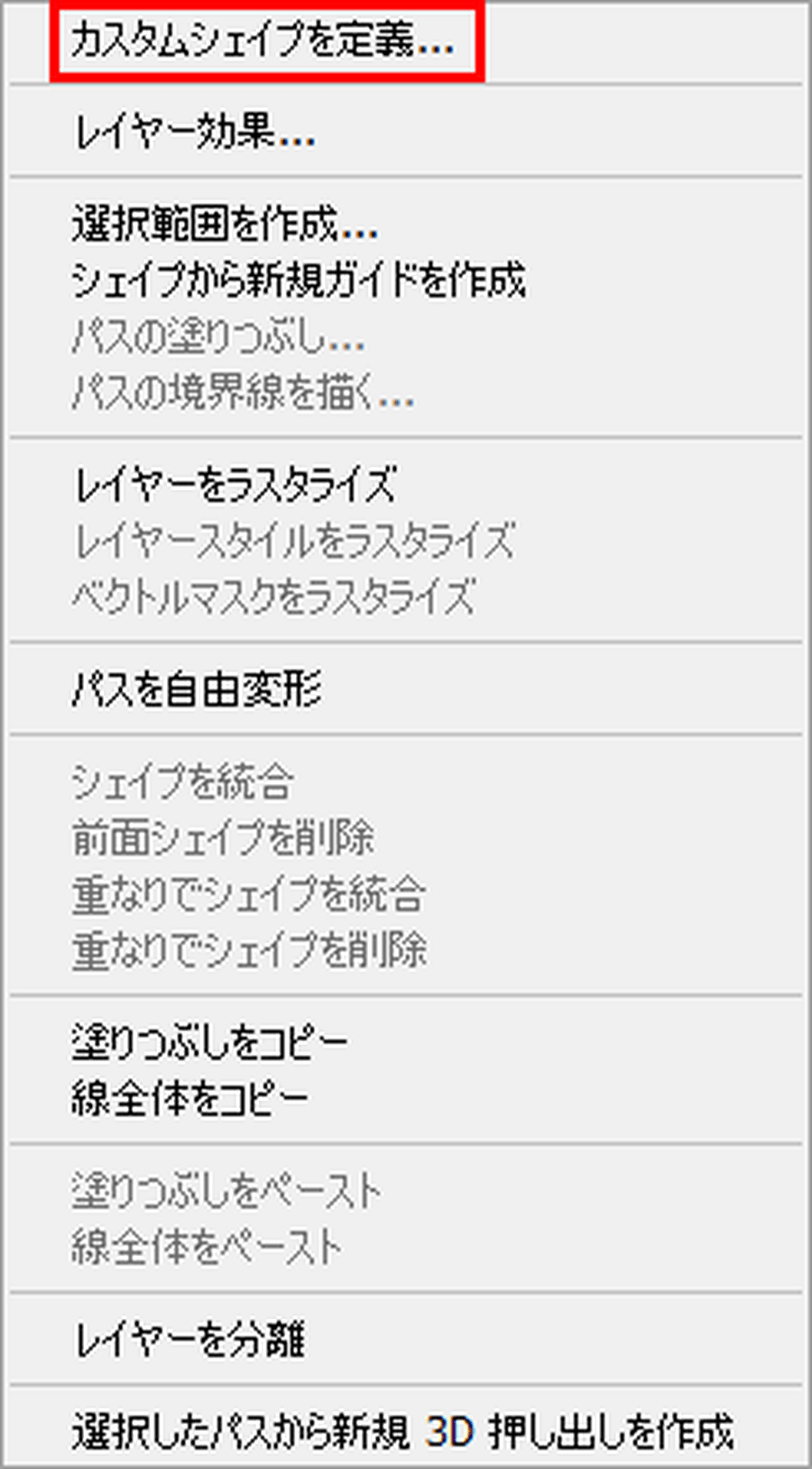
そうした調整や修正が面倒な場合は、カスタムシェイプとして登録する方法もあります。ラインツールで矢印を作成したら、右クリックで「カスタムシェイプを定義」を選択します。
登録パレットが表示されるので、登録します。
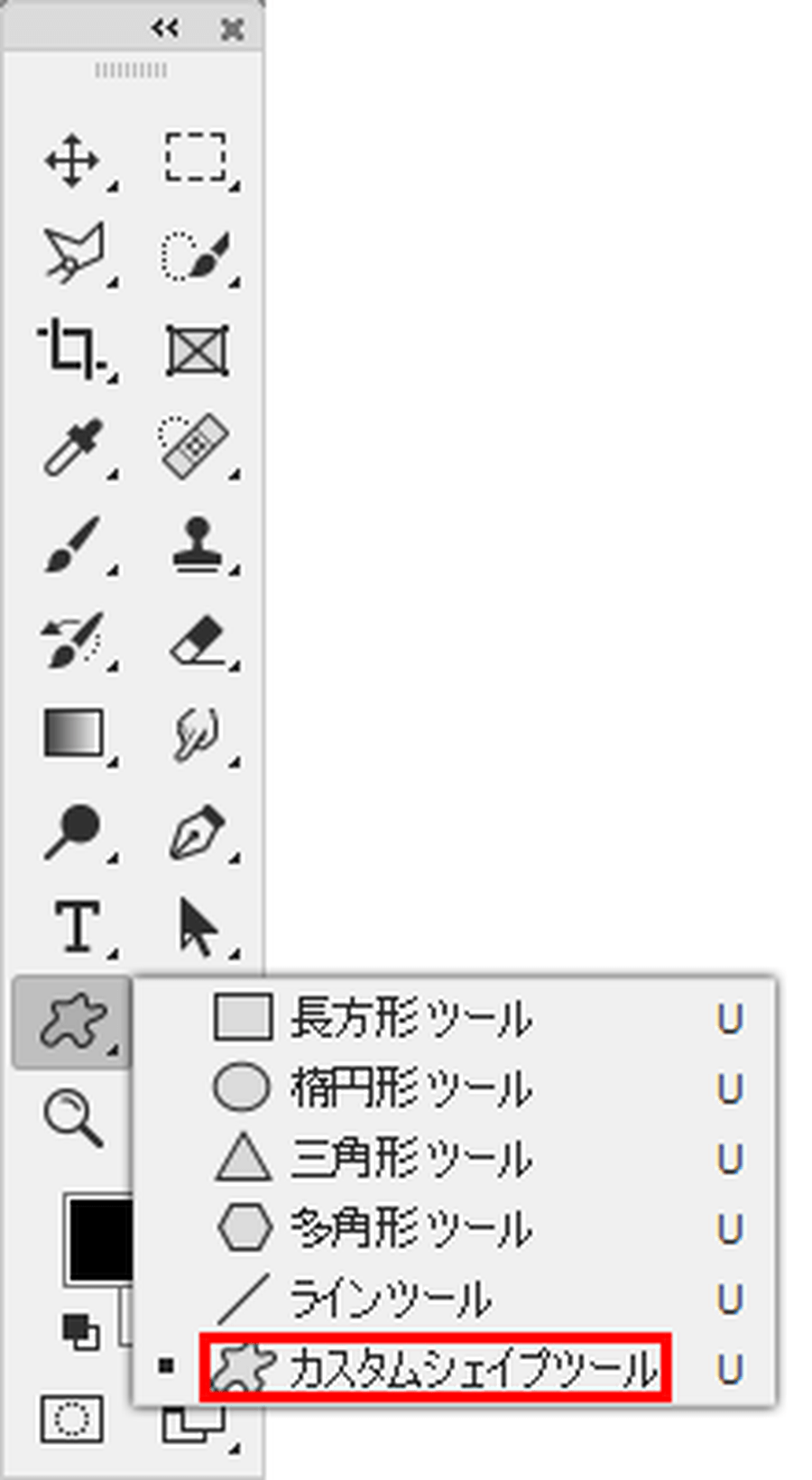
定義したカスタムシェイプを利用する際は、ツールバーの「カスタムシェイプツール」を選択。
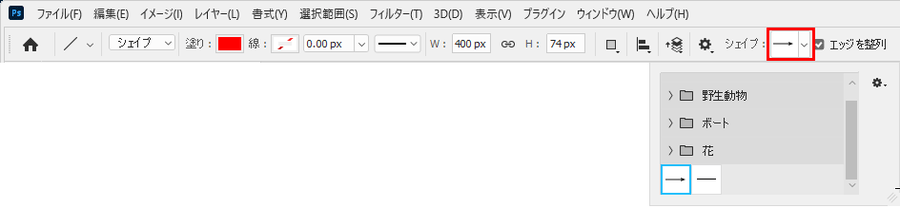
表示されたオプションバーより、シェイプリストから登録した矢印を選択し、画面の任意の位置をクリックすれば、登録時の状態で描画されます。
さまざまな矢印の引き方
直線以外の矢印の引き方も覚えておくと便利です。例えば、先ほど登録したシェイプを使って、ジグザグのような線を引きたい場合です。
パスと組み合わせると、簡単に表現可能です。ツールバーより「ペンツール」を選ぶと表示されるオプションバーより、下の画面のように設定します。
あとは、描画して組み合わせます。
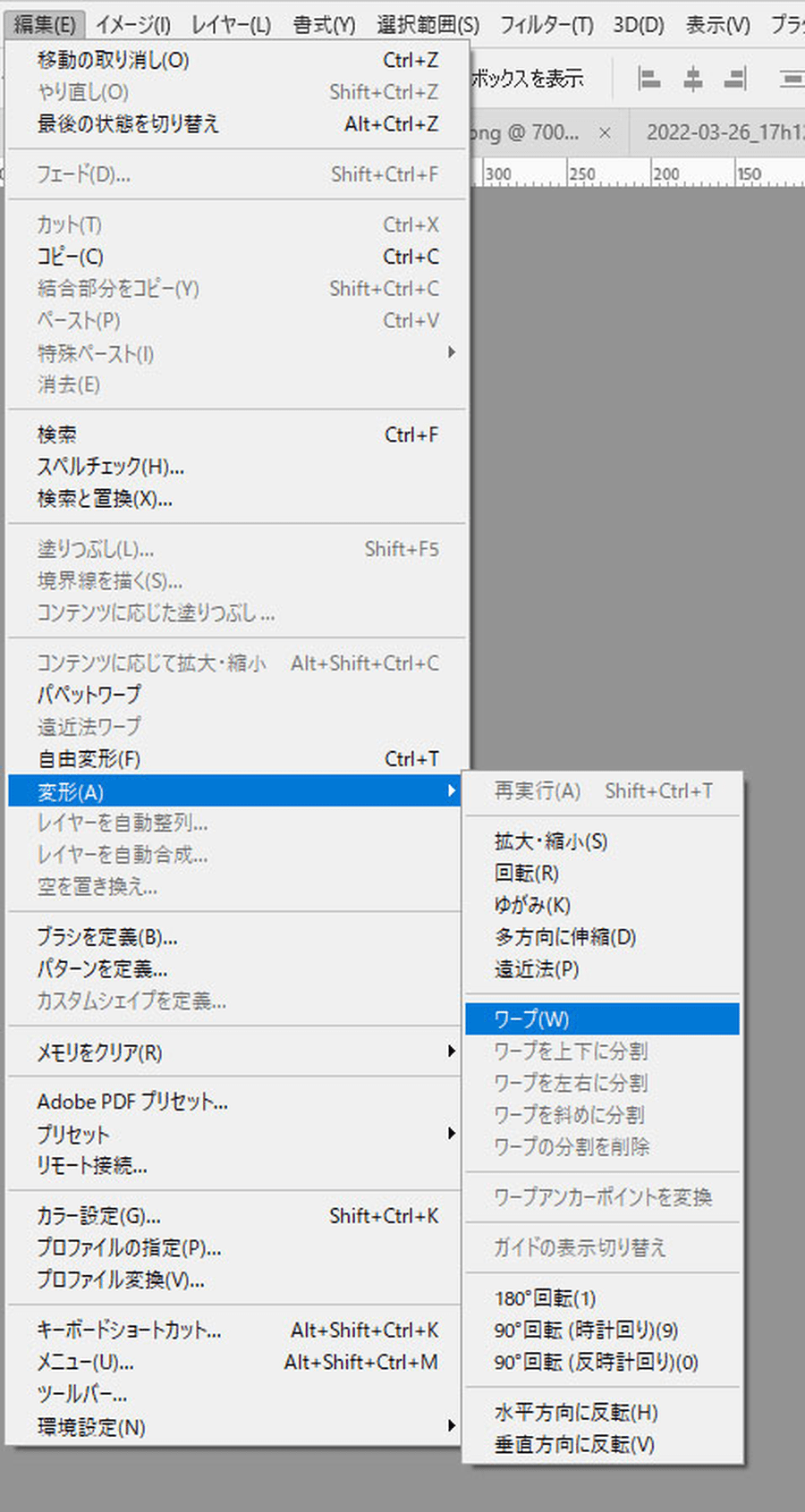
直線でなく曲線で矢印を描画したい場合、ラインツールかカスタムシェイプに登録した矢印を配置してから、メニューバーより「編集」→「変形」→「ワープ」を選択します。
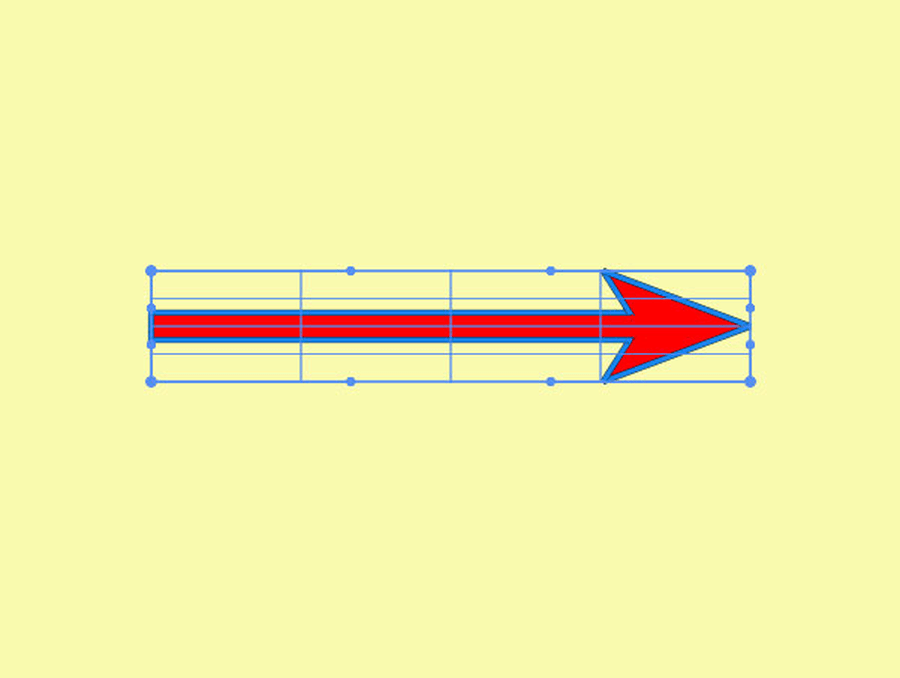
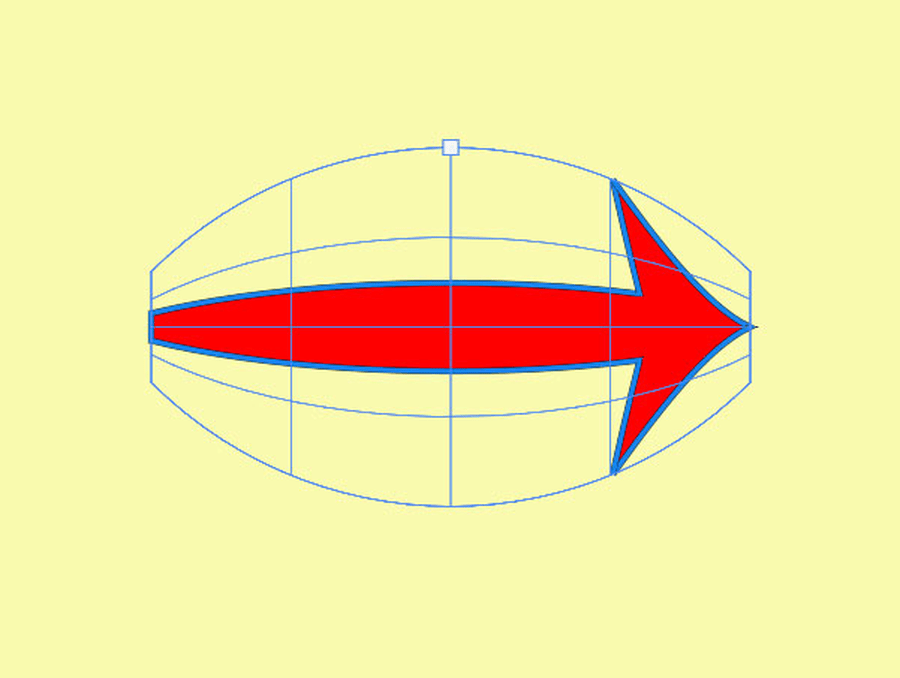
選択すると矢印は下の状態になります。
この状態のまま、表示されたオプションバーより「ワープ:カスタム」をクリックします。
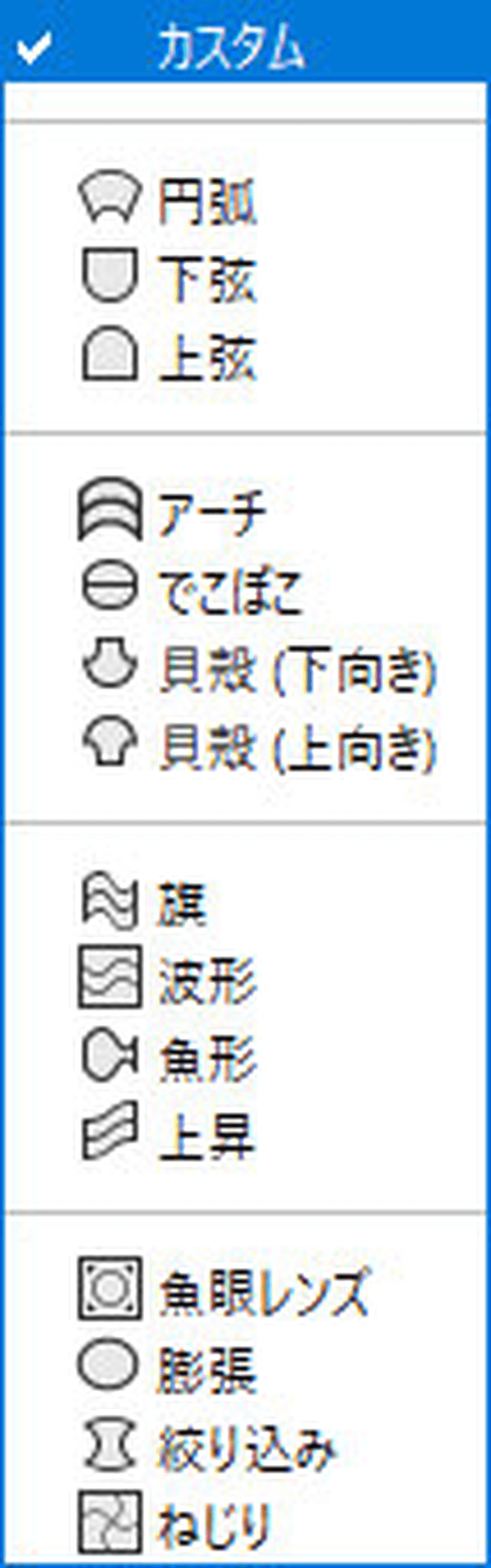
クリックすると複数の項目が表示され、ここから任意に選択します。
確定前であれば微調整も可能です。癖のない「アーチ」や「円弧」が使いやすいでしょう。
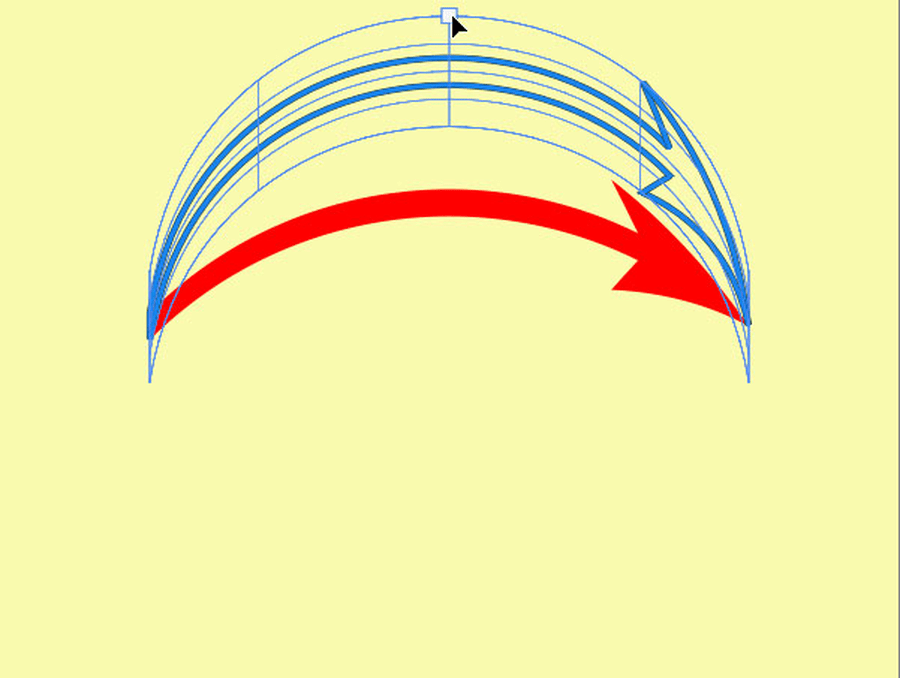
実際に適用した一例です。まずは「アーチ」。
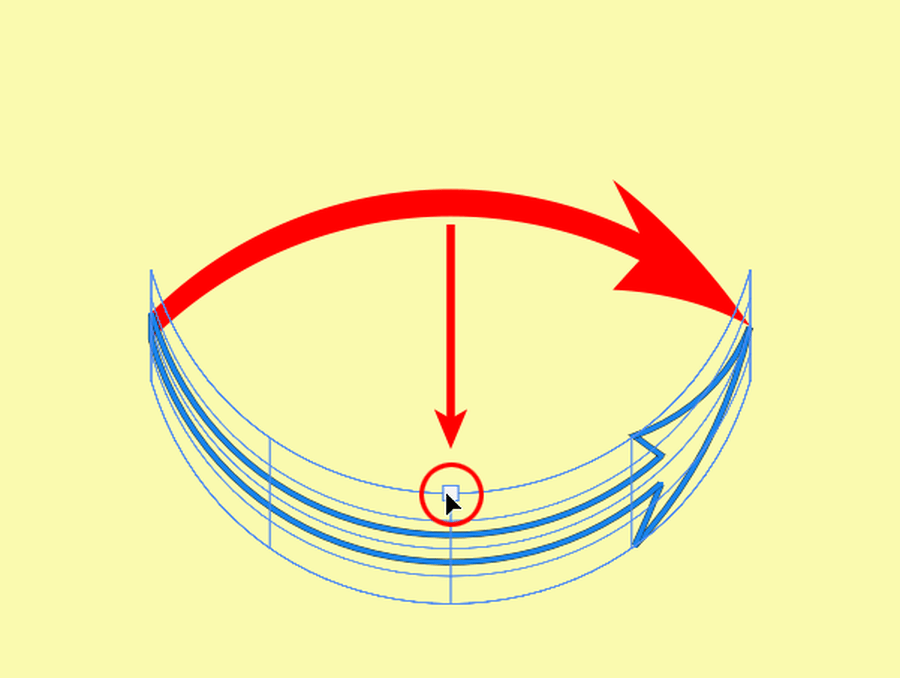
次に「円弧」。
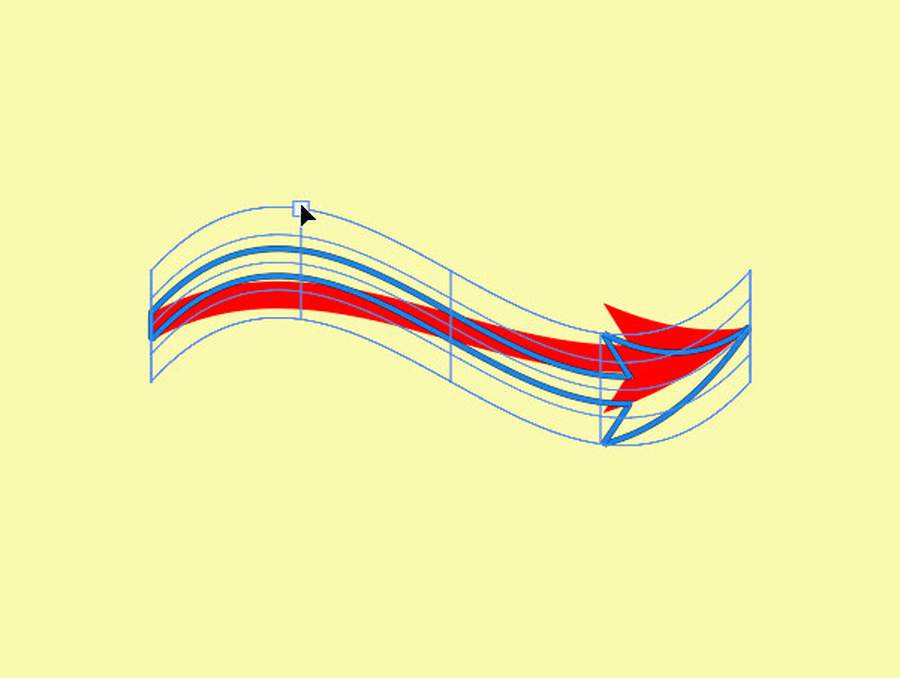
こちらは「旗」。
最後に「でこぼこ」。
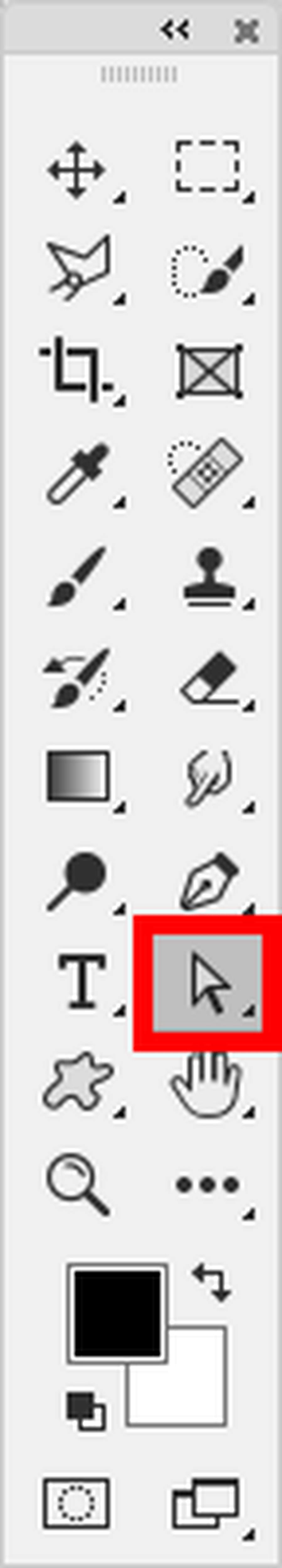
さらに、「でこぼこ」の処理結果に、ツールバーから「パス選択ツール」をクリック。
ポイントとハンドルを微調整できるようになります。ガイドラインを活用すれば、より正確に処理できるでしょう。
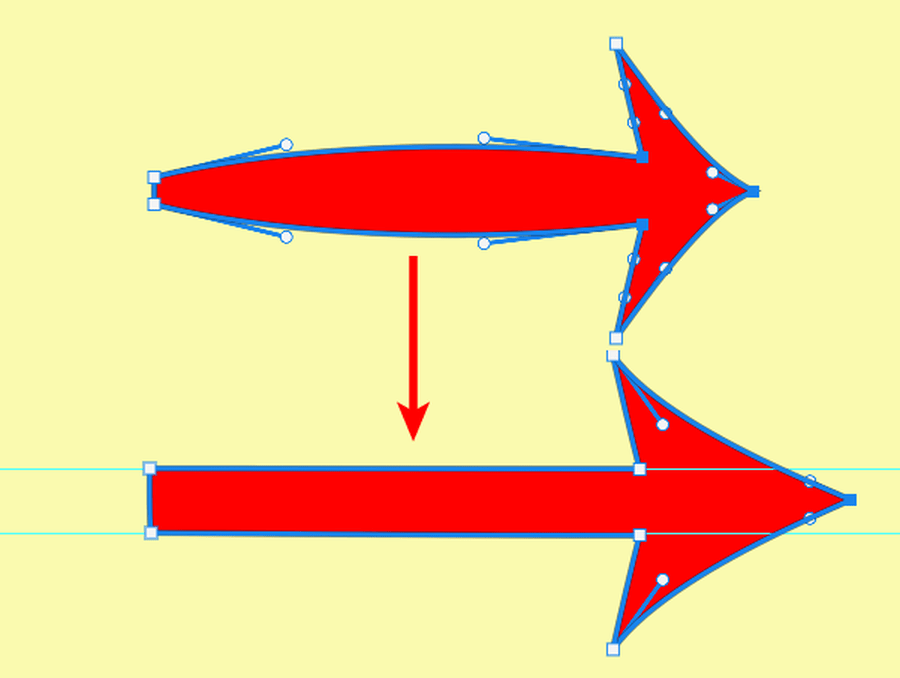
他のワープ処理も、パス選択ツールとの組み合わせで下のようなイメージアップが可能です。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から月例セミナーを開催中。
https://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)