

ここでは、Adobe Photoshop 2021(以下Photoshop)を使って、マウス操作だけで著名な画家の画風を再現し、1つの作品を作っていきます。取り上げる画家は、世界的な画家、パブロ・ピカソ(Pablo Picasso)です。手順や方法について、クリエイターでありデジタルハリウッド大学客員教授などを務めるArtist HAL_さんが解説します。
ベースとなる画像を準備する
パブロ・ピカソ(1881年10月25日生まれ〜1973年4月8日逝去)は、スペイン南部のマラガに生まれ、キュビズムを確立した画家として有名です。キュビズムとは、ざっくりと説明するなら、対象を単一の視点ではなく複数の視点から見たイメージを集約した表現を指します。
ピカソの画才を知るためには、非常に多く残しているドローイング(素描)を真似して描くとよくわかるでしょう。ピカソのドローイングは、一見すると子どもの描いた線の重なりのように見えますが、1本ごとの線のシンプルさはピカソの持つ目の鋭さが作り出したもので、簡単にマネできるものではありません。
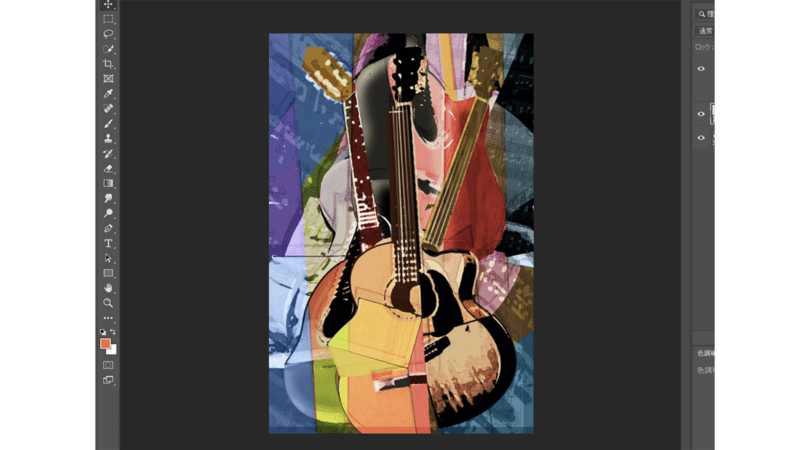
まずは今回の完成イメージをご覧ください。
ここではキュビズム風な絵作りをマウスで可能な限り表現しています。ピカソの作品はスペイン生まれも影響しているのか、ギターなどの楽器がよく登場するので、今回はギターを素材にしました。写真を数点選択して、キュビズム風にさまざまな角度から見たものをコラージュし、その上にフィルターの描画表現を重ね、仕上げていきます。
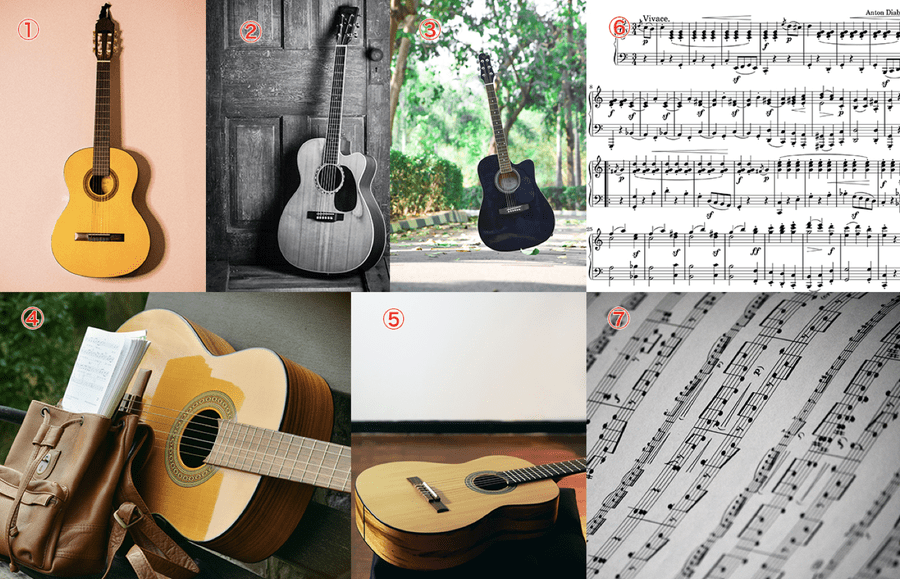
今回のベースとなるサンプル画像は、複数のフリー素材を用いています。
※各フリー素材の出典は、本コンテンツの最後に記載しています
すべての素材をレイヤーとして重ねる
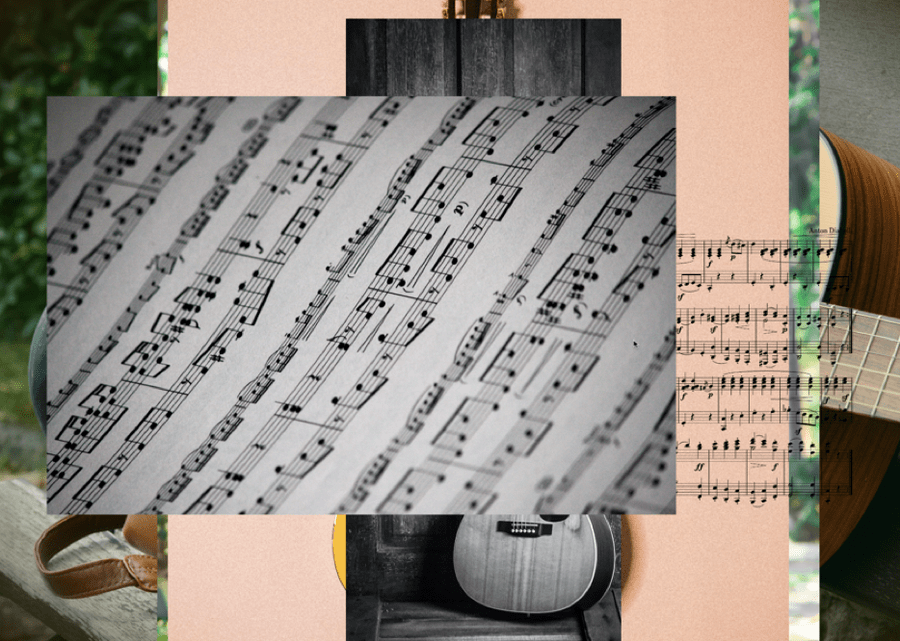
キュビズム風な作品制作ですので、多くのレイヤーが重なるような作り方になります。まずは、複数の素材全体が見通しやすいように、1つのファイル内ですべてを構成することにします。素材となる画像をすべて開き、背景として使う画像の上に、ドラッグ&ドロップしてまとめていきます。
背景は下の画像を採用し、この画像の上に他の複数画像を重ねていきます。
フリー素材を使っているので、それぞれの元画像は大きいですが、適宜サイズ調整して進めてください。ここでは制作サイズをA4サイズと定めて、それに合わせるようにしました。
今回は、写真としてのクォリティは必要ないので、レイヤーはスマートオブジェクトにせず、そのまま作業しました。
素材(ギター)画像を切り抜く
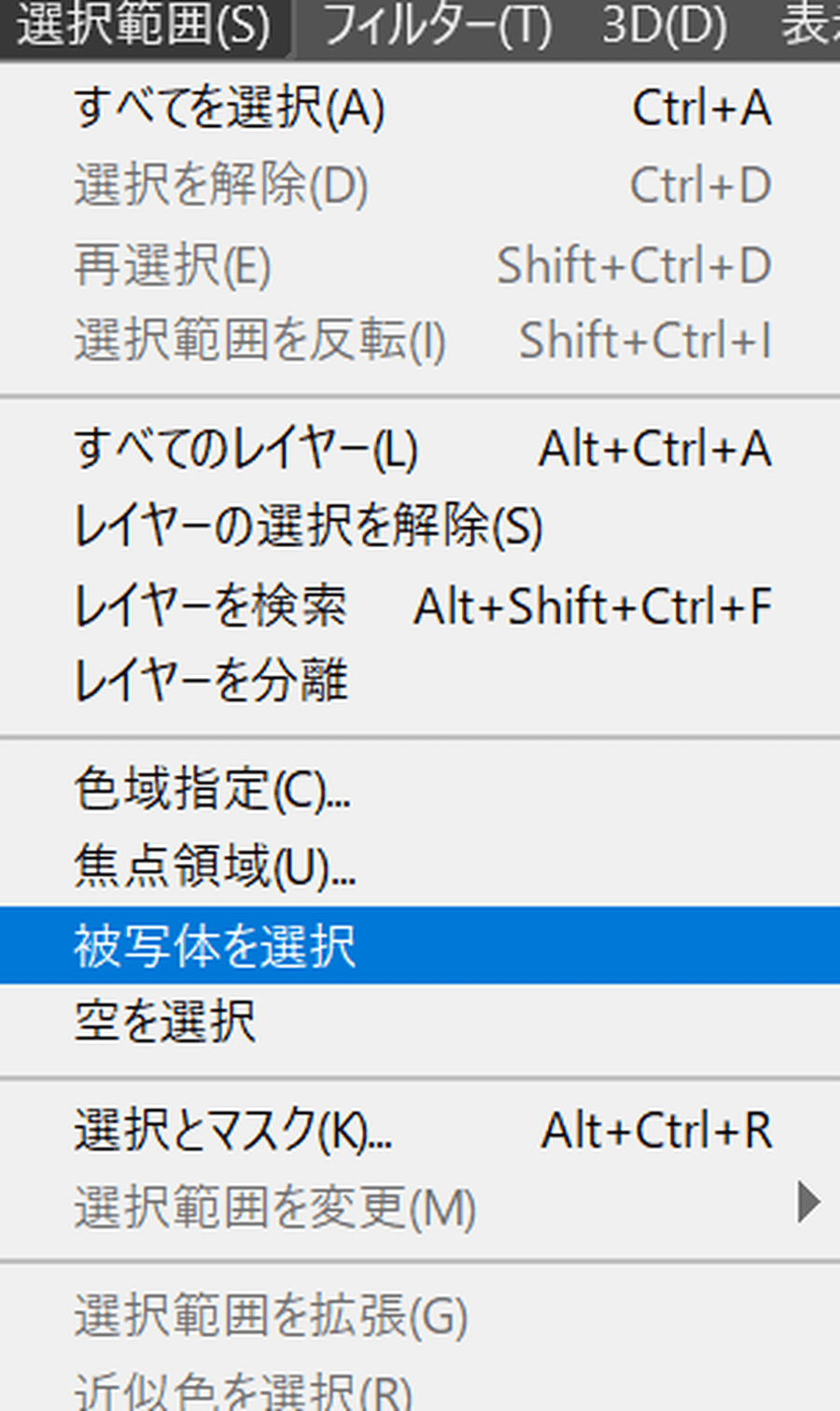
用意した各ギター画像を切り抜きます。あくまで素材としておおよその状態を用意できればよく、切り抜きの精度は求めないので、「被写体を選択」機能が効率的です。ツールバーより「クイック選択ツール」を選び、上部のオプションバーにある「被写体を選択」をクリックするか、メニューバーより「選択範囲」→「被写体を選択」を使って、ギターを選択します。
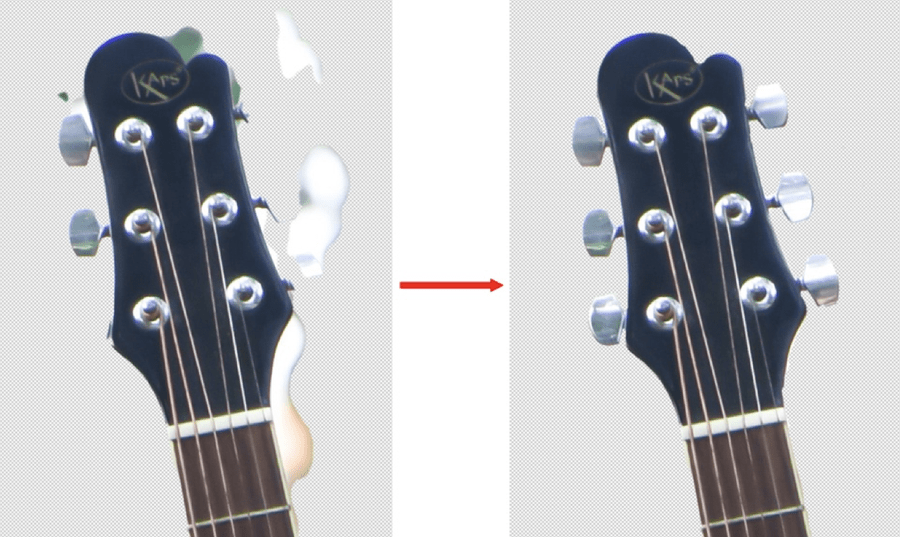
「被写体を選択」で取り切れなかった部分や気になる部分は、ブラシツールでマスクをかけるなどしてフォローします。後はサイズ調整しながら、それぞれの切り抜き画像を使いましょう。
素材を刻み、再構成する
キュビズムは、対象を一方向からだけではなく、さまざまな方向から見たカタチを1つの画面に重ね合わせて描いています。ここでは、元のカタチがある程度残るようにレイヤーを切り刻み、複数のパーツを作ります。
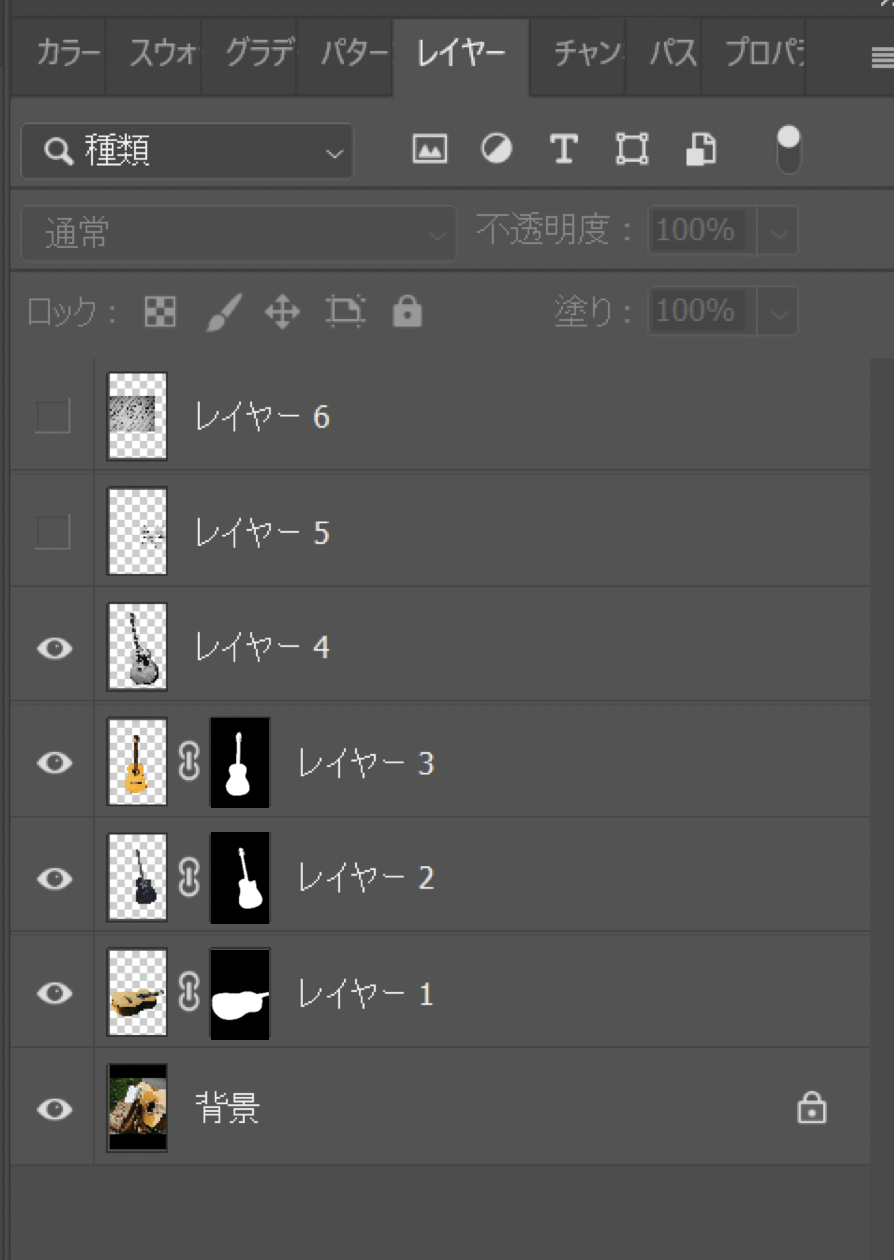
現状は、各素材についてサイズを調整し、重ね合わせている状態です。向きも任意に変えていきます。
この時点でのレイヤーウィンドウです。
画像の配置や組み合わせについて、試行錯誤しながら動かしていきます。
ここでは、ギターが3つ組み合わさった見え方を中心に構成しました。
各ギターはそれぞれ切り刻んで、いくつかのパーツに分けて配置します。
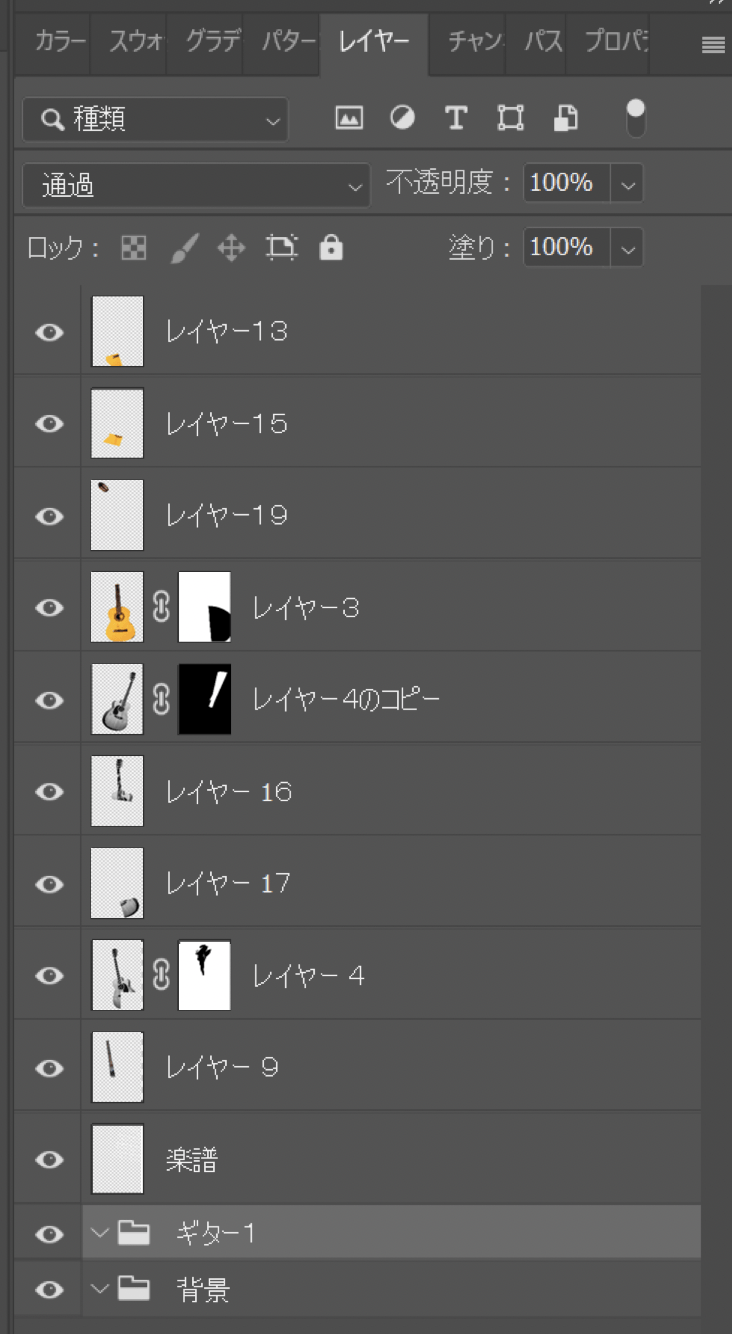
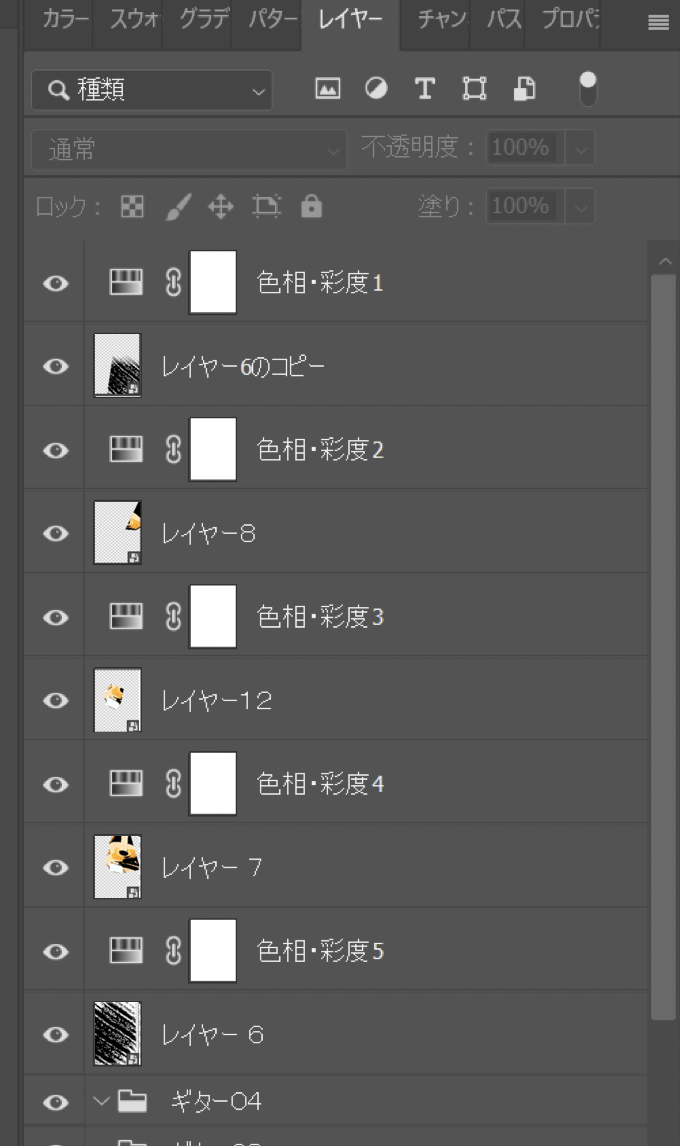
素材・パーツは複数ありますので、レイヤーの配置がわからなくなってきます。この時点でのレイヤーウィンドウの状態が以下です。
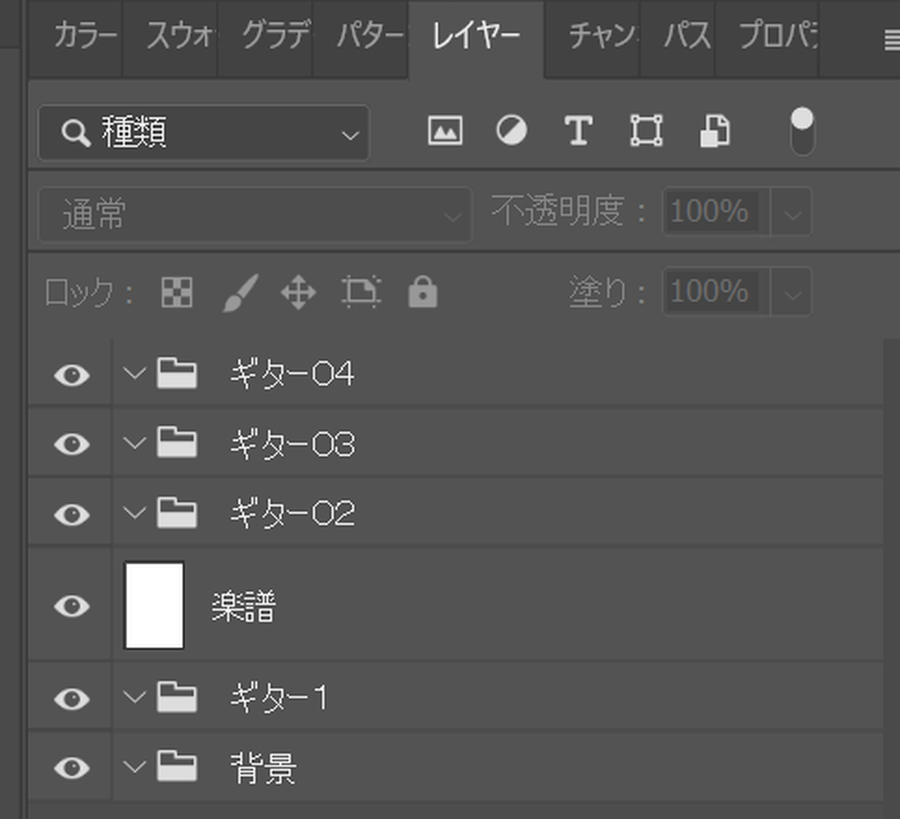
そこで、各ギターでグループを作り、分けて管理します。グループの分け方は、レイヤーの下から順番にレイヤーグループを作るなど、自分が管理しやすい状態でOKです。レイヤーグループで整理を終えた状態が以下です。楽譜レイヤーは外に出した状態にしています。
「フィルターギャラリー」を適用する
さまざまな角度から見た状態を1つの画面へと収めていくキュビズムは、対象の解体が行われ、再構成し、時代とともに色彩がなくなったかと思えば、再び色彩が戻ってくる変遷を遂げています。今回はデジタルならでは、彩度の高い色彩豊かな表現にします。
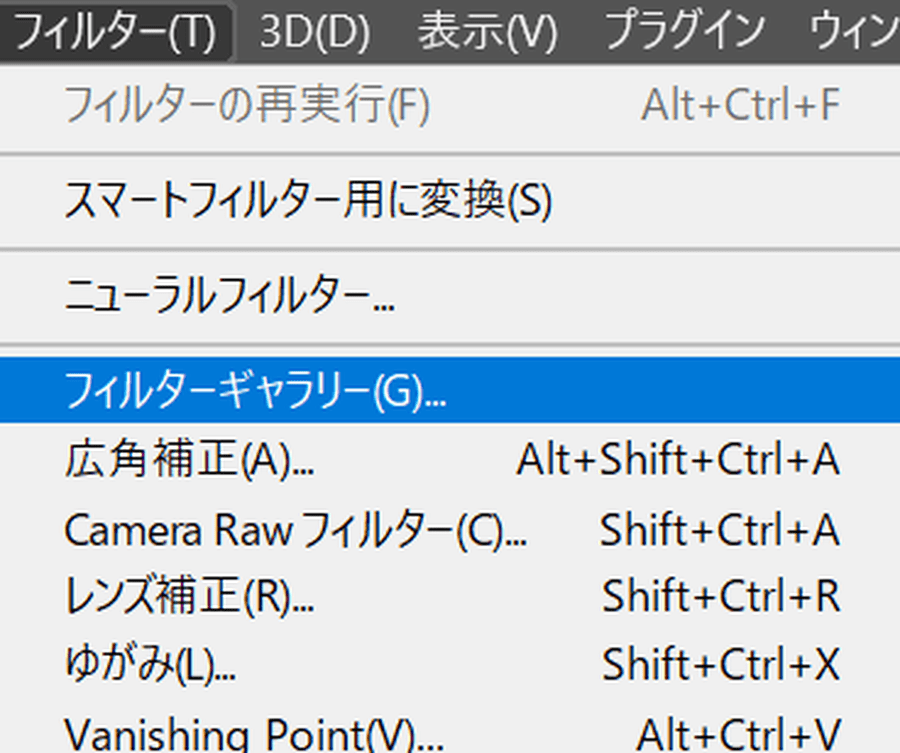
また、ある程度ペイントタッチも出すために、「フィルターギャラリー」を使います。背景画像のギター写真を指定して、メニューバーより「フィルター」→「フィルターギャラリー…」を選択します。
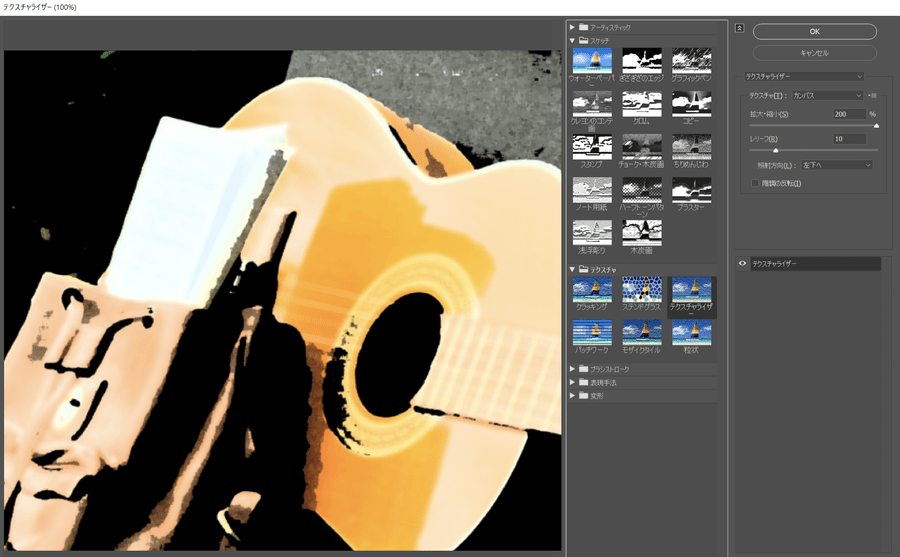
いろいろと試した結果、ここでは「パレットナイフ」と「テクスチャライザー」を重ねて使うことにしました。下は「パレットナイフ」を適用後に追加で「テクスチャライザー」を適用しているところです。
両者の適用後が以下です。減色されてペイントタッチが表現されています。
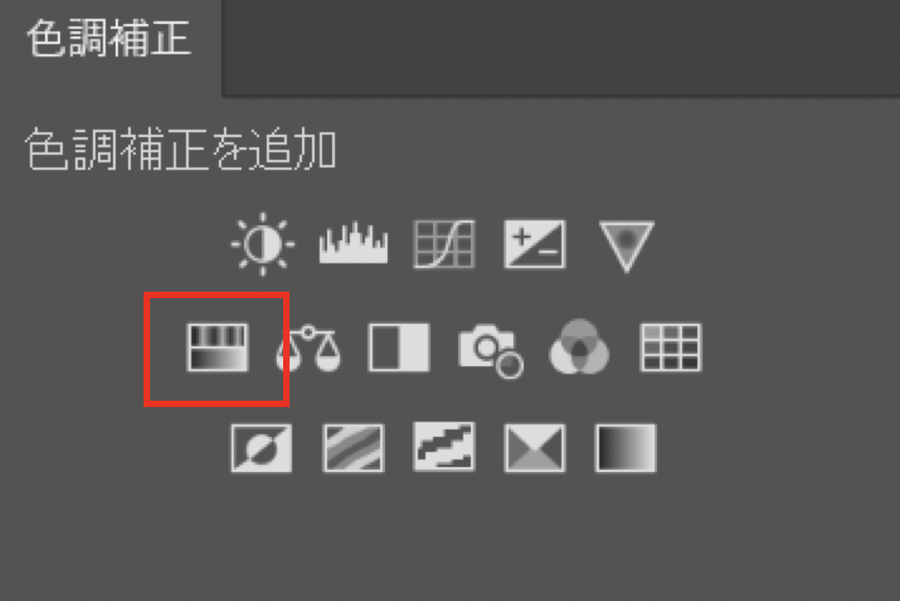
黒部分が多くなったので、黒にも色を付けます。メニューバーより「ウィンドウ」→「色調補正」→「色相・彩度」をクリックします。メニューバーの「イメージ」から「色調補正」→「色相・彩度…」行うと、該当レイヤーに対して直接適用するので、ここではレイヤー別に対応する「ウィンドウ」経由で進めます。
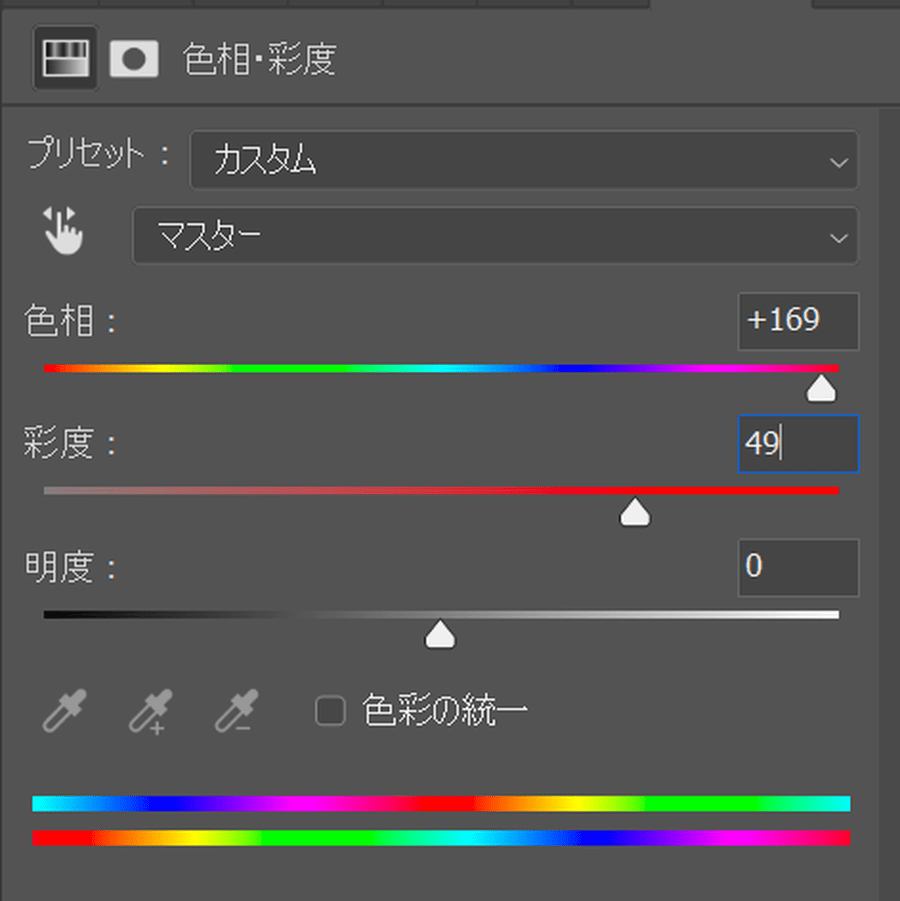
「色相・彩度」パネルのスライダーで、全体の色を調整します。
ここでは「色相:+33」、「彩度:+51」、「明度:+49」とします。適用後の状態が以下です。現状は補正レイヤーがすべてのパーツに適用された状態になっています。
「色相・彩度」の補正レイヤーは直下のレイヤーだけに適用したいので、クリッピングレイヤーにします。クリッピングレイヤーの作り方は、Windowsなら「Alt」、Macなら「option」を押したまま、補正レイヤーと対象レイヤーの間にマウスカーソルを移動させて、カーソルが変わったところでクリックします。
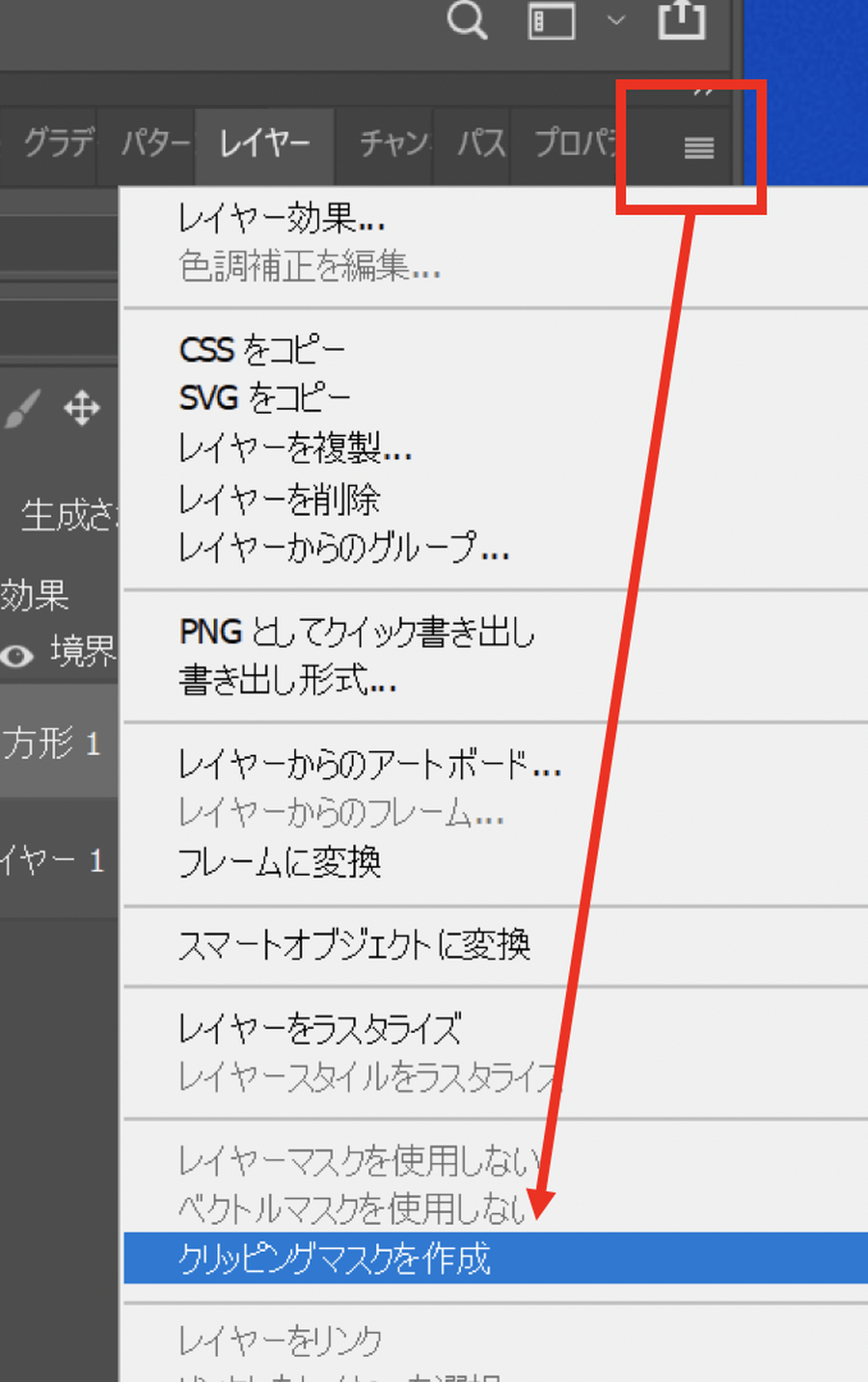
他にも方法があります。補正レイヤーを選択して、Windowsなら「Alt」+「Control」+「G」、Macなら「option」+「command」+Gを押してもクリッピングレイヤーになりますし、レイヤーウィンドウオプション(右上のハンバーガーメニュー)から表示されるプルダウンメニューから「クリッピングマスクを作成」を選択すると、クリッピングレイヤーになります。
今追加した「色相・彩度」の補正レイヤーは、Windowsなら「Alt」、Macなら「option」を押したまま、レイヤーウィンドウ上に並んだそれぞれのレイヤー上にドロップすると、複製されていきます。ここでは各レイヤーに複製した上で、それぞれをクリッピングしていき、レイヤーごとで色調整できる構造にします。
他のギターグループ内の各レイヤーもすべてスマートフィルターを適用し、先ほどと同様に「フィルターギャラリー」の「パレットナイフ」と「テクスチャライザー」を使います。
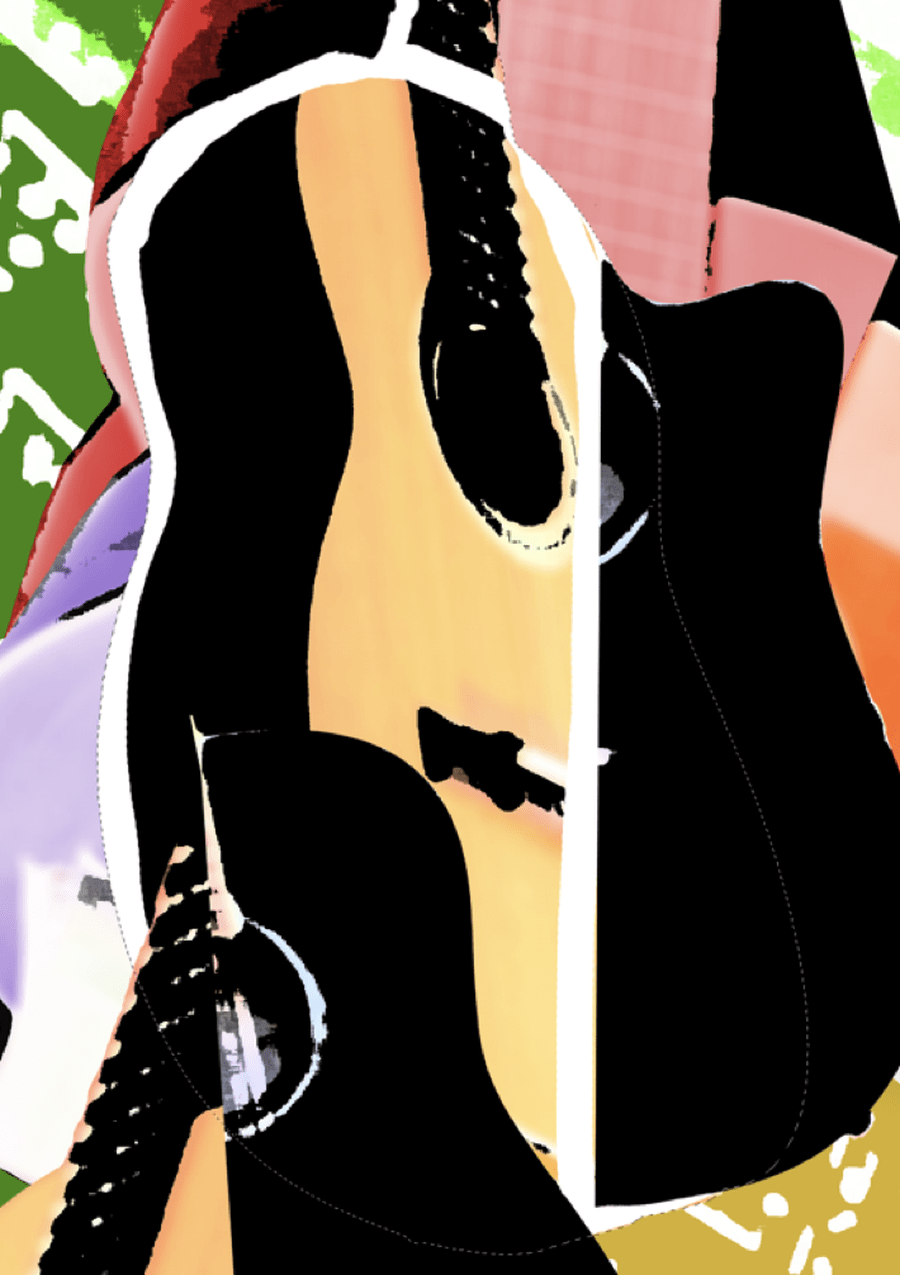
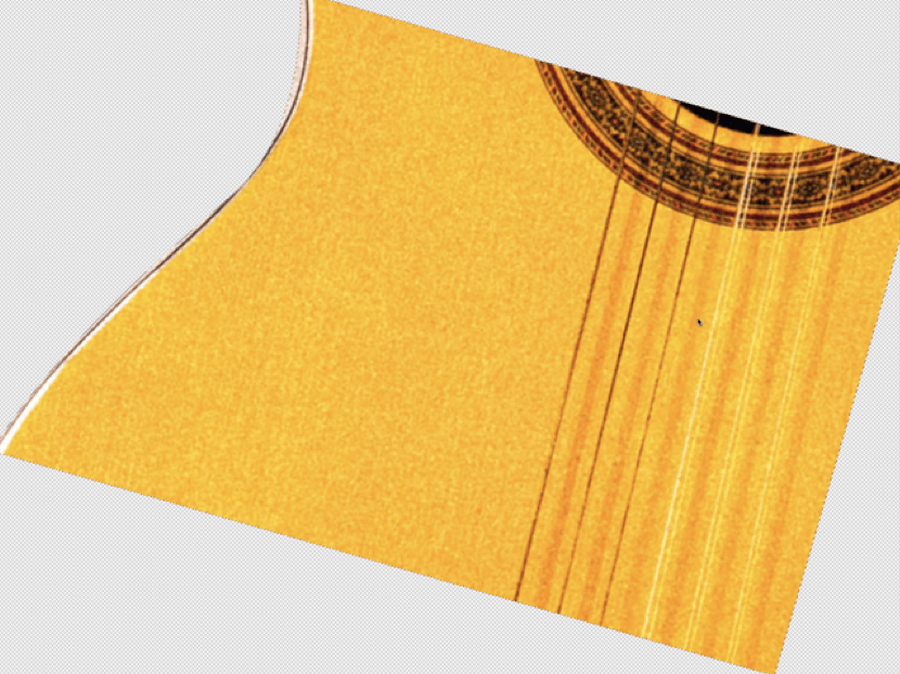
あとは、それぞれのパーツを適宜調整します。一例を挙げれば、任意のレイヤーでギターの形の選択範囲を作ります。
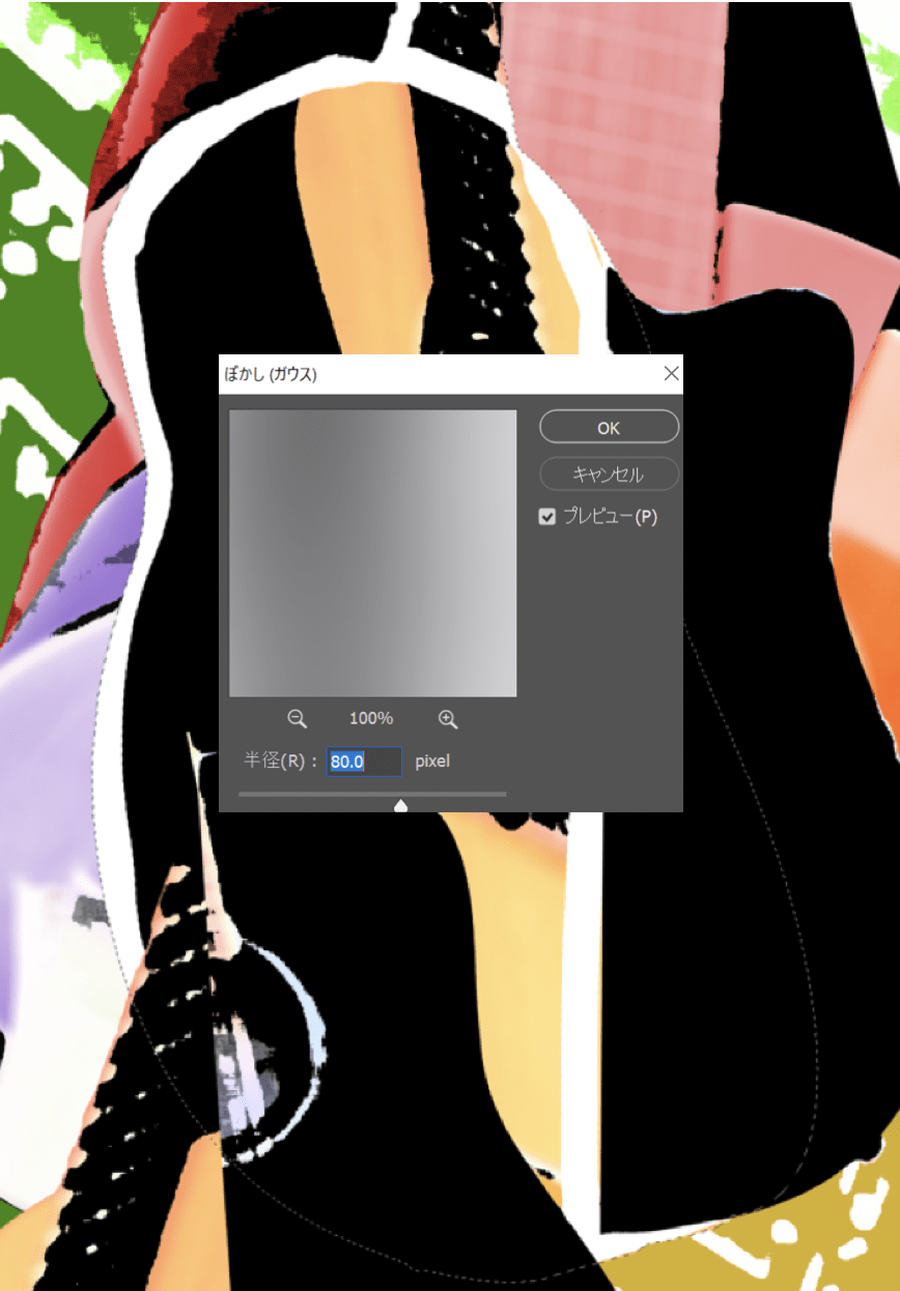
新規レイヤーに選択範囲の周囲をブラシでストローク。メニューバーより「フィルター」→「ぼかし」→「ぼかし(ガウス)」を使い、エッジにやわらかい白を入れました。
アウトラインを作成する
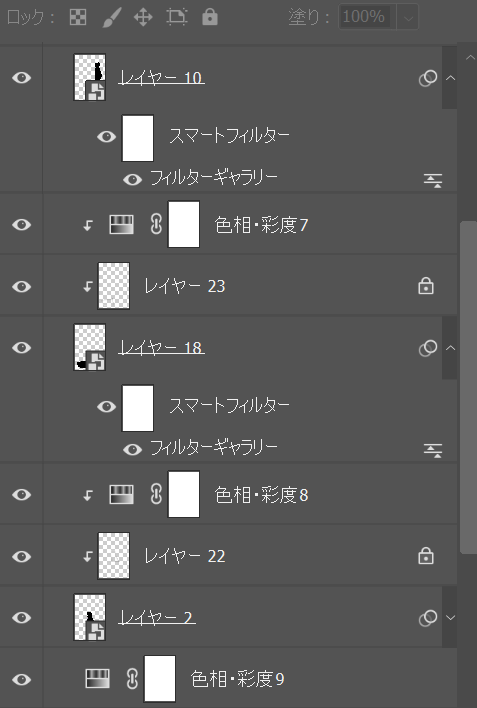
キュビズム技法はアウトライン描画のある作品も多いので、アウトラインを使った絵作りにします。手順は、それぞれスマートフィルターのかかったレイヤーをダブルクリックしては開いていき、アウトラインを作成します。
先ほどまでの操作で、各レイヤーはスマートフィルター用レイヤーですので、ダブルクリックで開くことができます。
開いたレイヤーについて、不透明部分を選択範囲に取ります。レイヤーウィンドウの「レイヤーサムネール」上でWindowsなら「Control」、Macなら「Command」を押しながらクリックすると、不透明部分が選択範囲になります。
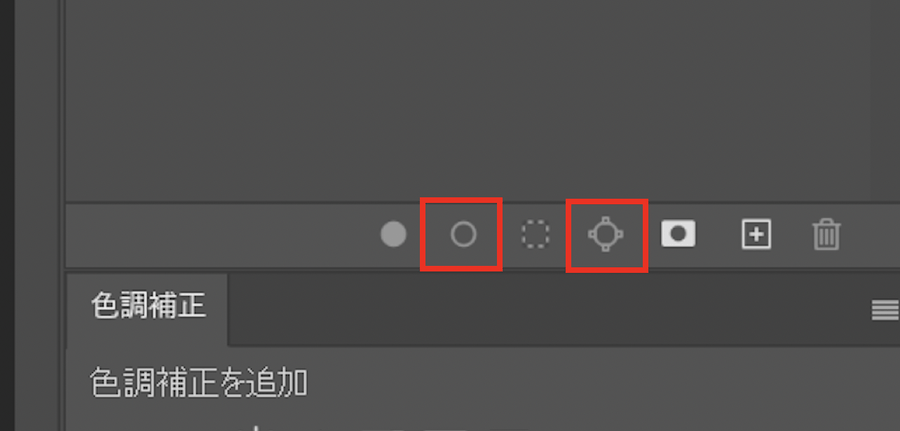
パスウィンドウを開いてブラシツールに持ち替え、赤枠のボタン「選択範囲からパスを作成」と「パスのストロークを描く」をクリックして、アウトラインを作成します。
今回使用したブラシは、デフォルトの「Kayl’s Dry Media – Conte 2」にしました。
引き続きの作り込みは、任意の判断で進めてOKです。例えば、いくつかのギターレイヤーにもアウトラインを描き、背景にも別レイヤーにラインを追加。レイヤーマスク上でかすれを入れてみるのもいいでしょう。
仕上げに向けてテクスチャーを調整する
ここまで進めてきた作品は、先ほどの「フィルターギャラリー」による減色でギターのボディー表面が均一の塗りに見えています。
均一さを解消するために、キャンバステクスチャーを与えることにします。あわせてエッジも少し調整したいので、ここでは「現状の見えている状態」を「1枚のレイヤー」として重ね、テクスチャーを作ったら、レイヤー合成で画像を重ねて仕上げていきます。
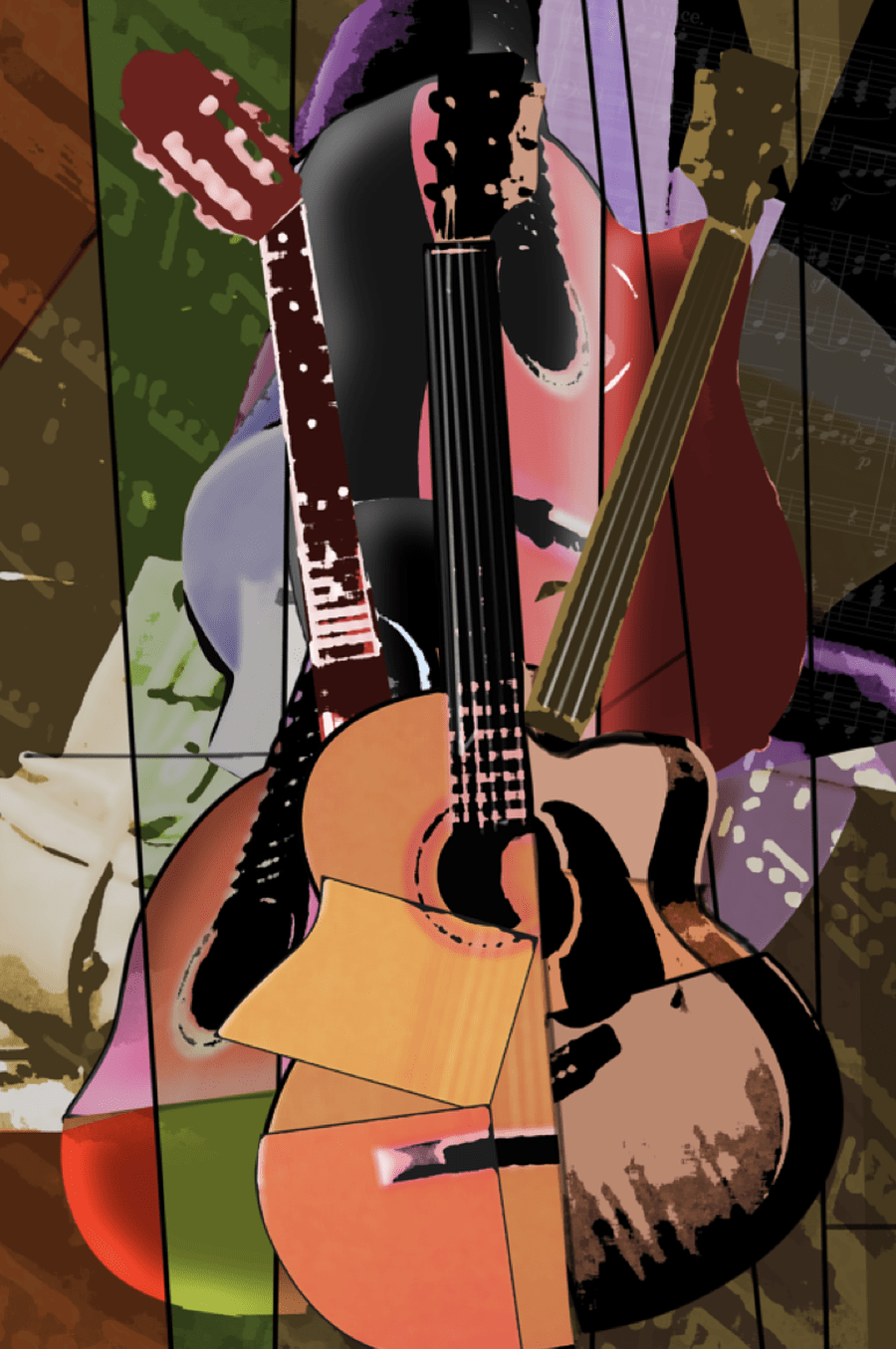
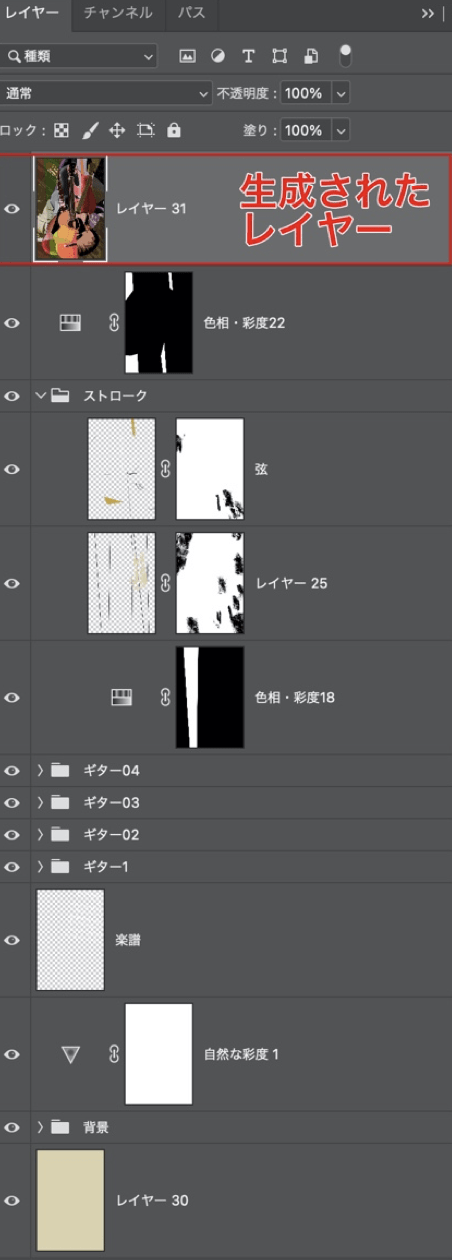
まず、見えている状態の最上部のレイヤーを選択して、Windowsなら「Ctrl」+「Shift」+「Alt」+「E」、Macなら「Command」+「Shift」+「option」+「E」を実行。これで、すべての表示レイヤーのコピーをターゲットレイヤーに結合した状態のレイヤーが最上部に生成されます。以下が作品の現状です。
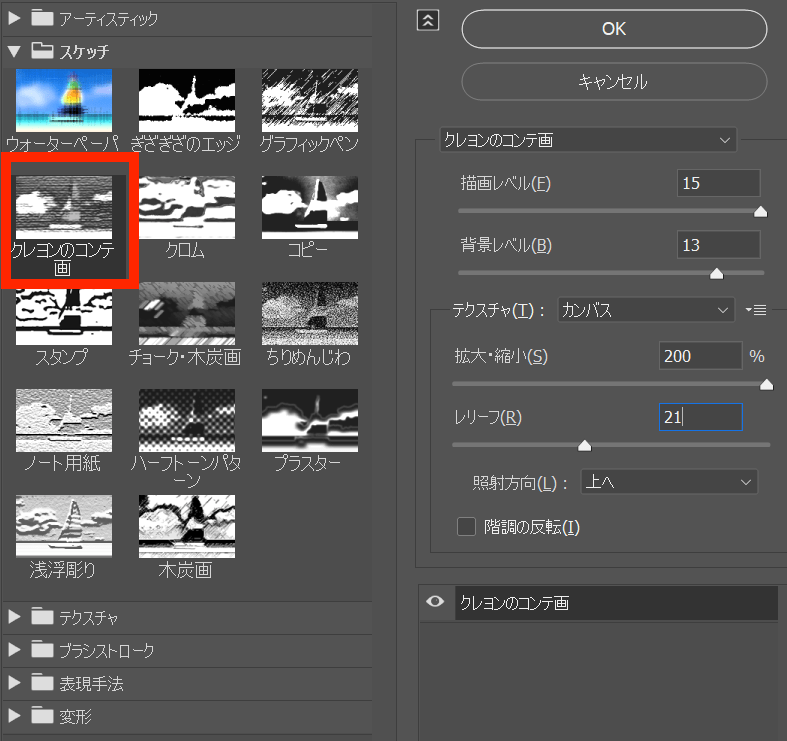
最上部のレイヤーに対して、メニューバーより「フィルター」→「フィルターギャラリー…」を選択し、スマートフィルター用レイヤーへと変換。「スケッチ」→「クレヨンのコンテ画」を選んで、描画レベルを「15」と最大に。
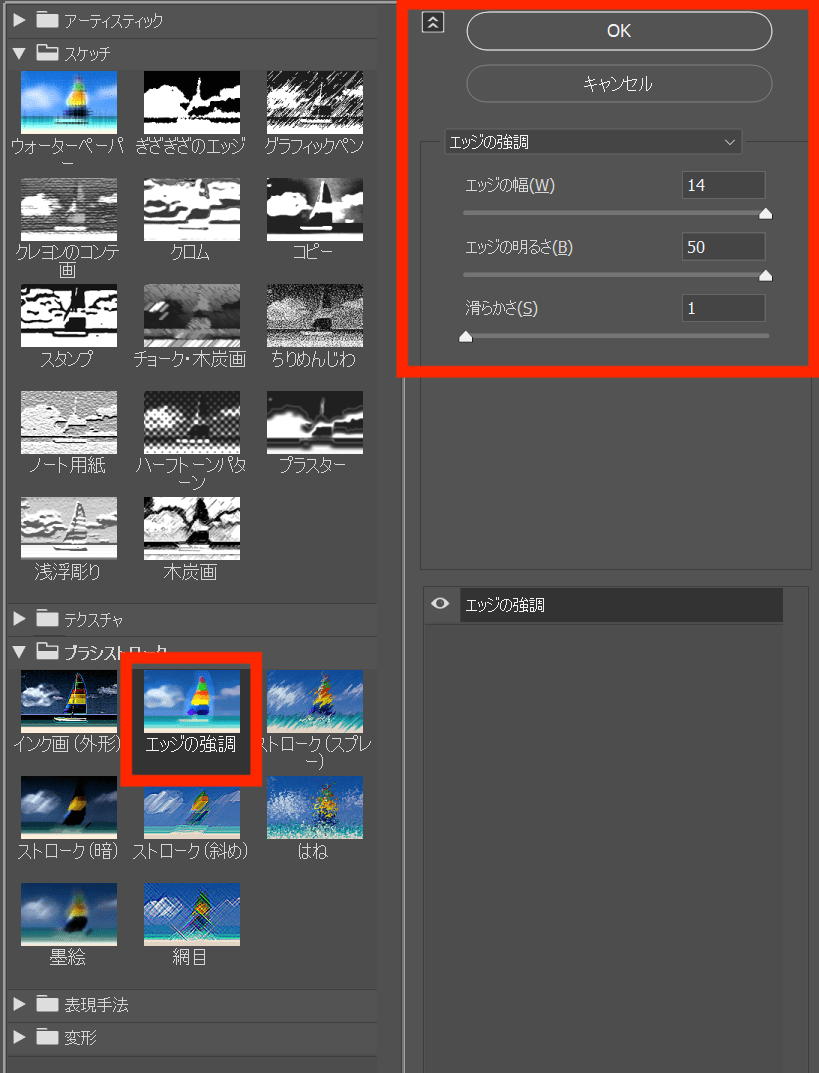
「ブラシストローク」→「エッジの強調」も適用し、「エッジの幅」「エッジの明るさ」は最大値に。
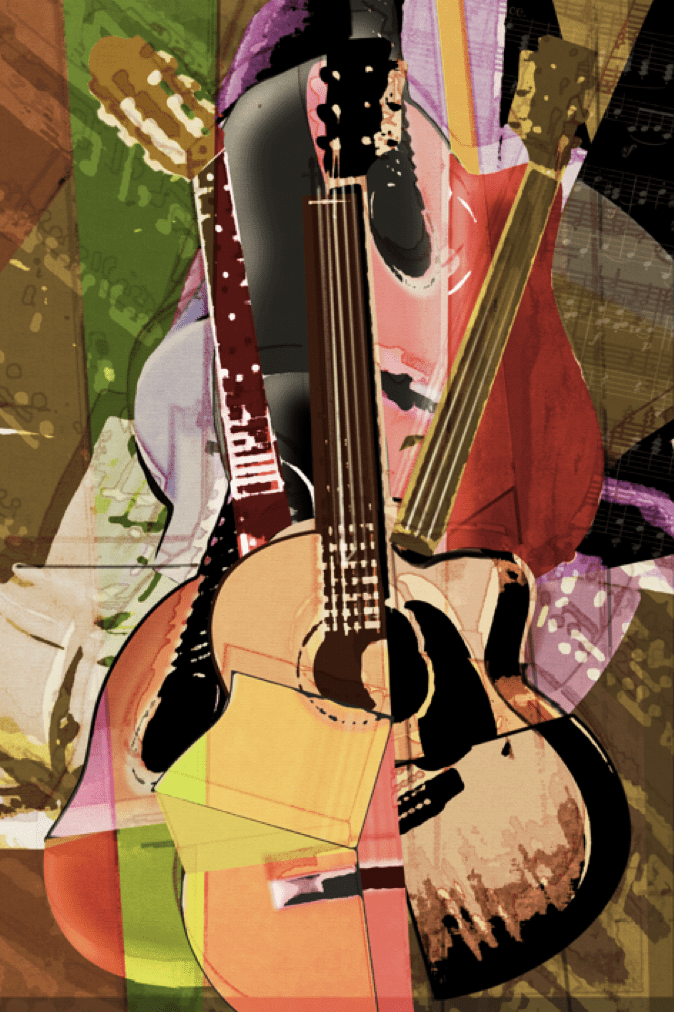
「フィルターギャラリー」をかけた後の状態です。
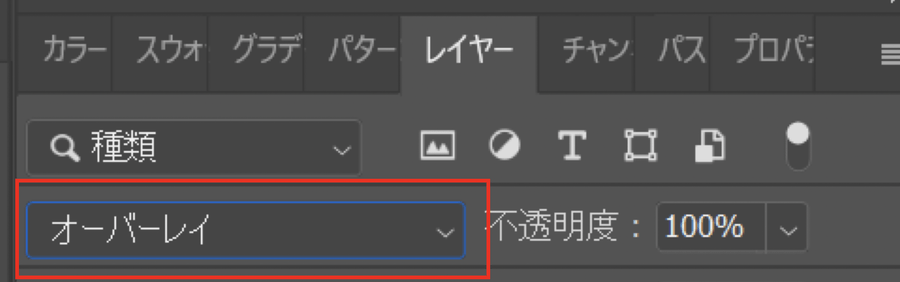
このレイヤーは、レイヤーウィンドウの描画モードを「オーバーレイ」にします。
背景のカラー調整
これ以降の調整は、任意に進めてください。現状は背景部の彩度を低めに抑えて、主題のギターが華やかに見える構成です。
この状態で完成としてもいいですし、もう少しギターの存在感を高める試みとして、背景部を寒色系に変えてから完成とします。いろいろと試す中で、寒色系のための新規レイヤーを最上部に設けて、多角形選択ツールで選択範囲を作り、寒色系の色をブロックごとに塗りつぶしていきます。
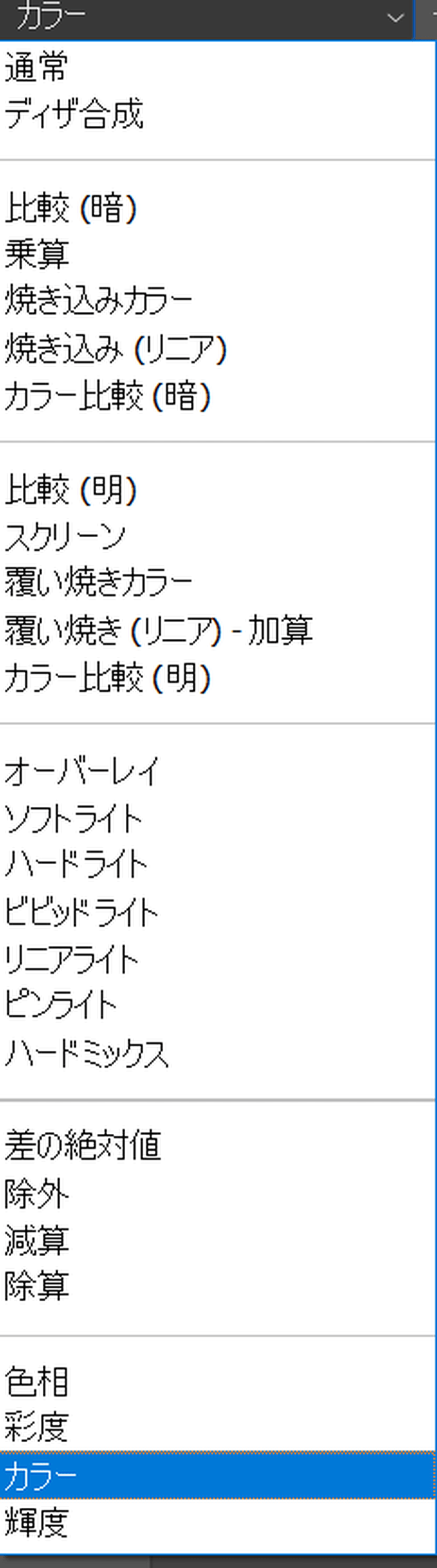
寒色系で整えた後に、該当レイヤーの描画モードを「カラー」で合成します。
最後に、改めて完成状態をご覧ください。
※今回の作品で使用しているフリー素材の出典は以下の通りです。
①“Photo Of yellow Guitar Hanged On Pink Wall · Free Stock Photo”.Pexels.2019.
https://www.pexels.com/photo/photo-of-yellow-guitar-hanged-on-pink-wall-3428498/
②“Brown and Black Cut-away Acoustic Guitar · Free Stock Photo”.Pexels.2018.
https://www.pexels.com/photo/brown-and-black-cut-away-acoustic-guitar-1010519/
③“Black Acoustic Guitar · Free Stock Photo”.Pexels.2018.
https://www.pexels.com/photo/black-acoustic-guitar-1656415/
④“Brown Acoustic Guitar Beside Brown Leather Bucket Backpack on Brown Wooden Bench · Free Stock Photo”.Pexels.2016.
https://www.pexels.com/photo/brown-acoustic-guitar-beside-brown-leather-bucket-backpack-on-brown-wooden-bench-164697/
⑤“Brown Acoustic Guitar on Floor Near Wall Insider Room · Free Stock Photo”.Pexels.2019.
https://www.pexels.com/photo/brown-acoustic-guitar-on-floor-near-wall-insider-room-1995803/
⑥“楽譜 メモ 音楽 – Pixabayの無料写真”.Pixabayの無料写真.2016.
https://pixabay.com/ja/photos/楽譜-メモ-音楽-テクスチャ-1327003/
⑦“楽譜 Png 音楽ノート – Pixabayの無料画像”.Pixabayの無料写真.2016.
https://pixabay.com/ja/illustrations/楽譜-png-音楽ノート-1275485/

デジタルハリウッド大学客員教授、KOTOPLANNINGアートディレクター。コンピューターおよびアクリル絵の具を使った自然な表現手法によるポートレート作品を制作発表、アプリ解説書、絵本など数十冊出版
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)