
Adobe Photoshop 2022(以下Photoshop)を使って、マウス操作だけで著名な画家の画風で描ける方法を解説。ここでは、ジョゼフ・マロード・ウィリアム・ターナー(Joseph Mallord William Turner)を取り上げます。フリー素材を使ってその画風を再現し、タブレットで描画していきます。ダウンロード可能な描画用のブラシセットも用意しましたのでご活用ください。
手順や方法について、イラスレーターやデザイナーとして活動するArtist HAL_さんが解説します。
Adobe Creative Cloud (Adobe CC)推奨スペックパソコン販売中!
アドビ株式会社が提供するクリエイティブアプリケーションおよびサービスをサブスクリプション(定期利用契約)方式で利用できるのが「Adobe Creative Cloud」です。定番のPhotoshop、Illustratorをはじめ、20以上の デスクトップアプリやモバイルアプリ、サービスが提供されています。パソコン工房では、Adobe製品を快適に扱える推奨スペックパソコンや「Adobe Creative Cloud」のダウンロード販売を行っておりますので、ぜひご利用ください。
画家ウィリアム・ターナーについて
ウィリアム・ターナー(1775年4月23日生まれ〜1851年12月19日逝去)は、イギリス出身のロマン主義の画家です。若い頃は具象的な風景を描いていたターナーが行き着いたのが、「解体されるために最後の停泊地に曳かれてゆく戦艦テメレール号」(1838〜1839年制作)のような作品です。太陽が沈みかけた様子などは印象派の画家クロード・モネの作品に似ていますが、モネの代表的な作品「印象・日の出」(1872〜1873年制作)より30年以上も前に描かれています。
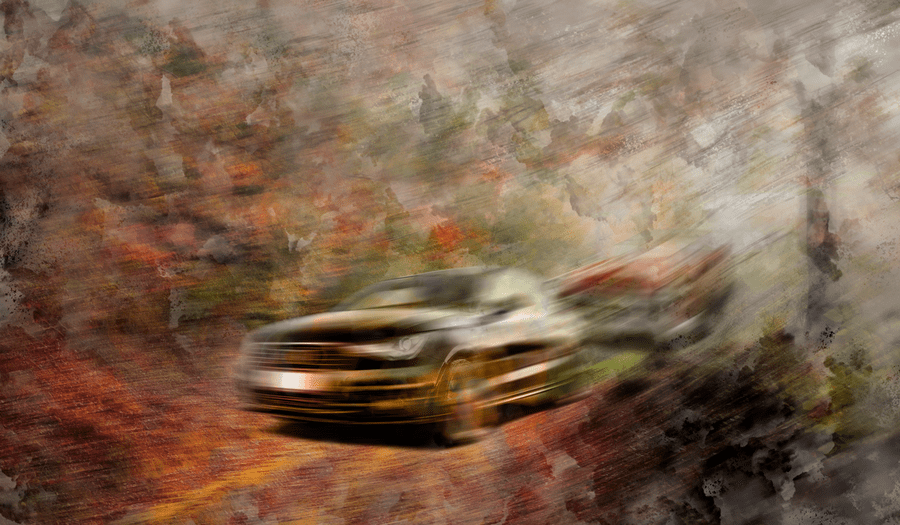
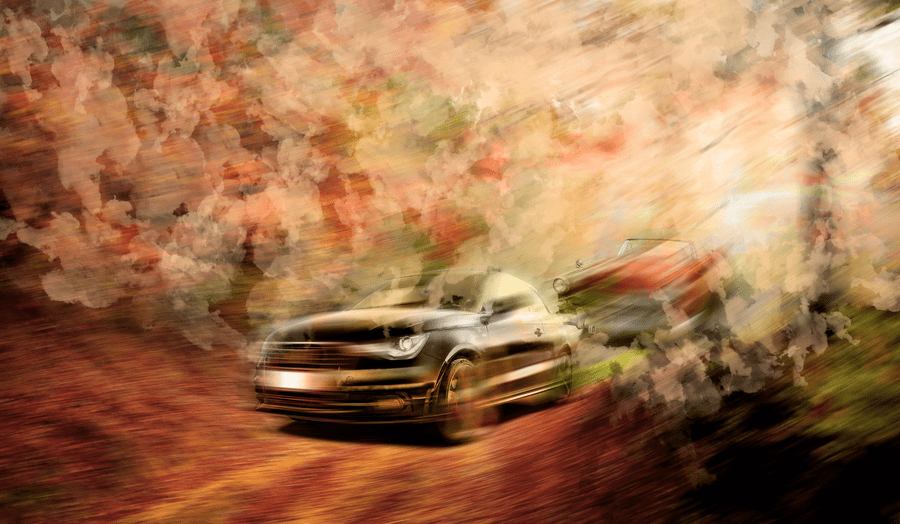
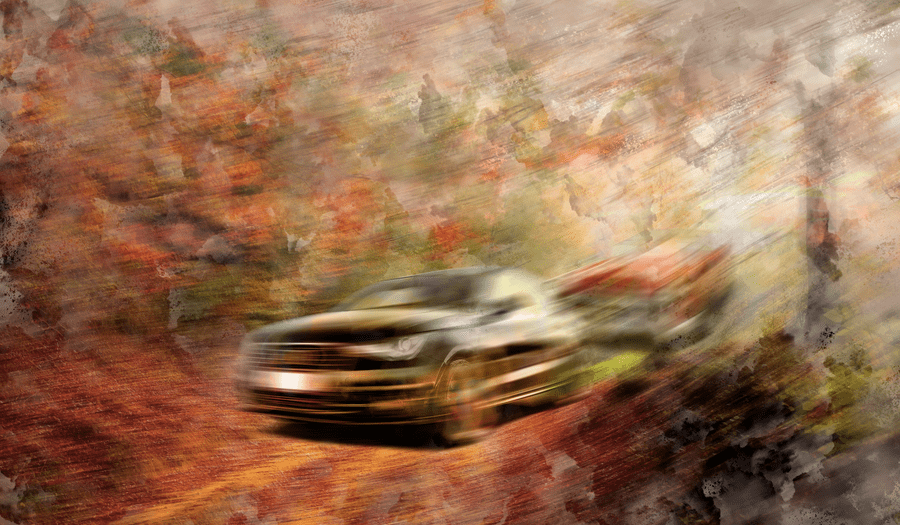
ここでは、ターナー晩年の作品のような表現をタブレットで描画しましょう。まずは今回著者が作成したサンプル作品です。
作品のための素材を揃える
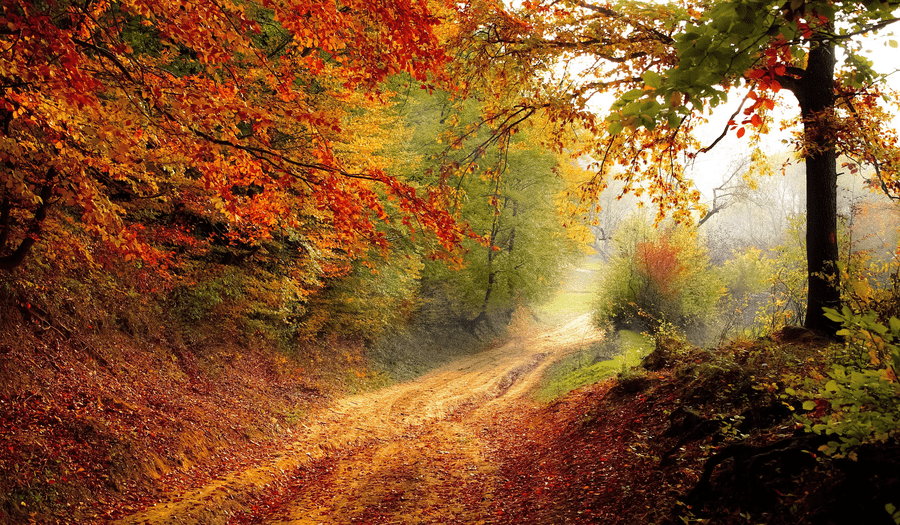
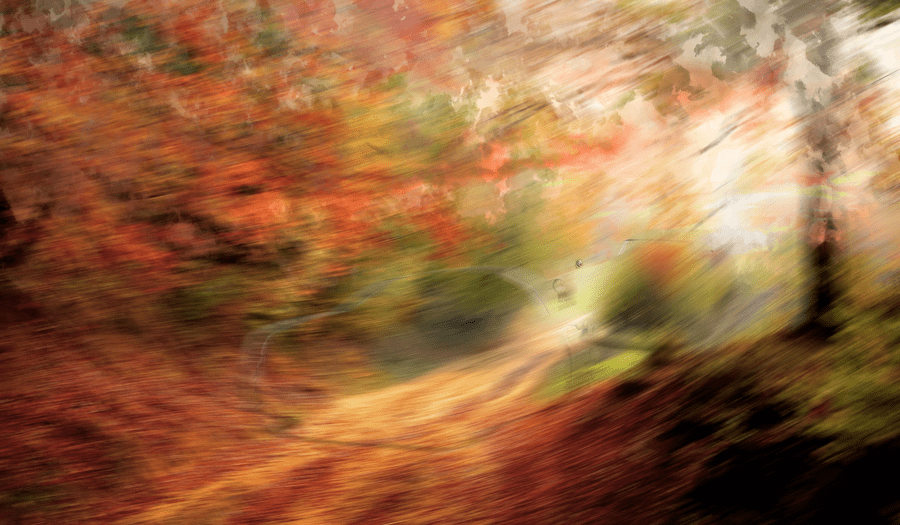
ここからは、複数のフリー素材を用いて、組み合わせながら制作を進めます。手前に強い陰影があり、画面右奥に光が差していて、ターナーが表現したかった作品イメージが想像できそうな写真として、まずは以下を採用しました。
“道 森林 秋 – Pixabayの無料写真”.Pixabay.2015.
https://pixabay.com/ja/photos/道-森林-秋-季節-葉-木-1072823/
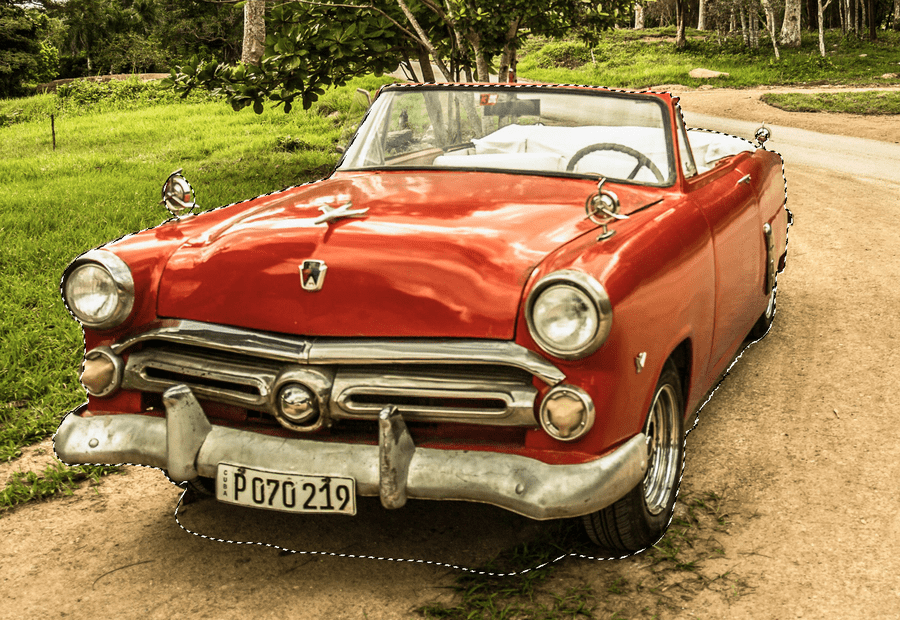
ターナー作品での船に対して、ここでは車を用いて表現します。任意のフリー素材から車を切り取ります。ここでは以下の素材を利用しました。
“オールドタイマー 車 古い車 – Pixabayの無料写真”.Pixabay.2016.
https://pixabay.com/ja/photos/オールドタイマー-車-古い車-1197800/
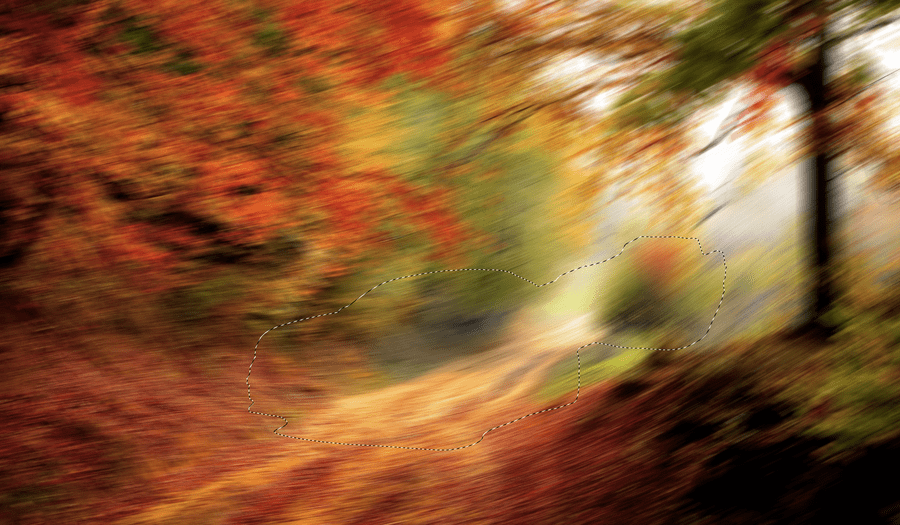
メニューバーより「選択範囲」→「被写体を選択」で赤の車を切り取ります。細部で気になる箇所は、ツールパネルの「投げ縄選択ツール」のぼかしで「15px」を入れて、追加選択します。
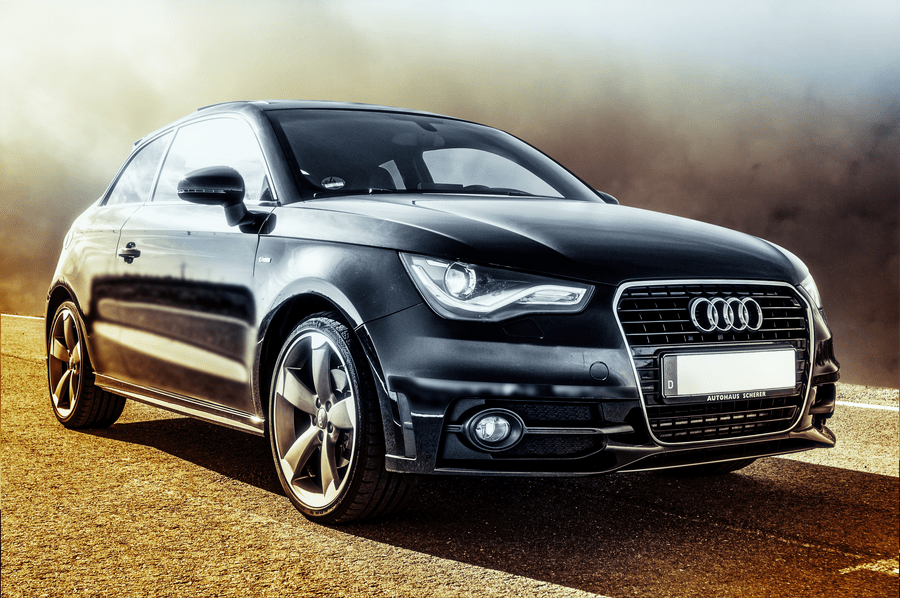
今回は、古い世代の車=昔、現世代の車=現代をそれぞれ象徴する意図で配置。もう1台の車は、以下の素材を用いています。
“車 アウディ 自動 – Pixabayの無料写真”.Pixabay.2015.
https://pixabay.com/ja/photos/車-アウディ-自動-自動車-604019/
同様の作業で車を切り取り、背景に合うようにそれぞれ配置します。車の向きも合うように、2台目の車は、メニューバーより「編集」→「変形」→「水平方向に反転」で向きを揃えましょう。
2台の車を配置し、ぼかす
ここで、通称で「ターナーの汽罐車」と呼ばれているターナーの作品「雨、蒸気、速力 、グレート・ウェスタン鉄道」を参考に、1台ごとの車のスピード感が漂う表現で描画します。
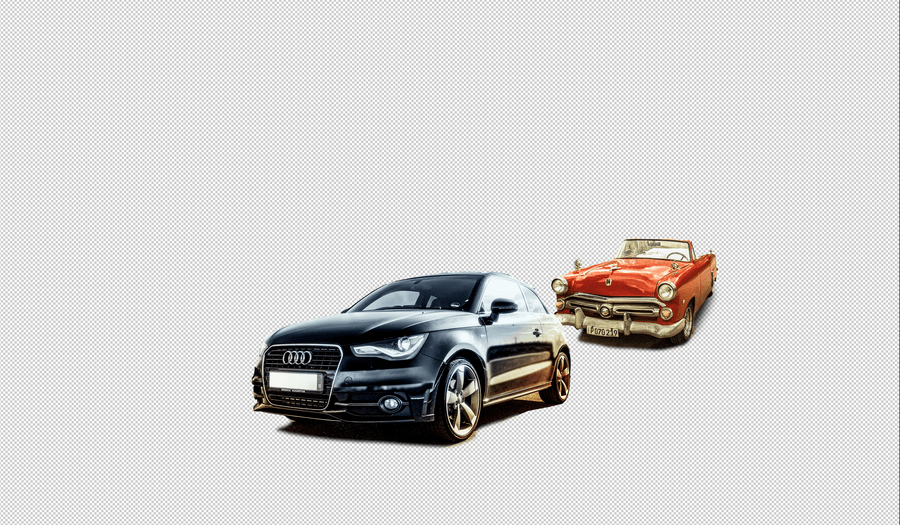
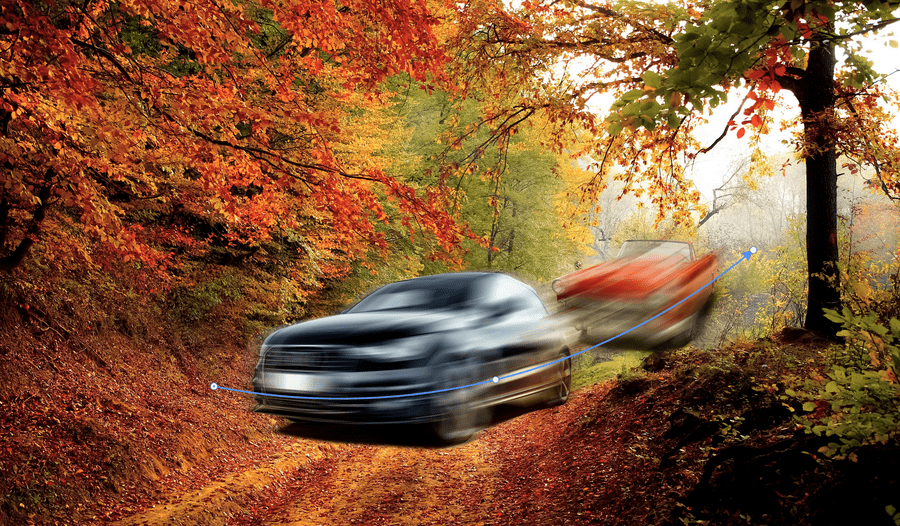
2台について、後ろの車から前の車へと流れの中に乗っているように配置します。背景を非表示にすると、配置しやすいです。
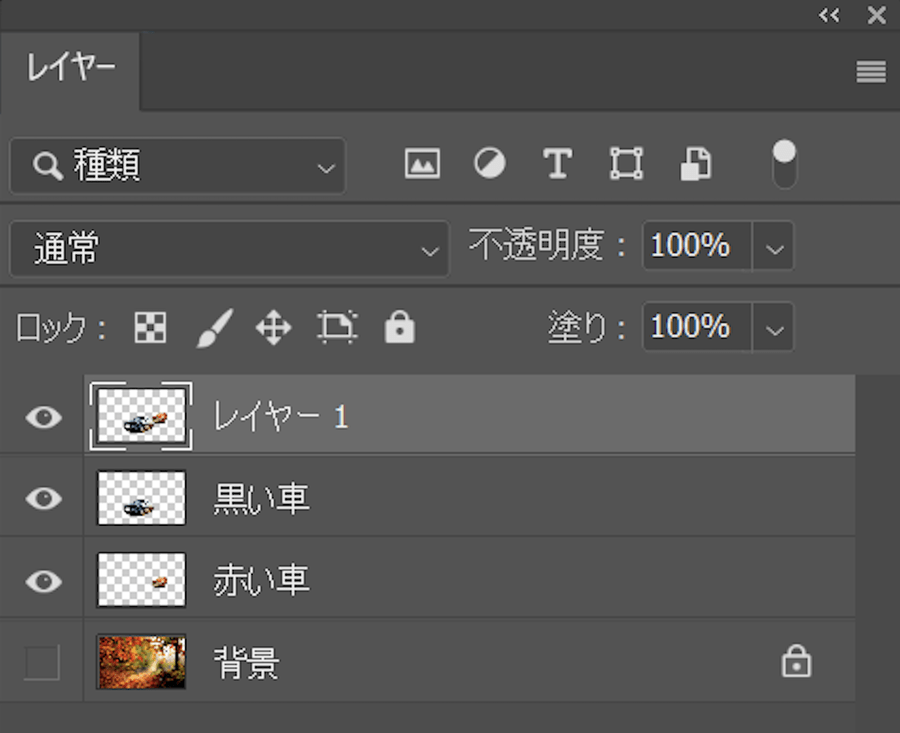
この際、Windowsなら「Control」+「Shift」+「Alt」+「E」キー、Macなら「Command」+「Shift」+「Option」+「E」キーを押して、表示レイヤー(ここでは2台の車のレイヤー)を結合した新しいレイヤーを作成しましょう。
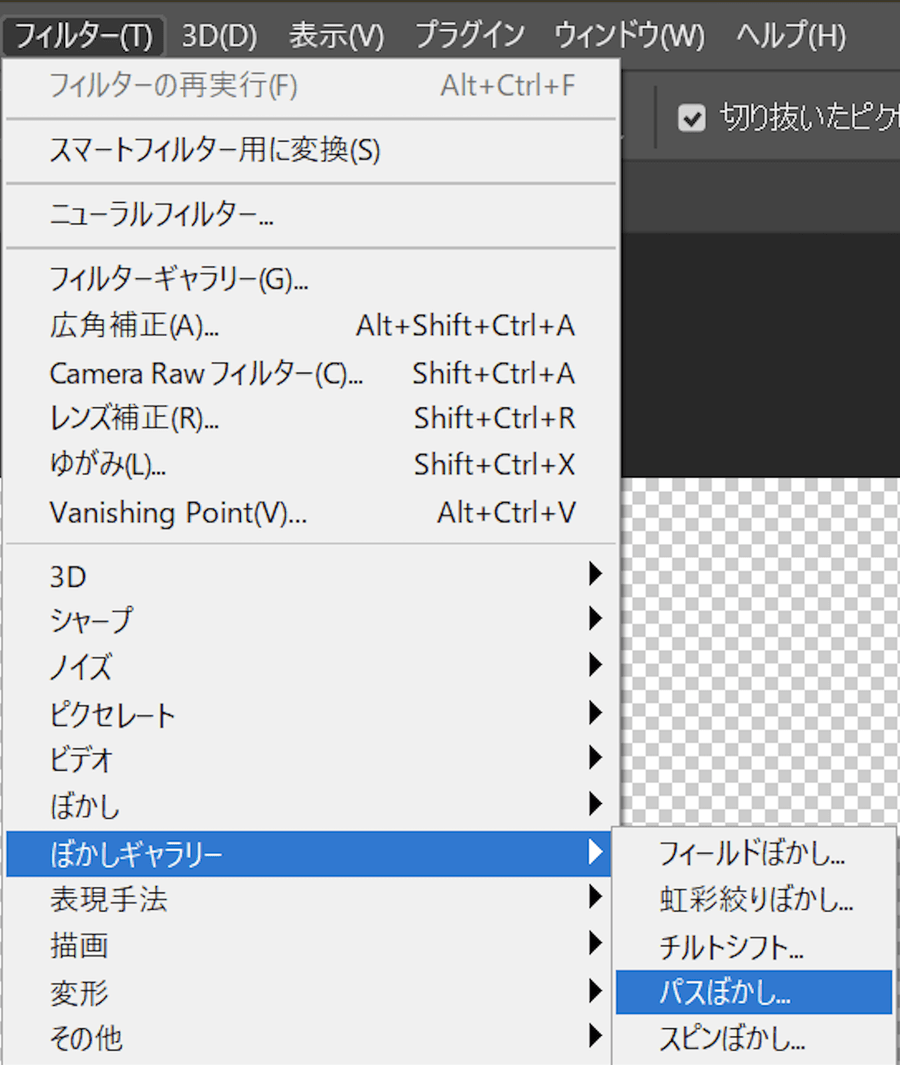
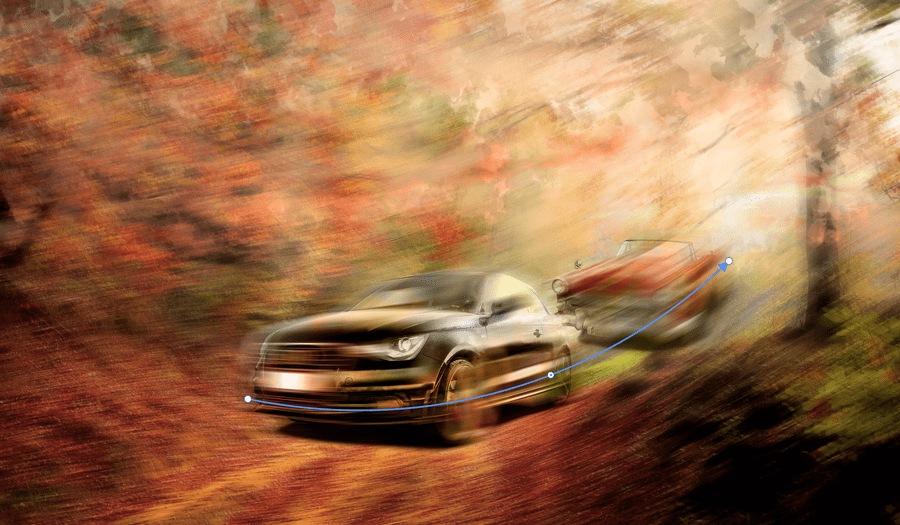
メニューバーより「フィルター」→「ぼかしギャラリー」→「パスぼかし」を選択。
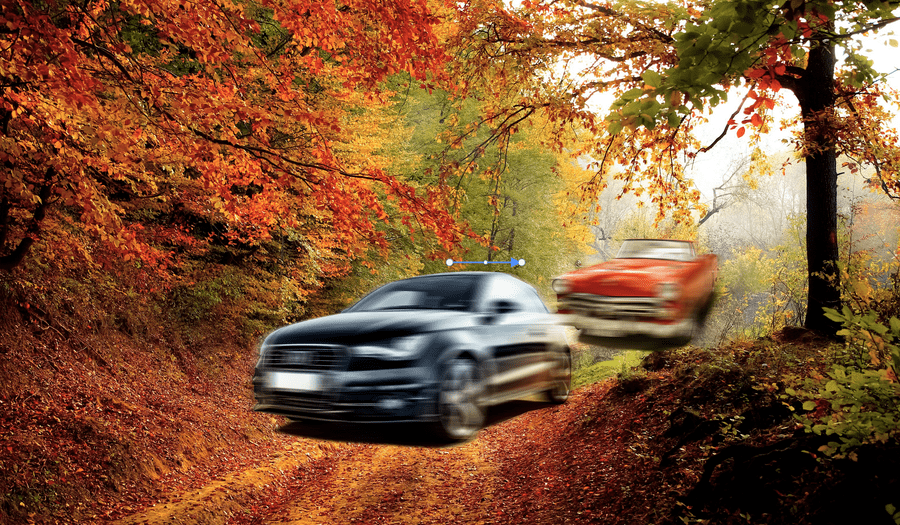
別ウィンドウが開かれ、画面上に青い矢印が表示されます。
この矢印がぼかしのパスで、パスの方向に従ってぼかしがかかります。白丸の位置を動かし、編集しましょう。
編集後、UI上部のオプションバーにある「OK」ボタンを押すと、通常の編集画面に戻り、パスぼかしがかかった状態が確定できます。下がこの時点での「ぼかしツール」タブの設定状況です。
次に、背景を複製して、同様の「パスぼかし」を使用します。ぼかしのかかり具合は「速度」で全体を調整。後ろを強くぼかしたい場合、「ぼかしシェイプを編集」をチェックします。赤い矢印が表示されるので、長さを調整します。
「空」を編集する
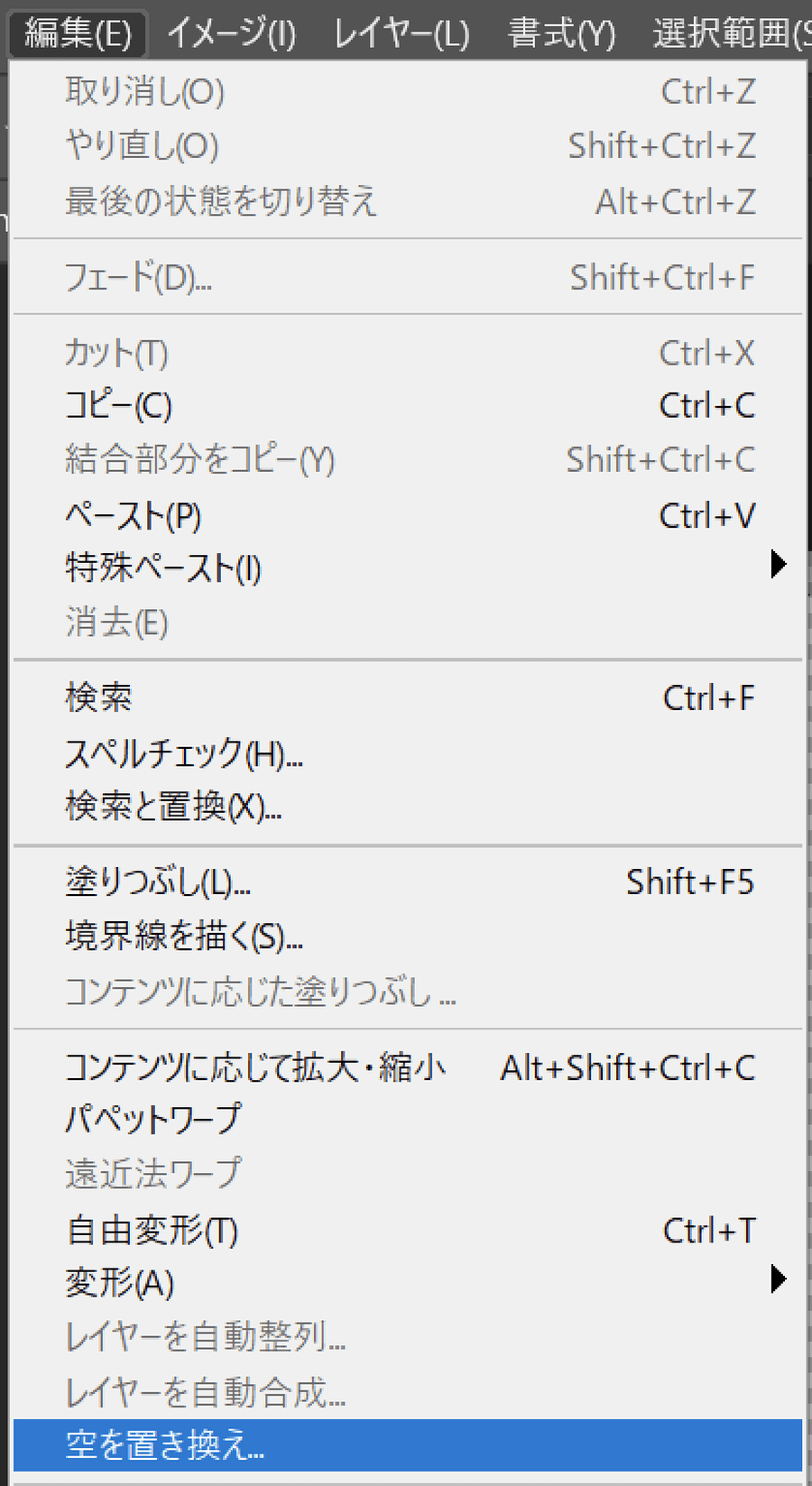
メニューバーより「編集」→「空を置き換え」をクリック。
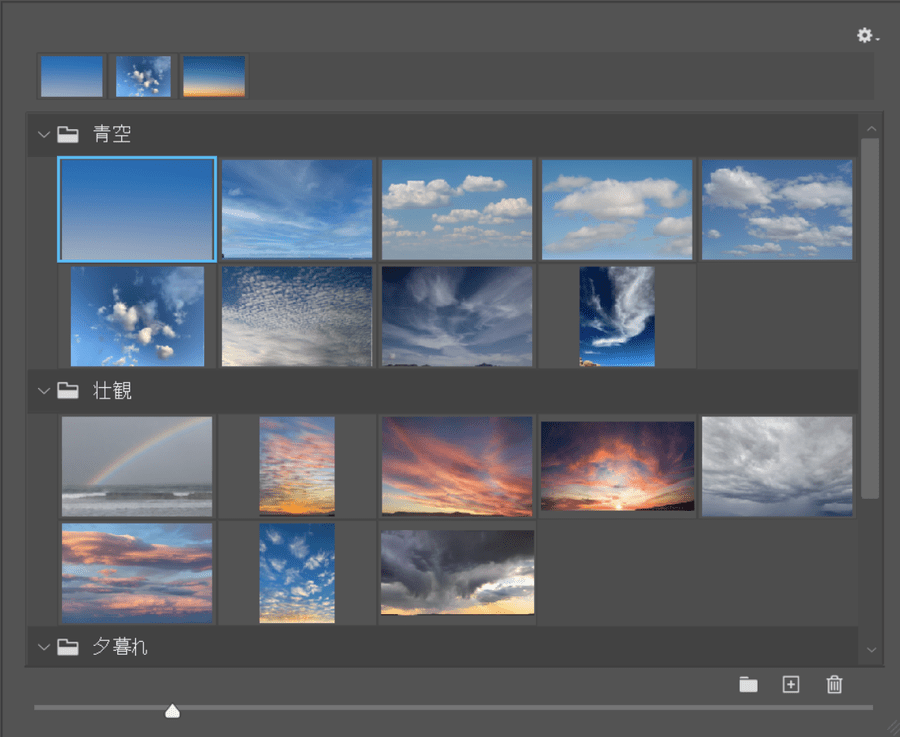
「空を置き換え」パネルで、置き換える画像を選びます。サムネイルをクリックして選べるイメージが並ぶ中で、ここでは「壮観」フォルダより任意の画像を選択。もちろん、自分の手元にある画像を選んでもOKです。
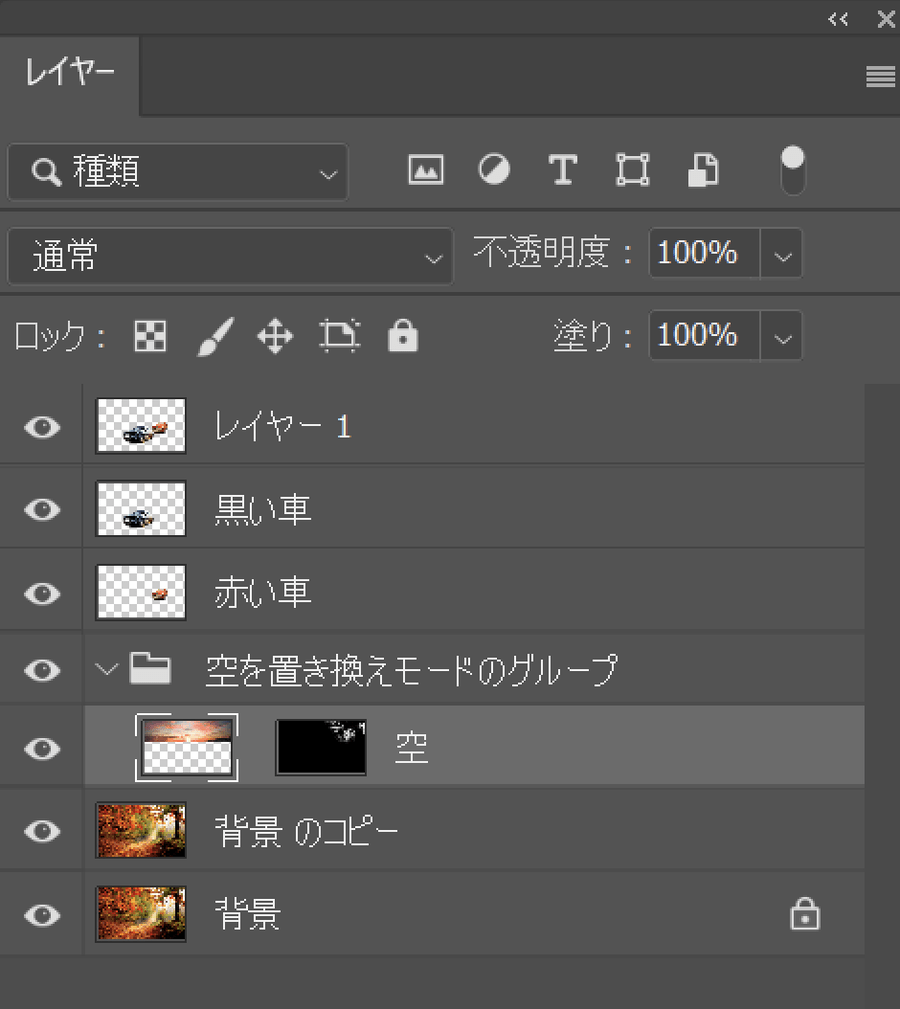
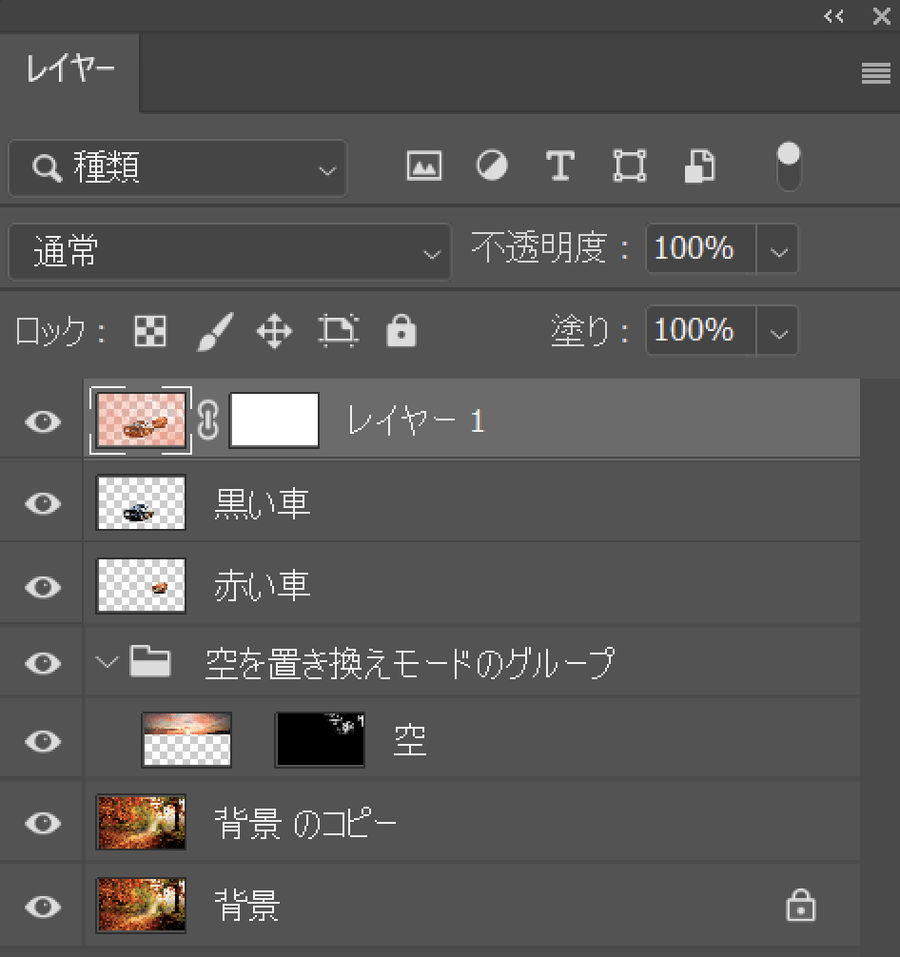
レイヤーパネルには「空を置き換えモードのグループ」ができるので、空レイヤーだけを残して、他に生成されたレイヤーは削除。この状態では空のマスクが黒なので、ほぼ空は見えていません。
後ほど、この作品用のオリジナルブラシを作って、マスクを白で塗りながら表示させていきます。
描画用のオリジナルブラシを作る
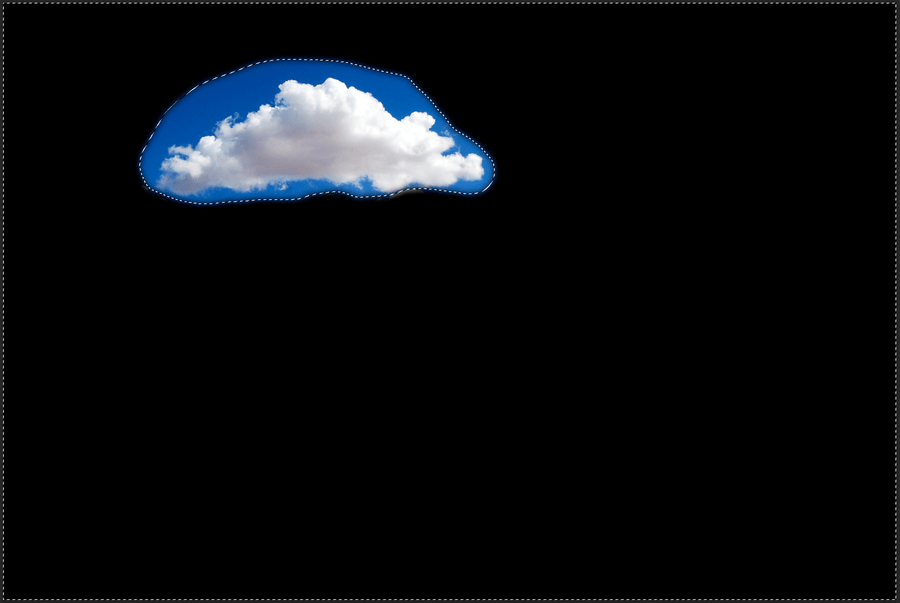
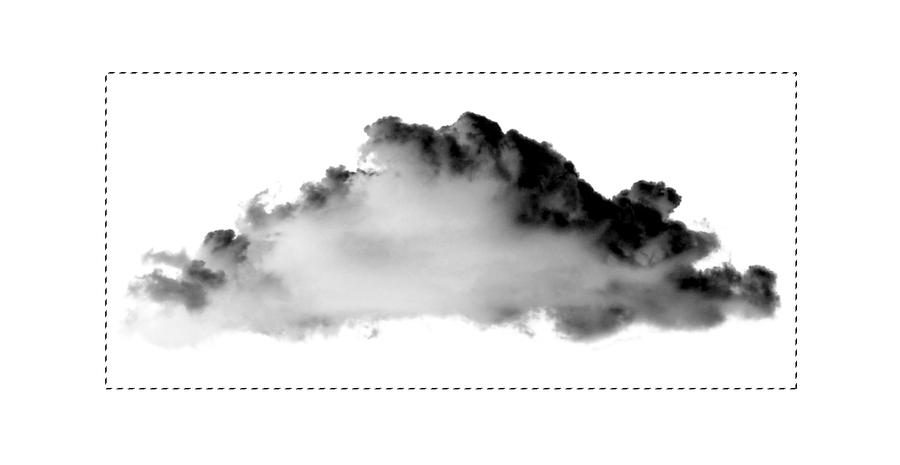
今回のタブレット描画で用いるブラシをオリジナルで作成しましょう。ブラシの素材として、以下の雲の画像を利用しました。Photoshopでこの画像を開き、「ぼかし」を「15px」に指定し、雲の1つをツールパネルの「投げ縄ツール」で選択します。
“フィールド 土地 雲 – Pixabayの無料写真”.Pixabay.2014.
https://pixabay.com/ja/photos/フィールド-土地-雲-空-533541/
「選択範囲」を反転し、黒で塗りつぶします。
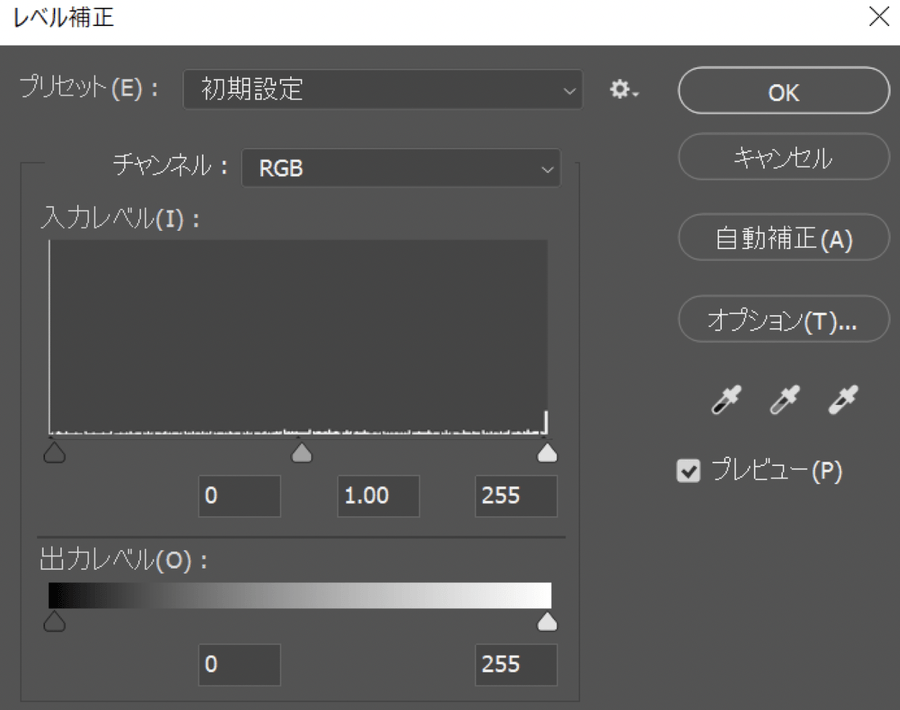
選択範囲を外して、メニューバーより「イメージ」→「レベル補正を選択」を開いたら、画面右に3つ並ぶスポイトマークのうち1番左側のスポイトを使って、画面上のブルー(空)を指定。つまり、ブルーを黒点としてサンプリングしてください。
その際の状態です。
メニューバーの「イメージ」→「モード」→「グレースケール」に変換します。
続いて、メニューバーの「イメージ」→「色調補正」→「階調の反転」を選択。
画像ができたら「雲ブラシ」として使う部分を選択します。
メニューバーより「編集」→「ブラシを定義」を選択し、「雲ブラシ」として定義してください。
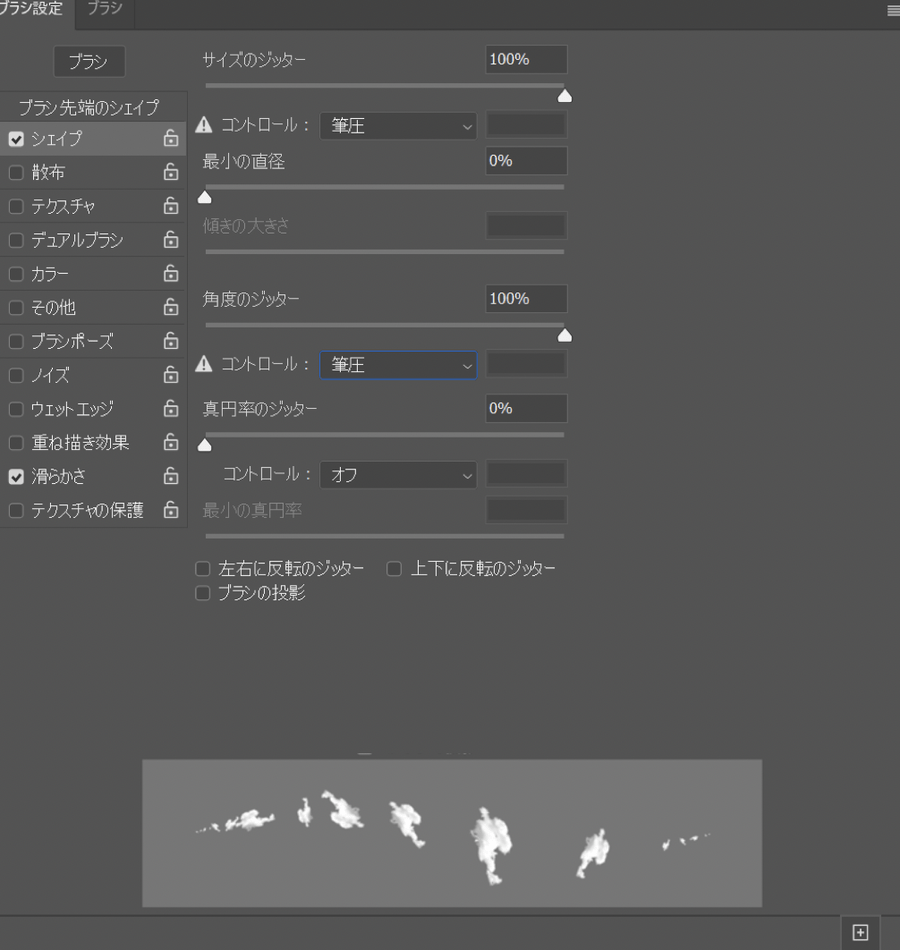
定義した「ブラシ設定」を適宜調整します。ここでは「シェイプ」をチェックして「サイズ」のコントロールを「筆圧」に設定します。
ここでは下のように描けるブラシができました。
ここまでの一連の説明で、筆者がカスタマイズして用意したブラシセットが以下になります。ダウンロードが可能です。
“ブラシ用ダウンロードURL”
https://stylograph.com/nexmag/Clouds-by-Mila.abr
※筆者の都合などにより、データは削除される場合があります
※ダウンロードデータを第三者に配布したり、インターネット上で配信したりすることを禁止いたします
筆者が用意したブラシセットデータ「Clouds-by-Mila.abr」をダウンロード後、ダブルクリックするだけで自動的にPhotoshopにオリジナルブラシのセットが実装されます。
各素材の色調を合わせる
オリジナルブラシ(雲ブラシ)を使って、2台の車が背景に溶け込むような表現にしていきましょう。雲ブラシを「不透明度」30〜50%に設定して、「空を置き換え」で作った「空」のレイヤーマスクを調整します。
パスぼかしで作った2台の車レイヤーにも、マスクを作って調整します。
調整したら、車を非表示にして、車以外が統合された新規レイヤーを最上部に作りましょう。
ぼかした車レイヤーから「選択範囲」を作り、今作ったレイヤーにマスクをかけていきます。
そのレイヤーを「カラー」で合成すると、2台の車だけの色が変化します。
「パスぼかし」で調整する
今回注力したいのが、荒れた天候から抜け出すような見せ方にしたいことと、光とともに空気感を表現することです。空気の層を、新規レイヤーを重ねて表現します。
レイヤーパネル最上部に新規レイヤーを作って、雲ブラシの「不透明度」を30%程度にして描画します。
色はオレンジ系にして、上部を中心にストローク。
メニューバーより「フィルター」→「ぼかしギャラリー」→「パスぼかし」を選択、開かれたウィンドウ上で、画面内に表示された青い矢印を調整します。
画面全体のストローク方向に合わせて、「速度」を「144%」にして、ぼかしをかけましょう。
最上部にレイヤーを追加します。その上で、色を少しだけ明るめにして、画面全体を雲ブラシで描いたら、「パスぼかし」を弱めにかけます。
テクスチャ感を調整する
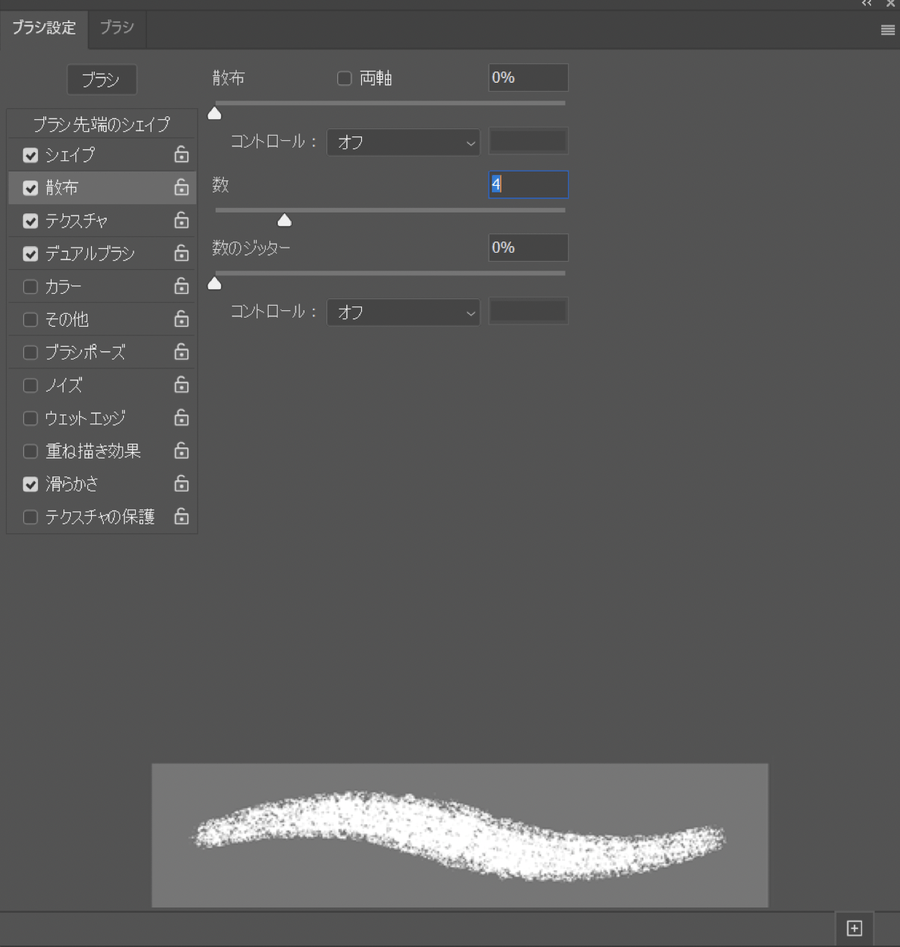
デフォルトで搭載されている「ドライメディア」より「KYLE ボーナス 太い木炭」を選び、「ブラシ設定」の「散布」を大きくして暗めに調整し、ざらついたテクスチャを加えていきましょう。
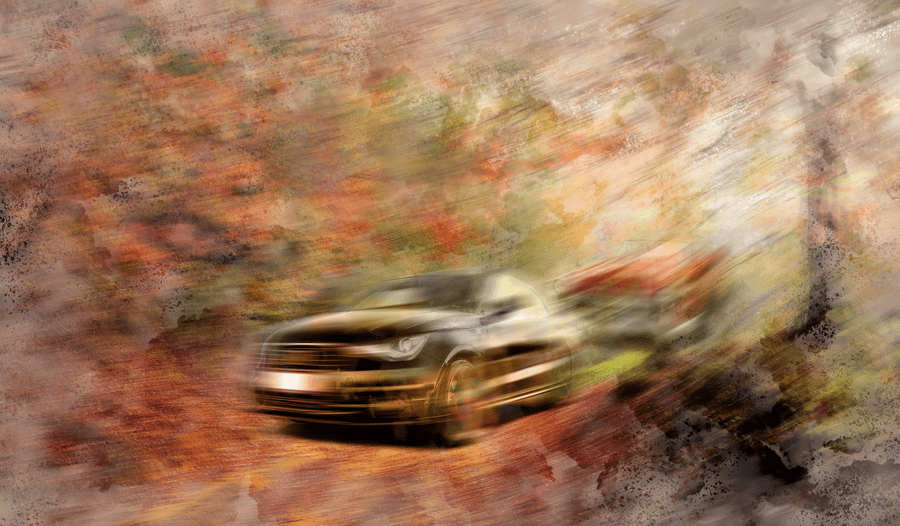
さらに上部にレイヤーを追加し、マスクを設定します。マスクにダークブラウンのストロークを入れながら調整し、先ほどと同様の「パスぼかし」をかけましょう。
不透明度を調整するなど、全体を見ながら、ここまでの各レイヤーやレイヤーマスクの調整を進めます。
完成に向けて、明度や彩度を調整する
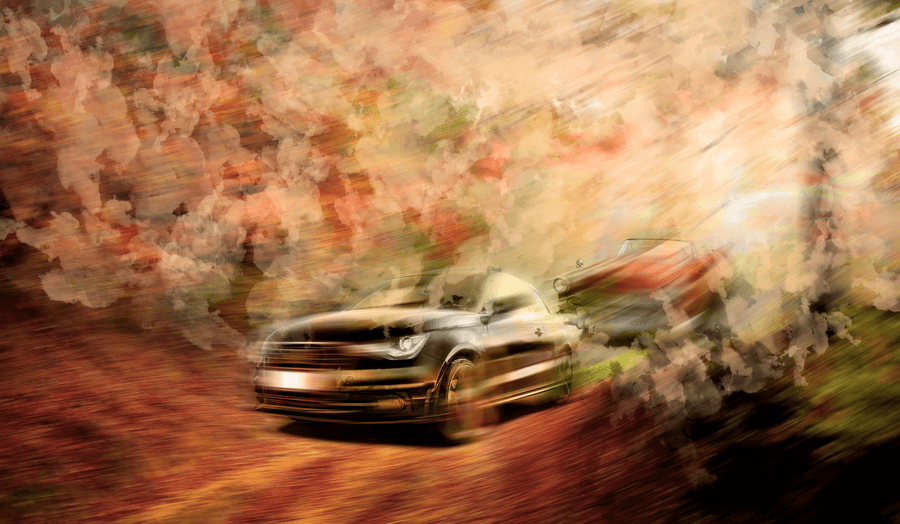
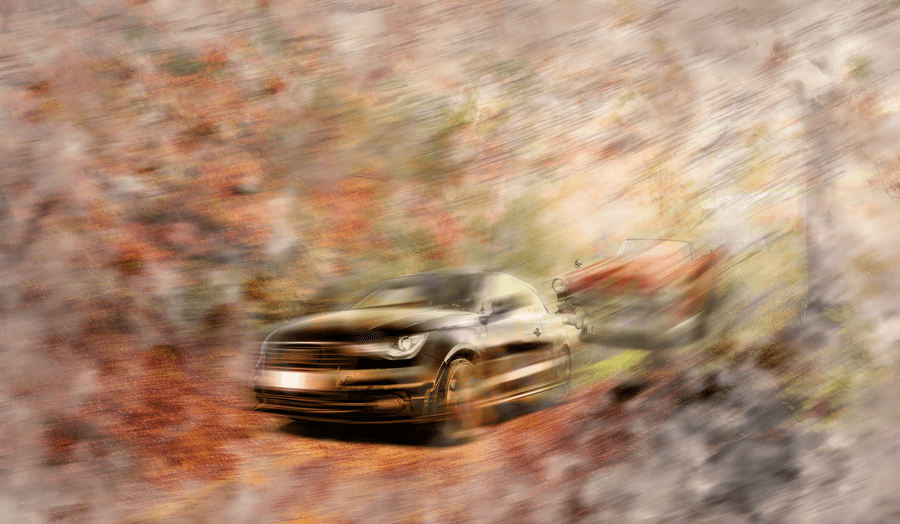
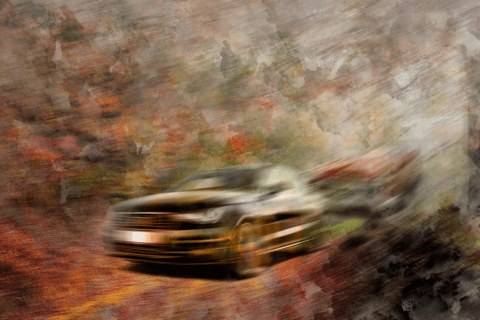
ここまでの調整を進めた状態です。
ほぼ完成に近いですが、もう少し車の移動した感じを出したいなら、メニューバーより「フィルター」→「ぼかしギャラリー」→「パスぼかし」を使って、微調整します。2台の車レイヤーを複製して「パスぼかし」をかけて、重ねます。
レイヤーパネルの最上部に「色相・彩度」の調整レイヤーを作りましょう。明度を少し下げ、彩度を強めに落として、悪天候のように表現します。
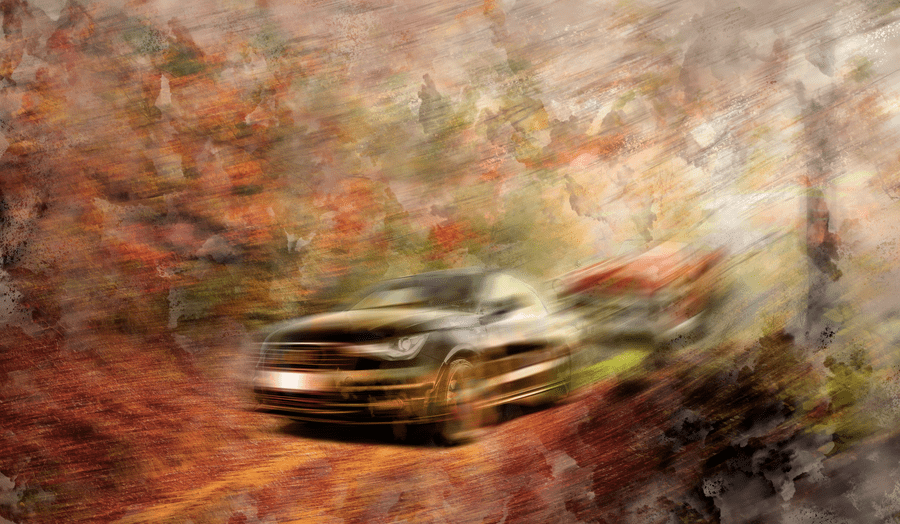
調整レイヤーのマスクに対して、雲ブラシで最終の調整を行ったら、前方の彩度を上げていき、各レイヤーの調整も終えたら完成です。下が今回の完成した状態です。

元デジタルハリウッド大学客員教授、KOTOPLANNINGアートディレクター。コンピューターおよびアクリル絵の具を使った自然な表現手法によるポートレート作品を制作発表、アプリ解説書、絵本など数十冊出版
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)