2020年度から、日本ではプログラミング教育が開始。そこで、初心者が扱いやすい小型コンピューター「micro:bit(マイクロビット)」への注目度も高まっています。micro:bitは2020年11月に新バージョン「2.0」をリリース。ここでは音が出る新機能を用いて、段ボール工作でピストルを作ります。筆者(田中正吾)が用意した無償のプログラムデータも公開中ですので、プログラミング初心者も安心して制作できます。
1 micro:bitで音の出る銃を作る
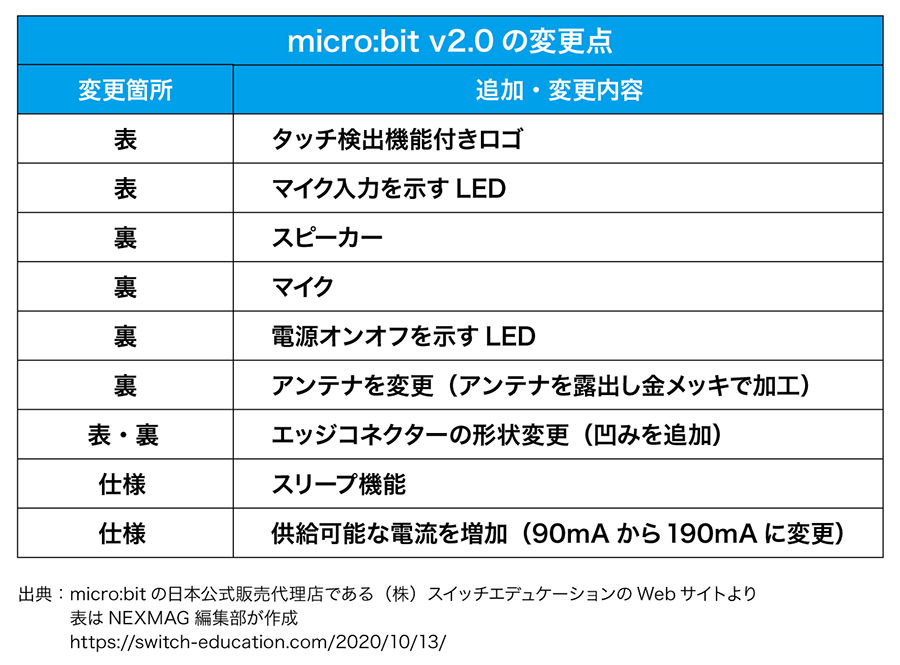
micro:bit v2.0の変更点
「micro:bit(マイクロビット)」は、イギリスのBBC(英国放送協会)が中心となって情報教育向けに開発された小型のコンピューターです。micro:bitの新バージョン「2.0」(以下、micro:bit v2.0)は、前バージョンとサイズは同じながら、新たにマイク(マイク入力を示すLEDも追加)とスピーカーが搭載。表面のロゴマークにタッチ検出機能が加わり、電源供給状態で電源のON/OFFを切り替えられる機能も追加されています。
他にもさまざまな機能強化した要素について、以下の一覧表にまとめました。
完成イメージを確認する
今回はmicro:bit v2.0の新機能を組み込んで、段ボールを使ったピストル(銃)を作ってみます。最初に完成イメージをご覧ください。
micro:bit v2.0による新機能、音の演出を加えています。micro:bit v2.0でできるようになった、ロゴに触るアクションで効果音が「ビビビビッ」と鳴っています。
micro:bitのメリットは、Microsoft提供の「MakeCodeエディター」を使って、ブロックを用いた初歩的なプログラミングが組めることです。プログラミングに詳しくないユーザーでも、MakeCodeエディターを使って難しい言語を使わず、音の演出などのプログラミングを組んでいけるのです。
必要な材料を用意する
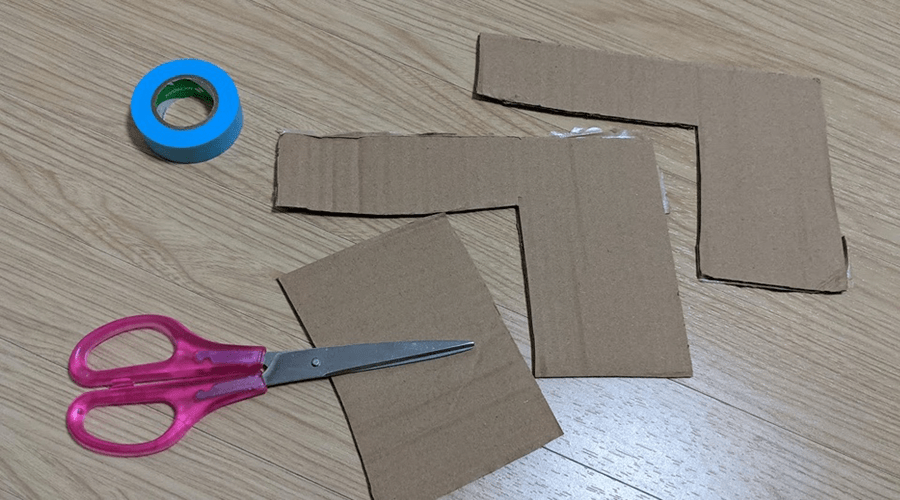
まずは必要な材料を揃えておきます。
1 段ボール
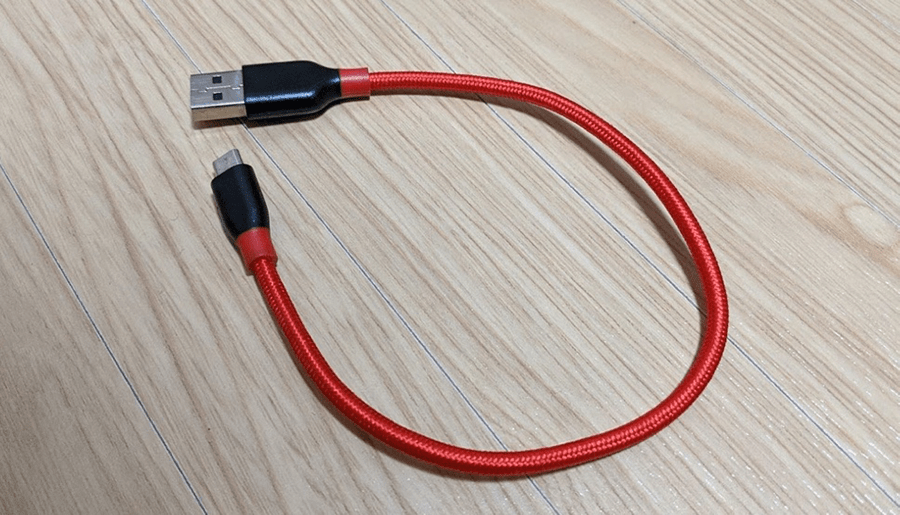
2 USBケーブル
3 モバイルバッテリー
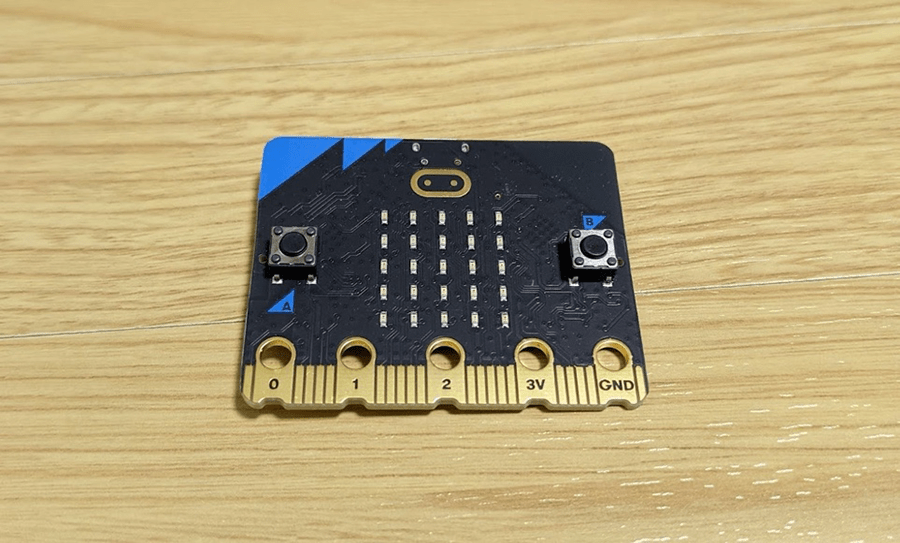
4 micro:bit v2.0
これら4点と、作業用の任意のパソコンを用意してください。
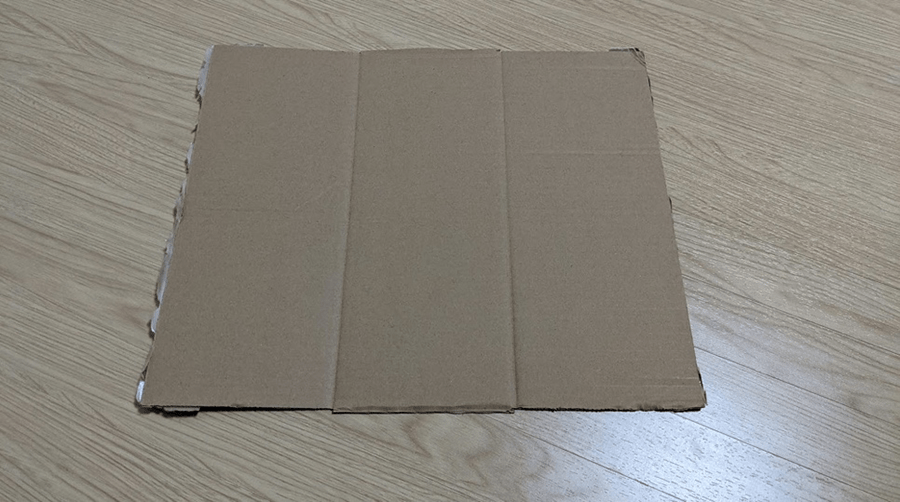
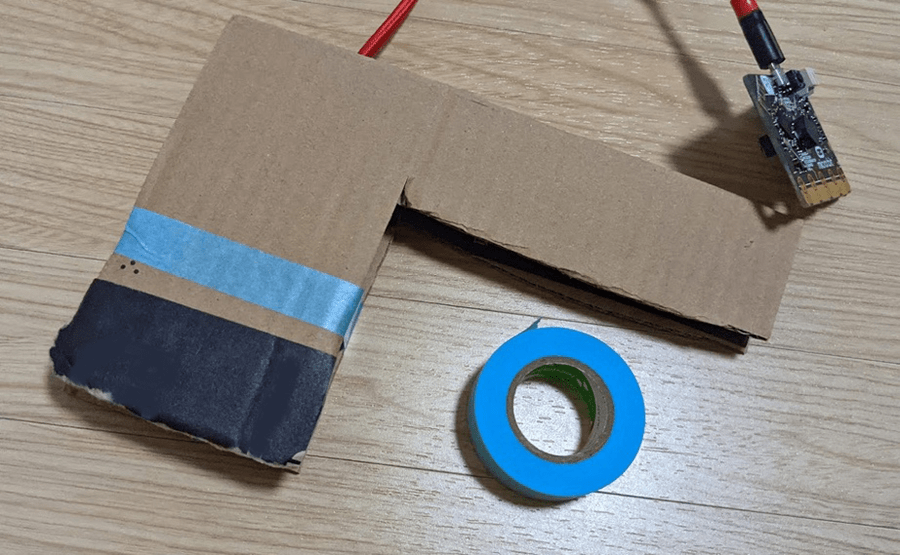
1(段ボール)は、家にある空き箱などでOKです。適当な大きさと丈夫さがあれば、段ボールでなくてもいいでしょう。
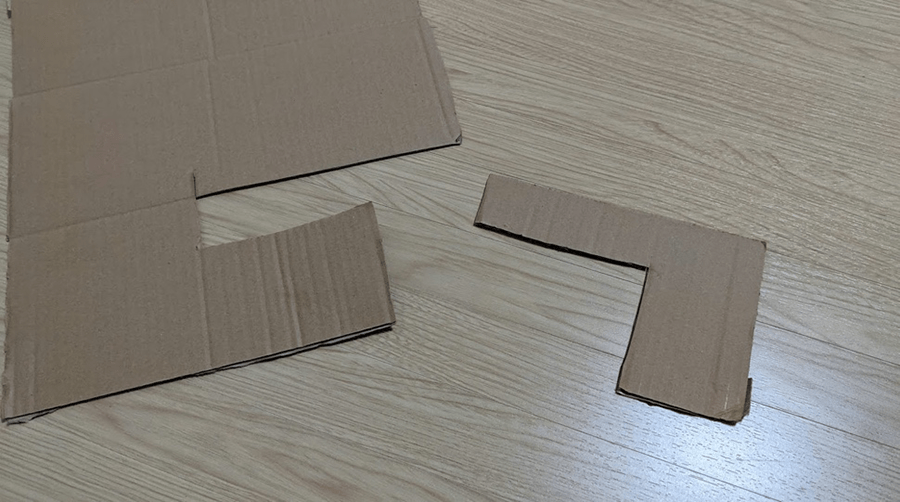
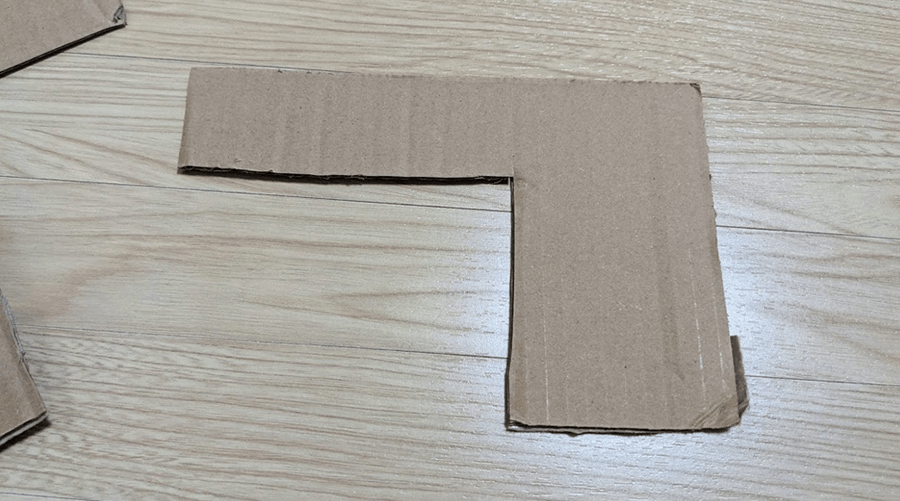
任意の銃の形に切り取ります。
自由な形状で作ってよいですが、手で握るところにモバイルバッテリーが収まるようにしておくと、ちょうどバッテリーが隠れるので見映えがいいでしょう。
モバイルバッテリーの大きさを確認しながら、形を決めます。
同じ形をもう1枚作ります。
2(USBケーブル)は、長さの短いものが使いやすいでしょう。
3(モバイルバッテリー)は、micro:bitがあまり電力を使わないため、モバイルバッテリーによっては「省電力OFF機能」が働くことがあります。そうなると、ずっと起動し続けられなくなります。ここでは、省電力OFF機能がなく、スイッチのON/OFFで電源が管理できるモバイルバッテリーを選びます。
※ もし「省電力OFF機能」が働くバッテリーを使うと、あまり電力を使わない状態を「まったく電力を使わない状態」と捉えて、電源が自動でOFFになる可能性があります。自動でOFFになるとmicro:bitの常時起動ができず、うまく動いてくれなくなるので、注意しましょう。
4(micro:bit)の入手先は、いろいろとあります。初めての人でも特に迷うことなく入手できるでしょう。
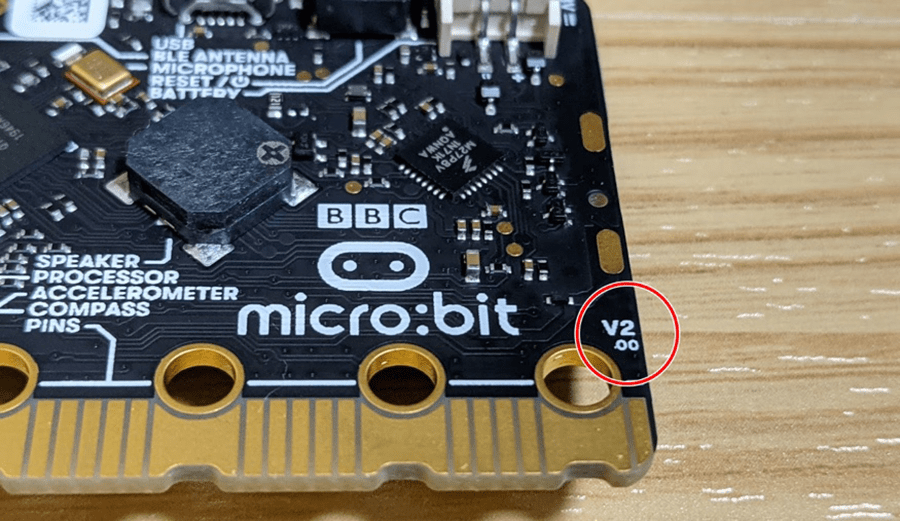
入手前に必ずバージョンを確認します。2021年6月時点で最新バージョンは「2.0」です。音の演出は最新バージョンに搭載されているので、必ず「2.0」を入手しましょう。
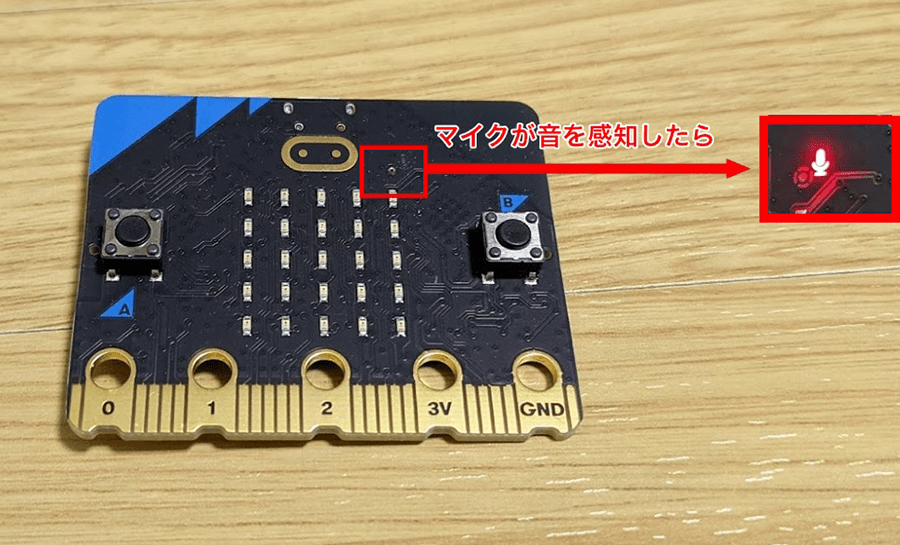
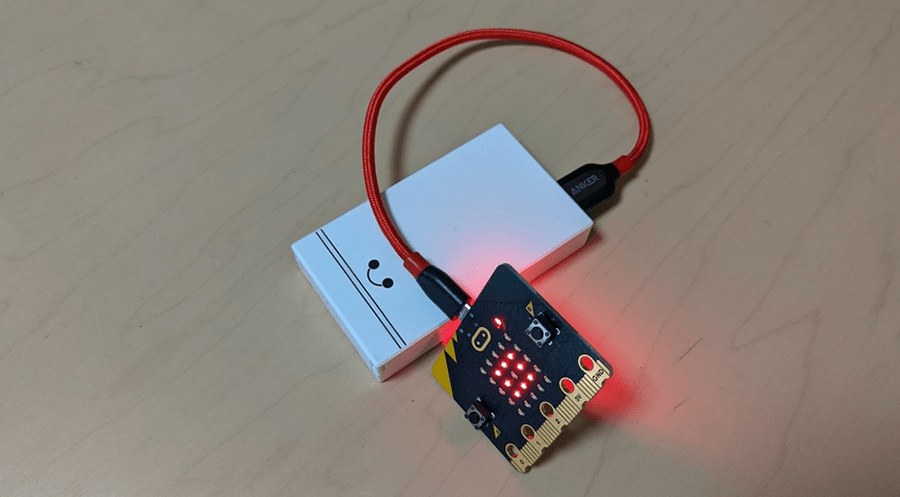
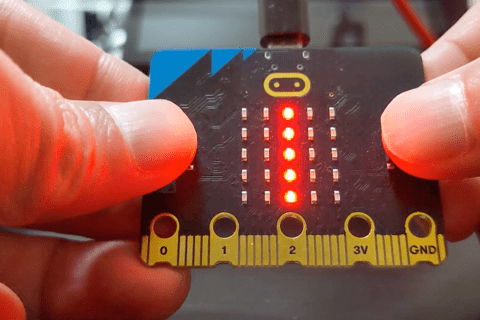
micro:bit v2.0は、新たに加わった「マイク」をプログラミングで組むと、音に反応します。下が音に反応したマイク入力を示すLEDの状態です。赤く表示されています。
micro:bitをパソコンにつなぐ
パソコン(PC)作業は、Windows 10をベースに進めます。まず、microUSBケーブルでmicro:bitとPCのUSBポートをつなぎます。
※他のOSで進めたい場合は、以下を参考にしてつないでみてください。
“Set up | micro:bit”.micro:bit.
https://microbit.org/get-started/first-steps/set-up/
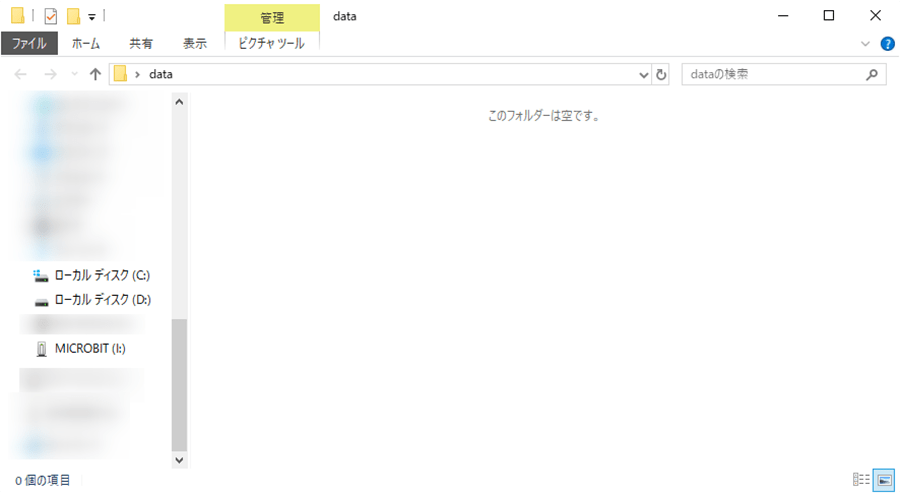
つないだmicro:bitは、コンピューター上では「MICROBIT」という名前のドライブとして表示されます。
micro:bitのプログラムを作る
micro:bitは、Webブラウザだけで簡単にプログラムを作ることができます。micro:bitのWebサイトには、ブラウザ上で操作できるエディター「MakeCodeエディター」が用意されています。
micro:bitのWebサイトにアクセスしてみましょう。
“Microsoft MakeCode for micro:bit”.micro:bit.
https://makecode.microbit.org/
プロジェクトページが表示されます。ここで新しいプロジェクトを作って、 micro:bitを動かすプログラムファイルを作ります。
プログラムファイルをシェアする
今回は、すでに筆者が作ったプログラムを用意してあります。初めての人やプログラムに慣れていない人は、まずは完成したプログラムを参照し、仕組み作りの考え方をつかみましょう。
筆者が作ったプログラムを取り込んで、動かしてみます。今回用のサンプルページにアクセスします。
“ver2 micro:bit サウンドガン”.Microsoft MakeCode.2021.
https://makecode.microbit.org/90363-63427-95552-58780
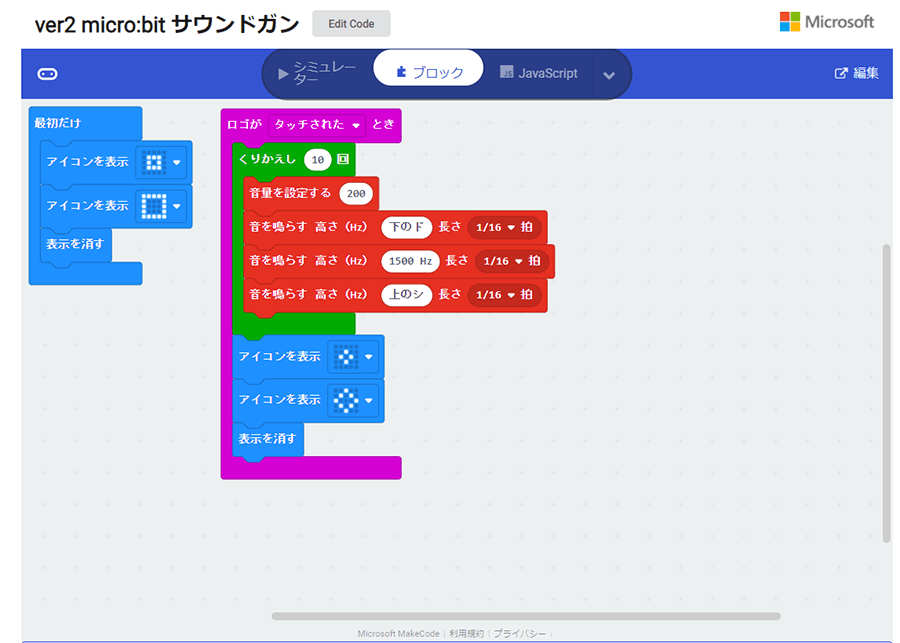
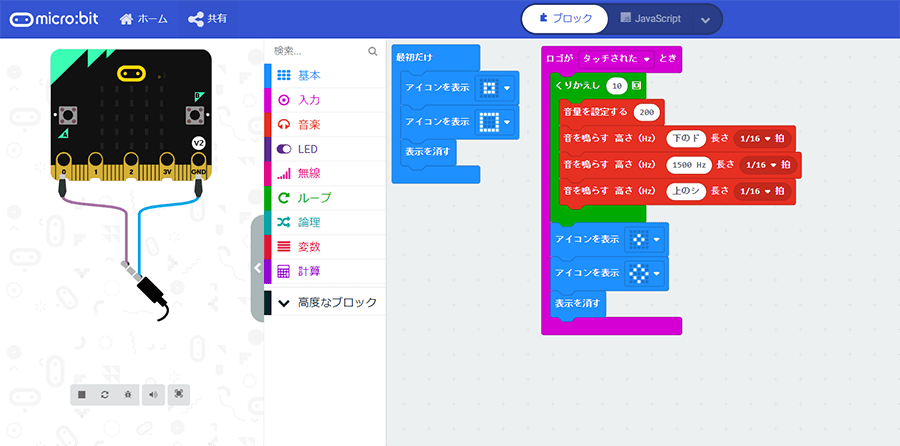
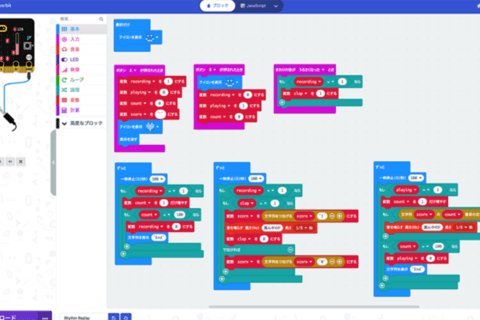
サンプルページへ遷移すると、筆者が実装したプログラムが表示されます。表示されているブロックの数々は、編集画面(「Edit Code」ボタンを押します)の「ツールボックス」に用意された、各種の動きを指定できるブロックの中から選び、組み合わせています。
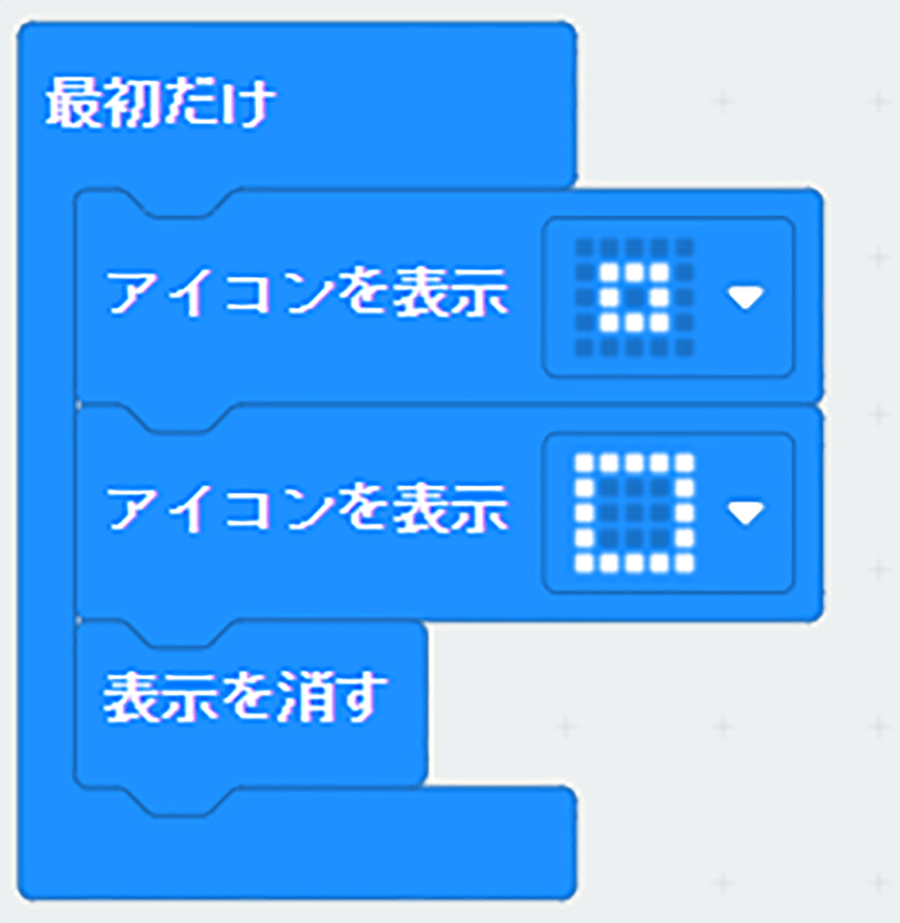
編集画面の左側に配置されたブロックをご覧ください。
ツールボックスの「基本」カテゴリから「最初だけ」ブロックを選びます。次に「アイコンを表示」ブロックを2つと「表示を消す」ブロックを選び、「最初だけ」ブロックで囲みます。これらによって、四角のアイコンを2つアニメーションさせて、起動したことがわかるようにしています。
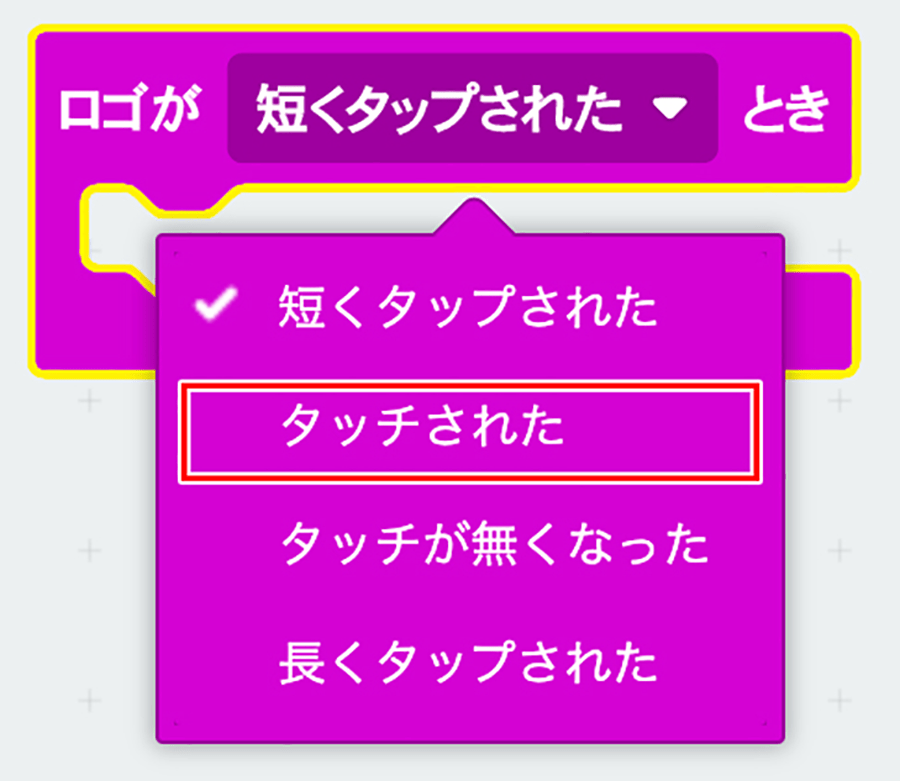
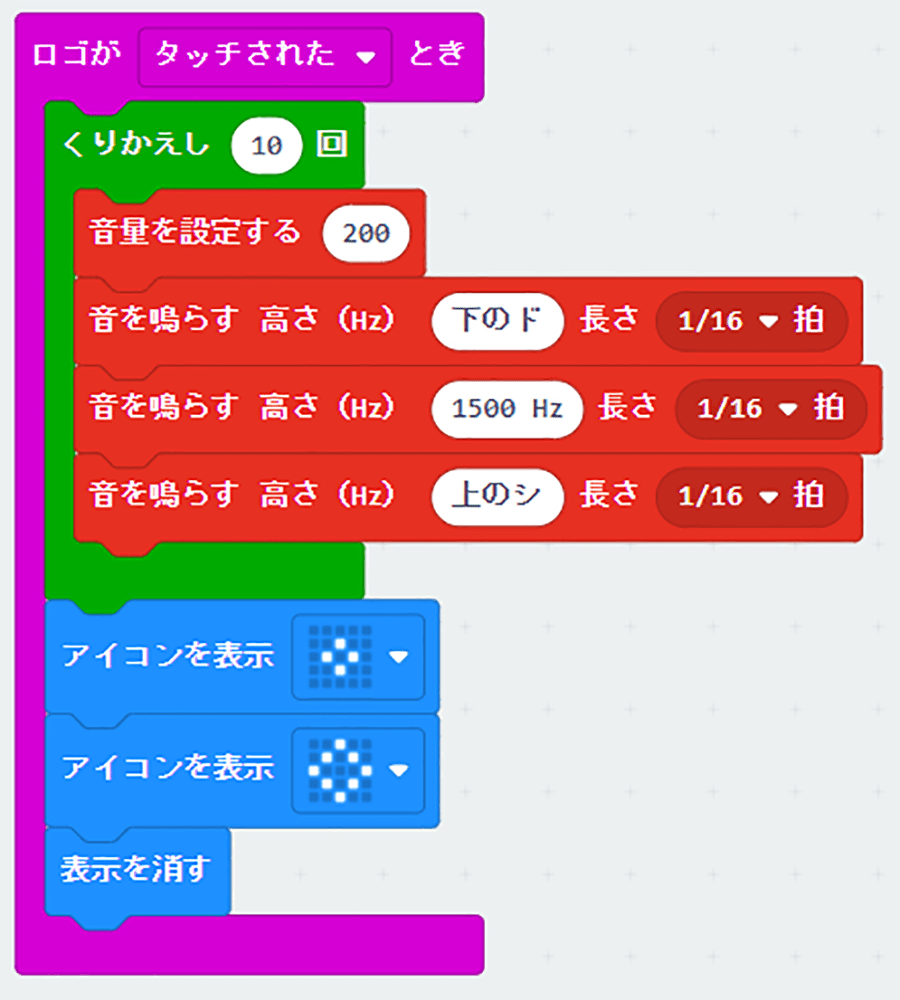
編集画面の右側に配置されたブロックもご覧ください。
ツールボックスの「入力」カテゴリから、「ロゴが●●●とき」ブロックを選んで、「ロゴがタッチされたとき」を指定します。
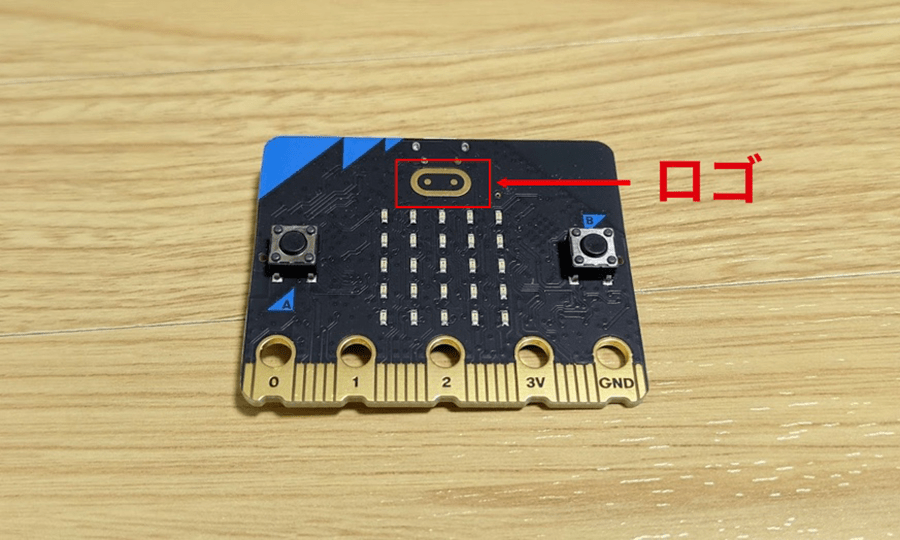
ちなみにmicro:bitの「ロゴ」はこの箇所のことです。
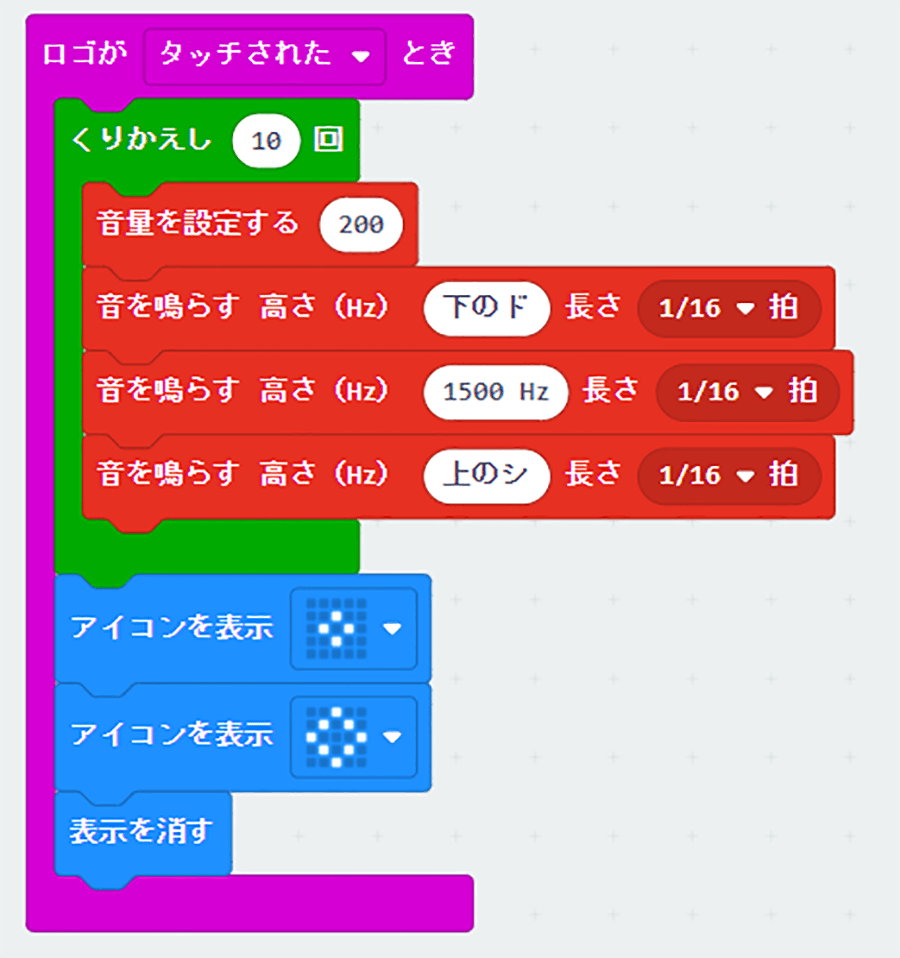
次に、ロゴがタッチされた時にメロディ(音)が開始するためのブロックを指定し、その際のアイコン表示もあわせて設定しています。
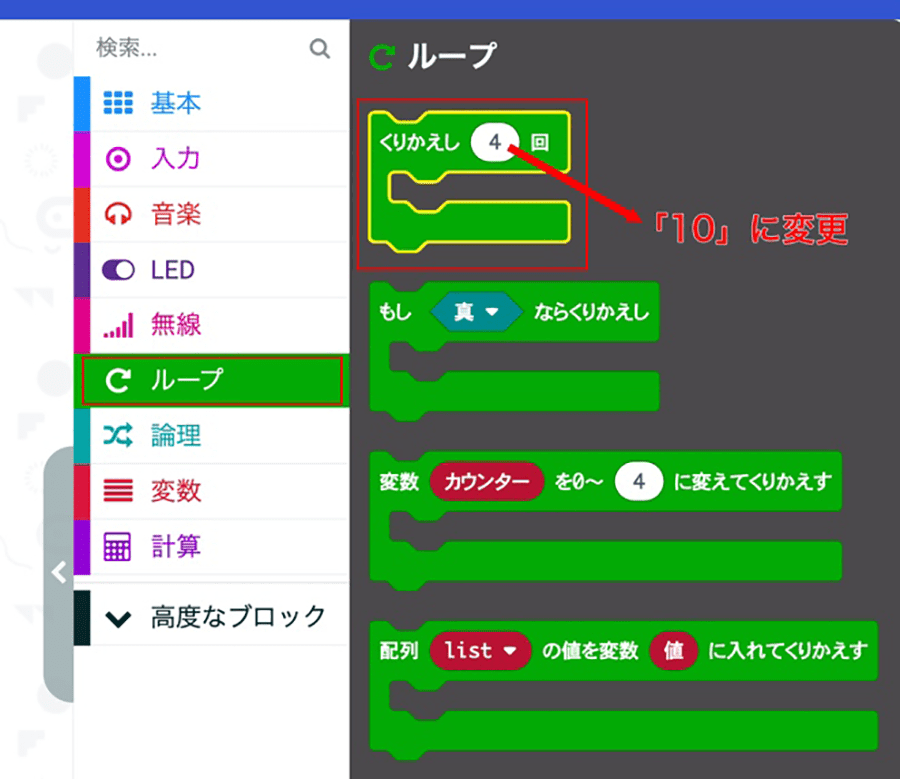
「ロゴがタッチされたとき」ブロックの中身には「ループ」カテゴリの「くりかえし●回」ブロックを配置。
さらに「くりかえし10回」ブロックの中に、「音楽」カテゴリから音量や音を設定するブロックを指定しています。全体では、ロゴがタッチされた時にメロディが開始されます。ここでは、かなり細かく1/16拍のテンポで音階を奏でるように設定し、10回繰り返すことで「ビビビッ」という音が表現されるようにしました。
音が鳴り終わるとダイヤのアイコンがアニメーションして、表示が消えます。
MakeCodeエディターにプログラムを読み込む
それでは、プログラムをみなさんの環境に読み込みましょう。「ver2 micro:bit サウンドガン」と書かれたタイトルの右にある、グレーの「Edit Code」ボタンを押してください。
自分のMakeCodeエディターにプログラム「ver2 micro:bit サウンドガン」が読み込まれます。
micro:bitは、他にも世界中のさまざまな人たちが作ったプログラムを手軽にシェアして使うことができます。また、プログラムを読み込まない場合、自分でブロックを使ってプログラムを作ることになります。一通り理解したら、今度は独力でのプログラム作りにも挑戦しましょう。
プログラムファイルをダウンロードする
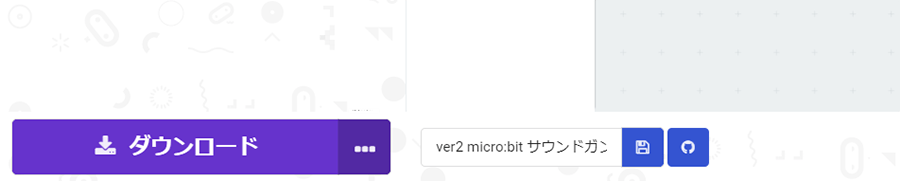
筆者が用意したプログラム「ver2 micro:bit サウンドガン」を使う場合、ダウンロードしましょう。MakeCodeエディターの左ペイン下にある紫の「ダウンロード」ボタンを押します。
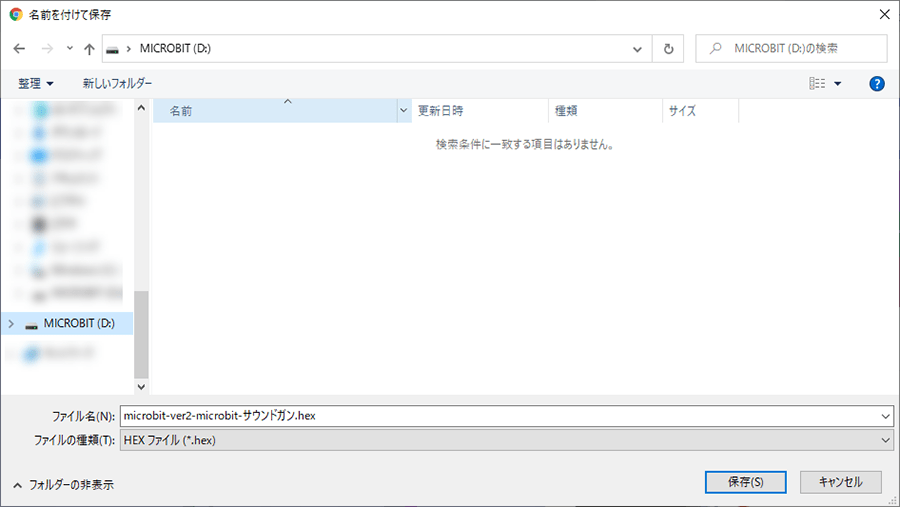
ダウンロードできたファイルをMICROBITのドライブに保存したら、micro:bitにプログラムを反映させます。
micro:bit v2.0の動作確認をする
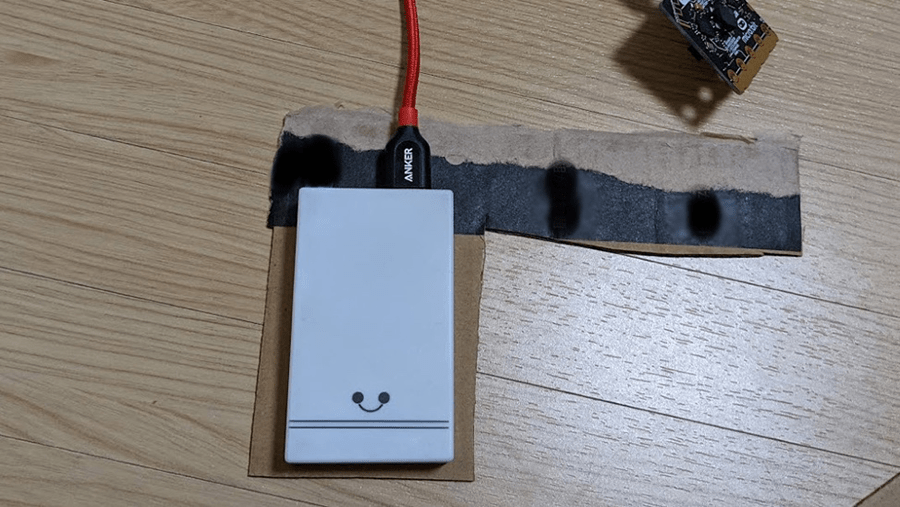
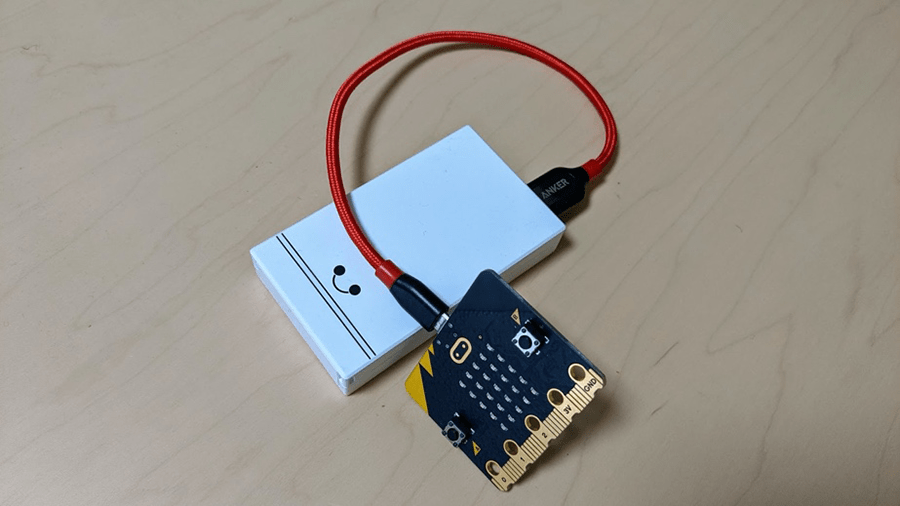
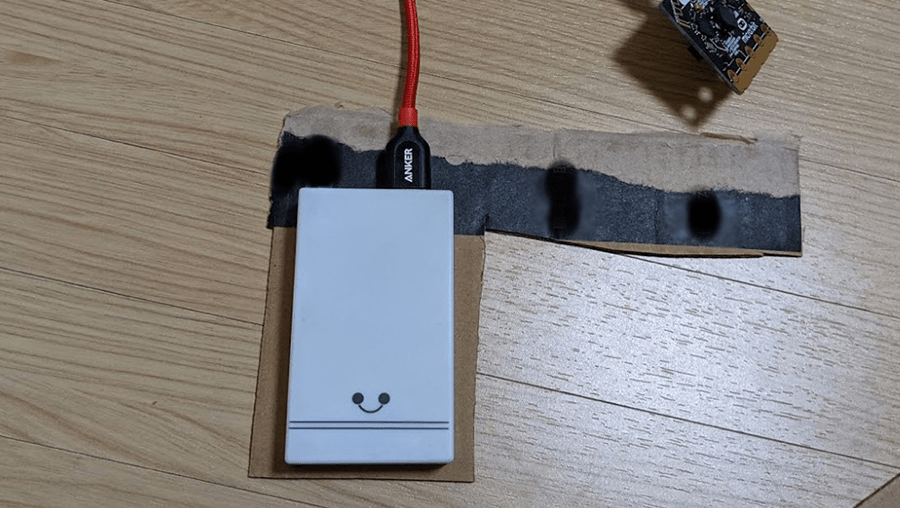
micro:bit v2.0をモバイルバッテリーにつないで、実際にプログラムの内容を試してみます。下の画像のようにつなぎ、起動しましょう。
つないだら、電源を入れて起動します。起動後、音とともに四角アイコンが出てくるのを待ちます。
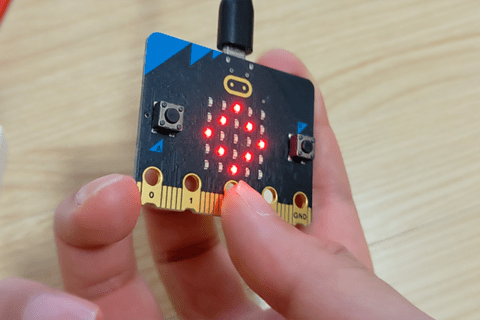
ロゴを触ると、確かに音が鳴ります。下は実際に触った時の動画です。
以上で、動作確認は完了です。
段ボールにmicro:bitを仕込む
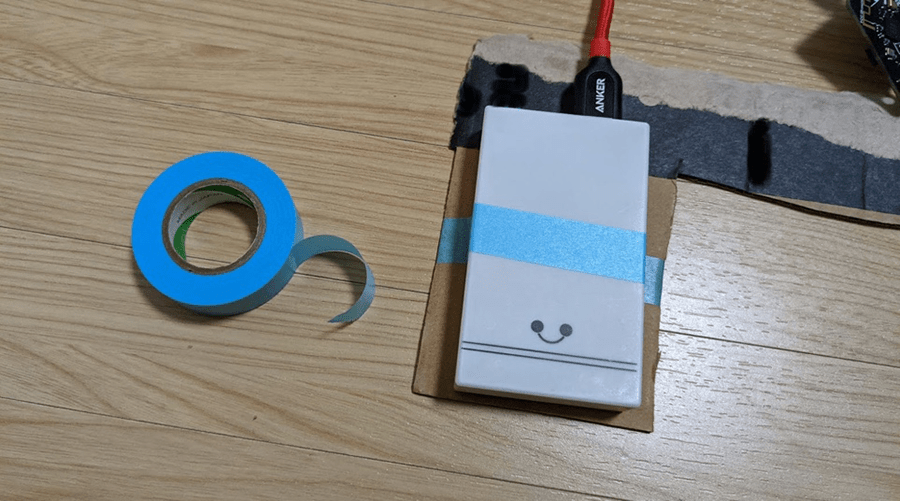
動作確認ができたら、先ほど銃の形に切り取っておいた段ボールにmicro:bitを仕込みます。1枚目の段ボールに、モバイルバッテリーを手で握る部分が収まるように置きます。
マスキングテープで巻きつけます。
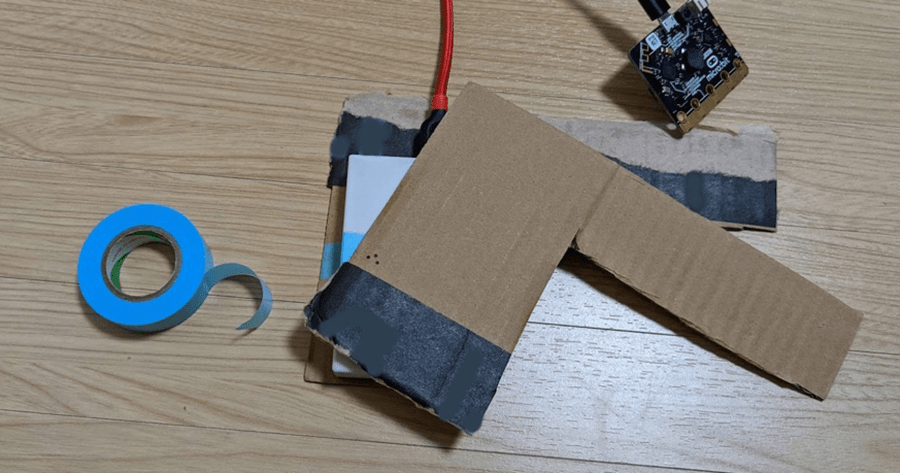
うまく固定できたら、2枚目の段ボールを上に合わせます。
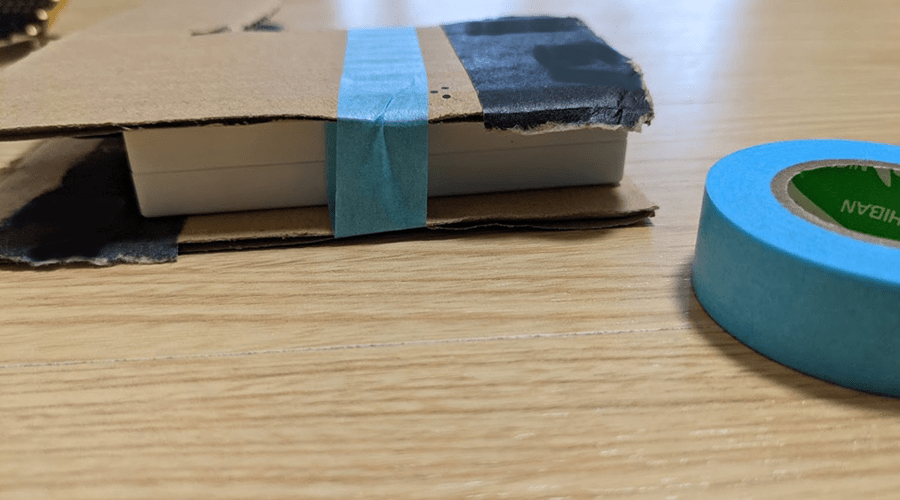
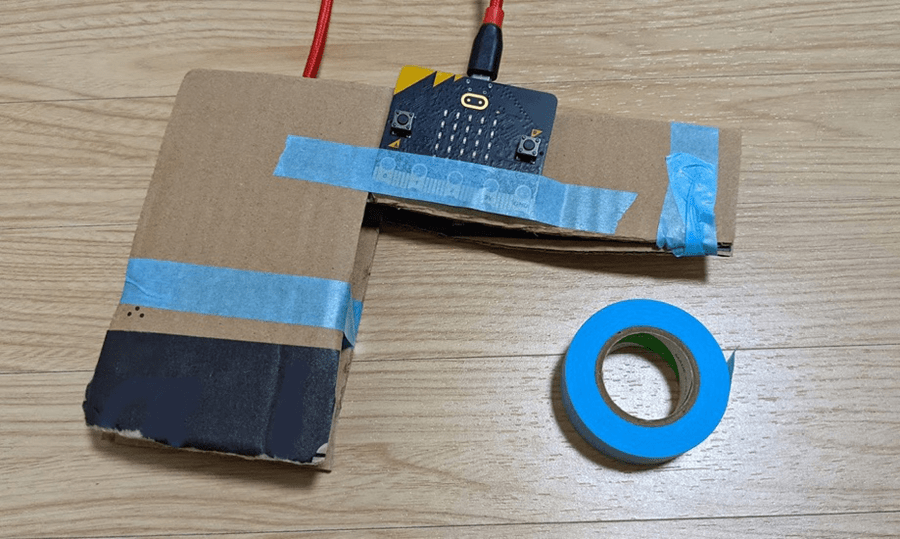
手で握る部分に、クルッと一周マスキングテープを巻き付けます。
下が固定を終えた状態です。
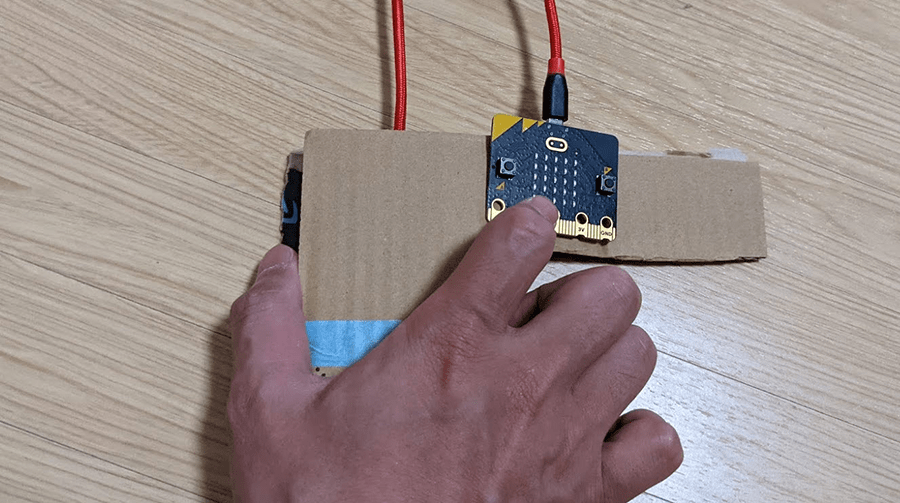
続いて、指が届いてロゴがタッチできるところにmicro:bitを合わせます。
うまく位置が合わさったら、マスキングテープで固定します。
銃の前、銃口部分もマスキングテープで巻き付けて固定します。
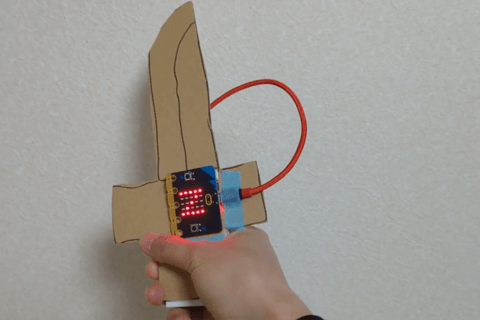
手で銃の柄を握り、起動してみましょう。
下が、実際に起動している場面の動画です。
指でロゴに触れると、「ビビビビッ」と音が鳴っています。
2 ブロックエディターで元のプログラムをカスタマイズ
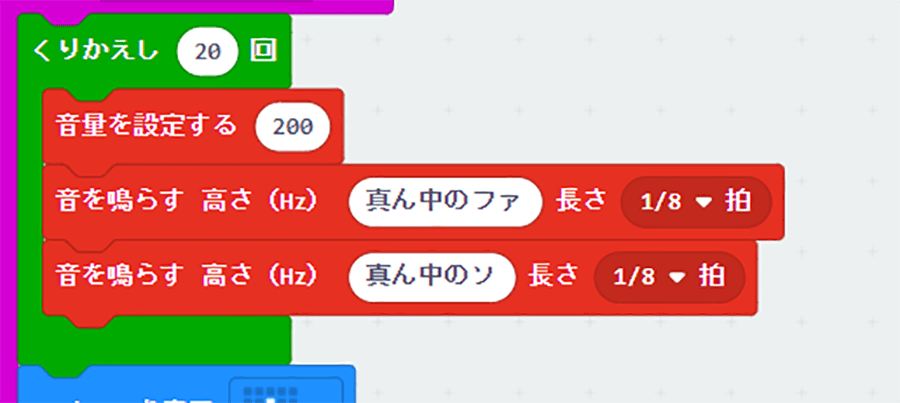
ここからは元のプログラムをアレンジしてみましょう。ロゴをタッチした時に奏でる銃の音を変えてみます。改めて現状のプログラムです。
高めの音を鳴らすためのブロック「1500 Hz」をクリックします。
「Delete」ボタンを押して削除します。
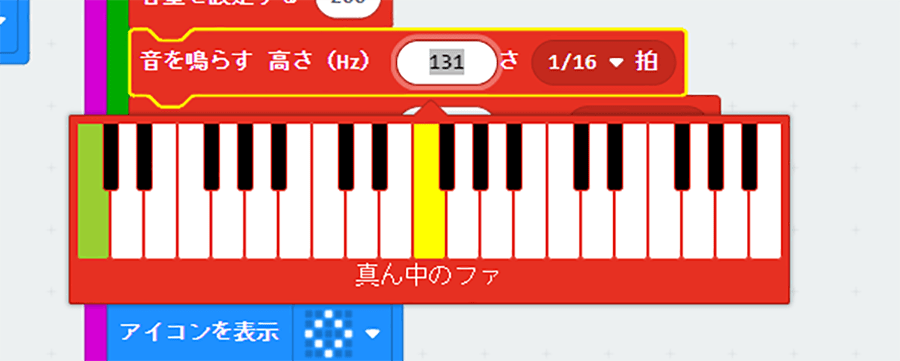
残っている「音を鳴らす」ブロックのうち、上については音階(Hz)を「真ん中のファ」にします。
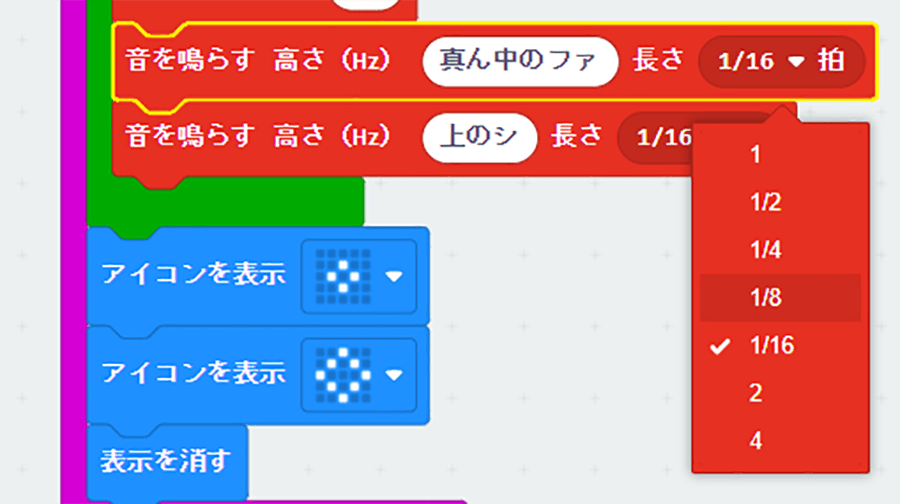
「長さ」は1/16から「1/8」拍へと変えて、少し長めにします。
もう一方の「音を鳴らす」ブロックは、音階を表す「高さ(Hz)」を「真ん中のソ」、「長さ」を「1/8」拍にします。
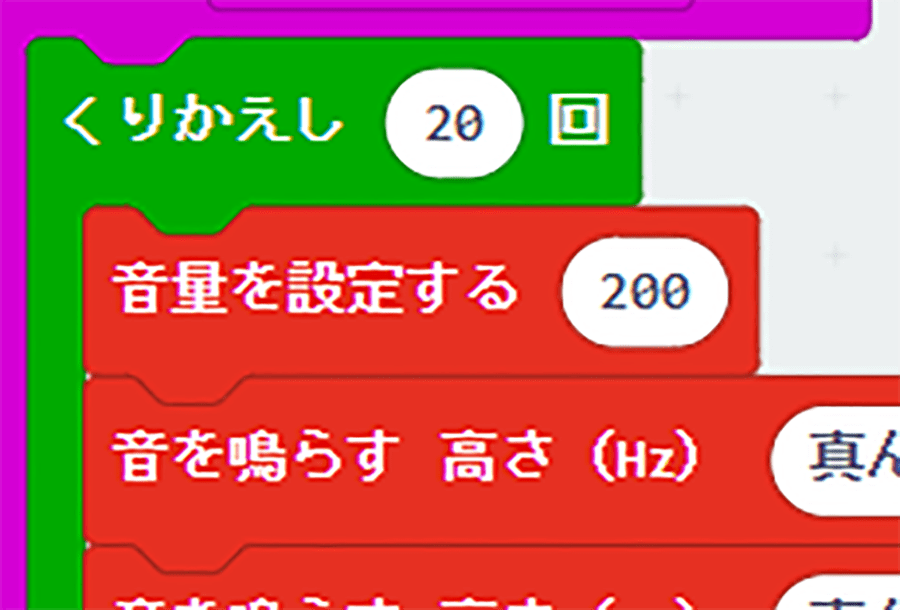
「くりかえし」ブロックも10回から「20」回に変えて、より長く音が鳴るようにします。
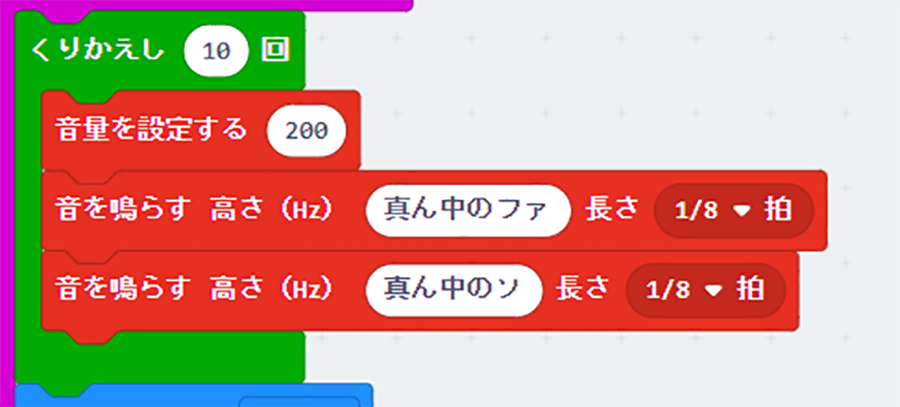
下のブロックの状態が、調整した箇所全体です。実際に起動すると、音の印象が変わっています。
下の動画は、調整後の状態を起動した様子です。先ほどより長めに「ピロピロピロピロ……」と音が鳴っています。
ここまでの設定はサンプルですので、自分なりに音の長さや音階を変更して、違った音を流してみるのも面白いでしょう。変化の具合をいろいろと試しながら、銃作りを楽しんでください。

屋号:ワンフットシーバス
2004年よりフリーランス。最近ではWebフロントエンドをベースに、情報とインターフェイスが合わさる視点で、IoTやVRといった技術も取り入れ活動中。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)