株式会社フライング・ペンギンズ/Adobe Community Evangelistの湯口です。 今回はAdobe XD(以下XD)の2021年第一四半期のアップデートで一番話題になった「破線の自動アニメーション」と、一番大きな変更のWindows版のUIリニューアルを中心にご紹介します。
新機能「破線の自動アニメーション」とは
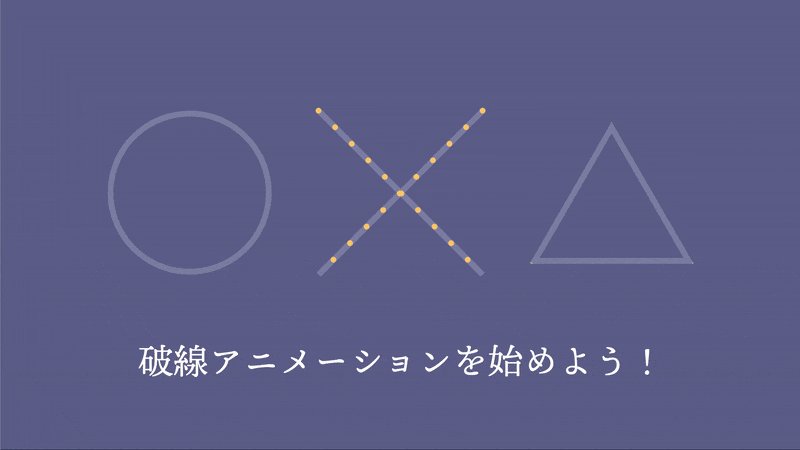
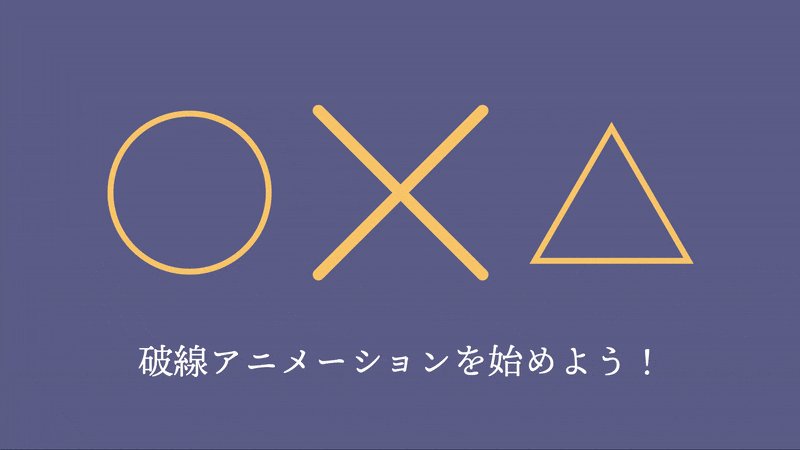
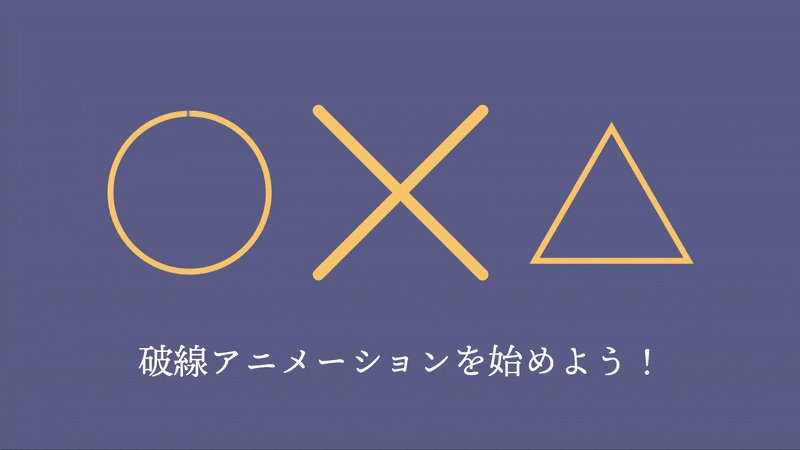
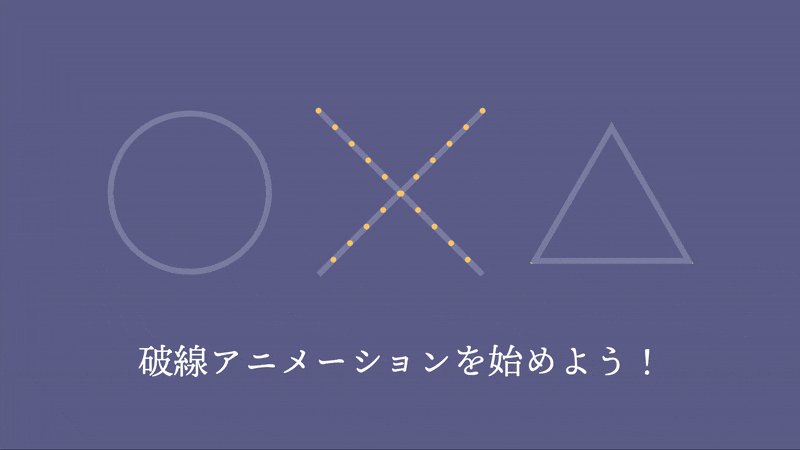
「破線の自動アニメーション」と聞いても言葉だけではわかりにくいので、まずは動きを見てみましょう。円、バツマーク、三角形の形に注目してくださいね。
円は時計回りにぐるっと、バツは点線から実線に、三角形は各頂点から辺へ、線が伸びているのがわかります。一見複雑ですが、この新機能を使うとアートボード2枚と簡単な設定だけで実現できます。
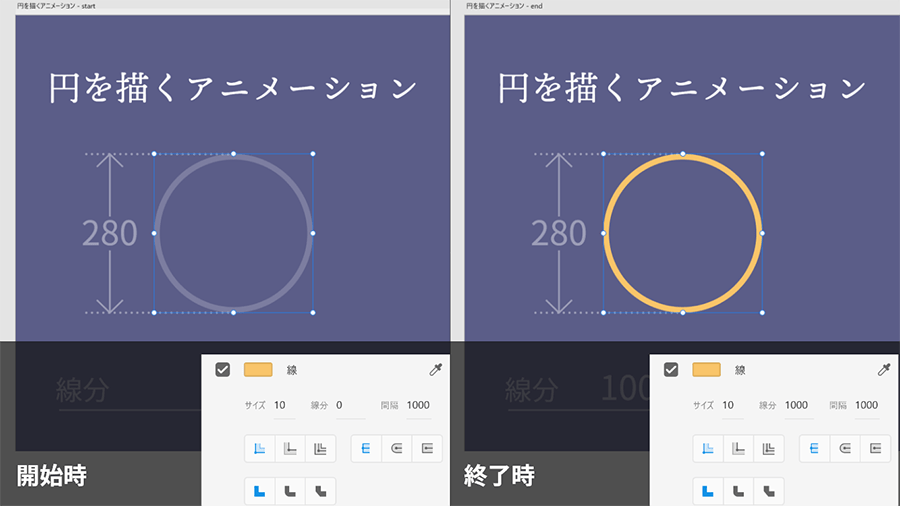
単純にするためにアニメーションの開始時/終了時を円だけのアートボードで示してみました。ポイントは、左側(開始時)のアートボードでは黄色い線が破線の設定のために見えなくなっていることです。
このように、破線のアニメーションとはパスに設定された「線」のアピアランスのうち、「線分」「間隔」を二つのアートボード間で変化させ、それを自動アニメーションとしてつなぐことで実現する機能なのです。
パス自体を変形させる必要はなく、プロパティインスペクターで数値を変えれば何度でも簡単にアニメーションの調整が行えます。
直線のアニメーションを作成する
では、線分や間隔は何を元に設定すればよいでしょうか? 上記のプロトタイプの作成過程を見ながら、アニメーションの原理や数値の決め方を説明していきます。
完成版のプロトタイプは、こちらからご確認いただけます。
URL:https://xd.adobe.com/view/1a01131b-b35b-4e3a-ad1d-efd55f68496c-4f52/
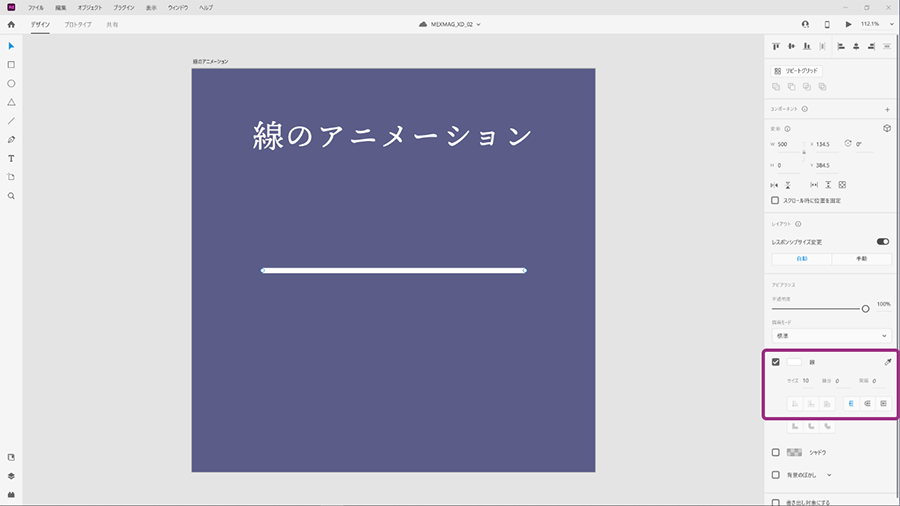
1)アートボードを作成して「線のアニメーション」と名前を変え、そこに10pxの太さの直線を引きます。
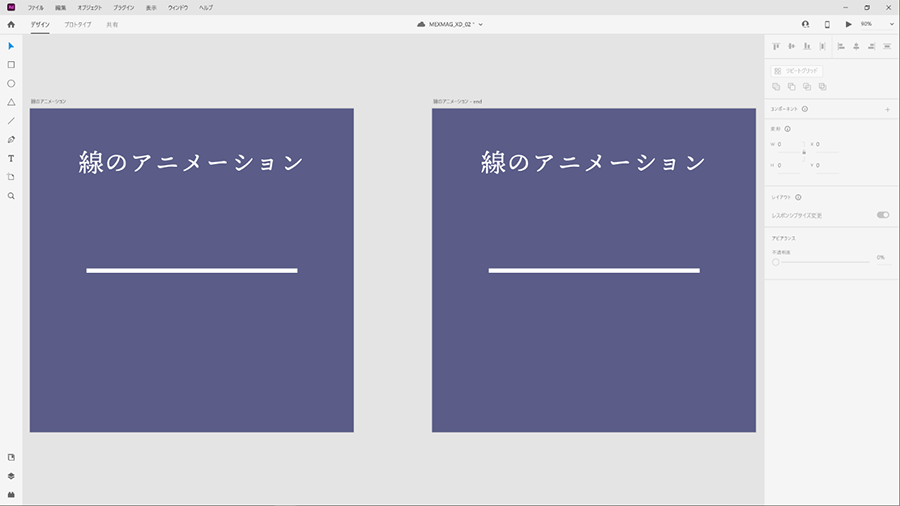
2)アートボード「線のアニメーション」を複製(Ctrl + D)し、「線のアニメーション – end」と名付けます。前者が開始時、後者が終了時になります。
はじめに、終了時のアートボード「線のアニメーション – end」で値を設定していきます。
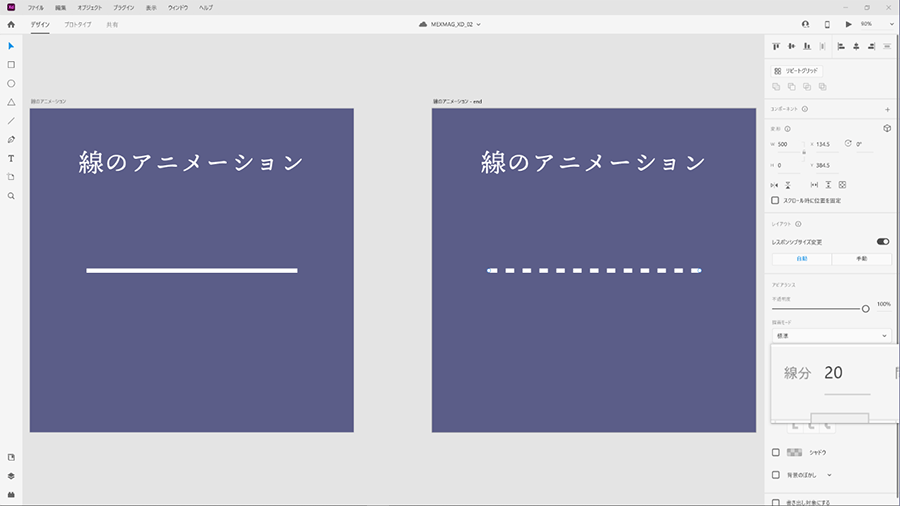
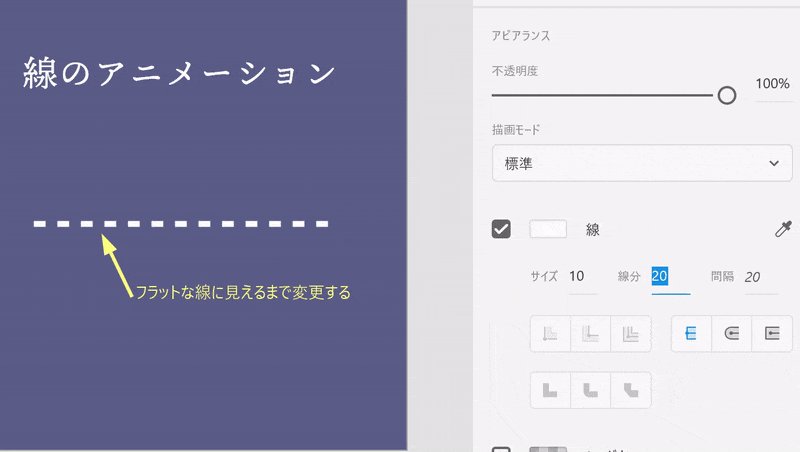
3)線を選択し、プロパティインスペクターで「線分」の値を20にします。「間隔」にも20と自動的に値が入って破線ができました。
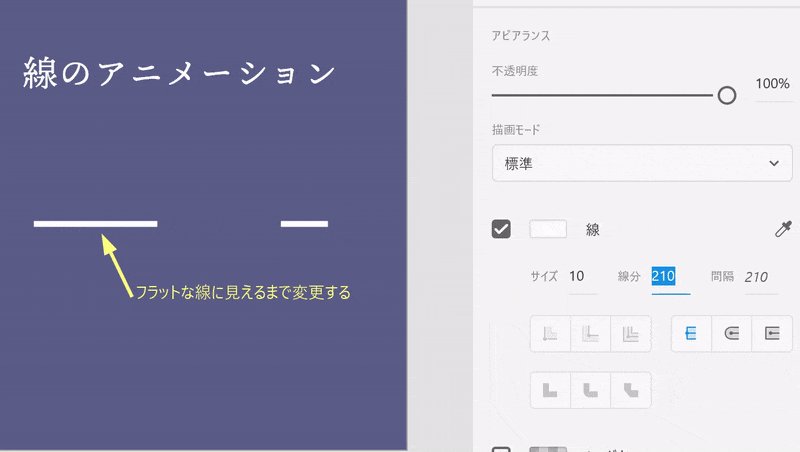
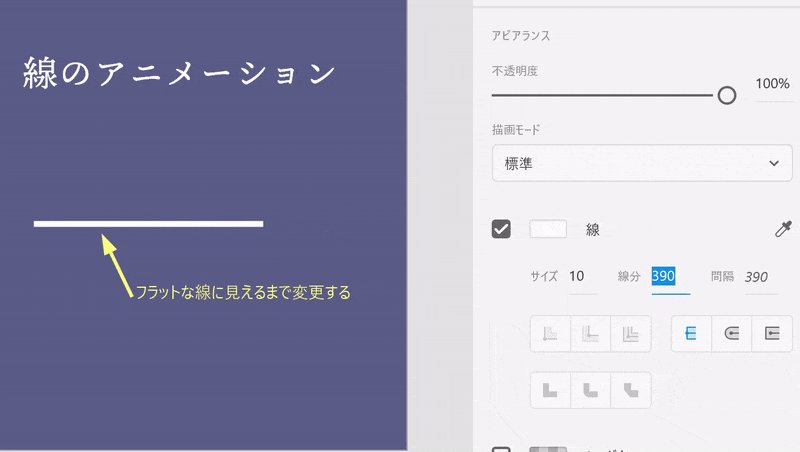
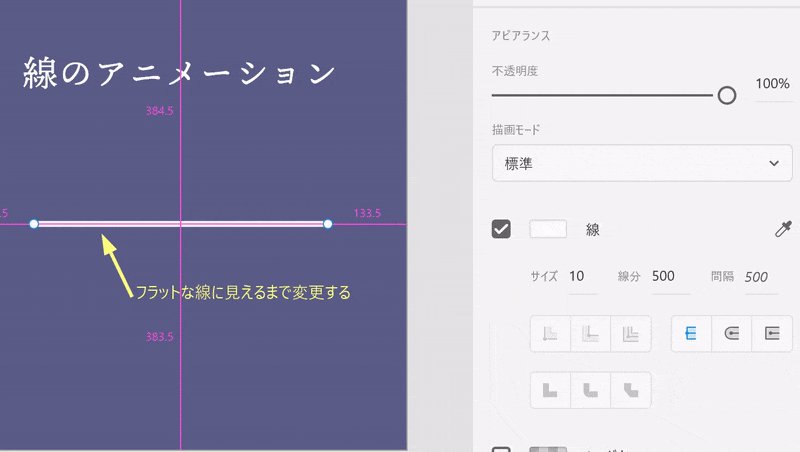
4)「線分」の数値を、破線が実線に見えるまで増やしていきます。数値を増やしていくと、だんだん破線が伸びて元の実線の長さになっていくのがわかります。これが破線のアニメーションの原理です。
前後の数値に差があるほどアニメーションは早くなりますので、早く動かしたい場合は「線分」の数値を大きくします。
5)次に、1つ目のアートボード「線のアニメーション」の線を選択し、「線分」が0であることを確認します。「間隔」の方には、先ほど(4)で「線分」に設定した数値を入れます。
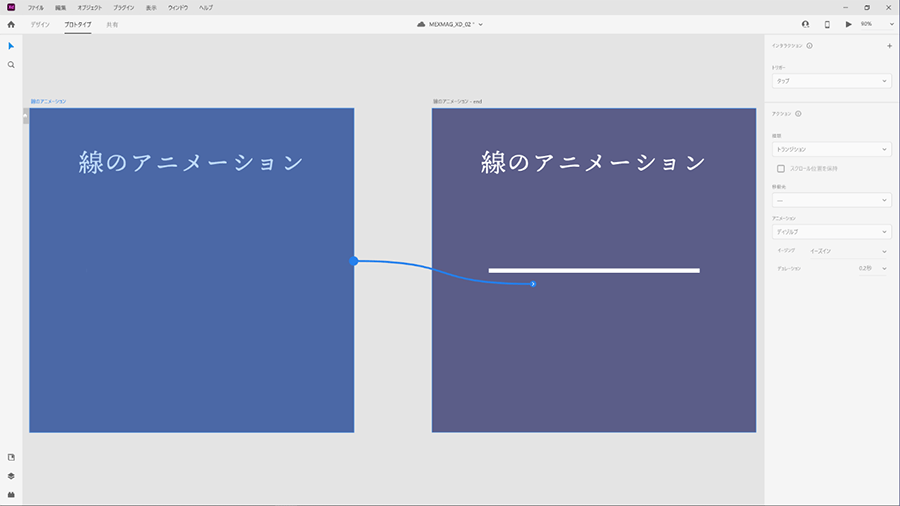
6)プロトタイプモード(Alt + 2)に切り替えます。アートボード「線のアニメーション」をクリックしたら「>」アイコンをドラッグし、アートボード「線のアニメーション – end」の上で離します。
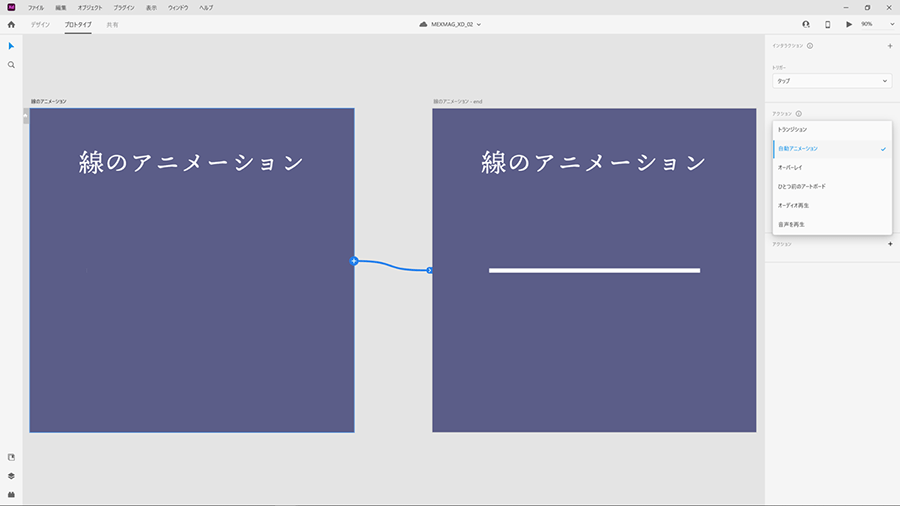
7)プロパティインスペクターで種類を「自動アニメーション」に設定します。
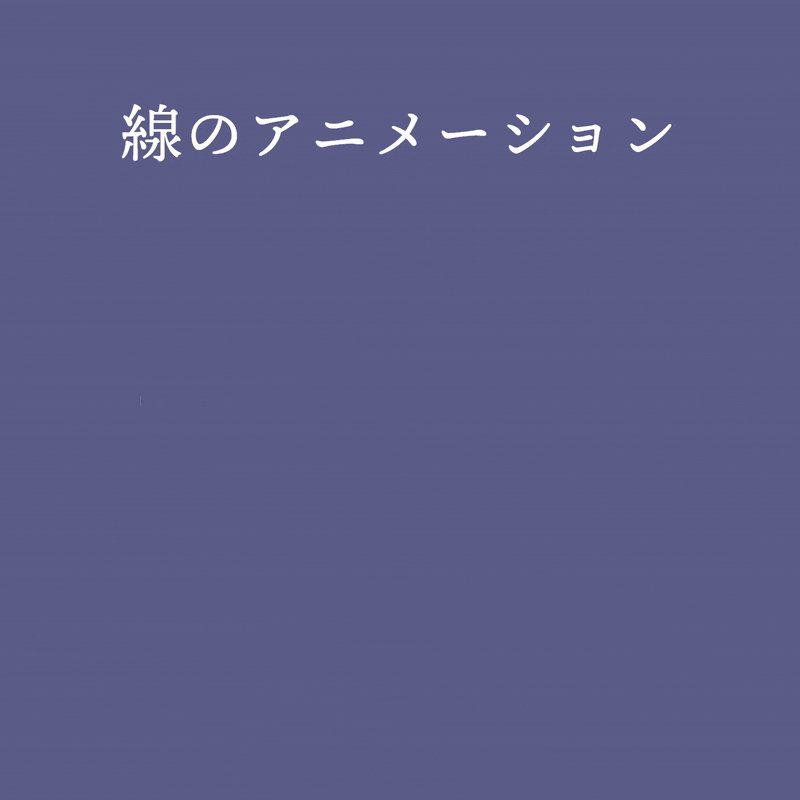
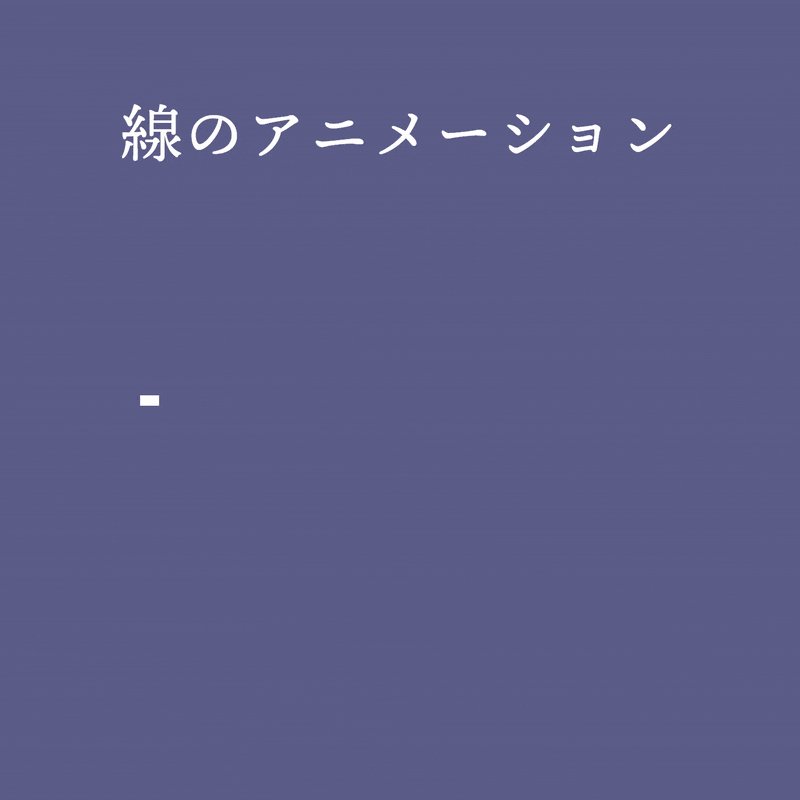
8)デスクトッププレビュー(Ctrl + Enter)で動作を確認します。アニメーションさせる対象が一つだけの時は、プロトタイプモードで設定できる「デュレーション」の数値を変えて速度の調整をしてもよいでしょう。
完成版のプロトタイプをこちらからご確認いただけます。
URL:https://xd.adobe.com/view/1a01131b-b35b-4e3a-ad1d-efd55f68496c-4f52/
円や楕円のアニメーションを作成するには?
ここまで、破線のアニメーションの原理や基本的な設定を学習しました。ただ、毎回線分の長さを微調整するのは大変なので、いくつかガイドになる考え方を紹介します。
まず、直線の場合は「線分」の値を直線の長さにすると完全にフラットな線になります。長方形や多角形の場合は幅×頂点の数をとりあえず入れてみて、ちょうどいい数字を探します。
では直線でない場合はどうでしょう?
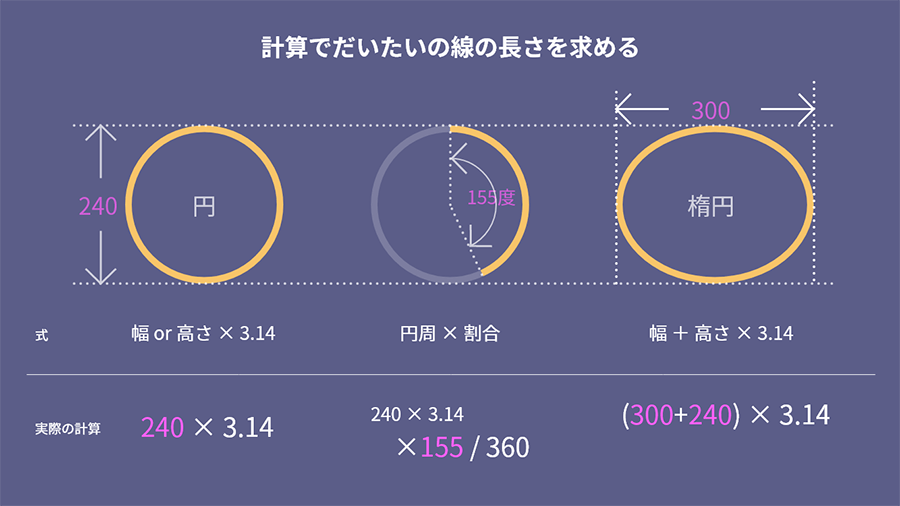
先ほどのステップのように「線分」の値を少しずつ増やしてもいいのですが、学生時代習った簡単な計算でだいたいの線の長さを求めることができます。円と楕円についてまとめると次のようになります。
これがわかっていれば円グラフのアニメーションを作ることもできますね!
プロパティインスペクターの数値入力欄では四則演算ができるので、この計算式をそのまま入力すれば簡単です。四則演算にはJavaScriptの四則演算記号が使われますのでここで覚えてしまいましょう。
- たし算… +
- ひき算… –
- かけ算… *
- 割り算… /
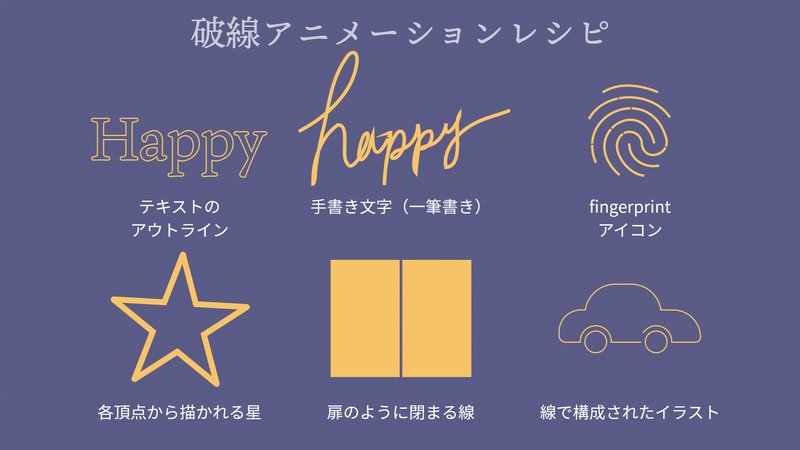
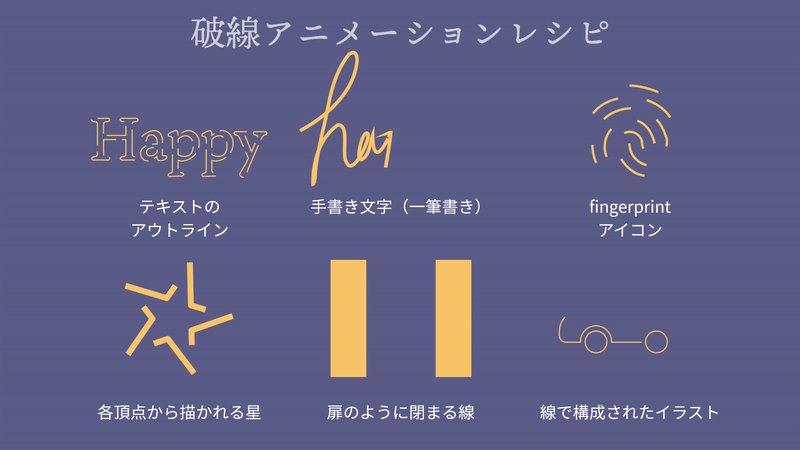
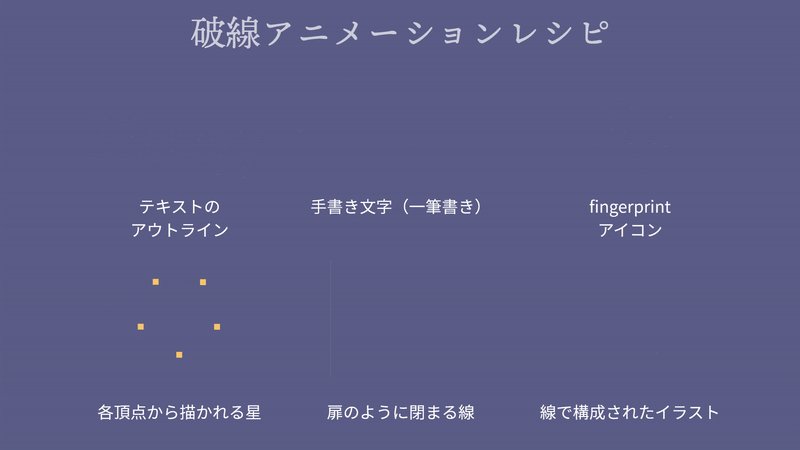
破線のアニメーションですから、線が存在すれば、いろんなものをアニメーションができます。
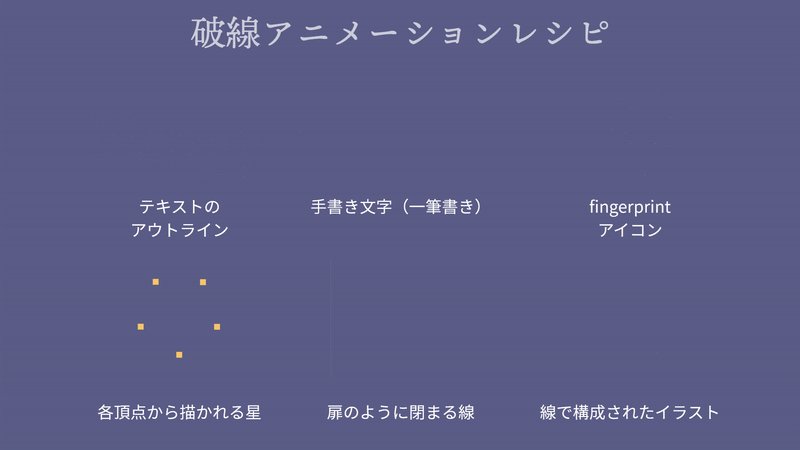
- テキストのアウトライン (テキストは後から編集が可能です)
- 手書き文字(サンプルはiPad版Illustratorを使い、一筆書きで描いたもの)
- 指紋のようなアイコン (Material Iconのfingerprintを線に加工)
- 各頂点から描かれる星
- 扉のように閉まる線
- 線で構成されたイラスト
プロトタイプはこちらでご確認いただけます。
URL:https://xd.adobe.com/view/f7f0881d-4e1d-4f19-8ca2-331cf6aa275d-a2a3/
それぞれの作成方法は、サンプルファイルをダウンロードして確認してみてください。
https://stylograph.com/nexmag/xd_update_sample_2104.zip
「破線の自動アニメーション」は、ちょっとした演出を追加するマイクロインタラクションの表現力アップに役立ち、より忠実度の高いプロトタイプ制作を助けてくれる機能です。
一方で、使い方によっては実装が難しい場合もあります。プロジェクトで使用する際にはチームの方とよく話し合ってどう活かすかを決めるのがおすすめです。
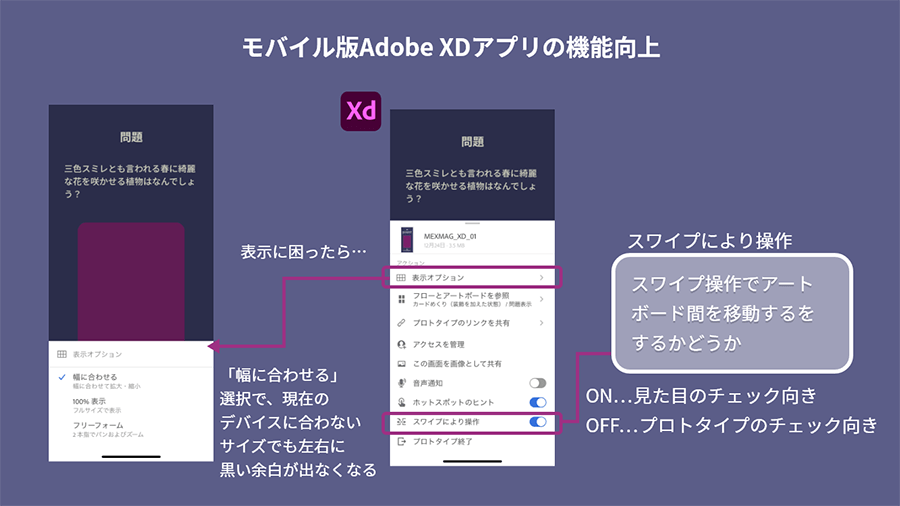
デバイスプレビューに「幅に合わせる」機能が追加
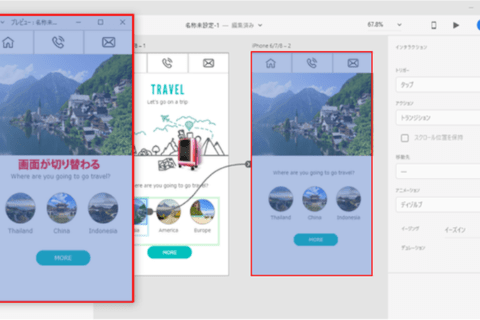
モバイル版の「Adobe XD」アプリでは、新しくメニューに「表示オプション」が追加されました。横幅の基準によって3つの表示スタイルから選択することができます。
- 100%表示
- 幅に合わせる(横幅をデバイスにフィットさせ、縦は比率を保って表示。画面からはみ出す場合はスクロール)
- カスタム(ピンチイン・ピンチアウトなど見る人の操作で動かせる)
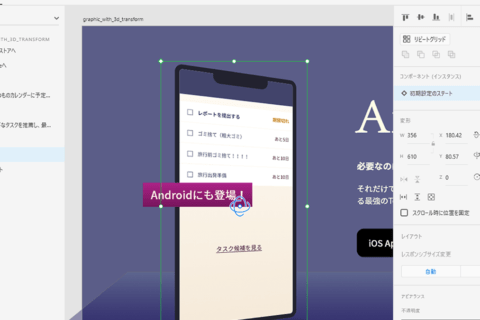
手元にiPhoneしかないけれどAndroid向けの画面をより正確に確認したい、もしくは、モバイルデバイスでPC向けの画面を確認したいというときに便利です。
合わせて覚えておきたいのが、人に触ってもらう際に重要になる、左右スワイプでアートボードを移動するorしない設定です。こちらも現在のところモバイル版のAdobe XD上での設定が必要なので、必要に応じて変更して使ってください。
時々誤解を受けますが、Windows/Mac問わず、デスクトッププレビューもモニタの解像度に合わせて縮小されるので、例えばフルHDのディスプレイで1920×1080のアートボードを正確なサイズで見ることはできません。 デスクトップの場合は共有してブラウザでみると100%表示を確認可能です。
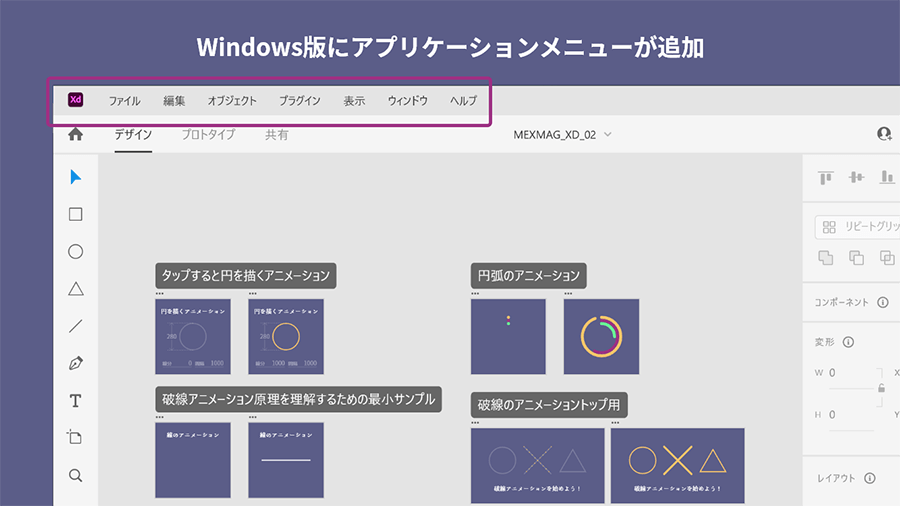
Windows版のUIがリニューアル!
こちらは2020年12月、2021年2月にオフィシャルのTwitterにて予告されていたものです。このおかげでWindows版XDとMac版XDの操作はほぼ一緒になり、チーム内でWindowsとMacが混ざっていても、ノウハウを共有しやすくなりました。Windows版ユーザーとしても、メニュー項目が探しやすくなったのではないかと思います。
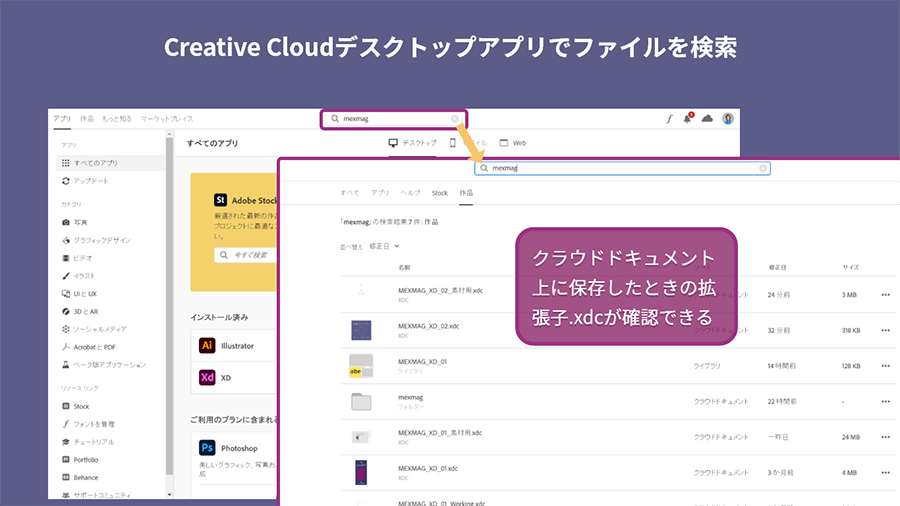
クラウドドキュメントにあるファイルの探し方
最後に、使いこなしのTipsをひとつご紹介します。
Creative Cloudデスクトップアプリ(以下CCデスクトップアプリ)は、Adobe製品のインストールやアップデート管理のためのツールだと思われがちです。しかしXDユーザーなら、Creative Cloud上のドキュメント検索もぜひ押さえておきたい機能です。
CCデスクトップアプリとCreative CloudのWebサイトでは、キーワード検索でクラウドドキュメントおよびライブラリからファイルを探すことができます。
XD上ではフォルダーによる管理と、名前・修正日による並び替えしかファイルを探す手段がなく、あまり使ってないファイルが見つからなくなることがあります。その際は迷わずCCデスクトップアプリを起動して検索してみてください。
2021年1月から3月までのアップデートをまとめて紹介しました。「破線の自動アニメーション」は、プロトタイプの忠実度向上に、後から紹介した二つはデザイン体験の向上にそれぞれ役立ちます。
まだアップデートしていない方は、ぜひ試してみてください!

(株)フライング・ペンギンズのデザインエンジニア。デザインとテクノロジー両方の視点でUIデザインやUXデザインの支援を行う。個人では東京でAdobe XDのユーザーグループを運営。Adobe コミュニティエバンジェリスト。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)