

Adobe Photoshop 2022(以下Photoshop)を使って、マウス操作だけで著名な画家の画風で描画する方法を解説します。ここでは、帝政オーストリアの画家・グスタフ・クリムト(Gustav Klimt)を取り上げます。フリー素材を活用しながら画風を再現しましょう。手順や方法について検証&執筆するのは、クリエイターのArtist HAL_さんです。
※使用しているAdobe Photoshop バージョン : 23.5.0
Adobe Creative Cloud (Adobe CC)推奨スペックパソコン販売中!
アドビ株式会社が提供するクリエイティブアプリケーションおよびサービスをサブスクリプション(定期利用契約)方式で利用できるのが「Adobe Creative Cloud」です。定番のPhotoshop、Illustratorをはじめ、20以上の デスクトップアプリやモバイルアプリ、サービスが提供されています。パソコン工房では、Adobe製品を快適に扱える推奨スペックパソコンや「Adobe Creative Cloud」のダウンロード販売を行っておりますので、ぜひご利用ください。
画家グスタフ・クリムトについて
グスタフ・クリムト(1862年7月14日生まれ〜1918年2月6日逝去)は、帝政オーストリアの画家です。クリムトの作品は、妖艶な雰囲気を漂わせるモチーフと煌びやかな金箔を用いた表現で、見る人の心を惹きつけてやみません。特に日本絵画の影響を大きく得て描いた作品が『接吻』(1907〜1908年)です。また、『アデーレ・ブロッホバウアーの肖像I』(1907年)は尾形光琳の紅白梅図屏風の影響を大きく受けた、とも言われているほどです。
私も日本絵画に影響を受けたクリムトの『接吻』と葛飾北斎の『神奈川沖浪裏』をモチーフにして、浮世絵を融合させた連作を作ったことがあります(2021年冬に個展を開催)。
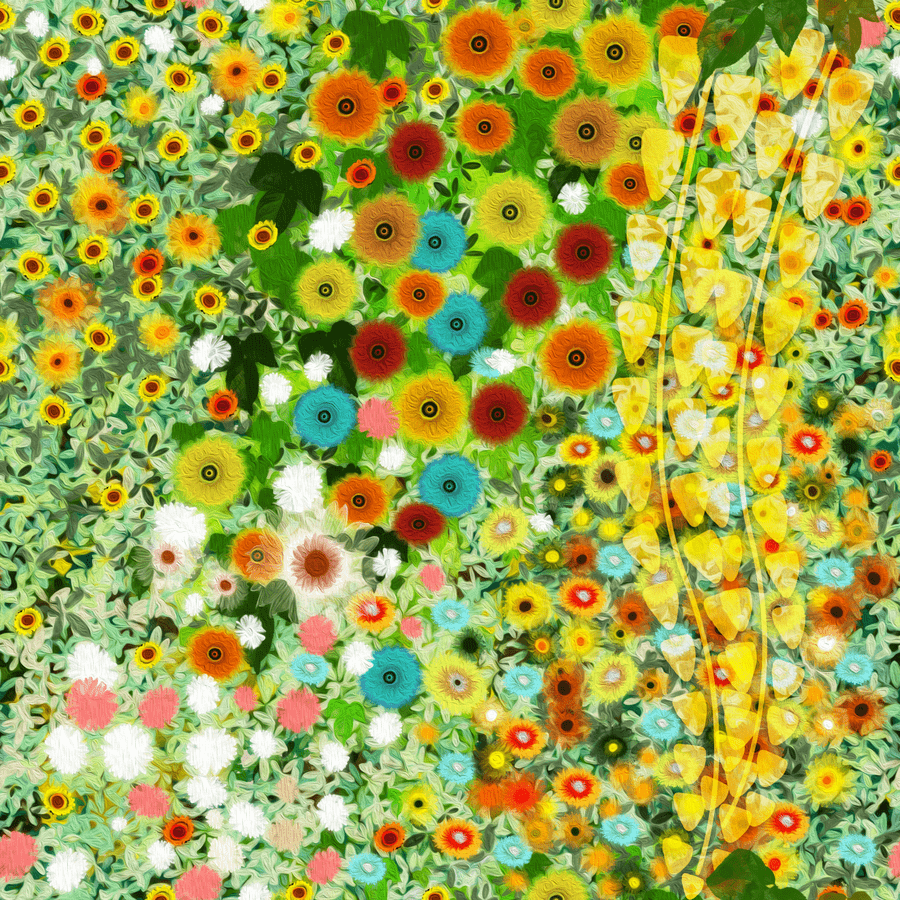
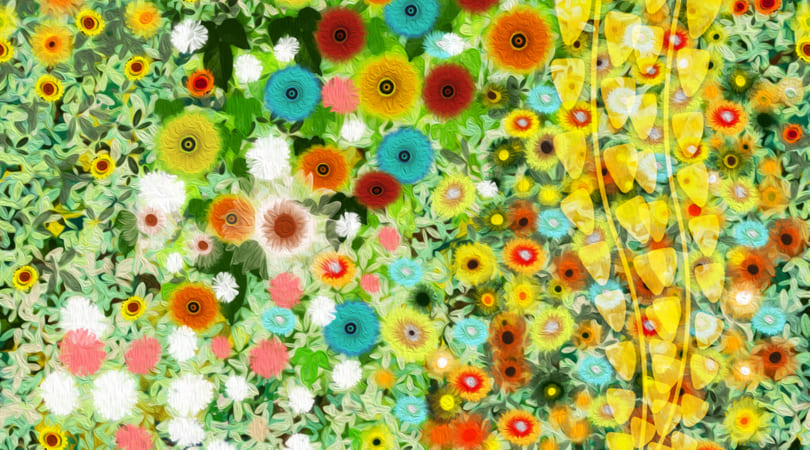
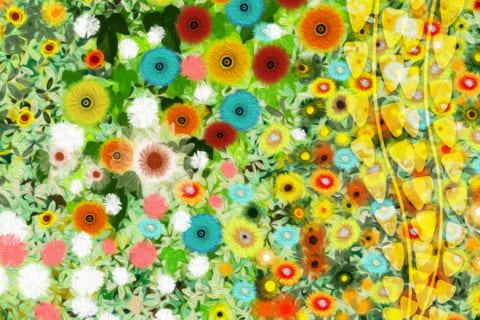
クリムトはアカデミックなスタイルの作品や正方形のキャンバスに描いた風景画も残しています。これらに描かれた平面構成的なモチーフも、クリムト独特のスタイルと言えるでしょう。今回は、過去の風景画に描かれたような花をモチーフにして、包装紙のような実用につながる作品を作ります。最初に今回の完成イメージをご覧ください。
制作用のキャンバスを整える
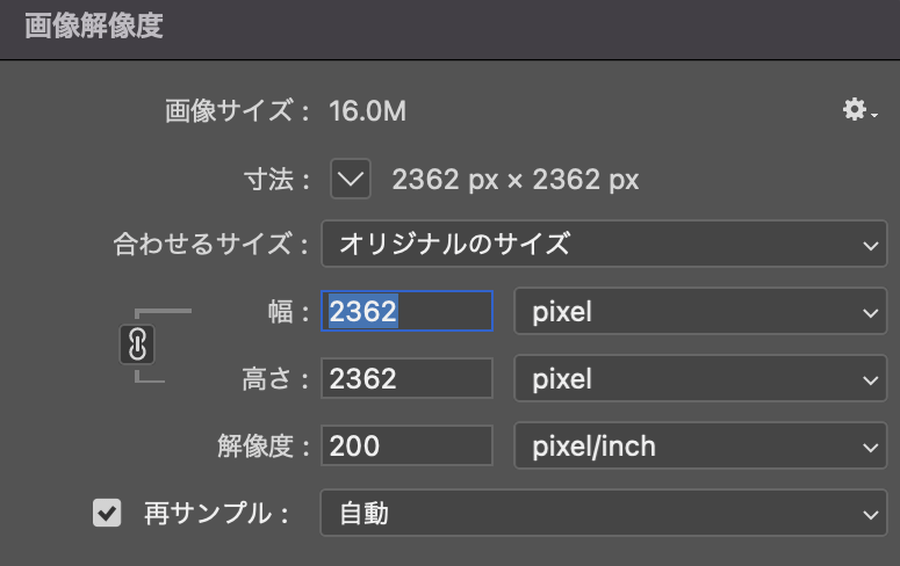
Photoshopの新規ファイルサイズを縦横30cmの正方形、出力解像度は200ppiに設定。キャンバスカラーは黄金系を意識して、ベージュ系としました。新規ファイルを開き、新規レイヤーを1枚追加した状態にします。
あわせてオリジナルブラシを作るので、画像解像度から全体のピクセルサイズを確認。以下の画像では”200″となっている個所です。
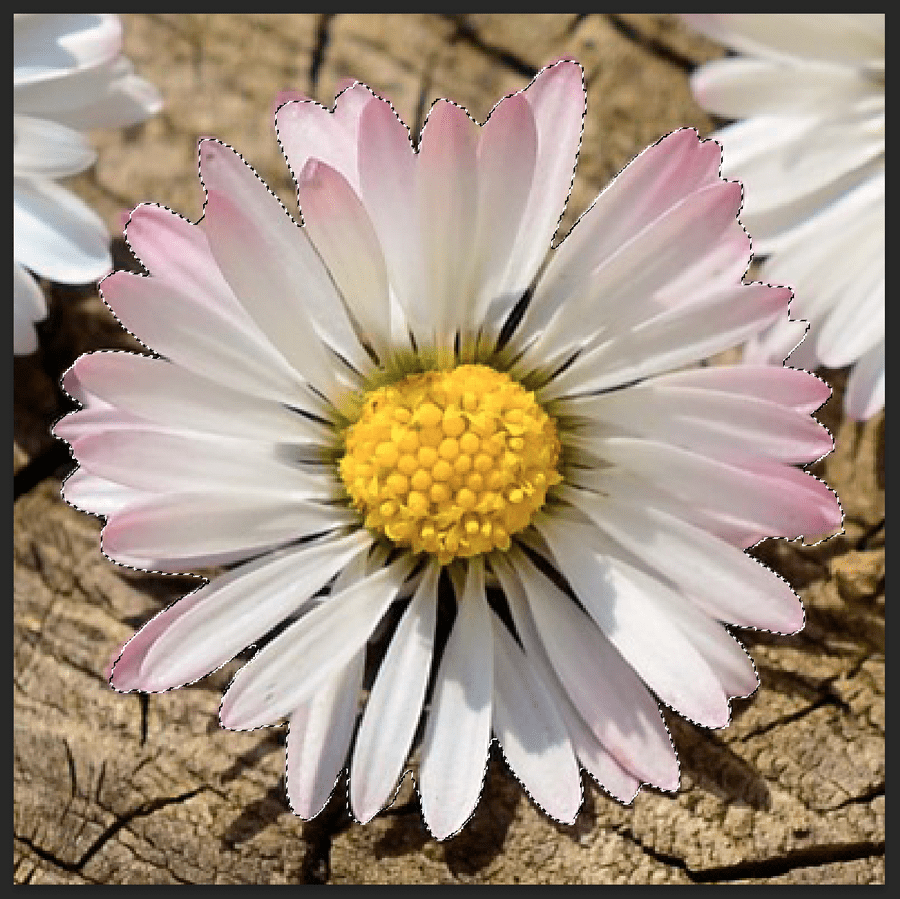
ブラシの元になるひな菊の写真を開き、中央の一輪をギリギリのサイズで切り抜きます。ひな菊の画像は、以下よりフリー素材をダウンロードしました。
“ヒナギク 心臓 フラワーズ – Pixabayの無料写真”.Pixabay.2015.
https://pixabay.com/ja/photos/ヒナギク-心臓-フラワーズ-712892/
メニューバーより「選択範囲」→「被写体を選択」で、花の輪郭を選択します。
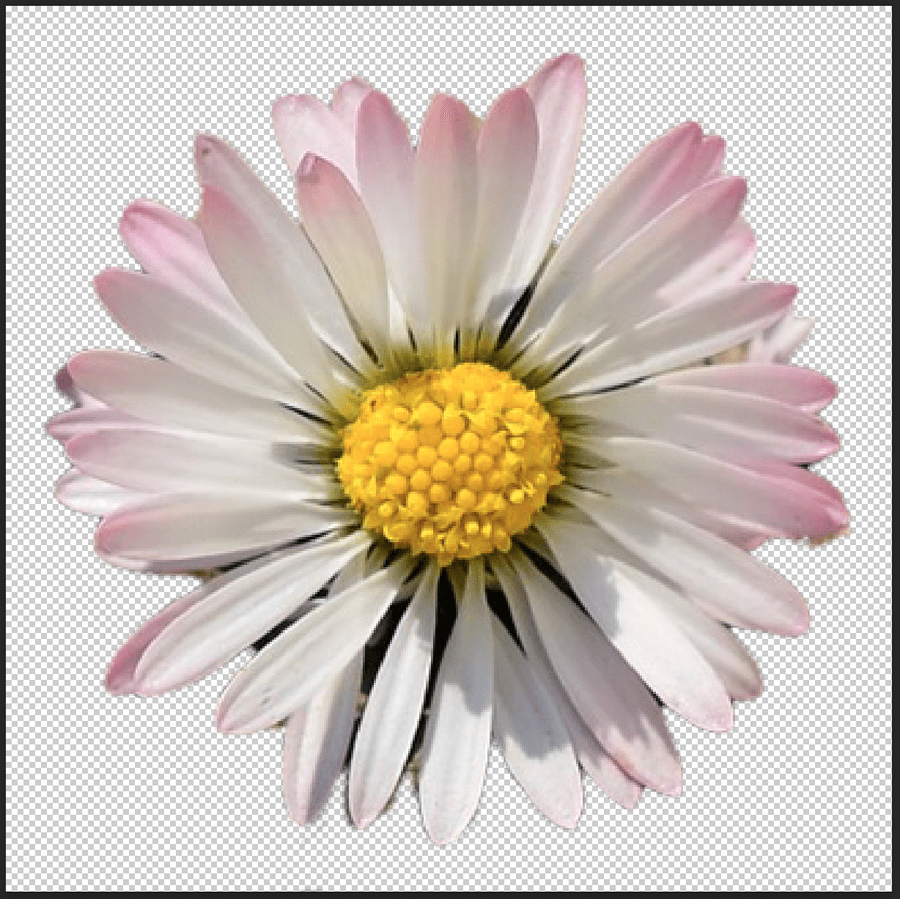
選択範囲を整え、1輪全体が選択されるようにし、Windowsなら「Control」+「J」、Macなら「Command」+「J」を押して、選択された部分を別レイヤーとして追加します。
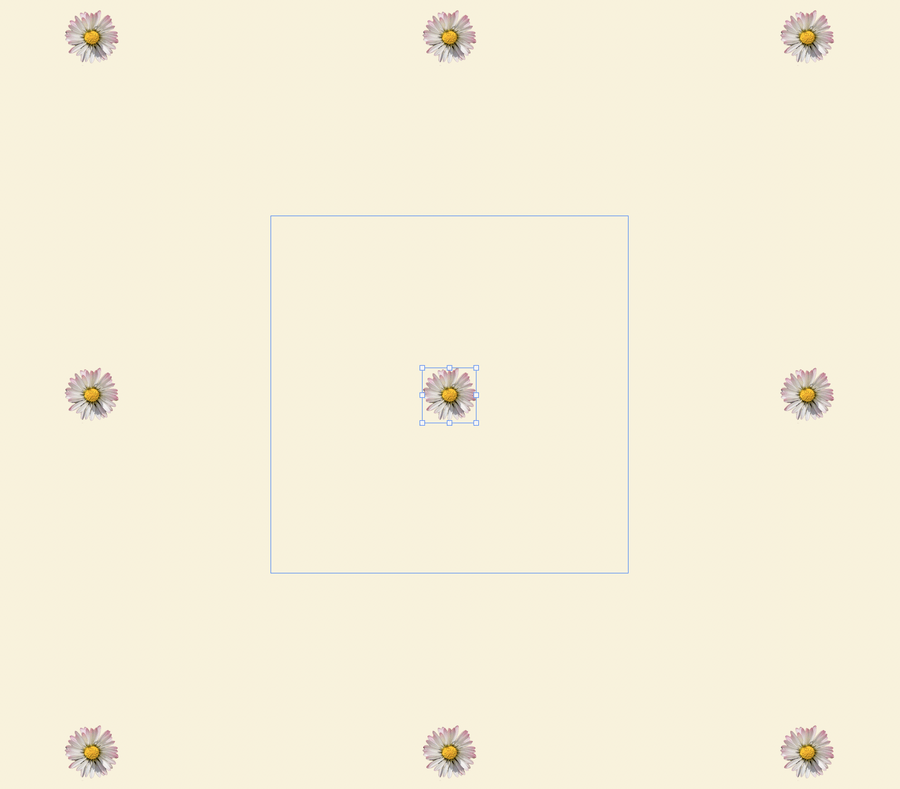
できたレイヤーをドラッグして、先ほどのベージュ地のキャンバスにドロップ。以下の画像のように中心に配置しておきます。
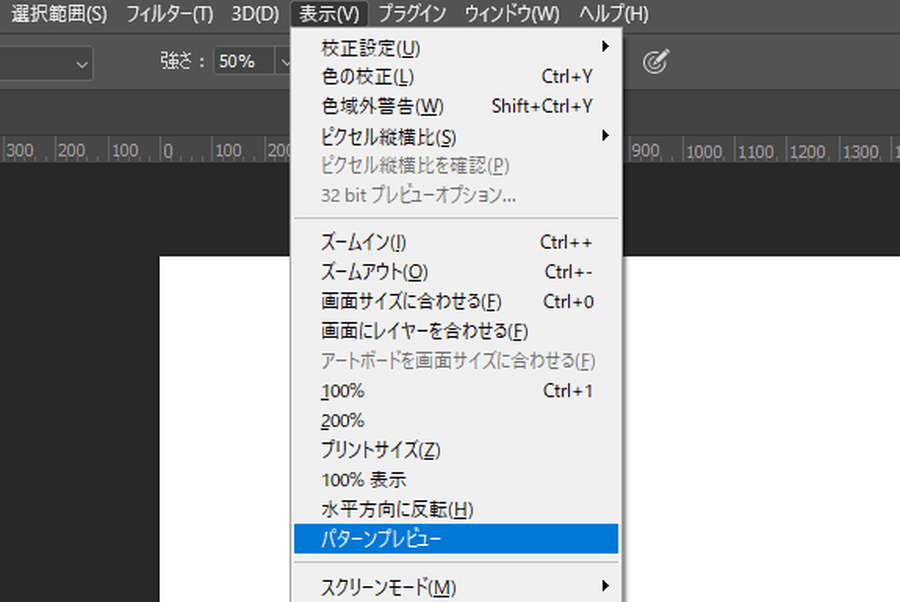
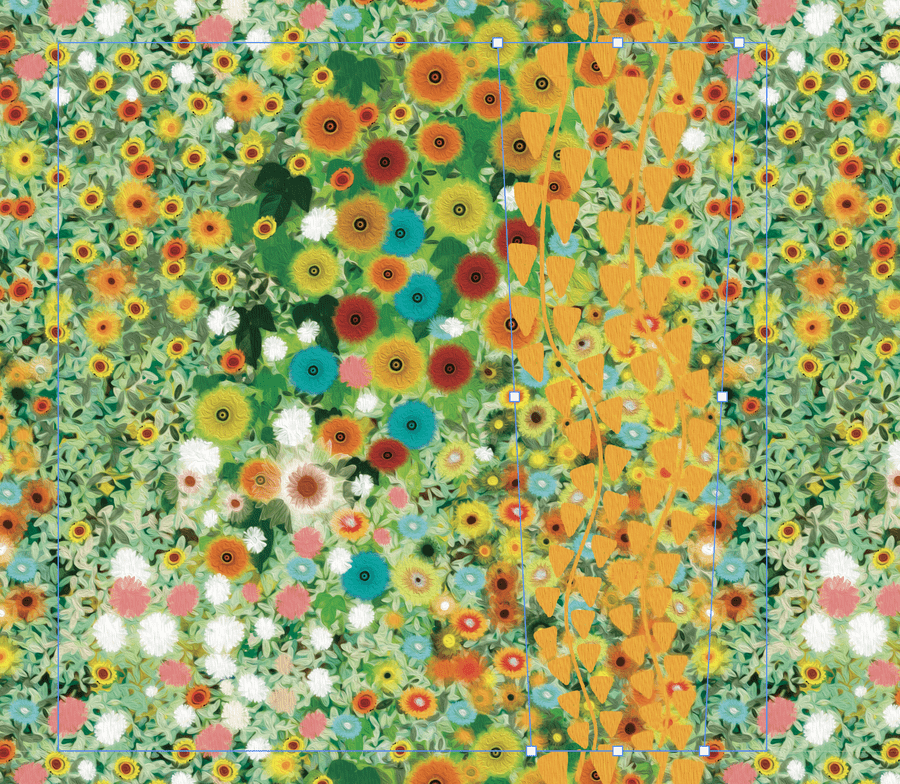
メニューバーより「表示」→「パターンプレビュー」を選択。画面全体に背景色が広がりますが、制作ファイルサイズとして見やすくなるようにブルーのガイドラインも表示されます。
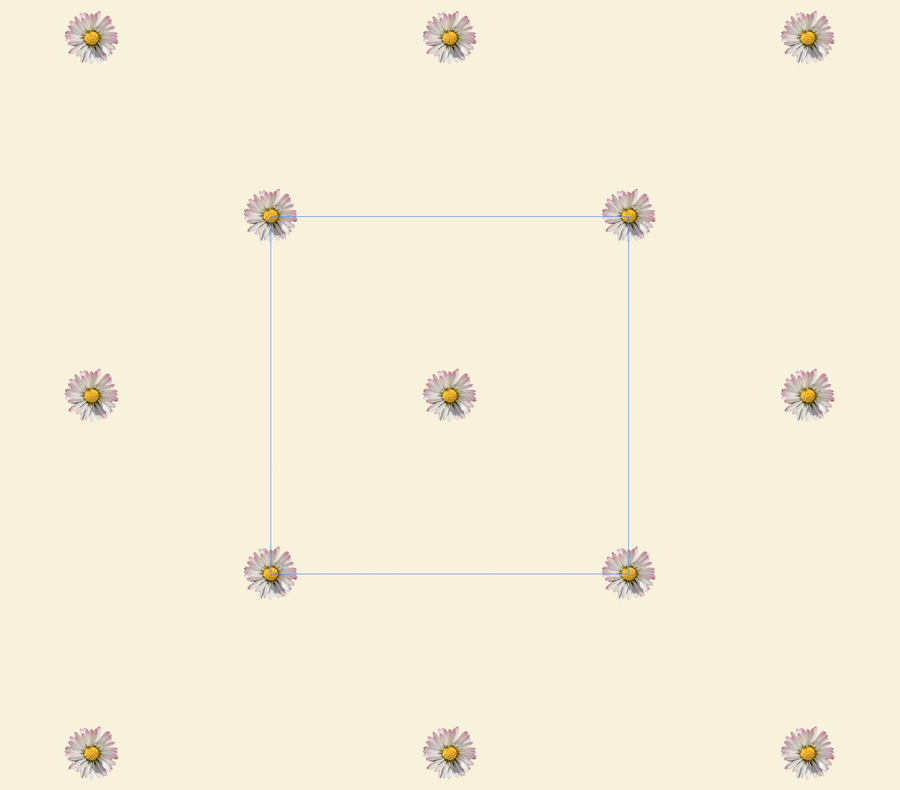
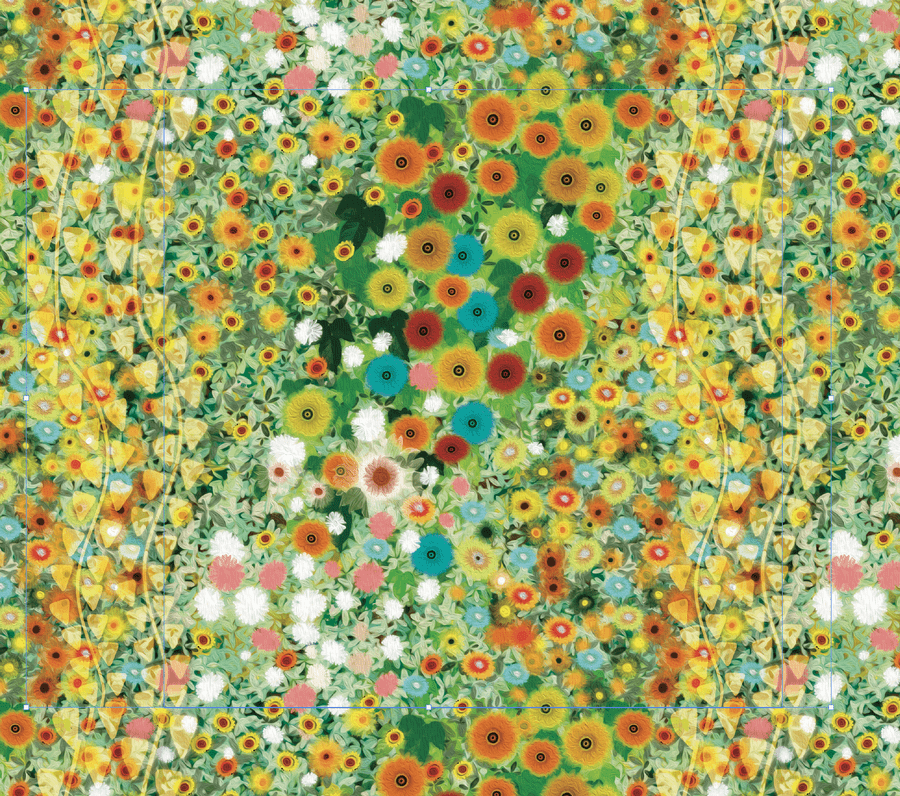
縮小表示すると、以下の通りすでにパターン化された画像がプレビュー表示されます。
真ん中のひな菊を複製し、目視しながらパターンを制作。「パターンプレビュー」のチェックを外せば、パターンの種になる画像へと表示が戻ります。
パターンの種になる画像をさらにコピーし、レイヤーを増やせば、パターンも併せて変化させられます。。
背景を描画するブラシを制作
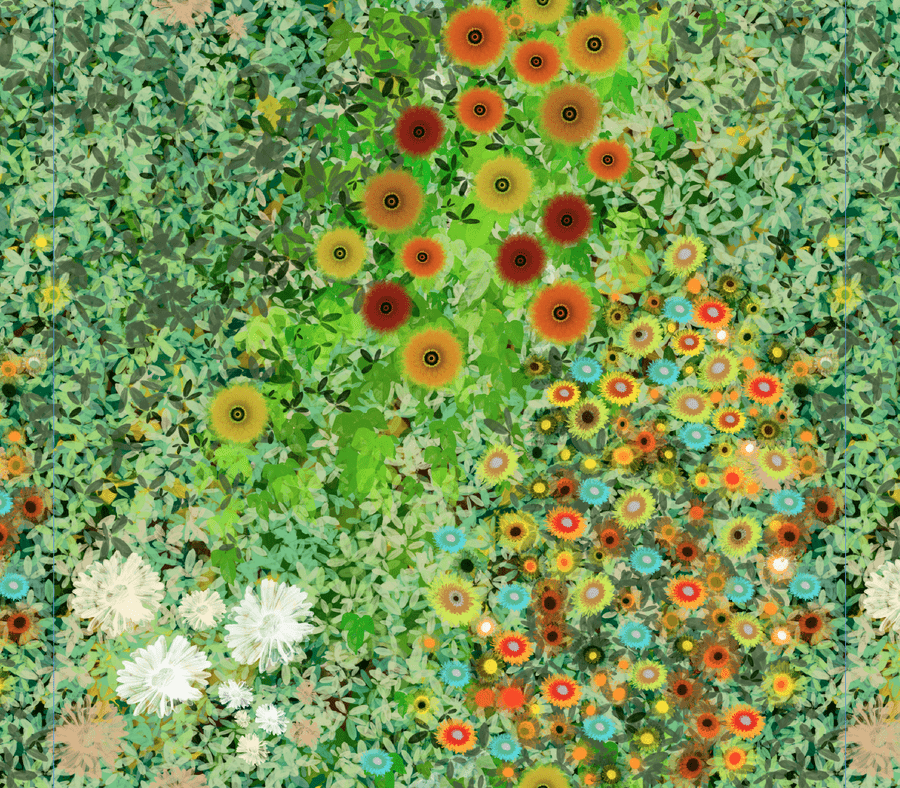
背景描画用のブラシ制作は、写真から切り出した素材を中心に使用。クリムト作品『ヒマワリの咲く農家の庭』(1907年)をモチーフに(クリムト作品は適宜検索し、確認しましょう)、葉の形が明確に表れているフリー素材を用います。
“葉っぱ 緑 葉 – Pixabayの無料写真”.Pixabay.2016.
https://pixabay.com/ja/photos/葉っぱ-緑-葉-緑の葉-1498985/
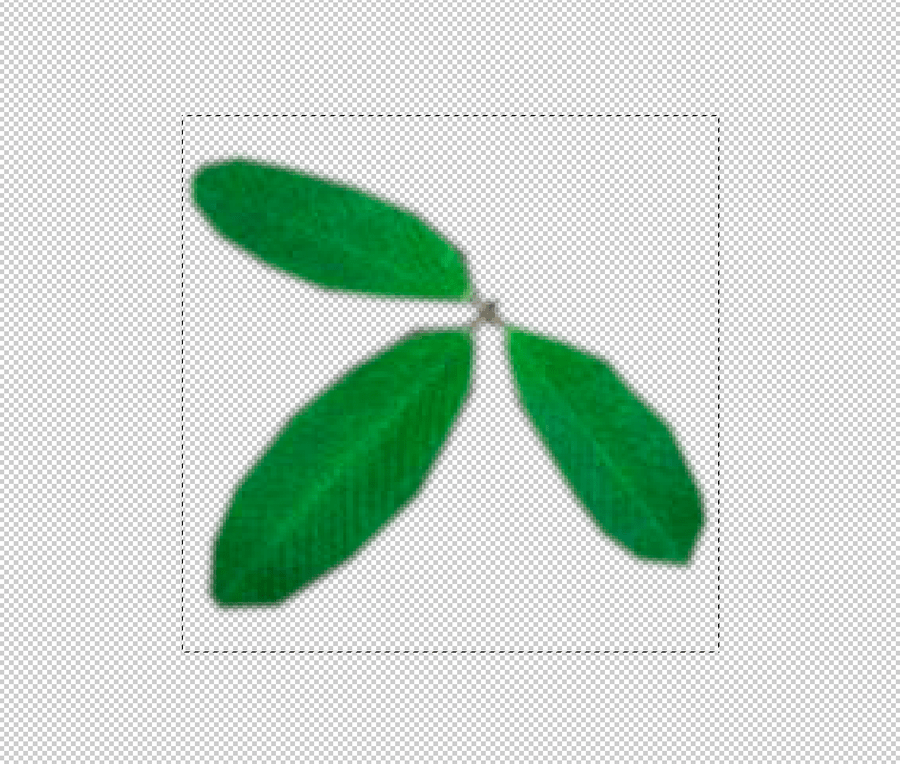
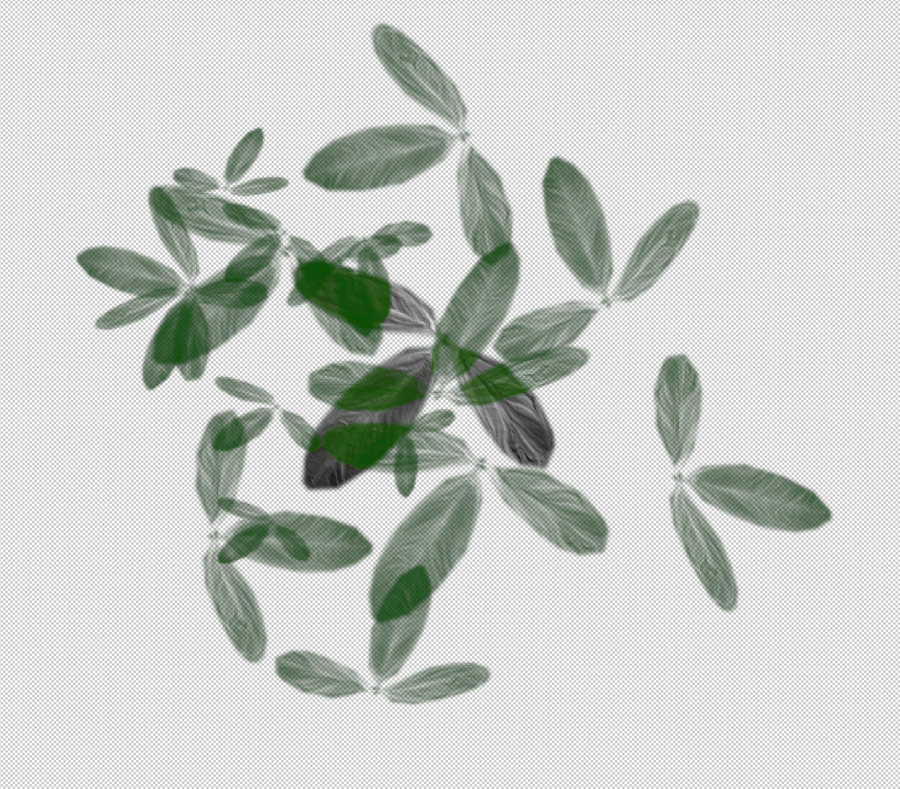
この中から3枚の葉を切り抜き、オリジナルブラシとして使用します。ブラシ用に適した暗めの箇所を選び、多角形ツールを使って切り抜きましょう。
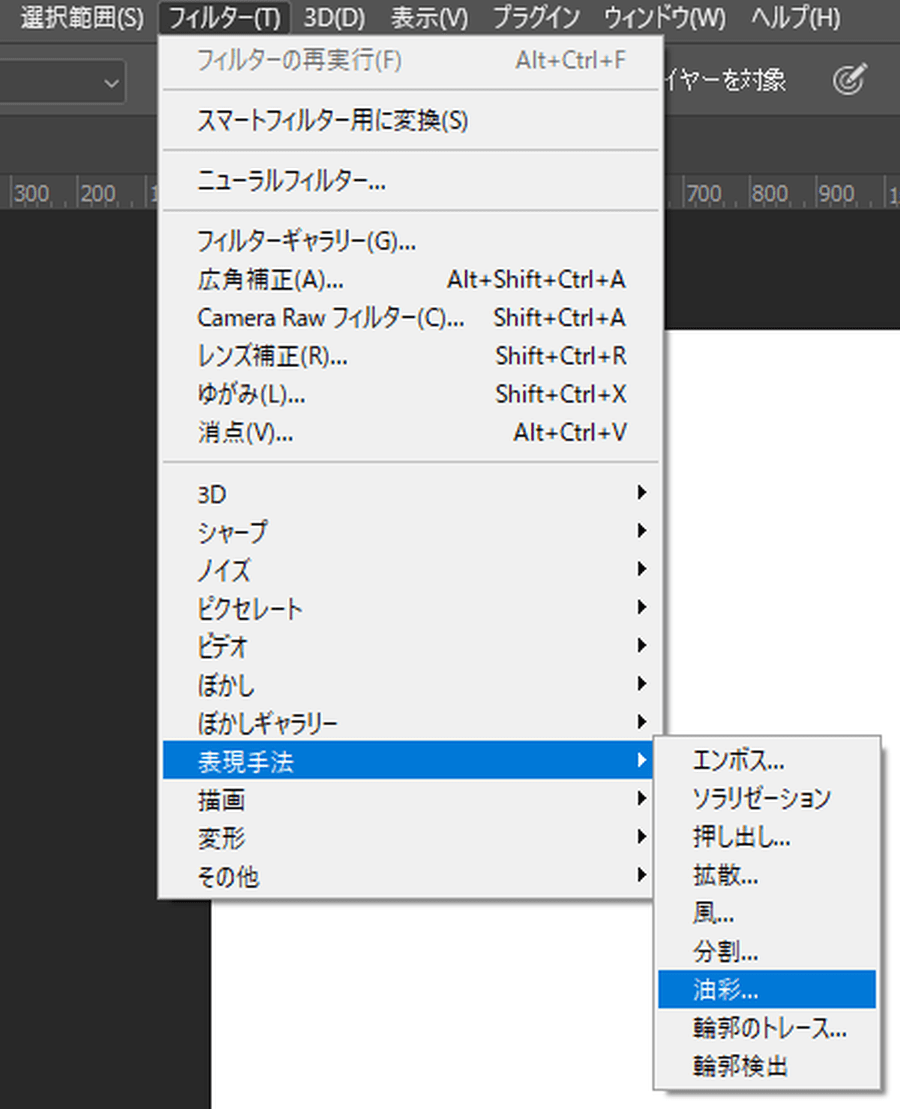
切り抜いた画像は、メニューバーより「フィルター」→「表現手法」→「油彩」を適用します。
各項目はプレビューを確認しながら任意の状態でOK。あわせて、メニューバーの「イメージ」→「色調補正」→「トーンカーブ」などを用いて、適宜コントラストのある状態に調整します。
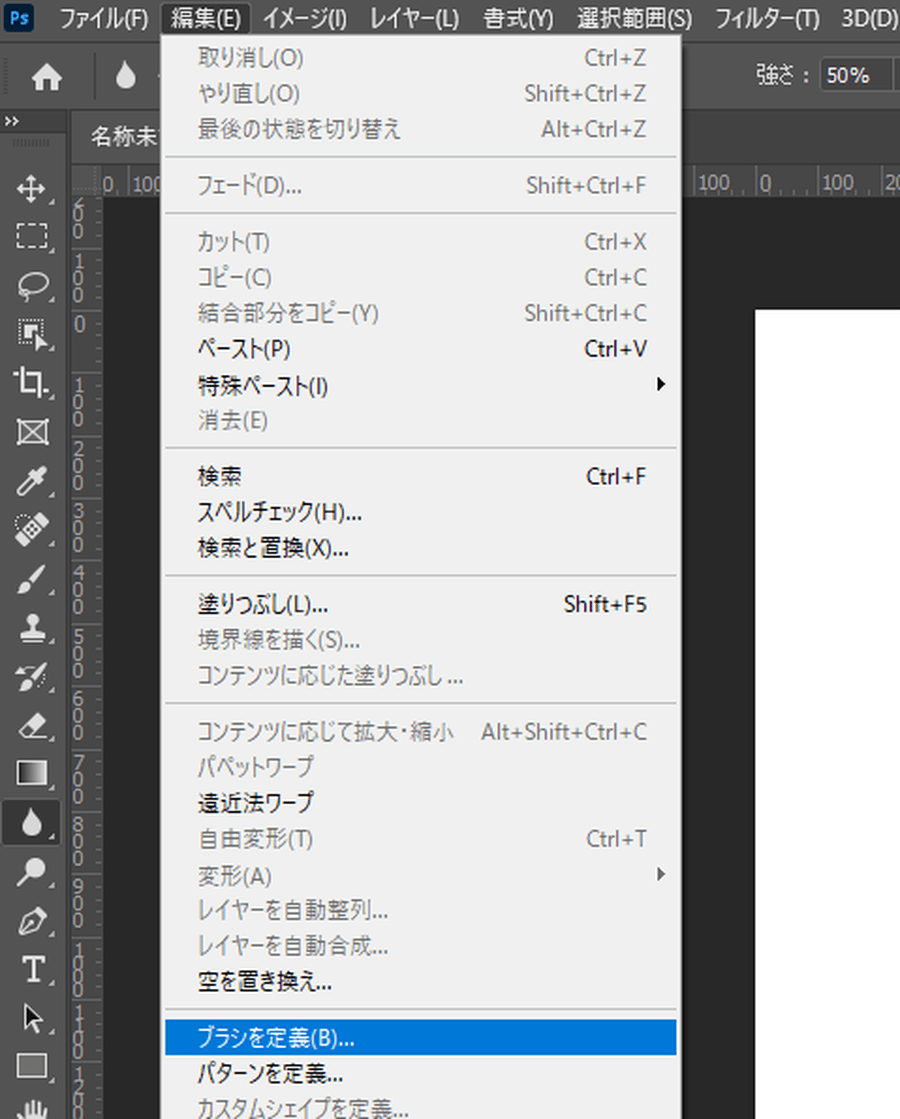
葉の全体が入るように選択範囲を作ったら、メニューバーの「編集」→「ブラシを定義」をクリック。
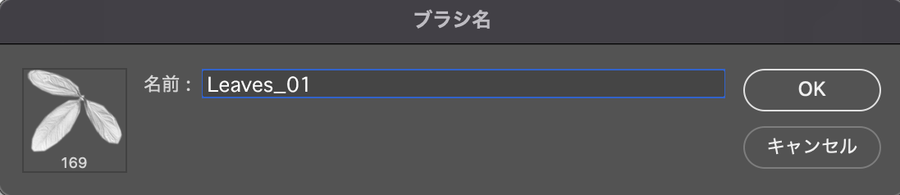
任意のブラシ名を付けて(「Leaves_01」)として保存します。
メニューバー「ウインドウ」から「ブラシ設定」を開き「間隔」を調整(葉の形がスタンプ状に使える「200%」以上にする)。その他、左のメニューから「シェイプ」を選び、「サイズのジッター」と「最小の直径」を調整、背景用のブラシとするので「角度のジッター」は「100%」、「真円率のジッター」も任意に調整。また、「散布」は「200%」程度に設定しました。
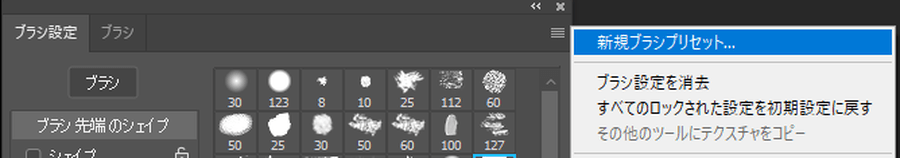
調整後、必ず保存しておかないと、ブラシを持ち替えた時点で調整前の状態に設定が戻ってしまいます。「ブラシ設定」パネルのハンバーガーメニューより「新規ブラシプリセット」をクリックし、保存しておきます。
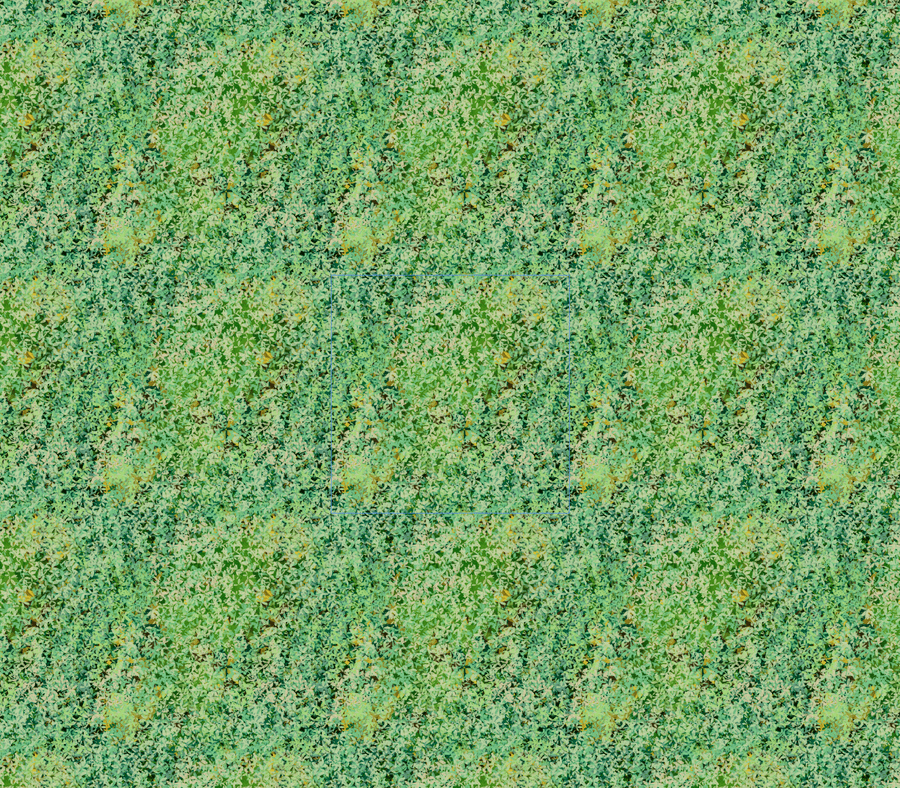
ブラシの色を緑に変えて、試しに描画。ランダムな表現が可能で、今回の背景には最適です。
今回の背景に実際使用する色を入れて、さらに試し描きしていきます。
ここでは、同様の手順でもう1本、葉を用いたオリジナルブラシを用意しました。
以下は、今回用に筆者がカスタマイズしたブラシセットです。ダウンロードが可能です。
“ブラシ用ダウンロードURL”.NEXMAG.2022.
https://stylograph.com/nexmag/KLIMT_blush.abr
※筆者の都合などにより、データは削除される場合があります
※ダウンロードデータを第三者に配布したり、インターネット上で配信したりすることを禁止いたします
筆者が用意したファイル「KLIMT_blush.abr」をダウンロード後、ダブルクリックするだけで自動的にPhotoshopにクリムト風の描画用ブラシセットが実装されます。
オリジナルブラシで描画する
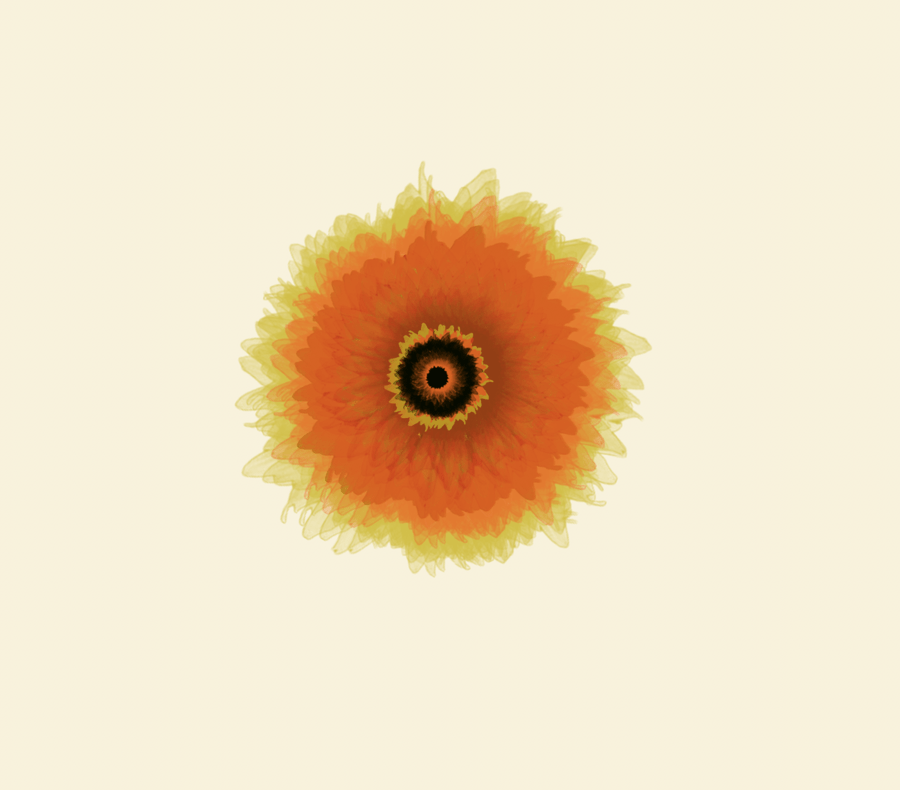
筆者が用意したブラシセットより、雛菊をベースに作ったブラシを使って新規レイヤー内をクリック。花の印影だけがスタンプされます。
ブラシの色と大きさを変え、レイヤーも新しく用意しながらクリックすれば、花の作成が可能です。下は、4色と4レイヤーを重ねて作ったものです。描画時は、適宜レイヤーを作りながら葉、花を描画していきます。
試験的に3つ描き、グループ化して非表示にしておきましょう。後ほどの工程で利用します。
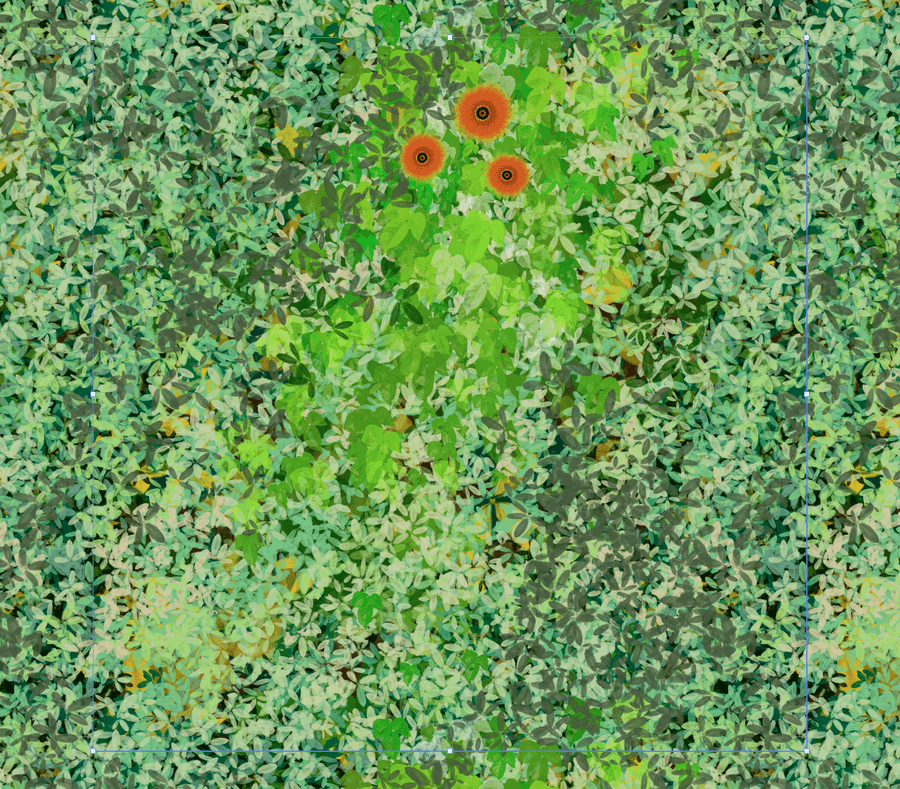
ここまでの作業で背景色が明るすぎると感じたので、彩度と明度をやや調整し、暗めにしました。そこに、先ほど作った三つ葉のブラシでドローイングしましょう。後ろに回る色は少し寒色系で暗め、彩度は落としぎみで描画していきます。ここでは、色の変化による描画法(空気遠近法)を意識しながら描画を進めた後、メニューバーより「表示」→「パターンプレビュー」を活用します。
機械的作業のように見えないための配慮をしながら、描画を進めましょう。完成したら、レイヤーはグループ化しておきます。
別の葉のブラシも用いて、さらに描画を進め、先ほど非表示にしていた花を表示します。
描きながら彩度が気になったら、適宜「トーンカーブ」(調整レイヤー)で調整。描いた花は、Windowsなら「Alt」キー、Macなら「Option」キーを押しながらドラッグすると複製できるので、複製しながらそれぞれの色相を調整。別レイヤーを作っては次々に花を描き、複製を繰り返していきます。
背景の葉レイヤーをスマートオブジェクトに変換したうえで、メニューバーより「フィルター」をかけることでスマートフィルター用に変換。その上で、メニューバーより「フィルター」→「表現手法」→「油彩」を用いた調整をかけます。描画を進める中で、レイヤーグループを入れ替えながら、バランスのいい描画を探しましょう。
描画途中では時々縮小表示して、全体のバランスを見るようにします。
花レイヤーの調整と蔦の追加
次に花部分の調整です。葉と同様の手順で、レイヤーごとに「フィルター」→「表現手法」→「油彩」を使用するといい仕上がりにならなかったので、ここでは花を描いたすべてのレイヤーを1枚に結合。
結合後のレイヤーのコピーも作っておいて、上側のレイヤーには「フィルター」→「表現手法」→「油彩」を実行。もう1枚のレイヤーには「フィルター」→「ぼかし」→「ぼかし(ガウス)」を適用すると、背景の緑と、花の黄色の重なった色にぼかしがわずかにかかって、全体の色に統一感が出てきます。
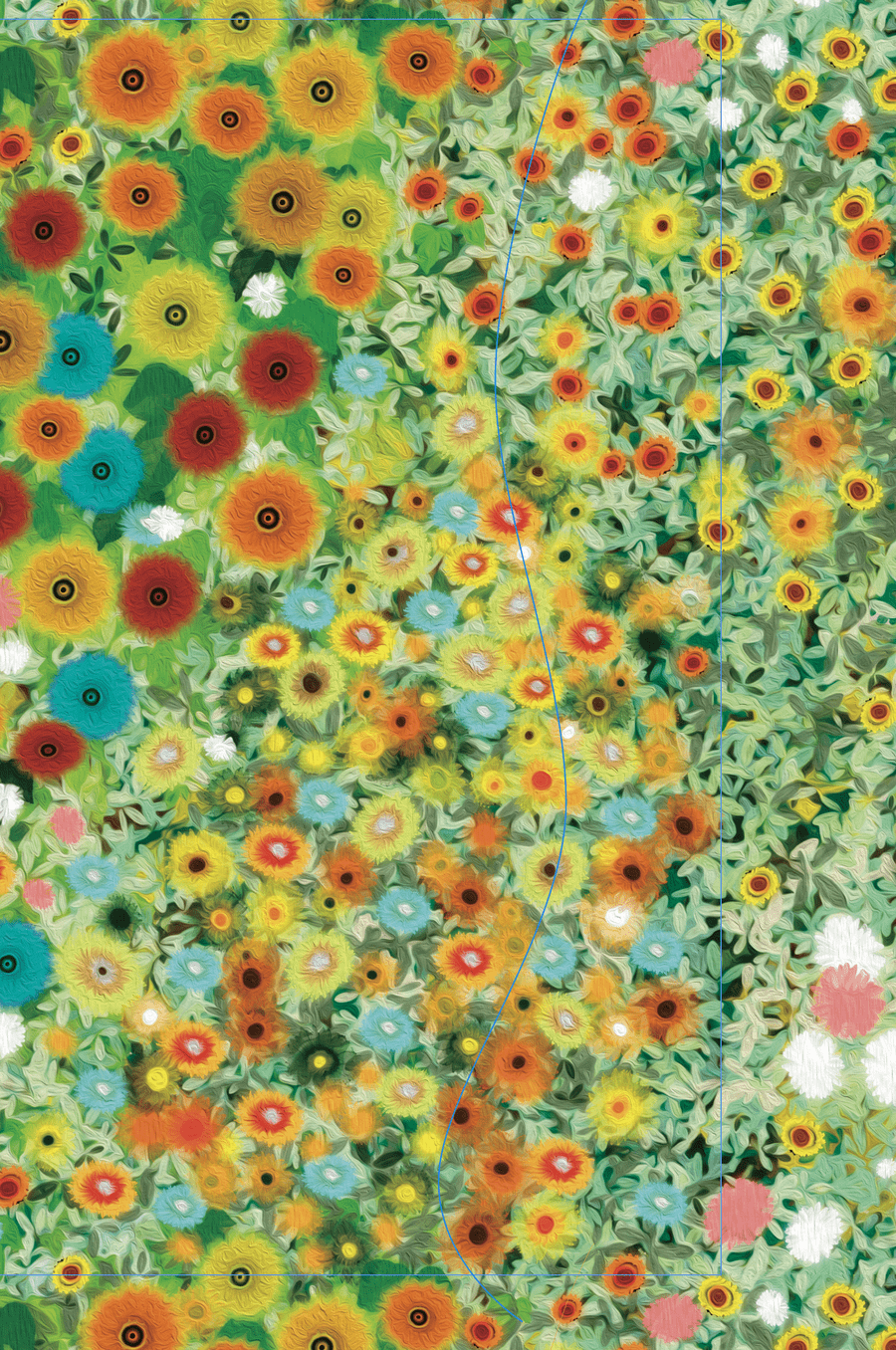
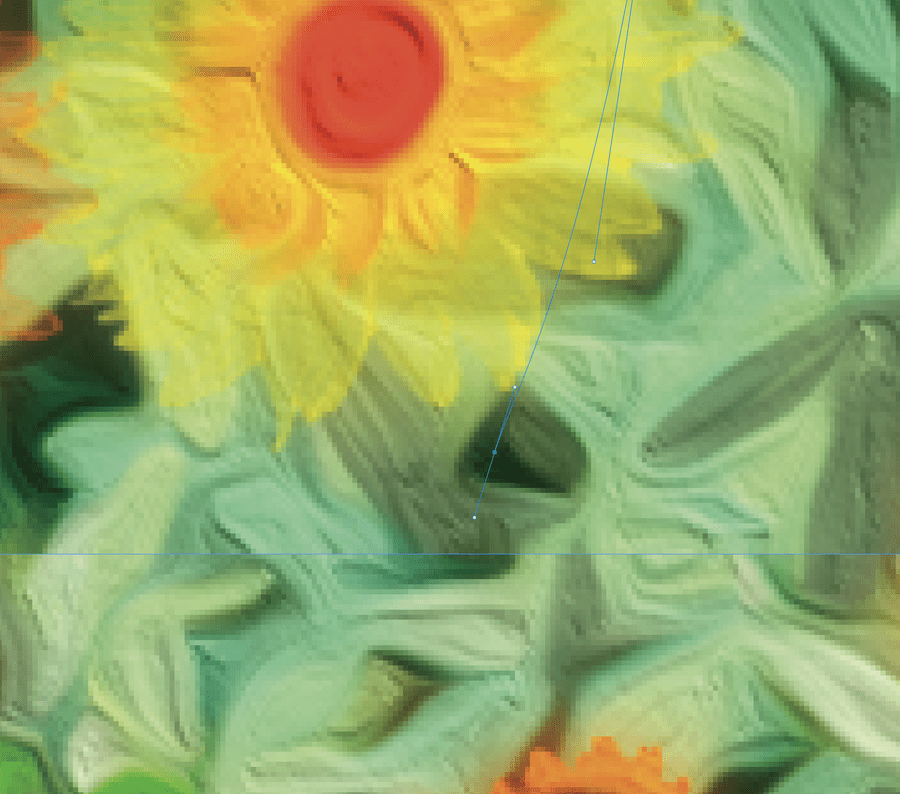
最終調整に向けて、代表作『接吻』の一部にも見られる、アール・デコ風の蔦を追加しましょう。蔦はペンツールでパスを描きます。
レイヤーパネルをパスパネルに変えて、なめらかなラインは、パスパネルでパス上をブラシで描画していきます。
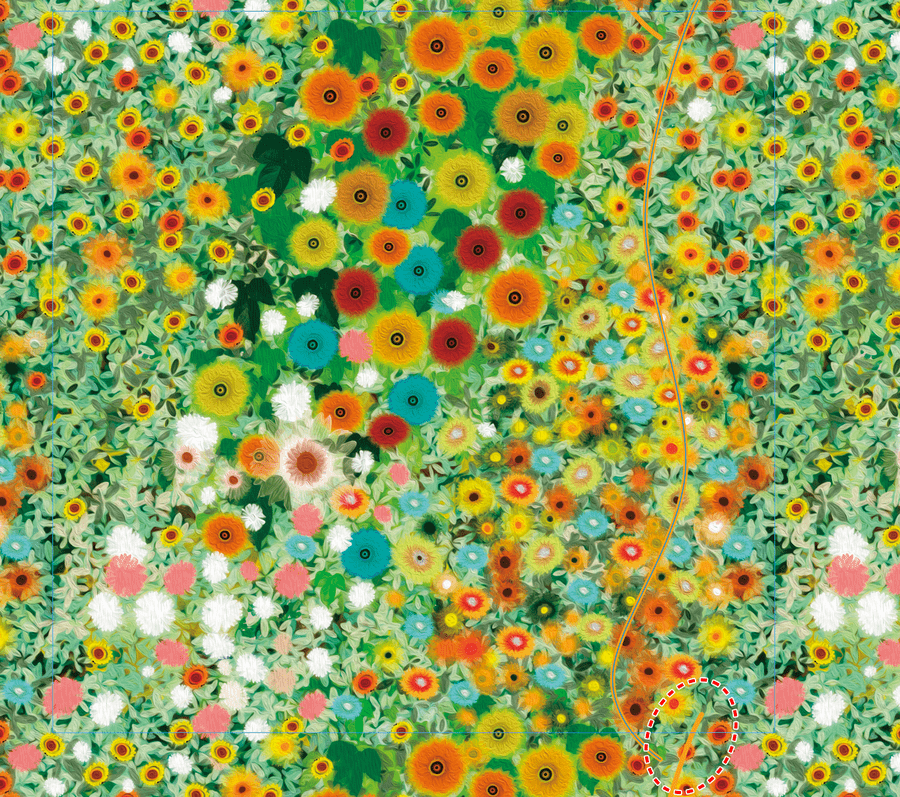
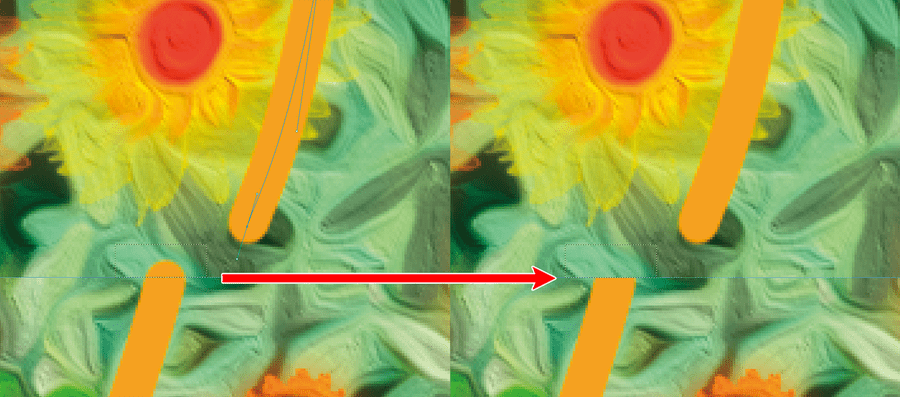
パターン化する場合、ガイドを突き抜けないように注意しましょう(例:右下の赤丸部分)。
パスの端は描画キャンバスの内側に収めるようにします。以下の画像では下のラインが描画キャンバスの端です。
蔦の上の部分は不要なので削除します。
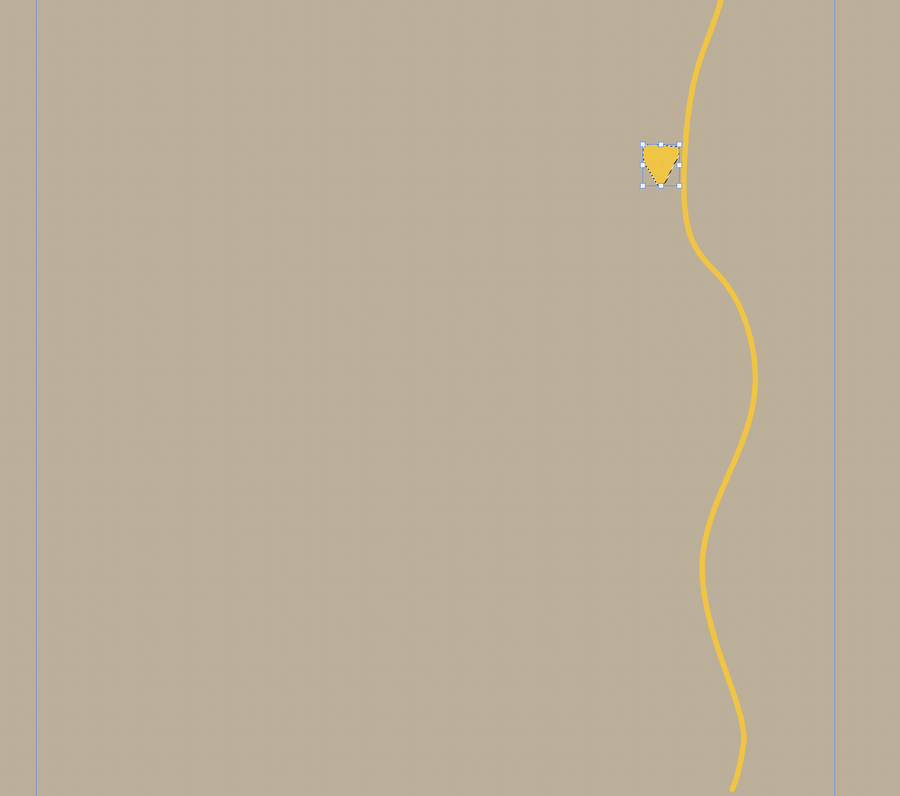
葉の形を表す逆三角形は、硬い円ブラシを使って描画しましょう。
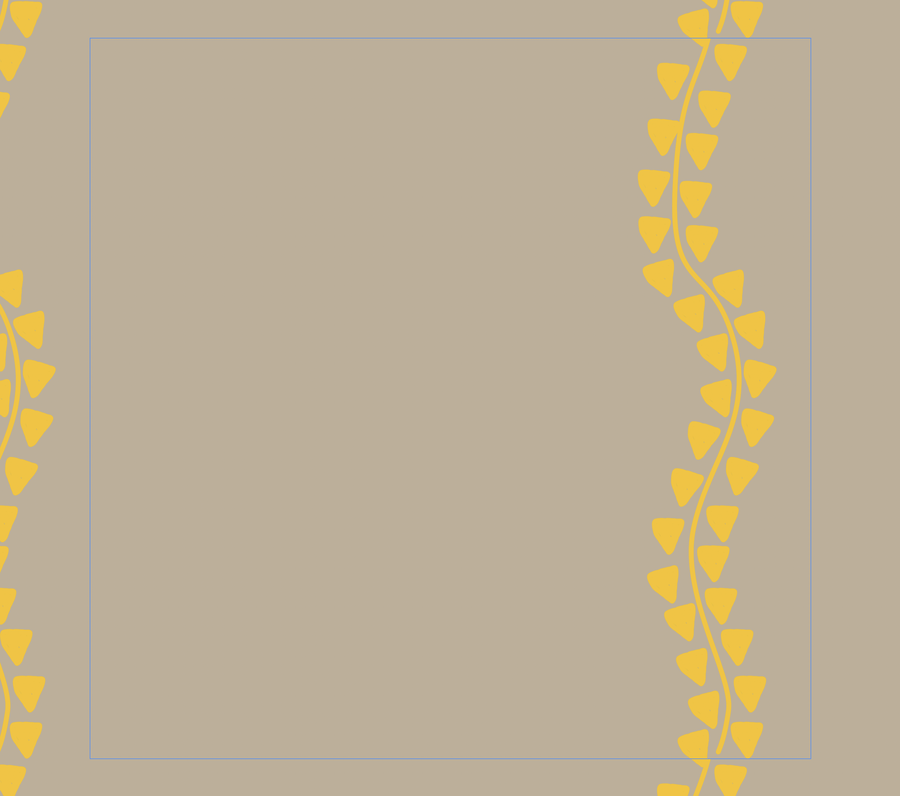
1枚描けたら、花の時と同様にWindowsなら「Alt」キー、Macなら「Option」キーを押しながらドラッグして複製しながら、角度なども蔦にあわせて変更していきます。
メニューバーより「編集」→「変形」→「遠近法」で、蔦の下側の幅を狭くします。蔦と背景の境界がハッキリしないので、該当レイヤーをダブルクリックすると立ち上がる「レイヤースタイル」パネル内のメニュー「ドロップシャドウ」で、蔦を浮き立たせるようにしましょう。
できた蔦レイヤーを、レイヤーパネルで描画モードを「スクリーン」にして、金箔のテクスチャー感を出し、クリムトの黄金期風に仕上げましょう。
各レイヤーの最終調整を終えたら、完成です。以下の通りのイメージとなります。
今回の作品を、実際にレーザープリンターで出力してみました。データで見るより、少し落ち着いた雰囲気となります。今回は試しの印刷として、A4サイズに小さく出力したのを6枚用意し、糊(ノリ)で張り合わせ、実際に小物を包装してみました。生地にプリントして日傘に挑んでみるのもよさそうです。

KOTOPLANNINGアートディレクター。元デジタルハリウッド大学客員教授。コンピューターおよびアクリル絵の具を使った自然な表現手法によるポートレート作品を制作発表、アプリ解説書、絵本など数十冊出版
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)