

2020年10月のAdobe MAXでは、オブジェクトの3D変形をはじめAdobe XD(以下、XD)のさまざまな新機能が発表されました。今回は、株式会社フライング・ペンギンズのデザインエンジニアとして情報設計やUIデザインを手がけながら、東京を中心にAdobe XDのコミュニティ活動やAdobe Community Evangelistとして活躍している湯口りささんに、注目の新機能を詳しく紹介していただきます。
デザイン編[1] 3D変形(2020年MAXアップデート)
今回のアップデートでもっとも注目されたのがこの「オブジェクトの3D変形」機能です。これまでの拡大縮小・回転・反転(垂直・水平)に加え、奥行き(z軸)の変形・回転ができるようになりました。
2020年前後のデザイントレンドに3D的な見せ方が上がっていますが、Webだけでなくモバイル向けのAR体験のプロトタイプ用途としても考慮されているそうです。
台形のような表現も難しかったので、次のような画像をXDだけでは作れませんでした。
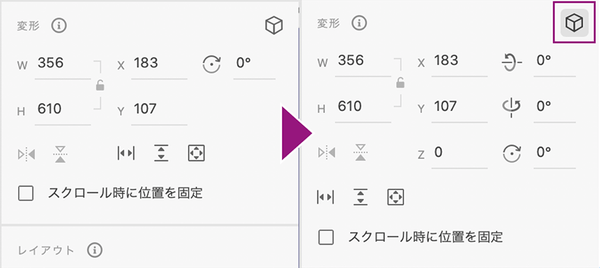
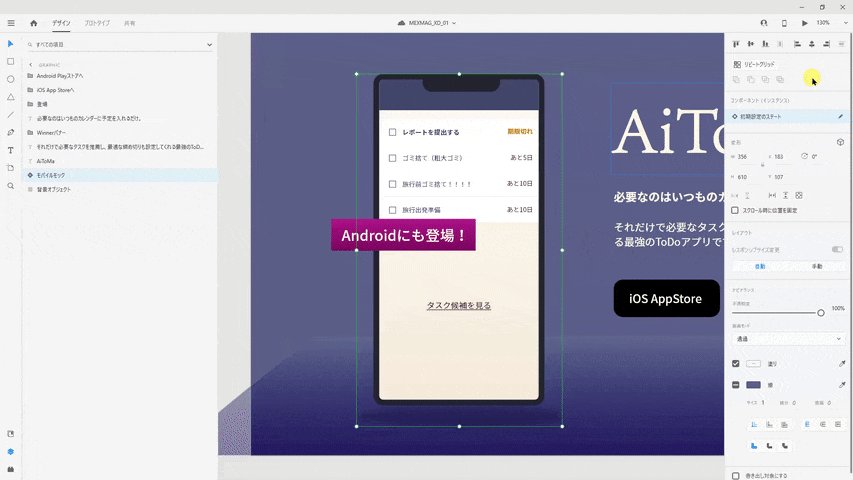
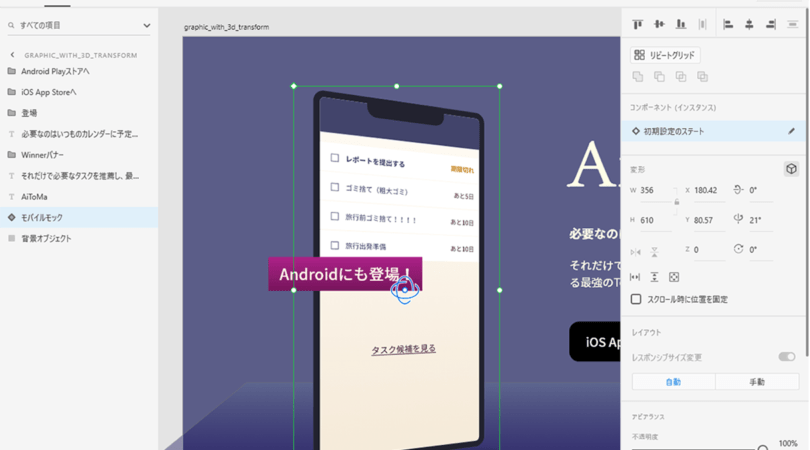
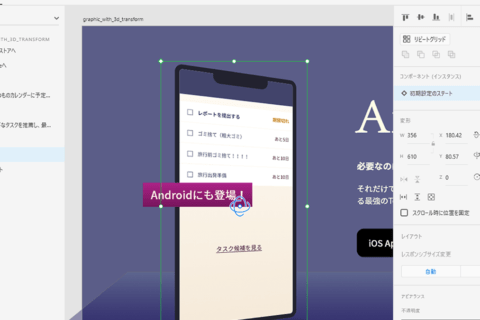
3D変形を使うには、変形したいオブジェクトを選択し、右側のプロパティインスペクターの「変形」(上から3つ目のブロック)右肩にある「3D変形」アイコン(立方体)をクリックします。
3D変形がオンになると、入力できる項目が変わることが分かります。不用意な操作を防ぐため、不要な時はもう一度クリックして3D変形をオフにするのがおすすめです。
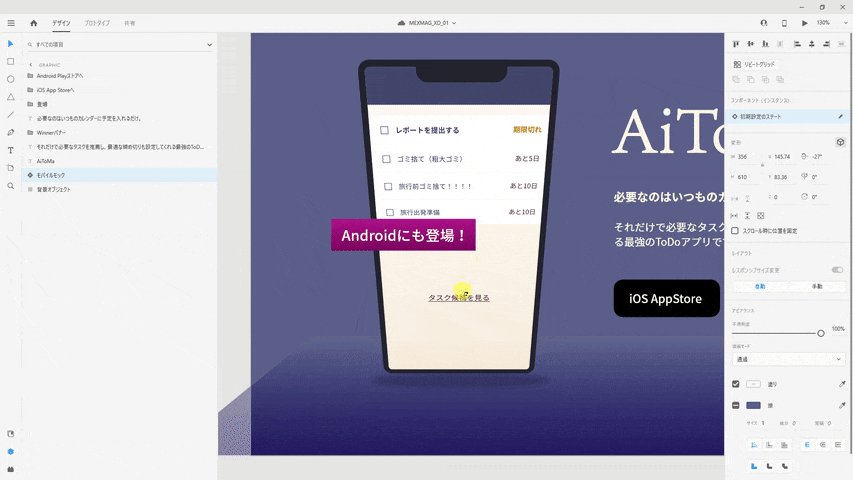
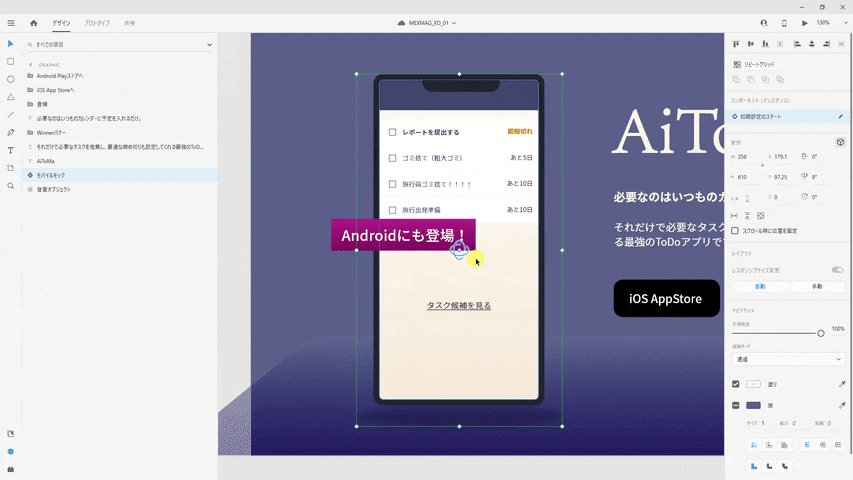
プロパティの各項目を数字で設定することもできますが、直感的にマウス操作で変更することが可能です。
z方向の変形は、レイヤー構造は変えないままオブジェクトの裏に隠れたり、隠したりする常に一番上におきたい、一番下におきたいという時に便利です。
ただし、後から見た時に何が起こっているか分かりにくい欠点はあるので、3D変形を行ったマークなどをチームで決めてオブジェクト名につけておくのも良いでしょう。
3D変形をプロトタイプで使ってみよう
画像の作成だけでなく、インタラクションに組み込むこともできます。簡単な例題として、スマートフォン上でタップするとひっくり返るカードのようなものを作ってみましょう。
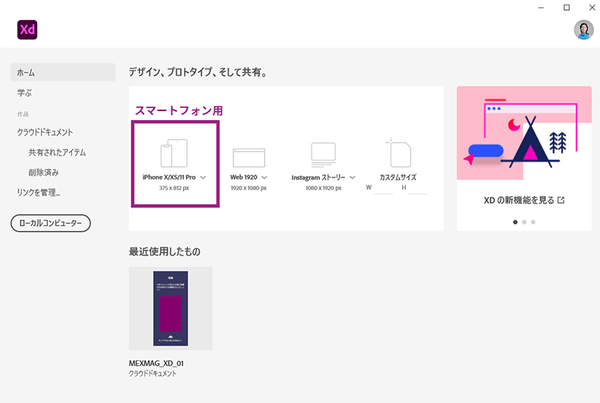
まず、ホームで「iPhone X/XS/11 Pro」を選択し新規ドキュメントを作成します。
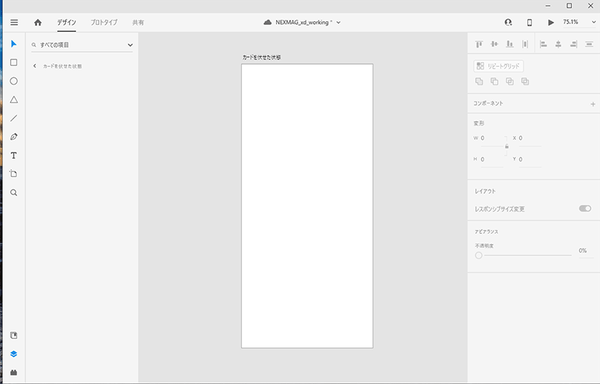
新規ドキュメントが開いたらアートボード名を書き換えます。アートボード1をダブルクリックしてアートボード名が編集状態になったら、「カードを伏せた状態」としておきます。
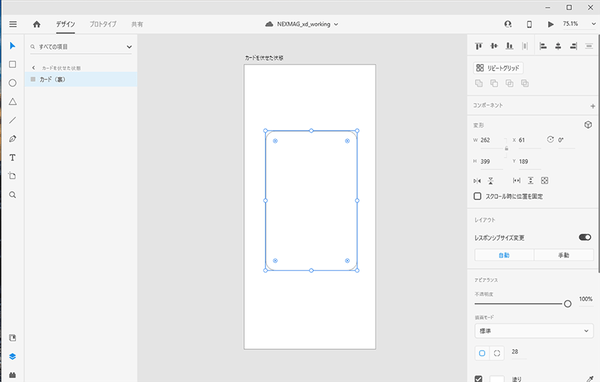
カードを作ります。縦に長めの長方形を描いてみましょう! 角の内側にある〇をドラッグすると角丸を調整できます。オブジェクト名を「カード(裏)」としておきます。3D変形してキャンバス上から見えなくなったオブジェクトはレイヤーパネル上でしか選択できなくなります。3D変形をするオブジェクトには名前をつけるようにしましょう。
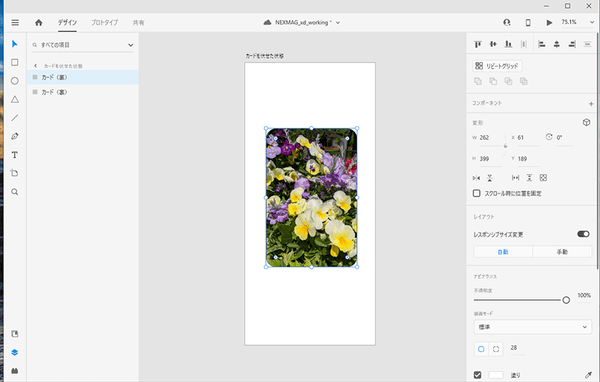
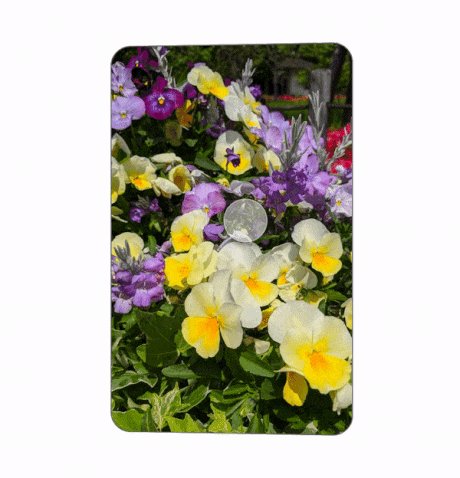
この長方形を選択して、複製(Windows:Ctrl+D、Mac:Cmd+D)します。2つの長方形が重なった状態になります。複製した長方形の名前を「カード(表)」として、ドラッグ&ドロップで写真(サンプルファイルの中にある「カード用写真.jpg」、もしくは、お手元の画像ファイルをご利用ください)を入れておきましょう。
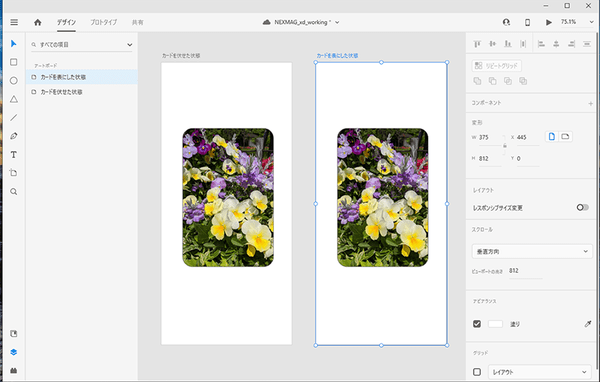
これで表示するカードの準備ができました。今度はアートボード名をクリックして「カードを伏せた状態」を選択し、複製(Windows:Ctrl+D、Mac:Cmd+D)します。そして新しくできたアートボードの名前は「カードを表にした状態」にしておきます。
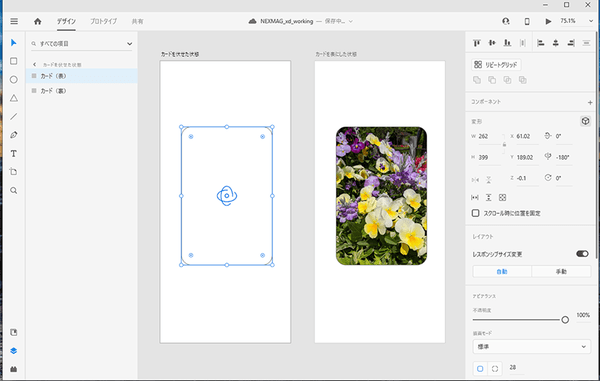
アートボード「カードを伏せた状態」ではカードを伏せて写真が見えないようにするため「カード(表)」のy回転の値を-180、zの値を−0.1にしてみましょう。
レイヤーパネルでは存在していますが、このように「カード(表)」が見えなくなりました。
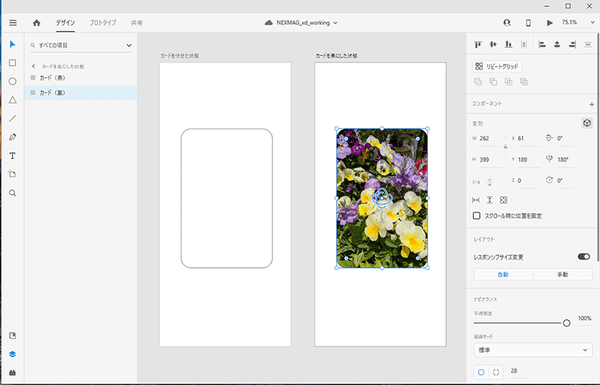
アートボード「カードを表にした状態」ではカードの表が見える状態にしたいので、ここで「カード(表)」は設定を変えず、レイヤーパネルで「カード(裏)」を選択してy回転の値を180、zの値を−0.1にしてみましょう。
これでオブジェクトの準備が完了です。次に、プロトタイプモードに切り替えて2つのアートボードを繋ぎます。
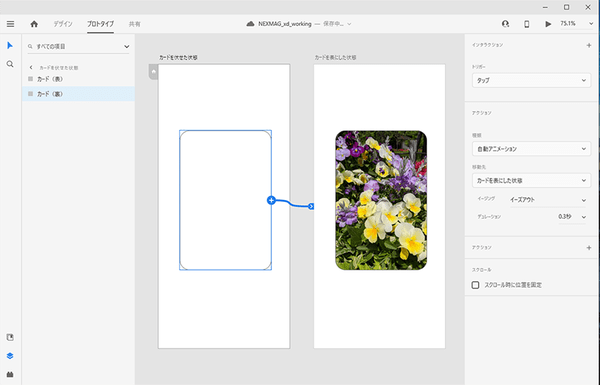
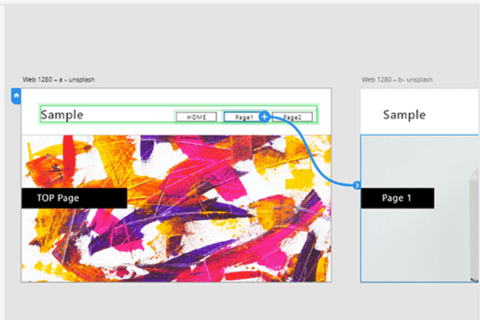
まずはアートボード「カードを伏せた状態」の「カード(裏)」を選択します。青丸の中にプラス記号があるボタンをドラッグしたらアートボード「カードを表にした状態」の上まで伸ばして手を放します。これで二つのアートボードがつながりました。右側のプロパティインスペクターの「アクション」(上から二つ目のブロック)で種類を自動アニメーションにします。
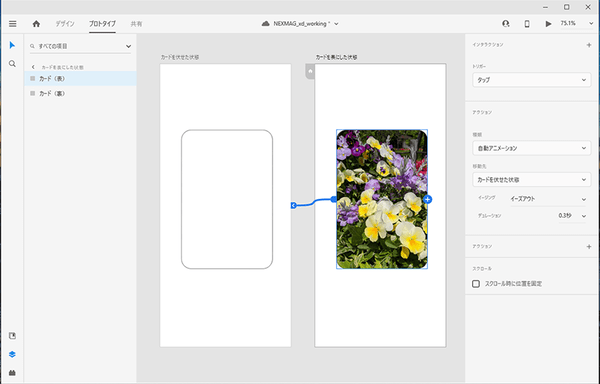
今度はアートボード「カードを表にした状態」の「カード(表)」を選択して、同じ要領でワイヤーをアートボード「カードを伏せた状態」の上で放しましょう。前回変更したアクションの種類がそのまま設定されているので今回は設定不要です。
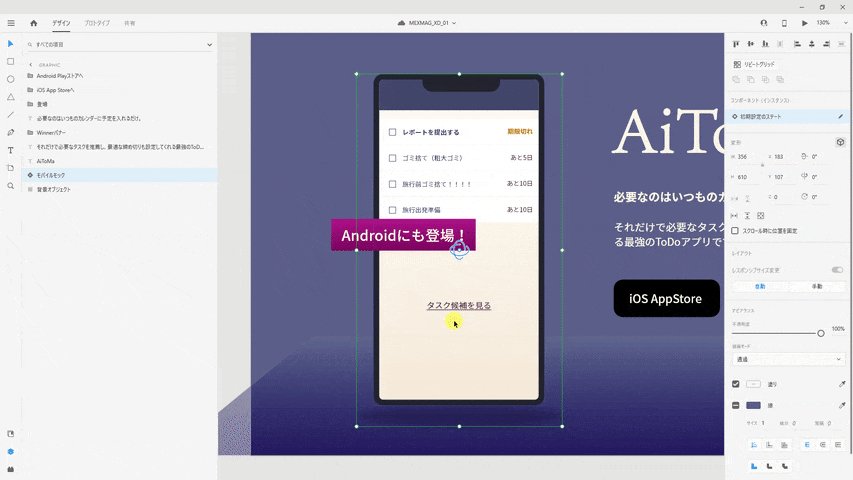
設定が終わったのでデスクトッププレビュー(Windows:Ctrl + Enter、Mac:Cmd + Return)してみましょう。このような感じに再生できれば完成です。
ちょっとした操作で表現力の上がる3D変形は、CSSで表現できることも多いのですが、以前Twitterでアンケートをとってみたところ実装が不安な場合も少なくないようです。実際に動かしたいときは、実装する方との意識合わせを忘れずに!
Twitter
https://twitter.com/risay/status/1319530955283910660
デザイン編[2] テキストで高さの自動調整(2020年MAXアップデート)
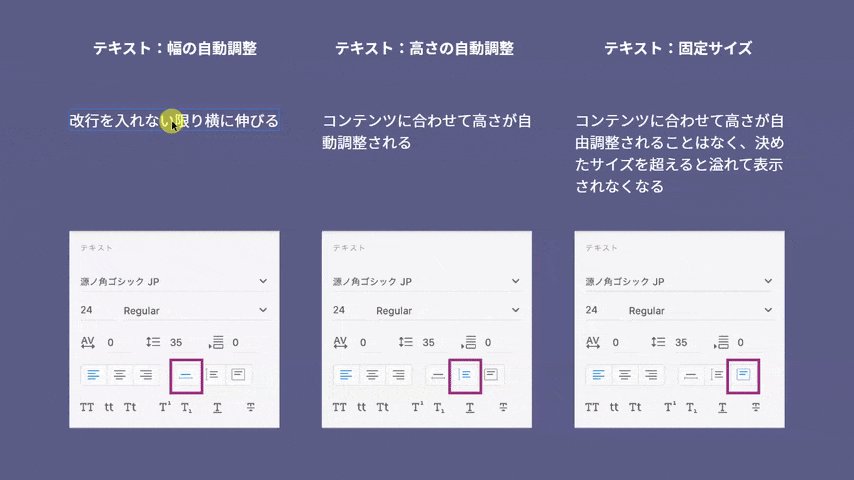
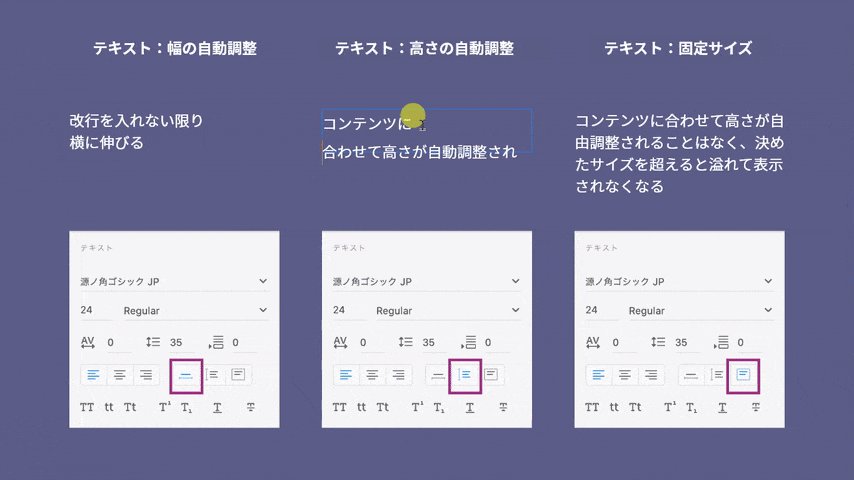
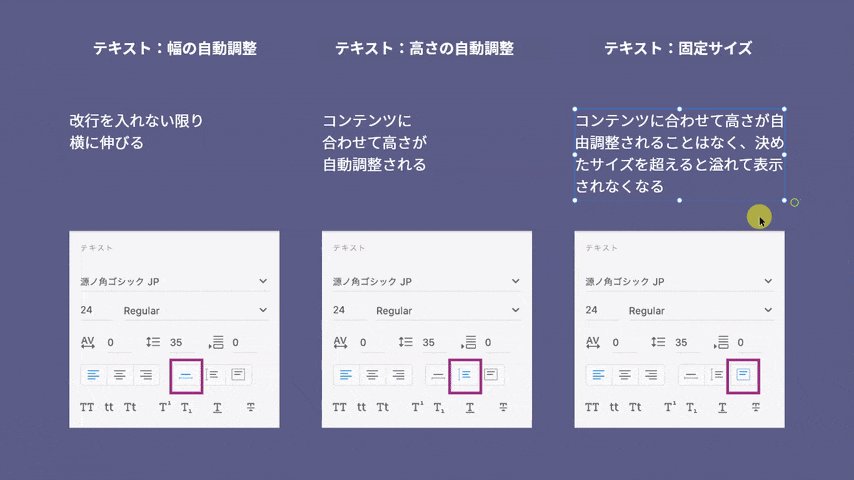
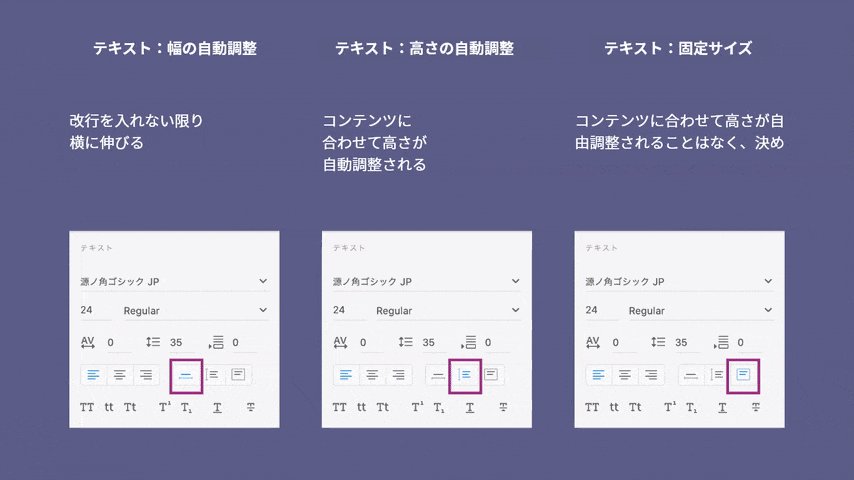
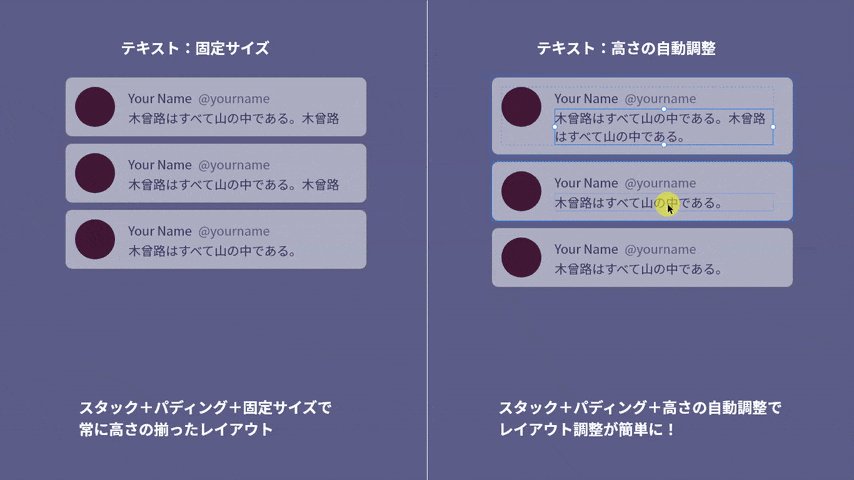
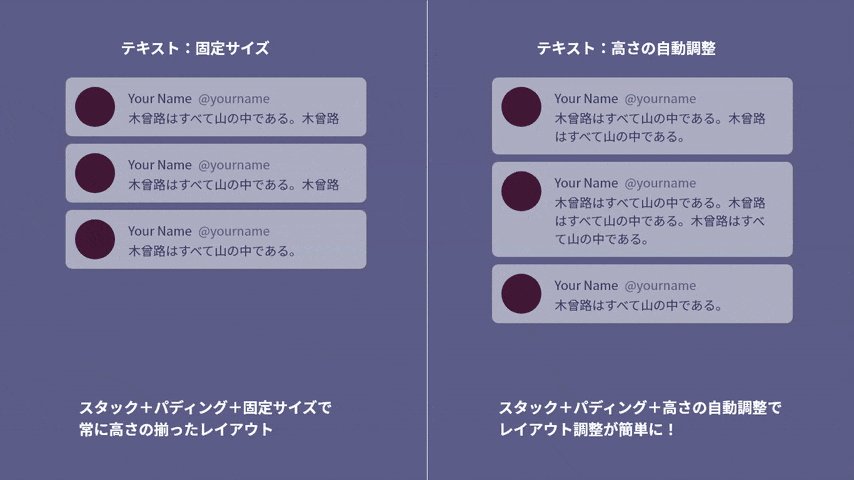
テキストオブジェクトの中に入れる文章の長さや改行に応じて、高さが伸び縮みする機能です。XDには3種類のテキストがあるので、使い所に合わせて使い分けるのがおすすめです。
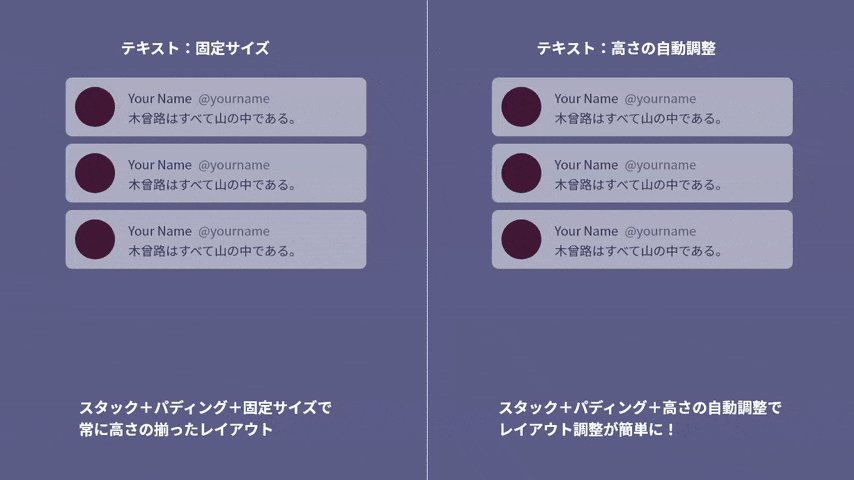
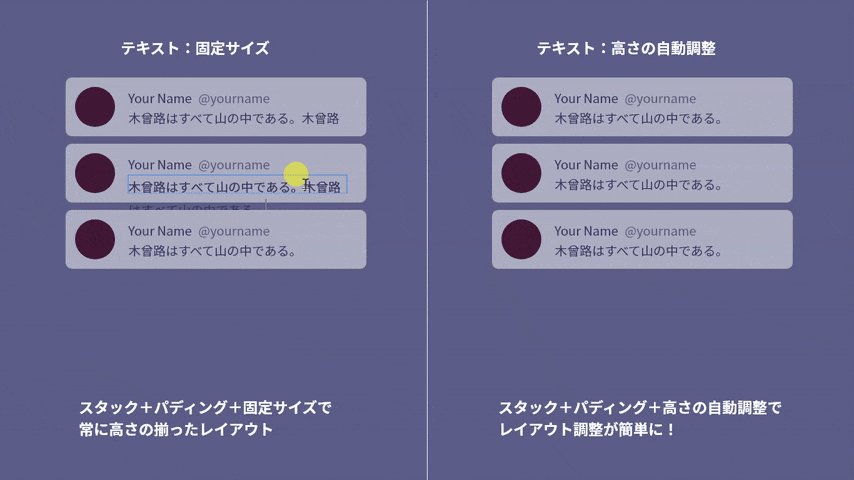
単独だと地味に見える機能ですが、コンテンツに応じたレスポンシブサイズ変更機能のスタックやパディングと組み合わせると非常に効果的です。
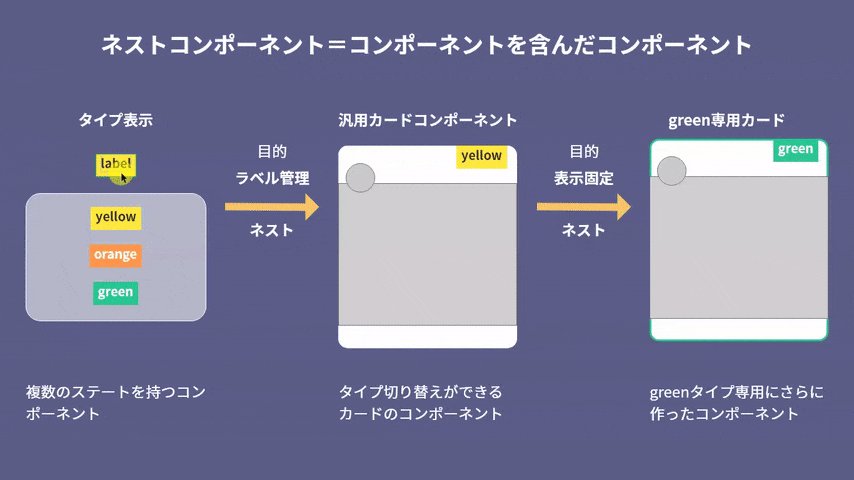
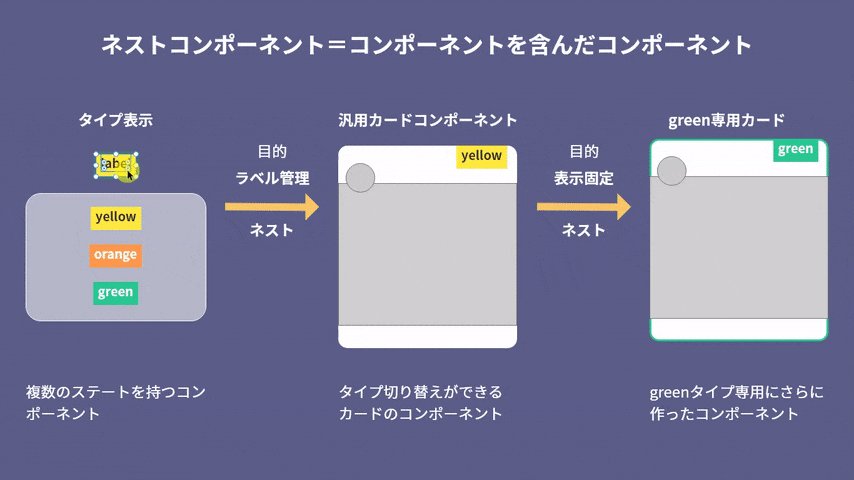
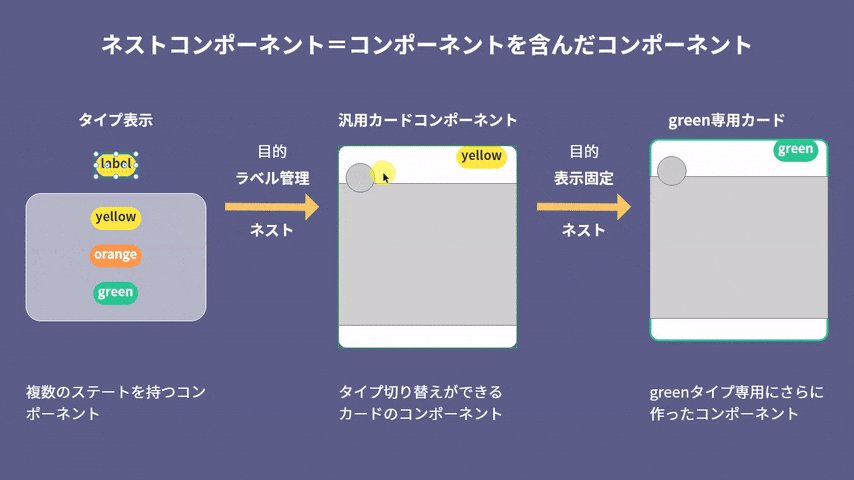
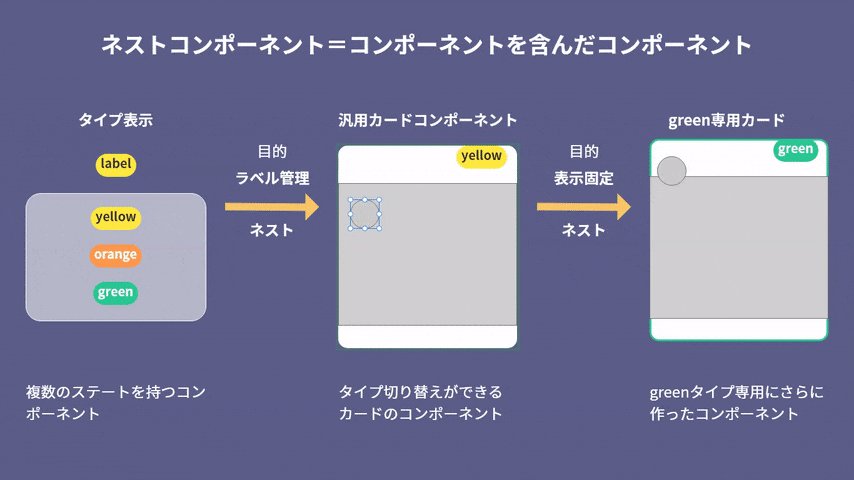
デザイン編[3]ネストされたコンポーネント(2020年MAXアップデート)
コンポーネントは、オブジェクトを使い回したり、複数の色違いを配置することが多いデザイン作業で標準的に求められる機能です。他のデザインツールではシンボルと呼ばれることもあります。
現在のUIデザインでは、Atomic Designに代表される実装開発との親和性が高い構造化されたコンポーネントが必要とされることが多いのですが、XDでもきちんと構造化、多層化したコンポーネントが作れるようになりました。
これによって、より実用的なデザインシステムをXDで構築しやすくなってきました。
デザイン編[4]アセットが共有しやすくなった(2020年MAXアップデート)
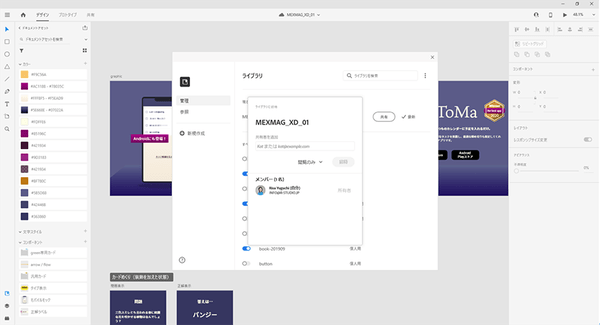
アセットパネルと呼ばれていたドキュメント共通の要素を管理するパネルが、CCライブラリパネルと統合され、ライブラリパネルとして一新されました。
ドキュメントアセットは明示的に公開することでCCライブラリに追加することができます。
同時にライブラリ管理パネルができ、次のようなことが可能になりました。
- ・XDで表示するCCライブラリを選べるようになった
- ・CCライブラリとほぼ同じように他のCreative Cloudに入っているアプリから扱える
- ・XDドキュメントの保存とは別の任意のタイミングでライブラリを更新できる
- ・ライブラリを利用する(閲覧する)だけの人と編集可能な人を別に指定できる
- ・使いたいライブラリ全体でなく、使用するものだけ選んでドキュメントライブラリに組み込めるようになった(まとめて組み込めなくなった)
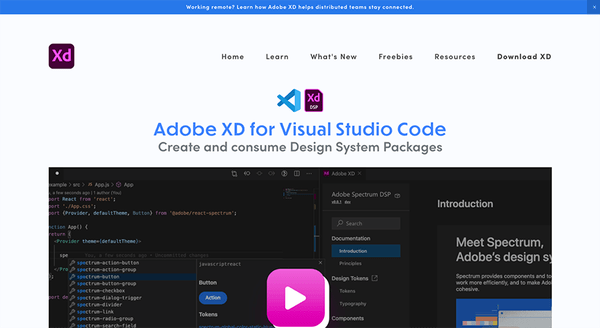
また、CCライブラリの情報をデザインシステムに取り込める形式に変換したり、デザインシステムのドキュメントとして表示できるようになるVisual Studio Code向け機能拡張の開発が始まっているので、これから始めるのであればドキュメントアセットを公開してライブラリとして使用するワークフローに変えていくのがおすすめです。
ただ、以前から使っている方はひとつ注意が必要です。リンクしたクラウドドキュメントアセットを使用したい場合、CCライブラリとしてリンクする使い方がメインになったことに伴い、UIが変更されています。
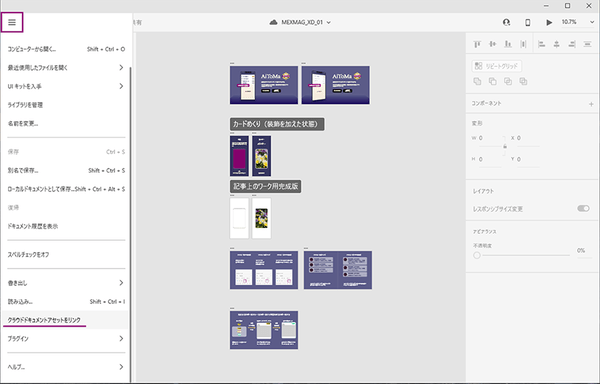
Windowsの方はハンバーガメニューを開いて「クラウドドキュメントアセットをリンク」を、Macの方は「ファイル>クラウドドキュメントアセットをリンク」を選んでください。すると従来の方法でアセットをリンクできます。
プロトタイプ・共有編[1]フローの最新共有URLの取得(v34アップデート)
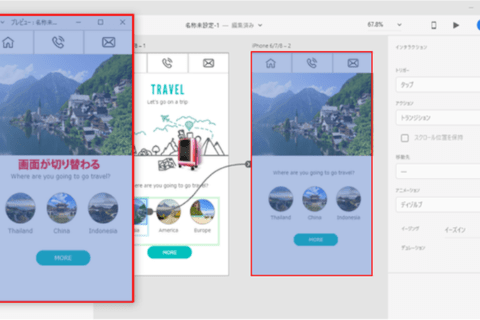
1つのXDドキュメント内に、異なるアートボードをホームにもつプロトタイプを複数共有できる「マルチフロー」という機能があります。例えば、デバイスごとにプロトタイプを作成する場合も、この仕組みのおかげでプロトタイプの管理が一元化できます。
ところがこの機能があるために、管理する共有URLも増えがちでした。共有モードを見ただけではそのフローのプロトタイプを共有済みかどうかも一見して分かりにくかったのです。
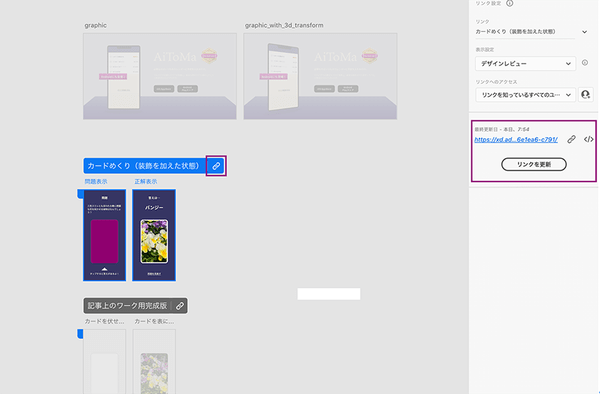
現在のバージョンでは共有リンクを作成すると各フロー名の右側に最新の共有URLをコピーするボタンがつき、見た目にもはっきりと共有済みであることがわかるようになりました。
共有編[2] コンポーネントのステートがデザインスペックで確認できるように
XDにはデザインスペックという、開発者がカラーコードや文字、オブジェクトの情報を取得できる機能があります。これはXDのない環境でも共有URLから確認が可能です。
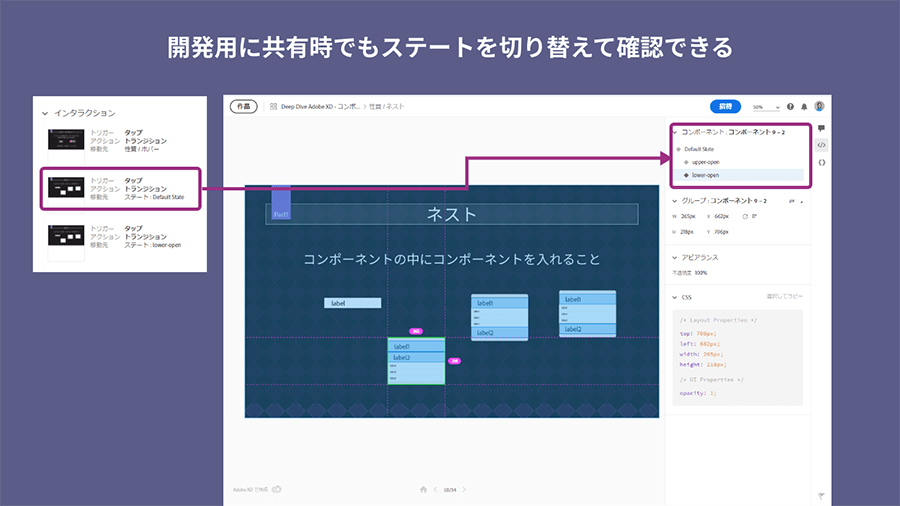
これまでコンポーネントに複数の状態(ステート)があっても、このデザインスペックからは取得できなかったのですが、新たにコンポーネントを選択すればステートが変わった時のスペックも取れるように改良されました。
開発時、相手側の環境によってはフォントが入っていなかったりXDがインストールできなかったりする場合もあるので、このような手段があると安心してステートを使用することができます。
XDのアップデート情報をこまめにキャッチしよう!
今回は2020年10月に行われたイベントAdobe MAXに合わせて行われたアップデートを中心にXDの便利な機能を紹介しました。過去の機能が改善したものもありますが、紹介した機能の多くは1年前にはなかったものです。
定期的に新機能を紹介していく予定ですので、これからもどんどん進化するツールを楽しく使えるお手伝いができれば嬉しいです。
今回ご紹介した機能はこちらのファイルで実際にご確認いただけます!
https://stylograph.com/MEXMAG_XD_01.xd

(株)フライング・ペンギンズのデザインエンジニア。デザインとテクノロジー両方の視点でUIデザインやUXデザインの支援を行う。個人では東京でAdobe XDのユーザーグループを運営。Adobe コミュニティエバンジェリスト。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)