Adobe Photoshop 2022(以下Photoshop)を使って、マウス操作だけで著名な画家の画風で描画する方法を解説します。ここでは、イギリスの画家であるジョゼフ・マロード・ウィリアム・ターナー(Joseph Mallord William Turner)を取り上げ、フリー素材を使って画風を再現していきます。手順や方法について、クリエイターのArtist HAL_さんが解説します。
画家ウィリアム・ターナーについて
ウィリアム・ターナー(1775年〜1851年)は、イギリス出身のロマン主義の画家です。ターナーは、絵画後進国だったイギリスを見事に花開かせた人物で、幼い頃から画力が優れ、アカデミックで写実的な風景を描くことで知られています。海の絵が好きだったようで、多くの海をテーマに描いた作品を残しています。
後年には印象主義を30年も先取りし、大気と光を使った劇的なイメージで先駆的な画風を作り出しました。ここでも、ターナーのスタイルのキーポイントになる作品「ミノタウルス号の難破」をテーマにしました。作業上、選んだフリー素材の写真は、すべて最大サイズでダウンロードし、活用しました。作品作りでは、素材ごとの画像解像度を確認しながら進めましょう。
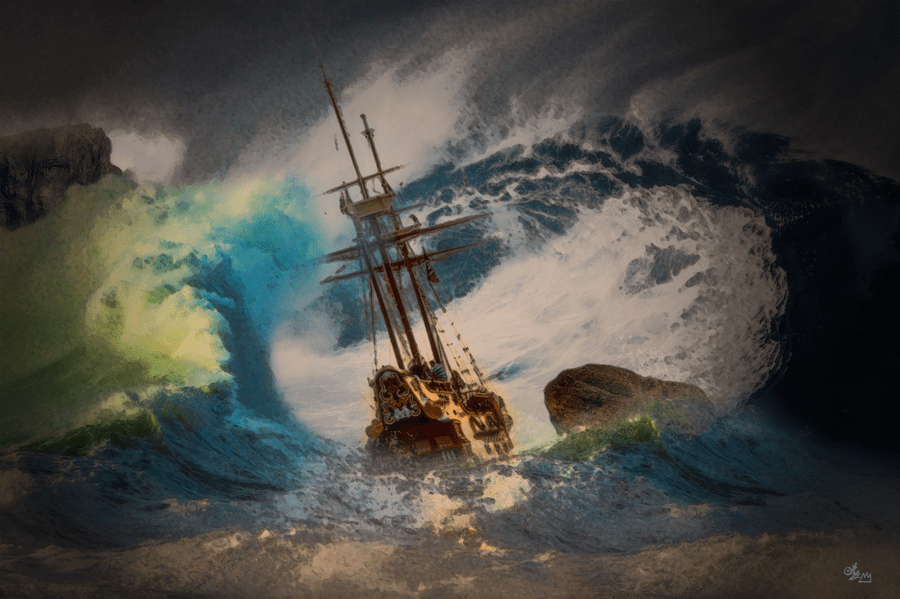
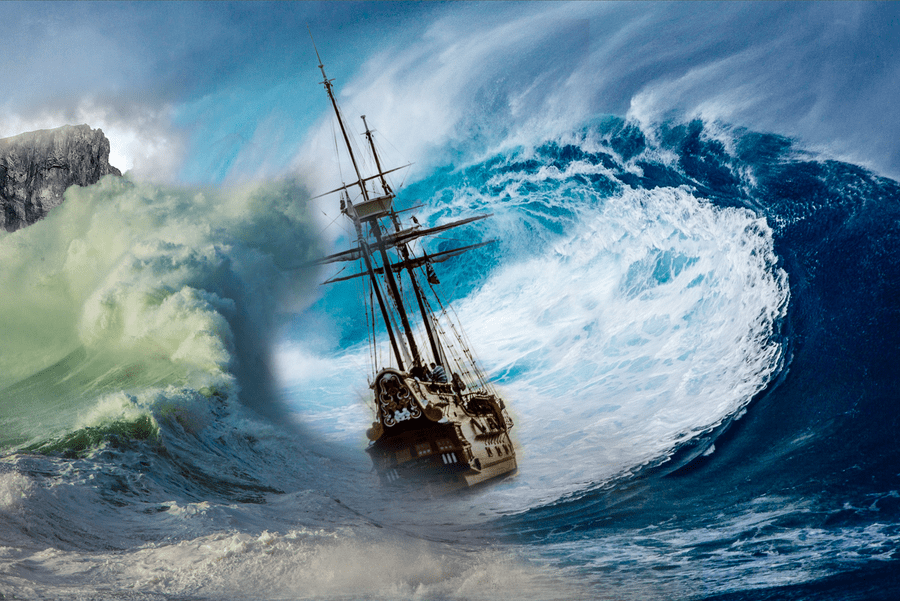
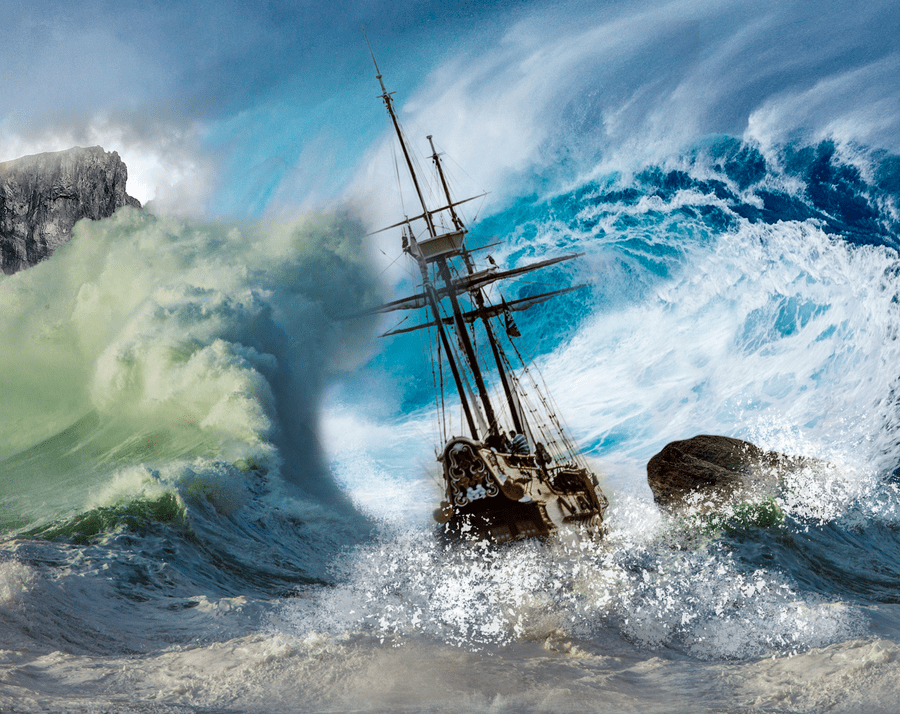
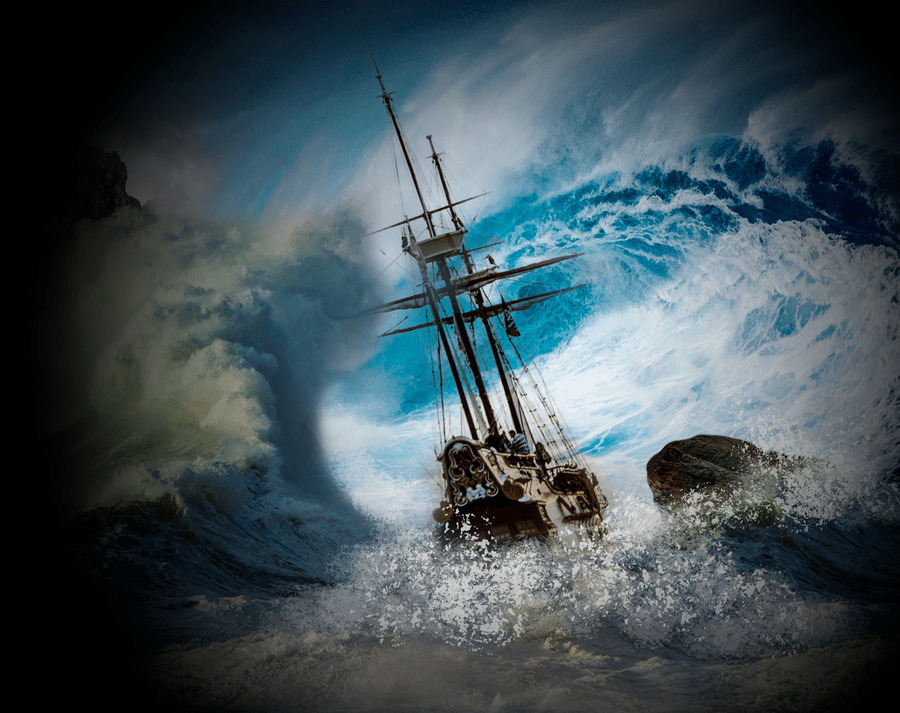
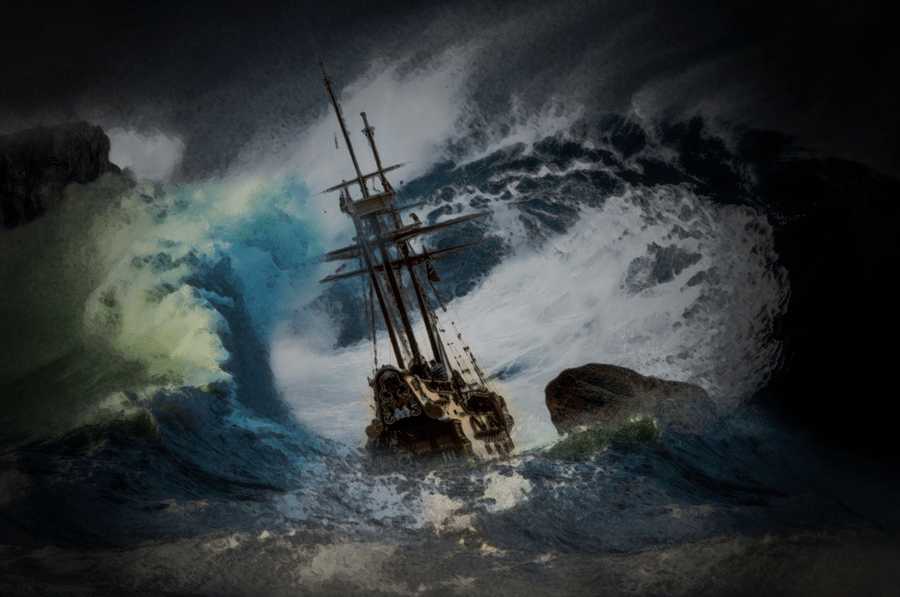
最初に今回の完成イメージをご覧ください。
アイデアスケッチを描く
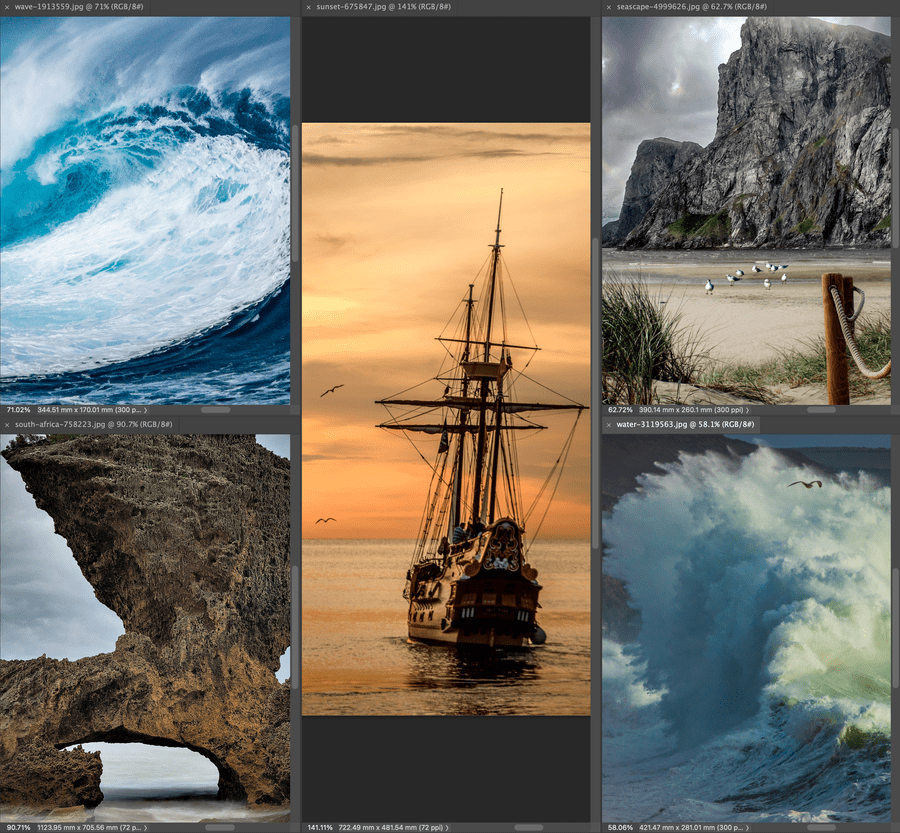
まずは「ミノタウルス号の難破」を意識したフリー素材を見つけてきます(今回筆者が使用したフリー素材は、それぞれの解説の場面でURLを掲載しています)。
Photoshopを起動して、使用予定の素材データを開いたら、ここでは帆船の写真をメインに据えたレイアウトを考えます。
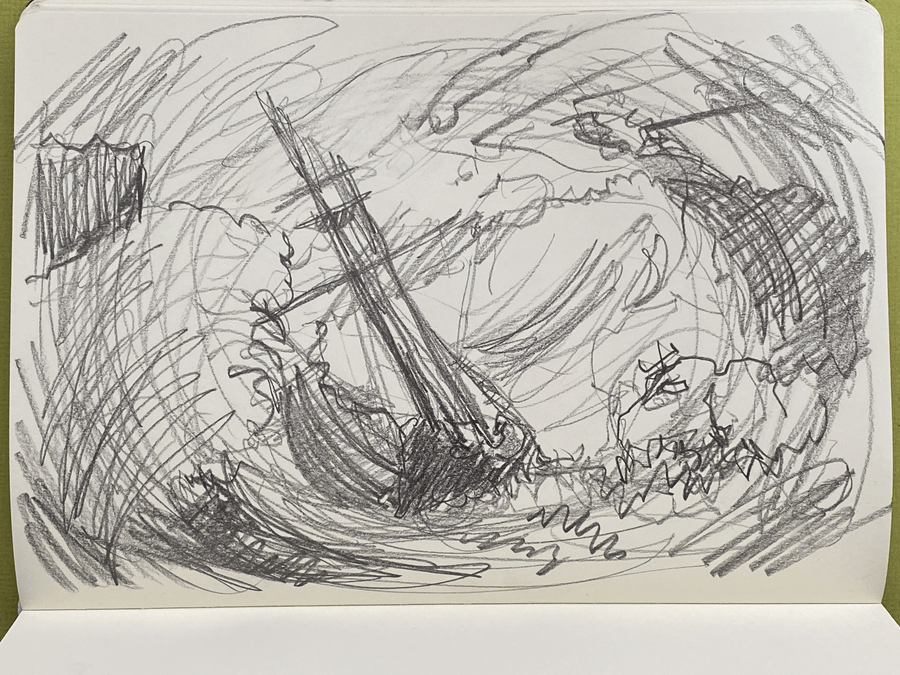
筆者の場合、考えたレイアウトはスケッチして手元に置きました。
帆船を切り抜く
最初の作業は、帆船の切り抜きです。帆船の画像は、以下よりダウンロードしています。
“日没 船 帆 – Pixabayの無料写真”.Pixabay.2015.
https://pixabay.com/ja/photos/日没-船-帆-ボート-海-675847/
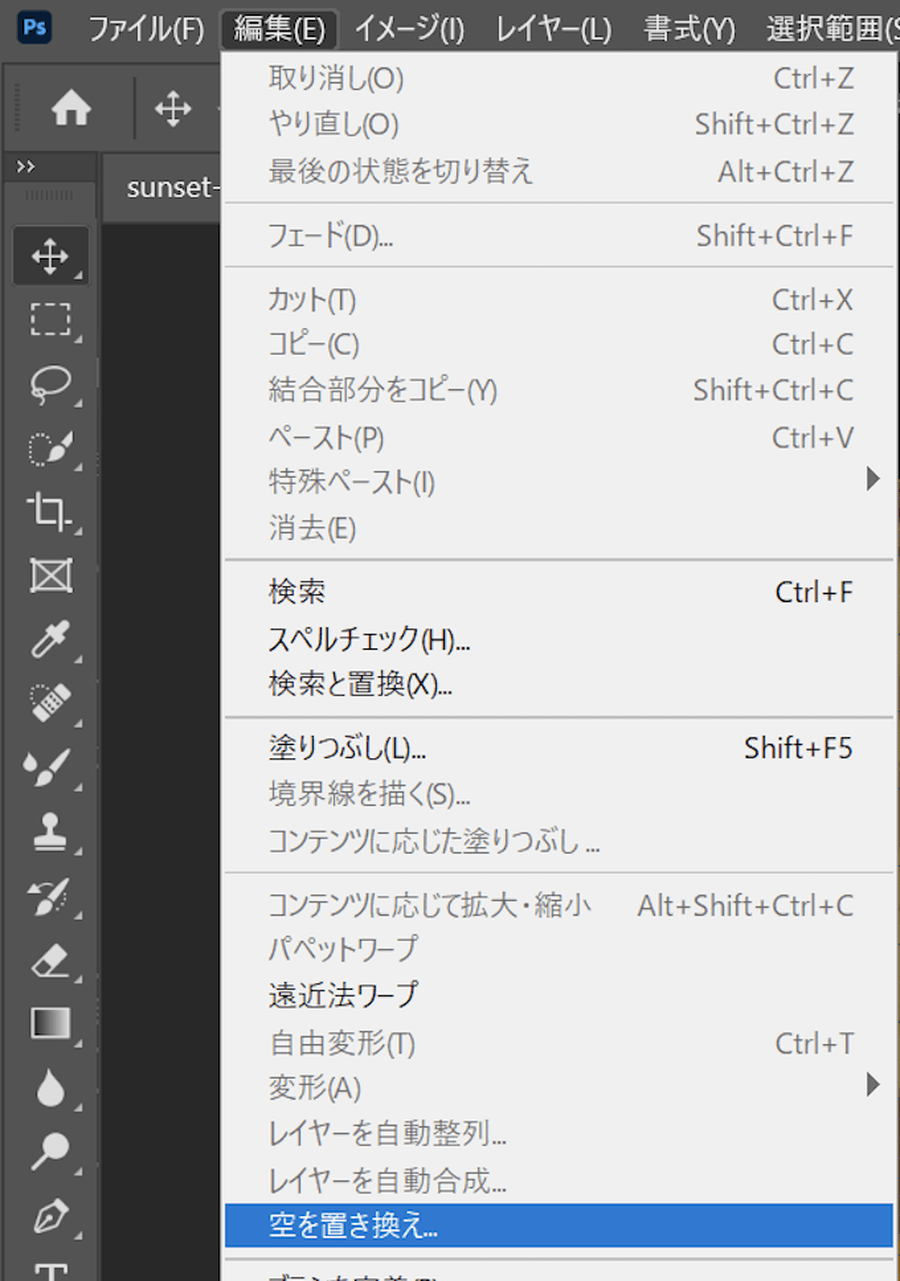
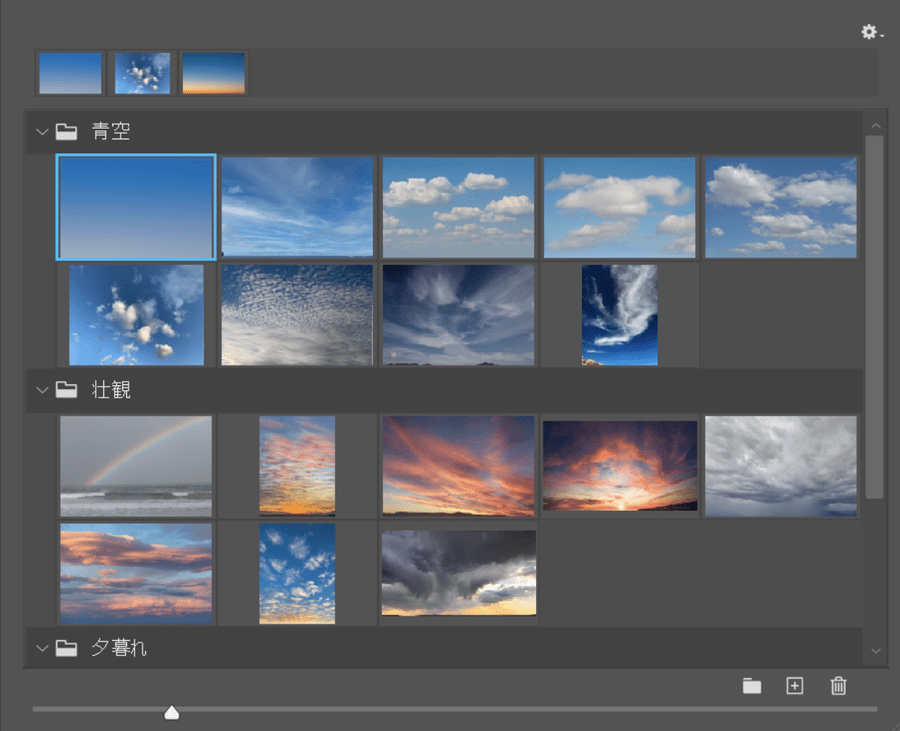
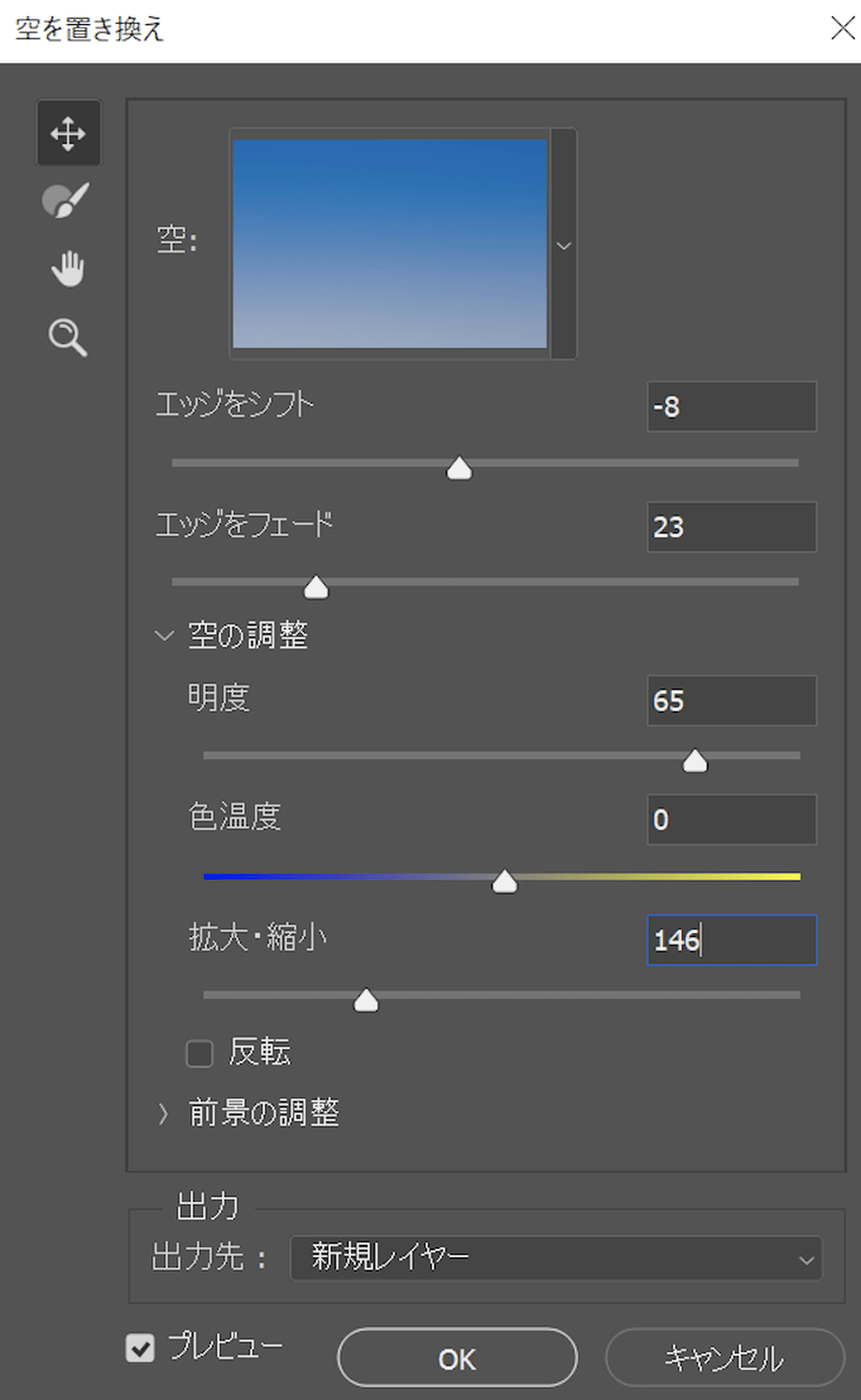
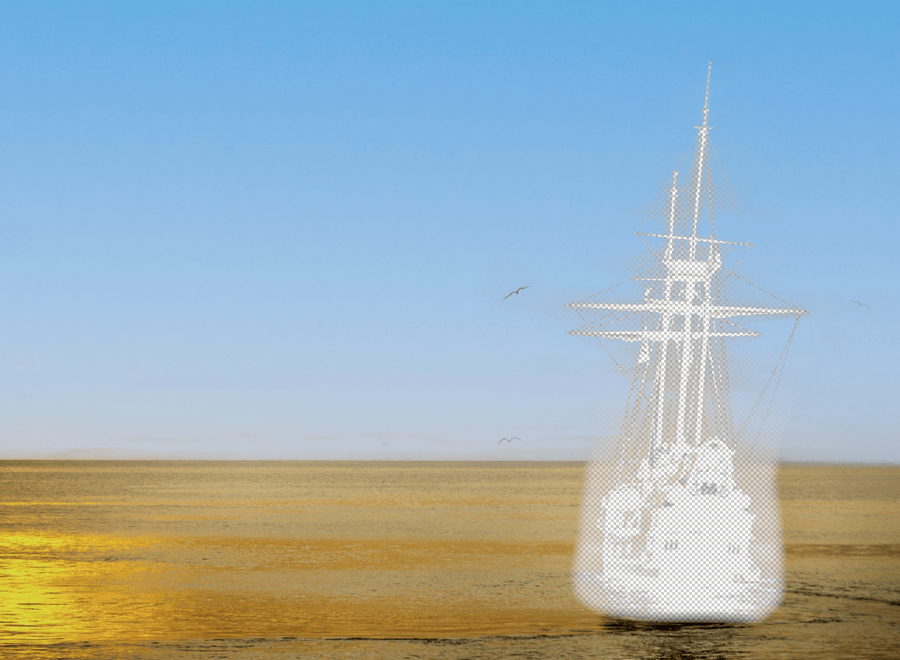
切り抜き作業がしやすいように、背景の色を変えます。効率的に進めるために、メニューバーより「編集」→「空の置き換え」を実行。
作業がしやすい雲のないシンプルな空へと置換します。
表示画面の帆船のロープを見ながら、「エッジをシフト」や「フェード」で調整します。
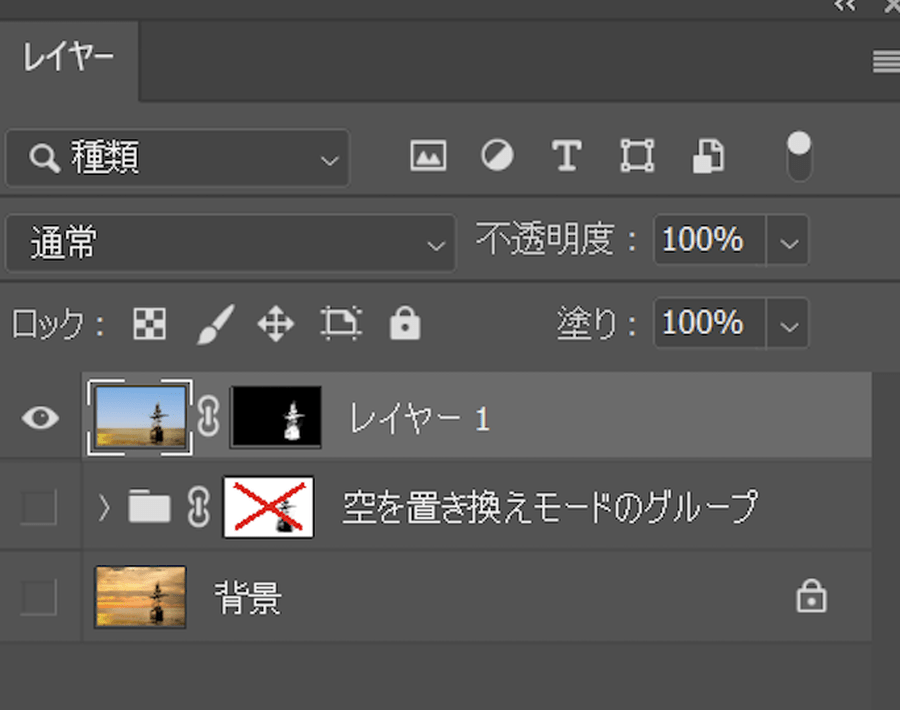
マストやロープ周辺に元素材の赤色が残っていますが、「空を置き換え」モードのレイヤーグループには空部分のマスクができた状態が作れました。
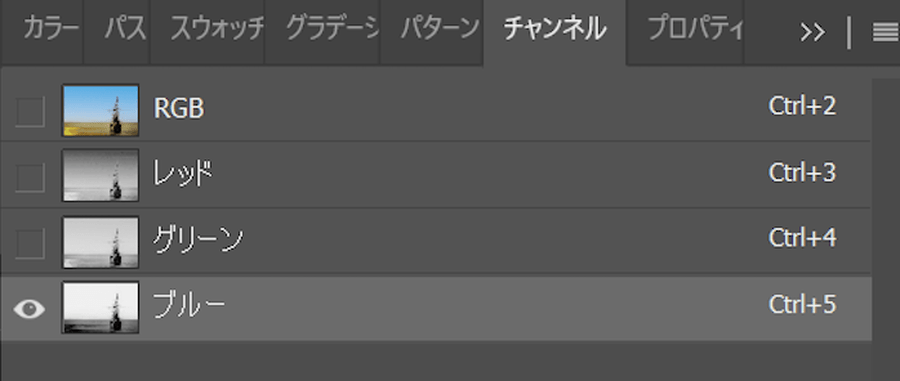
「チャンネル」パネルを開き、船のコントラストが強いチャンネルを複製します。
ここではブルーチャンネルを使いました。
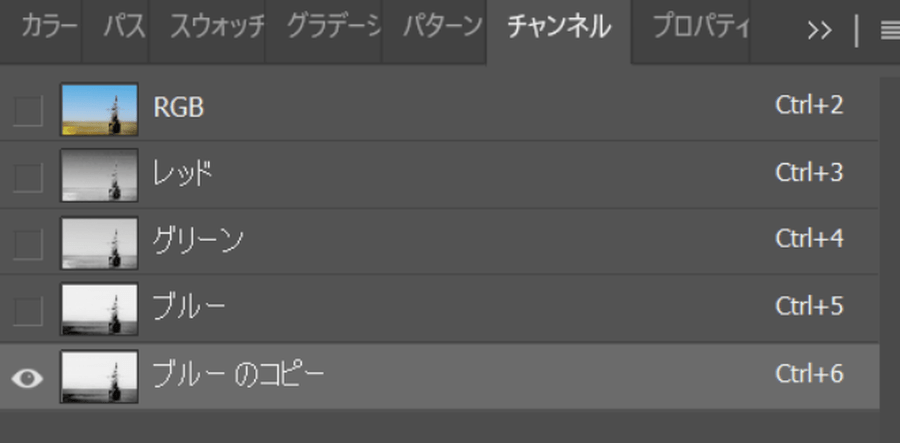
複製した状態です。
ツールパネルより10ピクセルのぼかしのある「投げ縄ツール」を使って、帆船を選択し、選択範囲を反転させます。
メニューバーより「イメージ」→「色調補正」→「トーンカーブ」を使って、帆船周辺の空部分を白にしていきます。
ある程度周囲が白くなったら、Windowsなら「Control」キー+ブルーチャンネル、Macなら「Command」キー+ブルーチャンネルをクリックして、選択範囲を作ります。
レイヤーパネルに戻り、Windowsなら「Control」キー+「Shift」キー+「Alt」キー+「E」キー、Macなら「Command」キー+「Shift」キー+「Option」キー+「E」キーで、表示画面を統合した新レイヤーを作り、作った選択範囲でマスクをかけます。
レイヤーマスクを明度反転し、帆船の周囲に透明な色が残っている部分について、ブラシを使ってレイヤーマスクを大まかに調整します。船体の一部が抜けた部分は、白で塗りつぶし調整します。
調整が完了した状態のレイヤーパネルです。
上の状態から帆船レイヤーを残して、元素材は削除でOKです。
ビッグウェーブを合成する
ここからは先のアイデアスケッチを参照しながら、嵐の波に翻弄される帆船を表現していきます。
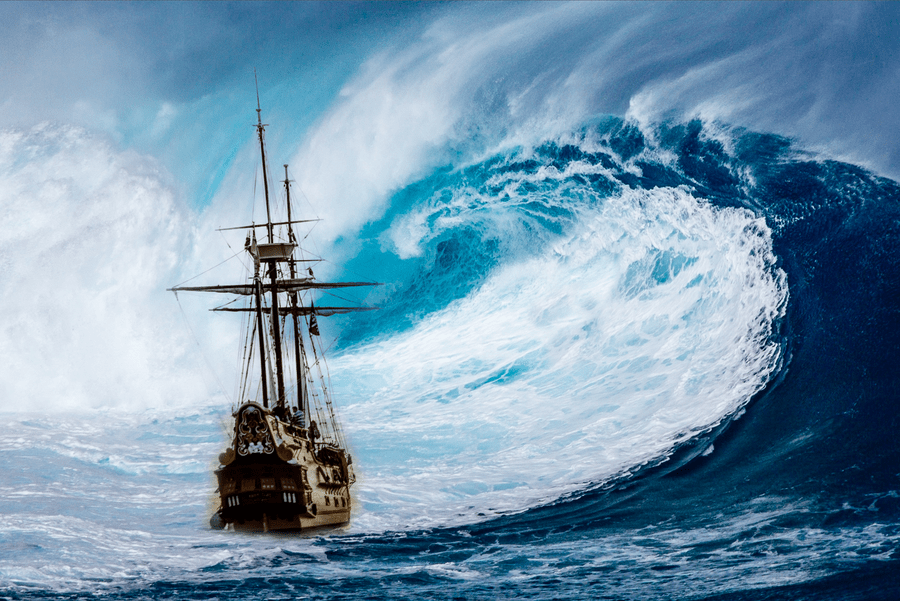
大波(ビッグウェーブ)について、筆者は以下のダウンロード素材を使用しました。
“波 海洋 海”.Pixabay.2016.
https://pixabay.com/ja/photos/波-海洋-海-嵐-津波-1913559/
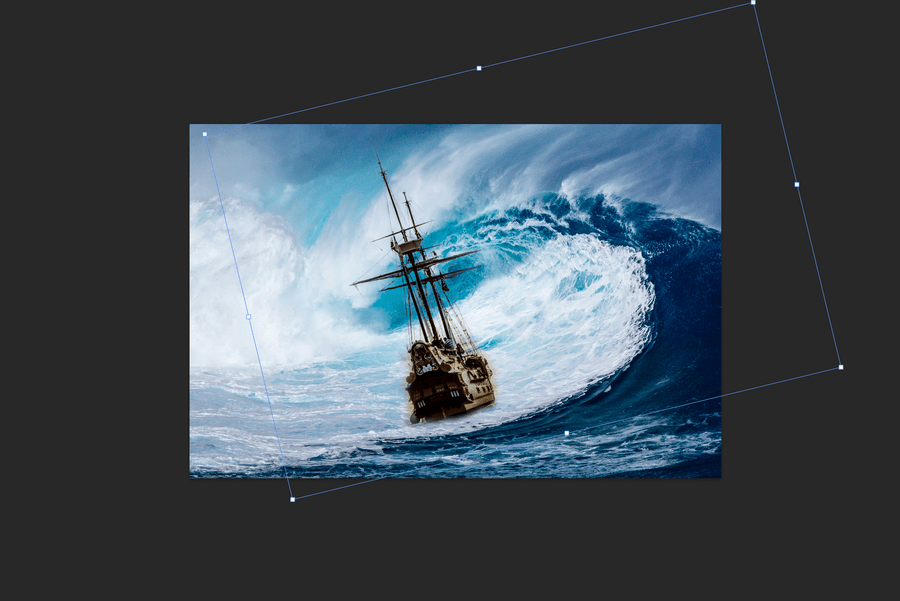
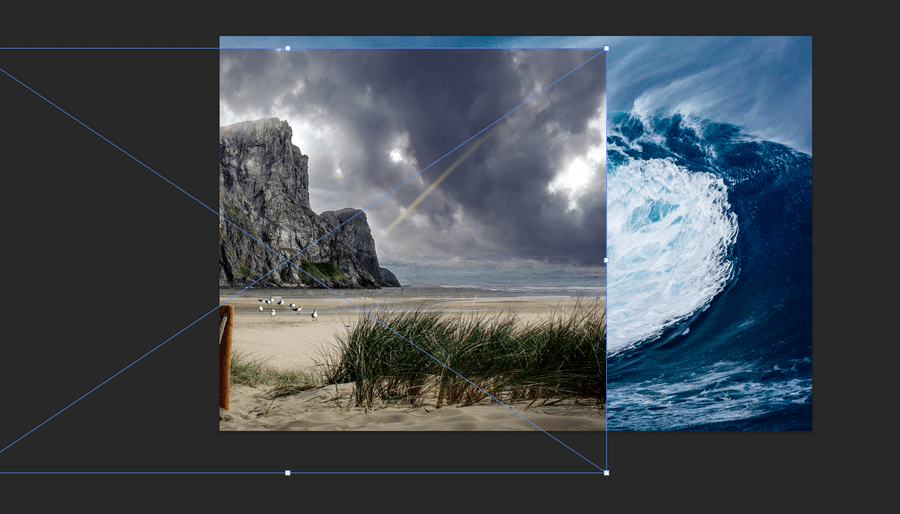
先ほどまでの帆船を左右反転させて、大波の素材データを配置します(メニューバーより「ファイル」→「リンクを配置」で該当ファイルを選択)。大波データはスマートオブジェクト化しておくといいでしょう(「リンクを配置」の場合、自動的にスマートオブジェクト化し、画像劣化を防ぎます)。
帆船レイヤーをWindowsなら「Ctrl」キー+「T」キー、Macなら「Command」キー+「T」キーで回転して、いかにも波が覆いかぶさるようなイメージを作ります。
岬を合成する
作品に安定感を出すために、左側の奥に岬を取り入れることにします。岬の写真素材は以下を使いました。
“海景 風景 ファンタジー – Pixabayの無料写真”.Pixabay.2020.
https://pixabay.com/ja/photos/海景-風景-ファンタジー-崖-4999626/
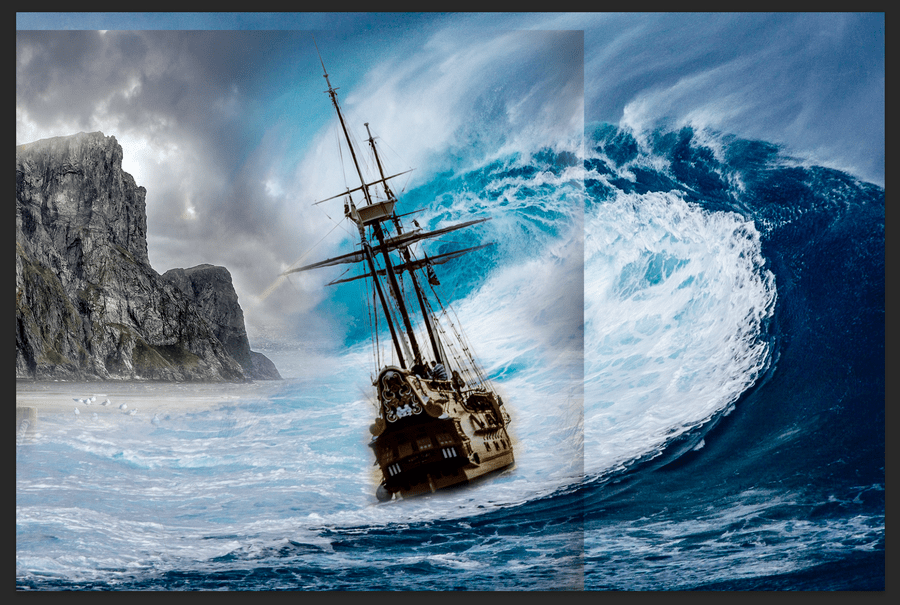
岬写真を左右反転させて、左の奥に少し見えるような状態にします。
新規レイヤーマスクを作り、黒のブラシでマスクし、調整していきます。
岬の上の空のマスクは、このような感じで仕上げていきます。マウスの作業でも十分調整が可能です。
もう1つ波を合成する
台風の中にいるようなシーンにしたいので、もう1つ大きな波を加えます。波写真を以下よりダウンロードします。
“水 自然 風景 – Pixabayの無料写真”.Pixabay.2018.
https://pixabay.com/ja/photos/水-自然-風景-屋外-3119563/
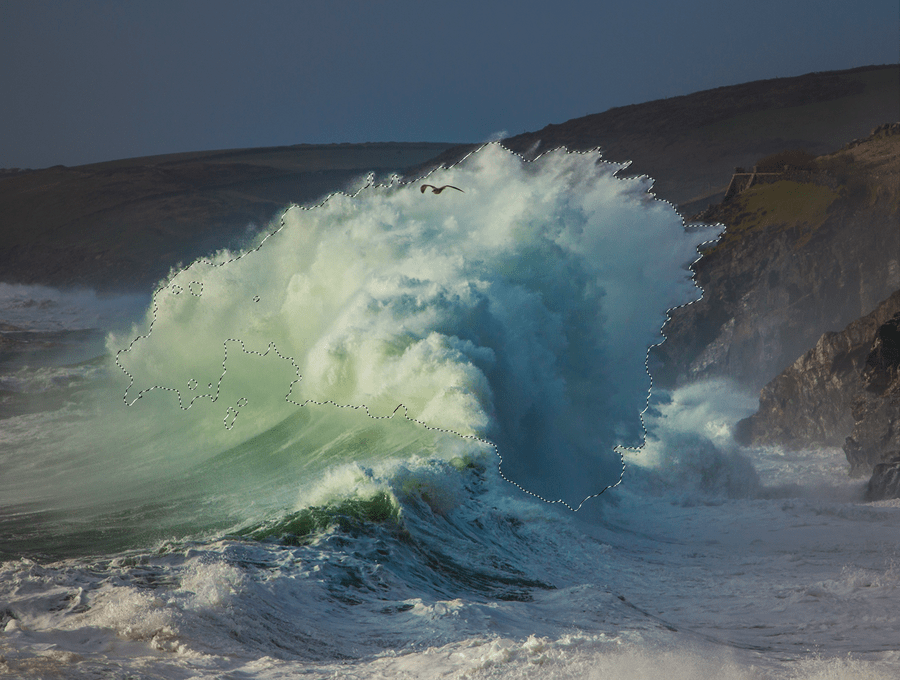
波写真を開いて左右反転したら、メニューバーより「選択範囲」→「被写体を選択」をクリック。自動選択だと波頭だけの選択になりました。
自動選択できなかった下側を、ツールパネルの「投げ縄ツール」で追加選択していきます。
波頭上部に暗い色のエッジが残った状態です。
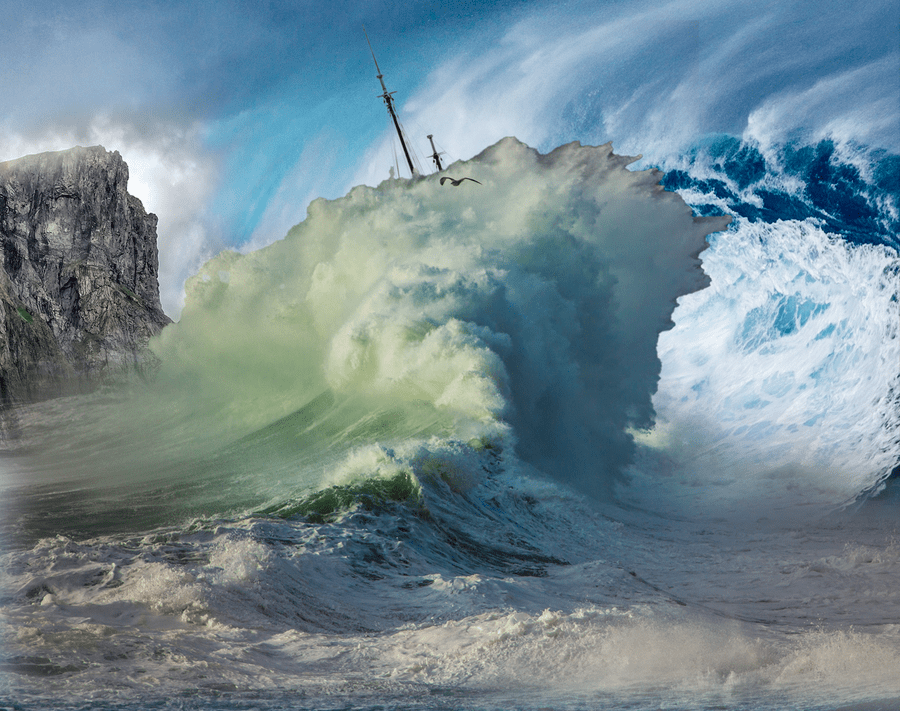
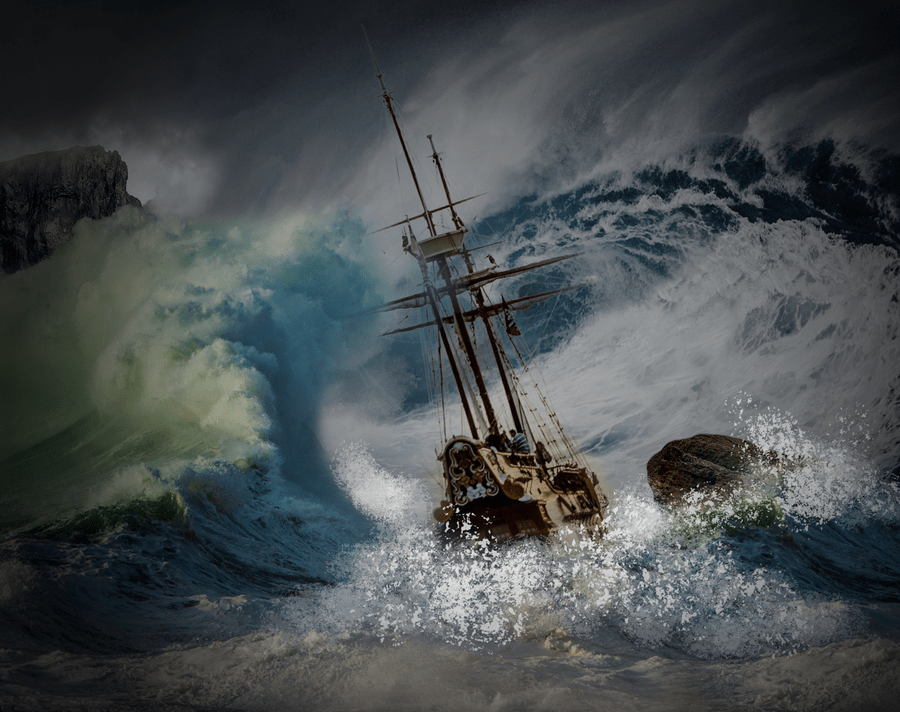
波の右下側もマスクで調整し、合成します。揺れた船が見えた状態になります。
ターナー作品らしさを演出する
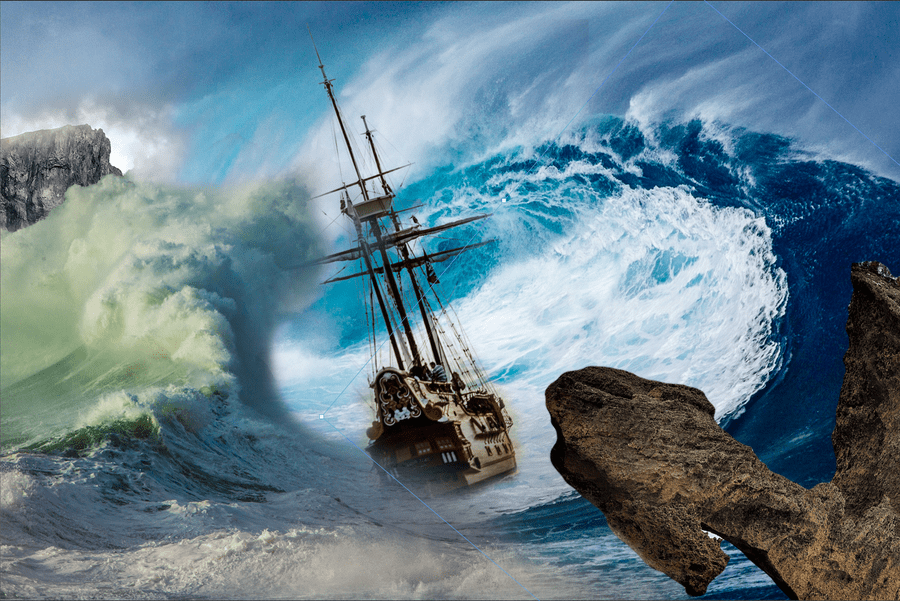
ここで、右手前側に奇岩を合成します。以下の素材を使いました。
“南アフリカ 海洋 石 – Pixabayの無料写真”.Pixabay.2015.
https://pixabay.com/ja/photos/南アフリカ-海洋-石-形成-758223/
ダウンロードした画像で奇岩を選択して切り抜き、任意に角度を変えて合成します。
このままでは手前の波が足りないと感じたため、ここまで調整してきた波レイヤーを複製し、レイヤーパネルの最上部に配置。その上で、マスクを編集していきます。
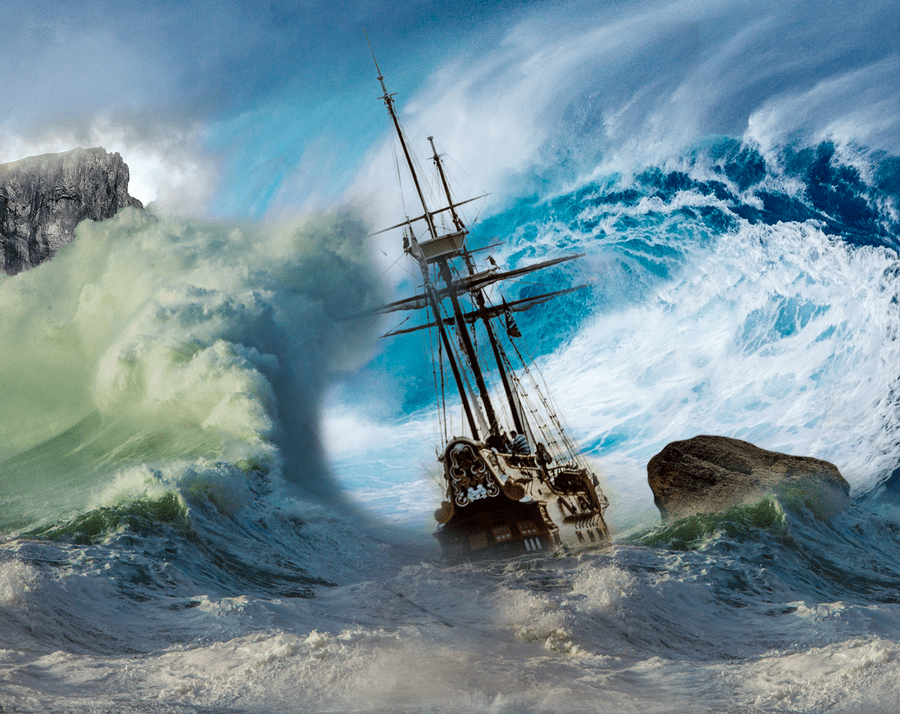
現状では帆船と岩にぶつかる波頭が物足りないので、ブラシで加えます。新規レイヤーを作り、ブラシの「KYLE ボーナス 太い木炭」(ブラシパネル内の「ドライメディアブラシ」から選択)を使って、ストロークはせず、不透明度を変えながらクリックだけで波頭を描きます。
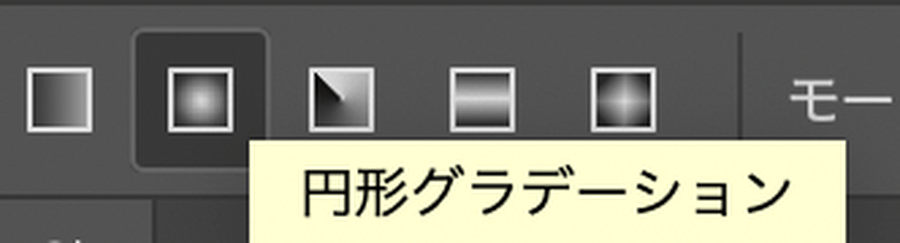
レイヤーを追加して円形のグラデーションを加えます。ツールパネルより「グラデーションツール」を選び、オプションバーで「円形グラデーション」を選択。
中心を透明に、外側にかけて黒になるような円形グラデーションを作ります。
この場合、背景に配置したビッグウェーブの輝度が高いので、不透明度の調整だけでは限界があります。メニューバーより「ウィンドウ」→「色調補正」→「色調・彩度」より、補正レイヤーを作って、少し暗めで彩度を低くします。
表示レイヤーを統合するショートカットキー(WinだとShift + Ctrl + E、MacだとShift + Command + E)で表示レイヤーを結合して、新たに統合したレイヤーを作成。そのレイヤーに、メニューバーの「フィルター」→「ぼかし」→「ぼかし(ガウス)」を少々適用し、不透明度を調整。あとは描画モードを「スクリーン」に変えて、さらに不透明度を調整しながら、やわらかみを出します。
フィルター合成で絵画調に仕上げる
完成に向けて、より絵画調へと仕上げていきます。ここまで進めてきたレイヤーの状態を残しながら、表示したレイヤーのイメージを統合。統合レイヤーを加工して、調整します。
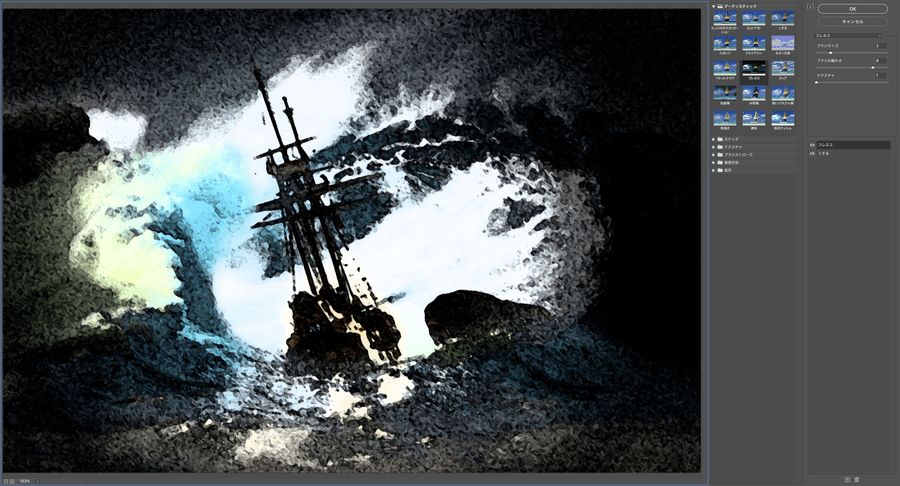
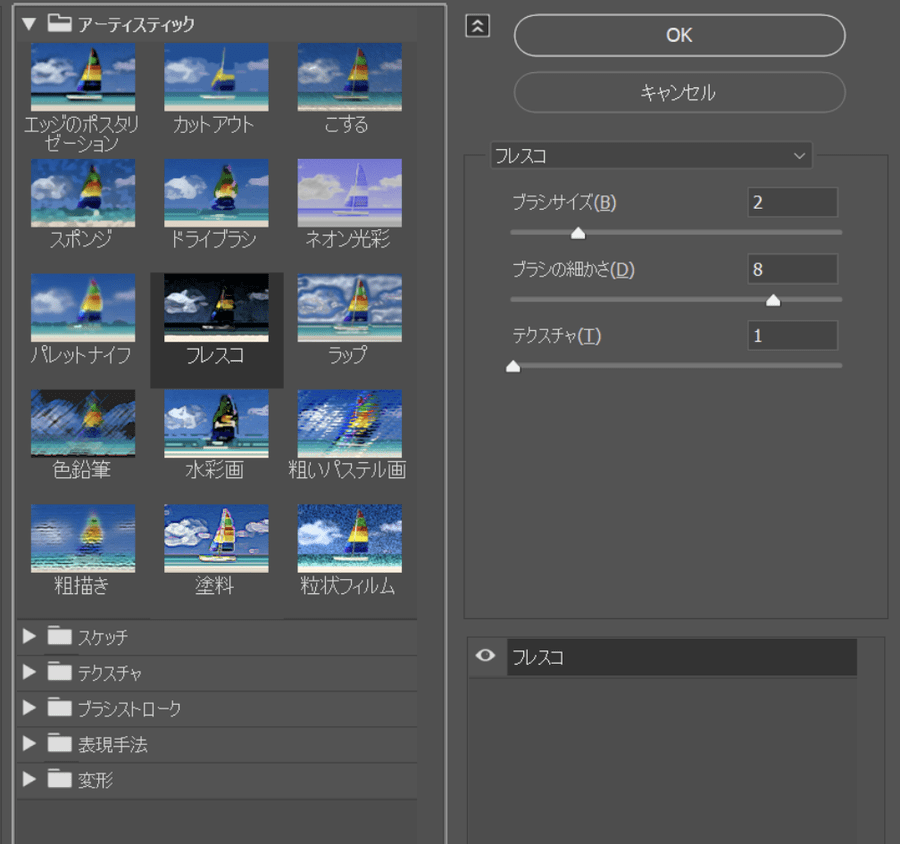
この時点の表示レイヤーに対して、統合するショートカットキー(WinだとShift + Ctrl + E、MacだとShift + Command + E)で表示レイヤーを結合。結合レイヤーが再調整できるようにスマートフィルター用にも変換した後、メニューバー「フィルター」→「フィルターギャラリー…」を選択します。ここでは、「アーティスティック」より「フレスコ」と「こする」を重ねて使用します。
参考までに、サンプルで採用した「フレスコ」の設定値です。
次に「こする」の設定値です。
フィルターをかけたレイヤーの描画モードを「乗算」にして、不透明度を50%程度に変更します。写真の合成とは思えない、古い絵画の描写感が出てきました。
あとは、自分が求めるイメージに向けて細かく調整してください。
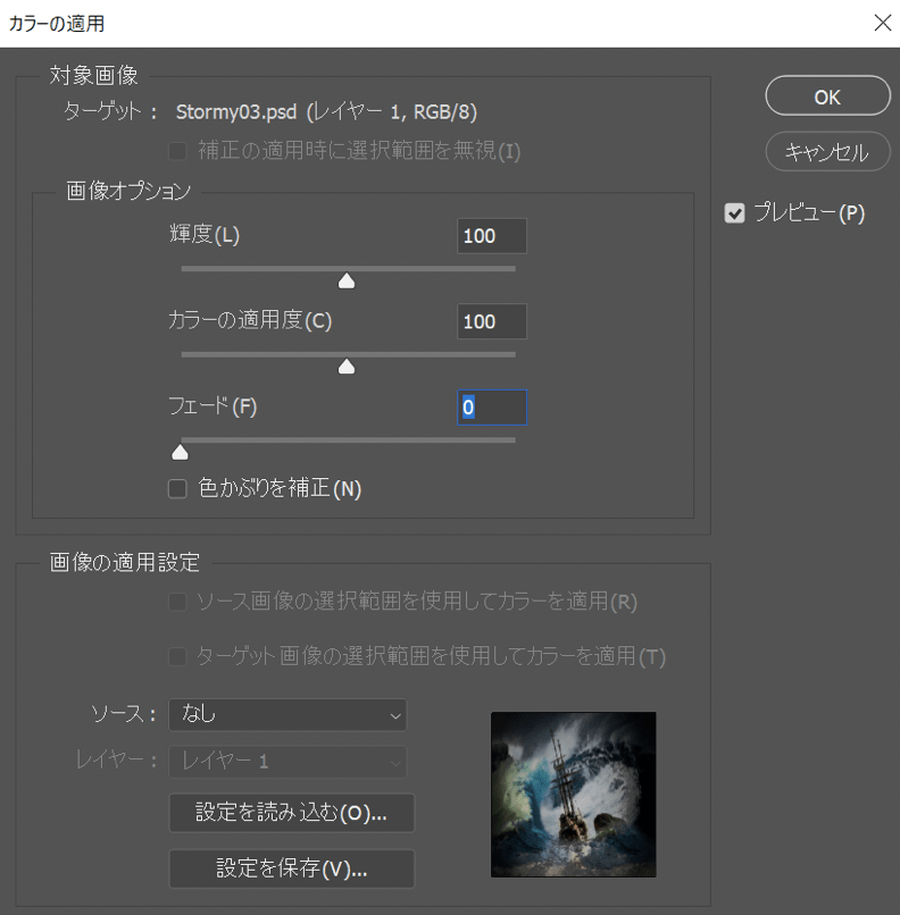
参考までに、さらに最終的な調整を進めるなら、この時点の表示レイヤーを統合しておきましょう。ショートカットキー(WinだとShift + Ctrl + E、MacだとShift + Command + E)で結合したレイヤーに対して、メニューバーの「イメージ」→「色調補正」→「カラーの適用」を選択。
「カラーの適用」パネルで「ソース」をクリックして、参考にしたい画像などを適用すると、「画像オプション」の設定に反映されるので、色使いを寄せたい画像ファイルがあれば試用しましょう。
調整を終えて、右下にサインを入れたら完成です。最後に、冒頭でも見せた完成例を改めて確認します。

KOTOPLANNINGアートディレクター。元デジタルハリウッド大学客員教授。コンピューターおよびアクリル絵の具を使った自然な表現手法によるポートレート作品を制作発表、アプリ解説書、絵本など数十冊出版
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)