

WebサイトやアプリのUIデザイン・プロトタイプ制作に便利なAdobe XDを使って、ドロップダウンメニューの動きを自動アニメーションで再現する方法を解説します。
Adobe Creative Cloud (Adobe CC)推奨スペックパソコン販売中!
アドビ株式会社が提供するクリエイティブアプリケーションおよびサービスをサブスクリプション(定期利用契約)方式で利用できるのが「Adobe Creative Cloud」です。定番のPhotoshop、Illustratorをはじめ、20以上の デスクトップアプリやモバイルアプリ、サービスが提供されています。パソコン工房では、Adobe製品を快適に扱える推奨スペックパソコンや「Adobe Creative Cloud」のダウンロード販売を行っておりますので、ぜひご利用ください。
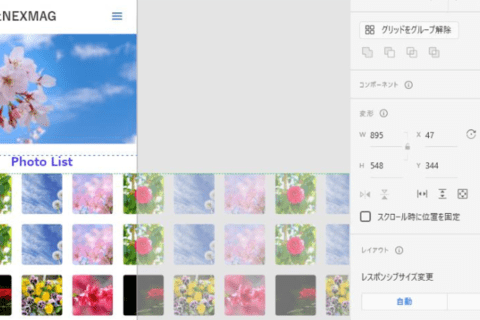
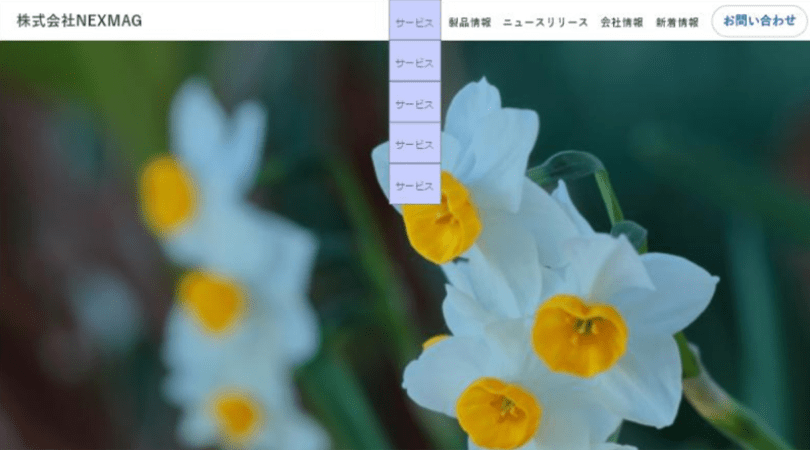
1. 初期表示時のメニューデザインを作る
まずは展開前のメニューのデザインを作ります。
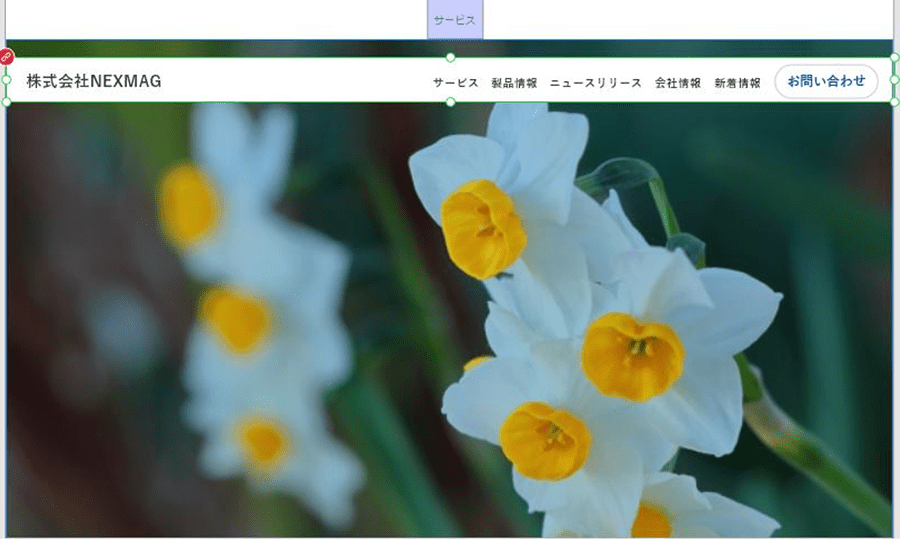
この時点でヘッダーをずらすとわかるのですが、ヘッダーの下にリピートグリッドやボックスオブジェクトで作ったドロップダウンするメニューを隠しています。
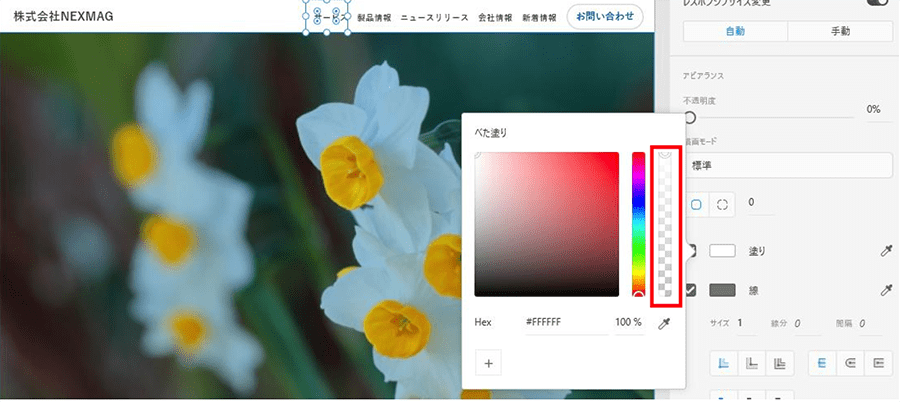
また、グローバルメニューにマウスポインタを載せた時のアクションは、カラーの透明度を0にしたボックスを置いて再現できるようにしています。
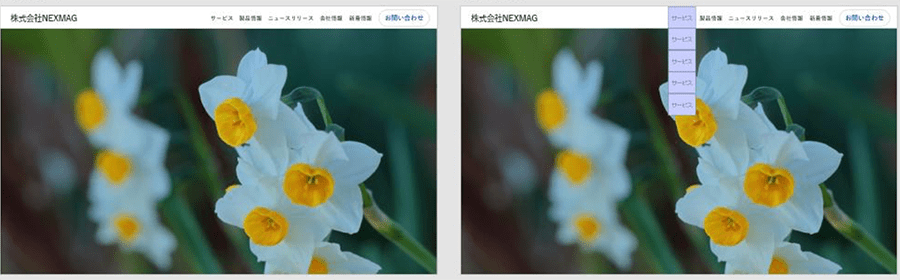
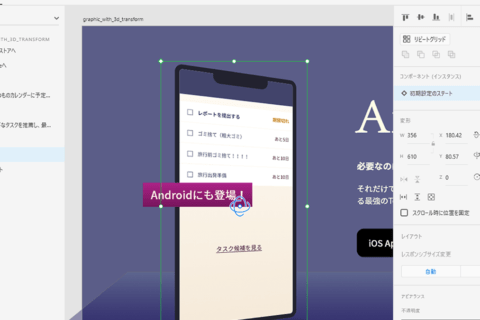
2. 展開時のドロップダウンメニューを作成
次に、1.で作っておいたメニューデザインを利用して、展開時のドロップダウンメニューを作成します。
アニメーションの設定のため、展開前と展開時のデザインを2枚並べておきましょう。
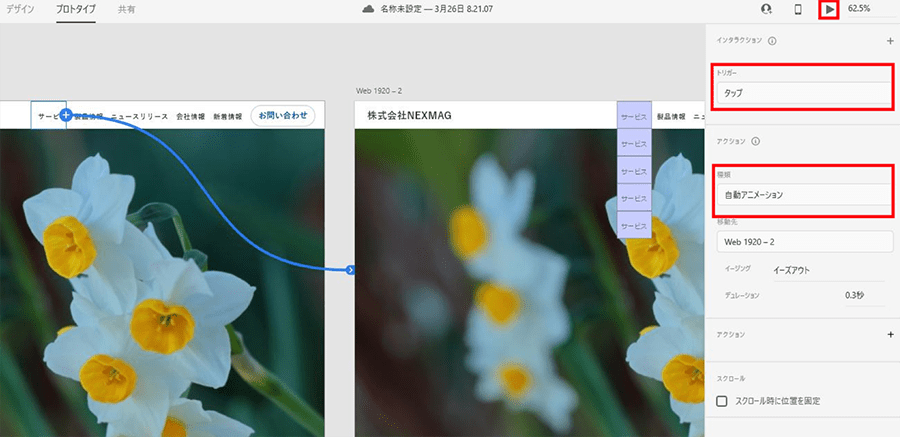
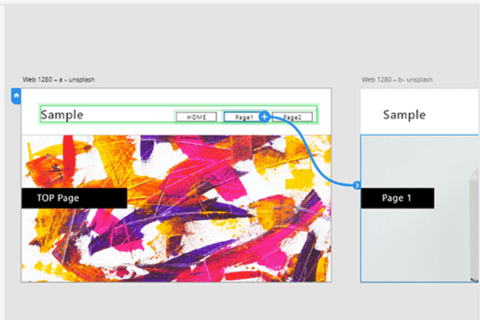
3. プロトタイプモードで、初期表示時と展開時を自動アニメーションで繋ぐ
プロトタイプモードにして2つのデザインをドラッグしてつなげて、トリガーを「タップ」、アクションを「自動アニメーション」に選択します。
右上の再生ボタンを押すことで動作確認が可能です。
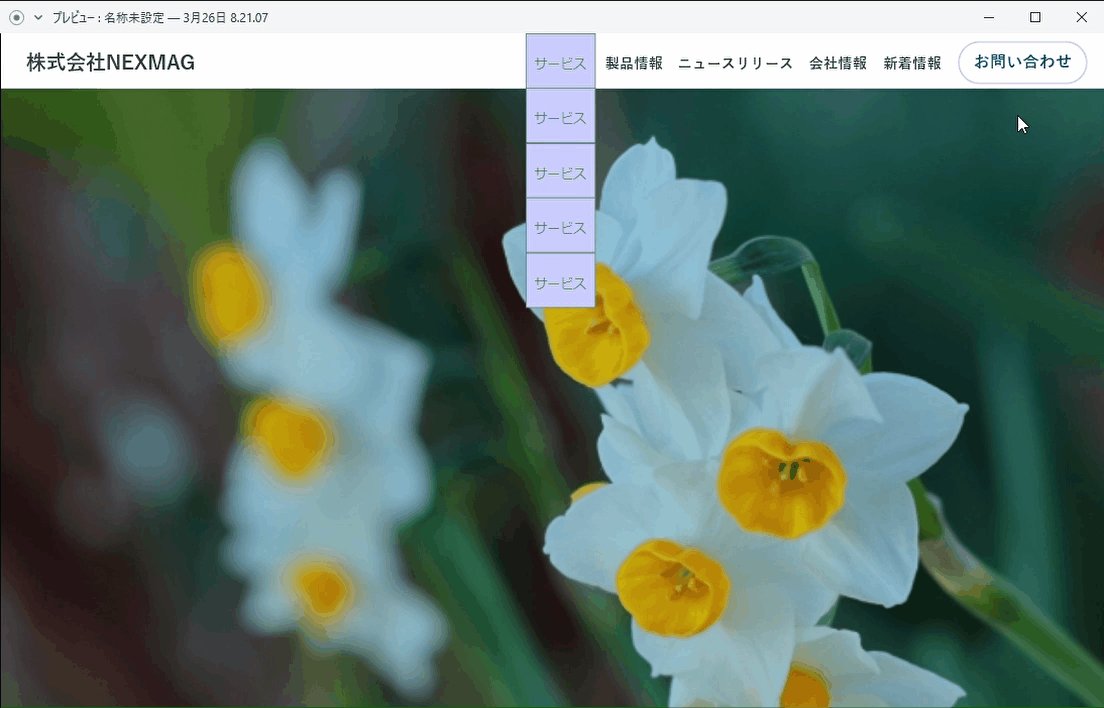
以下のように動作します。
注意点としては、ヘッダーをコンポーネントすると、動きを確認した際にちらつきが発生することです。アニメーションを設定した箇所を含めてコンポーネント化は難しいようです。
メニュー動作のプロトタイプとメニューからページの遷移のプロトタイプは別で作って動作に違和感がないようにしておきましょう。
自動アニメーションを利用して動きの伝わるプロトタイプに
プロトタイプでドロップダウンメニューを作る方法を解説しました。作成方法をまとめると以下の通りです。
・ドロップダウンメニュー展開前、展開時のUIデザインを作る
・自動アニメーションによりドロップダウンメニューの展開前と展開時のデザインを連携する
以上を押さえて、動作確認のできるドロップダウンメニューを作成しましょう。

[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)