

動画編集や動的表現で“それっぽさ”を演出する手段の1つが、ダイナミックに動くテキストアニメーションです。ここではAdobe After Effects(以下After Effects)で、テキストにさまざまな動きを加える方法を解説します。
Adobe Creative Cloud (Adobe CC)推奨スペックパソコン販売中!
アドビ株式会社が提供するクリエイティブアプリケーションおよびサービスをサブスクリプション(定期利用契約)方式で利用できるのが「Adobe Creative Cloud」です。定番のPhotoshop、Illustratorをはじめ、20以上の デスクトップアプリやモバイルアプリ、サービスが提供されています。パソコン工房では、Adobe製品を快適に扱える推奨スペックパソコンや「Adobe Creative Cloud」のダウンロード販売を行っておりますので、ぜひご利用ください。
テキストアニメーションの事例を確認
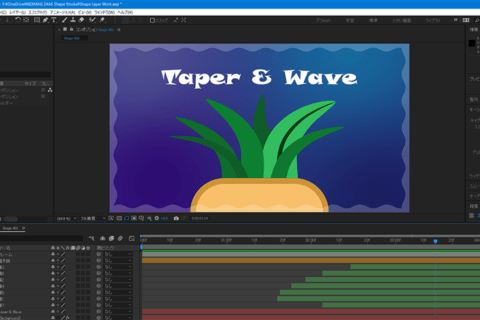
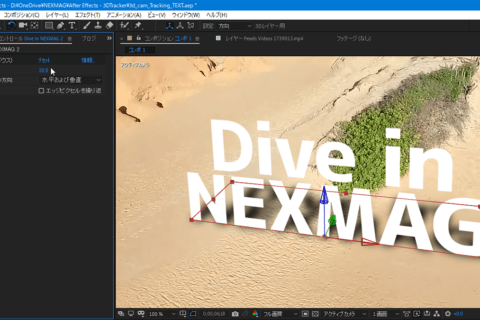
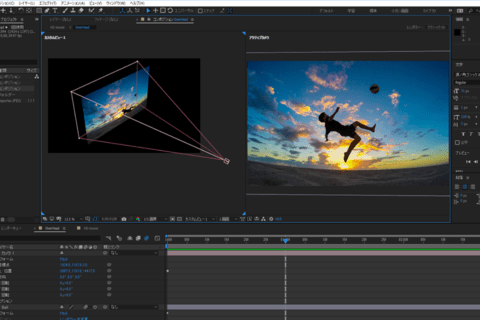
最初に、After Effectsでテキストにアニメーションを加えたサンプル動画をご覧ください。ここからの解説を通じて、みなさんもAfter Effectsを使って動画で展開されているようなアニメーションを作れるようになります。
After Effectsには、そもそもテキストにさまざまな動きを付けられるアニメーションプリセットが多数搭載されています。プリセットの場合、テキストレイヤーにドラッグ&ドロップするだけです。
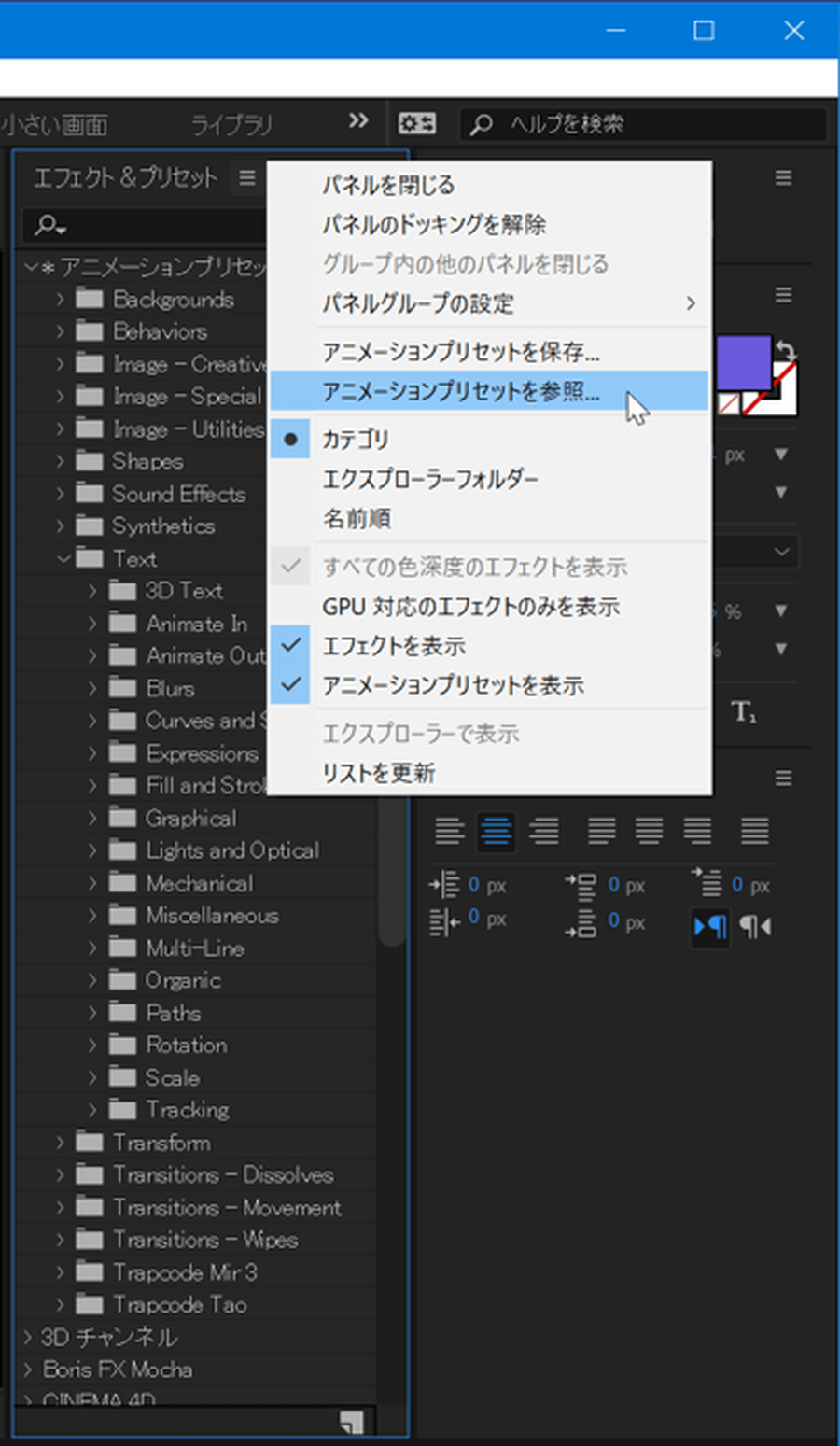
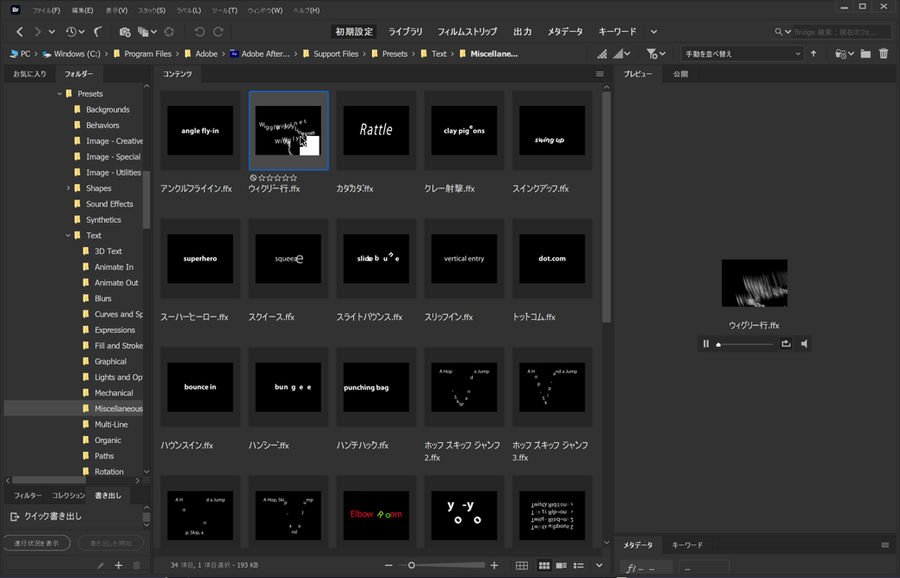
「エフェクト&プリセット」パレットのサブメニューにある「アニメーションプリセットを参照」(もしくはメニューバーより「アニメーション」→「アニメーションプリセットを参照」)を選択すると、Adobe Bridgeがインストールしている環境なら自動的に立ち上がり、プリセットの動きを参照できます(※Adobe Bridgeがインストールされていない場合はアラート画面が表示されます)。
プリセットだけでなく自分で自由にテキストをコントロールしたい場合、After Effectsのテキストレイヤーには「アニメーター」というテキストの動きに特化したプロパティが用意されています。
これまでは、文字をバラバラに動かそうとすると1文字ずつのレイヤーを用意して、各レイヤーの「トランスフォーム」を使って動きを制御して実現してきました。今でもよく使われる方法ですが、文字修正が生じると作業が面倒になるデメリットがあります。
テキストレイヤーのアニメータープロパティ
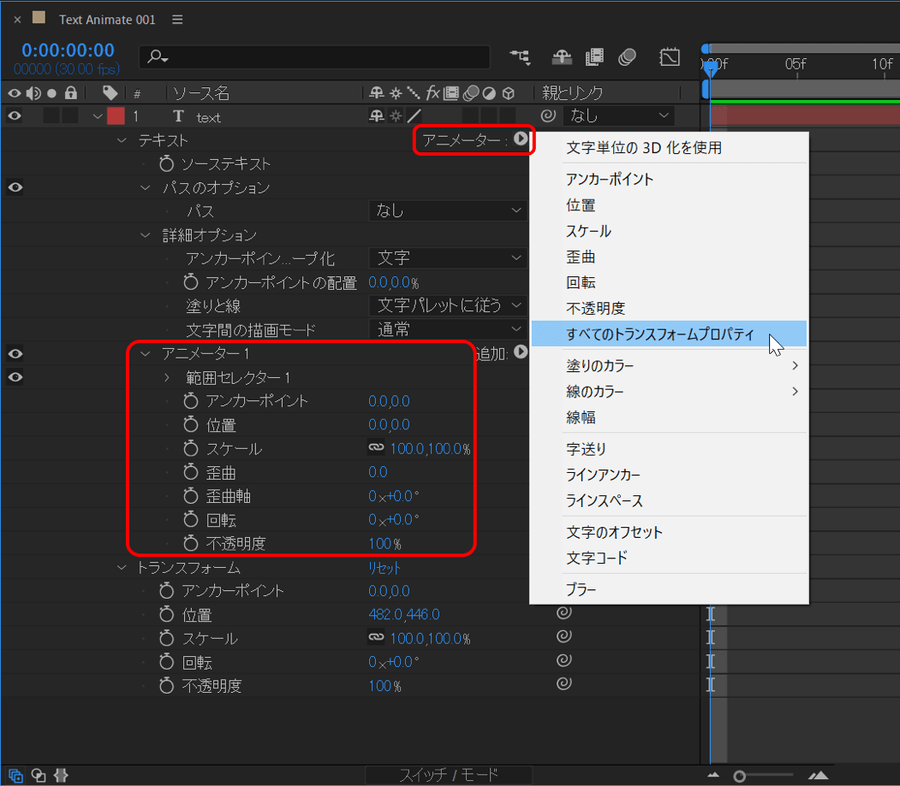
「アニメーター」では、文字の動きをテキスト形式のまま多くのプロパティで制御できて、非常に多彩な表現が可能です。「アニメーター」の右横にある三角ボタンをクリックして表示されるメニューから「すべてのトランスフォームプロパティ」を選ぶと、「アニメーター1」以下の項目「範囲セレクター1」に「アンカーポイント」「位置」「スケール」「歪曲」「歪曲軸」「回転」「不透明度」が追加されます。
この機能を使うと、設定項目の値の増減と動きがなかなかイメージできず、慣れないユーザーは最初混乱するかもしれません。そこで次からは、それぞれのプロパティがどのような動きになるのかについて、基本的な動きを中心に作例を出しながら解説します。
プリセットの動きを確認する
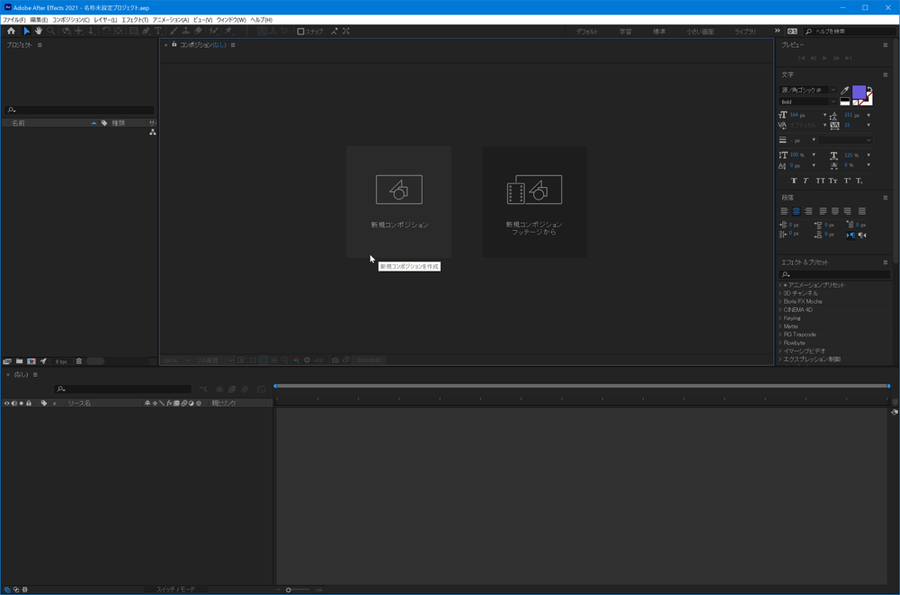
After Effectsを起動して、「新規コンポジション」を作成します。起動後の画面より、画面中央のコンポジションウィンドウから「新規コンポジションを作成」をクリックします。
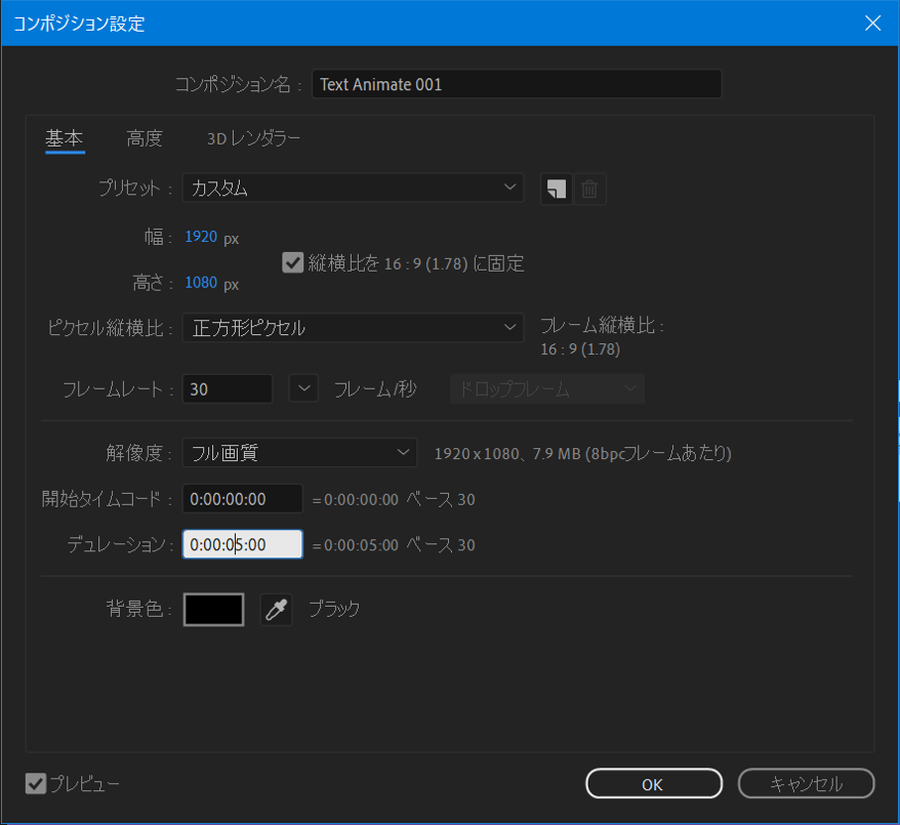
「コンポジション設定」ウィンドウで名前を付け、フルHDサイズ(幅:1920px × 高さ:1080px)、フレームレートは「30」、持続時間(デュレーション)は「5」秒にしています。
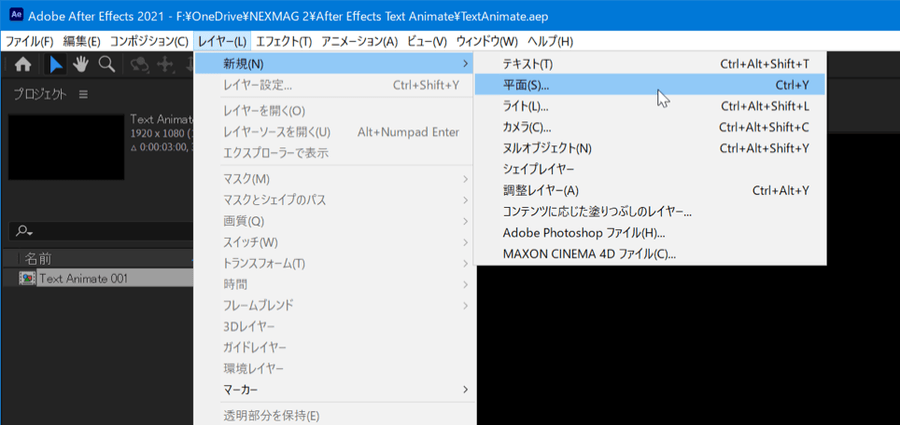
背景を用意します。メニューバーより「レイヤー」→「新規」→「平面 」(ショートカットは、Win:Ctrl + Y/Mac:Command + Y)を選びます。
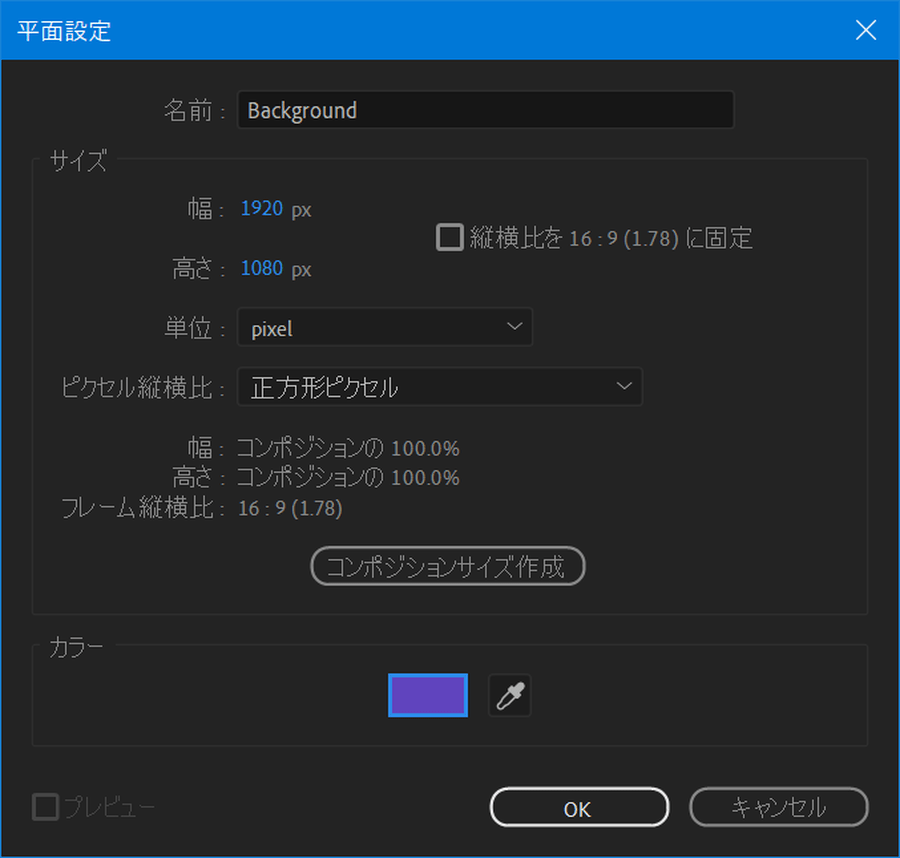
「平面設定」ウィンドウで「名前」を付け、「カラー」を選択しましょう。
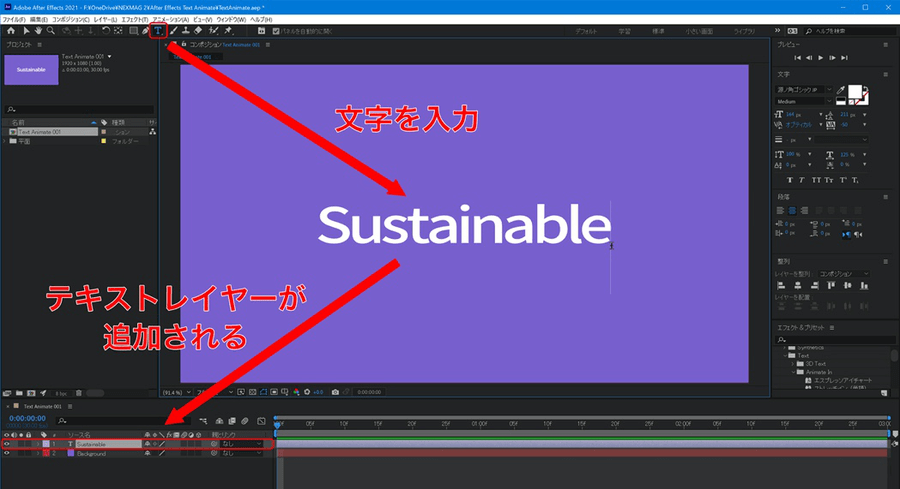
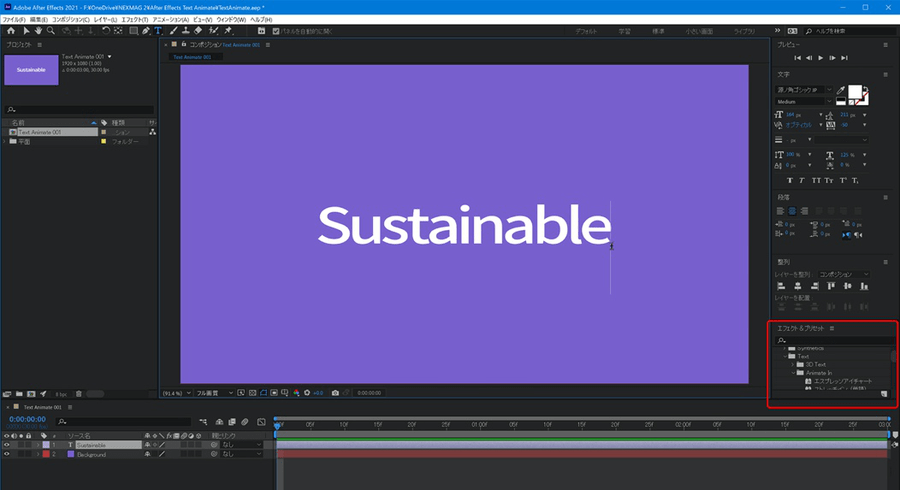
ツールバーからテキストツールを選んで、文字を入力します(文字色は白にしています)。すると、タイムラインにテキストレイヤーが追加されます。
ここで試しに、After Effectに登録してあるエフェクトのプリセットを入力テキストに適用してみましょう。UIの右ペインに「エフェクト&プリセット」パレットがあります。
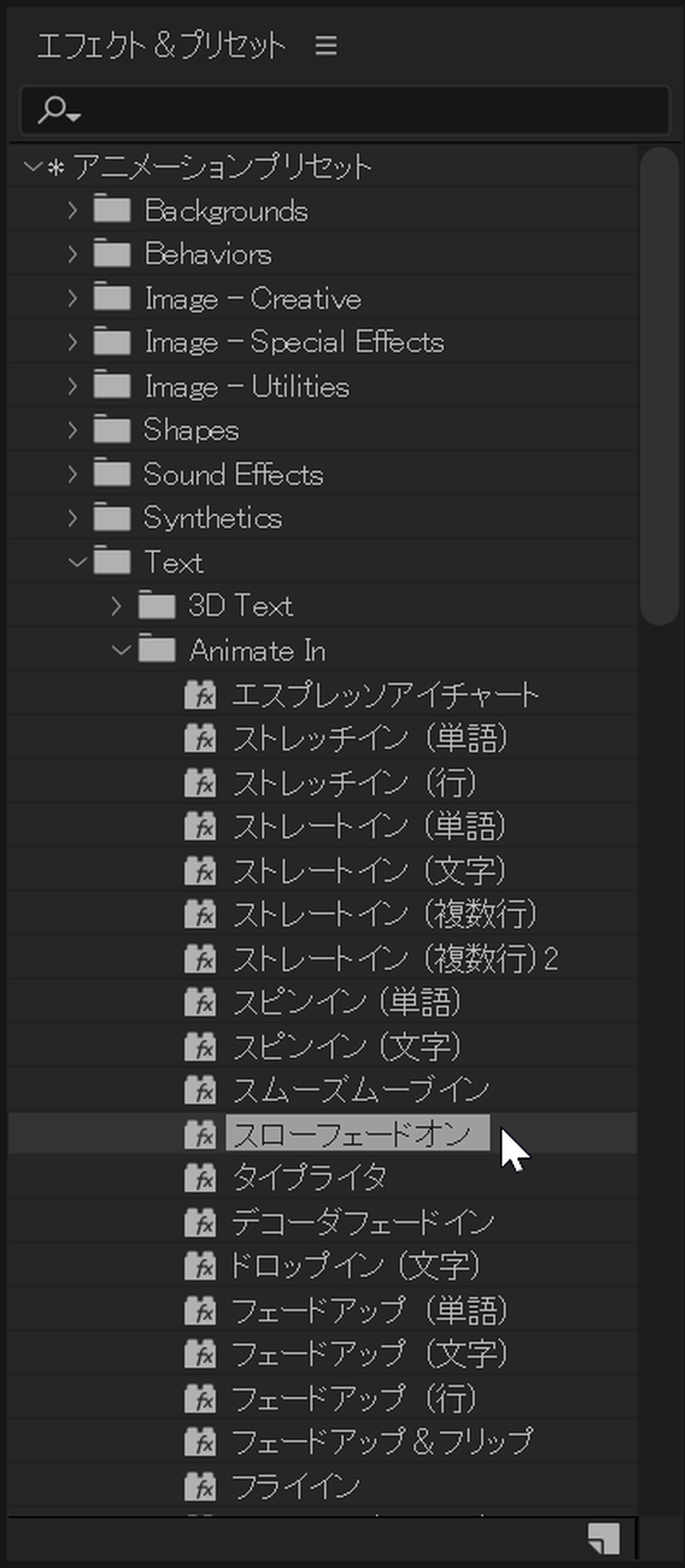
「アニメーションプリセット」→「Text」→「Animate In」→「スローフェードオン」を使うことにします。
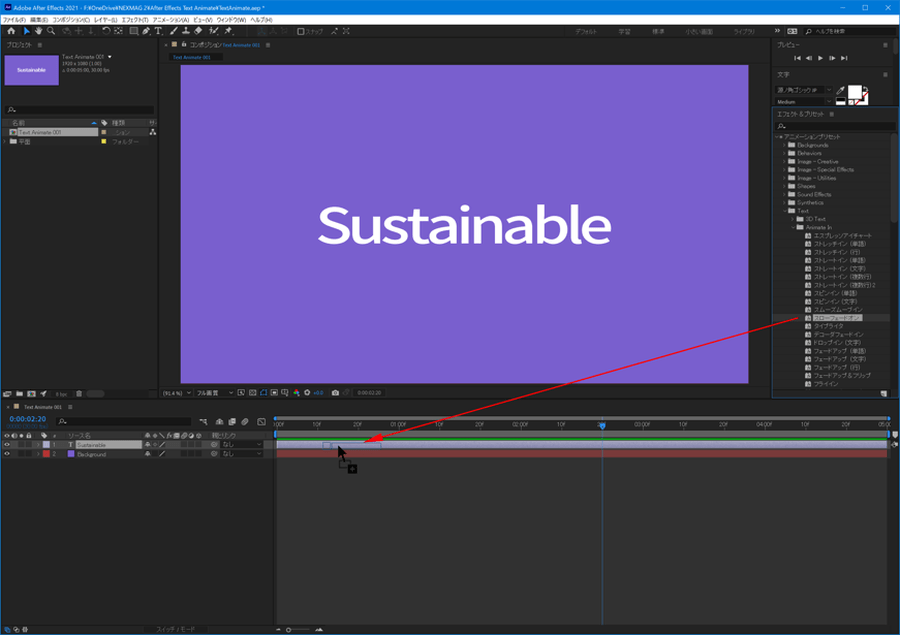
「スローフェードオン」をテキストレイヤーにドラッグ&ドロップします。
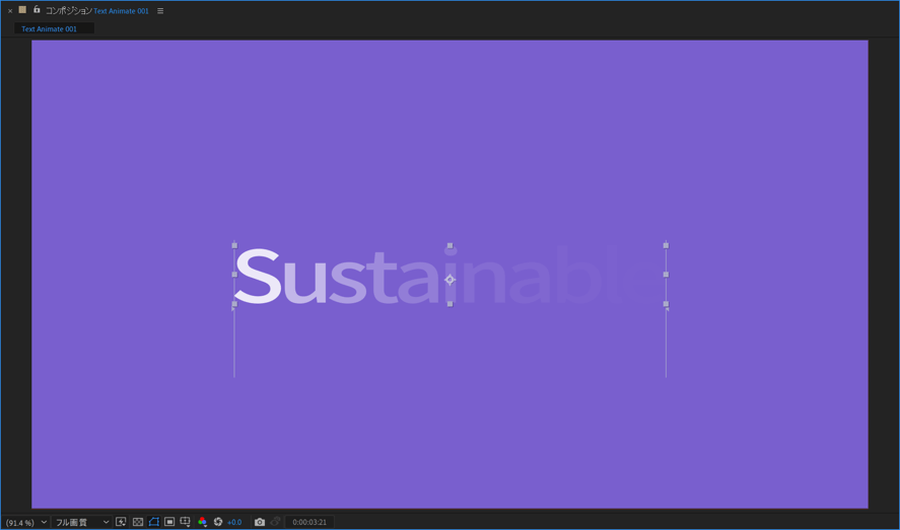
「スローフェードオン」が適用されて、文字が1つずつ現れる動きを確認しましょう。以上のように、簡単な操作で適用できます。
レイヤーを展開して、キーフレームの値などを確認します。
加えたプリセットは、テキストレイヤーの「アニメーター1」をクリックして選択し「Delete」キーを押せば、削除できます。
文字間が開いていく効果を加える
改めて「アニメーター」を使って、テキストに動きを付けていきましょう。最初は映画の予告編などでよく見る、文字間が開きながら画面奥から手前に向かって迫ってくるような効果を作ります。
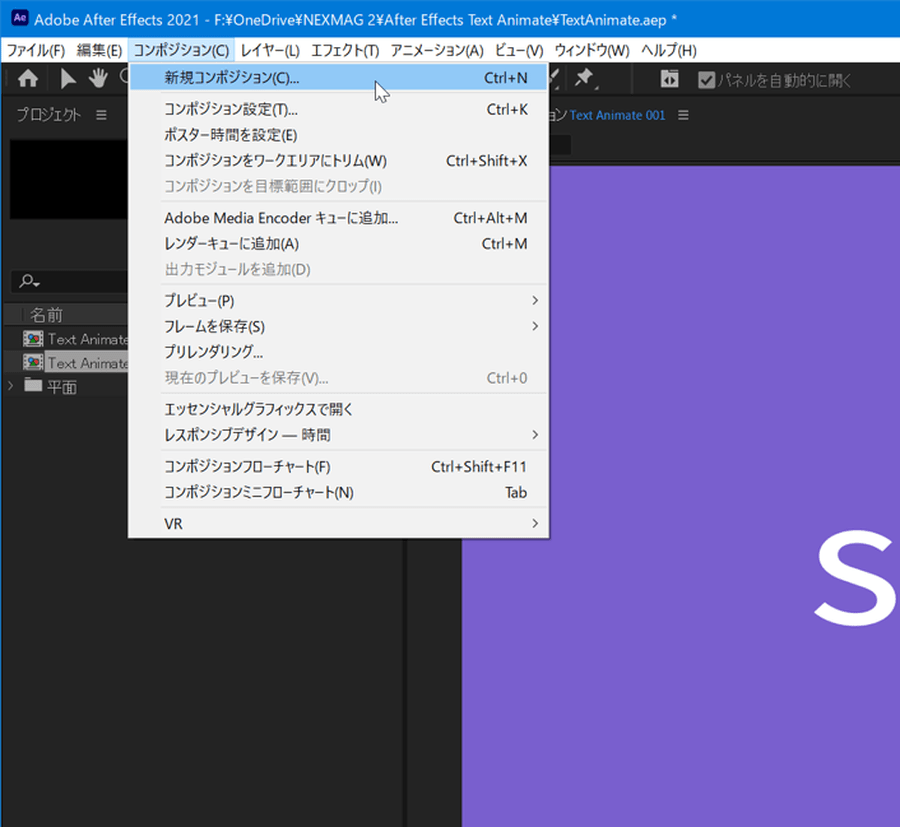
まず新しいコンポジションを作成します。メニューバーより「コンポジション」→「新規コンポジション」を選びます。コンポジション設定は先ほどのものが引き継がれるので、名前をつけて「OK」をクリックします。
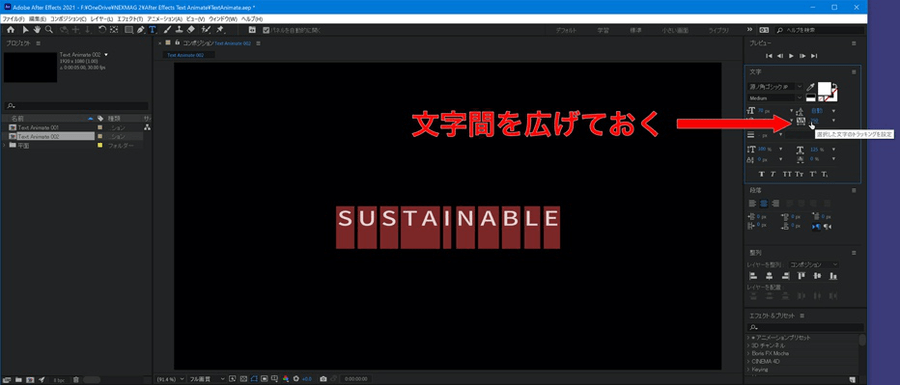
文字を入力したら、全選択して文字パレットでトラッキングを調整し、文字間を少し広げておきます。サイズもやや小さめがいいでしょう。
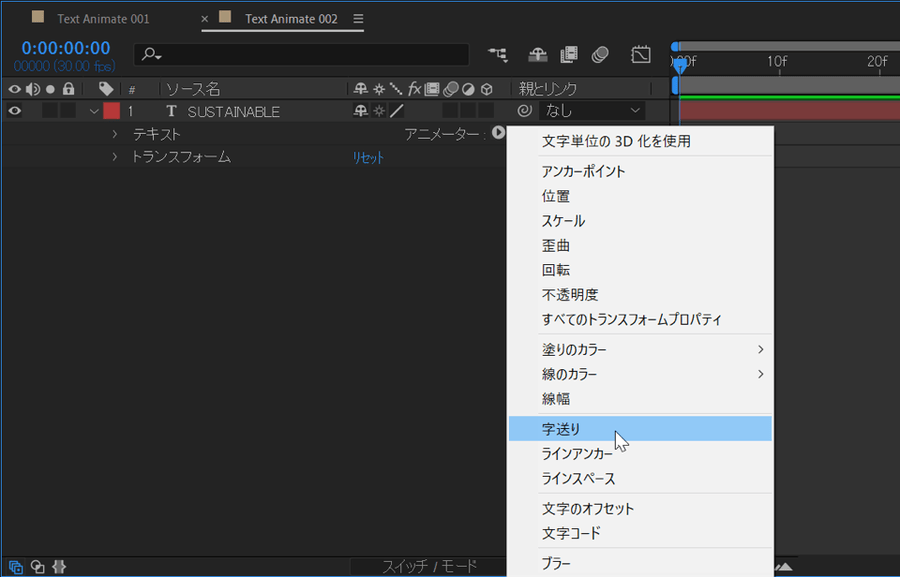
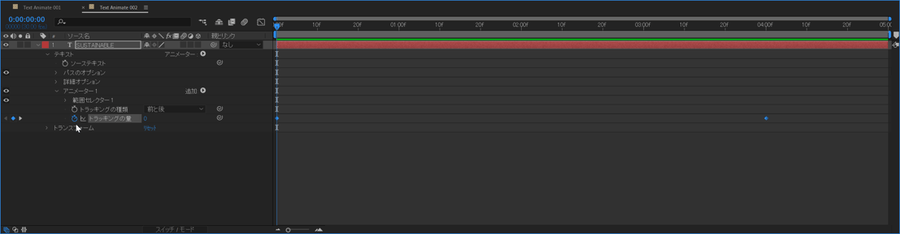
テキストのレイヤーを開いて、「アニメーター」をクリックし、メニューから「字送り」を選びます。
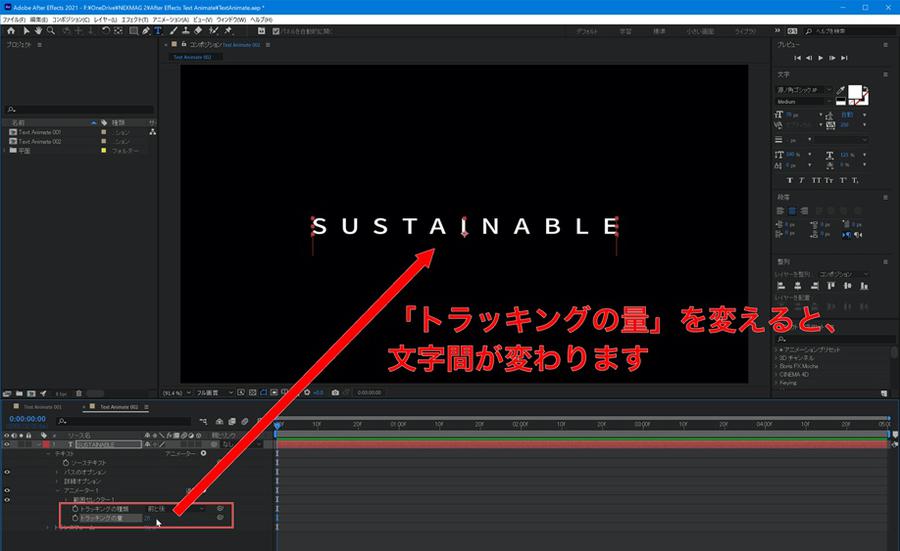
「アニメーター1」が追加され、プロパティに「トラッキングの種類」と「トラッキングの量」が加わります。ここで「トラッキングの量」の数値を変えてみてください。コンポジションのテキストの文字間が変化します。
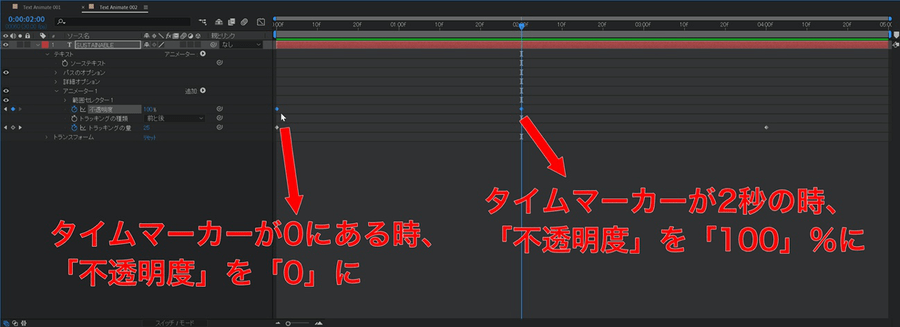
タイムマーカーを「0」の位置にして「トラッキングの量」を「0」にし、左にあるストップウォッチアイコンをクリックしてキーフレームを追加します。
次に、タイムマーカーを4秒の位置に移動して「トラッキング量」を「50」程度に設定します。数値を変えると、自動的にキーフレームが追加されます。さらに、何もないところから出現する効果をプラスします。アニメーターの「不透明度」を使って効果を加えます。
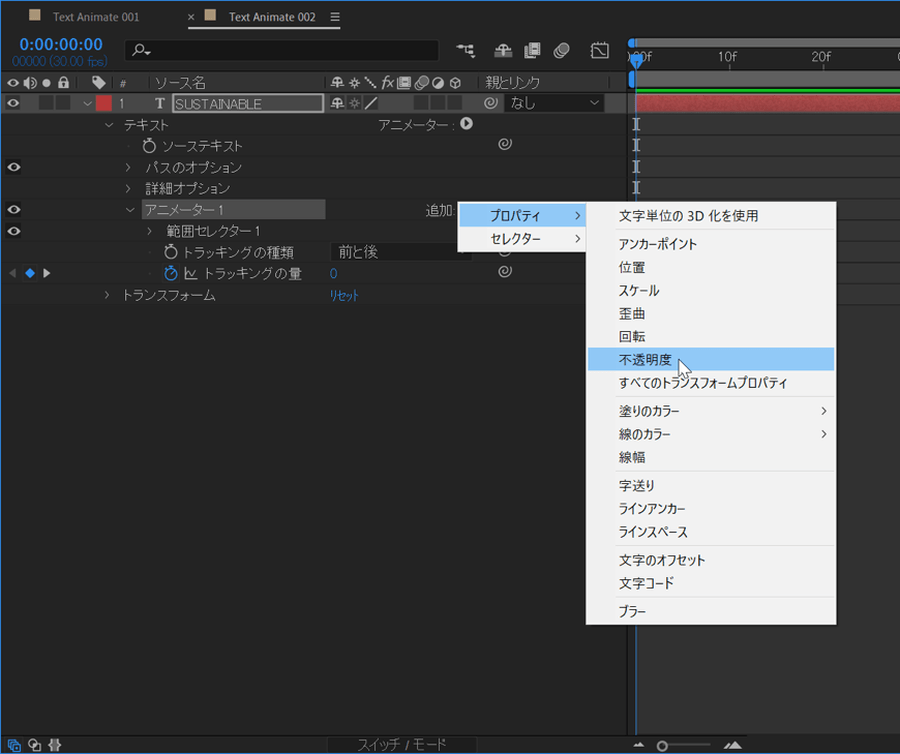
「アニメーター1」の右にある「追加」アイコンをクリックして、メニューから「不透明度」を選びます。
タイムマーカーを「0」にして「不透明度」左のストップウォッチアイコンをクリックして「不透明度」の値を「0」にします。次にタイムマーカーを2秒の位置に移動して「不透明度」の値を「100」にします。設定が完了したらプレビューして効果を確認しましょう。
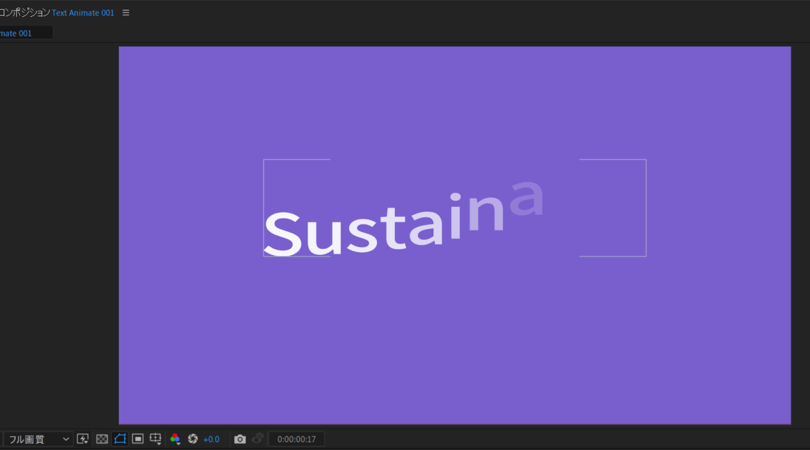
1文字ずつ現れる効果を作る
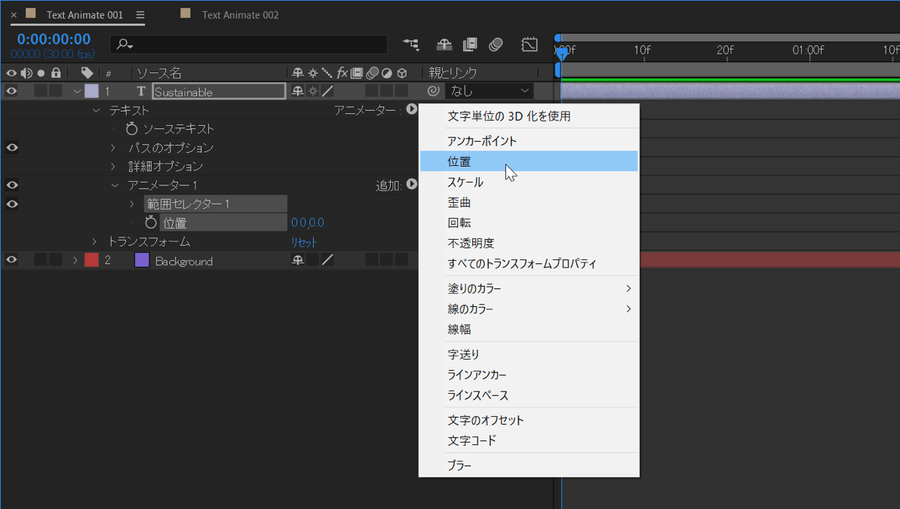
続いて、文字が1つずつ現れる効果を作ってみましょう。最初に作成したコンポジションを使用します。「アニメーター」のメニューから「位置」を選択して追加します。
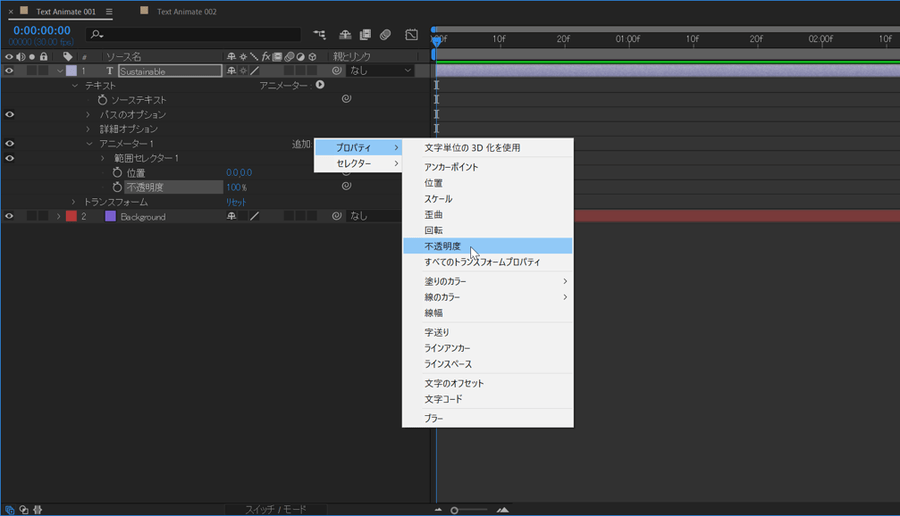
続いて、「不透明度」も追加します。
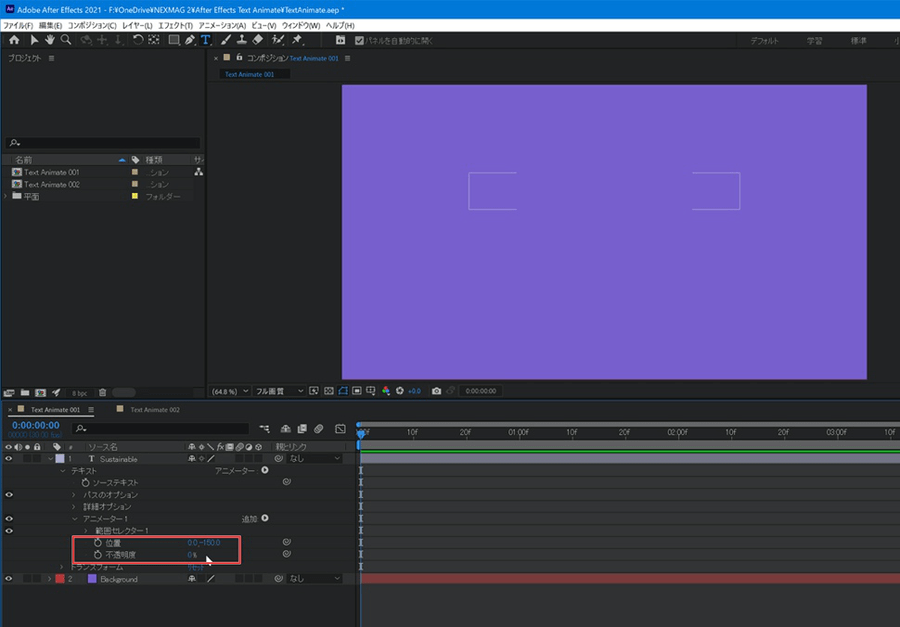
ここでは、上から落ちて現れるような動きにしていきます。「位置」の数値(左がX軸、右がY軸)右側を「-150」に、「不透明度」を「0%」にします。ここでキーフレームは打ちません。「不透明度」を「0」にしたことでテキストが消えます。
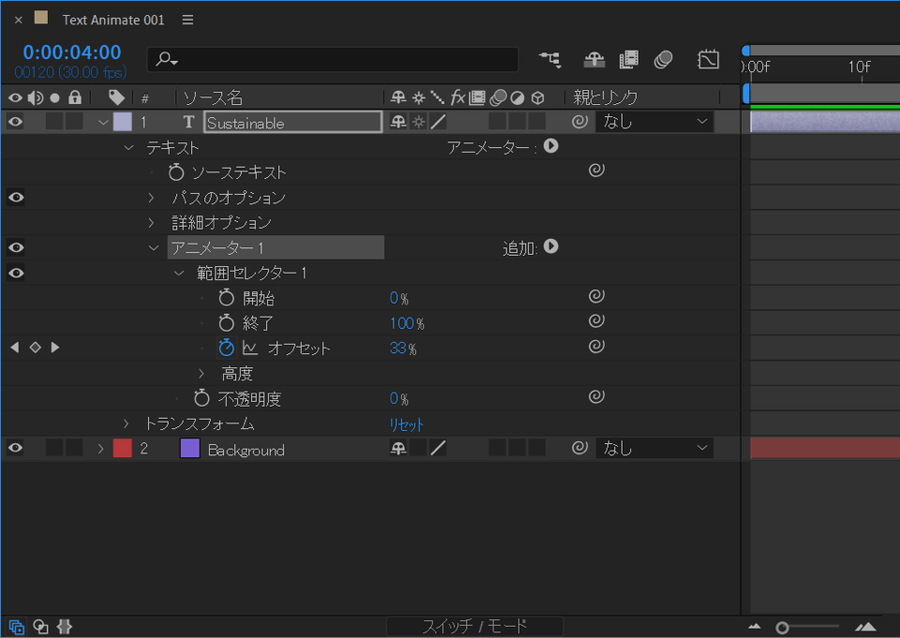
「位置」「不透明度」の値を、上にある「範囲セレクター」で効果がどの範囲で適用されるかを設定します。ここは少しわかりづらい点ですが、動かしながら確認しましょう。
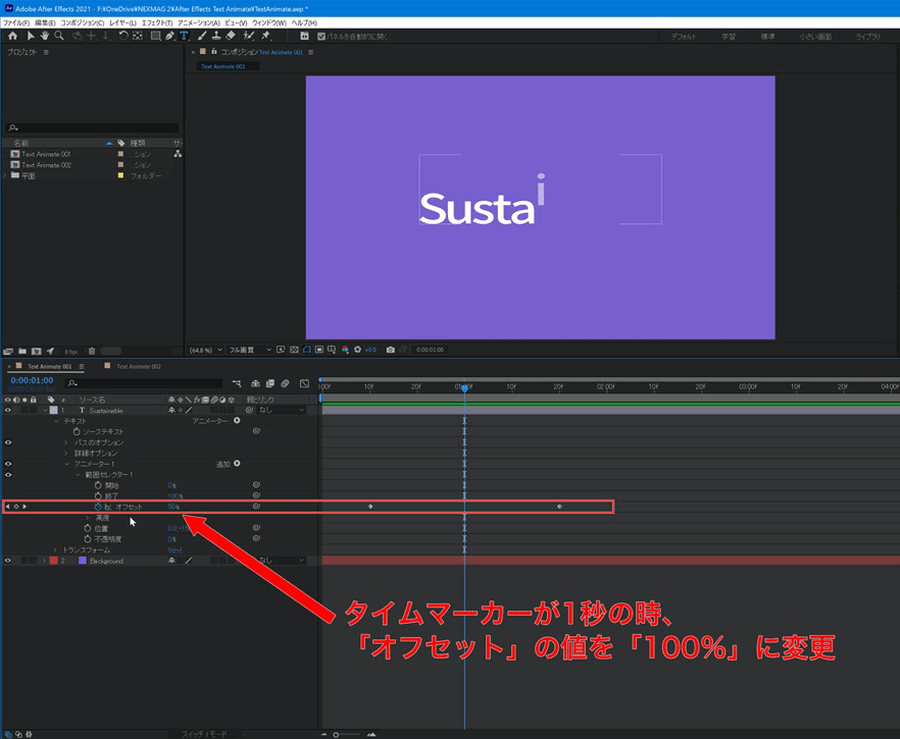
「範囲セレクター」の設定を行います。「範囲セレクター」を開くと、「開始」「終了」「オフセット」の3つがあります。今回は「オフセット」を使って範囲を設定します。タイムマーカーを10フレームの位置にして、「オフセット」の左にあるストップウォッチアイコンをクリックして、キーフレームを打ちます。値は「-100%」にしましょう。
次に効果が終了する時間について、今回は1秒の位置にタイムマーカーを移動して「オフセット」の値を「100%」にします。
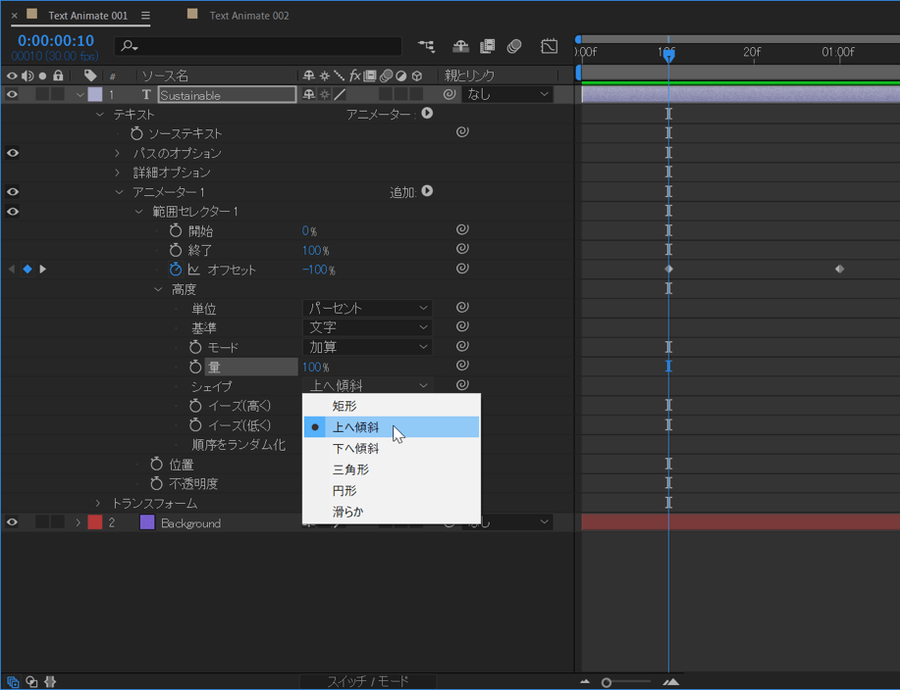
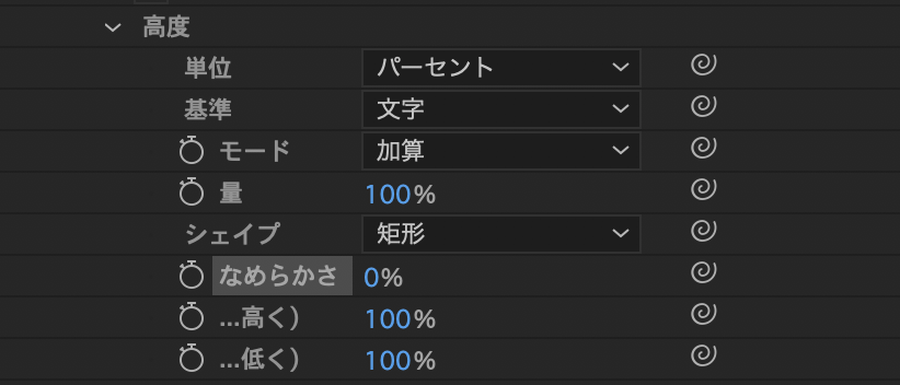
現時点ではまだ意図した動きにはなっていません。さらに出現の仕方を調整しましょう。「範囲セレクター」の下に「高度」という項目があるので開きましょう。「シェイプ」横のプルダウンメニューから「上へ傾斜」を選びます。これで上から文字が落ちてくるような動きになります。
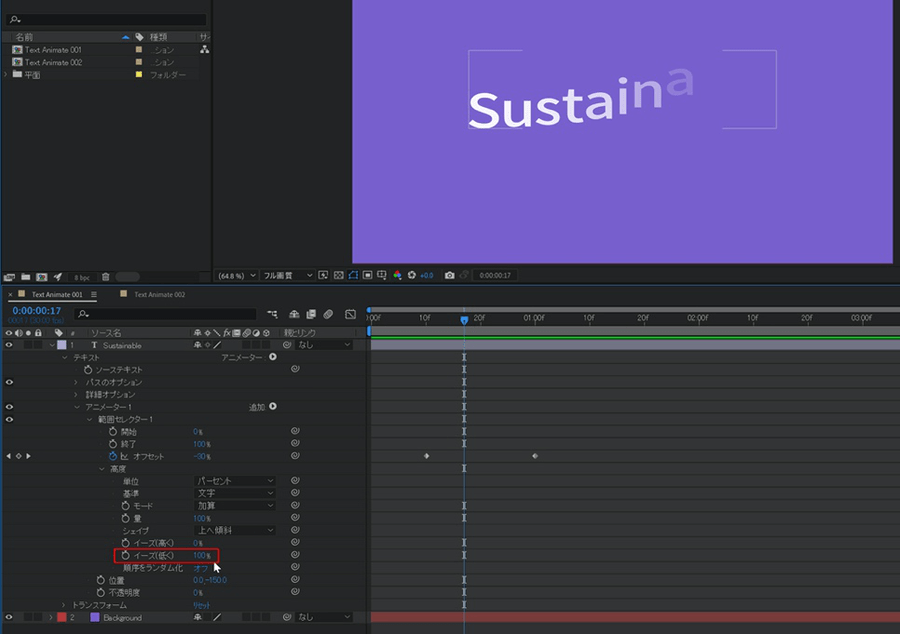
このままでは動きが少し硬く、ストンと落ちている感じがします。なめらかな動きにするには、「高度」の中の「イーズ(低く)」がイーズインの効果を適用できます。値を「100%」にしてみましょう。
これですっと文字列が現れて、なめらかに止まります。冒頭のサンプル動画で解説してきた動きが確認できるので参考にしながら、細かくは数値を変えながら自分の求める動きへと調整していきます。
一度気にいる状態を作っておけば、このコンポジションを複製してテキストを打ち替えれば、別の文字列に同じ効果を適用できます。さまざまな動きのコンポジションを作って、テキストアニメーターのプロジェクトとして保存しておけば、制作上の資産になります。
タイプライター風の効果を作る方法
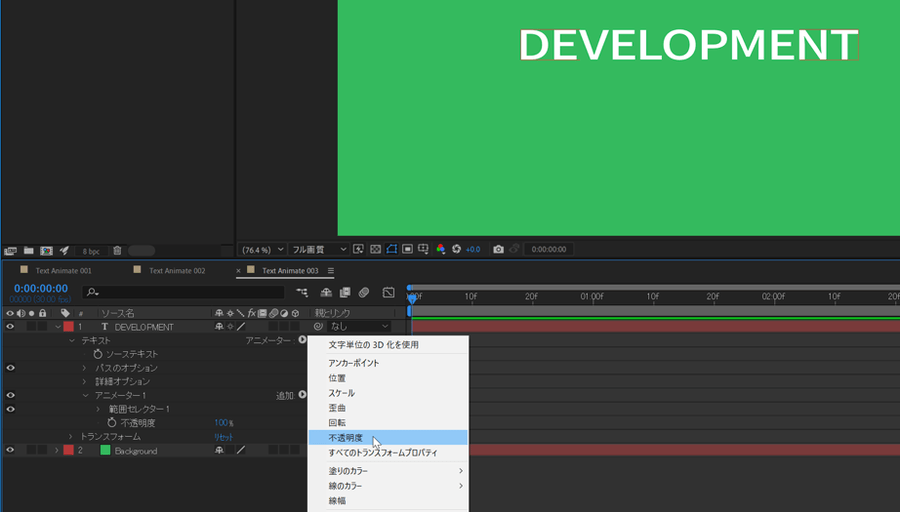
他には、タイプライター風の効果も作りやすいです。新規コンポジションを作成し、必要に応じて「平面」レイヤーで背景も作ります。文字を入力して、「テキスト」レイヤーの「アニメーター」で「不透明度」を追加して、値を「0%」にします。
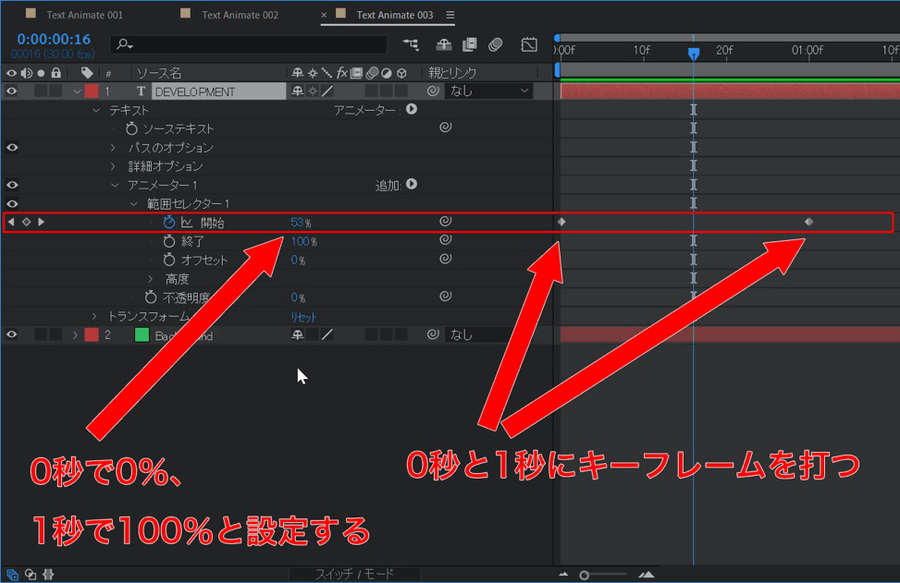
「範囲セレクター」の「開始」を使います。タイムラインの0秒と1秒にそれぞれキーフレームを打ち、0秒は値を「0%」、1秒では「100%」にします。
これで左から順番に文字が現れる動きになります。ただし、現状のままだと文字が現れる時に部分的に半透明になってしまうので、「高度」設定で「シェイプ」を「矩形」にし、「矩形」にすると項目に「なめらかさ」が出てくるので、「なめらかさ」を「0%」にしましょう。以上でタイプライター風のアニメーションの完成です。
ここまで解説してきた動きの付け方を参考に、ぜひ自分がしっくりくるテキストアニメーションを作っていってほしいです。

某Webデザイン誌、某Mac誌でのライターを経て映像制作を中心に各種デザイン、3D設計などで活動中。楽しみはゲームとドローン写真からの3次元点群データ作成。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)