

Adobe Photoshop 2021(以下Photoshop)とペンタブレットを用いて、世界的に著名な画家の画風を再現する手順を解説します。ここでは、絵画技法の1つ「キュビズム」でよく知られるパブロ・ピカソ(Pablo Picasso)について、クリエイターのArtist HAL_さんが解説します。
ベース画像のためのスケッチ
パブロ・ピカソ(1881年10月25日生まれ〜1973年4月8日逝去)は、スペイン南部のマラガに生まれ、キュビズムを確立した画家として有名です。
画家として長いキャリアのあるピカソの画風は、たびたび急激な変化を遂げてきました。ただ、すべての作品に共通するのは、自分の人生やそれに関わる人物を描き続けてきたことだと筆者は考えます。ピカソが現代のコロナ禍に居合わせていたら、どのような姿を描くのかはとても興味を深いです。そうした思いも込めながら、ここではPhotoshopとタブレット操作でピカソの画風を再現した作品を作っていきましょう。
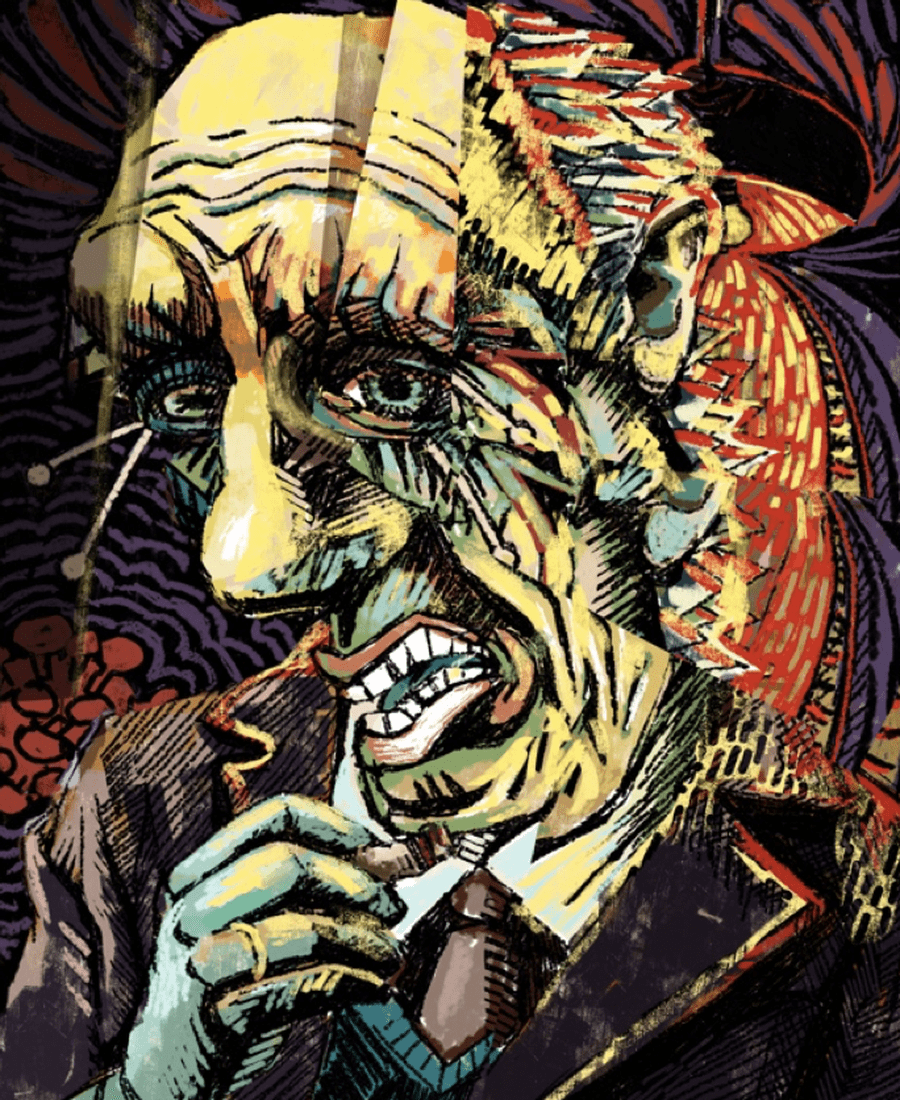
まずは今回の完成イメージをご覧ください。ピカソ自身をモチーフにした作品としました。
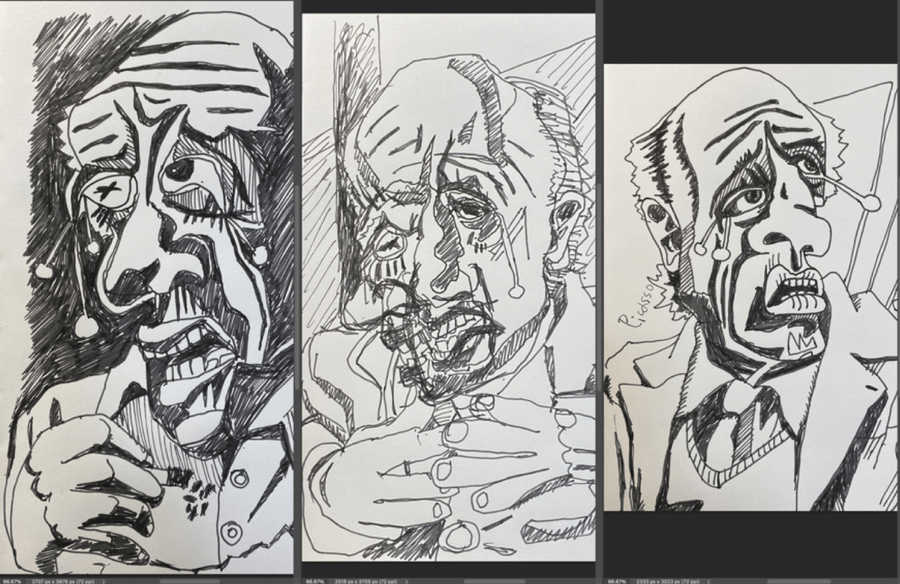
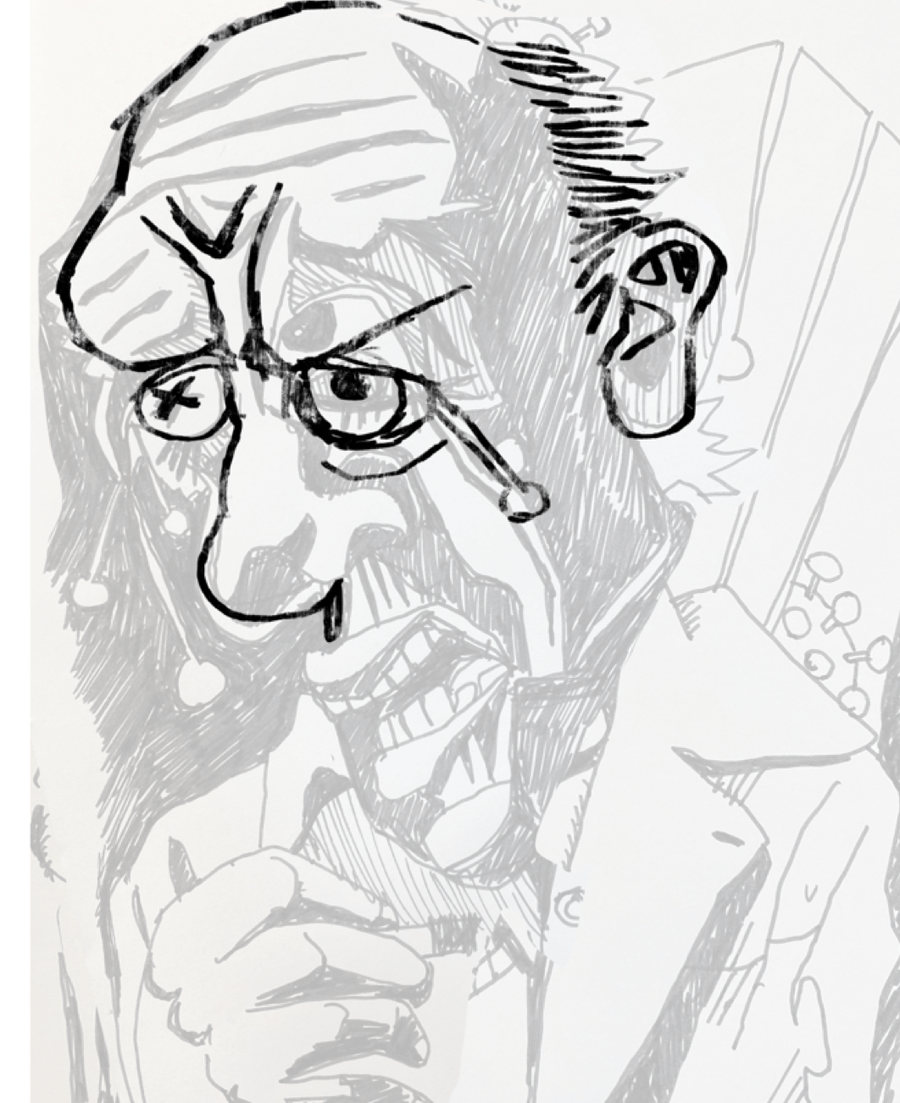
ピカソについては、画像検索などで右・左・中央と顔の向きが異なる画像を任意に用意しましょう。それらを見ながら、まずは下絵のスケッチから始めます。筆者は、1937年にピカソが描いた『泣く女(The Weeping Woman)』のイメージを参考にしながら(画像検索などで『泣く女』をご覧になっておいてください)、ピカソを描きました。下絵をどのような環境で用意するかはお任せしますが、筆者は紙にスケッチをしました。
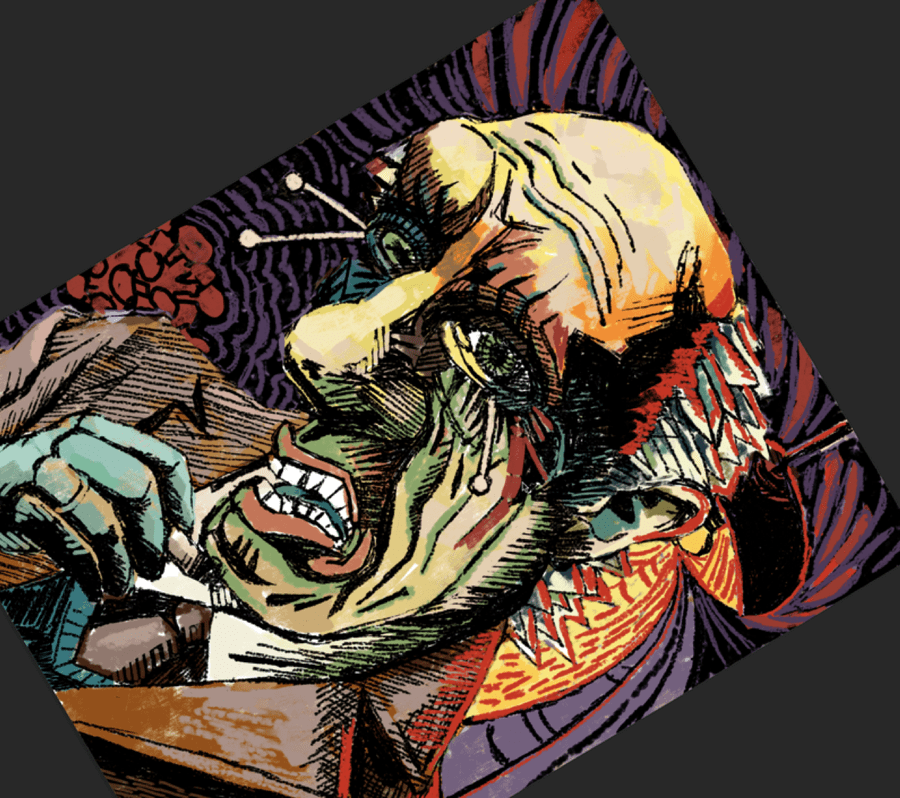
向きの異なる3点を描いてみて、それらをスマートフォンで撮影。それらの画像データをPhotoshopで開き、周囲を切り抜きツールで綺麗に整理していきます。
ベース画像を確定させる
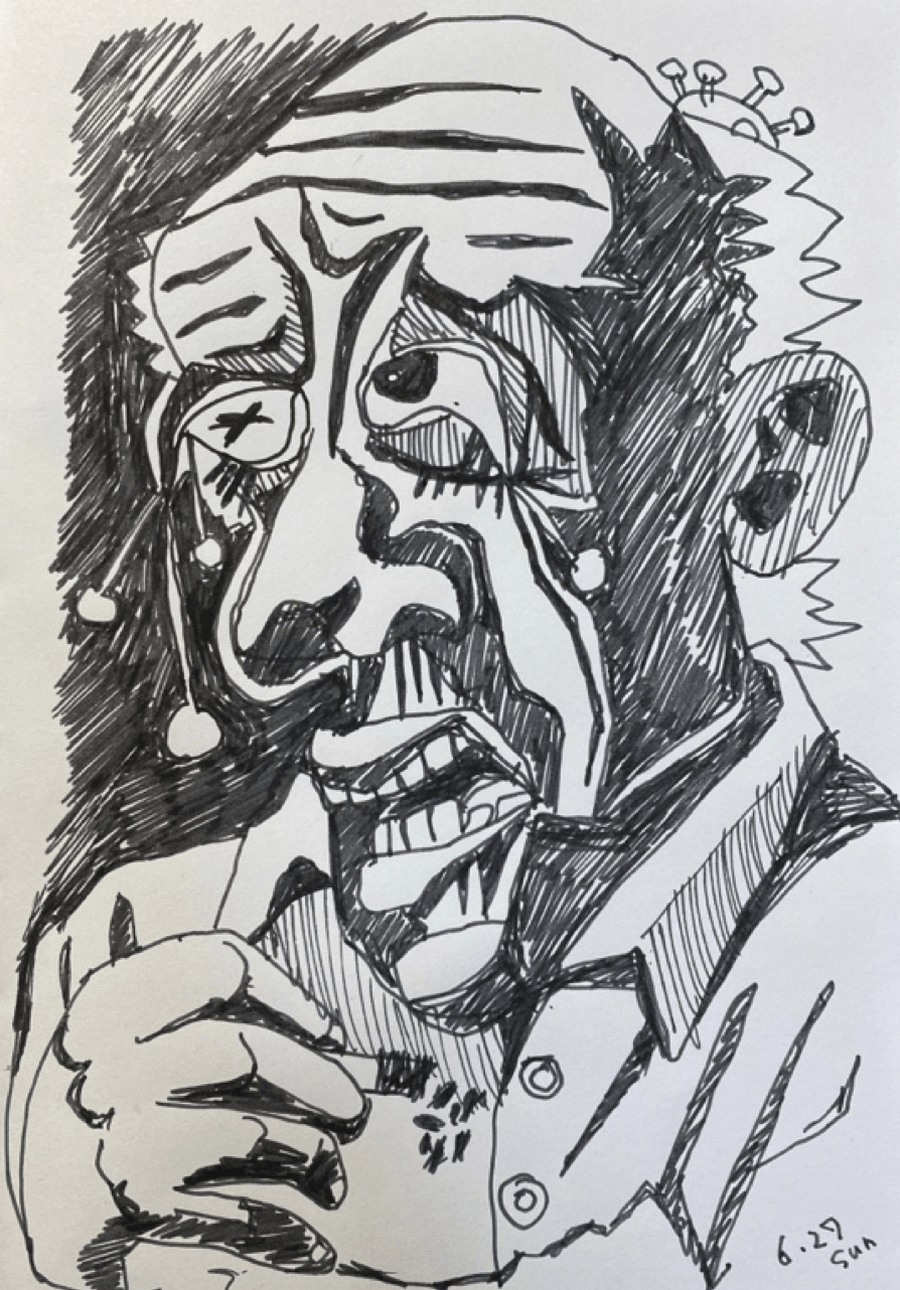
ここでは3枚の絵から、より面白みのある描き方ができた以下をベースに、残り2枚の断片をうまく取り入れていくこととしました。
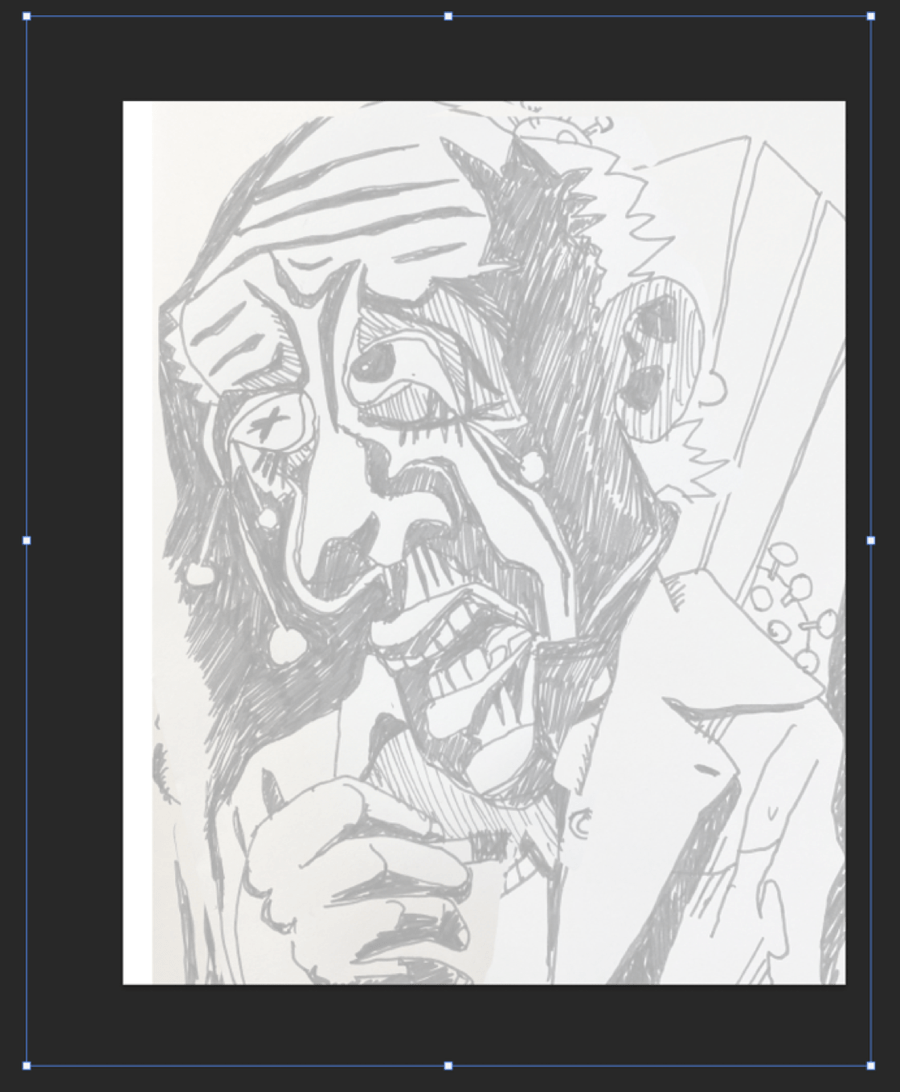
Photoshopでベース画像を半透明表示し、新規レイヤー上にペンタブレットでスケッチをしていきます。
参考までに筆者は、ベースに選んだ絵はシャツでしたが、シャツだと全体に軽い印象を与えると考え、後からジャケットを来ている絵のジャケット箇所をマスク合成しました。
ブラシを選ぶ
下絵に基づき、デジタルでドローイングを進めていきましょう。
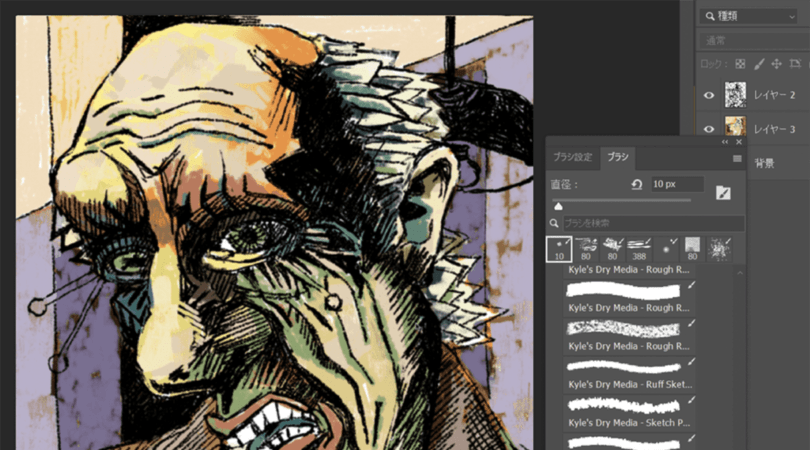
絵画を描く時に、ブラシ選びは非常に重要です。ピカソは描写に一定のスタイルを持つことはありませんでしたが、ここではピカソらしさを念頭に『泣く女』も意識して、荒削りな版を彫ってプリントしたようなイメージが得られるブラシを選ぶことにしました。
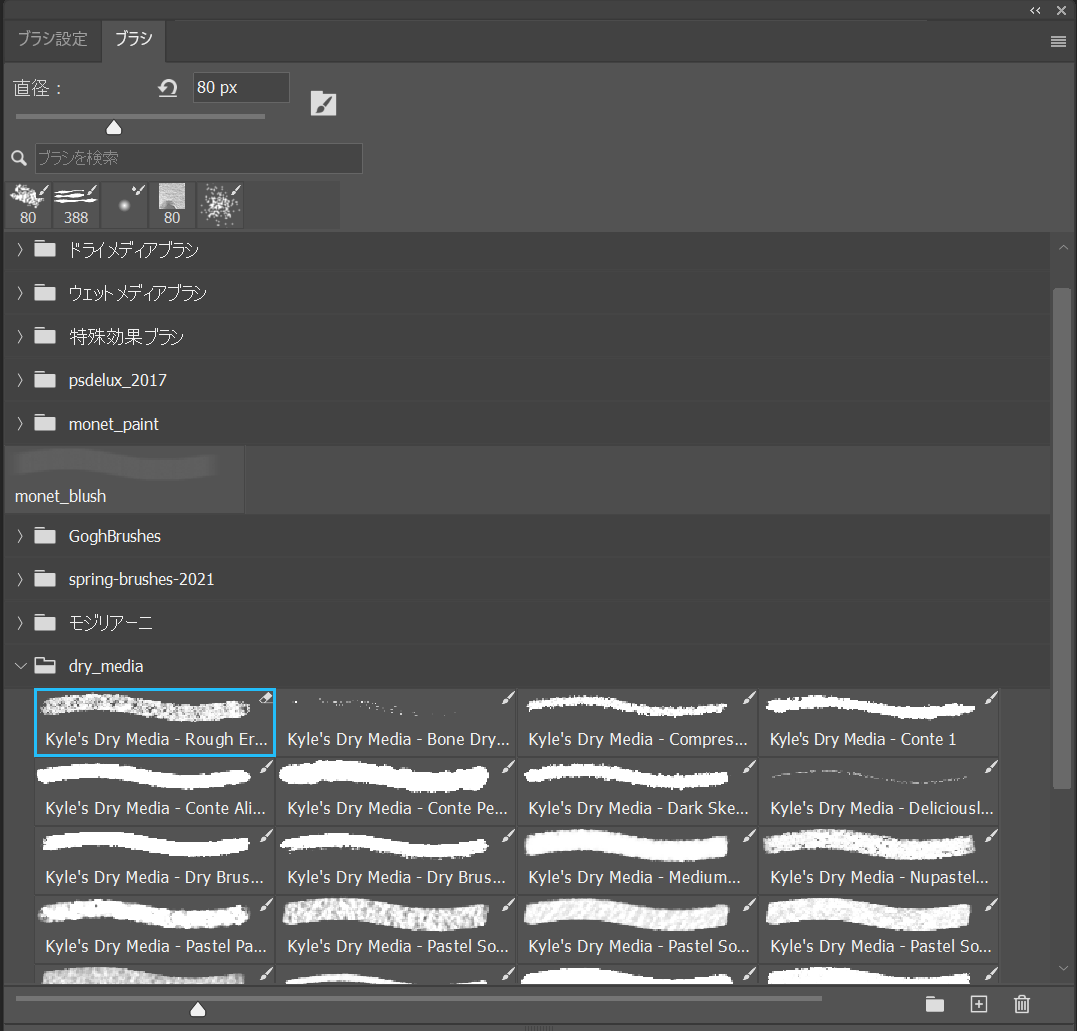
Photoshopの「ブラシ」パネルで該当するブラシを選びます。「ブラシ」パネルは、ツールバーで「ブラシツール」を選択するか、メニューバーの「ウィンドウ」→「ブラシ」を選択します。ここでは、デフォルトで用意されている「ドライメディアブラシ」フォルダのKyle’sブラシを使い分けることにしました。
ちなみにKyle’sブラシは、デフォルトだとブラシの数が限られています。そこで、Adobe Photoshop CCの有償メンバーなら無償でダウンロードが可能な、Kyle T. Webster氏が作成した1,000種類を超える特製Photoshopブラシをインストールします。
ブラシは以下からダウンロードしてください。
“Adobe Photoshop | Kyle T. Websterによる特製ブラシをダウンロード”.Adobe Photoshop.2021.
https://www.adobe.com/jp/products/photoshop/brushes.html
ダウンロード後、複数のブラシの中からより適切なKyle’sブラシを選びます。
ユーザーの中には、すでに数多くのブラシをインストールしている場合があるでしょう。ブラシの使い分けをスムーズにするために、ピカソ風描画用のブラシのグループを作ると便利です。新規グループは、「ブラシ」パネル下のフォルダアイコン「新規グループを作成」をクリック。
任意に「グループ名」を設定します。
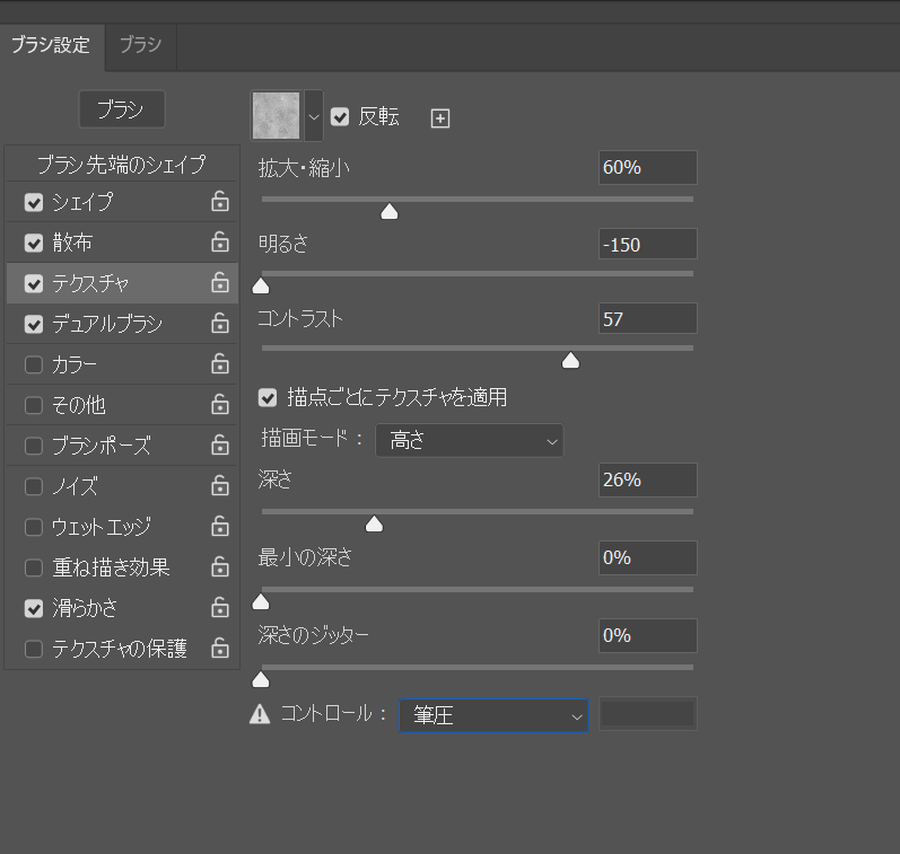
選んだブラシは、適宜アレンジしてもいいでしょう。その場合、「ブラシ設定」パネルで各項目を自分のイメージに近い状態に調整します。
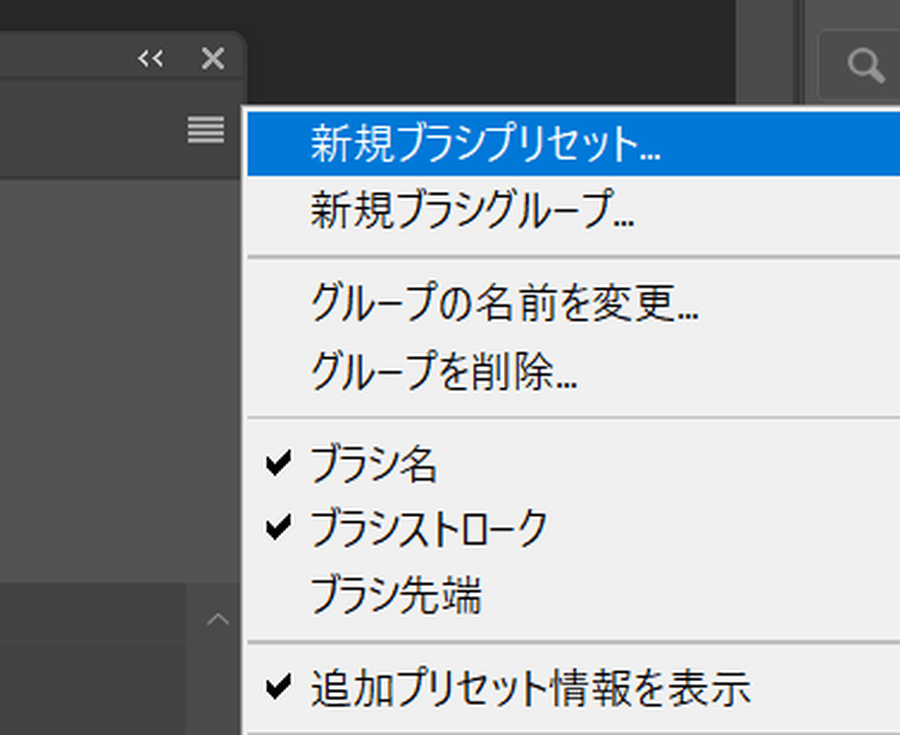
調整後、「ブラシ設定」パネル右上のハンバーガーメニューをクリックして、「新規ブラシプリセット」を選び、必ずグループ内に保存しましょう。
「新規ブラシ」として任意に名づけておきます。
選んだブラシでデジタルスケッチを進める
半透明にしたベースの画像の上に新規レイヤーを設けて、タブレットでスケッチを進めましょう。不透明度を調整しながら、自分の描きやすい設定を見つけます。
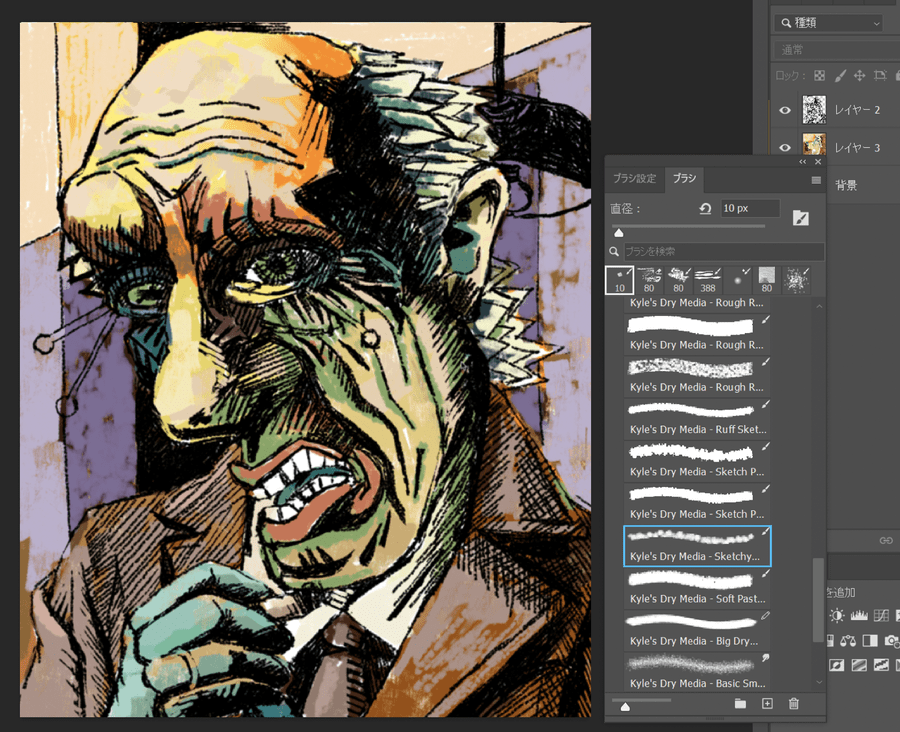
ブラシは、塗りつぶそうとしても少しガサついたような、塗り残しができる描き味になるものがよさそうです。理由は、インクの量やプレスの圧力によって、塗り残しに色が重なったような版画の特徴を表現できるからです(ここでは、ダウンロードしたブラシから「Kyle’s Dry Media – Sketchy Sketcherton」を選択)。
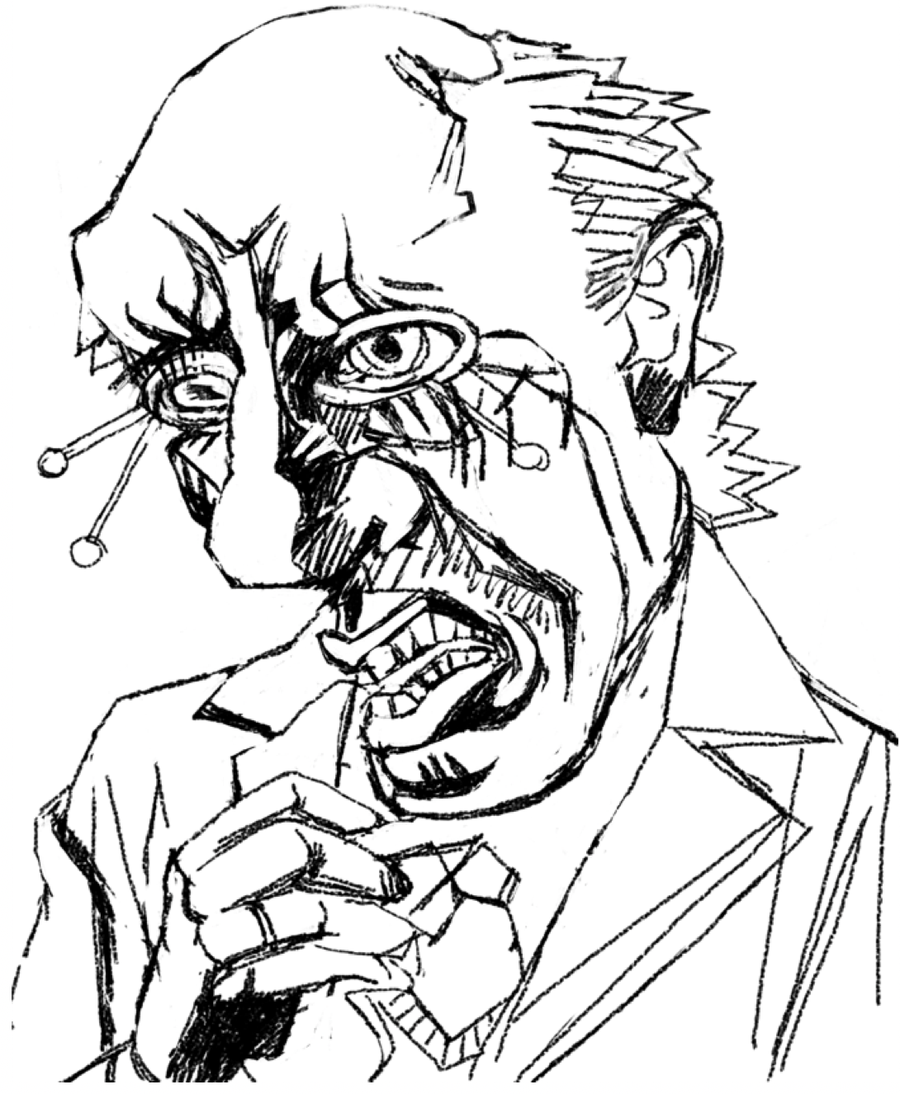
気に入る線が描けるまで、レイヤーを重ねながら描きます。線は消しゴムで消したり、再描画したりしながら調整を進めます。結果、以下のスケッチを使うことにしました。
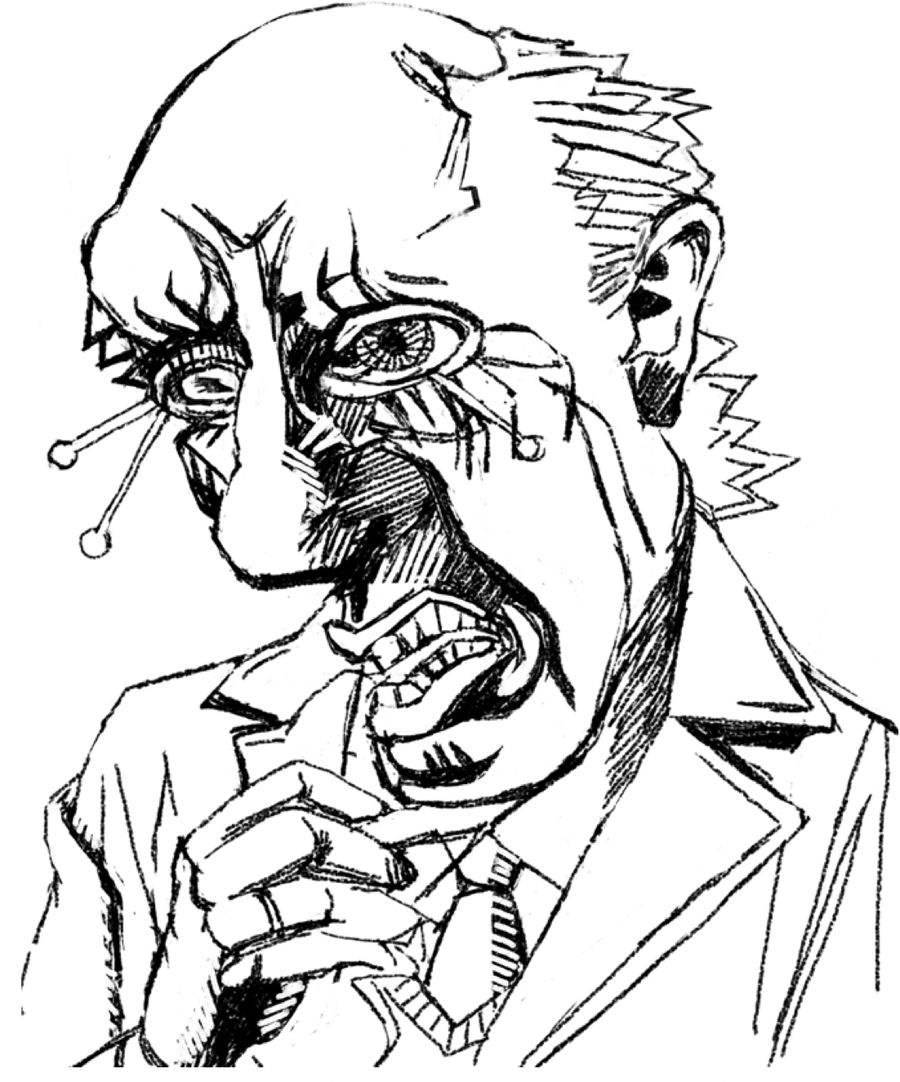
版画の要素を明確にするために、さらに線に力を与えて、陰影も付けていきます。
彩色による調整
次に彩色です。
スケッチで使っていた「Kyle’s Dry Media – Sketchy Sketcherton」は、描点サイズを大きくするとボケ感が強い仕上がりになると感じました。そこで、「Kyle’s Dry Media – Rough Rowdy Variant」を重ねて使うことにします。このブラシは、ガサツいた壁にペンキを塗る時にできるような擦れが表現しやすく、大きな背面を塗るのに便利です。
背景の右上には、ピカソのリノリウム版画に見られるランプの光へのオマージュを表現しました。この彩色は筆者の例です。みなさんのイメージに沿って彩色を進めてください。
キャンバスを回転させながら、描きやすいように進めます。作品として「コロナ禍を嘆く」部分を表現する上で、背景の左下にはcovid-19(ウイルスの形)も入れました。
キュビズムとコラージュで最終調整
以上の作業で「完成」でもいいのですが、もう少し表現を深めていきます。
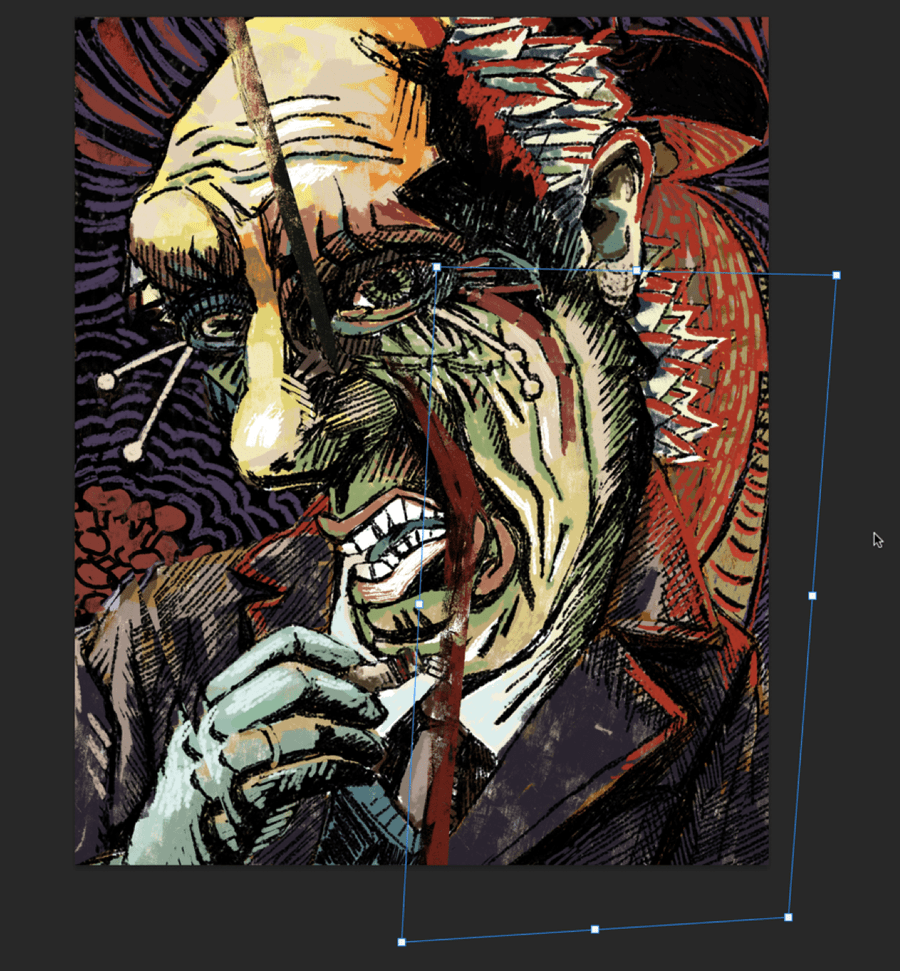
そこで、多くの面をバラバラに考えていくキュビズム表現によるコラージュを取り入れましょう。ここまでの作業で積み重なったレイヤーを統合して、統合後の画像に対して多角形選択ツールを使って任意の形に部分選択します。それらをコピー&ペースト、拡大縮小をしながら、しっくりくるバランスを探ります。
任意の形をコピーし、大きさを変えながら回転してペーストすると、作品の表情が変わっていきます。
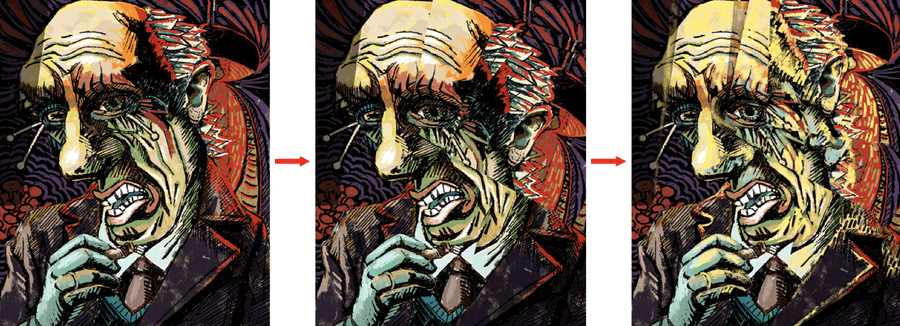
さらにブラシで調整したり、メニューバーより「ウィンドウ」→「色調補正」で変化を加えたりするなど、いろいろと試してみます。希望へとつながる表現として、ランプをはじめ、パーツに黄の差し色を入れて、明るさも出していきます。
変化を加えていった変遷を、横並びで見てみましょう。
今回は、下絵の段階で意図的にアナログ作業を取り入れました。筆者の願いとして、みなさんには時にアナログ作業も組み合わせながら、デジタルを通じてのさまざまなクリエイティブにチャレンジしてほしいです。
最後に、改めて完成イメージをご覧ください。

KOTOPLANNINGアートディレクター。元デジタルハリウッド大学客員教授。コンピューターおよびアクリル絵の具を使った自然な表現手法によるポートレート作品を制作発表、アプリ解説書、絵本など数十冊出版
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)