
デジタル環境を活用して、ゴッホの画風で描画してみましょう。ここでは、任意のペンタブレットとAdobe Photoshop 2021(以下Photoshop)を使って、デジタル上でゴッホ風の描画を、代表作「星月夜」を意識しながら再現します。クリエイターのArtist HAL_さんが手順や方法について解説します。
ゴッホの「星月夜」のような画風で描画する
日本でフィンセント・ファン・ゴッホ(以下ゴッホ)と言えば、静物画の『ひまわり』が有名です。他にも、南フランス・アルルの風景や農村の人物などを忠実に描いています。ここでは、それらとはやや系譜を異として、ゴッホが入院生活を送る精神病院で描かれた『星月夜』の画風、自由で自発的なデッサンによって生み出された作品を参考にします。
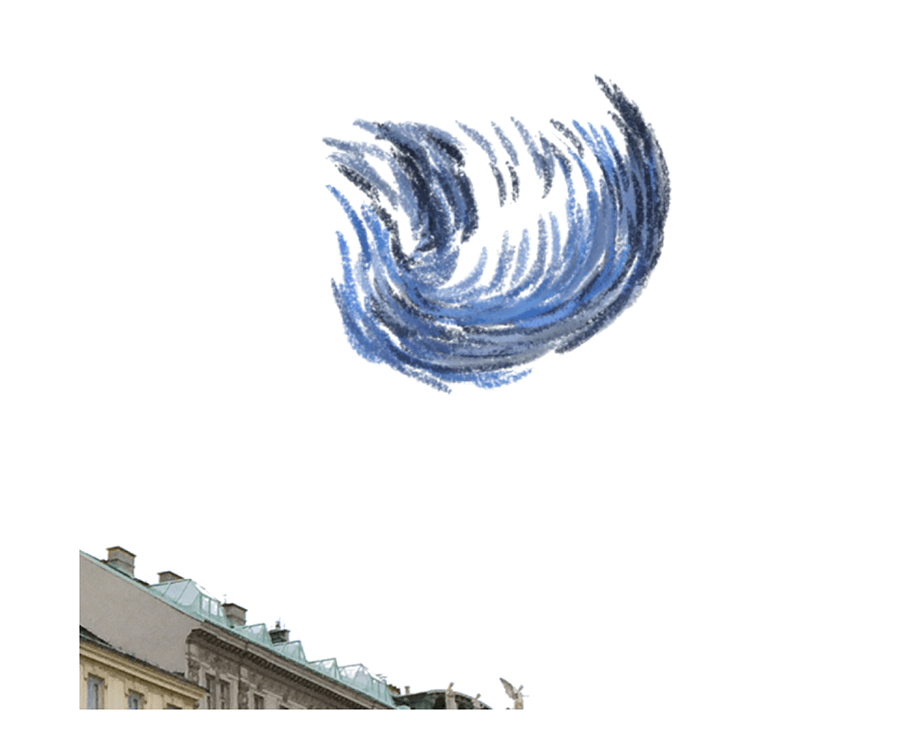
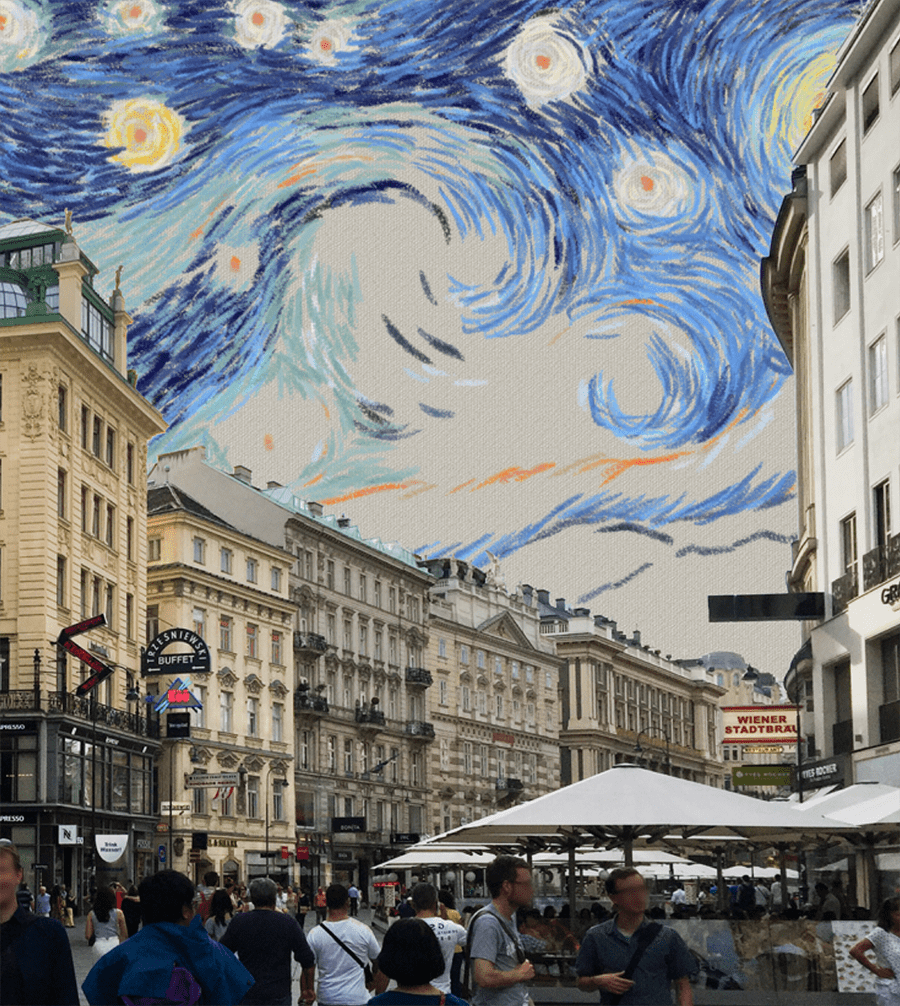
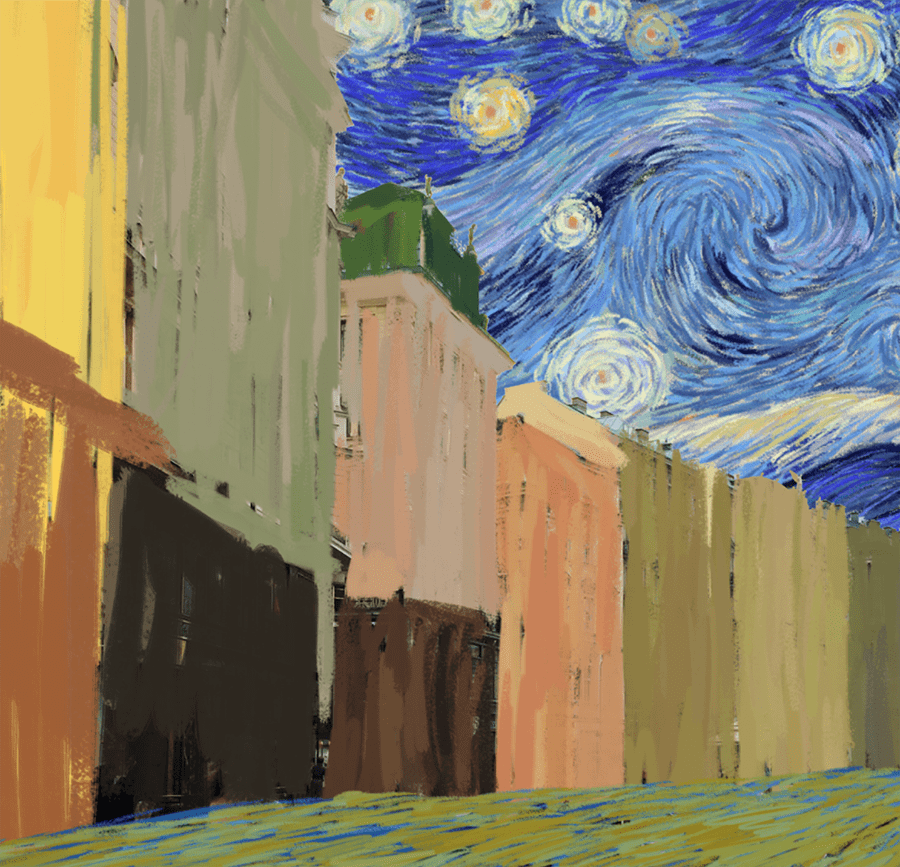
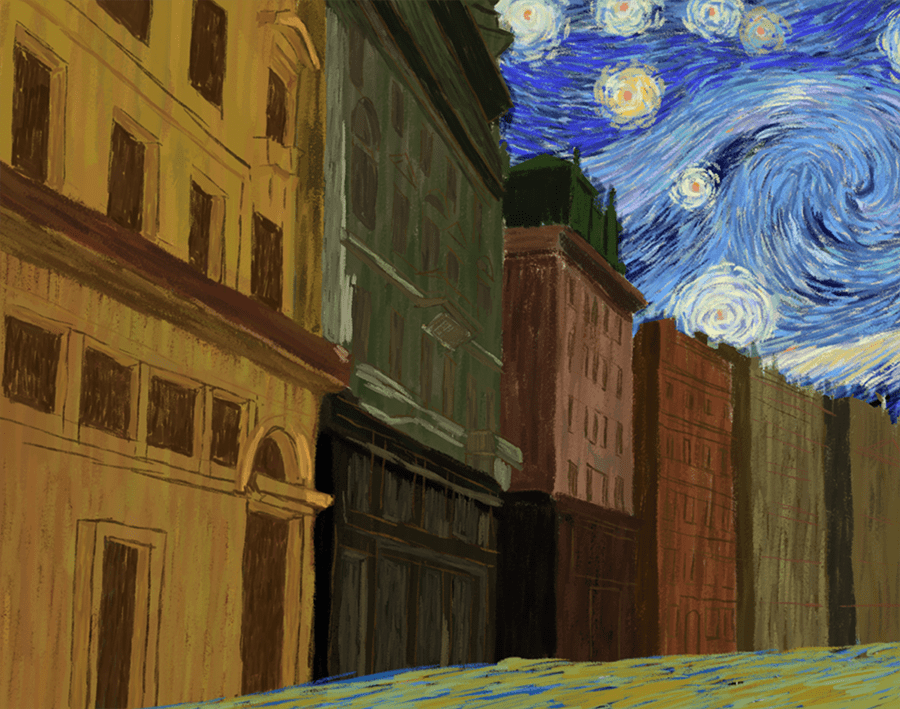
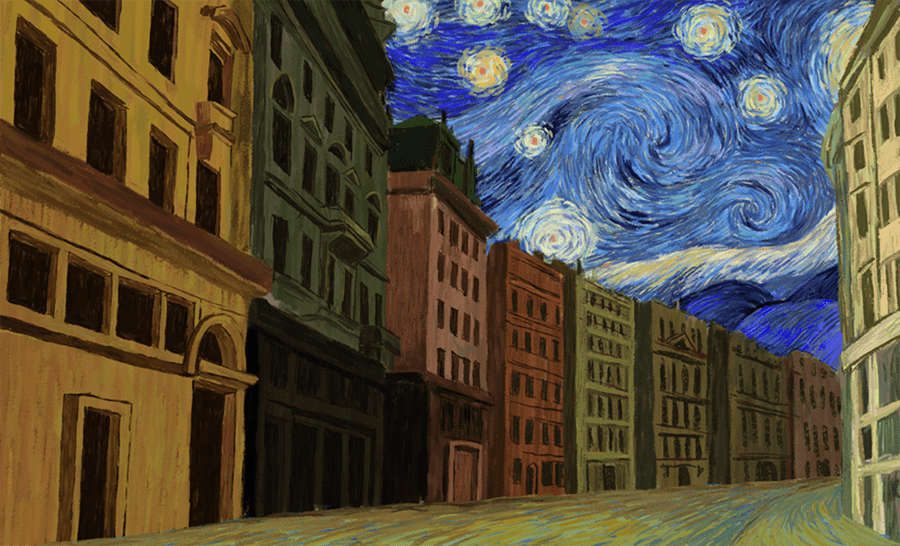
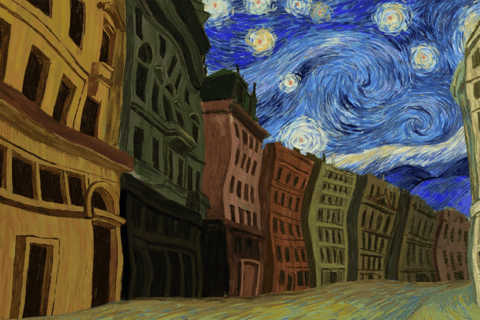
今回、筆者はゴッホの筆跡を真似たブラシを作り、ゴッホが『星月夜』で描いたような空と、現代の風景とを組み合わせたコラージュで描いてみます。下は、実際に作ってみたサンプルです。
以降、解説は筆者が日常的に使用する「Wacom Intuos Pro PTH-860」環境に基づきますが、他のペンタブレットの利用にも通じる方法となります。
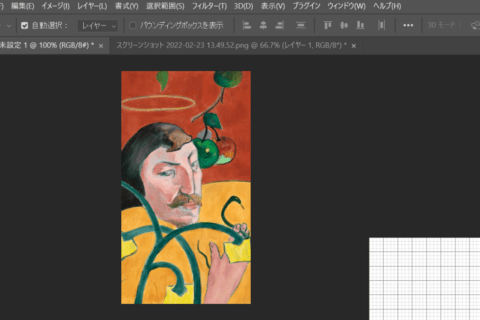
『星月夜』は、すでに著作権の保護期間が終了した著作物(パブリックドメイン)です。例えばWikipediaにも星月夜の複製ファイルが公開されていますので、ファイルをダウンロードし、見本として参照します。
『星月夜』のように描く対象は、例えばアルルを写したフリー素材のほか、ヨーロッパの街並みが感じられて、空が映っている任意の写真で進めてみてください。筆者は、過去に自身で撮影したオーストリア・グラーツの写真を使っています。
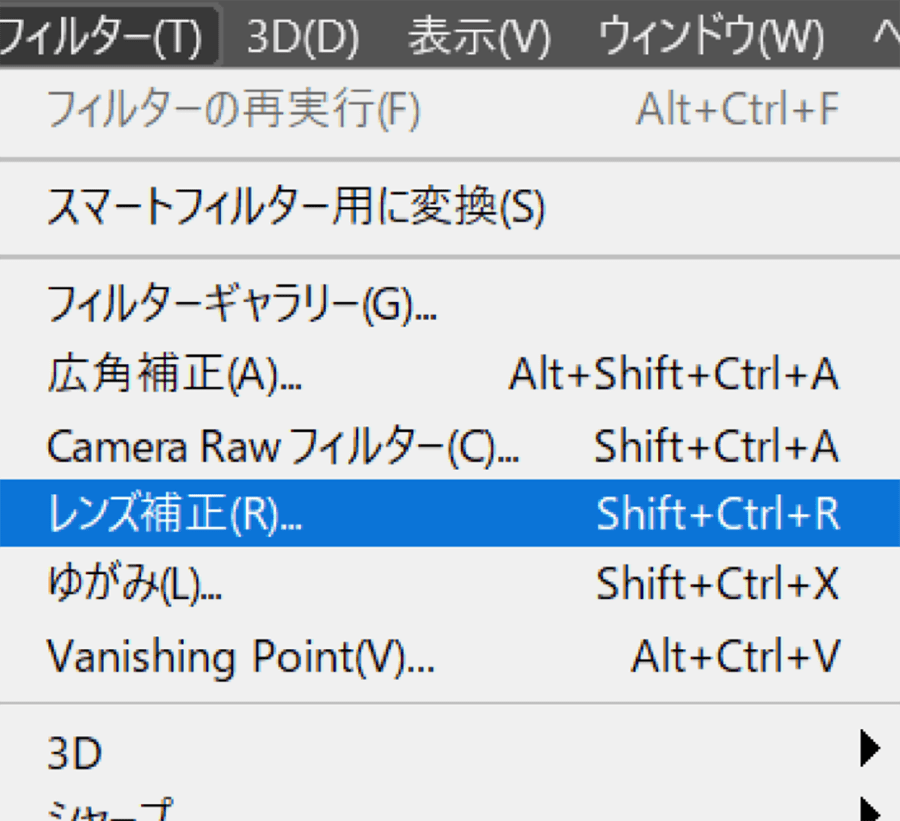
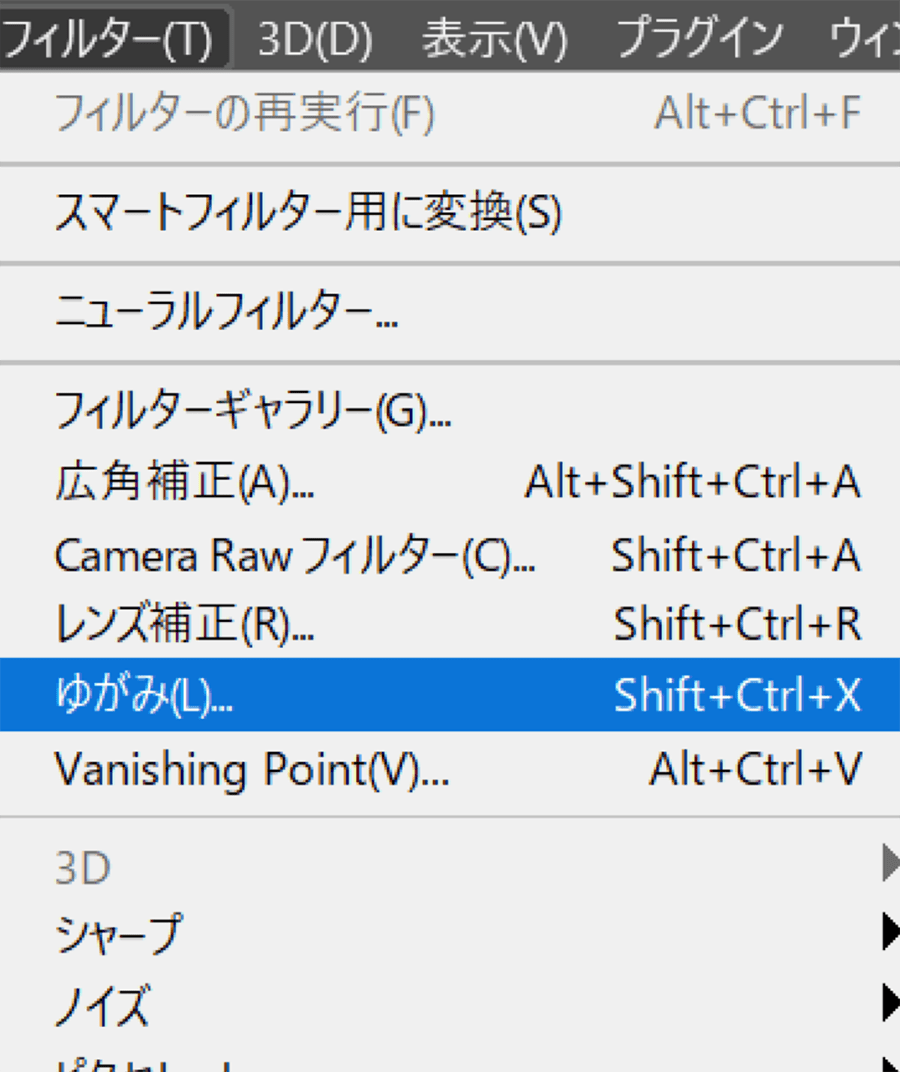
最終的には、ゴッホの作品らしく全体を「フィルター」で歪ませて表現予定のため、はじめに素材とする写真について、広角レンズのゆがみが気になる場合、「レンズ補正」フィルターで補正してください。メニューバー「フィルター」→「レンズ補正…」をクリック。
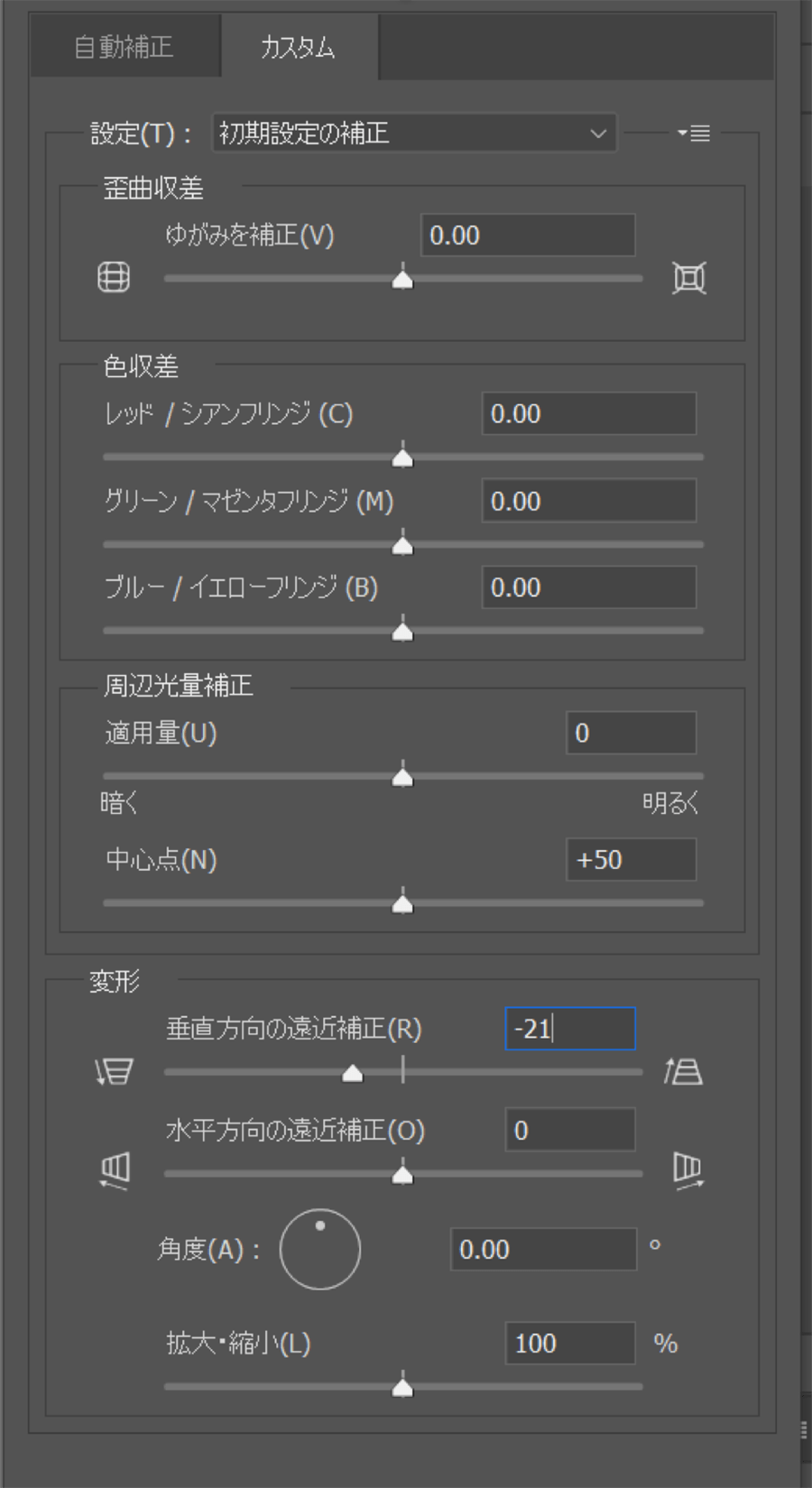
「レンズ補正」パネルが開くので、右ペインの「カスタム」タブを選択して、「変形」の「垂直方向の遠近補正」を任意に調整。建物がすべて垂直に見えるように補正します。元素材の状態次第ですので、任意に進めてください。
空を描くための準備
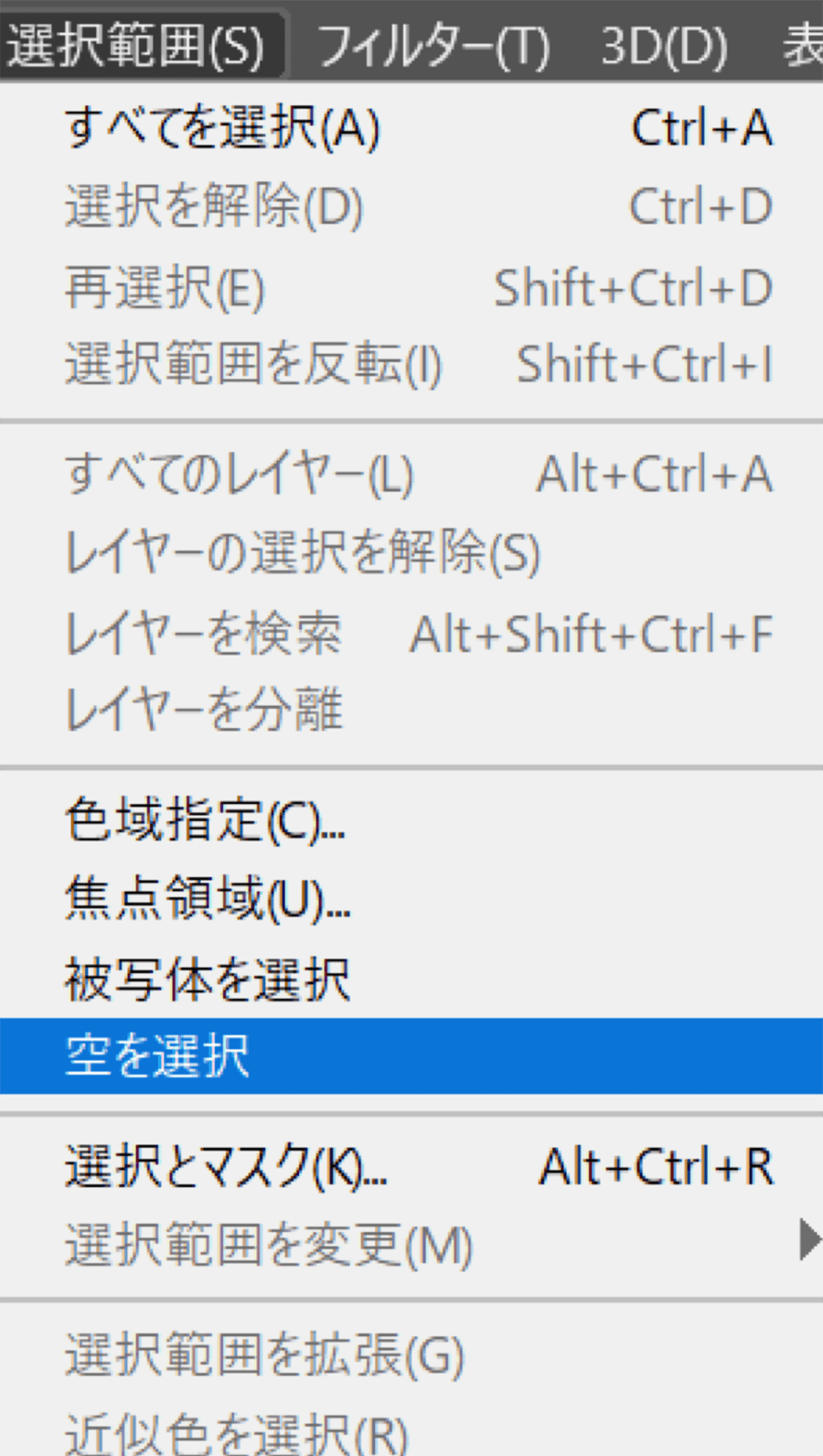
切り抜きツールで対象画像を適宜トリミングしたら、空をゴッホ風に描き直せるようにします。メニューバー「選択範囲」より、Photoshop 2021からの新機能「空を選択」で空を選択します。
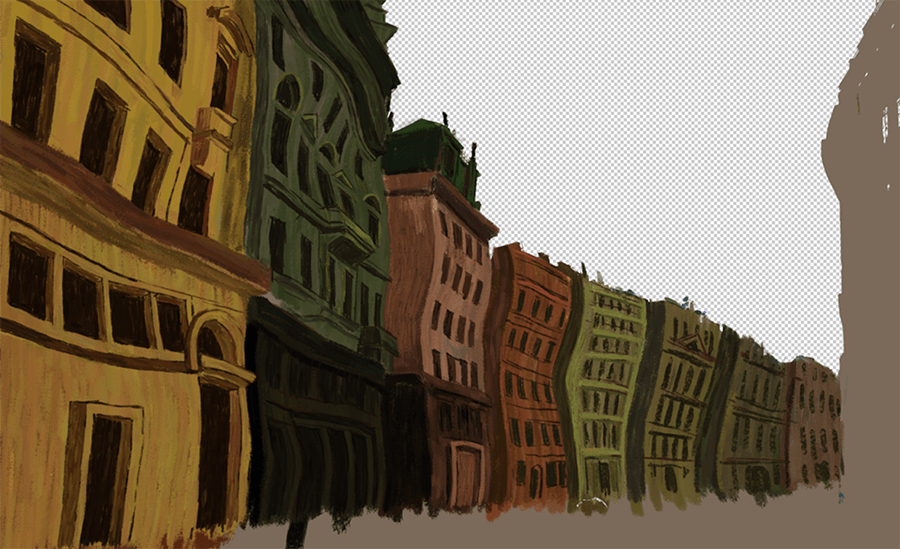
選択範囲を反転し街並みを選択範囲にしたら、レイヤーパネル下部の「レイヤーマスクを追加」アイコンを押して、マスクをかけます。
下がここまでの画像の状態です。
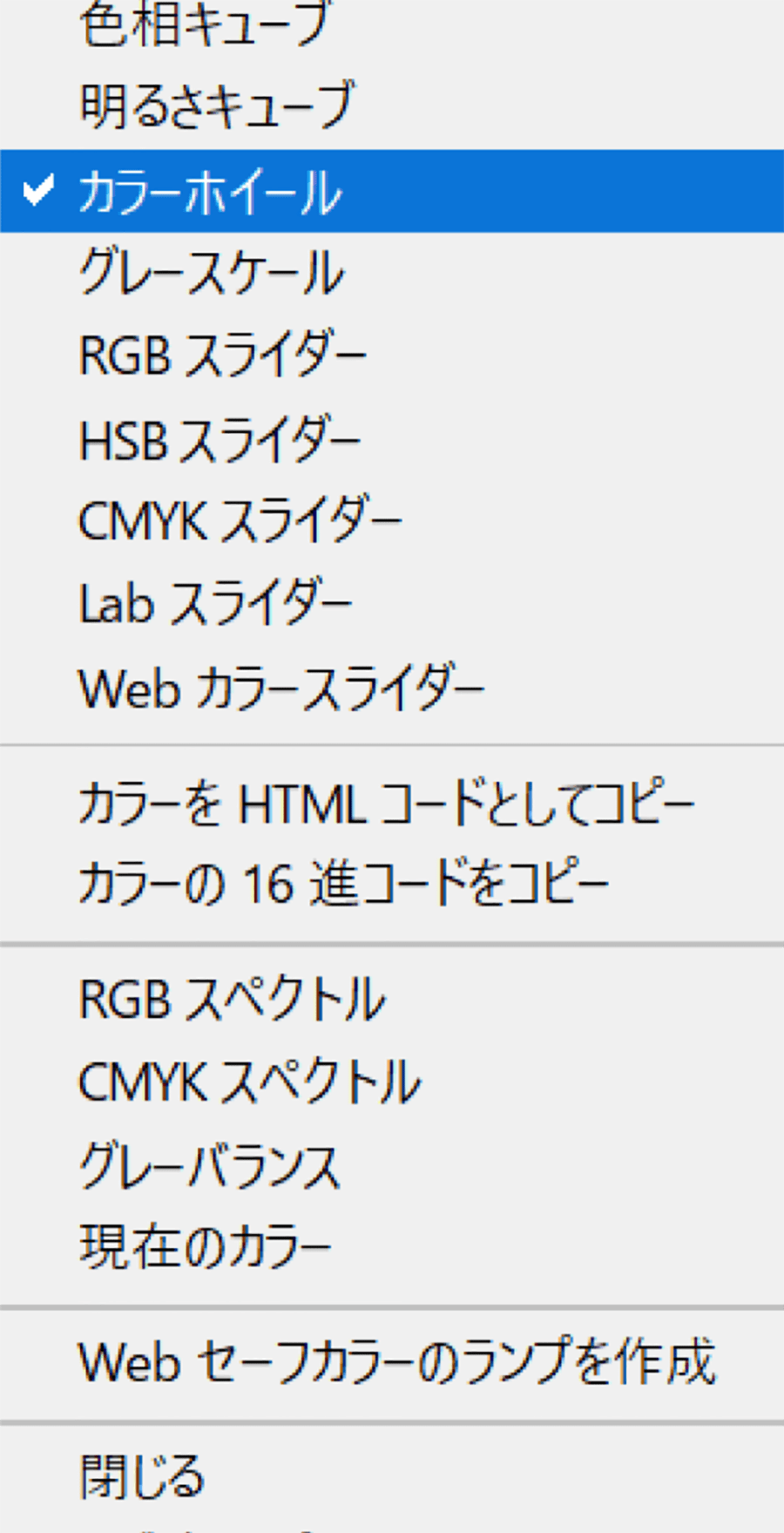
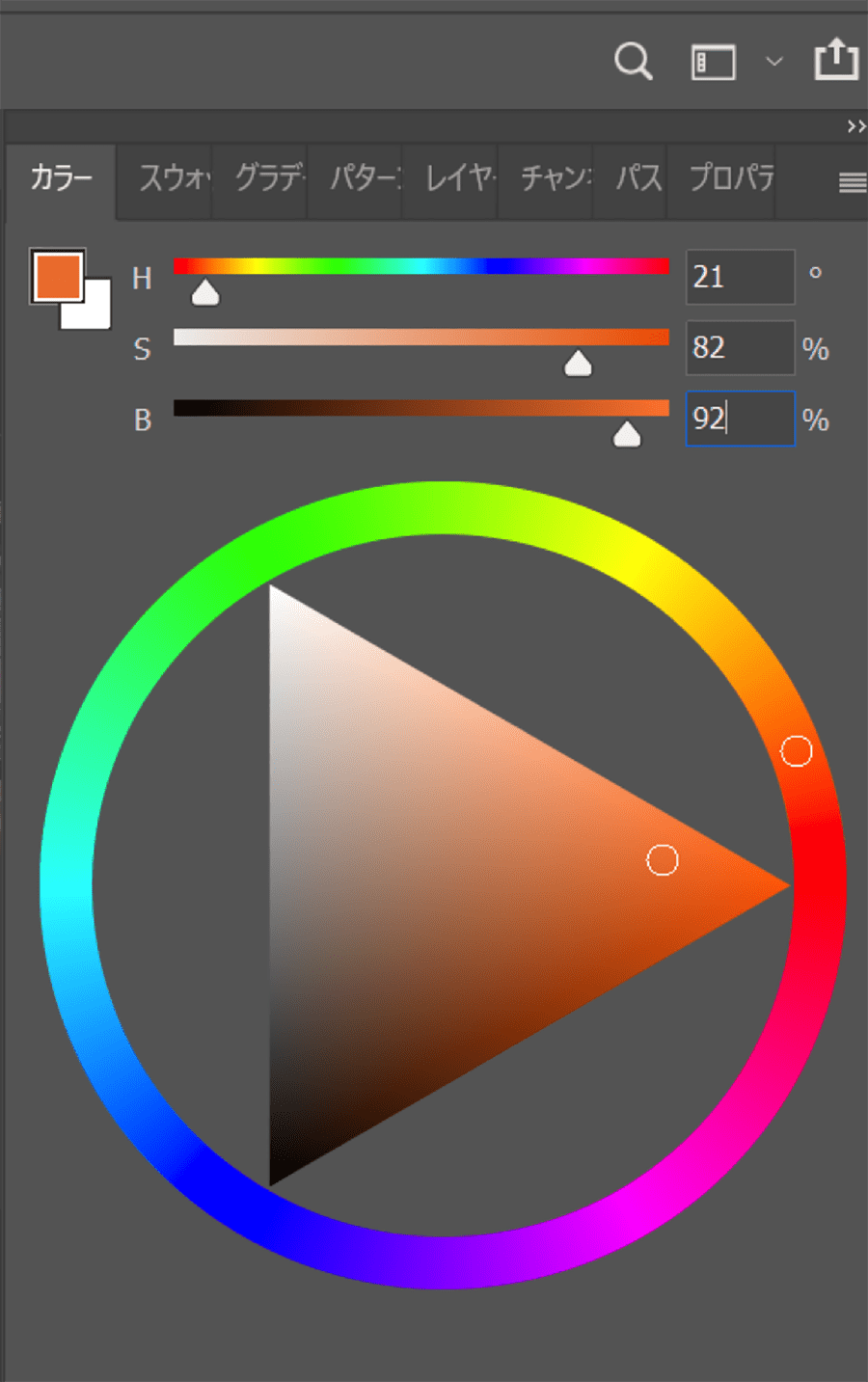
後は任意に空を描き、風景と組み合わせるという手順で進めます。ペイントの際は、Photoshopのデフォルト表示である「色相キューブ」だと色が選択しづらいので、「カラーホイール」に変えるといいでしょう。
「カラーホイール」は、明度と彩度を調整する三角形と、周囲の色相環で構成されています。通常は色相を選択して明度・彩度を選択。同じ明度・彩度の色を使いたい場合、三角形の中はそのままに色相だけを選択できるので、使いやすいでしょう。
ゴッホ風のブラシを作る
ペイントでは色の選択はもちろんですが、ブラシ自体も大切です。今回はPhotoshopにデフォルトで用意されたブラシを簡単にカスタマイズして使うこととします。
『星月夜』の画像を見て空の筆跡を観察すると、絵の具の量が多く、擦れがかなりあることに気づきます。また、絵の具が盛り上がって見えますが、この再現は難しいので、今回は擦れ具合と筆圧調整を優先し、筆跡ごとに近い色が変化して使えるようなブラシを作ります。
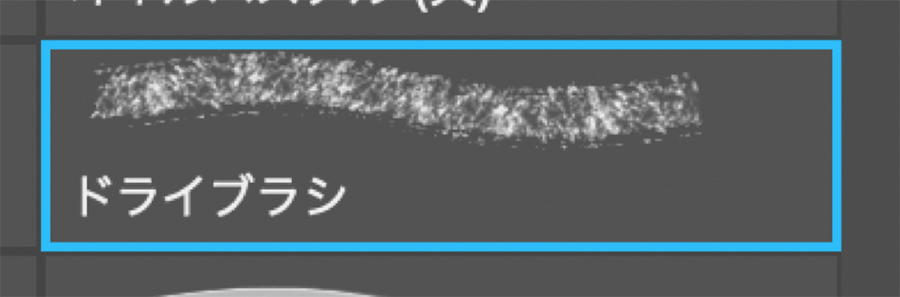
「ブラシ」パネルを開いて、適宜ブラシを試した結果、今回はベースのブラシとして「ドライブブラシ」を選びました。Photoshopが最新版だとブラシパネルのメニューから「レガシーブラシ」を選んでプリセットリストに戻した上で、「レガシーブラシ」→「初期設定ブラシ」→「ドライブラシ」を選んでください。
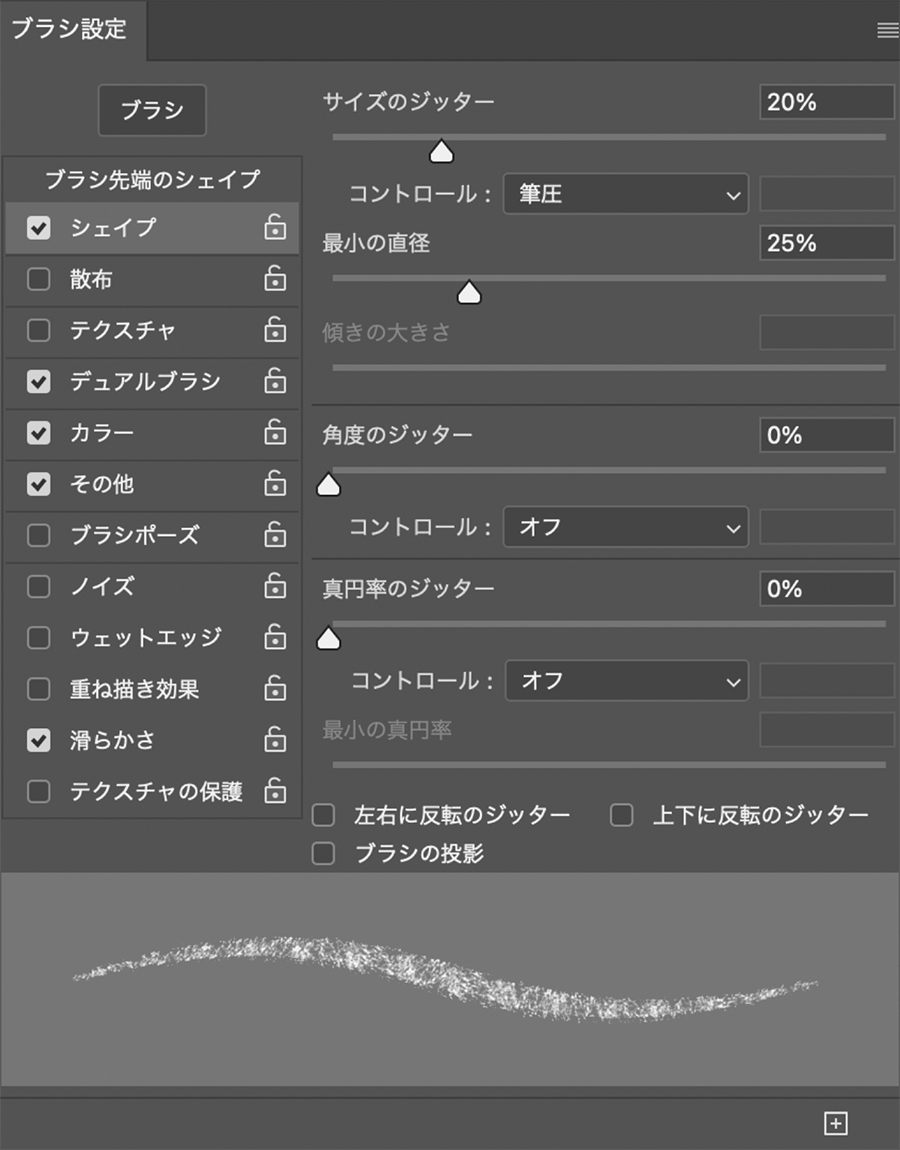
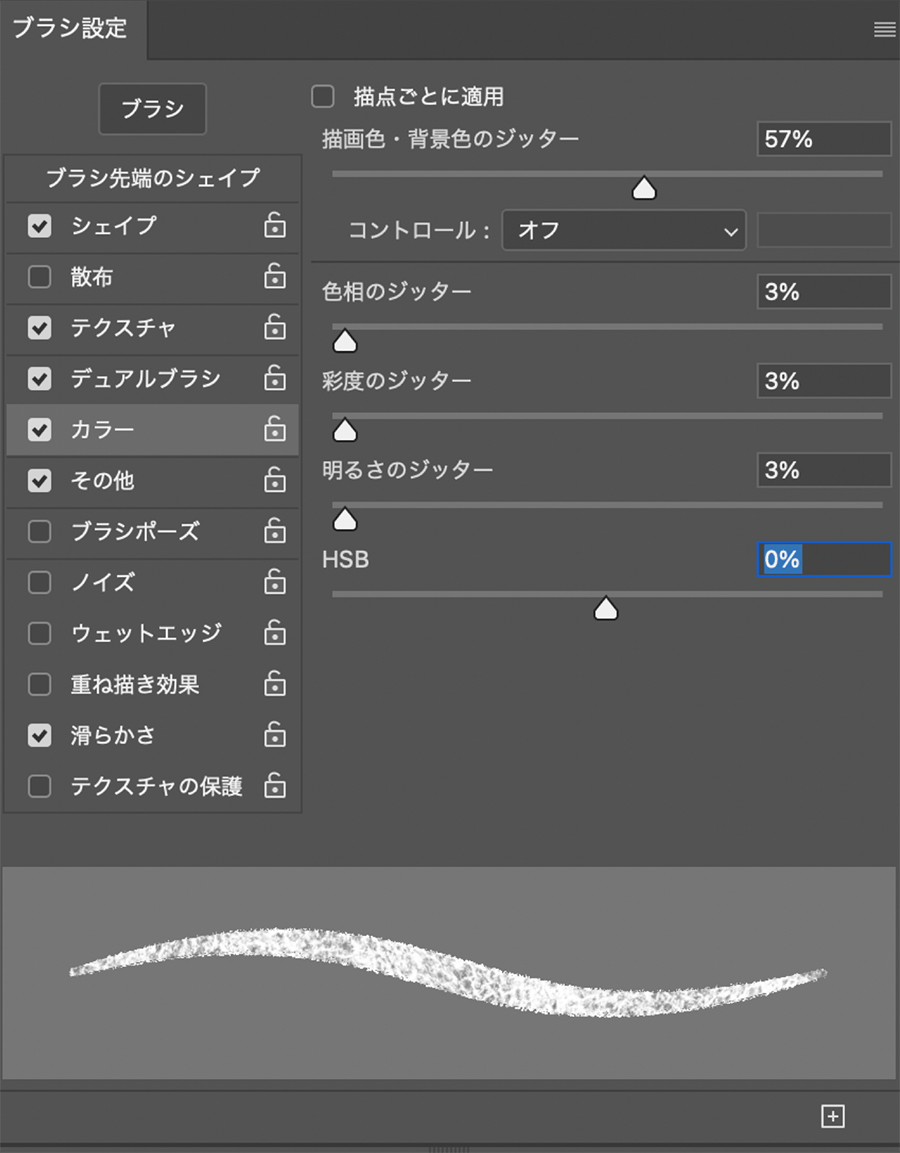
ドライブラシ系の擦れ感のあるブラシなら、別のブラシでも近いものが作れるでしょう。「ブラシ設定」パネルでは、「シェイプ」「テクスチャー設定」「デュアルブラシの再設定」「カラー設定」を変更します。
例えば「シェイプ」だと、「コントロール」に「筆圧」を使い、「サイズのジッター」も使って変化をつけ、あまり細い描き始めとならないよう「最小の直径」を「25%」にしました。
「カラー」は、「描点ごとに適用」のチェックを外します。「描画色・背景色のジッター」を60%前後、色相・彩度・明るさのジッターをそれぞれ3%に変更しました。
そのほか、各項目の設定を適宜変えながら、自分の納得する状態にしましょう。もし各項目の設定後の状態について細かく知りたいなら、筆者がカスタマイズしたブラシセットも公開しています。詳細はダウンロードして確認してください。
“素材ファイル ダウンロードURL”
https://stylograph.com/nexmag/GoghBrushes.abr
【ダウンロードにあたっての注意事項】
※筆者の都合などにより、データは削除される場合があります
※ダウンロードデータを第三者に配布したり、インターネット上で配信することを禁止いたします
作ったブラシは、他のブラシを選択した途端にリセットされてしまうので、必ず保存しておきます。保存はパネルからメニュー「新規プリセットを保存」を選択します。ブラシ設定が完了したら、作ったブラシで星月夜と似た色を使い描画してみましょう。
空をペイントする
空部分は、空レイヤーの下に星月夜の複製ファイルを敷きトレースしながら塗るとして、描画しきれなかった部分が透明に抜けてしまわないよう、背景に当たるキャンバスを別レイヤーで制作しておきます。キャンバスは一色で塗りつぶします。
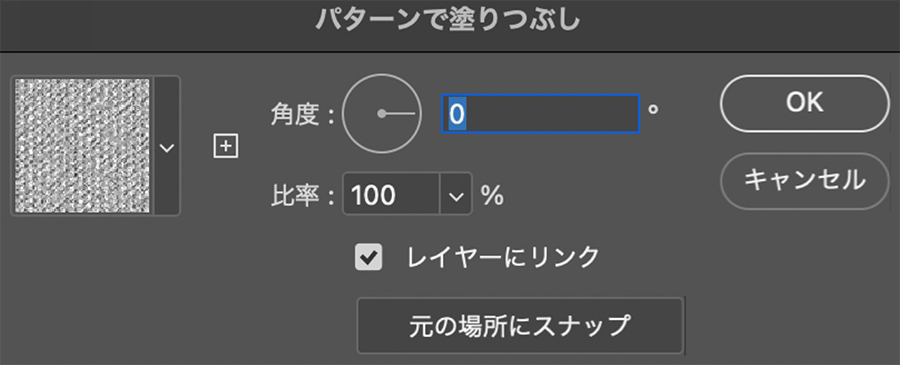
その上に新規補正レイヤーの「パターン」を使って、キャンバスに見立てることにします。メニューバーより「レイヤー」→「新規塗りつぶしレイヤー」→「パターン…」をクリックして、「麻布」を選びます。
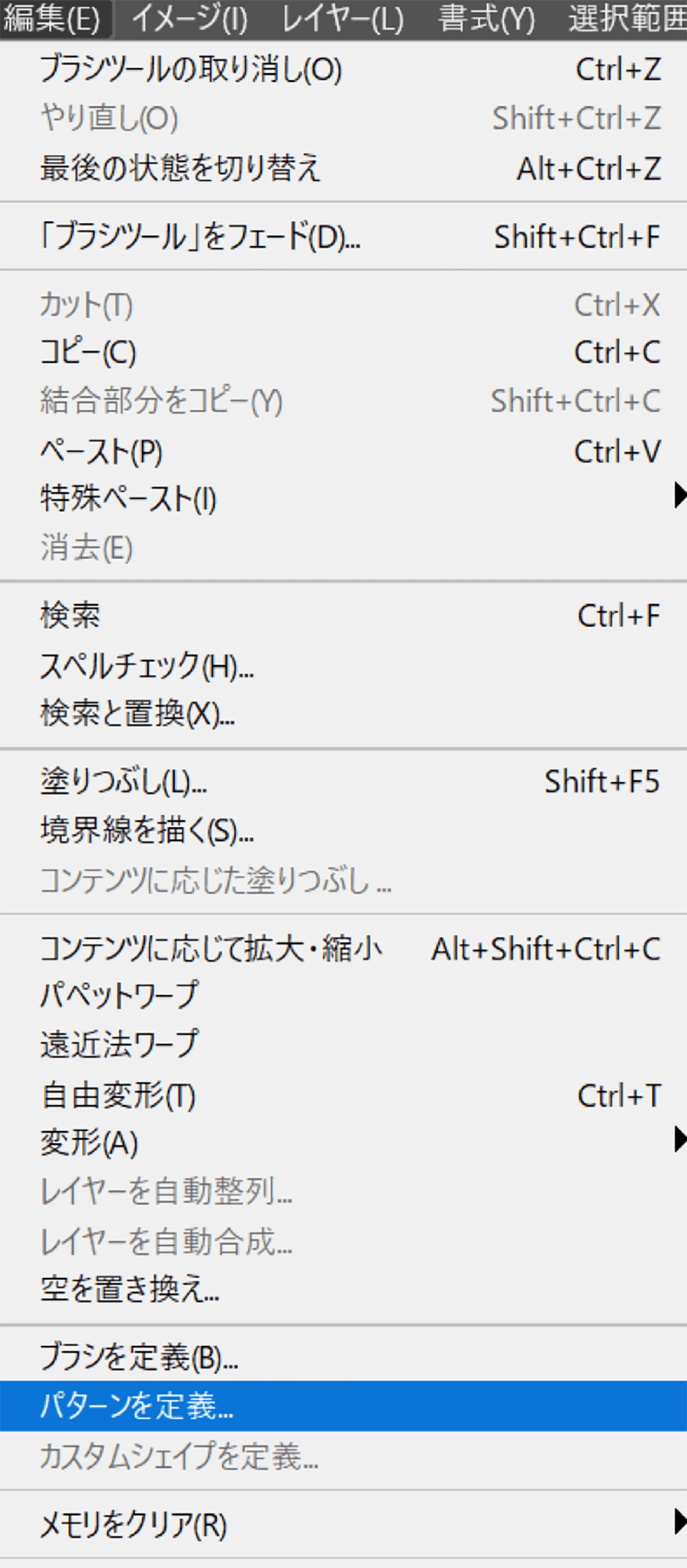
もしパターンに「麻布」がなければ、任意の素材データでキャンバス地に見えるもので代替しましょう。その際は、パターンに登録したいファイルをPhotoshop上で開いた状態からメニューバーより「編集」→「パターンを定義…」で「パターン名」を登録すればOKです。
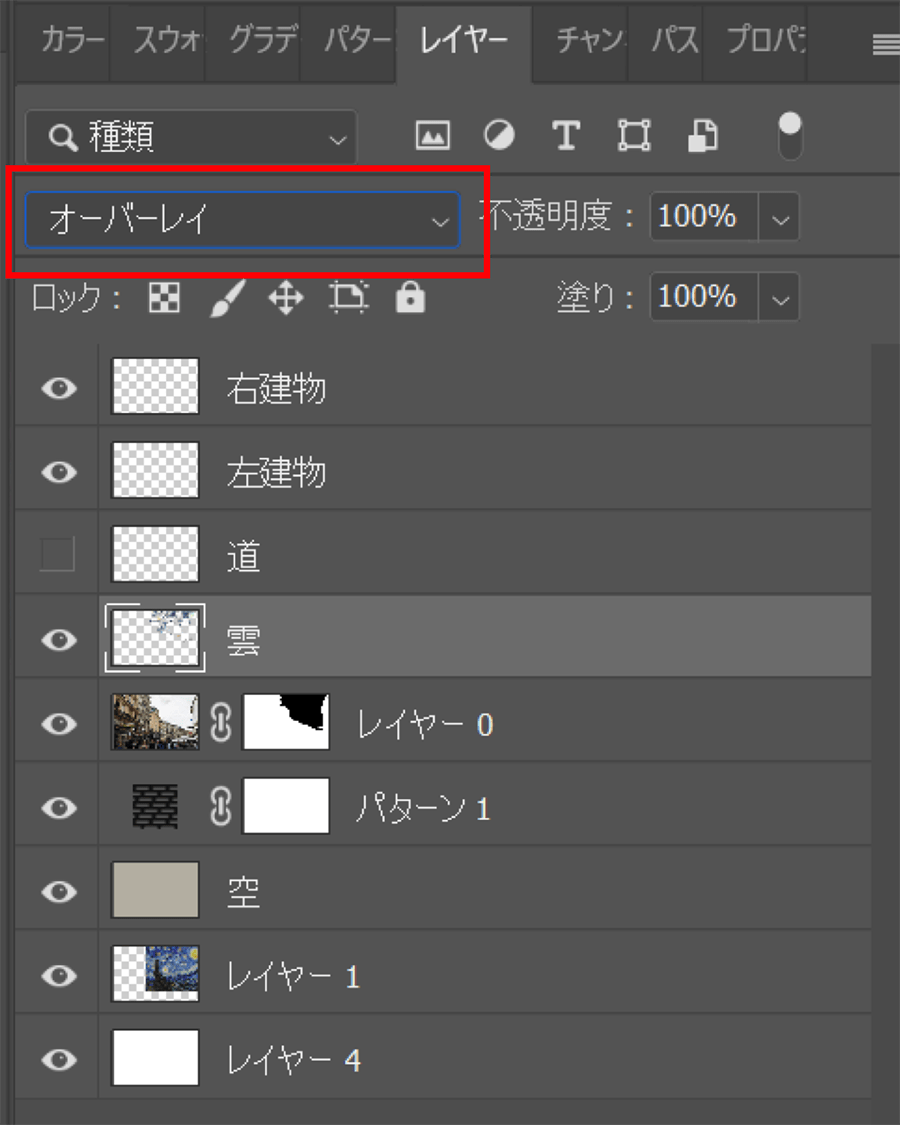
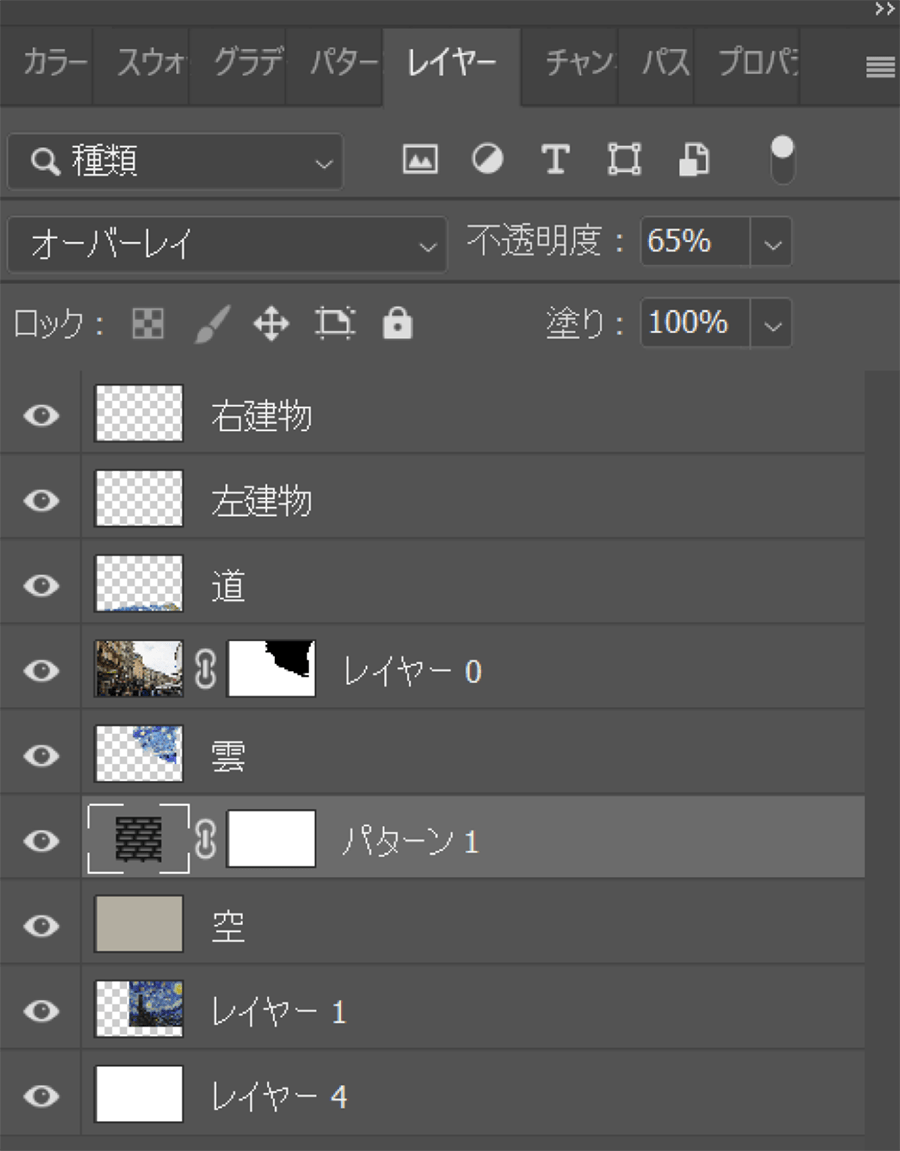
「パターン」レイヤーの合成モードは「オーバーレイ」に変更します。
麻布(のような)パターンは、全体のテクスチャーとして使います。塗りつぶしの下に新規に「雲」レイヤーを作り、描画を進めます。パターンイメージが強すぎる場合、パターンレイヤーと雲レイヤーを入れ替えるなどして調整しましょう。また、短いストロークを数多く描画するので、タブレットの設定を通常よりやわらかい設定にしておくと、利き腕の負担が少なくなるでしょう。
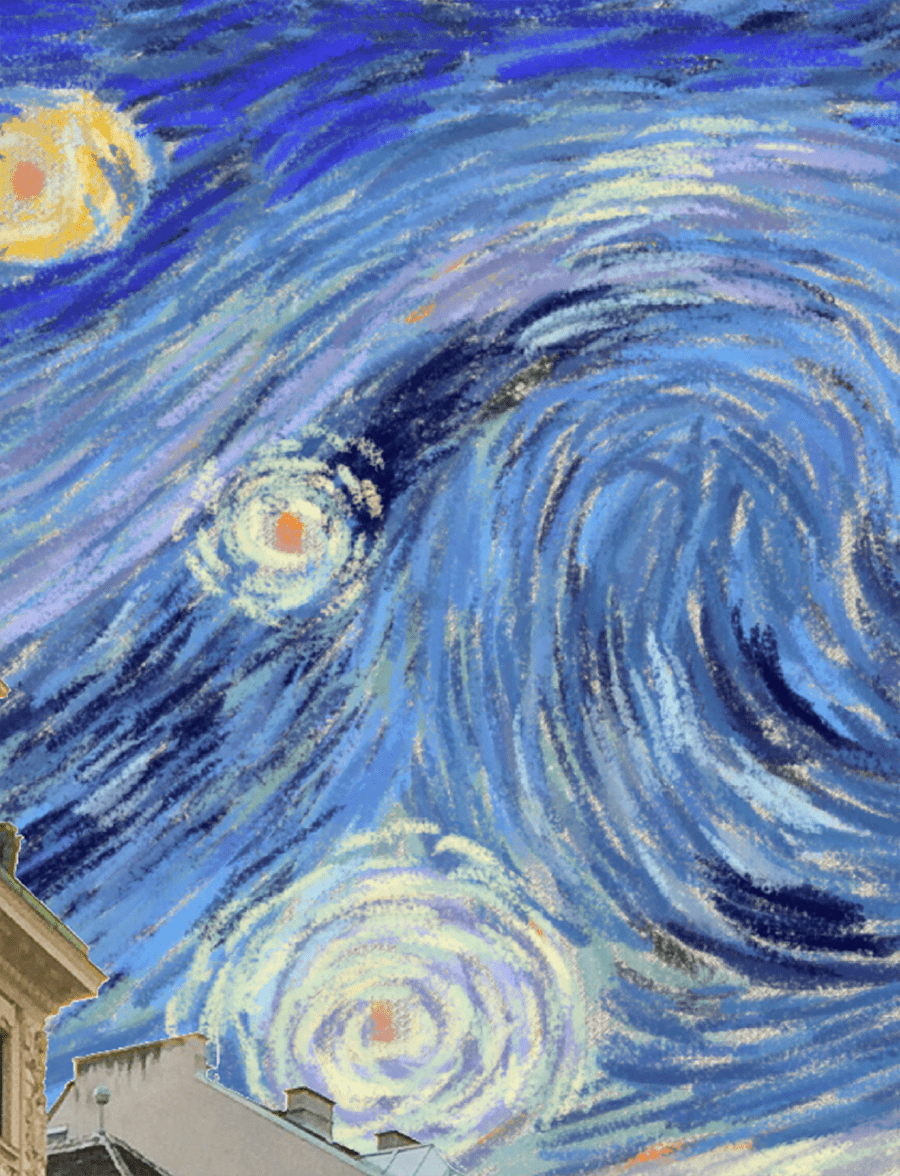
空の描画は、『星月夜』を忠実に追う必要はなく、描画する雲の形がわかる程度に不透明度を低くし、元の絵を透かして見ながら点描のようにアウトラインを描いていきます。星と月のアウトラインを描いてから、不透明度を100%に戻した後は画面の描画色を「Alt」(Windowsの場合。Macなら「option」)キーを使って拾いながら描画していきます。
筆者の感触では、キャンバス地を狙った麻布のパターンレイヤーの不透明度を調整しながら、うねる雲のアウトラインを点描に近い形で取っておき、中を塗りつぶすようにすると描きやすいでしょう。
星と月の外周の光は、青い雲が描けた後に描くといいでしょう。
ある程度描画が進んだら、色の選択は「Alt」(Windowsの場合。Macなら「option」)キーを押して画面上から拾いながら描きます。
建物や道路をペイントする
左右の建物と道路は、それぞれで別々のゆがみをかけたいので、別レイヤーに分けておきます。
ここでは、建物の下地を塗っている感覚で気楽な描画をしています。
左側の建物も別レイヤーに下地の色を描いていきます。
写真レイヤーの不透明度を低くして、窓のアウトラインを別レイヤーで描画します。
手前の建物は、窓のアウトラインを描画しておきました。このあたりは任意に進めてください。
建物の描画は、描きなおしができるように窓は別レイヤーで描いていますが、あまり細かなレイヤー構成にとらわれず、進めやすいように進めてOKです。ここでは、画像全体が明るすぎることに気がついたので、全体の色を「トーンカーブ」を使って、建物や空をそれぞれのレイヤーで別々に暗くしました。
建物の下地を選択範囲に指定します。
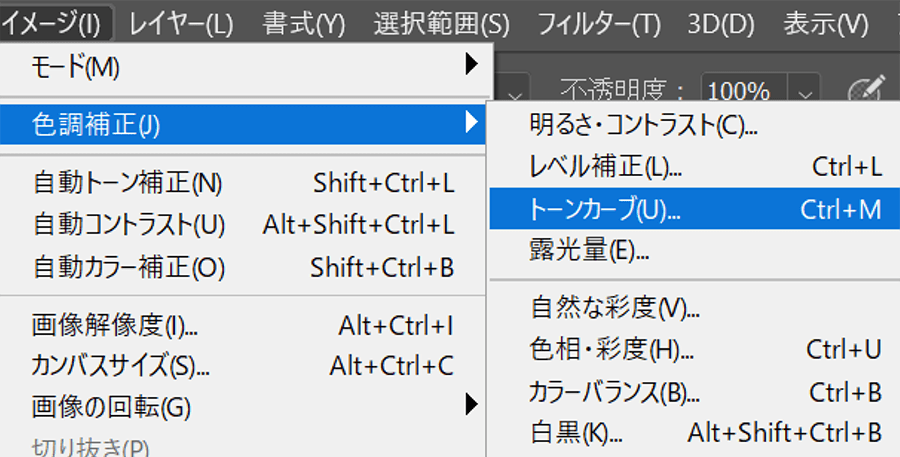
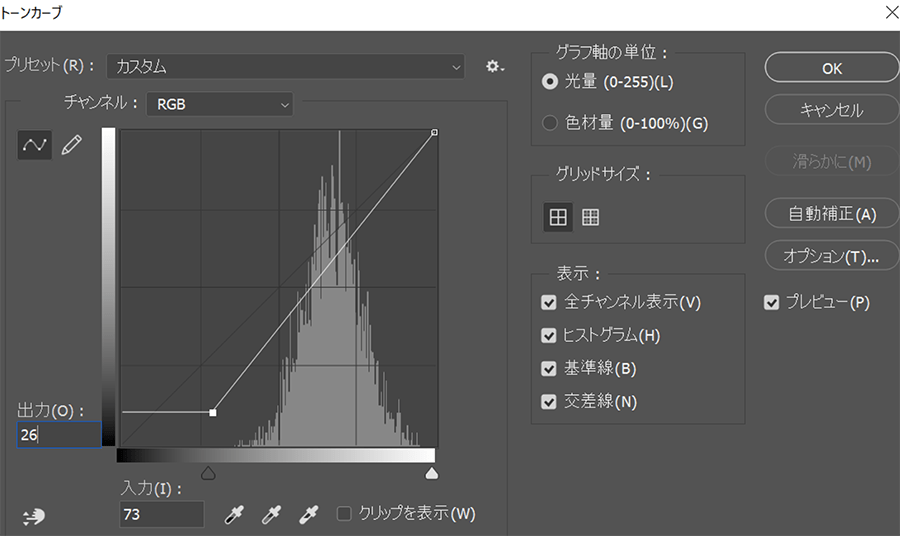
メニューバーより「イメージ」→「色調補正」→「トーンカーブ…」で補正します。
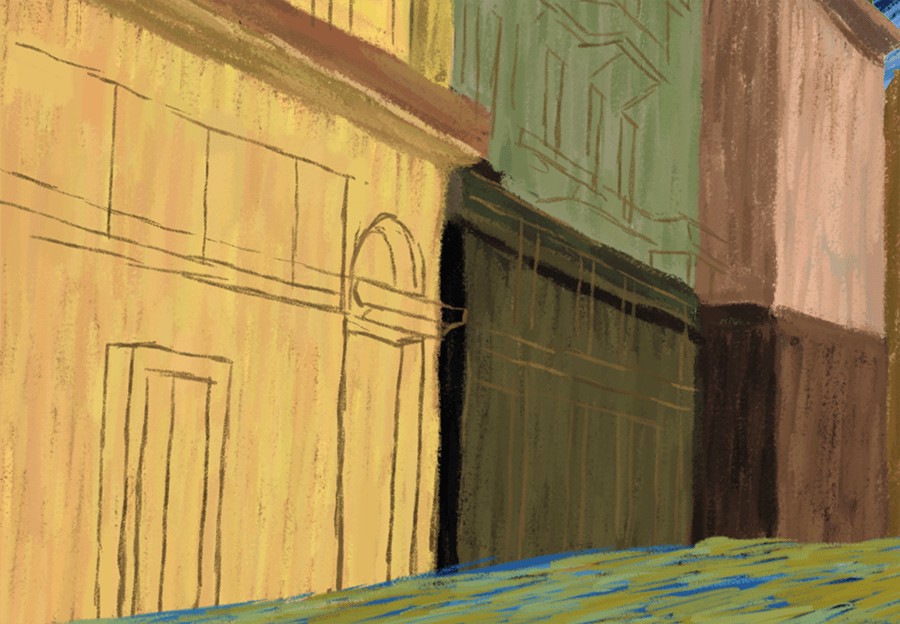
下は、建物と道路を暗くした状態の一例です。
建物の窓を仕上げつつ、建物をもう少し描き込んでおきます。
建物や道路に「ゆがみ」を加える
建物が描き終えたら、もう少し加工を進めます。作業を進める中で、任意にレイヤーを分けていたら、左右の建物と道路で3種類のレイヤーにまとめなおしましょう。各種類で複数のレイヤーがあれば、種類ごとでレイヤーを合成。後は、種類ごとで「ゆがみ」(メニューバーより「フィルター」→「ゆがみ」)を加えていきます。
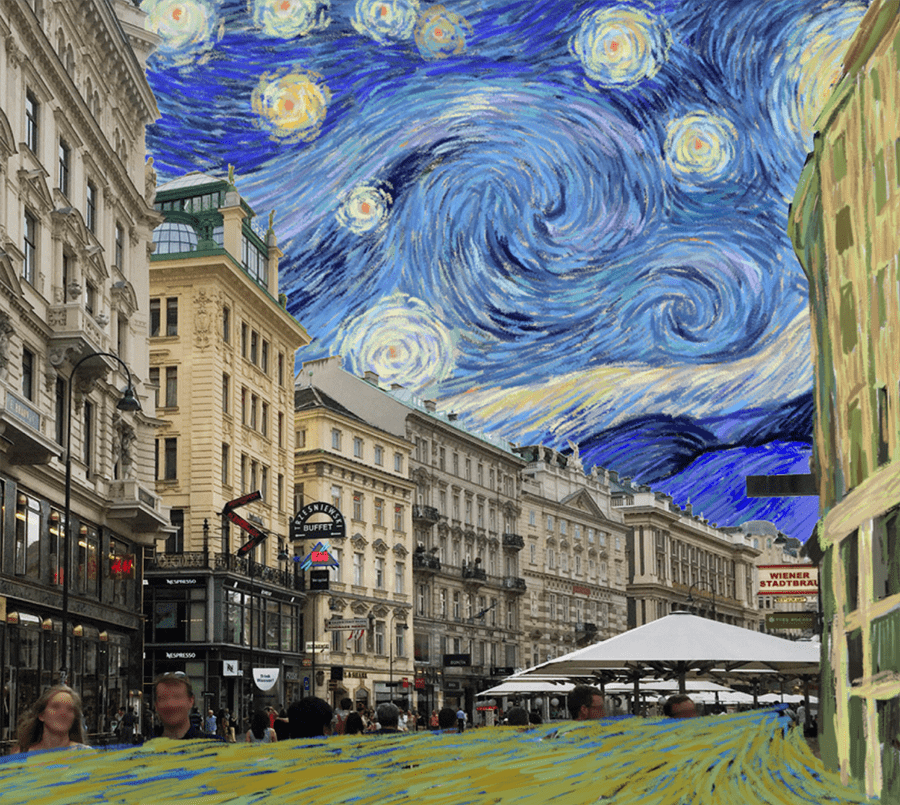
筆者の場合、同じくゴッホの別の作品、『糸杉と星の見える道』も念頭に置いて、ゆがみの度合いを調整しました。
下は、建物のレイヤーを指定して任意の「ゆがみ」を加えているところです。
建物や道路が揺れ動いているような仕上がりになれば、完成です。最後に改めて、冒頭で紹介した今回の仕上がりを掲載します。みなさんには参考にしてもらいながら、それぞれで思いのままの描画を進めてください!

KOTOPLANNINGアートディレクター。元デジタルハリウッド大学客員教授。コンピューターおよびアクリル絵の具を使った自然な表現手法によるポートレート作品を制作発表、アプリ解説書、絵本など数十冊出版
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)