

Adobe XDは、デジタルクリエイティブの現場で役割の異なるディレクター・デザイナー・コーダーが1つのツール上でプロトタイプなどを共有できるようにしたソフトウェアです。画面遷移などレスポンシブのプロトタイプが作れるほか、簡単で軽快な操作感も魅力。XD単体での無料プランがあり、幅広いユーザーが利用できるメリットもあります。
実務面で押さえておきたい基本内容を中心に、Adobe XDについて解説します。
Adobe Creative Cloud (Adobe CC)推奨スペックパソコン販売中!
アドビ株式会社が提供するクリエイティブアプリケーションおよびサービスをサブスクリプション(定期利用契約)方式で利用できるのが「Adobe Creative Cloud」です。定番のPhotoshop、Illustratorをはじめ、20以上の デスクトップアプリやモバイルアプリ、サービスが提供されています。パソコン工房では、Adobe製品を快適に扱える推奨スペックパソコンや「Adobe Creative Cloud」のダウンロード販売を行っておりますので、ぜひご利用ください。
基本的な使い方を押さえよう
アートボードの設定
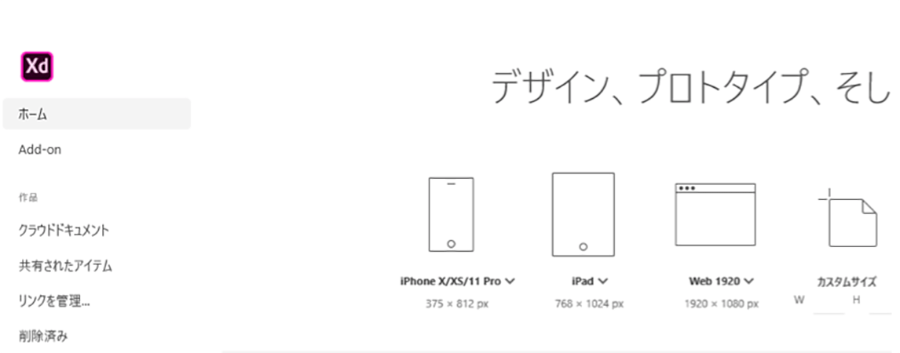
Adobe XDを起動したら、作成したい画面サイズを選択します。デフォルトではiPhone、iPad、Web(PC)の3デバイス用の画面サイズが用意されていて、カスタムサイズで好きなサイズも設定できます。
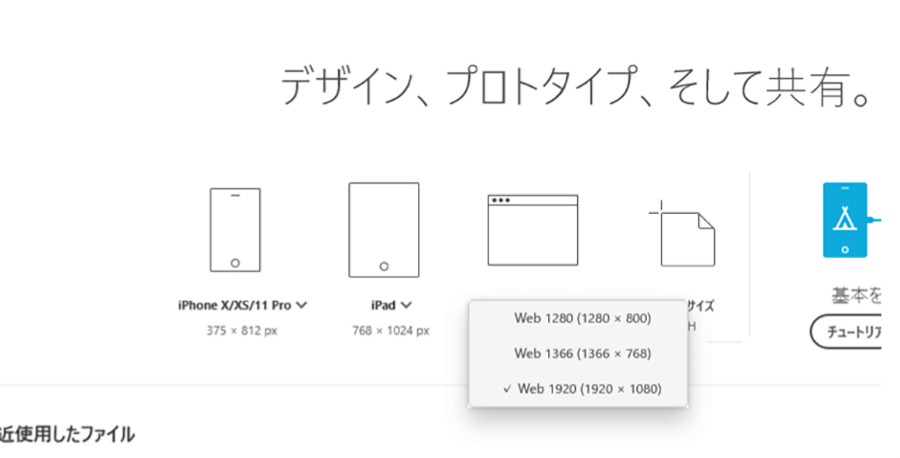
ここで各デバイス名の末尾にある下矢印をクリックすると、さらにベーシックなサイズ展開が用意されていて便利です。
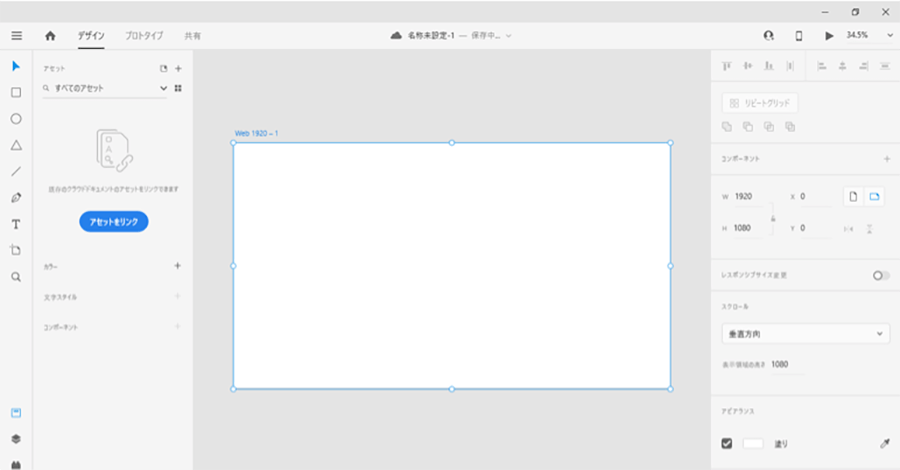
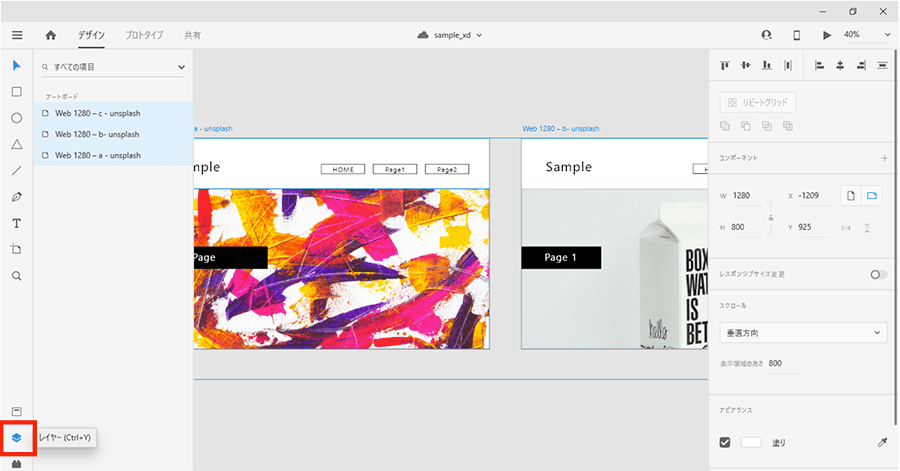
アートボードのサイズを選択すると、デザイン画面が開かれます。アートボード左上のアートボード名か、アートボード自体をダブルクリックすると、右側にアートボードの設定を行えるメニューが開かれます。
右ペインに表示されるメニューでは、サイズ変更や縦横の切り替え、アートボードのレスポンシブ設定、スクロール方向、ビューポート、背景色の設定がそれぞれ行えます。ビューポートとはファーストビューの高さ指定のことで、プレビューの時に指定した高さが表示されます。
任意に割り当てられたアートボード名は、アートボード名部分をダブルクリックすれば変更可能です。
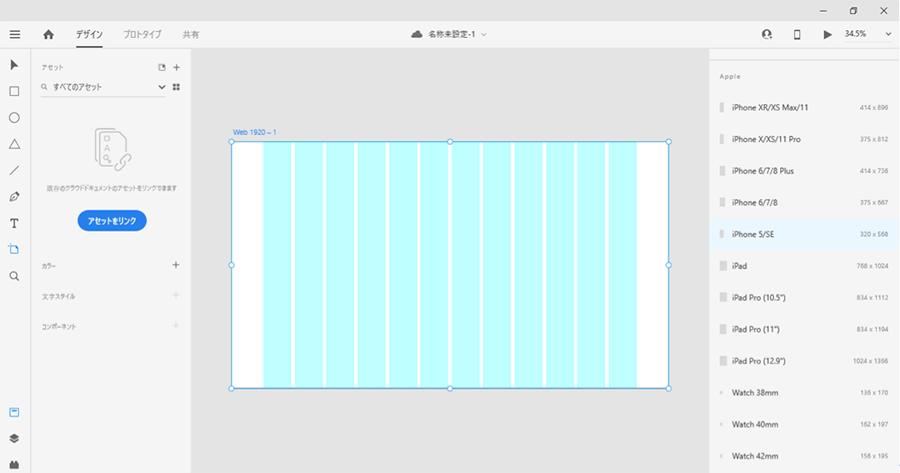
グリッドデザインの設定方法
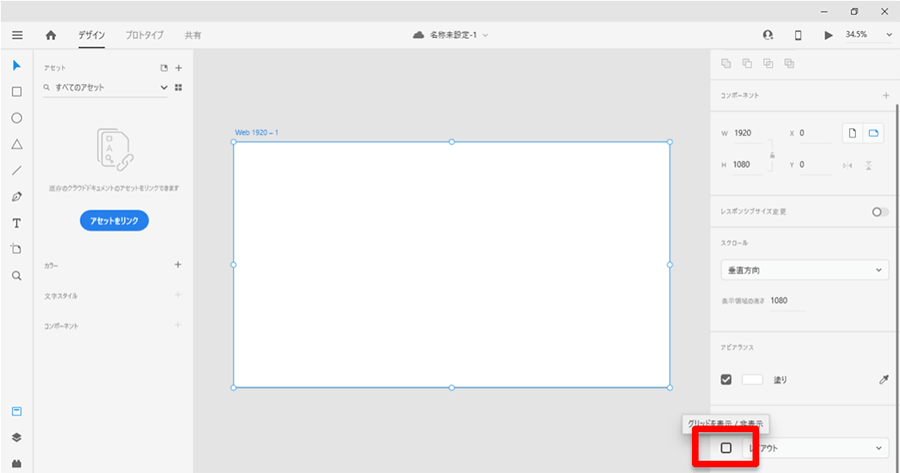
グリッドデザインの際はグリッドを表示しておけます。右ペインの項目「グリッド」にチェックを入れると、レイアウトか方眼かを選べます。ここでは「レイアウト」を選択すると、メニューからグリッドの色・薄さ・列・間隔が自由に設定できます。方眼の場合は方眼のサイズが指定できるので、画面の横幅を割り切れる数値で設定しましょう。
縦方向だとガイドを引くよりも簡単に設定できます。グリッドの色があまり濃いとデザインしにくいので、色の指定から濃度を薄くしてください。
新しいアートボードを追加するには、左のツールバーからアートボードのアイコンを選択します。右側にアートボードサイズが出てくるので、追加したいサイズを選ぶと自動的に追加されます。既存のアートボードを選択したままコピー(Windowsの場合、Ctrlキー+C)した上で、ペースト(Ctrlキー+V)すれば、アートボードの複製も可能です。
図形ツールの使い方
左側のツールバーから、四角、丸、多角形などの図形を作成できます。
描画したい図形をクリックすると、カーソルが変わります。また、アートボード上にドラッグをすると、好きな大きさの図形が描画されます。この際、Shiftキーを押しながらドラッグすると、正方形や正円になります。XDリリース当時は、図形の種類が四角と丸の2種類しかありませんでしたが、多角形ツールも登場し、三角形などが簡単に作成できるようになりました。
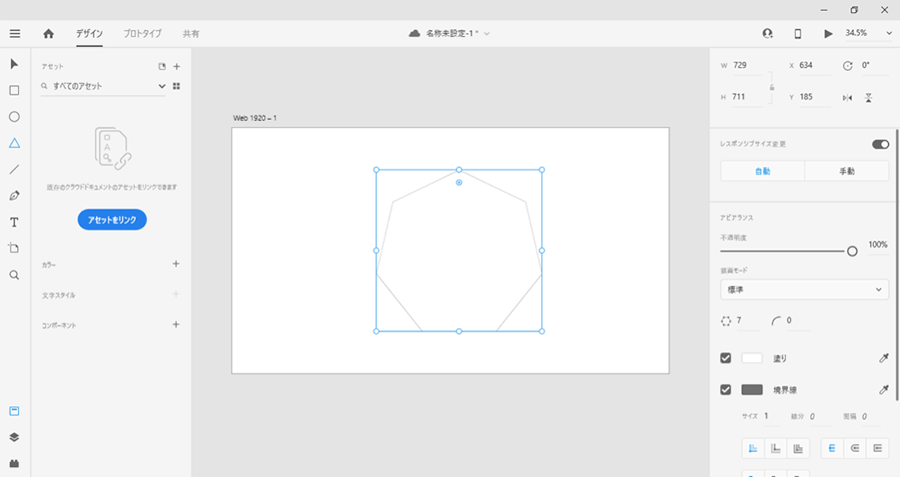
ここで、実際に多角形ツールを選択してからアートボード上でドラッグします。右ペインには図形のプロパティについて各項目が表示され、カラーや透過、線やドロップシャドウの有無を設定できます。
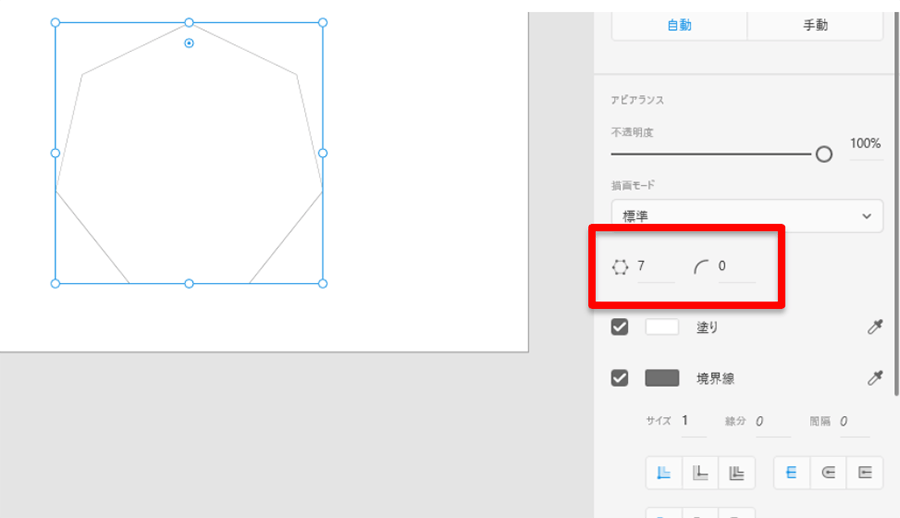
多角形ツールのプロパティ設定で特徴的なのが、「アピアランス」内の下の2カ所です
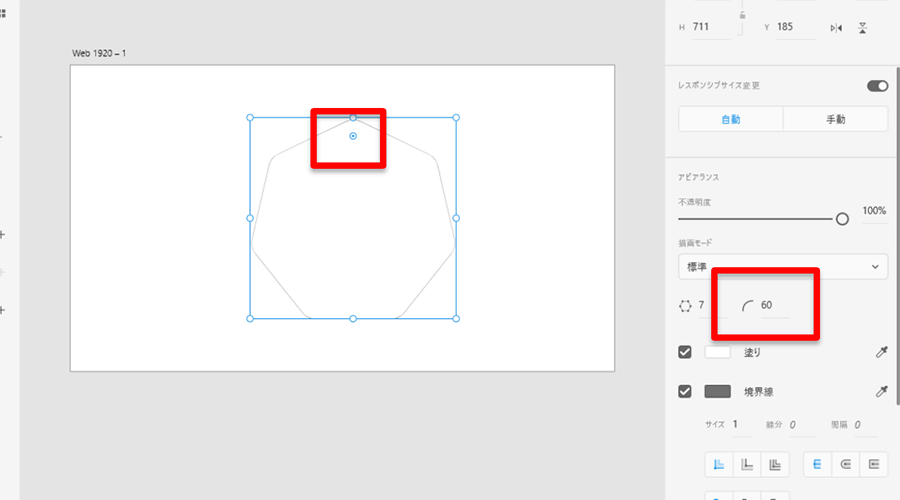
左側は何角形の図形を作成するかを指定します。例えば、三角形なら3、五角形なら5を入力すると、自動的に多角形を作成します。右側では角丸を指定でき、角丸を何ピクセル分するのかを自由に設定可能です。描いた多角形を選択すると出てくる◉の部分をドラッグしても角丸をつけることができます。ちなみに長方形ツールでは、それぞれの角を個別に角丸指定ができますが、多角形ツールでは個別の指定はできません。
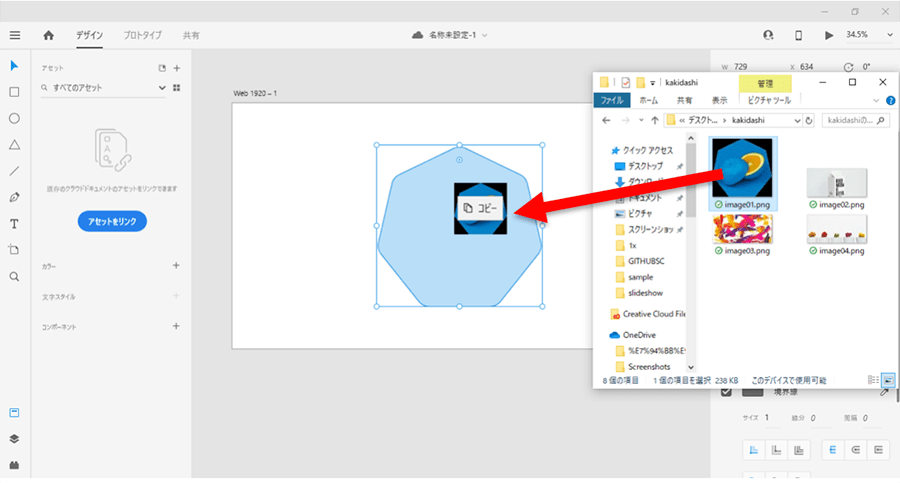
また、図形に画像をドロップすると自動的にマスクされ、図形の形に画像をくり抜くことができます。下はローカル環境の任意の画像をドロップしてみた状態です。
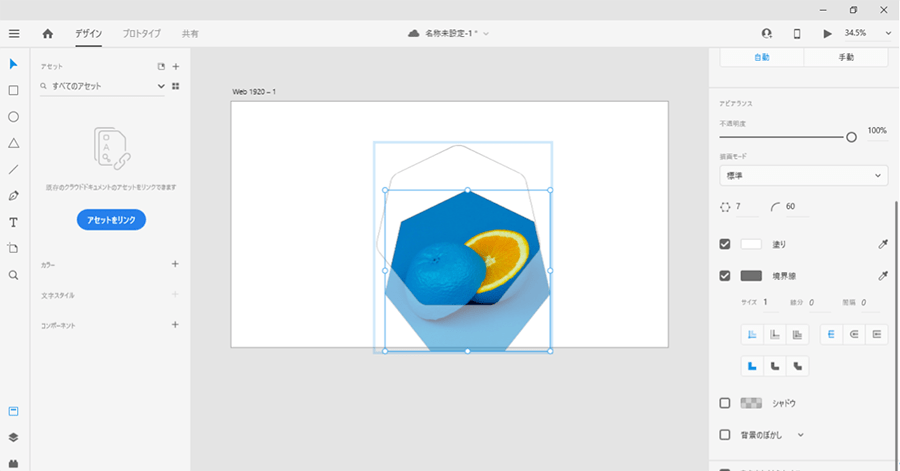
図形をダブルクリックすると、マスクした画像が編集できるようになり、位置やサイズの調整ができます。
文字ツールの使い方
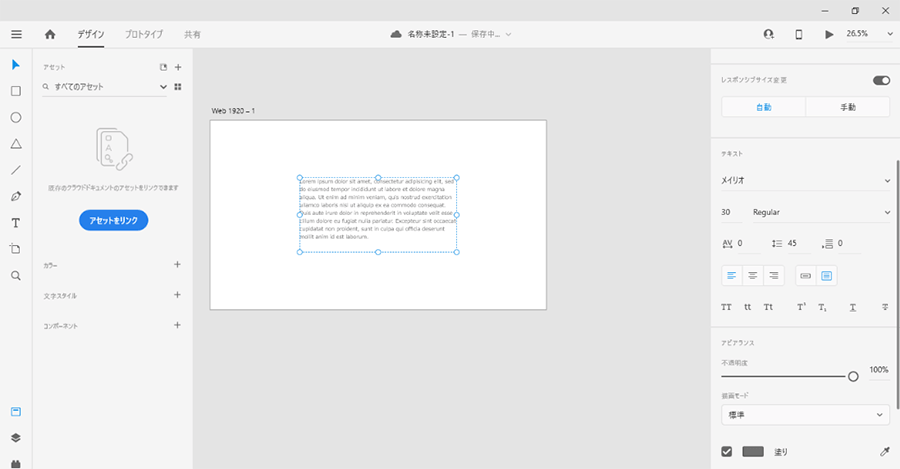
UI左端のツールバーで「T」のアイコンを選び、任意の場所をクリックすると、文字の入力ができます。通常の文字入力では、文章が長く続くと横にテキストエリアが広がっていきます。拡大・縮小をすると、改行せずにそのまま拡大・縮小されます。
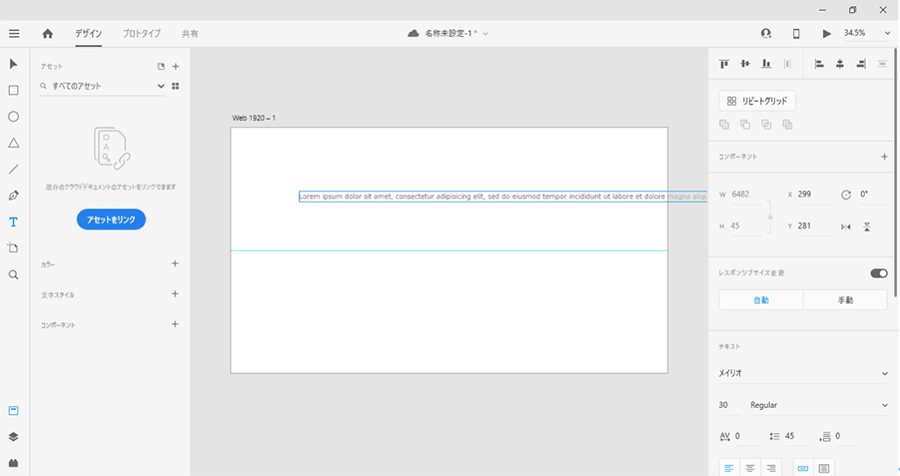
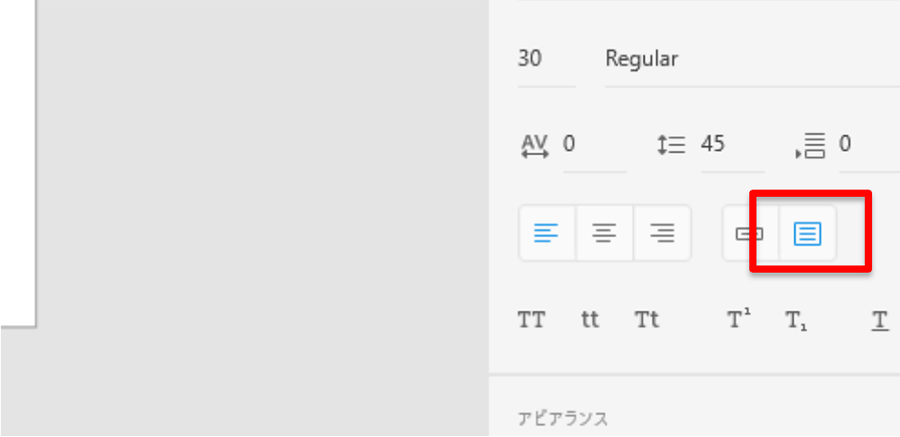
長い文章を入力したい時には、エリア内文字に変更するのが便利です。右ペインの「プロパティ」内にある、下画像の右側のアイコンをクリックすると、エリア内文字に切り替わります。
テキストエリアの枠が点線になったら、サイズの変更ができます。横幅に合わせて自動的に改行されるようになるので、本文など長い文章の場合にはこちらを利用します。文字のサイズ、色、揃えなども、右ペインの「プロパティ」から設定でき、変更したいテキストを選択した状態でプロパティの値を変更します。
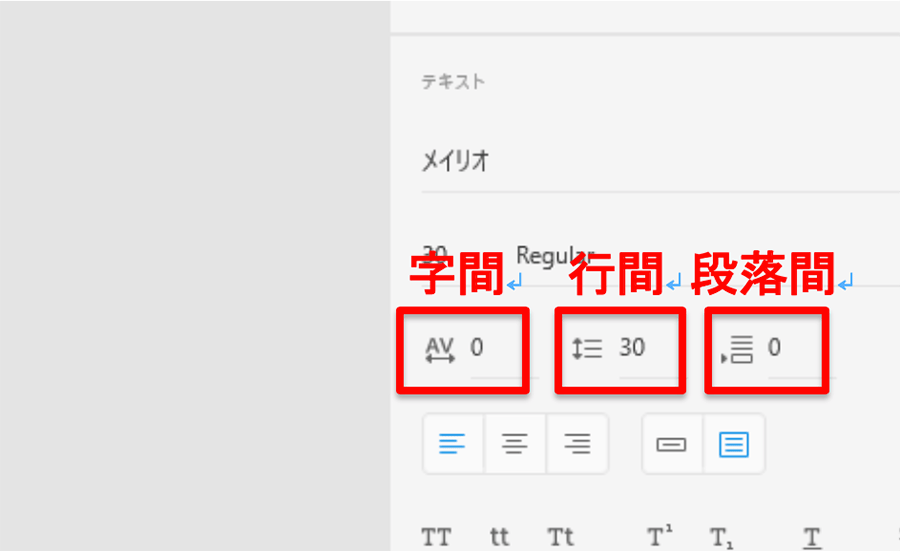
字間、行間、段落間の設定も可能です。
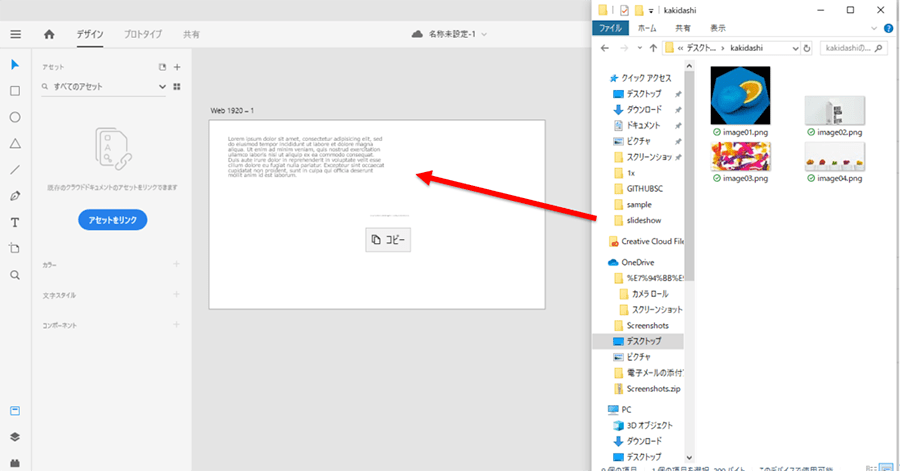
また、テキストファイルをドラッグすると、そのテキストファイルの内容を自動的にXD上に表示させることが可能です。こうしたちょっとした利便性も、XDが現場で喜ばれる点でしょう。ちなみに文字をアウトライン化したい場合はWindowsだと「Ctrlキー+8」で行えます。
リピートグリッドについて
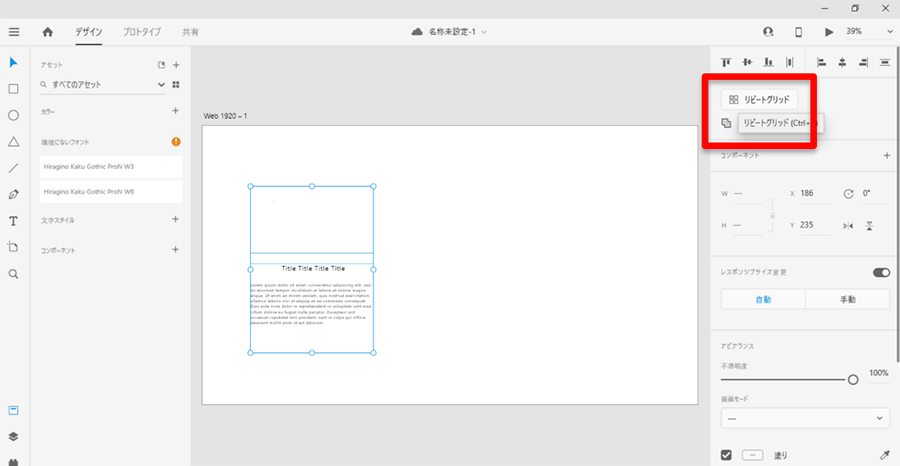
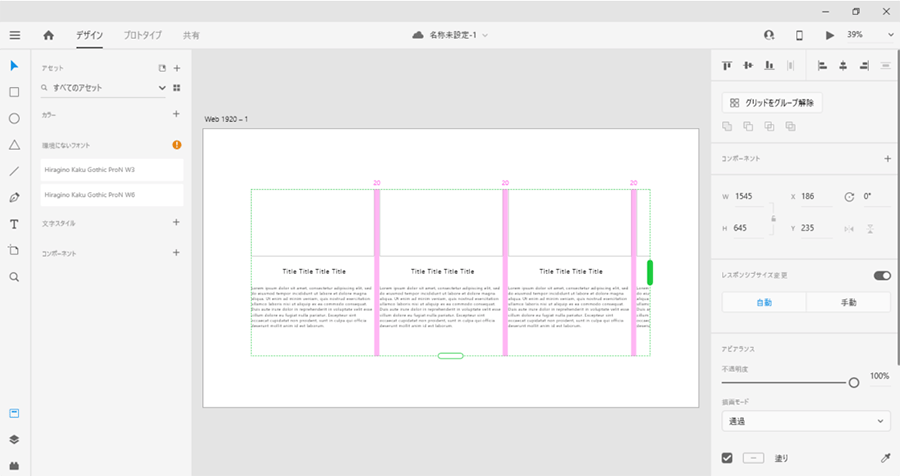
「リピートグリッド」は、つい使いたくなるXDらしい機能です。その名の通り、選択したオブジェクトやテキストを繰り返し表示してくれます。繰り返ししたい要素をすべて選択した状態で、画面右のプロパティで「リピートグリッド」をクリックします。
そうすると、選択していた要素の枠がグリーンの点線に変わり、縦・横方向にハンドルが表示されます。このハンドルを繰り返したい方向に向けてドラッグすると、選択した要素が繰り返し表示されます。
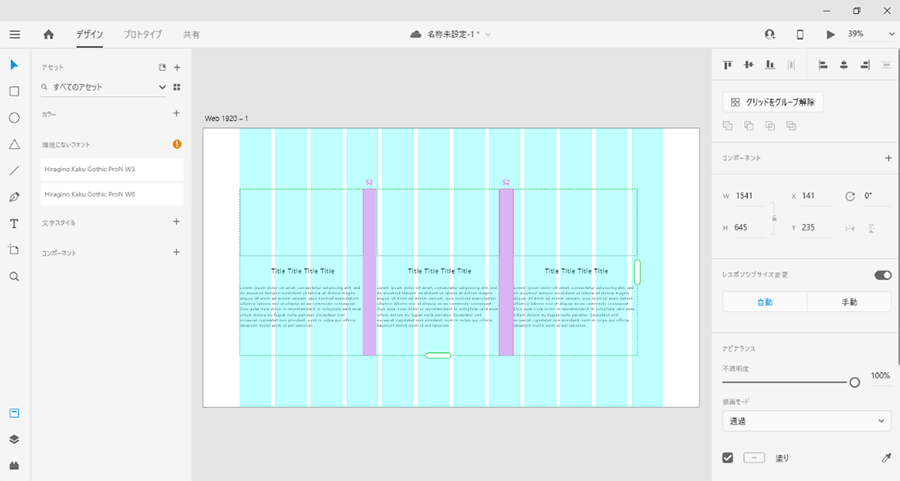
リピートグリッドで複製されると、1つの要素の色や大きさなどを変更すれば他の同じ要素についても自動的に同じ変更が行われるようになります。
要素間の間隔も簡単に変更できます。余白にカーソルを合わせると、余白箇所がピンク色で表示をされます。このエリアをドラッグすると、色変更されている間隔の広さを変更できます。同じ余白はすべて同時に変更されます。
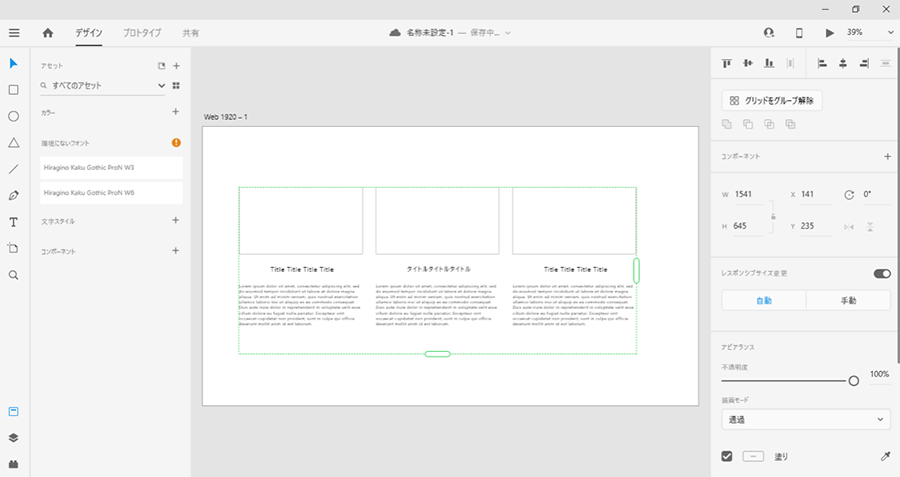
基本的に、リピードグリッドされている同じ要素は一律で変更がかかりますが、テキスト変更や図形に画像をマスクした場合だと個別で変更されます。見た目に関する変更は一括対応、(異なる)中身に関する変更は個別対応、と覚えておきましょう。
リピートグリッドさせた要素を一律変更させずに個別で変更をかけたい場合は、リピートグリッドさせた要素を選択したまま、右上の「リピートグリッドの解除」を選択すると解除されます。一度解除すると、もう一度リピートグリッドを選択しても元に戻せません。新たな繰り返しが作成されます。
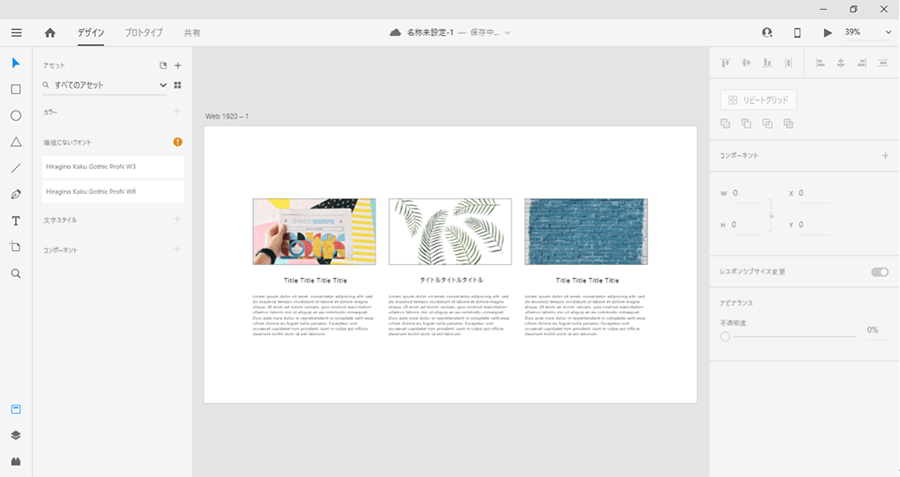
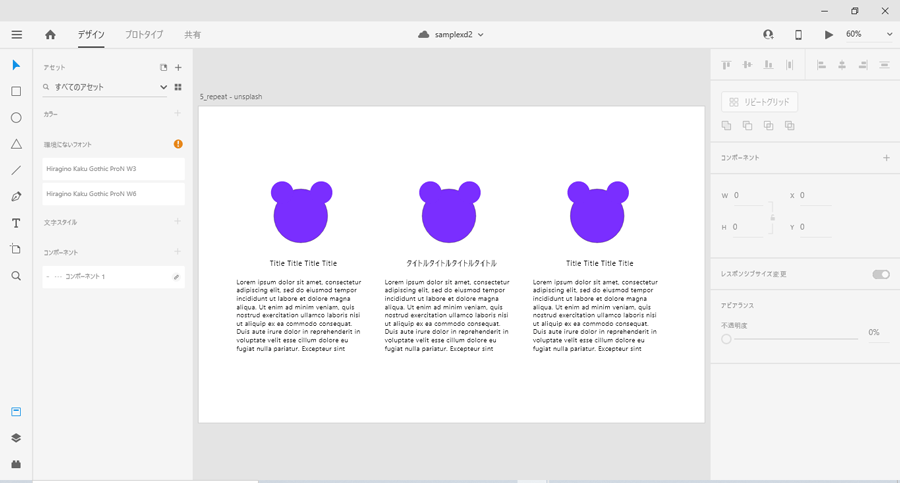
リピートグリッドで作った図形でも、画像をドラッグすれば自動で画像をマスクして表示されます。例えば、下のレイアウトが数分程度で作成できます。
他のAdobe CCツールとの連携について
Adobe XDは、Creative Cloudを利用してIllustratorやPhotoshopなどとの連携が可能です。ここでは、よく使う代表例としてIllustratorでの連携例を紹介します。
まずはIllustratorでグラフィックなどを作成します。
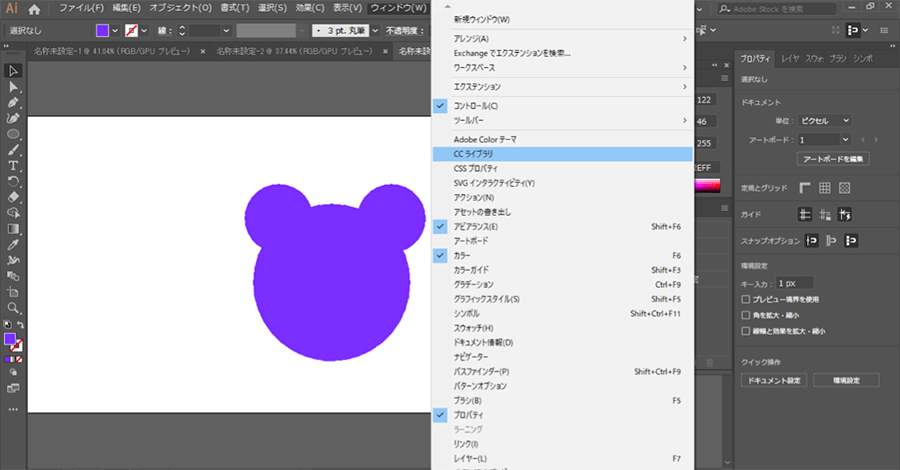
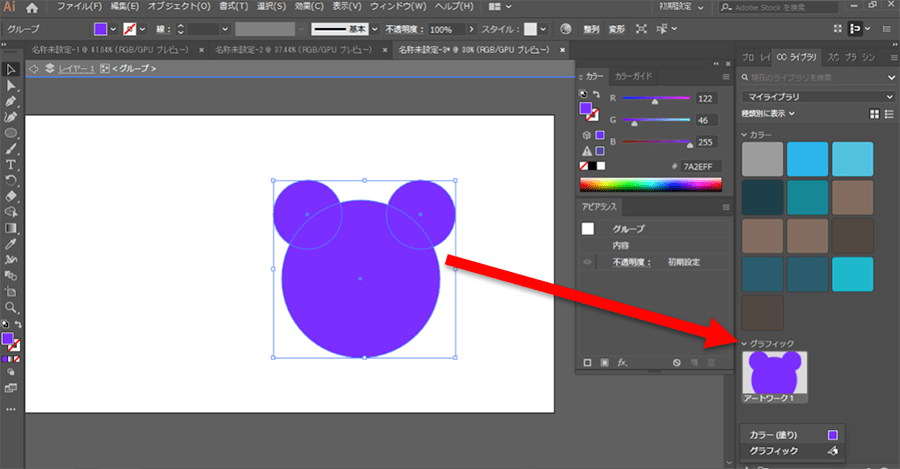
「ウィンドウ」→「ライブラリ」で「CCライブラリ」を表示させたら、ドラッグ&ドロップでライブラリに作成データを登録します。色やフォントのスタイルなどを登録したい場合には、エレメントを選択した状態で、ライブラリ左下の「+」を押してください。登録されるとライブラリに「グラフィック」として登録されます。
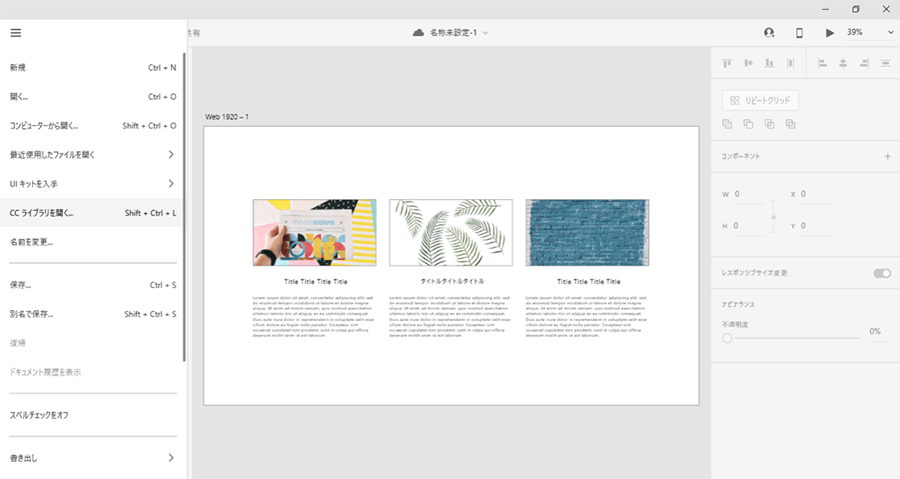
ライブラリへの登録ができたら、今度はXDでCCライブラリを表示させます。メニューバーの「ファイル」→「CCライブラリを開く」をクリックします
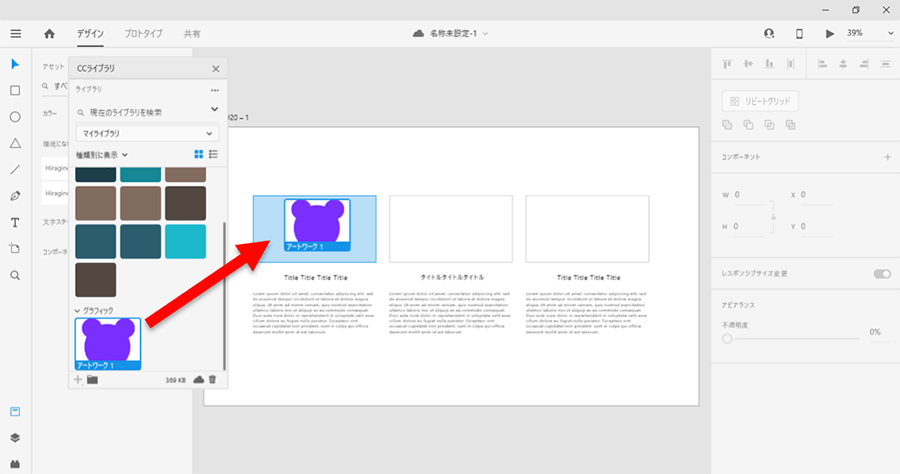
XDにCCライブラリを開けたら、追加したい要素をアートボードにドラッグ&ドロップしてください
そうすると、XDに画像が挿入されます。
CCライブラリに登録された要素が変更されると、自動的に埋め込んだ要素も更新されます。こうしてCCライブラリを使えば、難しい複雑なデザイン表現であっても容易にXD上に組み込めます。ただし、XDからCCライブラリへの登録はできません。読み込み専門なのでご注意ください。
「プロトタイプ」に関する使い方
「デザイン」モードと「プロトタイプ」モード
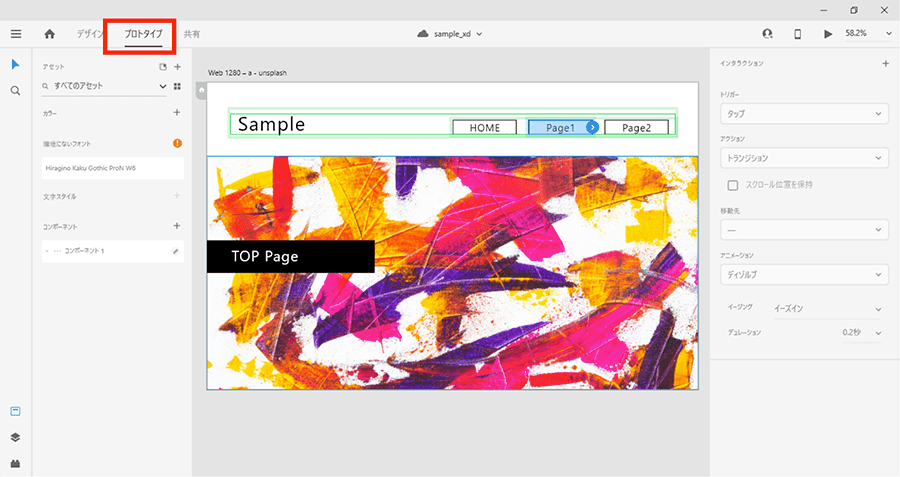
XDでは、ページデザインに加え、クリックなどでページ遷移をして実際のWebサイトのように操作できる「プロトタイプ」という機能があります。メイン画面の左上から、「デザイン」と「プロトタイプ」の切り替えが行えるので、「プロトタイプ」を選択します。
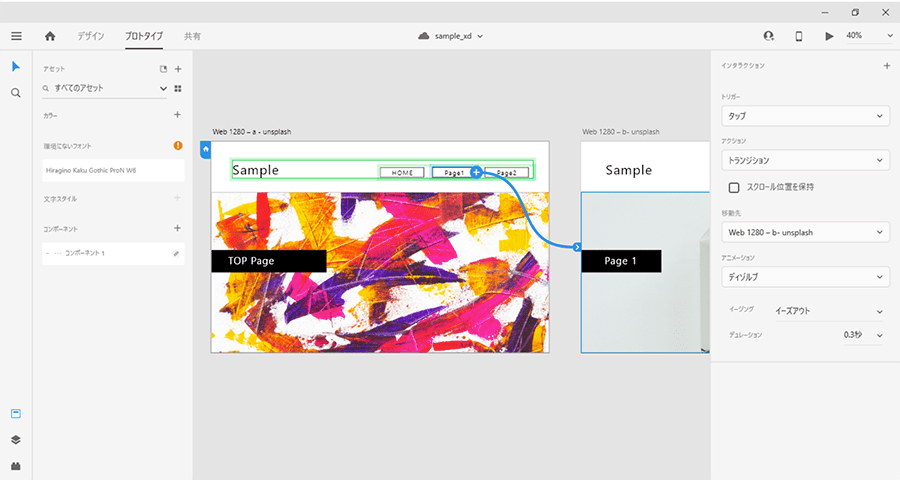
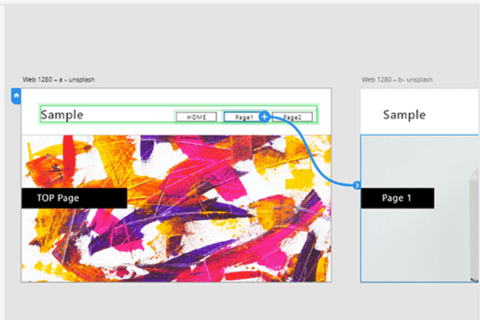
プロトタイプを選択した状態で、リンクさせたい要素をクリックすると、青い矢印(ワイヤー)が表示されます
遷移させたい要素へワイヤーをドラッグ&ドロップします。遷移先にはアートボード全体も選択可能です。
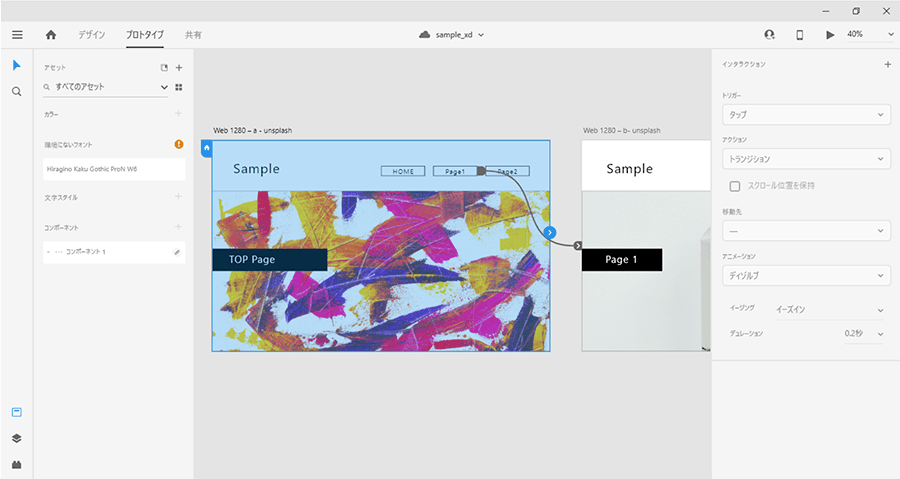
リンクが設定されると、アートボードを選択した時にそのアートボード内の要素からどのようにワイヤーが伸びているかが表示されます。
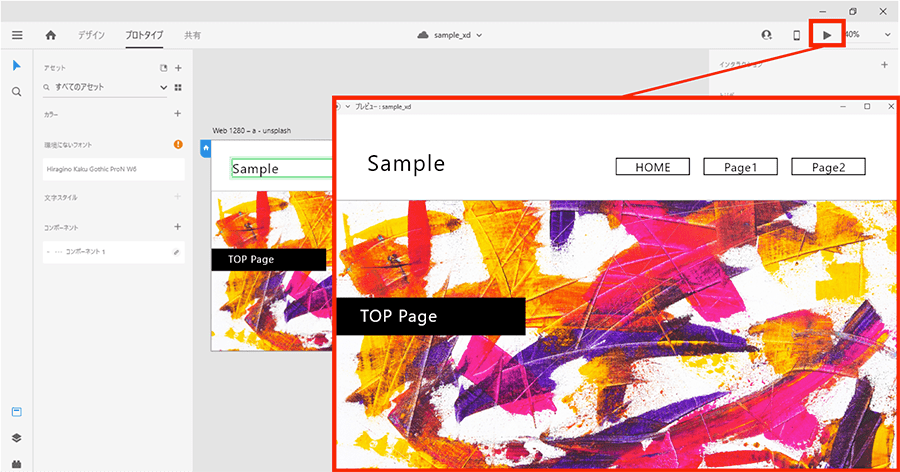
遷移の設定が完了したら、プレビューから確認しましょう。メイン画面右上の「プレビュー」アイコンをクリックすると、別ウィンドウが開いてプレビューが見られます。変更が即時に反映されるので、プレビューを確認しながらデザイン作業を行えます。
PCとスマートフォン、タブレットをUSBでつなぎ、プレビューの左隣にあるスマホのアイコンをクリックすると、実際のモバイルデバイスでもプロトタイプの確認が可能です。利用する場合は、スマホとタブレット双方にXDアプリをダウンロードしておきましょう。
「アニメーション」も反映できる
動きのあるWebサイトを、静的なカンプで表現するのは難しいですが、XDならアニメーション表現も可能です。これで動的なカンプを示せます。
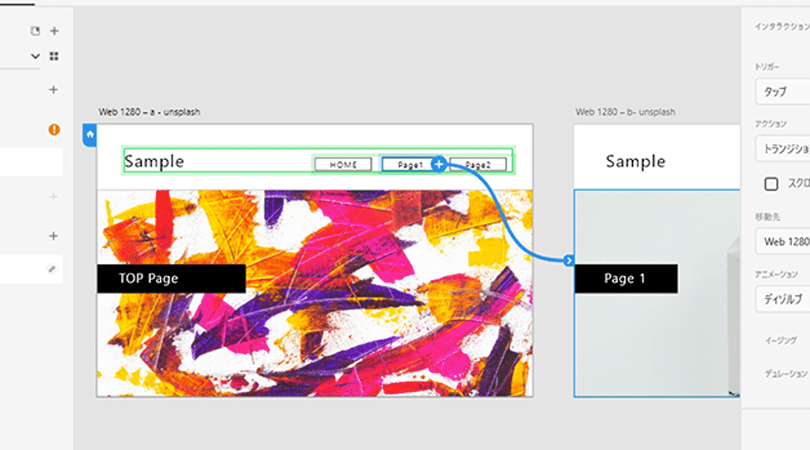
リンクさせたい要素をクリックし、ワイヤーを表示すると、右ペインに「インタラクション」という設定画面が表示されます。
上から順に説明すると、「トリガー」で、どのような動作をきっかけにアクションを起こすかを設定できます。「タップ」「ドラッグ」「音声」「キー/ゲームパッド」の4種類が用意されています。音声はスマートスピーカー向けのアクションを設定したい時に利用できます。
「アクション」では、どのような動きを行うかを設定します。「トランジション」(遷移)「自動アニメーション」「オーバーレイ」「音声を再生」「ひとつ前のアートボード」の5種類が用意されています。
さらに、「アニメーション」「イージング」「継続時間」の項目では、動きの効果について設定できるので、実際のWebサイトに近いリアルなプロトタイプ作成が可能となります。リンクの遷移だけでなく、アートボードの複製をワイヤーでつなぎ、オブジェクトの形や位置を変えることで、さまざまなアニメーションが効率的に表現できます。
「プレビュー」について
デザインやプロトタイプが完成したら、デザインや操作性の確認のために、クライアントやチームへの共有が必要です。メイン画面右上の「共有」ボタンをクリックしてみましょう。
「編集者を追加」「プレビュー用に共有」「開発用に共有」「リンクを管理」「ビデオを録画」の中から「プレビュー用に共有」をクリックすると、共有の設定画面が開かれます。
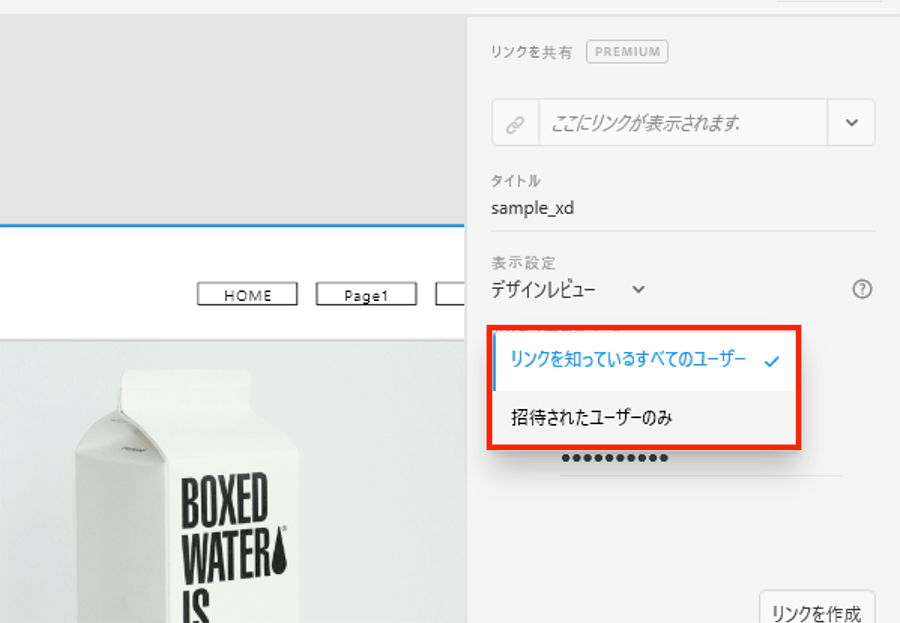
設定内容は、「リンクを受け取ったすべてのユーザーが閲覧できます」あるいは「招待されたユーザーのみが閲覧できます」のどちらかを選べます。後者はメールアドレスで招待された人だけが閲覧可能です。
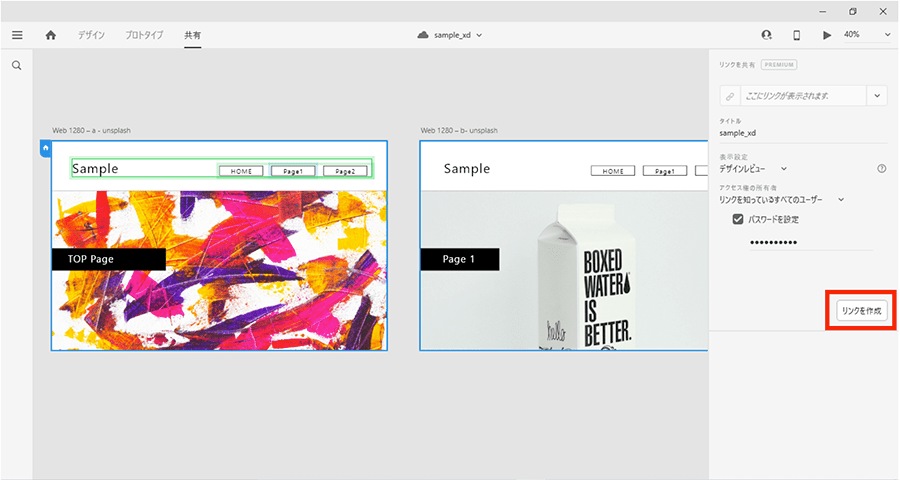
「リンクを受け取ったすべてのユーザーが閲覧できます」を選んだ場合、パスワードの設定が可能です。
パスワードは8文字以上必要です。設定を行ったら、「リンクを作成」ボタンをクリックします。
設定画面の下に、新しく生成されたURLが表示されます。「リンクをコピー」でURLをコピーします。また、リンクの作成後は、「更新」と「新規リンク」のボタンが表示されるようになります。ファイルに変更があったら「更新」をクリックすると、同じURLで変更が反映されるようになります。「新規リンク」の場合は、改めて新しいURLが発行されます。
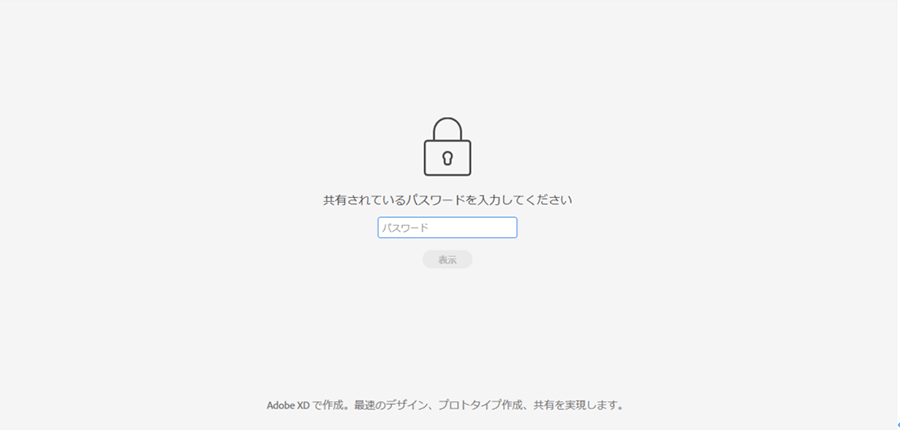
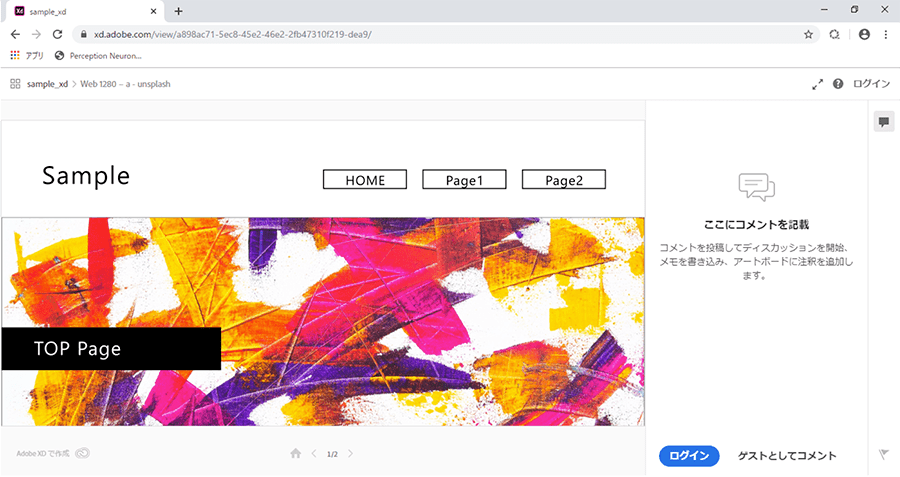
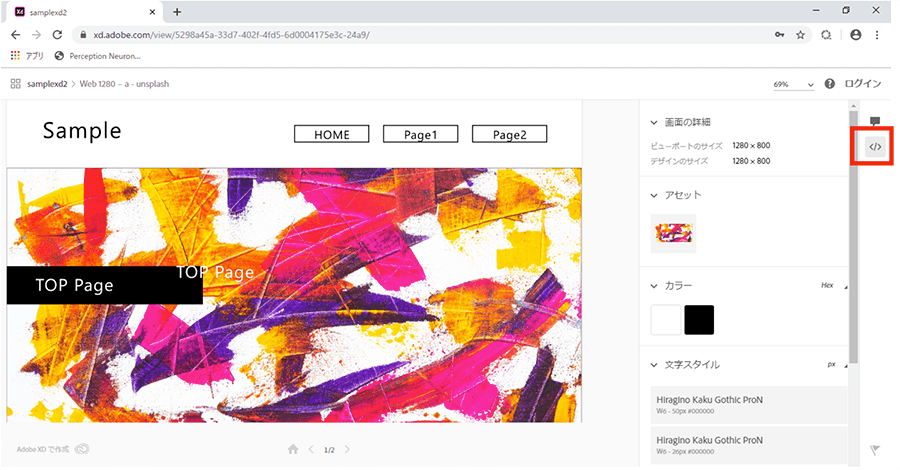
実際にパスワード付きで発行したURLにアクセスすると、以下のような画面が現れます。
パスワードを入力し、「表示」をクリックするとXDのプレビューが表示されます。
プレビューにはコメントをすることができます。
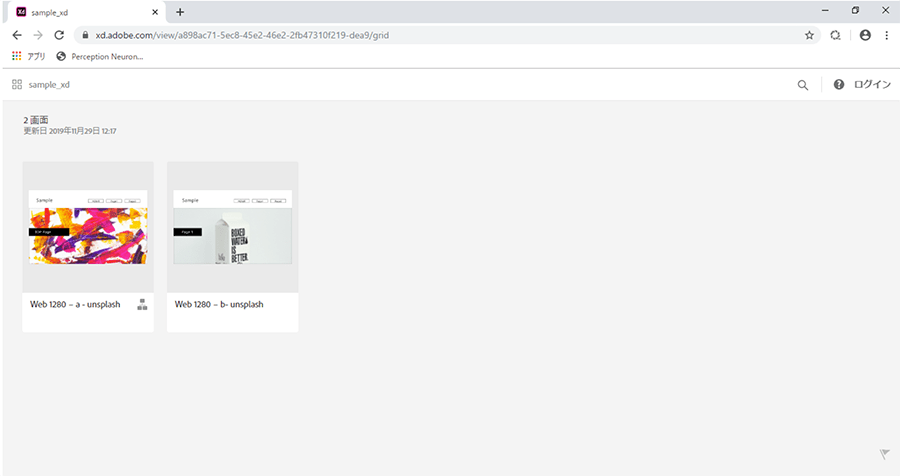
また、左上の四角が4つ並んだアイコンをクリックすると、ファイルの内容が一覧できるグリッド表示になります
開発者に向けて、デザインスペックの共有方法は?
Adobe XDだと、実装を行う開発者/コーダーに対して、ここまで作ってきたデザインスペックの共有が簡単です。役割やレイヤーが異なる相手に対して、動きとともに細部が伝わるメリットがあります。
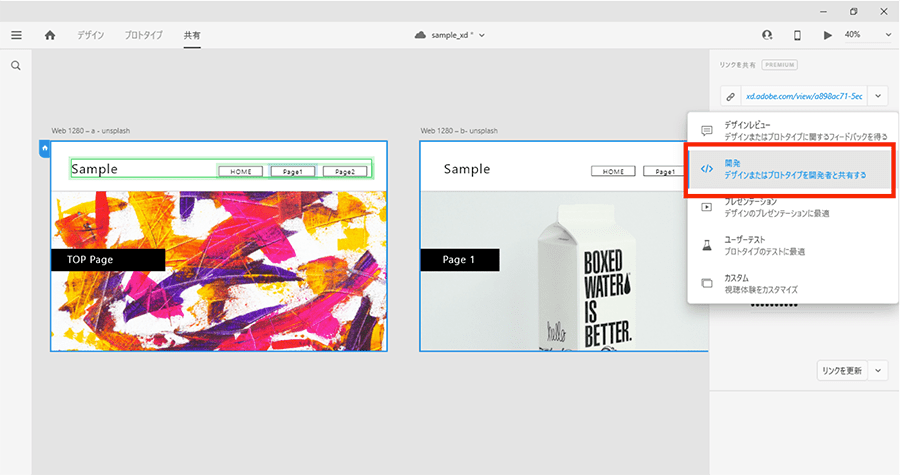
では、メイン画面右上にある「共有」ボタンから「開発用に共有」をクリックしてください。
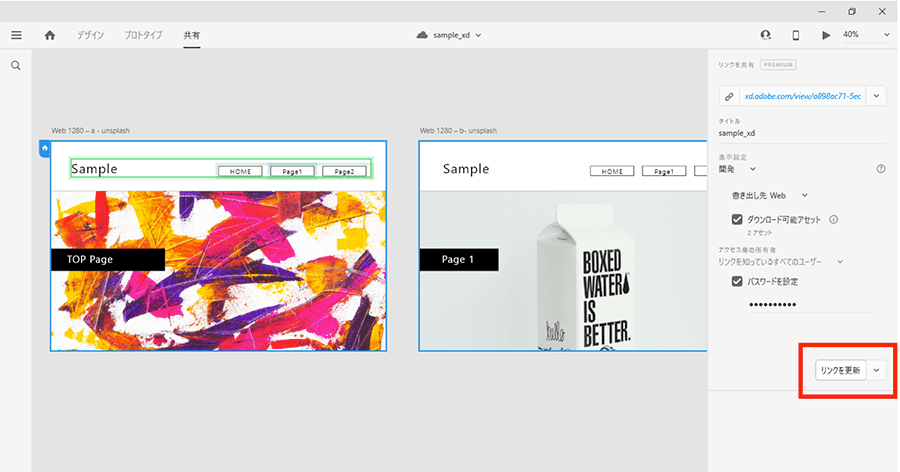
「プレビュー用に共有」と同様、パスワードなどの設定ができますので、適宜設定をしてリンクを作成します。
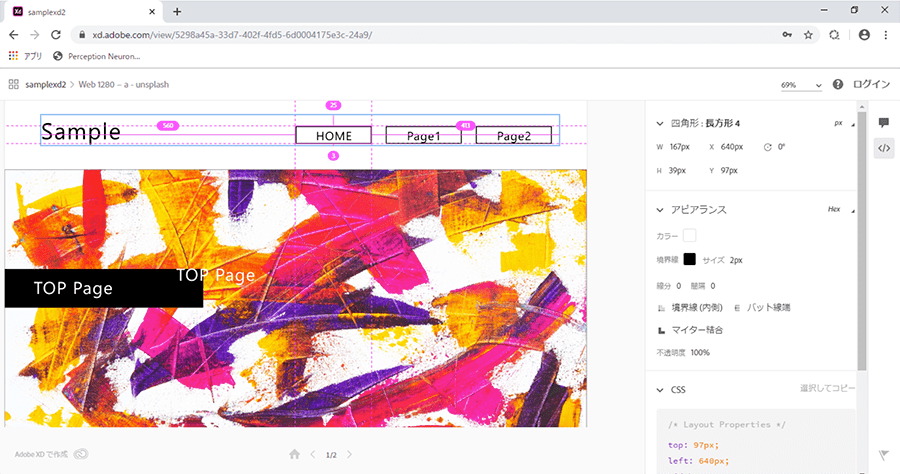
作成されたURLにアクセスをしてみると、下の画面が現れます。画面右端の吹き出しアイコンはコメント機能です。その下のHTMLアイコンをクリックすると、アートボードに利用されている指定や設定が一覧で表示されます。
さらに、特定の要素の指定内容について知りたい時は、その要素をクリックしてください。そうすると、前後左右のコンテンツとの余白間や、カラー・サイズ指定、さらにはCSSまで、右ペインで自動表示されます。
仕上げたデータの書き出し方法
基本的な書き出し方
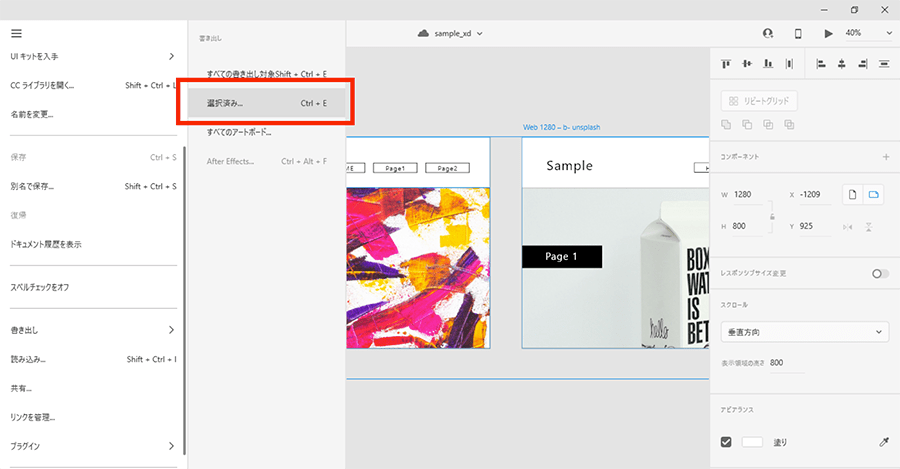
書き出したい要素(アセット)を選択した状態で、Windowsの場合「Ctrlキー + E」を押すか、「ファイル」→「書き出し」→「選択済み」からでも選択できます。複数の要素を一緒に書き出したい場合は、「Ctrlキー + G」でグループ化しておきます。
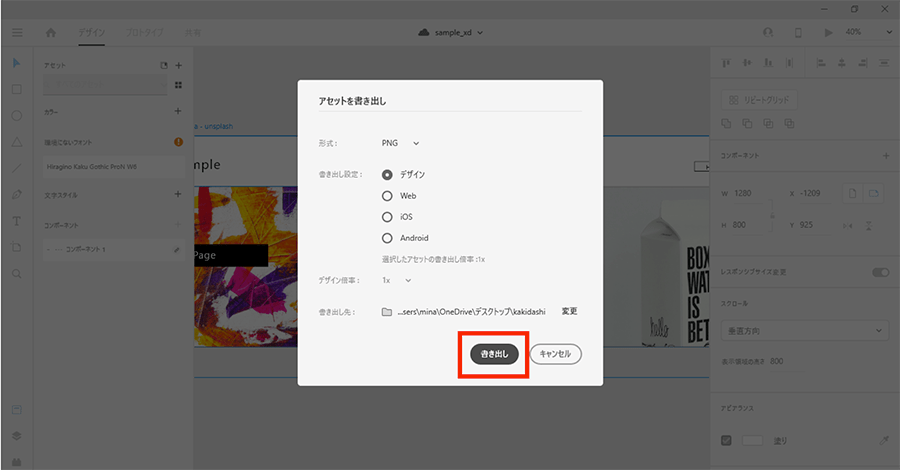
ファイル名と保存先の選択を行うダイアログボックスが表示されます。「フォーマット」でファイルの保存形式を選びます。PNG、SVG、JPG、PDFでの保存が可能です。
「書き出し先」は「デザイン」「Web」「iOS」「Android」が用意されており、選んだ書き出し先によって「デザイン倍率」の選択が求められます。「デザイン」だと「デザイン倍率」を選べず、1x(「x」は〜倍の意味。ここでは1倍)でファイルをそのまま書き出します。「デザイン」を含めて「Web」「iOS」「Android」について、それぞれで書き出しサイズが用意されています。
デザイン→1x
Web→1x/2x
iOS→1x/2x/3x
Android→ldpi(75%)/mdpi(100%)/hdpi(150%)/xhdpi(200%)/xxhdpi(300%)/xxxhdpi(400%)
例えば、元のアートボードサイズを2x(2倍)で作成した場合、意図したサイズにならないケースがあります。念のために書き出し後、サイズの確認しておくのがおすすめです。書き出しをクリックすると、ファイルが保存されます。
Photoshopなどを使い慣れている方は、最小ファイルサイズを見ながらファイル形式を選択しているかもしれませんが、XDではそれができません。書き出し後の軽量化は忘れずに行いましょう。
バッチによる書き出し方法
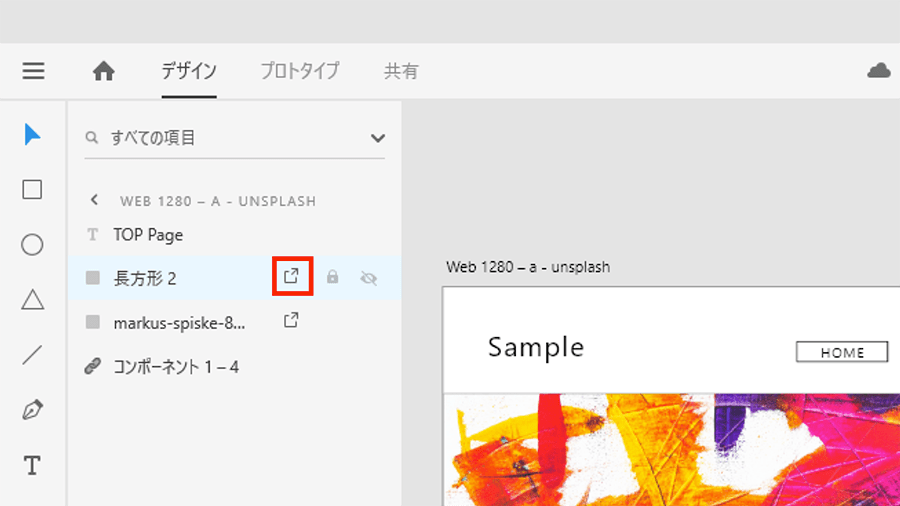
書き出すパーツが多い時には、バッチで書き出す必要が出てきます。画面下部のメニューバーより「レイヤー」を選択すると、左ペインにレイヤーの一覧が表示されます。書き出したい要素のレイヤー名をマウスオーバーすると、その横に左から「書き出し」「ロック」「非表示」のアイコンが表示されるので、一番左の書き出しアイコンをクリックします
マウスオーバーを外しても書き出しのマークが消えずに残ったら、設定完了です。
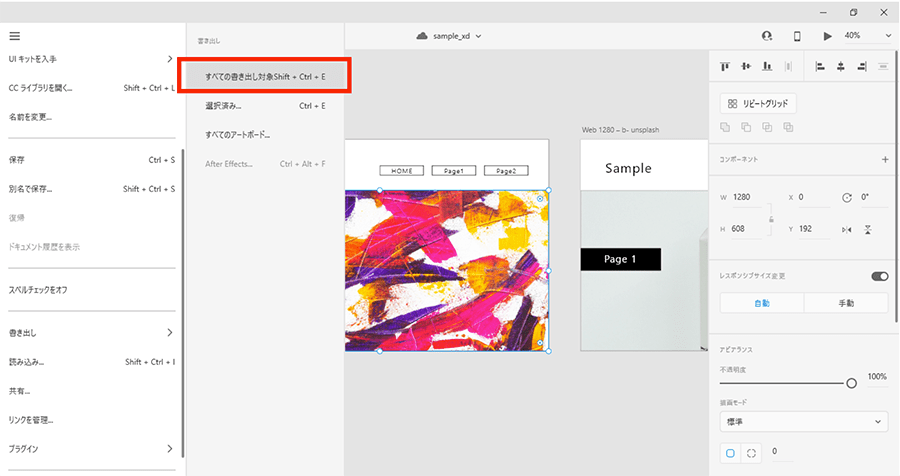
書き出したいアセットにすべてマークを付け終わったら、「ファイル」→「書き出し」→「すべての書き出し対象」を選択します。書き出し倍率などを選択して、書き出しを行います
一度の操作で、複数のファイルの書き出しが行えたことを確認しましょう。特にPDFの書き出しでは、画像数が増えるとファイルサイズがかなり重くなります。ページ数の多いファイル作成については容量の注意が必要です。
Adobe XDに関する、実務での注意事項
便利だから気をつけたいこと!
簡単で軽快な操作感とあわせて便利に使えるからこそ、利用時に気をつけてほしいことがあります。
XDの文字詰めは、文字間を均等に空けたり詰めたりできますが、文字間の不要な空白をフォントによって自動で詰めてくれるカーニングの指定まではできません。縦書きにも対応していません。細部の見た目まで求めるなら、現状は別ツールで作成した画像データを利用してください。「リピートグリッド」は、背景のドット柄を全部リピートグリッドで作成するなど、リピート数が多くなると、ファイルが非常に重くなり操作に難が出てきやすいです。
また、デザイナーが利用したフォントを共有先で持っておらず、フォントが置き換わってもXD上ではアラートやハイライトがされません。見落とさないように事前にデザインスペックで確認をしたり、デバイスフォント以外の利用は確認をとるなど、細かな点での心がけは必要です。
共有内容をコメント機能で意見交換できるなど便利に使える反面、デザイナーはじめクリエイター以外だと慣れていない人たちが少なくありません。チームメンバーやクライアントへの利用時の事前の理解も念頭に置いて活用しましょう。

育児中フリーランスチームmamimu(マミム)共同代表。
普段はWeb制作のディレクション・デザイン、運用や解析などをしています。新しいものはとりあえず試すミーハータイプです。
https://mamimuworks.org/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)