

プロトタイプ・UIデザイン制作に便利な”Adobe XD” 今回は、スクロールUIを作り、XD上で動きを再現する方法を解説します。
横方向のスクロールUIを作る
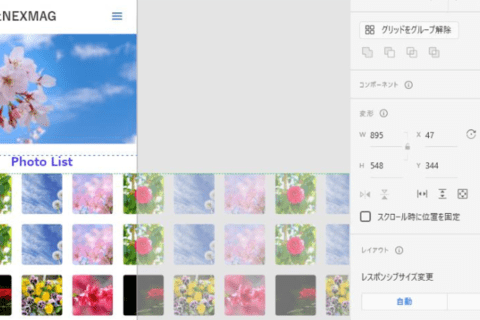
1.リピートグリッドで横スクロールさせたいボックスを作成
リピートグリッドを使って画像を横スクロールで表示させるボックスを作成します。ボックスを並べたら、表示させたい画像をボックスにドロップして表示させます。
2.スクロールグループから「水平方向のスクロール」を選択
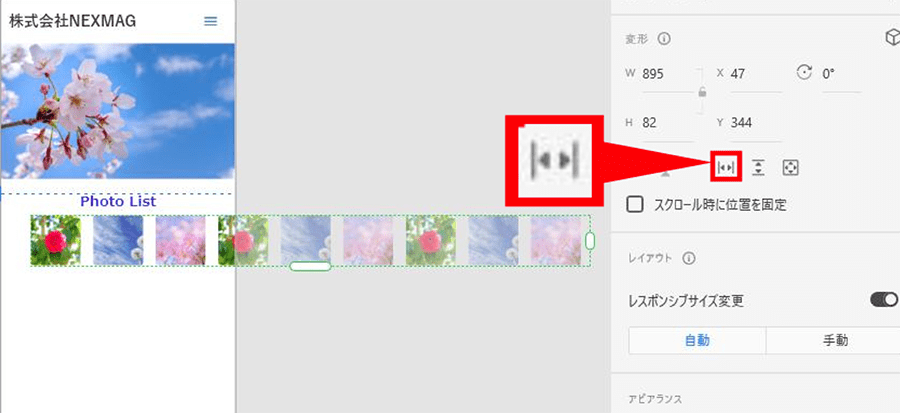
右側のメニューのスクロールグループから「水平方向のスクロール」を選択し、スクロール方向を設定します。
スクロールグループ内の一番左のボタンです。
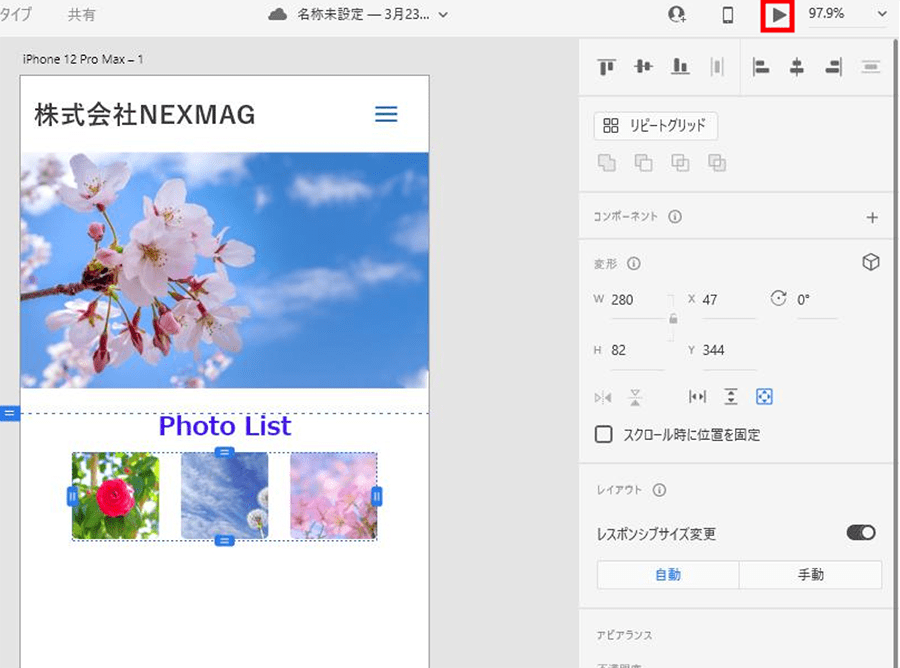
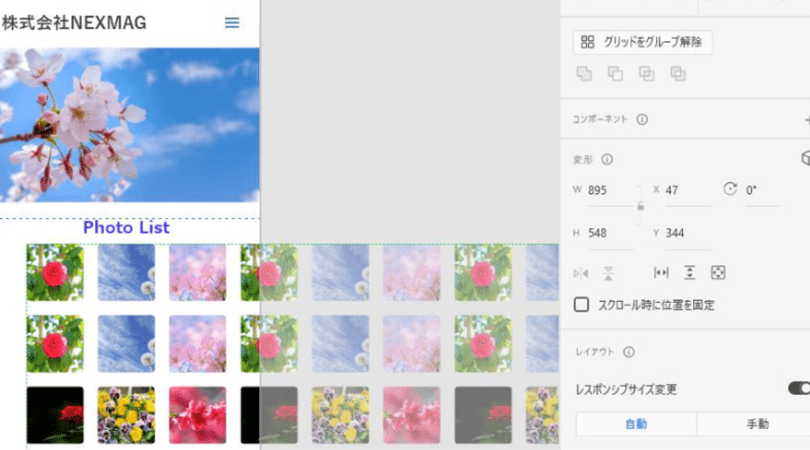
3.表示領域に合わせてボックスを調整
コンテンツと同じサイズにボックスを調整して、実際の表示サイズに収めます。ボックスのサイズが調整できたら、デスクトッププレビューを確認し、横スクロールができていれば完成です。右上の再生ボタンで確認できます。
縦方向のスクロールUIを作る
1.リピートグリッドで縦スクロールさせたいボックスを作成
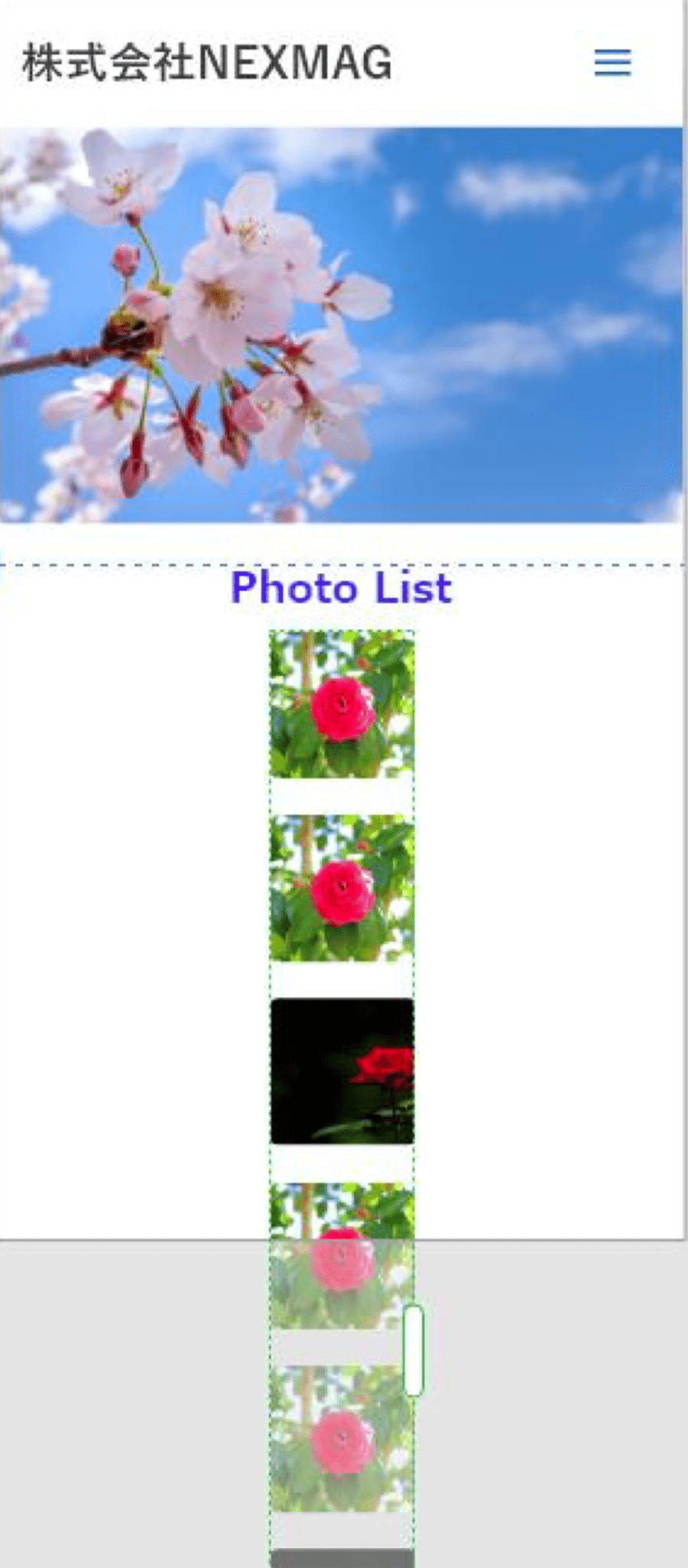
リピートグリッドを使って画像を縦スクロールで表示させるボックスを作成します。ボックスを並べたら、表示させたい画像をドロップして表示させます。
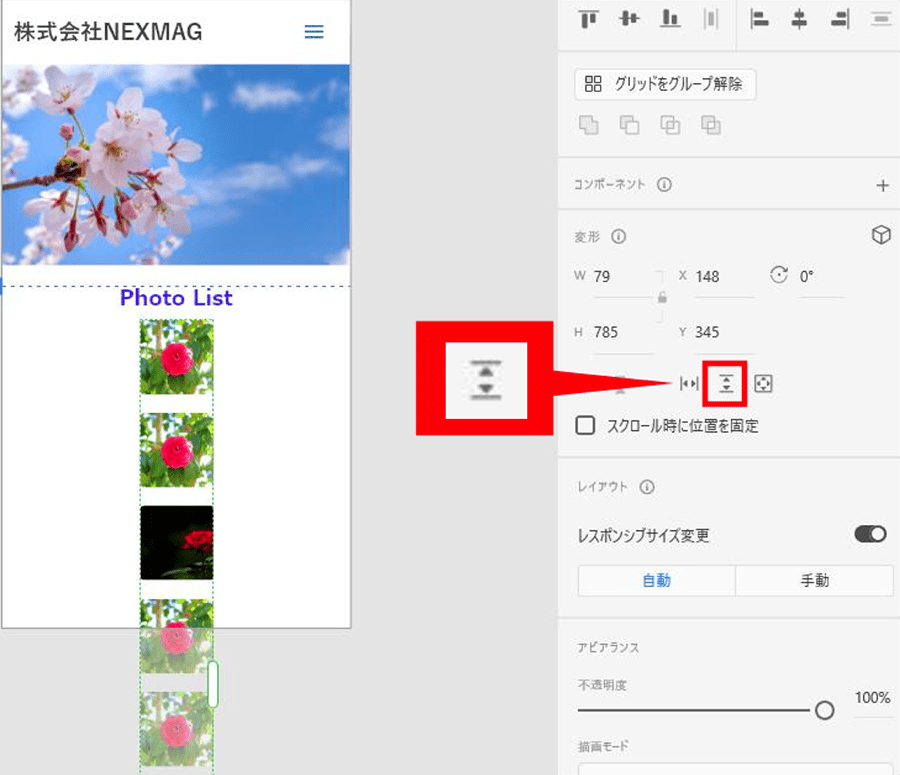
2.スクロールグループから「垂直方向のスクロール」を選択
右側のメニューのスクロールグループから「垂直方向のスクロール」を選択し、スクロール方向を設定します。
スクロールグループ内の中央のボタンです
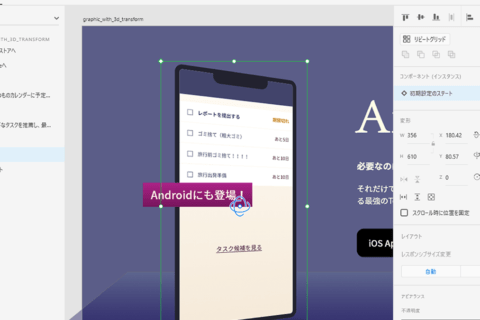
3.表示領域に合わせてボックスを調整
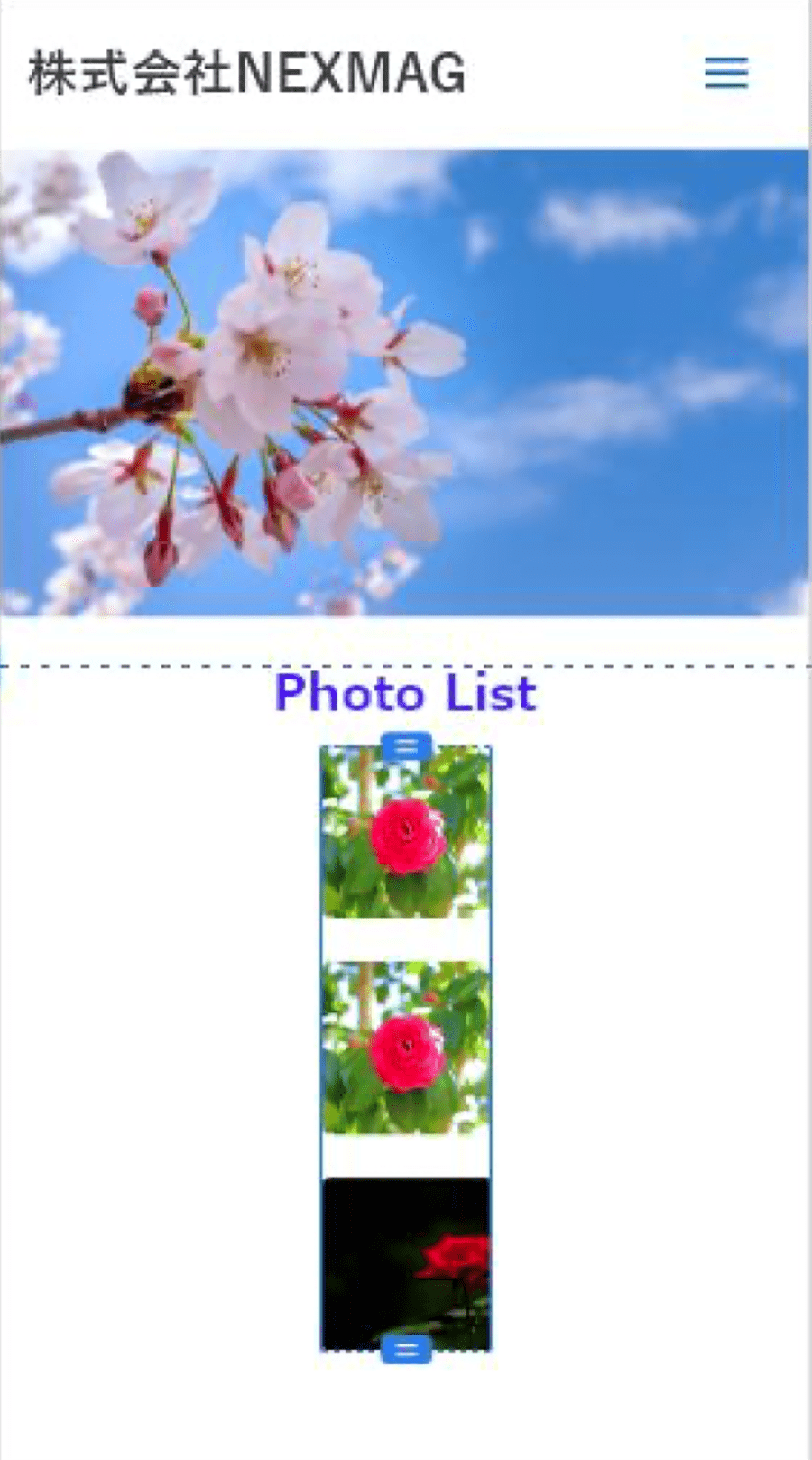
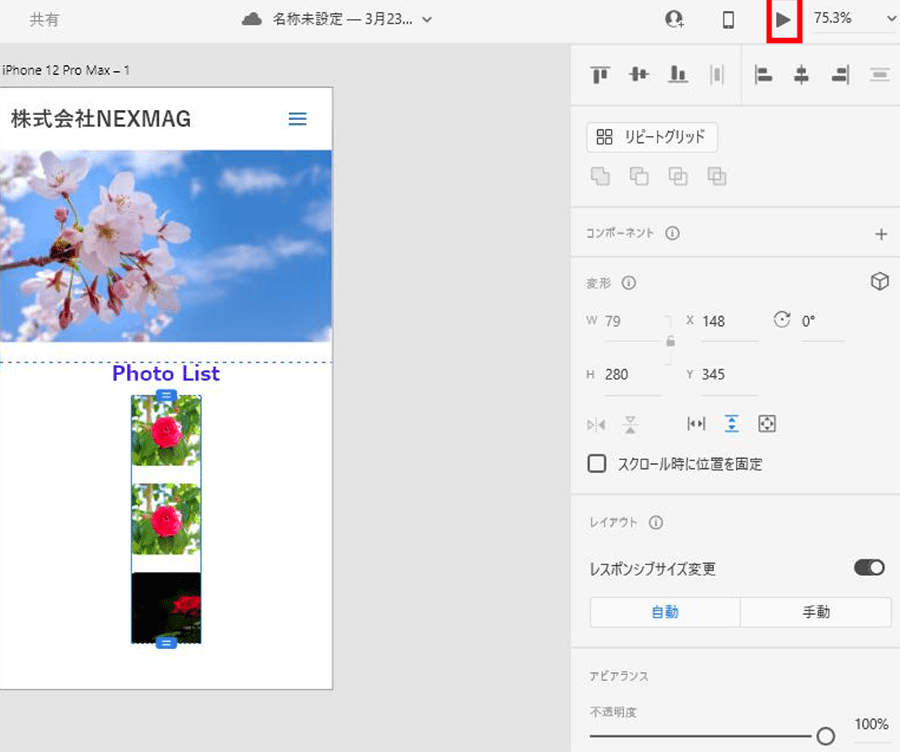
コンテンツと同じサイズにボックスを調整して、実際の表示サイズに収めます。
デスクトッププレビューからプレビューを確認し、縦スクロールができていれば完成です。
多方向のスクロールUIを作る
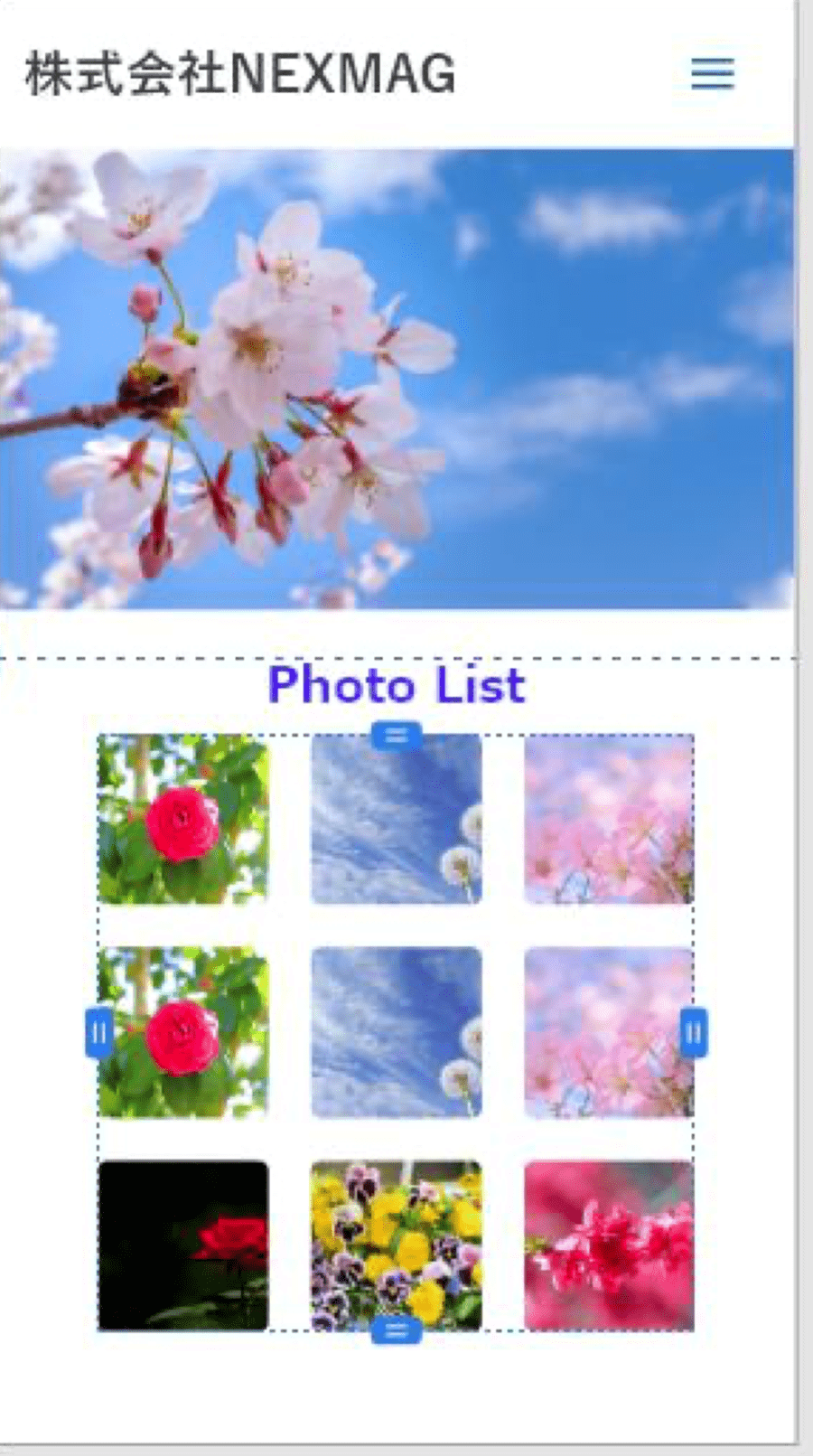
1.リピートグリッドで多方向スクロールさせたいボックスを作成
リピートグリッドを使って画像を縦・横どちらにもスクロールで表示させるボックスを作成します。ボックスを並べたら、表示させたい画像をドロップして表示させます。
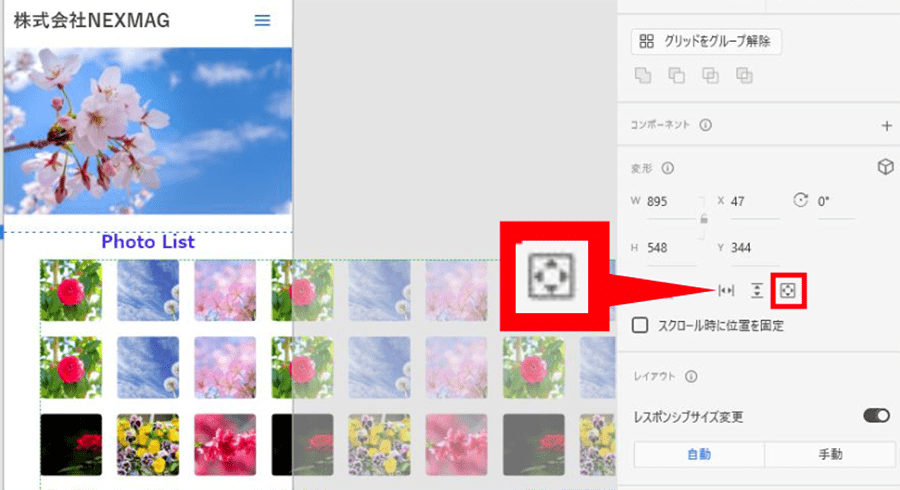
2.スクロールグループから「水平方向と垂直方向のスクロール」を選択
右側のメニューのスクロールグループから「水平方向と垂直方向のスクロール」を選択し、スクロール方向を設定します。
スクロールグループ内の右のボタンです
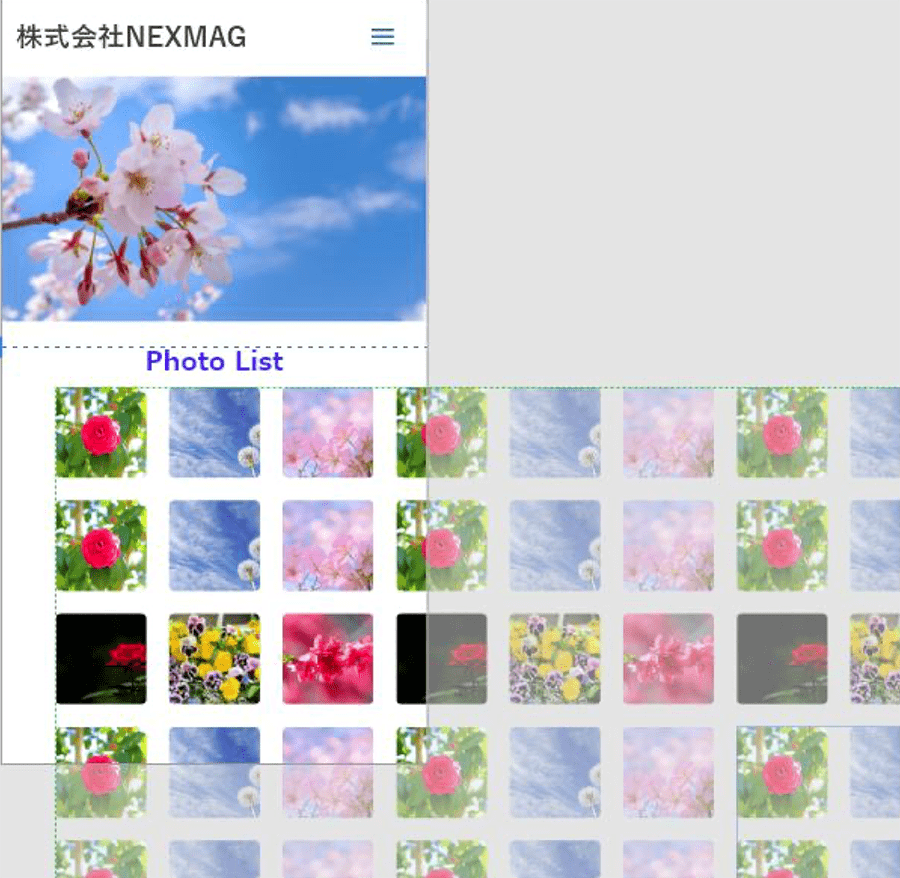
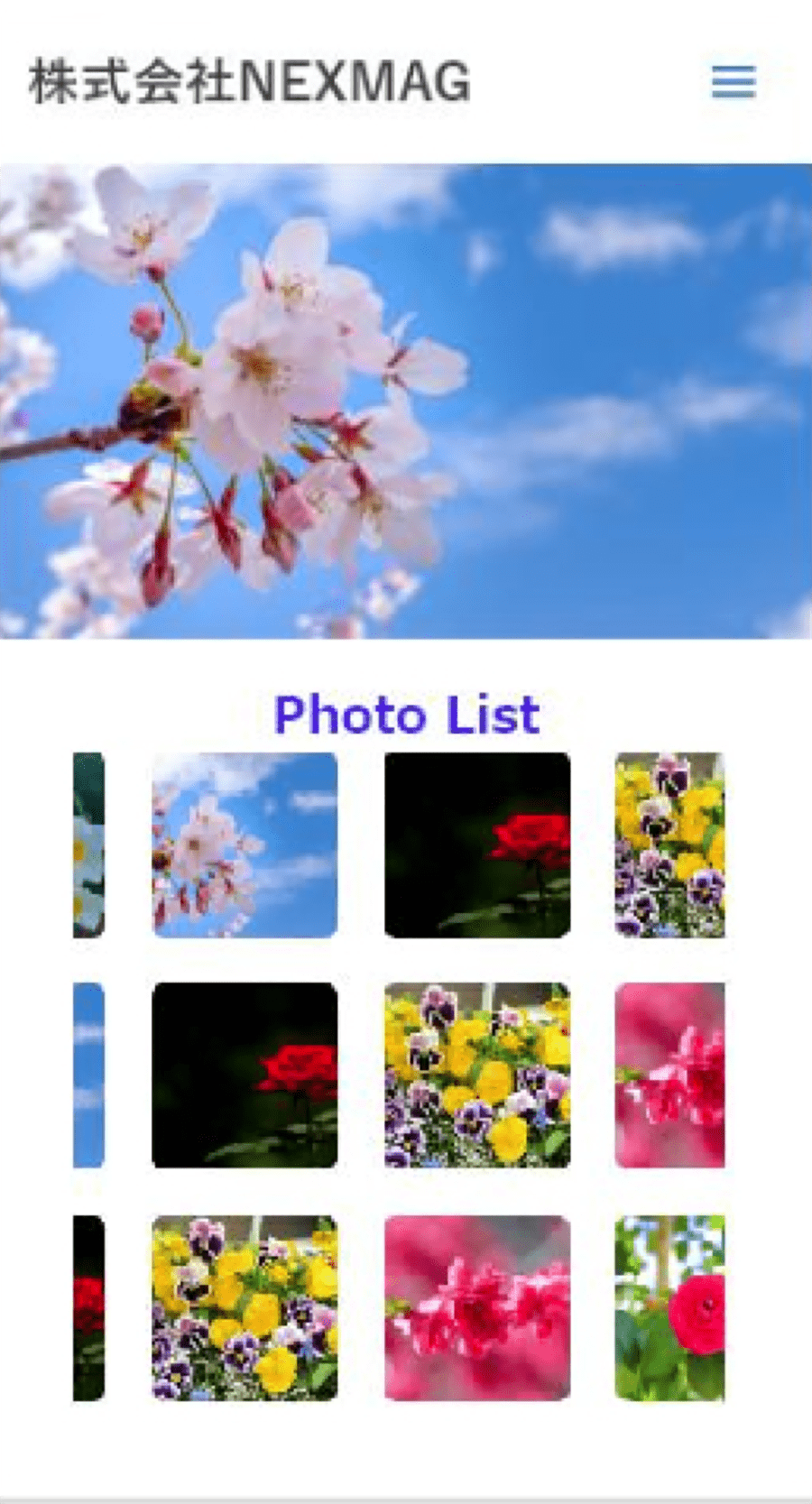
3.表示領域に合わせてボックスを調整
コンテンツと同じサイズにボックスを調整して、実際の表示サイズに収めます。
デスクトッププレビューからプレビューを確認し、縦スクロール・横スクロールのどちらもできていれば完成です。

[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)