Photoshopでシワのよった衣服に絵柄を合わせる方法
衣服にイラストやロゴデータを自然に配置するには、シワの処理が必要不可欠です。シワの処理に厳密さを欠くと、デザインそのものが説得力をなくします。Adobe Photoshop 2020(以下Photoshop)を使って、シワに合わせた画像処理の方法を解説します。
1.シワのよった衣服と画像イメージを用意する
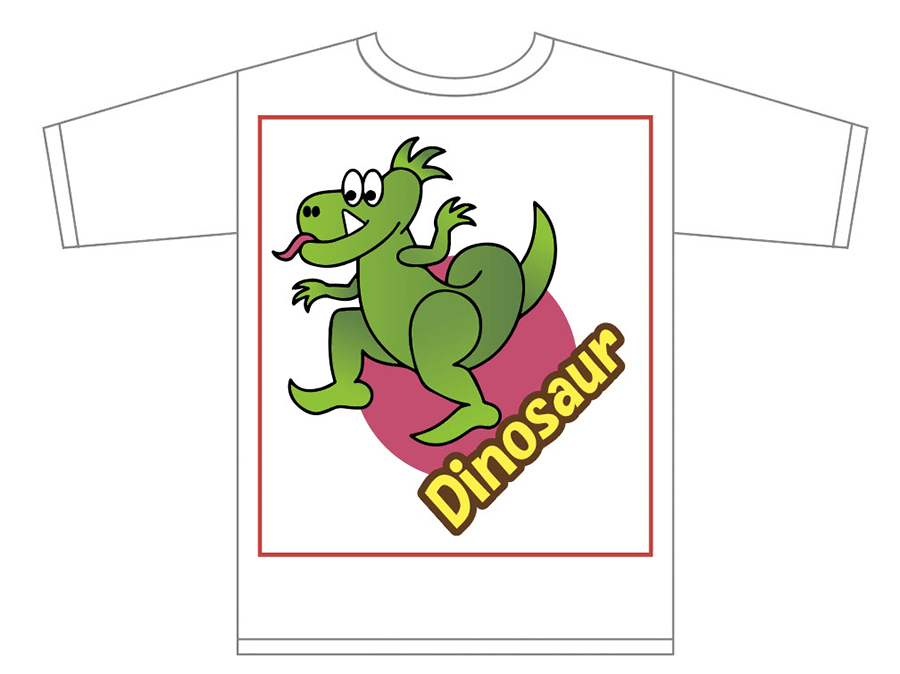
まずはシワのよった白のTシャツを用意します。
Tシャツに加えたい、Adobe Illustrator CCで作成した画像を2点用意します。
検証過程のわかりやすさと、最終的な位置調整で必要となるので、現時点では2点とも赤色の矩形で囲んだ状態としています。
2.シワのあるTシャツに画像を合わせる
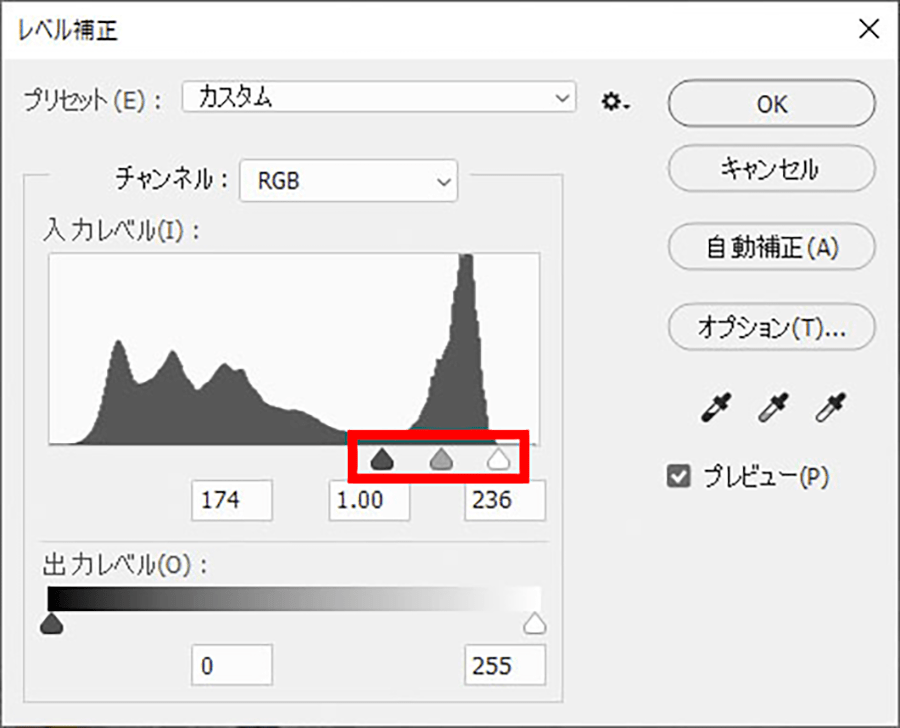
Photoshopを起動して、先ほどのTシャツの画像ファイルを開いたら、背景をレイヤーに変えて、そのレイヤーを複製します。複製したレイヤーに対して、メニューバーの「イメージ」→「色調補正」→「レベル補正」でコントラストを上げてください。
処理後、メニューバーの「イメージ」→「色調補正」→「彩度を下げる」にてグレースケール化します。
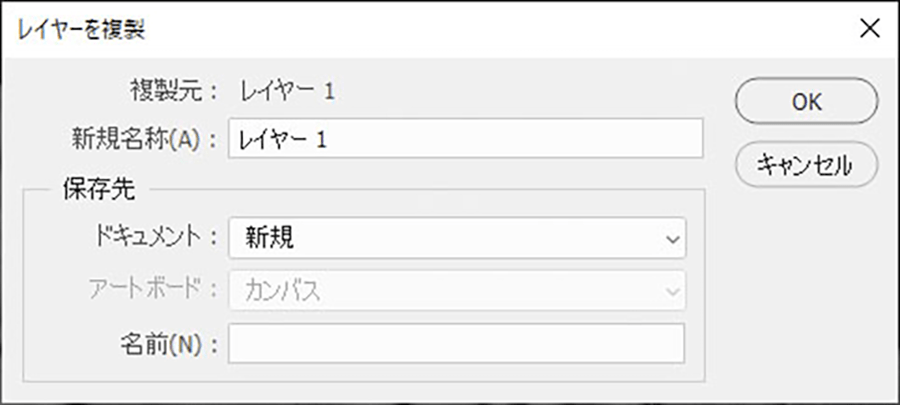
ここまで処理してきたレイヤーを選択し、レイヤーオプションの「レイヤーを複製」にて保存先ドキュメントを「新規」として作成し、そのままPhotoshop形式(.psd)にて保存します(ここではshade.psd)。
Tシャツ用の画像をコピー&ペーストします。CCライブラリー経由がいいでしょう。
CCライブラリー経由だとスマートオブジェクト(=拡大や縮小を繰り返しても画質が劣化しないデータ)として配置されるので、角度調整せずに大まかに配置したら、右クリックでコンテキストメニューの「レイヤーをラスタライズ」で通常画像に戻します。
次にメニューバーより「編集」→「自由変形」にて角度を調整します。
「自由変形」を解除しないまま、コーナー部分をControlキーを押しながらつまむと、選んだコーナーだけを独立して移動できるので、それぞれの角をシャツの形状に合わせていきます。矩形の枠が目安です。
3.レイヤー処理をしてシワに画像をなじませる
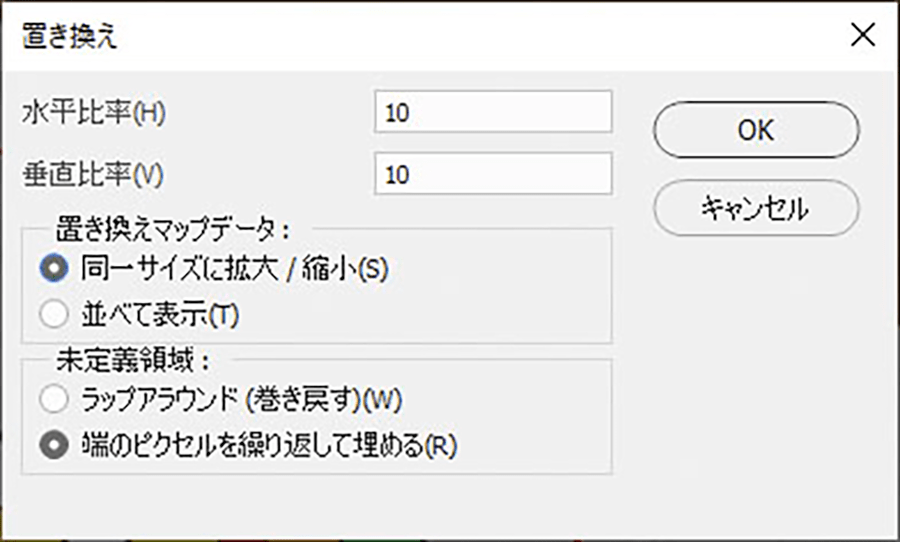
Tシャツの上にある画像レイヤーを選択し、メニューバーの「フィルター」→「変形」→「置き換え」を実行します。
表示された「置き換え」パレットで、そのまま「OK」ボタンをクリックしてください。
水平比率、垂直比率の値を大きくすると処理が派手になるので、よほど起伏が強い状態でなければ、調整の必要はありません。「OK」ボタンをクリックするとファイルを要求してくるので、最初に作成したグレースケールのハイコントラストのTシャツ画像を指定して読み込みます。読み込むとすぐにシワの状態にイメージが歪んでいい感じになっています。
あとは、イラストイメージのレイヤーの描画モードを「乗算」にして、Tシャツになじませます
画像の状態によっては、描画モードを先に「ビビッドライト」を実行した後で不透明度を任意に調整しながら「乗算」を適用するなど、他の描画モードと若干組み合わせる必要があります。
最後に、グレーのハイコントラスト化したTシャツ画像にレイヤーマスクを活用して、任意に「乗算」を乗せると、よりなじんでくれます。
レイヤーマスクにてガイドとした枠線を消去すれば完成です。
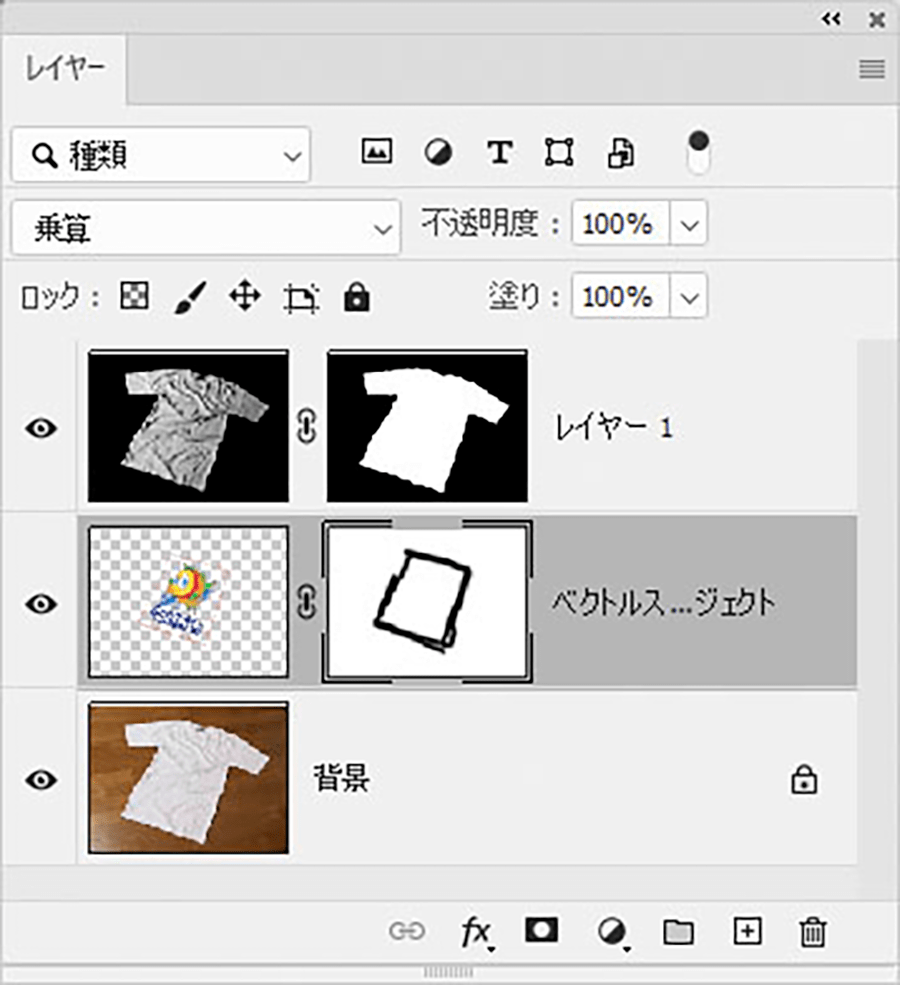
完成した際のレイヤーが以下の状態です。
これで、他の画像も同一状態でシミュレーション可能です。画像を入れ替えてみましょう。
同一の条件で、他にAdobe Captureを利用して作成したパターンを全面展開した事例が以下です。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、駿河台大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から毎月月例セミナーを開催中。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)