株式会社フライング・ペンギンズのデザインエンジニアであり、Adobe Community Evangelistの湯口りさです。今回は2021年8月から12月の間に行われた、Adobe XD(以下XD)のアップデート内容について、詳細にお届けしようと思います。
クリエイターのお祭りAdobe MAX 2021とXD
2021年10月26日から28日の3日間にわたって全世界合同で開催されたAdobe MAX 2021では、Creative Cloudに属するほぼ全てのアプリケーションで新機能が発表されました。将来的に製品に搭載されるかは分からないものの、夢とイノベーションあふれる研究発表の場である「Sneaks」。さらには実際のユーザーが伝えるさまざまな活用方法や、多くのクリエイターにインスピレーションを与えるテーマまで、幅広いセッションが配信されたイベントでした。
アメリカをはじめ様々な国の登壇者によるセッションがありましたが、日本からのセッションは56本中XDをメインに扱ったセッションが8本もありました。現在Adobe Creative Cloudには17個のアプリが含まれますので、その人気の程が伺えます。いずれも初心者から上級までいろんなレベルの方が楽しめるものばかりでしたので、ぜひ公開されているアーカイブをご覧ください。
Adobe MAXでは実装済みの新機能だけでなく、今後実装される予定の機能の話題も上がります。存在や機能のチラ見せのあったCC Spacesによって、今まで所有者変更ができなかったXDのクラウドドキュメントは複数のメンバーが所有権を持てるようになるそうです。(Adobe MAX期間中にXDのユーザーボイスに言及がありました)
今回XDに追加された新機能は、動画・Lottieファイルの再生が目玉機能で、プロトタイプのリアリティ・質が向上するものでした。そもそもLottieとは、Airbnb発のブラウザ、iOS、Androidで利用できるライブラリで、After Effectsで設定したアニメーションをリアルタイムにレンダリングすることができるものです。静的画像と同じように扱えるので、マイクロインタラクションやロゴアニメーションを簡単にWebサイトやアプリに導入できます。そのLottieでレンダリングできるアニメーションのデータはJSON形式のファイルで、これをLottieファイルと呼びます。
Webサイトで動画ファイルを表示する方法は複数ありますが、ベクター形式のイラストの場合、Lottieはファイルサイズも小さく、スクリプトから扱いやすいのでお勧めの表現方法です。
では、動画・Lottieファイルの再生について、利用例を挙げながら詳細な解説をしていきましょう。
プロトタイプ内で動画とLottieファイルの再生を試す
まずは下の動画を見るか、公開中のプロトタイプを実際に触ってみてください。
“公開中のプロトタイプ”
https://xd.adobe.com/view/cf5abf1d-93b7-4af0-b4ca-22e04153e427-9a09/
これはレストランのWebサイトを想定して作ったプロトタイプを操作している様子です。
ファーストビューのほとんどの面積を占める動画と、右上のReservationと書かれた予約ボタンがあります。この二つをXDの新機能である動画とLottieの再生を利用して作ってみましょう。
今回も記事を読みながら試すことができる練習用のXDファイルとアセットファイルを用意しているので、下記よりダウンロードしてください。
チュートリアルファイル:
https://stylograph.com/nexmag/tutorial_xd-202201.zip
※筆者の都合などにより、データは削除される場合があります
※ダウンロードデータを第三者に配布したり、インターネット上で配信することを禁止いたします
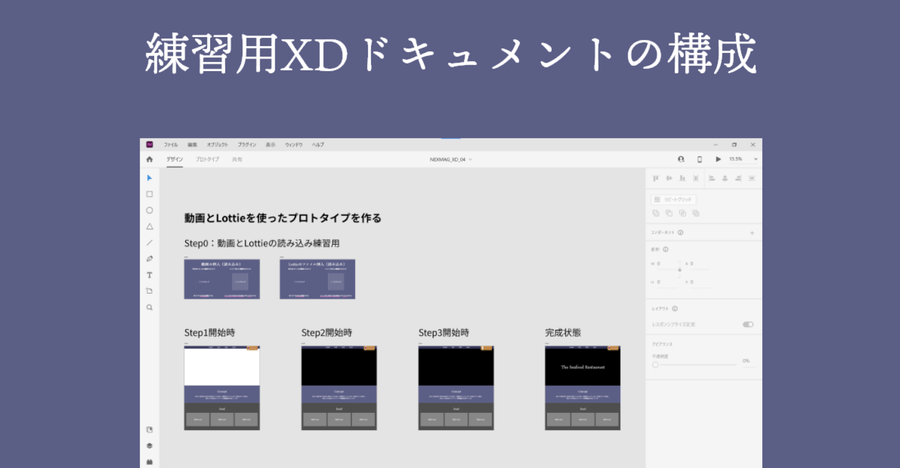
チュートリアルファイルをダウンロードしたら「NEXMAG_XD_04.xd」ファイルを開いてください。下記のような内容が表示されます。それでは、Stepに沿って解説していきます。
Step0:動画ファイルの読み込みと設定方法
XDでは動画ファイルも画像ファイルとほぼ同じ扱いができます。ただ、読み込みで少しだけ違う点は、シェイプの塗りになる画像と違って、シェイプを先に置いてからドラッグ&ドロップすることで、ぴったりのサイズに調整され、かつドロップされたシェイプによるマスクがかかった状態になるという点です。
※下記の動画の最後の方で画面左側にあるレイヤーパネル(マスターグループ4下に“nexmag_04_car_mp4.mp4”)で確認できます。
レイヤーパネルは、画面左下の下から2番目のレイヤーパネルアイコンを押すか、ショートカット(Windows:Ctrl + Y、Mac:Cmd + Y)でレイヤーパネルを開いてください。
ドラッグ&ドロップによる動画の読み込み
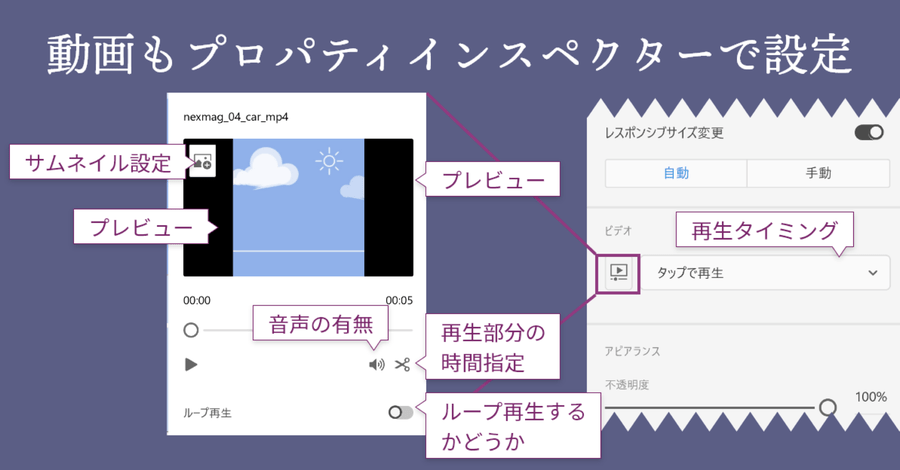
配置した動画(画面左側のレイヤーパネル内の“nexmag_04_car_mp4.mp4”)を選択すると、プロパティインスペクター(画面右側)に「ビデオ」という専用の項目が表示され、そこで再生タイミングなどを設定できます。プルダウンメニューの左にあるアイコンを押すと、別のウィンドが開き、ループ再生をするかどうかやサムネイルを設定するなどカスタマイズすることが可能です。
Step1:Lessonフォルダに入っている動画を挿入
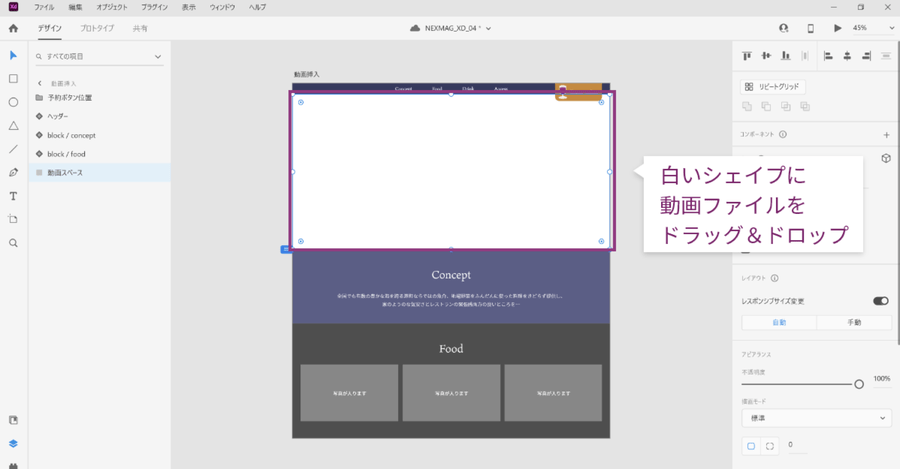
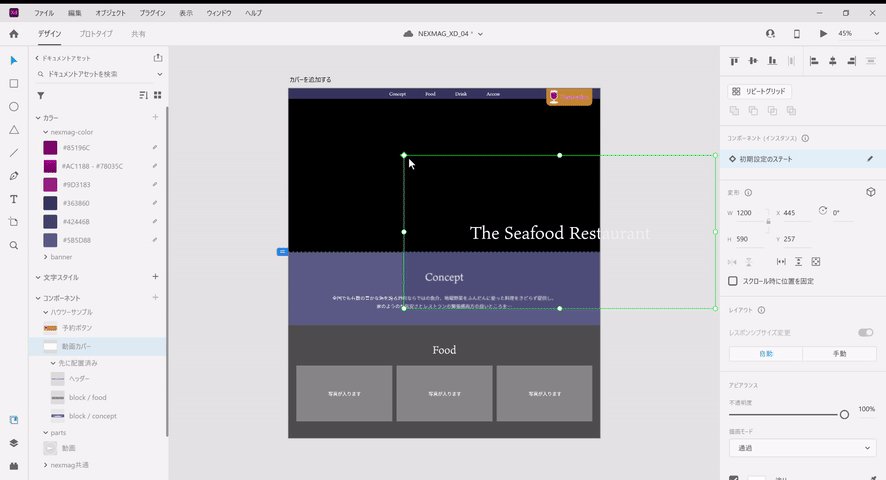
動画の読み込み方がわかったところで、次にWebサイトのプロトタイプに動画を配置してみましょう。アートボード「動画挿入」の白いシェイプに動画ファイル「movie.mp4」をドロップします。
シェイプにドロップした動画はマスクされていますので、動画をドロップしたシェイプをダブルクリックしてからもう一度同じ位置をクリックすることで動画(movie)が選択できます。ここではWebサイトを訪問した時から自動的に動画が再生され繰り返し流れるようにしたいので、プロパティインスペクター(画面右側)の「ビデオ」項目にある再生タイミングを「自動再生」、ループ再生のスライドボタンを「オン」にします。
動画ファイルの設定ができたら、ウィンドウの右上にあるデスクトッププレビューボタン(▶アイコン)を押して、プロトタイプをプレビューさせてみましょう。
プレビュー画面が開いた瞬間から動画が流れましたか?
再生が終わった後、もう一度最初から動画が流れる“ループ”は機能していましたか?
できていたら先に進みましょう。
Step2:アニメーションする予約ボタンを配置する
次にReservationと書かれている予約ボタンを配置します。アニメーションする「予約ボタン」であるLottieファイルを用意しました。動画にしていますが下記のように動きます。
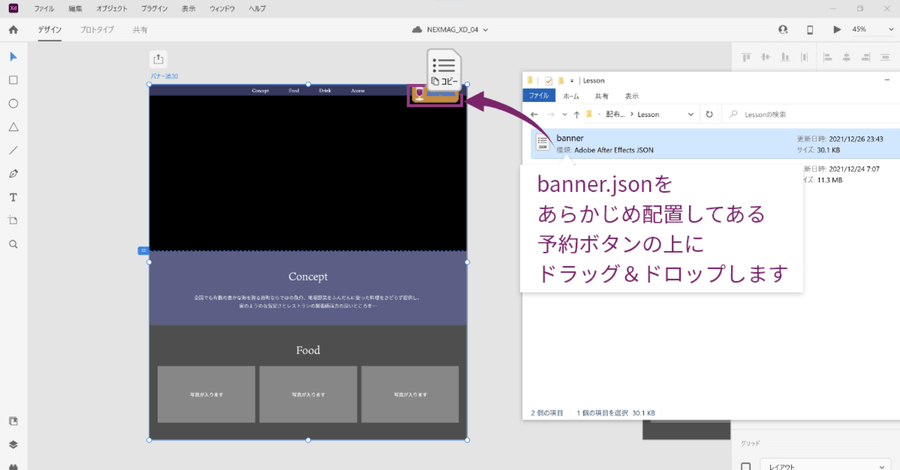
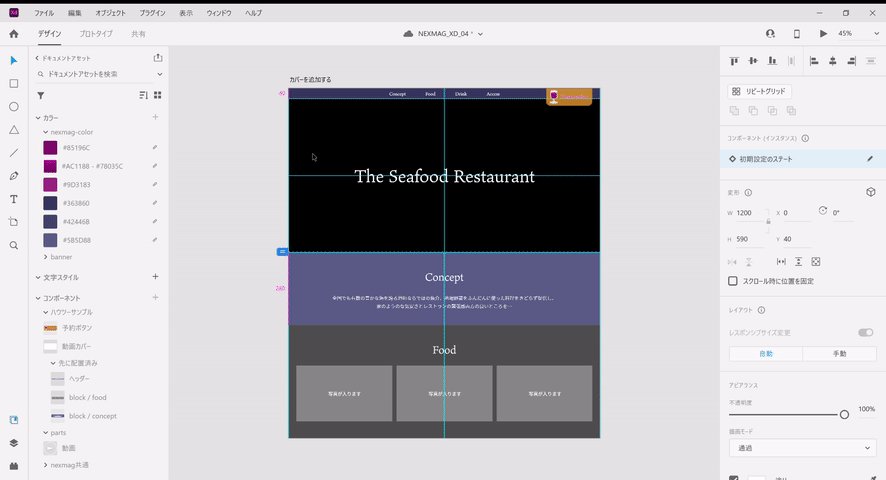
作業中のアートボード上には「予約ボタン位置」というグループがあります。この上にLottieファイルである“banner.json”を配置してください。
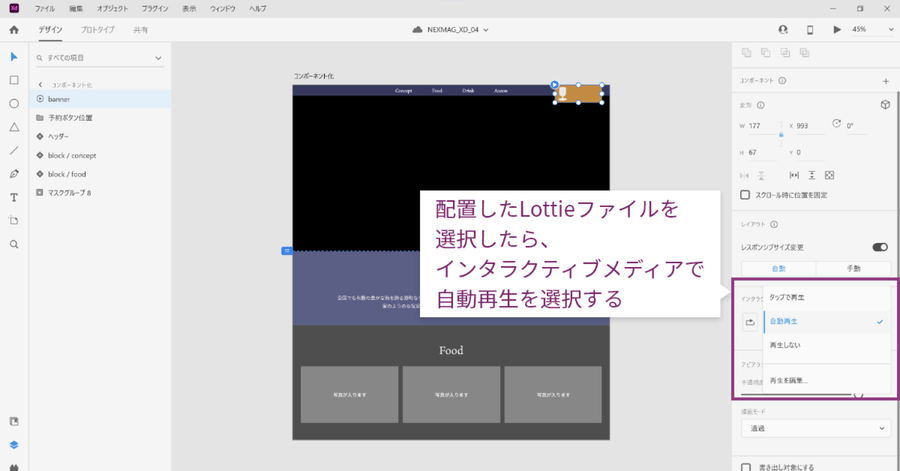
Lottieファイルも配置したらプロパティインスペクター(画面右側)の「インタラクティブメディア」項目で「自動再生」を指定しておきましょう。
ここまでできたらプレビューさせてみましょう。
2022年1月のアップデート(バージョン47)からは、プレビューした瞬間から背景にしている動画とLottieファイルがアニメーションしているのが確認できるようになりました(下記動画参照)。
※それ以前のXDでは動画が優先されてLottieファイルはアニメーションしません。
それでは、少し手を加えて、ユーザーの動作が起点となるように作り変えてみましょう。予約ボタンの上にカーソルをあわせることで繰り返しアニメーションするようにします。
Step3:予約ボタンをホバーでアニメーションするように設定する
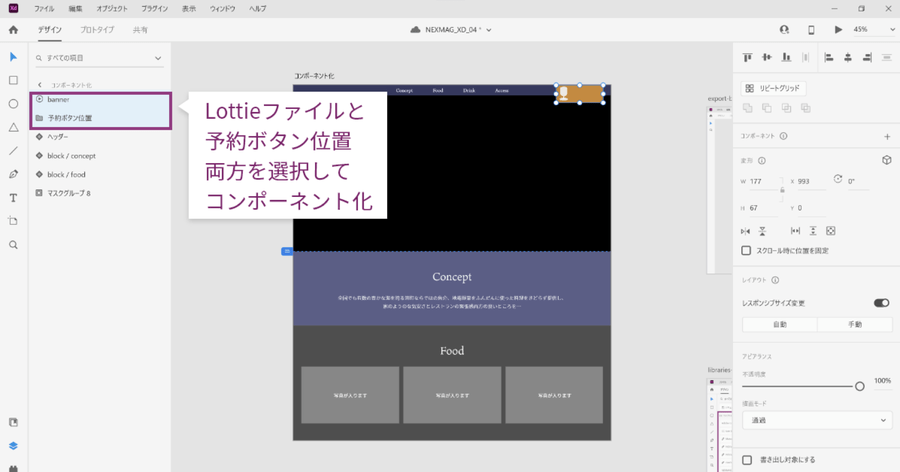
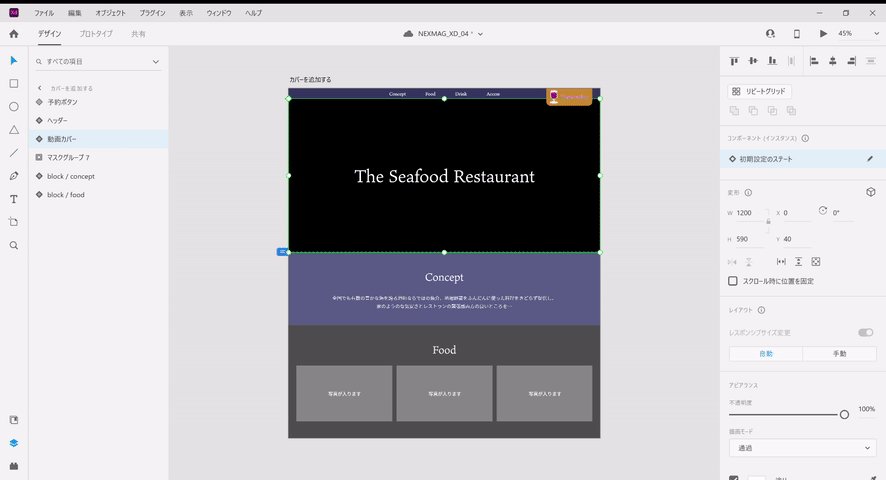
レイヤーパネル(画面左側)上で、「予約ボタン位置」と「banner」をShiftキーを押しながら選択したら、マスス右クリックで表示されるメニューの「コンポーネントにする」を選択します。このボタンはスクロールした時に動かしたくないのでプロパティインスペクター(画面右側)の「変形」項目にある「スクロール時に位置を固定」にチェックを入れておきましょう。
次に初期設定のステートでは、動画を再生したくないので、コンポーネントの中の「banner」を選択し、プロパティインスペクター(画面右側)にて次の設定をします。
- bannerの「インタラクティブメディア」項目のプルダウンを変更して「再生しない」
- bannerの「アピアランス」項目の透過を「0」
さらにコンポーネントに「ホバーステート」を追加していきます。
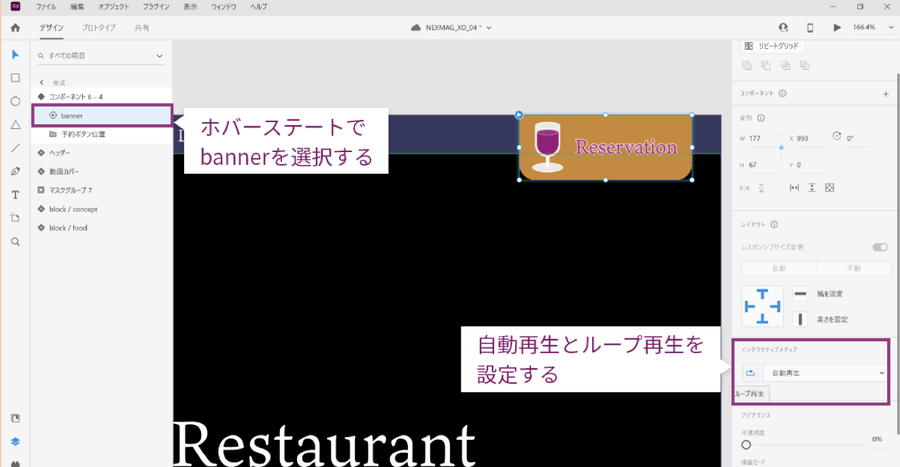
「ホバーステート」は、予約ボタンの上にマウスカーソルがあったときに表示されます。ここでは動画を繰り返し再生したいので、コンポーネントの中の「banner」に、次の設定を行います。
- bannerの「インタラクティブメディア」項目のプルダウンを変更して「再生しない」
- bannerの「アピアランス」項目の透過を「0」
- bannerの「アピアランス」項目の透過を「100」
また、もしも余裕があれば、動画の上に「動画カバー」というコンポーネントを配置するとぐっと本物っぽくなりますので、重なり位置に注意して配置ししてみましょう。
最後に、このコンポーネントのステートを初期設定のステートに戻します。複数のステートがあるコンポーネントはどの状態が最初の状態なのかチェックすると設定ミスが減ります。
デスクトッププレビューをしてみてください。予約ボタンにマウスを載せたらアニメーションは開始しましたか?
このように、今までトランジションや自動アニメーションを駆使して再現することもありましたが、実装が困難であったり、素材として動画やマイクロインタラクションつきパーツが提供されていた場合にはかえって手間がかかったりしていました。ぜひ動画や実装できるファイル形式である既存のマイクロインタラクションを取り入れたプロトタイプを作ってみてください。
動画やLottieファイルに関する補足
さて、今回のチュートリアル作品を作る過程で入れられなかった動画やLottieファイルの補足を以下にまとめましたので参考にしてください。
どんな動画を再生できるのか?
すべての動画形式やファイルがXDに持ち込めるわけではありません。現在のXDで再生できる動画には次のような制限がありますのでご注意ください。
| ビデオファイル形式 | MP4 |
|---|---|
| ビデオ圧縮形式(コーデック) | H.264 |
| オーディオコーデック | AAC |
| 最大ファイルサイズ | 15 MB |
| 最大解像度 | 4K |
| 1つのドキュメント当たりの動画ファイル数 | 20個 |
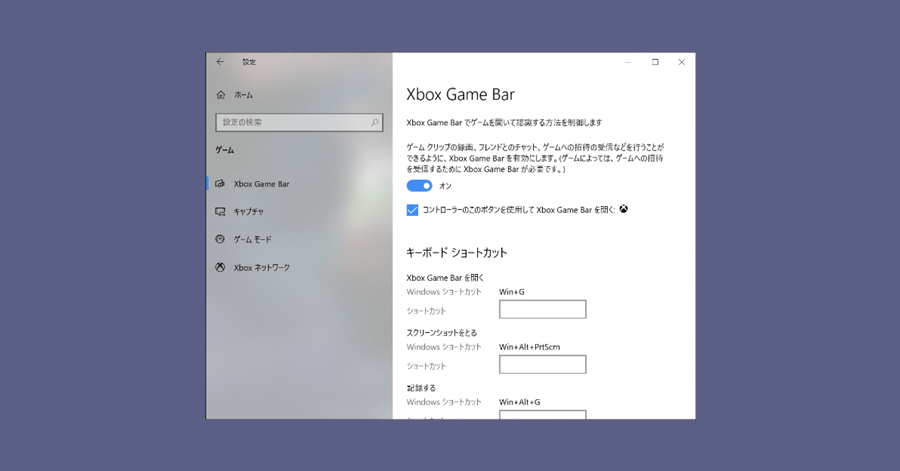
Windowsの場合はXbox Game Barで録画したキャプチャー動画であれば、そのままXDに配置できる形式です。ゲームバーを使って録画した場合はファイルサイズの制限だけ気をつけていればそのまま使えます。
XDのプロトタイプ操作をゲームバーで録画し、キャプチャーして加工し、そこに説明を加えることもXDだけでできるようになりました。
また、OSの設定でXbox Game Barはオフになっている場合があるので、オンにして使用してください。Xbox Game Barでの録画方法は以下の記事で紹介していますので、参考にしてください。
“Windows 10 のゲームバーで画面を録画する方法 | パソコン工房 NEXMAG”.パソコン工房 NEXMAG.2020.
https://www.pc-koubou.jp/magazine/43703
動画が制限のせいでXDに入れられないときは?
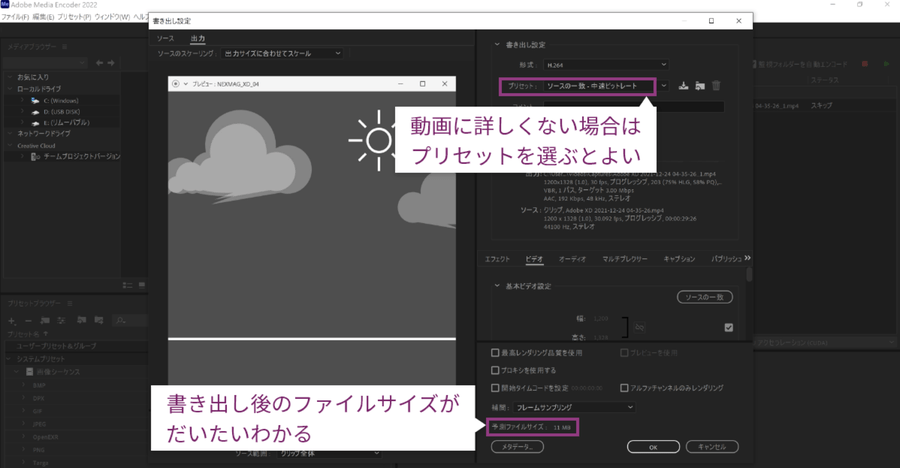
アドビの推奨は、Media Encoderを利用した書き出しです。
動画について詳しくない場合は、XDに載せる動画は軽くていいのでSNS向けのプリセットを選んでおくと良いでしょう。動画の長さにもよりますが、Twitter フルHD→720P→480Pというように選んでいけば利用できるファイルサイズになることが多いです。
サイズや画質で対応できない場合には動画を分割することも考えましょう。
書き出し設定では、実行後の予測ファイルサイズを見ることができるので、書き出し設定画面で調節しても良いです。
Lottieファイルを自作したいときはどうすればいい?
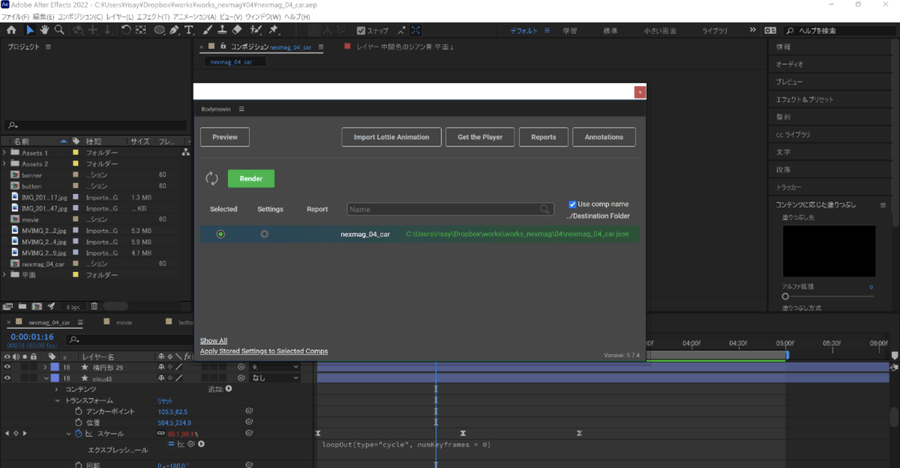
Adobe Creative Cloudをコンプリートプランで導入している場合には、After Effectsでアニメーションを作り、After Effectsのプラグイン“Bodymovin”で書き出すことが可能です。チュートリアルの中で挙げた注意点以外にもまだXDのLottie対応では外部の画像を見込んでいるファイルの再生ができないなど制限がありますので、動かない場合にはその時点で対応してない機能をオンラインマニュアルで確認するようにしてください。
XDで描いたイラストを動かしたい場合は、グラデーションの使用を避けるようにしましょう。After Effectsに書き出したときその部分は画像になってしまいますので、“Bodymovin”を使ってLottieファイルを書き出してもXDで再生できなくなります。
ライブラリにグループ機能を追加
XDのライブラリは、「カラー」「文字スタイル」「コンポーネント」の種類ごとに分類されていたのですが、それぞれをグループに分けることはできず、デザインが進みアセットの数が増えてくるといちいち検索して探すのが大変でした。
2021年9月の更新で複数階層のグループをつくれるようになっています。このグループはエクスプローラーのフォルダーと同じような感覚で使えます。
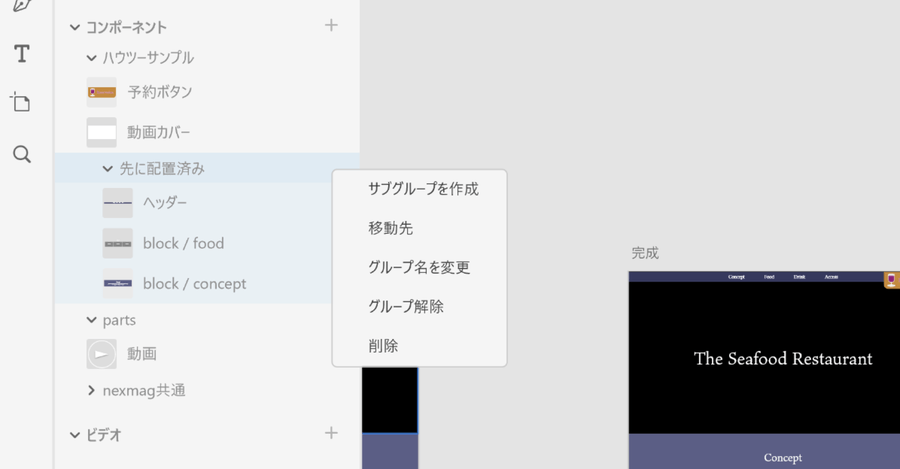
グループの機能は次の6つです。
- グループ名をダブルクリックまたは右クリックでグループ名の変更
- 右クリックでサブグループを作成
- 選択して右クリックでグループを作成
- グループに移動
- グループを解除(グループだけなくす)
- グループを削除(中身も一緒に削除)
グループの削除は警告が出ますが、実行すると中身も一緒に消えてしまうので、基本的にはグループを解除だけを使ったほうが間違いは起きません。
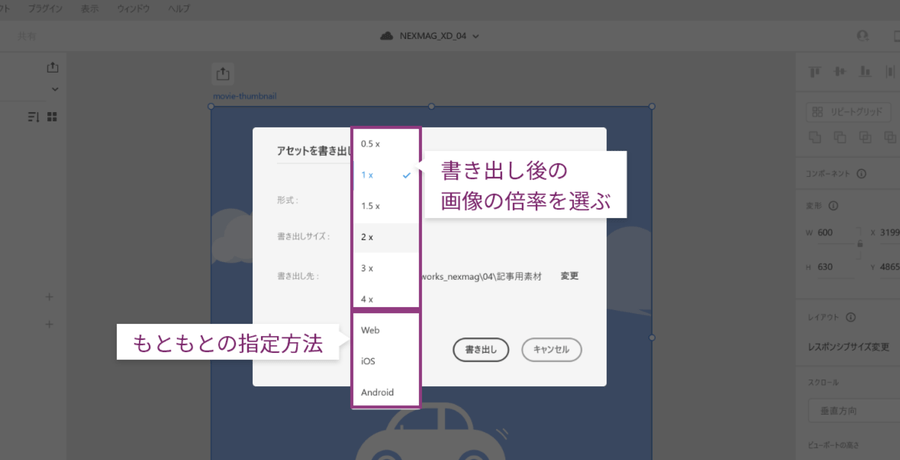
画像の書き出し設定がわかりやすくなった
今までデザインした倍率(実寸で作っているか、もしくは2倍かなど)を指定して用途に必要な倍率の画像を書き出す方式でしたが、この改良でPNG/JPEGなどを、ほしい形式で書き出す時に、ほしい倍率の画像を指定して書き出せるようになりました。
もともとXDにあった複数の倍率の画像を一度に書き出す機能を使いたいときは、Web/iOS/Androidを選択します。こちらの機能も改良されており、たとえば「Web」を選んだ場合には、どんな倍率の画像ファイルが書き出されるか表示されるようになっています。
また、デザインした倍率の指定がなくなったのは、Photoshopのようなラスターベースのデザインツールではなく、XD(あるいはFigma)のようなUIデザインが得意なツールが最近のWebサイトデザインやUIデザインに使用されるようになってきたため、元のデザインを2倍以上で作る必要がなくなってきたことが背景にあるのでしょう。
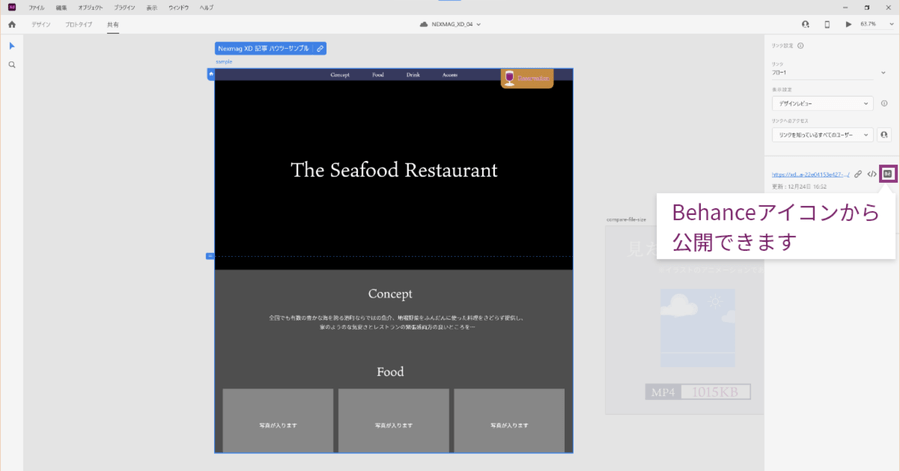
Behanceに直接作品を公開できるようになった!
「Behance」はアドビの運営するクリエイター向けのSNSです。そんな「Behance」の作品公開が簡単になりました。ただし、先に投稿したいプロトタイプを公開しておく必要があります。
公開するとプロトタイプのURLと共有方法が表示されるようになりますので、そこで「Behance」のアイコンをクリックします。
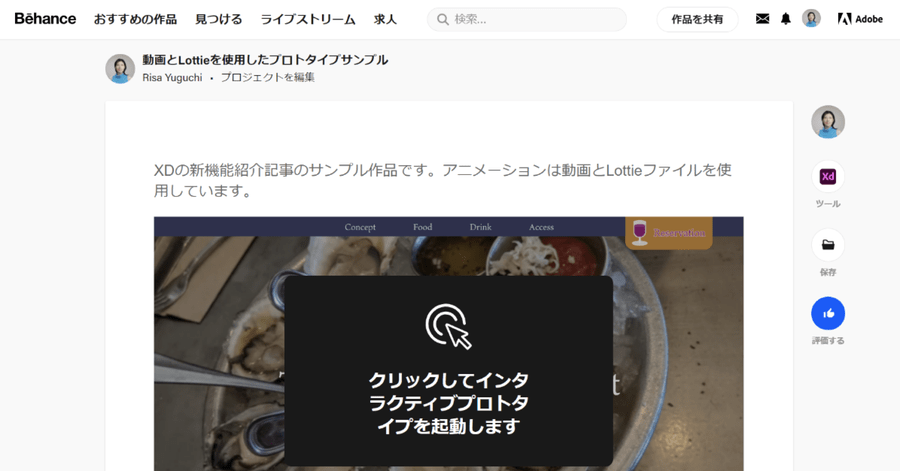
作成したプロトタイプには必要に応じて説明を加えたりできるほか、明示的に作品を公開しない限りは勝手に公開されませんので安心です。
こちらへの作品投稿をきっかけに仕事の依頼を得たり、あるいは、Creative Cloudのアプリが起動するときのスプラッシュに入っている作品に選ばれたりといったチャンスもありますので、気になる方はぜひ投稿してみてください。
「こうしたい!」をUserVoiceにリクエスト!
2021年8月~12月の新機能をご紹介しました。まったく新機能といえるものの数は少ないかもしれませんが、動画やLottieを再生できる機能は、XDがリリースされた当初からリクエストの多い機能でした。また、画像の書き出しのわかりにくさは多くのユーザーが変更のリクエストを送っていました。
XDはユーザーの意見をもとにより使いやすく多機能になるソフトウェア・サービスなので、ぜひ「こうしたい!」をUserVoiceに投稿してください。英語サイトですが日本語のリクエストも受け付けているそうなので遠慮なく投稿していきましょう。

(株)フライング・ペンギンズのデザインエンジニア。デザインとテクノロジー両方の視点でUIデザインやUXデザインの支援を行う。個人では東京でAdobe XDのユーザーグループを運営。Adobe コミュニティエバンジェリスト。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)