

動画編集や動的表現の方法に幅を広げたいなら、3Dレイヤーの理解を深めるのがよいでしょう。ここでは3Dレイヤーについて解説します。Adobe After Effects 2020(以下After Effects)を用いながら、3Dレイヤーの基本操作を実行しつつ、2Dの写真(静止画)に動きをつけたムービー(パララックス表現)を作ります。
サンプル映像で動きを確認
After Effectsでは、Adobe Photoshop(以下Photoshop)やAdobe Illustratorにも搭載されている主要機能の1つ「レイヤー」を使ってアニメーションさせることができます。「レイヤー」は、よくセル画に例えられます。透明なフィルムの上に絵を描いたり、パーツを配置したりして、これらを重ねることで1つのシーンを作ることができます。
通常は2Dとして、X軸とY軸方向に各レイヤー(グラフィック)を「モーション」させます。いわゆる「モーショングラフィックス」のことです。非常に多彩な動きをコントロールできるAfter Effectsなら、XとYの2軸だけで十分な表現は可能ですが、Z軸方向にも動きや変化を追加できる「3Dレイヤー」機能によって、3次元空間にレイヤーを配置できます。After Effectsの最新バージョンでは、新しいモードとコントロールが追加され、3D空間での使い勝手が大幅に向上しています。
今回、「3Dレイヤー」の基本操作を試しながら2Dの写真に動きをつけて立体感や奥行き感を出していく、After Effectsでパララックス効果(視差効果)を表現します。まずはサンプル動画をご覧ください。前半はフリー素材の静止画を用いて動きをつけています。後半は応用編として、スクリプトを用いて動きを制御しカメラの手ブレ風を演出した映像です。
ここからは、上のサンプル映像で示した動きをAfter Effectsでどう実現するのか、各レイヤーに着目しながら解説します。
3Dレイヤーの基本操作
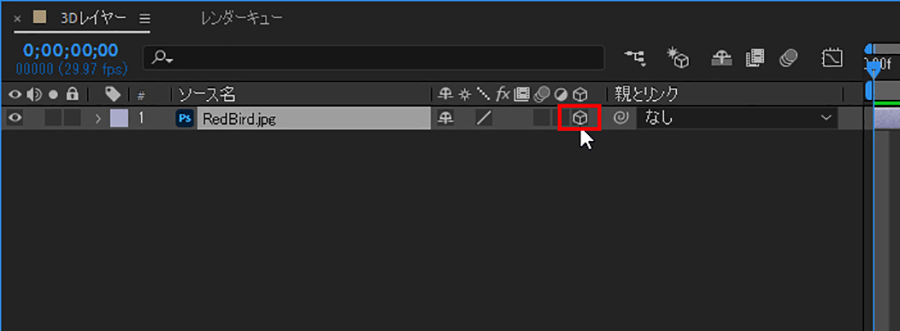
では3Dレイヤーについて、After Effectsを起動して新規コンポジションを作成したら、任意の写真を読み込み、タイムラインに写真を配置します。写真レイヤー名の右にある、斜め立方体のレイヤースイッチボタン「3Dレイヤー:3次元の環境でレイヤーを操作」に対応する四角部分をクリックします。もしくは、レイヤーを右クリックして「3Dレイヤー」を選択します。これでレイヤーを3D操作できるようになります。
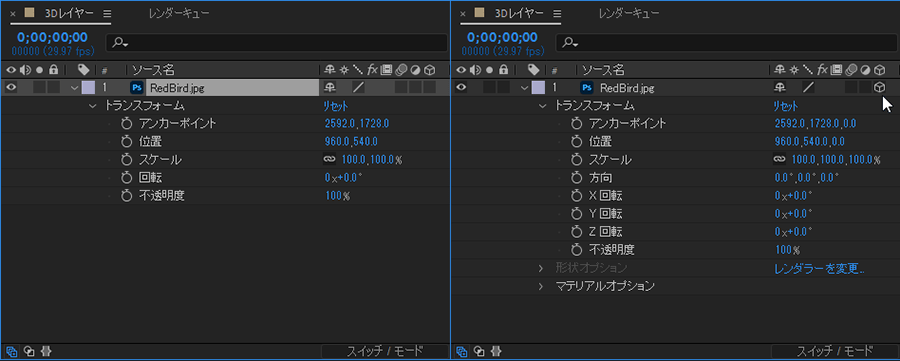
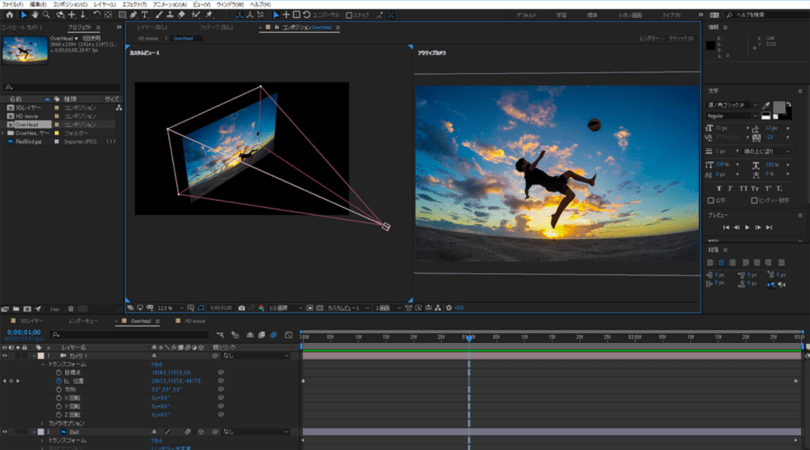
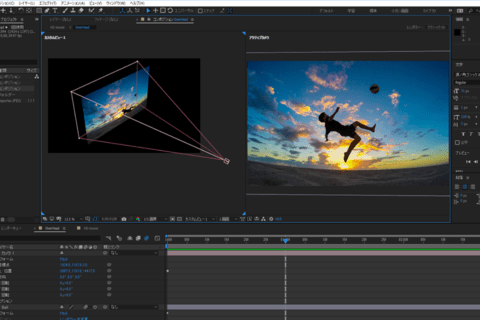
3Dレイヤーにすると、レイヤートランスフォームの「アンカーポイント」「位置」「スケール」に、奥行きである「Z値」が追加されます。また、「回転」プロパティが「X回転」「Y回転」「Z回転」の3つになります。さらに「形状オプション」と「マテリアルオプション」も追加されますが、これらは3Dオブジェクトを読み込んだ際に使用します。下の画面で、画像を読み込んだ後のタイムラインパネルを確認しましょう。
左が通常の2Dレイヤー、右が3Dレイヤーです。各プロパティを操作して、レイヤーがどのように動作するのか試してみましょう。当然、どの動きもアニメートできます。
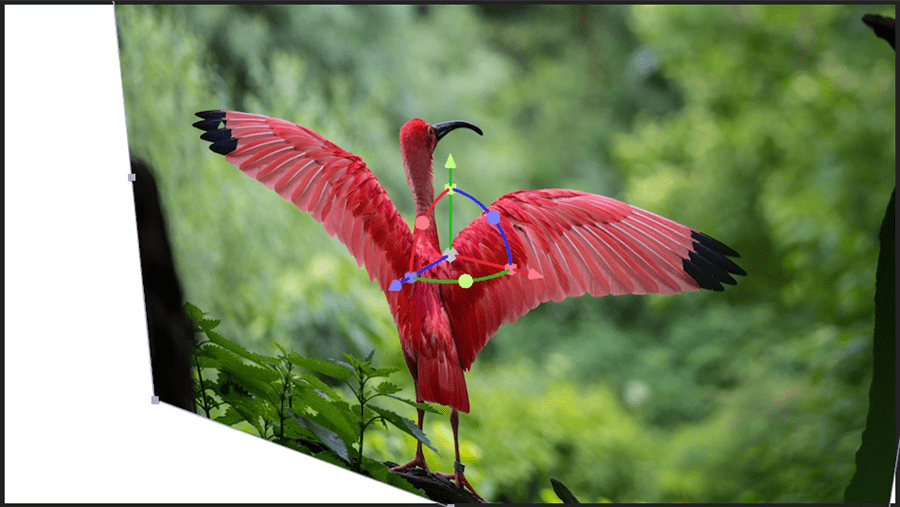
レイヤーを操作する場合、各「トランスフォーム」の値を左右にドラッグすれば動作可能です。その際、新しく「ギズモ」がコンポジションウィンドウに表示されます。ギズモは、3Dソフトウェアのほとんどで採用されている、シーン内のオブジェクトを動かすコントローラーのことです。
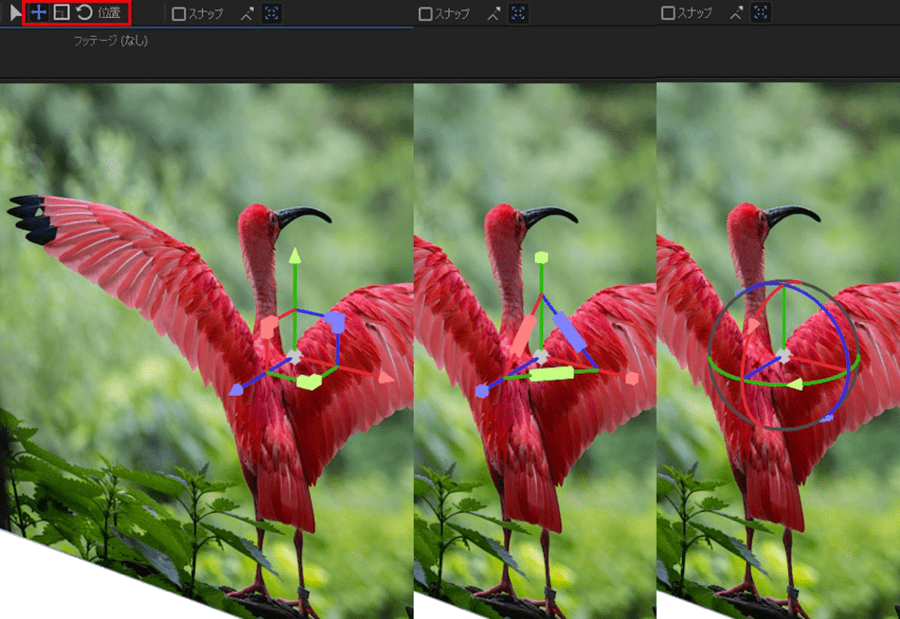
画像上の「ギズモ」は「ユニバーサル」設定で、位置・スケール・回転の3種類の制御が1つのギズモに組み合わされています。それぞれを個別設定することも可能です。下は個別設定を行った例で、左から位置、スケール、回転です。それぞれの切り替えは、左上ツールバーのアイコンから行います。
コンポジションウィンドウ(UIで映像が映し出されているウィンドウ、デフォルトでは下側のタイムラインパネルの上に配置)に表示されているシーンは、「アクティブカメラ」から見たものです。このアクティブカメラの表示を、ツールバーのカメラコントロールから変更可能です。「オービット」「パン」「ドリー」の各コントロールがあり、それぞれコンポジションウィンドウ上のカーソルの位置(クリックした場所)によって動きの選択ができます。シーンに「カメラ」を追加した場合のコントロールも同様に行えます。
シーンにオブジェクトが増えてきたときなどの際に視点を自由に変えられるので、作業効率がアップします。
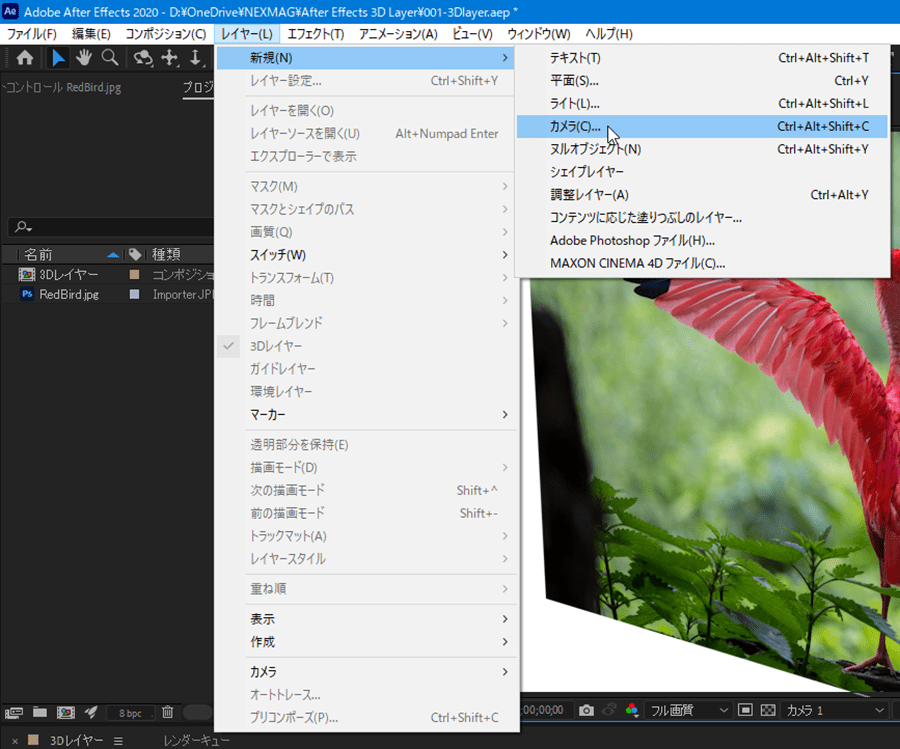
3D環境には、もう1つ大事な機能として「カメラ」があります。メニューバーより「レイヤー」→「新規」→「カメラ…」の選択で「カメラ」を配置できます。
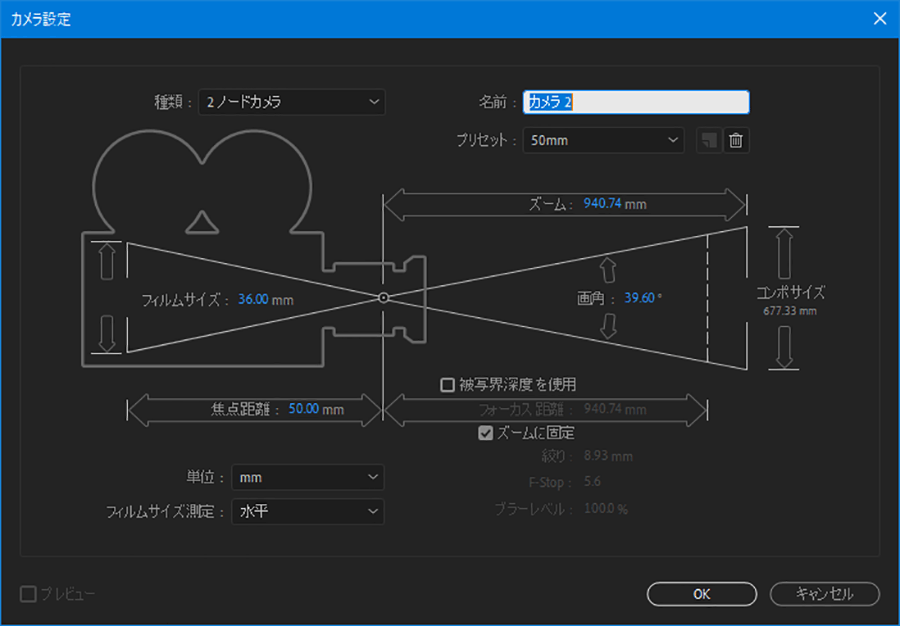
遷移後の「カメラ設定」ウィンドウです。
これで3D空間を縦横無尽に動かすことが可能で、詳細なコントロールによりダイナミックなシーン、印象的なシーンを作り上げることができます。
Photoshopで画像をレイヤーごとに調整
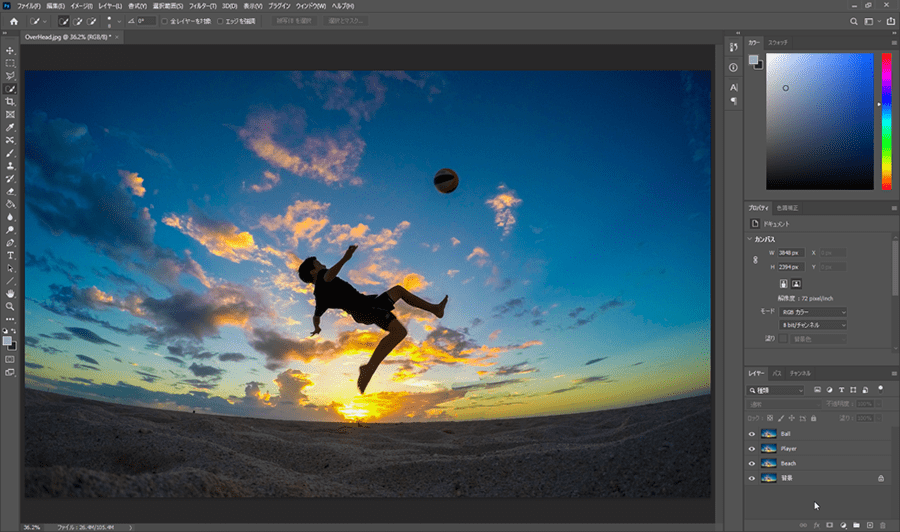
After Effectsでの本格的な作業の前に、画像の下準備をしておきます。Photoshopで任意の写真を開いたら、レイヤーの複製と人物、ボールの切り抜き、背景の加工を行います。
※今回のサンプルは、下のフリー素材を用いています。
“アクション, おとこ, ジャンプの無料の写真素材”.Pexels.2017.
https://www.pexels.com/ja-jp/photo/4055049/
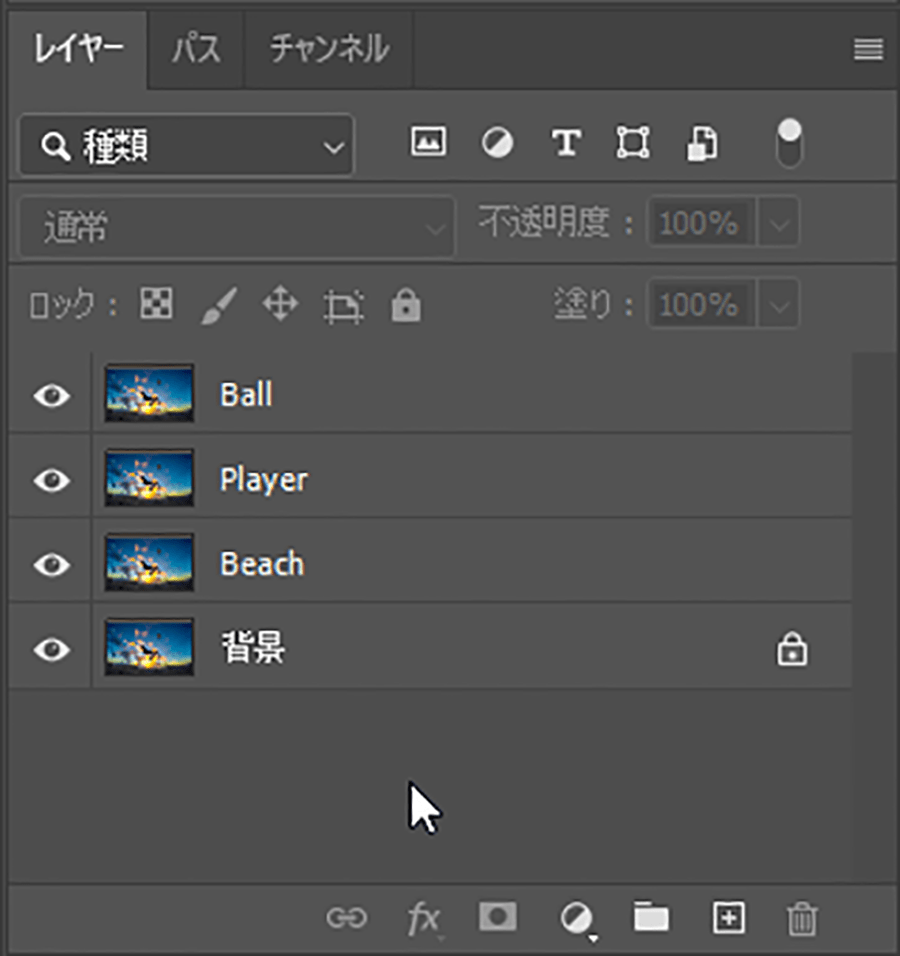
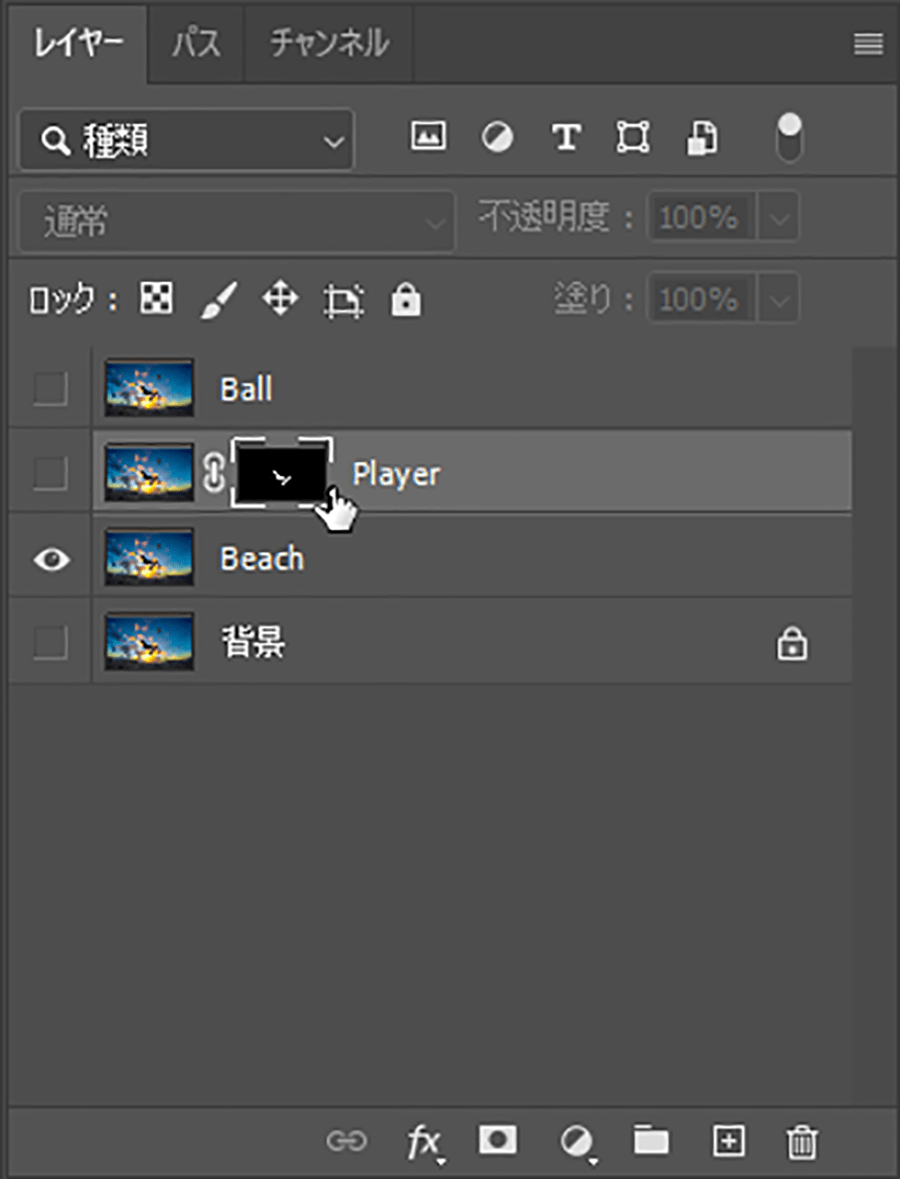
レイヤーは3回複製します。この時点でレイヤーは、「背景」に加え「Beach」「Player」「Ball」と名づけて、4層の状態です。
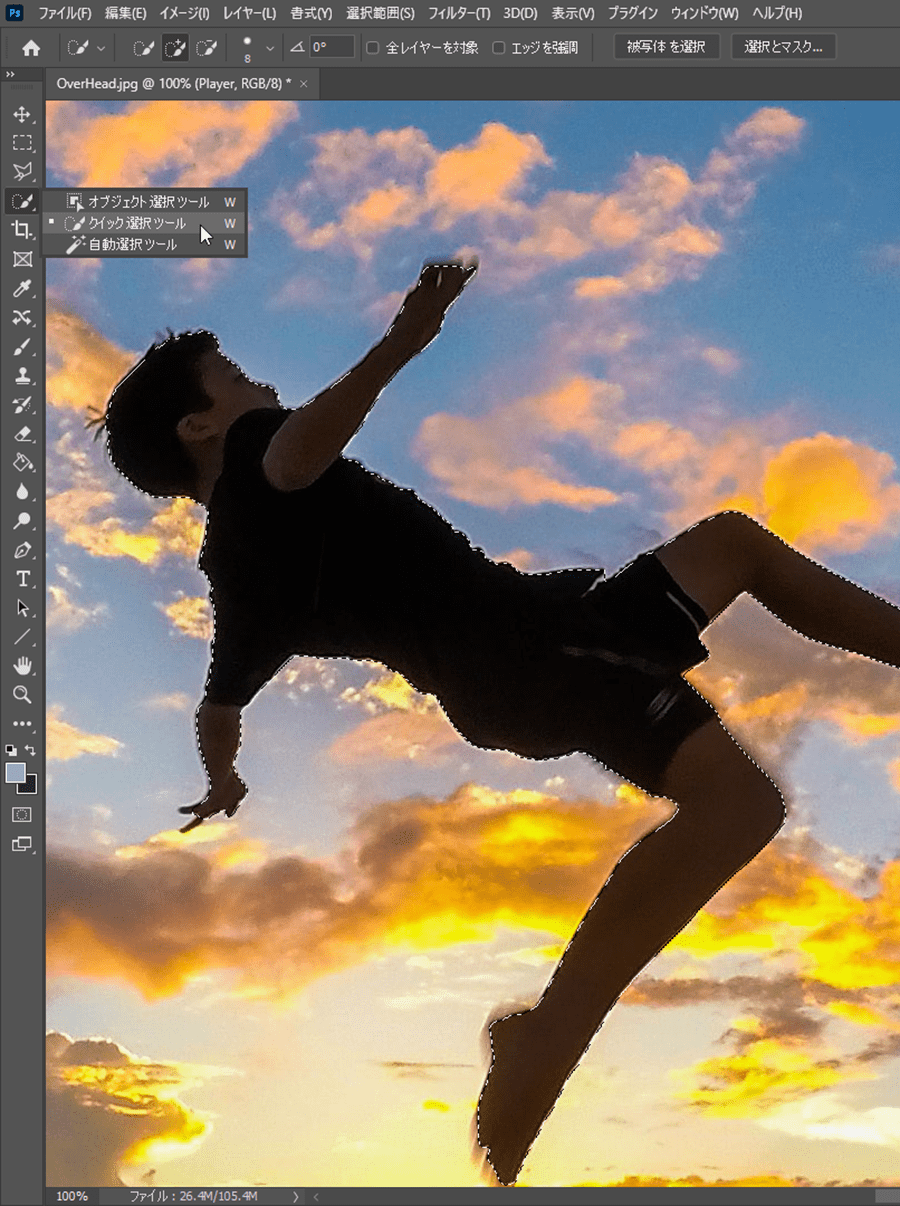
ツールバーから「クイック選択ツール」を使い、人物を選択していきます。オプションバーより「選択範囲に追加」などツールを使い分けて、ブラシの追加や削除、サイズを変更しながら選択範囲を調整します。半自動で境界が選択されていくので、このサンプルのようにコントラストと色に差があると、とても簡単に実行できます。
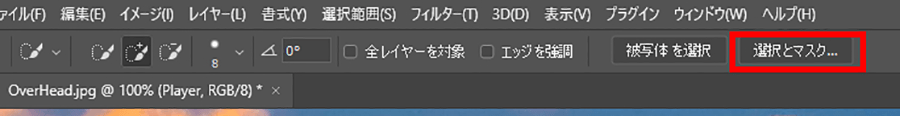
細かな部分の微調整は、オプションバー右の「選択とマスク…」ボタンを押します。
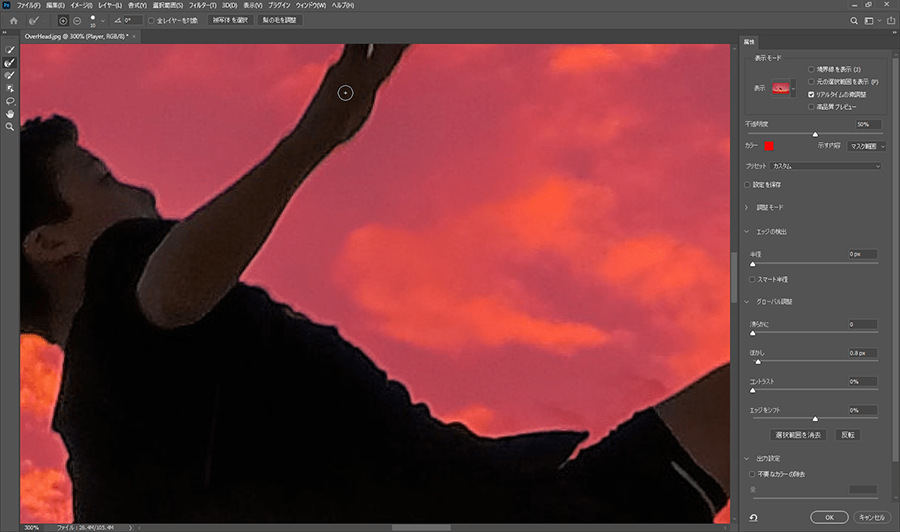
すると「選択とマスク」ワークスペースへと移行するので、そこで作業を続けます。「境界線調整ブラシツール」などで微調整します。左のツールバーからは、境界線の調整や表示モード選択などが行えます。
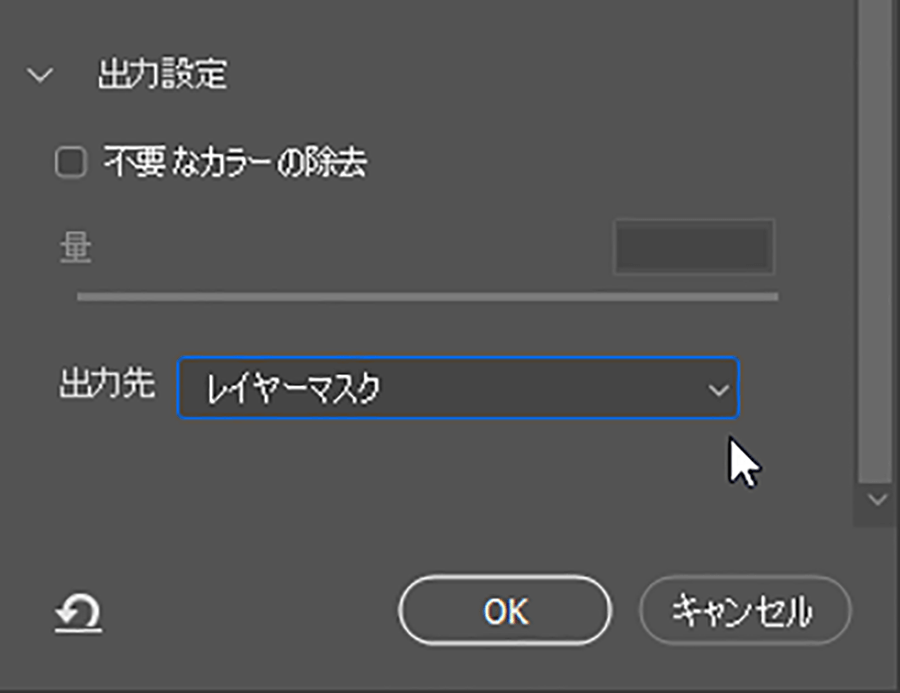
調整が終了したら、右ペインの「属性」パネルの1番下「出力設定」で「出力先」を「レイヤーマスク」にして「OK」を押します。
レイヤーパネルで作成したレイヤーマスクを「Control」キー+「+」キーを一緒に押すと、マスクの選択範囲が適用されます。次に「Beach」レイヤーだけをアクティブにして選択します。
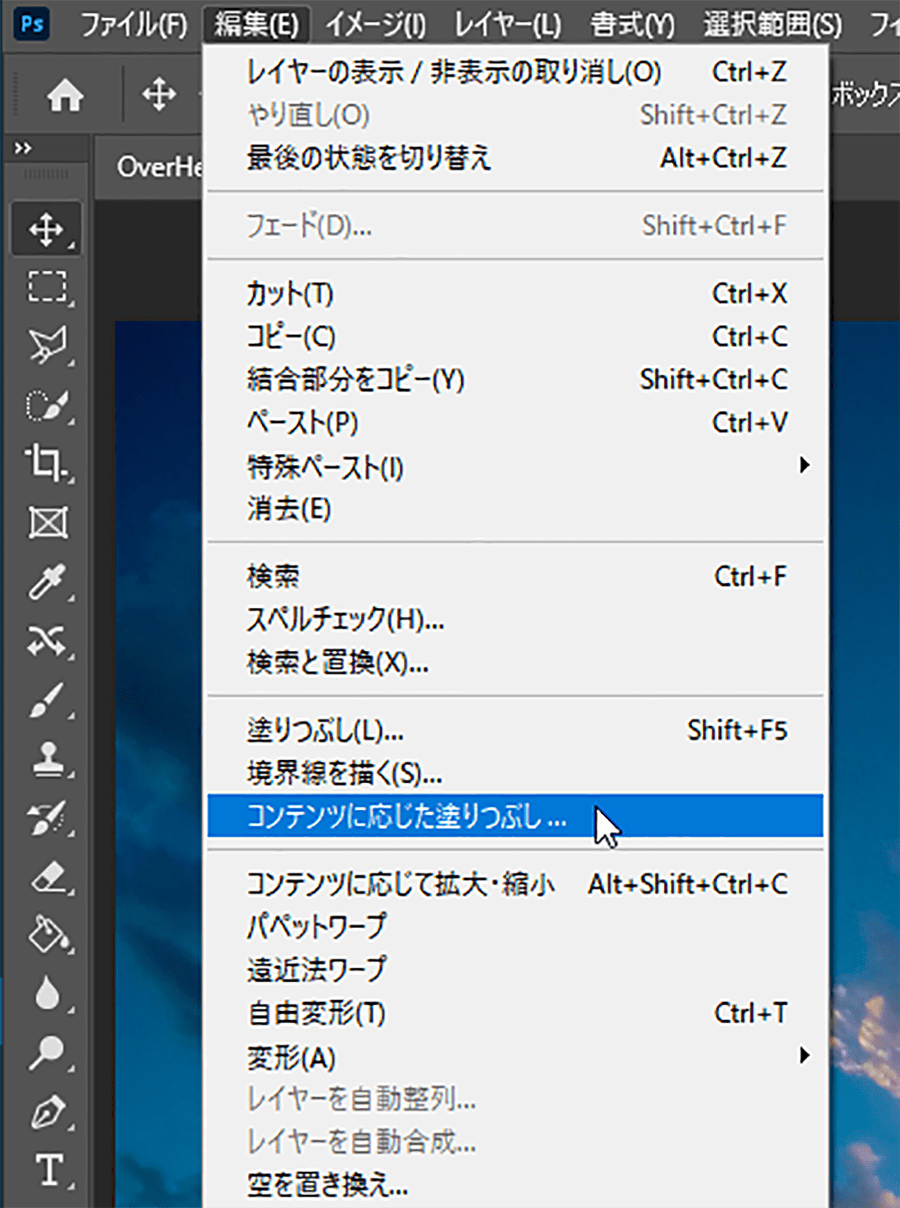
この状態でメニューバーより「編集」→「コンテンツに応じた塗りつぶし…」を選択します。
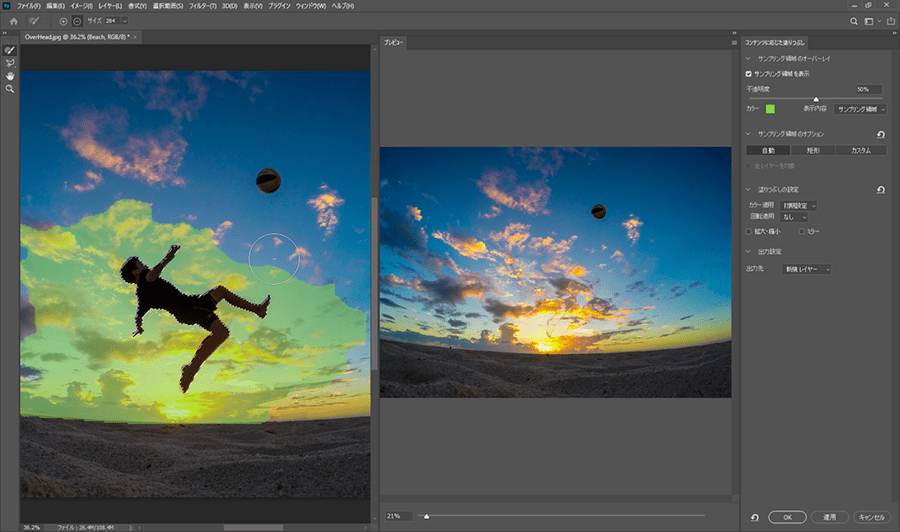
選択後、「コンテンツに応じた塗りつぶし」ワークスペースが開かれます。サンプリングする領域やプレビューが表示され、ここで細かな設定を行います。背景は空と雲でランダムな形状ですので調整はせず、この状態で「OK」を押します。
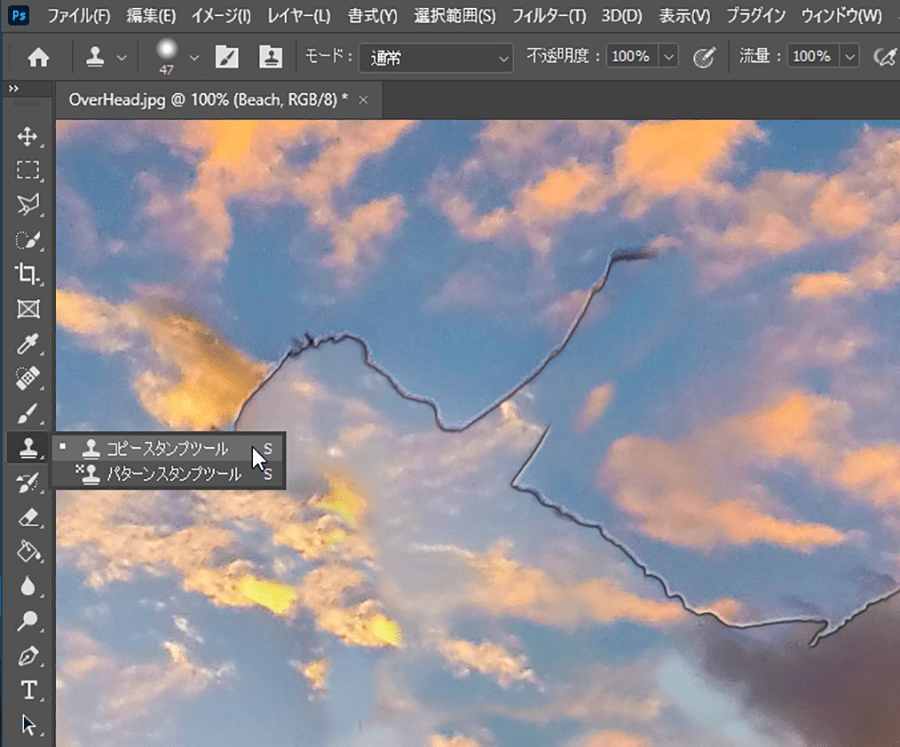
人物のエッジが残る場合、ツールバーより「コピースタンプツール」などを用いて消していきます。
「Ball」レイヤーは、ボールだけを選択し、それ以外を消します。これでPhotoshopでの調整は以上です。
3Dレイヤー機能で動きをつける
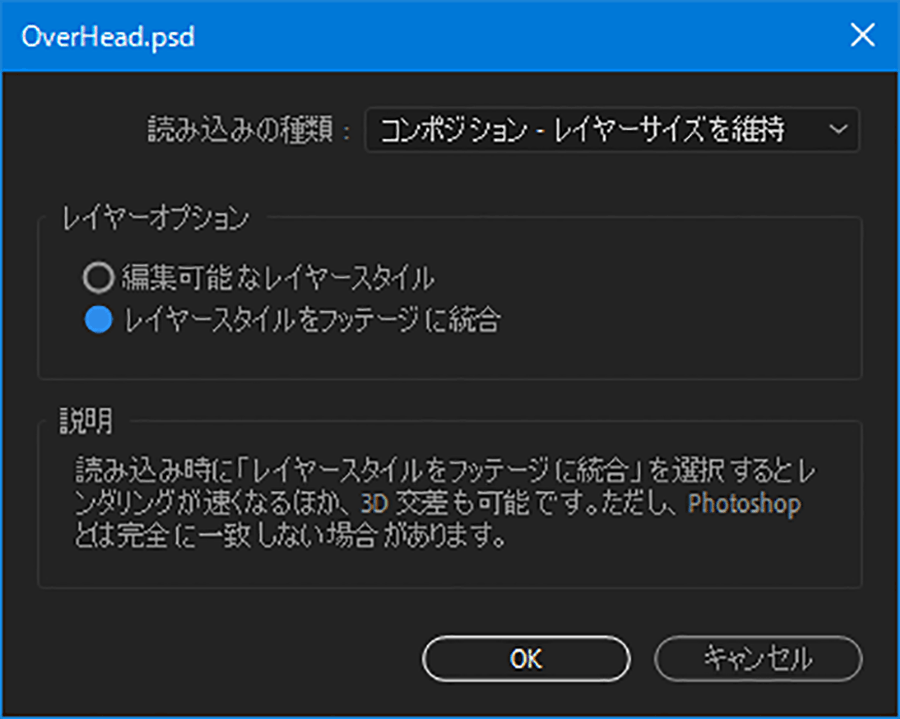
ここからAfter Effectsでの本格的な作業です。After Effectsのメニューバーより「ファイル」→「読み込み」→「ファイル…」から、先ほどまでPhotoshopで加工・調整してきた写真を読み込みます。読み込みオプションのダイアログでは「読み込みの種類」に「コンポジション – レイヤーサイズを維持」を選び、「レイヤーオプション」では「レイヤースタイルをフッテージに統合」を選択しておきます。
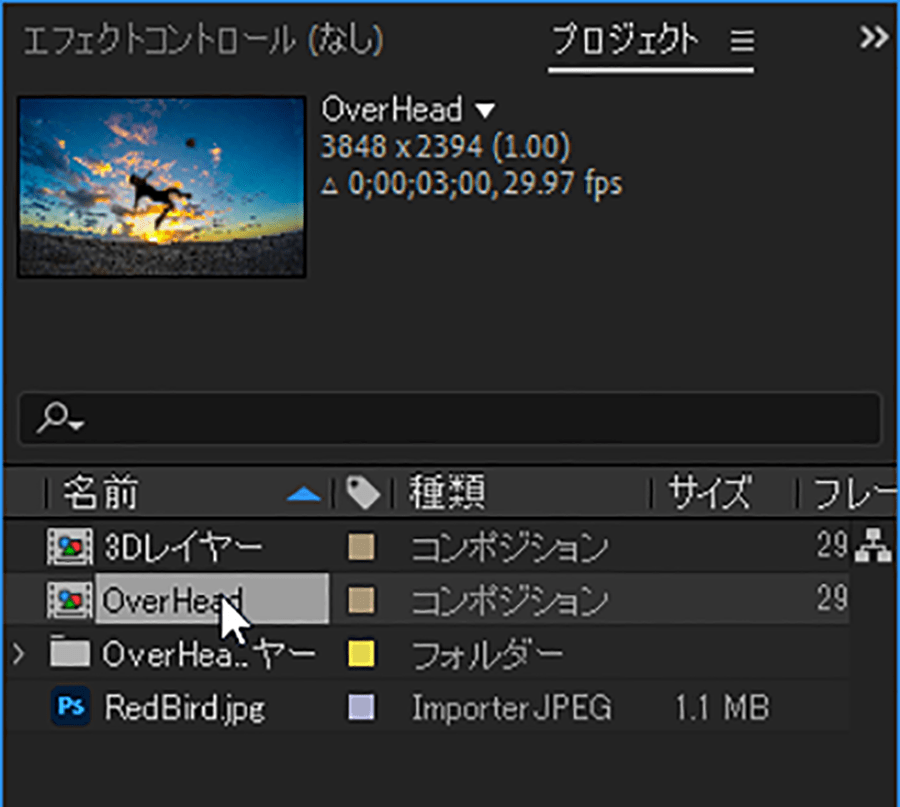
UI左上の「プロジェクトパネル」には、読み込んだ写真のコンポジション「OverHead」が作成されるので、ダブルクリックして開きます。
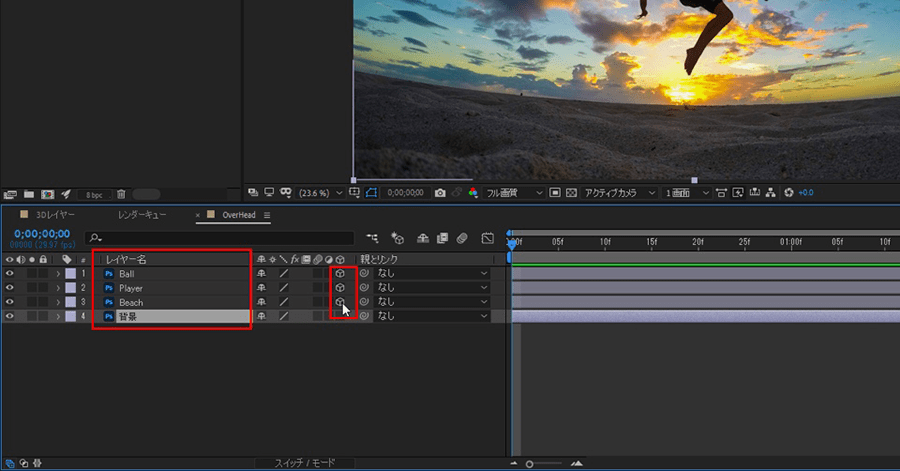
UI下部のタイムラインパネルに読み込まれたレイヤーがそれぞれ表示されています。そのうち「Beach」「Player」「Ball」レイヤーの3Dスイッチをオンにします。ここでは必要ない「背景」レイヤーは削除します。
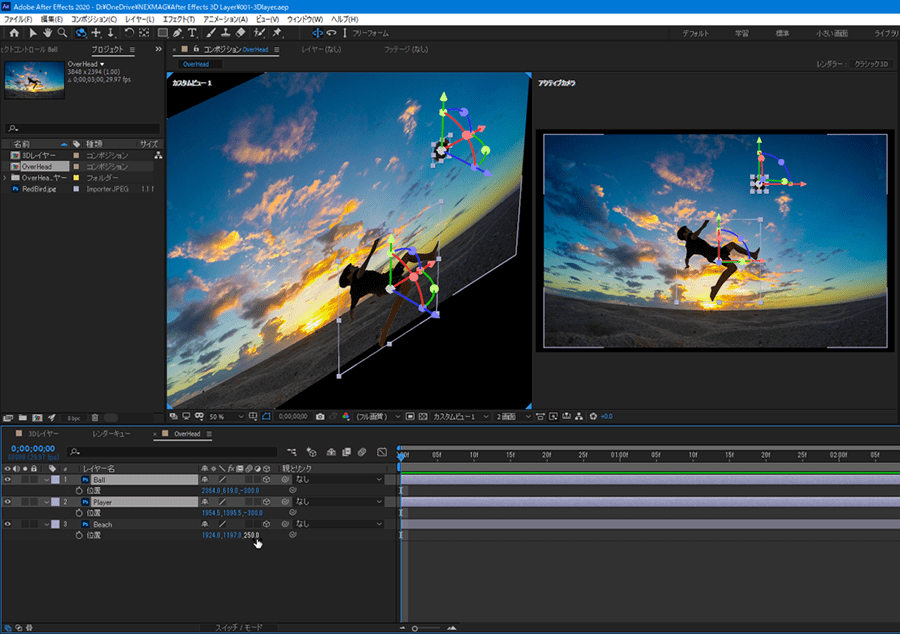
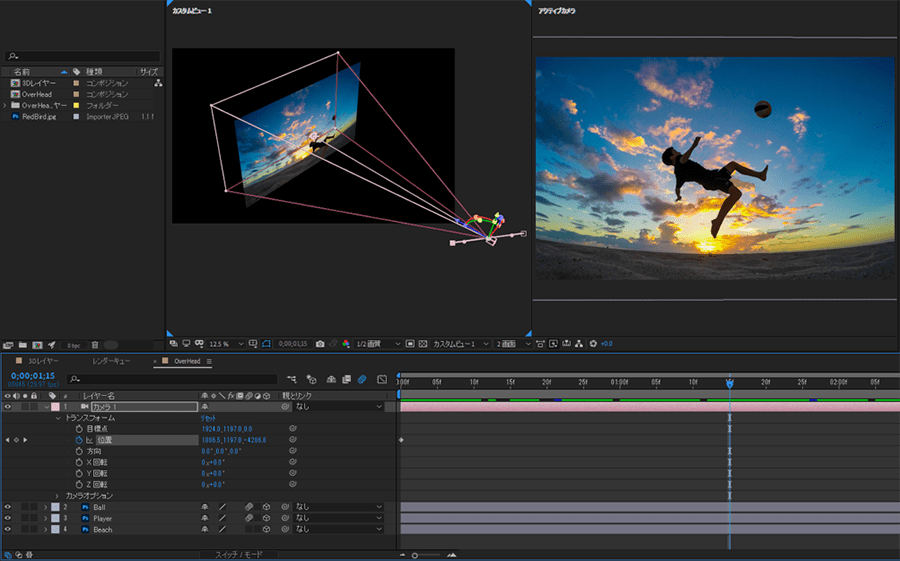
レイヤーをすべて(=「Beach」「Player」「Ball」)選択した状態で「P」キーを押します。レイヤーの「位置」プロパティのみが開くので、「Player」「Ball」レイヤーのZ値を「-300」程度にして「Beach」レイヤーよりも手前に移動します。「Beach」レイヤーはZ値を「250」にして、少し奥へと移動します。ここで各レイヤーの位置関係がわかりやすくなるように、コンポジションウィンドウ下部の「ビューのレイアウトを選択」と「3Dビュー」から2画面表示にして、左を「カスタムビュー1」としました。
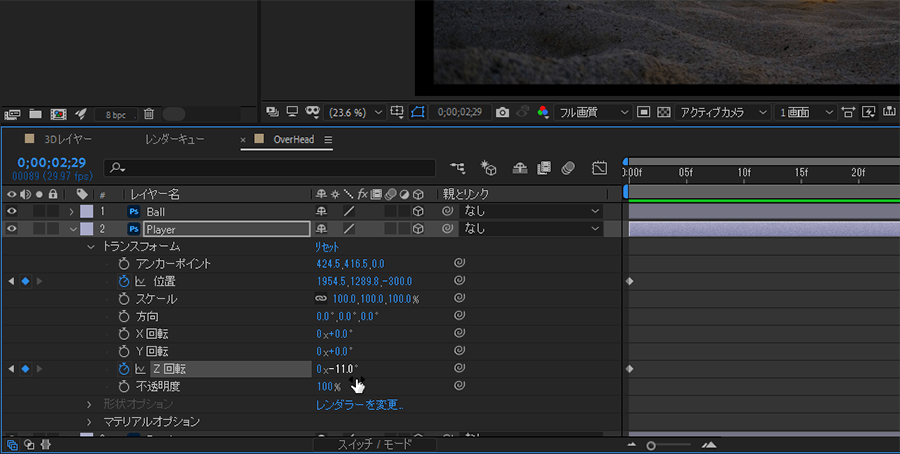
「Player」レイヤーを左下から右上に向かってゆっくり動くよう、キーフレームを設定します。コンポジションは3秒なので、最初と最後にキーフレームを設定して、位置を調整します。さらにボールを蹴り上げるためにジャンプしているので、「Z回転」の値を調整し「-11」度ほど回転させます。
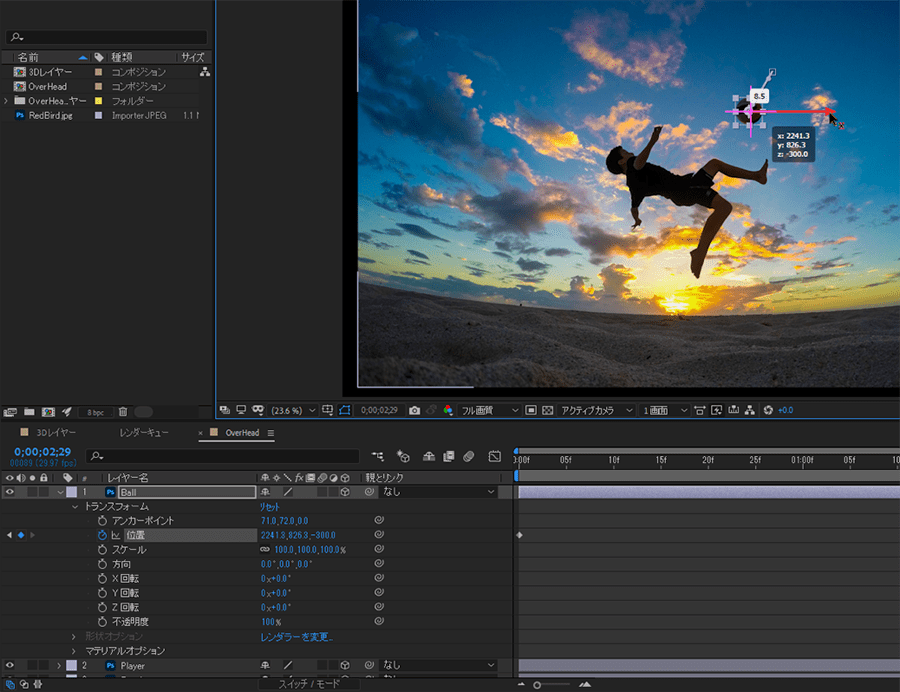
「Ball」レイヤーは、現在の位置から「Player」に近づくように「位置」プロパティを設定します。こちらも最初と最後にキーフレームを打っています。
メニューバーより「レイヤー」→「新規」→「カメラ…」で、「カメラ」を追加します。「カメラ設定」の「プリセット」から「50mm」を選択します。カメラに動きを付けると、立体感が格段に上がります。カメラが近づきながら左から右へと動いていくよう、「位置」プロパティのX値とZ値を調整します。同じくキーフレームは最初と最後です。
ここからカラーコレクションや、さまざまなエフェクトの追加、レンズフレアなどのオーバーレイを追加するなど、適宜、自分で調整してみましょう。
ムービーに書き出し
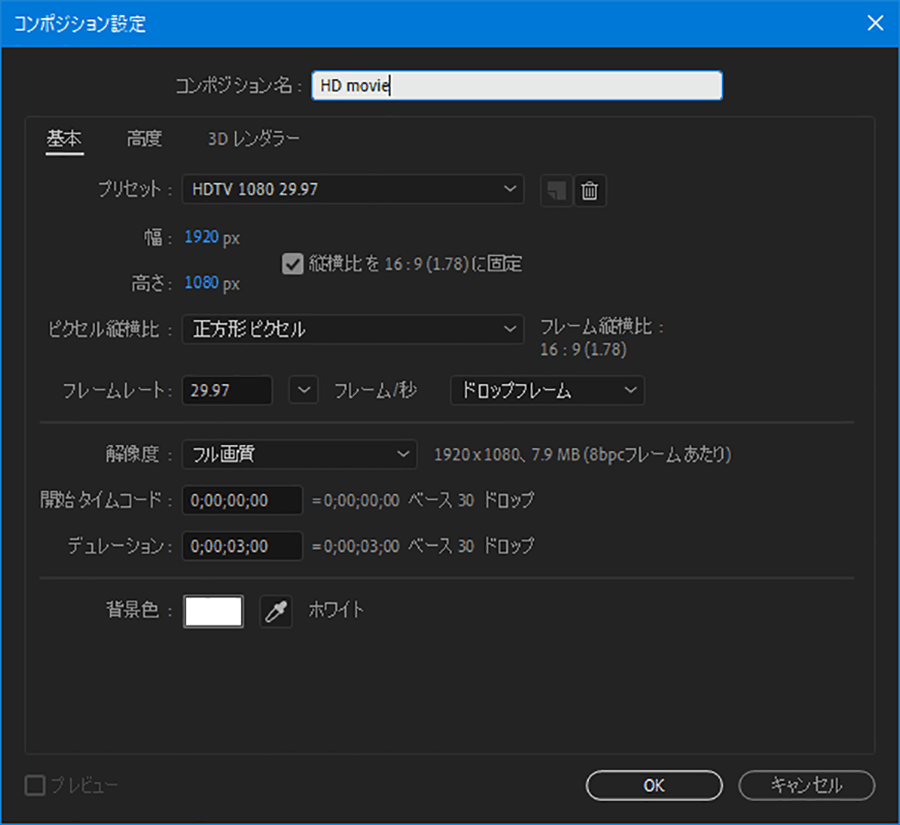
一通りの調整を終えたら、編集終了。次は、ムービーを書き出す準備です。メニューバーより「コンポジション」→「新規コンポジション…」を選択します。名前(コンポジション名)は「HD movie」としました。
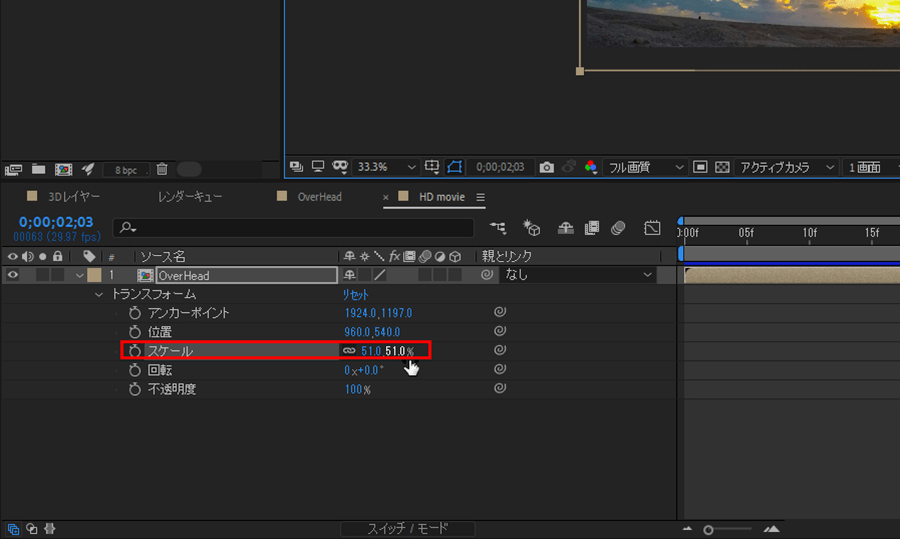
「HD movie」コンポジションに「OverHead」コンポジションを配置します。現状はサイズが大きかったので、レイヤーの「トランスフォーム」からサイズを調整します。
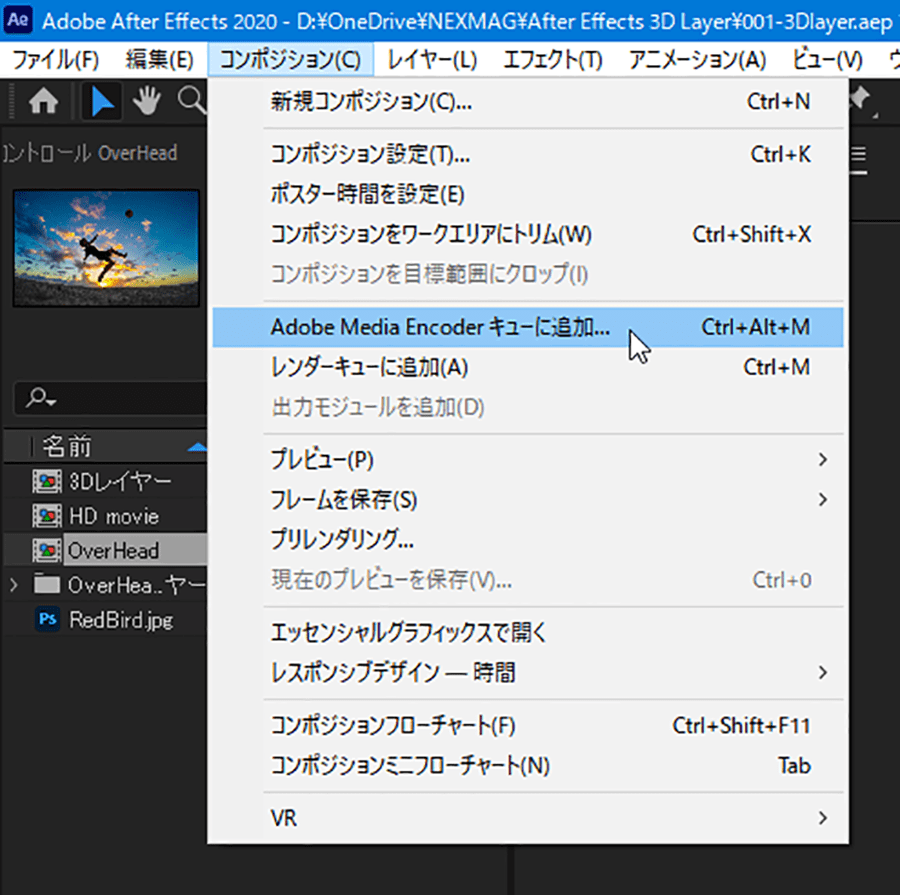
続いて、ムービーをレンダリングします。メニューバーより「コンポジション」→「Aobe Media Encoderキューに追加…」を選ぶと、「Adobe Media Encoder 2020」が立ち上がります。
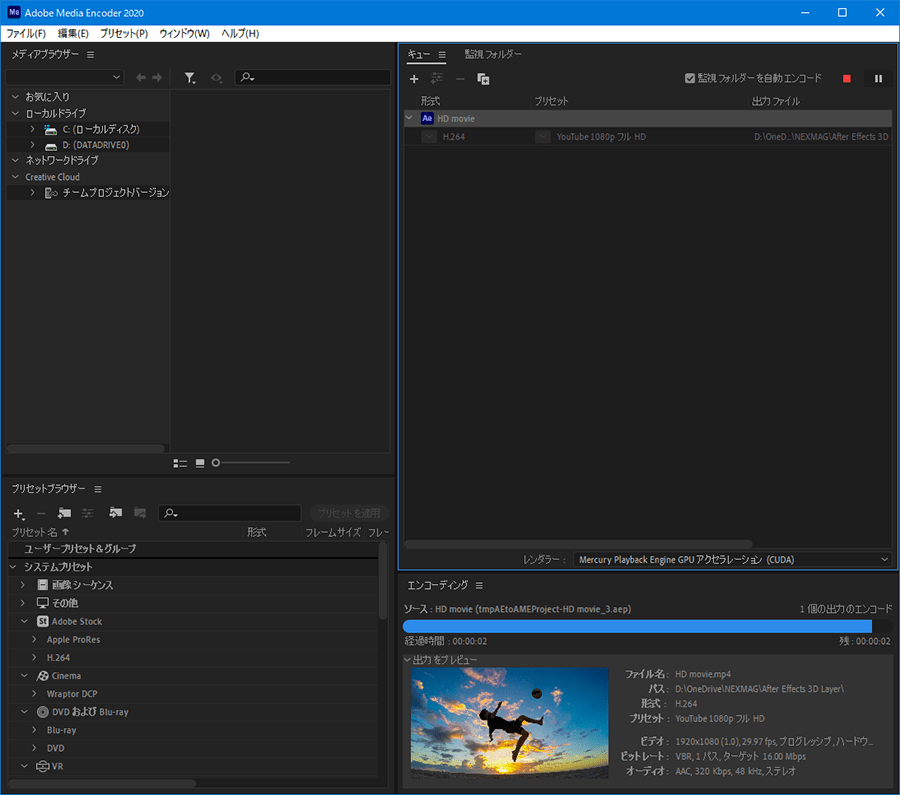
コンポジションが「キュー」に追加されているので、「プリセット」から希望のムービーサイズ、エンコード方式などを選び、レンダリングすればムービーの完成です。
スクリプトで動きをつける方法
3Dレイヤーに限らず、写真やレイヤーを動かしたい場合、ゆっくりズームイン(アウト)、もしくはスライドさせるなどは、After Effectsで簡単に設定可能です。ただし、カメラのブレのようなランダムな動きをキーフレームなどの手動で、となると難しさが出てきます。そこで、After Effectsのスクリプト制御「エクスプレッション」を使います。ここではエクスプレッションの中でもよく使われる「wiggle」で、簡単に解説します。
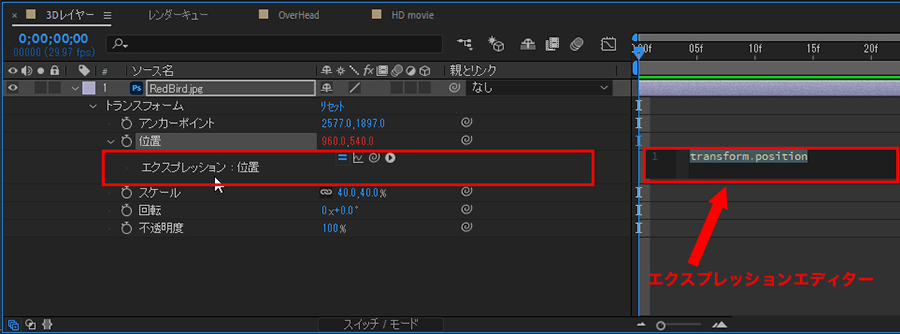
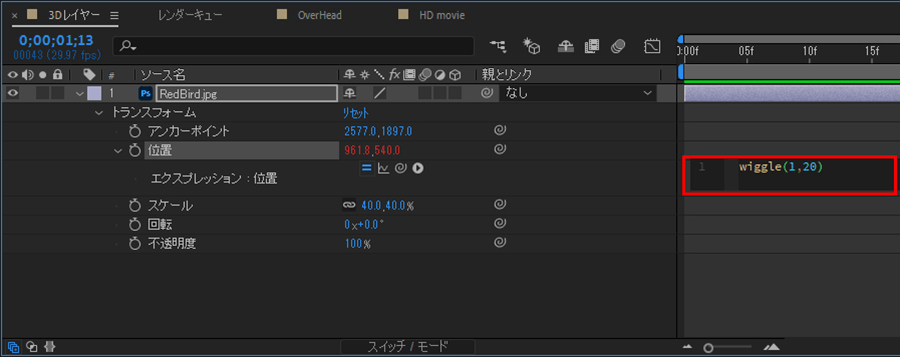
任意の写真をAfter Effectsに読み込んだら、レイヤーの「トランスフォーム」を開いて、「位置」プロパティのストップウォッチアイコンを(Windowsの場合)「Alt」キーを押しながらクリック。すると「エクスプレッション:位置」が追加され、タイムライン部分に「transform.position」と表示され、スクリプトが入力可能となります。この部分は「エクスプレッションエディター」と呼ばれます。
エディター部分に「wiggle(1,20)」と入力してプレビューしてみましょう。ゆらゆらとレイヤーが揺れる動きになるはずです。
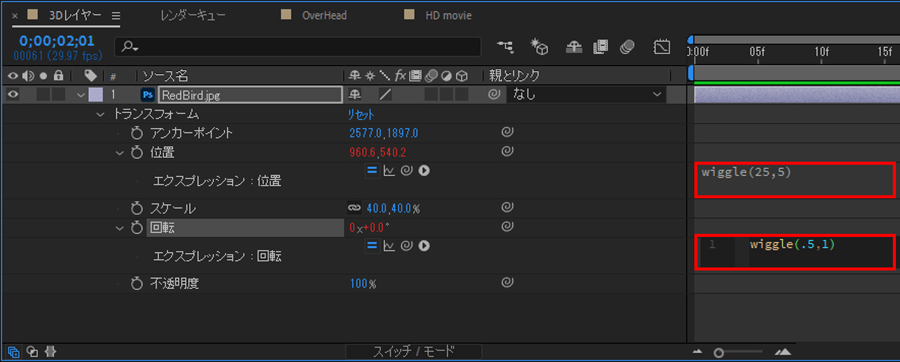
続いて「wiggle(25,5)」に変更すると、まるで地震か悪路を走る車のような揺れになるはずです。さらに「回転」の動きもプラスしましょう。「回転」プロパティのストップウォッチアイコンを「Alt」キーを押しながらクリックして、エクスプレッションエディターに「wiggle(.5,1)」と入力します。「0.5」は「.5」の記入だけでOKです。これでカメラがブレたような動きになったはずです(一連の動きは、改めて冒頭のサンプル動画をご覧になってください)。
イラスト(手描きもいいでしょう!)やテキスタイルパターンなどを描いているユーザーは、それらをAfter Effectsで動かしてみるのも面白いでしょう。

某Webデザイン誌、某Mac誌でのライターを経て映像制作を中心に各種デザイン、3D設計などで活動中。楽しみはゲームとドローン写真からの3次元点群データ作成。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)