

Adobe Photoshop 2020(以下Photoshop)の「3D機能」を使うと、平面的な素材に対して、Photoshopの3D機能を適用することで、背景画像を立体的に処理できるようになります。手順を覚えて、イメージのバリエーション作りに役立てください。
3D化する素材の準備
Photoshopを起動したら、サンプル画像として(平面的な印象が強い)任意のフローリング画像を用意。この画像からリアリティのある「板」を作ってみます。画像サイズは4,000pixel × 3,000pixelです。
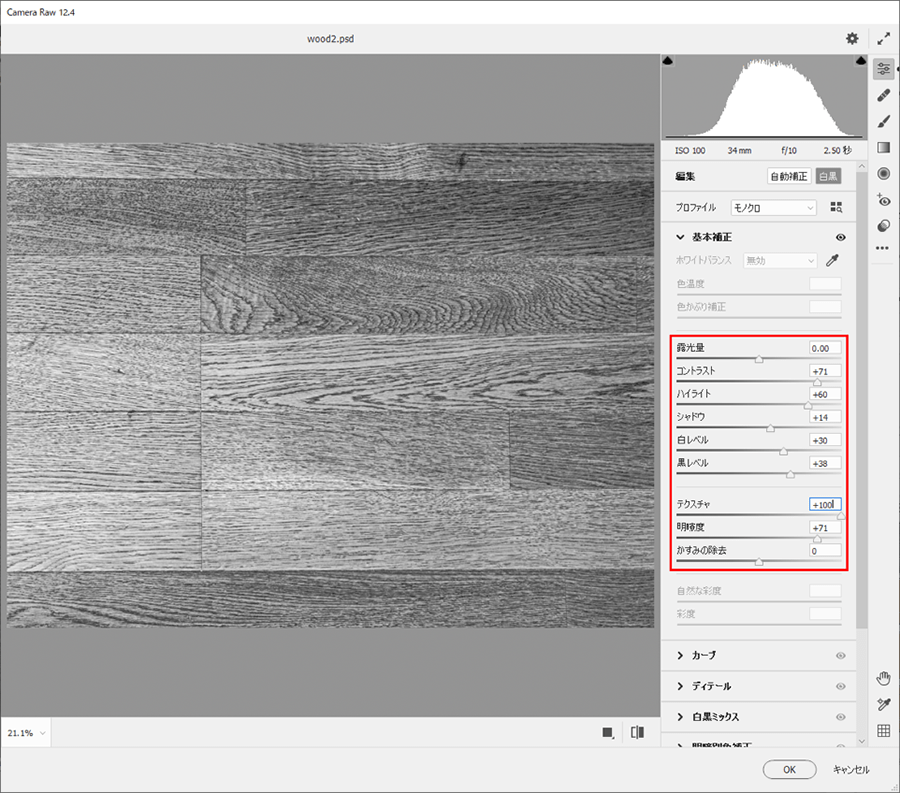
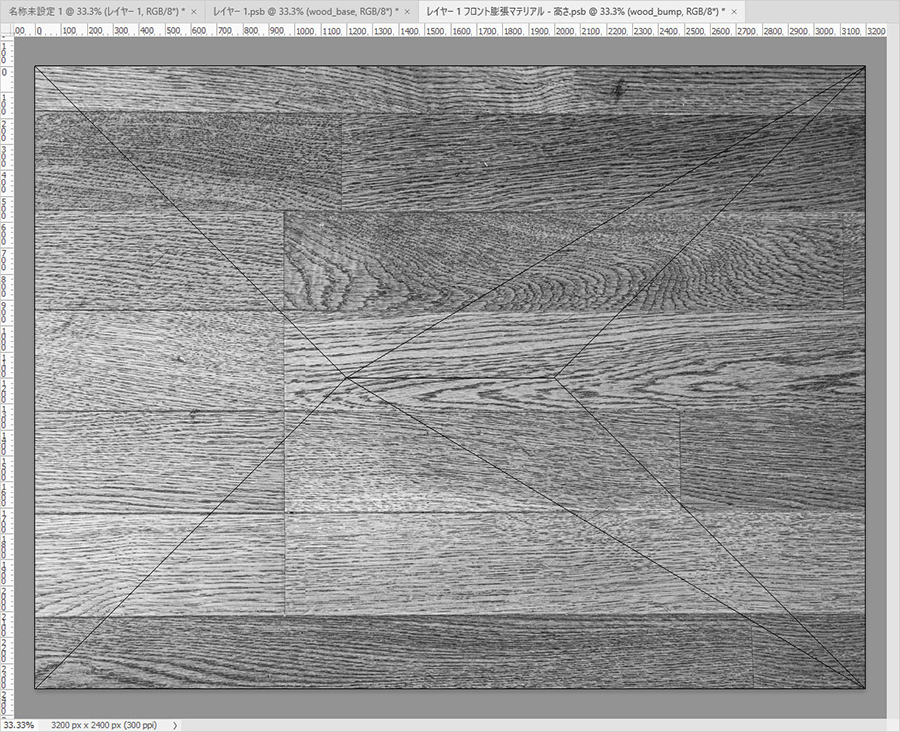
サンプル画像を複製し、複製画像に対してRGB状態のままで、メニューバーより「イメージ」→「色調補正」→「彩度を下げる」でグレースケール化。次に、同じくメニューバーより「フィルター」→「Camera Rawフィルター」を開きます。
ここで、コントラストを強調したグレースケール画像に調整します。結果が下です。
元画像と、調整したグレースケール画像を別々にJPEG形式などで保存。用意する素材は以上です。グレースケール画像は、後工程のバンプ用画像(凸凹表現)で使います。
元画像を3D化する
次に、ソース画像よりも小さいサイズで新規作成(縦横比は同じで3,200pixel × 2,400pixel)したら、背景レイヤーの複製(ショートカットが「control」キー+「J」キー)を作成します。
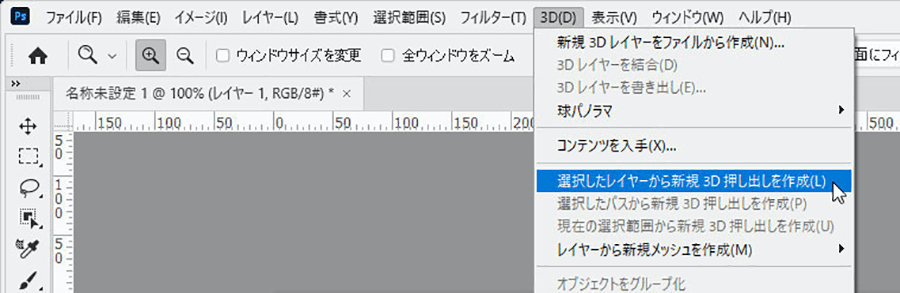
作成したレイヤーを選択した状態で、メニューバーより「3D」→「選択したレイヤーから新規3D押し出しを作成」を実行。
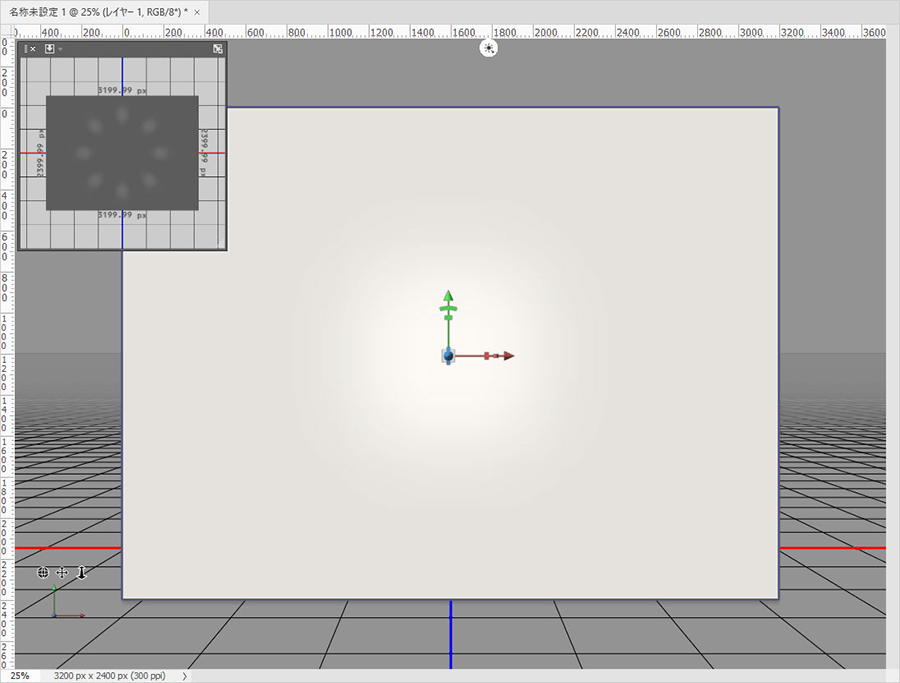
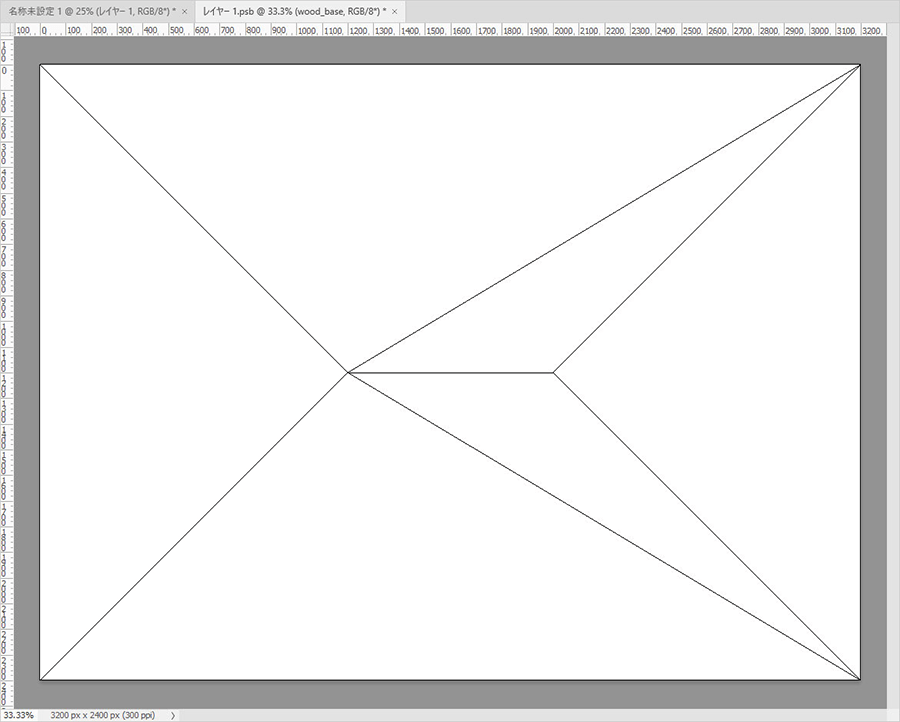
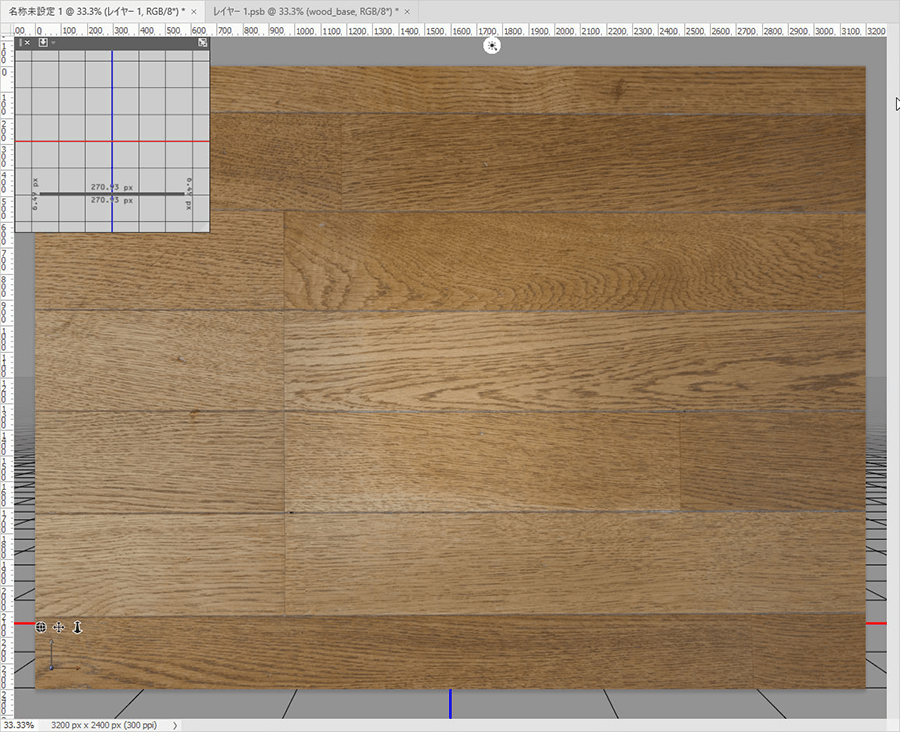
実行後の画面です。
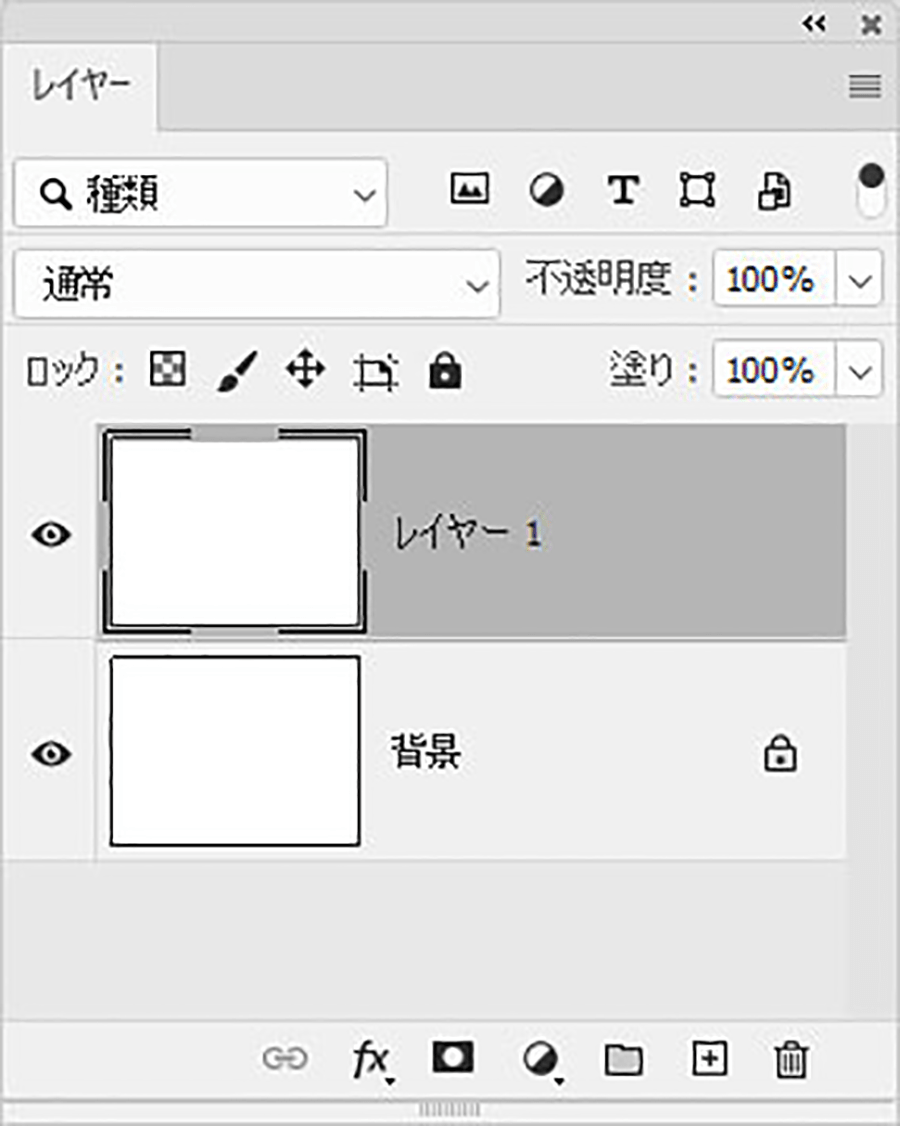
画面は正面からの位置になり、左上は3Dセカンダリビューで、全体を上から俯瞰した状態です。メニューバーより「表示」→「表示・非表示」→「3Dセカンダリビュー」にて、表示のオン・オフを切り替えられます。この時、レイヤーは下の状態になっています。
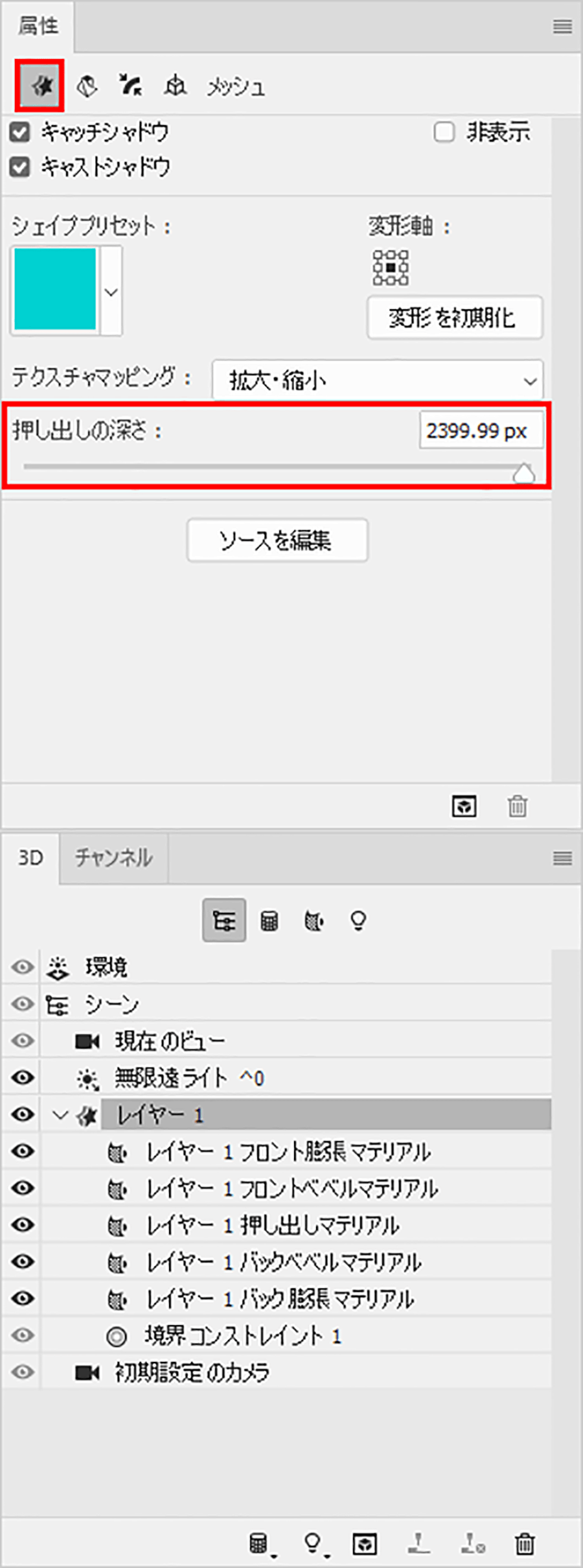
Photoshopの3Dは、各面へ個別にテクスチャーを設定できますが、今回(フローリング画像)は正面のみを利用するので、自動的に押し出された厚みが少し邪魔になります。「属性」パレットの「メッシュ」の「押し出しの深さ」のスライダーを見ると、デフォルトが以下の状態です。
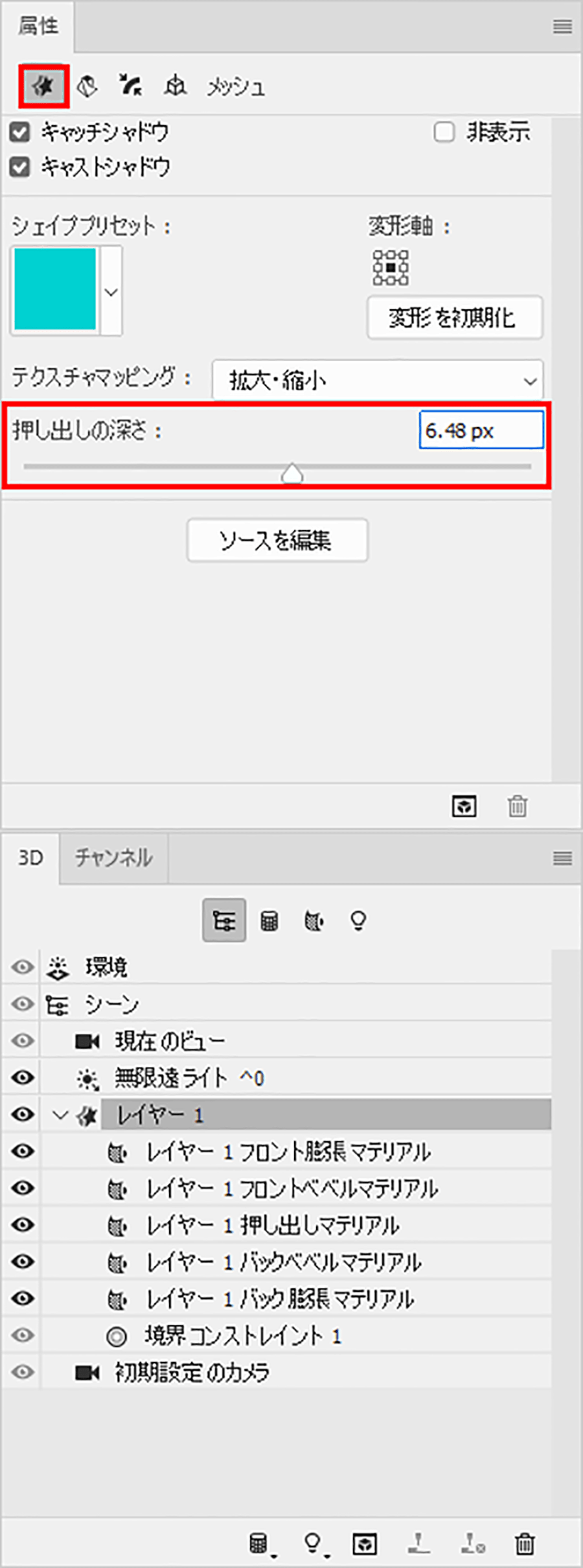
任意の厚みへと変更します。
テクスチャーを設定する
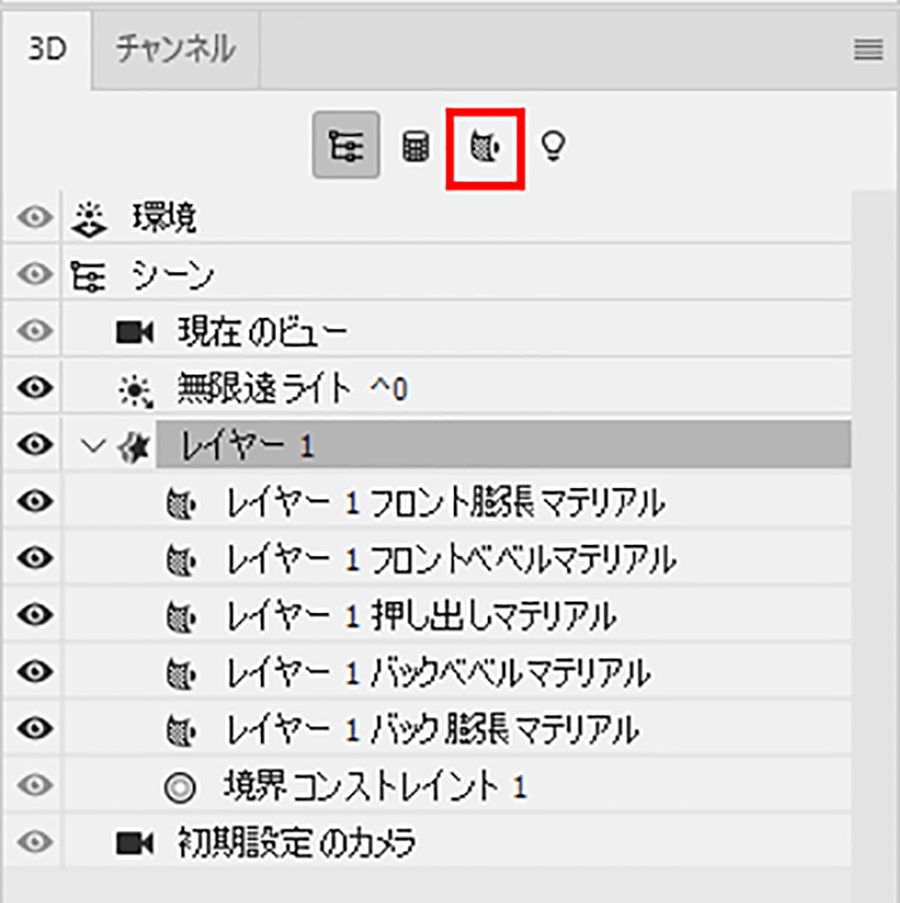
次にテクスチャーの設定です。「3D」パレットで「フィルター:シーン全体」が選ばれていれば、「フィルター:マテリアル」を選択。
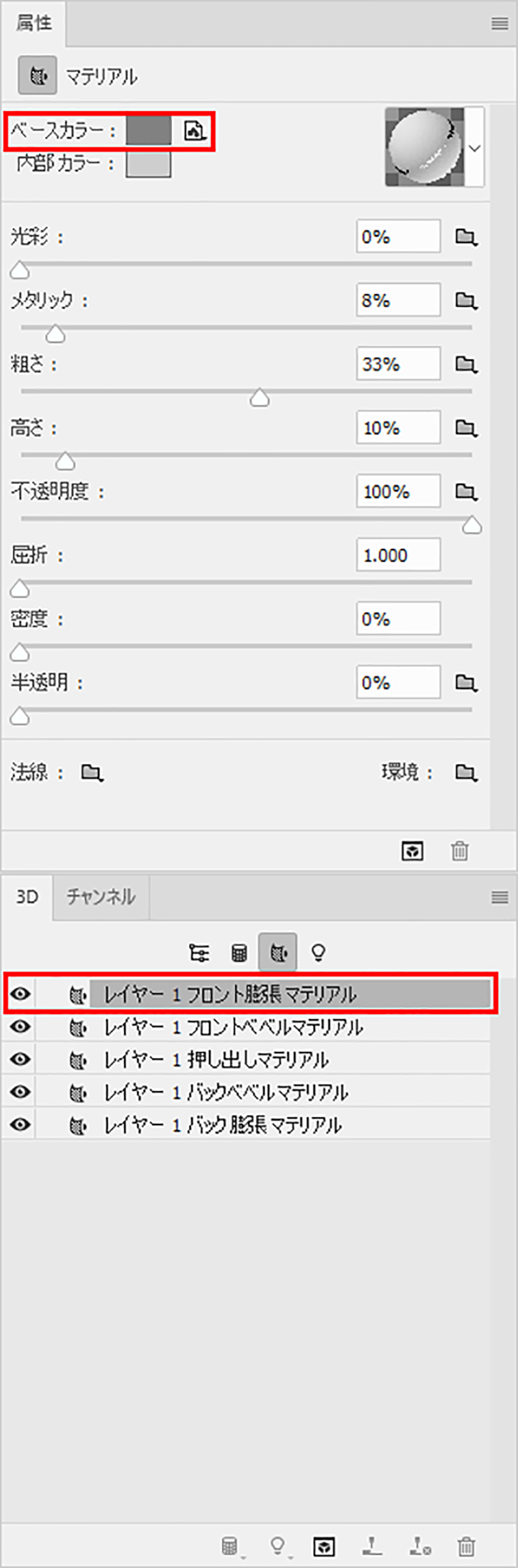
「属性」パレットが「マテリアル」表示に変わるので、パネル内の「ベースカラー」の右端にあるアイコンをクリックします。
メニューが表示されます。
「テクスチャを編集」を選ぶと、下が表示されます。
これは、最初に作成したファイルの中に収まるファイル(調整してきたフローリング画像を構成するデータの一部)なので、物理的に新規ファイルとしては保存されません。このファイルの中に、メニューバーより「ファイル」→「埋め込みを配置…」にて、先ほど保存したフローリングの写真画像を指定します。フローリング画像とデータの比率が合致しているので、自動的に全体が変形せずに収まるはずです。
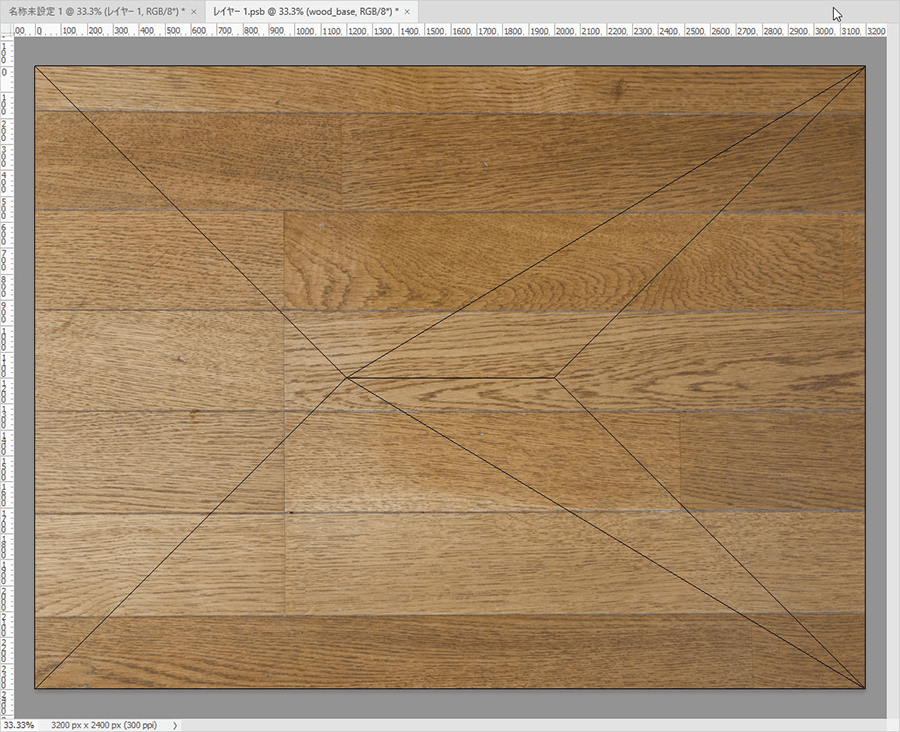
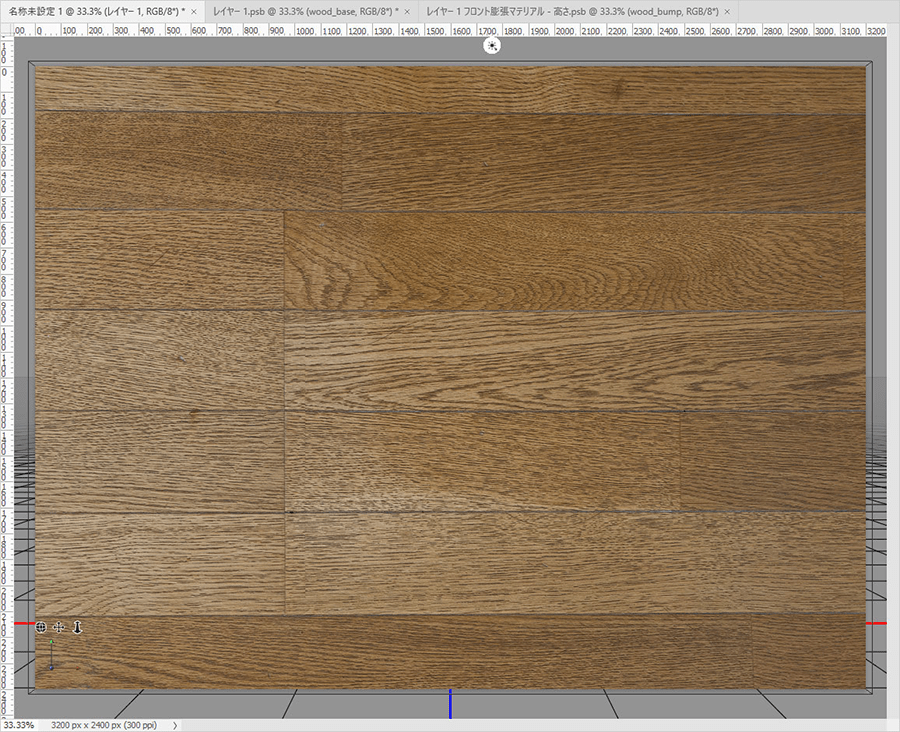
この時点で何もしなくても、自動的に3D処理した方のレイヤーにはテクスチャーが配置されています(この時点で「control」キー+「S」キーで保存しておきましょう。ここでの保存は、3Dデータファイルの中に保存されます)。下が設定後の状態です
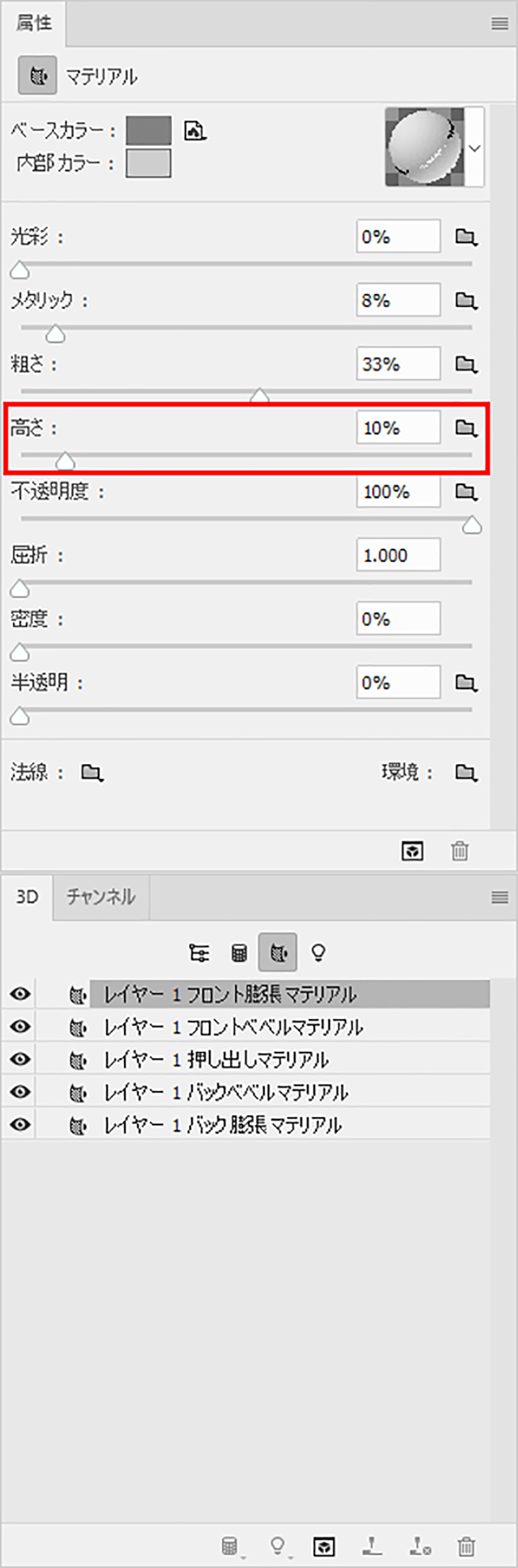
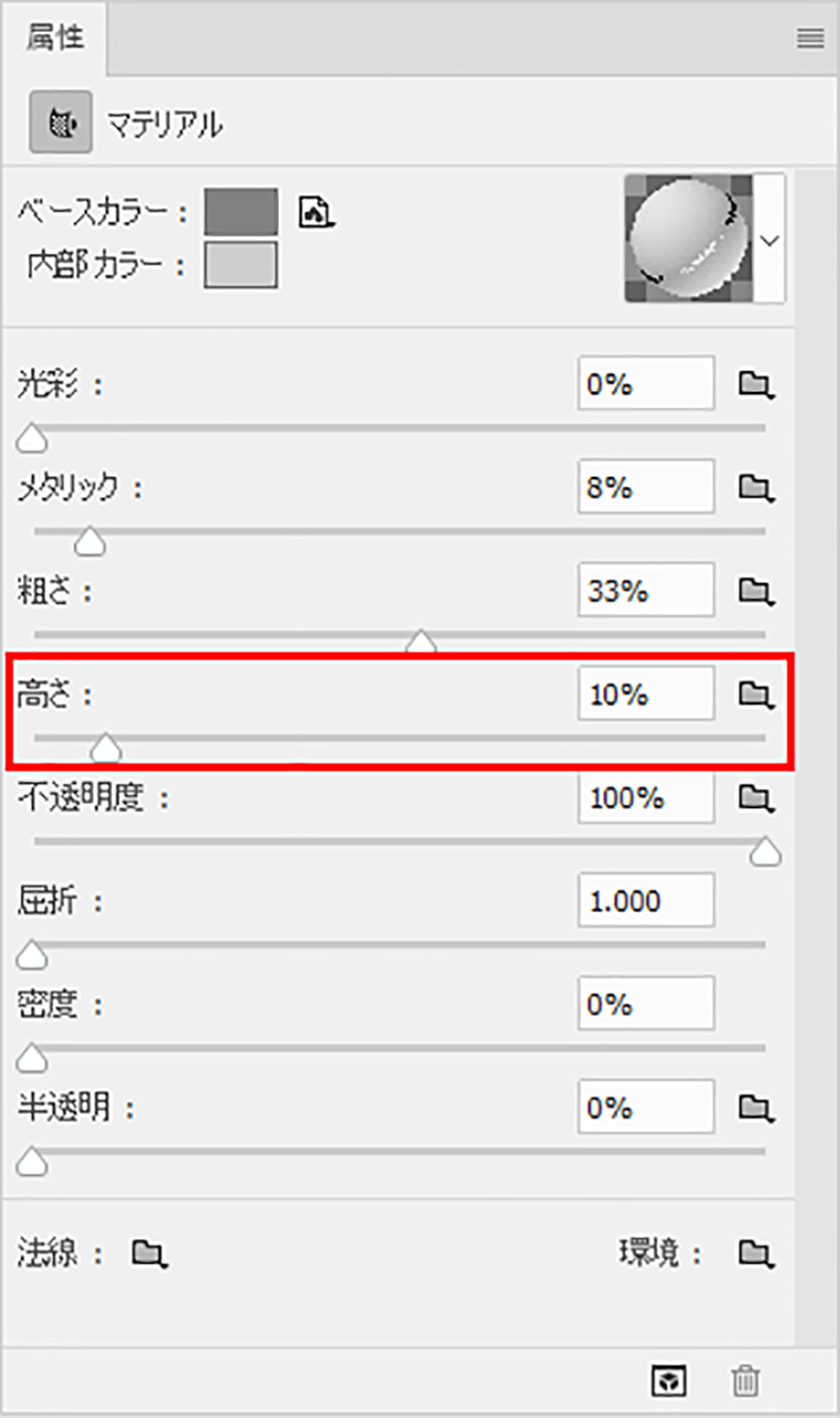
続けて、「属性」パレットの「マテリアル」より、項目「高さ」の右端にあるフォルダーアイコンをクリック。
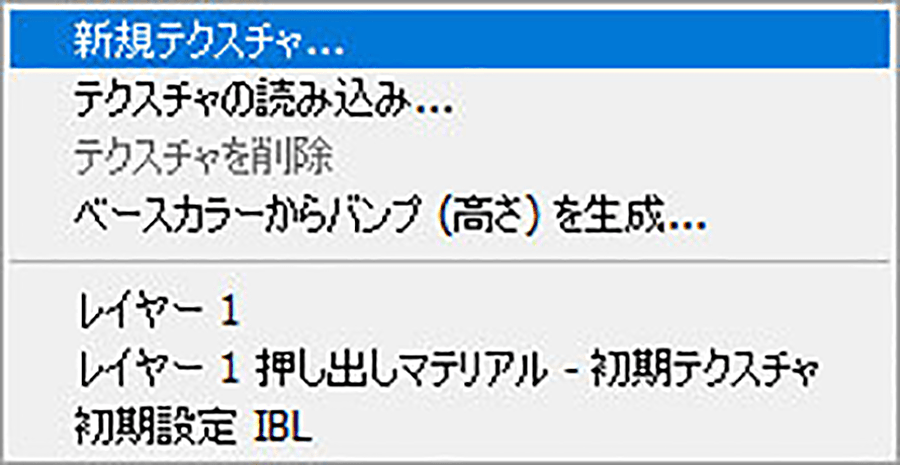
クリックで表示されるメニューから「新規テクスチャー…」を選びます。
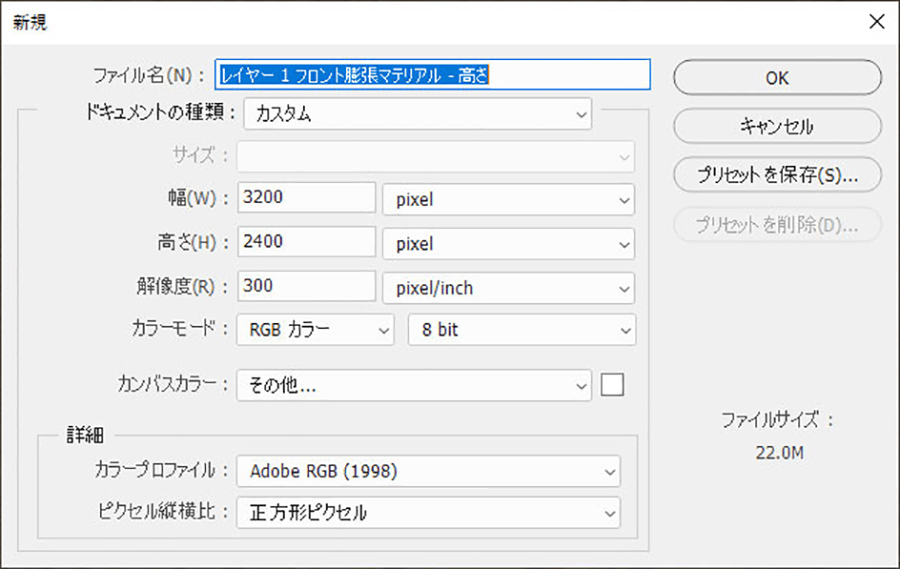
すると「新規」ウインドウが表示されます。
そのまま「OK」をクリックすると、先ほどと同様のファイルが表示されます。
ここで作成した「高さ」のファイルとは、バンプデータのことです。このファイルの中に、メニューバーより「ファイル」→「埋め込みを配置…」にて、冒頭で保存したフローリングのグレースケール画像を指定します。
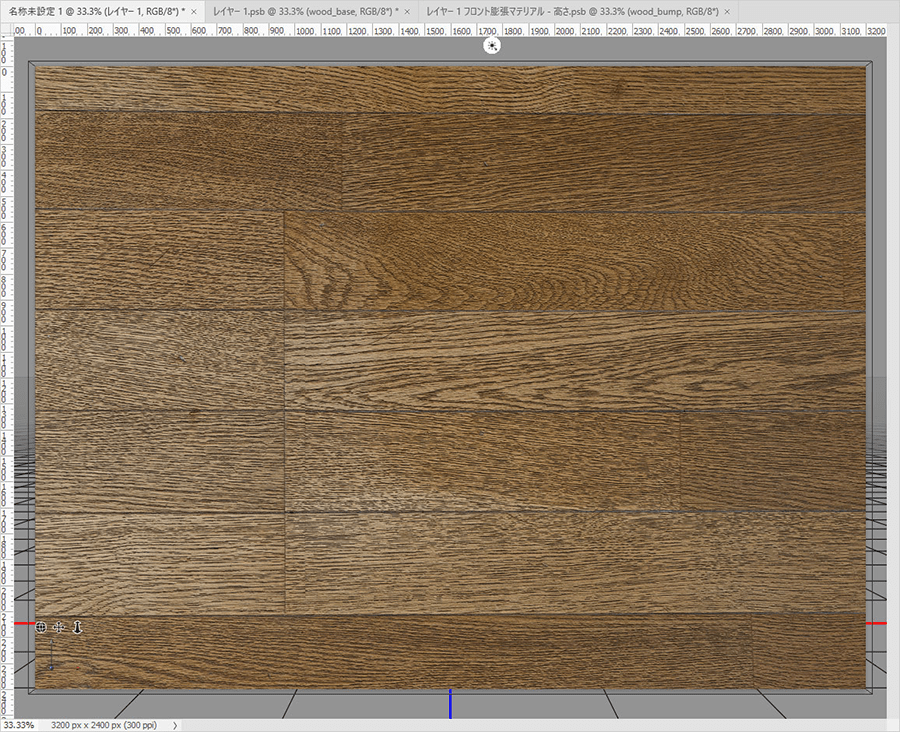
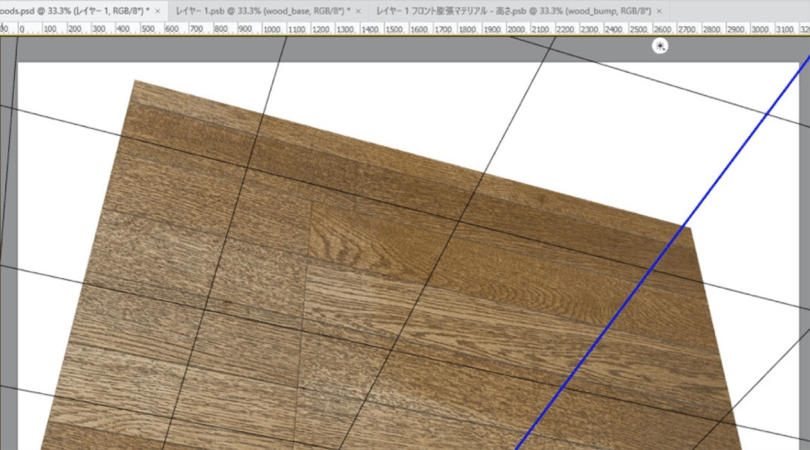
下の画像からは伝わりづらいかもしれませんが、この処理で3Dデータが、テクスチャーとバンプデータによって、よりリアルな状態へと変化します。
なお、バンプ(凸凹)の強弱は「高さ」のスライダーで適宜調整します。
ここでは、もう少し強めに設定しておきましょう。
角度や光源の調整
あとは角度調整などです。画面下の3つのアイコンをつまみながら角度を調整します。アイコンは、左端から「3Dカメラの回り込み(回転)」、「3Dカメラをパン(天地左右へ移動)」、「3Dカメラをパン(前後に移動)」です。
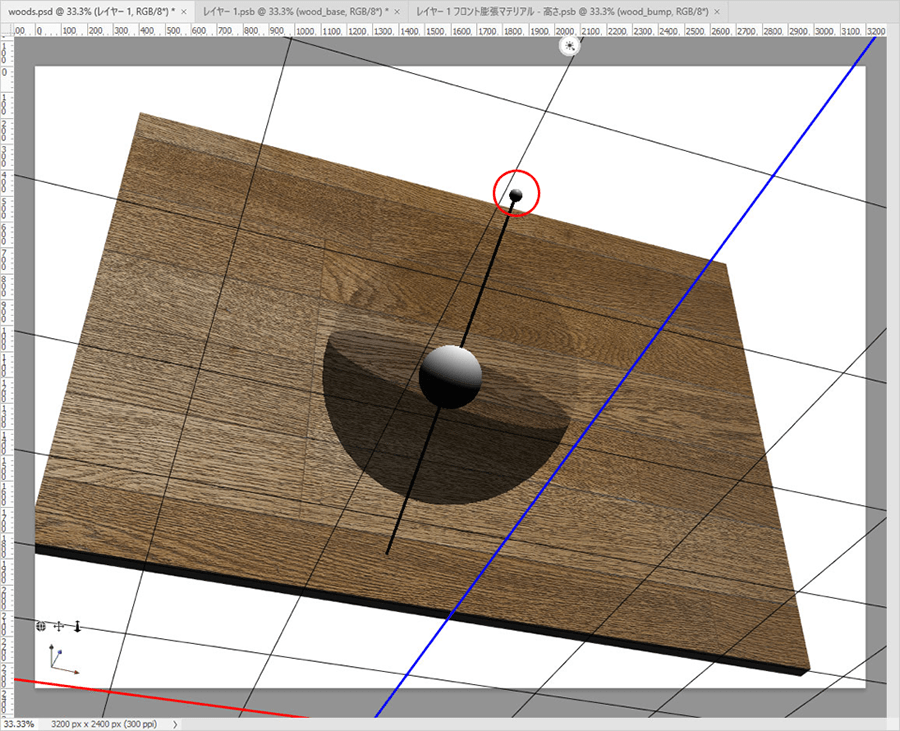
続いて光源の調整です。先ほどの作業画面より、上側の中央にある、囲みのアイコン「無限遠ライト」をクリックすると、光源設定の画面が加わります。
処理は簡単で、赤い円で囲んだ部分をつまんで動かすと、光源がライブで変化します。この状態になると、「属性」パレットが「無限遠ライト」の設定画面へと変わるので、光源の種類や色などを編集できます。
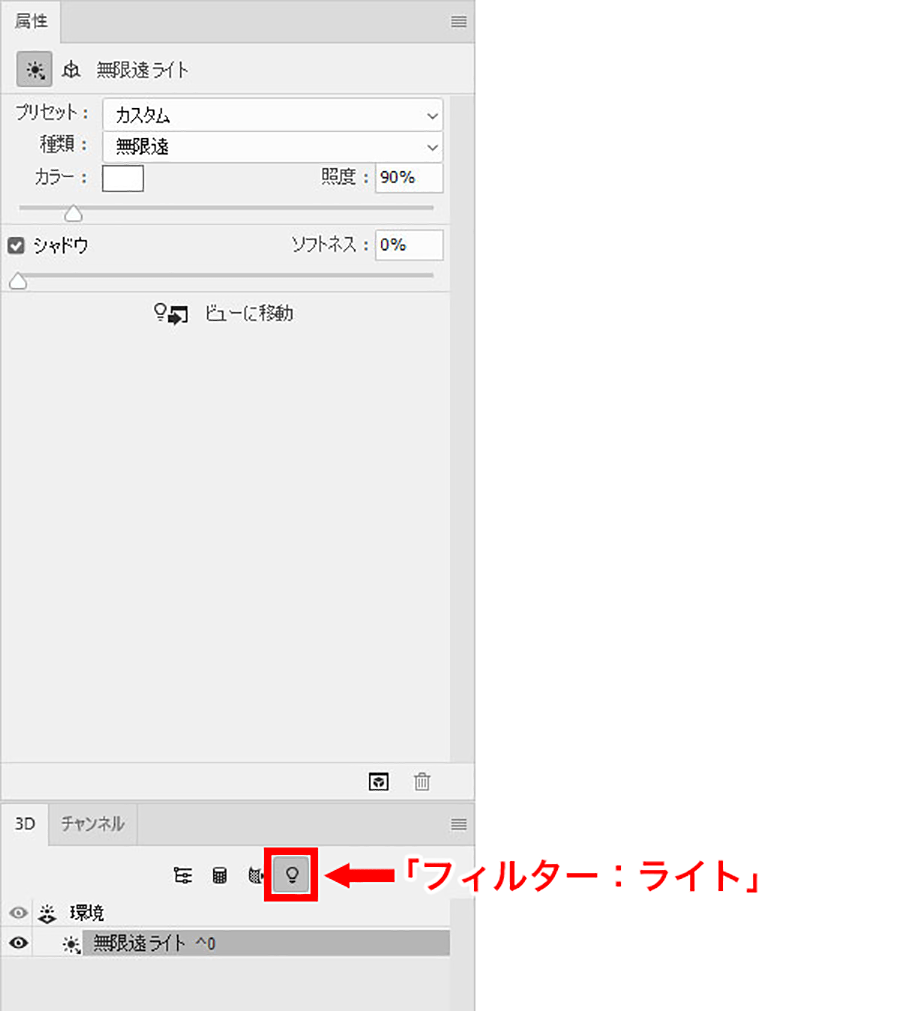
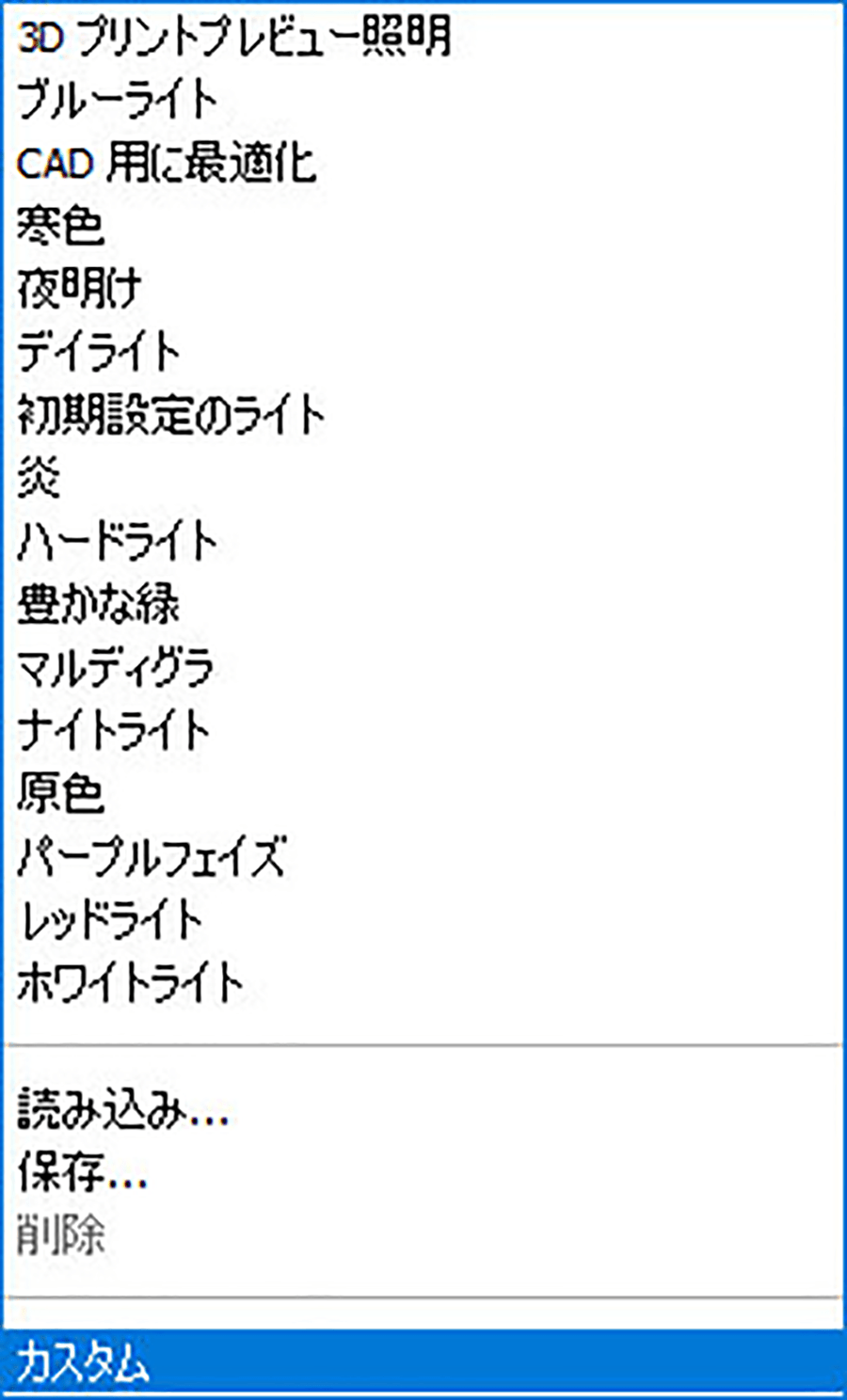
「プリセット」のデフォルトが「カスタム」ですが、クリックすると複数のパラメーターが選択できます。
ここでは「カスタム」のままで、3つの光源の違いを確認します。「無限遠ライト」の編集画面です。
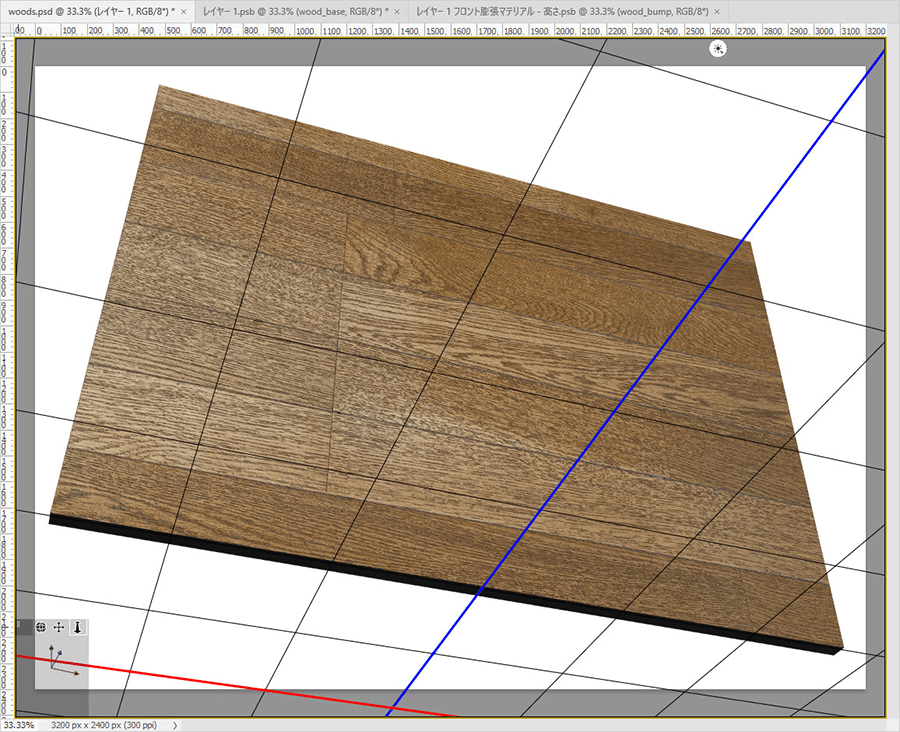
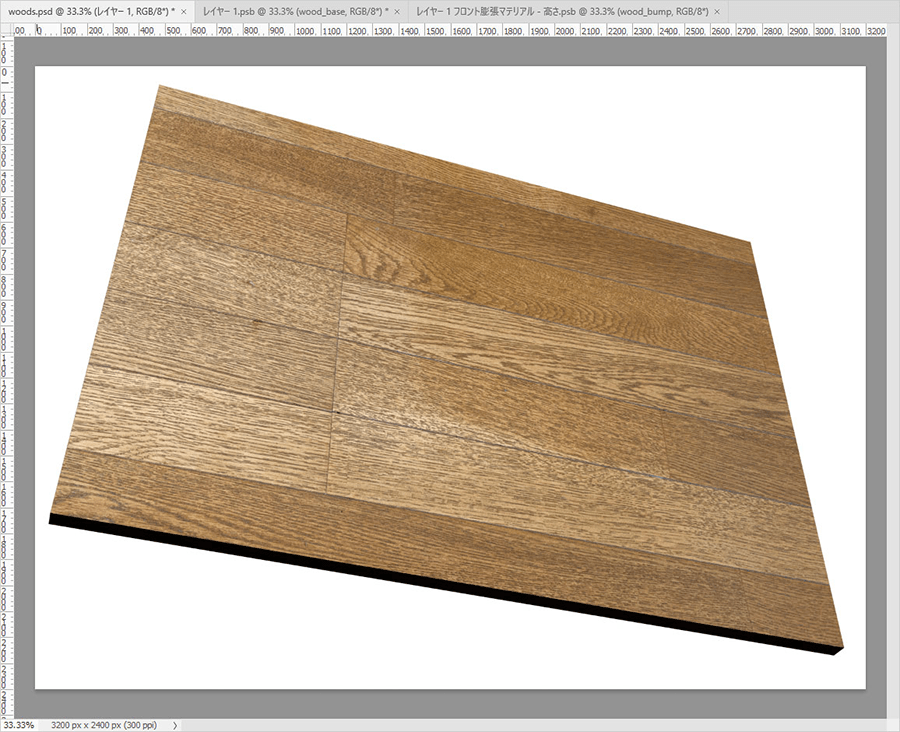
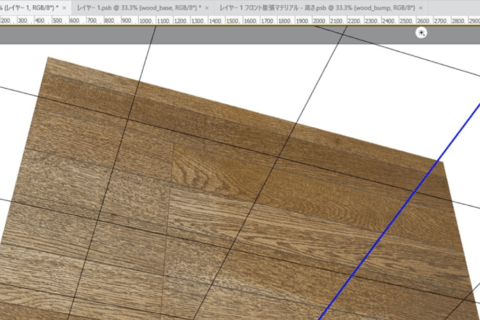
レンダリング結果が下です。
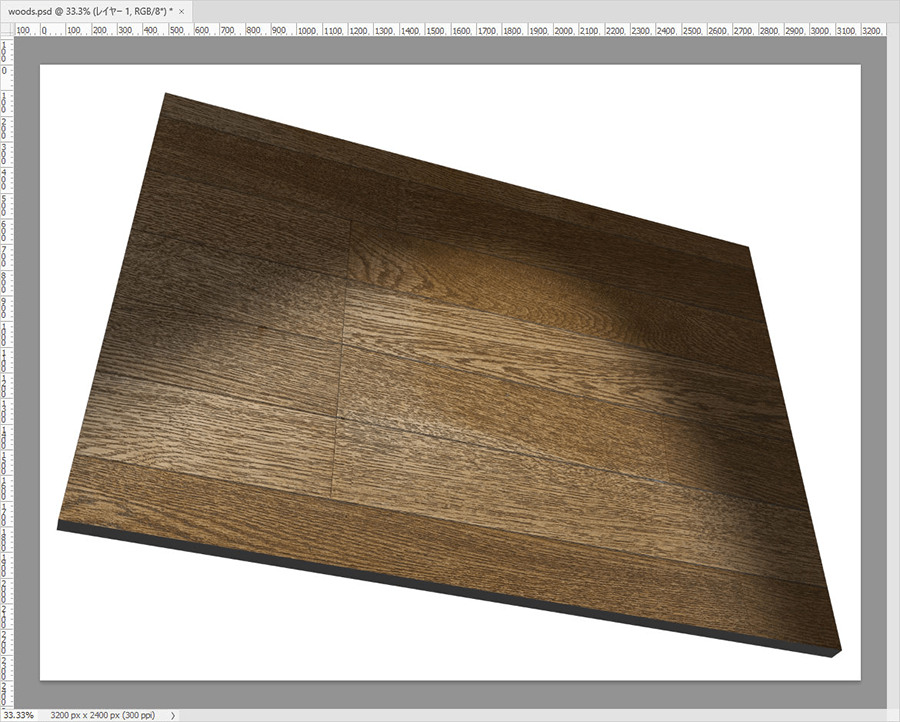
同様に、「スポットライト」のレンダリング結果が下です。
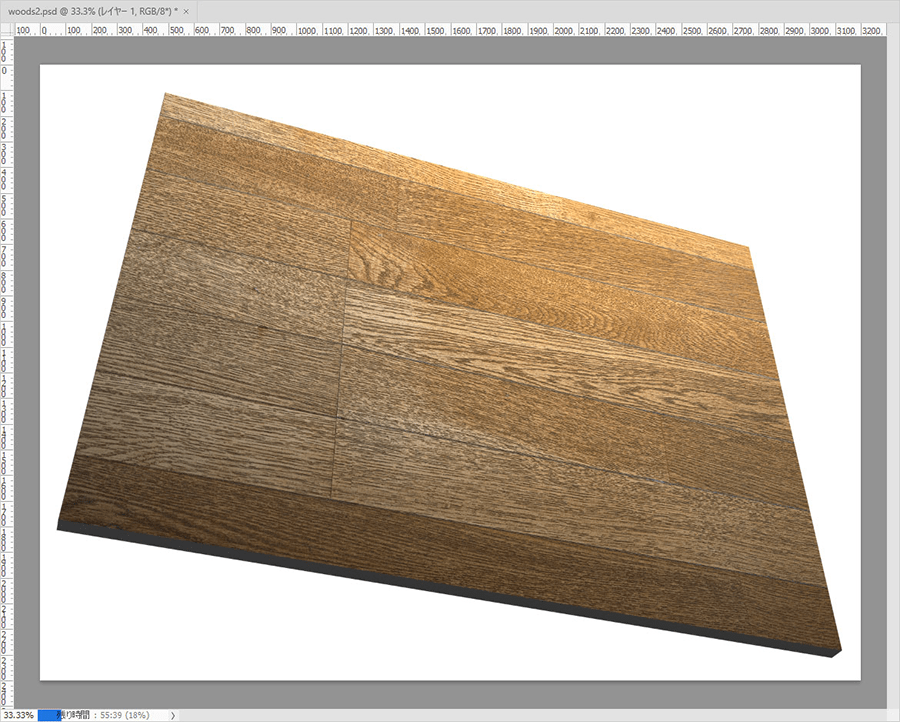
「ポイントライト」のレンダリング結果が下です。
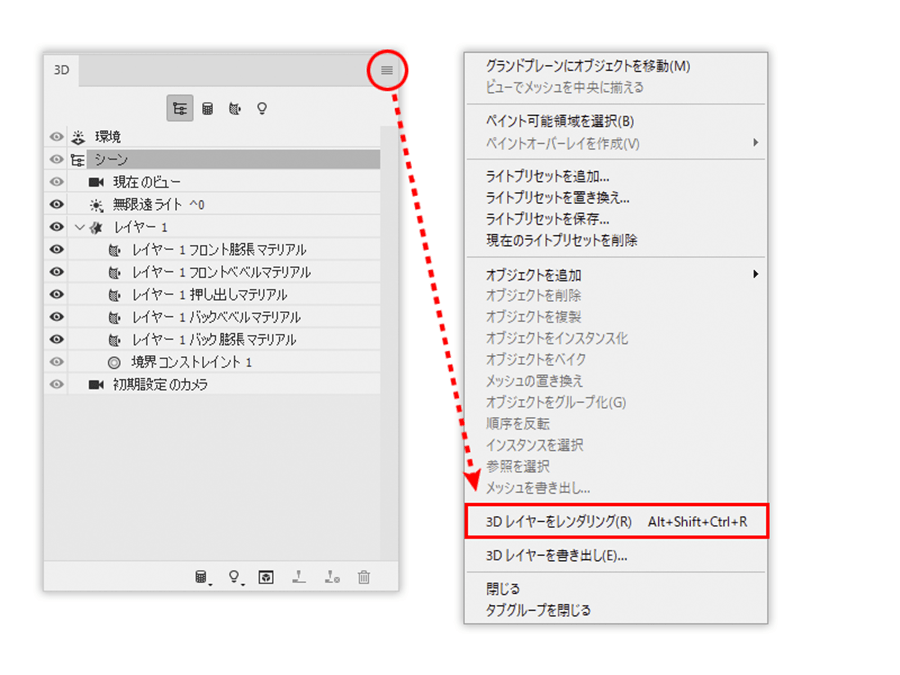
以上、ここまでの画面はすべてプレビューです。Photoshopの3D処理でも、最終的には3DCG系のソフトウェアと同様でレンダリング設定が必要ですが、処理は簡単です。3Dパレットのオプションから「3Dレイヤーをレンダリング」を選ぶだけです。
画像が大きいと、レンダリングには一定の時間がかかることも忘れずに。最初は手順通りの方法で3D機能の操作に慣れるといいでしょう。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、駿河台大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から毎月月例セミナーを開催中。
http://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)