Adobe Illustrator CC(以下Illustrator)の3D機能はシンプルでわかりやすく、組み合わせや工夫次第で雰囲気のある結果を比較的簡単に作り出せるのが長所です。そこで、長年クリエイティブ業界に携わる筆者の海津ヨシノリさんが作り方について解説します。
設計図を用意する
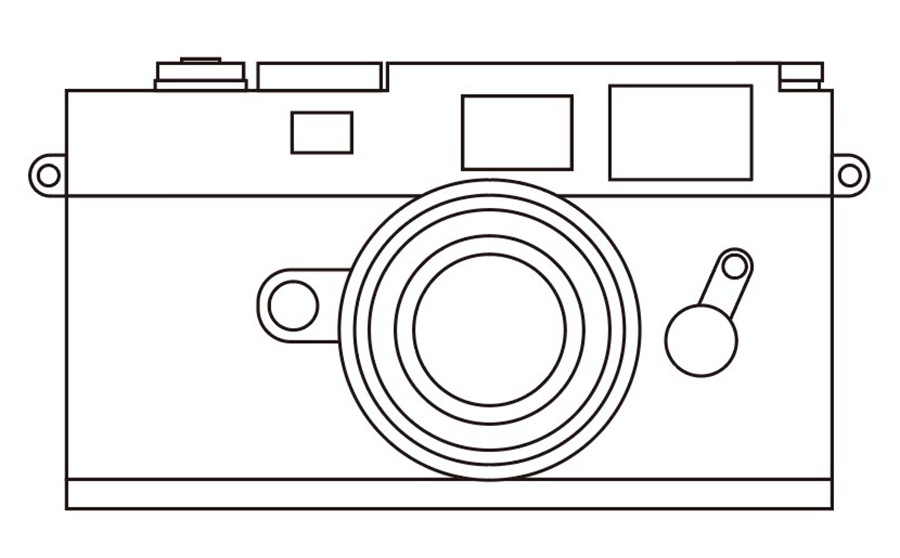
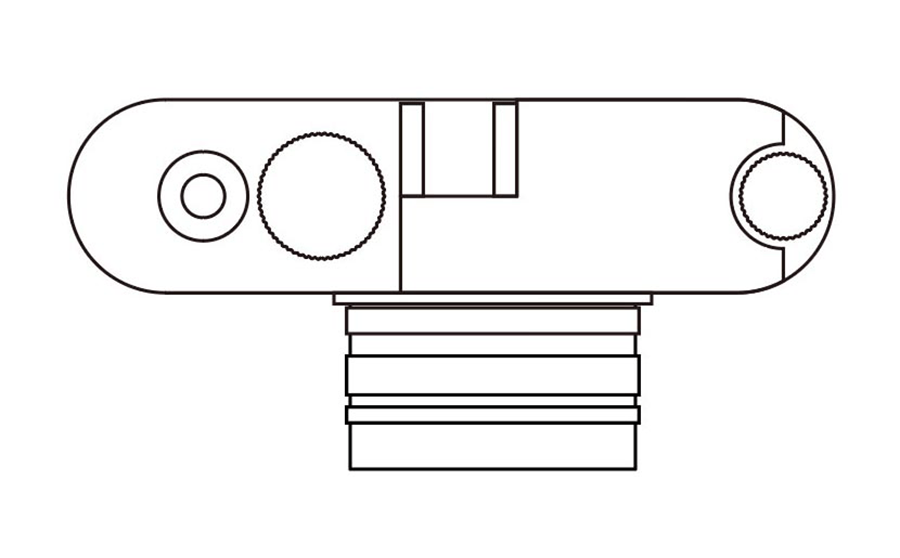
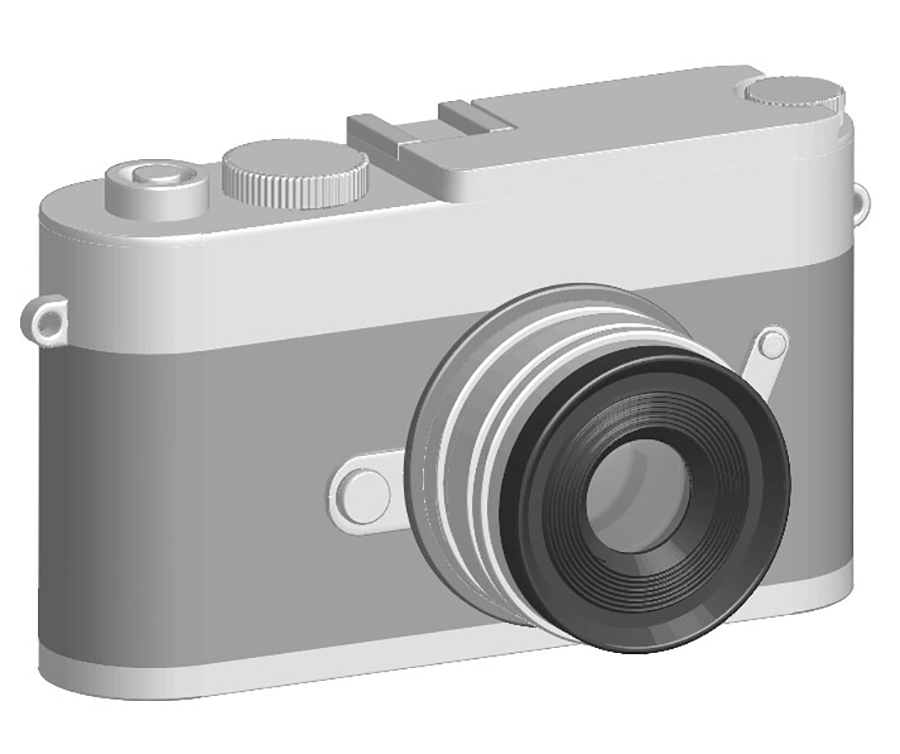
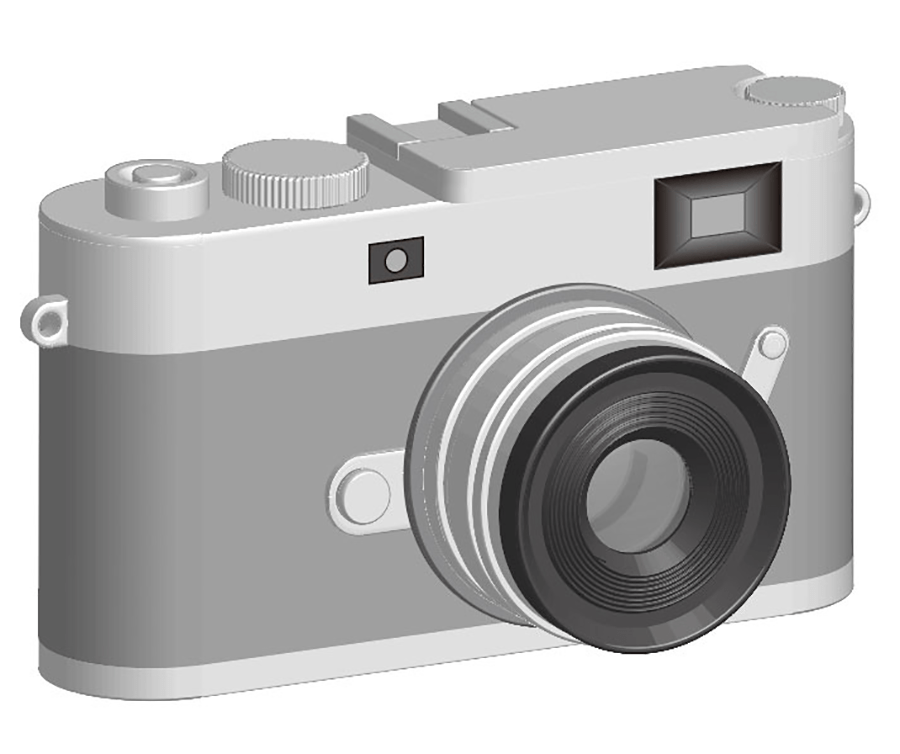
ここではデジタルカメラをIllustratorで3D機能を使ってみましょう。まず、作りたいオブジェクトの設計図(正面図、上面図)を作成します。
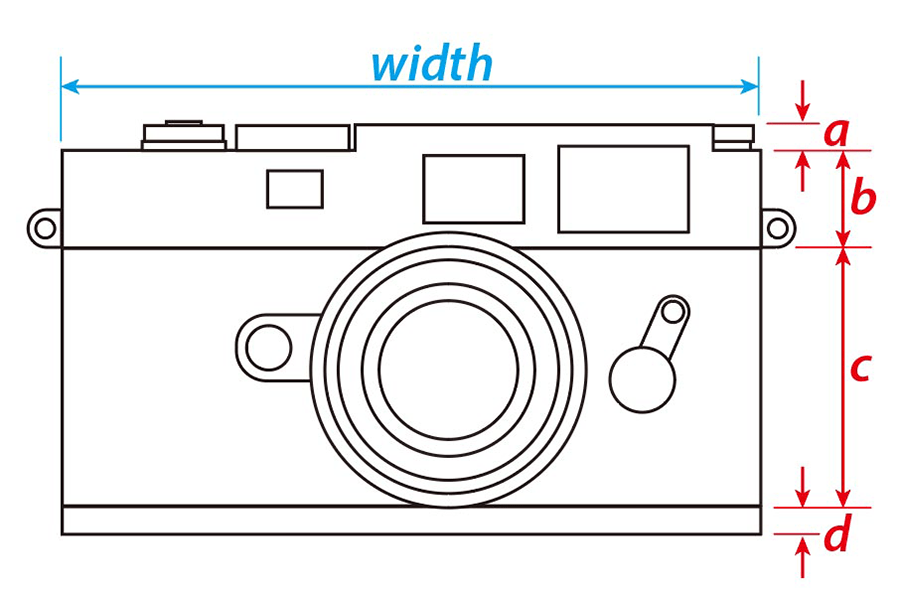
下が正面図のサンプルです。
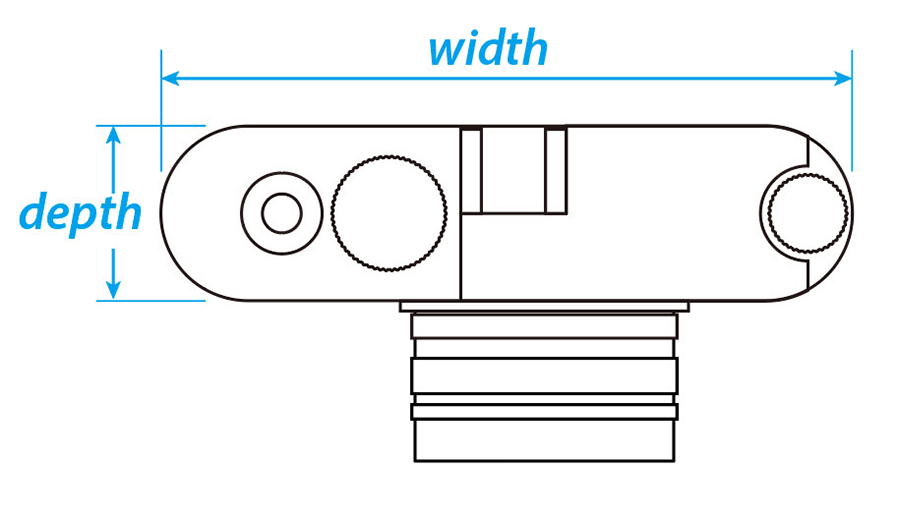
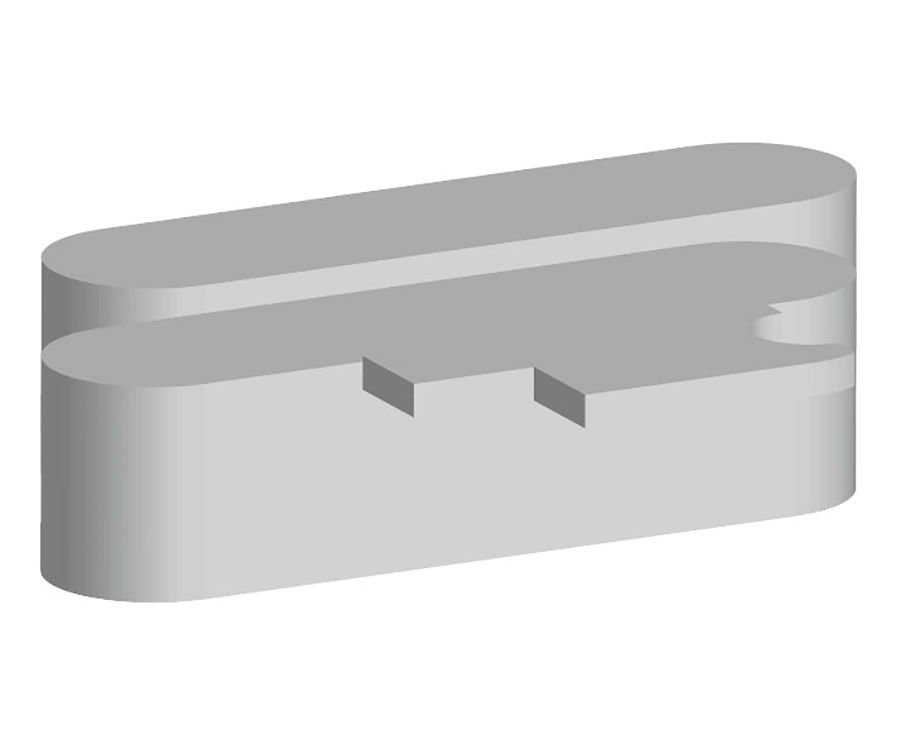
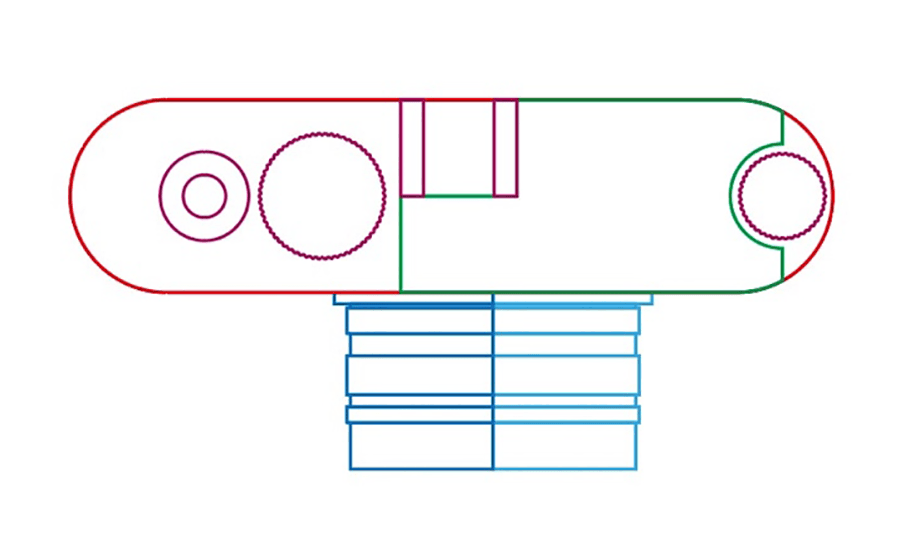
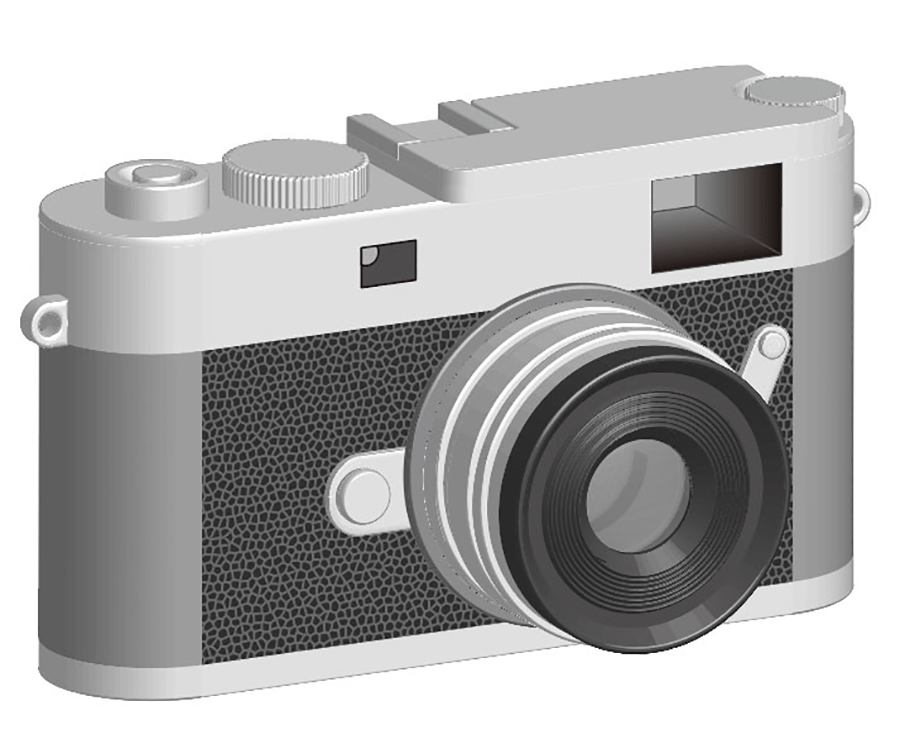
次に上面図のサンプルです。
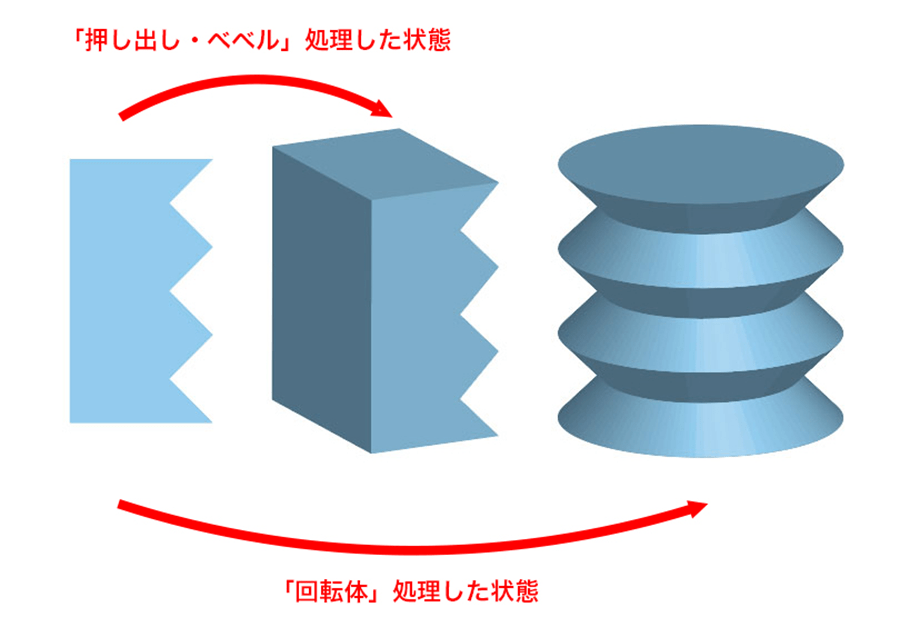
最終的には斜め正面から見たイメージとするので、今回は背面のデータは作成しません。Illustratorで3D化する場合、主に使う機能は、メニューバーより「効果」→「3D」にある「押し出し・ベベル」と「回転体」です。
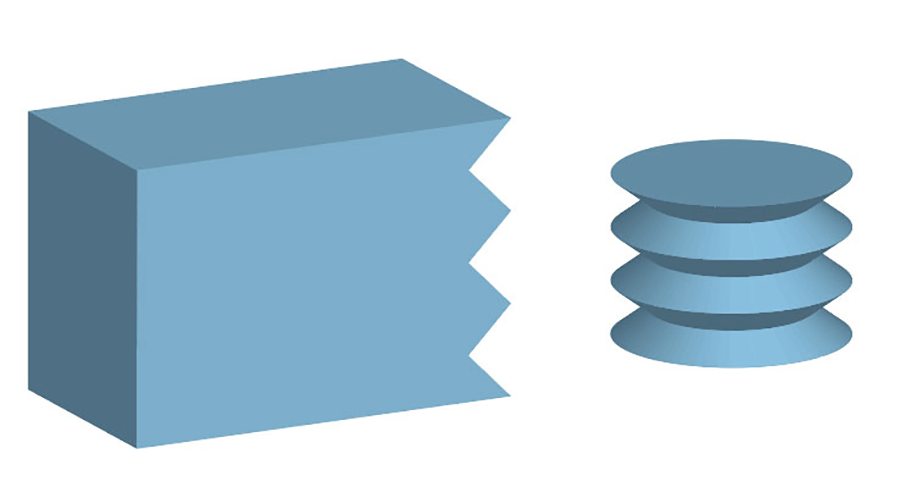
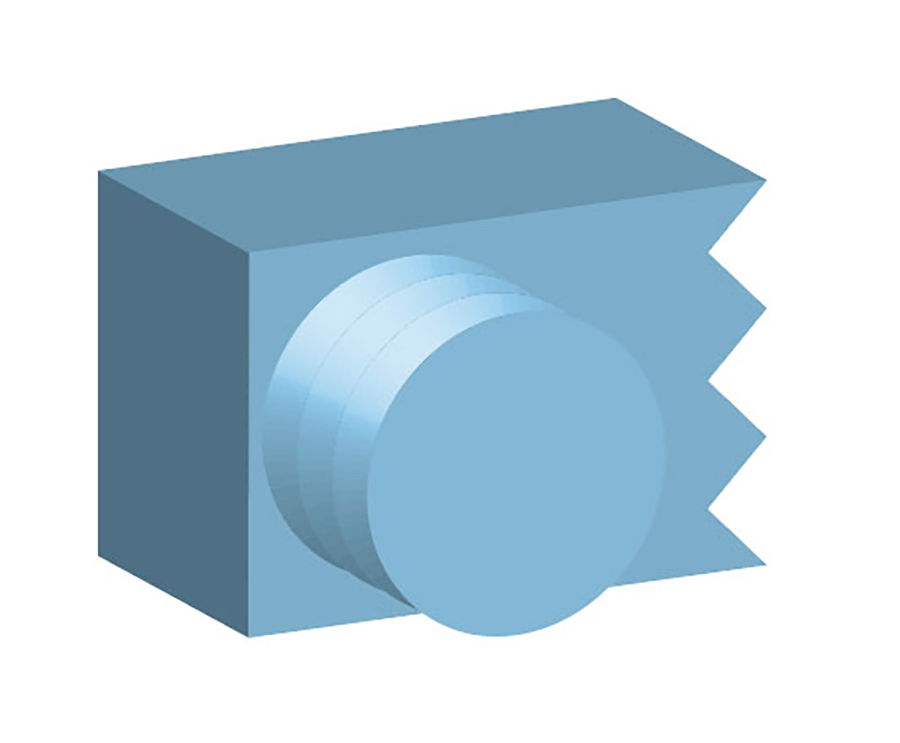
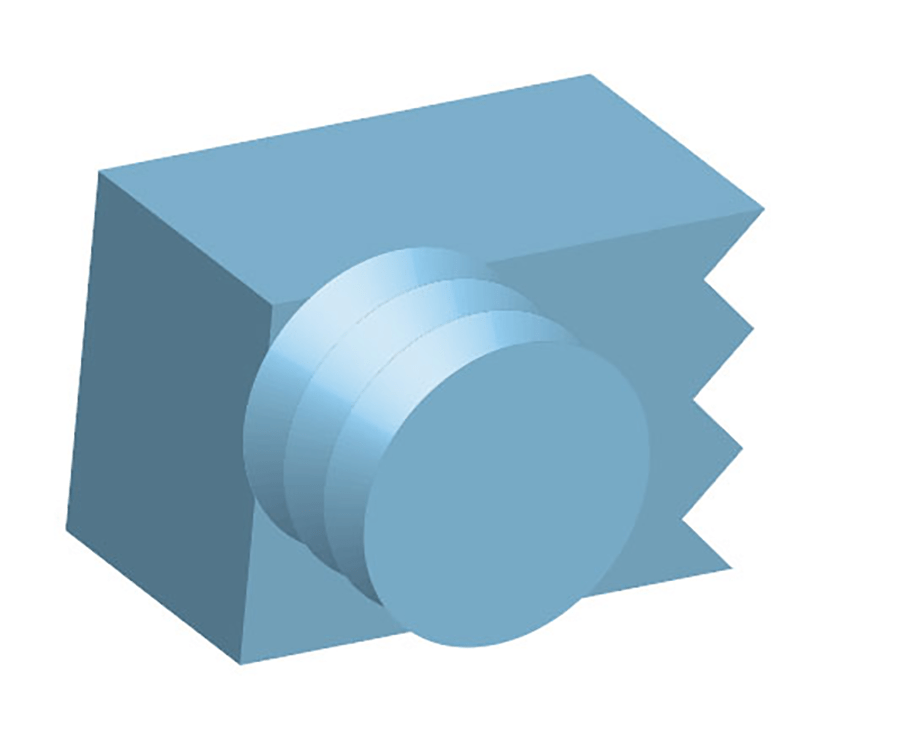
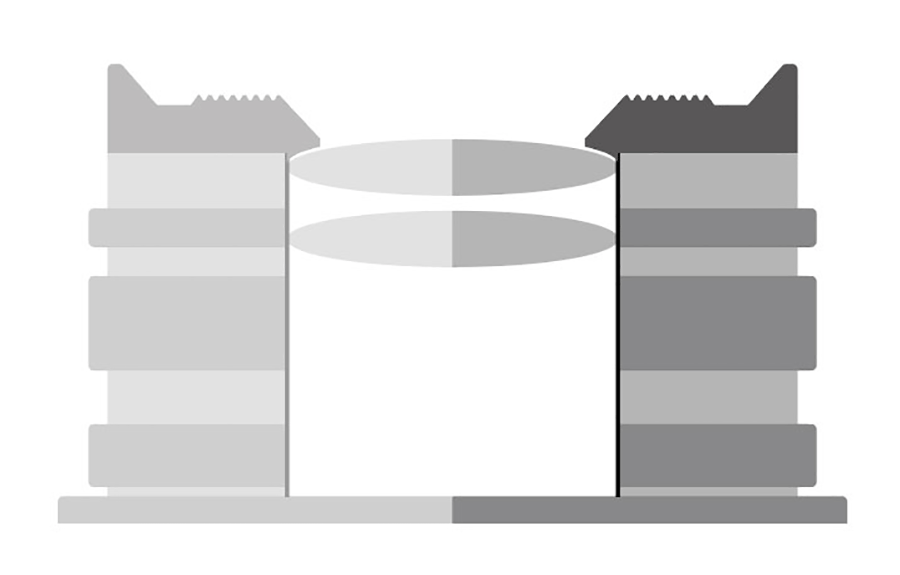
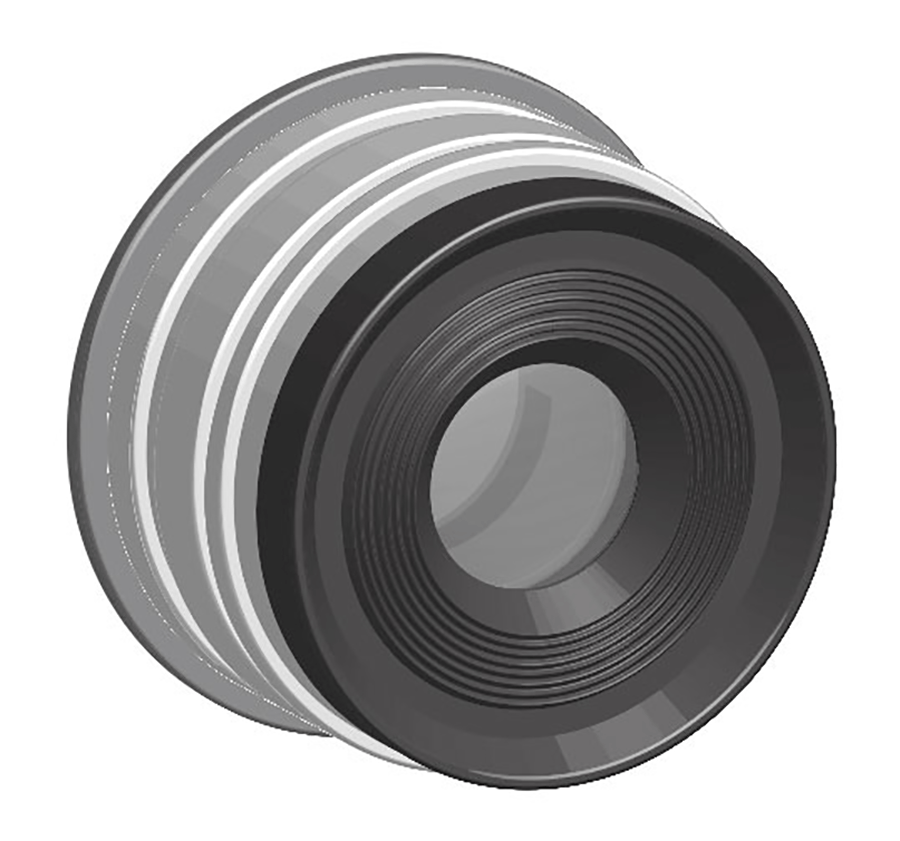
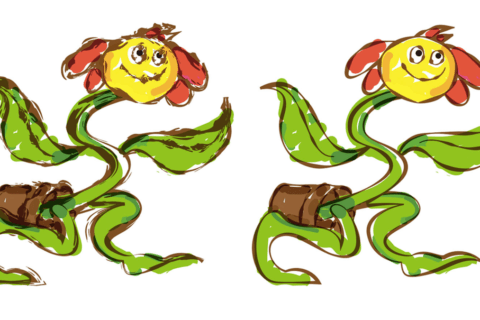
例えば下は、左端の図形に対して、「押し出し・ベベル」したものが中央の形状。回転処理したものが右端の形状となります。
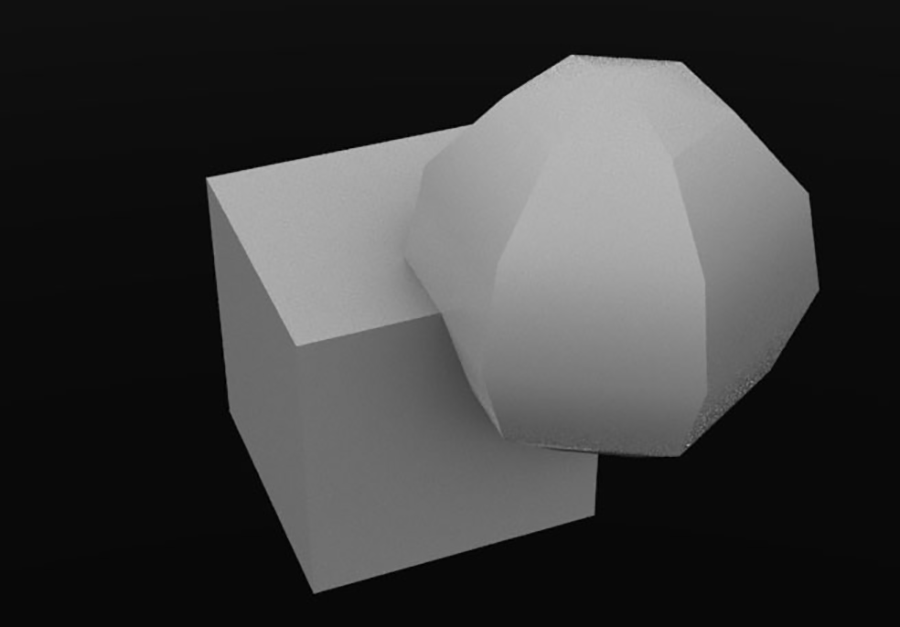
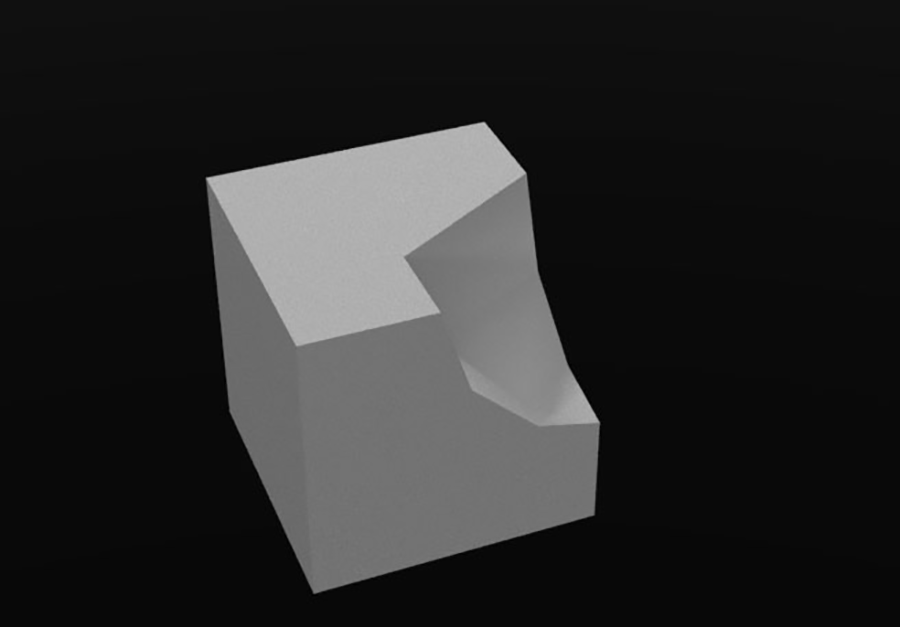
ちなみにIllustratorの3D機能は、専用の3Dツールのようにブーリアン処理(2つのオブジェクトの重なる箇所を抽出する機能)ができません。例えば、以下のような処理のことです(画像は3Dモデリングソフトウェアのmodo)。
ただし工夫することで、ここではさほど大きな問題ではなくなります。
オブジェクト作成のポイントは表示位置
Illustratorの3D処理でのオブジェクト作成のポイントは、表示位置です。今回はデジタルカメラのボディは「押し出し」形状で作成し、レンズは「回転体」で作成します。
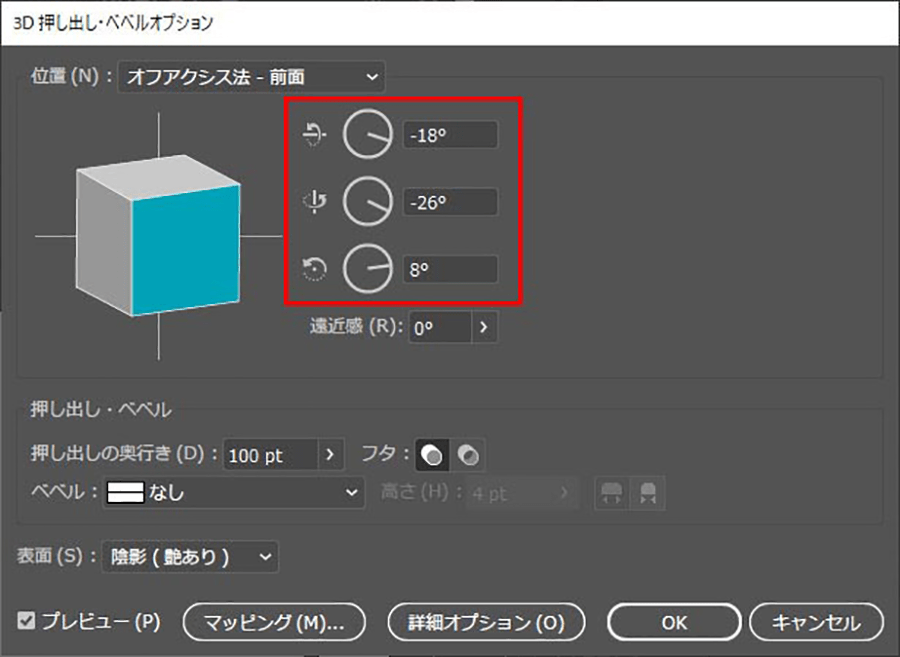
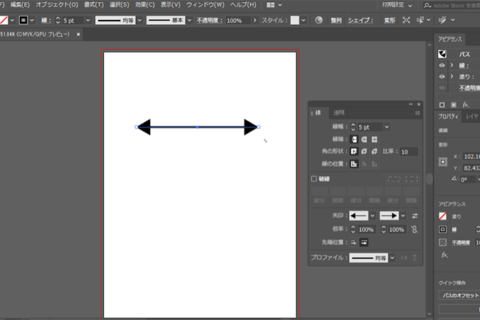
まずボディから作っていきます。メニューバーより「効果」→「3D」にある「押し出し・ベベル」を選ぶと、「3D押し出し・ベベルオプション」パネルが開かれます。デフォルト処理では下のようになります。
下が「3D押し出し・ベベルオプション」パネルより、押し出し形状の設定例です。
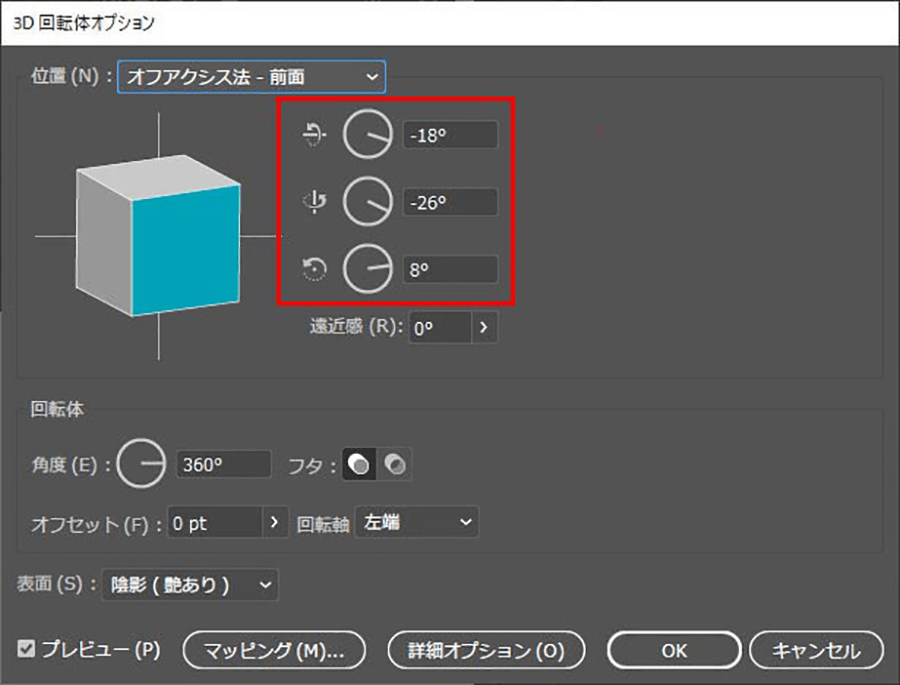
次に「回転体」の設定例です。メニューバーより「効果」→「3D」にある「回転体」をクリックして、パネル内で処理を進めます。
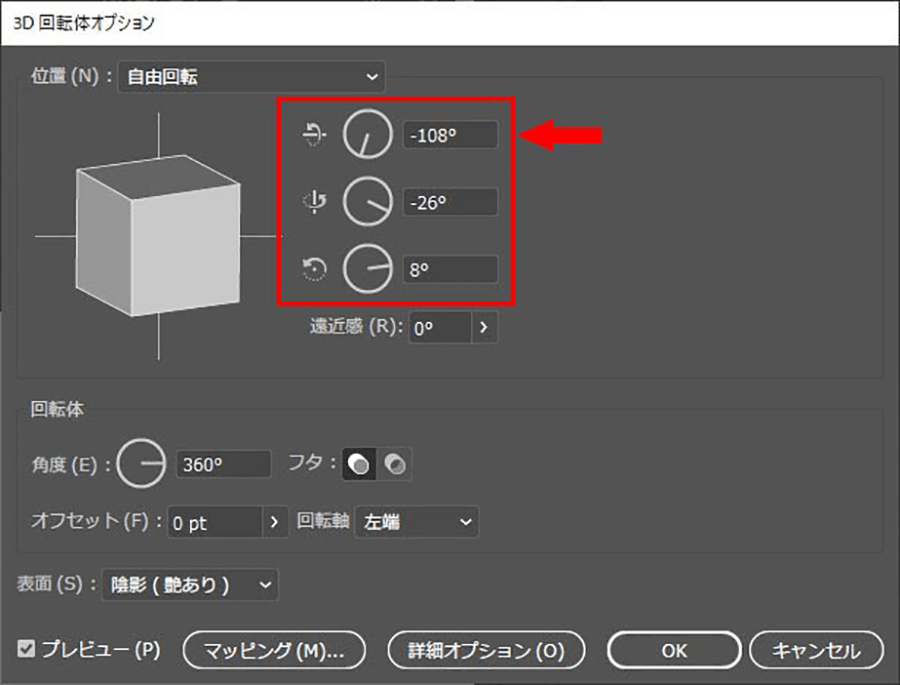
どちらも「位置」は、デフォルトの「オフアクシス法 – 前面」です。3つの回転角度は、上から「X軸を中心とした回転角度を指定」、「Y軸を中心とした回転角度を指定」、「Z軸を中心とした回転角度を指定」です。ここで「X軸を中心とした回転角度を指定」の値「-18°」の数字だけにプラス90にして「-108°」に設定を変えます(値を変更したので、「位置」は「自由回転」に変わっています)。
すると、「オフアクシス法 – 前面」設定で押し出した形状とパースの合った回転体が表示されます。
互いのオブジェクトを必要に応じて位置調整したのが下です。
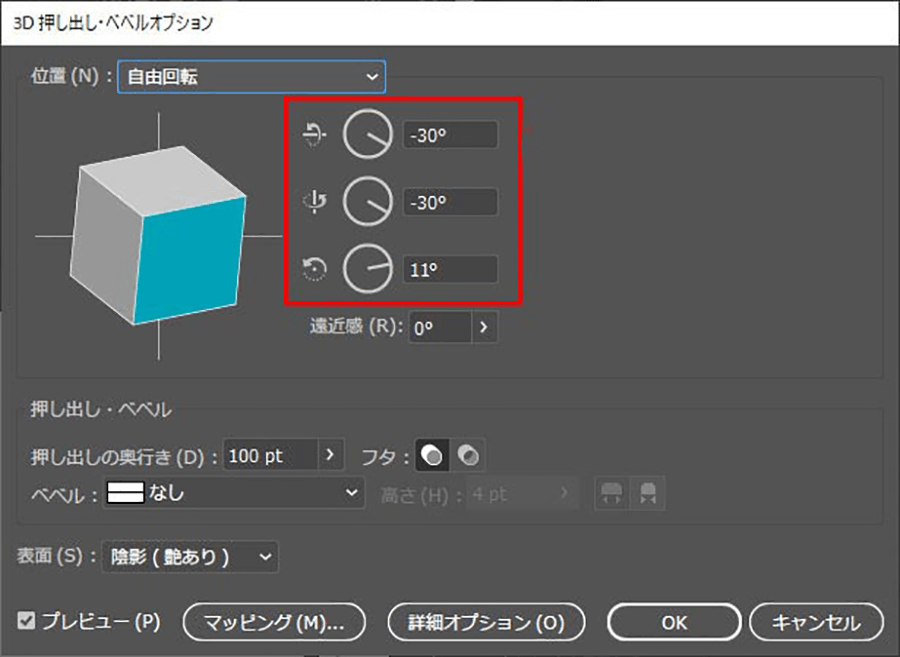
この「X軸を中心とした回転角度を指定」の値だけに「プラス90」を加えるのは、任意の「自由回転」設定にしていても同様です。例えば、押し出しが下の設定だったとします。
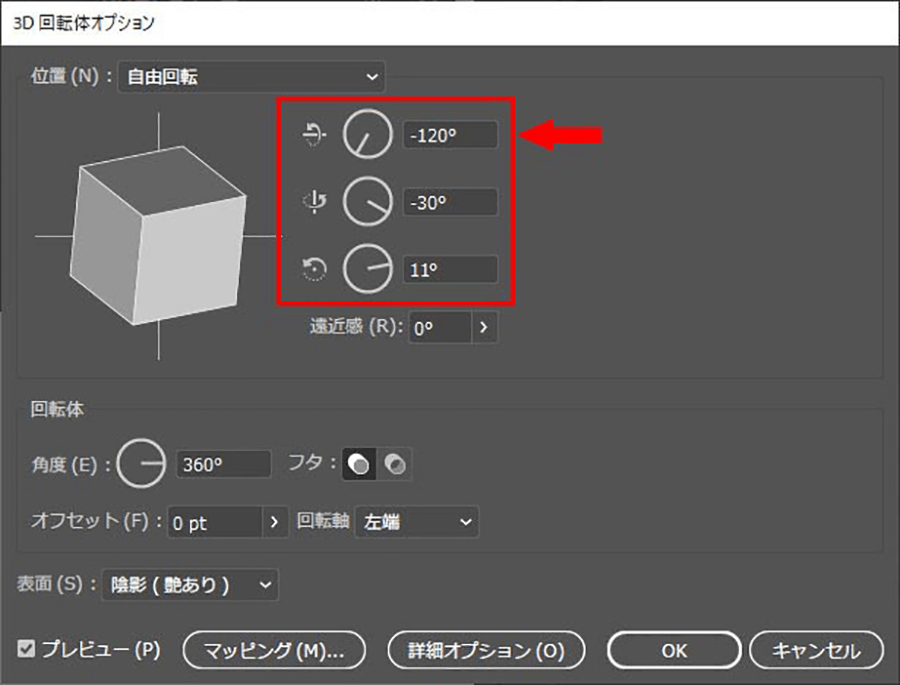
回転体の「X軸を中心とした回転角度を指定」の値「-30°」だけに「(つまり30に)プラス90」して「-120°」とします。
結果が下のイメージです。
設計図の細かな確認
次に正面図から高さをメモしておきます。
ここでは以下の値で処理します。
a = 7.5mm
b = 26mm
c = 70mm
d = 7.5mm
width = 190mm
depth = 48mm
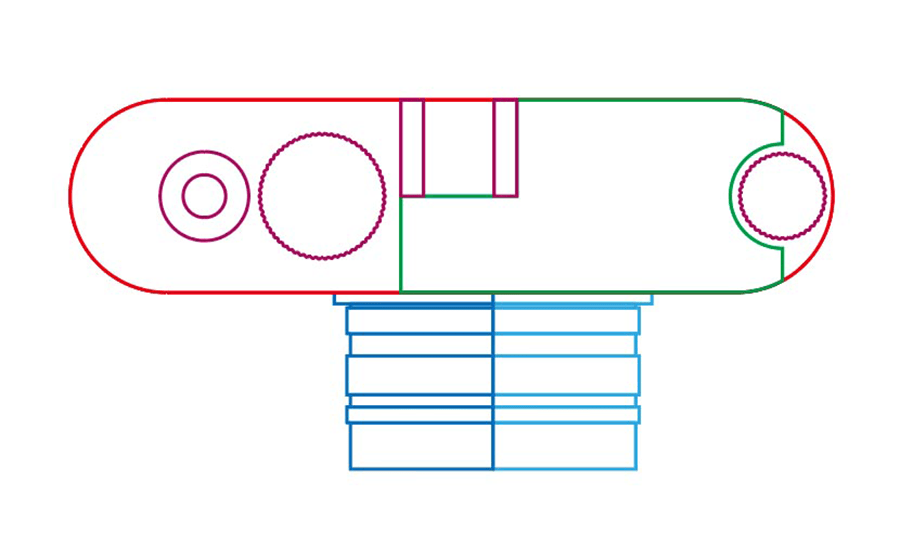
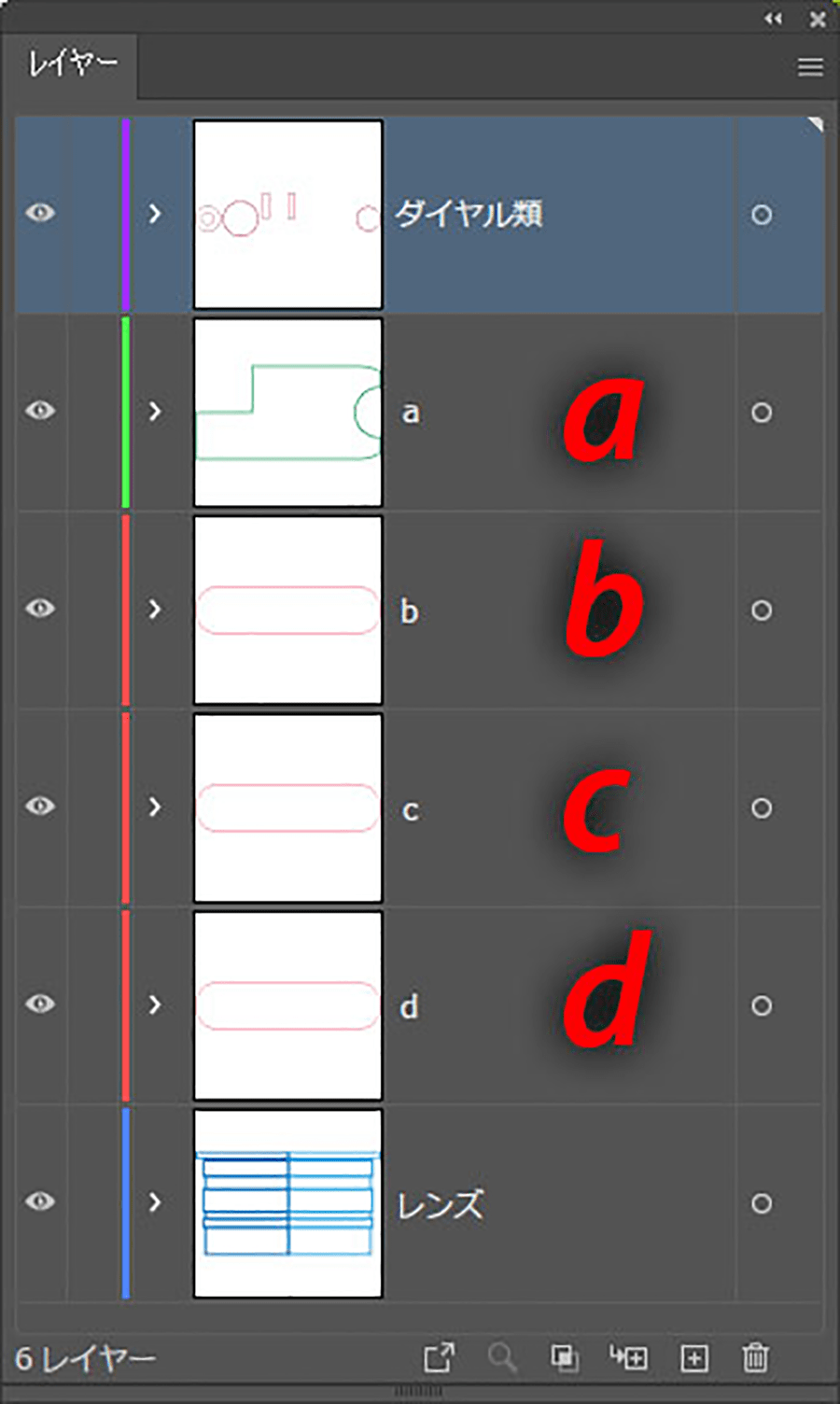
続けて、同一位置なので選択しやすくするため、上面図のパーツを、押し出し用のパーツか回転処理用のパーツにレイヤーで分けます。
デジタルカメラのボディを作成
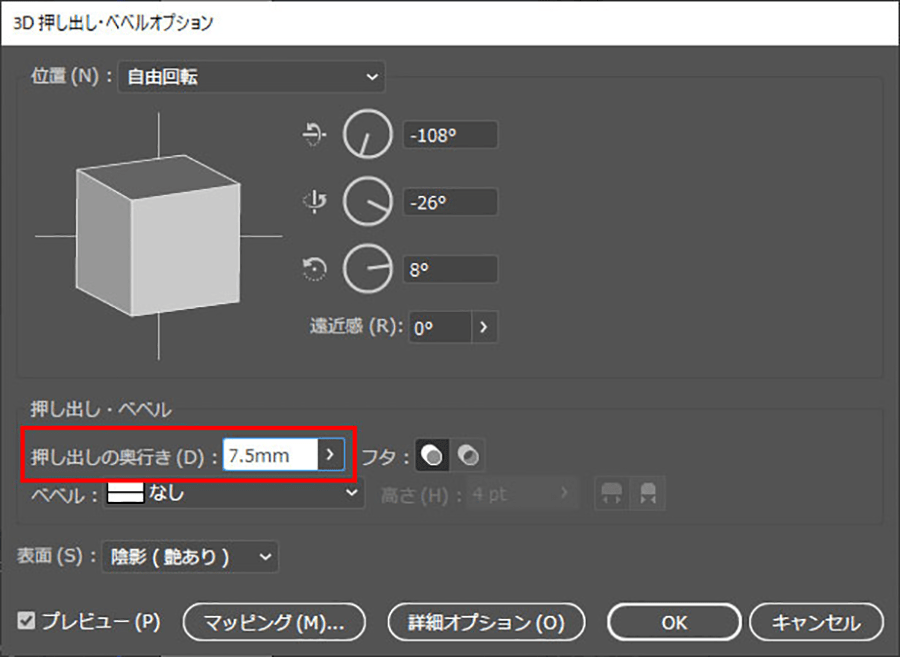
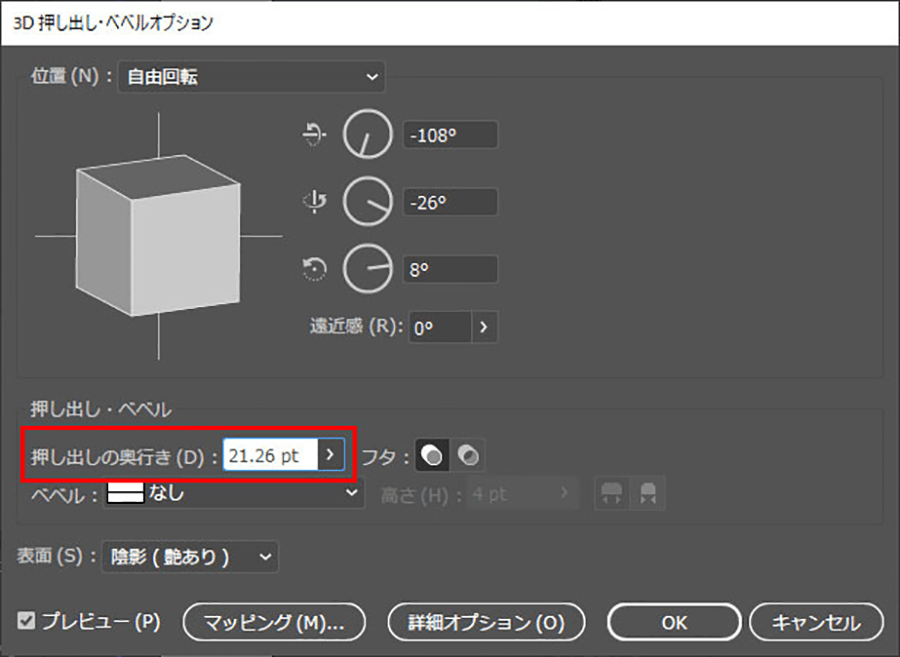
まずボディーの作成はすべて押し出し処理のため、レイヤーごとに押し出し処理(「効果」→「3D」→「押し出し・ベベル」)を行います。この時、3D設定の単位はPointに固定されていますが、例えば「7.5mm」とmmで入力すれば「21.26pt」とpointに自動変換してくれます。
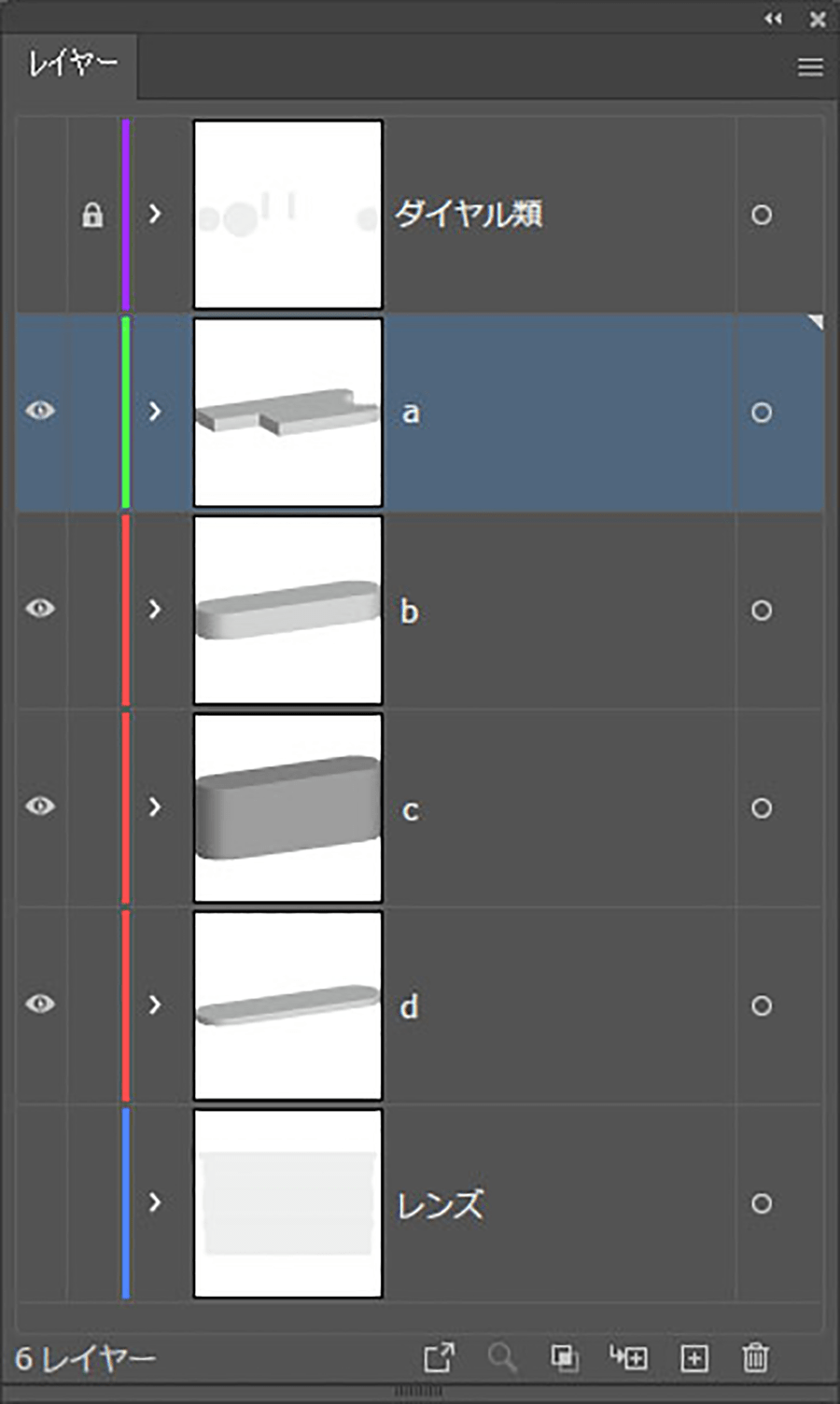
この時点では仮で構いませんので、レイヤーごとに色分けしておくと、位置調整がはかどります。今回は、ライトグレーの箇所を最終的に白に設定します。それぞれの角度は、先ほどの状態に合わせます。
入力角度は以下でした。
X軸を中心とした回転角度を指定:-108°
Y軸を中心とした回転角度を指定:-26°
Z軸を中心とした回転角度を指定:8°
それぞれのパーツはレイヤー分けしているので、混乱なく処理を行うことができるでしょう。
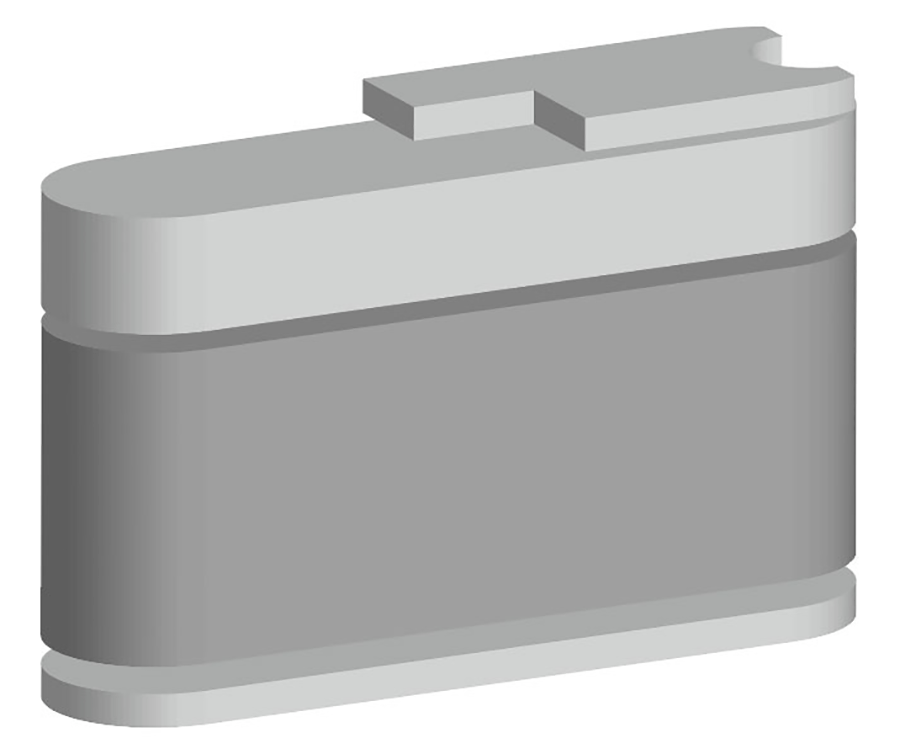
以下が処理後の状態です。
各パーツの位置を調整して、組み立てます。
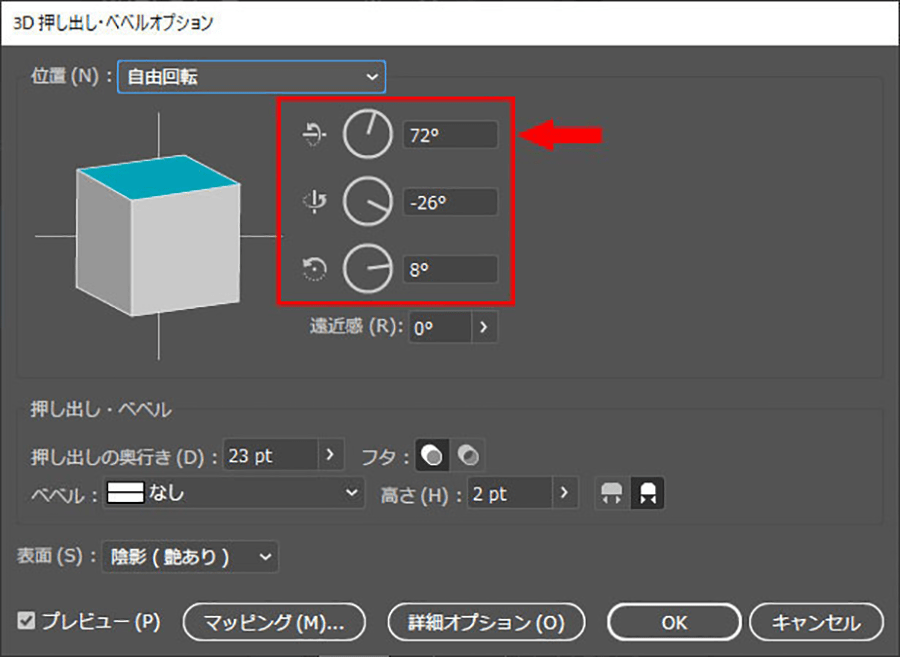
一番上のパーツが逆ですので、180°回転させます。
設定画面で変更するのは「X軸を中心とした回転角度を指定」だけです。「X軸を中心とした回転角度を指定」の「-108°」を180°回転させるために「72°」と設定しています。
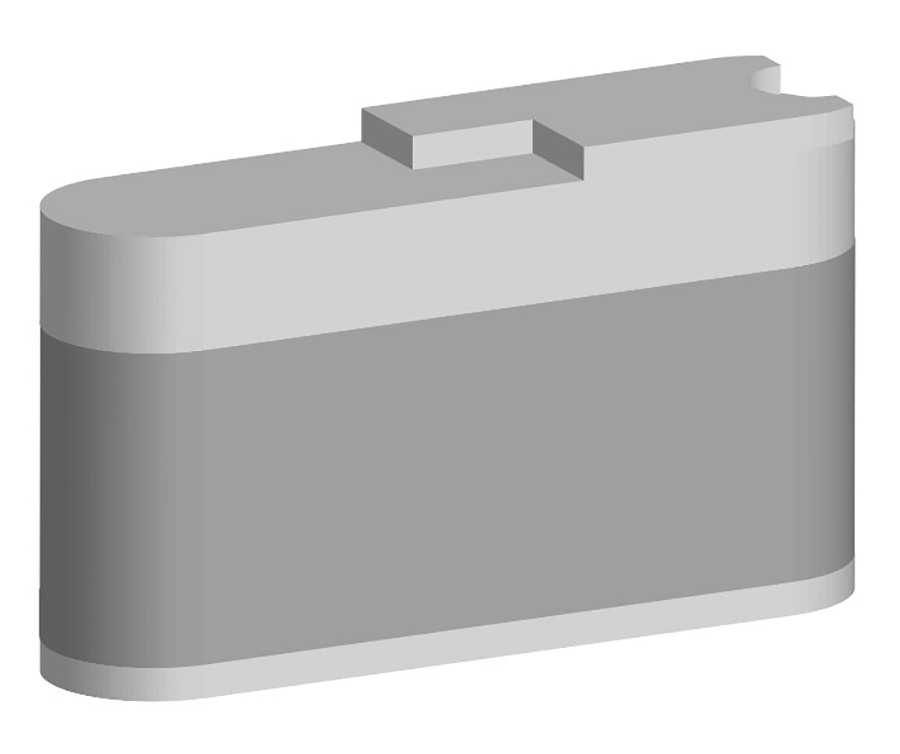
残りは変えずに「Y軸を中心とした回転角度を指定」を「-26°」、「Z軸を中心とした回転角度を指定」を「8°」とします。処理結果が以下です。
細部調整してリアルな形状に
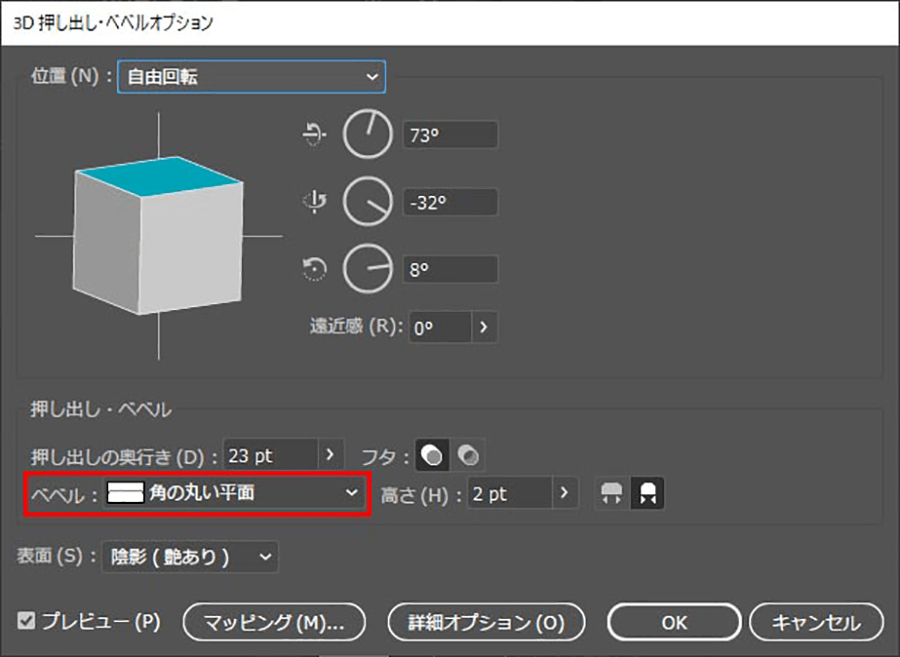
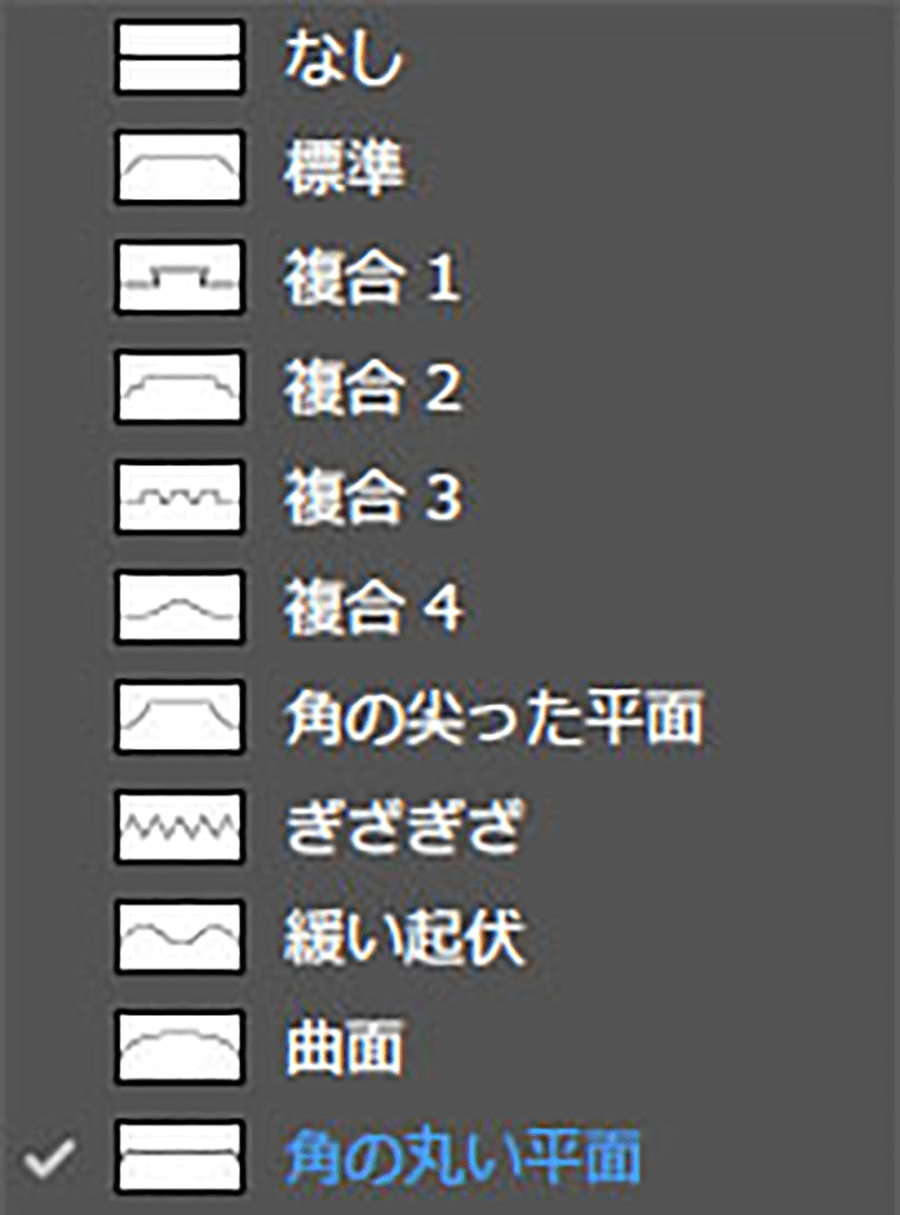
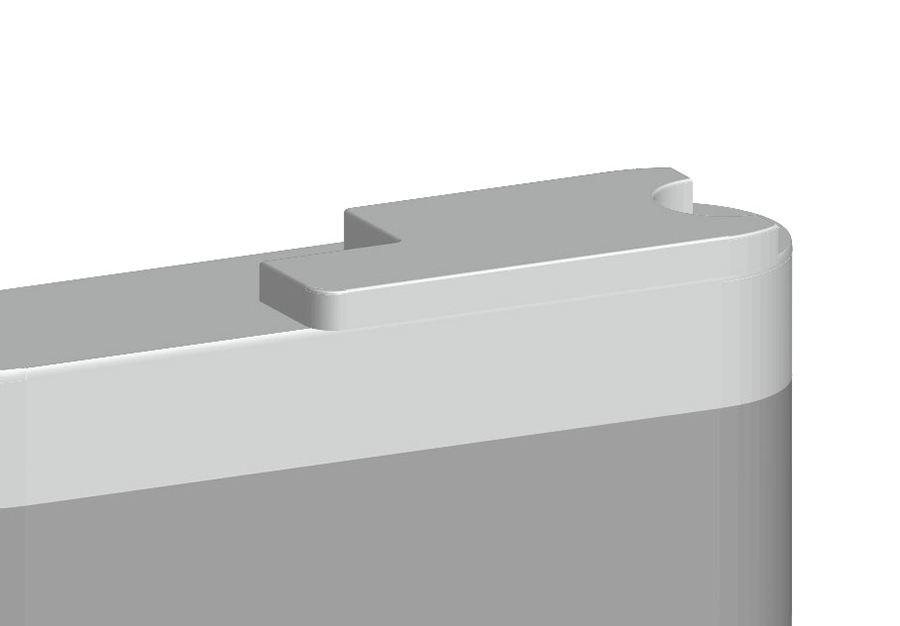
ここからは細部調整です。現状はエッジがシャープ過ぎで気になるので、丸みを付けます。丸みを出すためには、「3D押し出し・ベベルオプション」パネルの「ベベル」設定の一覧から「角の丸い平面」を指定します。
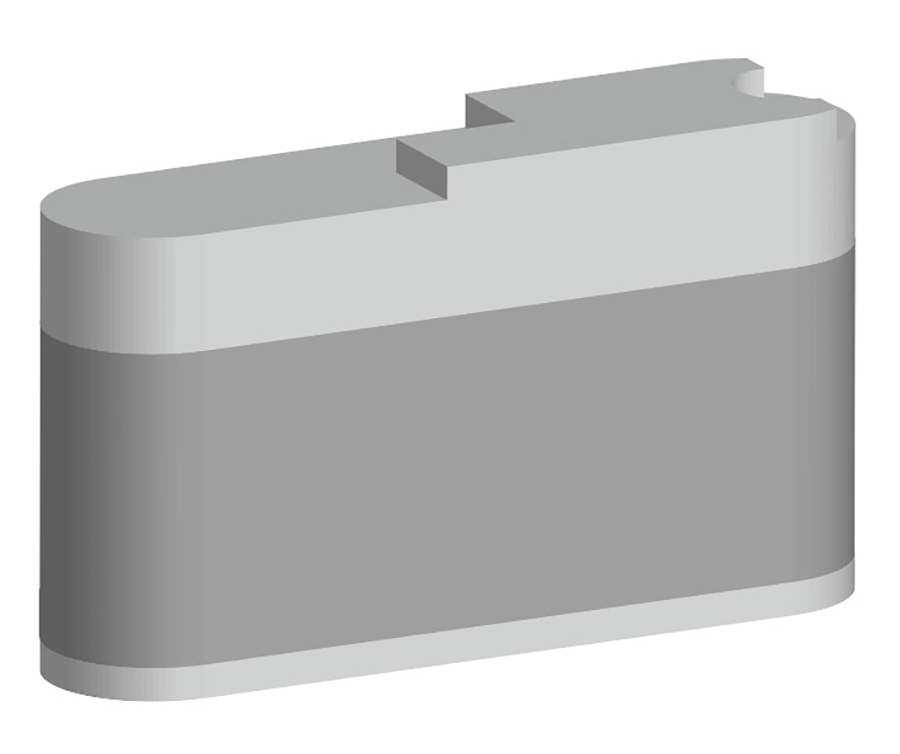
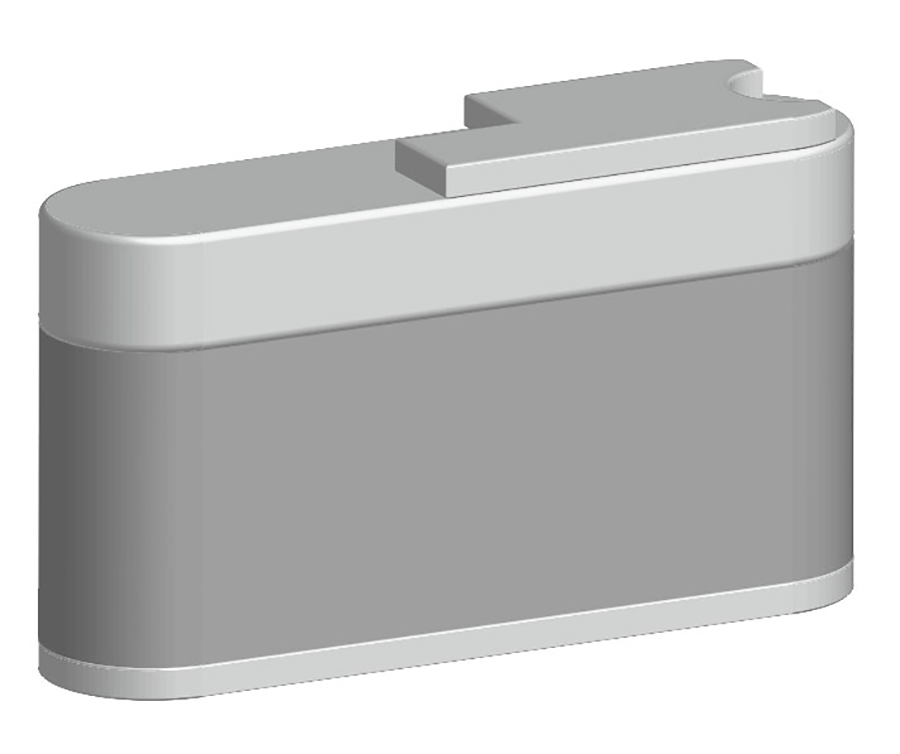
下が処理結果です。
上部のパーツ間に隙間が発生していました。これはアールが付いたことによる隙間です。アールは、「3D押し出し・ベベルオプション」パネルの「ベベル」設定の右端にある「高さ」で調整します。
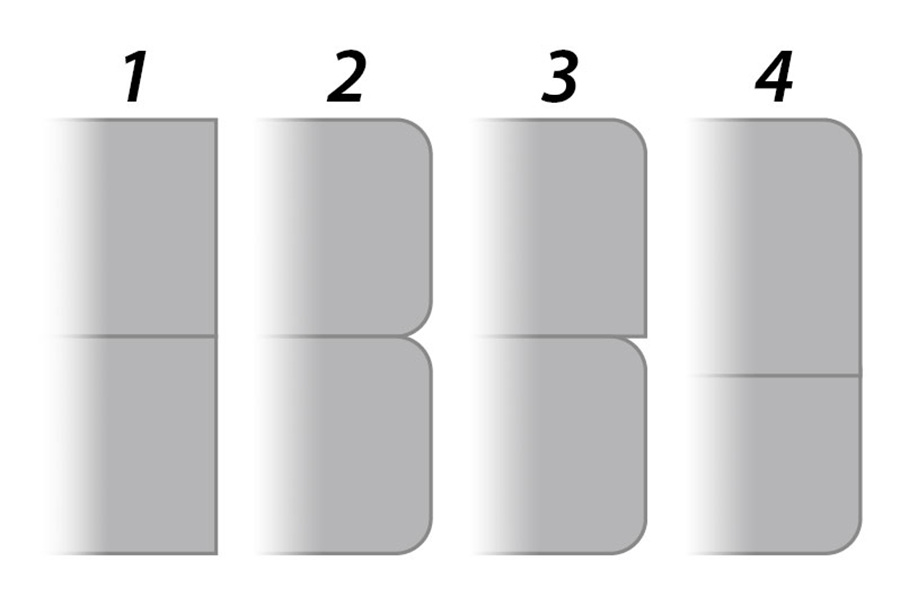
上は、左から以下の設定を進めた状態です。
1:アール未設定
2:アール設定
3:上のパーツのみ片側アール設定
4:上のパーツのみ片側アール設定で下部を引き延ばす
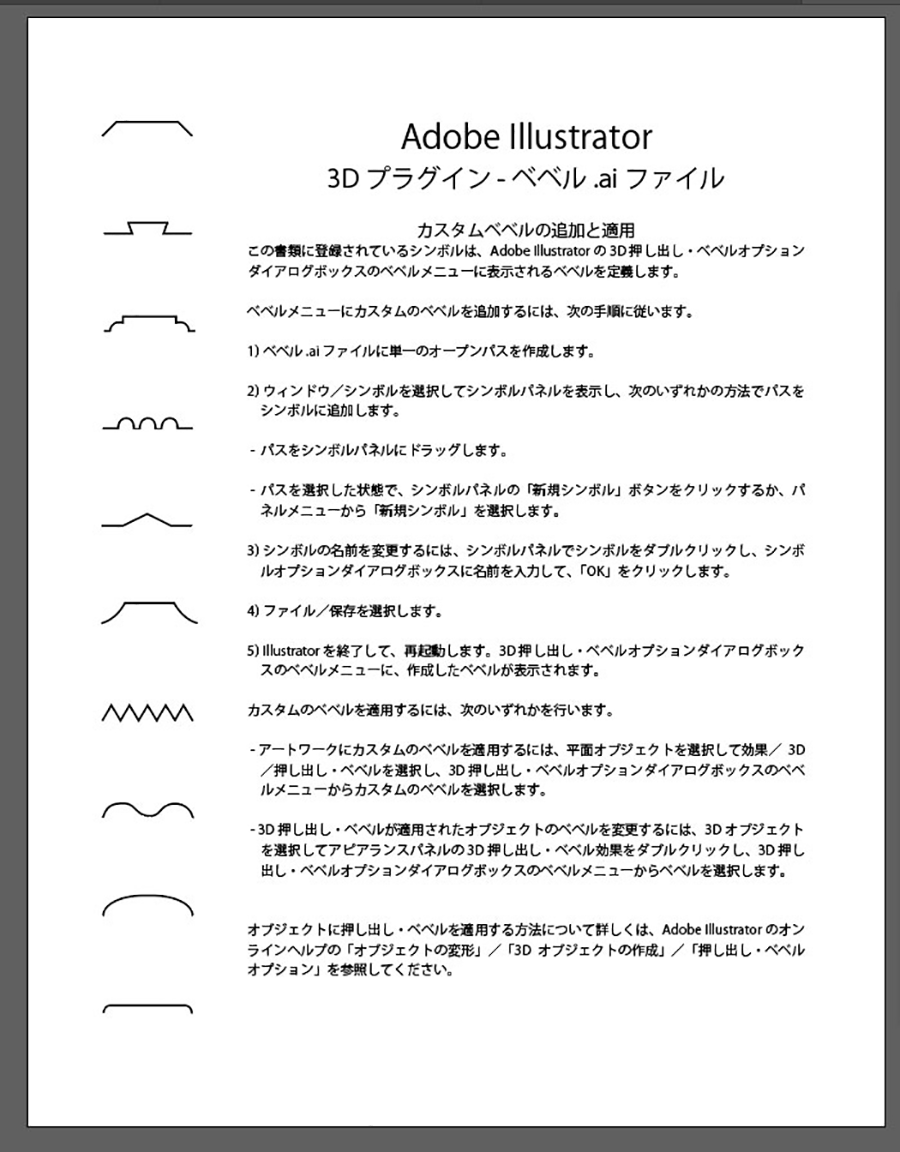
ただし、片側だけアールという設定はデフォルト環境ではできません。そこで以下のように、下層階層に進んでいき、ベベル.aiを探しします。
Windows(C)/
Program Files/
Adobe/
Adobe Illustrator ****/ ←****は使用しているバージョン
Support Files/
Required/
Resources/
ja_JP/
ベベル.ai
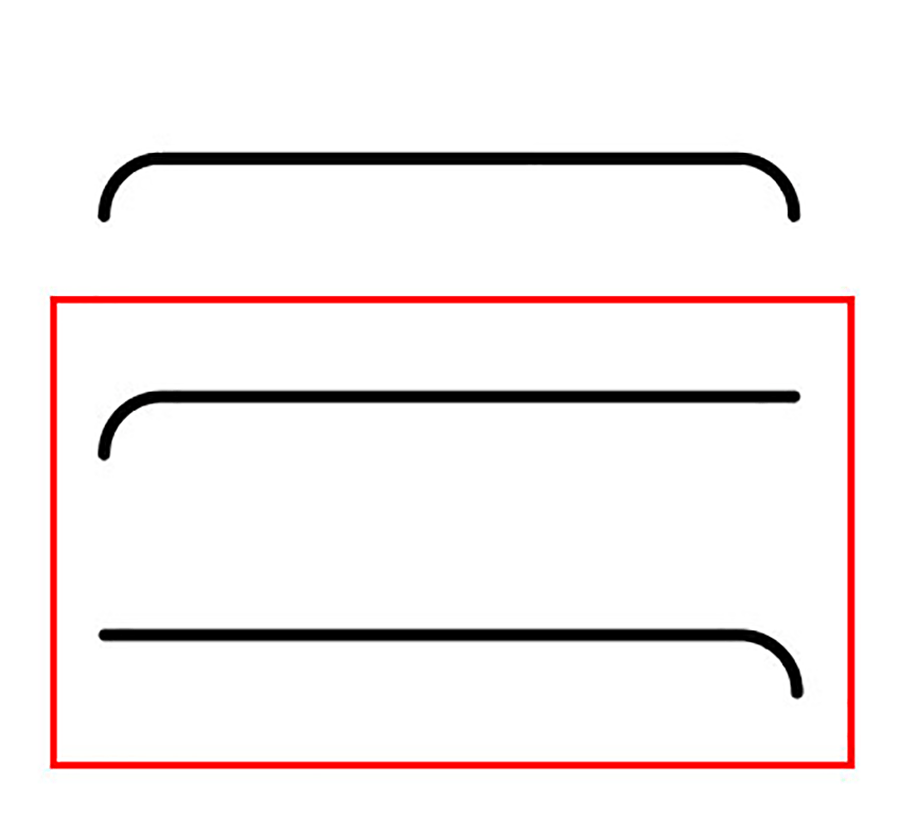
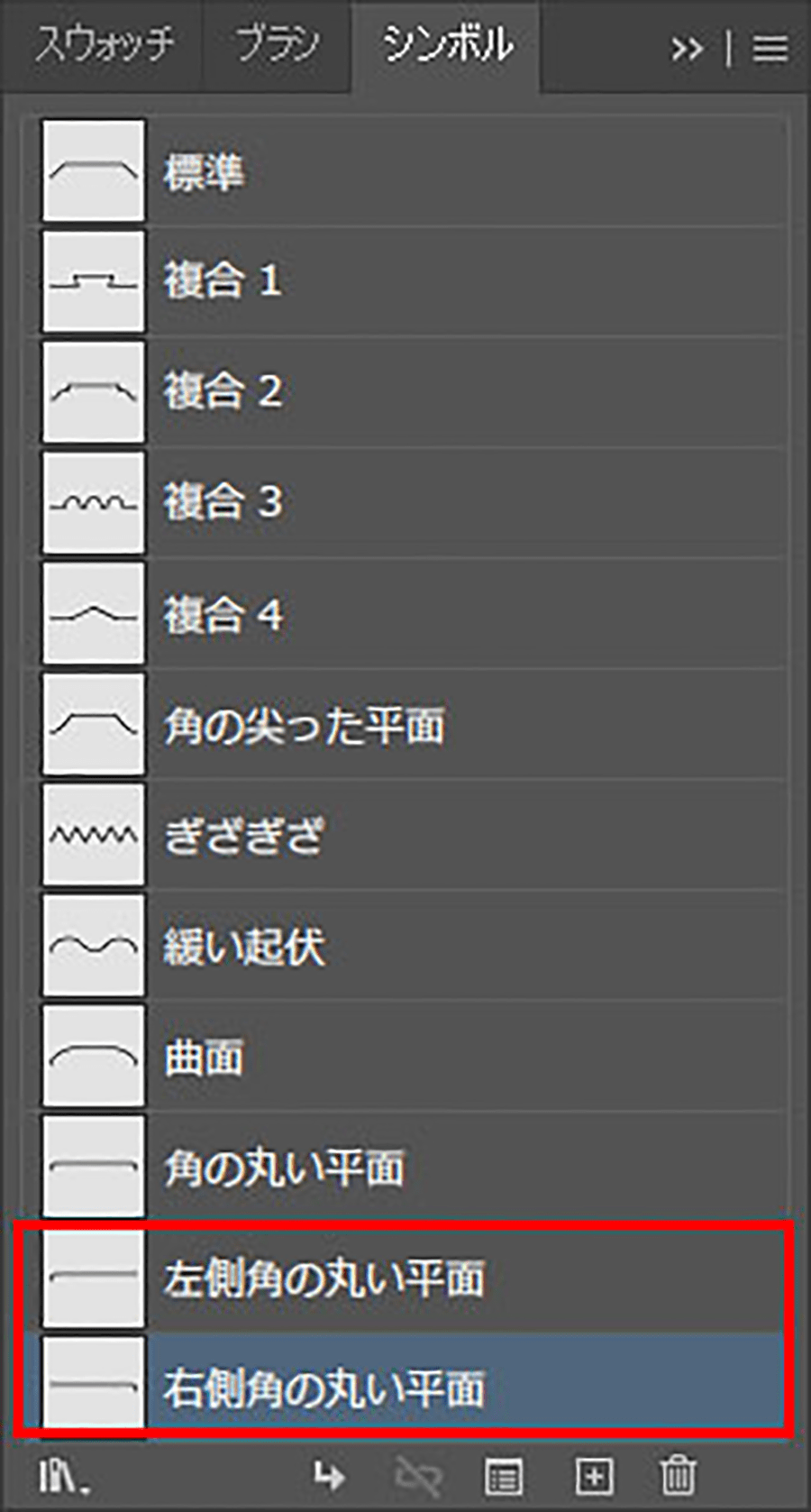
ここで重要なのは「ベベル.ai」の中で、ベベル形状をシンボル登録することです。その際、ベベル.aiファイルで表示されたデータの左端にあるサンプル形状を基準に、作成してから登録するとよいでしょう。今回は天地反転でも指定できるように、2つの形状を追加登録しました。
シンボルに登録した状態です。
登録の際は、別の機会でも使いやすいようにわかりやすい名称を付けておきましょう。
以下が処理結果です。
さらに細部の作り込みは、求める再現性の高さによります。適宜調整しながら、作り込みましょう。
レンズの作り方
次にレンズについてです。
最初に用意した、上からの見取り図(設計図)をもう一度見ておきましょう。
レンズは、上から見た状態を半分にして、それを回転処理するといいでしょう。レンズの先端部分は、簡易的な再現であれば別ですが、単なる筒状だと不自然に見えます。ここでは実際のレンズを参考にしながら、以下のようにもう少し形状を作り込むことにしました。
実際に使うのは右半分だけとなります。ここではレンズもどきを2つ作成しておいて、後ほど透明度を調整して、本当のレンズのように見せていきます。なお、レンズの内側に黒い線を追加しているのは、レンズの内部を黒にして、レンズの雰囲気を出すためです。この追加をしておかないと、内部が明るすぎた仕上がりになります。
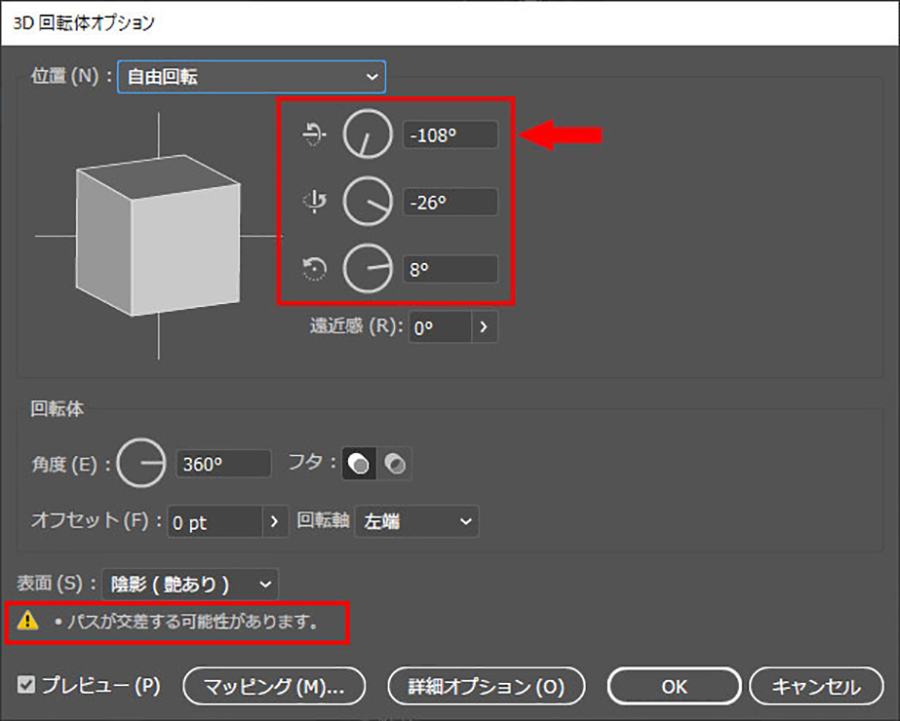
それでは、各パーツをグループ化して一気に回転処理を行います。メニューバーより「効果」→「3D」にある「回転体」より、「3D回転体オプション」パネルを開きましょう。
この時、角度に注意します。冒頭で調整してきた角度と同じ数値を入力しましょう。
X軸を中心とした回転角度を指定:-108°
Y軸を中心とした回転角度を指定:-26°
Z軸を中心とした回転角度を指定:8°
同時に、「パスが交差する可能性があります」のアラートにも注意します。もし印刷用データを作っている際に出た場合は、作成データの簡略化を検討した方がいいでしょう。
下が処理結果です(ここでは作り込んでいますが、実際は必要に応じて簡略化してください)。
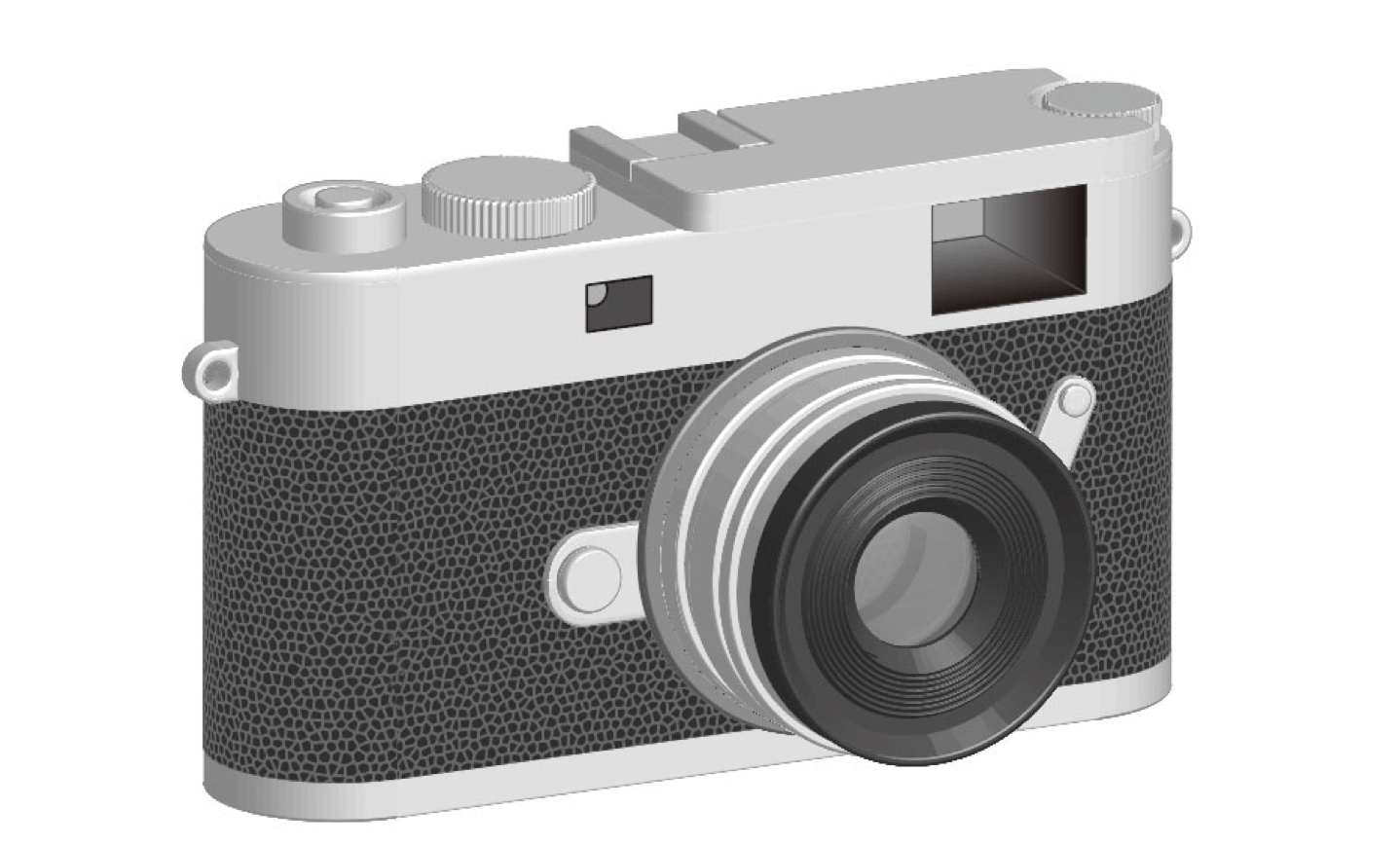
レンズ部分のパーツは不透明度を50%程度に設定します。これでレンズのような雰囲気が出てきます。先ほど作ってきたカメラのボディに、レンズを合体させてみます。
ここまでの作業でモデリング処理は、基本的に完成となります。
追加の処理について(ファインダーの作り方)
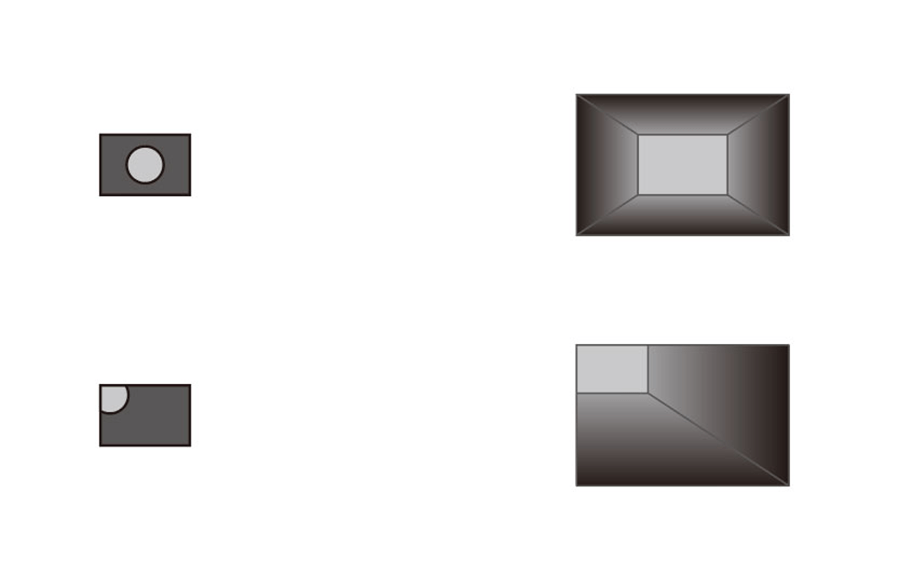
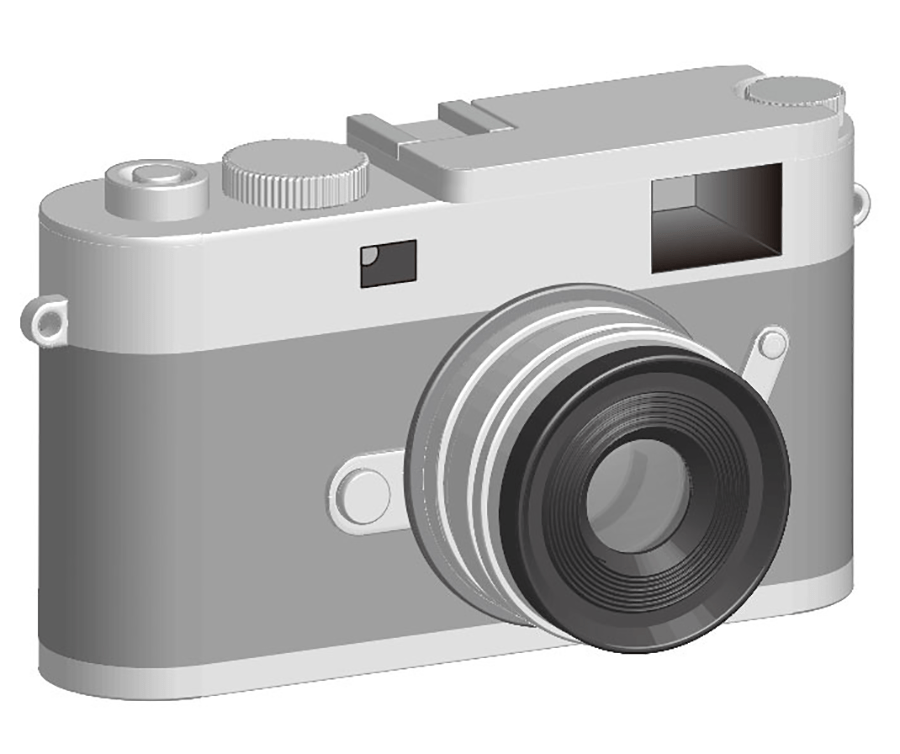
あとは必要に応じて、装飾処理を行います。ここでは、ファインダー部分をマッピング処理で調整します。用意したのは2種類のデータです。
上の2つと下の2つをそれぞれ1つのシンボルとして登録し、マッピングしたいパーツの3D結果を再度開きます。この時、必ずメニューバーから「ウィンドウ」→「アピアランス」にて3D結果をクリックしてください。メニューバーから「効果」→「3D」→「押し出し・ベベル」をクリックしてしまうと、3D処理に対して3D処理がなされてしまいます。
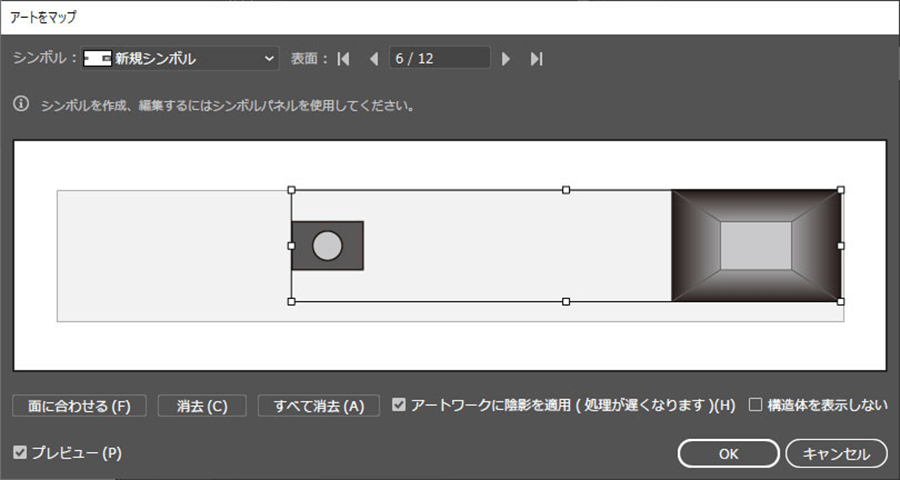
ベベル処理をしてきたので、3D面の数が増えています。どの面にマッピングするかを間違えずに進めましょう。以下は「アートをマップ」パネルでの処理中の場面です。
先ほどシンボルとして用意したもののうち、上側を利用したのが以下です。
下側を利用したのが以下になります。ここではパースを予測したこちらの仕上がりがよりリアルに近いと言えるでしょう。
追加の処理について(革張り部分)
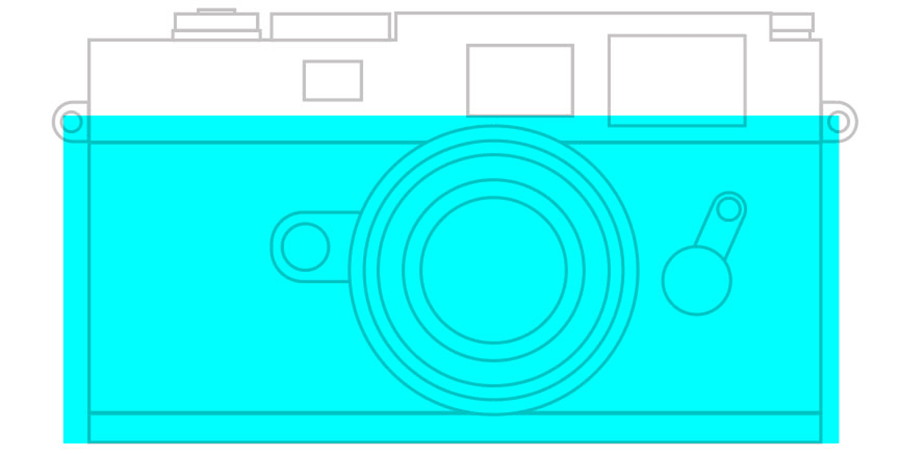
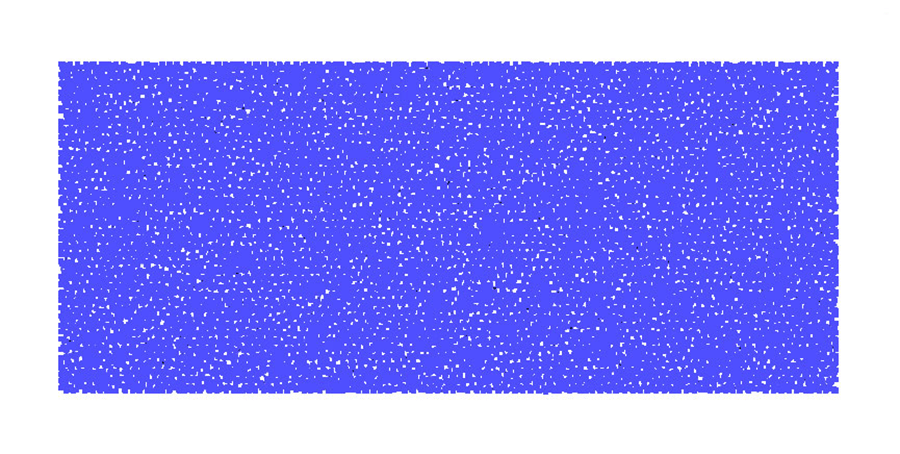
もう1点、参考としてボディの革張り部分も再現しておきます。適当なサイズの四角形を作成して、不透明度を40%程度にしたグレーで塗りつぶしをします。線の指定はしなくてもOKです。ベースとなった平面図を基本に、四角形を作成します(説明用にブルーにしています)。
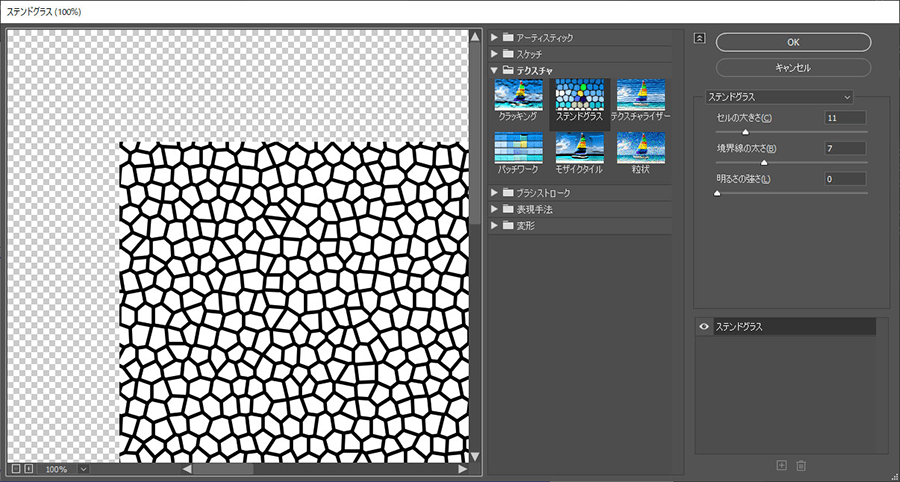
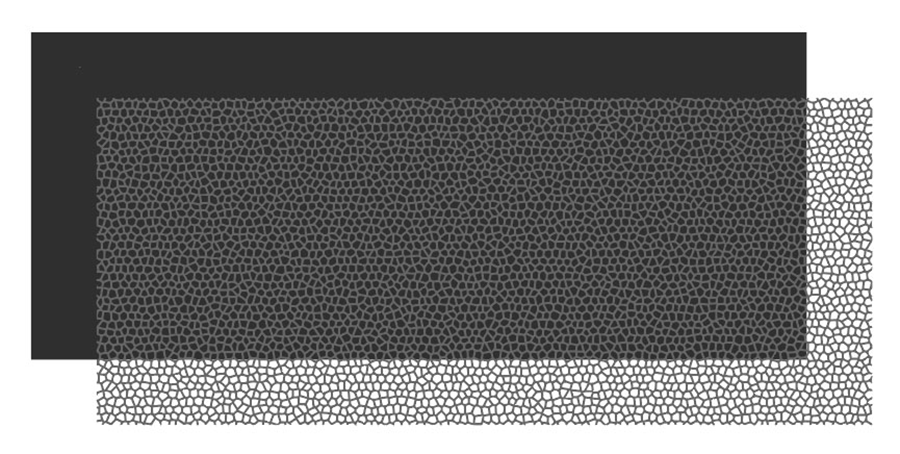
続けて、メニューバーより「効果」→「効果ギャラリー」→「テクスチャー」→「ステンドグラス」を実行します。
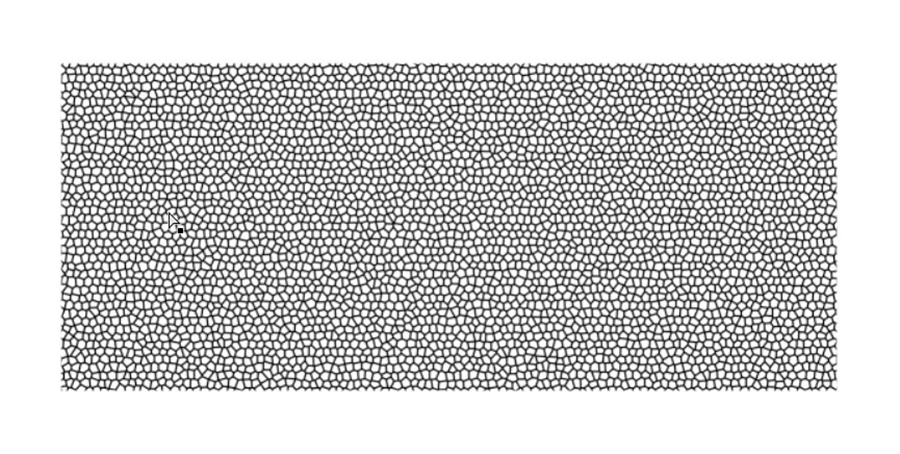
下が処理結果です。
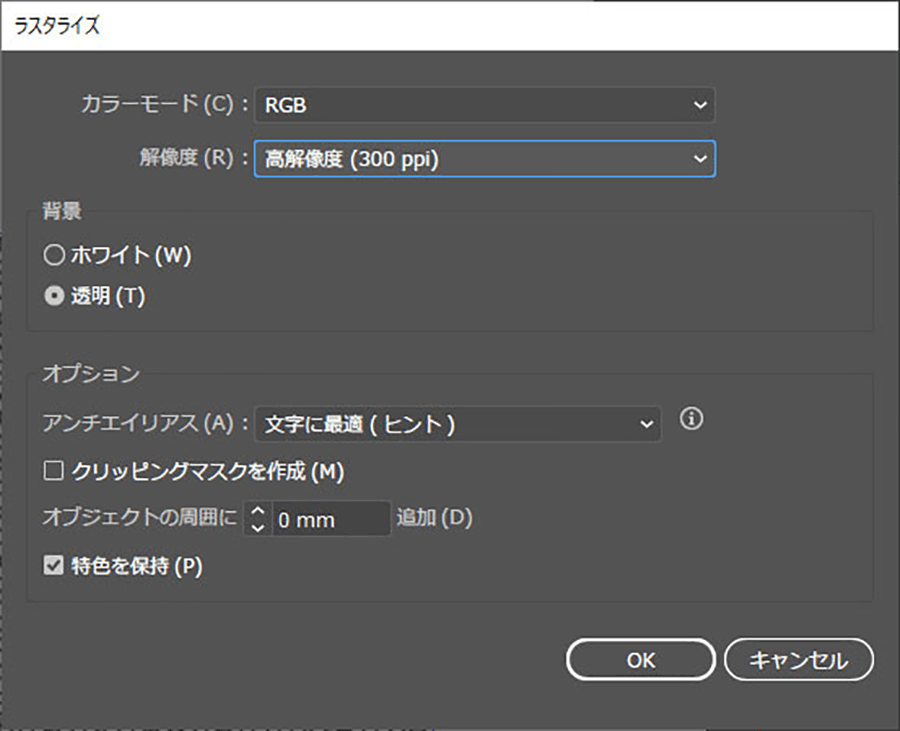
メニューバーより「オブジェクト」→「ラスタライズ…」にて画像化します。
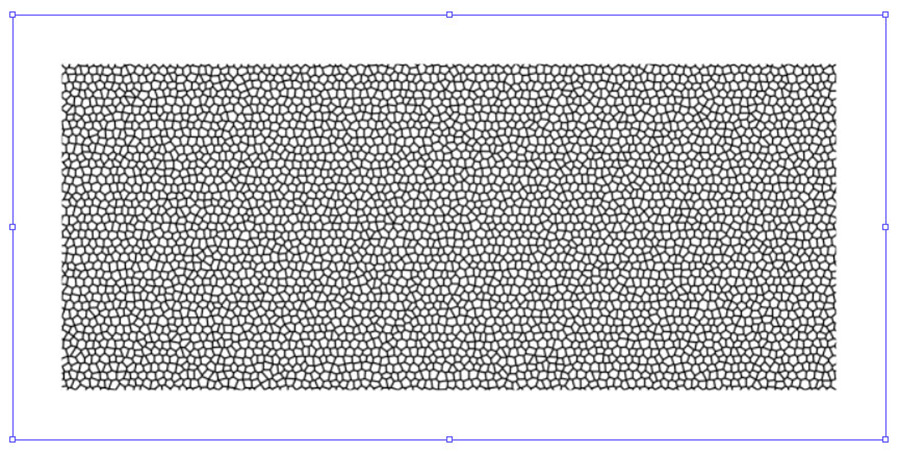
下が処理後の状態です。
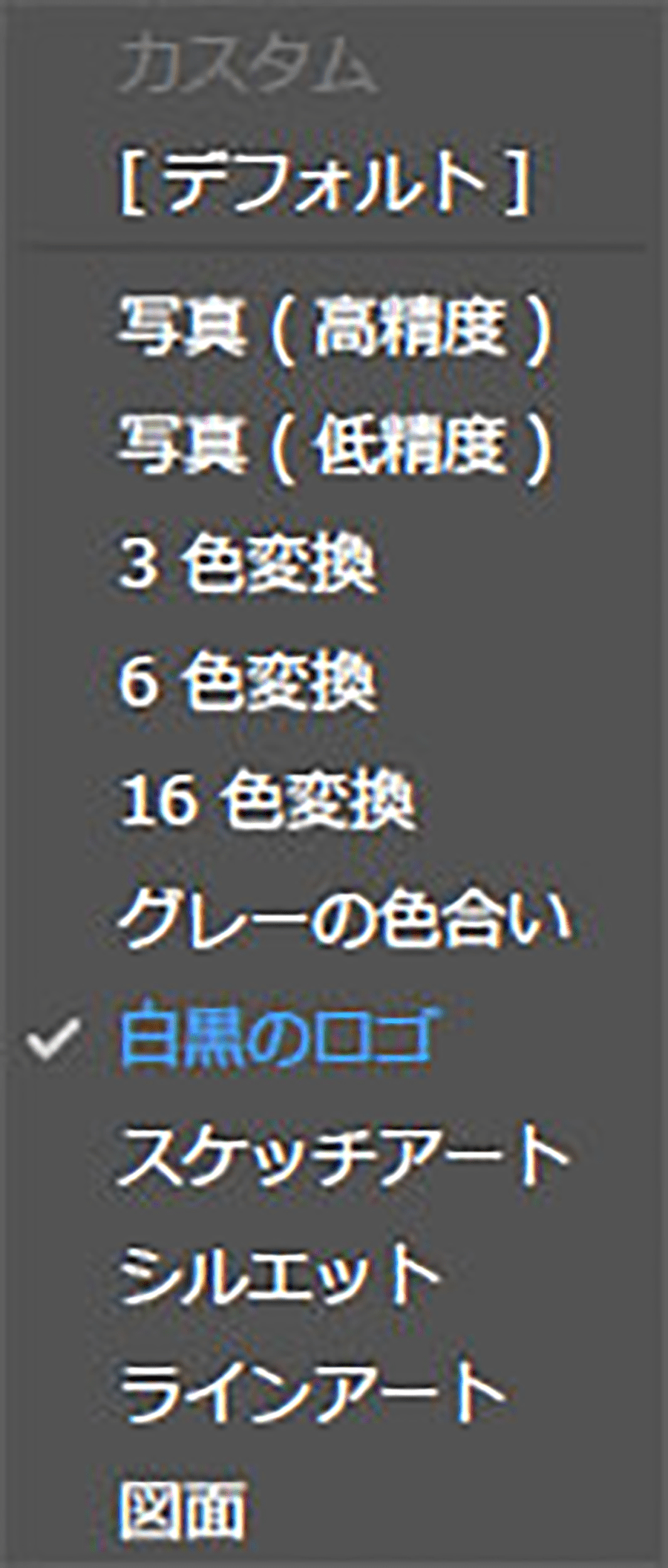
処理結果に対して、Illustrator右ペインの「クイック操作」から「画像トレース」をクリックすると、以下のメニュー項目が表示されます。
「白黒のロゴ」を選択して図形化します。処理結果に対して、ツールバーより「ダイレクト選択ツール」を用いて、端の白い部分を選択します。
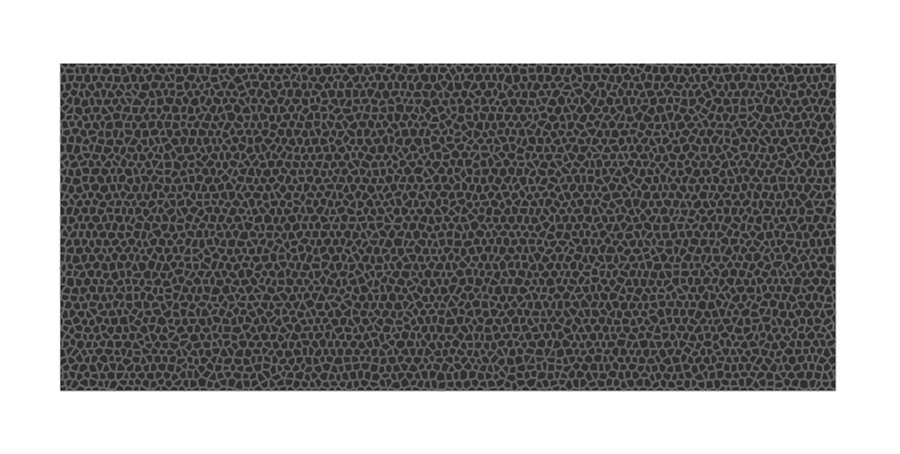
メニューバーより「選択」→「共通」→「カラー(塗り)」にて、白の部分をすべて選択してから削除します。これで黒い編み目だけが残るので、ライトグレーに変更し、同一サイズのダークグレーの四角形を下に配置します。
ここまで処理を進めた下の状態を、シンボル登録しましょう(例えば「レザー」「革」などと命名)。
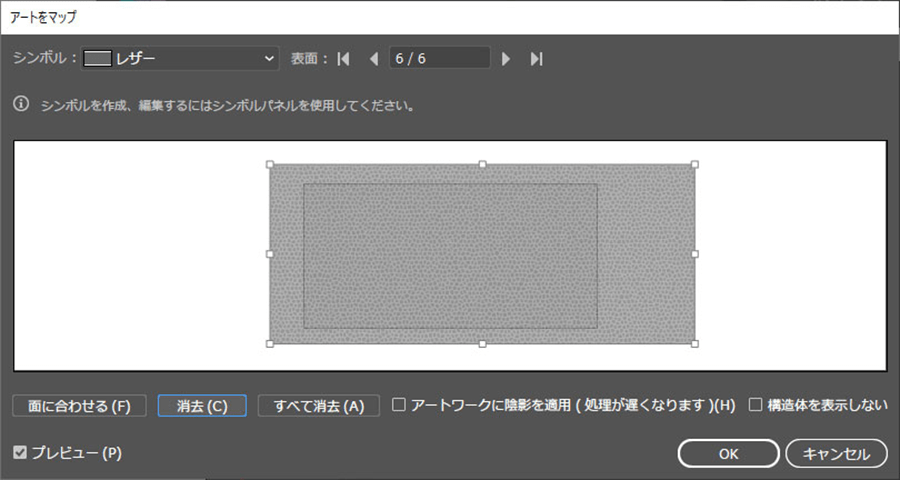
あとは、革張りにしたいパーツのマッピング処理画面に対して、登録したシンボルを指定するだけです。下は正面部分を革張りした状態です。
側面も革張りした状態だと下の様になります。好みに応じて調整してください。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、駿河台大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から毎月セミナーを開催中。
http://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)