

2020年に入り、すっかり「ウェビナー」が定着しました。ウェビナーとは、「Web」と「Seminar」を合わせた造語で、参加者がオンラインで視聴するセミナーのことです。今回はウェビナーをより印象深く開催できるように、ウェビナーで活用できる「動くグラフ」をAdobe After Effects 2020(以下After Effects)で制作する方法を解説します。
サンプル映像で動きを確認
ウェビナーで資料を見る場合、Microsoft PowerPointをベースにして作られたファイルを見る機会が多いと思います。動きのある資料は、伝えたい内容を動的に組み込めるメリットがあります。
グラフは、プレゼンテーションやセミナー、ウェビナーで多用される素材の1つです。データ量やその変化、比較を見せるのに、動きをつけて見せる効果は理解促進と飽きさせない効果にもなります。
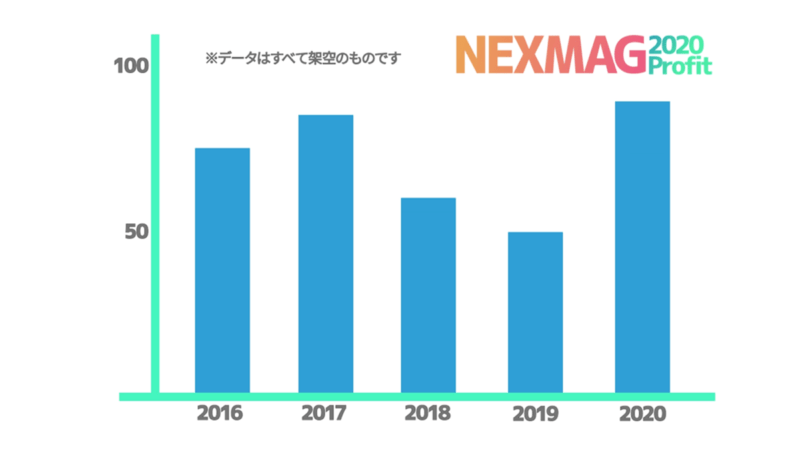
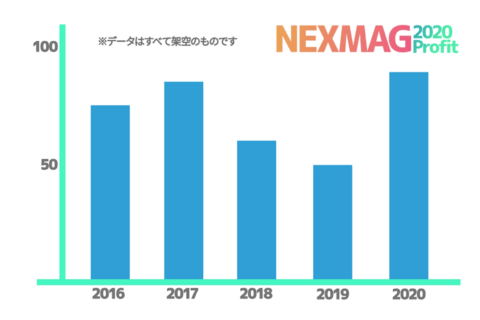
まずはサンプル動画をご覧ください。
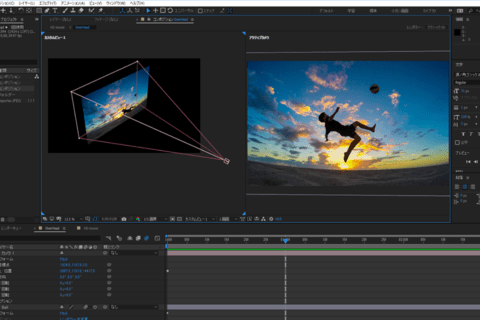
ここからは、サンプル映像で示した動きをAfter Effectsでグラフに反映する方法について解説します。
動的な棒グラフの作り方
最初にシンプルな棒グラフを作ってみましょう。
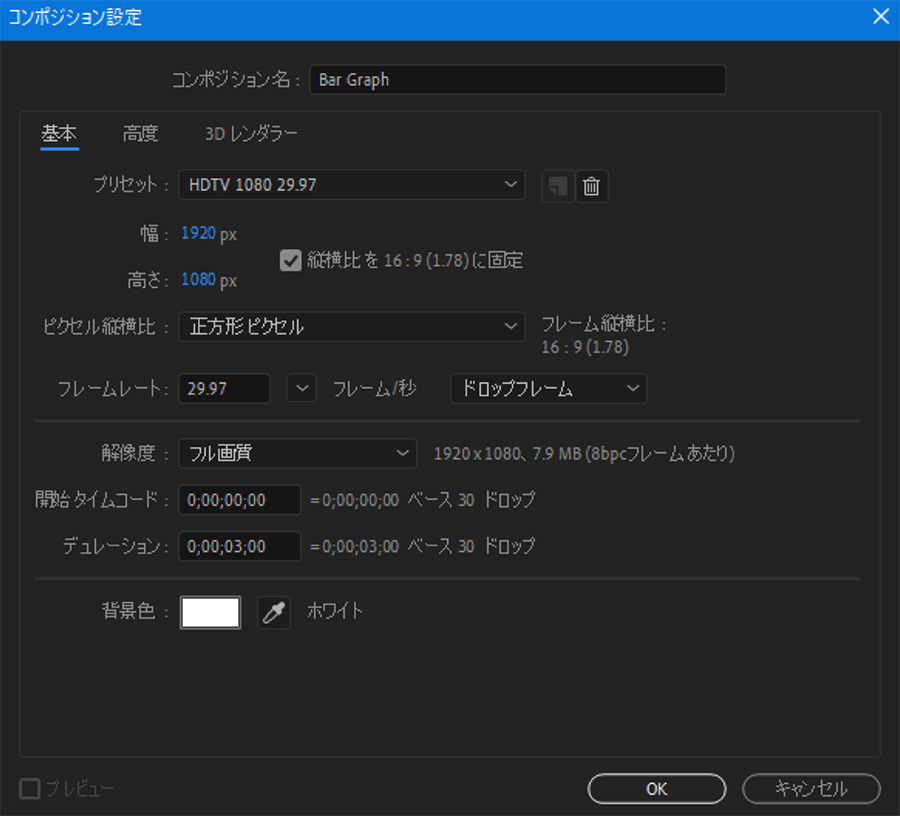
After Effectsを起動したら、「コンポジション」パネルに表示される「新規コンポジション」ボタンをクリック。
新規コンポジションを作成します。最終的に動くグラフをPowerPointなどに挿入する場合を想定して、大幅な拡大/縮小をしないで済む、現実的なサイズで制作を進めましょう。
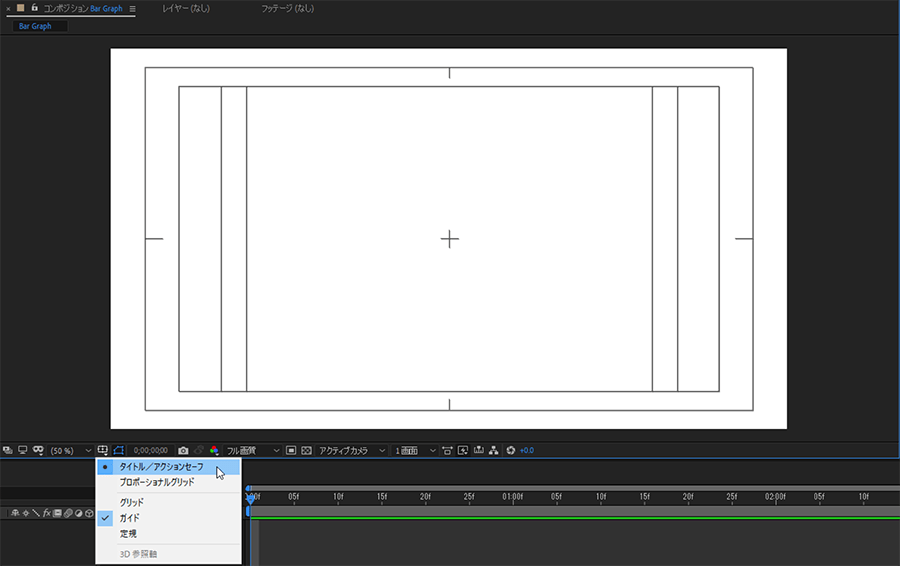
「コンポジション」パネルの下部にある「グリッドとガイドのオプションを選択」から「タイトル/アクションセーフ」を選び、ガイドを表示させておけば、描画時のガイドになるので便利です。
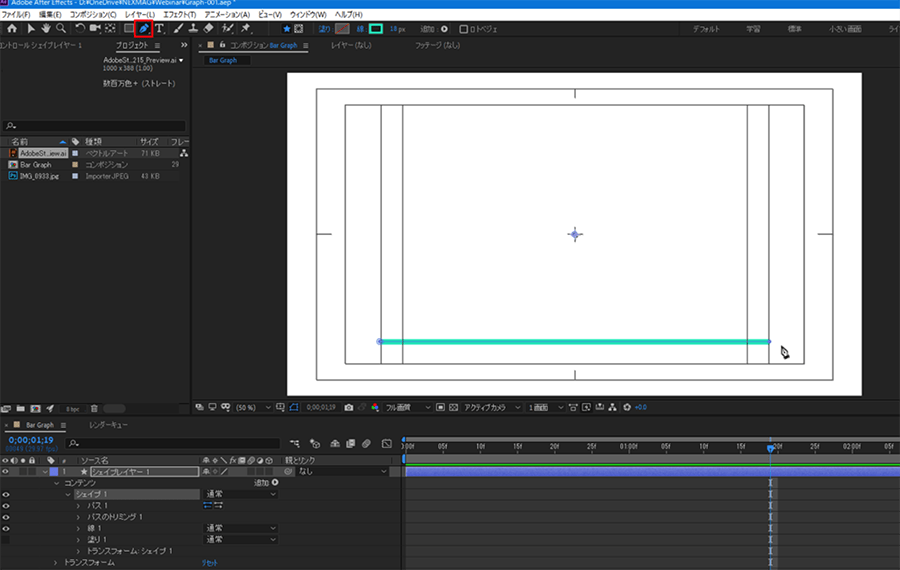
メニューバー下にあるツールバーより、「ペンツール」を選んでベースになる線を描画します。下部のタイムラインパネルより、左側のレイヤーパネルに「シェイプレイヤー」が作成されます。
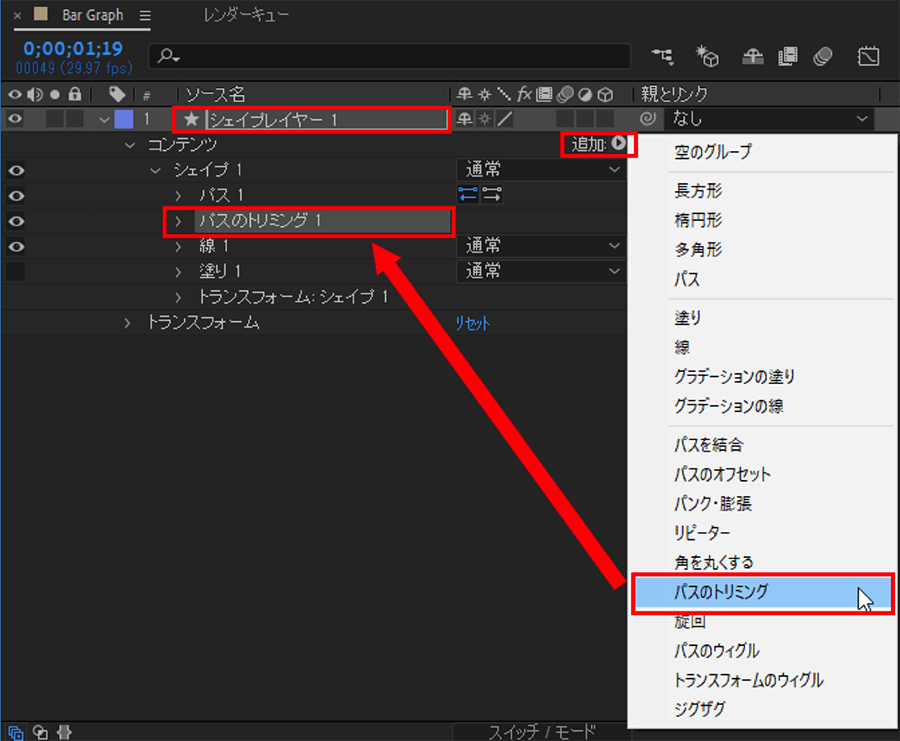
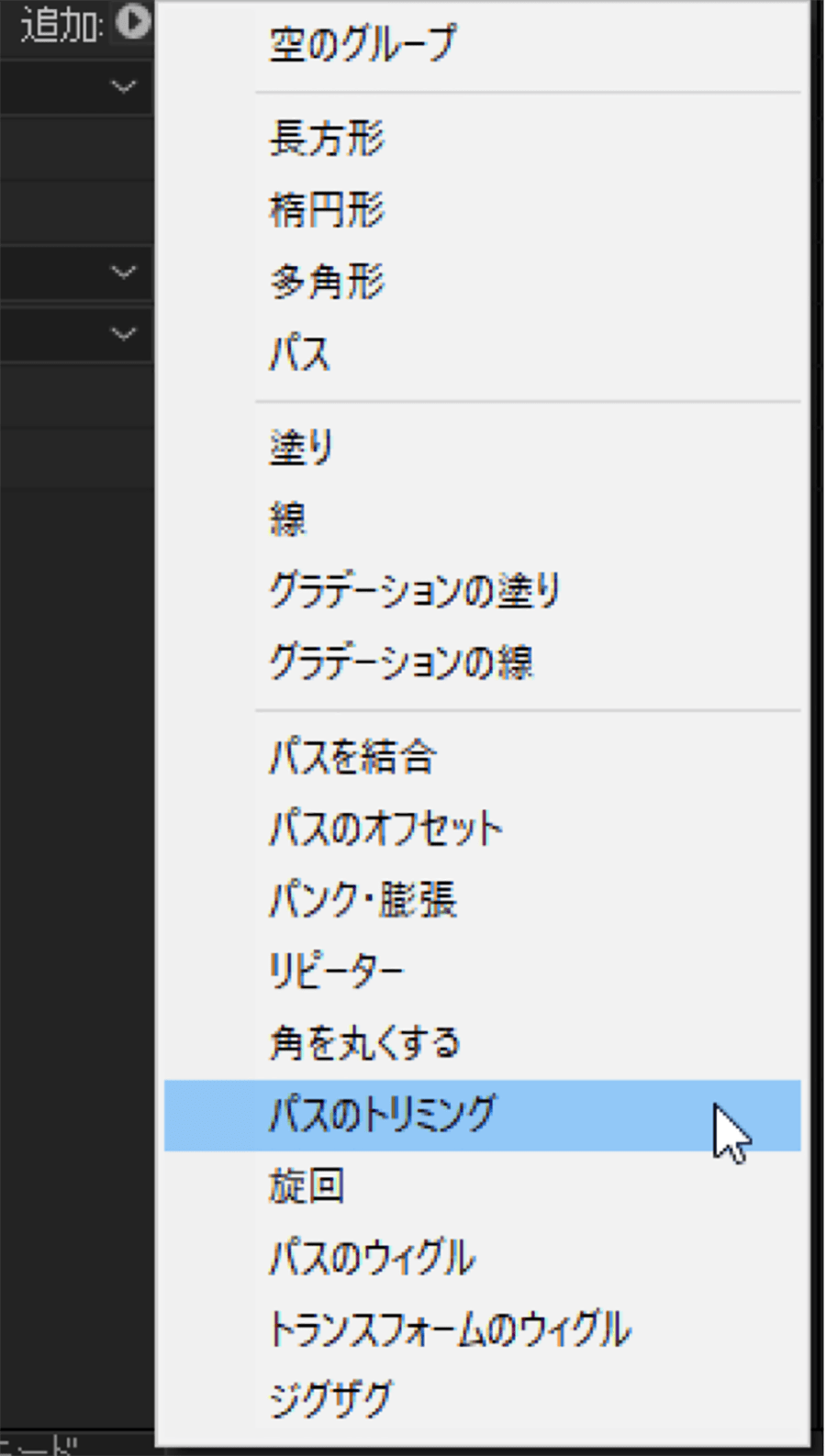
「シェイプレイヤー」を開くと、「コンテンツ」の右側に「追加」ボタンがあります。「追加」ボタンをクリックし、表示されたメニューから「パスのトリミング」を選択します。
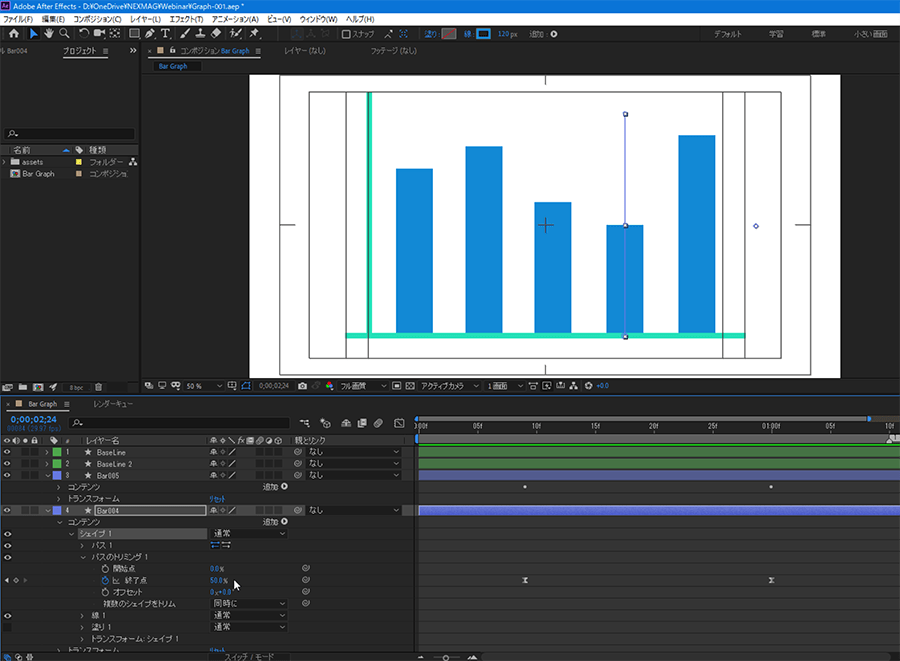
すると、レイヤーパネルの「パス1」の下に「パスのトリミング」が表示されるので、それを開いて、タイムラインにキーフレームを打ちます。5フレーム目にタイムカーソルを動かし、「終了点」のストップウォッチアイコンをクリックし、数値を0%に設定。次に1秒のフレームへと移動して、数値を100%にします。
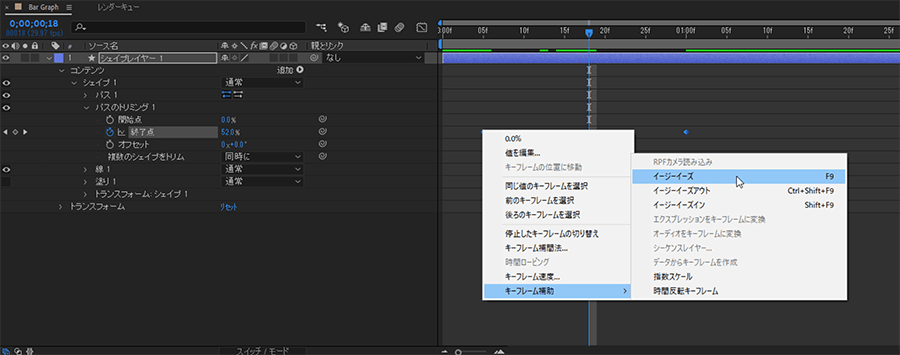
この状態で再生すると、左から右に線が伸びるアニメーションになります。先ほど設定した2つのキーフレームを選択。右クリックして、コンテキストメニューから「キーフレーム補助」→「イージーイーズ」を選びます。
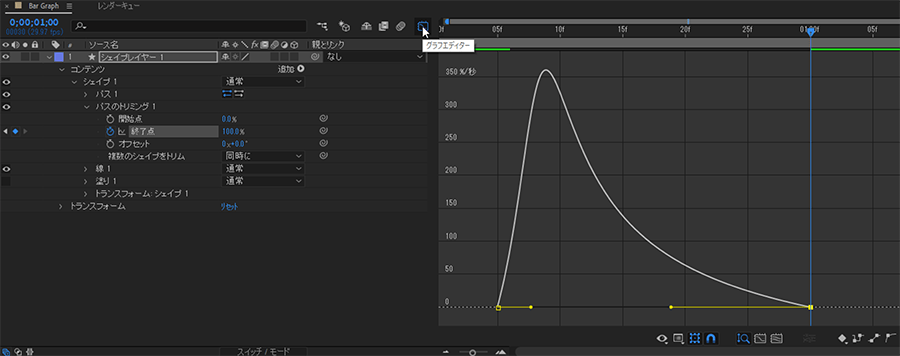
キーフレームの形が変わるので、タイムラインパネル上部の「グラフエディタ」をクリックして、動きを調整しましょう。下の画面のように編集してみてください。最初は速く動き出し、だんだんと減速して止まる動きになります。
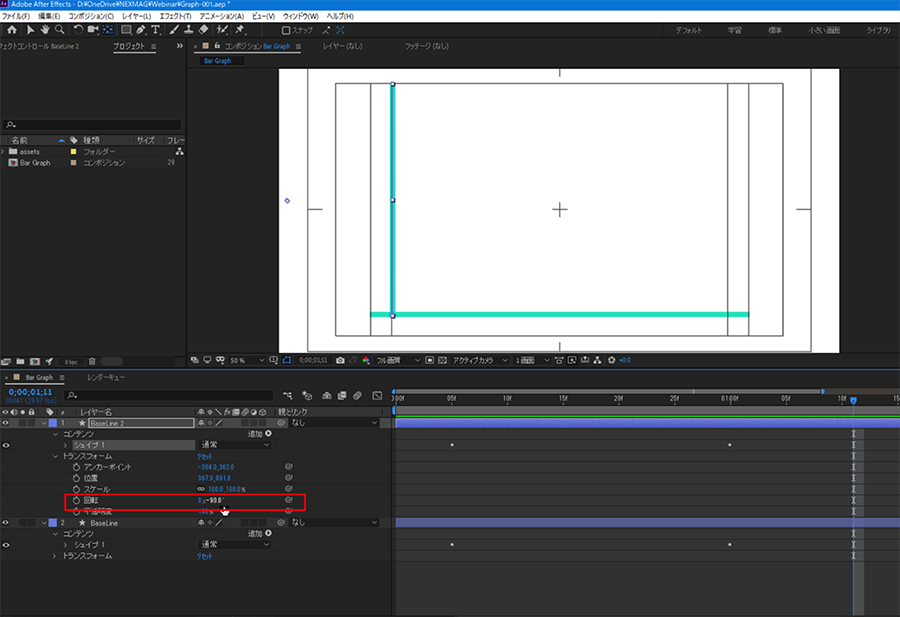
ここまでの手順で作ったベースラインを複製して、今度は縦軸として配置します。レイヤーパネルの「トランスフォーム」から回転、移動させると簡単です。
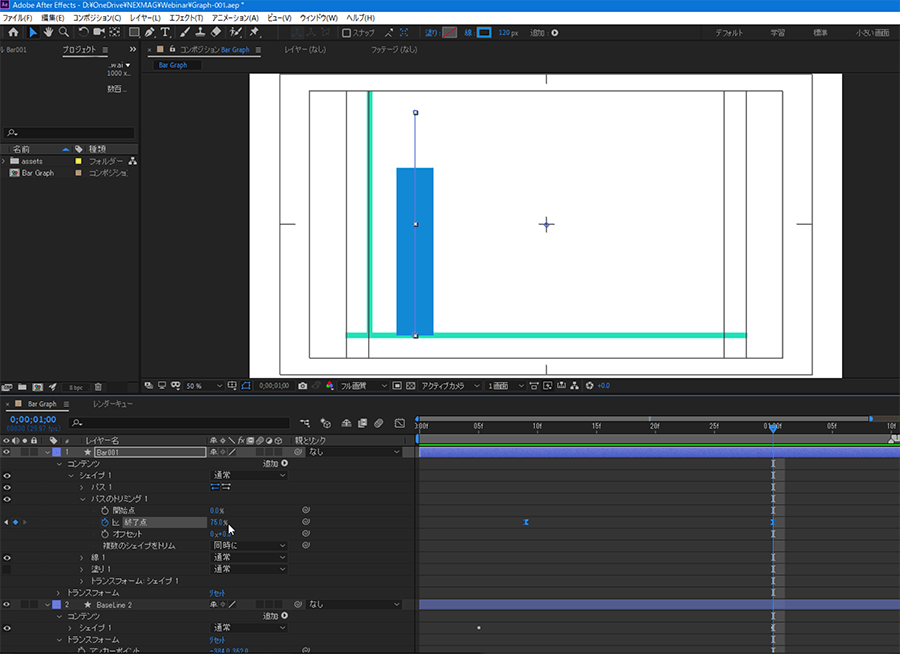
次に、伸びる縦バーを作ります。ツールバーからペンツールを選んで線を引き、線幅を太くします。キーフレームの設定も先ほどと同様です。この時、「終了点」のパーセントをグラフの数値に揃えれば、各グラフを実際の違いで見せることができます。ここでは75.0%としています。
この縦バーを複製したら任意の位置に移動します。レイヤー名やレイヤーカラーを変えて管理しやすくしておきましょう。各バーの終了点パーセントの値を必要な値に変更します。縦バーを90度回転させれば、横に伸びる棒グラフになります。
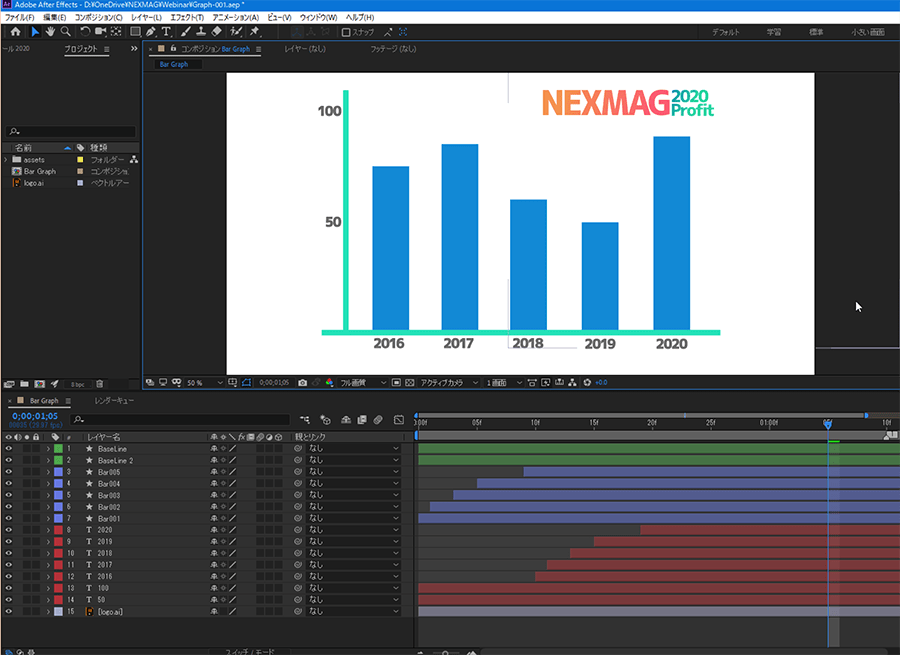
数字などを追加すれば、より見やすくなった動的なグラフの完成です。
動的なドーナツ型グラフの作り方
次は、円形にバーが伸びるドーナツ型グラフを作ります。基本の操作は先述の棒グラフと変わらない作り方です。
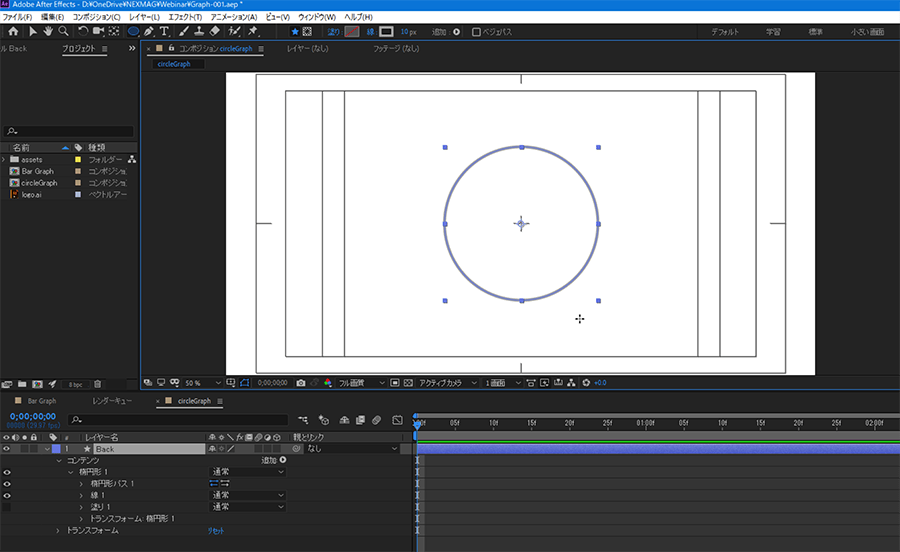
「コンポジション」パネルに表示される「新規コンポジション」ボタンをクリック。「新規コンポジション」を作ったら、メニューバー下のツールバーより「楕円形ツール」を選択したら、コンポジションの中心からドラッグして円形を描きます。「Control」キーを押すと中心から、「Shift」キーを押すと正円が描けます。ここではグレーで線幅10ピクセルの細い円にしました。
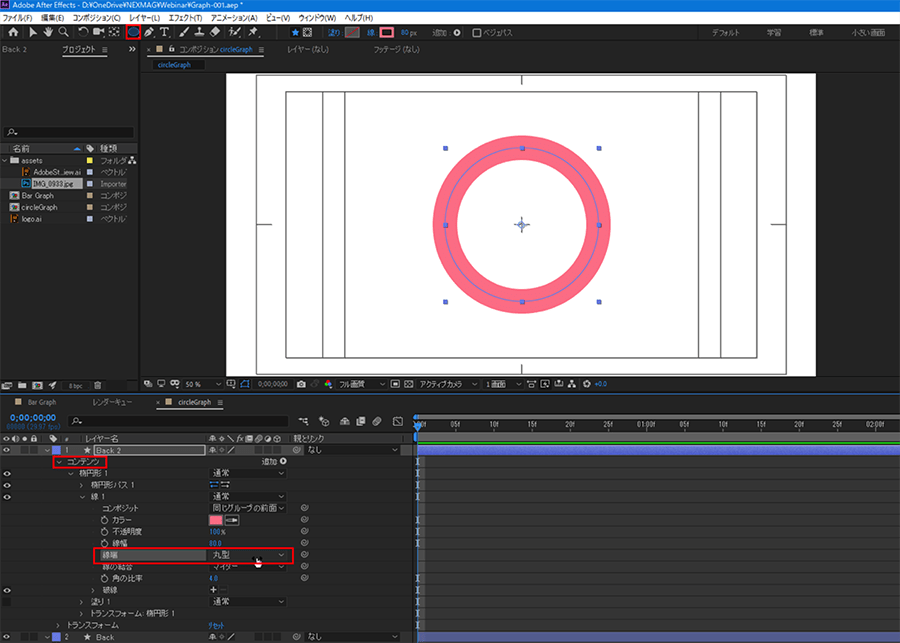
グレーの正円を複製して、線幅を太くして色を変更します。ここでは太さを80ピクセルにしました。レイヤーパネルの「コンテンツ」より、「楕円形」の中の線設定で「先端」を「丸型」へと変えます。
レイヤーパネルより、「コンテンツ」の右側にある「追加」ボタンから「パスのトリミング」を選択。
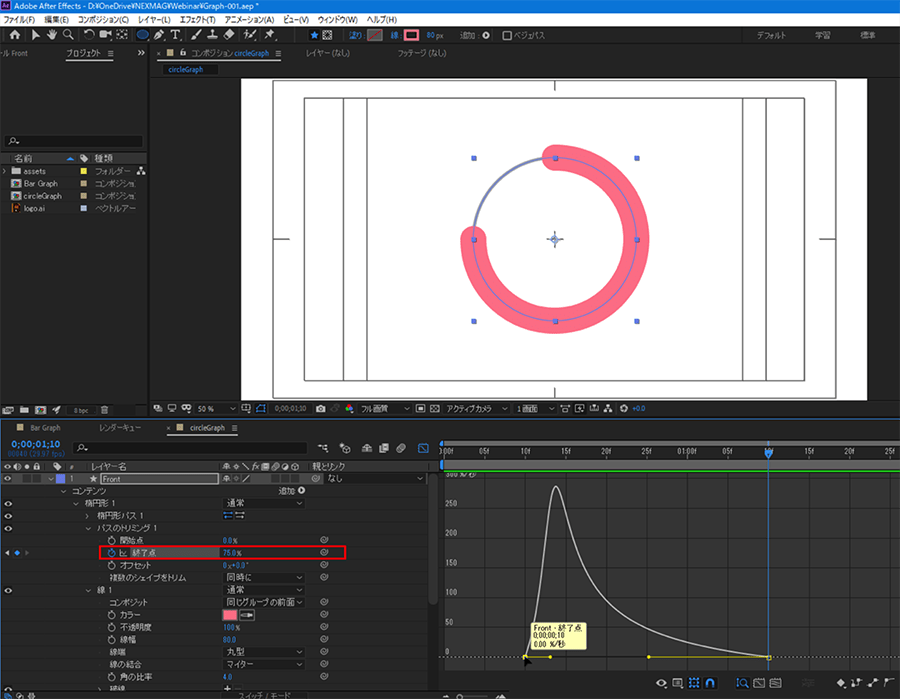
「終了点」のキーフレームを10フレームに打って、値を0%にします。1秒10フレームにキーフレームを打って、値を 75.0%にします。これまでと同じく「イージーイーズ」グラフエディタで編集を行います。
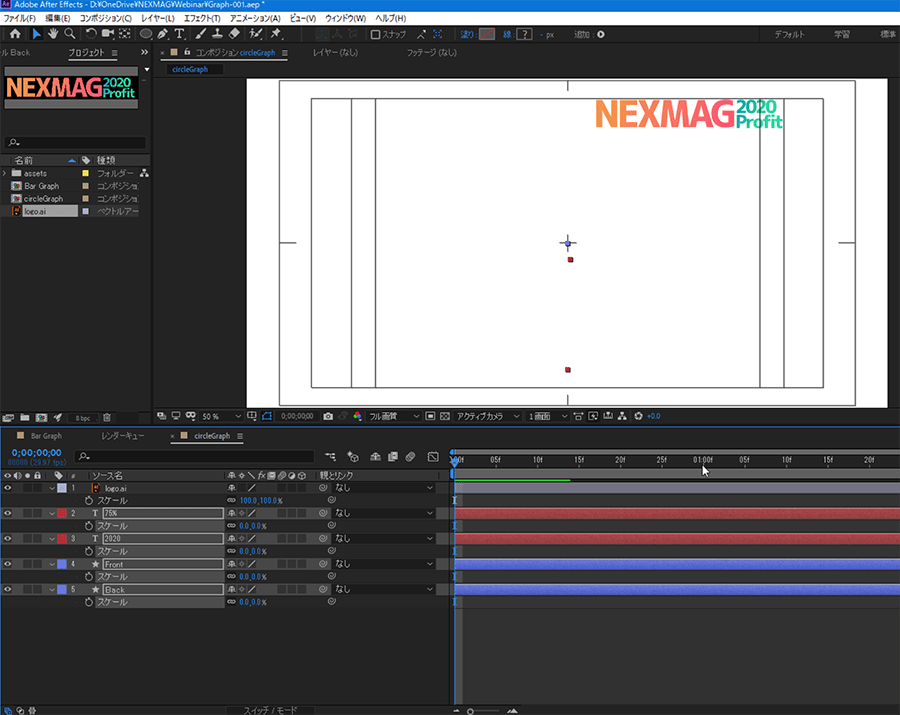
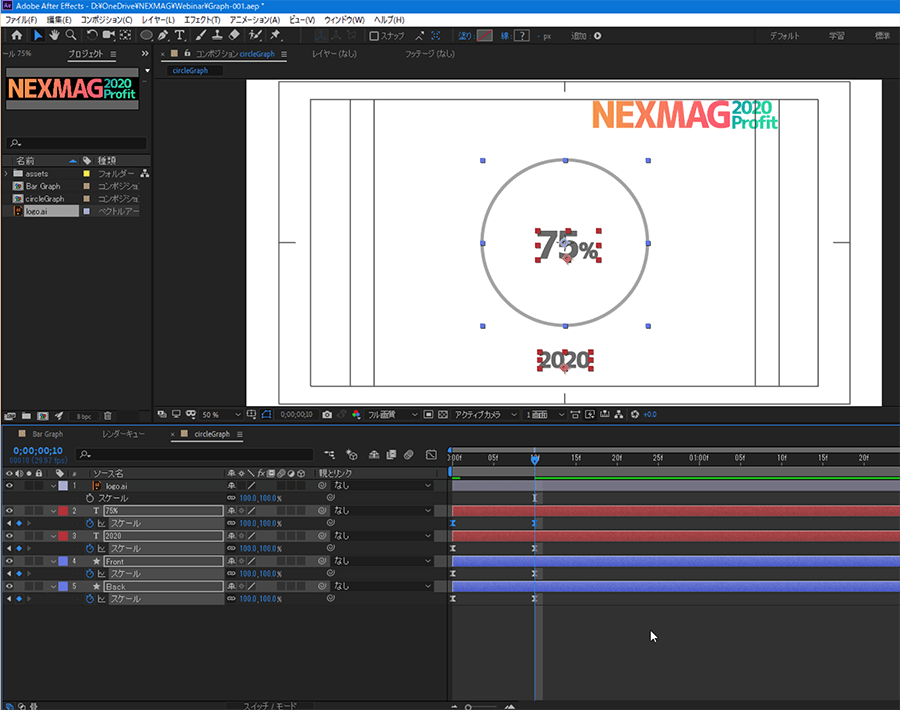
数字などを追加後、最初にグラフが登場する動きを付けていきます。レイヤーパネルより、グラフや数字のレイヤーを選択して、キーボードの「S」を押します。するとタイムラインでトランスフォームの「スケール」プロパティが開きます。
そのままスケールを0%にし、10フレームに移動したら100%にします。キーフレームに「イージーイーズ」を適用して、グラフエディタで同じように編集します。ピンクのバーが 75.0% に到達する10フレーム前の25フレームに 75% テキストレイヤーをスライドさせます。
各パーツのタイミングなどを微調整したら完成です。
動的な折れ線グラフの作り方
折れ線グラフを作る場合、Adobe After Effects CC 2018から搭載された機能「Create Nulls From Paths」の活用が最適です。
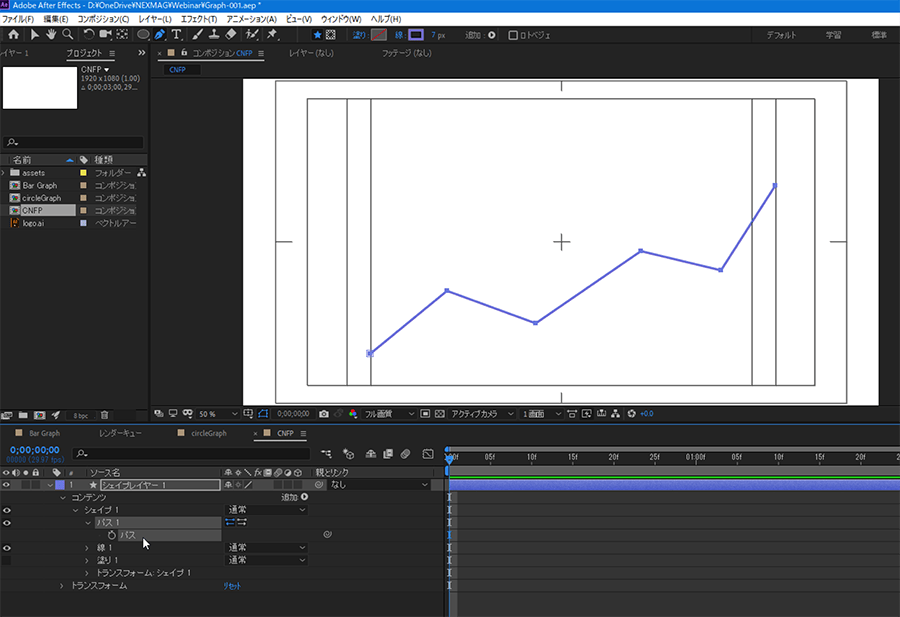
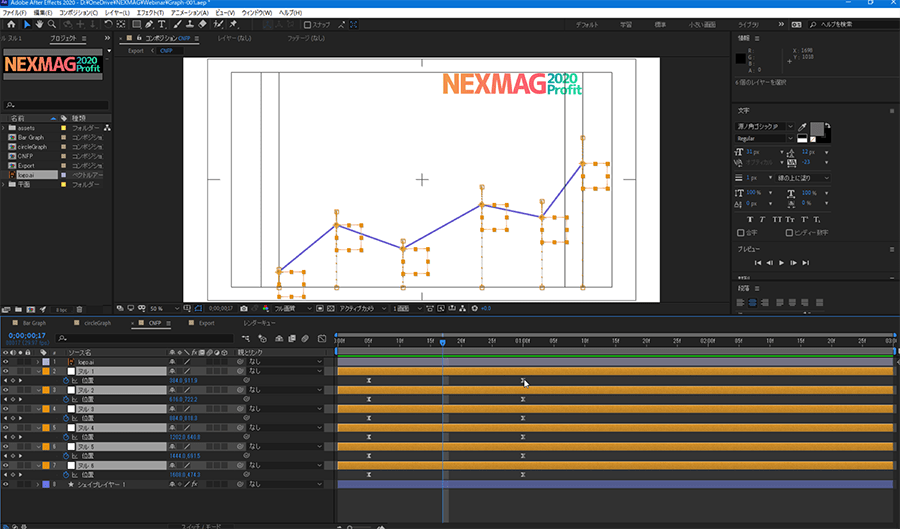
これまでと同様に、最初は「新規コンポジション」を作成し、ツールバーよりペンツールを使って適当に折れ線を描きます。レイヤーパネルの「コンテンツ」→「シェイプ1」→「パス1」→「パス」を選択しましょう。
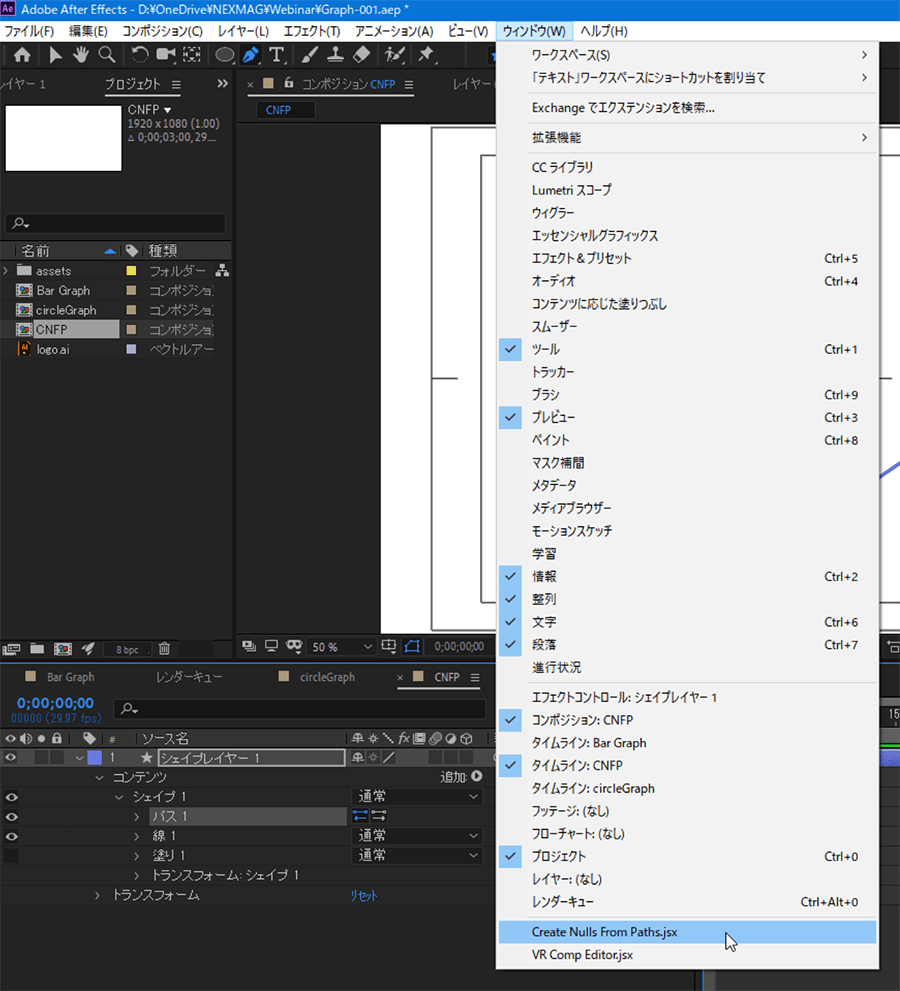
メニューバーより「ウィンドウ」→「Create Nulls From Paths.jsx」を選びます。
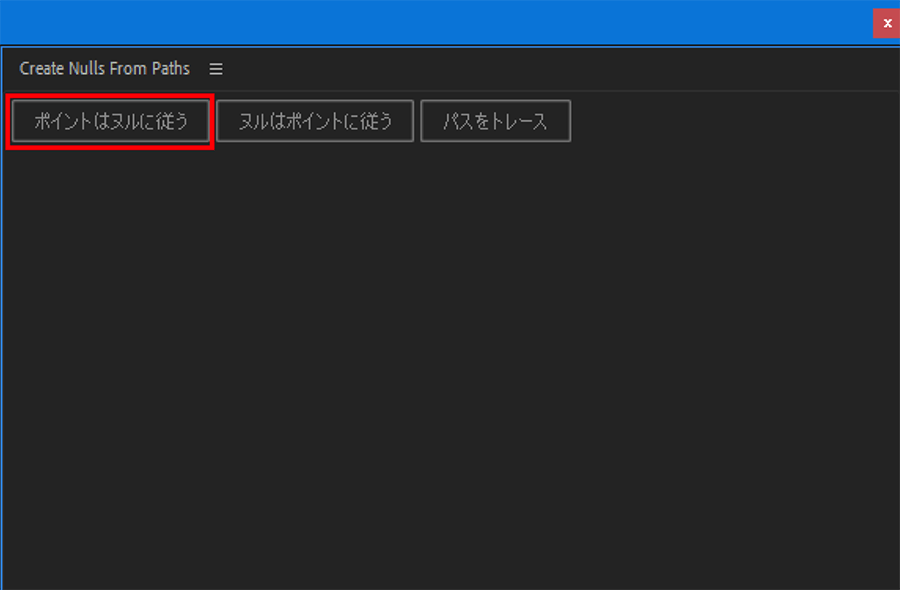
「Create Nulls From Paths」ウィンドウが開いたら、3つのボタンの中から「ポイントはヌルに従う」を押します。「ヌル」とは、何もないこと、レンダリング後も何もない状態を指します。
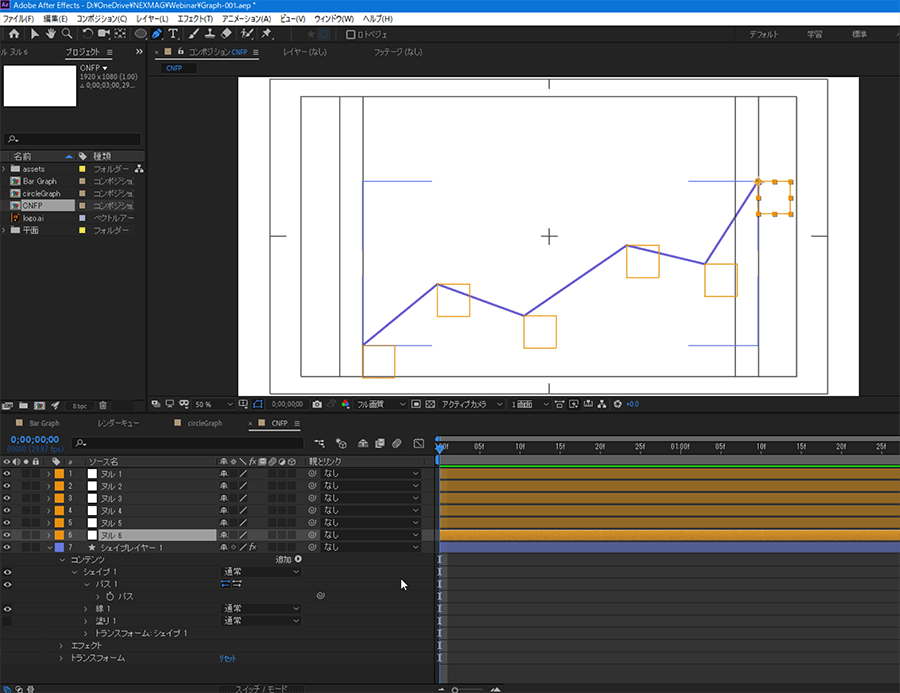
すると、各ポイントに対応した「ヌル」オブジェクトが作成されます。ここでは6つのヌルが確認できています。任意のヌルを選び、位置プロパティで上下に動かしてみると、ポイントの動きに線が追従します。
現在の状態のまま1秒のフレームに「位置」キーフレームを打ちましょう。5フレームに移動して、すべてのポイントの位置を揃えます。ここでは縦位置973ピクセルに統一しています。これで一直線のポイントが徐々に上に上がっていき、ラインも変化していくモーションがつきます。
動的なグラフ映像を書き出す
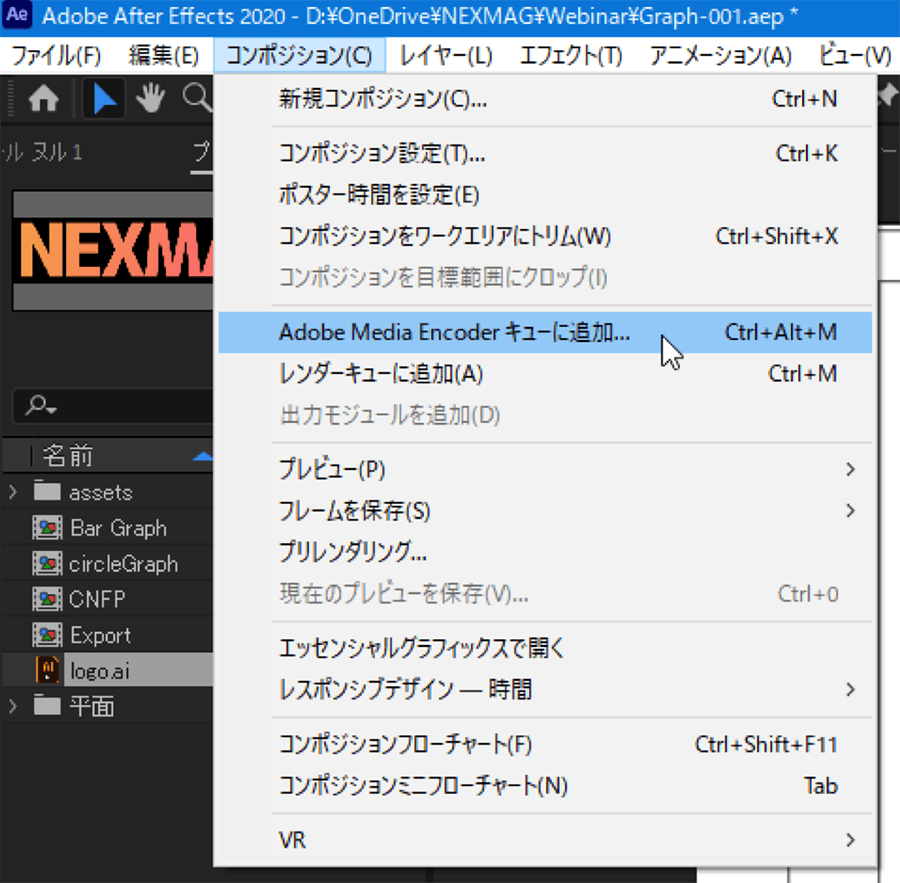
ムービーの書き出しはmp4で、コーデックはH264がいいでしょう。PowerPointをはじめ、他のツールでも問題なく読み込めます。書き出したいコンポジションを選び、メニューバーより「コンポジション」→「Adobe Media Encoderキューに追加…」を選びます。
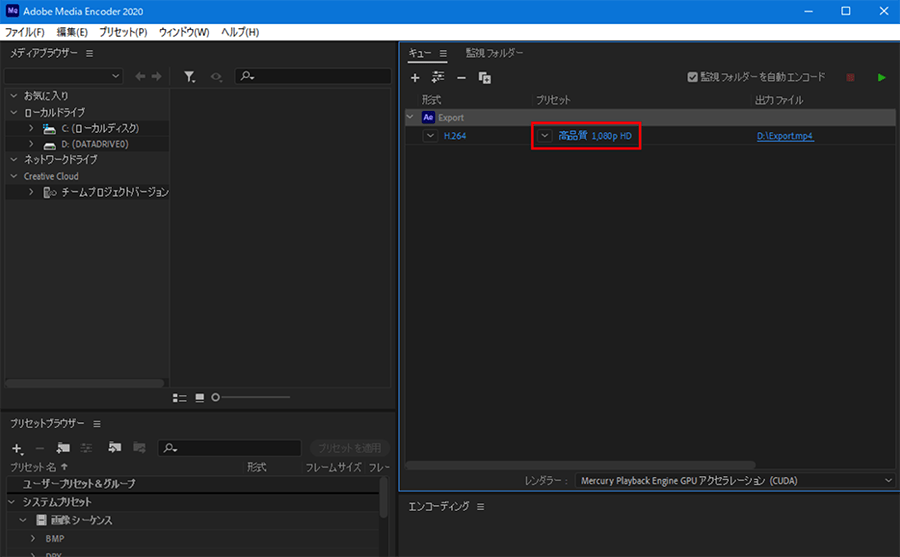
「Adobe Media Encoder 2020」が起動します。右の「キュー」パネルで、「プリセット」の「高品位 1,080p HD」の青文字をクリックします。
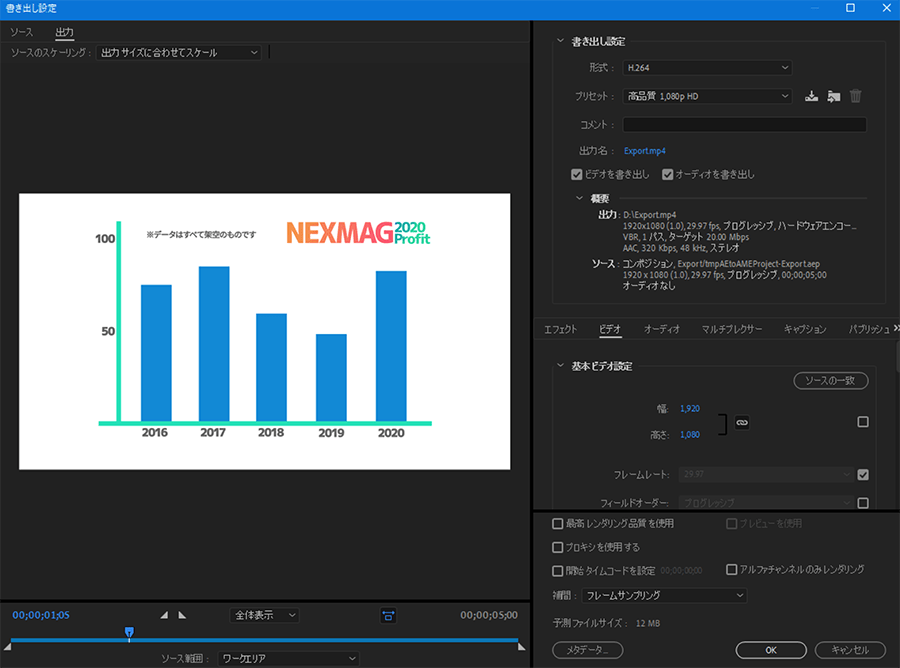
「書き出し設定」ウィンドウでは、レンダリングするムービーの詳細な設定が可能です。プリセットも多数用意されています。
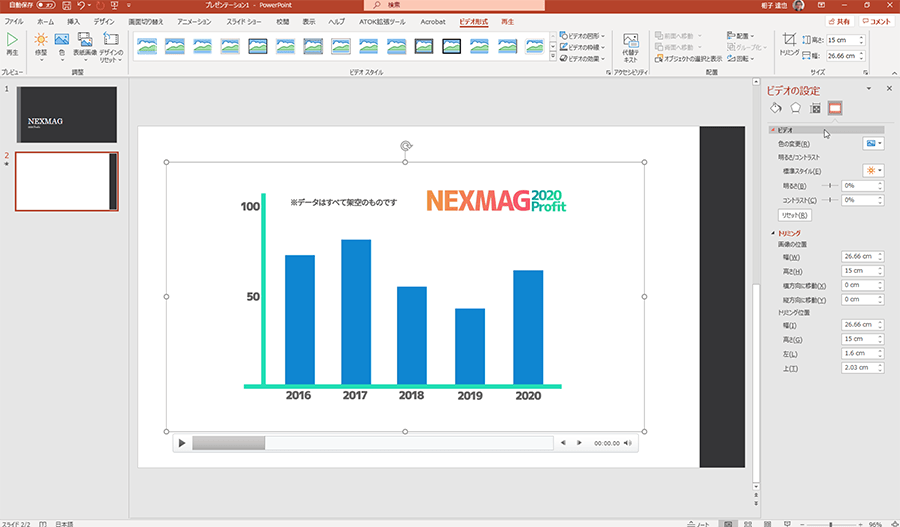
例えば、書き出したmp4ファイルをPowerPointのスライドに挿入します。PowerPointの「挿入」タブをクリックして「ビデオ」からムービーを読み込めばOKです。そのままだとファイルサイズが大きいようなら、「ビデオ形式」タブをクリックして、「ビデオの設定」からサイズを縮小するといいでしょう。
Adobeの各種ツールとOffice系ツールを連携することで、表現の幅は格段に広がります。相手への訴求を心がける表現として、ウェビナー用の資料作りには有力な選択肢になるでしょう。注意点は、After Effectsでつい余計な表現を詰め込まないこと! 目的は、視聴者に「正確な情報を伝えること」ですので、シンプルで見やすいことを担保しながら、印象的なグラフを作るといいでしょう。

某Webデザイン誌、某Mac誌でのライターを経て映像制作を中心に各種デザイン、3D設計などで活動中。楽しみはゲームとドローン写真からの3次元点群データ作成。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)