

動画編集や動的表現で、オブジェクトやパーツを用いたクリエイティブの多くはAdobe After Effects(以下After Effects)のシェイプで作られています。そこで、After Effectsでの映像制作の基本であるシェイプやシェイプレイヤーについて解説をします。
シェイプレイヤーを用いたサンプル動画を確認
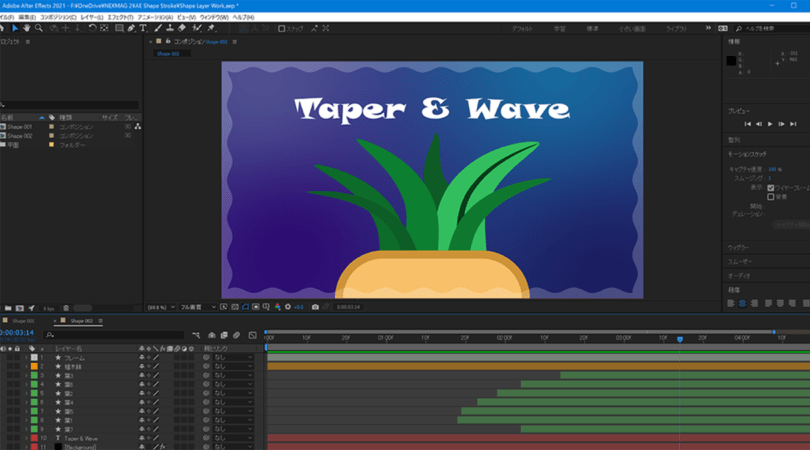
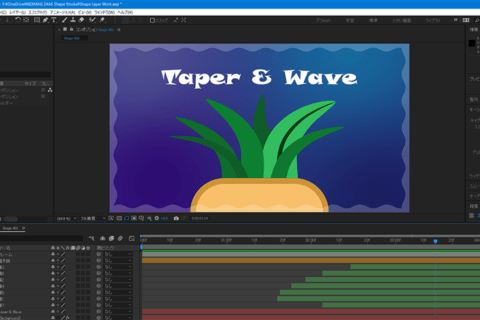
最初に、After Effectsでシェイプを用いたサンプル動画をご覧ください。
よくYouTubeやSNS上で、さまざまな形のオブジェクトが縦横無尽に動いたり、緻密な組み合わせで複雑に動いたりする映像を見たことはないでしょうか。例えば、カラフルなパーツが滑らかに飛び交うような表現は、After Effectsのシェイプで作りやすいです。
シェイプツールとは?
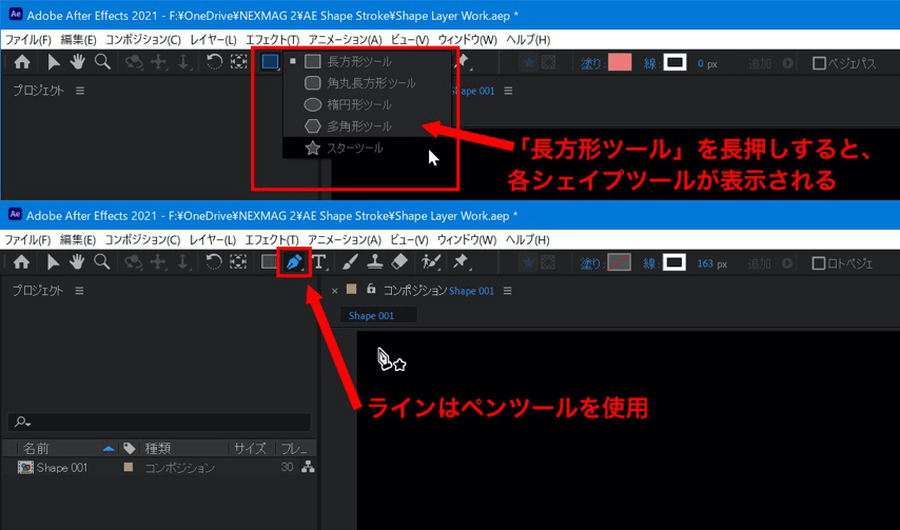
「シェイプ」とは、After Effectsで描画できる図形のことです。ベクターデータとして扱われるため、拡大・縮小や大きな変形があっても劣化しません。「シェイプツール」には長方形ツール、角丸長方形ツール、楕円形ツール、多角形ツール、スターツールの5つがあり、ラインはペンツールで描画します。
これらを1つ、もしくは多数組み込めるのが「シェイプレイヤー」です。
シェイプレイヤーの作り方
今回は「シェイプレイヤー」内の設定から描画して、ラインはペンツールで直接描画します。
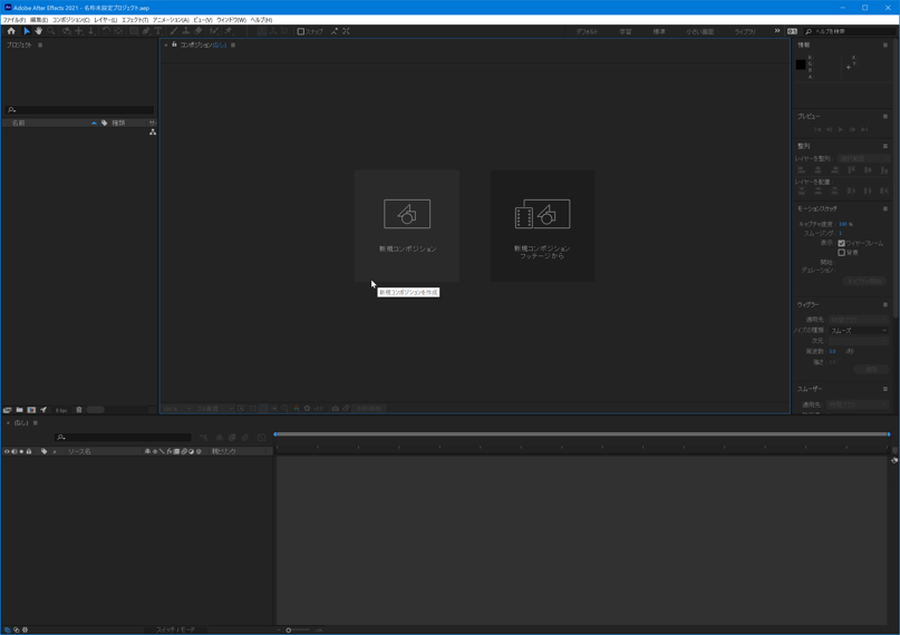
After Effectsを起動して、新規プロジェクトから「新規コンポジション」を作成します。起動後の画面より、画面中央のコンポジションウィンドウから「新規コンポジションを作成」をクリックします。
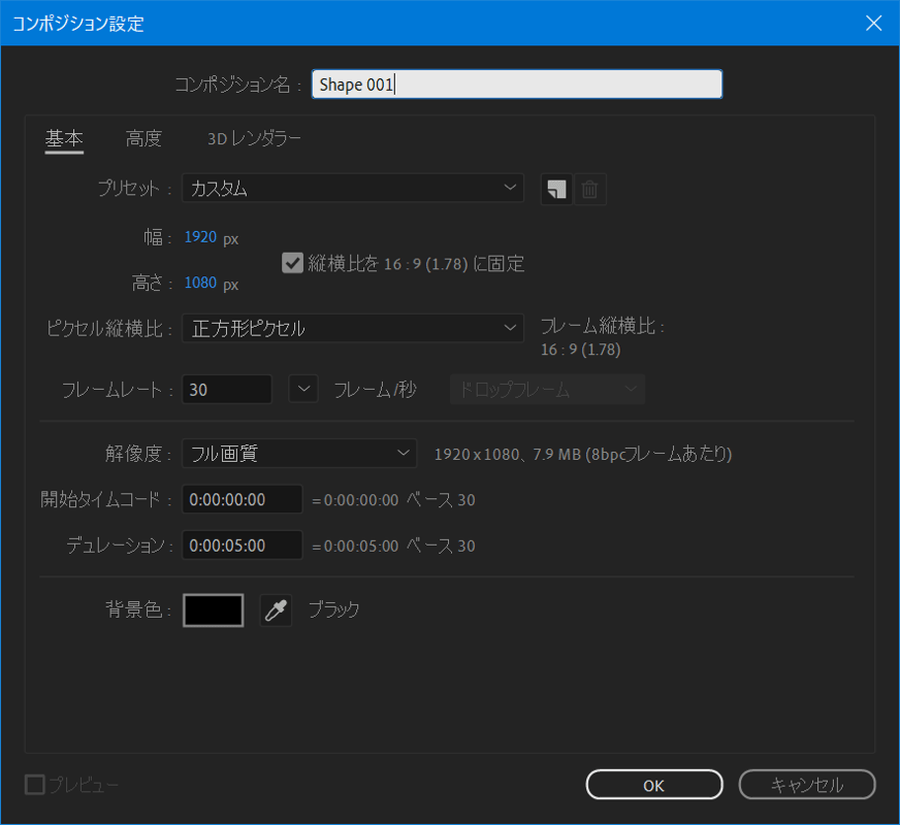
「コンポジション設定」ウインドウで名前を付け、フルHDサイズ(幅:1920px × 高さ:1080px)、フレームレートは「30」、持続時間(デュレーション)は「5」秒に設定。右下の「OK」ボタンを押します。
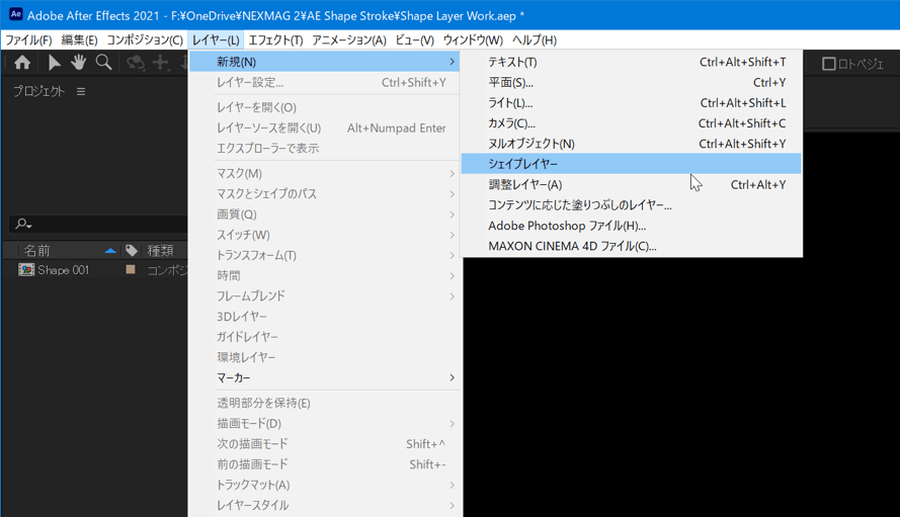
メニューバーより「レイヤー」→「新規」→「シェイプレイヤー」を選び、「シェイプレイヤー」を作成します。
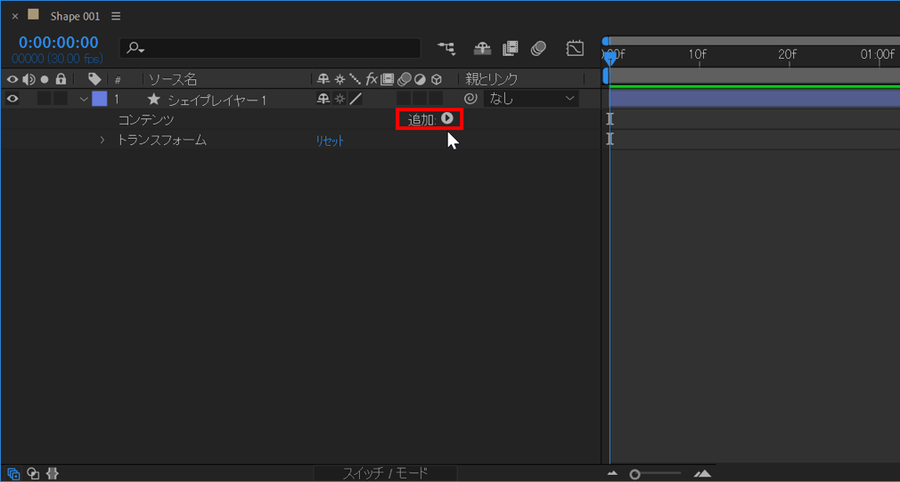
すると、タイムラインに現れる「シェイプレイヤー1」内「コンテンツ」右にある「追加」アイコンをクリックします。
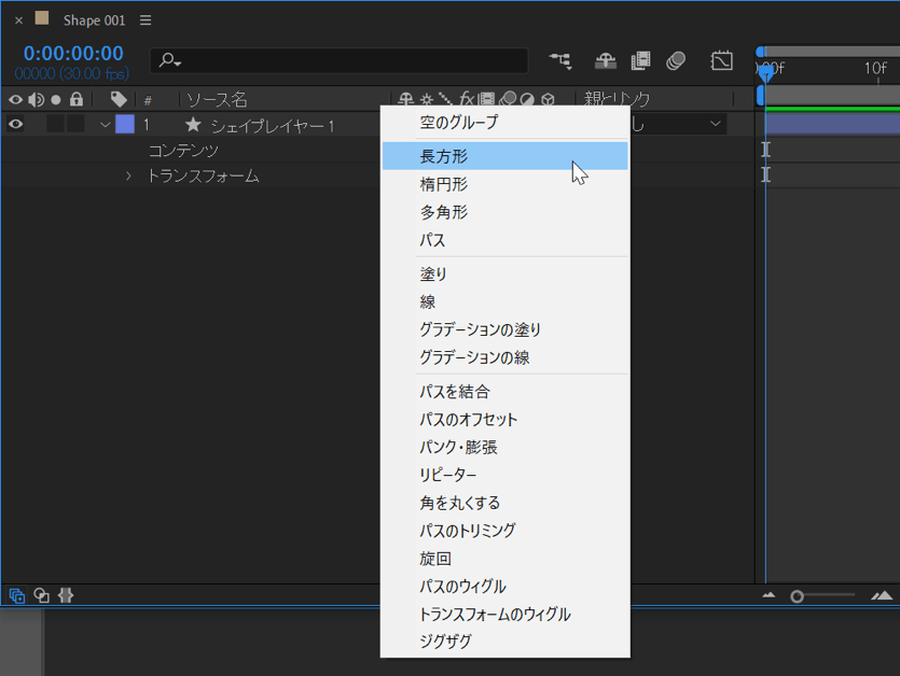
現れたメニューから「長方形」を選択します。
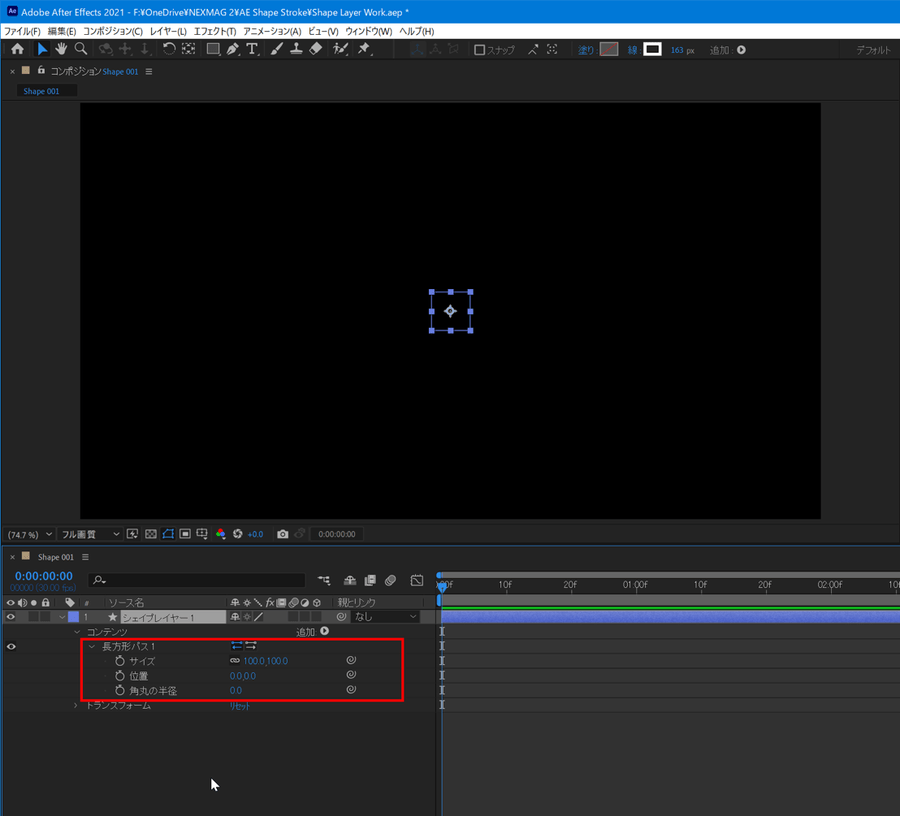
「コンポジション」ウィンドウに正方形が表示され、「シェイプレイヤー1」の「コンテンツ」を展開すると「長方形パス1」が追加されます。同じく展開すると、「サイズ」「位置」「角丸の半径」が表示されます。
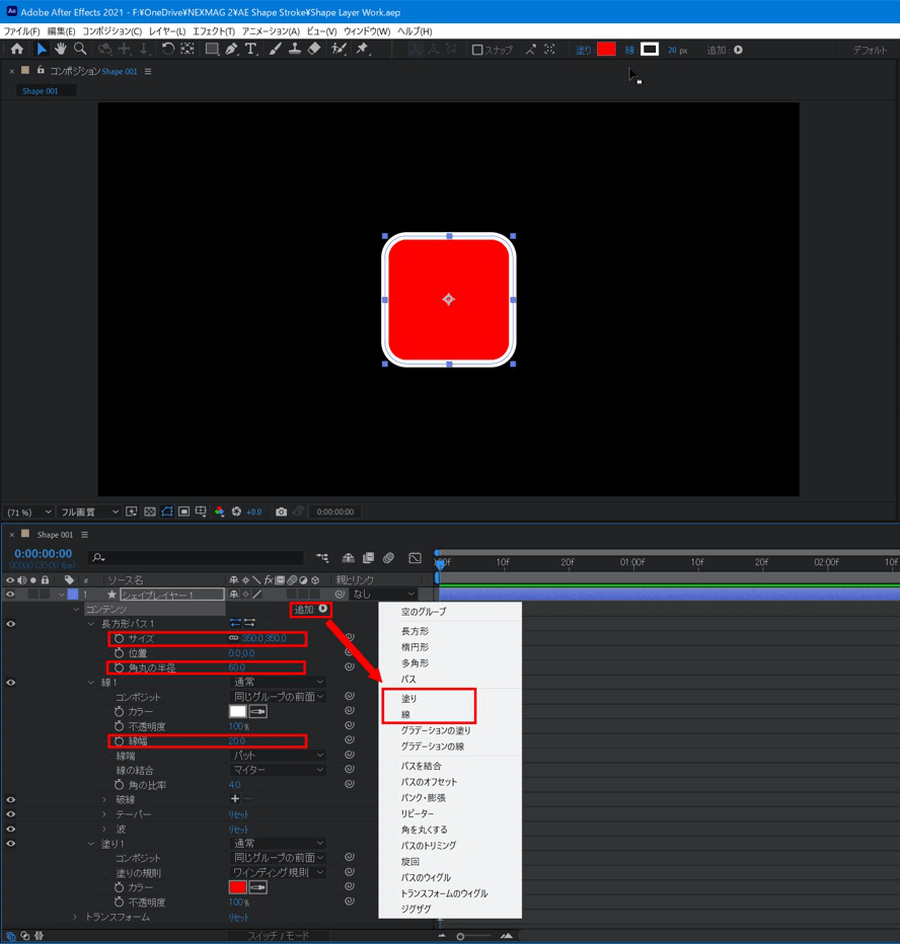
「長方形パス1」の「サイズ」を「350」に、「角丸の半径」を「60」に設定したら、「追加」アイコンをクリック。メニューから「塗り」「線」を加えると、現在設定されている塗り色と線が正方形に適用されます。「線1」「塗り1」のプロパティを展開すると、それぞれに対するコントロールが現れるので、「線1」の「線幅」を「20」へと変更しました。
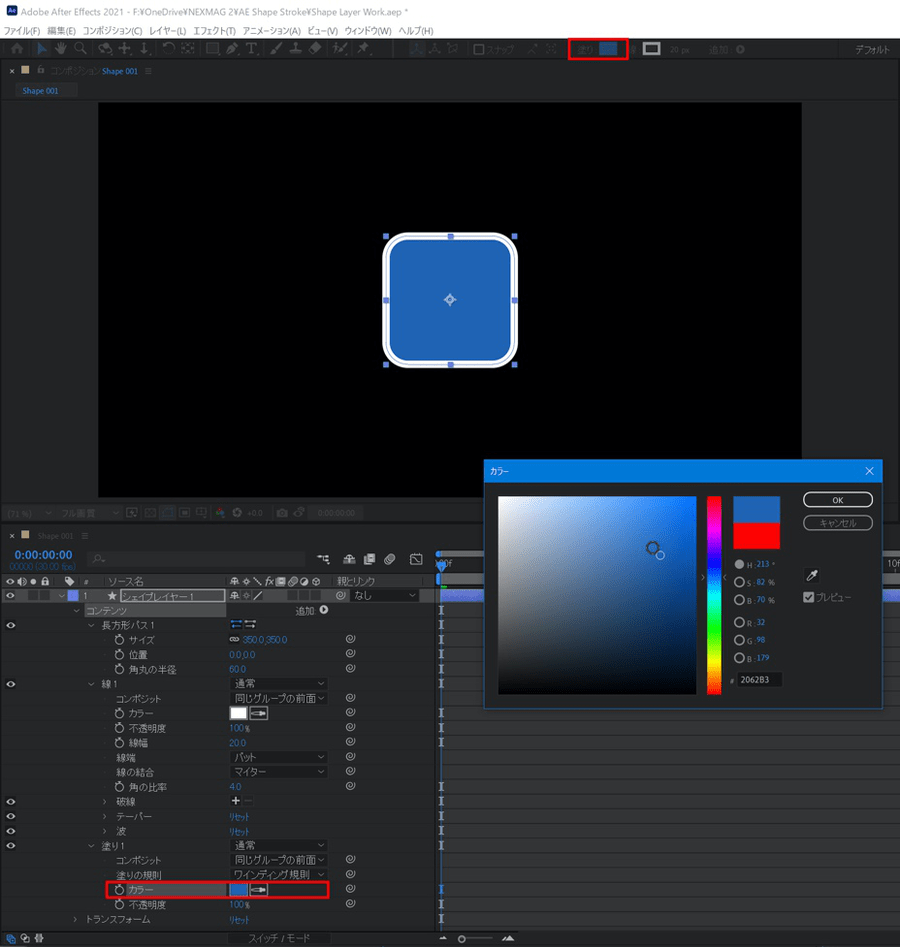
選択した「シェイプ」の塗りと線色設定はツールバーからも行えます。塗り色も変更してみましょう。タイムラインプロパティの「塗り1」の「カラー」にあるカラーチップ、またはツールバーの「塗り」のカラーチップいずれでも「カラー」ダイアログが表示されます。
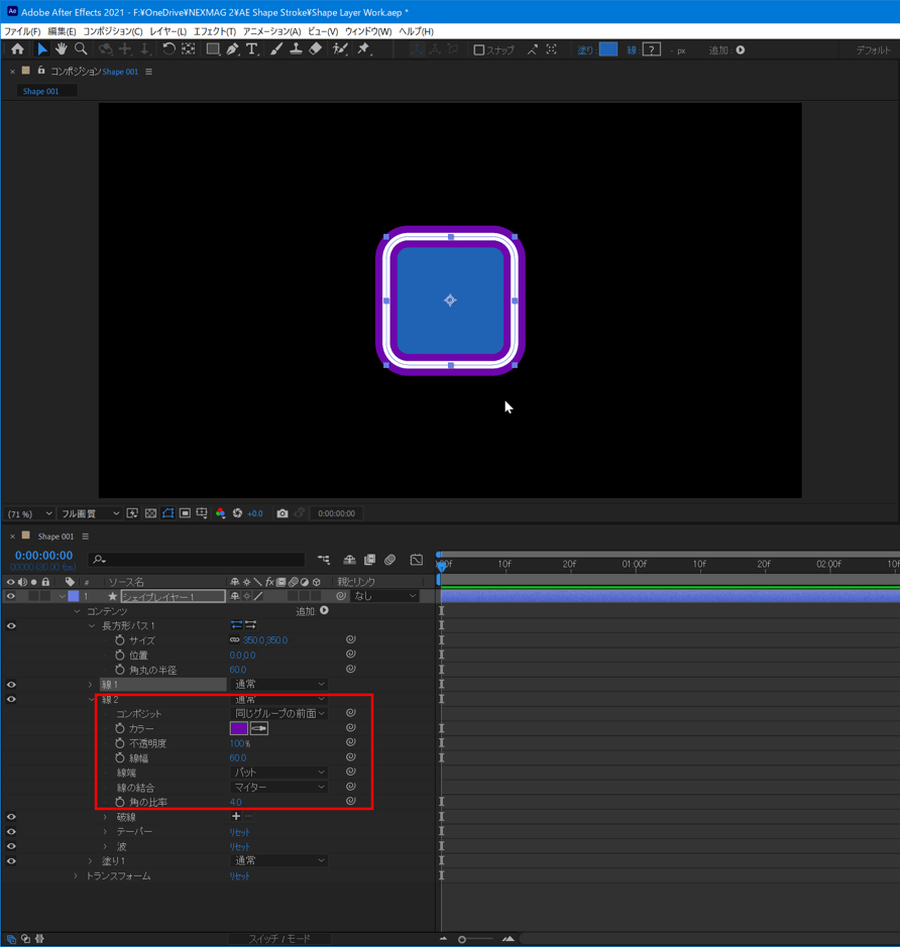
また、「シェイプレイヤー」の「コンテンツ」の中では、複数のシェイプやプロパティを持つことが可能です。タイムラインで「線1」を選択して複製します。メニューバーより「編集」→「複製」(ショートカットは、Win:Ctrl + D/Mac:Command + D)で「線2」が表示されます。最初の「線1」の後ろに作成されるので、「線2」の「線幅」を「60」にして線色を変えてみましょう。楕円、星形などのシェイプを同じレイヤー内への複数配置もできます。
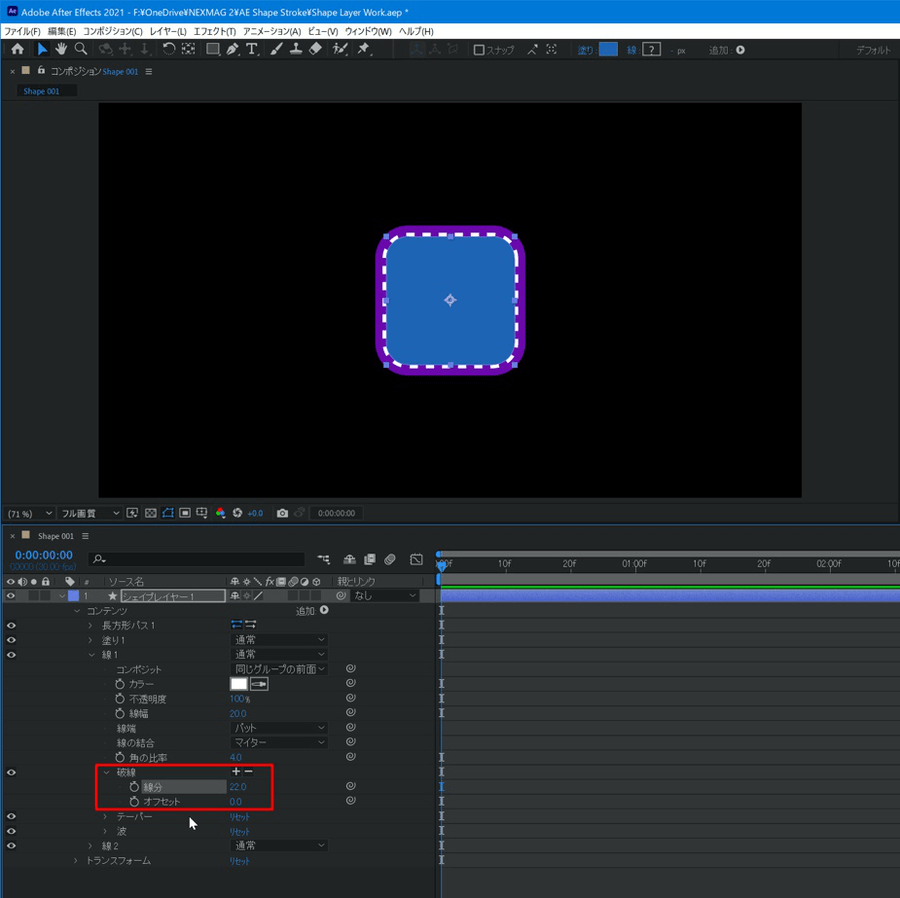
「線」や「塗り」は、タイムライン上での順番の入れ替えが可能です。「塗り1」を「線1」「線2」の上にドラッグ&ドロップします。「塗り1」が最前面に表示されました。
また、線を破線にできます。「線1」のプロパティを展開して「線分」の値を変更します。
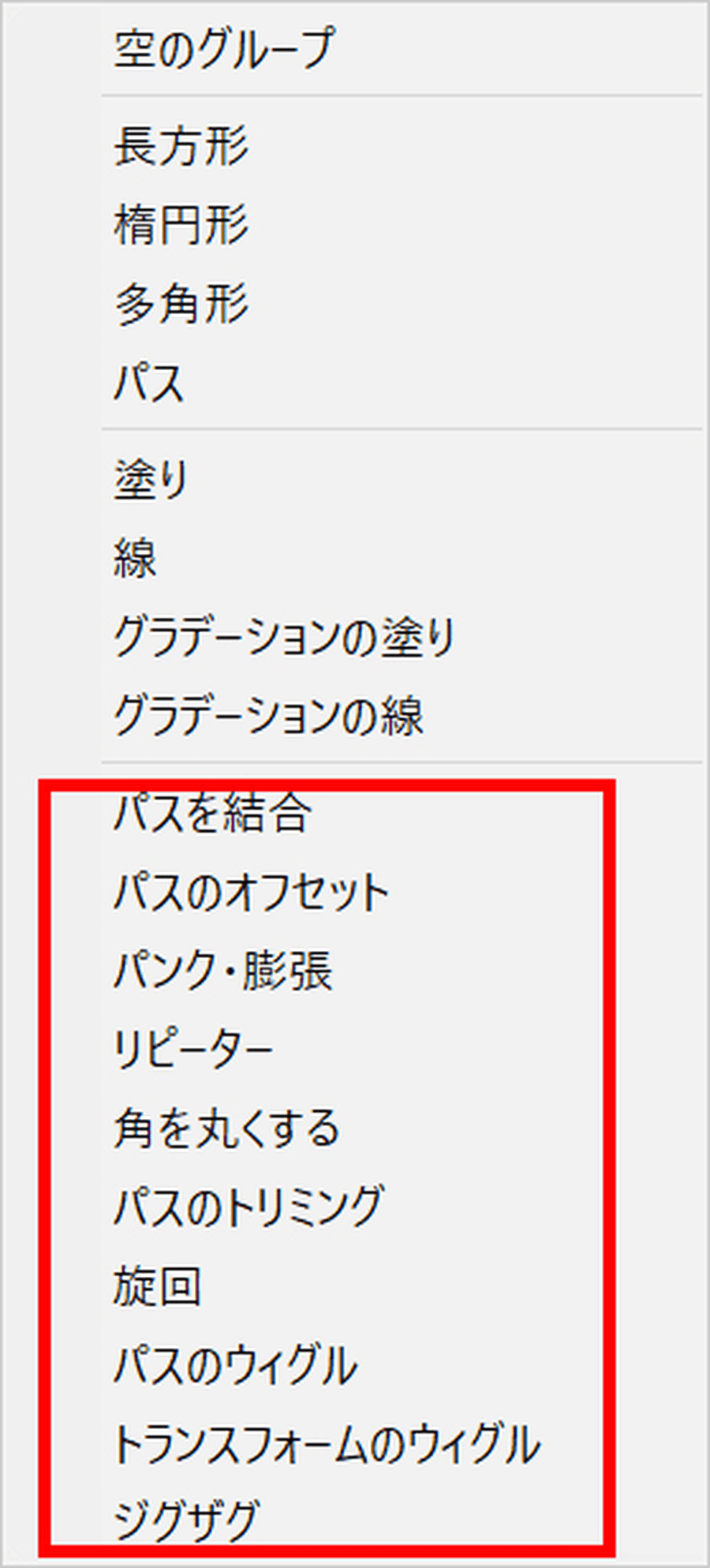
「追加」メニュー内の「パスを結合」から「ジグザグ」までの設定を用いて、パスにさまざまな変形効果などが加えられます。
ここでは「ジグザグ」を適用してみましょう。
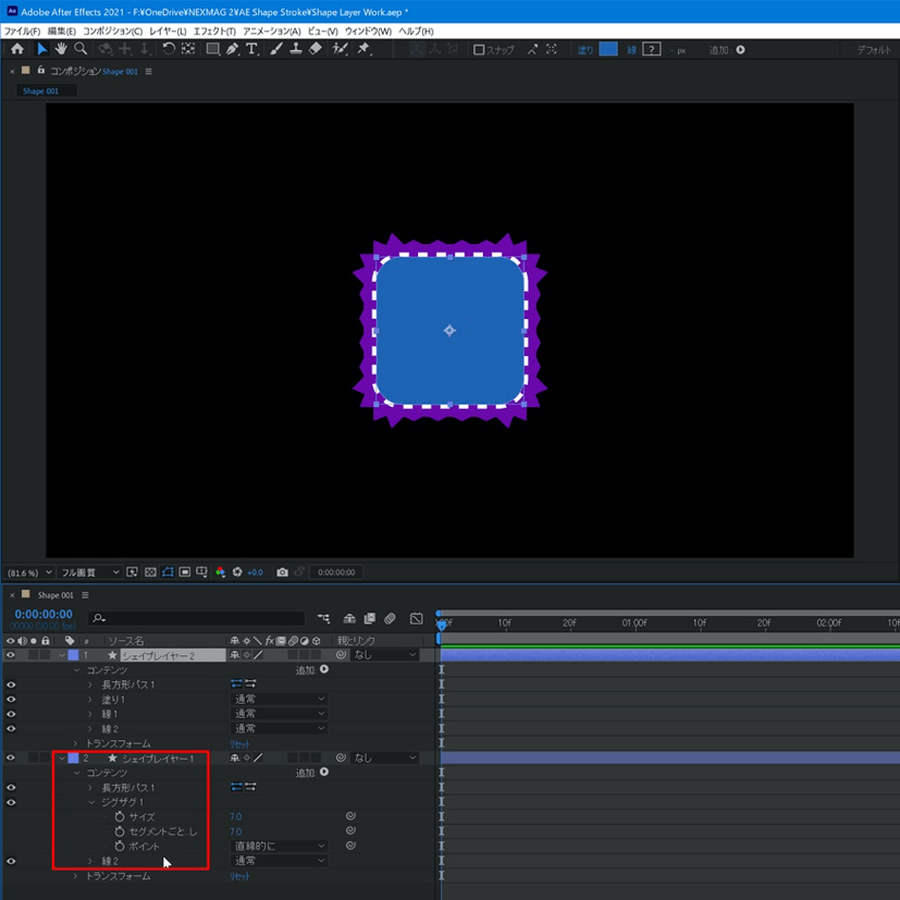
「シェイプレイヤー1」を複製します。メニューバーより「編集」→「複製」し、タイムラインで下になった「シェイプレイヤー1」内の「塗り1」と「線1」を削除します。削除はメニューバーより「編集」→「消去」もしくはDeleteキーです。「追加」アイコンをクリックして、メニュー内の「ジグザグ」から「ジグザグ1」を展開し、各プロパティを変更します。
ここまでの設定は、楕円や星形など他の図形にも同じく適用できます。さらに、左にストップウォッチアイコンのあるプロパティは、すべてアニメーションが可能です。
ストロークへの効果について
ここからは、ストロークへの効果を解説します。
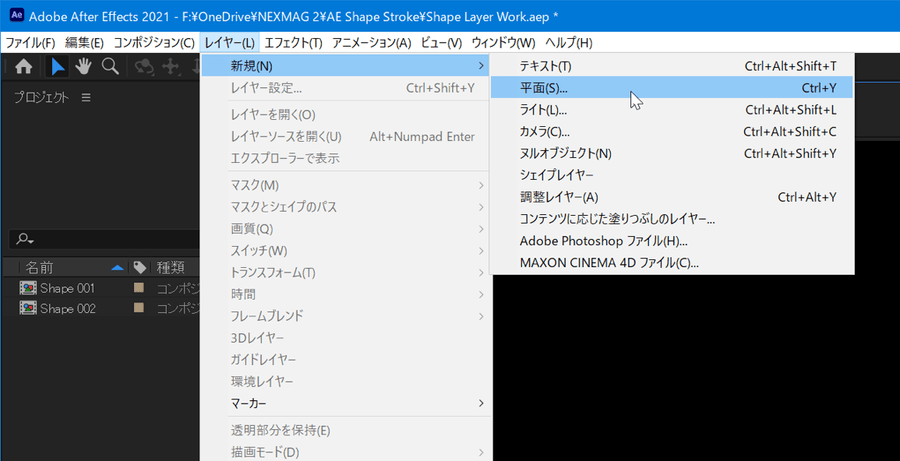
新規コンポジションを作成し、背景として使う新規平面を追加します。メニューバーより「レイヤー」→「新規」→「平面 」(ショートカットは、Win:Ctrl + Y/Mac:Command + Y)を選びます。
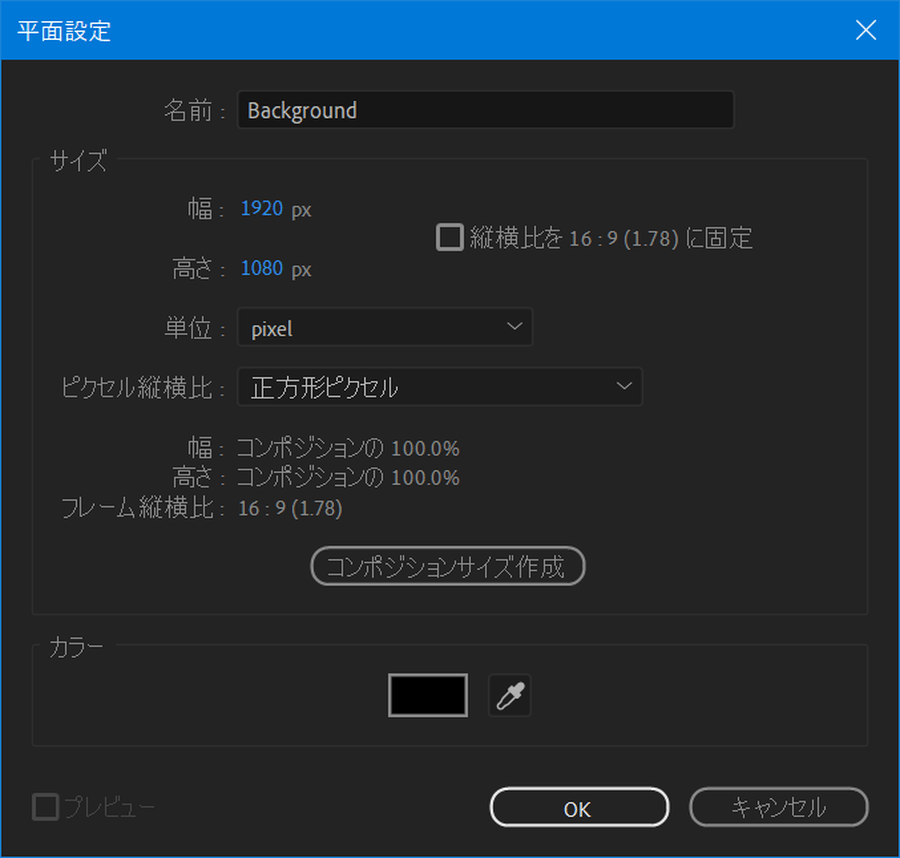
「平面設定」ウィンドウを適宜設定し「OK」をクリックします。
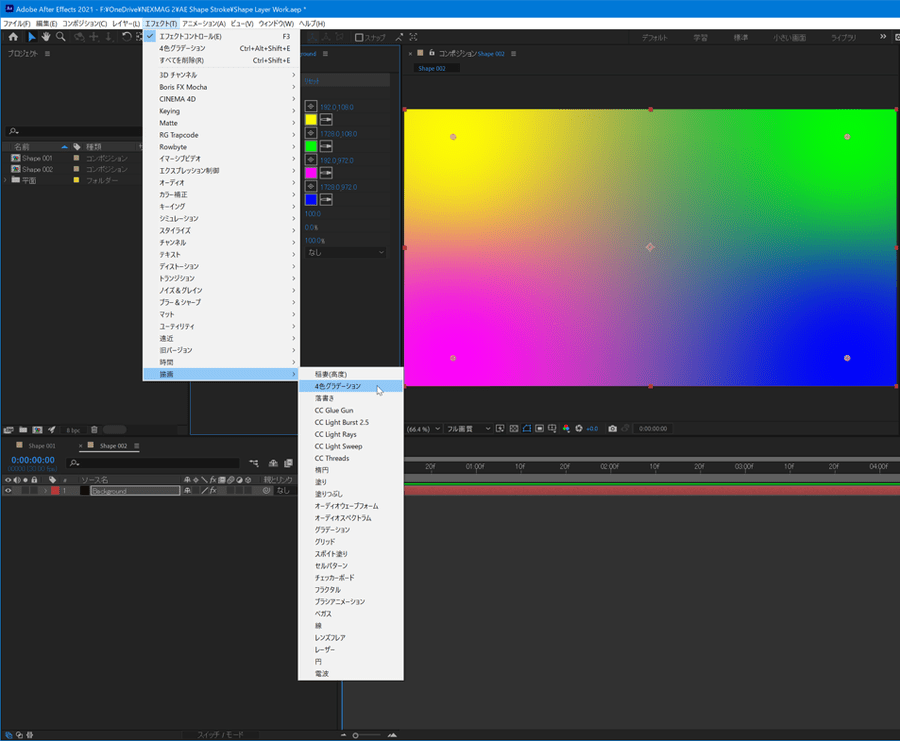
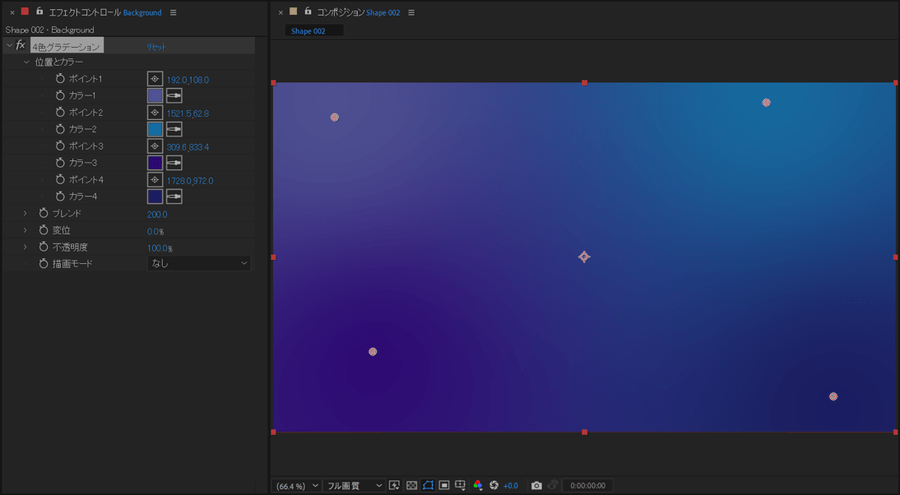
平面にエフェクト「4色グラデーション」をかけます。メニューバーより「エフェクト」→「描画」→「4色グラデーション」を選択します。
「4色グラデーション」で4カ所の色がブレンドされるグラデーションが作れます。各色を調整して、背景を作成しましょう。
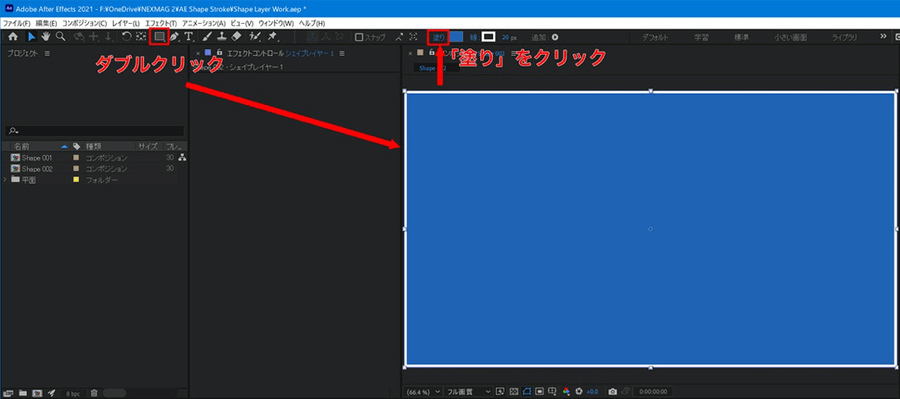
ツールバーの「長方形ツール」をダブルクリックすると、コンポジションと同サイズのシェイプが追加されます。その際、これまでの塗りが反映されている場合は、ツールバーの「塗り」をクリックします。
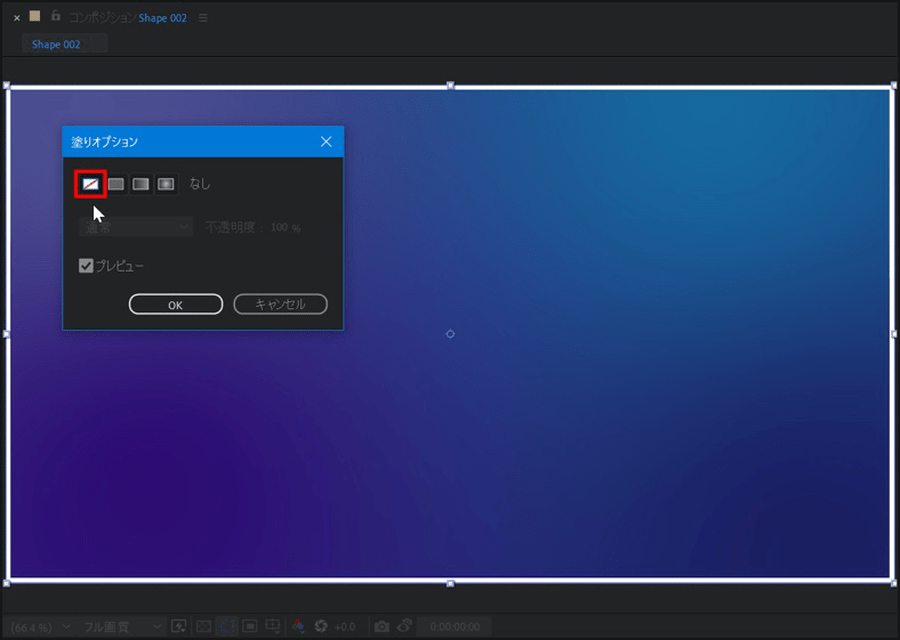
表示された「塗りオプション」ダイアログで「なし」を選択。
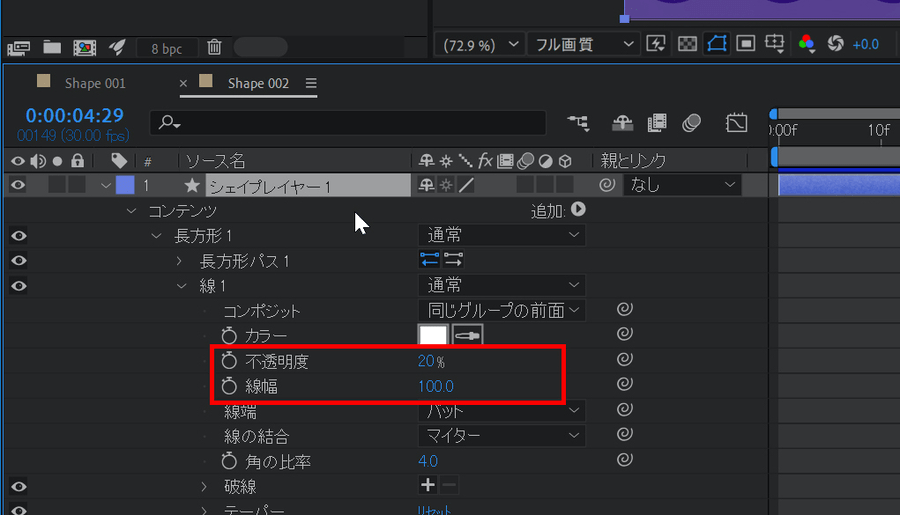
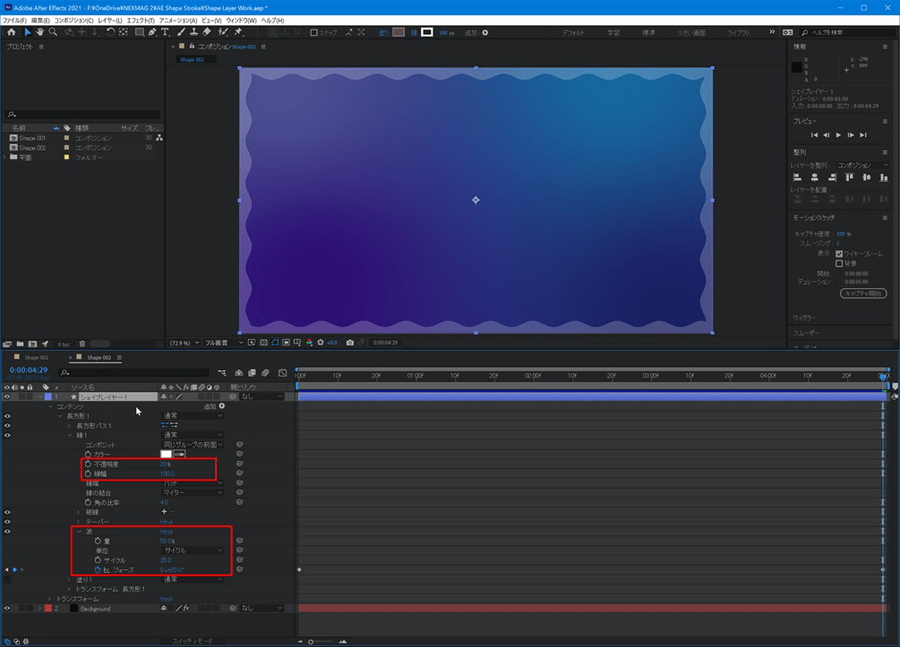
「線1」の「不透明度」を「20%」に、「線幅」を「100」にします。
「線1」の「波」プロパティを展開して、「量」を「50%」にすると線が波形になります。これで波の高さを調整します。「単位」は「サイクル」に変更。続いて、波に動きを付けます。「サイクル」を「35」にしたら、波の量もコントロールしましょう。タイムラインマーカーを0秒の位置にして「フェーズ」のストップウォッチアイコンをクリックして、キーフレームを追加します。数値は「0×+0.0°」です。次に、タイムラインマーカーを5秒の位置に移動して「フェーズ」の値を「0×+20.0°」にしてプレビューすると、波がゆっくり移動します。
これで背景とフレームの完成です。
背景とフレームに複数のシェイプを追加
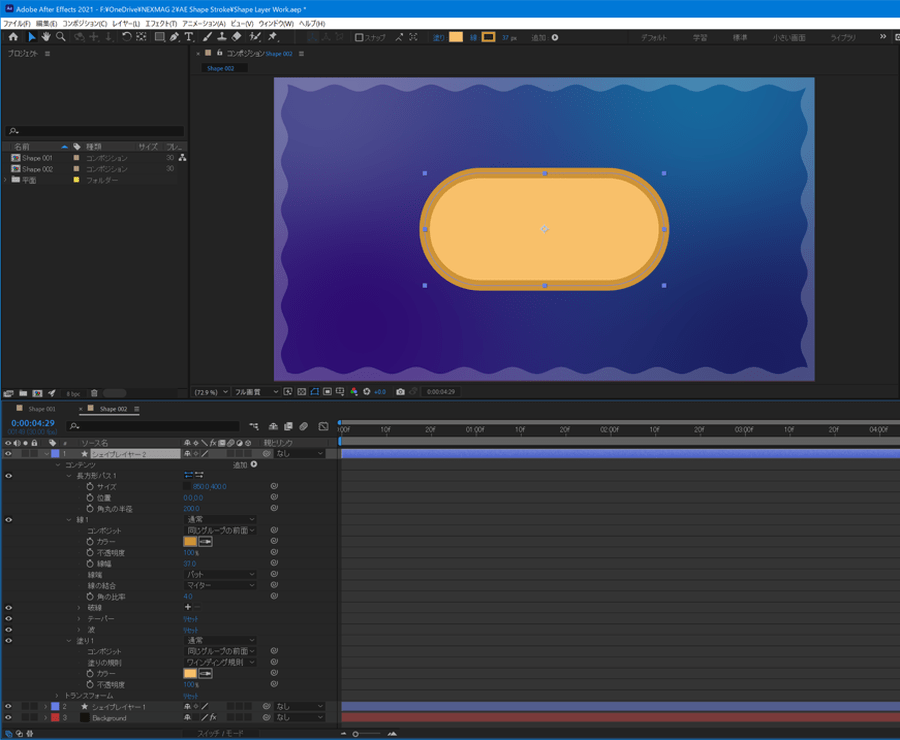
新規「シェイプレイヤー」を作成し、「追加」アイコンをクリックしてメニュー内の「長方形」を選び追加し、下のように設定します(このオブジェクトは「植木鉢」を模しています)。適宜、好きなシェイプに編集しましょう。
作成したシェイプに動きを付けます。ここではバウンドして登場する動きにします。
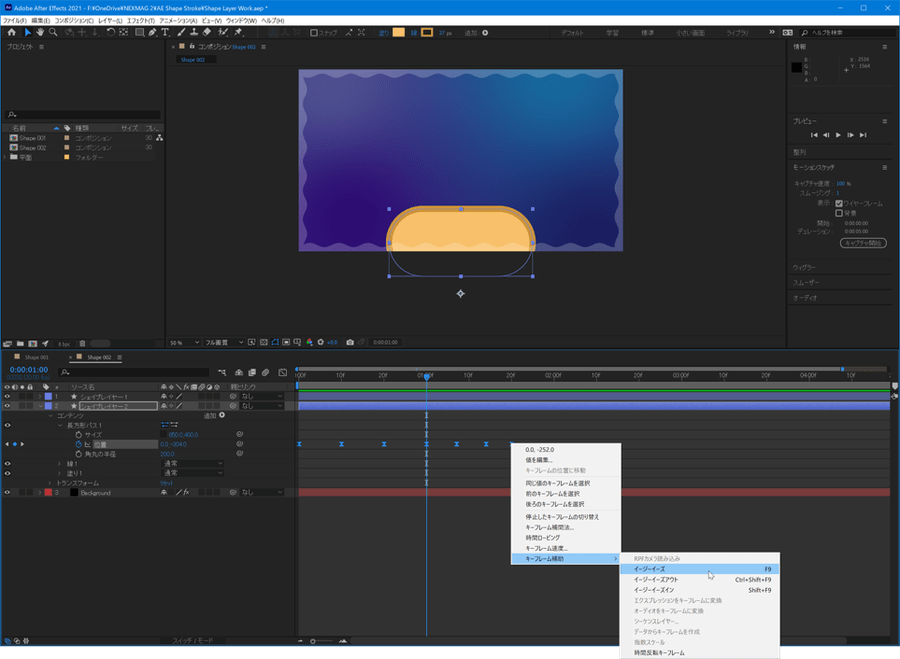
「長方形パス1」を展開して「位置」プロパティにキーフレームを打ち(=ストップウォッチアイコンをクリック)、数値を編集します。この時、おおよそ約10フレームずつでキーフレームを打ち、それぞれを編集後、プレビューしながら数値とキーフレーム位置を調整すると、動きがつかみやすいです。大体の動きがついたら、キーフレームを全選択して右クリックし、「キーフレーム補助」→「イージーイーズ」を適用します。
※「シェイプレイヤー」内の「位置」プロパティで動きをつけると、アンカーポイントは移動しません。また、モーションパス(動きの軌跡)も表示されません。パスを表示した編集がしたい場合、「シェイプレイヤー」の「トランスフォーム」を使えば、結果は同じようになるでしょう。
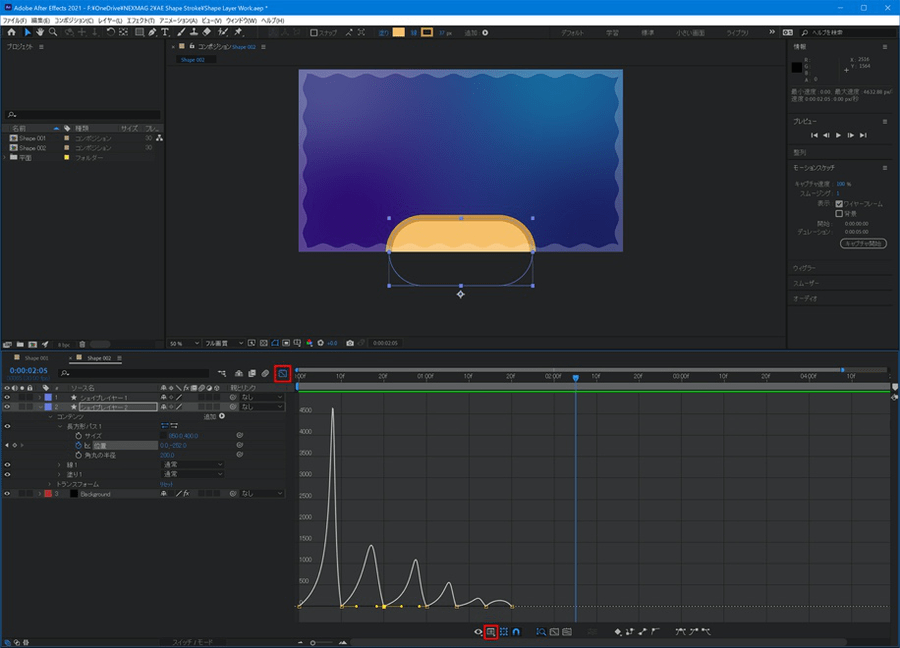
この時点でなめらかな動きは実現できていますが、もう少し弾む感じにします。「グラフエディタ」でアンカーポイントを編集して、下の画面のような形のグラフへと調整します。グラフは、下の目玉アイコンの右隣にある「グラフの種類とオプションの選択」から「速度グラフ」を選択。速度変化がある、弾むような動きに変わります。
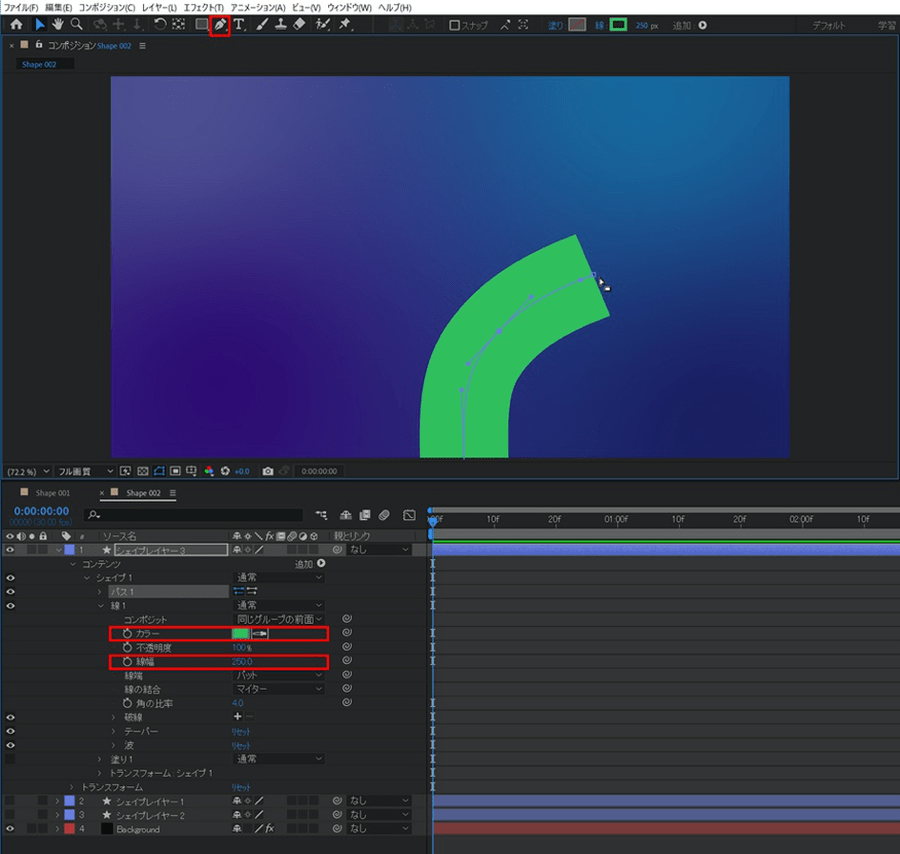
「ペンツール」でカーブを描きます。これを「葉」に見立てるので、太いライン「250px」にしました。「塗り」は「なし」に設定しています。
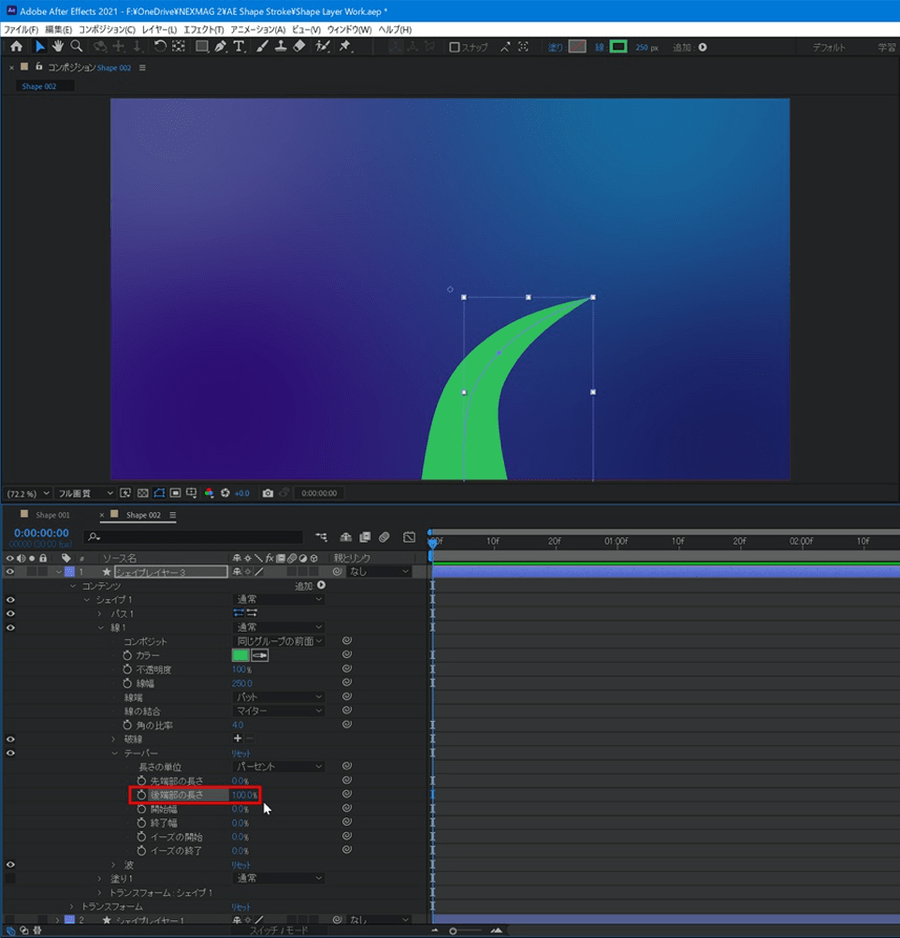
「線1」のプロパティを開き、「テーパー」を展開します。「後端部の長さ」を「100%」にすると、細く尖った葉のような形状になります。
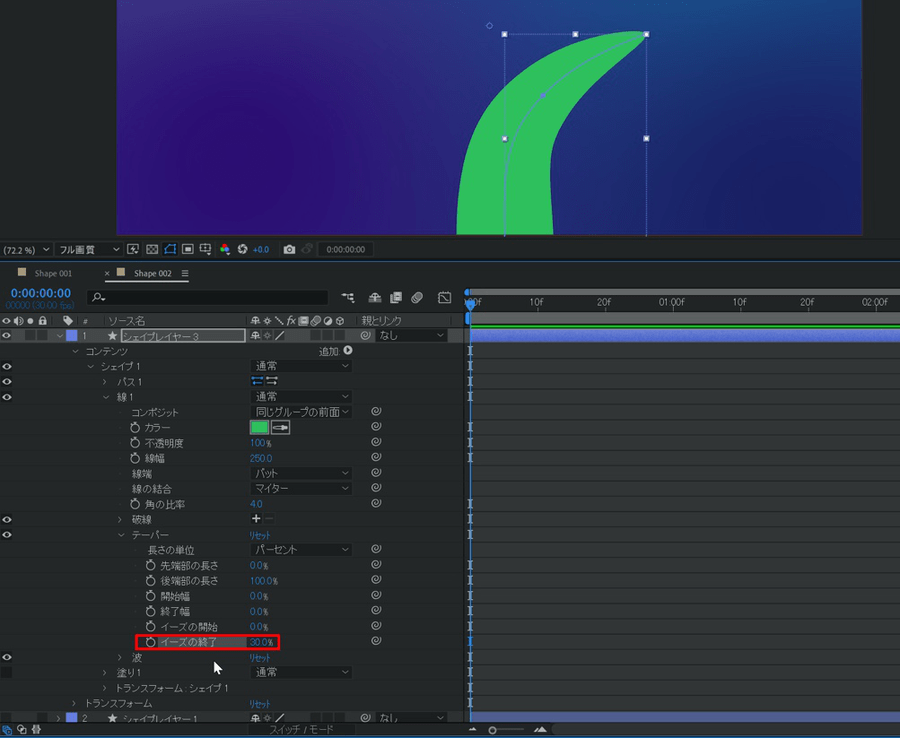
少し丸みをつけたいので、「テーパー」の中の「イーズの終了」を「30%」に設定し、少し丸みをつけます。
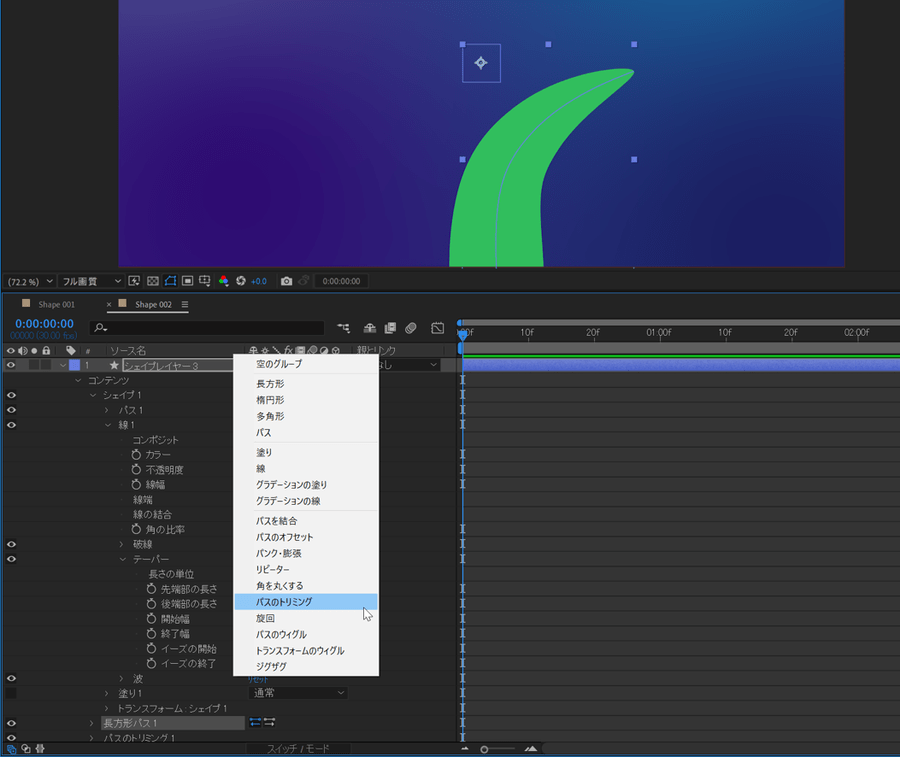
葉が伸びるアニメーションを作るため、「シェイプレイヤー3」の「追加」から「パスのトリミング」を選択します。
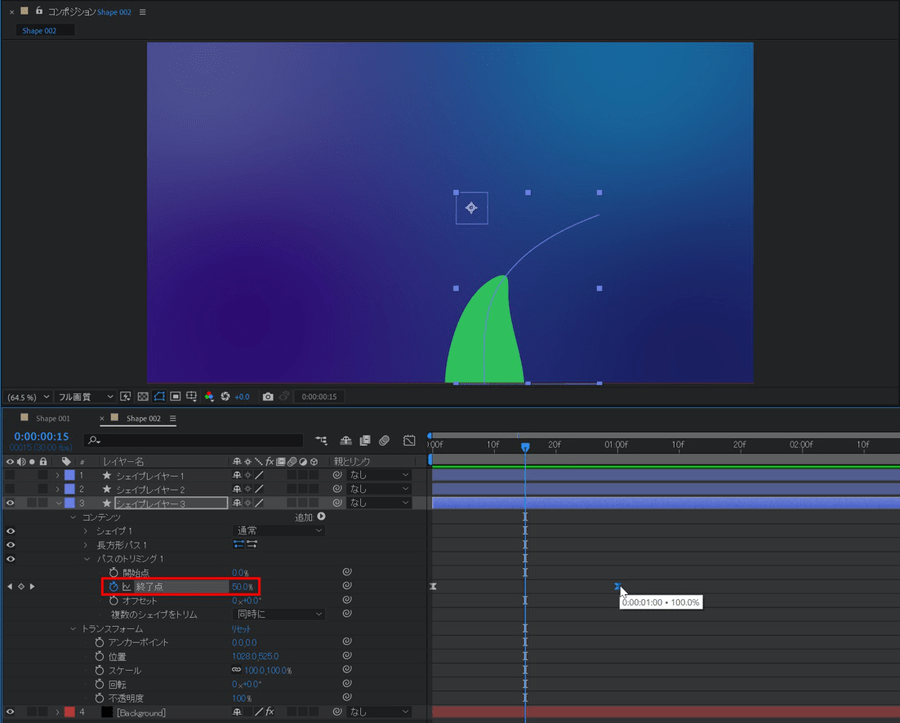
タイムマーカーを0秒に移動したら、「パスのトリミング」を展開して「終了点」左のストップウォッチアイコンをクリックし、キーフレームを追加します。数値は「0%」にします。
次に、タイムラインマーカーを1秒に移動して、(終了点の)数値を「100%」に。キーフレームを選択して「イージーイーズ」を適用します。プレビューすると、葉が伸びていくアニメーションになるはずです。
他のシェイプレイヤーを表示させて、植木鉢風のオブジェクトから複数の葉が生えてくるアニメーションを作ります。葉を増やしたり、向きや色、伸びるタイミングを調整したりして配置しましょう。
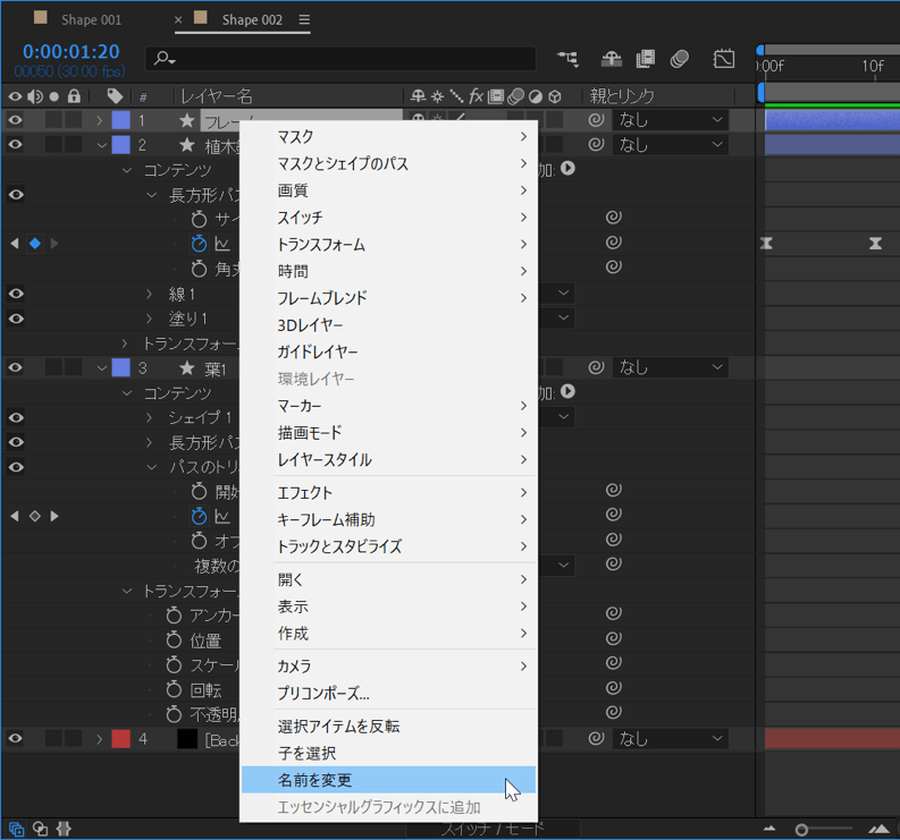
「シェイプレイヤー」自体の「トランスフォーム」を使います。葉の「シェイプレイヤー3」を複製していくので、わかりやすいようレイヤー名を変更。レイヤー名を右クリックして、メニューから「名前を変更」を選び名前を入力します。
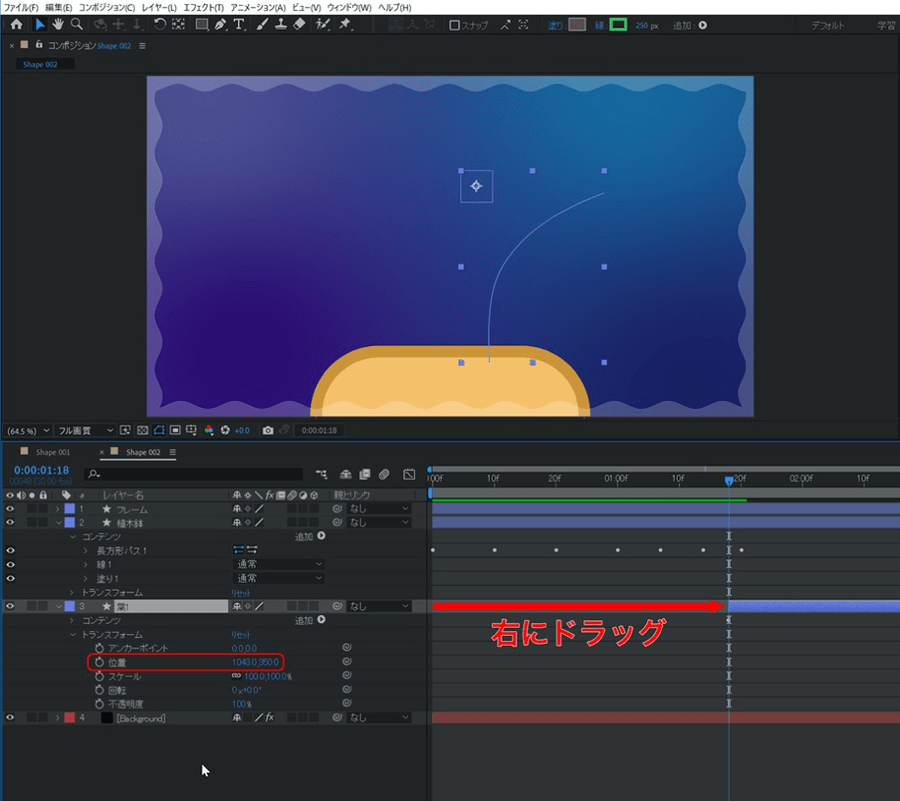
「葉1」レイヤーのトランスフォーム「位置」で植木鉢から生えてくるような位置に移動させます。また、植木鉢の動きが止まったタイミングで葉が伸びてくるよう、キーフレームを参考に「葉1」レイヤーを右にドラッグしましょう。
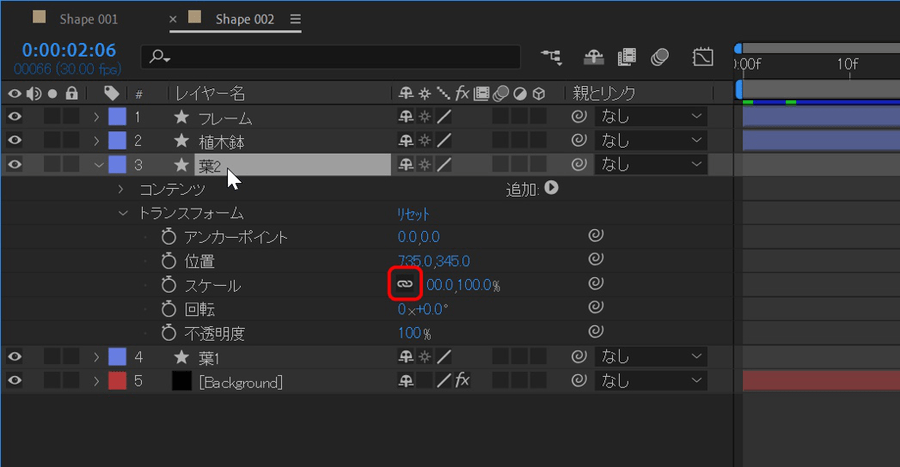
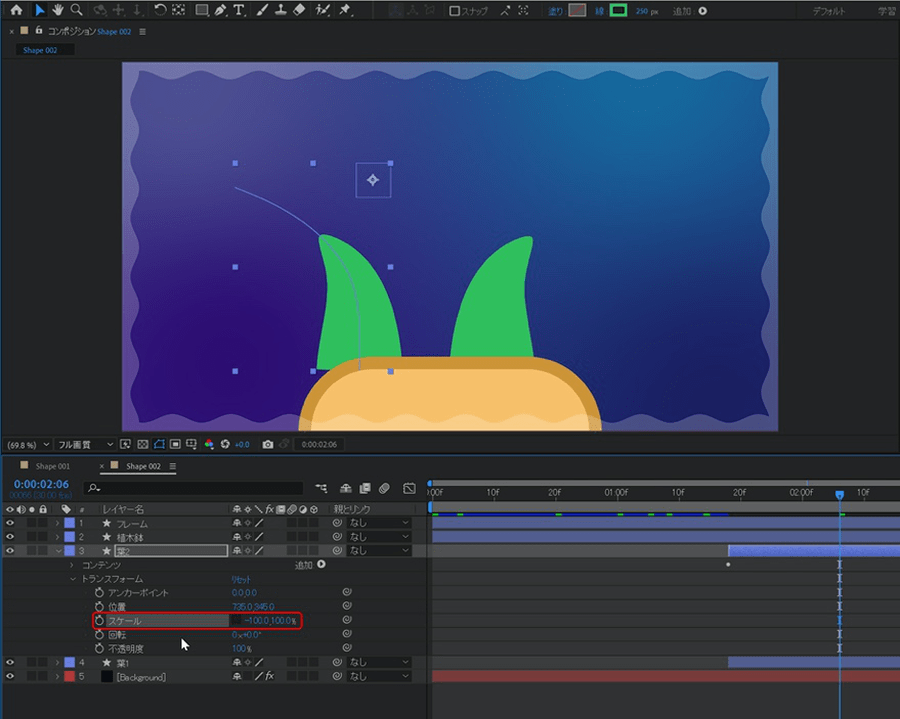
「葉1」を複製して反転します。メニューバーより「編集」→「複製」で、複製されたレイヤーを「葉2」としました。「トランスフォーム」から、「スケール」の数値の左にあるチェーンアイコンをクリックして、同一拡大縮小の制限を外します。
「スケール」の数値Y方向の数値を「-100」にすると葉が反転します。
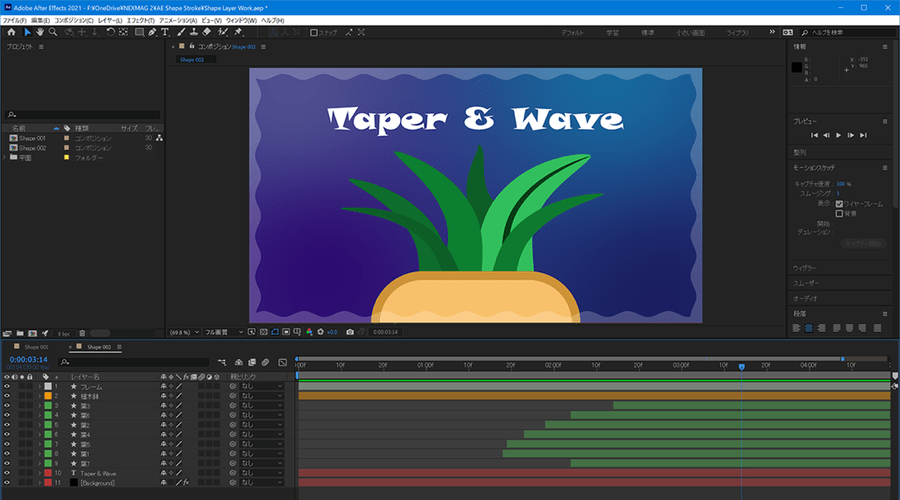
ここから葉をさらに複製して線幅、サイズ、角度、色変更、パス、タイミングを調整すると完成です。
「シェイプレイヤー」だけでも、ここでは紹介しきれないほどの機能がAfter Effectsに搭載されています。自由な発想で、さまざまな機能を試してみましょう。

某Webデザイン誌、某Mac誌でのライターを経て映像制作を中心に各種デザイン、3D設計などで活動中。楽しみはゲームとドローン写真からの3次元点群データ作成。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)