クリエイターでも「3Dは難しい!?」と思う3DCG初心者は多いですが、意外と簡単な作業で、しっかりした3DCGの世界を作ることができます。Adobe CCには、PhotoshopやIllustratorをはじめとする誰もが知る定番ツールのほかに、実は3DCGを作るツールも充実しています。
今回はAdobe CCシリーズの3DCGツール「Adobe Dimension(ディメンション)CC」を使って、初心者にもわかりやすく3DCG作りを解説します。
Adobe Creative Cloud (Adobe CC)推奨スペックパソコン販売中!
アドビ株式会社が提供するクリエイティブアプリケーションおよびサービスをサブスクリプション(定期利用契約)方式で利用できるのが「Adobe Creative Cloud」です。定番のPhotoshop、Illustratorをはじめ、20以上の デスクトップアプリやモバイルアプリ、サービスが提供されています。パソコン工房では、Adobe製品を快適に扱える推奨スペックパソコンや「Adobe Creative Cloud」のダウンロード販売を行っておりますので、ぜひご利用ください。
デフォルト設定でも大丈夫!3DCGを作ってみよう
Adobe Dimension CCを起動しよう
Adobe Dimension CC(以下Dimension)は、3DCGレンダリングおよびマテリアル設定ツールで、他の3DCGソフトウェアで作成したデータの利用も可能です。例えば、デジタルカメラやスマートフォンで撮影した写真のパースに合わせて、自動で3DCGデータの配置が可能です。
まずはDimensionの基本操作を整理します。Dimensionを起動し、新規ファイルを展開しましょう。
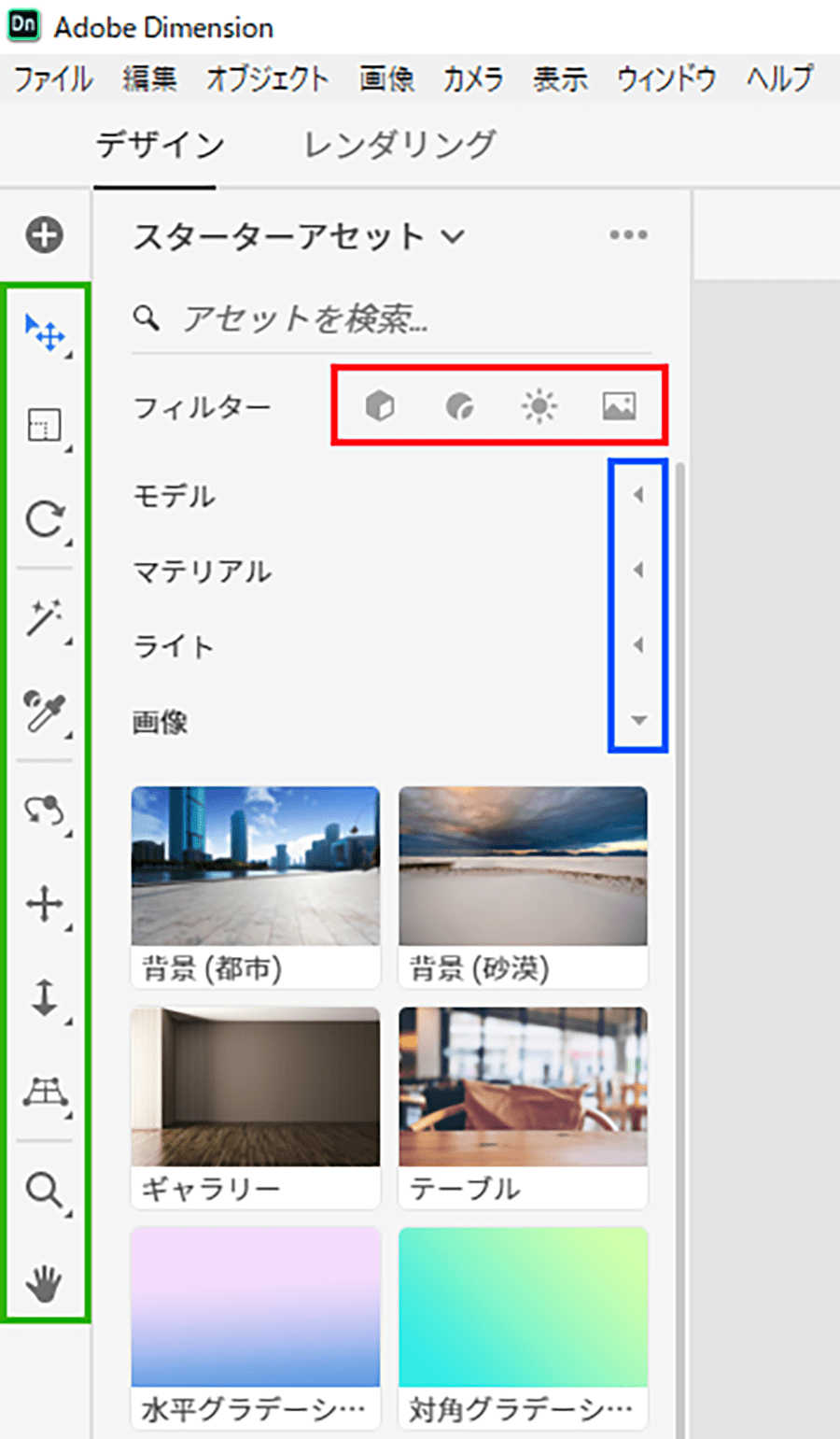
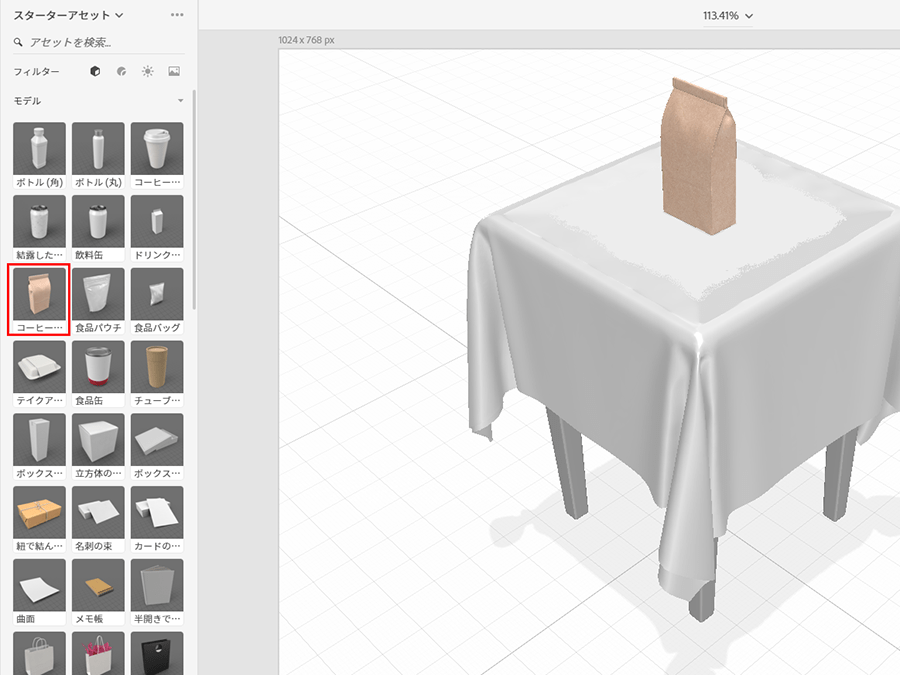
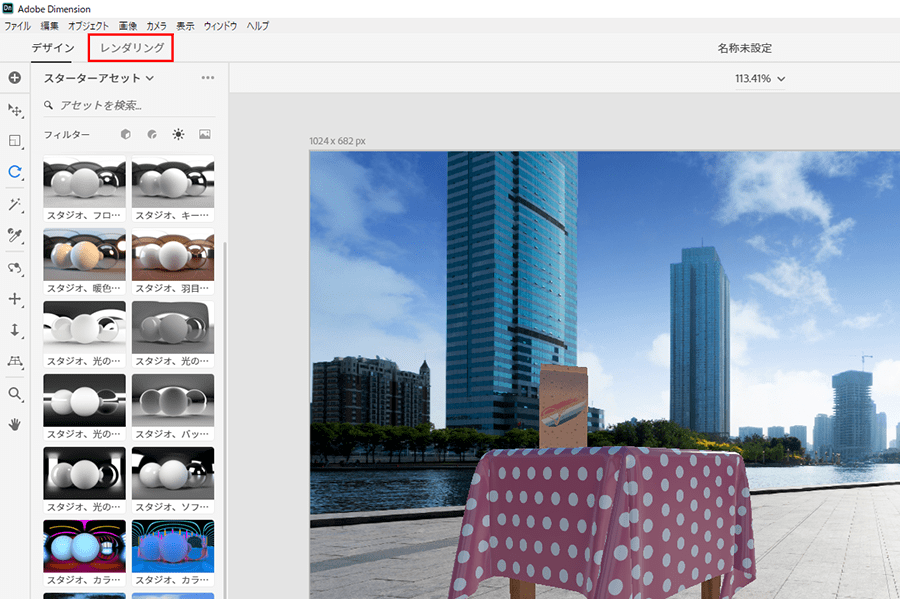
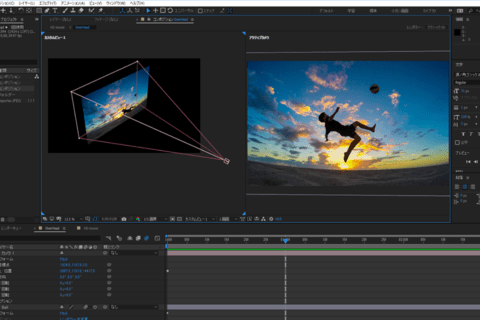
UIの左ペインには「スターターアセット」が用意されています。これはDimensionにあらかじめ用意されているオブジェクト(モデルデータ)群です。左ペイン上部の「フィルター」欄には、左から「モデル」「マテリアル」「ライト」「画像」のアイコンが並び、ここで一覧表示の内容を切り替えることができます。下の画面は「モデル」のアセットを表示した状態です。
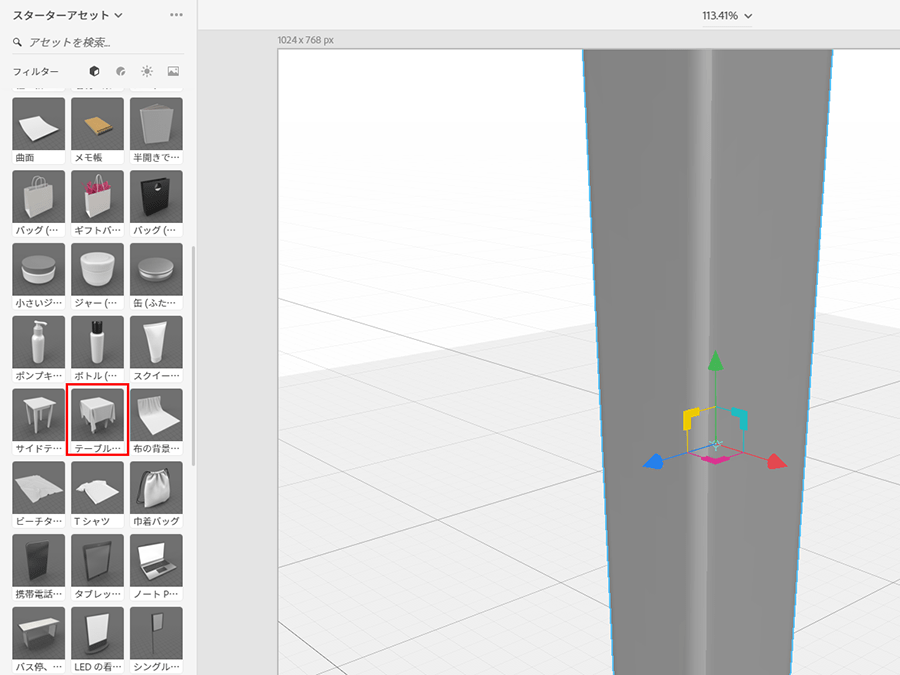
デフォルト環境だけでも多数のアセットが用意されているので、作り込みが可能です。それでは早速作ってみましょう。モデルデータの一覧から「テーブルのクロス」を選びます。選択すると、中央のキャンバス上にX、Y、Z軸に矢印が伸びたものが表示されます。任意の位置に置いてみましょう。サイズは必要に応じて拡大、縮小してください。
マウス操作は以下の3点を覚えておくとはかどります。触っていくうちに慣れてくるので、頭で以下の動きが浮かばなくても感覚的に操作できるようになります。
ホイールボタンを回転 画面全体の拡大縮小ができる操作です
ホイールボタンをプレスして移動 画面全体の移動ができる操作です
任意の場所へ、右ボタンをプレスしたまま移動 画面全体の回転を行う操作です
実際にオブジェクトを配置してみよう
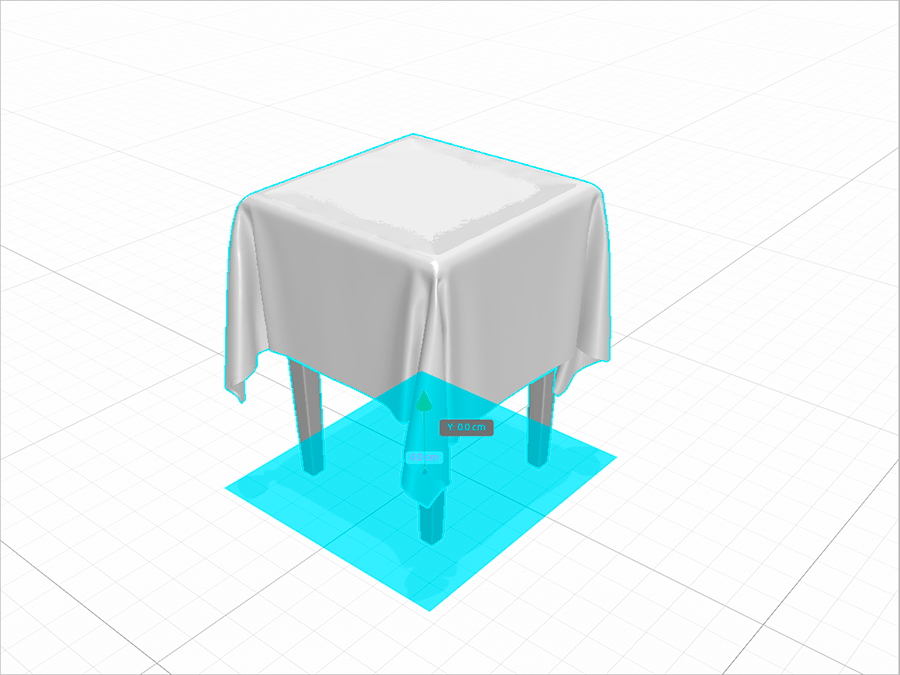
指定した「テーブルのクロス」は、地面へ正確に配置しましょう。
なお、モデルデータ(テーブルのクロス)をダブルクリックするだけでも、正確に地面に配置可能です。「テーブルのクロス」は、「サイドテーブル」と「布」の要素があらかじめ組み合わされた状態で提供されます。続けて、テーブルの上に「コーヒーバッグ」のデータを配置します。
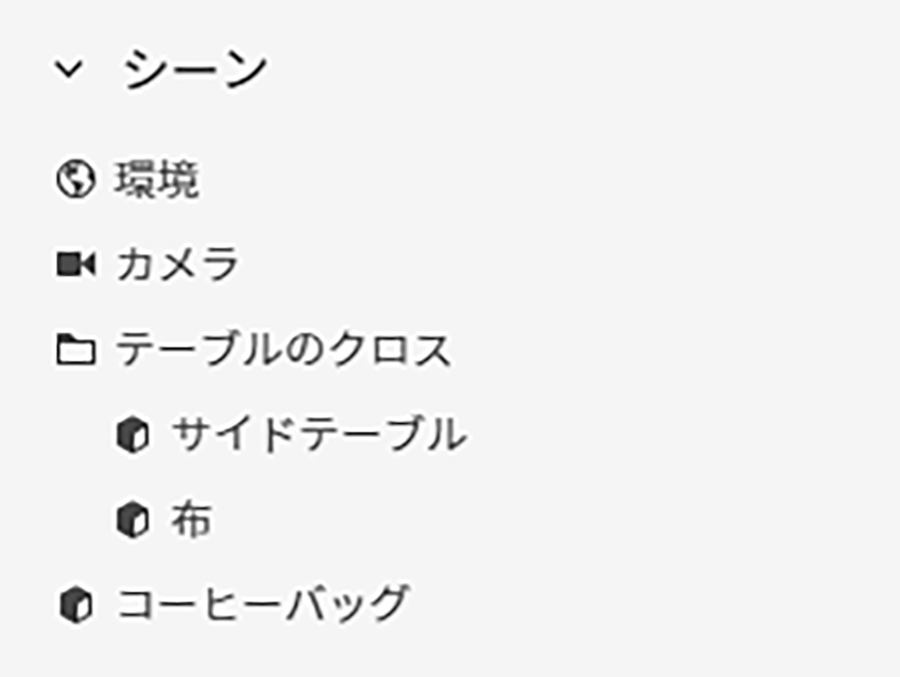
この時点で、キャンバス上のデータは3つのパーツで構成されています。UIの右ペインにある「シーン」パネルで中身の確認が可能です。必要に応じてデータを個別に選択し、調整を行います。
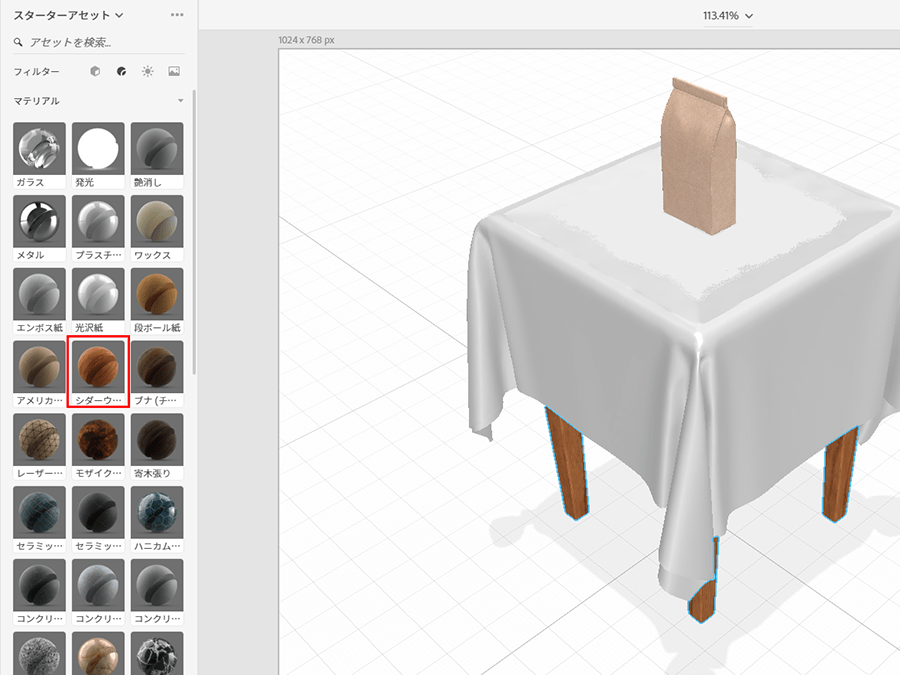
次に「マテリアル」を設定します。例えば、テーブルを木製にするなら、「シーン」パネルから「サイドテーブル」を選択したら、マテリアルの一覧から「シダー・ウッド」をドラッグします。
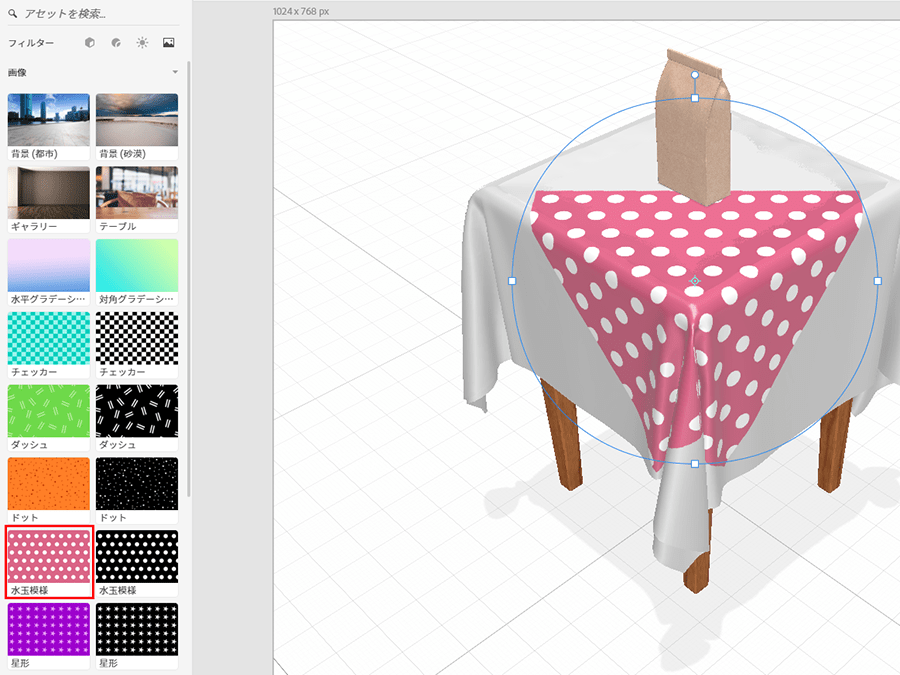
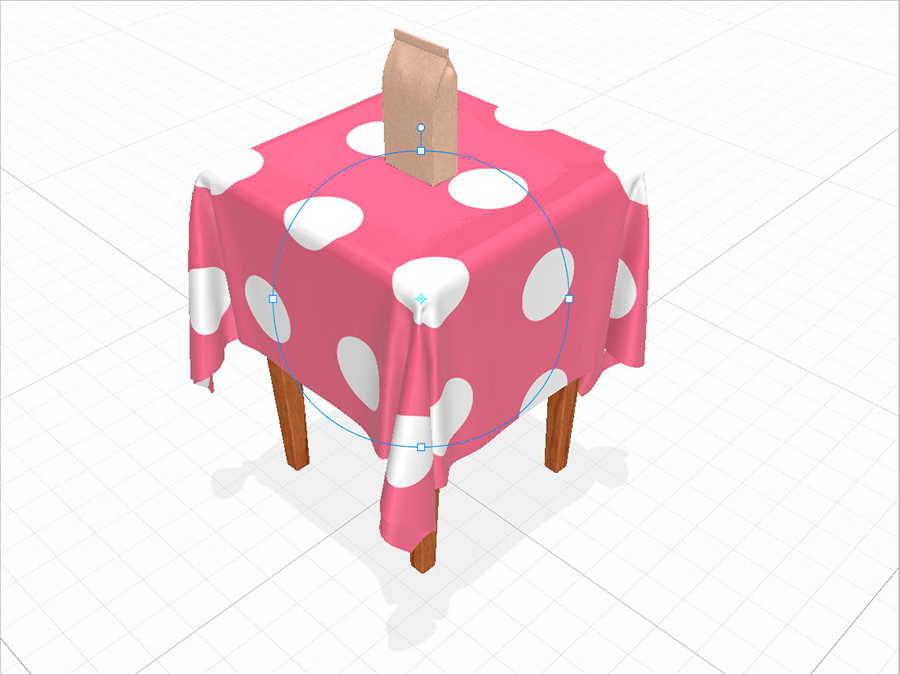
続けて「布」を選択し、画像の一覧から「水玉模様」をドラッグします。
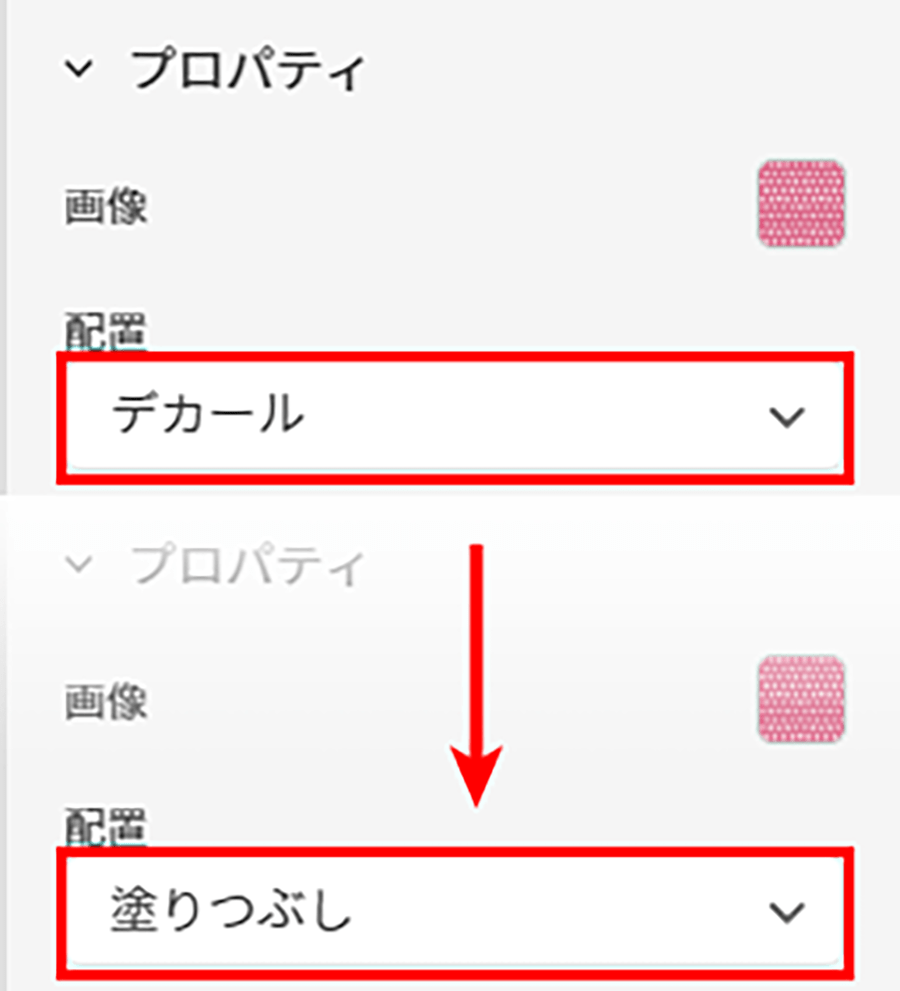
ただし、ドラッグ直後は「デカール」設定となっているので、「配置」を「塗りつぶし」に変更すると、クロス全体に配置されます。ちなみにデカールとは、ステッカーやシールなどといった意味がある言葉で、ここでは対象に貼る、転写するといった処理の指定だと思ってください。
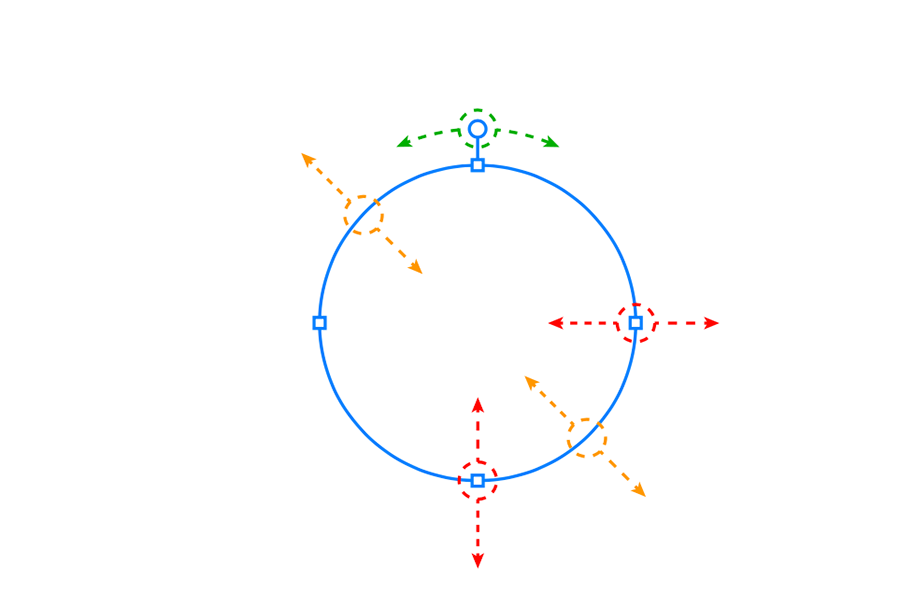
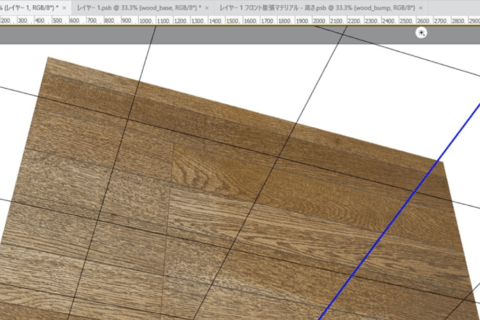
「デカール」、あるいは「塗りつぶし」の指定の際には、下のツールが表示されます。四角のポイント(赤色の箇所)をつまんで動かすと、天地・左右を個別に拡大縮小することができます。何もない線の部分(橙色の箇所)をつまんで外側に引っ張ると均等拡大、内側に引っ張ると均等縮小になります。上にある丸のマーク(緑色の箇所)をつまんで左右に振ると回転します。
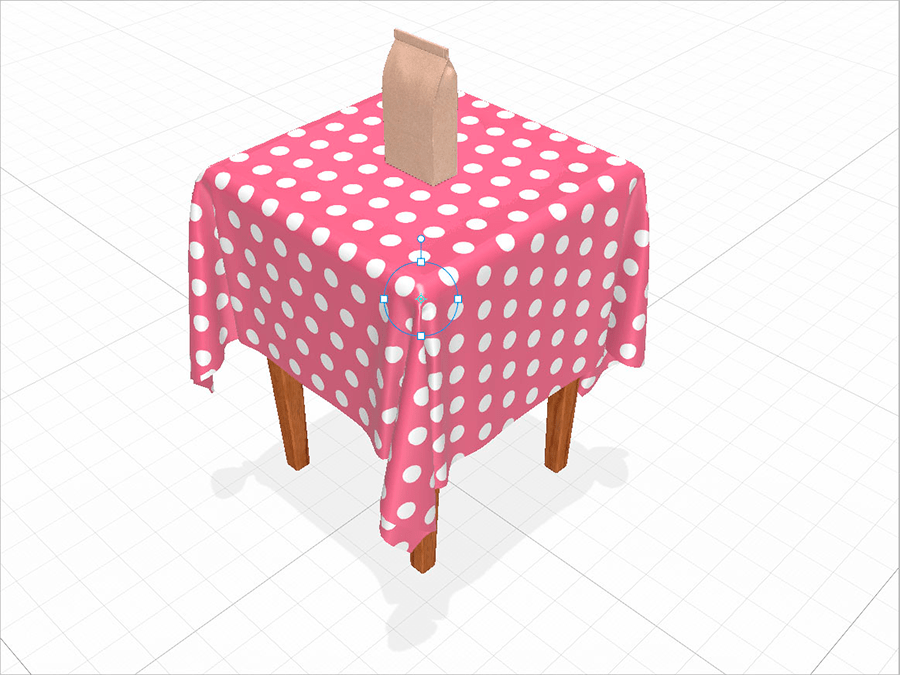
サイズが調整した結果が下の状態です。
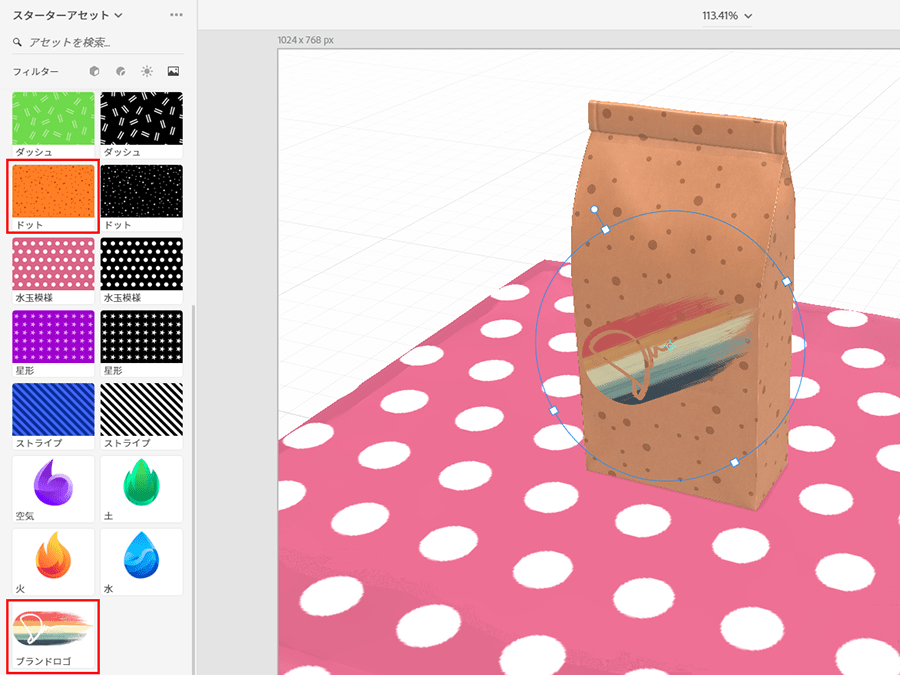
同様に「コーヒーバッグ」には「ドット」と「ブランドロゴ」を指定します。
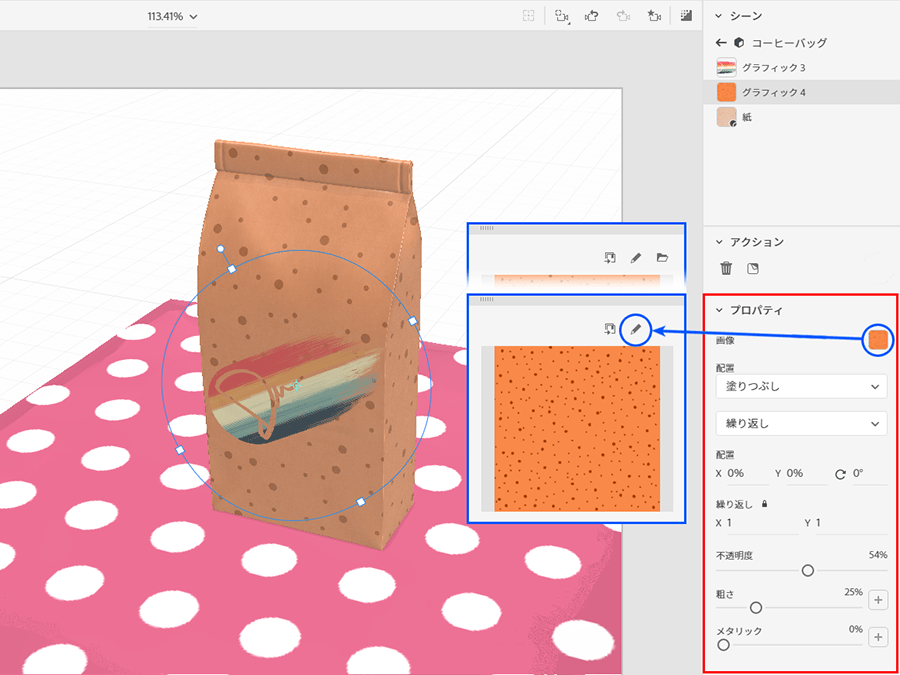
なお、それぞれ配置した「デカール」または「塗りつぶし」は、右ペインの「プロパティ」パネルで不透明度や荒さ、光源処理によるメタリック(光沢)などの設定、あるいは画像そのものの編集もできます。
また、「デカール」か「塗りつぶし」で配置した要素に対して、プロパティパネルにあるサムネイルをクリックすると、ここでは「シーン」パネルに3つのアイコンが表示され、それぞれクリックすることで左から「CCライブラリーに追加」「編集」「ファイルを選択」が可能になります。「編集」をクリックすると、元テータを作成したアプリが起動して編集待ちの状態になり、「ファイルを選択」をクリックすると、ユーザーが作成したデータなどを読み込むことができます。
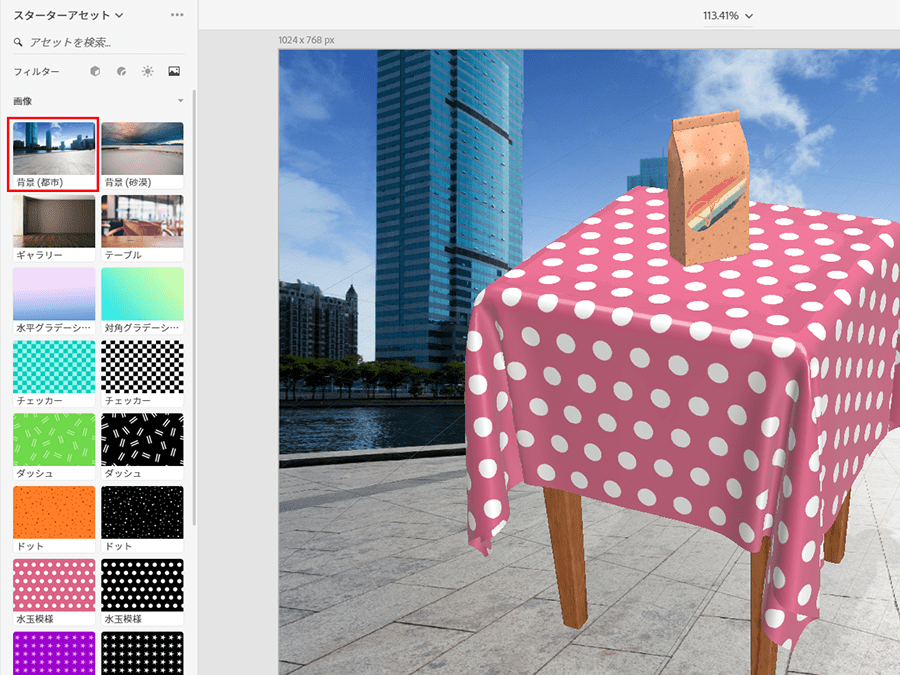
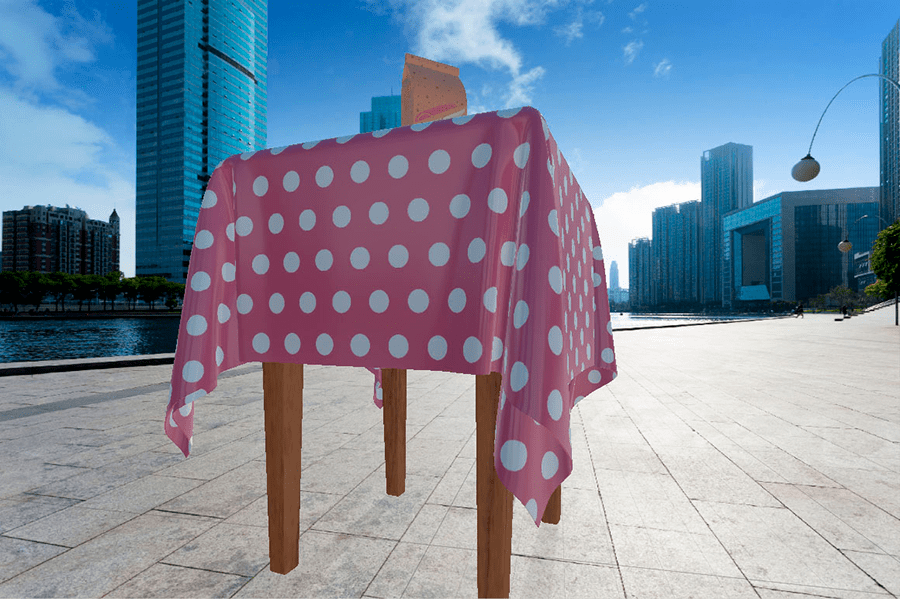
最後に、画像一覧から「背景(都市)」を選択。
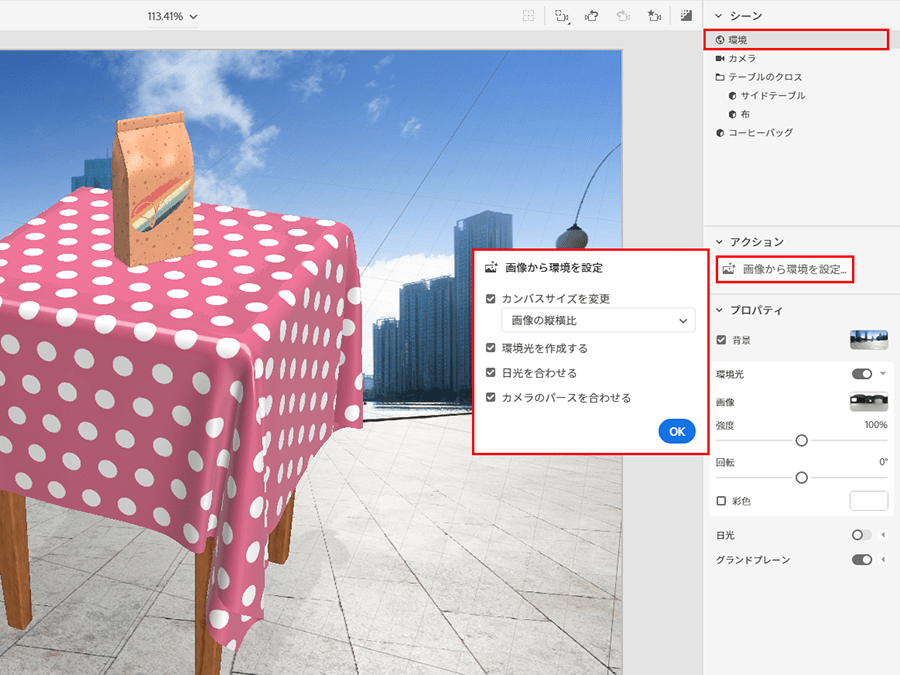
Dimensionでは、オートで背景にモデルデータを合わせることができますが、うまく反映されない場合もあります。背景とモデルデータが不自然な状態の時は適宜調整してください。とはいえ、処理は簡単で、「シーン」パネルで「環境」を選び、アクションの「画像から環境を設定」をクリックして、表示されるパネルの「OK」ボタンを押すだけ。カメラのパースだけではなく、背景画像から、光源や日光の状態などを自動処理してくれます。
パースが背景に合致した直後は自動的な配置です。違和感があれば、思い描く位置へとホイールボタンを使って調整してください。
位置が確定したら、マスターデータとしてファイルをDimension形式で保存。続けて画面左上の「レンダリング」をクリックします。画面がレンダリング設定に切り替わります。
今までの作業はあくまでもプレビュー画面での操作です。初めて利用したユーザーだと、プレビュー画面での表示と実際にレンダリングした結果との違いに驚くでしょう。レンダリング後は影の違いが大きく出る傾向があるので、念頭においておきましょう。
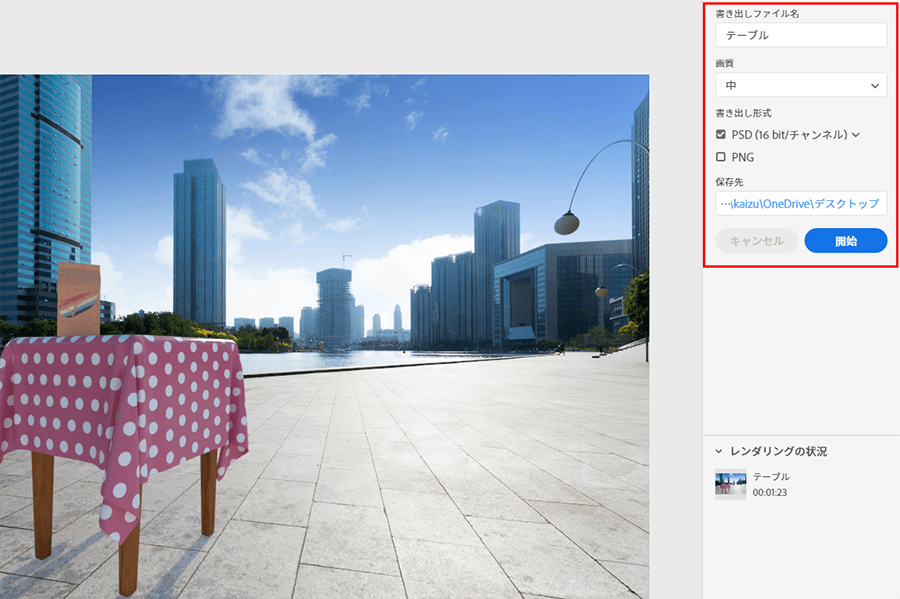
ここで、重要なのはレンダリング結果の保存場所と形式です。デフォルトではPNG形式になりますが、後々調整が可能となるPhotoshopのPSD形式での保存をオススメします。
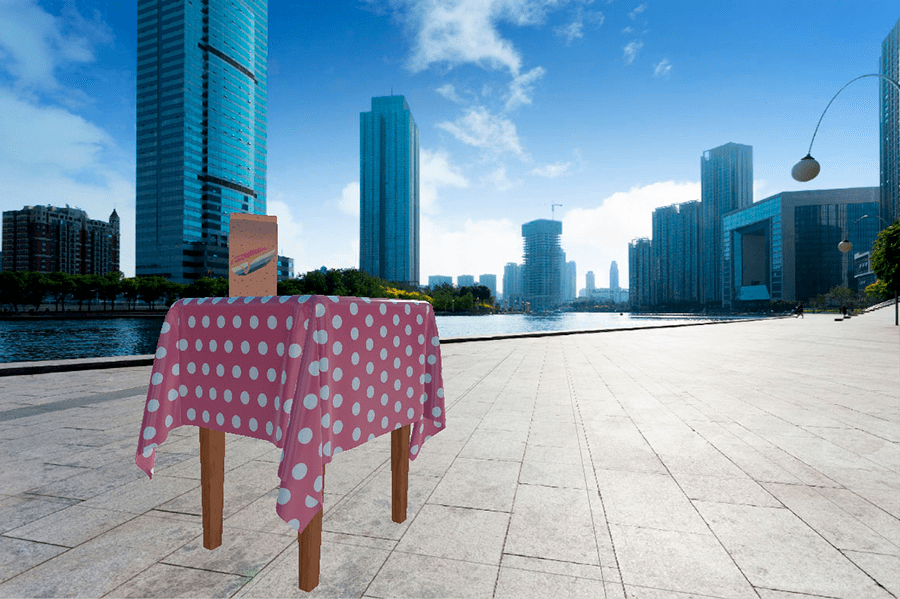
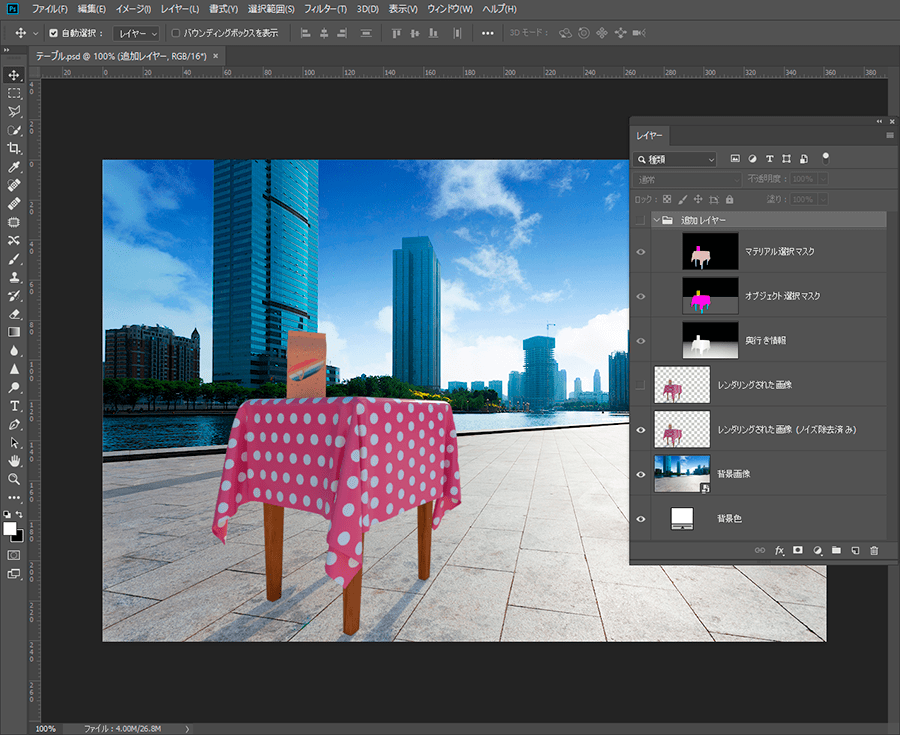
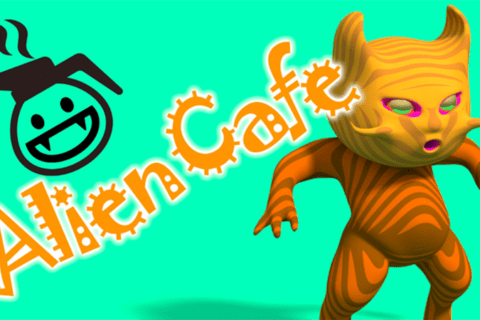
上はレンダリング結果ですが、ここまでの基本操作だけでもこの品質が可能です。また、レンダリング結果をPSD形式にしたことで、Photoshop側での調整作業が可能です。モデルデータごとの選択あるいはマスキングなども簡単に取得できるようになった状態で書き出されているので、非常に便利なレンダリング結果と言えるでしょう。
3DCGでオリジナルの世界を作ってみよう!
オリジナルの商品イメージを作ってみる
基本的な流れが理解できたら、次にオリジナルの世界を作って、もっと3DCGを使って遊んでみましょう。ここではオリジナルの商品イメージを作ってみます。
では、架空の「Cactus Chips」と「Cactus Cola」という商品を作っていきます。まずはシンボルマークと簡単なデザインパターンを、Adobe Illustrator CCで適宜作って用意します。
また、ポテトチップスの中身の写真を撮影し、Photoshop上で素材データ用に調整します。
コーラ缶のために、Illustratorでデザインパターンも用意して、準備完了です。
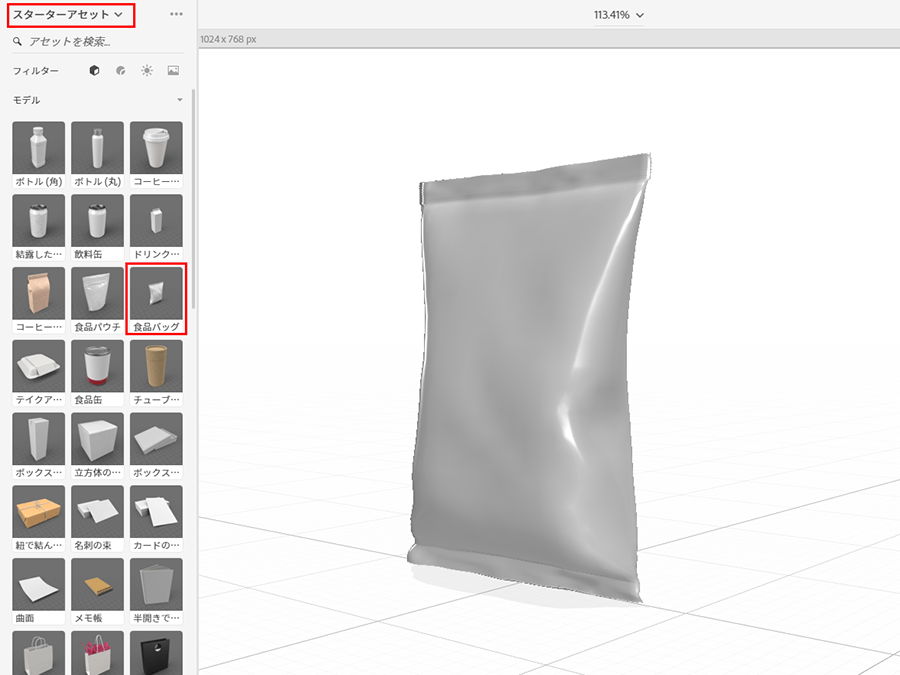
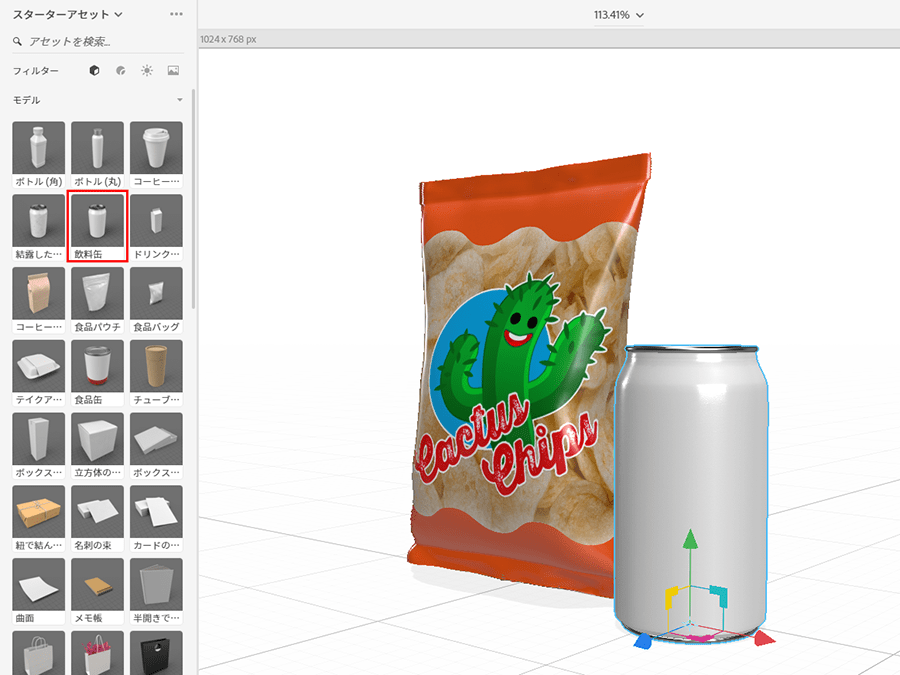
作成したデータは、すべてCCライブラリーに登録しています。それではDimensionに戻って、モデルデータから「食品バッグ」を選びます。
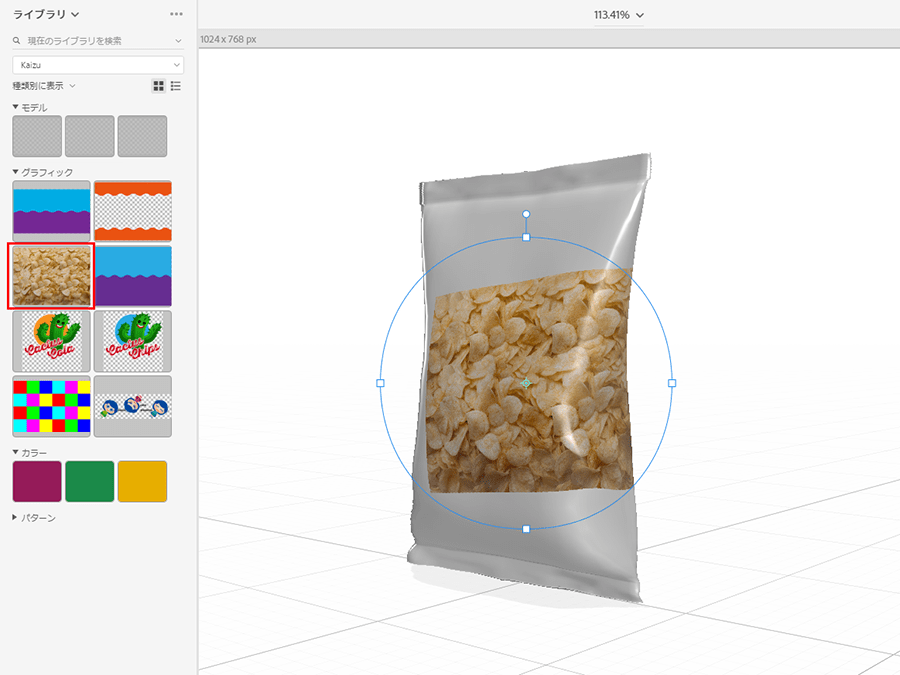
次に画面左上の「スターターライブラリ」の右横の矢印をクリックして「ライブラリ」に切り替えると、CCライブラリーが表示されます。その中からポテトチップスの写真(下図)を「食品パック」にドラッグします。
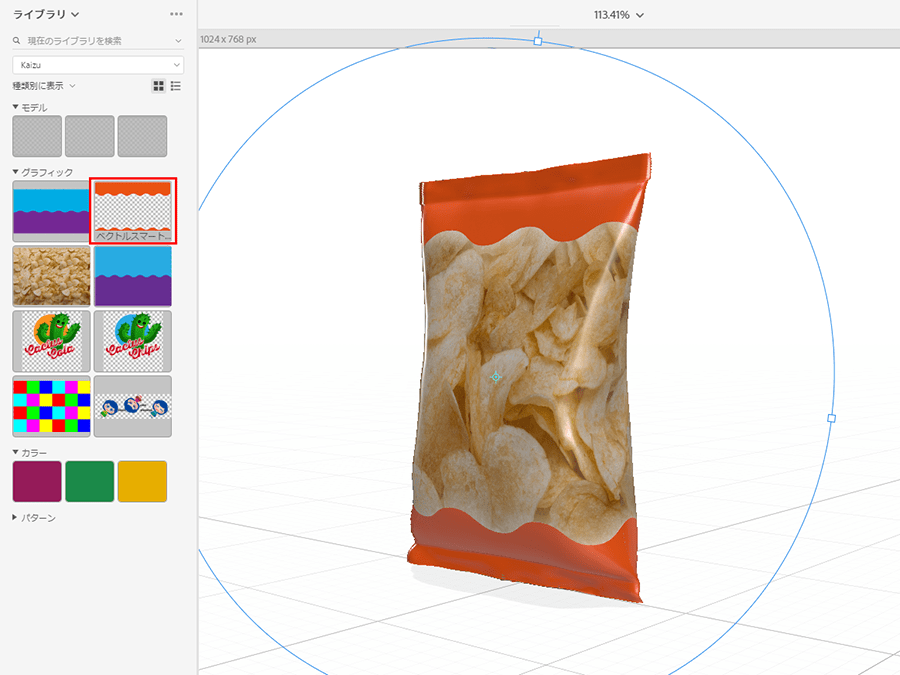
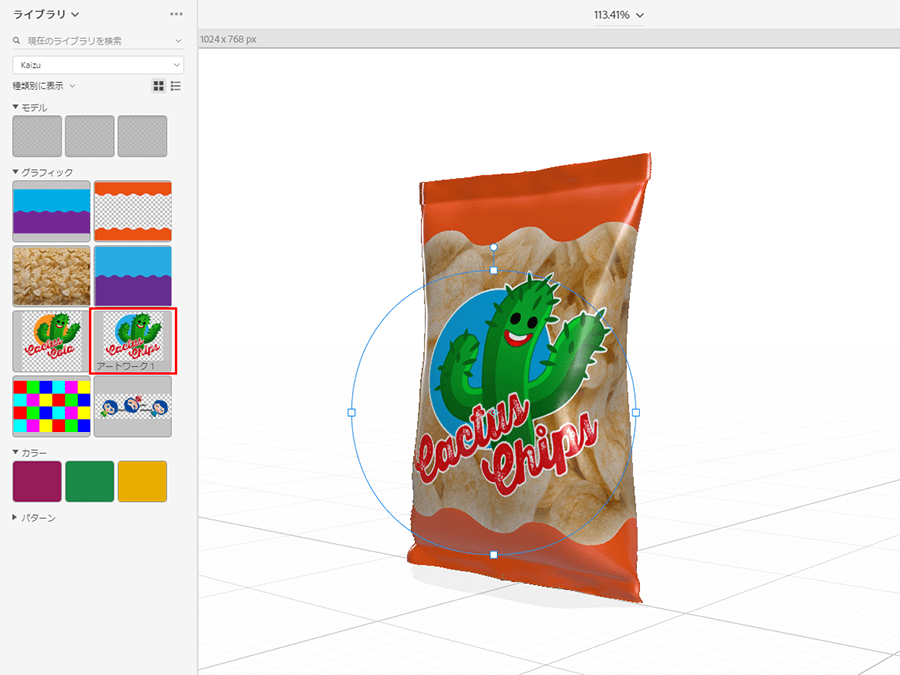
ただし、このままでは「デカール」設定なので塗り潰しを指定し、続けてCCライブラリーからデザインパターン(下図)をドラッグし、「デカール」設定のまま「食品パック」に合わせてサイズを調整します。最後にキャラクターとロゴタイプデータを「デカール」配置すれば完成です。
次に「飲料缶」を画面に配置します。
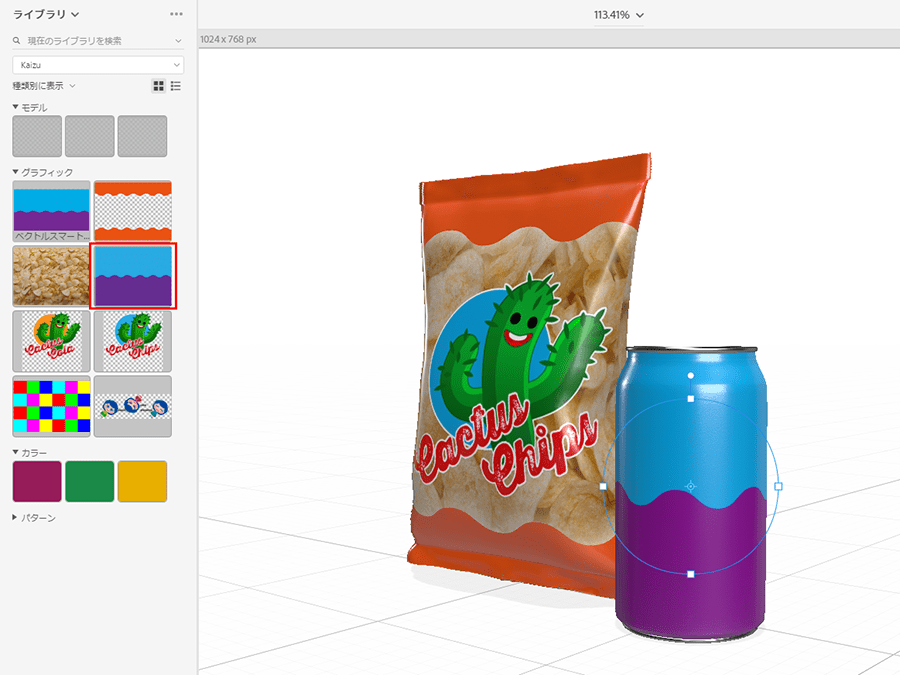
サイズはデフォルトのままでバランスが取られていますが、適宜気調整してください。続けて缶のデザインパターンを配置します。
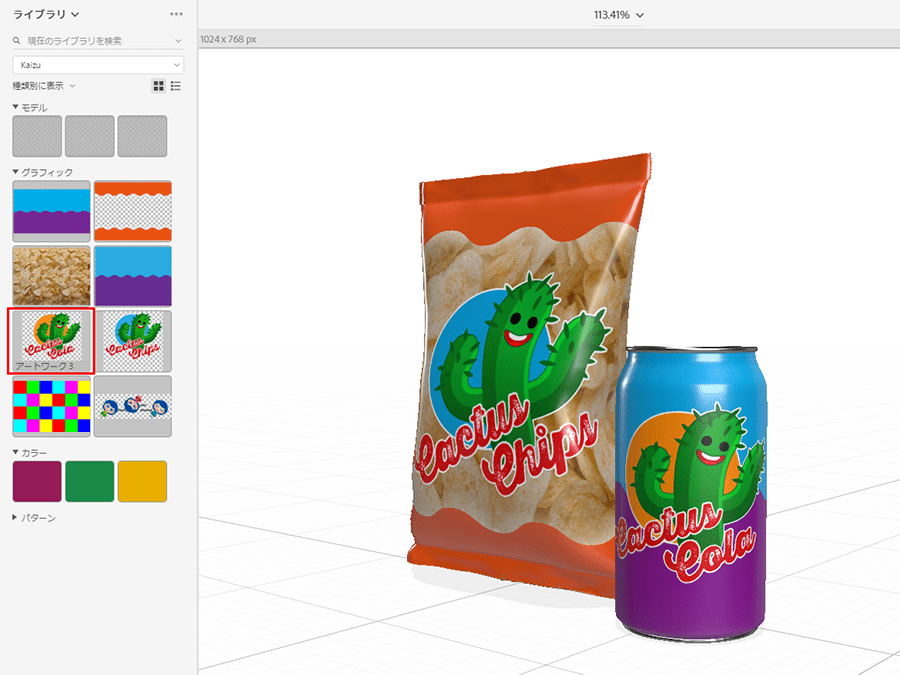
ここでは「デカール」処理ではなくて「塗りつぶし」を設定し、垂直位置を調整して波線がセンターに来るようにしました。最後にキャラクターとロゴタイプデータを「デカール」配置すれば完成です。
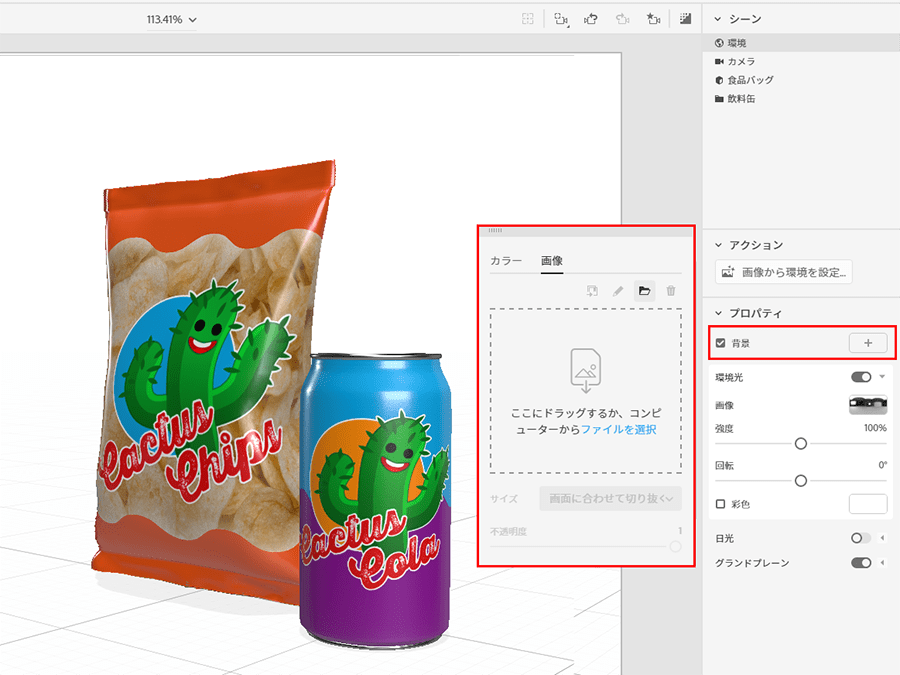
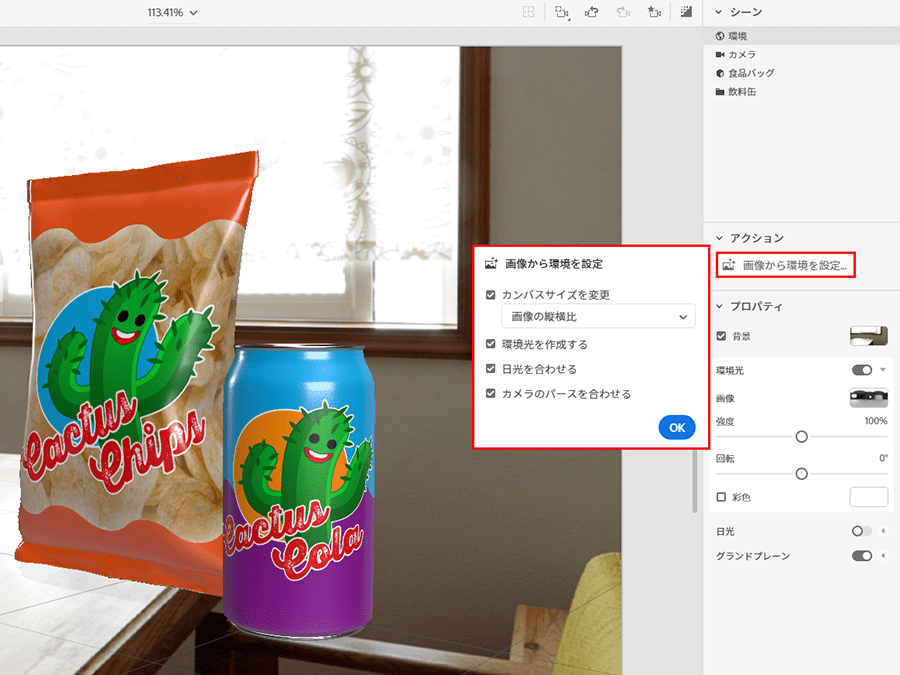
ここで新たに、背景用として撮影した写真を読み込みます。右上のシーンパネルから「背景」を選択し、右端中央にプロパティの背景が表示されますので、その右端のプラスマークのボタンをクリック。
「カラー」「画像」を設定するパネルが表示されるので、「画像」を選択し、フォルダのアイコンをクリックして背景ファイルを指定して読み込みます。
読み込んだ直後は、背景とモデルデータとの関係がバラバラです。
シーンパネルから「背景」を選択すると、右端中央にアクションパネルが出てくるので、「画像から環境を設定」をクリック。さらに出てくるパネルの「OK」ボタンをクリックしてパースや光源の自動調整を行います。
処理後が下の状態です。この場合、撮影画像がパースをうまく反映できていません。背景画像とDimensionとの相性によってこういう場合もありますが、本来はもっとそれっぽい配置の状態で反映されます。
とはいえ、ライティングなどは合致しています。あとは適宜気になる箇所を調整していきます。下がレンダリング結果です。
背景を変えて、架空の3DCG世界を作り出してみよう
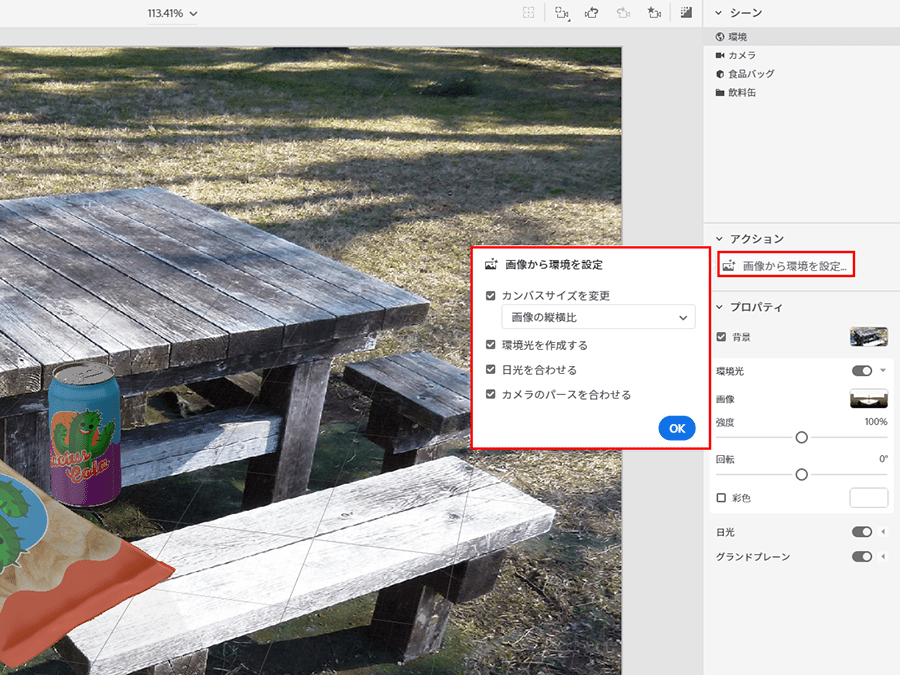
ここまで作り込めたので、次のステップとして背景を変えて、もう少し違った世界観を作り出してみましょう。背景画像の変更前にDimension形式でデータを保存したら、新たに用意した背景画像を読み込んで、先ほどと同じ手順で「画像から環境を設定」でパースや光源の自動調整を行います。
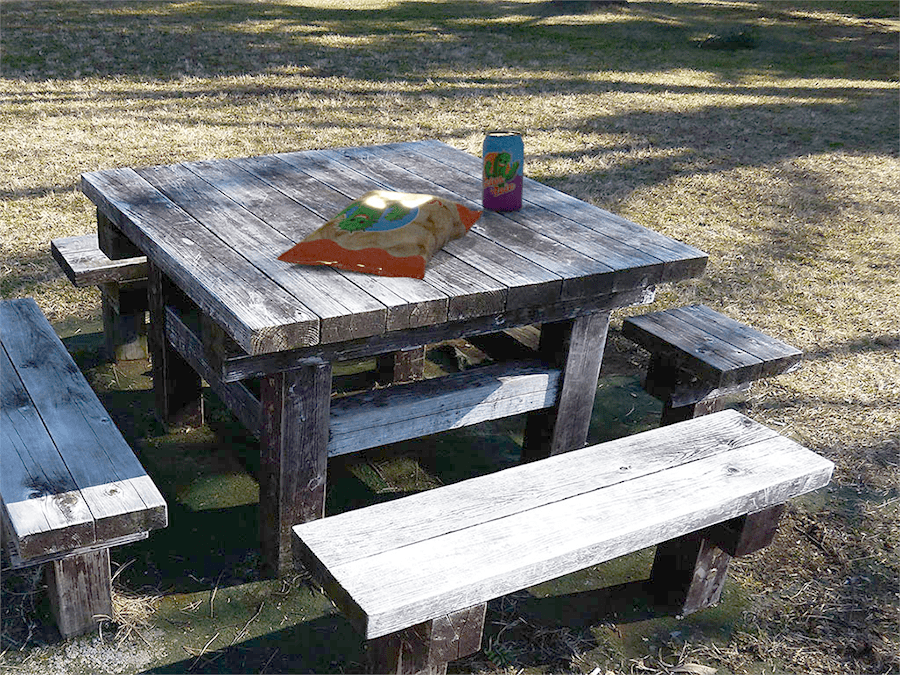
差し替えた背景画像が一発で自動設定されました。若干、背景に合わせて位置を調整しましょう。ここでは、基本的なパースは自動処理のままで問題ありませんでした。下がレンダリングの結果です。
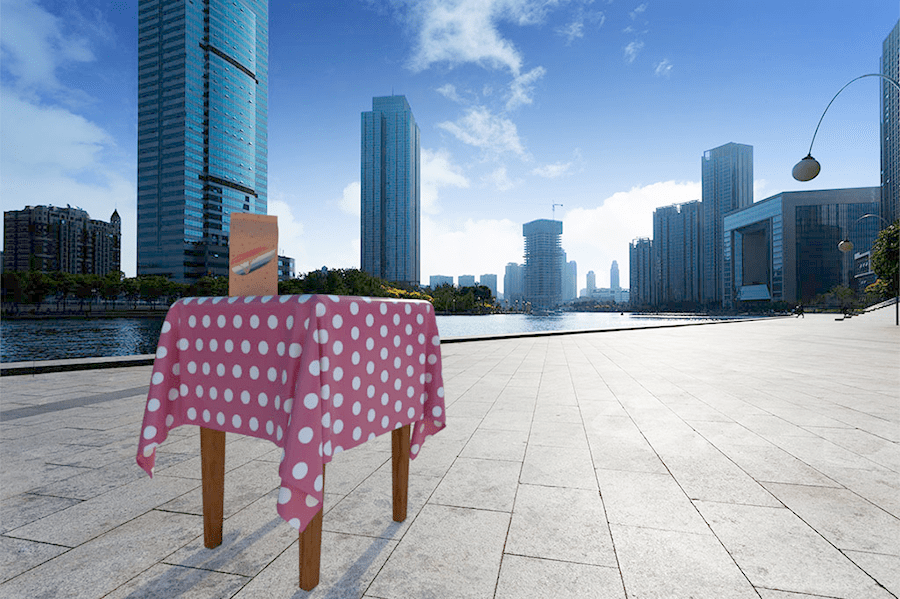
もう少し遊んでみましょう。例えば、地上に突如現れた、巨大なポテトチップとコーラ缶といったような、アンバランスな設定でレイアウトしてみました。背景を変えて簡単な調整だけですぐにできます。下がレンダリングの結果です。
こうした空想上の世界観が簡単に作り出せるのも、3DCGの楽しさです。手順を覚えれば30分ほどの短い時間で、ここまでのことを難なく作り出すことができます。思っていたより手軽に3DCG作りができたと思いませんか?
Adobe Dimensionでの作業を通じて、みなさんのクリエイティブ活動の選択肢に3DCGが入ってくると嬉しいです。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、駿河台大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から毎月月例セミナーを開催中。
http://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)