

日本では2020年度からプログラミング教育が開始。初心者でも扱いやすい小型コンピューターとして「micro:bit(マイクロビット)」への注目度が高まる中、2020年11月に新バージョン「2.0」がリリースされました。ここでは、新機能を利用して、傾きで音を奏でる飛行機のおもちゃを作ってみましょう。
micro:bit初心者が安心して作れるように、筆者(田中正吾)が用意した無償のプログラムデータも公開しています。
1 micro:bitの傾きを利用し、音が鳴るおもちゃを作る
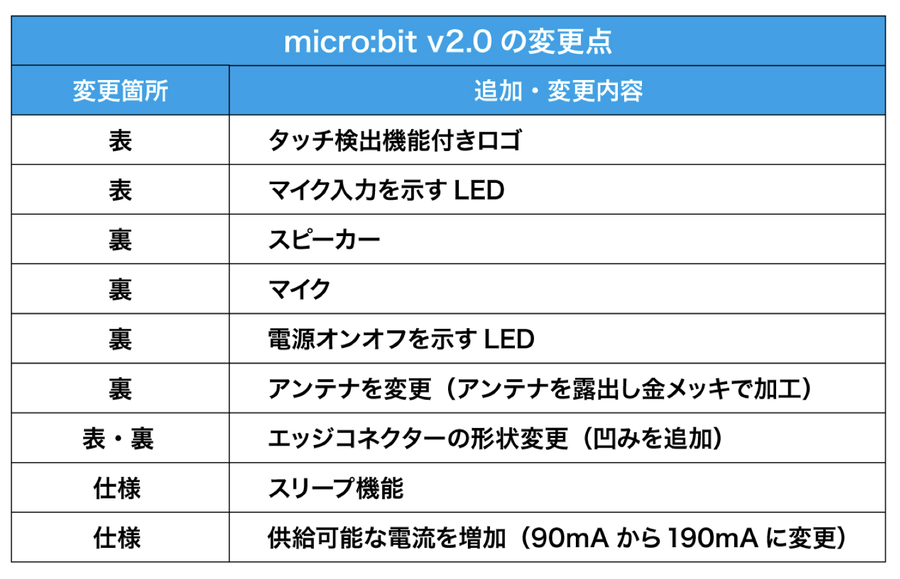
micro:bit v2.0の変更点
「micro:bit(マイクロビット)」は、イギリスのBBC(英国放送協会)が中心となって情報教育向けに開発された小型のコンピューターです。micro:bitの新バージョン「2.0」(以下、micro:bit v2.0)は、前バージョンとサイズは同じながら、新たにマイク(マイク入力を示すLEDも追加)とスピーカーを搭載。表面のロゴマークにタッチ検出機能が加わり、電源供給状態で電源のON/OFFを切り替えられる機能も追加されています。
上記以外にもさまざまなバージョンアップした要素について、以下の一覧表にまとめています。
完成イメージを確認する
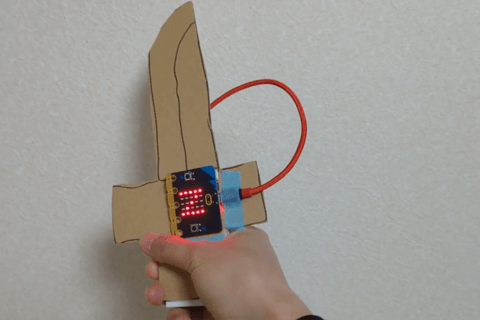
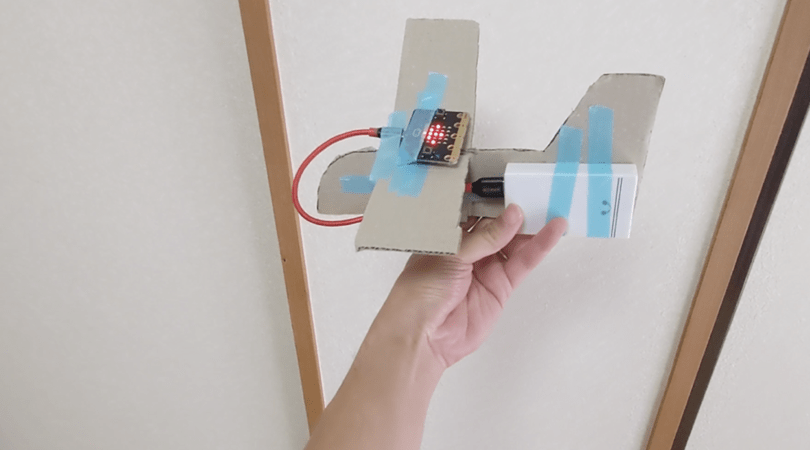
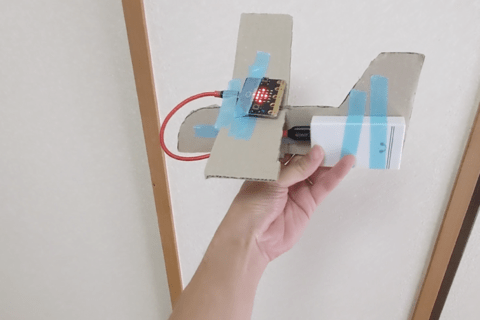
では、micro:bit v2.0で搭載された新たなサウンド機能を活かしたおもちゃの作り方を解説します。まずは完成イメージをご覧ください。
micro:bitのメリットは、Microsoft提供の「MakeCodeエディター」を使って、ブロックを用いた初歩的なプログラミングが組めることです。プログラミングに詳しくないユーザーでも、MakeCodeエディターを使って難しい言語を使わず、音の演出などのプログラミングを組んでいけます。プログラミング経験がない親子でも一緒になって、楽しみながら取り組むことが可能です。
飛行機本体を揃える
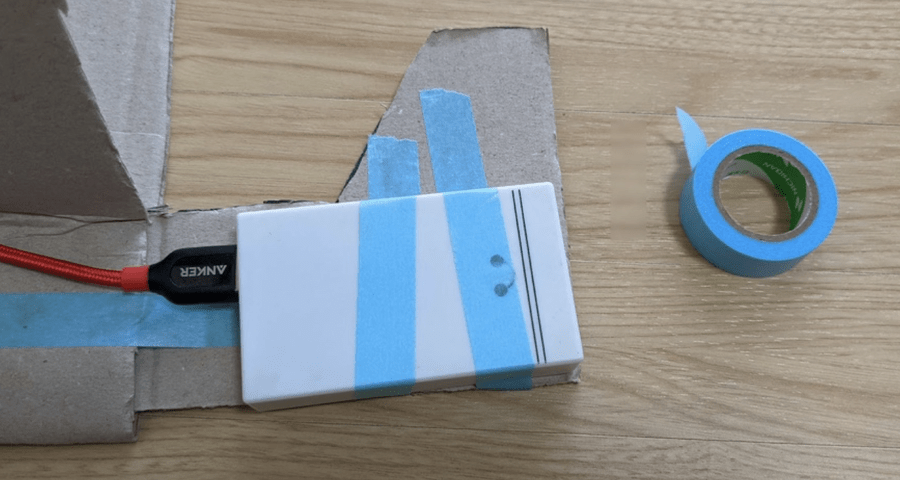
まずは必要な材料を揃えておきます。
1 段ボール(とマスキングテープ)
2 USBケーブル
3 モバイルバッテリー
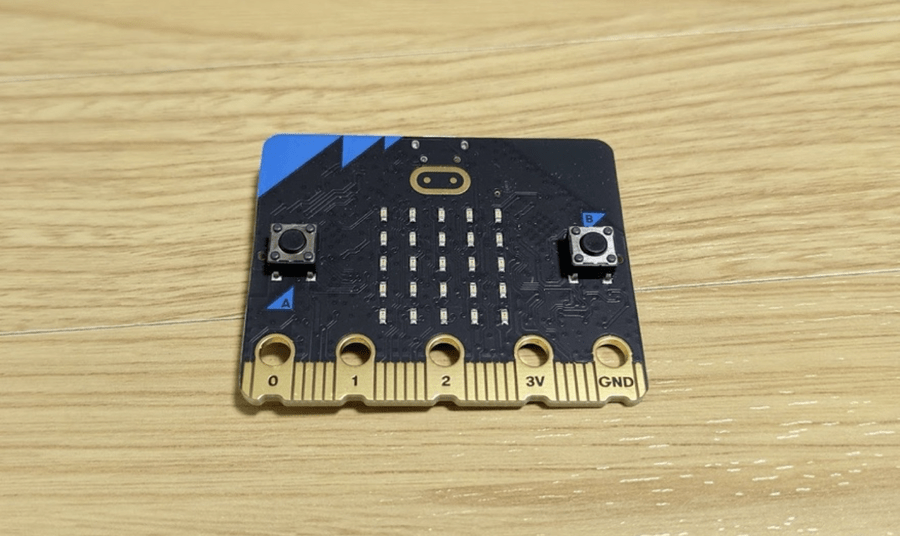
4 micro:bit v2.0
これら4点と、作業用の任意のパソコンを用意してください。
1(段ボール)は、家にある適当なものを用意できればOKです。
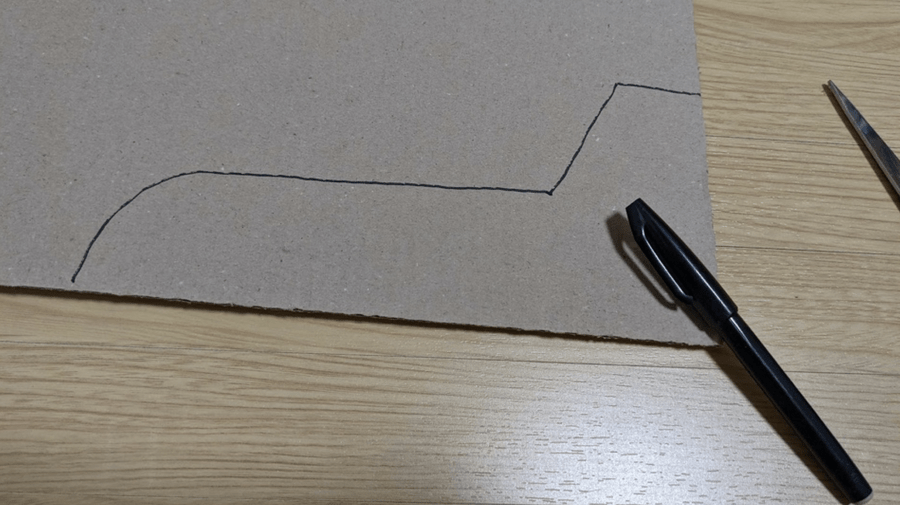
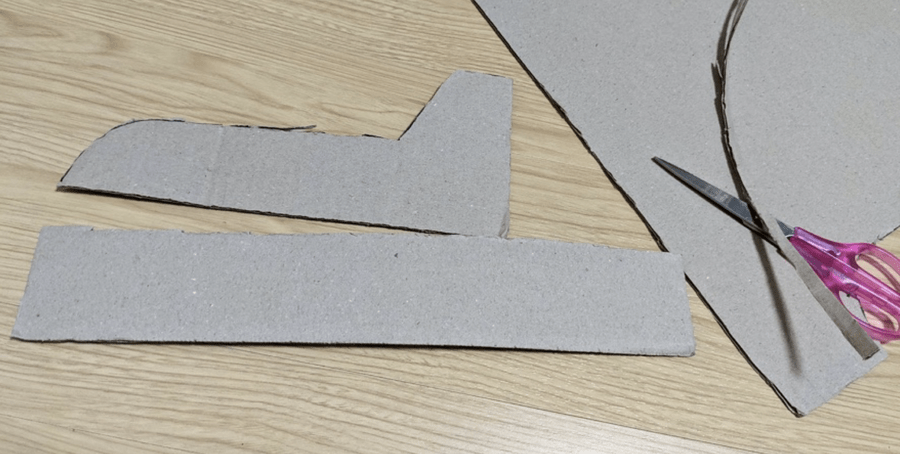
飛行機の本体部分の形を、マジックで線を引きます。
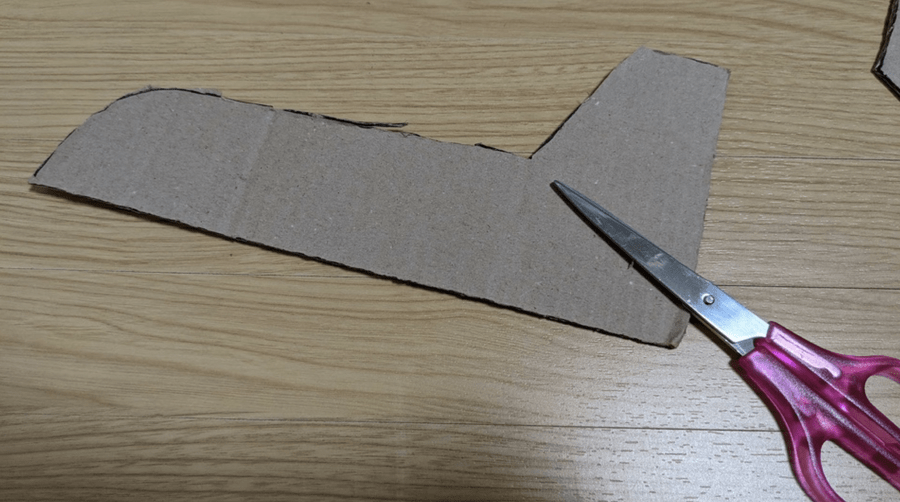
段ボールからハサミで切り取ります。
続いて、飛行機の羽根部分になる長方形の板を切り取ります。長さは本体よりもやや長めを目安に、何度か調整しながら用意してください。
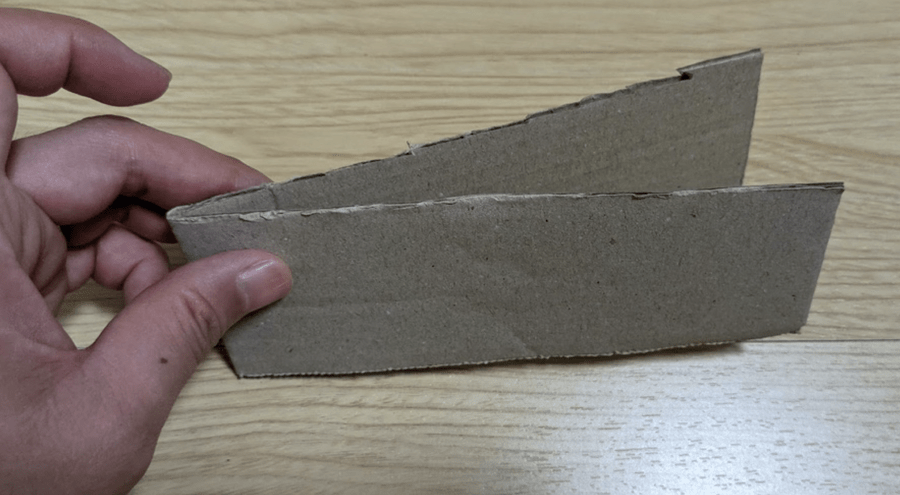
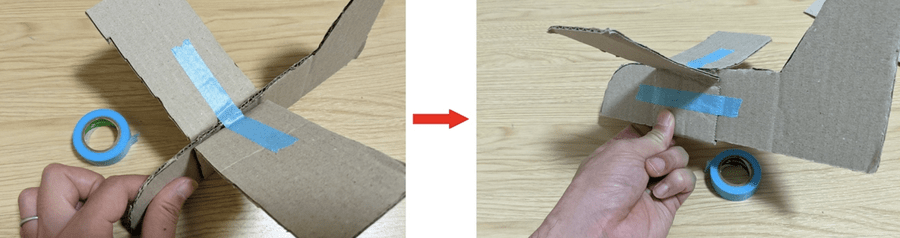
長方形を半分に折り曲げます。
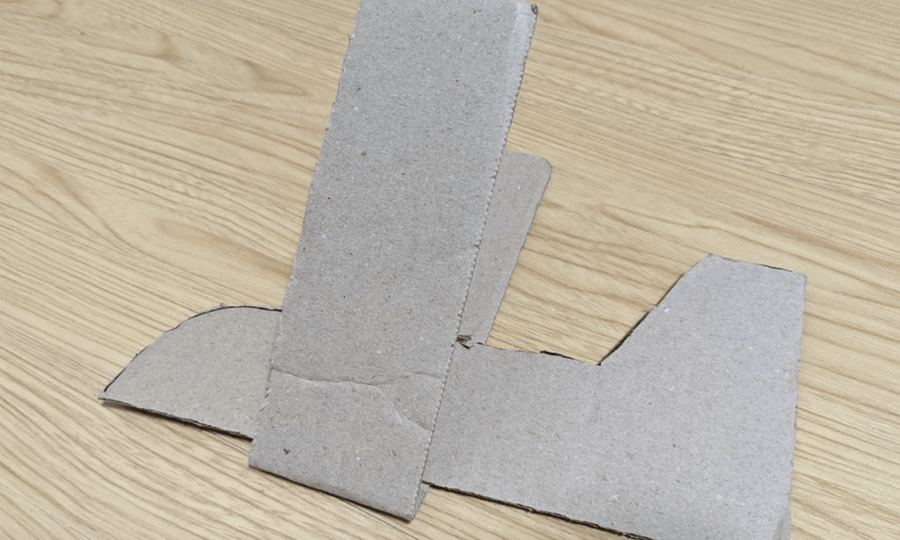
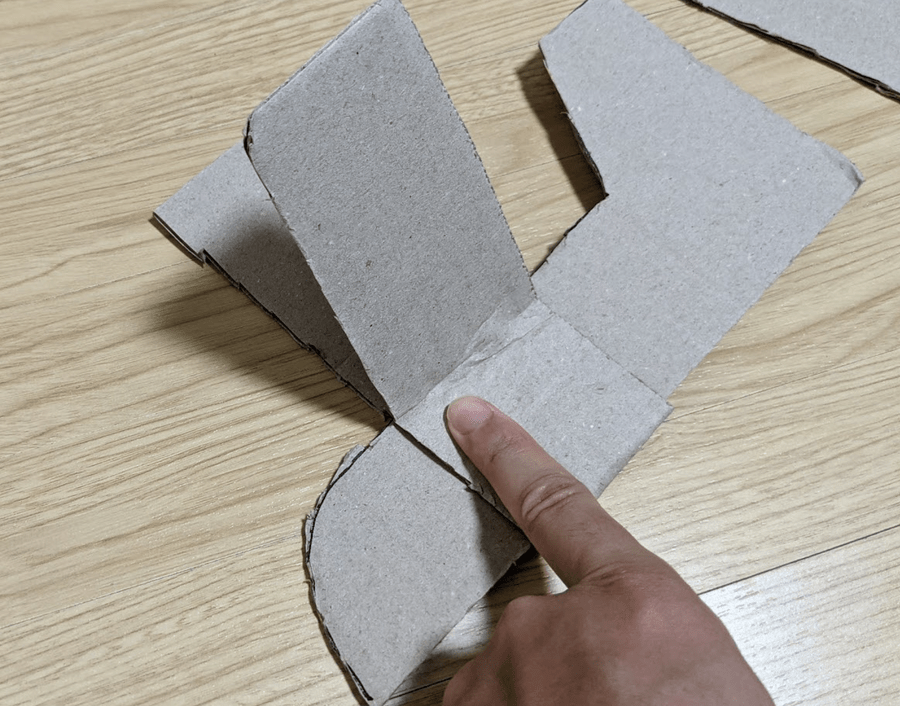
本体に、先ほど折り曲げた段ボールで挟み込みます。
曲げて、羽根を作ります。
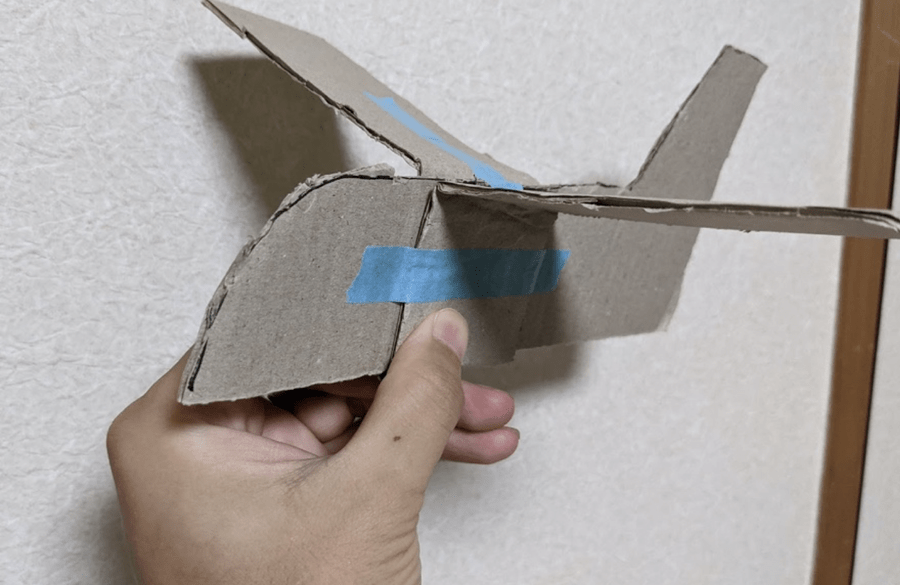
ちょうどいい箇所を見つけて、マスキングテープで固定しましょう。
固定が終われば飛行機本体の準備が完了です。
飛行機以外の材料を揃える
次に、準備できた飛行機以外も揃えていきます。
2(USBケーブル)は、長さの短いものが使いやすいでしょう。
3(モバイルバッテリー)は、micro:bitがあまり電力を使わないため、モバイルバッテリーによっては「省電力OFF機能」が働くことがあります。作動すると、ずっと起動し続けられなくなります。ここでは省電力OFF機能がなく、スイッチのON/OFFで電源が管理できるモバイルバッテリーを選びましょう。
※ もし「省電力OFF機能」が働くバッテリーを使うと、あまり電力を使わない状態を「まったく電力を使わない状態」と捉えて、電源が自動でOFFになる可能性があります。自動でOFFになるとmicro:bitの常時起動ができず、うまく動かなくなるので注意しましょう。
4(micro:bit)の入手先は、いろいろとあります。初めての人でも特に迷うことなく入手できるでしょう。
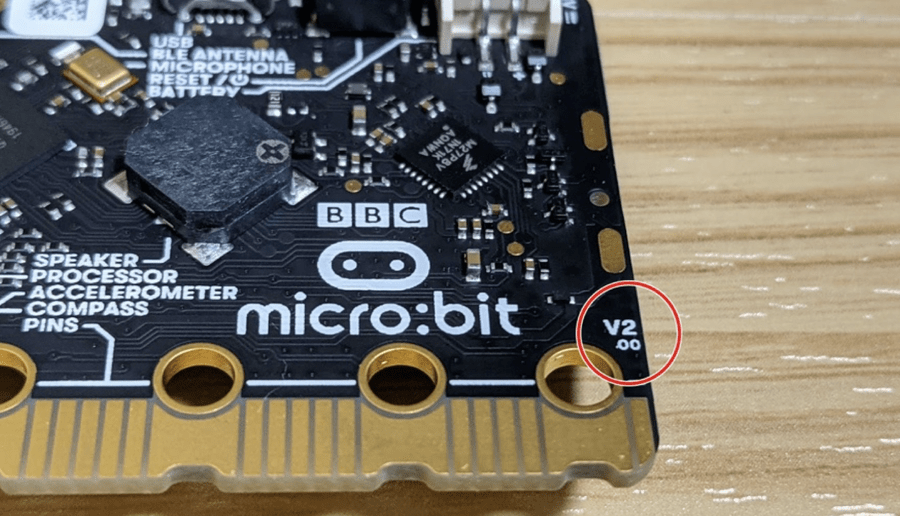
入手前に必ずバージョンを確認します。2021年10月末時点で最新バージョンは「2.0」です。音の演出は最新バージョンに搭載されているので、必ず「2.0」を入手してください。
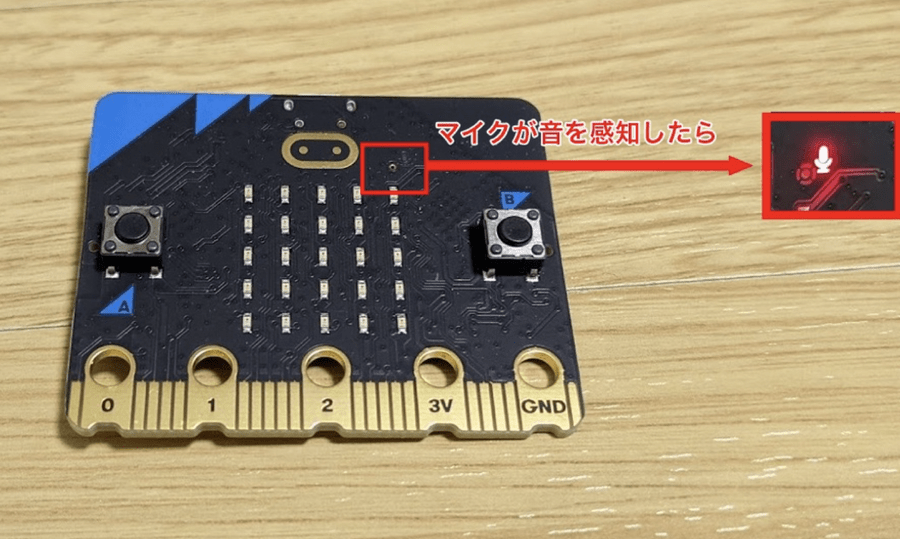
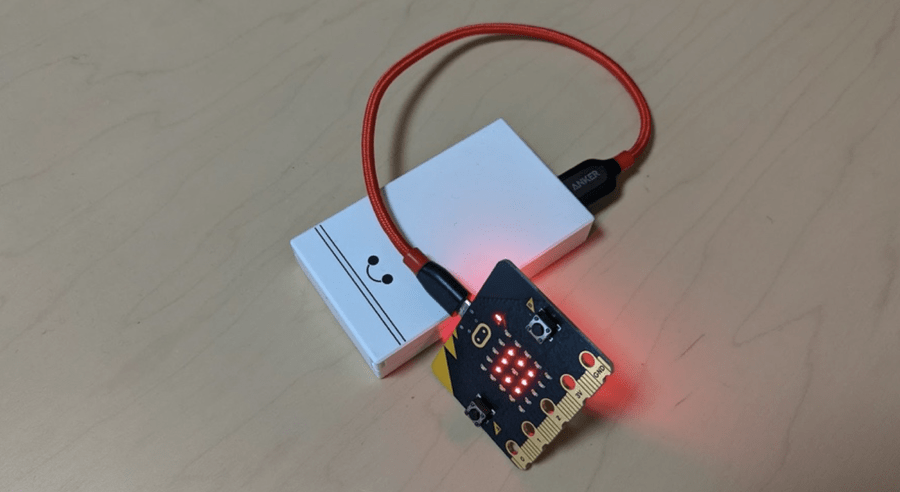
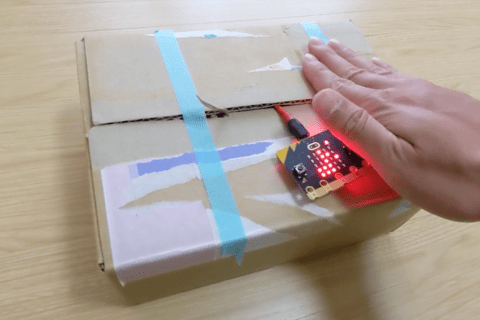
micro:bit v2.0は、新たに加わった「マイク」をプログラミングで組むと、音に反応します。下が音に反応したマイク入力を示すLEDの状態です。赤く表示されています。
micro:bitをパソコンにつなぐ
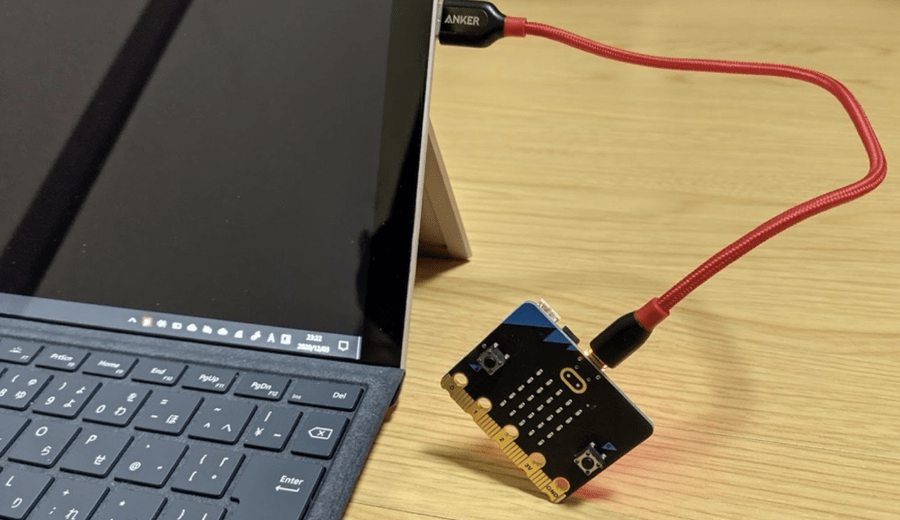
パソコン(PC)作業は、Windows環境で進めます。まず、microUSBケーブルでmicro:bitとPCのUSBポートをつなぎます。
※他のOSで進めたい場合は、以下を参考にしてつないでみてください。
“Set up | micro:bit”.micro:bit.
https://microbit.org/get-started/first-steps/set-up/
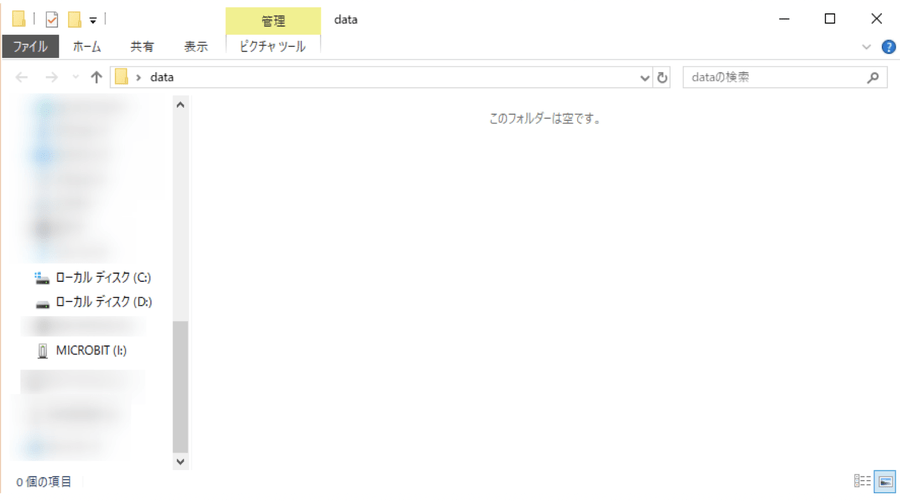
つないだmicro:bitは、コンピューター上では「MICROBIT」という名前のドライブとして表示されます。
micro:bitのプログラムを作る
micro:bitは、Webブラウザだけで簡単にプログラムを作れます。micro:bitのWebサイトには、ブラウザ上で操作できるエディター「MakeCodeエディター」が用意されています。
micro:bitのWebサイトにアクセスしてみましょう。
“Microsoft MakeCode for micro:bit”.micro:bit.
https://makecode.microbit.org/
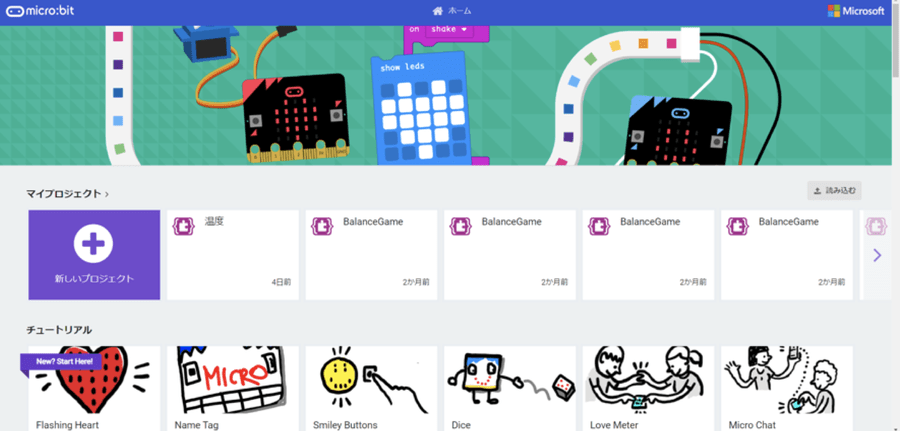
プロジェクトページが表示されます。ここで新しいプロジェクトを作り、 micro:bitを動かすプログラムファイルを用意します。
プログラムファイルをシェアする
初めてmicro:bitを使う人でも進めやすいように、ここでは筆者が作ったプログラムを用意してあります。いきなりゼロからプログラム作りをせず、初めての人やプログラムに慣れていない人は完成したプログラムを参照しながら、仕組み作りの考え方をつかんでください。
筆者が作ったプログラムを取り込んで、動かしてみます。今回用のサンプルページにアクセスします。画面にうまく収まっていない場合は、上下左右にスクロール操作を行い、全体を確認しましょう。
“ver2 AirPlain Sound”.Microsoft MakeCode.2021.
https://makecode.microbit.org/34473-58605-95291-43162
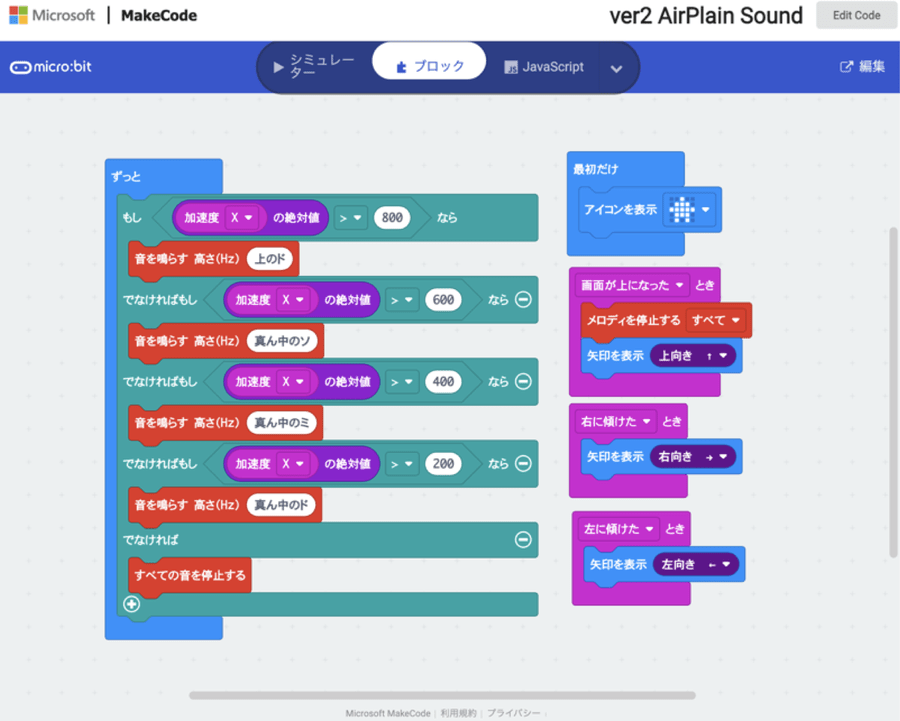
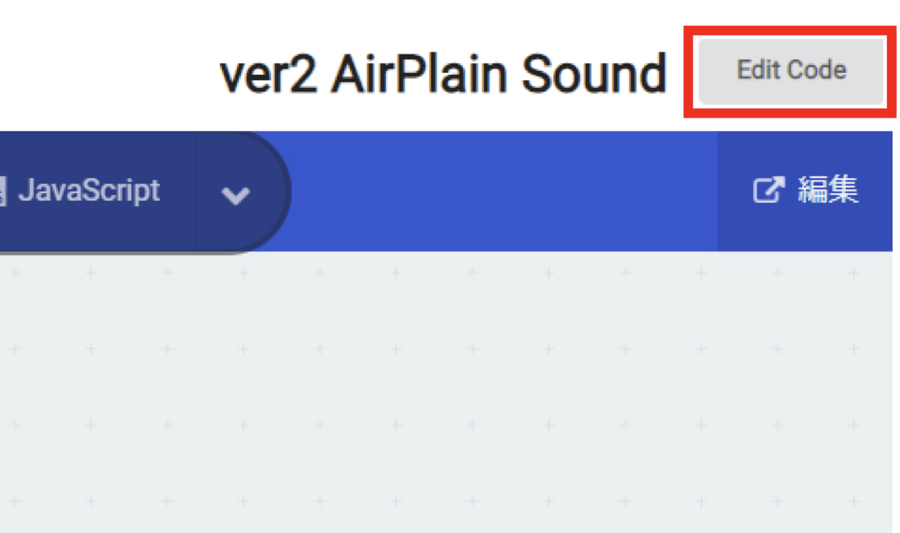
サンプルページへアクセスすると、筆者が実装したプログラムが表示されます。表示されているブロックの数々は、編集画面(右上の「Edit Code」ボタンを押します)の「ツールボックス」に用意された、各種の動きを指定するブロックの中から選び、組み合わせています。
編集画面に配置されたブロックについて概要を説明します。
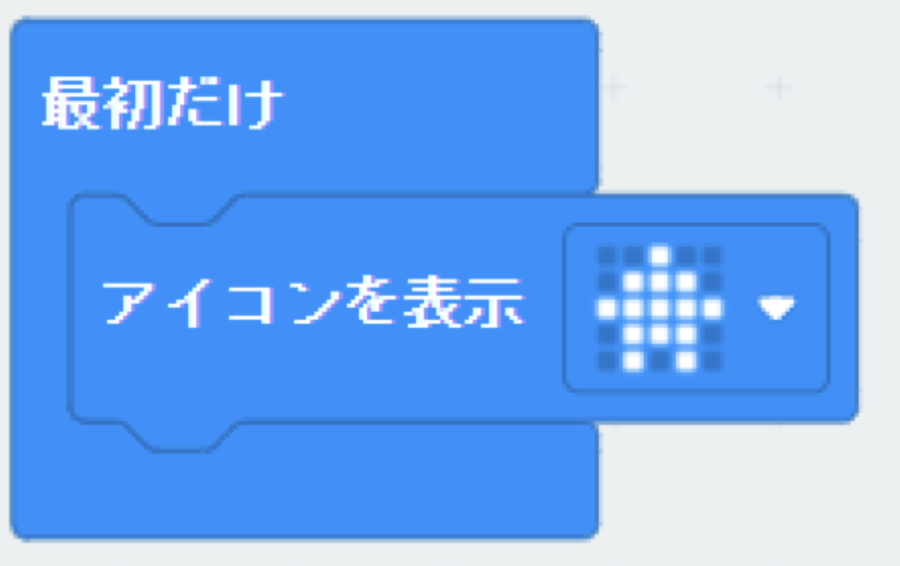
ツールボックスの「基本」カテゴリから「最初だけ」ブロックを選びます。次に「アイコンを表示」ブロックを選び、任意の形を指定。これで、最初にアイコンが指定の形に表示されます。
同じく「基本」カテゴリから「ずっと」ブロックを選び、その中に動きを指定します。ここでは、microbitの傾きに応じて、音が高く変化していくようにしました(「入力」カテゴリの「加速度X」ブロックで設定)。変化するまで鳴り続けるプログラムになります。
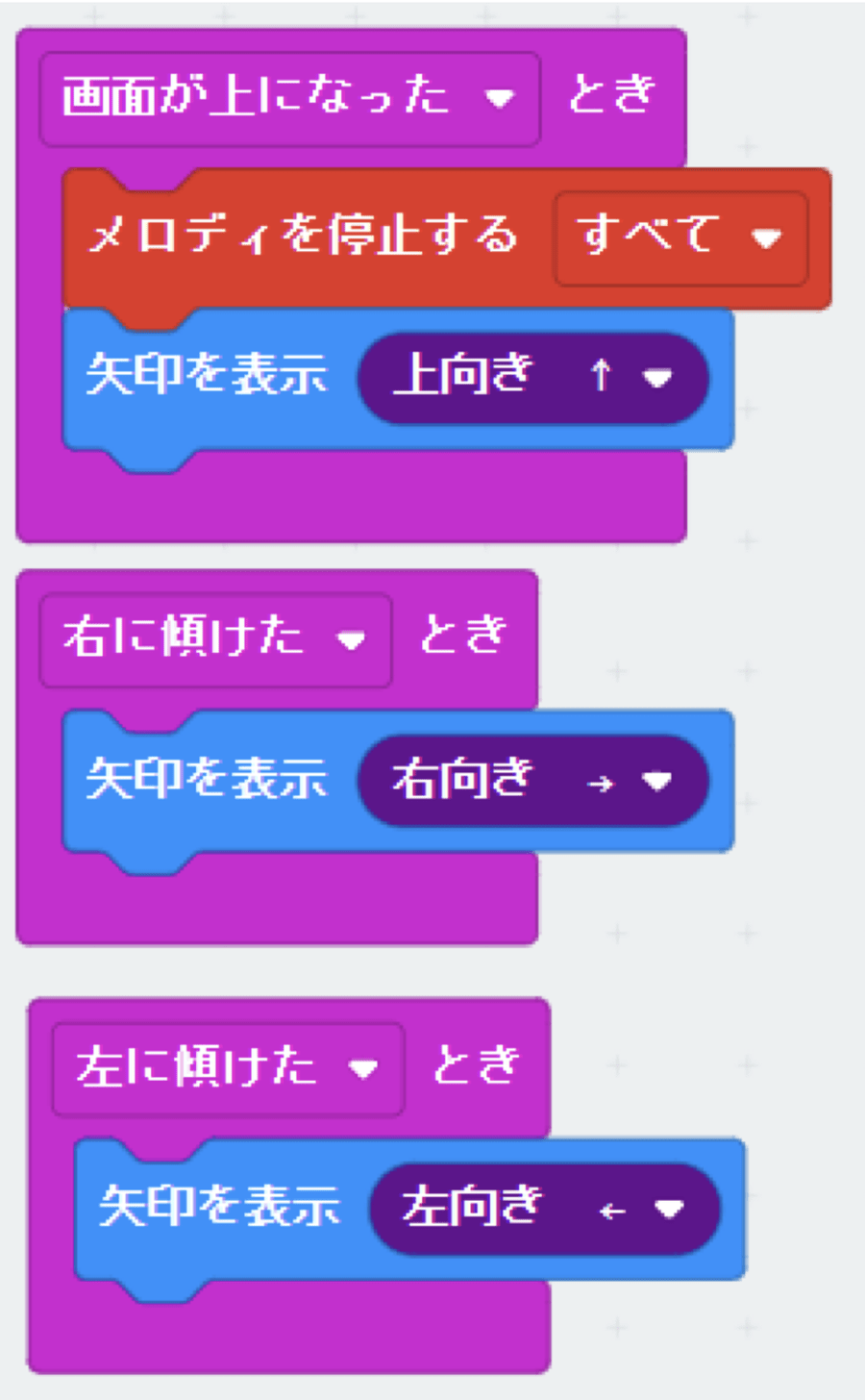
また、micro:bitに表示されるアイコンについて、左右に傾けると矢印が出るように設定しました。水平ぎみにしている時は音を止めて、上向きの矢印アイコンを出すようにしました。これらの動きは、どれも「入力」カテゴリの「●●●とき」ブロックを選び、「●●●」に該当する内容をプルダウンで選んでいます。ここでは「画面が上になったとき」「右に傾けたとき」「左に傾けたとき」を選び、それぞれの実行内容を指定しました。
MakeCodeエディターにプログラムを読み込む
実際にプログラムをみなさんの環境に読み込んでみましょう。「ver2 AirPlain Sound」と書かれたタイトルの右にある、グレーの「Edit Code」ボタンを押してください。
自分のMakeCodeエディターにプログラム「ver2 AirPlain Sound」が読み込まれます。
今回は筆者が作成したプログラムを使いますが、micro:bitでは世界中のさまざまな人たちが作ったプログラムを手軽にシェアして使うことができます。
プログラムを読み込まない場合、自分でブロックを使ってプログラムを作ることになります。一通り理解したユーザーは、独力でのプログラム作りにも挑んでみましょう。
プログラムファイルをダウンロードする
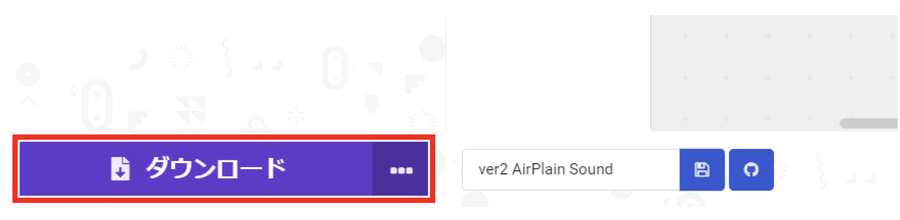
筆者が用意したプログラム「ver2 AirPlain Sound」は、このまま動かすことができます。この状態でダウンロードすればOKです。MakeCodeエディターの左ペイン下にある紫の「ダウンロード」ボタンを押します。
後は、ダウンロードできたファイルをMICROBITのドライブに保存して、micro:bitにプログラムを反映させたら完了です。
動作確認をしよう
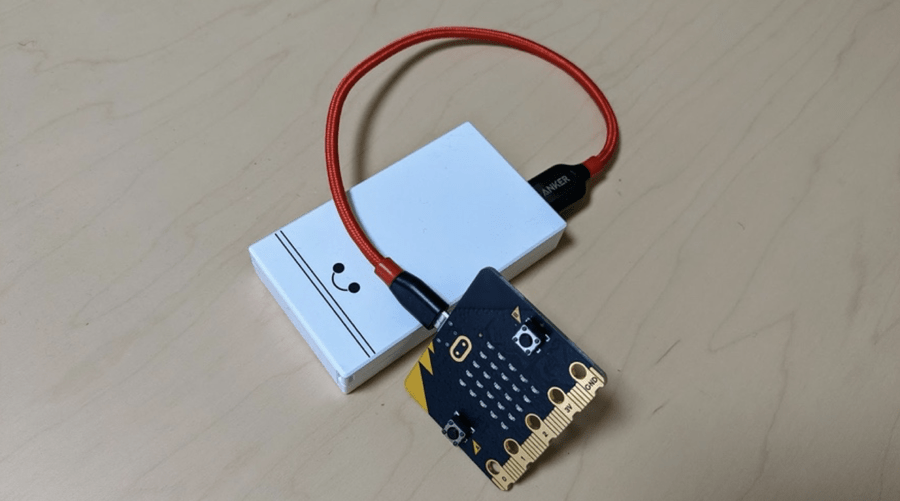
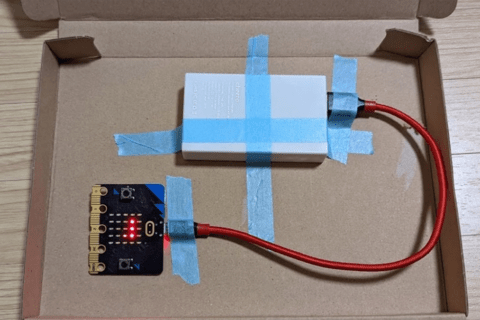
micro:bit v2.0をモバイルバッテリーにつないで、実際にダウンロードしたプログラムを試してみましょう。下の画像のようにつなぎ、起動します。
つないだら電源を入れて、四角アイコンが出ると起動します。
以下は動作確認時のムービーです。
段ボールにmicro:bitを仕込む
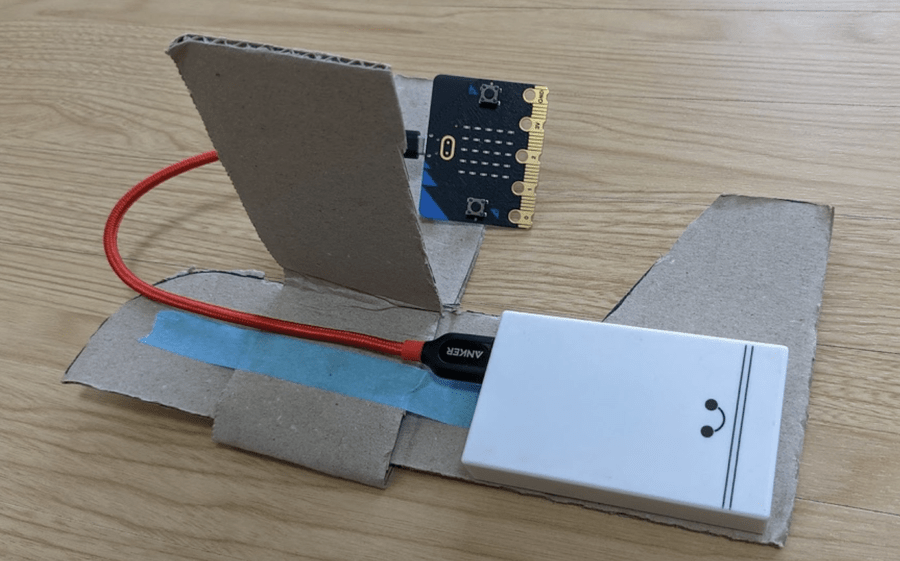
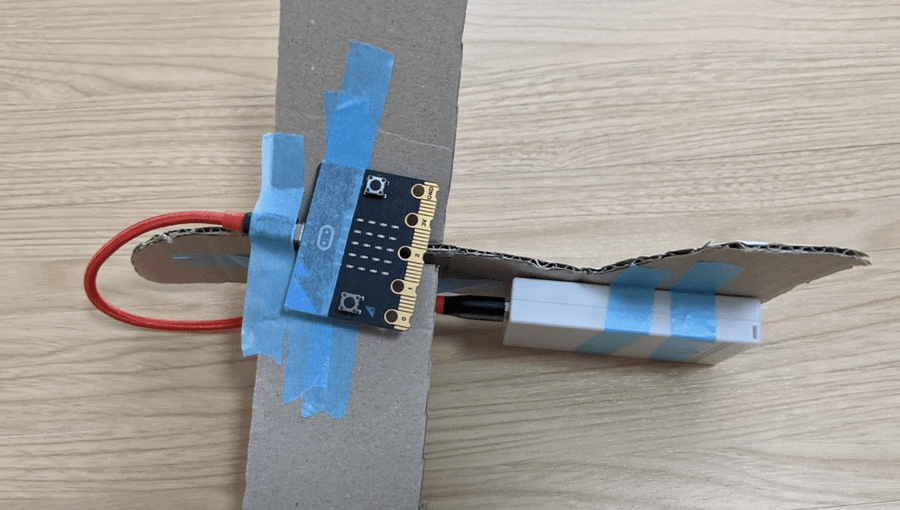
動作確認ができたら、先ほどの段ボールの飛行機にmicro:bitを仕込みます。飛行機の側面にモバイルバッテリーとmicro:bitを仮で置いて、位置合わせをします。
モバイルバッテリーをマスキングテープで固定します。
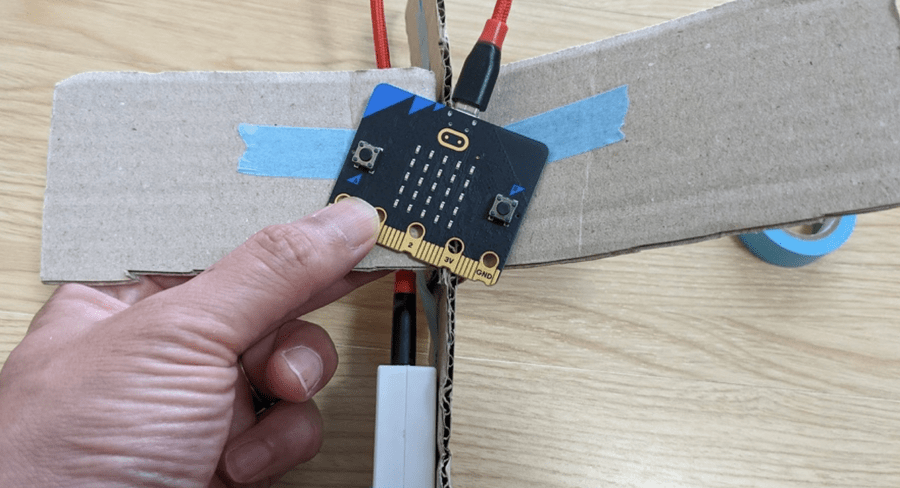
羽根の上部にmicro:bitを合わせていきます。
micro:bitをマスキングテープで固定します。モバイルバッテリーに電源を入れて動きを確かめてみましょう。
飛行機を左右に傾けながら飛行させると、冒頭の映像のように音の変化を楽しめるでしょう。
2 ブロックエディターを使ってプログラムを変えてみよう
Y軸の前後の動きで音に変化を出してみる
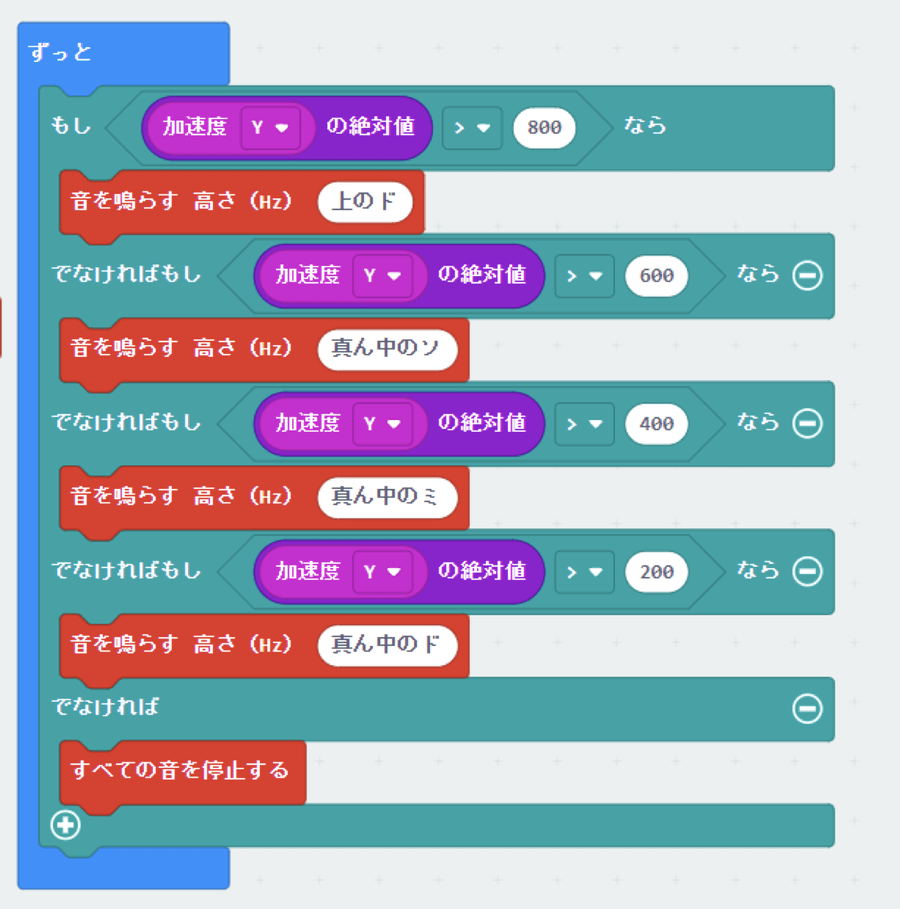
飛行機の前後の動きで音に変化を出すように調整してみましょう。「ずっと」ブロック内の現状の状態です。
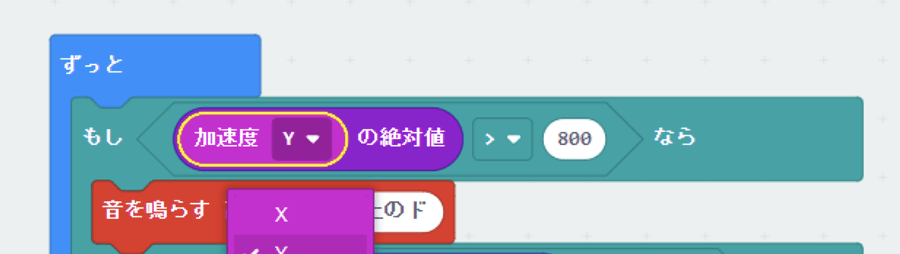
そこで、「論理」カテゴリの「もし」ブロック内に、「加速度X軸の絶対値」となっているブロックについて、Xをクリックすると他の値に変更できます。ここでは「Y」に変更します。こうすると、(左右の動きではなく)前後の動きに変更できるわけです。「加速度」ブロックは「入力」カテゴリから選びましょう。
同様に、音を鳴らすきっかけをすべて「X」から「Y」に変更します。
完了したら、micro:bitにプログラムをダウンロードしなおし、動かしてみましょう。下の動画が、改めてダウンロード後に起動した様子です。冒頭の動画と比べて、飛行機の音や動きの違いを特にご覧ください。
飛行機の前後の動きで音が変化するようになりました。
このように段ボールで作るおもちゃにmicro:bitを加えて、傾きなどの設定を変えながら普段と違った遊び方を楽しんでください。

屋号:ワンフットシーバス
2004年よりフリーランス。最近ではWebフロントエンドをベースに、情報とインターフェイスが合わさる視点で、IoTやVRといった技術も取り入れ活動中。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)