

ここでは、紙のシワをAdobe Photoshopで綺麗に消す方法を解説します。例えば、不要と思ってくしゃくしゃにした手書きのメモが後から必要になった場合、二度と間違って捨てないように綺麗にデジタルで保存できれば便利です。長年のPhotoshopユーザーでありクリエイターの海津ヨシノリさんが解説します。
※ここでの検証は、Adobe Photoshop 2022(バージョン23.3)で行っています。
Adobe Creative Cloud (Adobe CC)推奨スペックパソコン販売中!
アドビ株式会社が提供するクリエイティブアプリケーションおよびサービスをサブスクリプション(定期利用契約)方式で利用できるのが「Adobe Creative Cloud」です。定番のPhotoshop、Illustratorをはじめ、20以上の デスクトップアプリやモバイルアプリ、サービスが提供されています。パソコン工房では、Adobe製品を快適に扱える推奨スペックパソコンや「Adobe Creative Cloud」のダウンロード販売を行っておりますので、ぜひご利用ください。
加工前の準備:Photoshopでシワの紙を開く
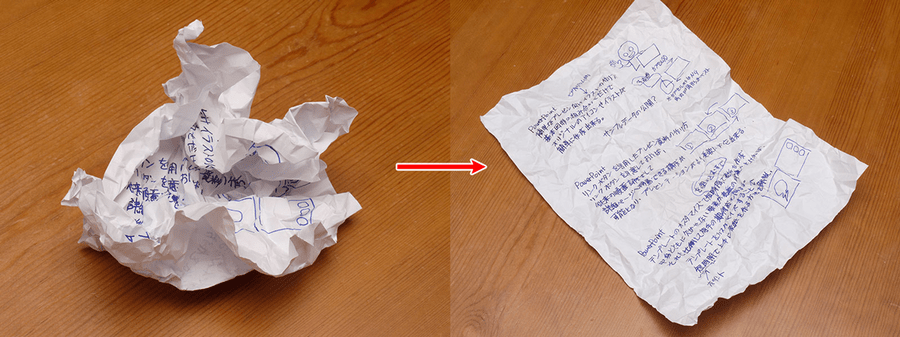
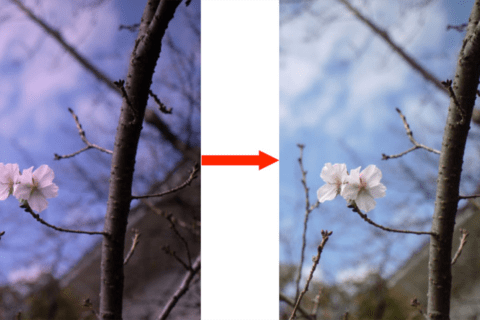
例えば、紙に書いたメモを丸めてゴミ箱に捨てたものの、後から必要になったとしたら……。そんな時は、Photoshopで紙のシワを消して、綺麗に保存できるようにしましょう。
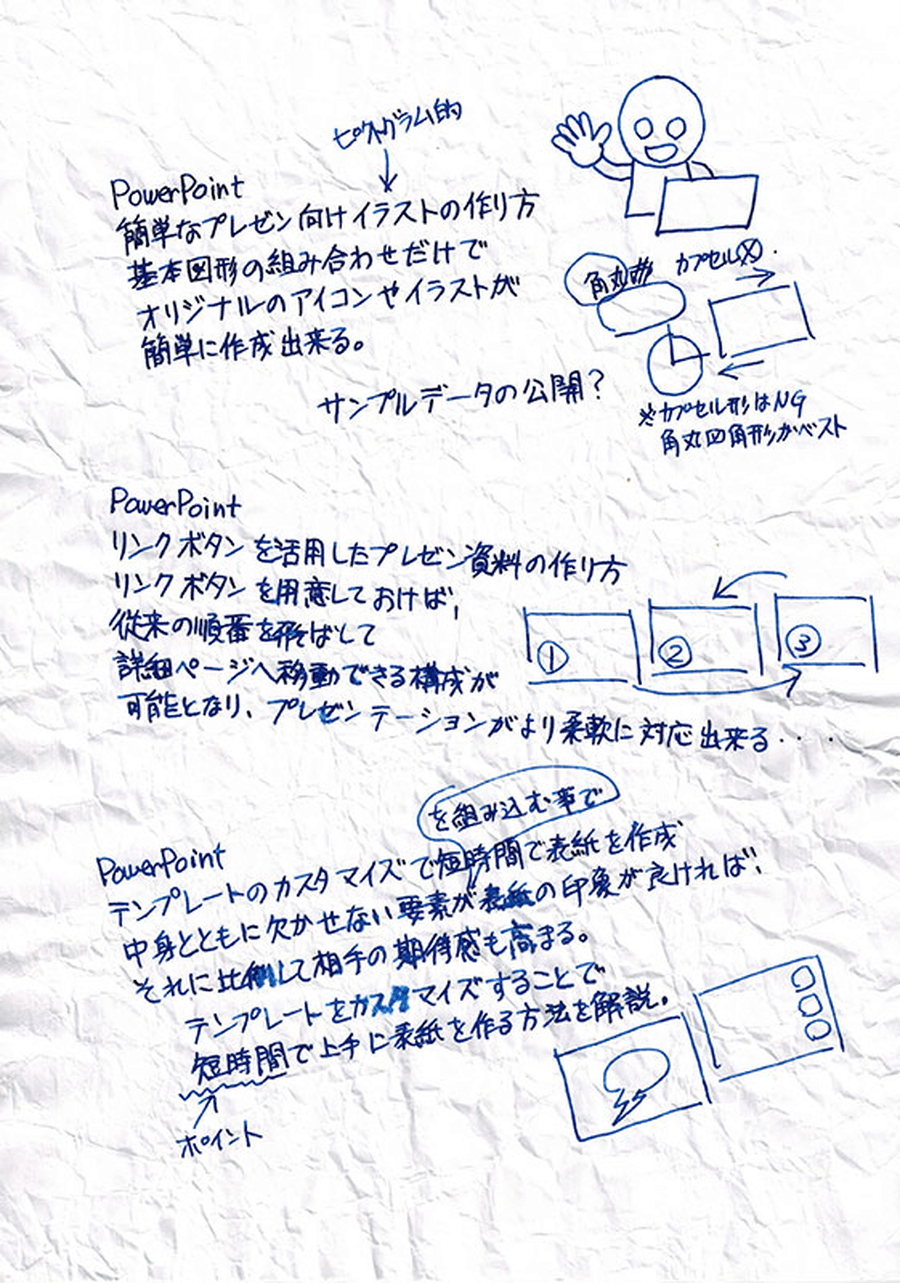
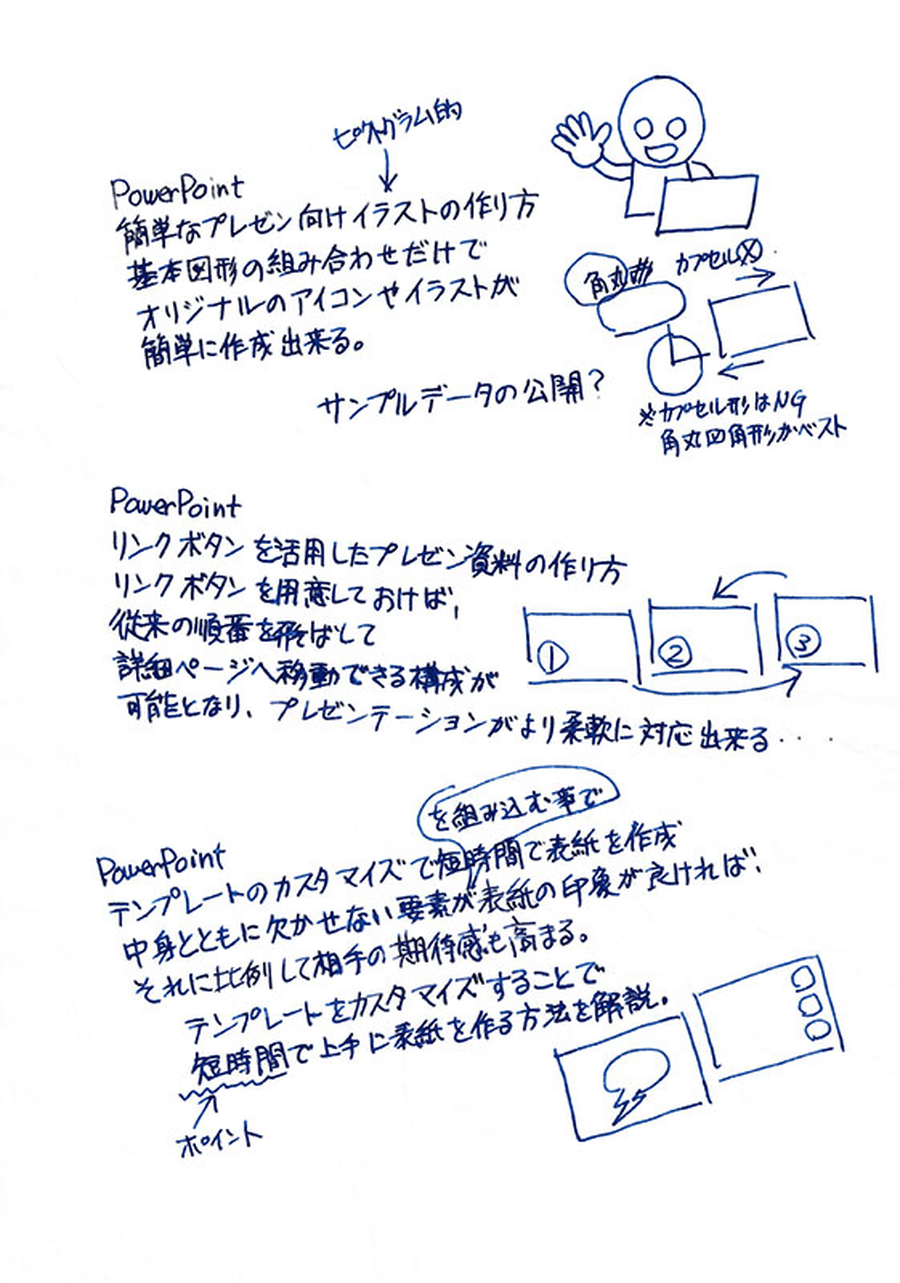
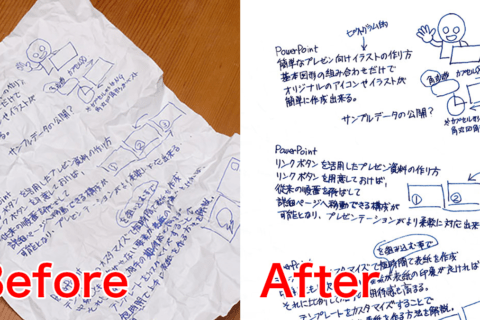
まず検証用の紙の状態です。
クシャクシャの状態からアイロンがけなどをして、可能な範囲でシワを伸ばした用紙をスキャナーで取り込みます。ここでは300dpiのjpegファイルとして取り込みました。
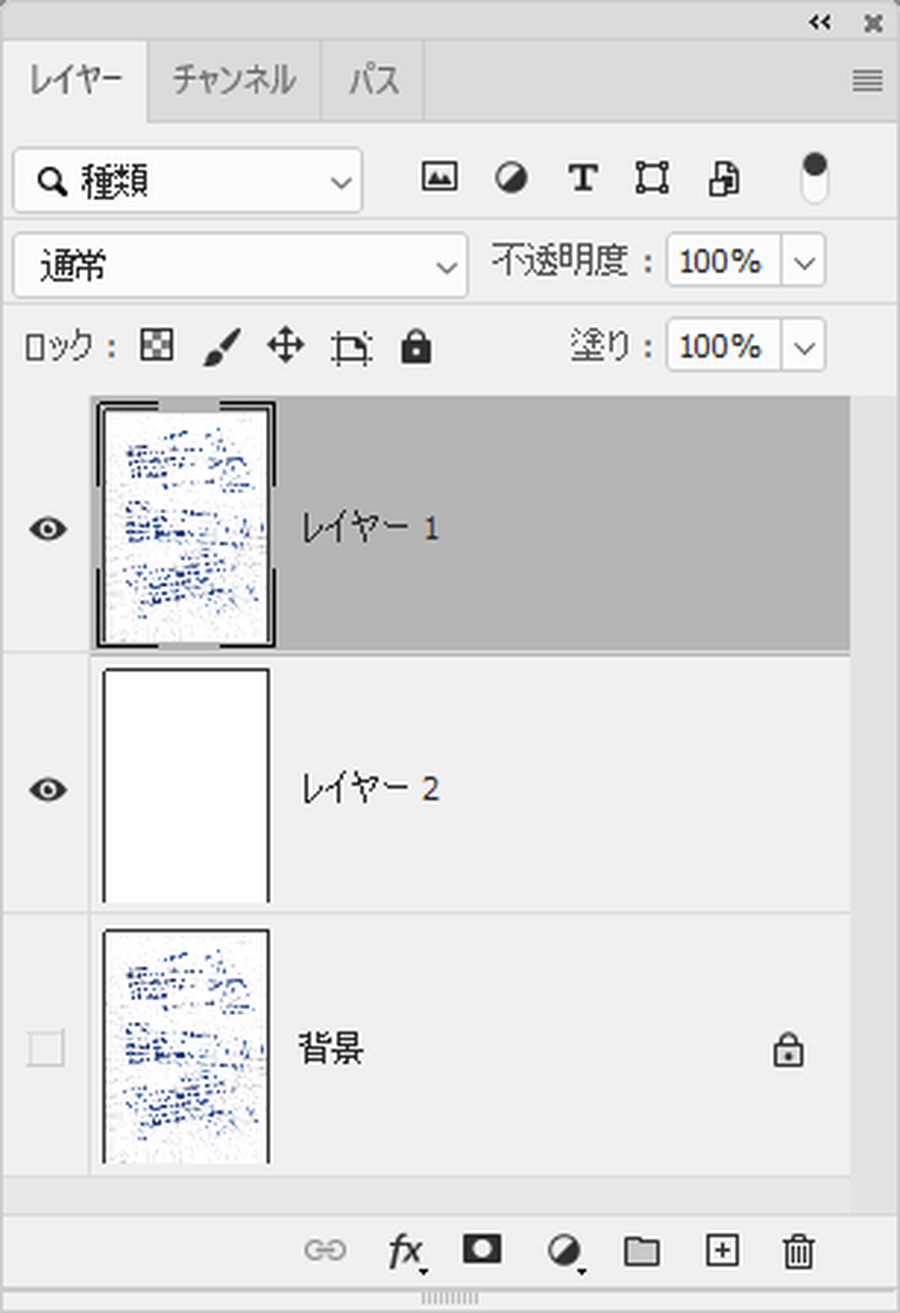
シワ紙のデータをPhotoshopで開いたら、レイヤーの複製をショートカットキーで行い(Winなら「Control」+「J」、Macなら「Command」+「J」)、背景と複製(レイヤー1)の間に白で塗りつぶした新規レイヤー(レイヤー2)を作成。なお、背景レイヤーは元画像として残していますが、実際の作業では使いません。
メモ書きの文字を選択状態にする
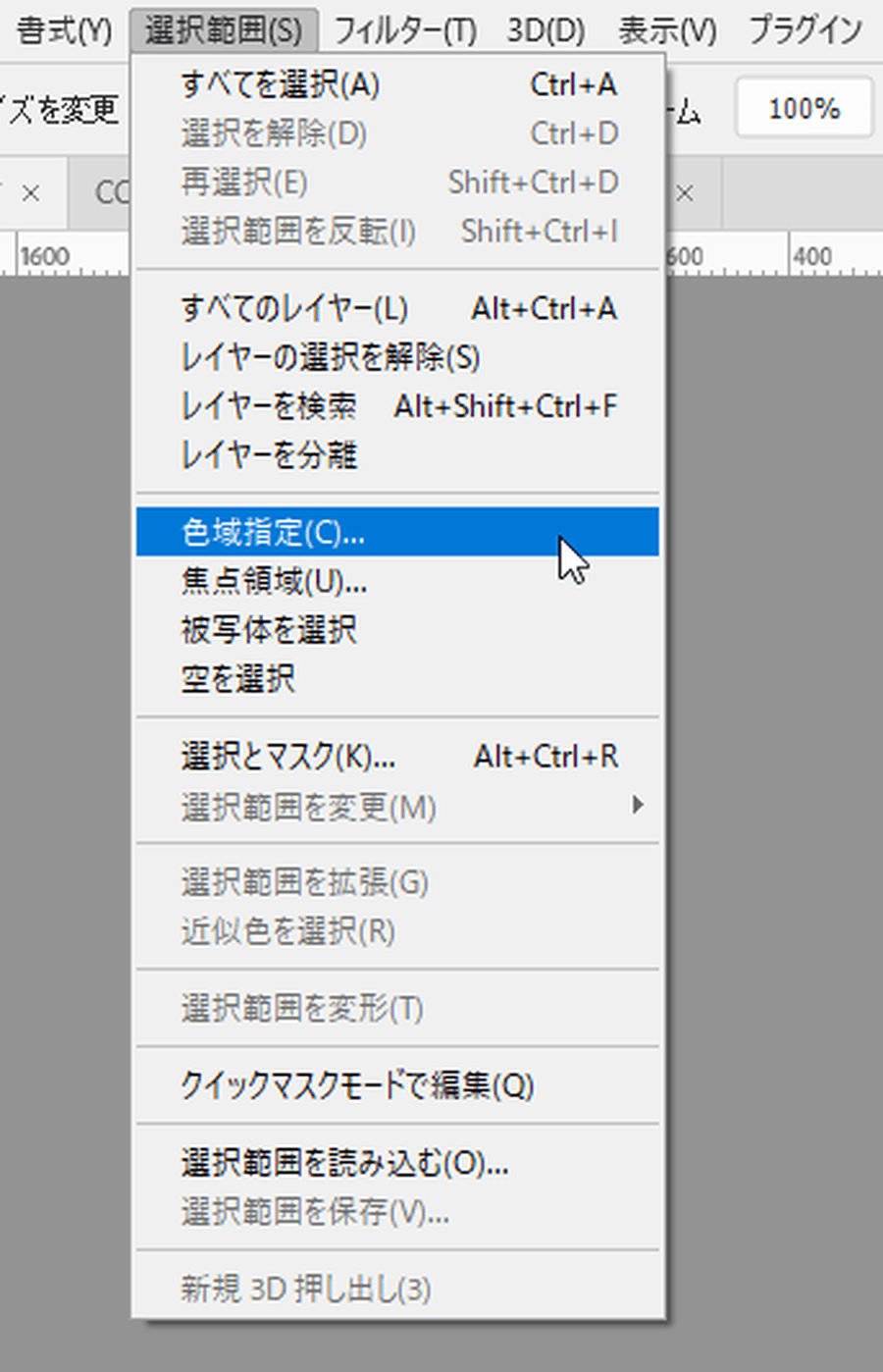
レイヤー1を選択した状態で、メニューバーより「選択範囲」→「色域指定」をクリックします。
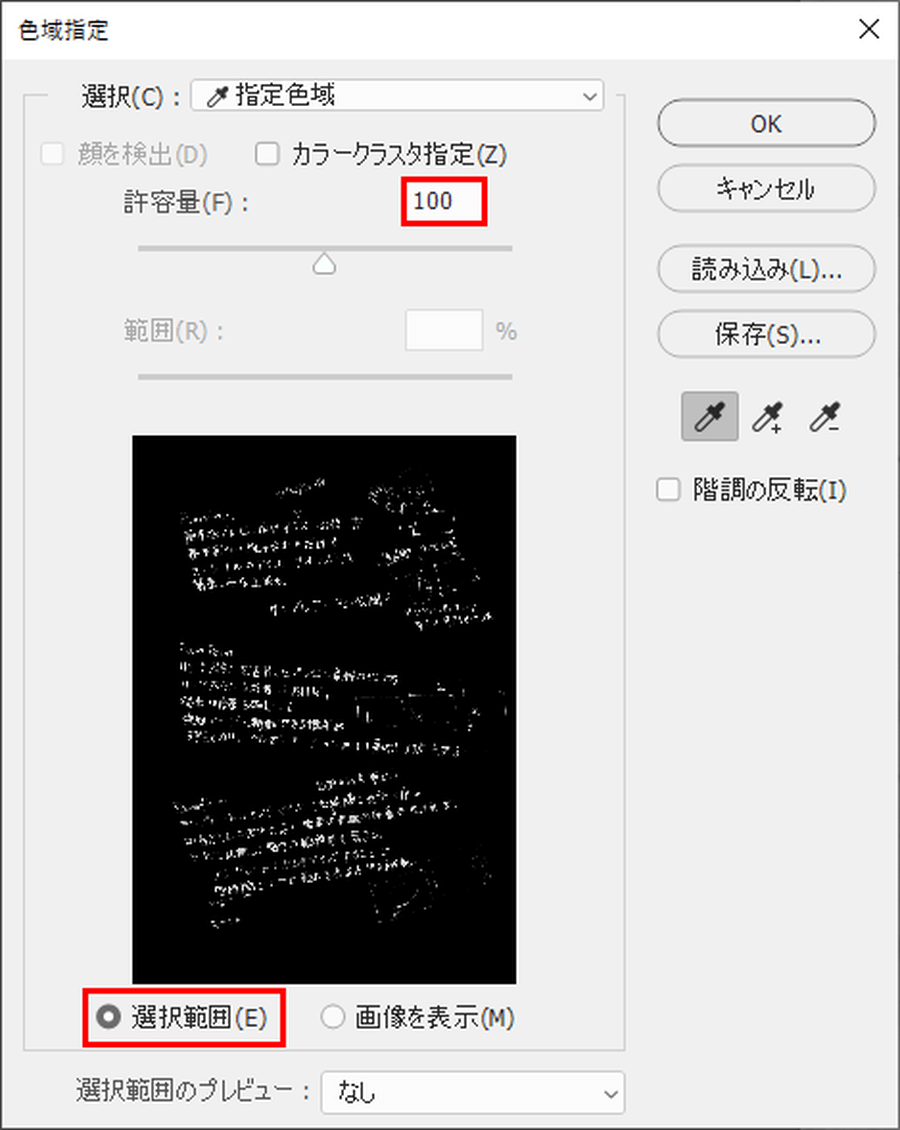
表示された「色域指定」パレットから「選択範囲」をクリックし、「許容量」を100に設定。
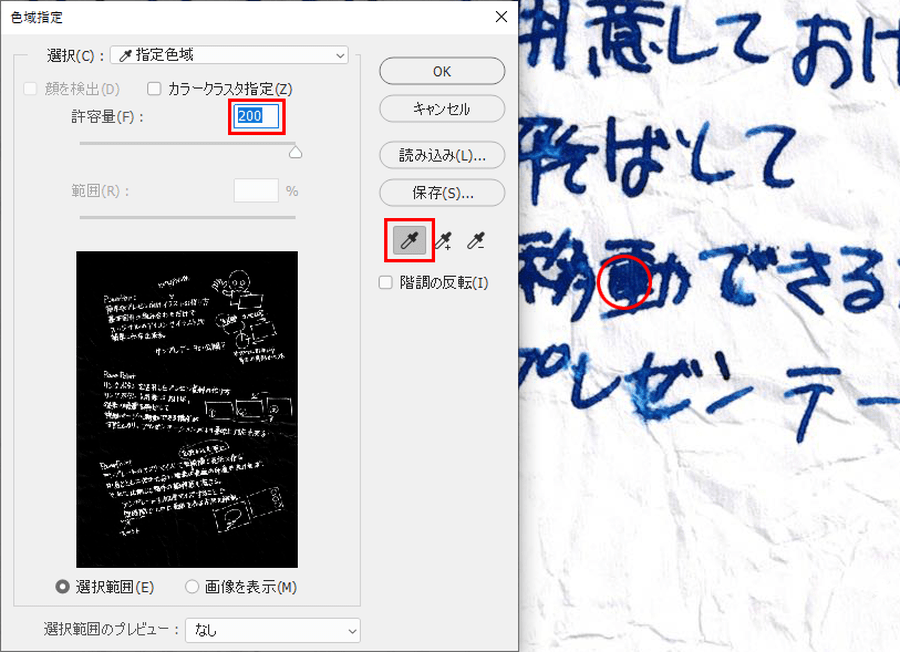
続けて、右側にある3つ並ぶスポイトの中から左端のスポイトを選び、メモ書きの文字で1番濃い色をクリックし、「許容量」をスライダーの右端「200」に変更します。
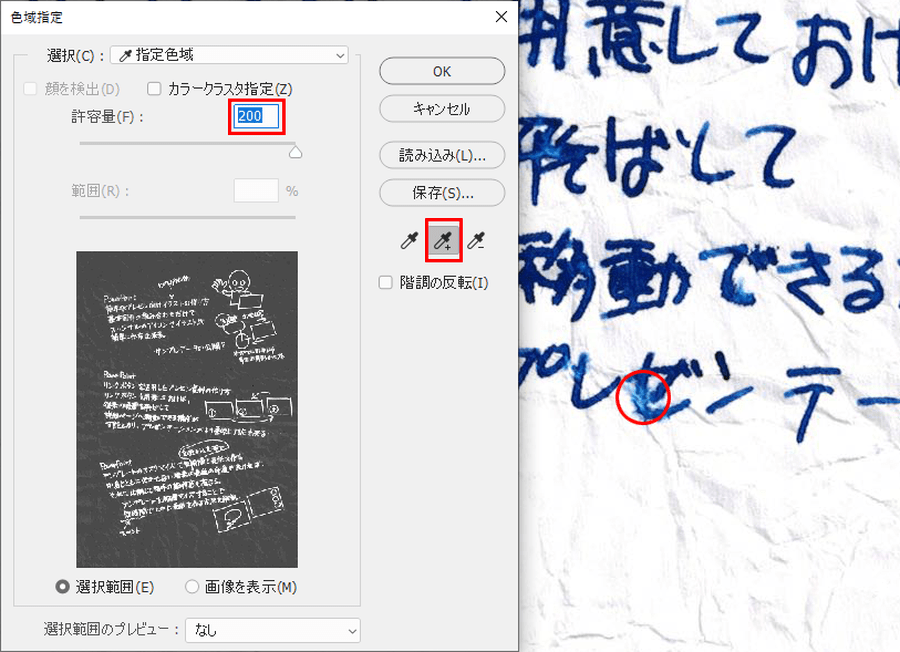
さらに、真ん中の「+」のスポイトに切り替えて、文字で少し薄くなっている色をクリックしましょう。これで、プレビュー画面の黒い部分がダークグレーへと変わります。うまくいかない場合はWindowsなら「Alt」キー、Macなら「Option」キーを押すと、「キャンセル」ボタンが「初期化」に変更されるので、やりなおせます。
これで文字の部分が選択されます。
「レイヤーマスク」を追加する
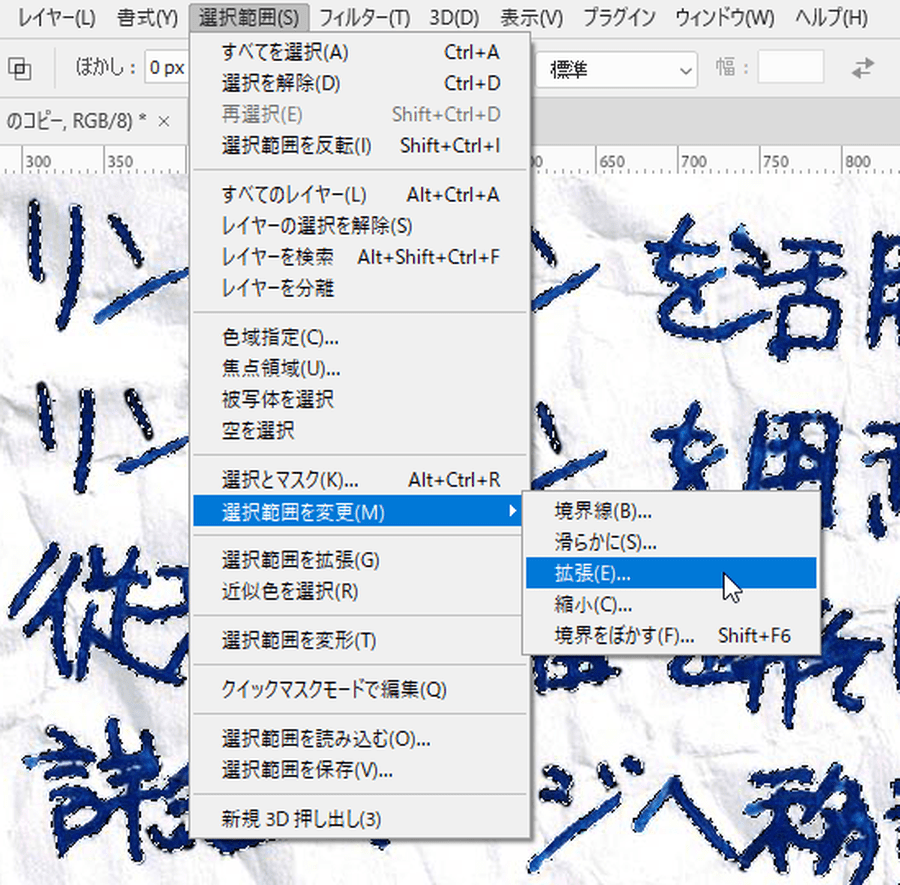
この状態から、メニューバーより「選択範囲」→「選択範囲を変更」→「拡張」をクリック。
表示された「選択範囲を拡張」パレットで、「拡張量」を「1」pixelとして「OK」を押します。
これで、先ほどから選択範囲が1pixel広がります。
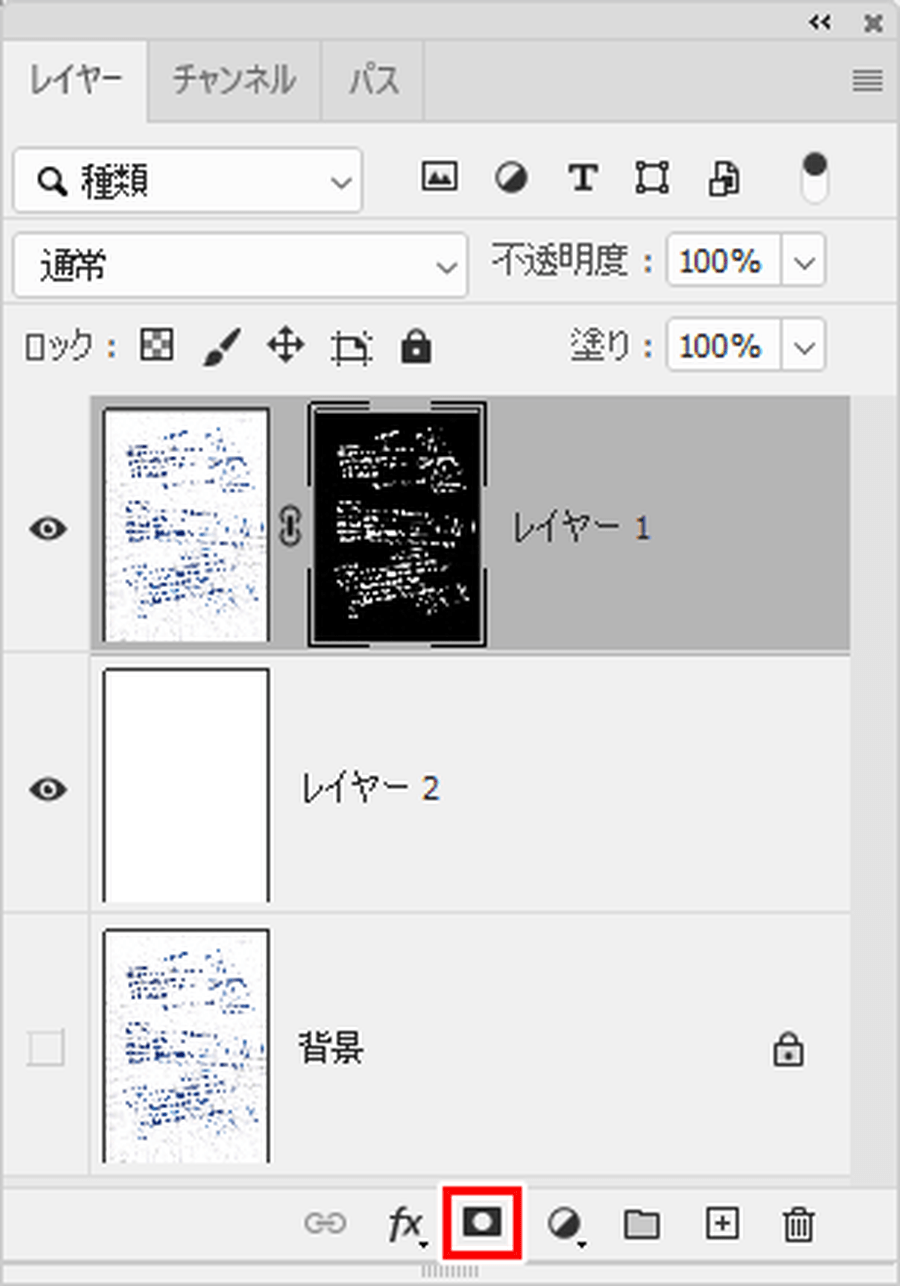
レイヤーパネルにて、「レイヤーマスクを追加」のアイコンをクリックし、レイヤーマスクを作成しましょう。
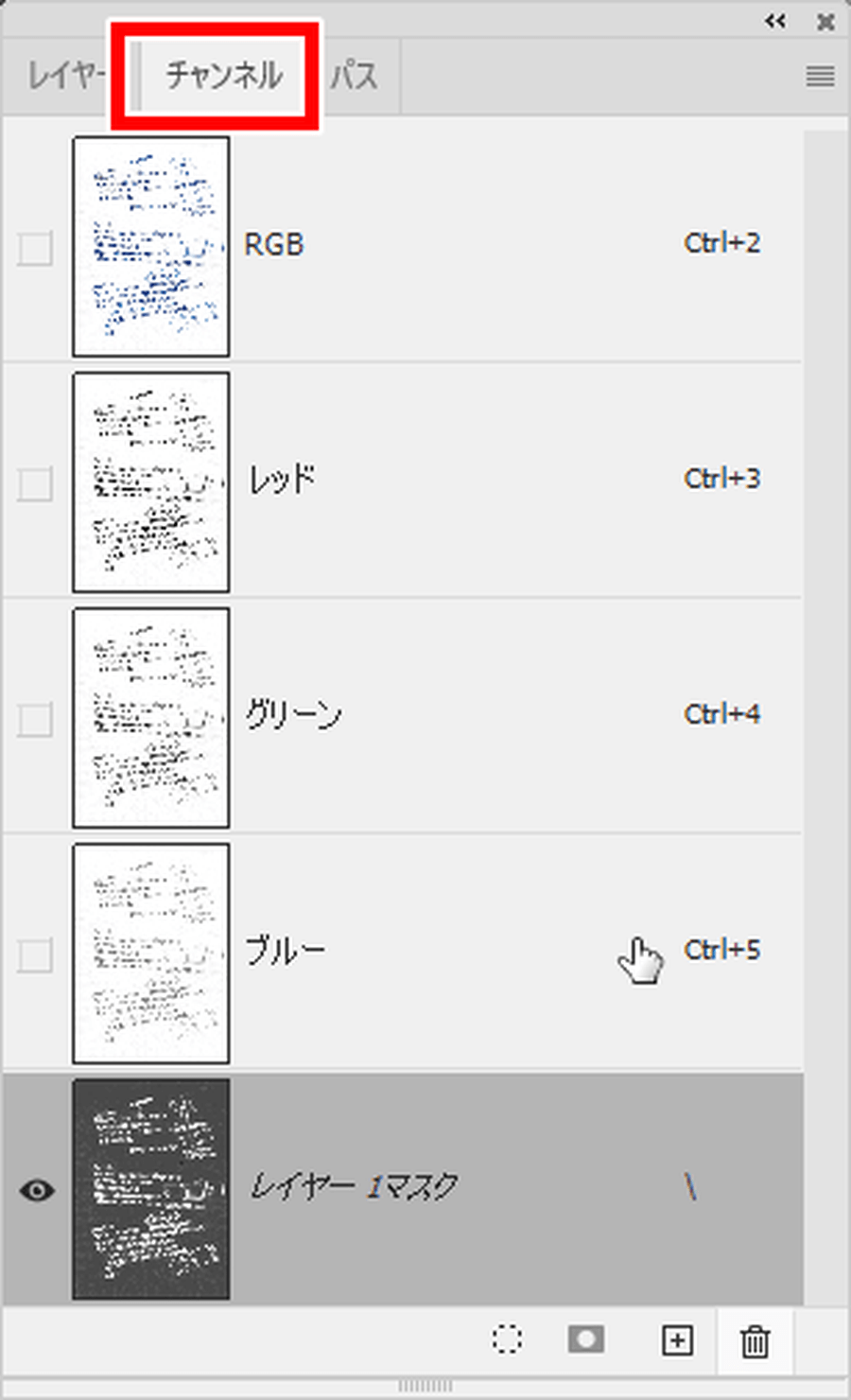
レイヤーマスクの「チャンネル」を選択します。
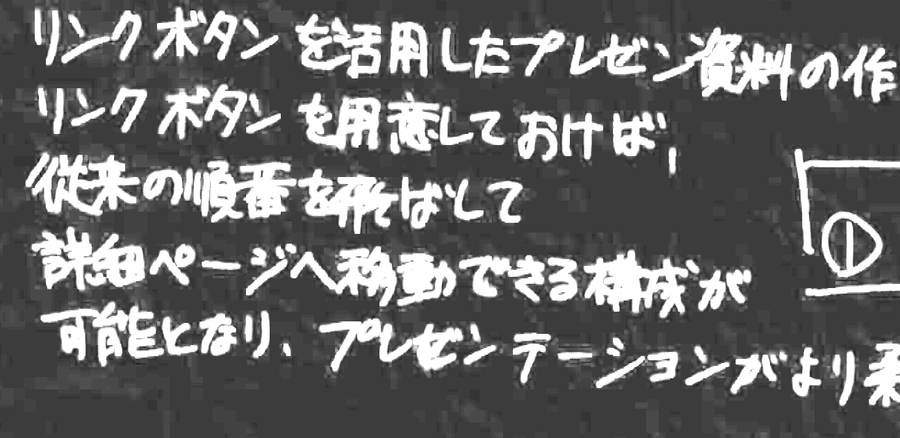
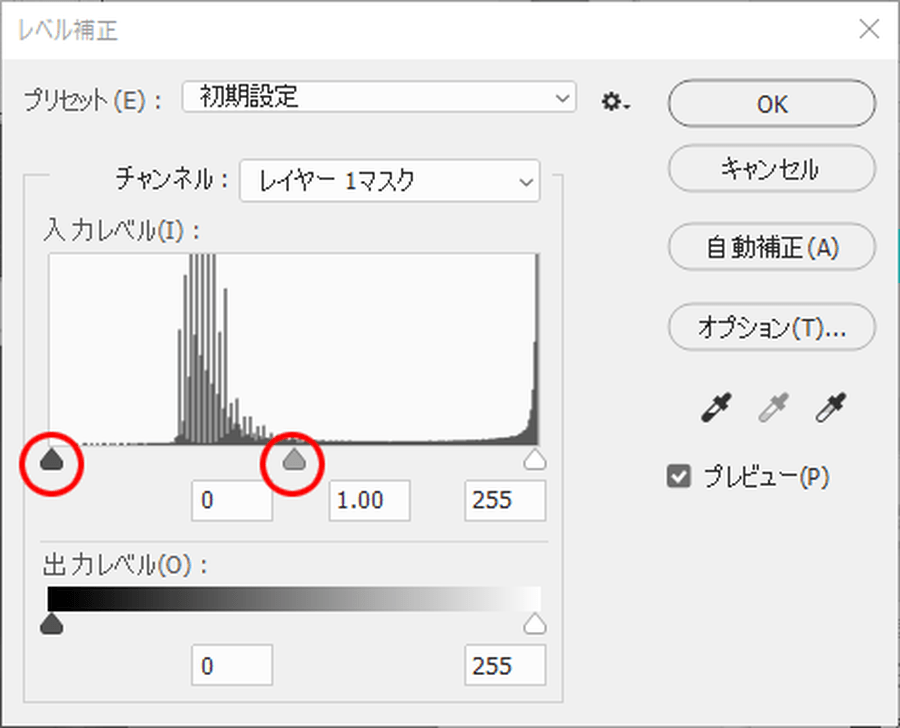
この時点のレイヤーマスクの状態が以下です。
「レベル補正」で最終調整
このままでは、濃いシワの部分がまだ目立っています。
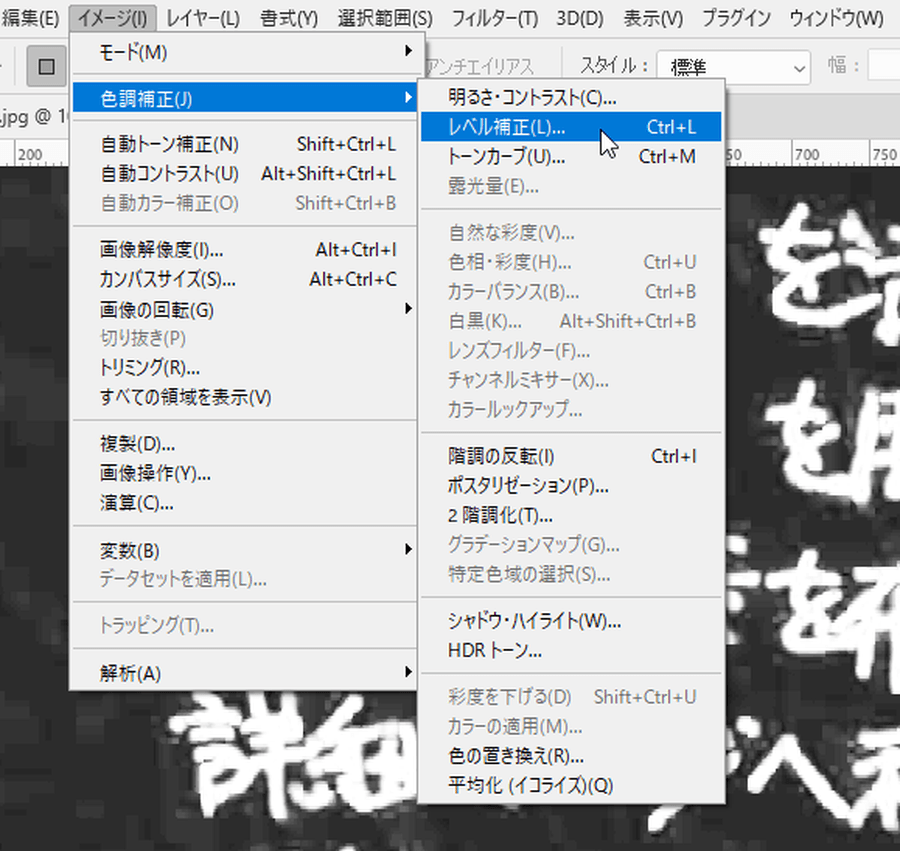
そこで、メニューバーより「イメージ」→「色調補正」→「レベル補正」をクリック。
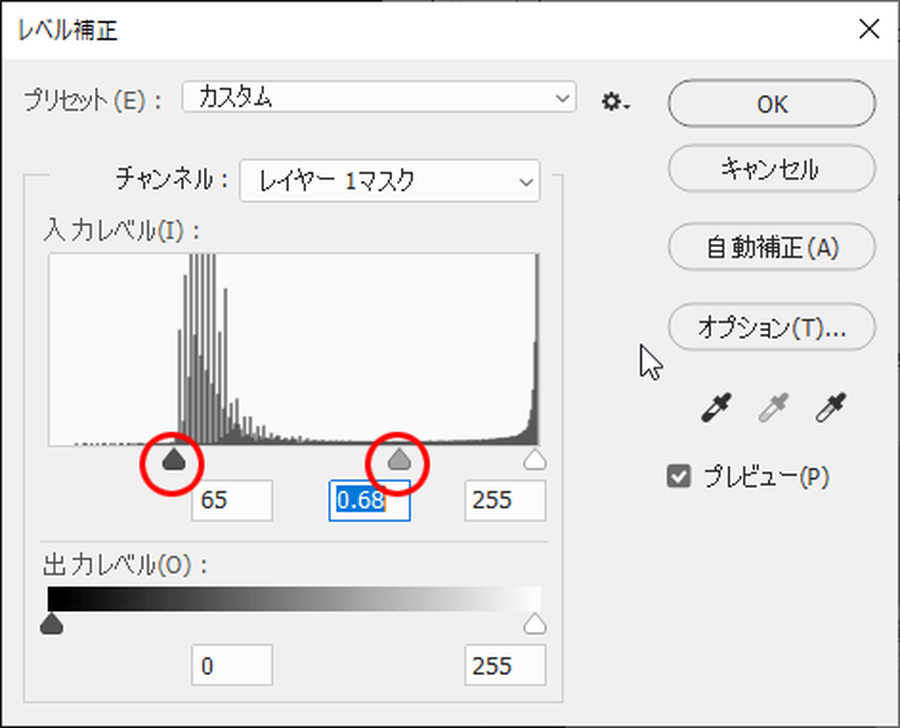
表示された「レベル補正」パレットで、左端と真ん中のスライダーをつまんで右に移動させます。
下が移動後の状態です。
「レベル補正」の3つのスライダーは、次の役割があります。
真ん中のスライダー:中間調の調整
右端のスライダー:明るさの調整
今回の調整の場合、暗さの調整はヒストグラムの山が始まる当たりに移動し、中間調の調整は若干の移動、と理解しておけばいいでしょう。作業は画面で変化を確認しながら行いましょう。
ここまでの調整を終えたら、シワの消し取りが完了です。
応用:インクのシミを取り除く方法
ここからは、さらに調整したい場合です。例えば、可読性に問題のあるインクのシミがあれば、該当箇所に対して、同じデータ内の類似文字をコピーして置き換えたり、新たに書き直した文字をスキャンしたりして置換する方法があります。
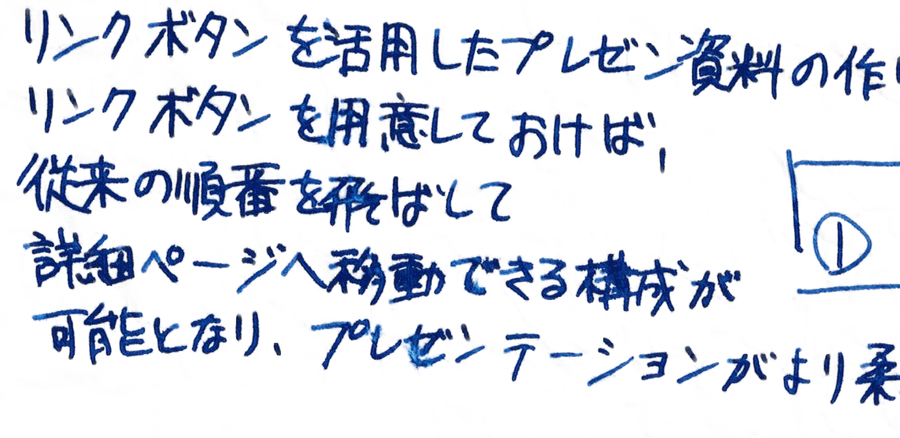
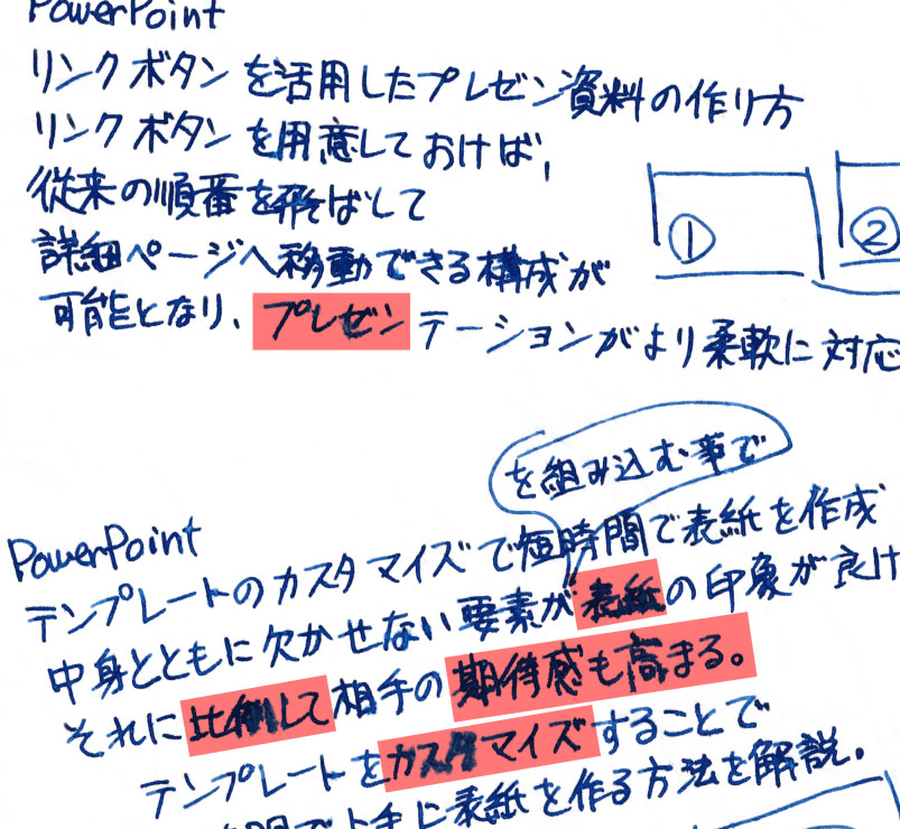
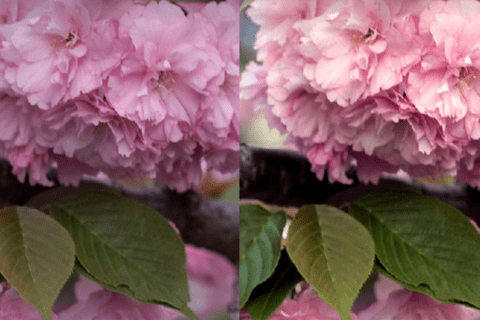
以下の赤で囲んだ部分を修正します。
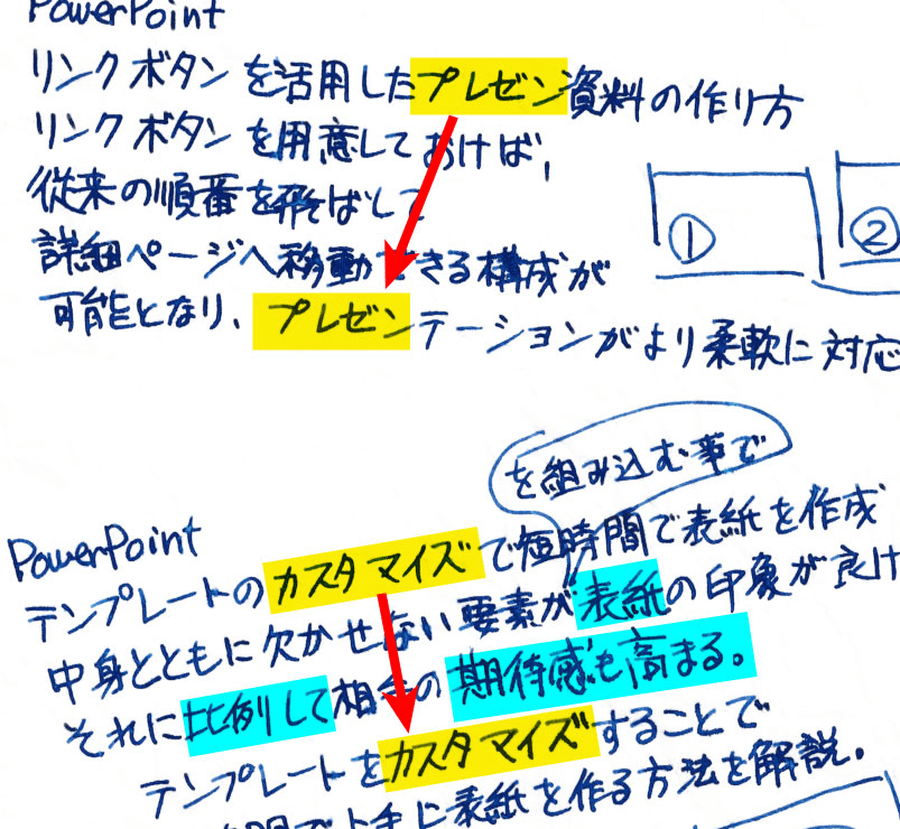
下が処理結果です。黄色で囲んだ箇所は、文中の同一で判読可能な状態の単語で置き換えし、シアンで囲んだ箇所は、新たに書き起こした文字をスキャンしたデータで置き換えました。
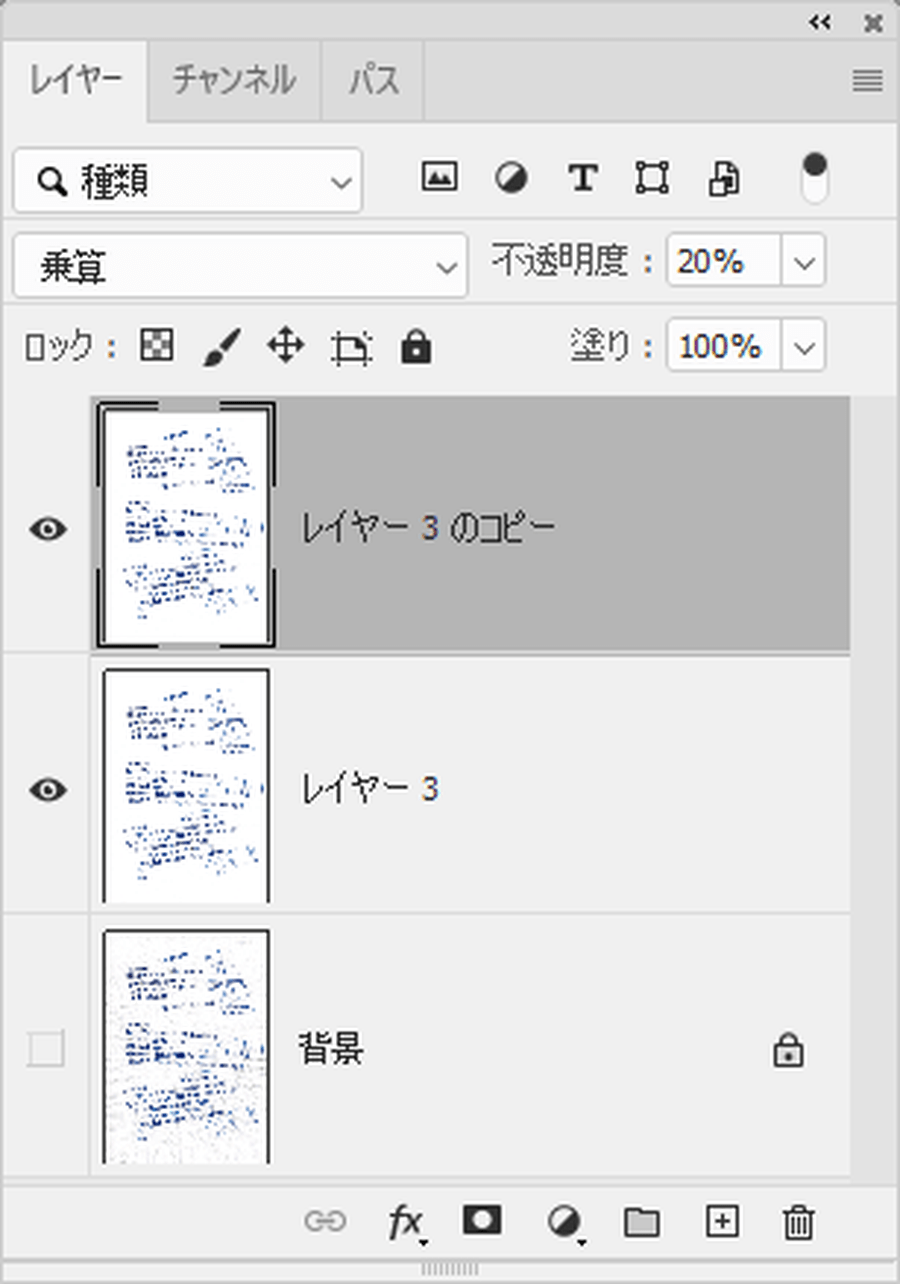
一連の処理によって、どうしても文字が若干薄くなるので、最終調整後に白のレイヤーと結合したレイヤー(ここではレイヤー3)を複製し(レイヤー3のコピー)、描画モードを「乗算」にして不透明度「10%」~「20%」で重ねます。
ちょうどいい頃合いの濃さになれば完了です。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から月例セミナーを開催中。
https://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)