

YouTuberが広く認知され、企業や商品の広報活動にもYouTube動画が当然のように利用されています。大多数のYouTube動画の中で、印象に残る配信のためには、配信者自身のスキルやパーソナリティ、話題性といったコンテンツ自体の面白さもさることながら、わかりやすさやインパクト、情緒への訴求など動画「編集」そのものも問われます。
ここでは、ズバリ動画への「文字」の挿入方法を取り上げます。Adobe After Effectsを使って、もっとスッキリとデザインしながら、各エレメントに調和しつつ視聴者の印象度を格段に高める、文字を使った「ローワーサード(Lower Thirds)」と呼ばれる表現方法について解説します。
Adobe After Effectsについて理解する
文字は動画で大切な役割を担う
数々のYouTube動画を視聴していると、文字を挿入している映像がとても多く見受けます。映像の理解を高める効果があるので、うまく挿入できると、ぐっと視聴者のインサイトを惹きつけることにもつながります。動画における「文字」は、商品名や機能の説明、話している内容を的確に伝える「字幕」など、活躍の場は広範囲です。
それらの中で、ここではAdobe After Effectsを使って「ローワーサード(Lower Thirds)」を作成しましょう。「ローワーサード」とは、出演者の名前や番組名などのテロップと任意の図形との組み合わせに動きをつけた表現のことです。よく海外のドキュメンタリー番組などで多用されています。
Adobe After Effectsの基礎知識
本格的な解説の前に、これからAdobe After Effects(以下After Effects)を触るユーザーに向けて、基本的な説明をしておきましょう(すでにわかっているというユーザーは、この箇所を飛ばして、次の「Adobe After Effectsでローワーサードを作る」をご覧ください)。
以前は、After Effectsを「動くPhotoshop」などと言われていた時代があります。基本的な概念は、Photoshopのレイヤーに時間軸を付けたものと考えてもらって問題ありません。レイヤー上の素材は基本的にPhotoshopの扱いと同じで、上にあるほど前面となります。画像、ムービー、音声などに加えて、テキスト、シェイプ、マスクなどの属性を持ったものが表示されます。
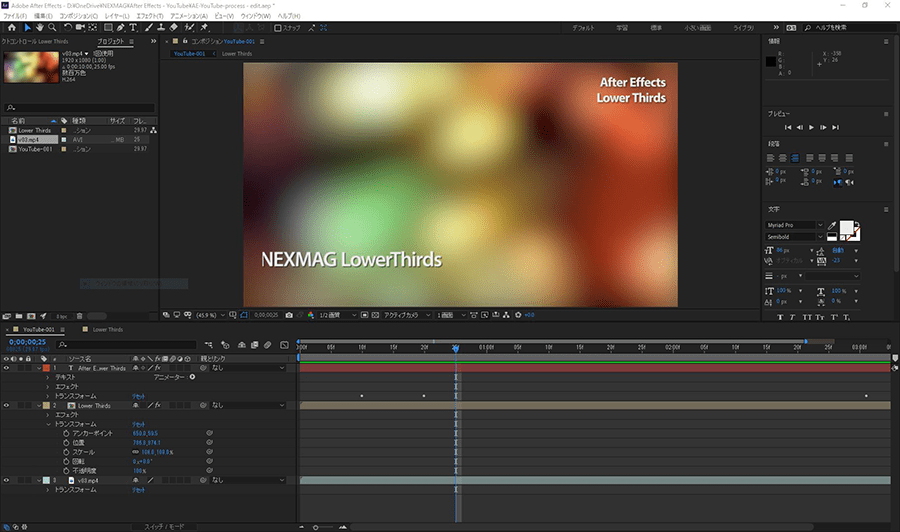
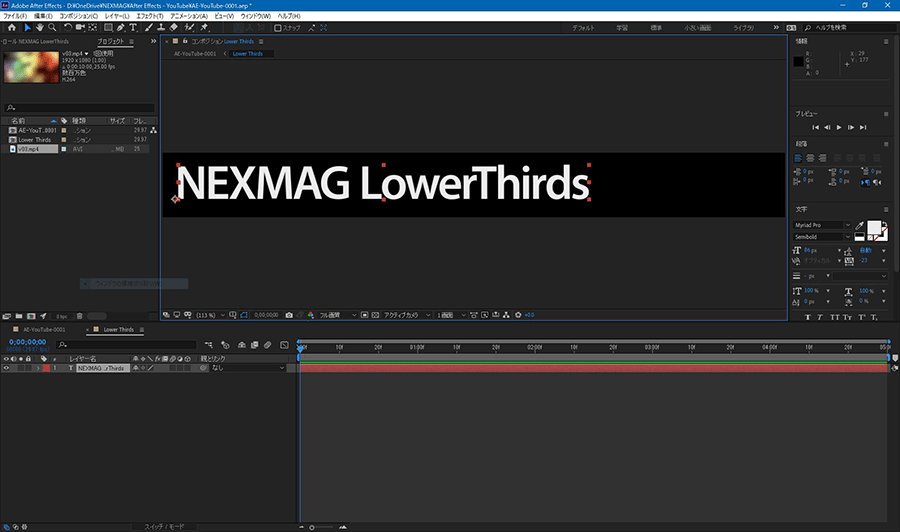
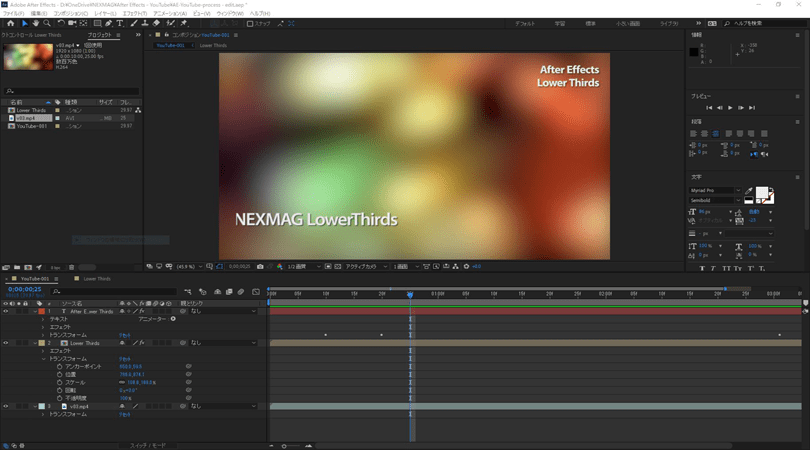
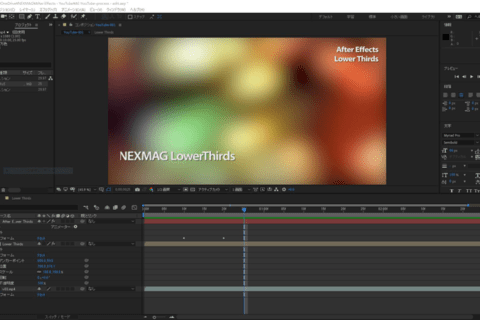
上がインターフェイス全体の画面です。
基本となるパネル(UIの中にある作業エリア)は、「プロジェクト」(左上)、「タイムライン」(下全体)、「コンポジション」(中央上)です。
「プロジェクト」は、Adobe Premiereと同じくタイムラインに配置する各素材を読み込みます。「コンポジション」は多くのレイヤーで構成され、Premiereでいう「シーケンス」に近いものです。Premiereでは、一つの時間軸(タイムライン)にいくつものムービーを連続して並べられますが、After Effectsでは、レイヤー1つに1種類しか置けません。しかし1つひとつのレイヤーに多くのコントロールが可能です。レイヤーを内包したコンポジションを別のコンポジションにも配置できます。つまり、コンポジションの入れ子構造であり、これがAfter Effectsの強力なところです。編集を進めると、必然的に大量になるレイヤーの整理も可能です。
さらに、Photoshopなどと同様に、プラグインをインストールすれば、さまざまな特殊効果の追加もできます。「スクリプト」と呼ばれる追加機能では、手間のかかる作業を自動的に行い生産性を上げる機能や、レイヤーに面白い動きを追加できる機能などもあります。
また、After Effectsにはカメラ、3Dレイヤーもあるため、より複雑な編集も可能です。長めのムービーはPremiereを、短めのムービーで特殊効果などを多用する場合はAfter Effectsを、と使い分けてもいいでしょう。Dynamic Linkにより、Premiereの1シーンをAfter Effectsで編集する連携機能も搭載されています。
Adobe After Effectsでローワーサードを作る
任意の文字範囲と実際の画面サイズを合わせる
では実際の作業に入ります。画面の左下に、製品名がいくつかのパーツとともにスムーズな動きで現れて消える、というシンプルな「ローワーサード」を作ることにします。
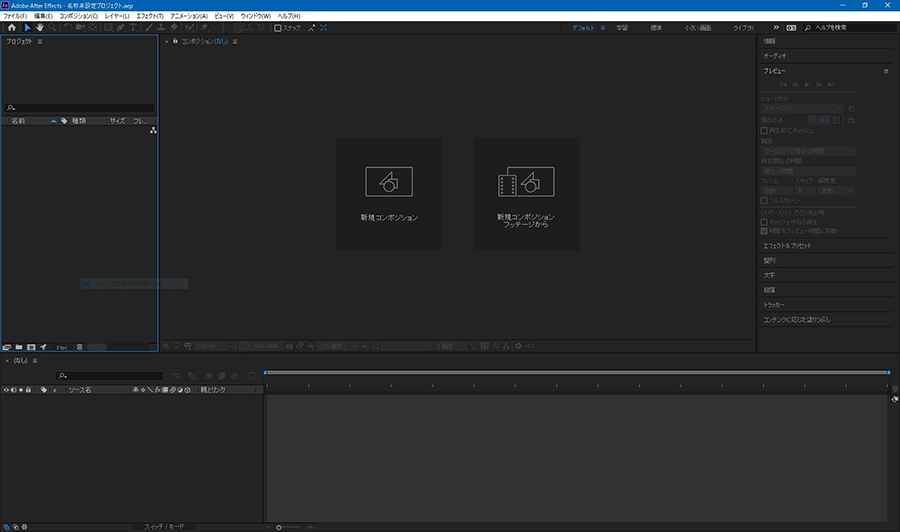
メニューバーから「ファイル」→ 「新規」→「プロジェクト」を選ぶと、新規ワークスペースが現れます。
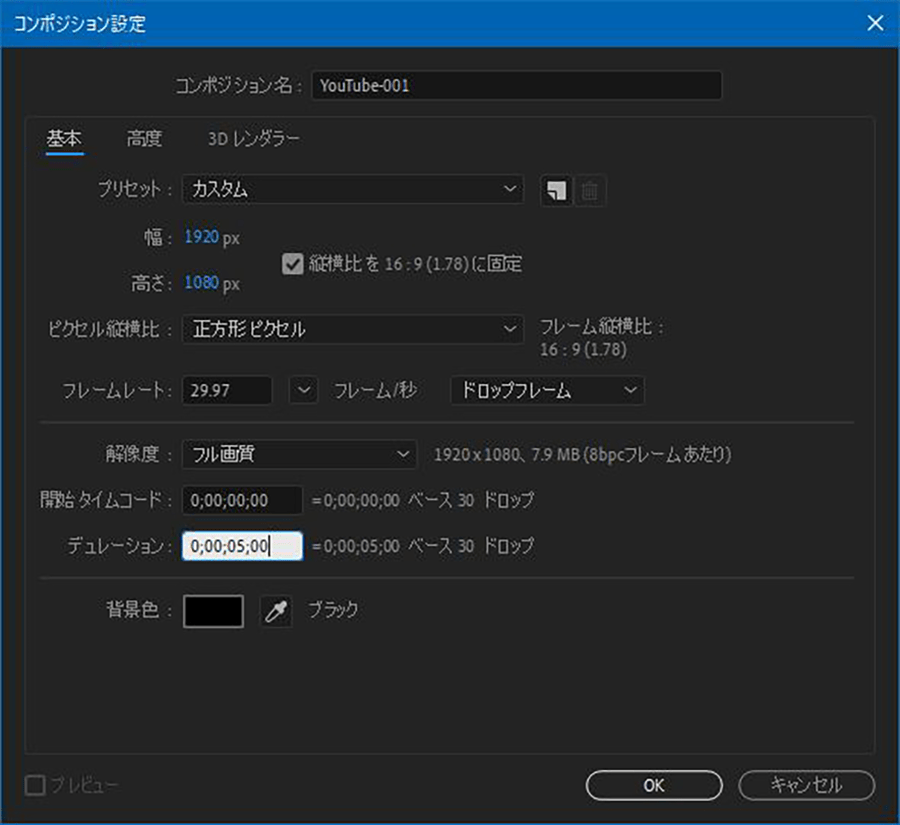
真ん中の「新規コンポジション」をクリックすると、「コンポジション設定」ウインドウが表示されます。
コンポジションの名前(ここでは「YouTube-001」)を付け、今回は1,920ピクセル × 1,080ピクセル、「ピクセル縦横比」は「正方形ピクセル」、「デュレーション」(=コンポジションの長さ)は「5秒」に設定。これが最終的に書き出すメインのコンポジションになります。
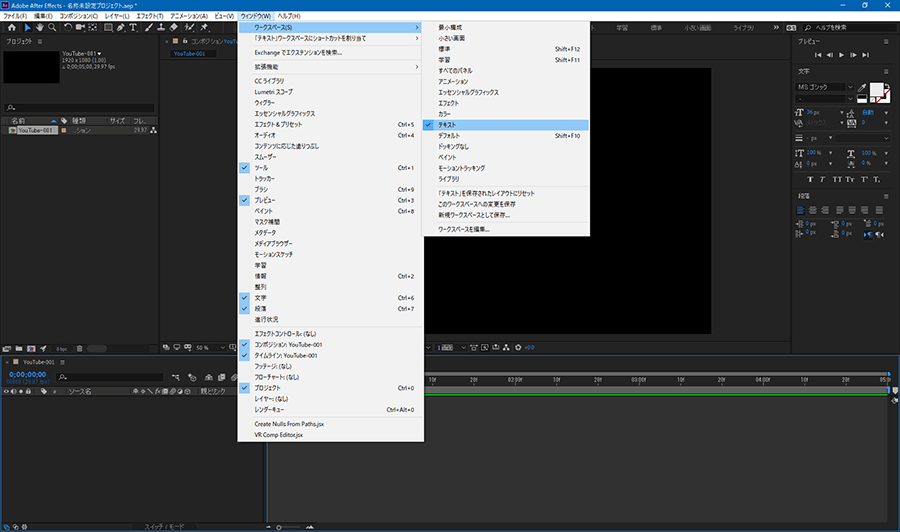
次に、テキストを配置するためにメニューバーから「ウインドウ」→「ワークスペース」→「テキスト」を選びます。これで画面がテキスト編集に最適なパネルレイアウトになります。
画面右に「文字」と「段落」パネルが現れます。
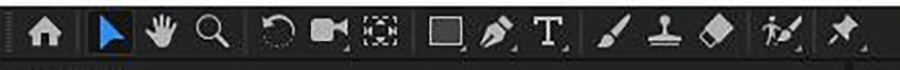
画面上部にあるツールバー(メニューバーの一段下)からテキストツール(Tのアイコンが目印)を選び、コンポジションウインドウの任意の場所をクリックして、文字を入力してください。文字パネルでの設定はPhotoshopなどと同じです。フォントサイズをデフォルトから少々大きめにして、選択ツールを使って任意の場所に配置します。背景となるムービーを「プロジェクト」パネルに読み込み、タイムラインにドラッグ&ドロップしておきましょう。
本来はこのまま編集をしても問題ありませんが、今回はコンポジションの構造を理解するために、「ローワーサード」のコンポジションを作ります。さらに各パーツをコンポジションとして簡単な入れ子にしてみます。
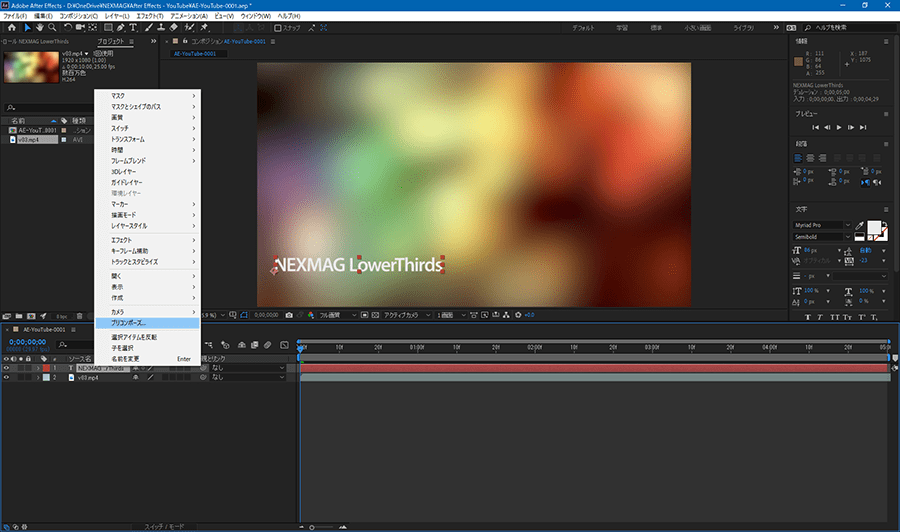
タイムラインでテキストのレイヤーを右クリックして「プリコンポーズ」を選択してください。
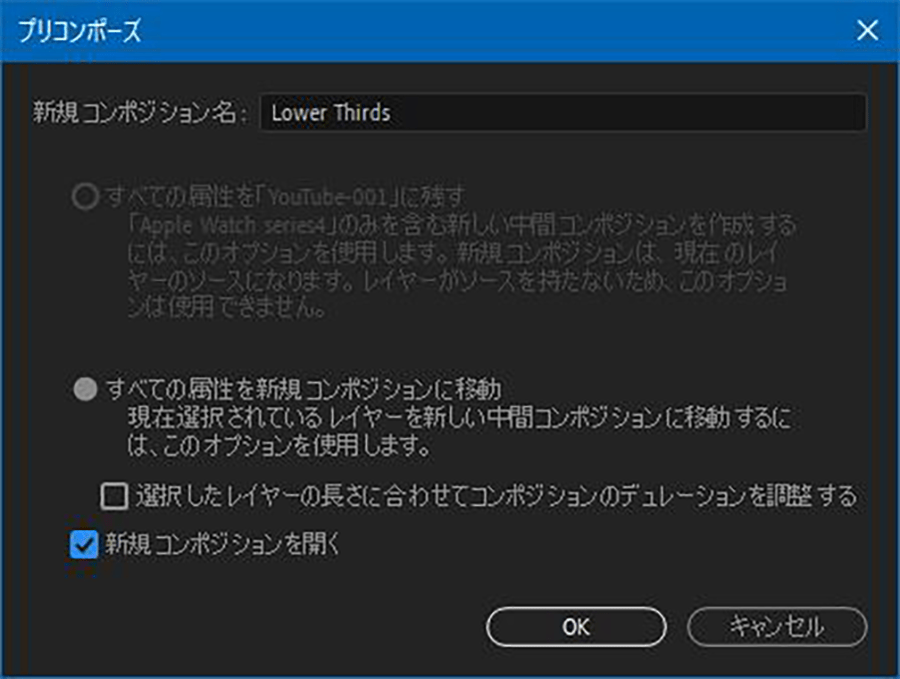
プリコンポーズウインドウで名前を「Lower Thirds」にし「新規コンポジションを開く」にチェックを入れます。
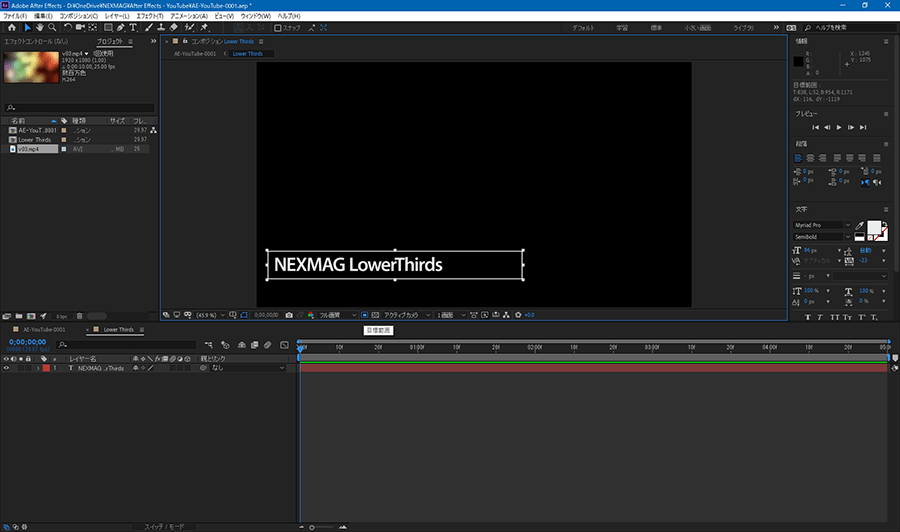
文字のみのコンポジションが開かれます。コンポジションウインドウの下部にある「目標範囲」アイコンをクリックしたら、テキストの周りを選択します。
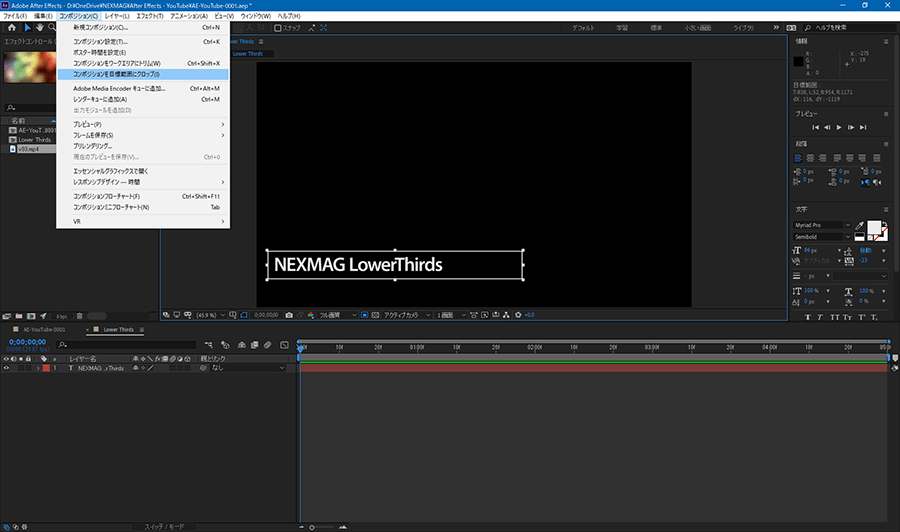
この状態で、メニューバーより「コンポジション」→「コンポジションを目標範囲にクロップ」を選択します。
コンポジションが目標範囲のサイズにクロップされます。
Adobe After Effectsでテキストに動きをつけていく
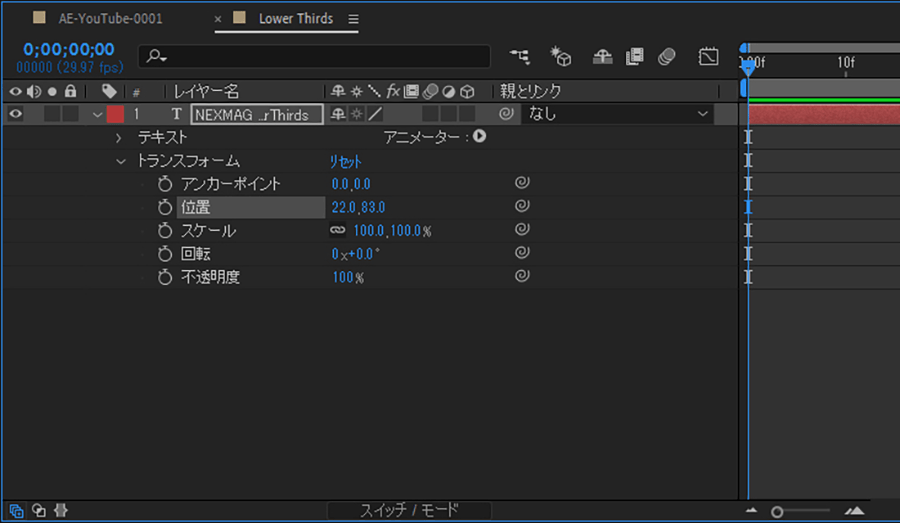
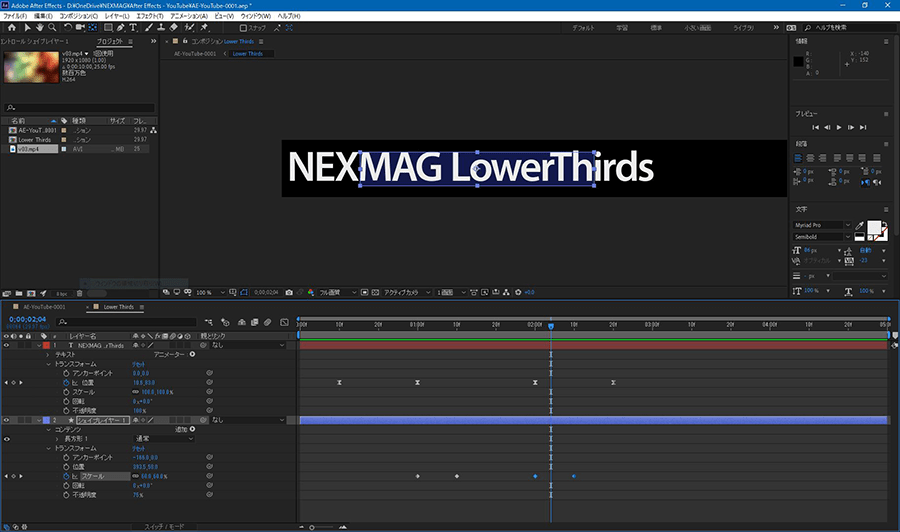
ここでテキストの動きを付けていくのですが、その前に、タイムライン上にあるテキストレイヤーの赤いカラーチップの左「>」マークをクリック。レイヤーを開いたら、さらに「トランスフォーム」も開きます。
ここがAfter Effectsでとても重要な所です。上から「アンカーポイント」「位置」「スケール」「回転」「不透明度」と設定項目が並びます。各数字はコンポジション上でのテキストオブジェクトの状態を示しています。
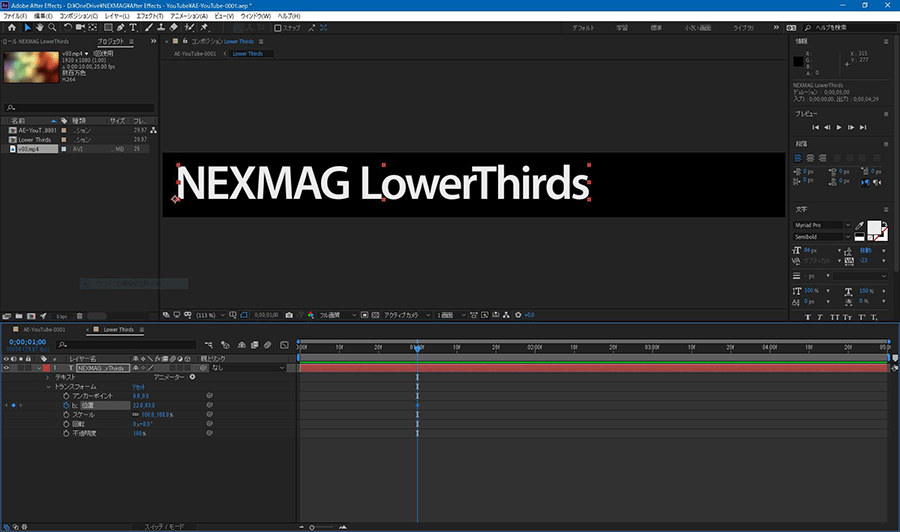
では、テキストオブジェクトに動きを付けてみましょう。まず時間インジケータを1秒の所までドラッグします。トランスフォームの「位置」左のストップウォッチアイコンをクリックしてください。すると、時間インジケータのところにひし形「◆」の印が表示されます。これが「キーフレーム」です。これで、現在の状態が1秒の地点(キーフレーム)に登録されました。
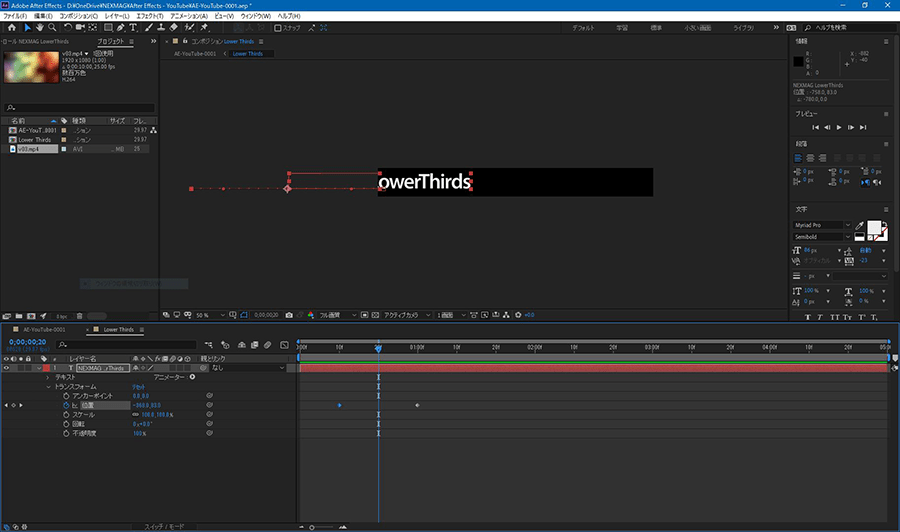
時間インジケータを10フレームの位置に移動したら、テキストオブジェクトを画面左に見えなくなるまでドラッグします。すると10フレームの位置にキーフレームが自動で追加されます。
これで10フレームではテキストは見えず、1秒で元の位置で表示される動きが生成されたことになります。あるポイントとあるポイントで位置などのプロパティが変われば、その間の動きは自動的に補完されます。
ではbeforeの状態として、2つのキーフレームの状態がひし形だと改めて確認しておきます
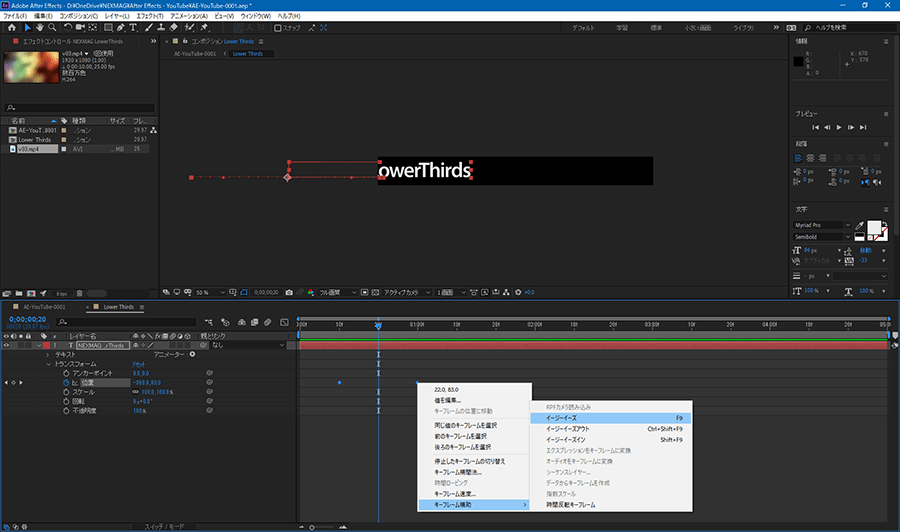
この状態は10フレームから1秒まで等速の「リニア」という動きを意味しています。これをスムーズでなめらかな動きへと変えてみましょう。まず、2つのキーフレームを選択して右クリックし、表示されたコンテキストメニューから「キーフレーム補助」→「イージーイーズ」を選択します。
すると、キーフレームがひし形から糸巻きのような形に変化します。動かしてみると、動きがややなめらかに感じられると思います。
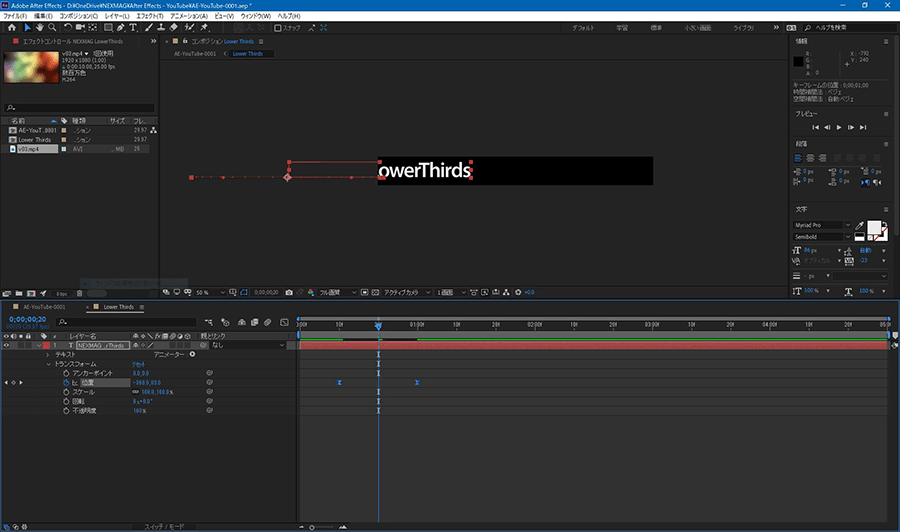
テキストが退場する動きも付けてみましょう。まず、2つのキーフレームを選択してコピーします。次に、時間インジケータを2秒に移動し、貼り付けます。このままでは登場の動きと同じですので、2つのキーフレームが選択された状態で右クリックし、「キーフレーム補助」→「時間反転キーフレーム」を選択してください。これで動きが反転されるので、テキストが退場する動きになります。
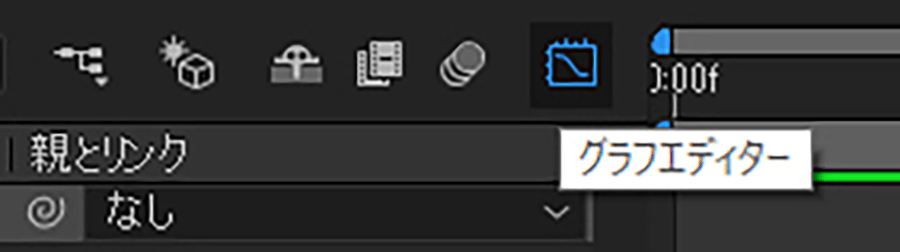
キーフレームにイージーイーズを適用したので、この状態は、ややなめらかな動きへと変わっています。ここで、もう少し加減速感の強い動きにしてみましょう。After Effectsではキーフレームの動きをグラフで編集できる機能が搭載されています。タイムラインの上部「グラフエディター」のアイコンをクリックすると、タイムラインがグラフエディターに切り替わります。
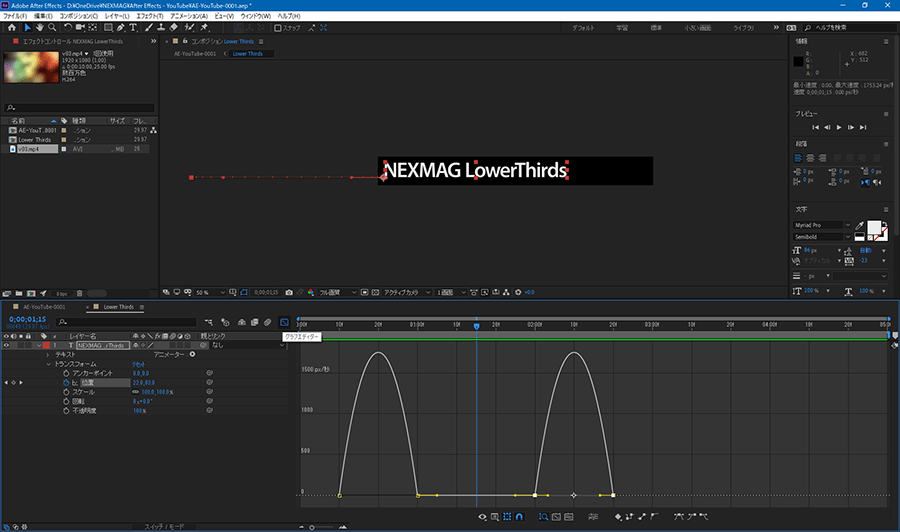
下の画面をご覧ください(もしこの画面のようにならない時は、グラフ部分を右クリックして「速度グラフを編集」を選んでください)。
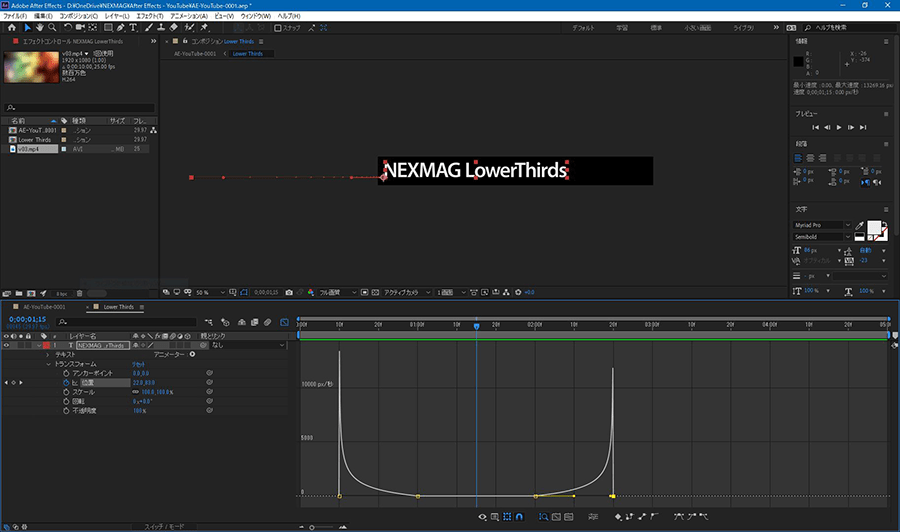
これは速度変化のベジエカーブです。線上のポイントをクリックすれば、Illustratorのように編集が可能です。ここでは画面のようにカーブを編集してみてください。「グラフエディター」のアイコンをクリックして、タイムラインに戻りプレビューしてみます。テキストが減速しながら登場して、加速しながら退場していきます。
After Effectsのキーフレームコントロール、つまり動きの編集はとても高度でありとあらゆる動きが再現できます。また、とても奥深いものです。キーフレームを征する者がAfter Effectsを征すると言っても言い過ぎではありません。
出現した文字範囲内の背景を変える
続いて、テキストの止まったタイミングでテキストの後ろにザブトン(文字の後ろに敷かれる帯状のもの)が現れてくる表現について、シェイプで作ろうと思います。
時間インジケータを1秒の位置に移動します。ツールバーの長方形ツールを選択して、テキストの後ろに長方形を描きます。
タイムラインに新しく「シェイプレイヤー1」が追加されるので、テキストの後ろに表示されるようにテキストより下にドラッグします。ツールバーの「塗り」を選んで任意の色に変えます。シェイプレイヤー1の「トランスフォーム」で「不透明度」を「75」%にします。
「シェイプレイヤー1」→「トランスフォーム」→「スケール」の左に表示されているストップウォッチアイコンをクリックしたら、1秒の場所にキーフレームを追加したら、スケールの値を0パーセントにします。時間インジケータを1秒10フレームに移動して、スケールの値を「100」%にします。前述と同じく、2つのキーフレームを選択して、右クリックのコンテキストメニューより「キーフレーム補助」→「イージーイーズ」を選択してください。2つのキーフレームを選択してコピーし、時間インジケータを2秒の位置に移動し貼り付けます。
2つのキーフレームが選択された状態で、右クリックしてコンテキストメニューより「キーフレーム補助」→「時間反転キーフレーム」を選択します。これで長方形のシェイプが見えない状態から大きくなって元の形へと変わり、さらにその状態から小さくなって消えるという動きができます。
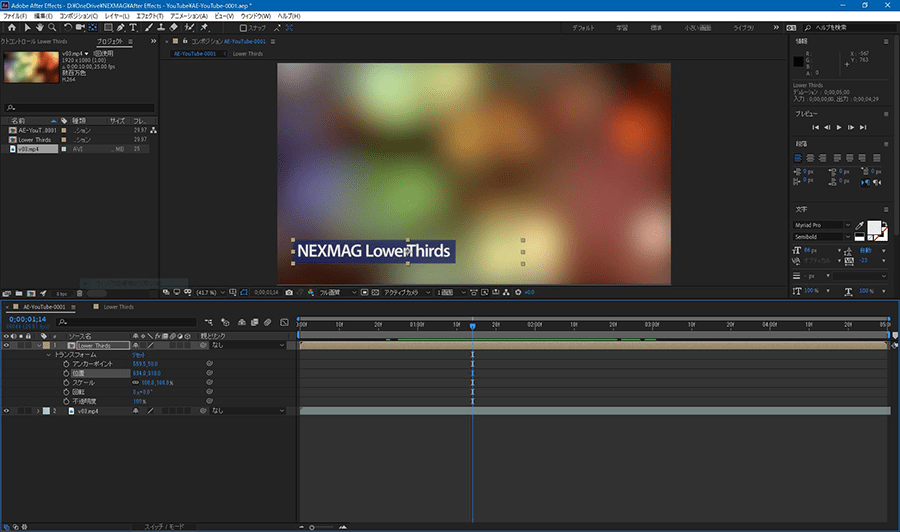
タイムラインの「YouTube-001」コンポジションのタブをクリックして、メインのコンポジションをクリックします。作成したテキストの位置が変わっていた場合は任意の位置に移動しましょう。プレビューパネルで再生ボタンをクリック(スペースバーでも再生・ストップ可能)して、動きを確認してみましょう。
タイムムラインの「Lower Thirds」コンポジションもレイヤーと同様にトランスフォームからさまざまな調整ができます。
各シーンやパーツをコンポジションにするメリットは、例えば文字とシェイプに同じエフェクトをかけたい時や、コンポジション自体にエフェクトをかけると一度にエフェクトをかけることができることです。さまざまなパーツが含まれた今回のローワーサードなどを、一度に移動したり、拡大縮小できたりと制作上のメリットは計りしれません。
今回紹介した編集方法は、さまざまなパーツに応用できる基本機能です。グラフエディターでのキーフレーム編集は、試行錯誤の繰り返しが習得の近道ですのでとにかく触りましょう。また、何もないところからオブジェクトが現れるような表現は、他にも「トラックマット」など多数あるので、いろいろと試してみてください。

某Webデザイン誌、某Mac誌でのライターを経て映像制作を中心に各種デザイン、3D設計などで活動中。楽しみはゲームとドローン写真からの3次元点群データ作成。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)