Adobe Photoshop 2022(以下Photoshop)の新バージョン「23.2」より、「WebP」というフォーマットに対応しました。WebP対応に関する解説を、長年のPhotoshopユーザーでありクリエイターの海津ヨシノリさんが執筆しています。
※ここでの検証は、Adobe Photoshop 2022(バージョン23.2)で行っています。
「WebP」について
「WebP」とはGoogleが開発している、アニメーションにも対応したオープンな静止画像フォーマットです。ファイルの拡張子は「.webp」。画質を担保しながら高い圧縮率で軽量化できます。例えば、多数の画像を掲載するWebサイトには、負荷を軽くし表示速度を高めるなどのメリットがあることから、今後さらに普及が予想されます。
このたびPhotoshopが、バージョン23.2よりWebPに完全対応しました(ただし、現時点でアニメーション生成には対応していません)。
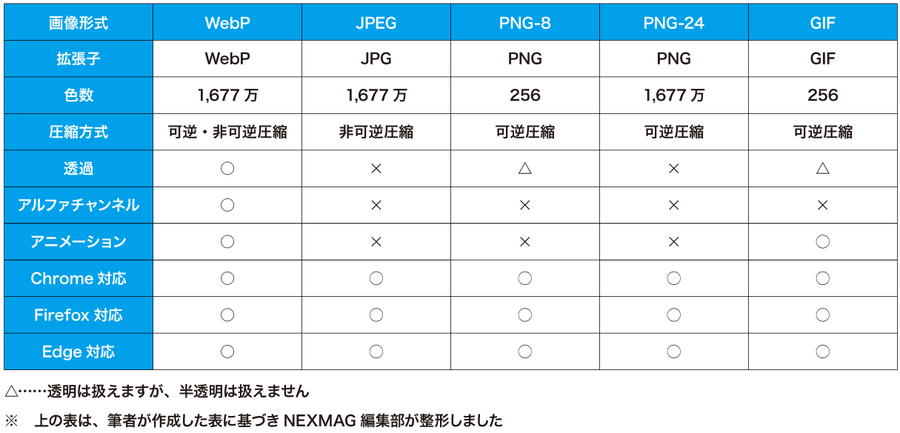
WebPを含む、Web用の画像形式を以下の表にまとめました。それぞれの特徴や性能を比べてみましょう。
※他にもJPEG2000、JPEG XR、SVG、PNG-32などもありますが、ブラウザの対応の低さやデータサイズの大きさなどを考慮して、比較表のリストには入れていません。
上の表からも、WebPが圧倒的に有利であることが確認できます。
最新バージョン以外でWebPを扱う方法
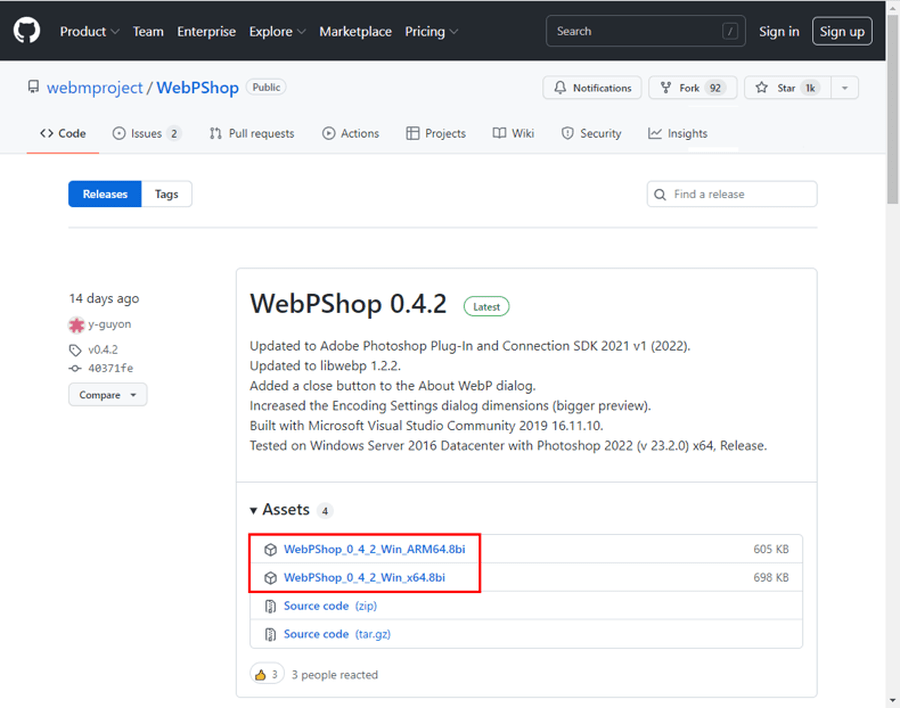
また、Photoshopの23.1以前のバージョンでも、プラグインを以下からダウンロードしてインストールすると、WebPデータの作成が可能になります。Intel用とARM用が用意されています。
“Releases · webmproject/WebPShop · GitHub”.GitHub.2022.
https://github.com/webmproject/WebPShop/releases
ここではIntel版をインストールしてみます。Photoshopをいったん終了してから、GitHubでダウンロードしたzipファイルを解凍すると、「WebPShop_0_3_3_Win_x64.8bi」が現れます。これを自前環境の「CC」フォルダに移動すれば完了です。
C:\Program Files\Common Files\Adobe\Plug-Ins\CC
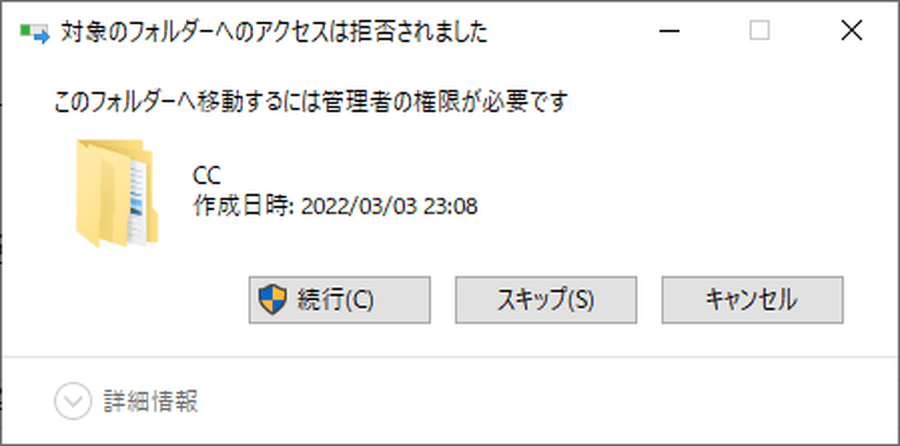
プラグインの移動時にアラートが出てきますが、そのまま「続行」をクリックすれば処理は完了します。
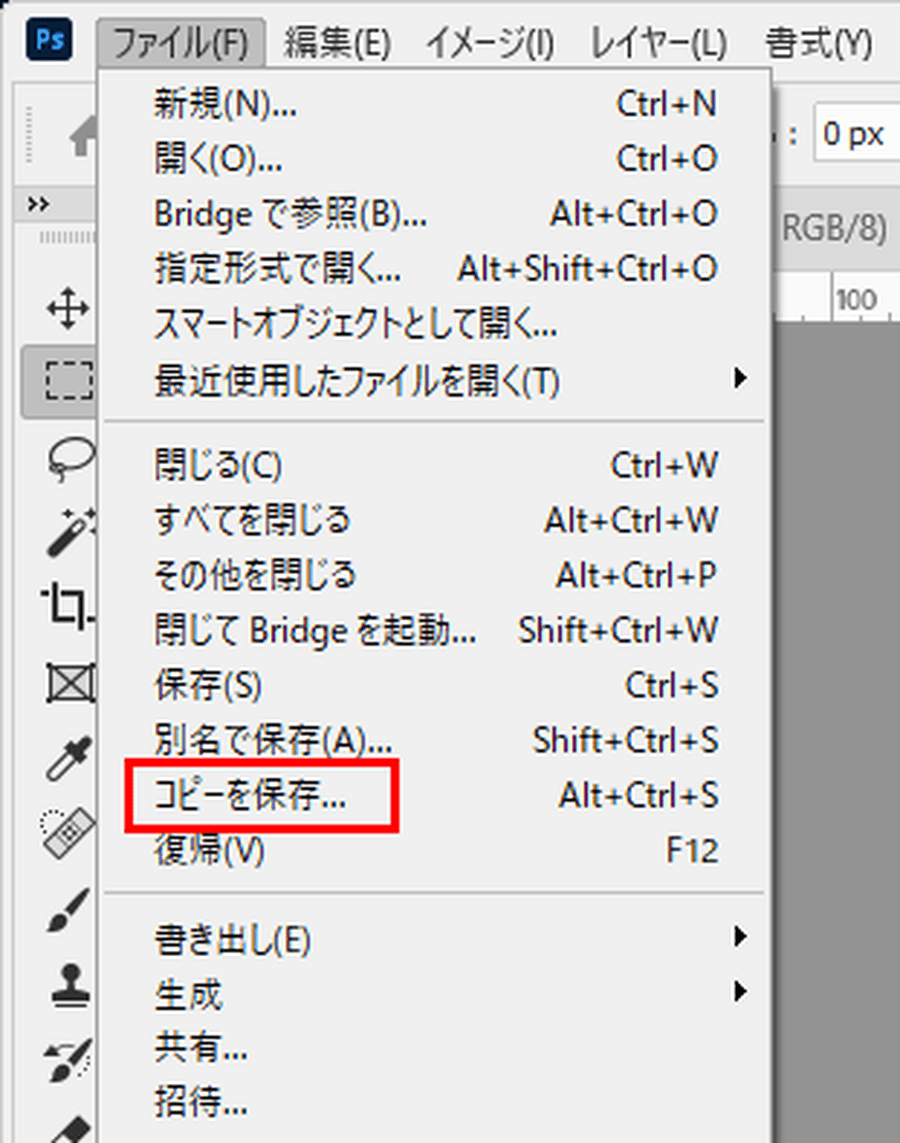
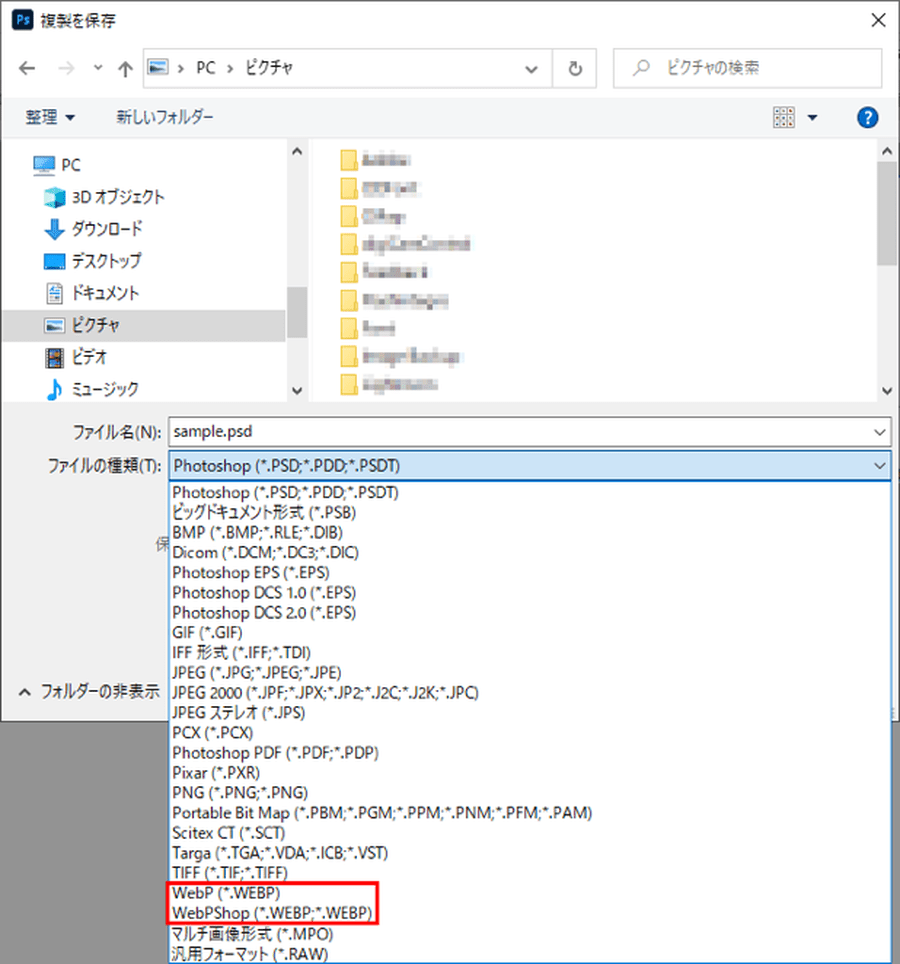
後は、WebP形式で保存したいデータに対して、メニューバーより「ファイル」→「コピーを保存」にて保存します。他のメニューからWebP形式を選ぶことはできません。
「コピーを保存」で表示されたパレット下の「ファイルの種類」にて「WebP」または「WebPShop」を選びます。
「WebP」がPhotoshopのバージョン23.2から組み込まれた項目で、「WebPShop」が手動でインストールしたWebPプラグインのことです。
WebPを他のファイル形式と比較する
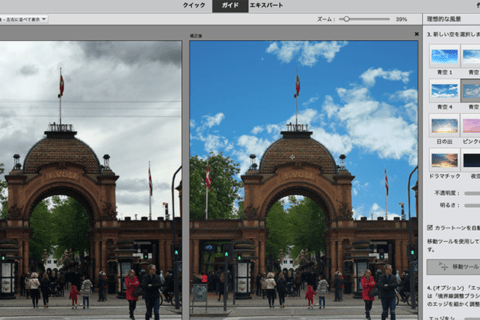
実際にWebP形式に出力した際、他形式で書き出した画像との画質やサイズを比較しておきましょう。検証用の画像は、筆者がRawデータとして撮影した4,000 × 3,000pixelの画像を1,024 × 768pixelにトリミングし、Photoshop形式で書き出した画像を基準としました。以下がサンプル画像です。
比較にあたって、対象画像をそれぞれの形式で書き出し、400 × 300pixelに部分トリミングして、画像解像度で「ニアレストネイバー法」にて200%拡大した状態にしました。
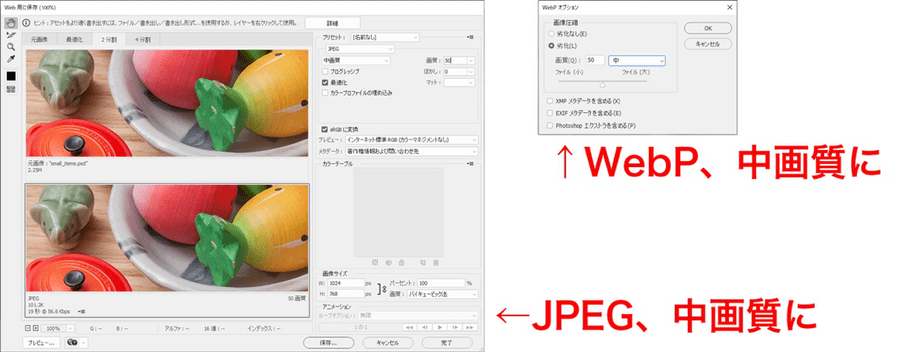
まずは「中画質」で比較してみました。代表してJPEGとWebPで比較します。
中画質の部分比較を並べて見比べてみます。WebP形式は、もう1つのWebPShopも加えて比較しました。同じ中画質だと、JPEGだと質感が保たれています。赤の囲みを比べると、違いがわかりやすいでしょう。
次に「最高画質」で部分比較しました。筆者の感想では今度はJPEGの仕上がりがやや甘く感じましたが、目視ではどれもほとんど差異を確認できませんでした。さらにPNG-24も加えて比べましたが、やはり差異は確認できませんでした。
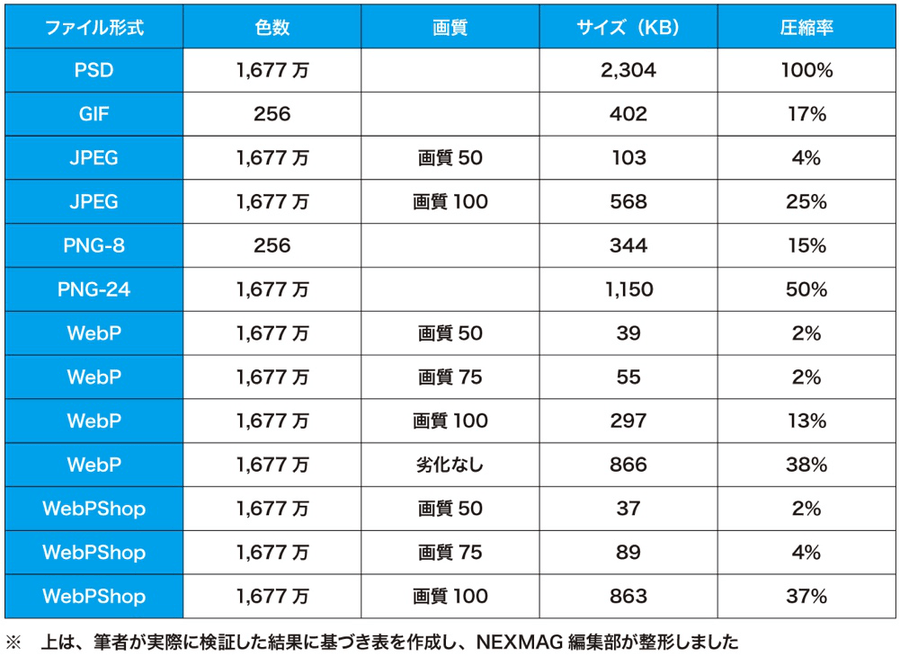
最後に、今回のサンプル画像の検証で、実際にさまざまな形式で書き出したファイルを基に、ファイルサイズを比較しました。以下の表をご覧ください。
特に、WebPやWebPShopの高画質75は、最高画質と比べてもほとんど目視で違いを確認できませんでした。WebPやWebPShopのデフォルトの設定画質が75ですので、厳密には実際に使用する画像によりますが、特に意識せずデフォルトで作成すれば問題ない状態で出力できるでしょう。
ファイルサイズや圧縮率を比較すると一目瞭然で、WebPは小さいファイルサイズでありながら見た目に遜色のない状態で出力し、かつ高機能で対応ブラウザも多いです。WebPが今後ますます定番ファイル形式化していくでしょう。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から月例セミナーを開催中。
http://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)