

Adobe Illustratorの「パスの単純化」機能を用いると、手描きのイラストや写真をトレースするなどして作成したパスの形状を保ったままアンカーポイントの数を減らすことができ、データの軽量化を図ることができます。
Adobe Illustrator 2020で強化された「パスの単純化」機能でアンカーポイントを減らす手順について紹介します。
1.対象オブジェクトを選択して「オブジェクト>パス>単純化」を選択
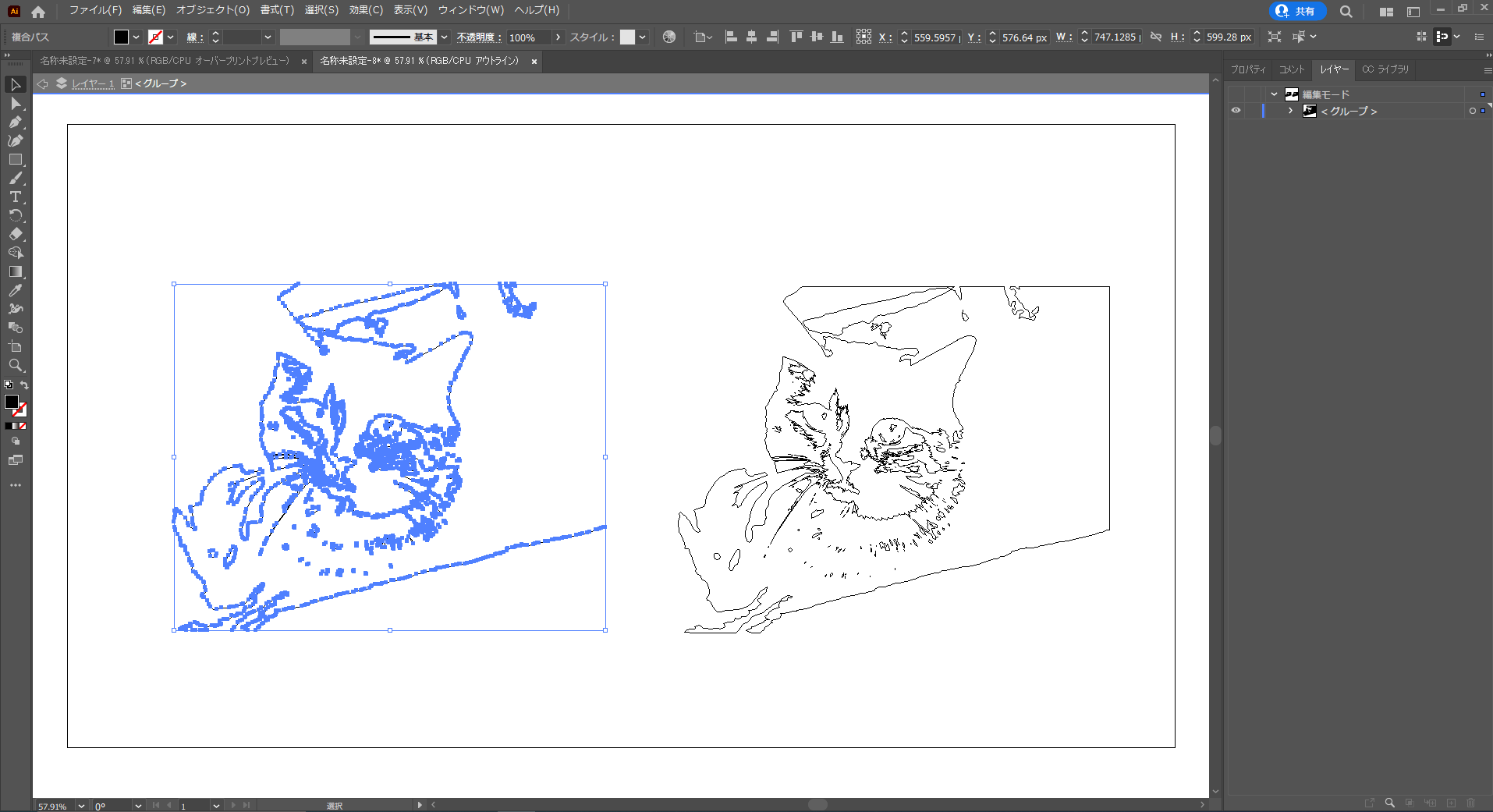
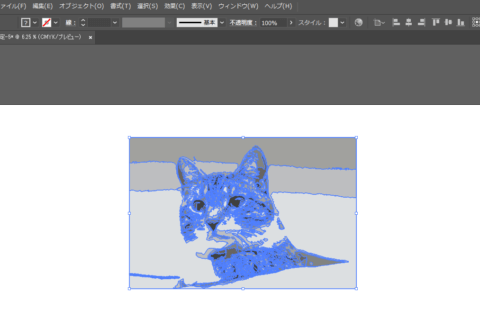
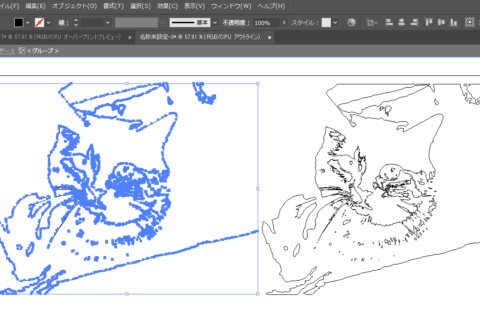
パスのアンカーポイントを減らしたいオブジェクトを選択します。複数のオブジェクトをまとめて選択してもかまいません。
※画面の表示を「表示(V)>アウトライン(O)」でアウトラインに切り替えておくと選択したオブジェクトのアンカーポイントが確認しやすくなります
※下図では作業前後の変化を見るため作業前のオブジェクトを残しています
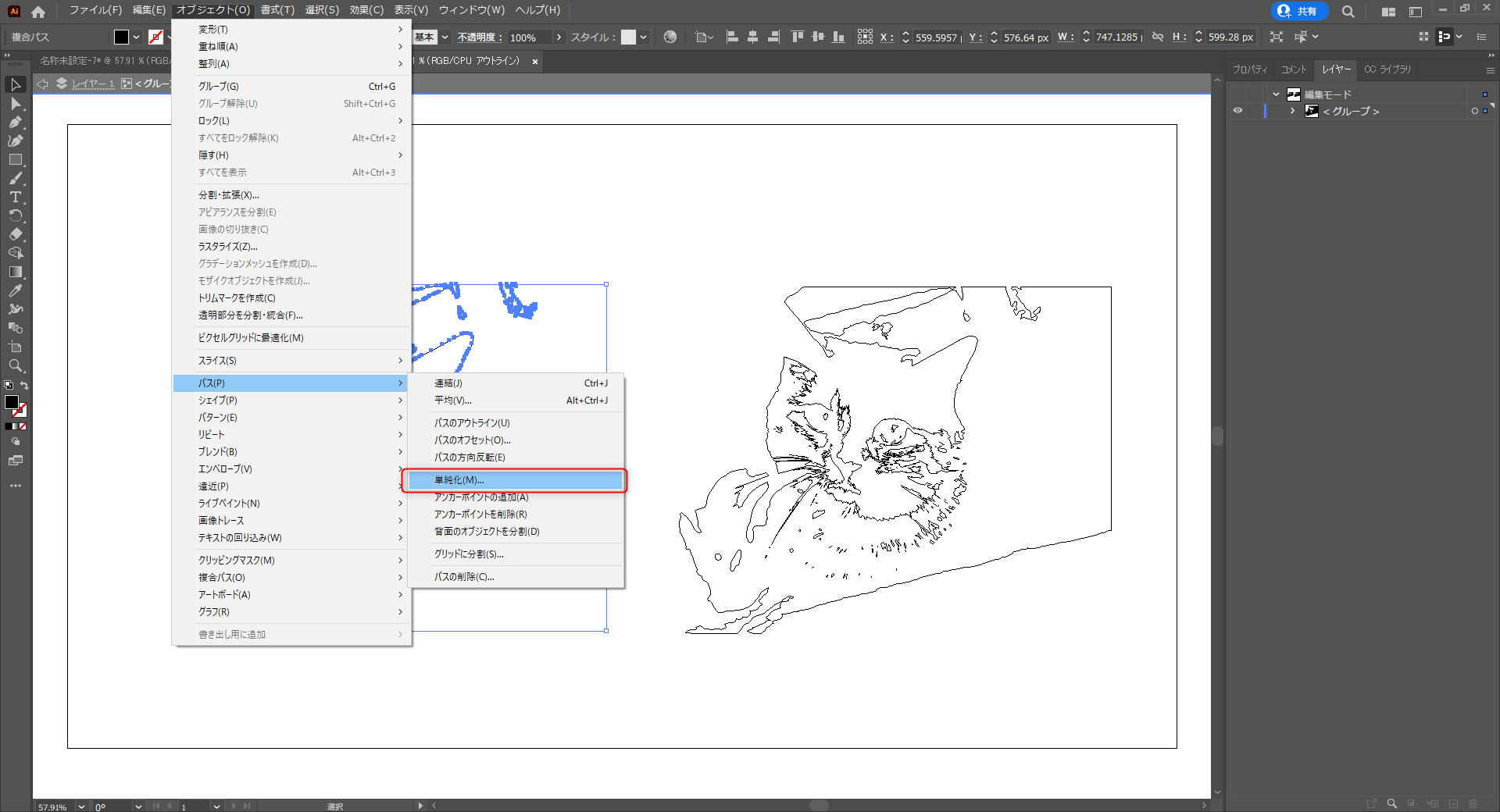
オブジェクトを選択した状態で「オブジェクト(O)>パス(P)>単純化(M)…」を選択すると、すぐにパスの自動単純化が実行され、オブジェクトのパス上にあるアンカーポイントが少なくなります。
2.パネルのスライダーで削減量を調整
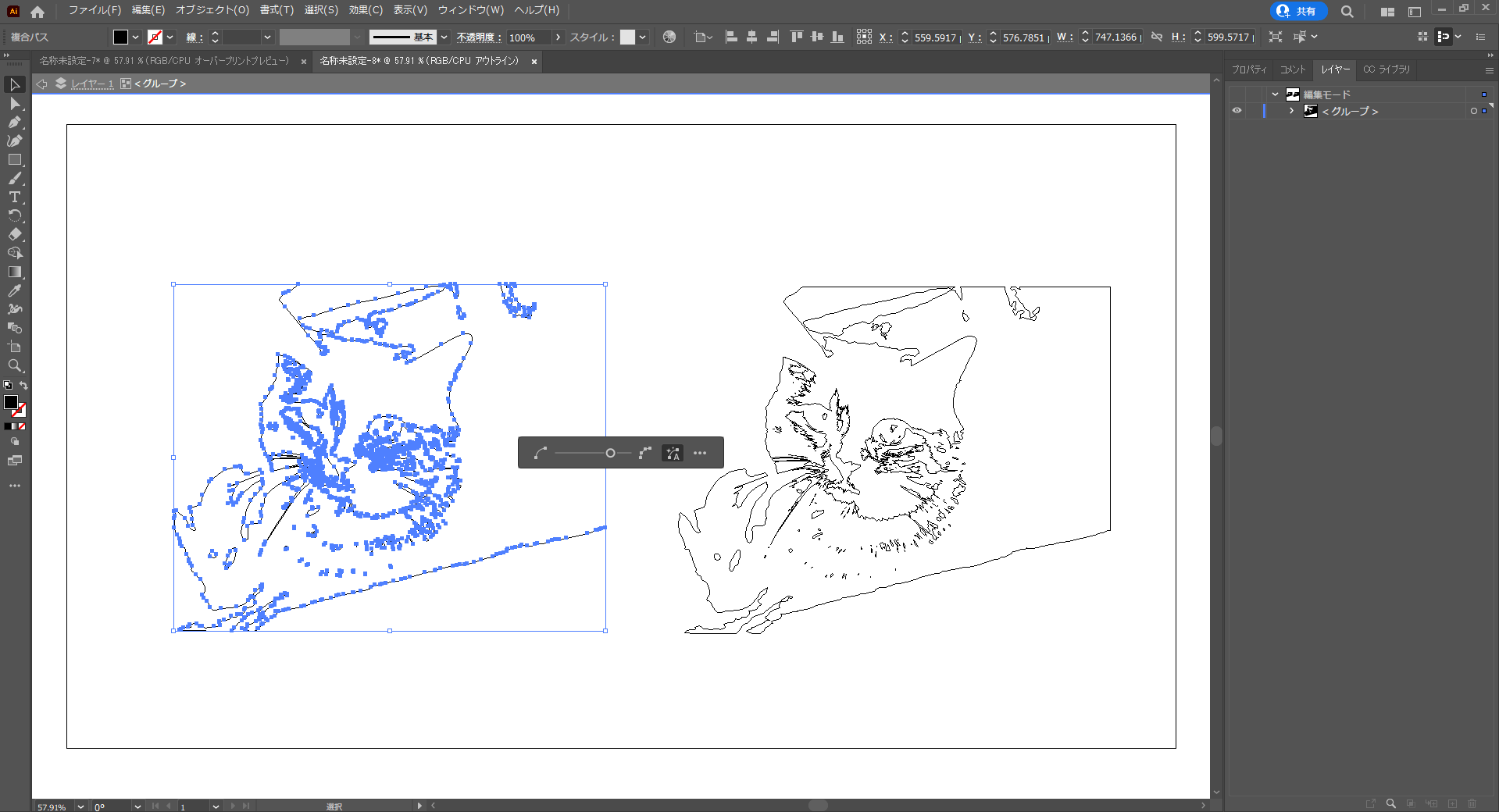
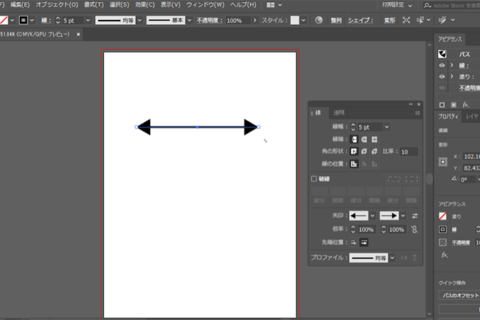
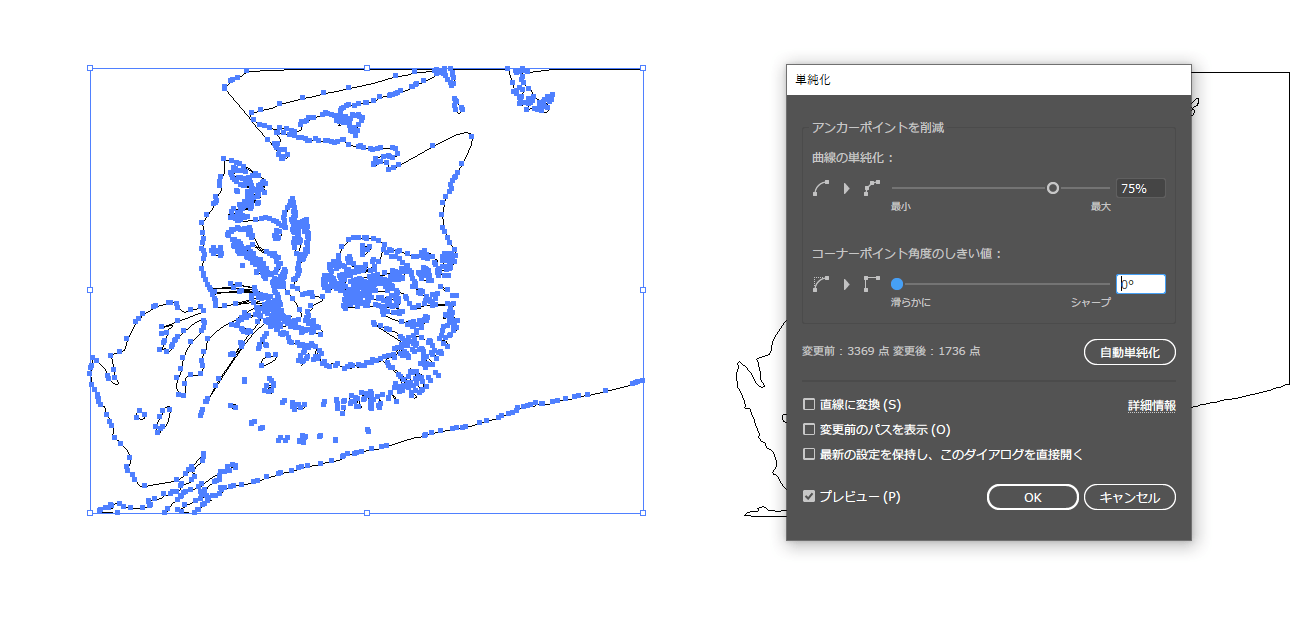
パスの単純化を行うと、画面上に細長いパネルが表示されます。
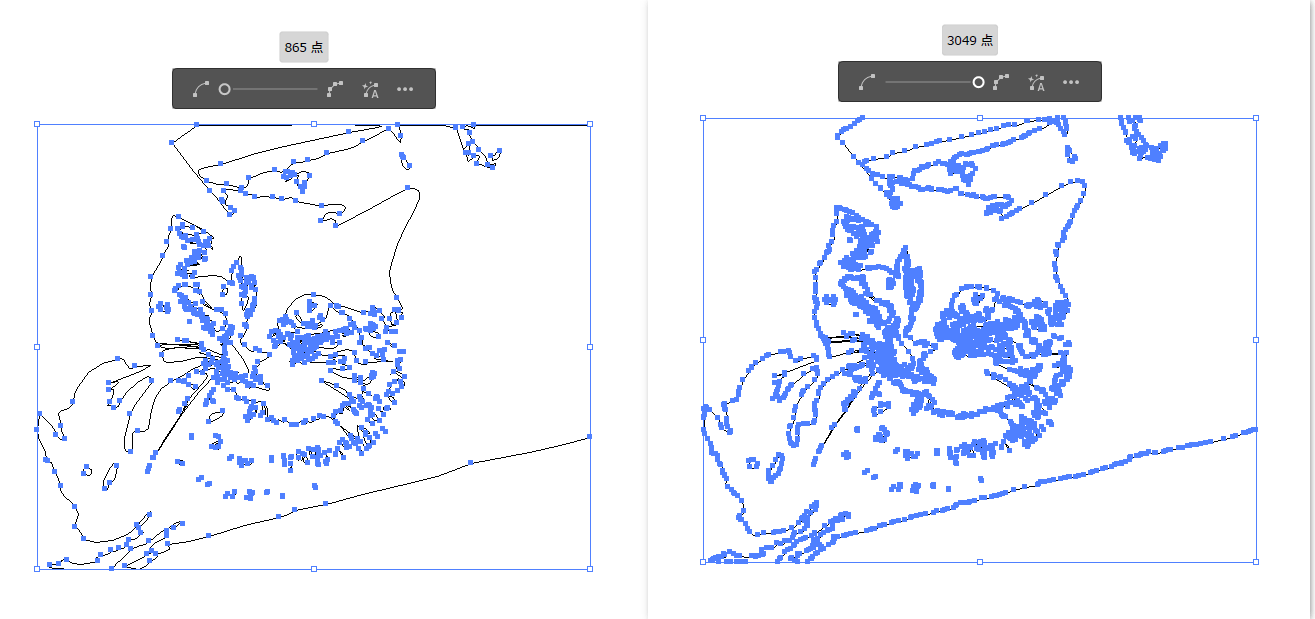
パネル上のスライダーを動かすとパス上のアンカーポイントをより少なくしたり、多くしたりすることができます。
スライダーを左に動かしてアンカーポイントを少なくすると、データサイズは軽くなりますが、微妙にパスの形状が元のものと異なる部分が出てきます。
逆にスライダーを右に動かしてアンカーポイントを多くするとデータサイズはあまり変わりませんが、パスの形は元の画像に近い形になります。
単純化詳細オプションで細かく設定を調整する
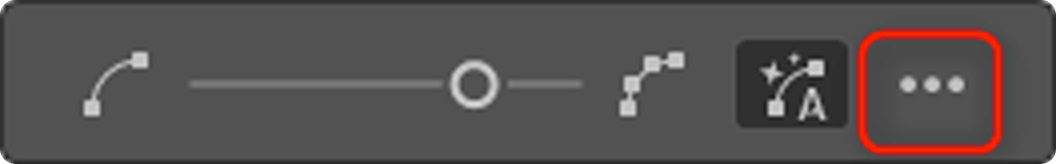
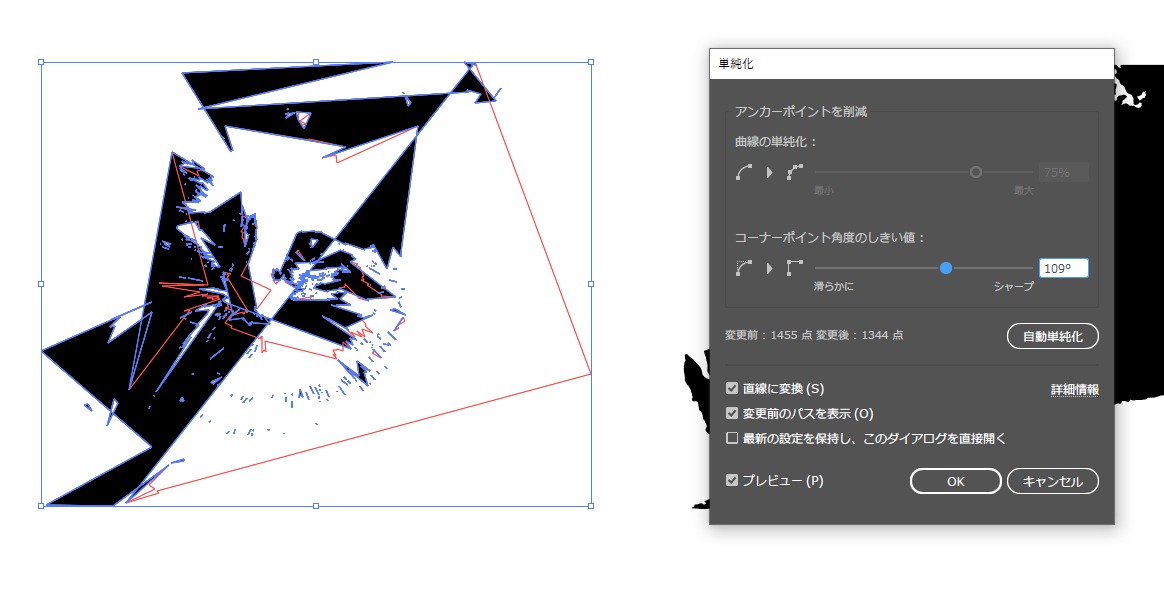
単純化パネルの右にある「…」をクリックすると単純化オプションパネルが表示され、さらに細かい調整が可能です。
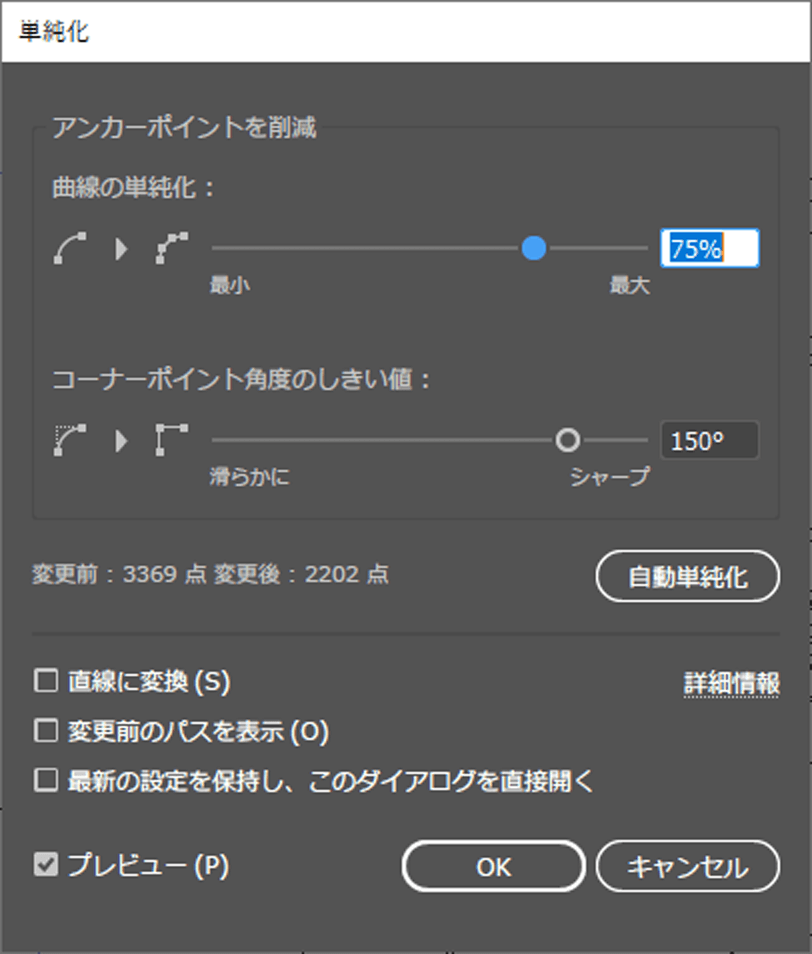
「曲線の単純化」スライダーでは、先ほど細長いパネル上にあったものと同様に、つまみを左に動かすとアンカーポイントの数が少なく、右に動かすとアンカーポイントの数が多くなります。
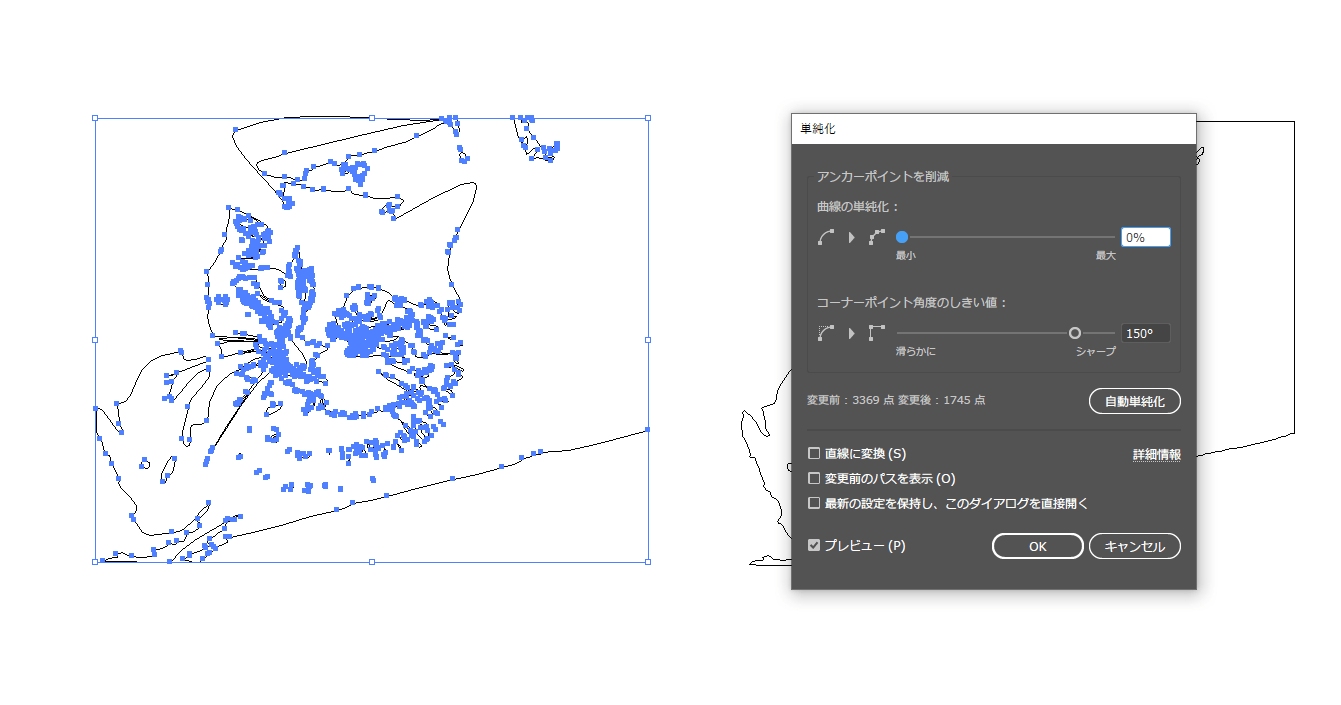
「コーナーポイント角度のしきい値」スライダーを左に動かすと、設定した値以下の角度を持つ部分はアンカーポイントの間を曲線でつなぐ形で補完します。スライダーを右に動かすと元の画像に近い形になりますが、アンカーポイントの数は多くなります。
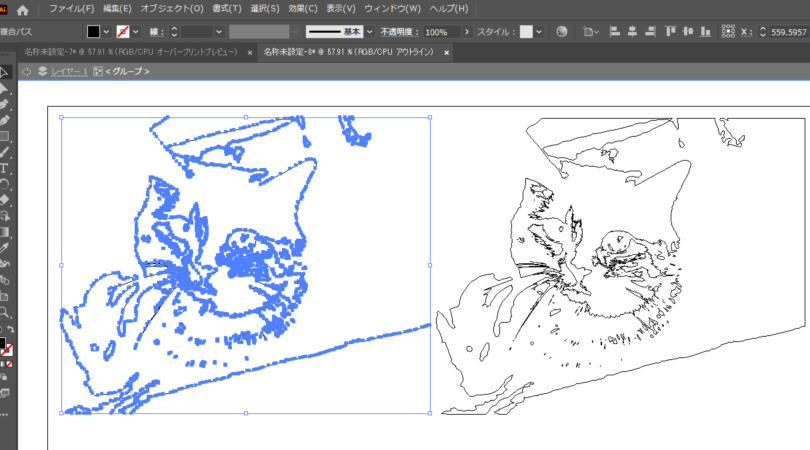
 「コーナーポイント角度のしきい値」スライダーを左に動かした状態
「コーナーポイント角度のしきい値」スライダーを左に動かした状態
オプションパネル内には変更前と変更後のアンカーポイントの数が表示されているので、見た目の違いと合わせてどれくらいアンカーポイントが減っているかを確認することができます。
「直線に変換」チェックボックスをオンにすると、アンカーポイント間は曲線でなく直線となり、パスの形状が変化します。
「変更前のパスを表示」チェックボックスをオンにすると、変更前のアンカーポイント(アウトライン表示の場合はアンカーポイント、プレビュー表示の場合はパスの輪郭線)が別の色で表示され、アンカーポイントの位置とパスの形がどのように変わるかを確認することができます。
「最新の設定を保持し、このダイアログを直接開く」チェックボックスをオンにすると、オプションパネルで設定した値が保持され、次回「オブジェクト>パス>単純化」を選択した際にオプションパネルが直接開きます。
スムーズツールで部分的なパスの単純化
ツールバーの中にある「スムーズツール」を使って部分的なパスの単純化を行うこともできます。
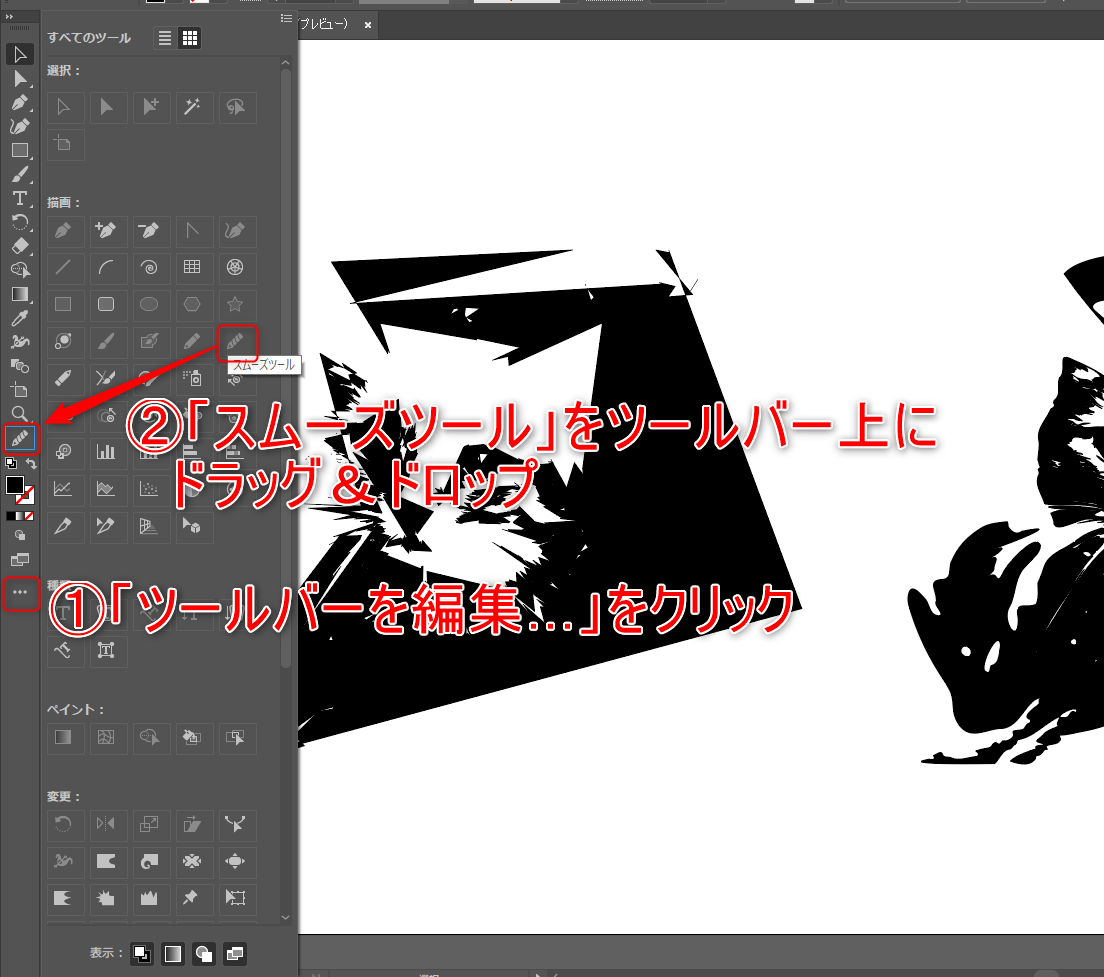
初期状態ではスムーズツールが表示されていないことがありますので、ツールバーの一番下にある「…」をクリックしてツールバー編集パネルを開くと、編集パネルの中に「スムーズツール」がありますので、ツールバーの任意の場所にドラッグ&ドロップします。
パスの単純化を行いたいオブジェクトを選択した状態でツールバーに追加したスムーズツールアイコンをクリックすると、ポインタが「○」に変わります。
この状態で単純化を行いたい場所を希望の形になぞると、アンカーポイントの数が調整されます。
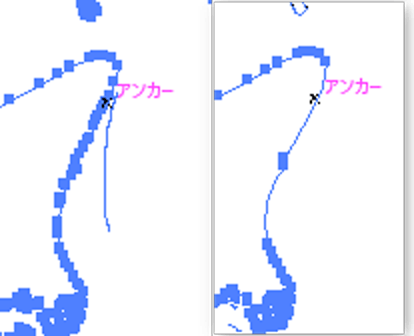
 調整したい部分をなぞる(左)とアンカーポイントの数が調整される(右)
調整したい部分をなぞる(左)とアンカーポイントの数が調整される(右)
上図では差が分かりづらいですが、若干アンカーポイントが追加され、パスの形状も変わっています。
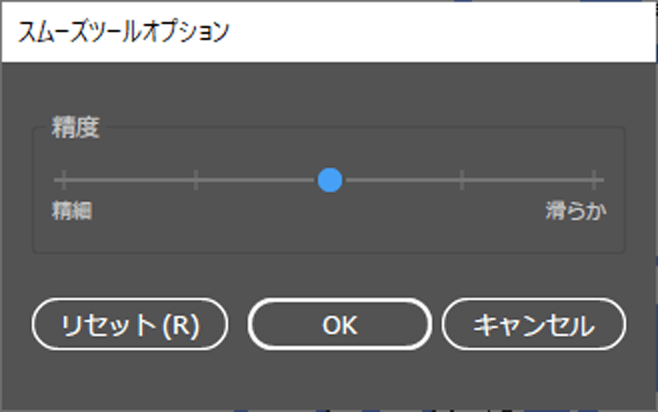
ツールバーのスムーズツールアイコンをダブルクリックすると、スムーズツールオプションパネルが開きます。
パネル内のスライダーを左(精細)に動かすと元の画像に近い形状でスムーズツールでなぞった箇所のパスの単純化が行われます。
スライダーを右(滑らか)に動かすとアンカーポイントをより少なくした形でパスの単純化が行われます。
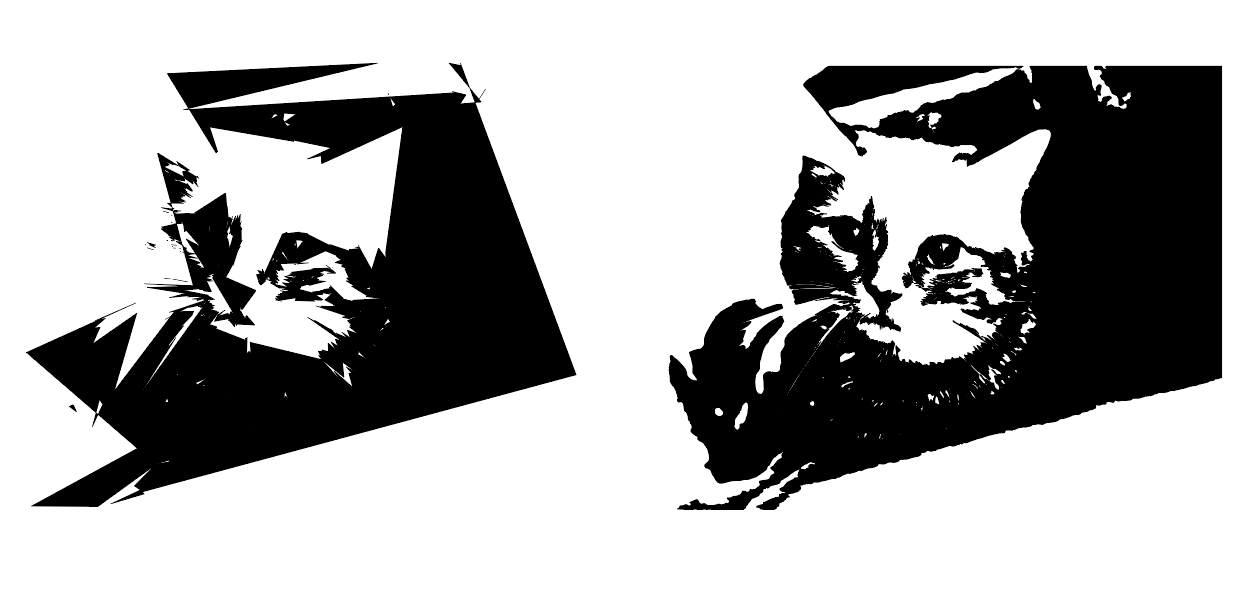
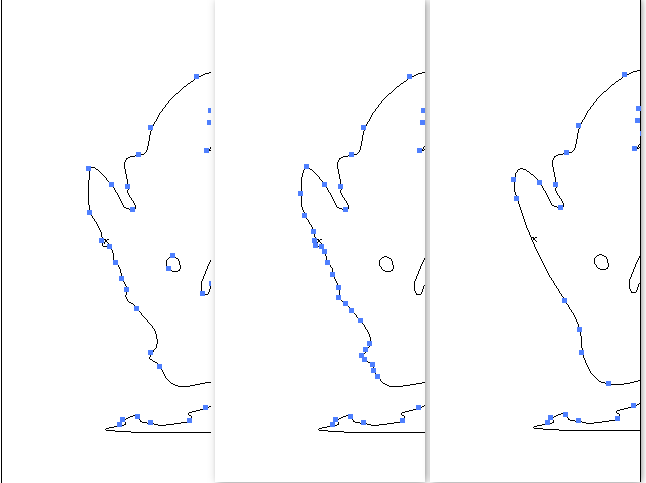
 左から元のパス/「精細」設定での結果/「滑らか」設定での結果
左から元のパス/「精細」設定での結果/「滑らか」設定での結果
SVG画像作成の際にもパスの単純化が有効
アンカーポイントを減らしてパスの単純化についてご紹介しましたが、より少ないアンカーポイントで画像を作ることができると、データサイズが軽くなり、Webサイトなどで用いられる機会が増えているSVG(スケーラブル・ベクター・グラフィック)画像においても表示の高速化を図ることにつながります。
自動単純化を行うだけでもある程度アンカーポイントを減らすことができますので、パスの単純化を軽いデータ作りに活かしましょう。

[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)