

Adobe Photoshop(フォトショップ)で、パステル描画をマウス操作だけで実現する方法を解説します。チョークのような、乾燥した顔料から作られたパステルは、明るくて淡く、やわらかな風合いを表現するのに長けた画材です。こうしたパステルの特徴や強みを反映した作品を、マウス操作だけで実現。肝は、ブラシとキャンバスの工夫です。
マウス操作を前提に、デジタルで描画する基本概要
マウスだけでの表現の難しさ
筆者はデジタル絵画制作はもちろん、PC操作時にもペンタブレットだけを使用していますが、多くのユーザーはペンタブレットよりマウス操作に慣れているでしょう。では、デジタル描画の場面で、ペンタブレットを使わずマウスだけとなると、どこまで表現が可能でしょうか?
今回はペンタブレットを使わずマウス“のみ”という条件を設けて、キーボードのショートカットキーを併用しながら、パステル描画作品を作り上げます。特にペンタブレットを所有しない人には、解説を通じて表現の選択肢が増えると嬉しいです。
描画の観点ではマウスのみという条件は厳しいです。ペンタブレットだと、ブラシを使った時の筆圧による筆跡の変化が出せますが、マウスドラッグでブラシを使うと、筆の幅の変化が出しづらく、筆圧の濃度表現には適していません。絵は、画面に変化がないとフラットな平面になり、面白さも半減。PCでの表現にありがちなのが、形はできあがっても素材感が得られないことです。
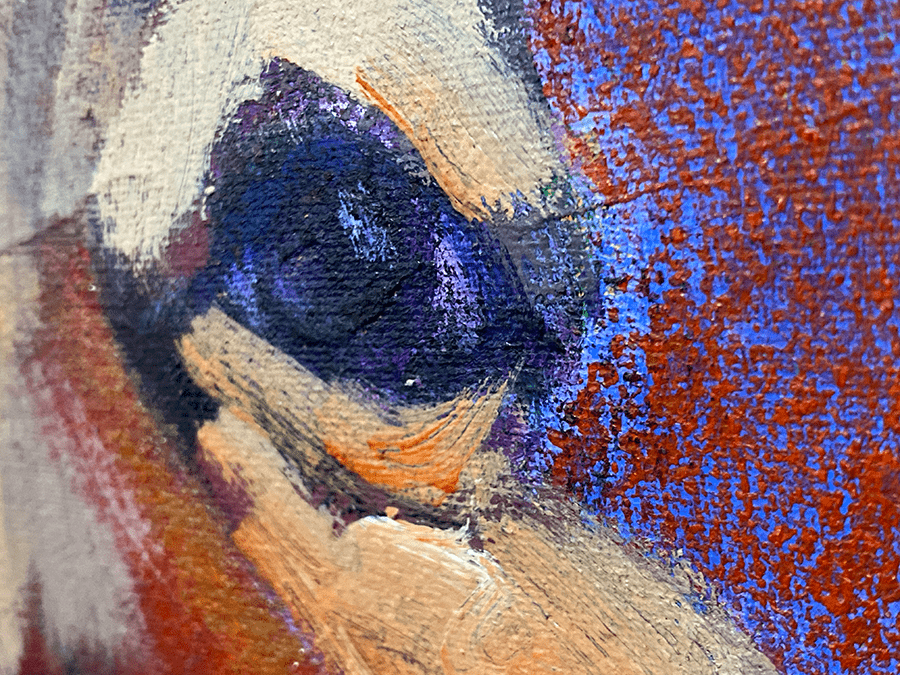
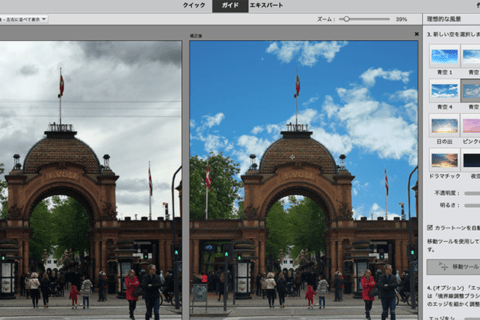
アナログだと、キャンバスだけでも数多くの種類があります。
上は任意のキャンバスに色を乗せた画像ですが、キャンバス素材が違うだけで仕上がりも変わってきます。
マウスでできること
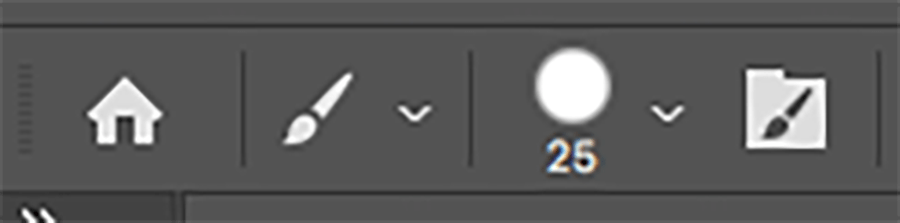
マウスで筆圧によるブラシサイズの変化が付けられないのか、というと、そうではありません。Photoshopでは、「ブラシ設定」パネルでサイズを変化させることが可能です。「ブラシ設定」パネルは、ツールバーで「ブラシツール」を選択したら、左上のツールオプションバーに表示される「ブラシ設定」をクリックして、「ブラシ設定」パネルを開きます。
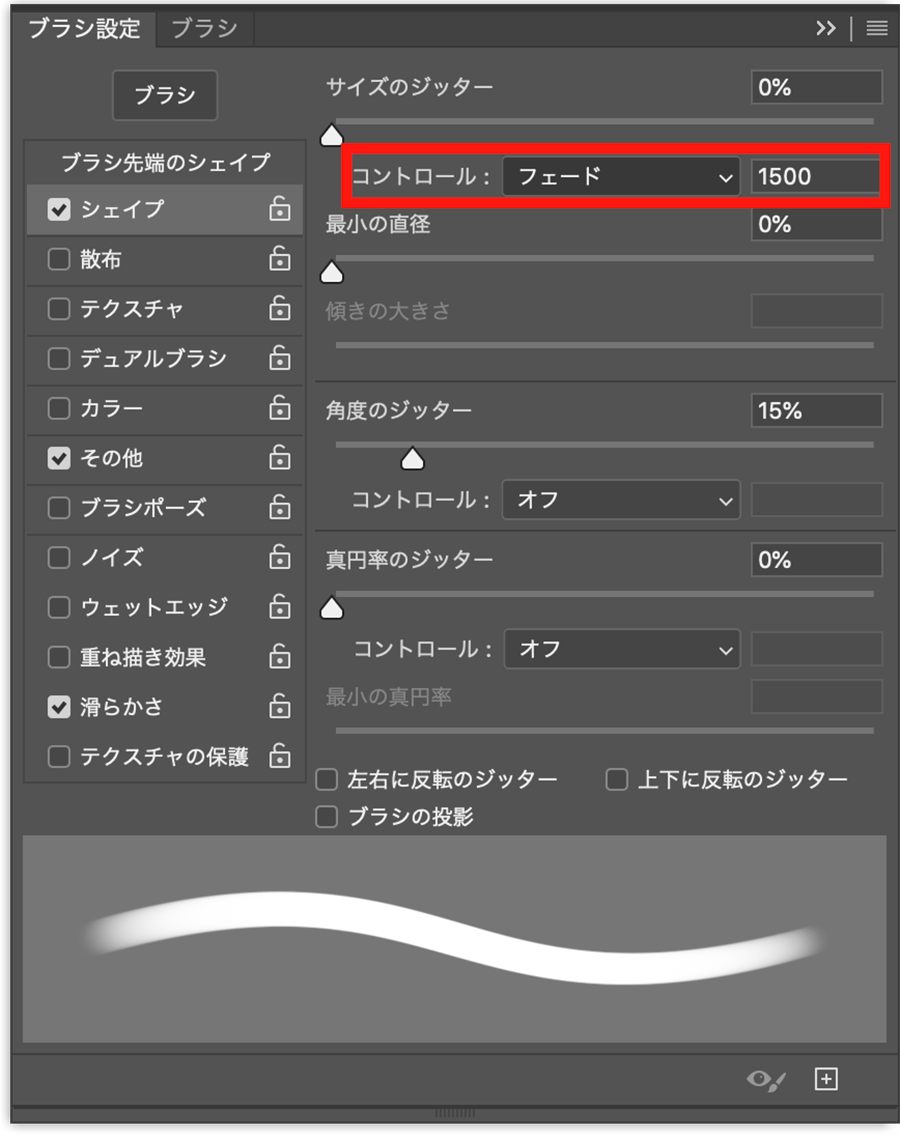
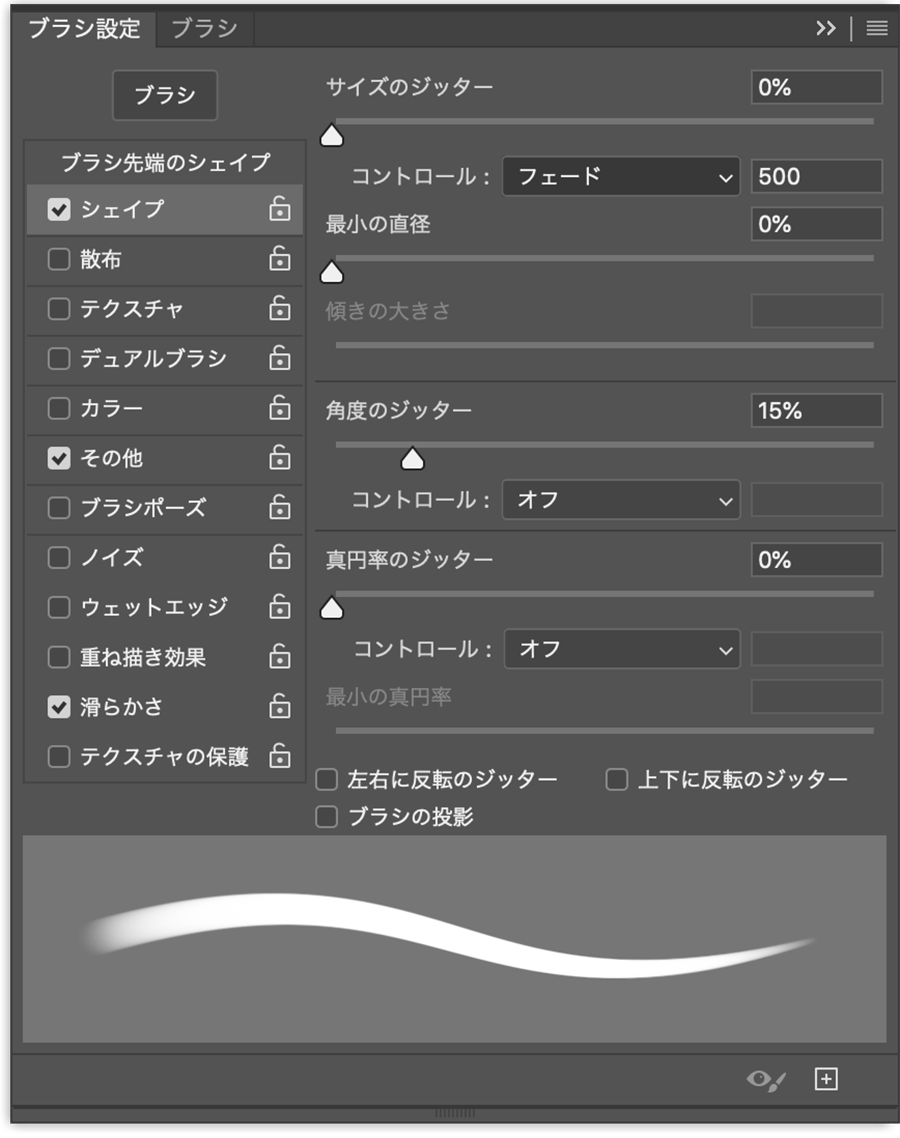
もしくは、メニューバーの「ウィンドウ」→「ブラシ設定」を選択します。「ブラシ設定」パネルより「フェード」を選択すると、ストロークの距離によって変化が出るようになります。数値を変えると徐々に細くなっていきます。
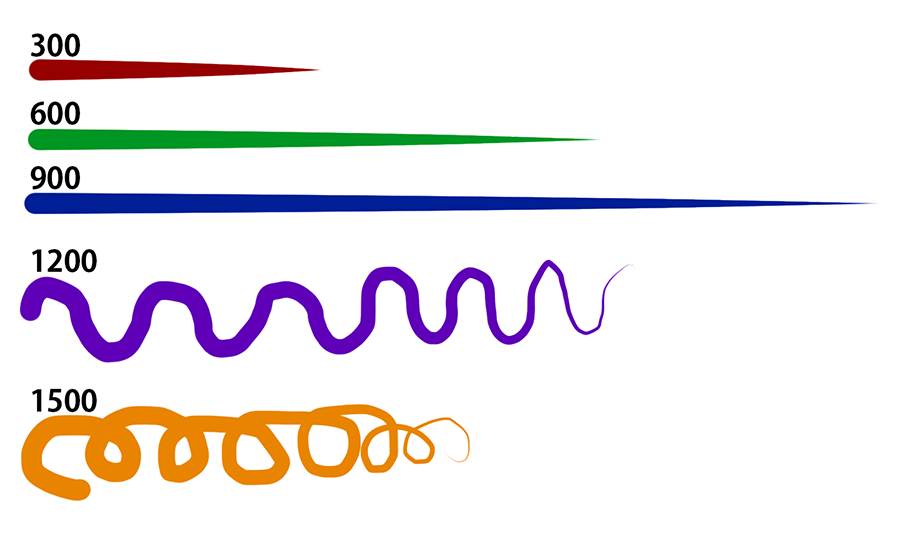
試しに300、600、900、1200、1500の値を入れ、描画してみます。
それぞれを比べると、数値が大きくなるとくさび形の描画が長くなります。ただ、このやり方は自分が描きたい変化(筆圧のような変化)を得るために、何度も試し描きを行わなくてはならず実用的とは言えません。
塗り重ねながら多彩な色を作る
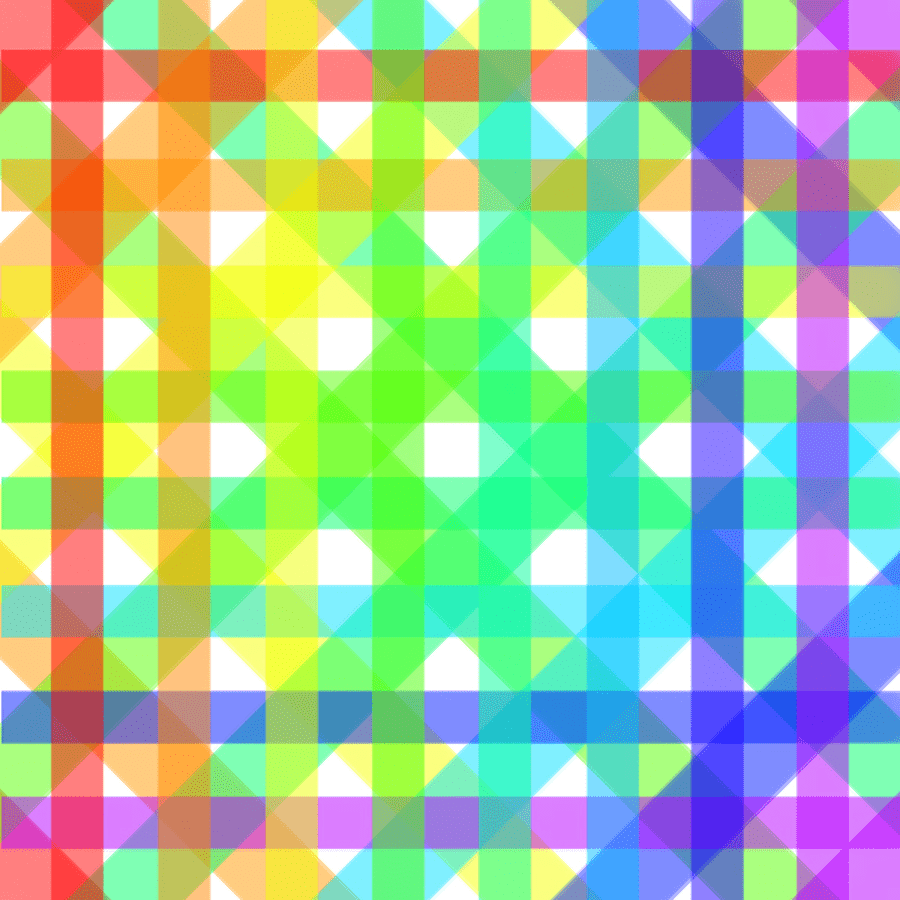
Photoshopのブラシでできることは、不透明度の調整をしながら塗り重ねることです。ブラシごとに違う色相を選択し、塗り重ねることで新しい色が出現します。例えば、赤い色を塗った上に、50%の不透明度を持つ黄色を重ねて塗るとオレンジ色になります。不透明度の割合でさまざまな色が現れ、3色、4色と重ねると、複雑な色も作れます。
アナログとは違いデジタルの良い所は、多くの色を混ぜ合わせても色が濁らないこと。その特徴をうまく使えば複雑な色彩表現も可能です。
「マウスでパステル描画」の環境を作る
パステル描画にふさわしいブラシを用意する
Photoshopで絵を描くときには、ブラシの色を変えるだけではなく、ブラシの性質を変えたり、テクスチャーを与えることで変化を生み出します。特に基本的にマウスのみという操作で実現する場合は、パステル描画にふさわしいブラシ(以下パステルブラシ)と画材をそれぞれ用意することです。ただし、パステルブラシをはじめとするアナログの画材を自前でシミュレートするのはかなり大変です。
オススメは、Web検索でフリー素材で入手可能なパステルブラシを見つけて、数多く試すことです。今回だと、「Photoshop」「pastel」「brush」「free」といったキーワードで画像検索し、気に入った筆跡を見ては入手して試します。
パステル描画にふさわしいブラシは、さまざまな考え方を背景に作られています。筆者がイメージする「パステル」は、ドライで比較的粒子が細かく、粉同士が混ざり合って新しい色彩を放つチョーク、です。粉が混ざり合う様子のシミュレートはなかなかなく、10数個のブラシを試した中から、紙の凹凸感をうまく表現できるものを選びました。
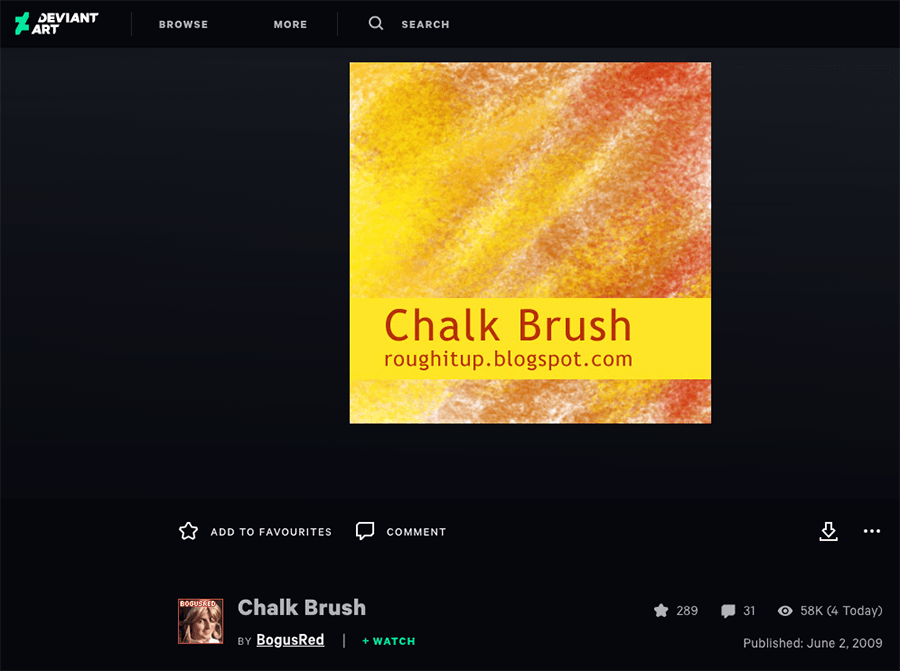
最終的に選んだブラシは以下です。deviantART(デヴィアントアート)と呼ばれる、写真や画像のダウンロードが無料で利用できる海外のアートコミュニティーサイトで公開されています。
“Chalk Brush by BogusRed on DeviantArt”.DeviantArt.2019.
https://www.deviantart.com/bogusred/art/Chalk-Brush-124521955
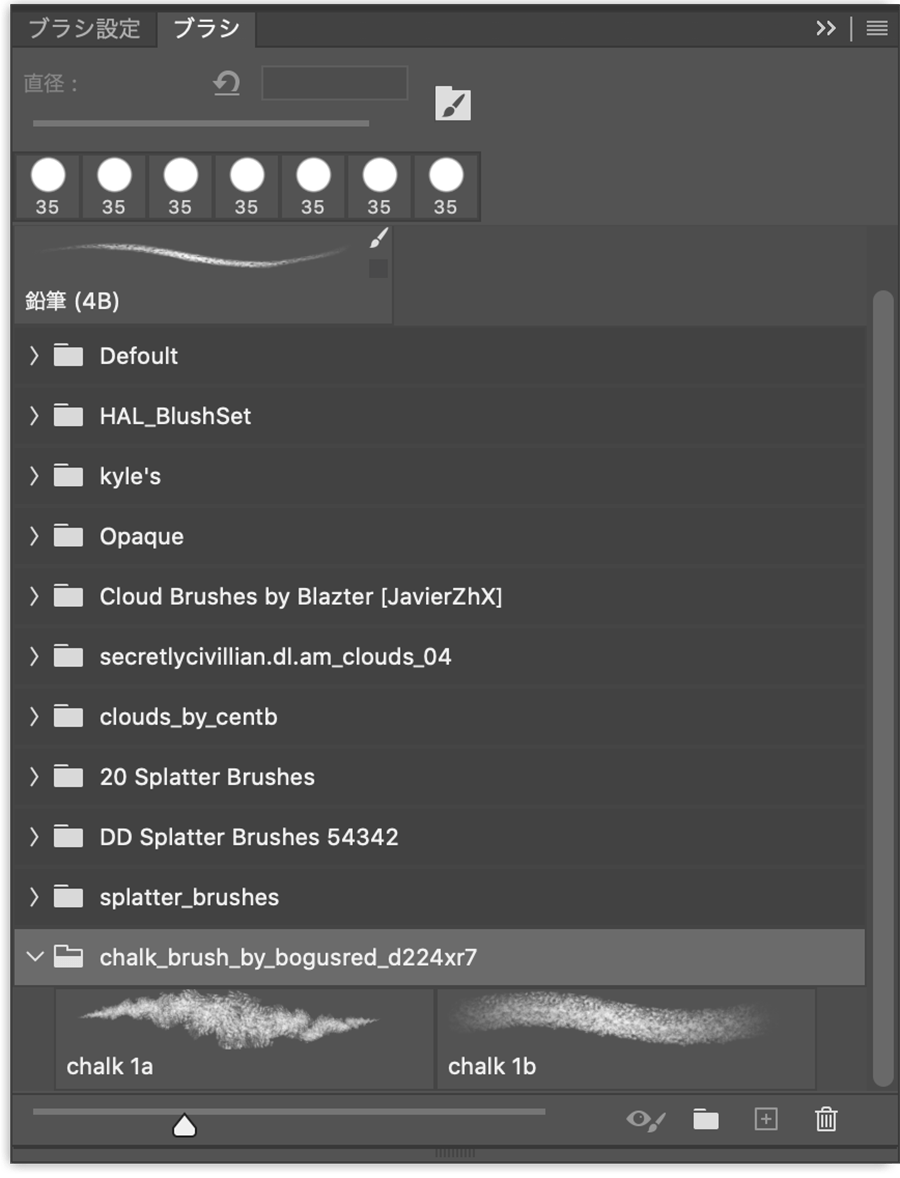
ダウンロードボタンをクリックし、「chalk_brush_by_bogusred_d224xr7.abr」というブラシファイルをダウンロード。これが、Photoshopのブラシをパックにした一式で、ダブルクリックするとPhotoshopのブラシウインドウの一番下に新しいフォルダが表示されます。フォルダに入っている2本のブラシを使って描画します。
これに限らず、みなさんも気に入ったブラシを見つけてみてください。
描画用紙にテクスチャを探す
次にキャンバス、用紙の選定です。特にパステルのような素材感表現が明確な描画には、それに見合った用紙を探しましょう。任意の素材をトリミングするのも一手です。ここではカーペット素材を探し、以下の著作権フリーの素材提供Webサイトで見つけた、見た目がミューズコットン(ペーパクラフトで使われる、簀の目がある紙)に似た画像データを用いることとします。
“黄土色のカーペットの無料テクスチャ素材 | Paper-co | 紙のテクスチャー素材を無料でダウンロードできるサイト”. Paper-co.2016.
http://free-paper-texture.com/ocher-carpet-texture/
モデルにする参考画像を探す
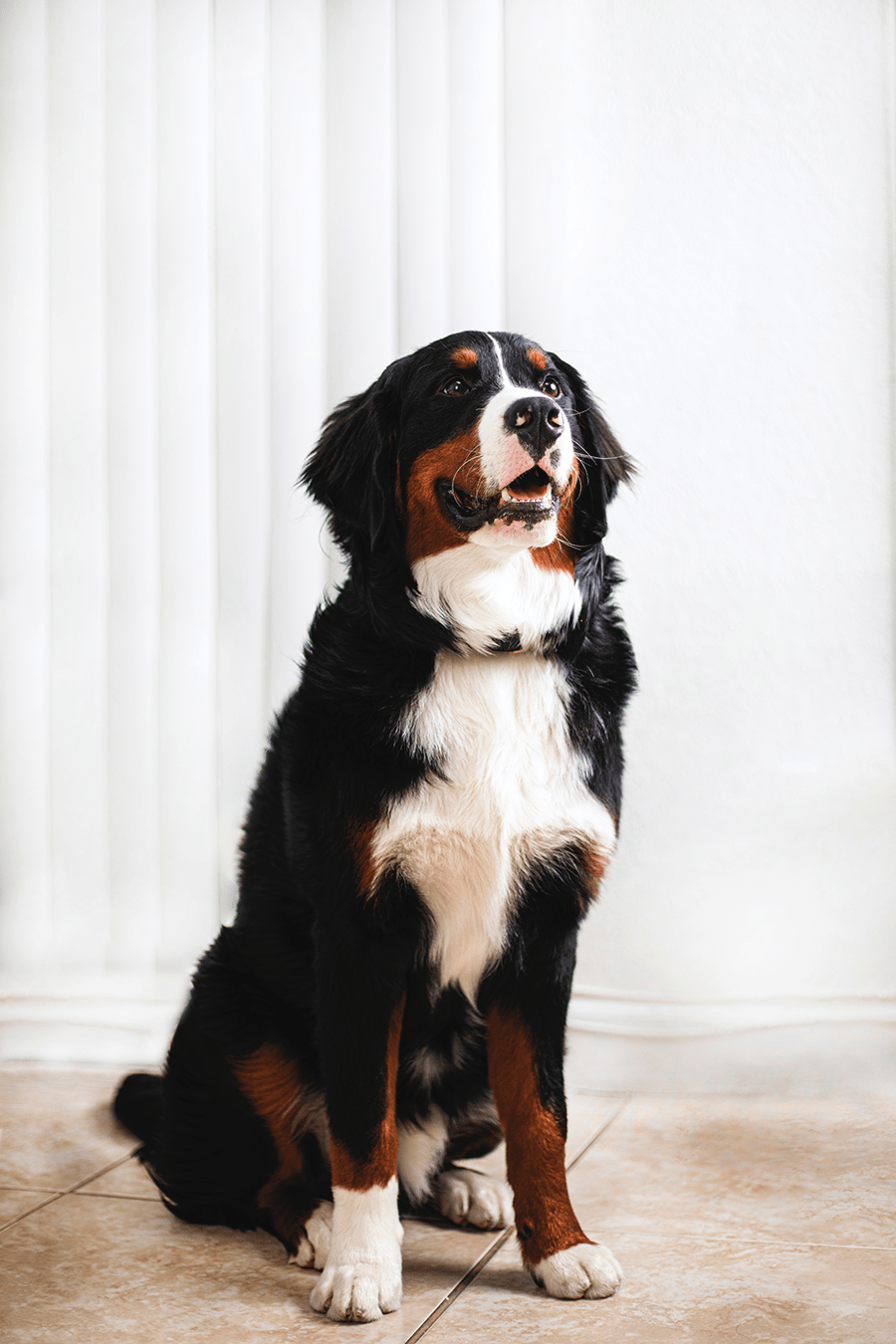
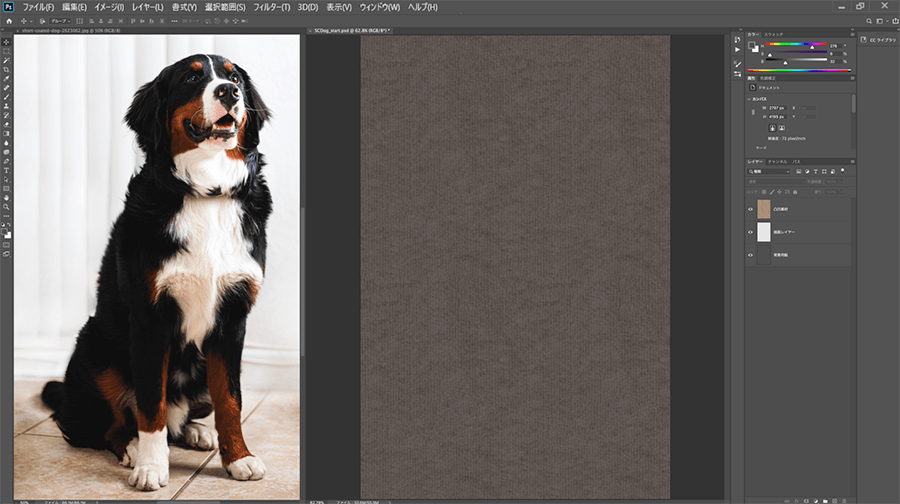
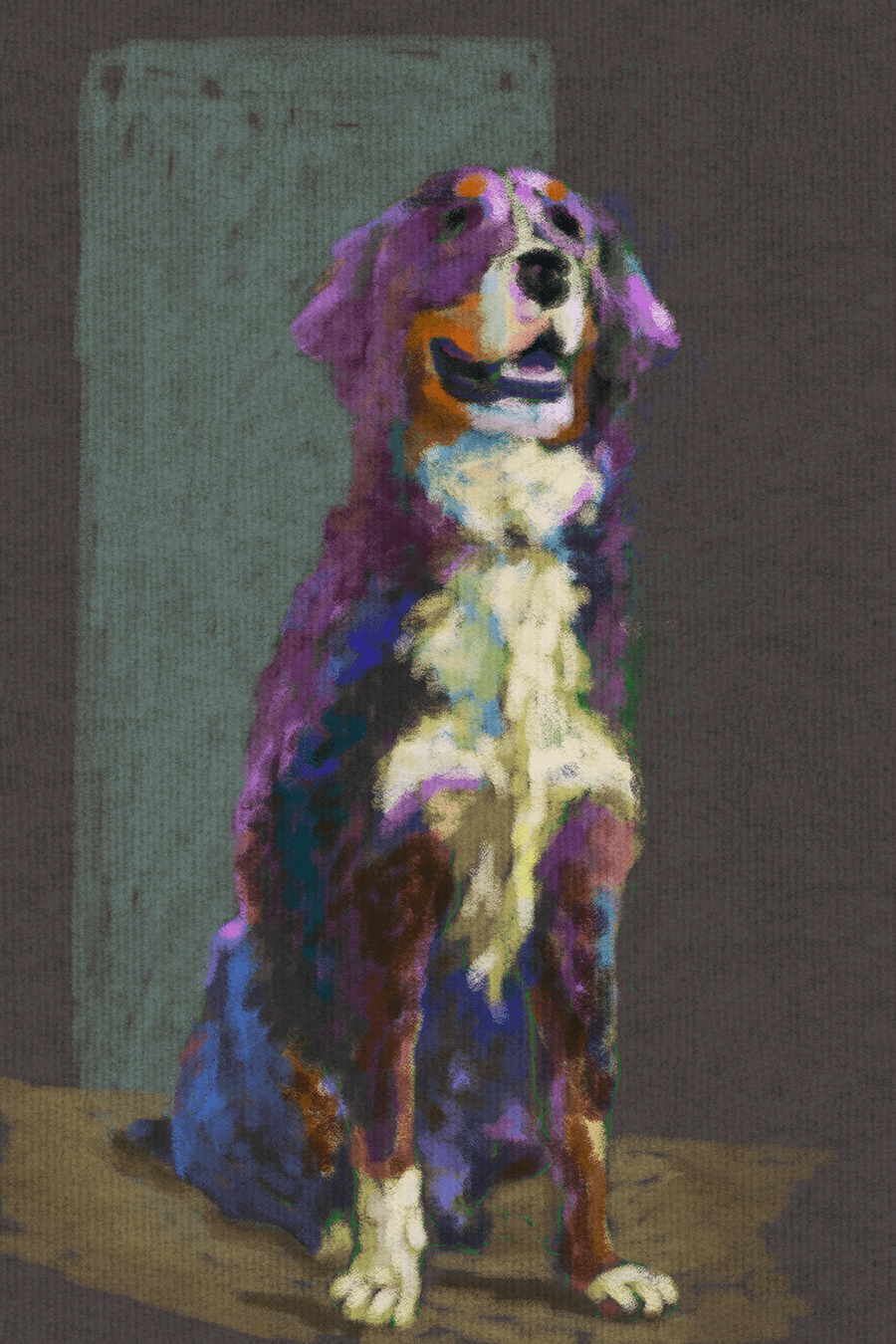
後は描画素材の主体を何にするかです。具象を描く時には対象物を目の前にして描くことが一番大切です。今回は身近な動物を描くことにしました。ペットの写真でもOKですが、筆者にはペットがいないので、写真素材を探します。選んだ一枚は、背筋を伸ばし精悍な感じのする子犬の写真。写真素材を無料で提供する素材サイト「Pexels」で見つけました。
“Pexels”.Pexels GmbH.
https://www.pexels.com/
Photoshopでの制作準備と描画に対する考え方
Photoshopでパステルが映える場を作る
キャンバス用のカーペット画像は、実際に表面に本物の凸凹があるわけではありません。この上にパステルブラシを直接使うと、紙の目はつぶれて見えなくなります。
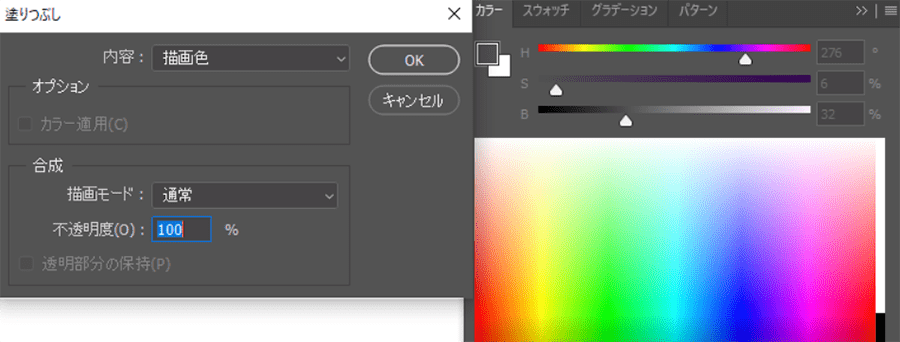
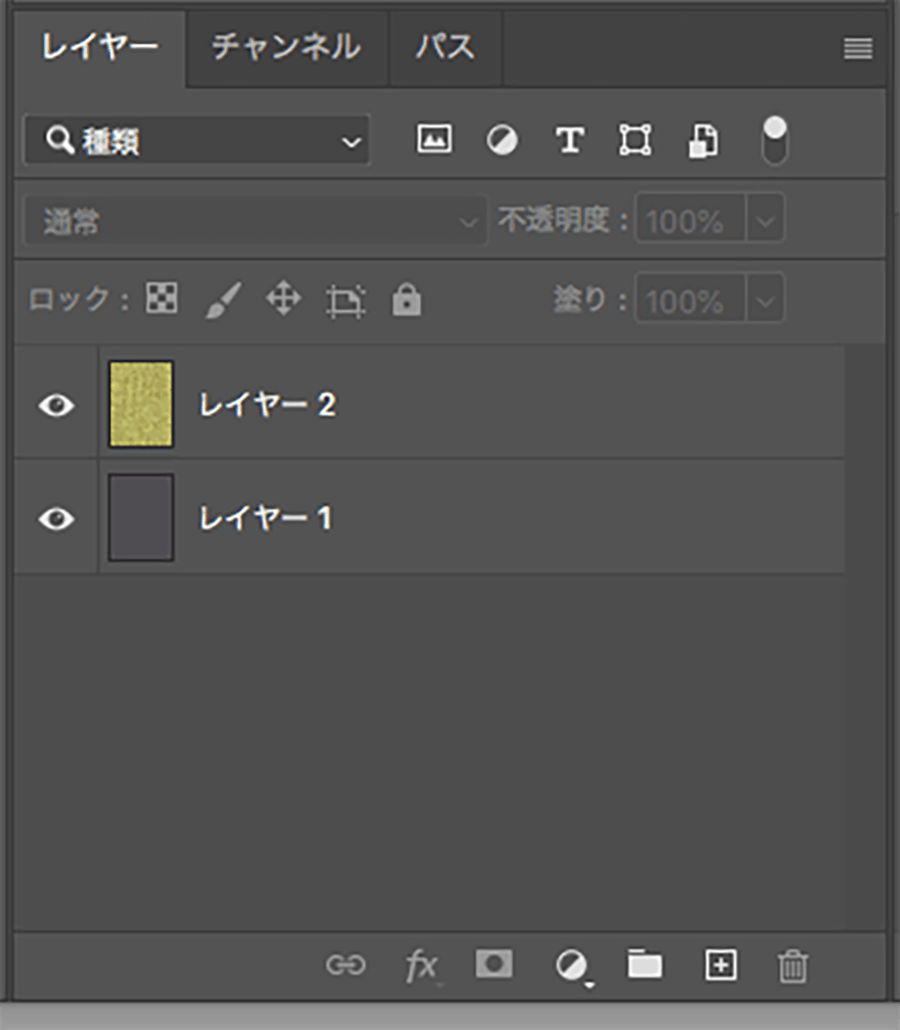
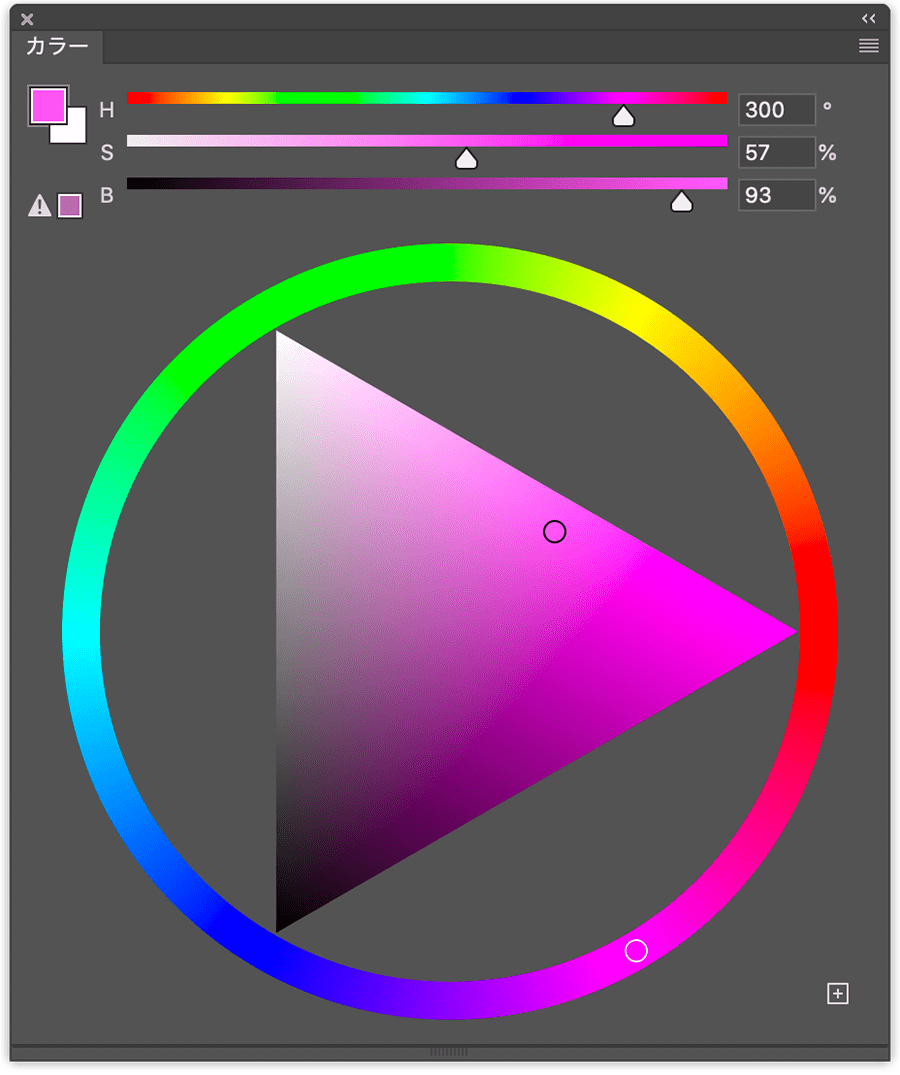
また、パステルを使うには紙色の彩度が高く明るすぎます。その場合、「いかにも紙に描いた」と感じられるようにレイヤーを使います。Photoshopでカーペット画像を開いたら、まずは紙目が残るようにするため、「レイヤー」→「新規」で新規レイヤーを1枚追加。彩度を意識したいので、カラーは「HSBモデル」で調整し、「H276°、S6%、B32%」 の色を指定。その色で、「編集」→「塗りつぶし…」でレイヤー全面を塗りつぶしベースにします。パステルの色がいきいきと見えるように、彩度を低くした暗めの色を選んでいます
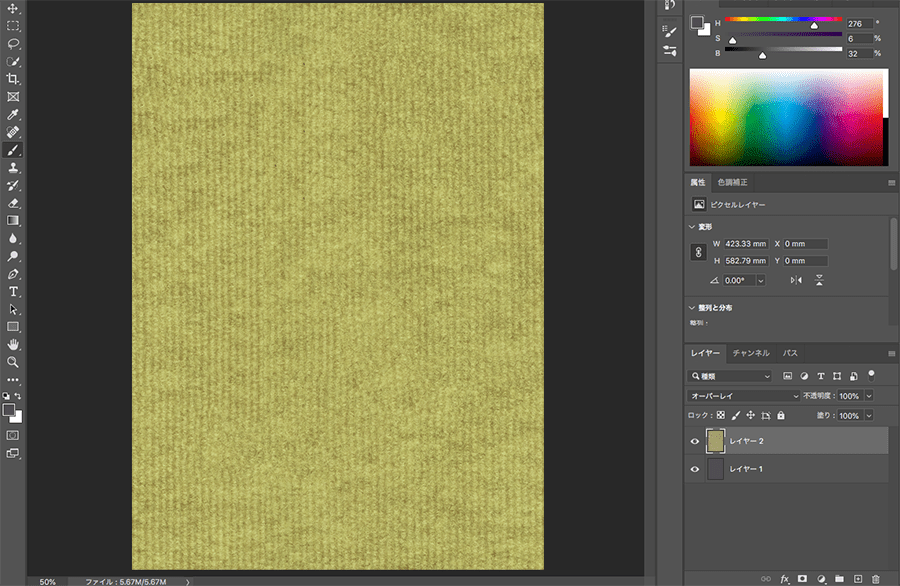
次に、背景(=カーペット画像)をダブルクリックして、通常レイヤーに変更して、レイヤーの上下を入れ替えます。
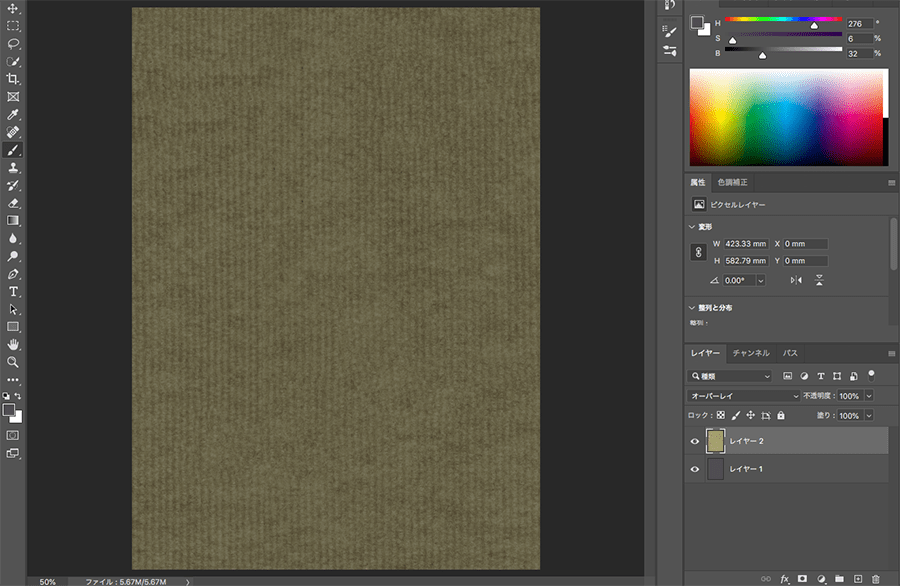
上になったカーペットレイヤーの合成方法を、「通常」から「オーバーレイ」に変更。これで暗めの色と黄土色が重なったようなキャンバスができます。引き続き「イメージ」→「色調補正」→「色相・彩度…」を使って調整します。
テクスチャーの紙目のサイズは、選んだキャンパス次第で任意に調整しましょう。
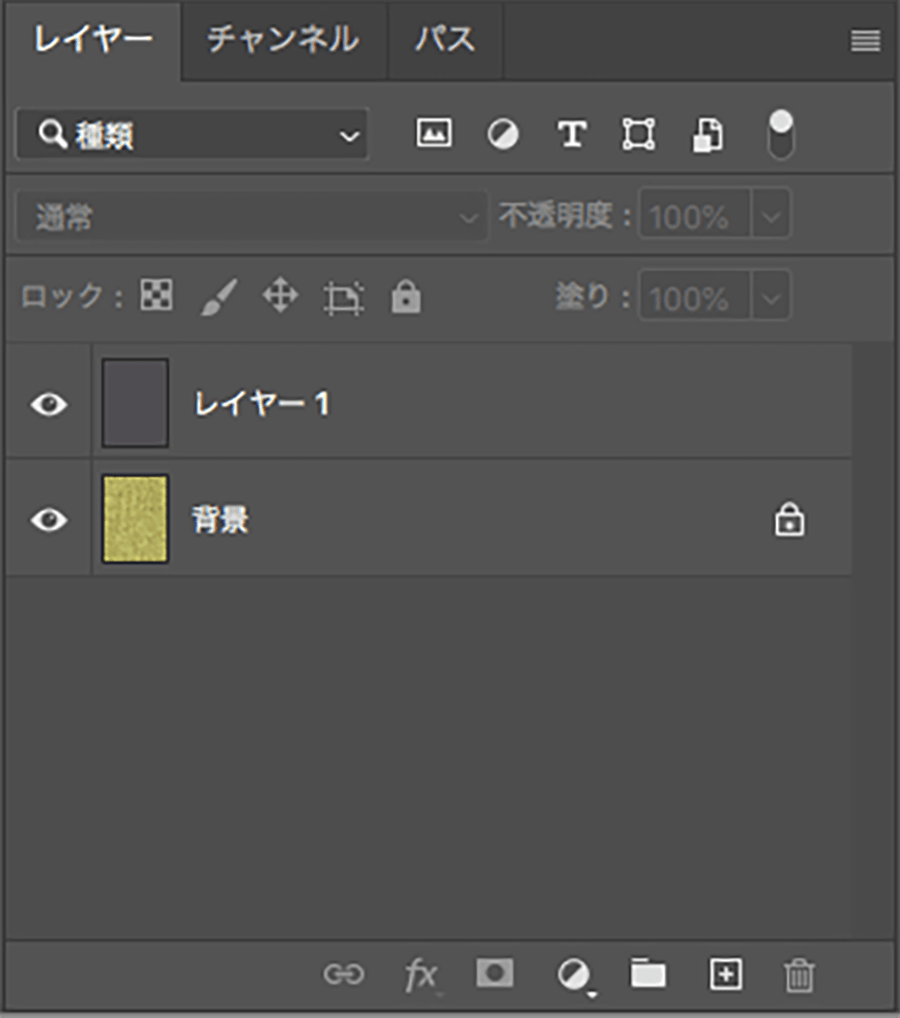
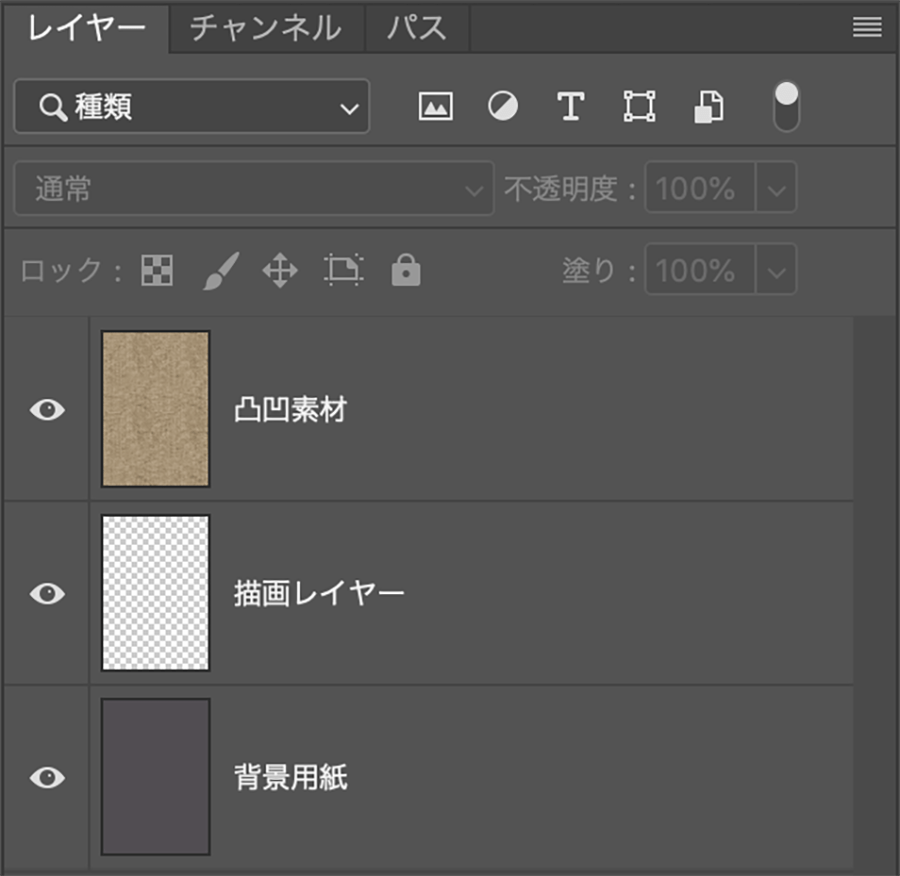
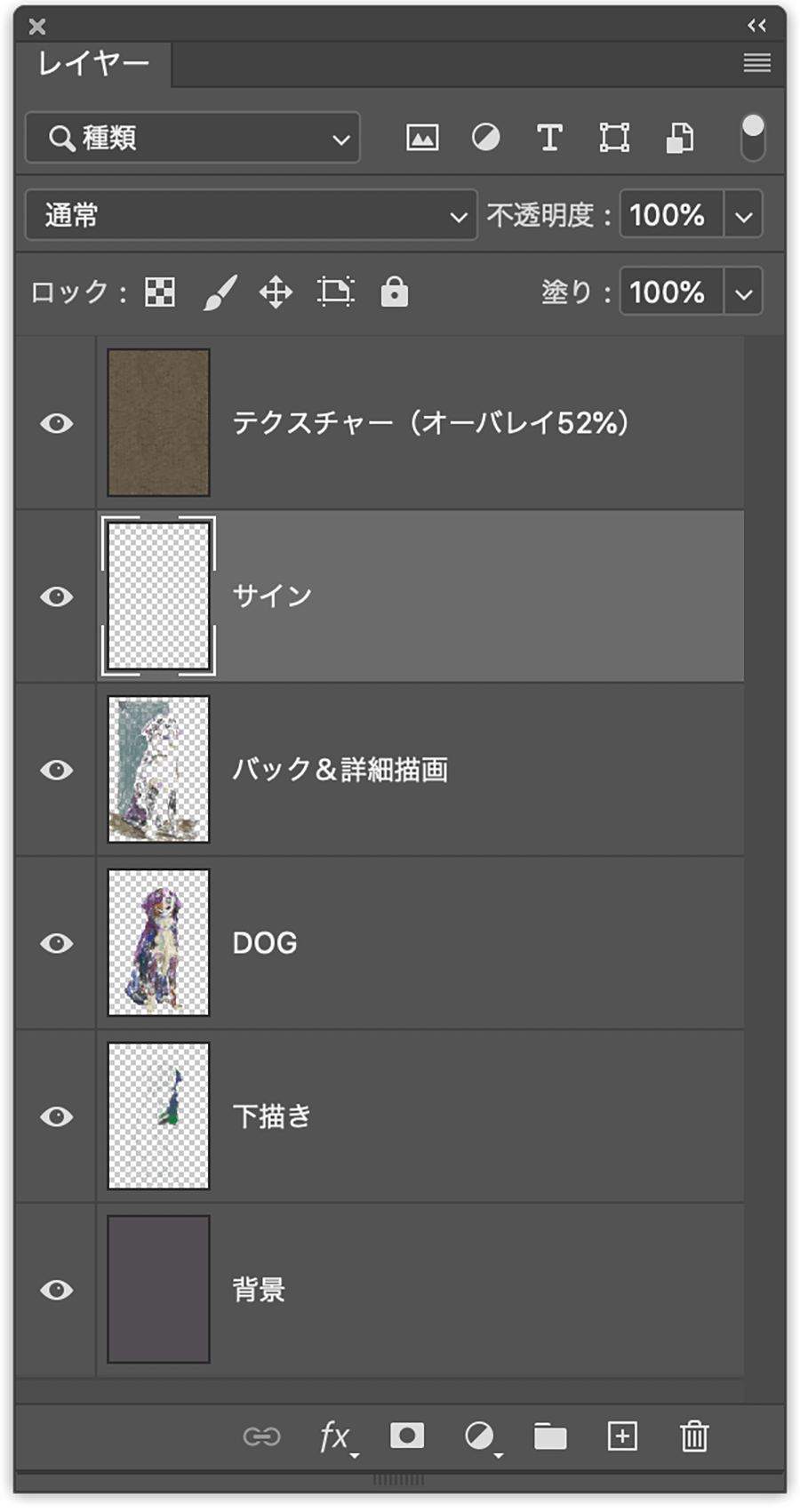
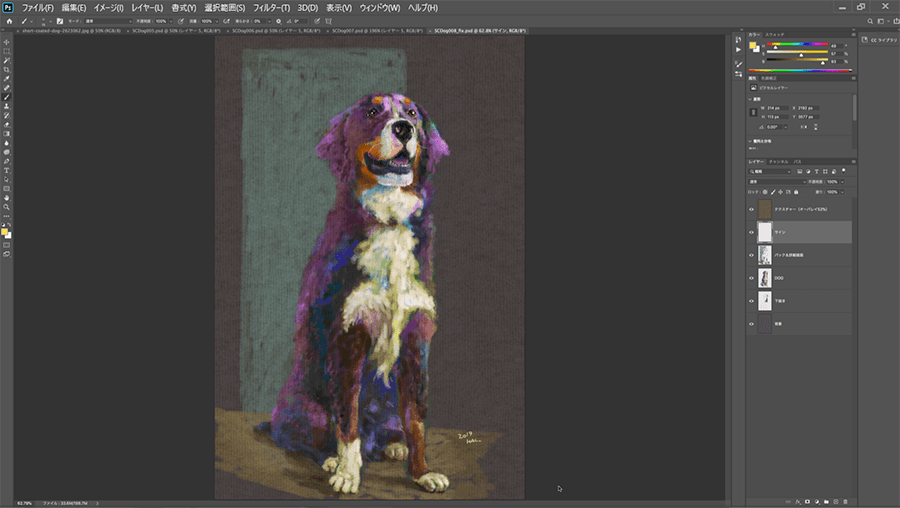
このテクスチャーレイヤーと塗りつぶしたレイヤーとの間に新規レイヤーを追加して、間のレイヤーを描画レイヤー扱いに。以下は最終的に調整をした後のレイヤーの状態です(レイヤー名は場面ごとにあわせて適宜変更
犬のアウトラインを描いていく
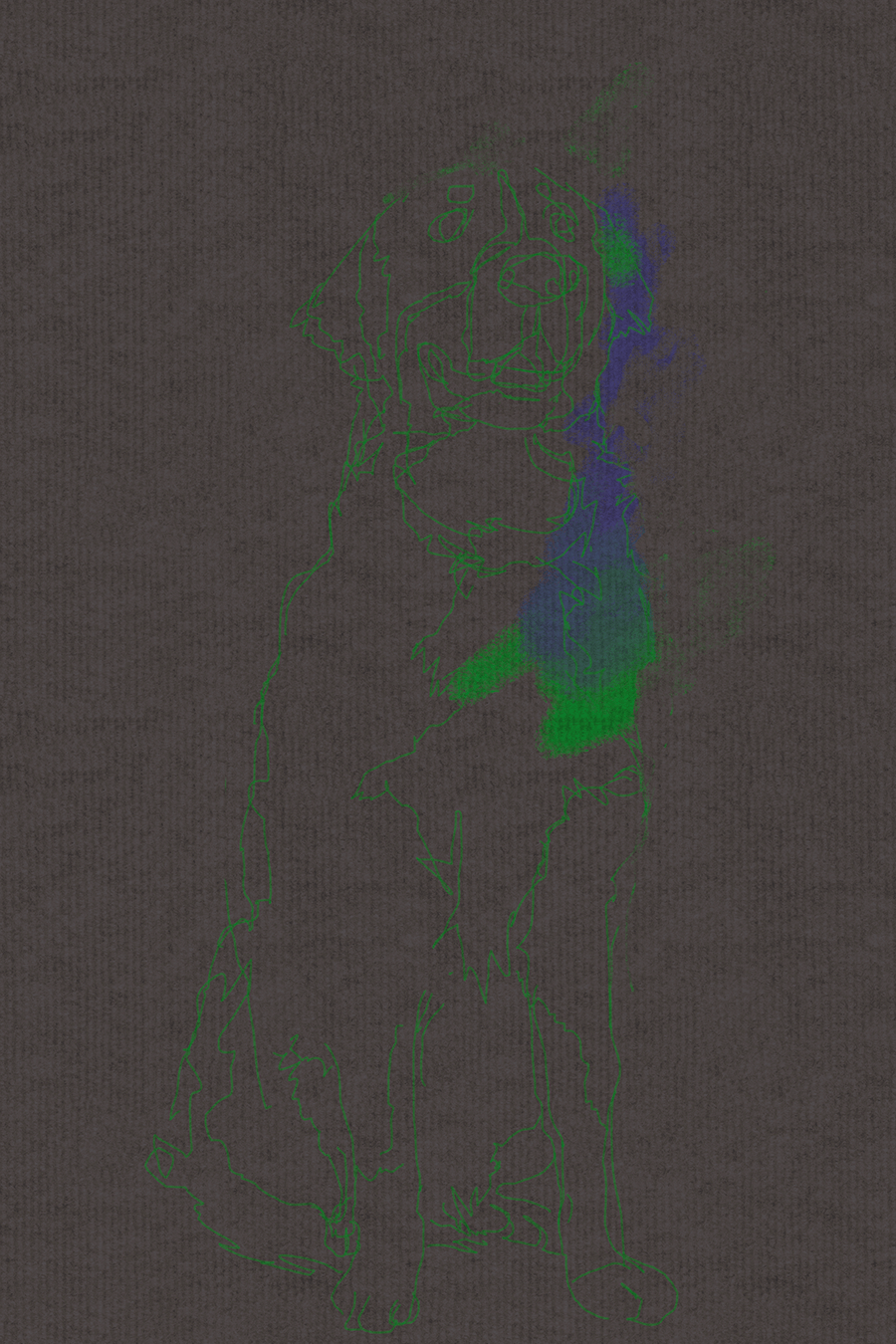
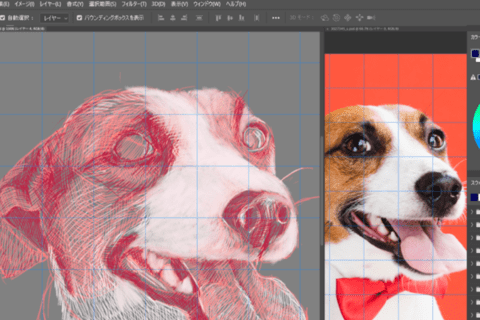
参考画像を見ながらスケッチを描いていきます。
まずは、アウトラインを描きはじめましょう。絵を描くときに大切なのは、見た目の再現だけではなく、見ている自分の心をどう表現するかです。対象物となる子犬の写真だと、背筋が伸び、何か言いたげな表情に魅力があります。また、描き慣れていない人はどうしても対象物から目を離しがちです。描く時は、対象物だけを見て、筆先を見ずに描くことが大切です。
もう1つは「消しゴムは使わない」覚悟を持つこと。胴体や手足のパーツの位置がずれても、作為的ではない面白い絵が描けます。思い切って、目は写真だけを見つめるようにしましょう。サンプルでは、ブラシサイズを5〜6pxを使って描き進めています。
この時点でのスケッチは、緑色の複数の線でアウトラインを描いた状態です。この作業は犬と背景の境界線を作るためではなく、パステルで描く時に必要な色を乗せていくためのアタリとなる線として描きます。アタリですので、神経質にならず進めます。色は緑でなくてOK。ここでは、全体のシルエットを少し縦長にして、背筋を伸ばしたイメージを強めて描きました。
パステルの性質を考える
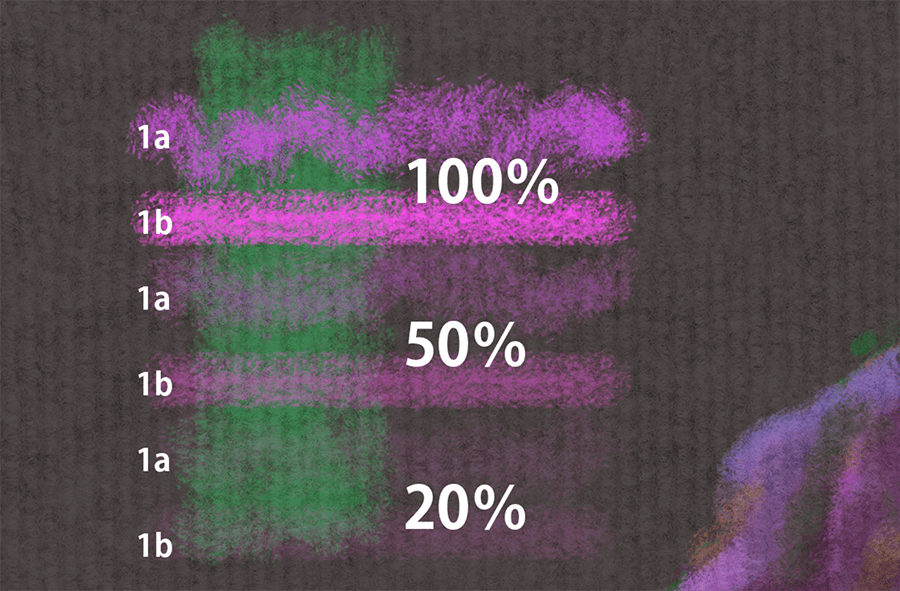
パステルは、色材の粉を固めただけの物ですので、表面はざらざらで乱反射するために白っぽく感じられることが多いです。ブラシは「chalk 1a」と「chalk 1b」をランダムに使っています。1aは粉が混ざり合うようなシミュレーション感が強くあり、1bは比較的混ざり合いが少なく感じました。あくまでサンプルは参考ですので、この通りの再現でなくて、思うがままにやってみましょう。
色とマウスの使い方を考える
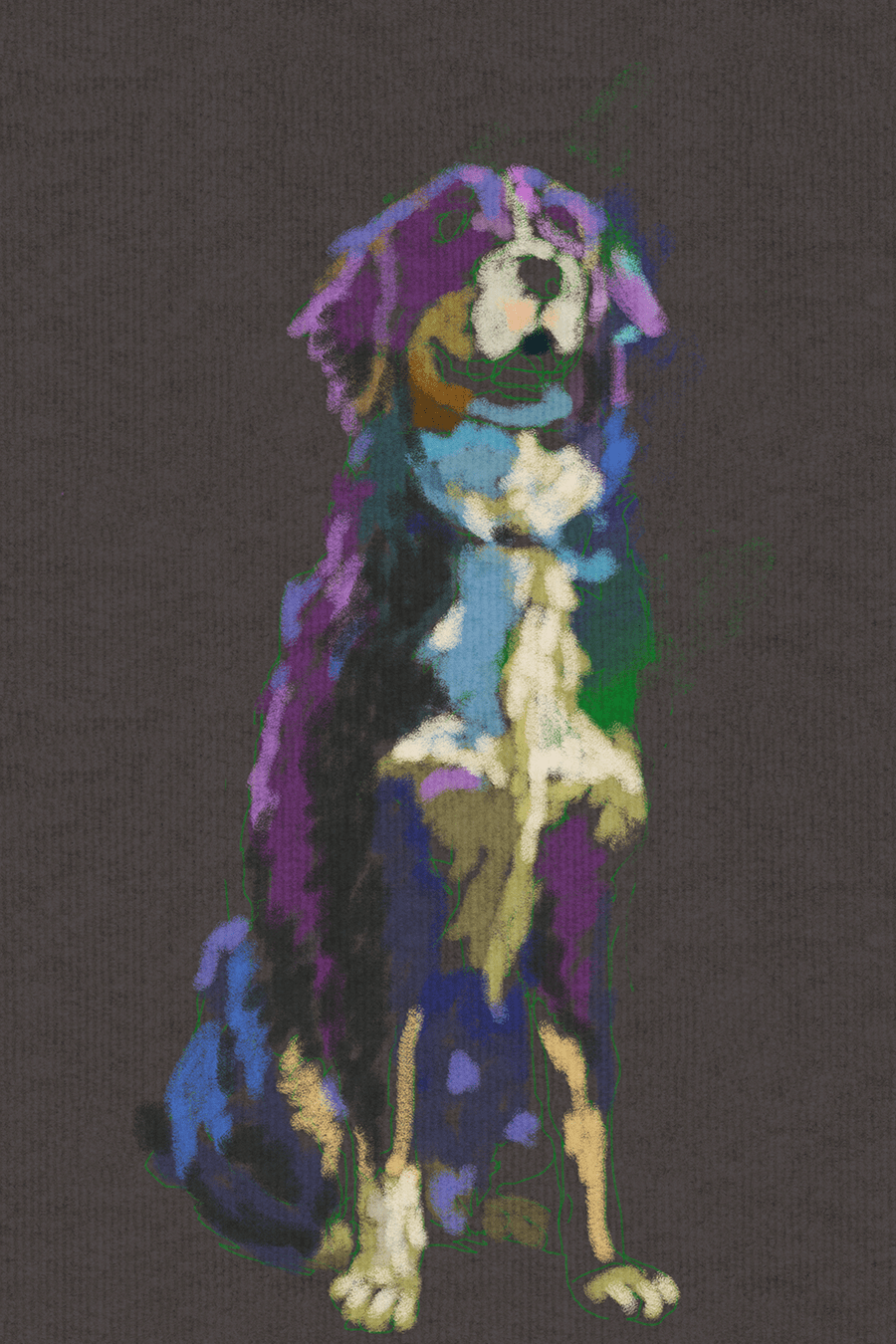
アタリを目安に順次塗っていきます。使っている色は彩度が高めですが、テクスチャーとして使用した上のレイヤー色が影響し、選択した色とは違う塗り色になることにも注意してください。色相は自由に選択しつつ、明度には気を配ってください。
選んだ色の乗せ方は、マウスクリックを何度もカチカチカチカチと繰り返しながら、小まめに点描のように描くといいでしょう。というのも、ストロークの長いマウスドラッグで描写すると、ラインが機械的になり、パステル固有の面白みが出ないからです。
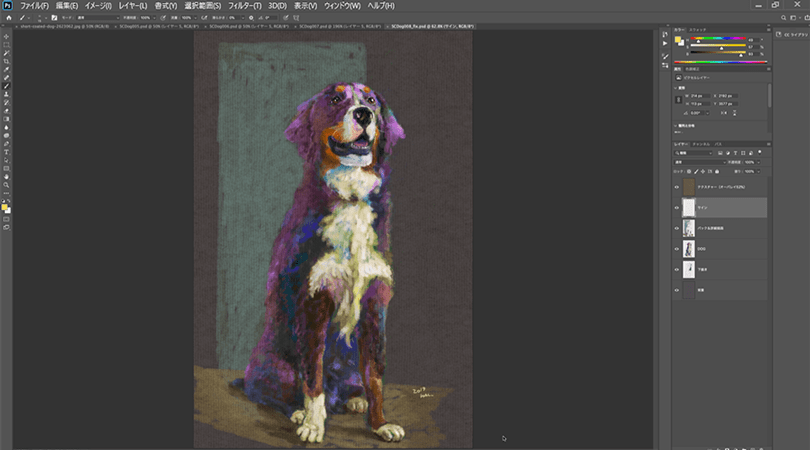
細部にかけては、好みをうまく反映しましょう。この絵ではある程度強い印象を持って見てもらえるように、画面全体のコントラストを強目にしていきます。かなりダークトーンやディープトーンを使って、暗い部分を強調しています。サンプル同士を比べると、特に頭部や前足の違いがわかりやすく、だいぶコントラストを強くしました。ほぼこれで全体のイメージは確定です。
ブラシ濃度とサイズコントロール
あとは、頻繁にブラシの不透明度を変えてください。不透明度を変えることで、より重なり合った色の変化を楽しめるからです。Photoshopでのブラシ濃度は、キーボードの数字キーを押すと素早い操作ができます。例えば「5」を押すとブラシは「50%」濃度になり、2を押すと20%、と非常にわかりやすいです。「100%」のときは「0」を押します。
では、背景です。背景にする色はとても重要です。ここでは、犬が光に当たった部分を紫系の色にしているので、背景には補色を使うことにしました。補色とは、カラー色環の反対側の色で、赤紫に対しては緑系の色になります。
彩度も大きく落として、緑みをもったグレーといってもいいくらいの色を選択。背景は、レイヤーを追加してから描くことにしました。私の場合は、無計画に色を乗せていくのでレイヤーの上下関係はあまり意識しませんが、背景などは失敗したときの保険として別レイヤーを使うことがあります。
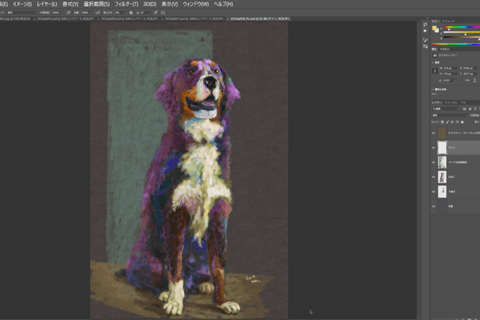
最後に細部の描写を行う
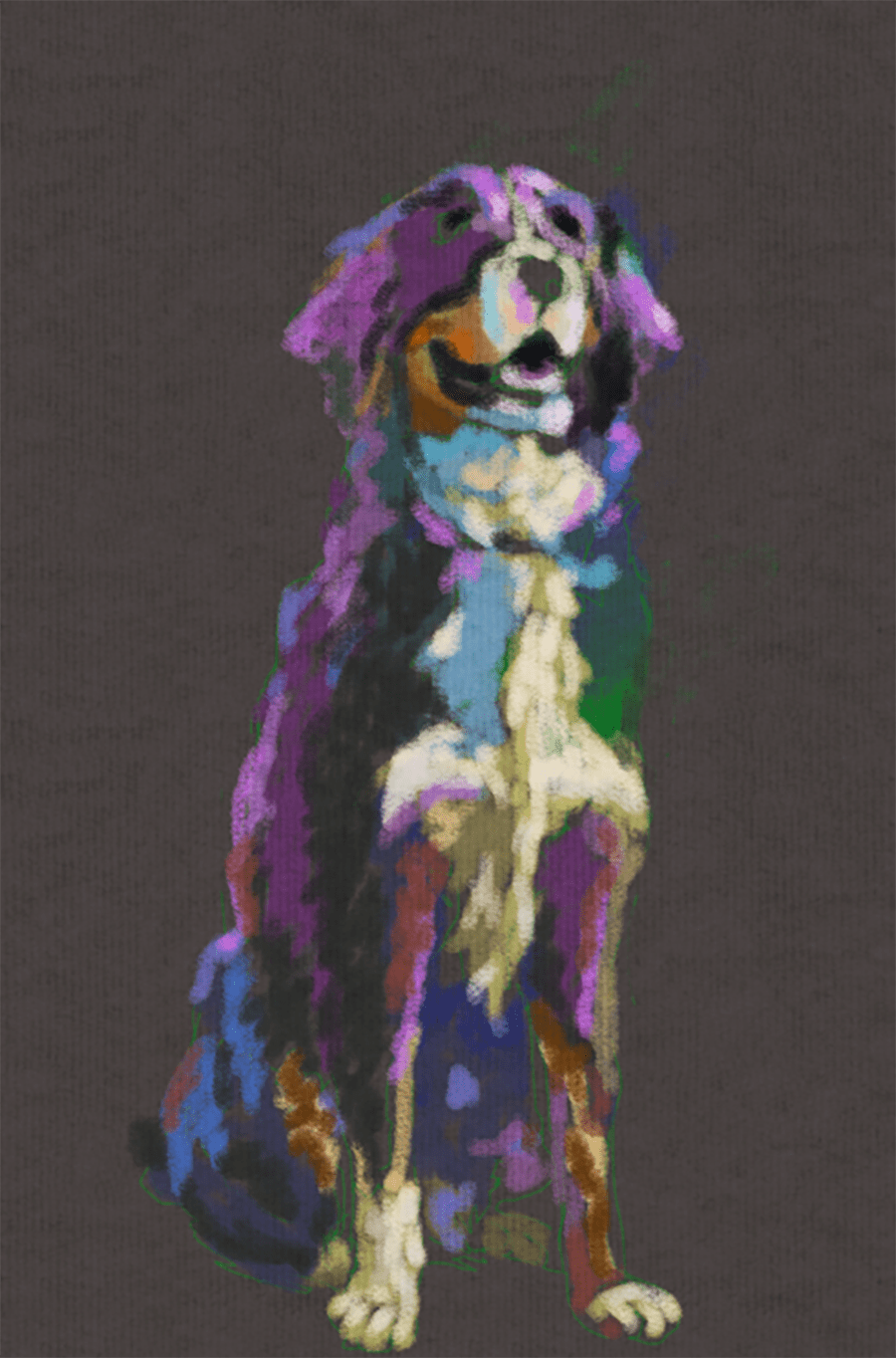
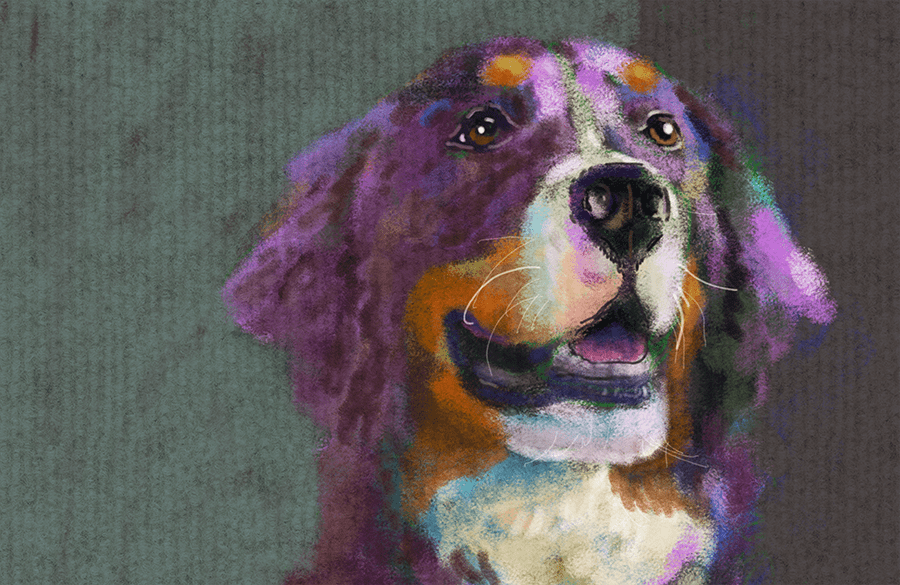
絵を描く時に大切にしたいのは、どこを見てもらいたいのかを明確にすることです。全体の構成を通じて背筋の伸びた犬の様子を表せていますが、もっと子犬の持つ個性を出すように細部の描写で調整します。
ここではスーパーリアルを目指すわけではないので、例えば頭部が強調されて見えるように、主要な口元や目を表現し、他は最初のブラシの勢いが残るようにしました。細部を描くためには、ブラシサイズも徐々に小さくしたり大きくしたりしています。目のまわりや髭などは2pxにまで小さくし、口や鼻の周囲にある白い毛並みは、マウスで一度塗った色の上にさらに少しずらして描写し、重なりと上描きによる塗り面積の変化を作っています。
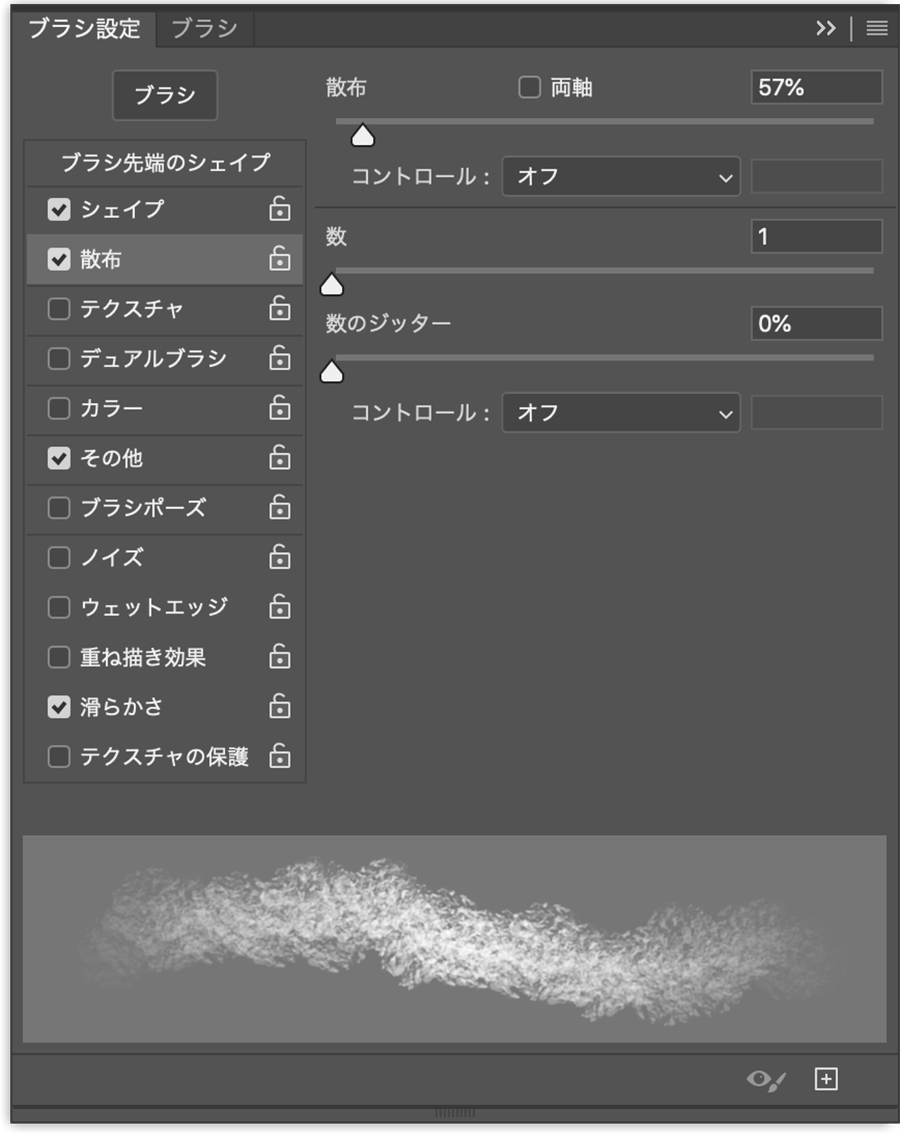
最終的に、毛並みの雰囲気や手足などに気を配り、ブラシで調整したら完成です。指先でクリックし続けるのは疲れるので、代替策として、1bブラシを「ブラシ設定」で「散布」にチェックを入れ、数値を変えて描写点のブレを出す方法もありかもしれません。

デジタルハリウッド大学客員教授、KOTOPLANNINGアートディレクター。コンピューターおよびアクリル絵の具を使った自然な表現手法によるポートレート作品を制作発表、アプリ解説書、絵本など数十冊出版
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)