

プレゼンテーションツール「Microsoft PowerPoint(以下、PowerPoint)」で、オリジナルイラストの作り方を習得しましょう。作り方のコツをつかめば、いつでも手軽にプレゼンテーション資料の内容に合わせてカスタマイズしたイラストを作れます。ビジネスシーンの資料作りで用途、出番が多いと考えられる各種のイラストについて、それらの作り方を解説します。
※記事の最後に、作り方を解説したサンプルのダウンロード版データを用意しています。
基本的な操作の確認
PowerPointは、Officeツールの中でもグラフィック機能がもっとも優れています。作成したイメージはPowerPointだけでなく、ExcelやWordにも活用すると便利で効率的です。ここからの作り方は、「挿入」タブの「図」→「図形」の中から選べる「基本図形」の組み合わせで完成できるデータを中心に解説します。図形の組み合わせのコツを知れば、多種多様なイラストやオブジェクトを、簡単に作れるようになります。
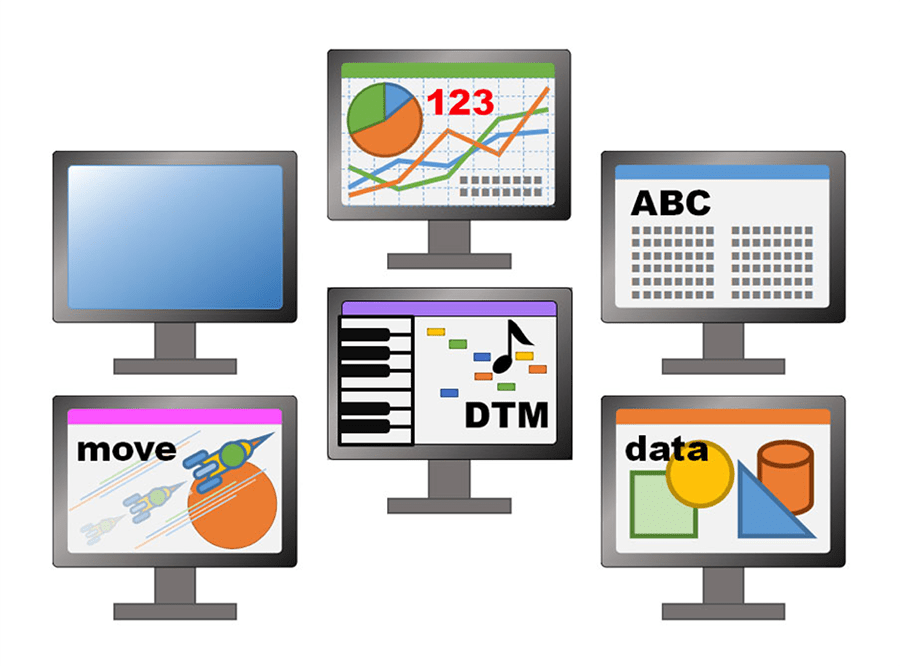
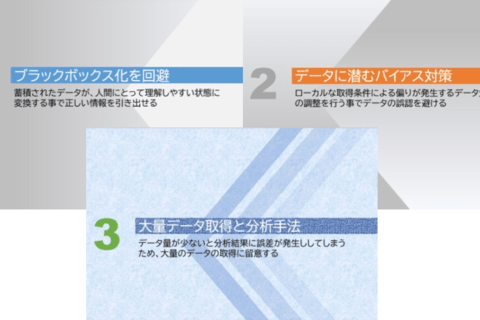
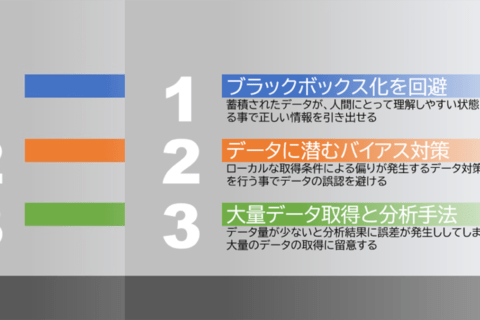
今回は以下のような要素が作成できることを目指します。
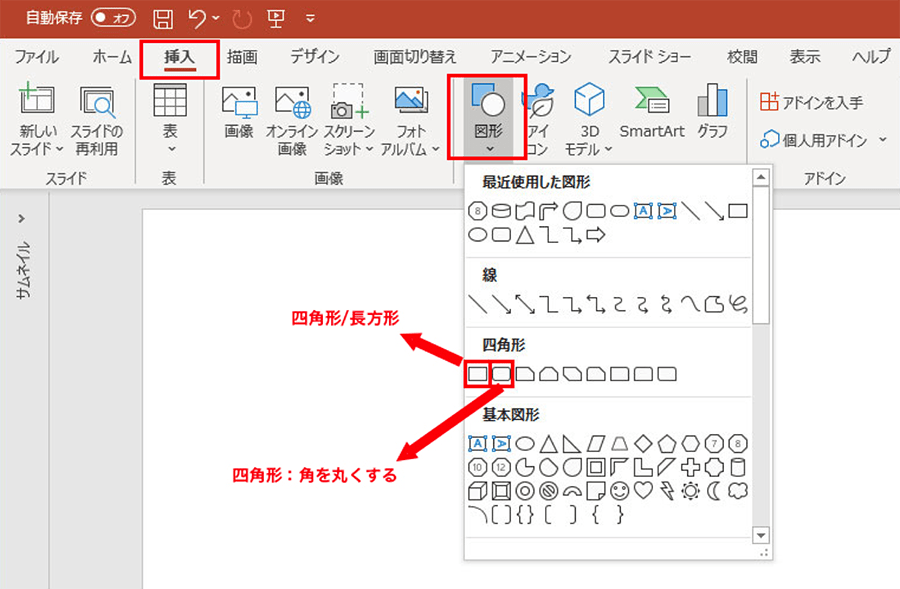
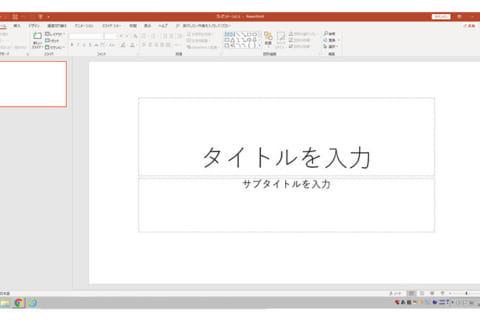
PowerPointを起動して、「挿入」タブをクリックし、「図」→「図形」から「四角形/長方形」、「四角形:角を丸くする」を選びます。
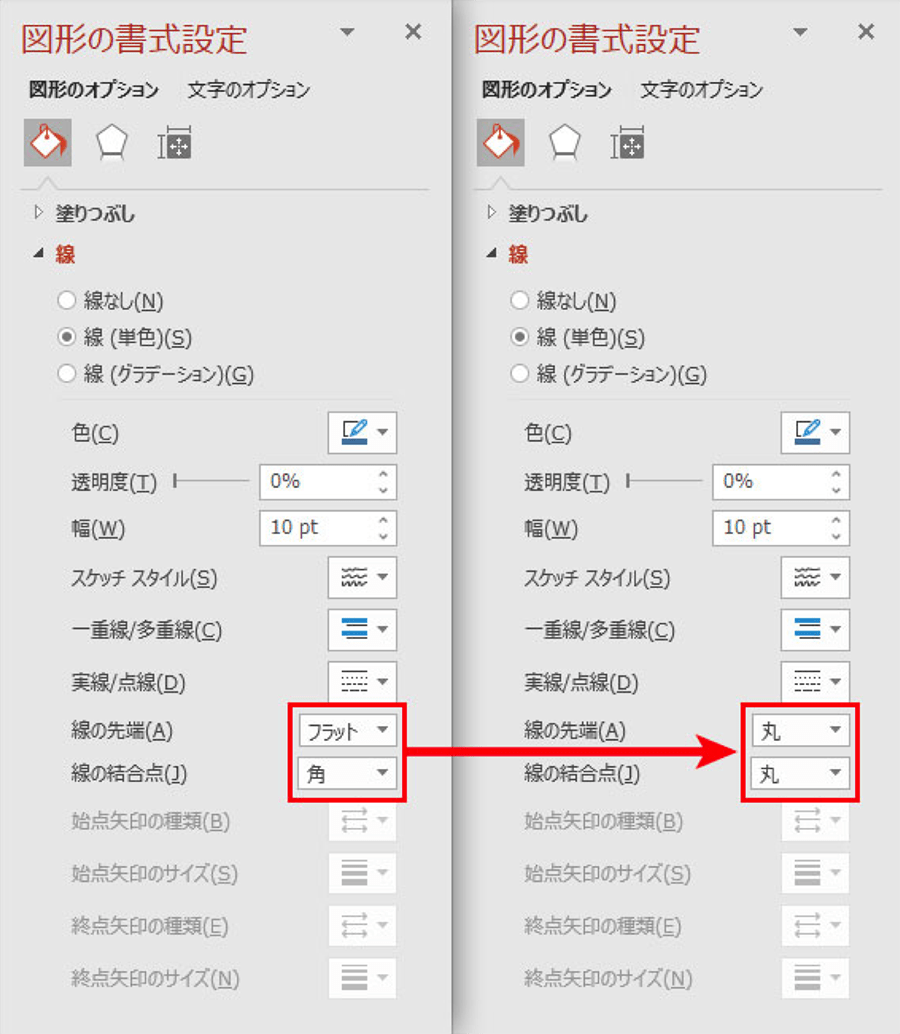
「四角形/長方形」を選ぶ場合、図形の上で右クリックよりコンテキストメニューを表示して、「図形の書式設定」パネルを開き、「線の先端」を「フラット」から「丸」に、「線の結合点」を「角」から「丸」に変更しておくと、見た目がやわらかな四角形が作れます。
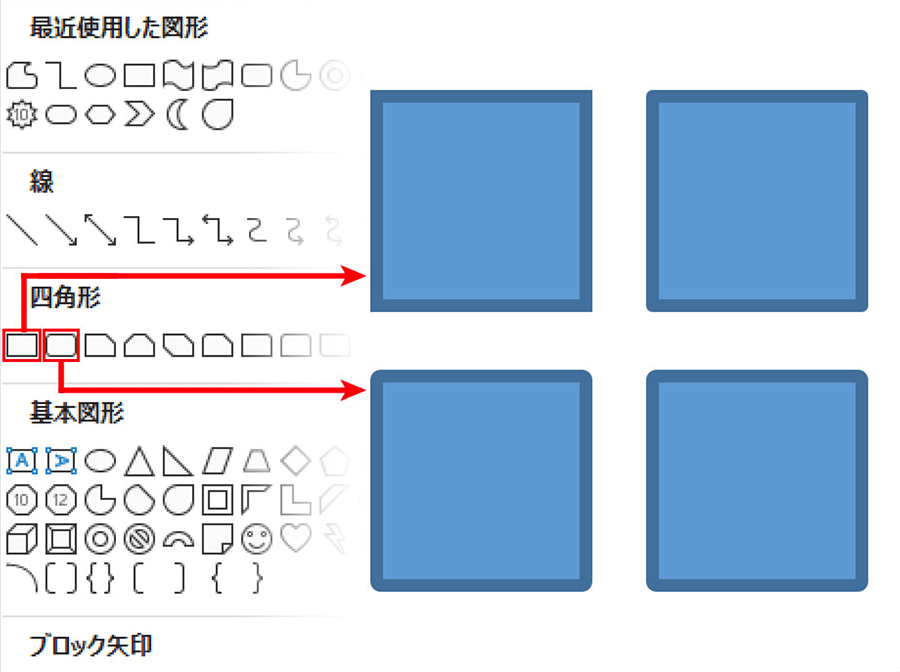
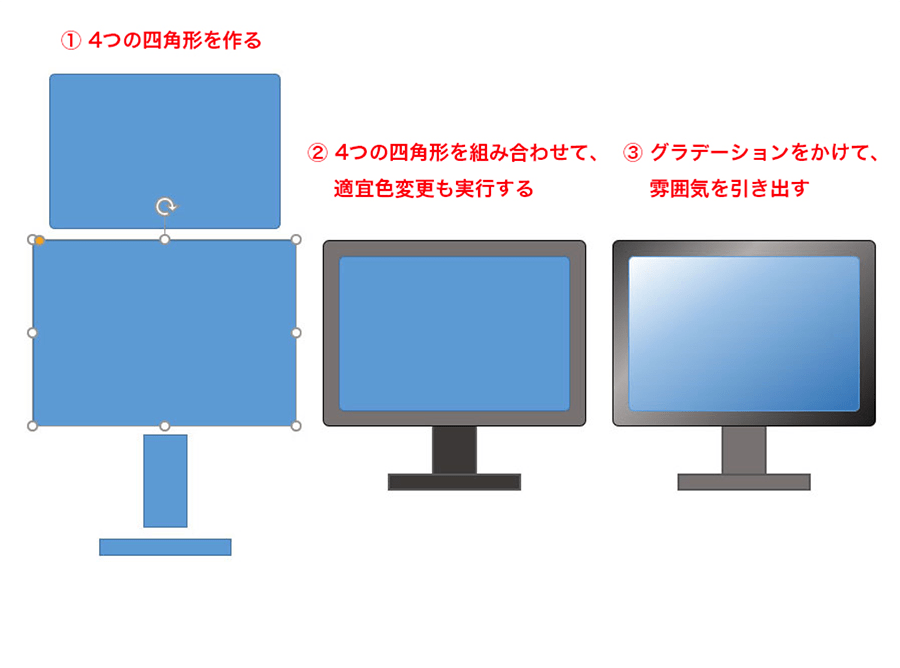
最初にモニター、ディスプレイ+支柱を作っておきます。「図」→「図形」から「四角形:角を丸くする」を選び、あとは4つの四角形を作って、それらを組み合わせれば作成できます。以下をご覧ください。
左が4つの四角形を作った状態、中央は四角形を組み合わせた後、各パーツで色を変更した状態、右がディスプレイとフレームにグラデーションをかけた状態です。
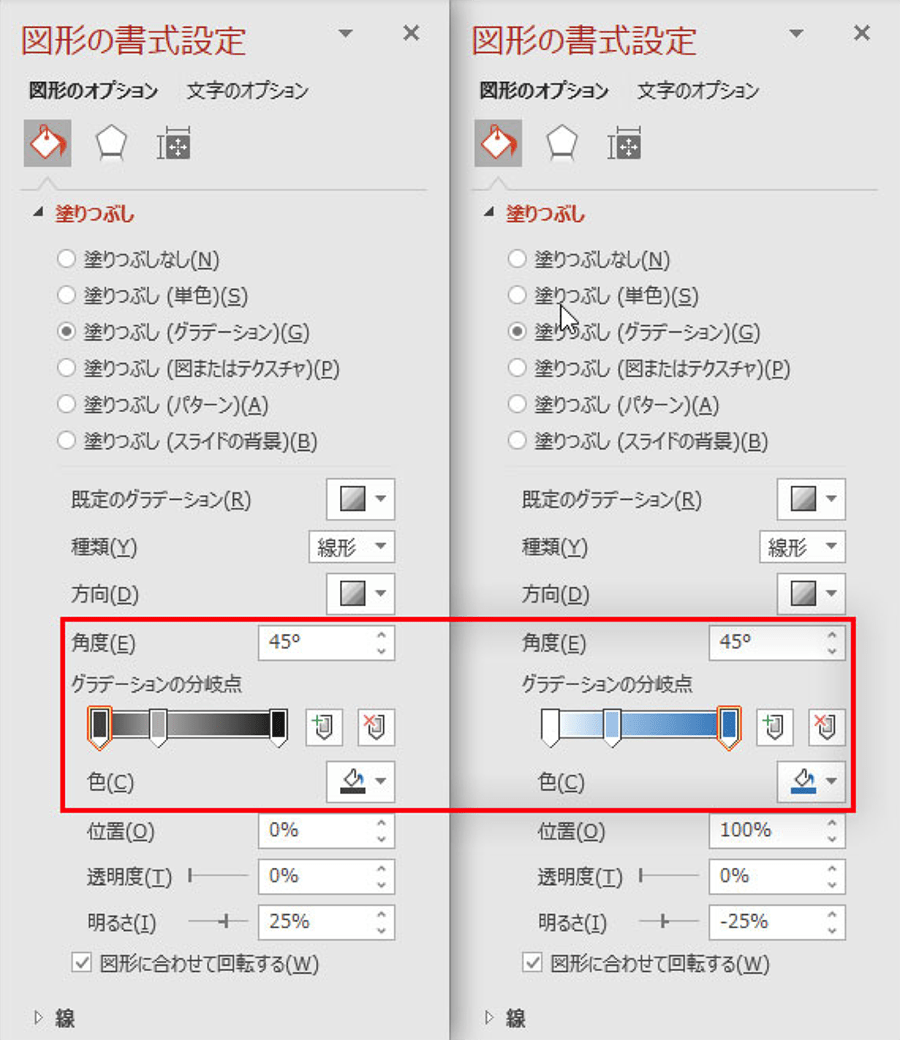
図形上で右クリックして「図形の書式設定」を開きます。下は、左側がフレーム、右側がディスプレイの設定サンプルです。
「角度」はディスプレイもフレームも揃えること。「グラデーションの分岐点」も2つの図形のグラデーションが不自然に見えないように設定をおおよそ揃えると、自然な仕上がりになるでしょう。
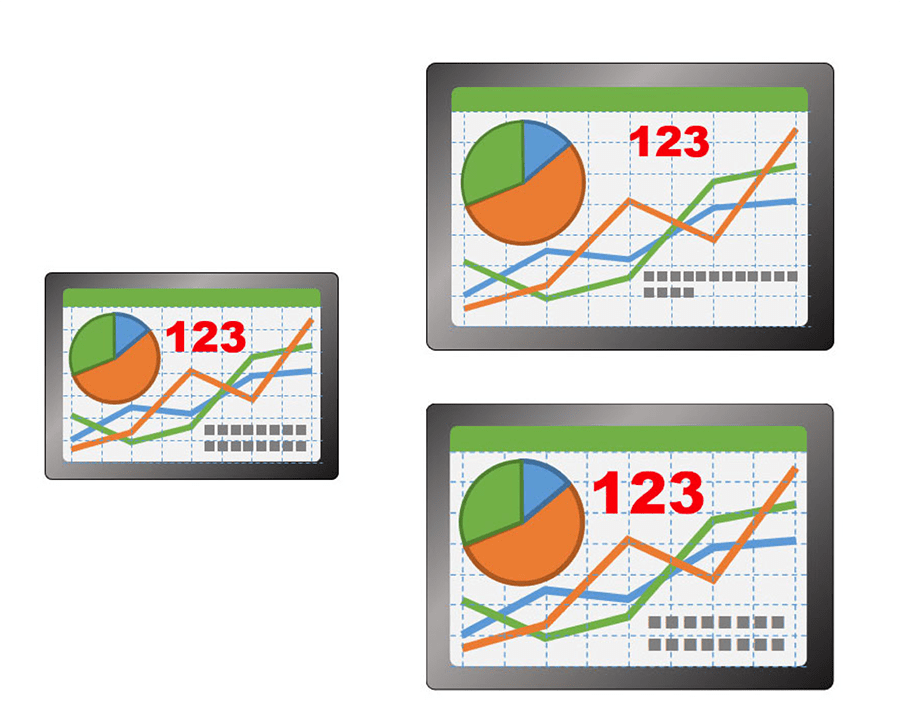
グラフの作り方(円グラフ、折れ線グラフ)
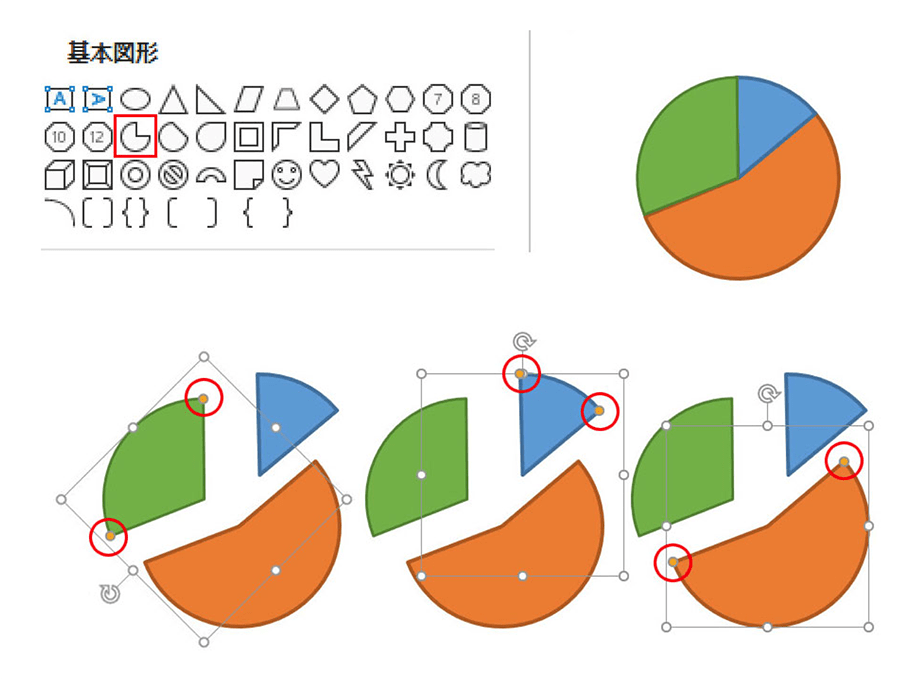
最初に円グラフのイメージを作ります。「挿入」タブをクリックして、「図」→「図形」から「部分円」を選びます。
同一位置にコピー&ペーストで複製を作成。部分円のエリアは作成時に出てくる2つのポイントを操作して調整します。
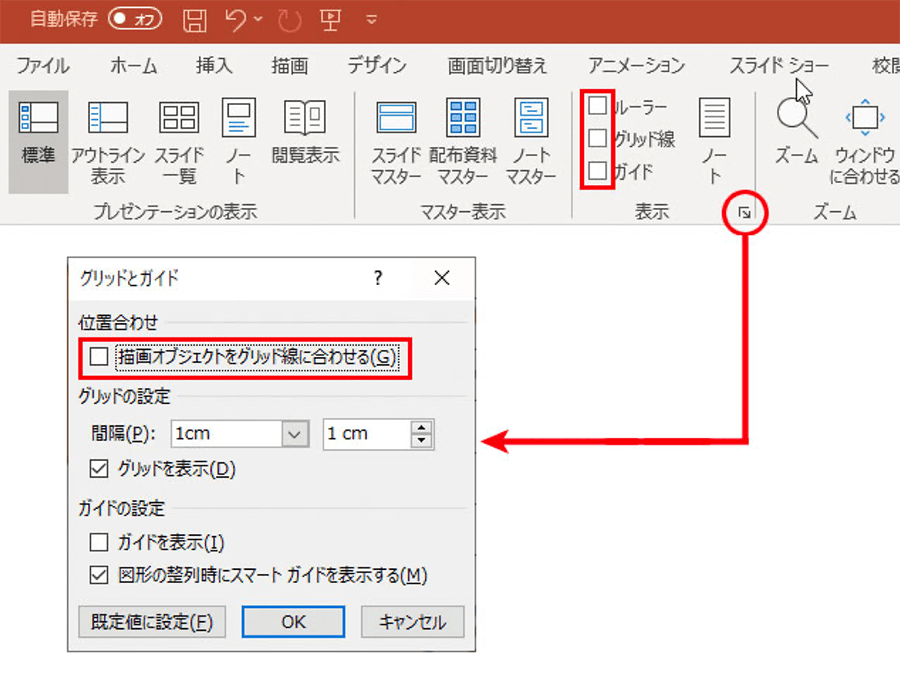
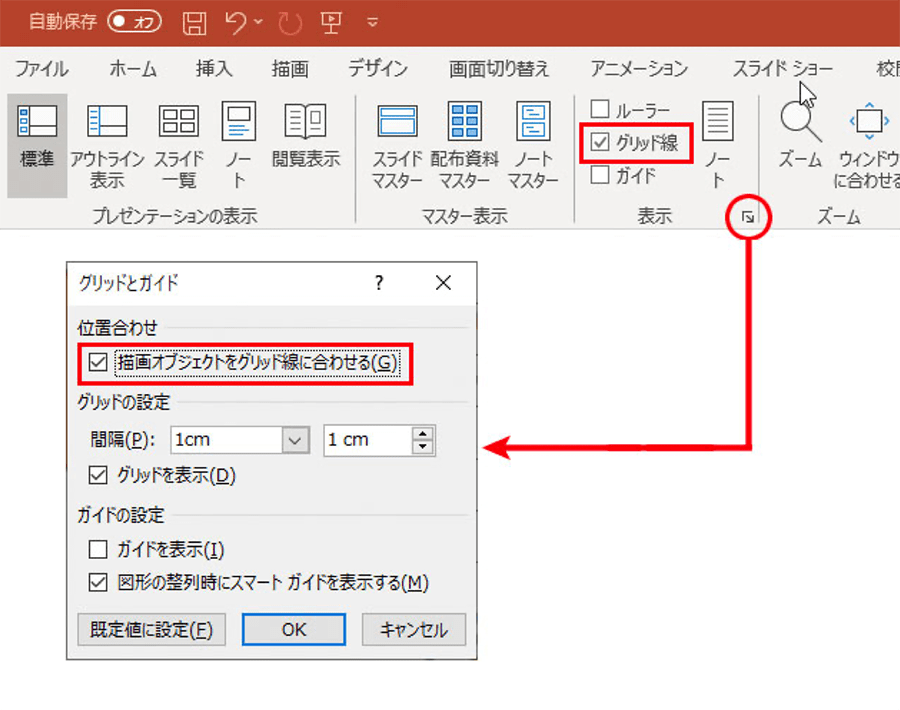
続けて、折れ線を作成します。ここで通常の設定からグリッド線を利用した設定に変更します。「表示」タブの「ルーラー」「グリッド線」「ガイド」のチェックを外し、オプションで表示される「グリッドとガイド」パネルの「描画オブジェクトをグリッド線に合わせる」のチェックも外します。これで、カーソルキーを利用した微妙な位置調整が可能となります。
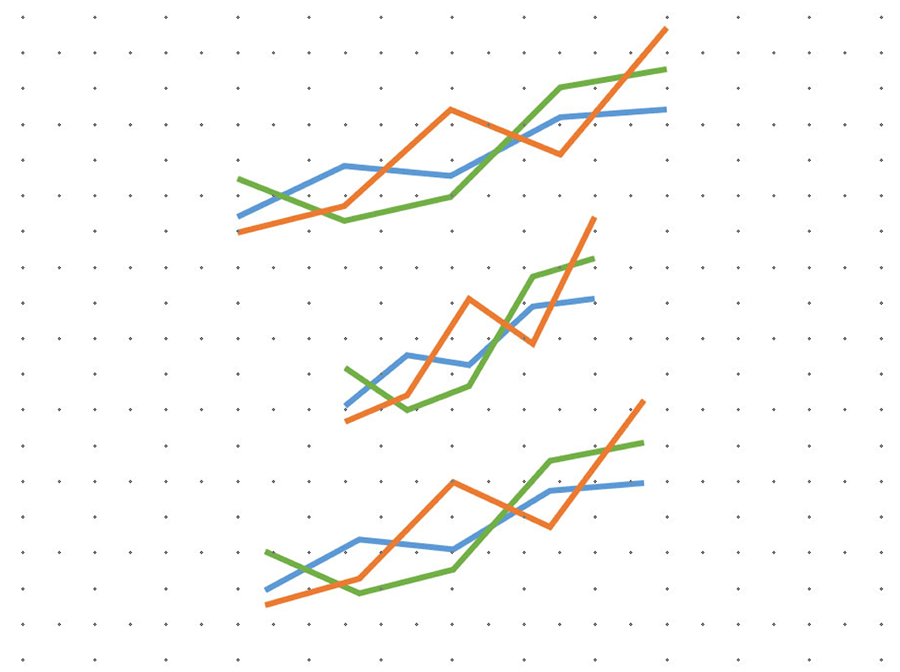
しかし、折れ線グラフを作成する場合は垂直位置を合わせる必要があるので、「グリッド線」にチェックを入れ、「グリッドとガイド」パネルの「描画オブジェクトをグリッド線に合わせる」にもチェックを入れておきます。これで垂直位置を簡単にプロットできるようになります。
あくまでもイメージですので、おおよそのバランスで作成してから全体をグループ化して、サイズ調整すればよいでしょう。
「方眼線」の作り方
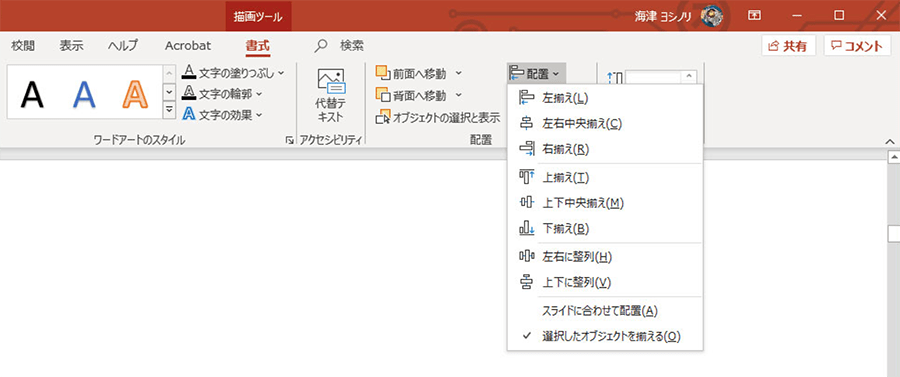
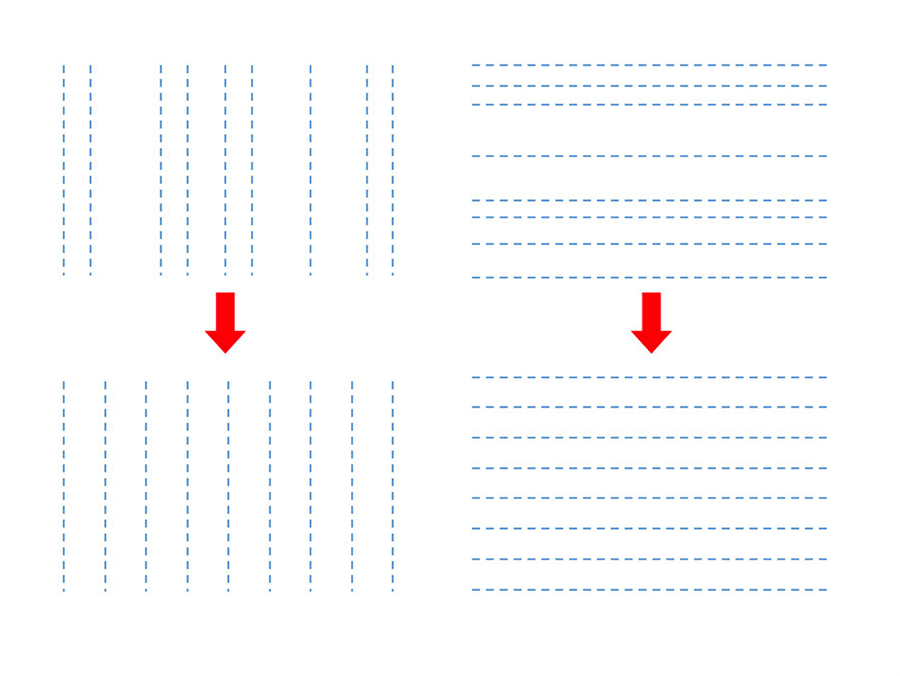
方眼線は、おおよそのエリア設定で垂直線と水平線を別々に作成し、それそれを選択して描画ツールの「書式」タブの「配置」から「左右に整列」や「上下に整列」を使って配置調整します。
配置調整後のそれらをグループ化し、組み合わせれば完成です。
すべてが同一の線ですので、後から線幅や形状を調整したい場合もグループ化のままで調整・変更が可能です。
「ロケット」の作り方
「動画」の象徴イメージとして、「ロケット」を作成してみます。「ロケットが加速する様子」=「動画・映像の“動き”を象徴するイメージ」としての利用を想定します。
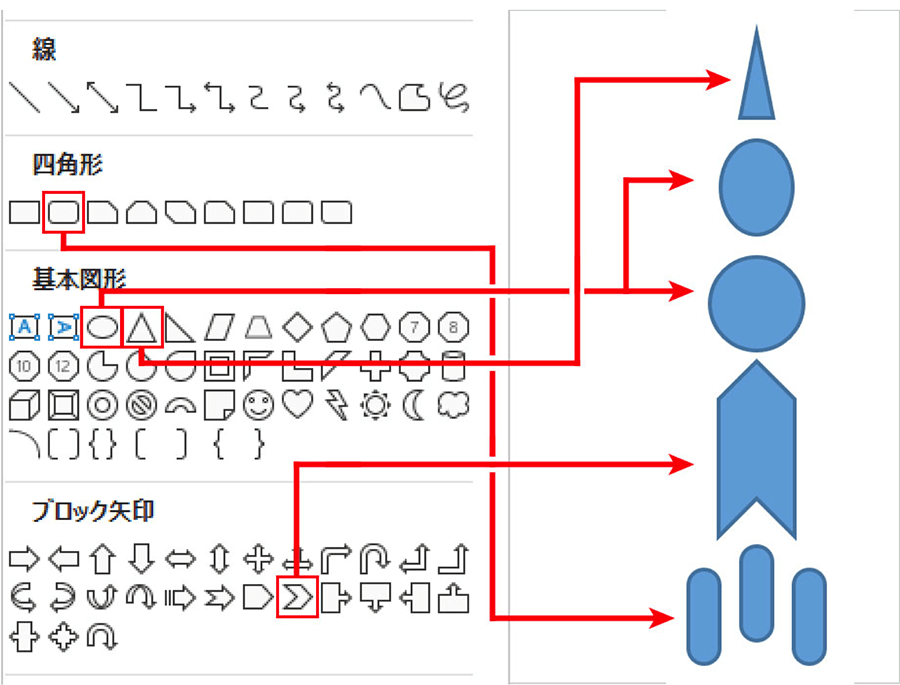
「挿入」タブの「図」→「図形」の「基本図形」で7種類のオブジェクトを用意します。
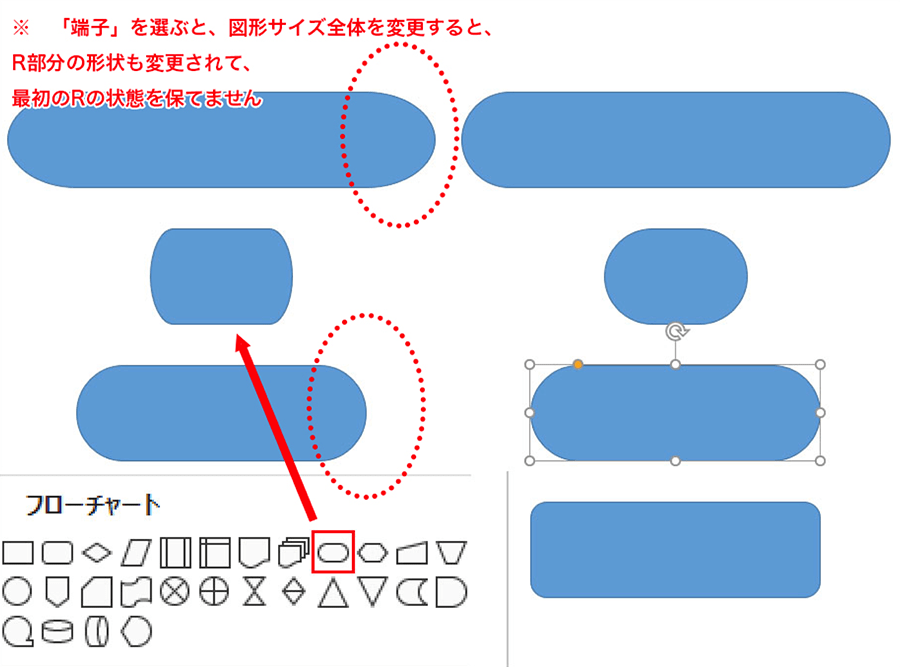
注意点が1点あります。ロケット噴射部分の形状について、「フローチャート」の「端子」が便利そうですが、サイズ調整を行うとR部分が崩れます。
R部分を保ちたいなら、サイズ調整で変化しない「四角形:角を丸くする」(参照:上画像の右側)で作成しましょう。
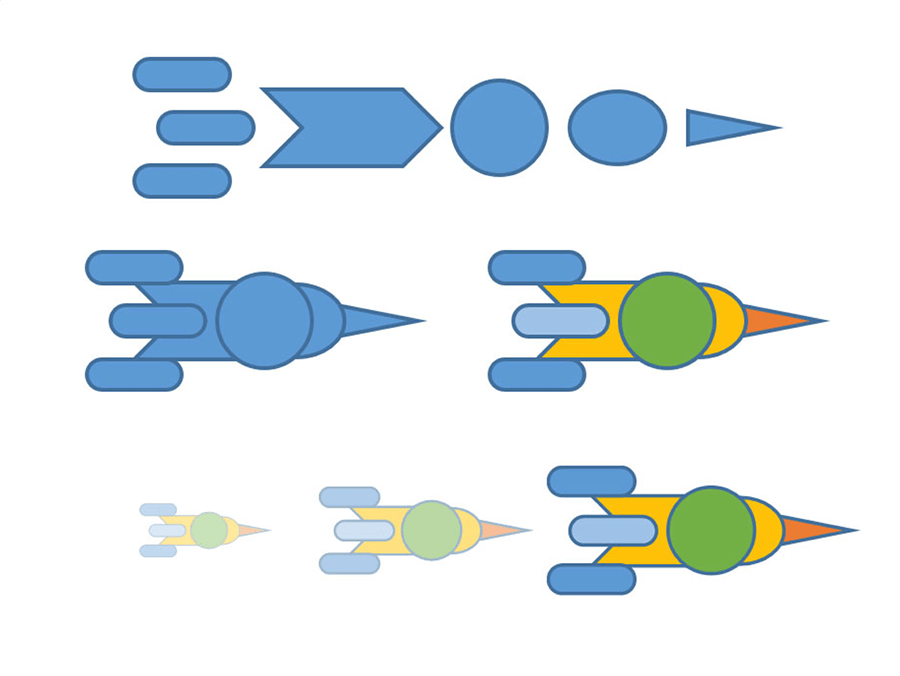
各パーツのカラーリングを済ませたら完成です。
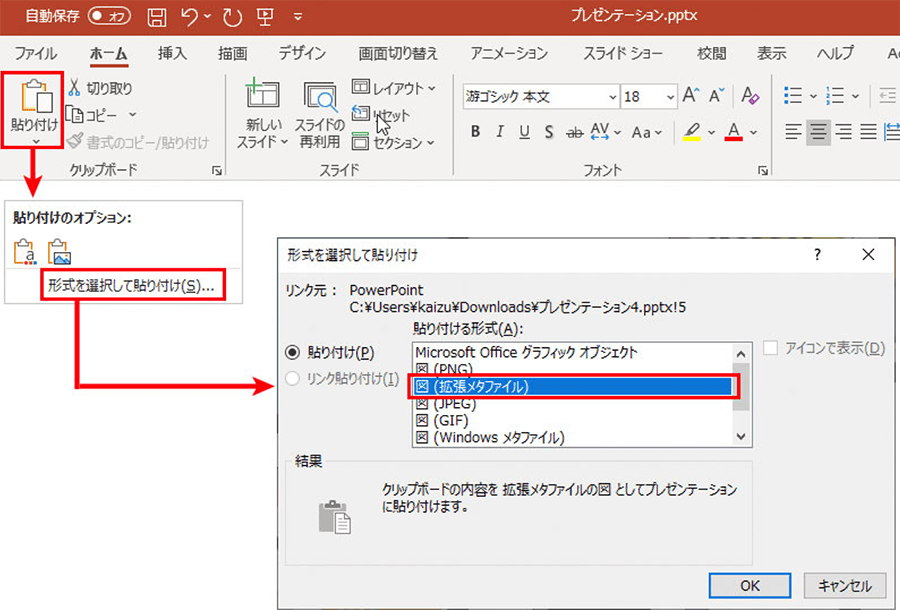
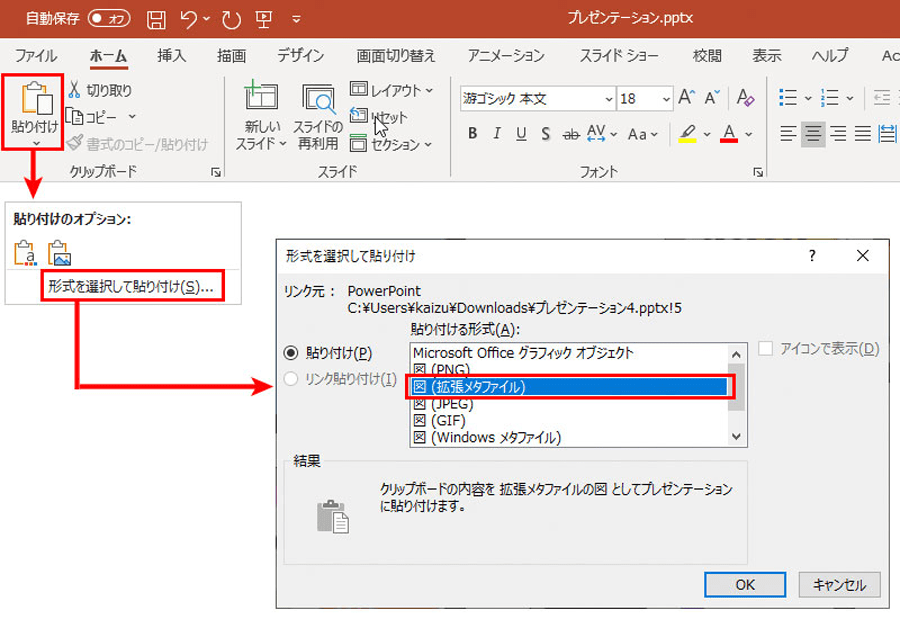
完成した図形全体を選択して「Control」キー+「C」キーでメモリに読み込みます。「ホーム」タブの「貼り付け」→「貼り付けのオプション」→「形式を選択して貼り付け…」にて、表示されたパレットから「図(拡張メタファイル)」を選ぶと、拡大縮小に連動し、エッジが劣化しないメタファイルが配置されるようになります。
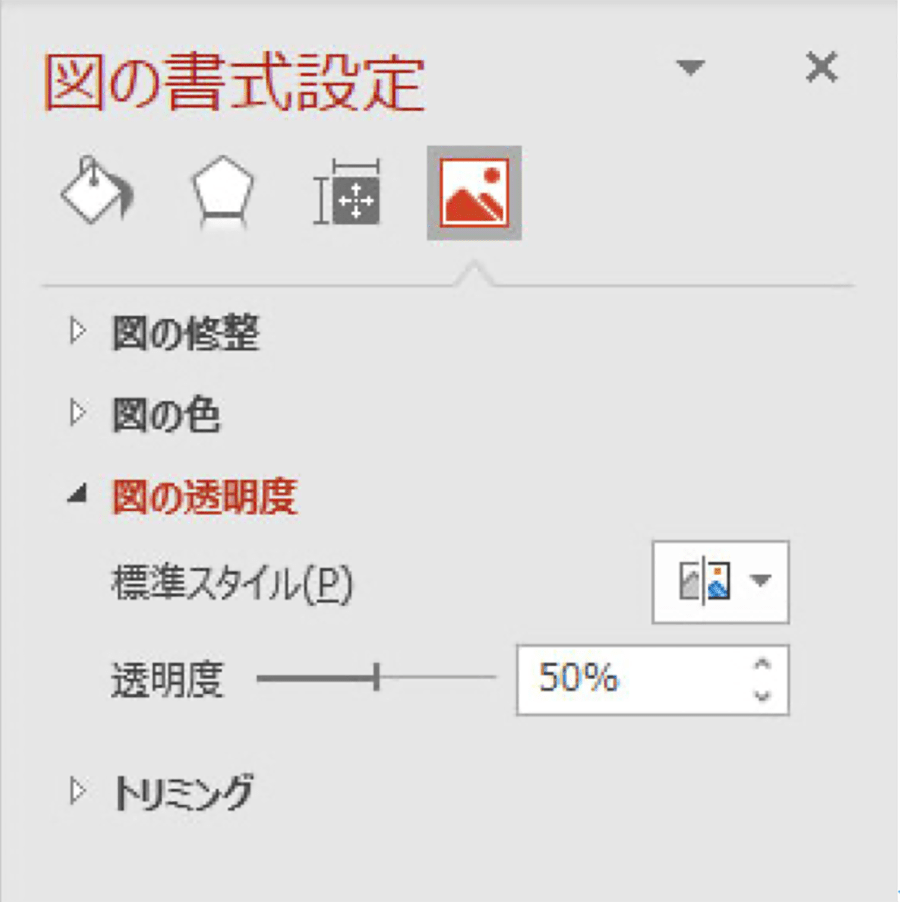
これで、全体の透明度の調整や、拡大縮小に線幅や文字データを連動できるようになります。
「音符」の作り方
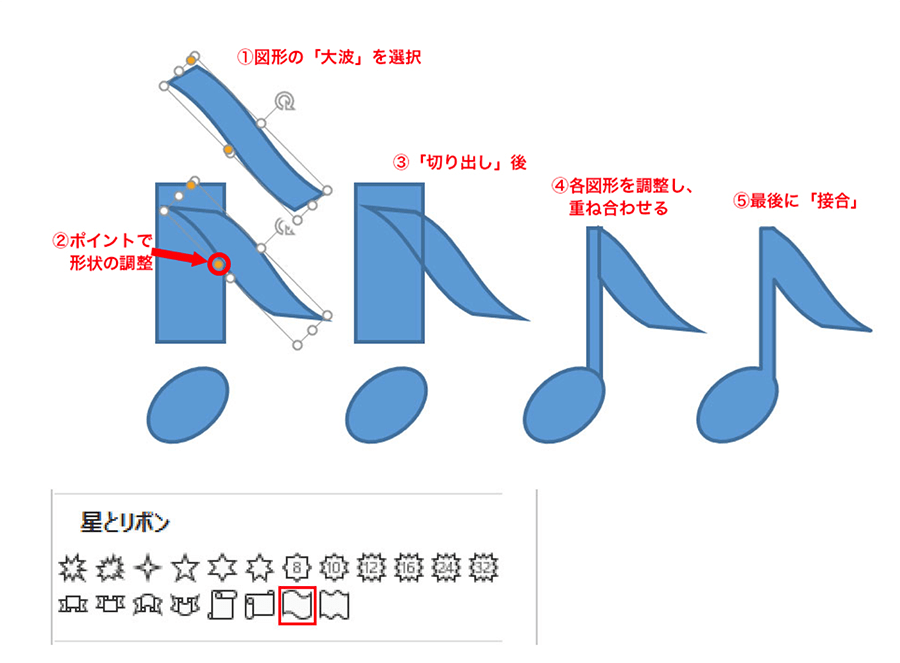
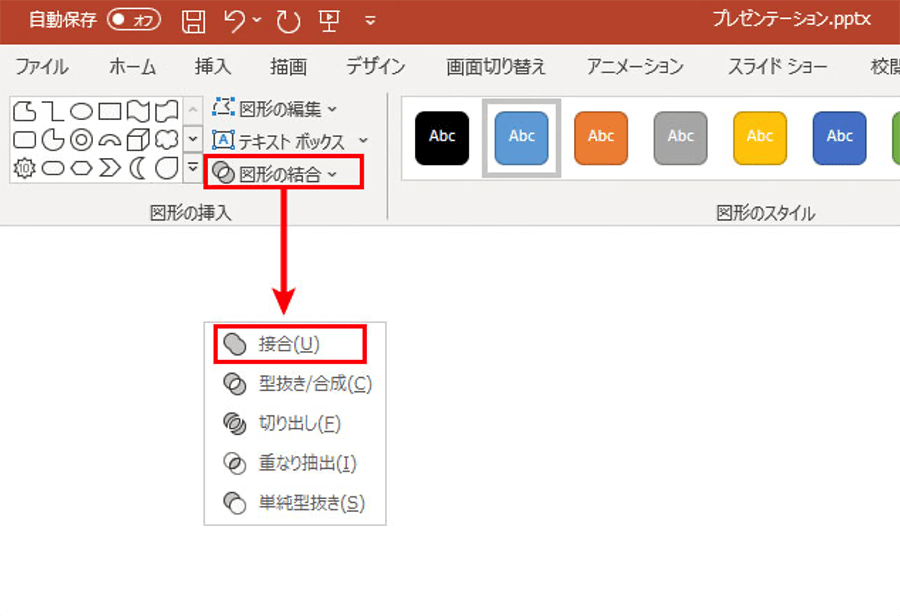
「音符」は、正確さよりイメージを優先すれば、難しい頂点編集などを行わずに作成可能です。波線の使い方が肝です。「挿入」タブの「図」→「図形」の「星とリボン」より「大波」を選び、黄色のポイントを操作して形を調整後、四角形と重ねます。
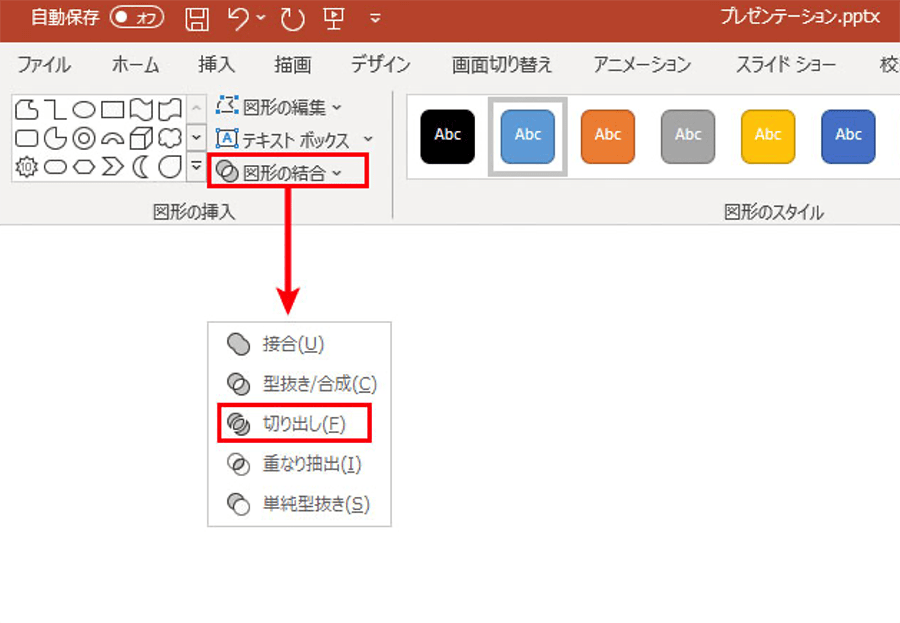
両図形を選択してから、描画ツールの「書式」タブの「図形の挿入」→「図形の結合」から「切り出し」をして、各部位をバラバラにします。
各部位を調整した後、ハネの部分と細い垂直棒に角度を付けた楕円を重ね合わせたら、同様の「図形の結合」から「接合」で1つのオブジェクトとしたら完成となります。
「鍵盤」の作り方
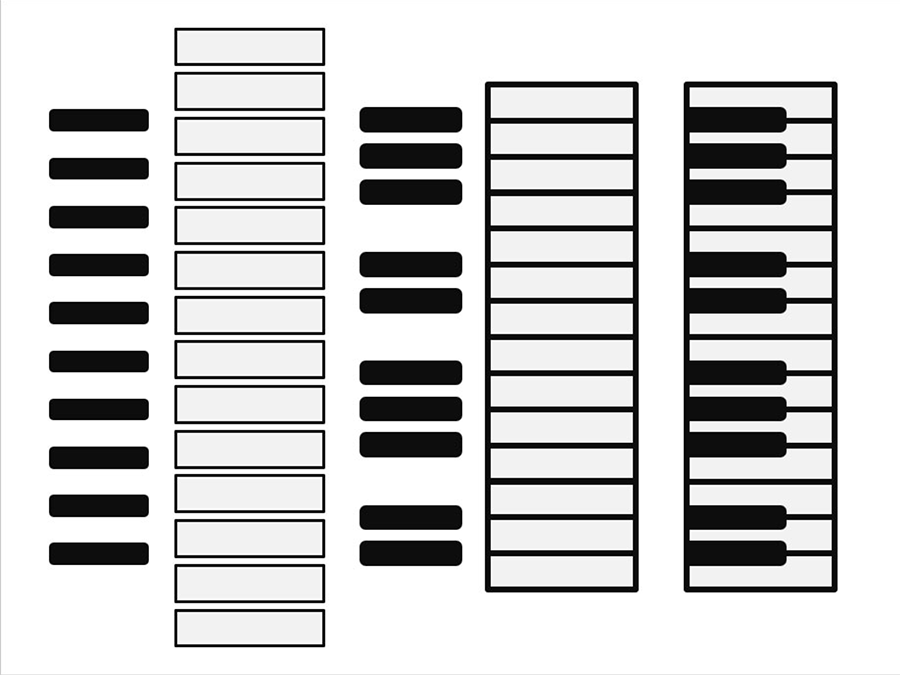
鍵盤は、白鍵を「挿入」タブの「図」→「図形」の「四角形/長方形」、黒鍵を「四角形:角を丸くする」の集合体で処理を進めます。
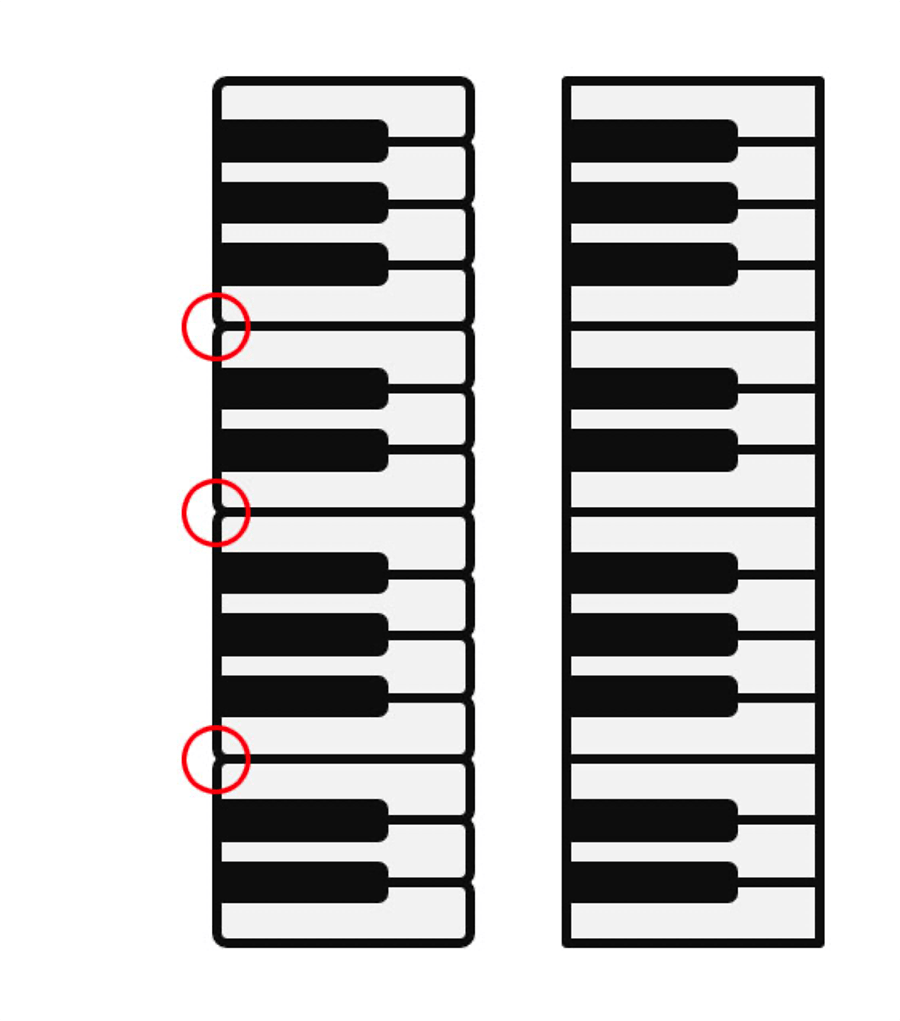
ポイントは、白鍵を「四角形:角を丸くする」としない点。白鍵を「四角形:角を丸くする」にすると、黒鍵が乗らない部分に凹みが発生するからです。下の比較画像の左側をご覧ください。右側が「四角形/長方形」を選んで作った場合です。
ここまで作成したパーツを任意に組み合わせたら、「Control」キー+「C」キーでメモリに読み込み、「ホーム」タブの「貼り付け」→「貼り付けのオプション」→「形式を選択して貼り付け」より、「形式を選択して貼り付け」パネルで「拡張メタファイル」を選ぶと、拡大縮小でエッジが劣化しないメタファイルとして配置可能になります。
実際に拡大縮小、サイズを変えて配置しても、状態はどれも劣化していません。
「セキュリティーマーク」の作り方
ここからは、セキュリティーとサービス関連のイメージも作成してみましょう。
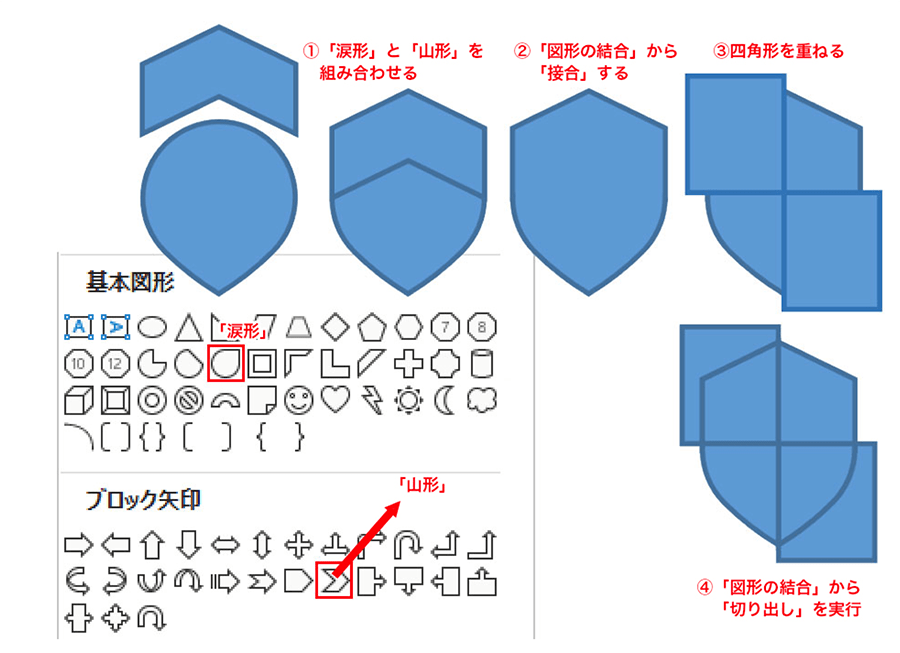
セキュリティー系のエンブレムマークを作ります。「挿入」タブの「図」→「図形」の「涙形」と「矢印:山形」の組み合わせで作成できます。
2つのパーツを組み合わせたら、描画ツールの「書式」タブより「図形の結合」から「接合」で結合。続けて、四角形を2つ配置して、全体を選択し描画ツールの「書式」タブより「図形の結合」から「切り出し」で各部位がバラバラになります。
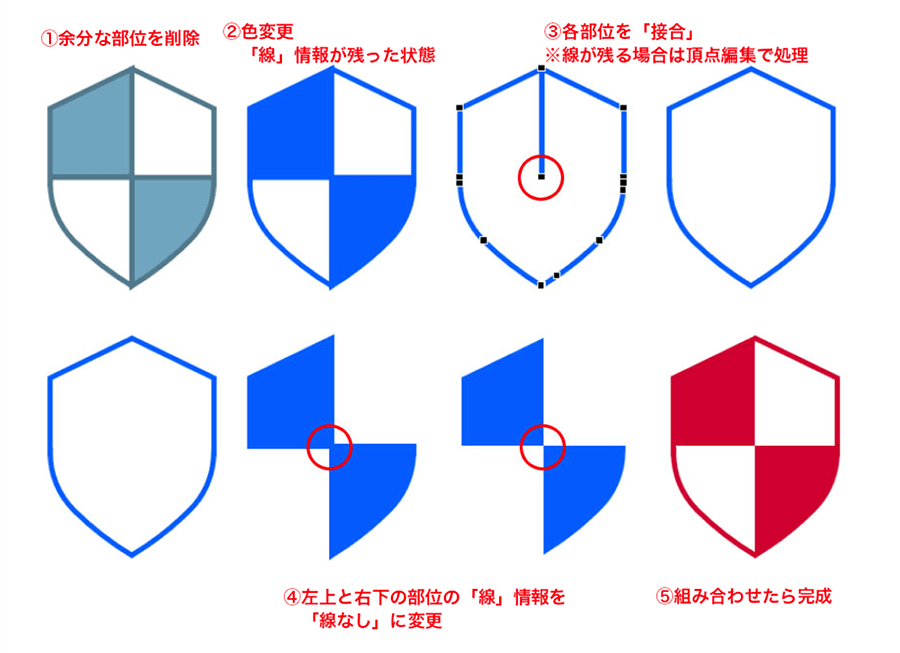
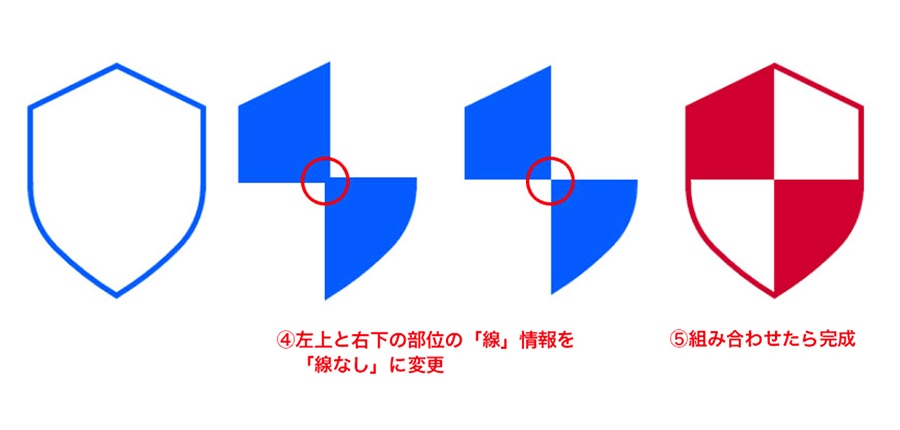
余分なパーツを削除すれば形状は完成ですが、四角形にも「線」情報があるため、接点が中途半端に重なって見えてしまいます。下の画像は、重なりを解消して、最終状態にまで仕上げる過程をまとめています。
1形状の中の塗りの状態になっている左上と右下の部分を選択し、「Control」キー+「C」キーでメモリに読み込んでおきます。続けて、全体を選択して描画ツール「書式」の「図形の結合」→「接合」で結合させます。
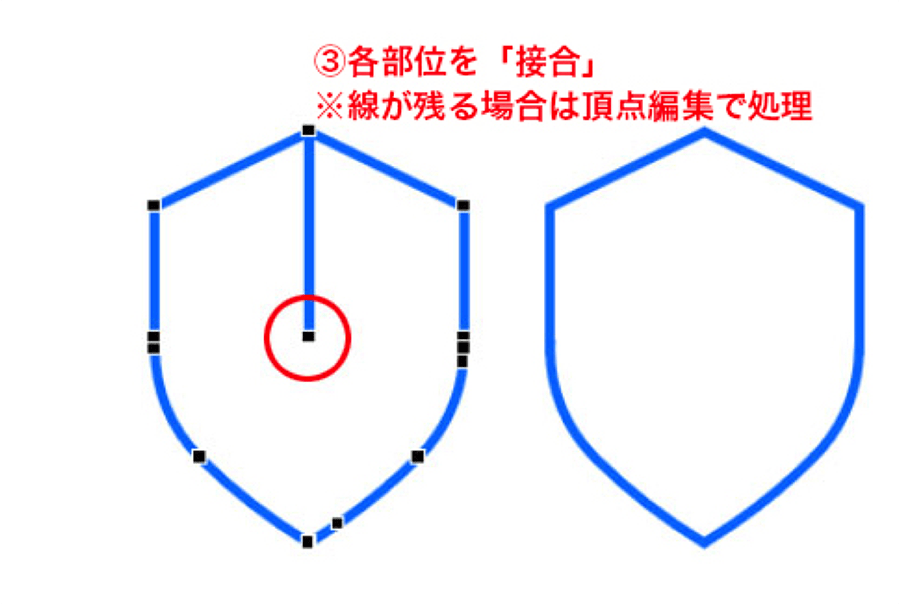
もし、作図でうまく図形が重なっていない場合、余計な線が発生することがあります。オブジェクト上で右クリックして「頂点の編集」を選択し、黒いポイントが表示されるので、線の上にある黒のポイントを「Control」キーを押しながらクリックして削除します。
枠線だけとなったオブジェクトに、先ほどメモリに読み込んだパーツを「Control」キー+「V」キーで画面配置。後は、ペーストしたテータの「線」情報を「線なし」とすれば、重なりの箇所も綺麗に仕上がります。
「錠」の作り方
さまざまな形状の「鍵」、「錠」のイメージも作れるようになっておきましょう。
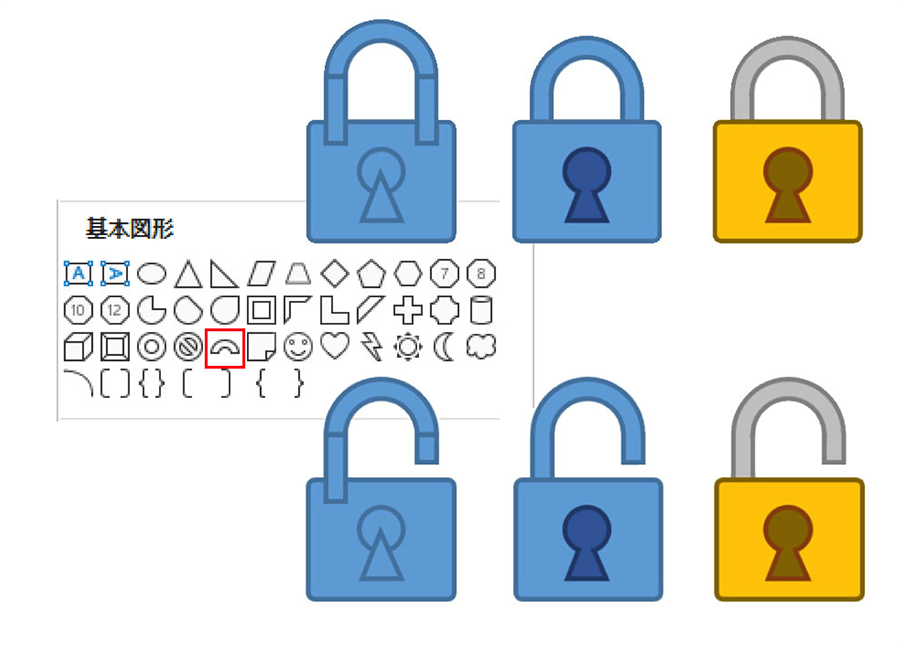
まずは南京錠です。作成の肝は、「挿入」タブの「図」→「図形」より、基本図形の「アーチ」の活用です。本来の鍵穴は南京錠の底面にありますが、イメージ作成ですので、正面に鍵穴を配置します。
上をご覧になるとわかる通り、「アーチ」の他に、丸や三角、角丸の四角形を並べて、グループごとで「接合」すれば、任意のカラー調整でOK。アレンジとして、鍵がかかる前のイメージを作れば、セキュリティをかける前と後のイメージへと応用できるでしょう。
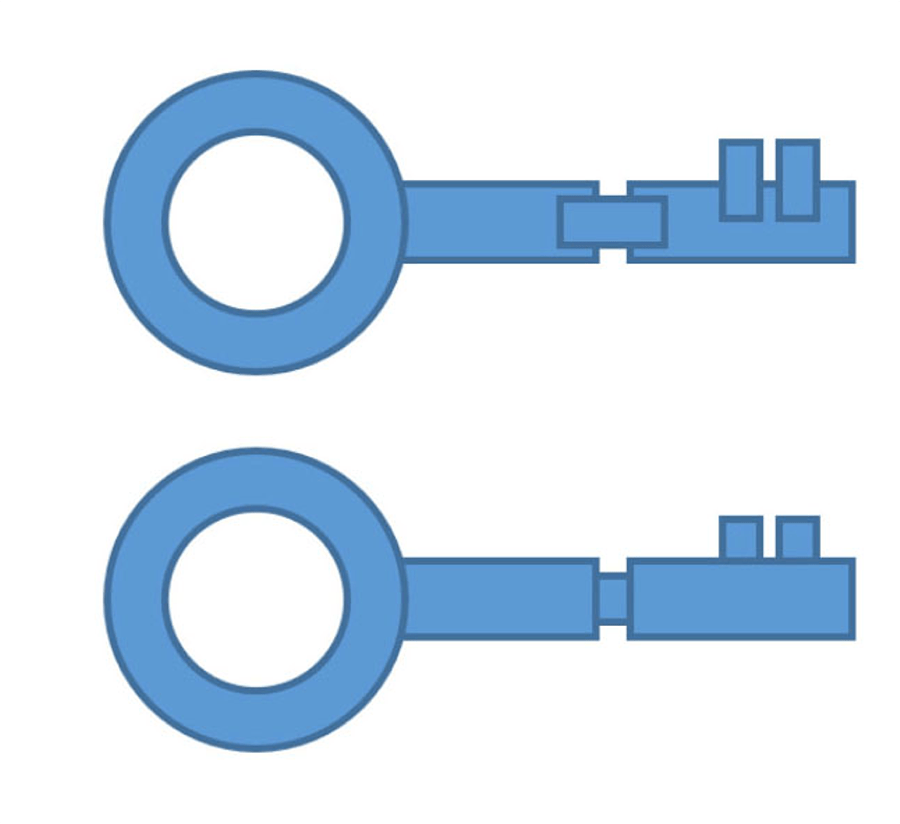
手持ちの鍵イメージも、丸や四角形の基本図形の組み合わせと「接合」で簡単に作成できます。なかなか作れない人は、組み合わせが浮かんでこないからだと思います。以下を参考に組み合わせと「接合」などの結合で作れる種類を増やしましょう。
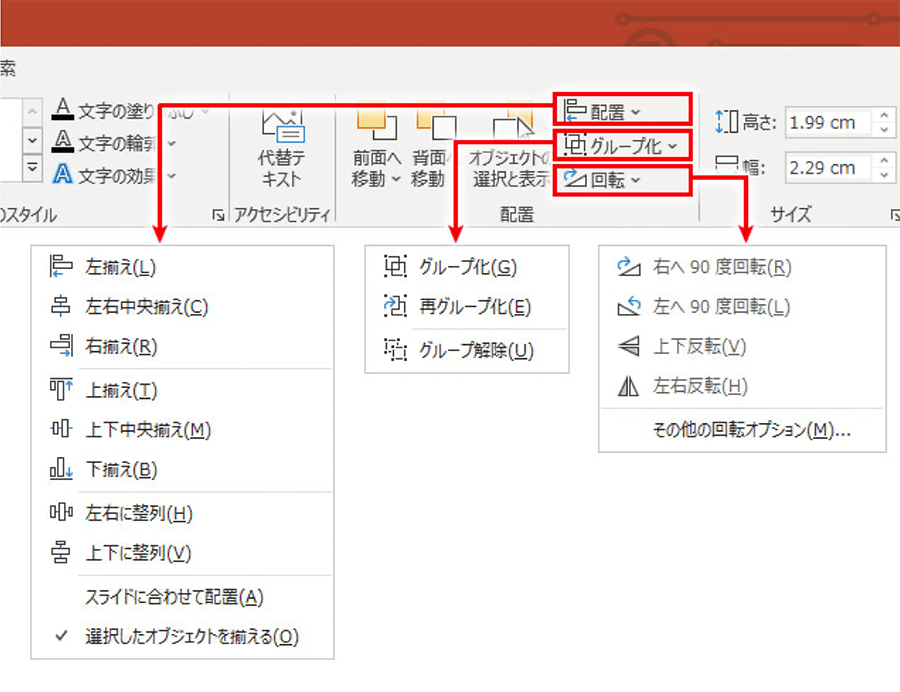
基本は、描画ツールの「書式」タブ→「配置」にてそれぞれのパーツの前後関係を調整し、グループ化で完結していきます。
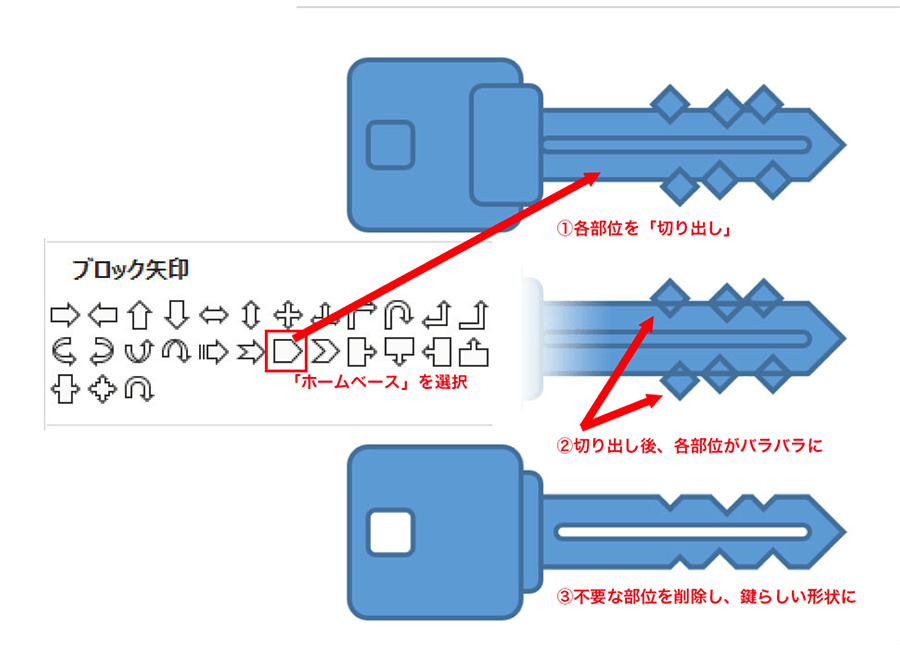
もう少しリアルな鍵も作成しましょう。「挿入」タブの「図」→「図形」より、「ブロック矢印」の「矢印:ホームベース」を使います。小さな正方形を作って、描画ツールの「書式」タブ→「回転」→「その他の回転オプション」にて45度回転。菱形が鍵の形状を表す要素となります。同じく「書式」タブの「図形の挿入」→「図形の結合」から「切り出し」でバラバラにします。バラバラの要素を削除すれば、任意の鍵の形状を再現できます。
「工具」のイメージを作成
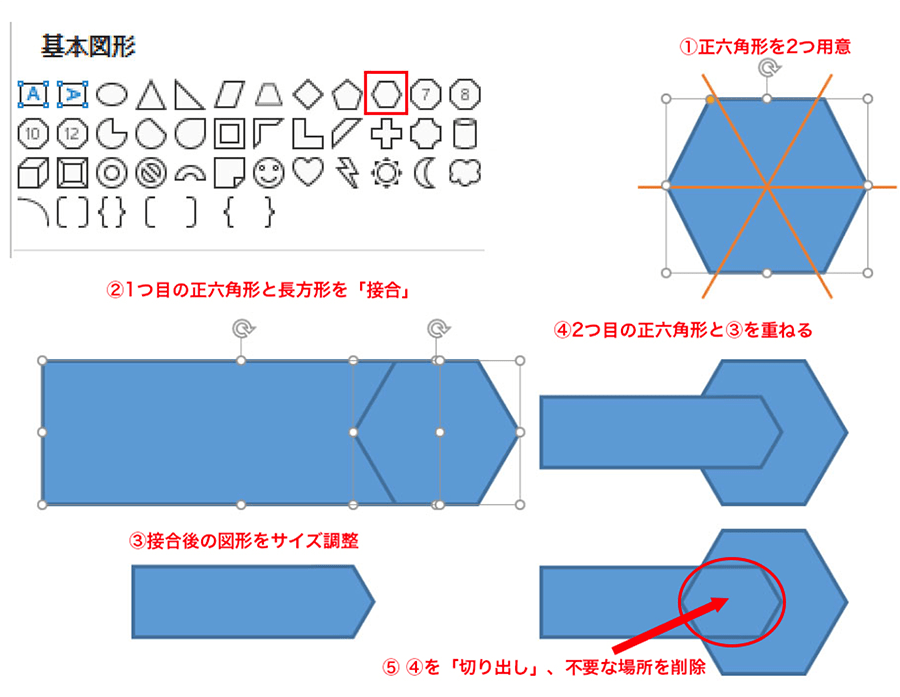
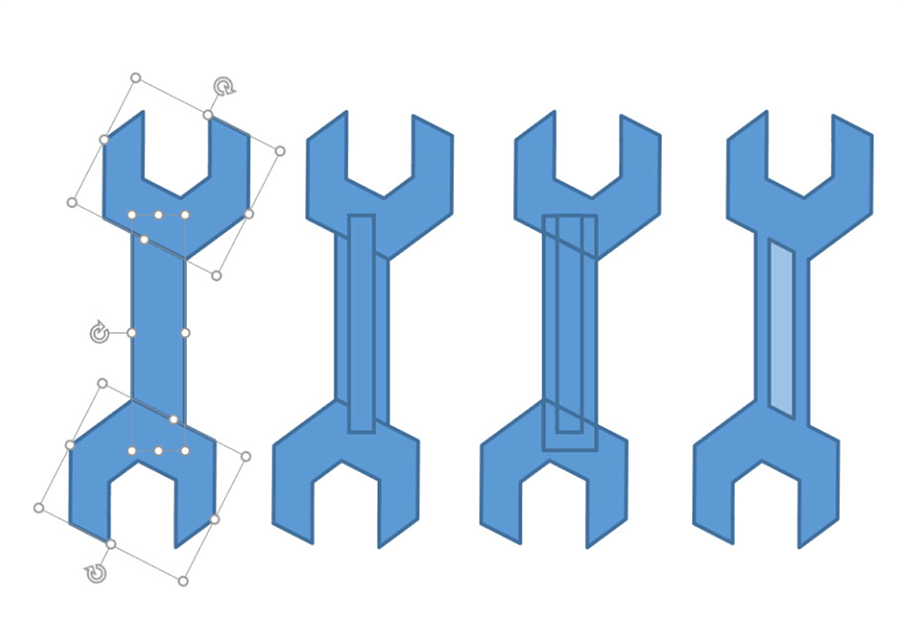
工具のイメージとして、ここでは「スパナ」を作成してみましょう。修理、修正を意味するイメージとして用意しておくと便利です。「挿入」タブの「図」→「図形」より、基本図形の「六角形」を利用します。まずは正六角形を2つ用意してください。
正六角形の1つ目は、描画ツールの「書式」タブ→「図形の結合」→「結合」にて、長方形と結合させます。
もう1つの正六角形で、描画ツール「書式」タブから「図形の結合」→「切り出し」にて、スパナの先端を作成します。
「切り出し」後、不要な箇所を削除すると、スパナの先端イメージができました。先端を作成したら、さらに長方形と組み合わせていきます。
描画ツール「書式」→「図形の結合」→「接合」したり、「切り出し」を行って不要箇所は削除し、形状を調整したら完成です。
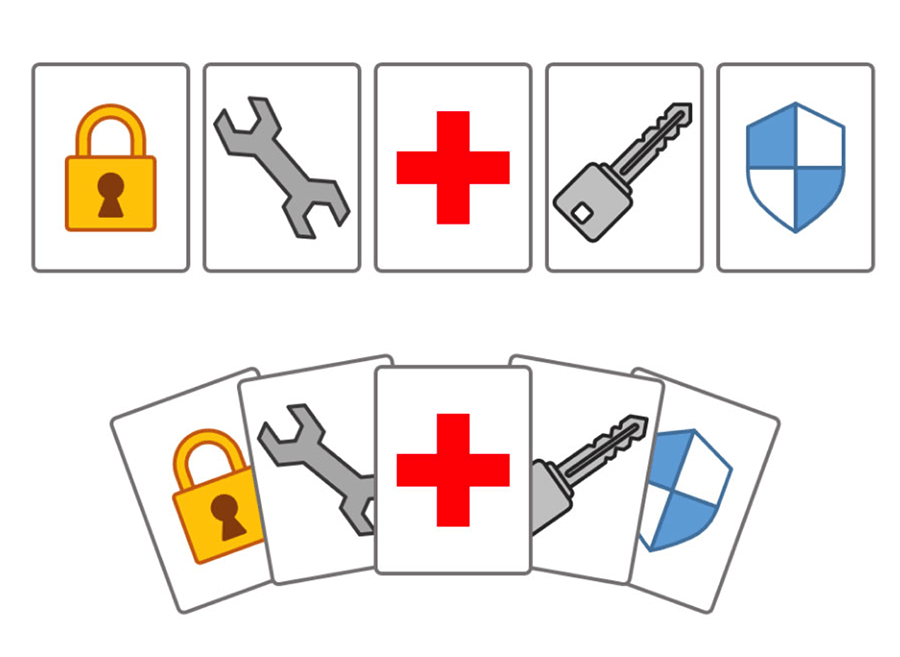
作ってきた各種のイメージは、例えばカードのように保存してストックしておくのもいいかもしれません。
後は利用する大きさに合わせて、作り込んだり、小さく使うなら簡略化して使うといいでしょう。
サンプルイメージのデータについて
最後に、ここまで解説してきた各イラストのサンプルデータを用意しました。以下よりダウンロードが可能です。作り方の参考にしてください。
“PowerPointのイラスト<資料作成用> ダウンロードURL”
https://stylograph.com/nexmag_ppt_variety_sample.zip
※筆者の都合などにより、データは削除される場合があります
※ダウンロードデータを第三者に配布したり、インターネット上で配信することを禁止いたします

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、駿河台大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から毎月月例セミナーを開催中。
https://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)