

イギリスのSerif社が開発したベクターグラフィックソフトウェア「Affinity Designer」(アフィニティ・デザイナー)はリリース以来、数多くのアップデートで機能強化を重ね、多様なデジタルクリエイティブに対応できる買い切り型のソフトウェアです。動作も軽快でテレワーク環境のマシンに導入したくなる、安価ながら高機能のAffinity Designerについて検証しました。
Affinity Designerは軽快で高機能なグラフィックツール
「Affinity Designer」(アフィニティ・デザイナー)は、ベクターデータとラスター画像(例えば、通常の写真など)の両方に対応できるソフトウェアで、多彩なエフェクトで凝った表現も可能です。ベクターとラスター双方に搭載されているブラシ機能も非常に充実しています。
ほとんどのエフェクトの適用結果がリアルタイムに反映されるなど、動作の軽快さも大きな特長です。ベクター系ツールで見られがちな再描画の遅延も感じません。数千円と求めやすい価格帯にも関わらず、CMYK形式にも対応するハイスペックぶりです。
3つの編集モードやUIについて
ここから、特にベクターデータの編集を中心に解説します。
※今回は2020年5月時点の試用版(バージョン1.8.3)で検証しています。
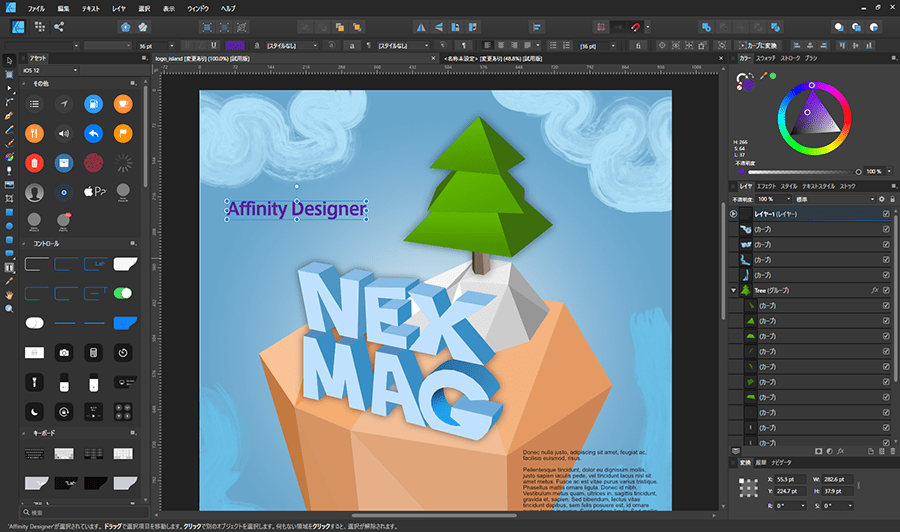
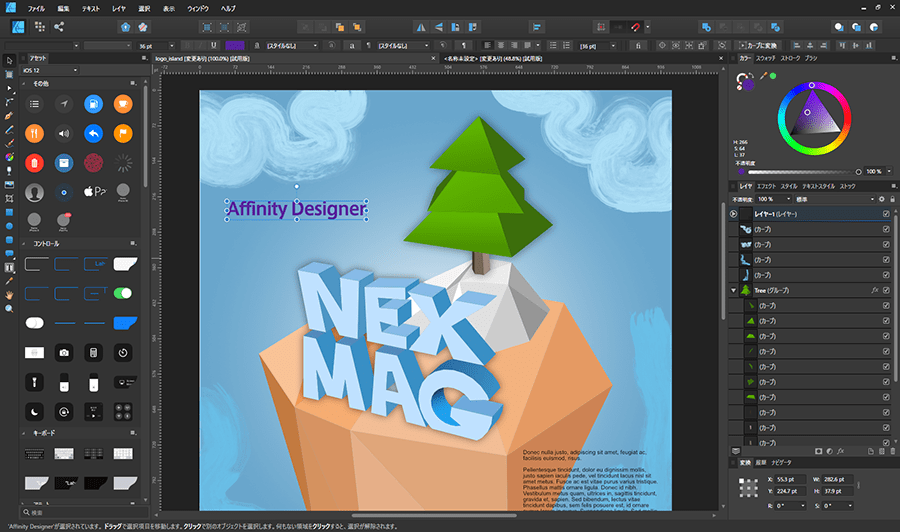
以下がAffinity Designerでの任意の作業中のUIです。
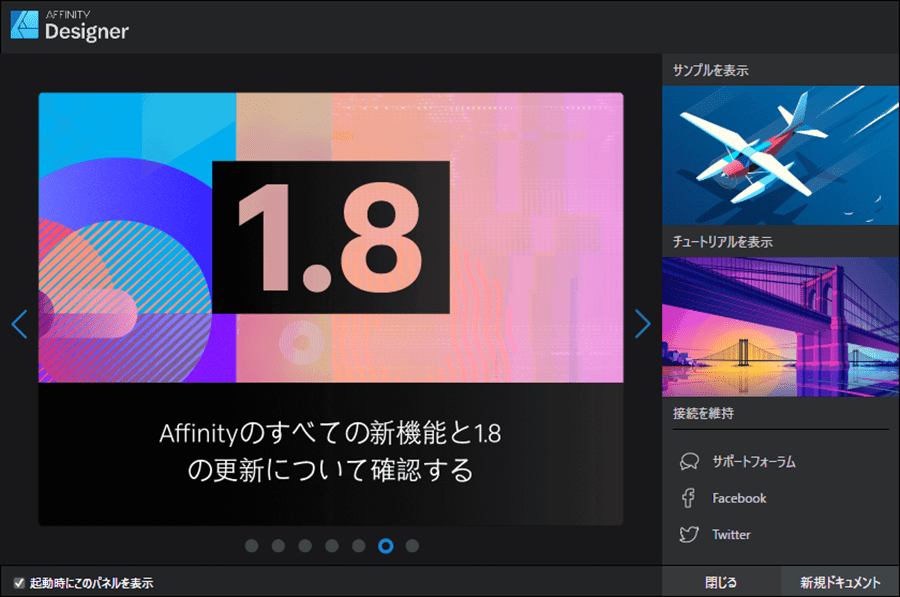
Affinity Designerを起動するとウィンドウが開きます。ウィンドウのメインエリアには、Affinity関連の情報やサンプル作品、チュートリアル、サポートへのアクセスなどが表示されます。
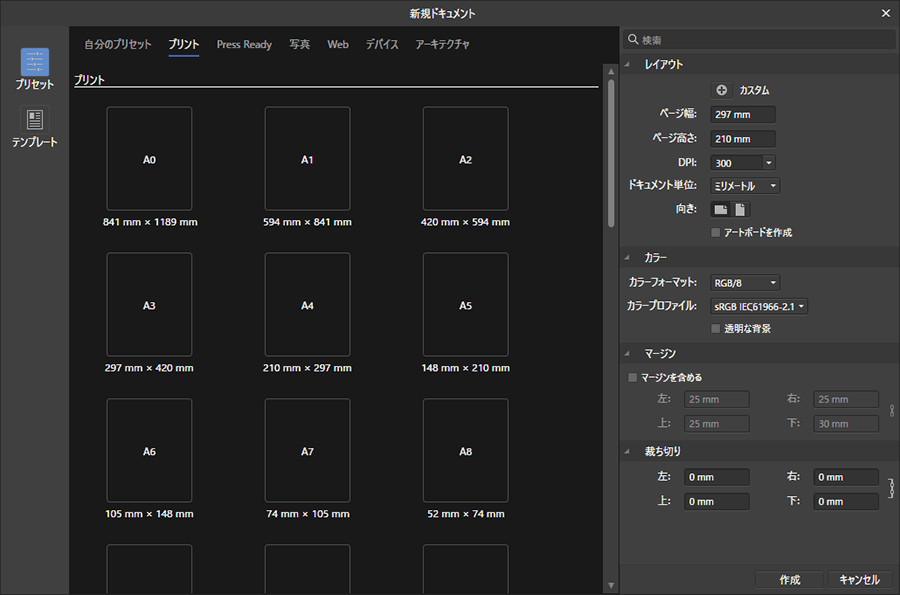
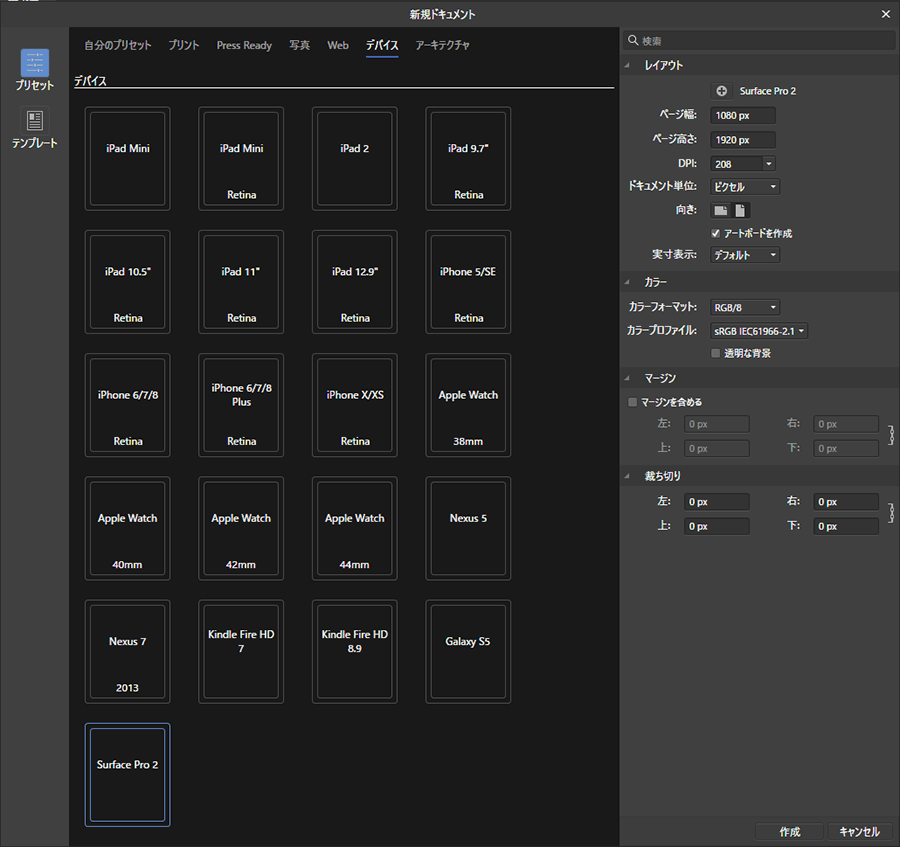
ここで右下の「新規ドキュメント」をクリックするか、メニューバーより「ファイル」→「新規」を選択すると、「新規ドキュメント」ウィンドウが表示されます。
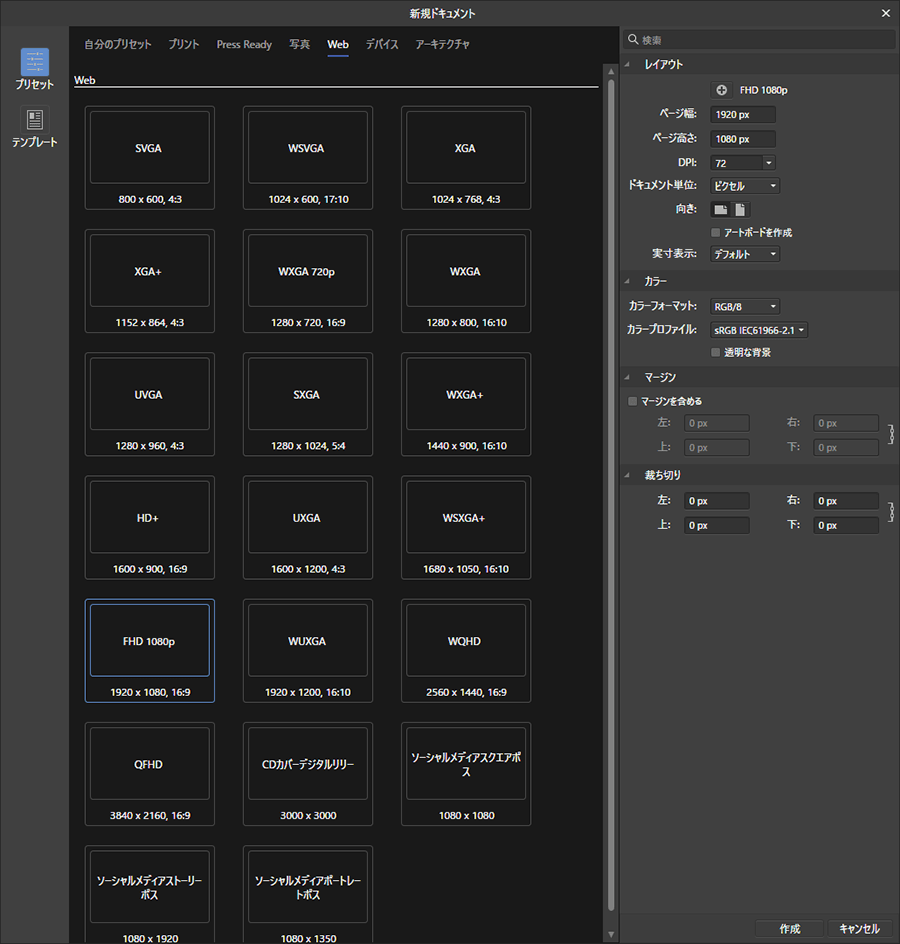
「プリント」「写真」「Web」「デバイス」「アーキテクチャ」など充実したプリセットが用意されているほか、自分で作成したセットを保存できます。例えば「Web」や「デバイス」タブを選ぶと、多くのWebサイト、スマートデバイス、タブレットPCなどのプリセットが登録されています。右ペインには、レイアウトサイズやカラー、マージンなどを設定できるパネルが並びます。
ツールパネルから「アートボードツール」を選んで、プリセットをベースに好きなサイズの作成も可能です。作成したボードの追加には数の制限がありません。これはUI設計などの際にとても役に立ちます。PDFで書き出した場合、追加した順番(レイヤーでいうと下から上の順)のページになります。
Affinity Designerは、3つの「ペルソナ」という編集モード切替機能があります。
ベクター画像を主に扱う「デザイナーペルソナ」
ラスター画像を扱う「ピクセルペルソナ」
完成した画像を書き出すための「書き出しペルソナ」
各ペルソナによってツールも変化します。これら3つのペルソナを使い分けながら編集を進めます。各ペルソナは、画面左上のアイコンで切り替え可能です。
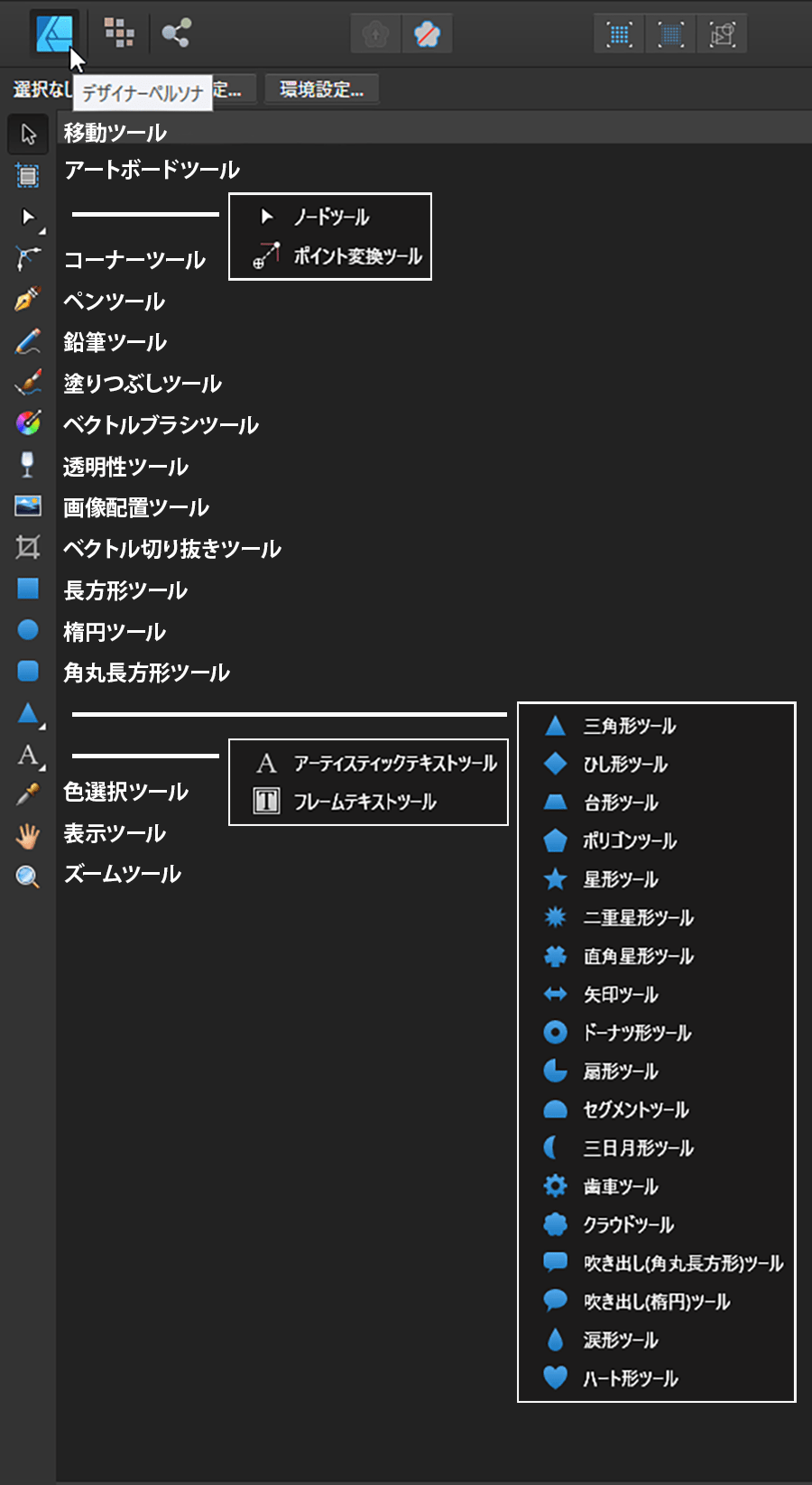
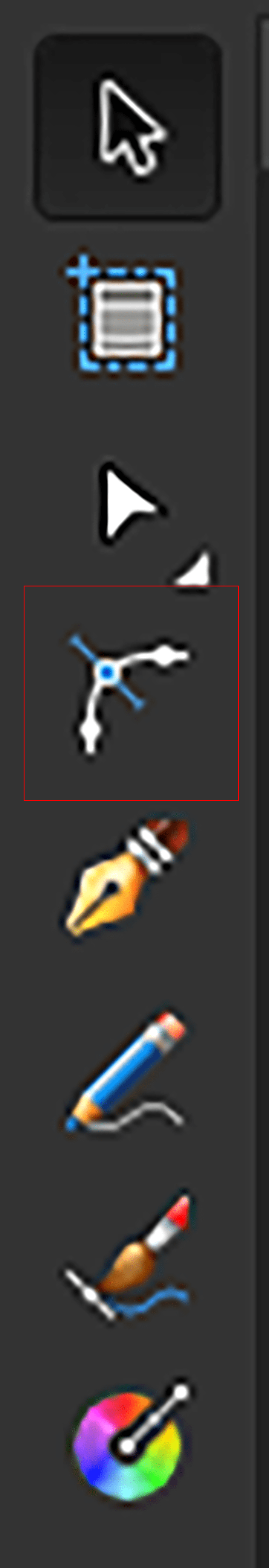
「デザイナーペルソナ」の場合、ツールパネルの構成は以下の通りです。
画面上部の各モード共通のツールバーには、オブジェクト編集時に多用するツールがあります。
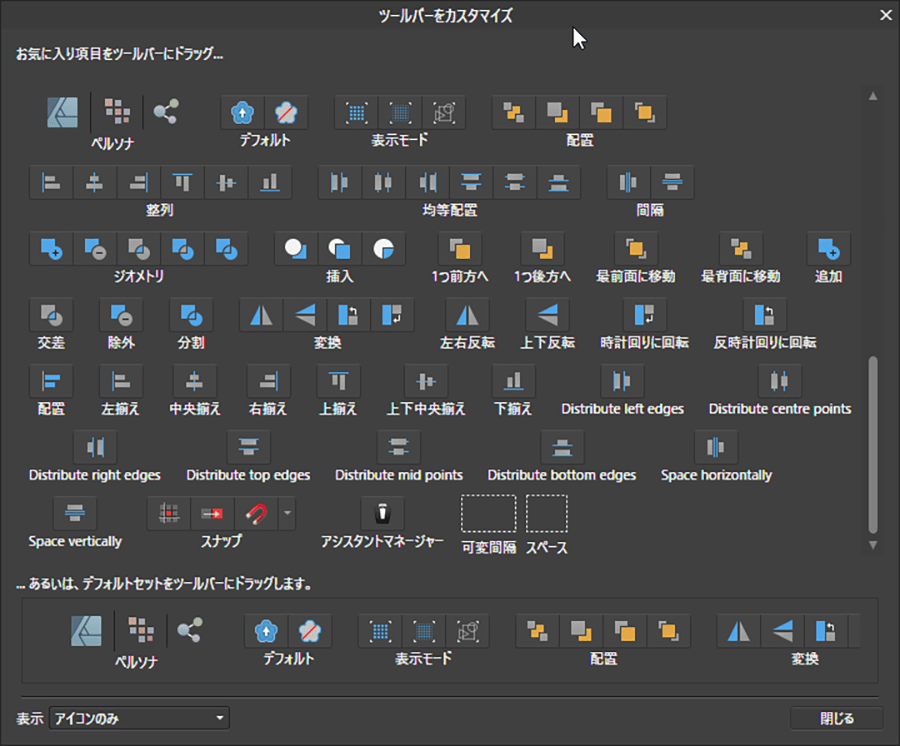
メニューバーから「表示」→「ツールバーをカスタマイズ」を選び、「ツールバーをカスタマイズ」ダイアログを開いてください。アイコンなどの表示確認に便利なピクセル描画モードやRetina表示モード、アウトラインモードなどの切替をはじめ、配置や整列、反転、回転、配置揃え、ジオメトリ(Adobe Illustratorでのパスファインダ)などが用意されており、自由に機能の追加や並べ替えができます。
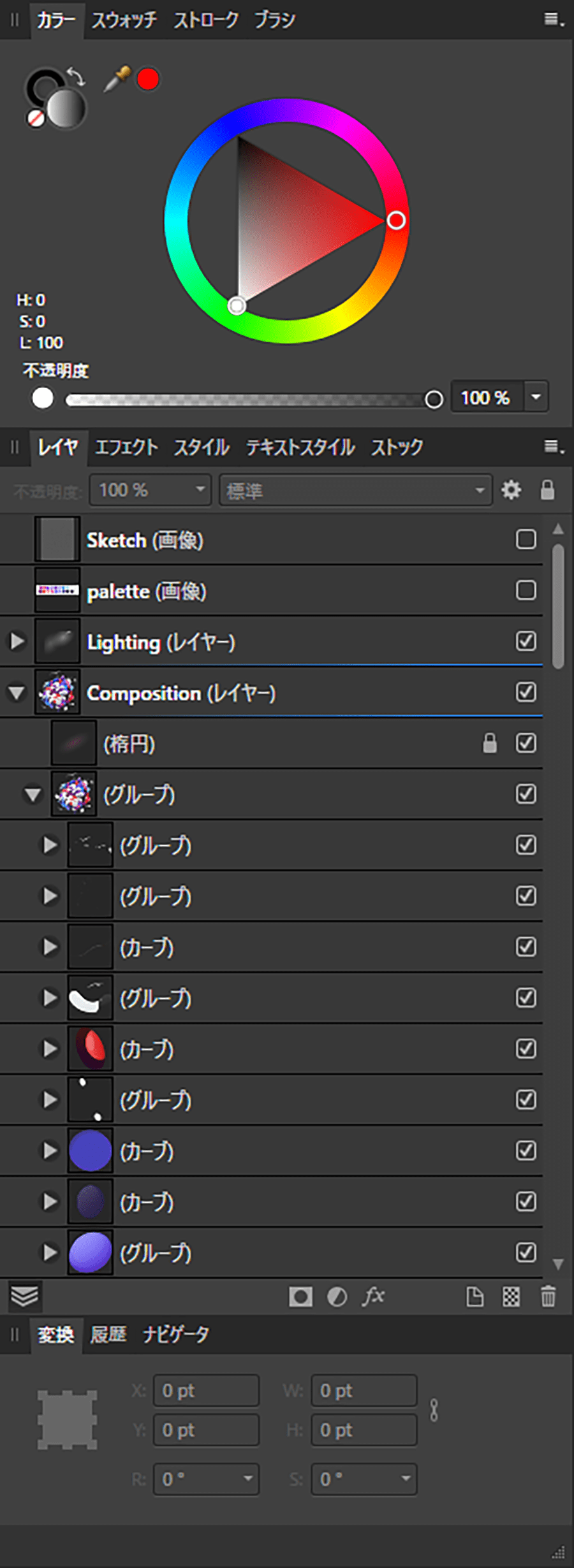
画面右の設定パネル群は「スタジオ」と呼ばれ、カラーやレイヤーなど各種設定パネルが揃っています。
「デザイナーペルソナ」の各種ツールについて
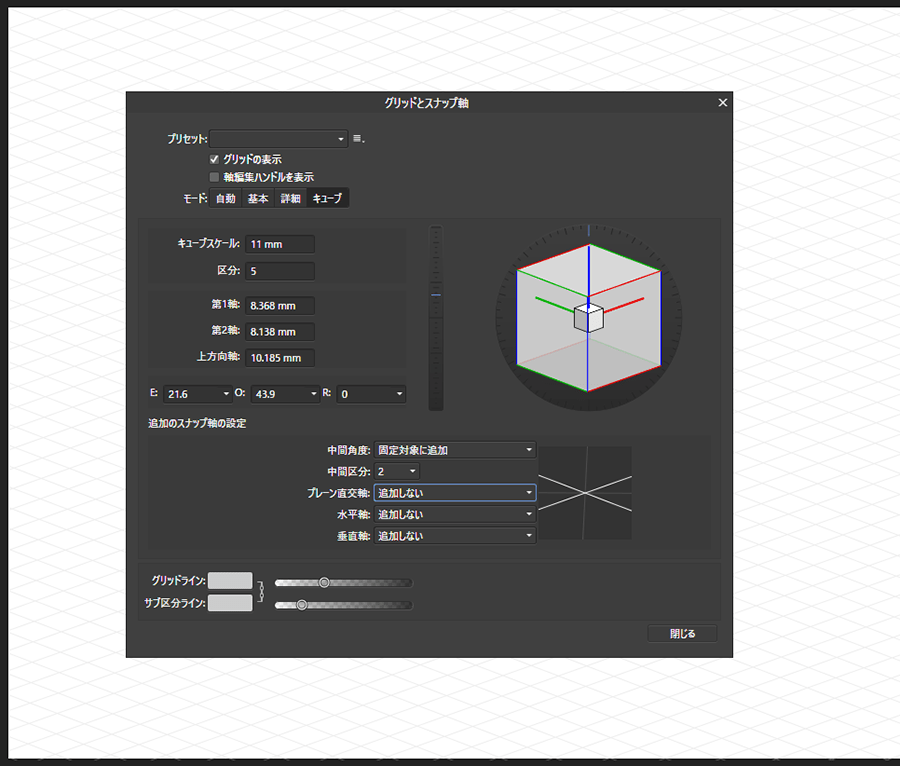
「Affinity Designer」には、とても高機能なガイド・グリッドとスナッピングが搭載されています。通常の正方形グリッドに加え、アイソメトリックなイラスト(横幅、奥行き、高さの軸が各120°となるように描く図法)を描くときに便利な三角グリッドを、キューブをベースに設定できます。非常に細かな設定が可能で、それらは保存も可能ですし、キューブをドラッグして角度を変更すると、グリッドもリアルタイムに変更されます。
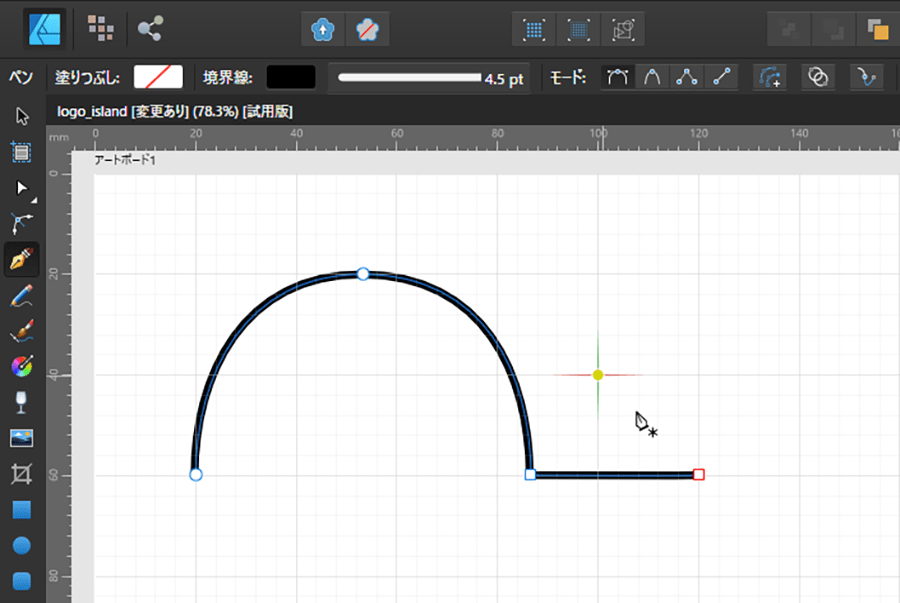
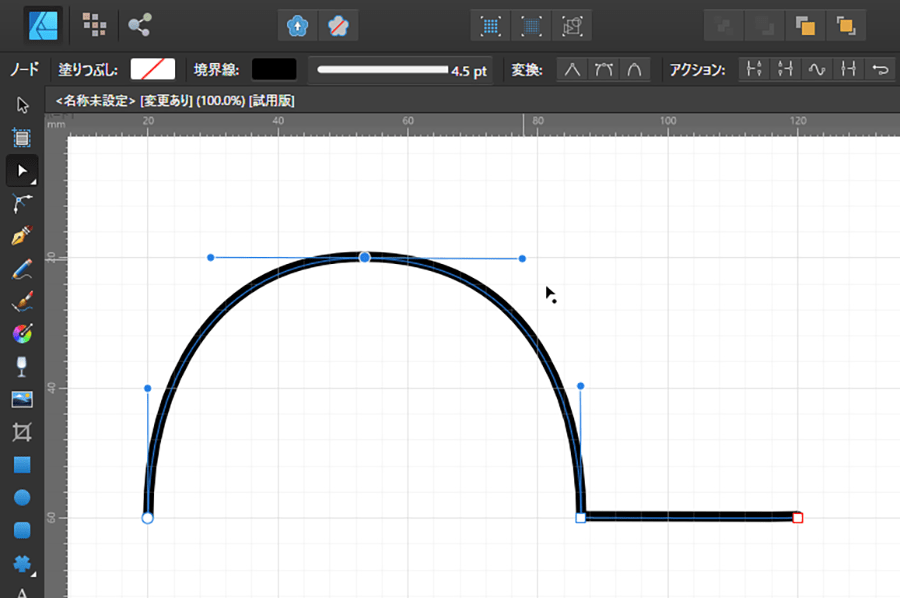
「ペンツール」を確認すると、アンカーポイントやハンドルが大きく表示され、操作がしやすくなっています。カーブのアンカーポイントは丸、直線系は四角、終点が赤で表示されます。
Adobe Illustratorだとダイレクト選択ツールにあたる「ノードツール」も、他のベクターツールと同様、アンカーポイントとコーナーハンドルを編集します。
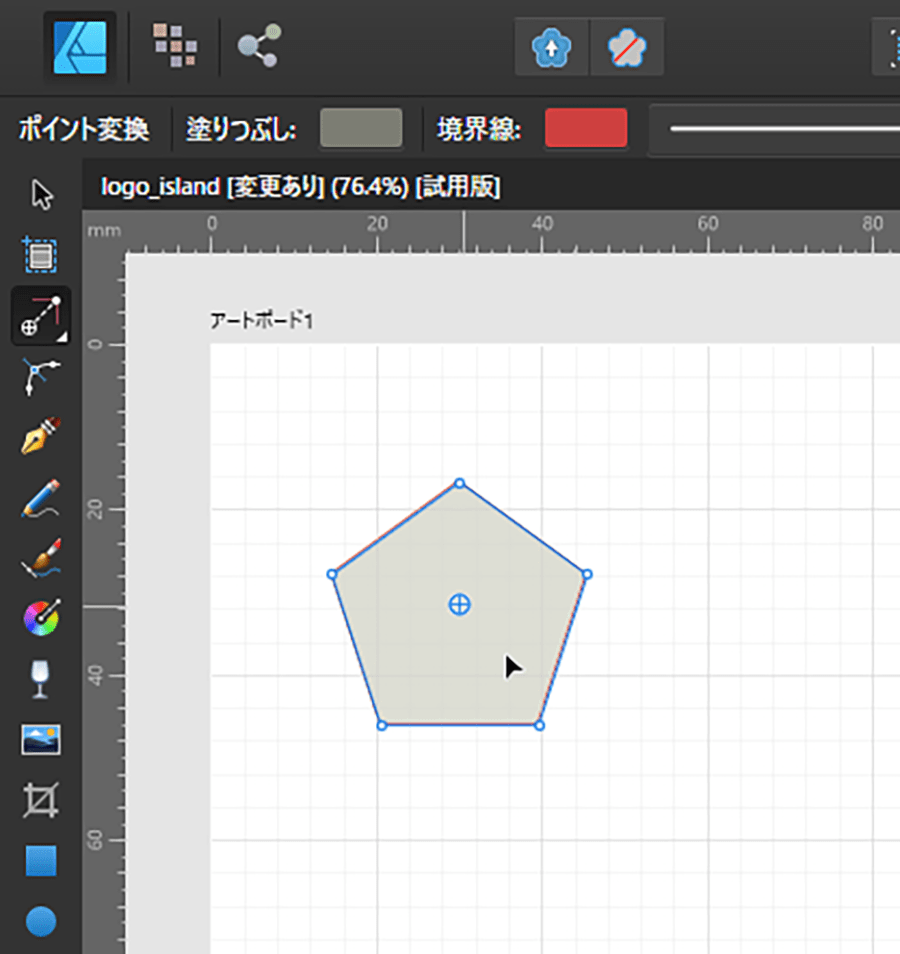
すると、「ポイント変換ツール」とソフトウェア上で表示されますが、「変形」ツールのことです。オブジェクトの自由な位置(オブジェクトから離れても可)に○の中に+マークのアンカーポイントを置いて、回転と拡大縮小の変形が行えます。例えば、六角形のオブジェクトで「ポイント変換ツール」を選択すると、中心にアンカーポイント(ここを中心に、回転・拡大縮小が可能)が表示されます。
五角形の左にアンカーポイント移動して、複製しながらスナップさせ、オブジェクトを変形して配置します。
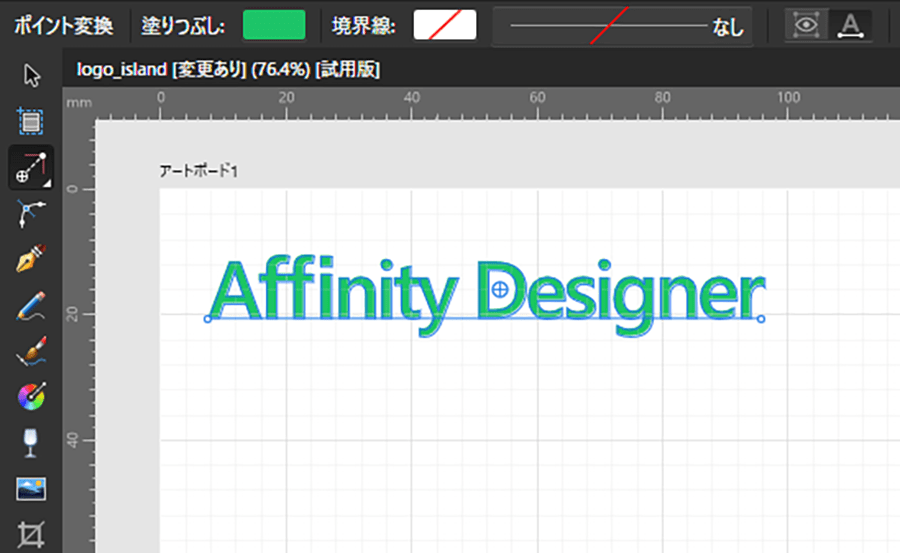
さらにテキストに対して適用すると、「ベースライン」が表示され、同じく丸に+のアンカーポイントが現れます。
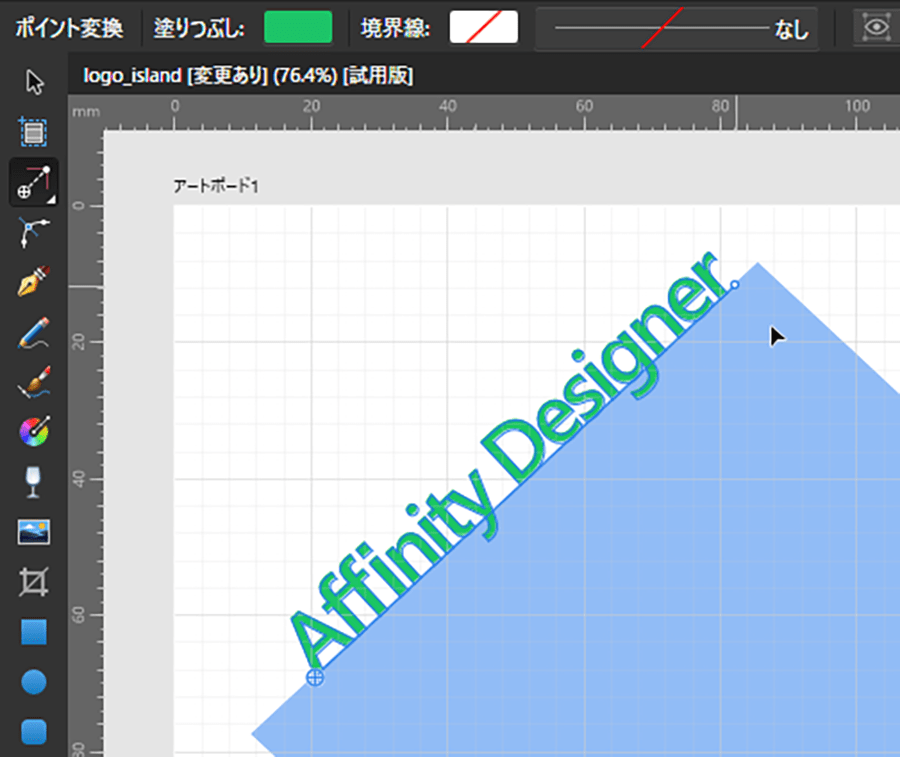
丸に+のアンカーポイントをベースラインの左端に移動し、別オブジェクトの斜めの辺にスナップさせてから、ベースライン右端をドラックして、辺に平行に配置ができます。
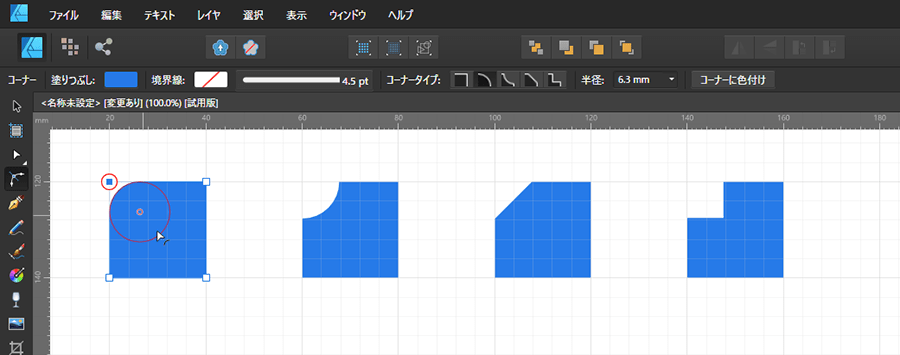
また、「コーナーツール」は、尖ったところを丸くできるツールです。アイコンやロゴ作成に大活躍でしょう。ツールボックスでコーナーツールを選ぶと、コンテキストツールバーに出てくる「コーナータイプ」から4種類を選べます。角のアンカーポイントをドラッグするだけで角を丸めることが可能です。Adobe Illustratorではプラグインで実現する機能がデフォルトで実装されています。
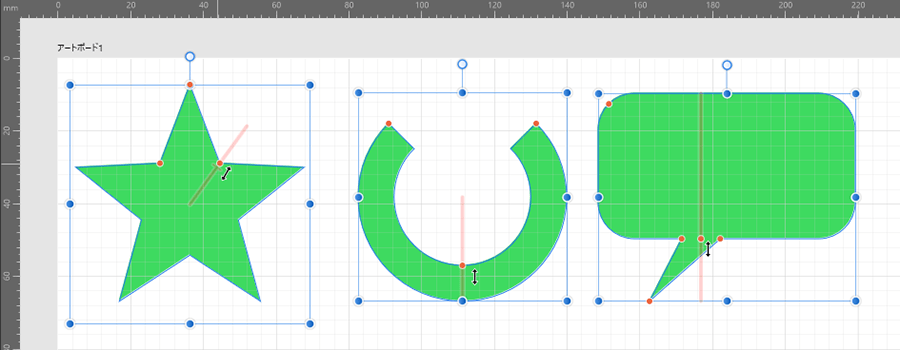
他のシェイプツールも、コンテキストツールバーと赤い点からさまざまな編集ができます。この変形機能はとても便利です。
テキストへのエフェクトについて
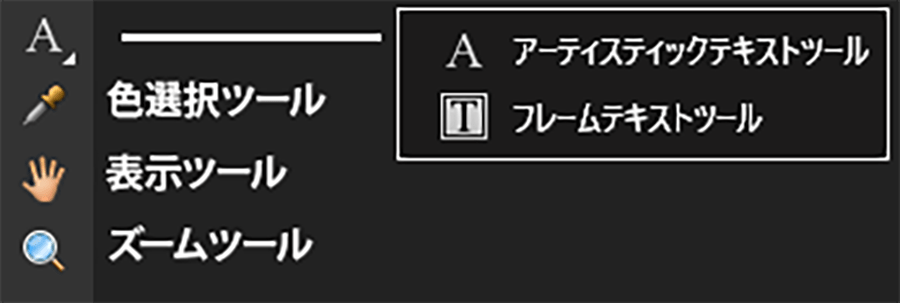
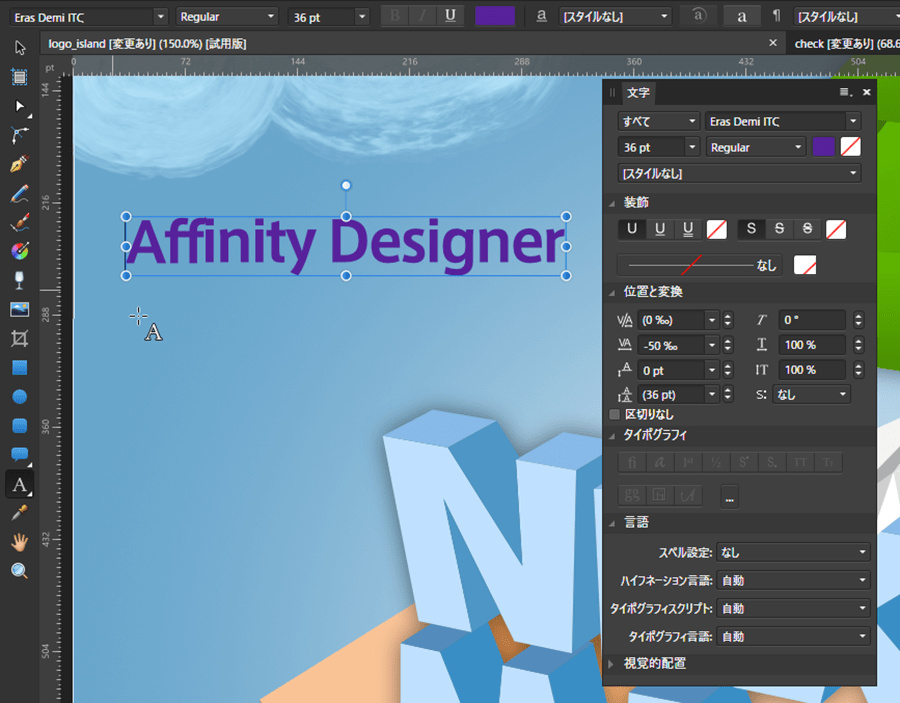
テキストの扱いも充実しています。「アーティスティックテキストツール」は、1行のタイトルなどを配置する際に使います。文字パネルでは、テキストに対する詳細な設定が可能です。
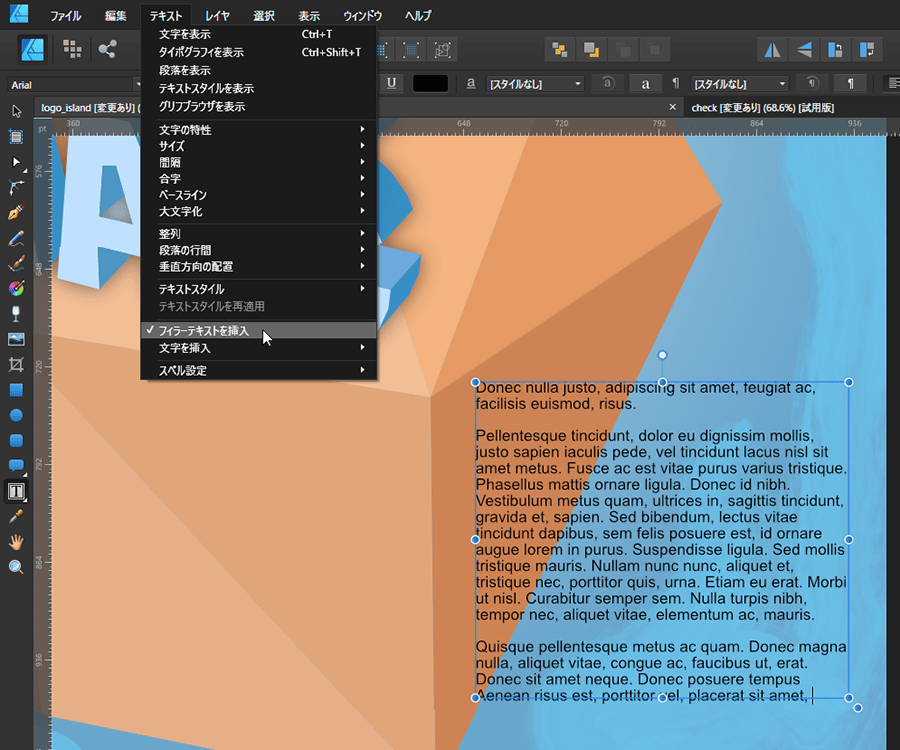
「フレームテキストツール」は、サイズを可変できるテキストボックスを配置できます。段落での文章配置に最適です。コーナーハンドルをドラッグすることで、フレーム自体のサイズも変更できます。右下に表示されるスケールハンドルをドラッグすると、フレームのサイズと一緒に文字のサイズも変化します。また、メニューバーから「テキスト」→「フィラーテキストを挿入」を選ぶと、ダミーテキストを流し込めます。特にWebでテキストが決定していない段階でのデザインに便利です。
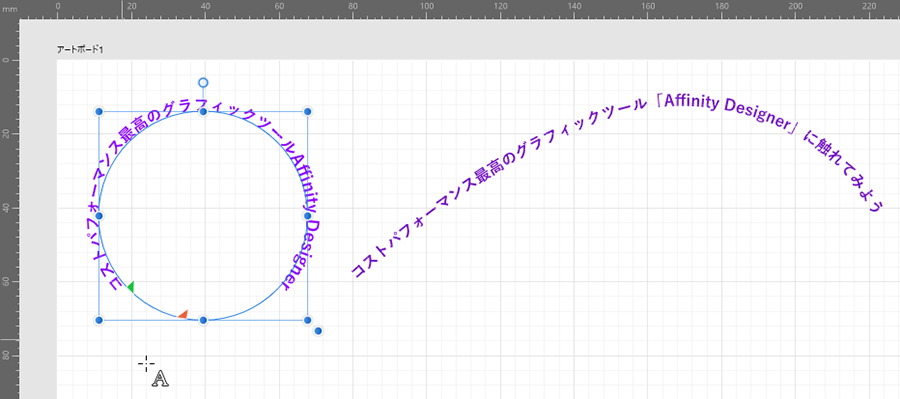
パス上のテキスト配置も可能です。
ベクター画像へのエフェクト
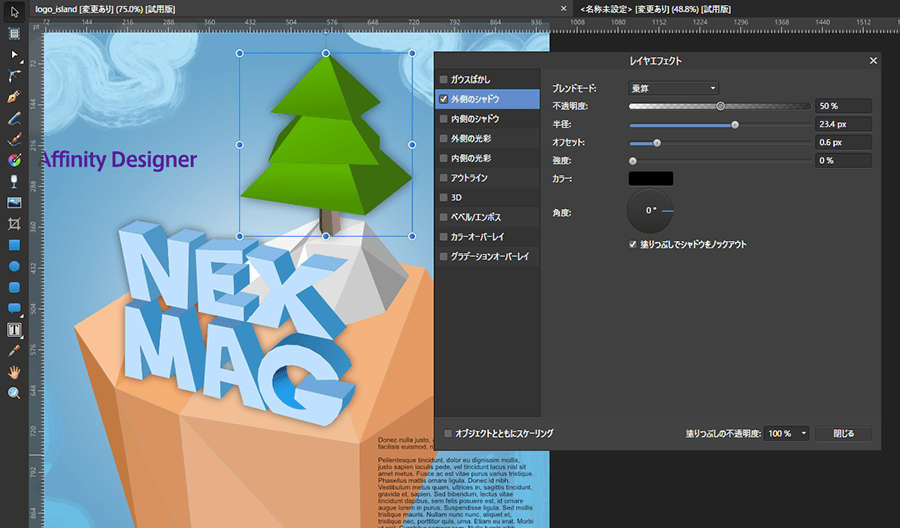
ベクター画像にさまざまな効果をかける場合、木のイラストに薄くシャドウをかけてみました。メニューバーより「ビュー」→「スタジオ」→「エフェクト」でエフェクトパネルが表示されたら、任意のオブジェクト(ここでは木)のレイヤー右側にある歯車アイコンをクリックすると「レイヤエフェクト」ダイアログが開きます。ここでは「外側のシャドウ」を設定してみます。
続いて、画像を配置してみましょう。ツールパネルで「画像配置ツール」を選択します。
「画像読み込み」ダイアログが開くので、画像を選ぶと配置できます。クリックすると、画像の元サイズでそのまま配置されるので、ドラッグして範囲を指定しながら配置します。
「ピクセルペルソナ」のツールについて
ベクトル切り抜きツールを選択します。
画像周りの四角に変化したハンドルをドラッグすると、画像がクロップされて、表示領域が変化しますが、元の画像には変更が加えられていません。また、Altキーを押しながらベクトル切り抜きツールで画像をドラッグすると、切り抜きのフレームはそのままで画像だけが移動します。
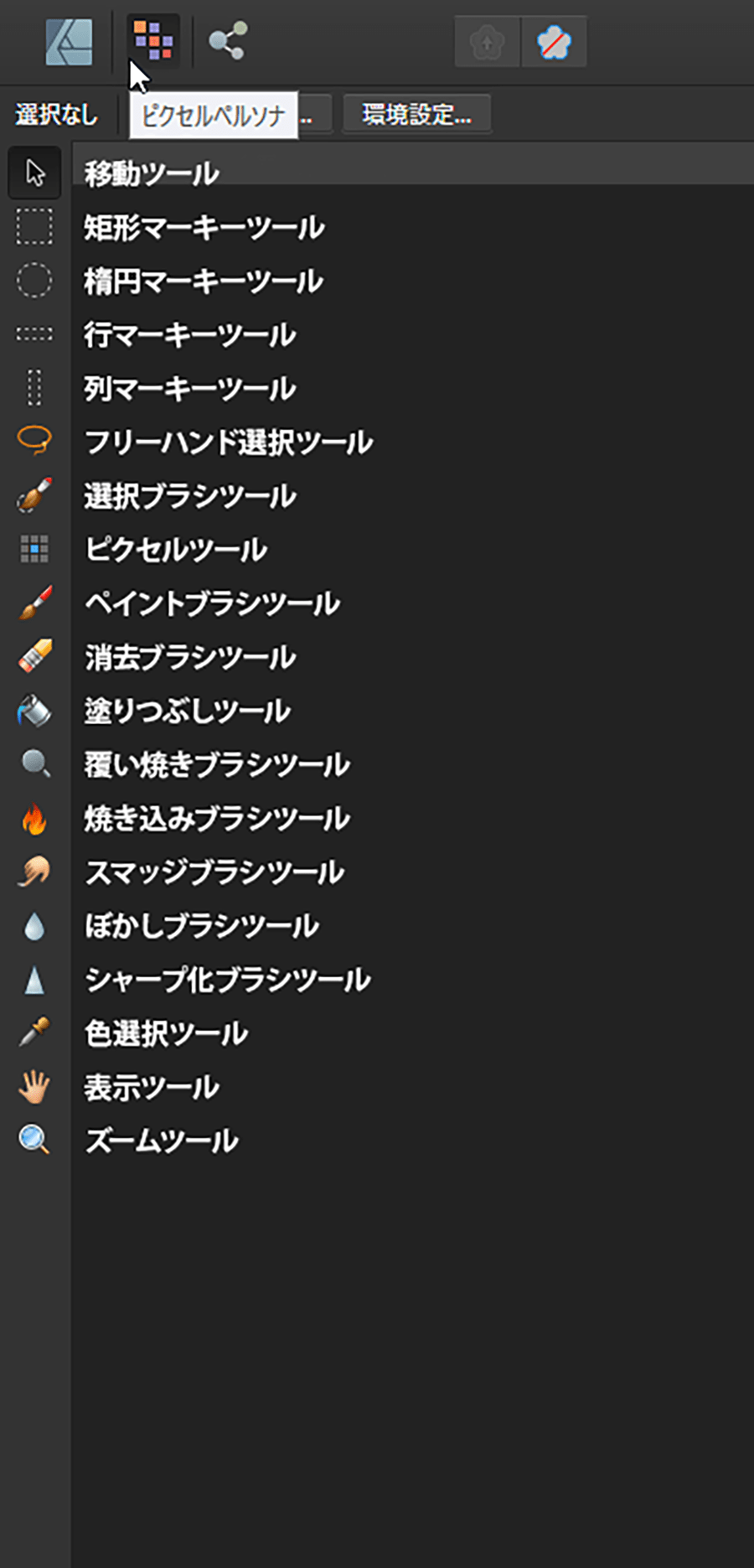
写真自体の調整を行いたいなら、「ピクセルペルソナ」に切り替えてください。現状は「デザイナーペルソナ」ですので、UI上部の左上で「ピクセルペルソナ」をクリックして切り替えると、ツールパネルの構成が変わります。
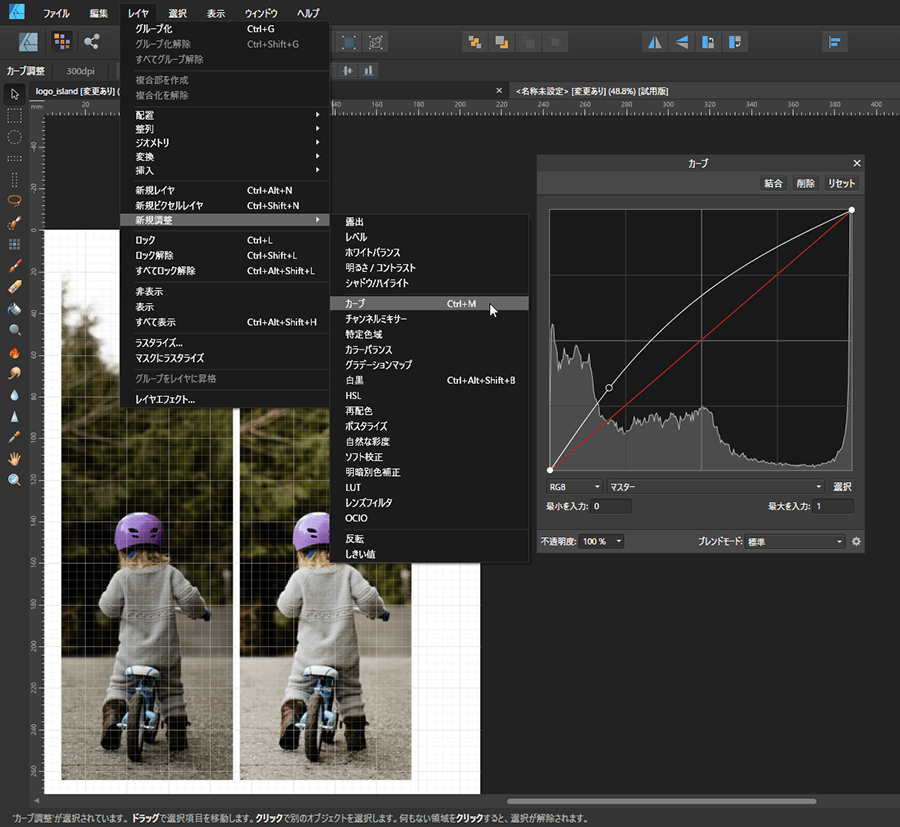
ここでは少し明るくしてみましょう。メニューバーより「レイヤ」→「新規調整」→「カーブ」を選択。画像調整機能は22種類あります。各種エフェクトや調整は、元画像に影響せずいつでも戻ることができます。
「書き出しペルソナ」について
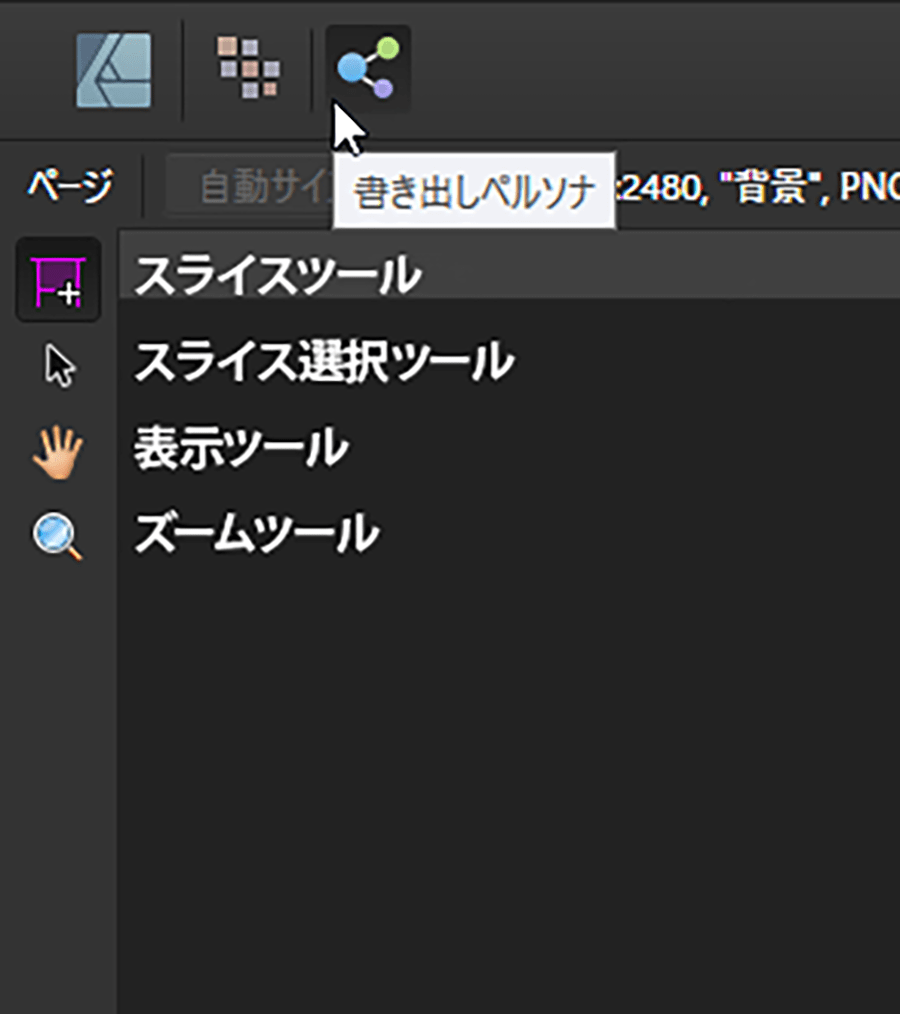
ここまで処理してきた画像を「書き出しペルソナ」から書き出してみましょう。UI上部の左上でペルソナを「書き出しペルソナ」に切り替えます。
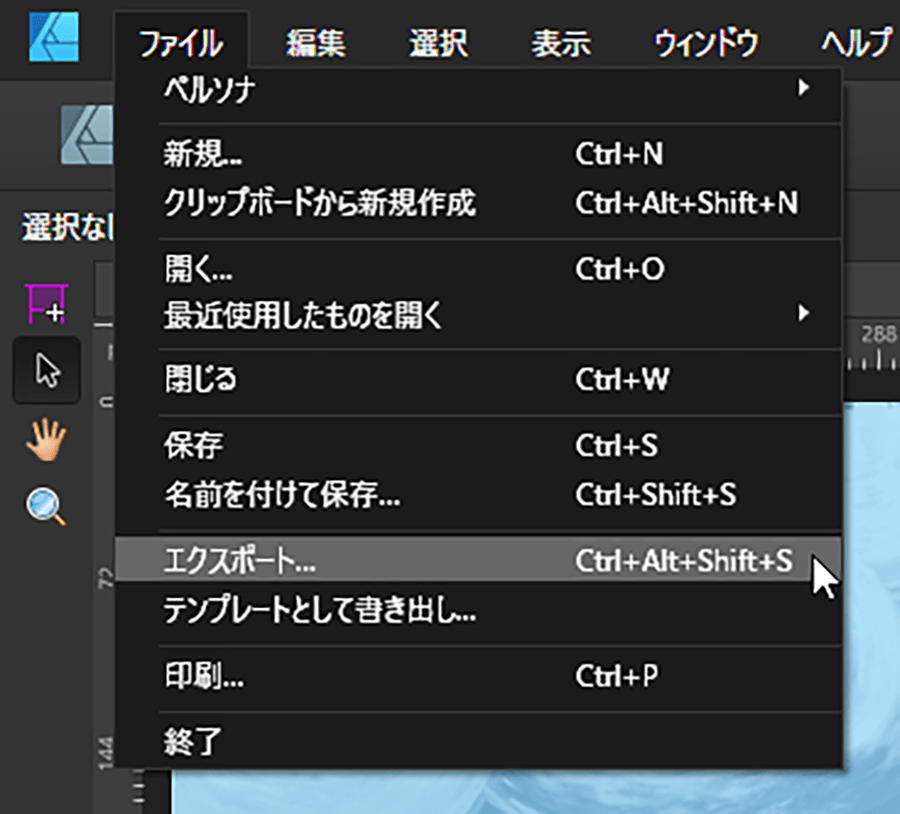
メニューバーより「ファイル」→「エクスポート」を選択します。
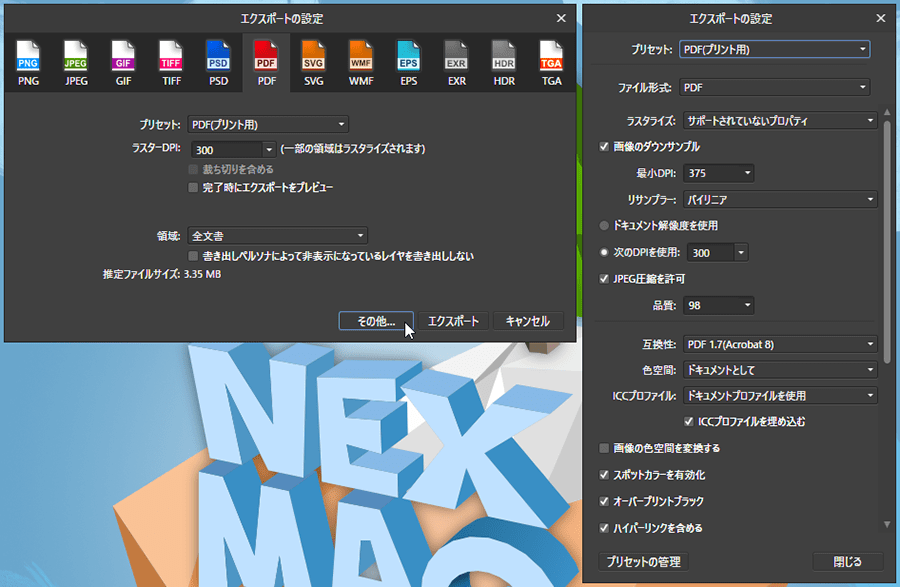
「エクスポートの設定」ダイアログが開くので、「PDF」を選択。下の「その他…」ボタンをクリックすると、詳細設定画面(右)が表示されます。
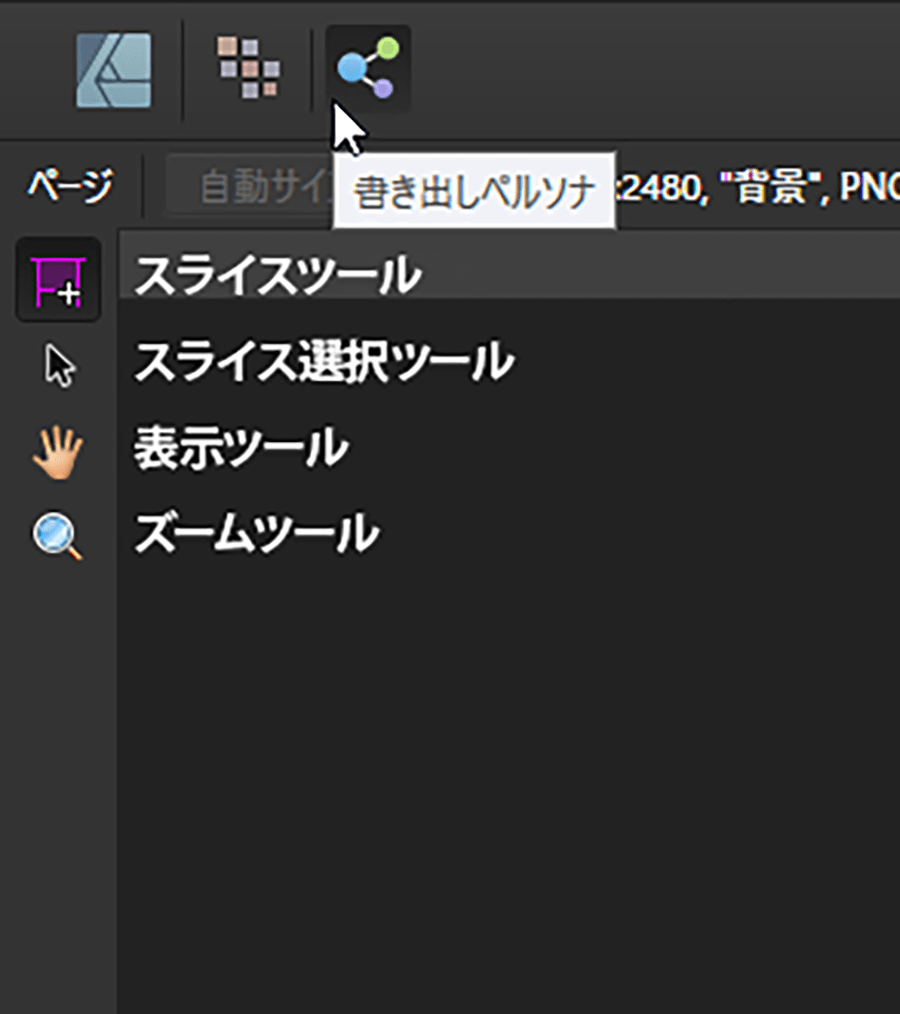
スライス機能は、レイヤやスライス名を使用して、ファイルに自動的に名前を付けたり、スライスごとに複数のエクスポート設定、形式、解像度を設定できます。「スライス」は「書き出しペルソナ」のツール群ですので、ペルソナを確認してツールパネルで「スライスツール」を選択。
Affinity Designerは多くのファイル形式読み込みに対応しており、Photoshop形式とIllustrator形式にも高い互換性を持ち、グラフィック作業で使うフォーマットのほとんどを開くことができます。保存できる形式はAffinity Designerのネイティブ形式のほかに、Adobe Photoshop PSD、PDF(Adobe Illustratorで開くことが可能)、SVG、EPS、TIFF、PNG、JPG、GIF、EXR、HDRです。
Affinity Designerの多彩なブラシ
Affinity Designerには、高機能で多彩なブラシが豊富に搭載されています。ベクターブラシとピクセルブラシがあり、それぞれのモードで利用可能です。デフォルトのほか、ブラシは自分でも作成でき、Affinity Storeからも入手できます。
ブラシパネルを選択します。
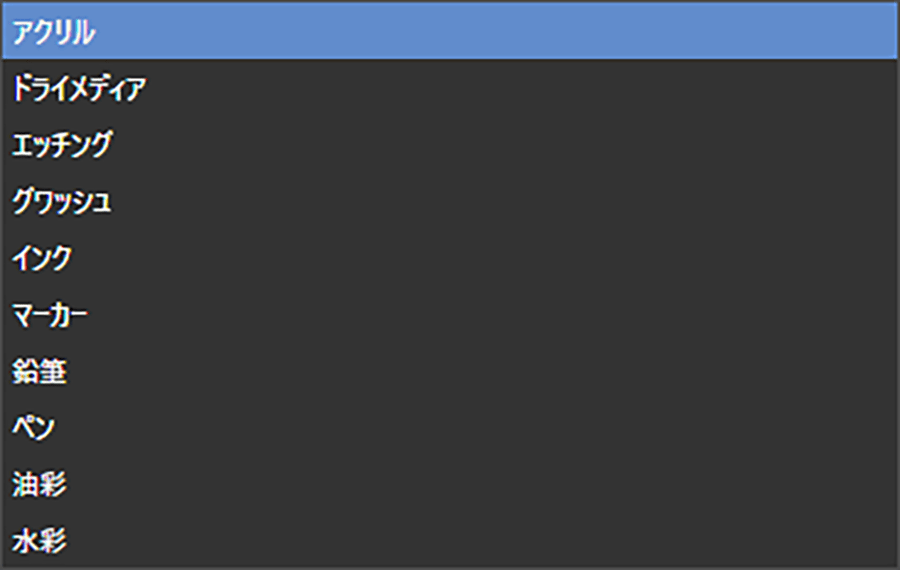
ベクトルブラシのラインナップです。
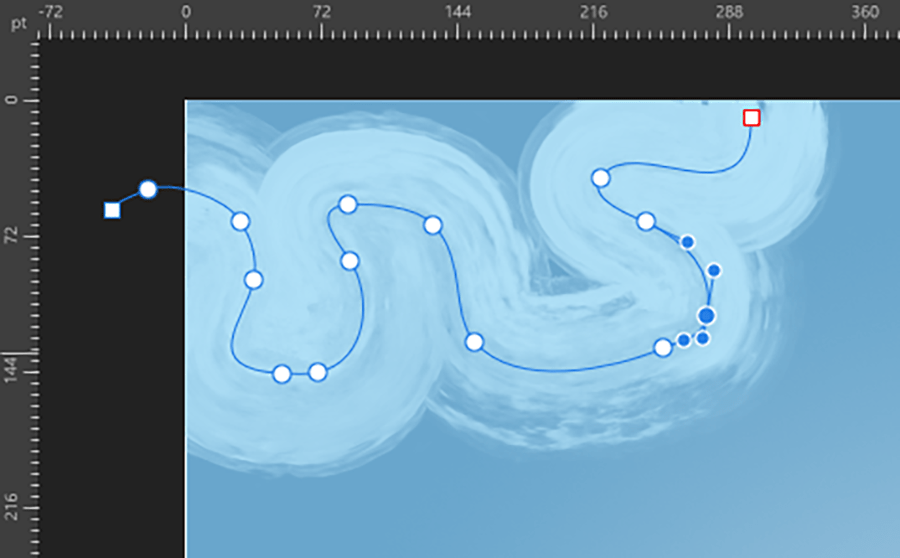
ブラシでもベクターデータですので、いつでも編集が可能です。
ピクセルブラシのラインナップです。
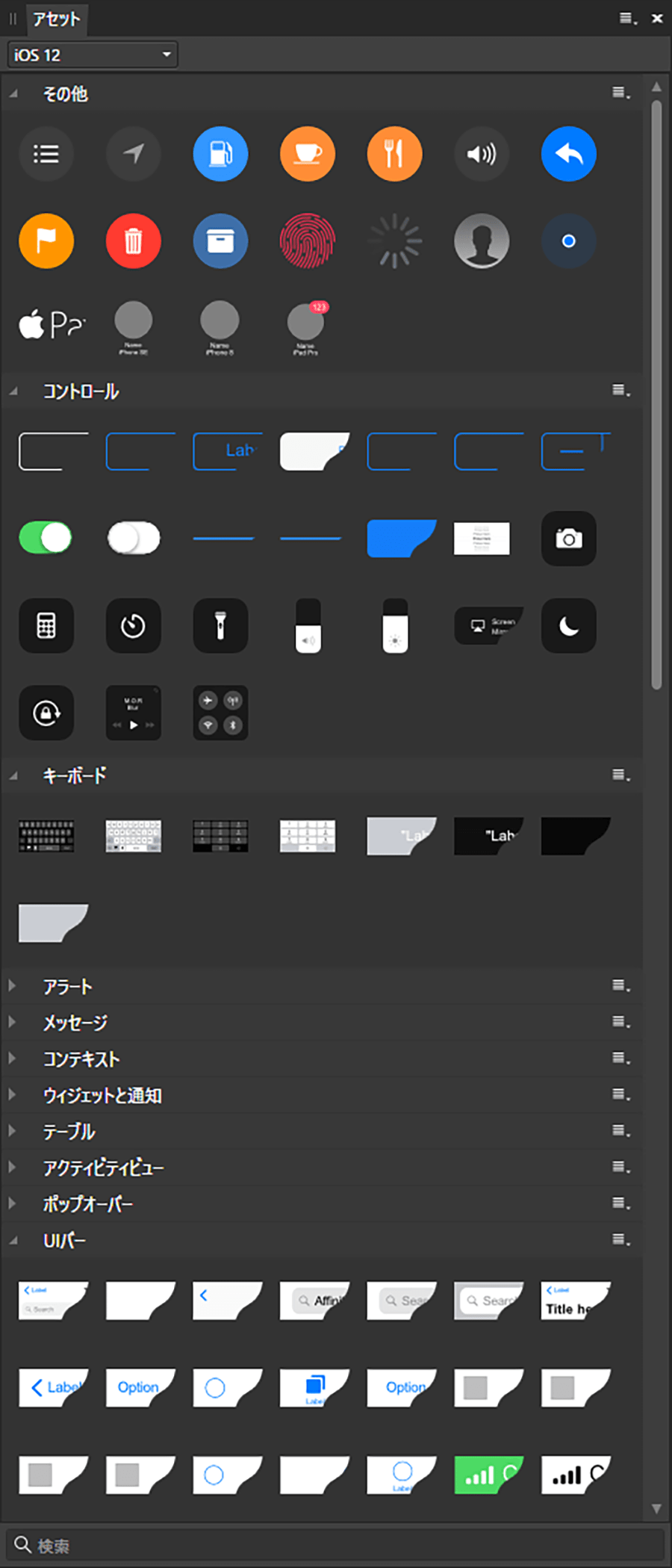
また、「アセット」という機能では、編集可能なベクターデータでアイコンやインターフェイスのパーツなどの多くが搭載されていて、UIのモックアップ作成にも非常に便利です。ちなみに、アセットはさまざまなサイトからも入手可能です。
「アセット」パネルはデフォルトで非表示ですので、デザイナーペルソナかピクセルペルソナを選んだ状態で、メニューバーより「表示」→「スタジオ」へ遷移してアセットスタジオの表示をオンに切り替えます。
サブマシンでの作業にも検討したいAffinity Designer
Affinity Designerは、パソコン上での一般的なグラフィック編集には最適でしょう。例えば、サブマシンのため環境が揃っていないパソコンに、すぐに導入しやすく、作業の幅も広がります。ほとんどのコンテンツ制作作業に無理なく組み込めて、高い満足感が得られやすいツールです。

某Webデザイン誌、某Mac誌でのライターを経て映像制作を中心に各種デザイン、3D設計などで活動中。楽しみはゲームとドローン写真からの3次元点群データ作成。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)