

プレゼンテーションツール Microsoft PowerPoint(以下、PowerPoint)で、オリジナルイラストの作り方を習得しましょう。今回は、ビジネスシーンの資料作りで用途が多い、タブレット、デスクトップパソコン(ディスプレイ+本体+キーボード)、ノートパソコン、サーバーなど、パソコン関連機器のイラストの作り方を解説します。
基本操作の確認
PowerPointは、Officeツールの中でもグラフィック機能がもっとも優れています。作成したイメージはPowerPointだけでなく、ExcelやWordにも活用すると便利で効率的です。まずは平面のイラスト作成ができるようになることをおススメします。平面イラストが作れると、PowerPointでは簡単な操作でそのまま立体化もできます。
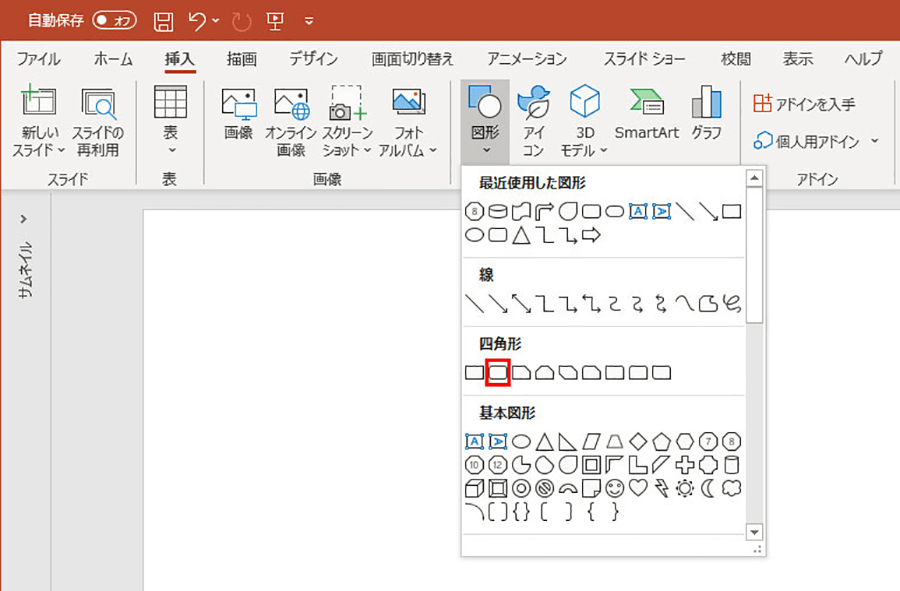
最初に基本操作を確認しておきましょう。PowerPointを起動して、「挿入」タブをクリックし、「図」→「図形」から「四角形:角を丸くする」を選びます。
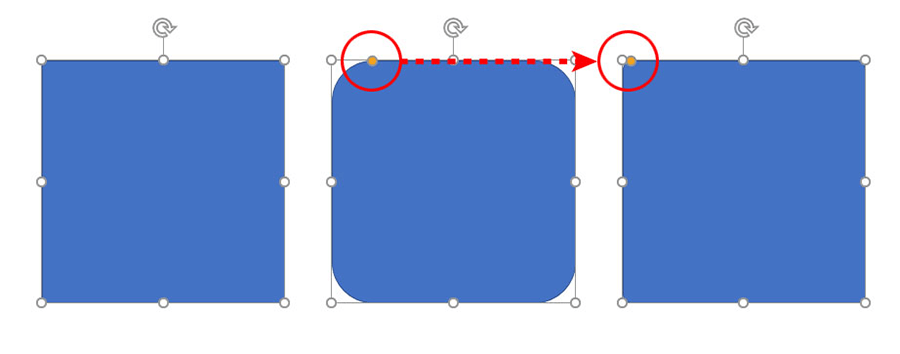
下の画像は、新規ファイル上に図形を置いています。左端が「四角形/長方形」、中央が「四角形:角を丸くする」、右端は「四角形:角を丸くする」のオレンジ色のポイントをスライドして調整した図形です。
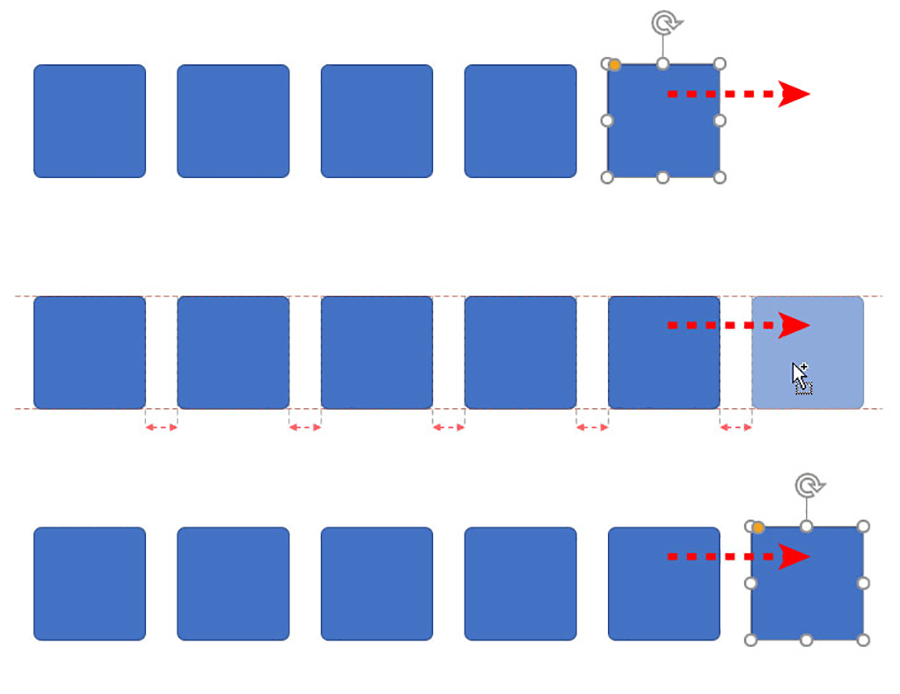
「Control」キーを押しながらドラッグすれば同じ図形を複製します。「Shift」キーも併用すると、正確に上下左右の位置に複製します。複製する際は、マウスを先に離した後で「Control」キーや「Shift」キーを離してください。
ここから各イラストの作り方を説明します。どのイラストにも共通して言えるのが、複数の四角形や丸の組み合わせで完成できることで、一連の説明を通じて、イラスト作りのコツをつかみましょう。
タブレットの作り方
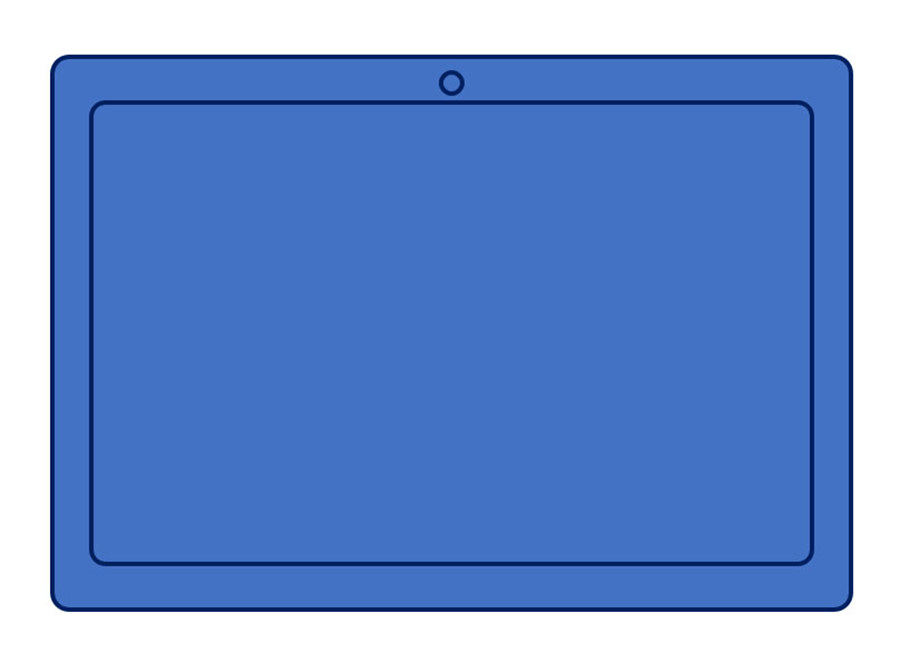
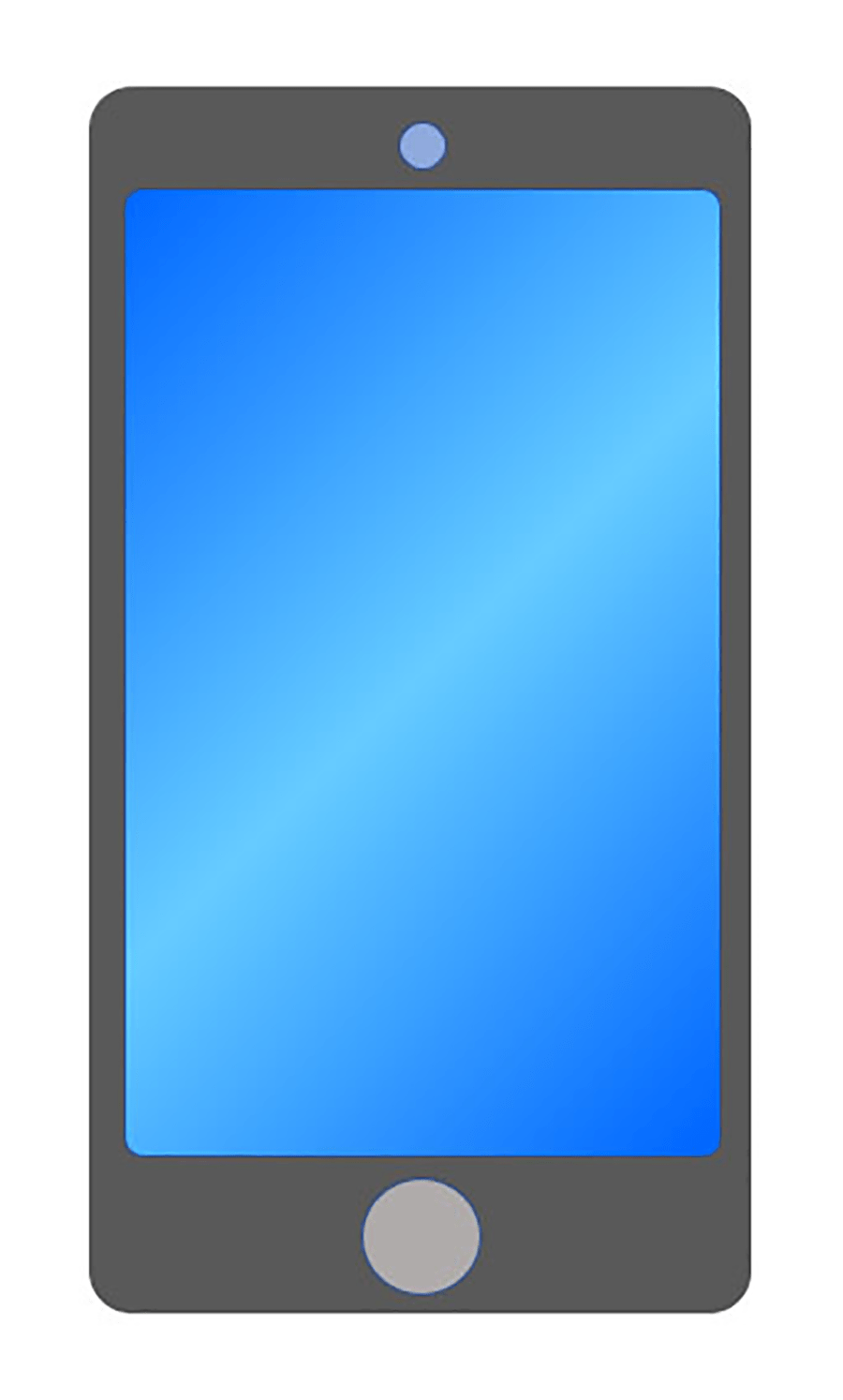
最初に「挿入」タブをクリックして、「図」→「図形」から「四角形:角を丸くする」を選択。タブレットは、この四角形の組み合わせだけで作れます。任意に異なる大きさのオブジェクを作ってください。
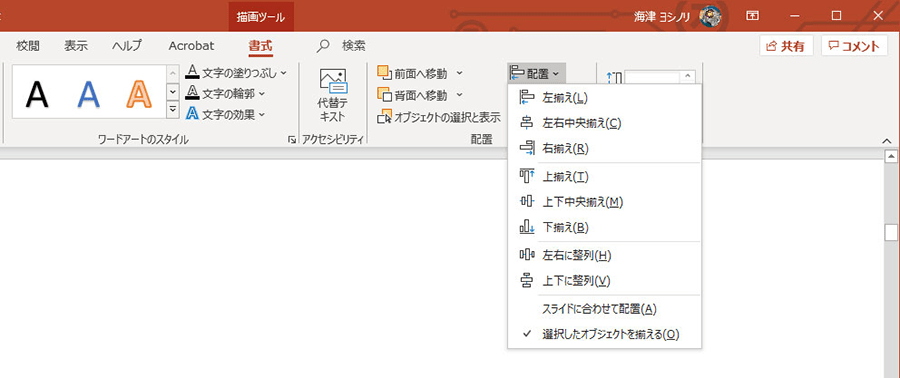
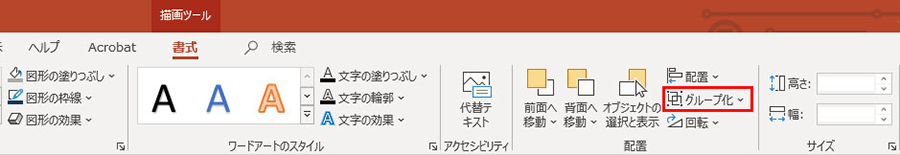
他にカメラレンズ用の小さな円も用意したら、各図形は配置・整列機能で位置を整えます。「描画ツール」の「書式」→「配置」を使って調整します。
下が、組み合わせを調整した状態です。
図形同士の前後関係にも注意を払います。PowerPointの処理は、Illustratorなどと同様に描いた順番に上へ重なります。前後関係を調整したい場合は、該当図形を選択し、「描画ツール」の「書式」→「配置」にて「前面へ移動」もしくは「背面へ移動」で調整します。
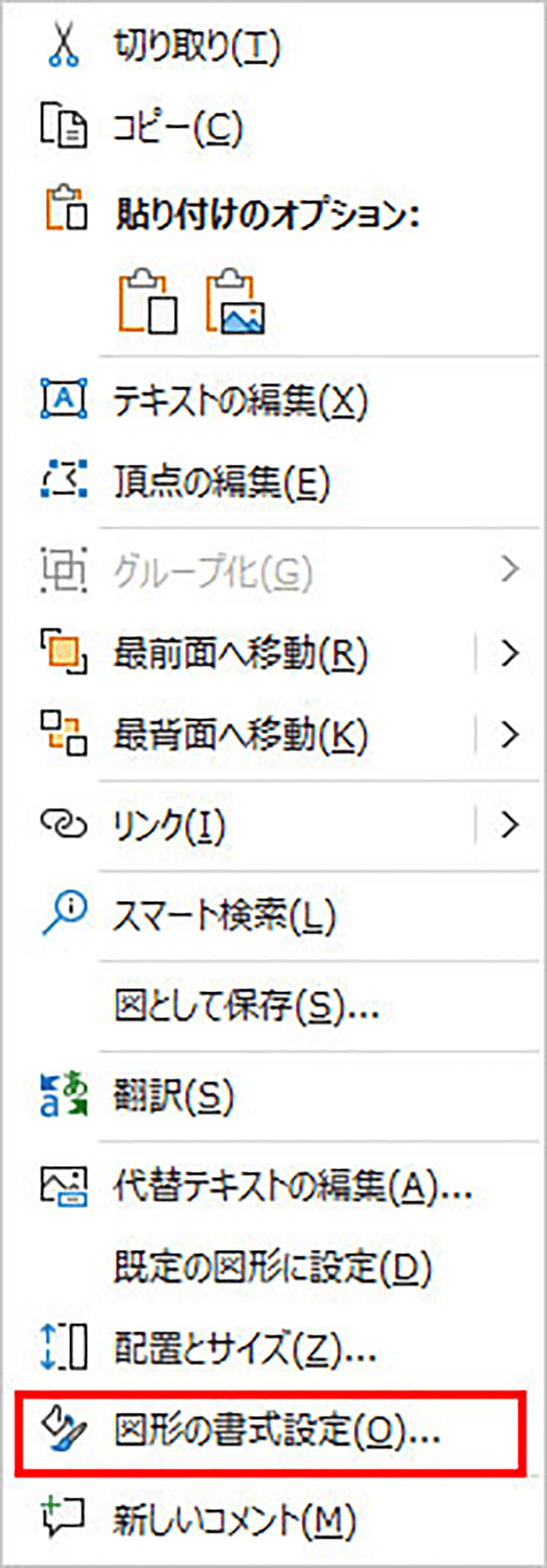
各図形の色を塗り分けたら完成です。ここではただ塗らずに、液晶部分にグラデーションを設定します。液晶の図形上で右クリックをすると「コンテキストメニュー」が表示されます。
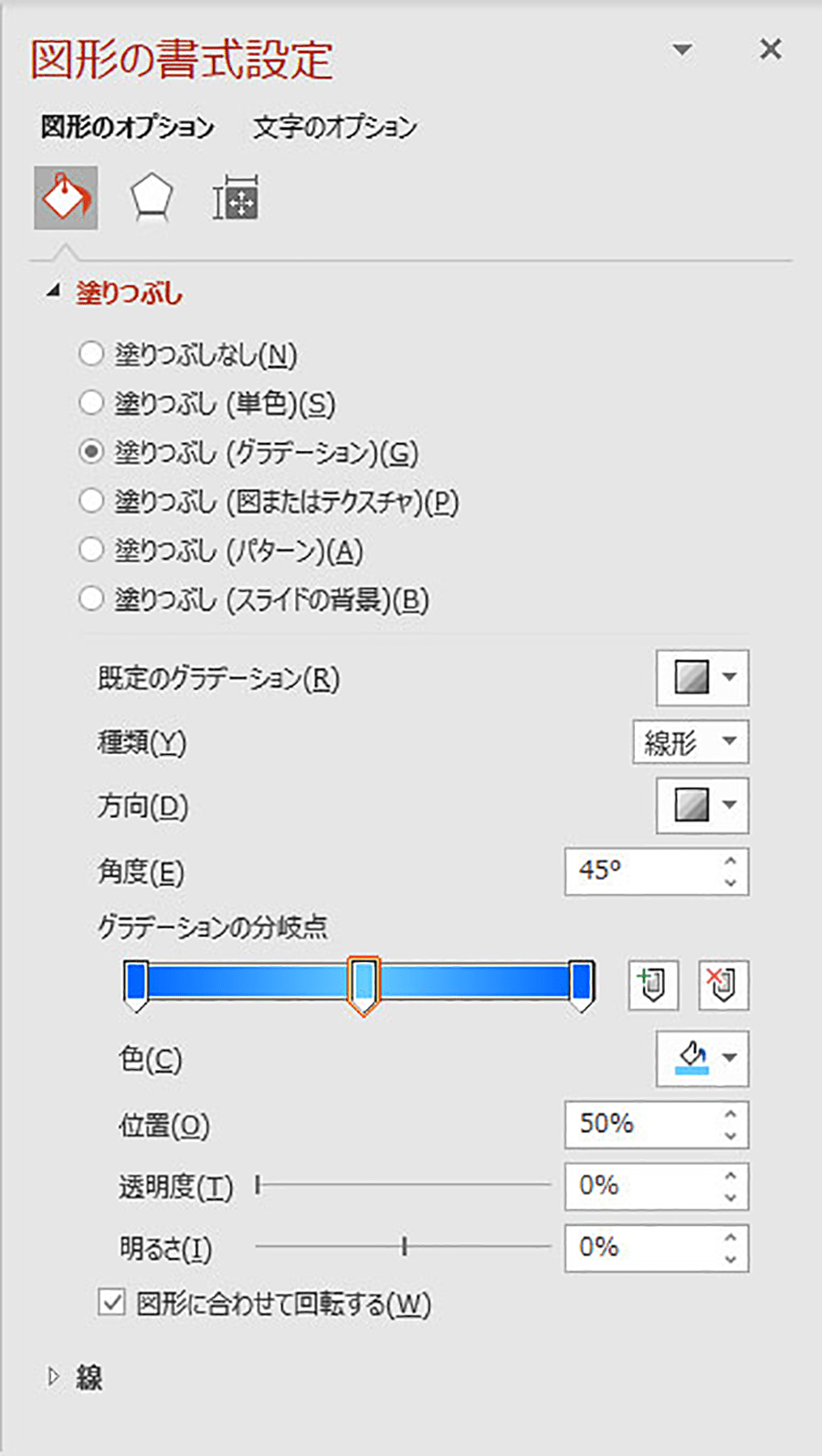
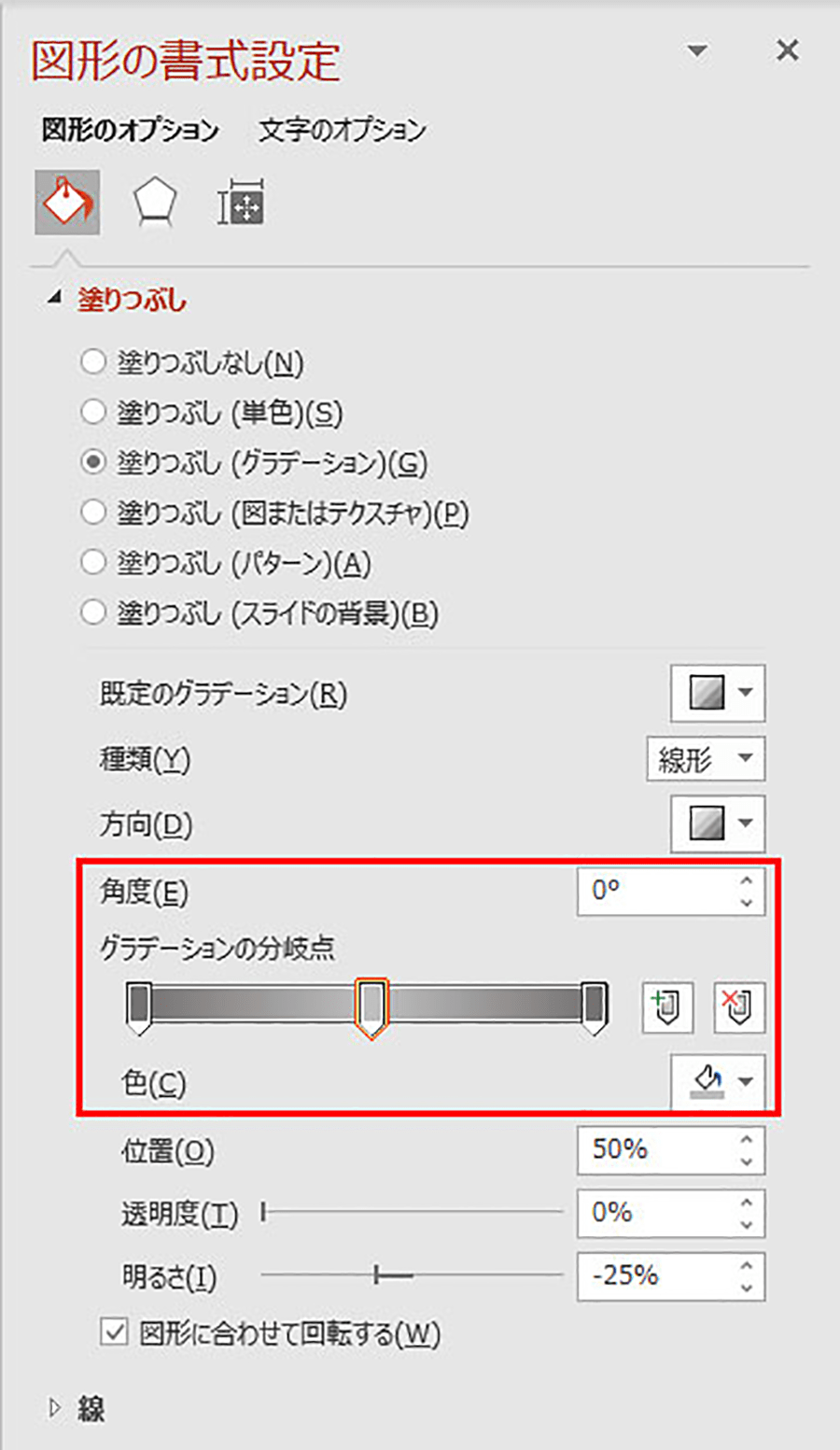
「図形の書式設定…」を選ぶと、画面右端に専用のパレットが表示されるので、「塗りつぶし」→「塗りつぶし(グラデーション)」をクリック。
「グラデーションの分岐点」を任意に調整します。小さく挿入するなら、下のように視認性を優先して処理します。
このイラストをスライド上に大きく配置する場合は、グラデーションを以下の設定に変えて、より映えるようにしてもいいでしょう。
ここまでの手順は、スマートフォンやデスクトップ用のモニターにも流用できます。各図形の比率を変えて、組み合わせができれば完成です。
タブレットペンの作り方
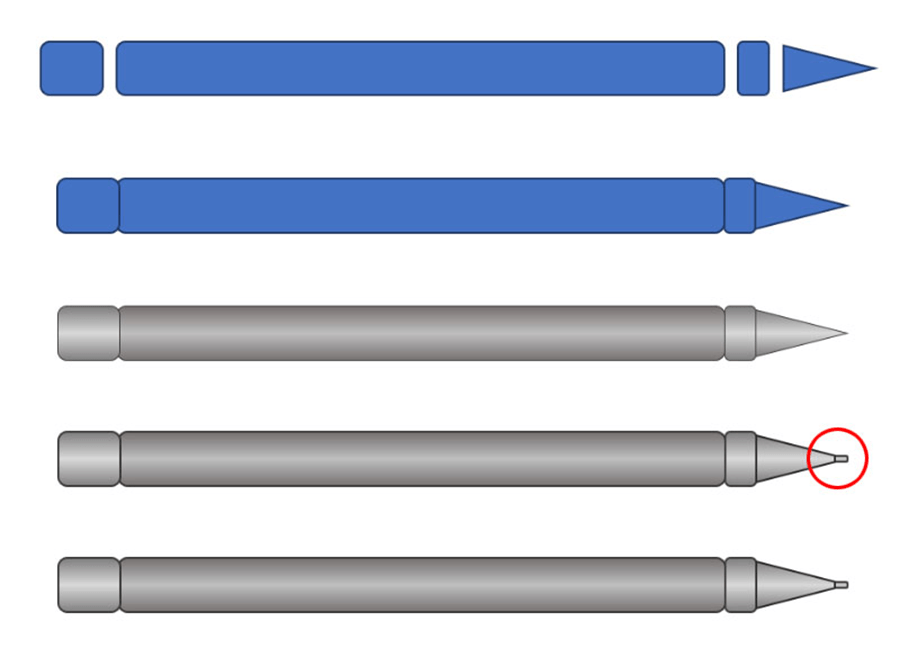
タブレットと言えば、タブレットペンも揃えたいところです。作図は簡単です。ここまでの操作と同様で、「挿入」タブをクリックして、「図」→「図形」から「四角形:角を丸くする」と「基本図形:二等辺三角形」を選択。
「四角形:角を丸くする」の図形を3つと「基本図形:二等辺三角形」を1つで組み合わせればOKです。
細部を再現するなら、上の赤丸部分のようにペンの先端に小さな四角形を加えます。後は、図形の上で右クリックよりコンテキストメニューを表示して、「図形の書式設定」パネルで任意にグラデーションを設定したら完成です。
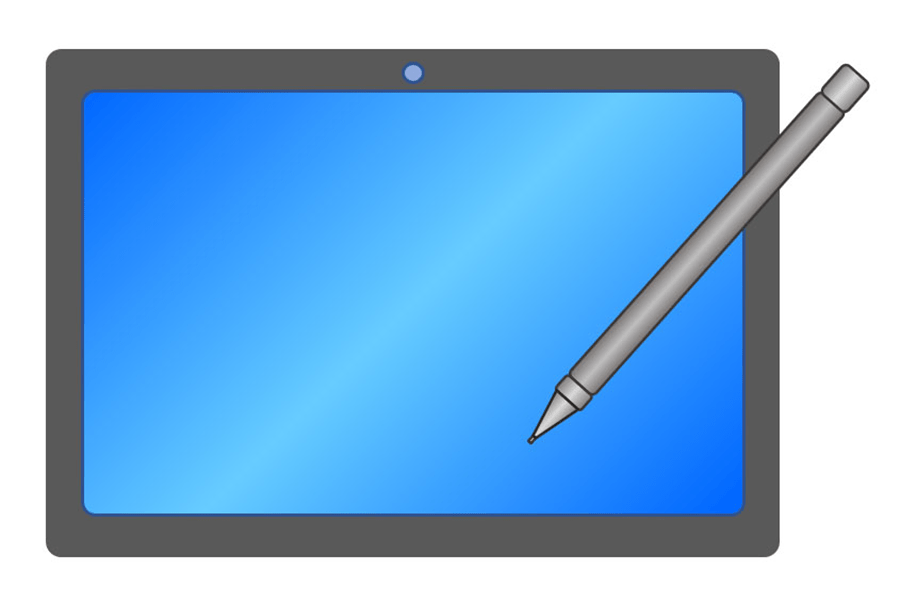
タブレットのグラデーションの角度に合わせてペンを配置すれば、よりそれっぽい雰囲気が出てくるでしょう。
デスクトップパソコンの作り方
ここまでの作業の延長で、デスクトップパソコンのイラストを作ります。
タプレットの図形パーツをすべて選択し、「描画ツール」の「書式」→「グループ化」にてグループ化します。
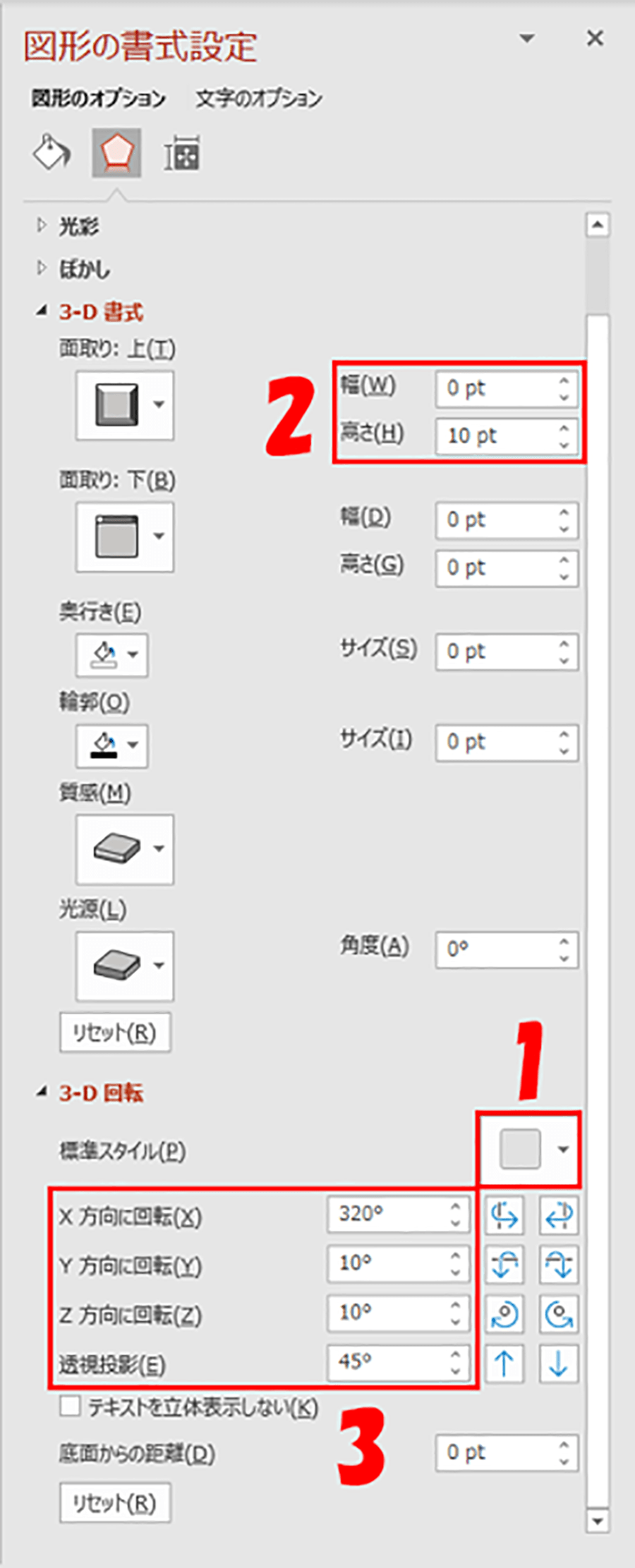
グループ化したタブレットを選択し、図形の上で右クリックよりコンテキストメニューを表示。「図形の書式設定」パネルの「効果」をクリックすると、以下の画面へと変わるので、番号順に処理を行います。
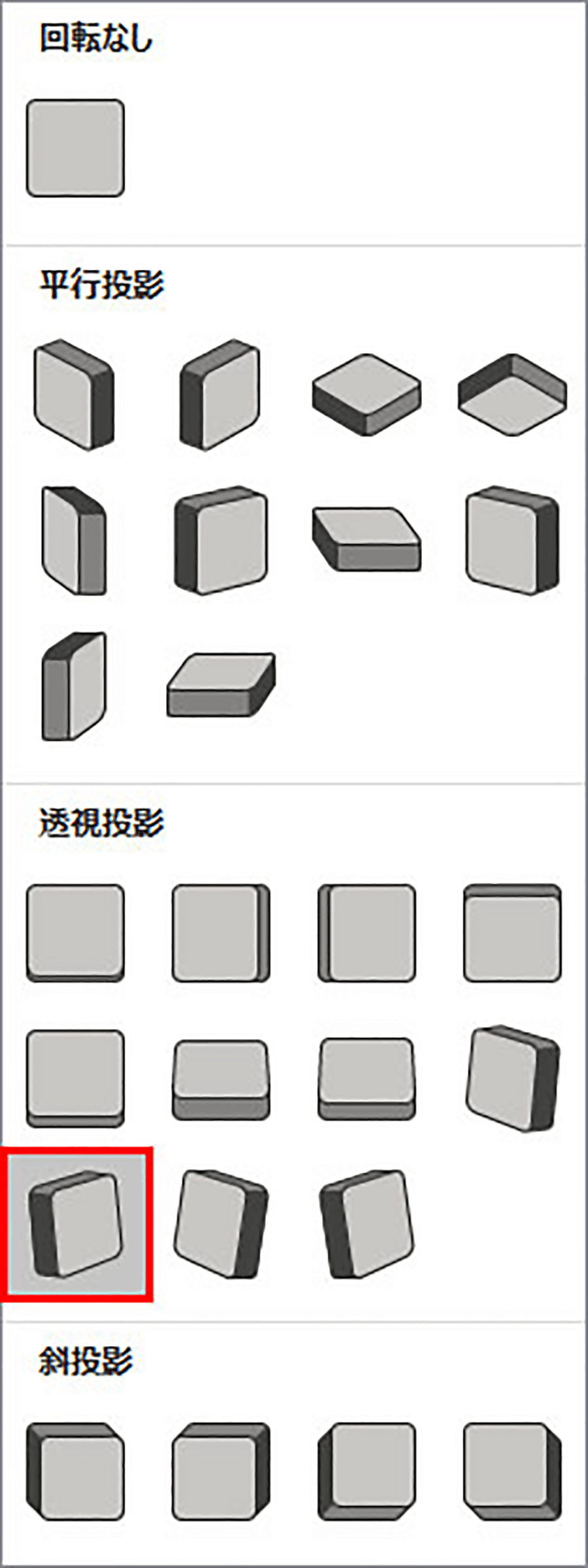
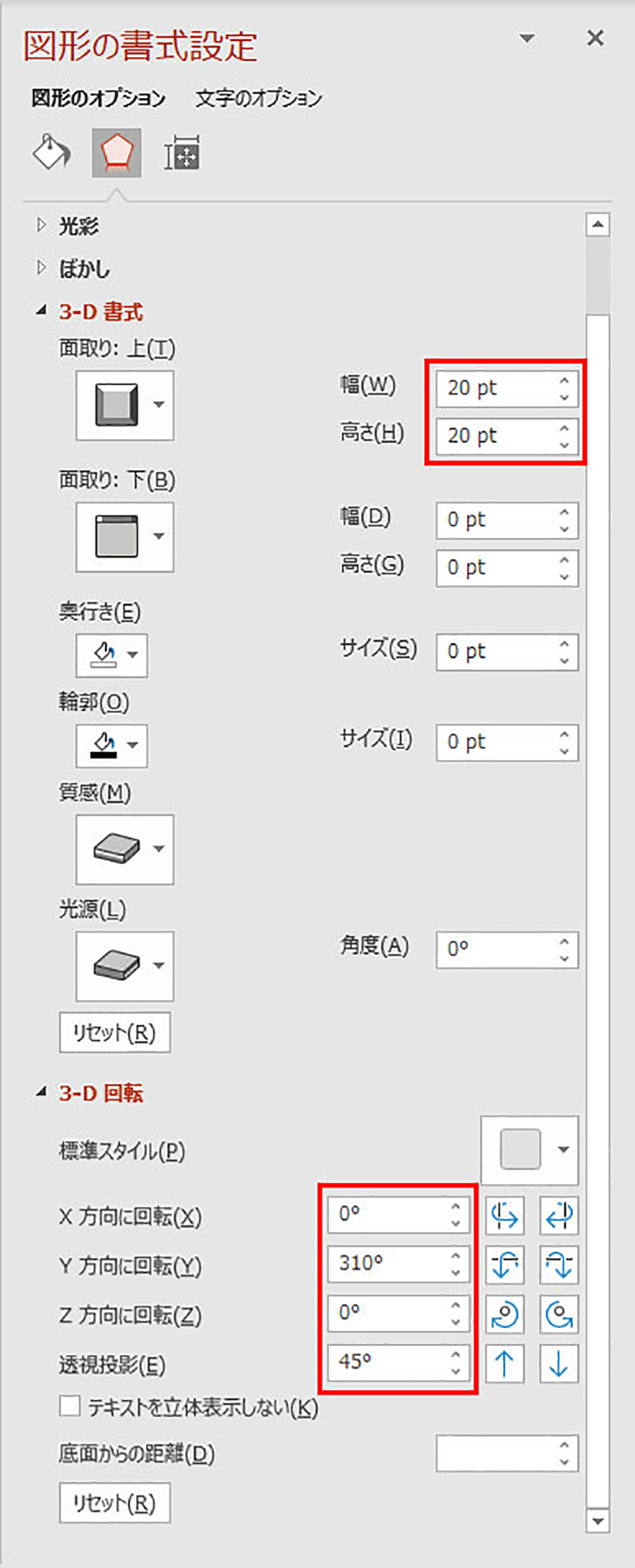
「3-D回転」→「3D標準スタイル」から「透視投影コントラスト(右)」を選びます。
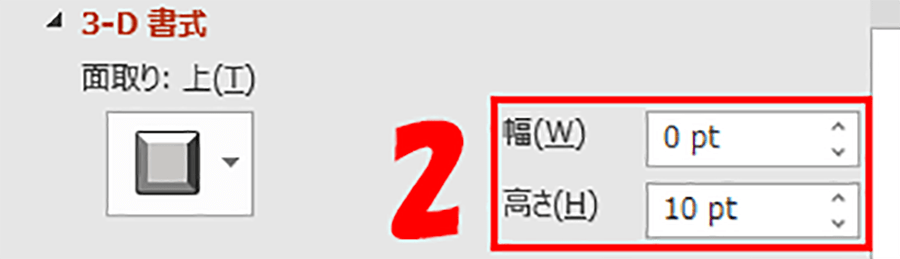
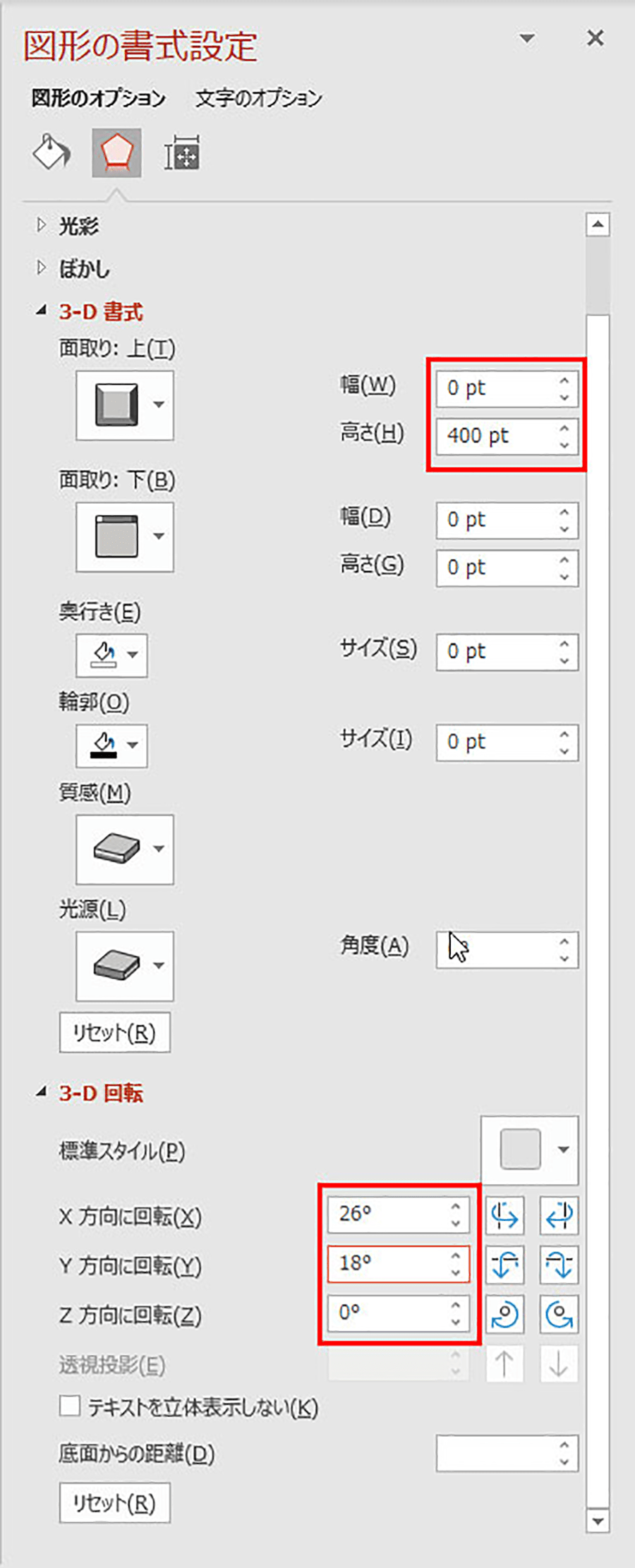
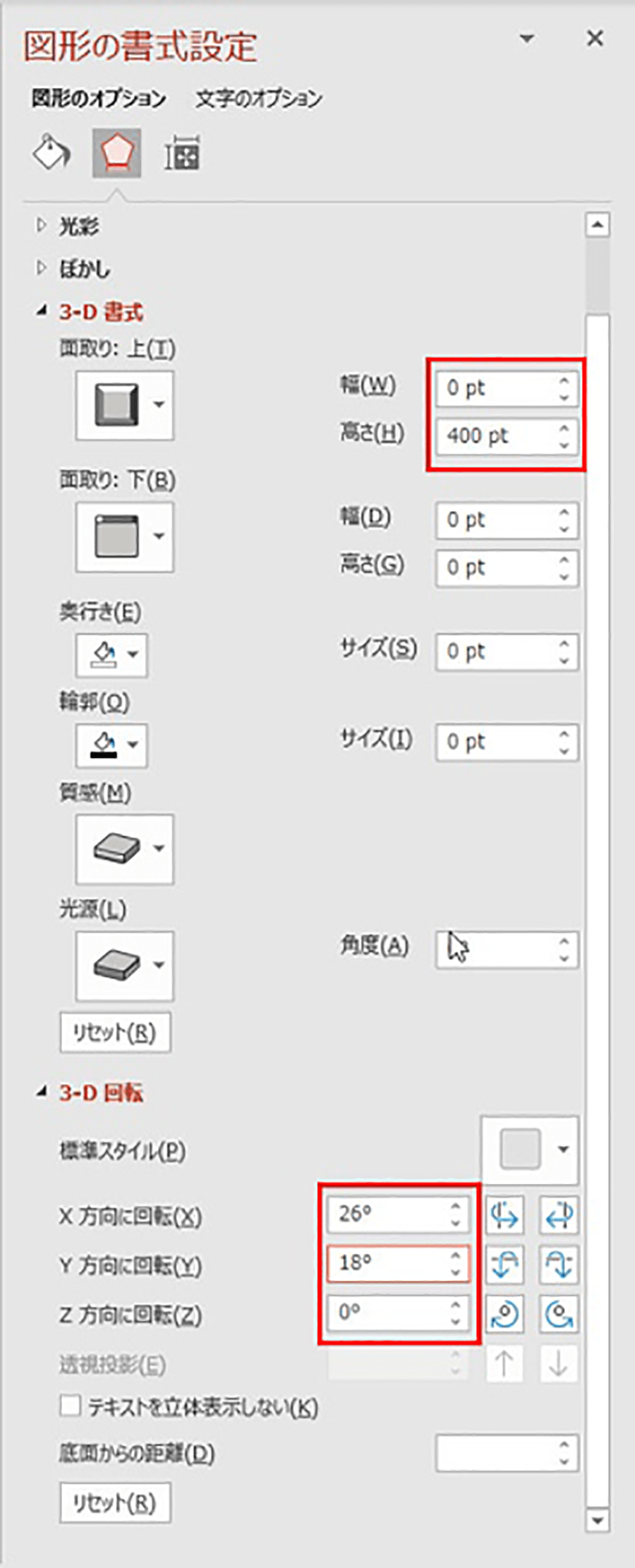
続けて「3-D書式」→「面取り:上」の「高さ」だけを適宜調整します。「高さ」に数値を入れると、自動的に「幅」の値が変更されてしまうので「0」に戻しましょう。
最後に「3-D回転」の方向と、「透視投影」の値を調整できたら完成です。
モニターの作り方
モニターも、作ってきたタブレットデータの流用で問題ないでしょう。必要に応じて、実際のモニターサイズの比率に適宜調整してください。
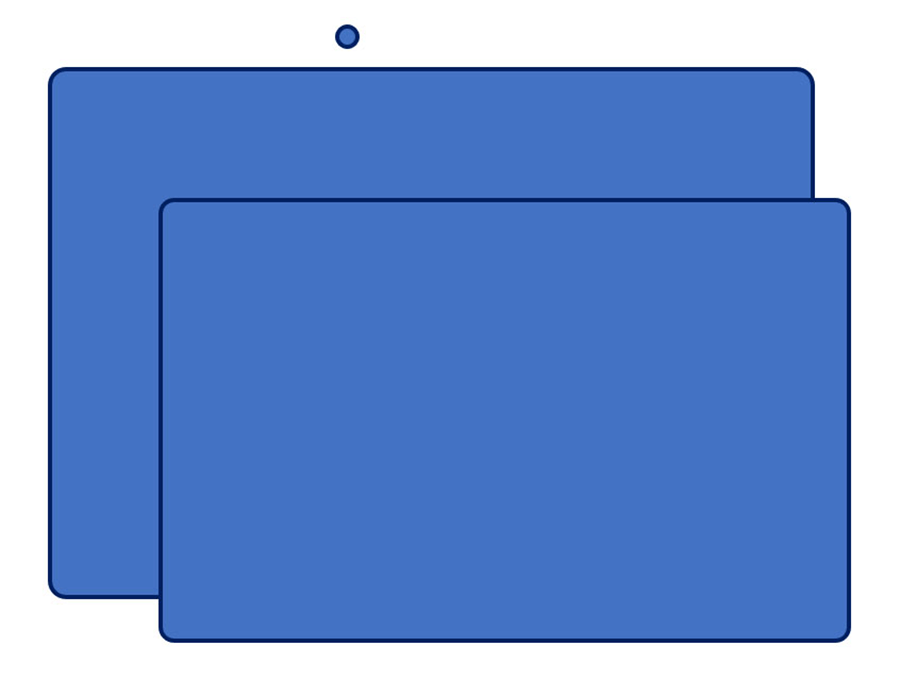
まず正面からのイメージを作りましょう。タブレットの流用データ(サイズ、小さな○の位置を調整済み)と、2つの四角形を用意します。
2つの四角形は台座として組み合わせます。
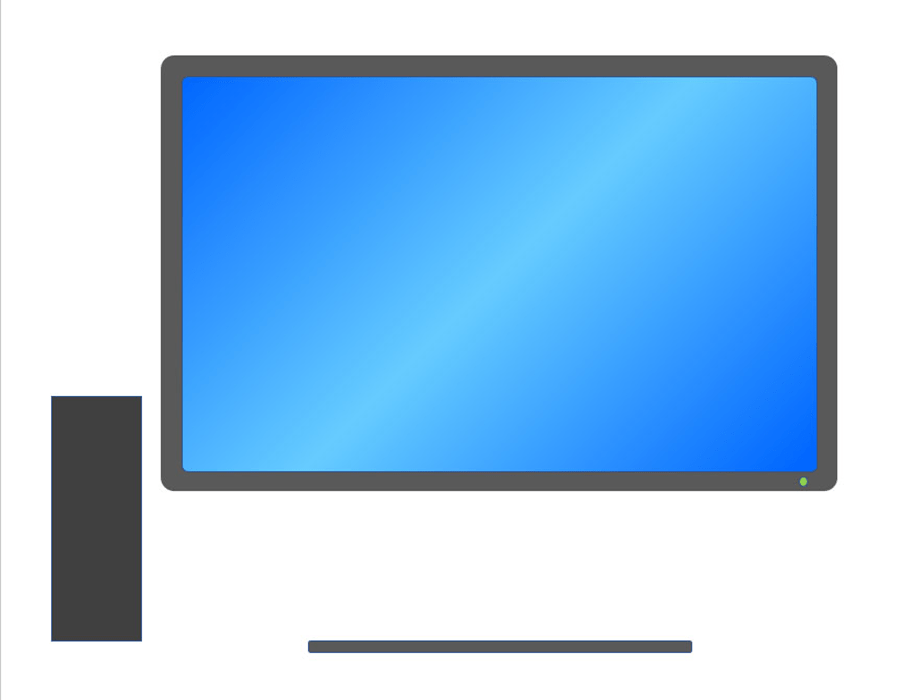
続けて立体化してみます。パーツごとに処理が必要ですので、モニター、台座軸、台座の3つに分けます。元のレイアウトのまま実行した状態が下です。
台座軸と台座の位置を調整する必要があります。以下のように意図的にずらします。
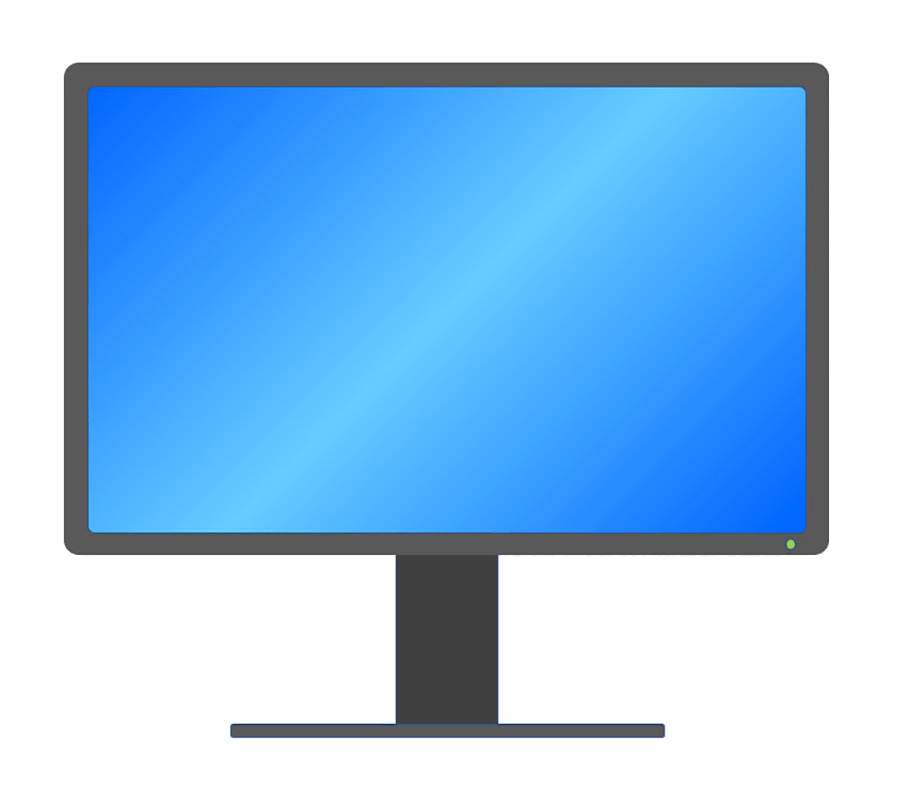
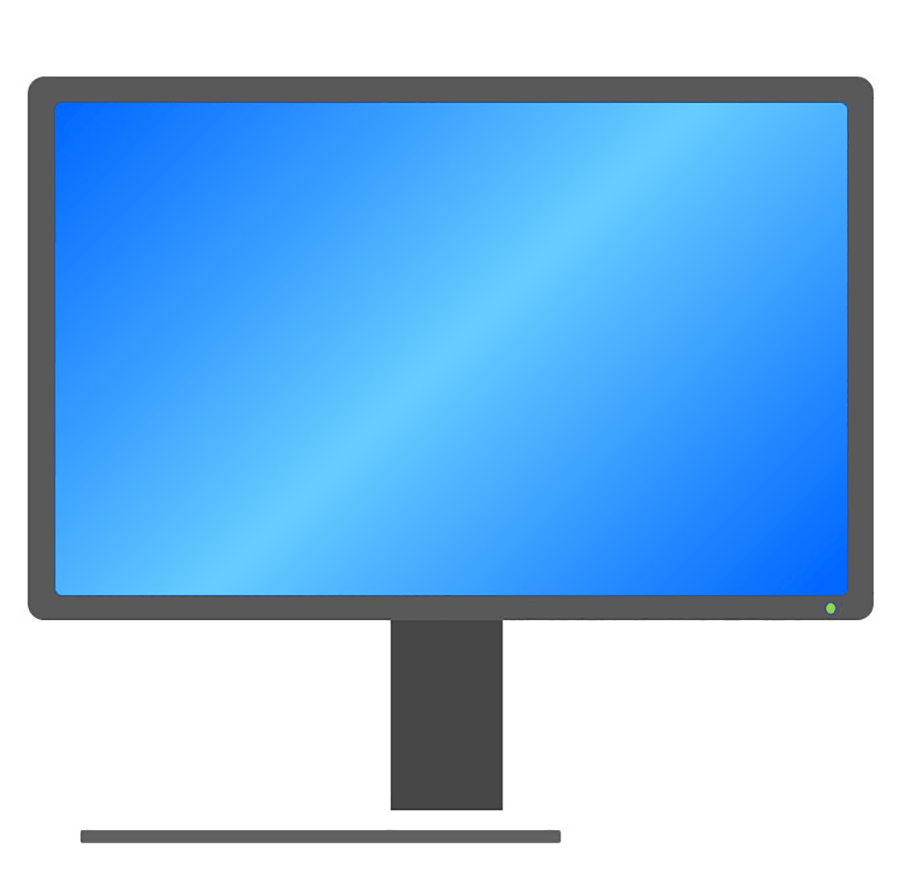
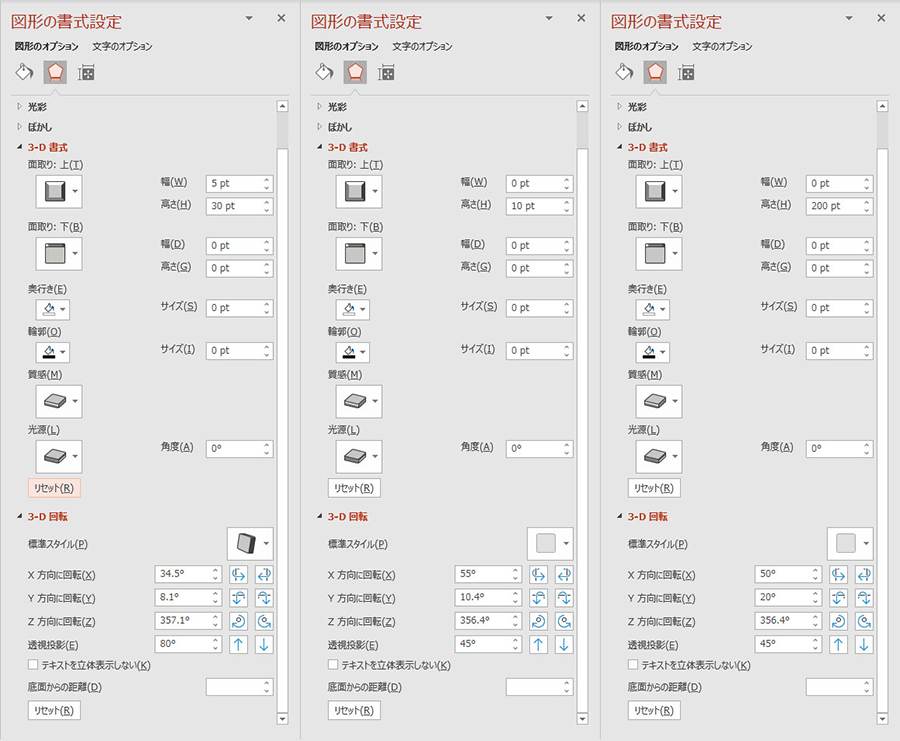
細かくは立体化した後、パーツ移動で調整できます。それぞれの立体化は、コンテキストメニューより「図形の書式設定」→「効果」の「3-D書式」「3-D回転」で調整します。下は、左がモニター、中央が台座軸、右が台座の設定例です。
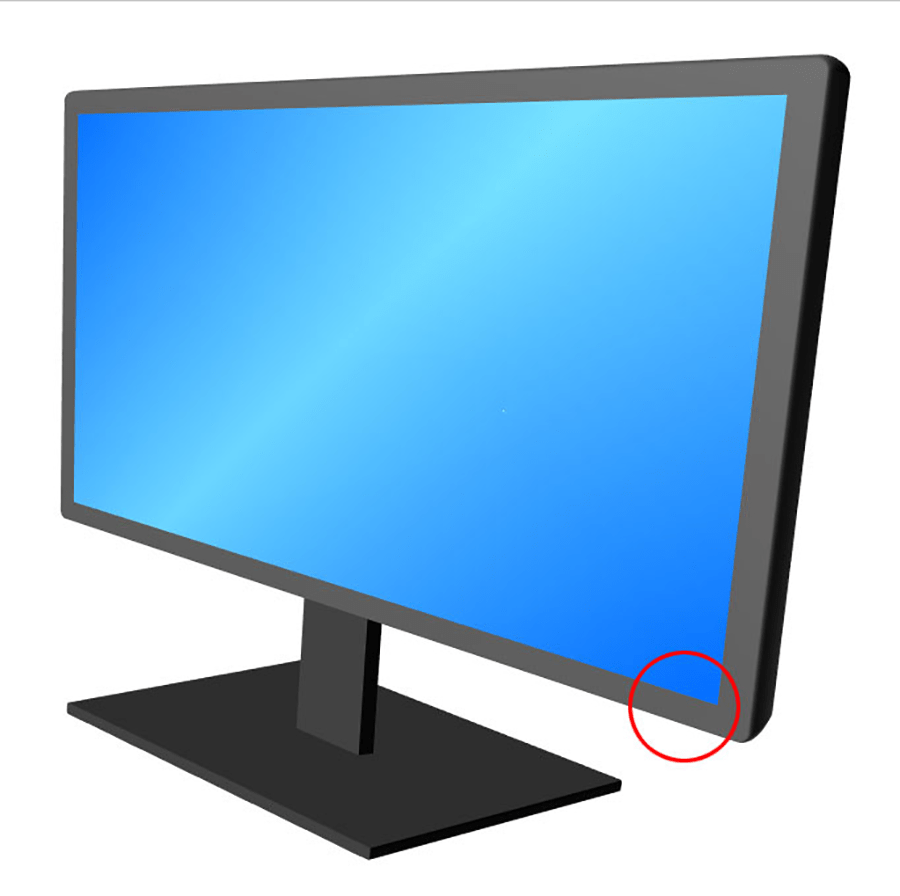
下が処理結果です
書式設定で「面取り」設定に「幅」を指定すると、用意していたランプが消えてしまいます。ランプだけ別パーツで乗せると、幅を指定しても問題はありません。
パソコン本体の作り方
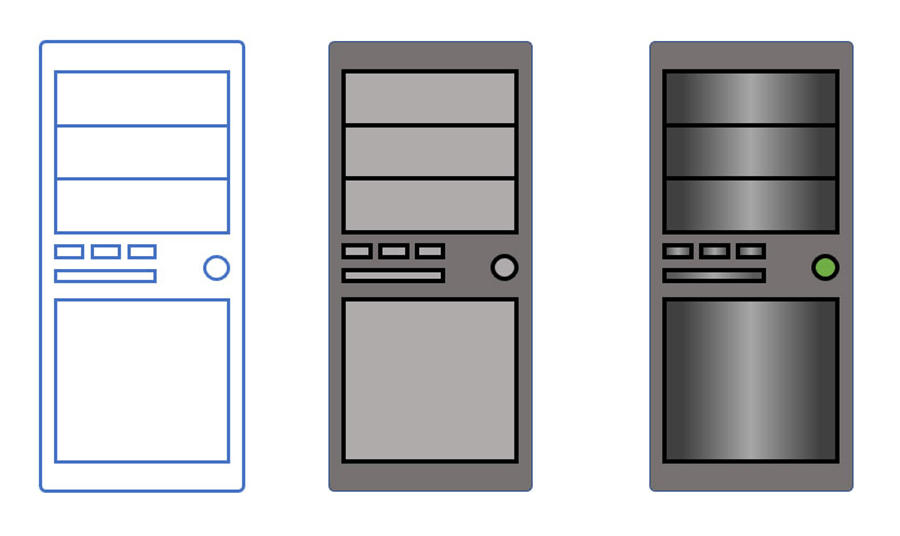
パソコン(PC)本体もこれまでと同様で、シンプルな四角形の組み合わせで作成可能です。下を参考にしてください。
ここでもモニターで設定したグラデーションの色変更を活用しています。コンテキストメニューより「図形の書式設定」を選び、「塗りつぶし」→「塗りつぶし(グラデーション)」をクリックして適宜調整してください。
立体化は「図形の書式設定」→「効果」の「3-D書式」と「3-D回転」で設定。
特に「3-D回転」では、数値を指定するだけで問題ありません。また、この数値はメモしておくと、他のパーツとの組み合わせが楽です。下が処理結果です。
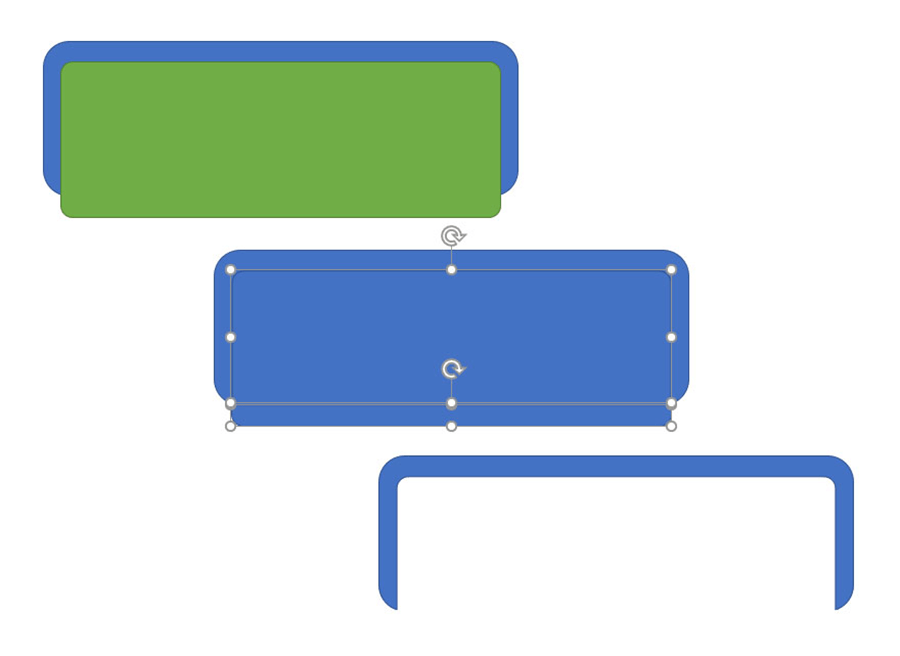
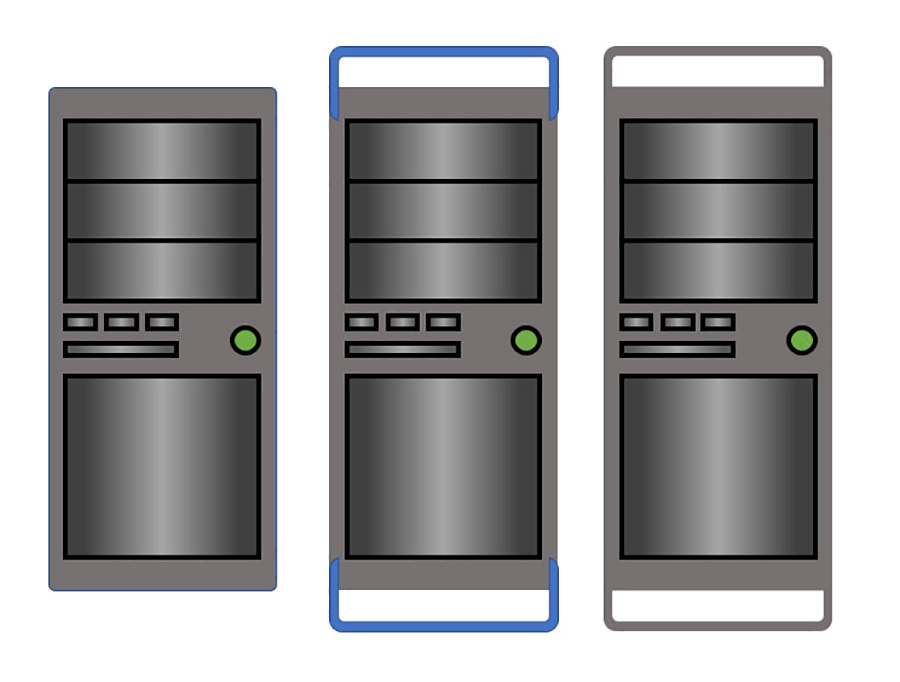
応用編として、持ち手のあるPCも作ってみます。取っ手の部分は、「挿入」タブをクリックし「図」→「図形」から「四角形:角を丸くする」の組み合わせで、2つのパーツを選択。
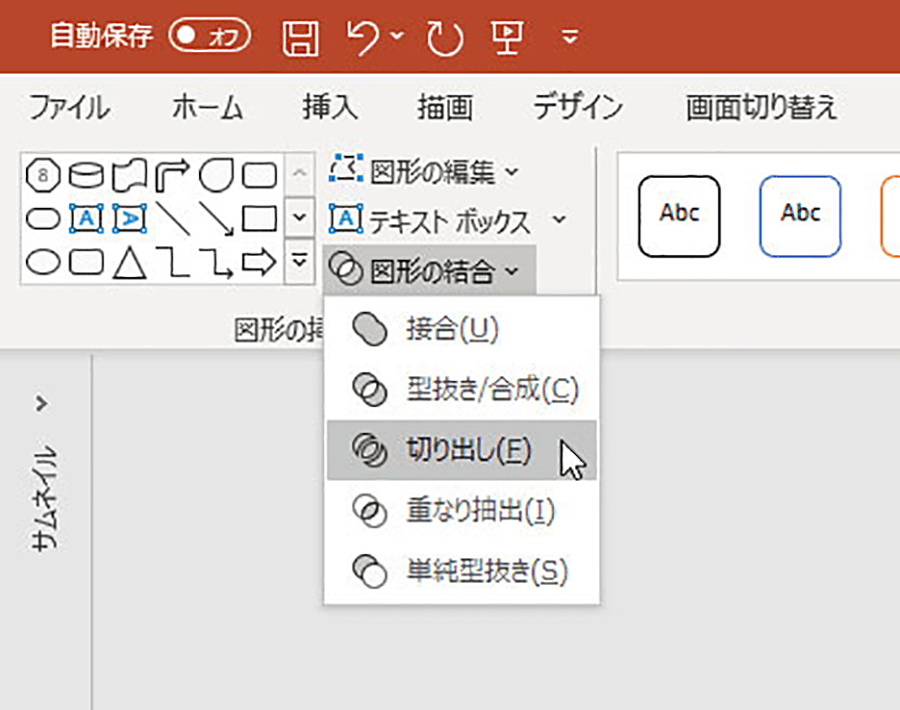
「描画ツール」の「書式」→「図形の挿入」から「図形の結合」→「切り出し」で、枠の形状を作り出します。
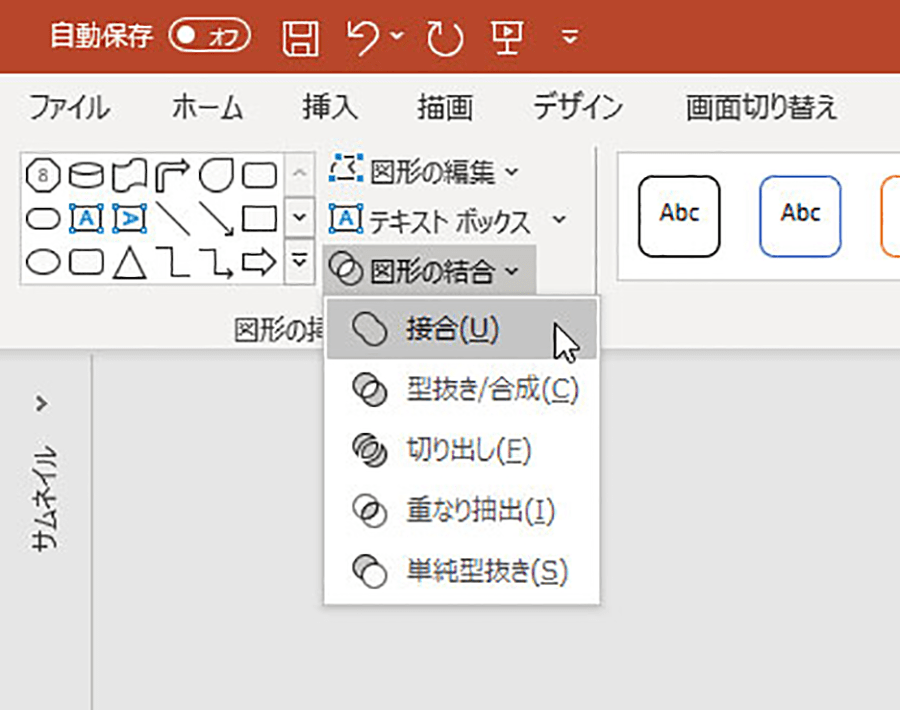
後は「図形の挿入」から「図形の結合」→「接合」で、本体パーツと一体化させます。
用意できた取っ手を本体PCと組み合わせましょう。
次に、取っ手を付けたPC本体のベースになった図形を元に、3つのパーツを用意します。
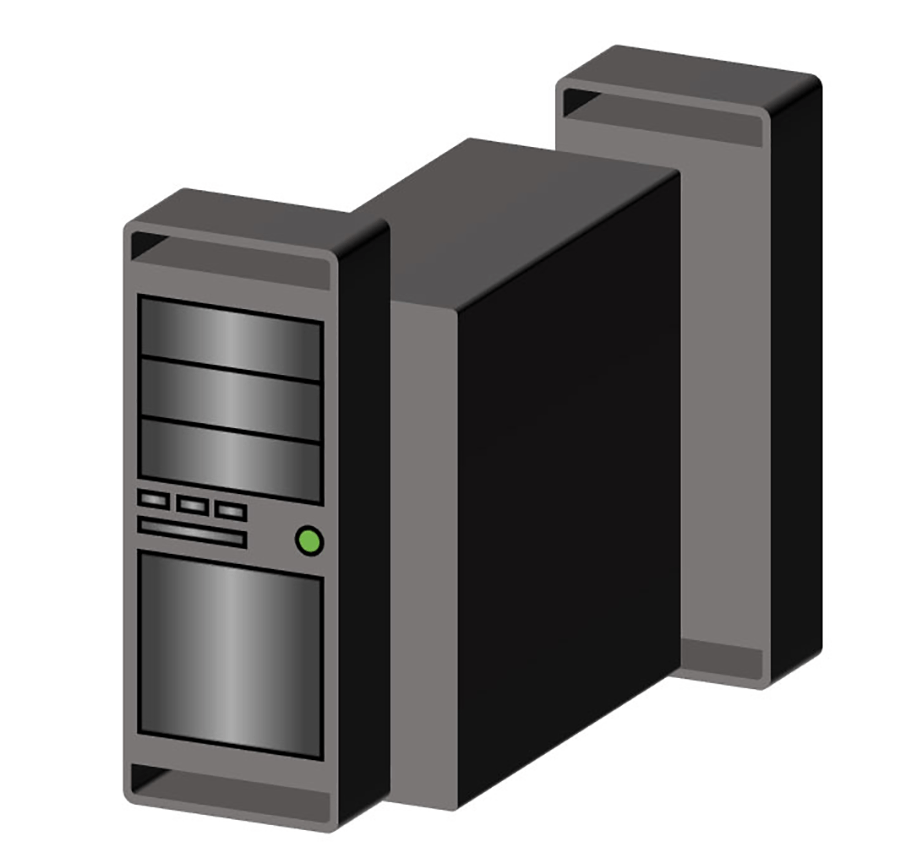
それぞれを、先ほど3D化したPC本体の設定で進めます。
持ち手のあるパーツのみ、「高さ:70pt」、胴体部分を「高さ:300pt」と変更します。
ここでの「高さ」設定は、図形のサイズを調整しても自動的に連動しませんので、最終的には目視で調整しながら設定します。目視で移動させて、1つのPCに見えるように組み合わせましょう。
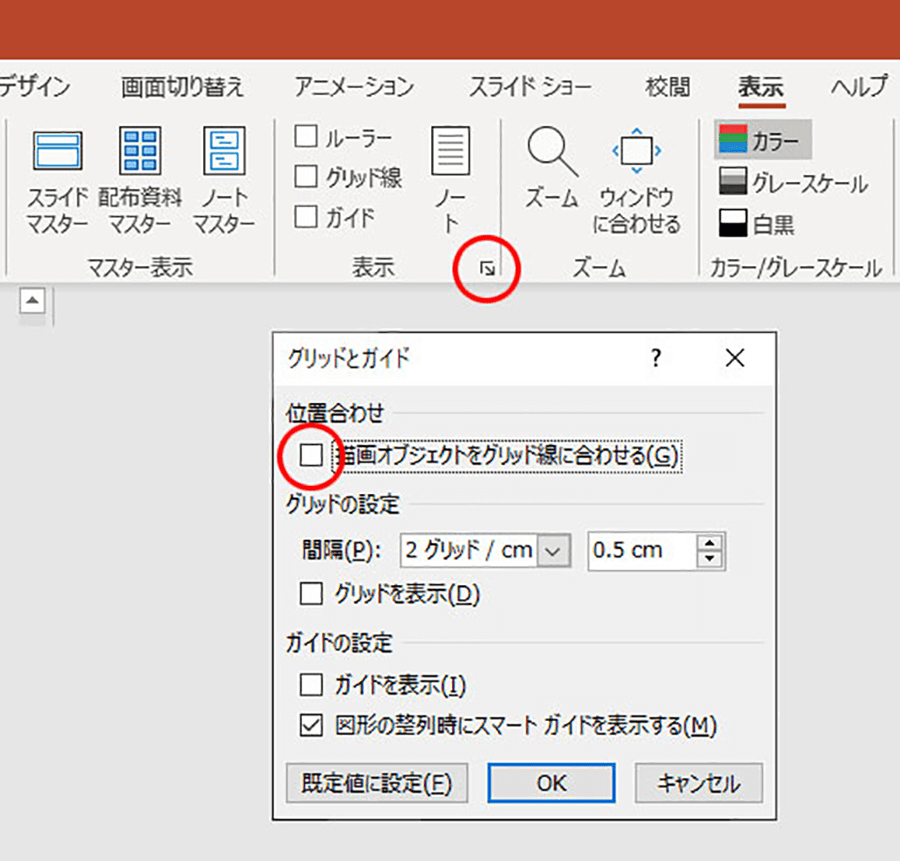
位置調整で微修正したい場合は、カーソルキーを使いましょう。ただし、事前に「表示」タブの「ルーラー」「グリッド線」「ガイド」のチェックをすべて外し、「表示」ダイアログボックスの右下にあるボタンをクリックか、スライド上で右クリックして、「グリッドとガイド」を選び、「描画オブジェクトをグリッド線に合わせる」のチェックを外すと、微修正ができるようになります。
サーバーマシンの作り方
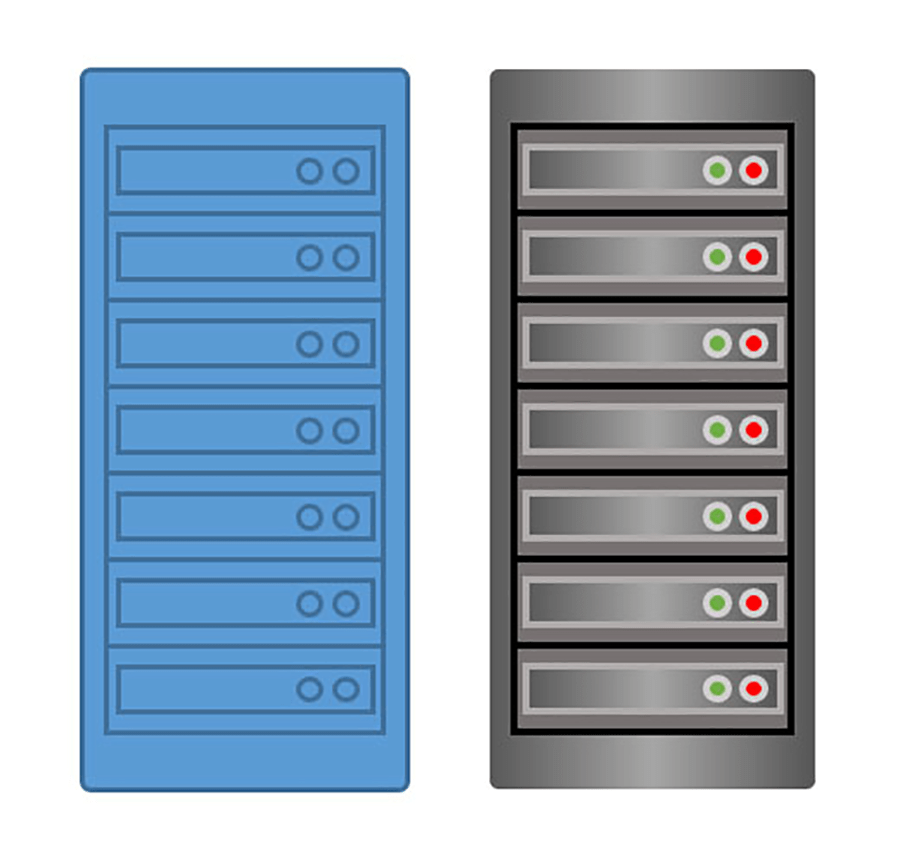
これもPCと同様です。サーバーらしいパーツ(長方形、丸)を複数組み合わせて、イメージを作成すれば完成です。
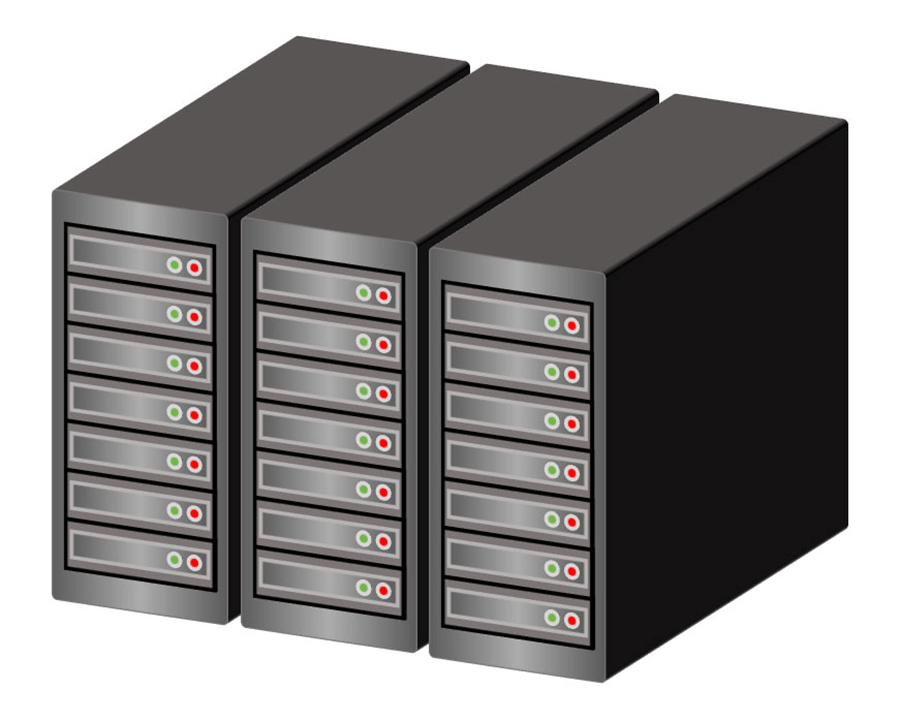
先ほどまで説明してきたPC本体と同様の設定を行い、立体化すると完成です。サーバーと言えば、複数のマシンが並んでいるイメージが強いので3台を並べてみました。
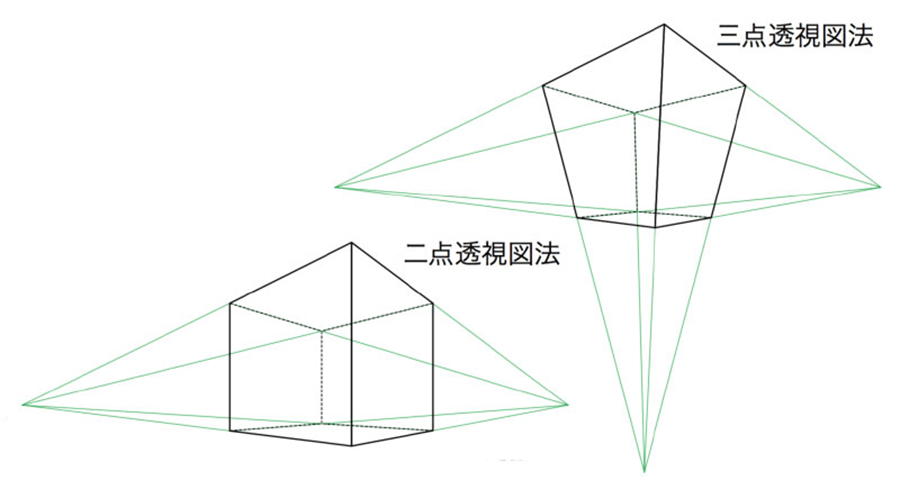
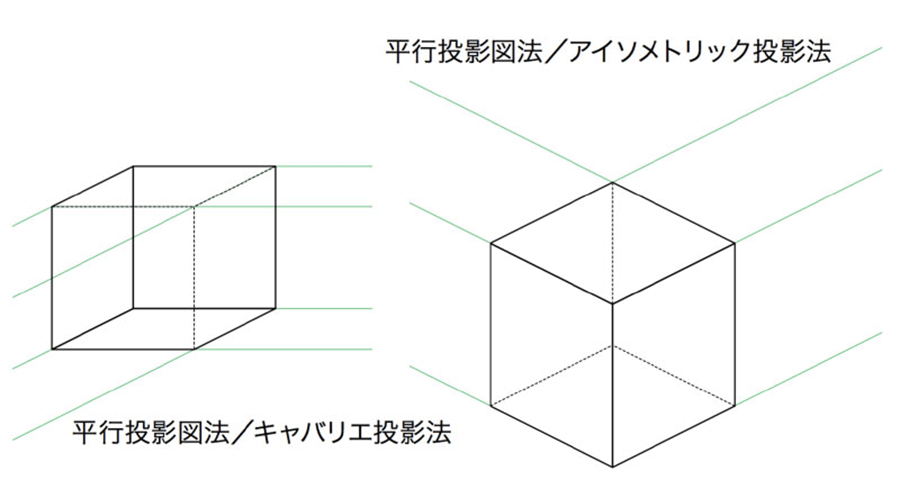
ちなみに、立体化で注意すべきは投影法です。先ほどタブレットの作り方で設定したように、「3-D回転:透視投影」の値を「0」以外にすると、パースがかかって、下のような立体感が生まれます。
これは、複数台を並べる組み合わせには向いていません。平行投影法だと組み合わせには無理がありません。
もちろんケースによりますが、オブジェクトの組み合わせを考慮する場合は、「3-D回転:透視投影」の値を調整しない方が無難です。
キーボードの作り方
キーボードは、細かいパーツが多く面倒に感じますが、繰り返しの処理でできるので、見た目より簡単に作成可能です。ここではリアルな作り方を解説します。
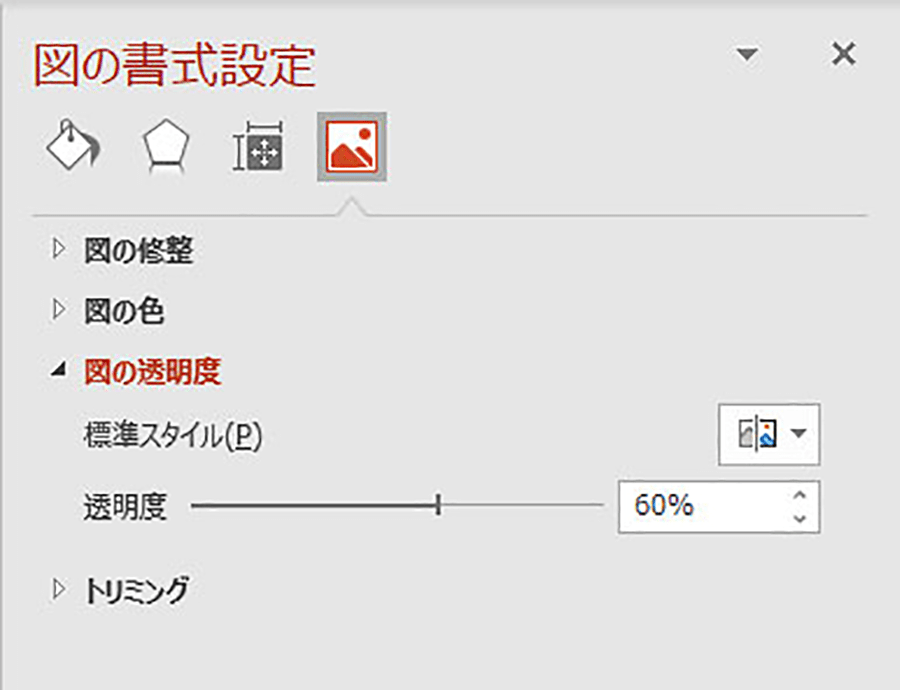
手元にあるキーボードをデジタルカメラで撮影して、PowerPointに取り込みます。右クリックのコンテキストメニューより、「図の書式設定」を選んだら、4つあるアイコンの右端にある「図」を選択。「図の透明度」で60%程度に透明化させます。
上が撮影状態、下が透明化した後の状態です。
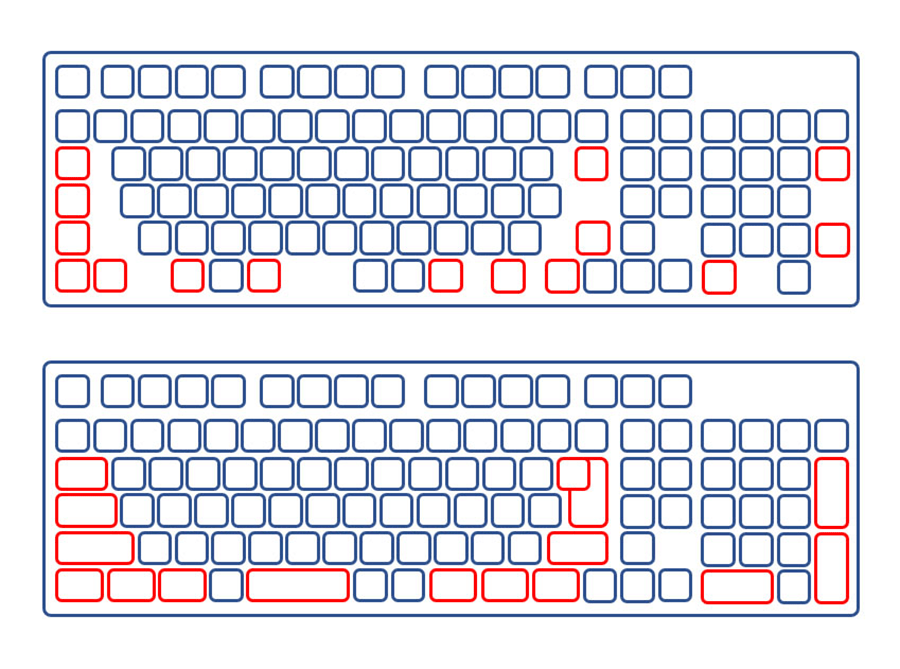
「挿入」タブをクリックし、「図」→「図形」から「四角形:角を丸くする」を選んだら、各キーを角丸の四角形を作成・複製しながら、体裁を整えます。この時、振りの設定は「塗りなし」に設定してキー配列も見えた状態にして、微調整しやすくします。
手順は、同じサイズのキーでレイアウトを確定。確定後、イレギュラーのキーボードを設定します。
センター位置にある「Enter」キーは、2つの四角形を組み合わせ、最後に「描画ツール」より「書式」→「図形の挿入」から「図形の結合」→「接合」で一体化させます。
小さなサイズの利用であれば、リアルな配置に固執せず、雰囲気が確認しやすいシンプルな配列で問題ないでしょう。
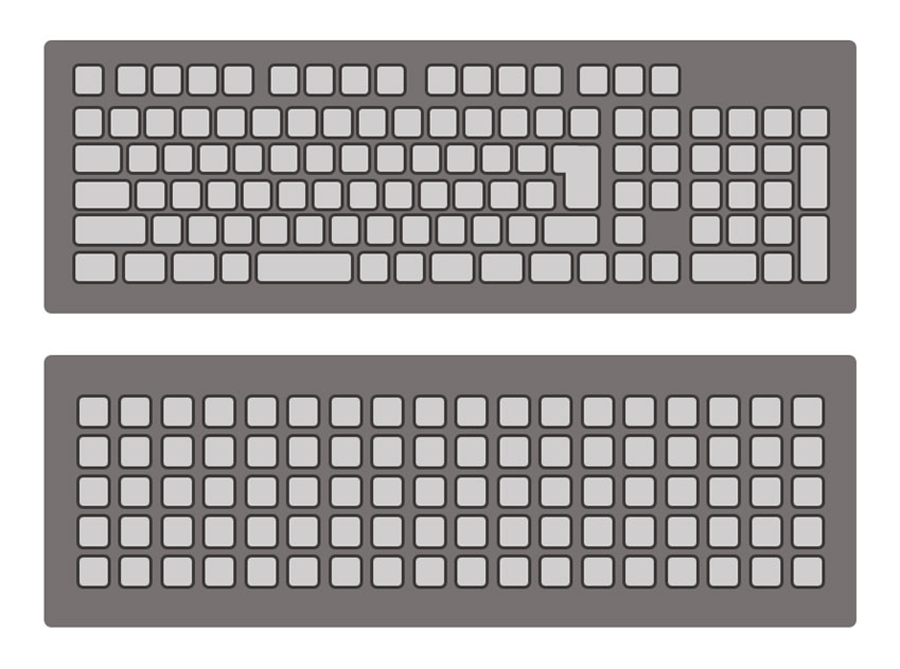
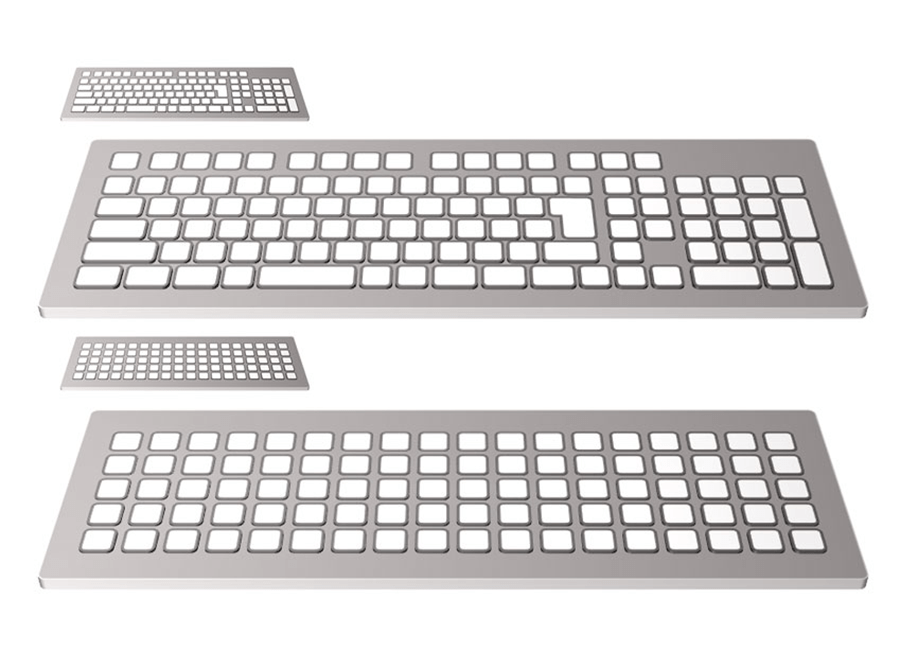
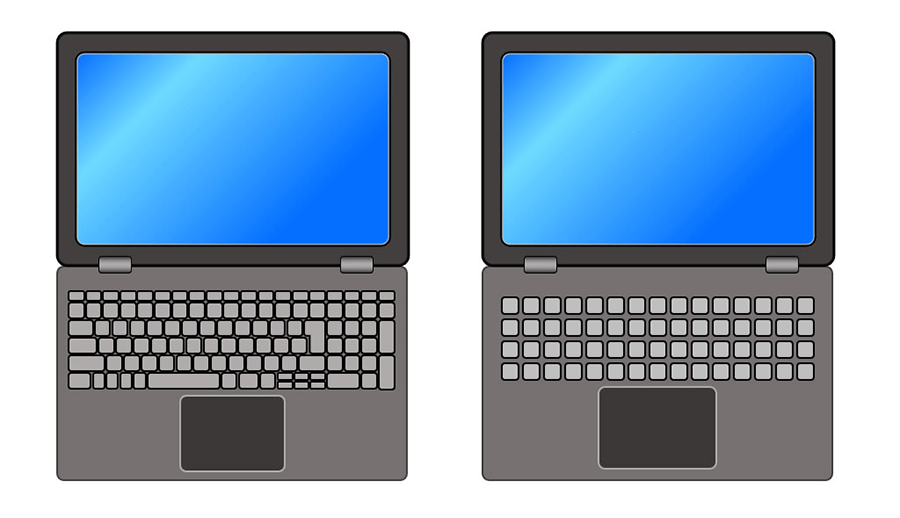
立体化して、上がリアル配列の大小の表示、下がシンプル配列の大小の表示です。
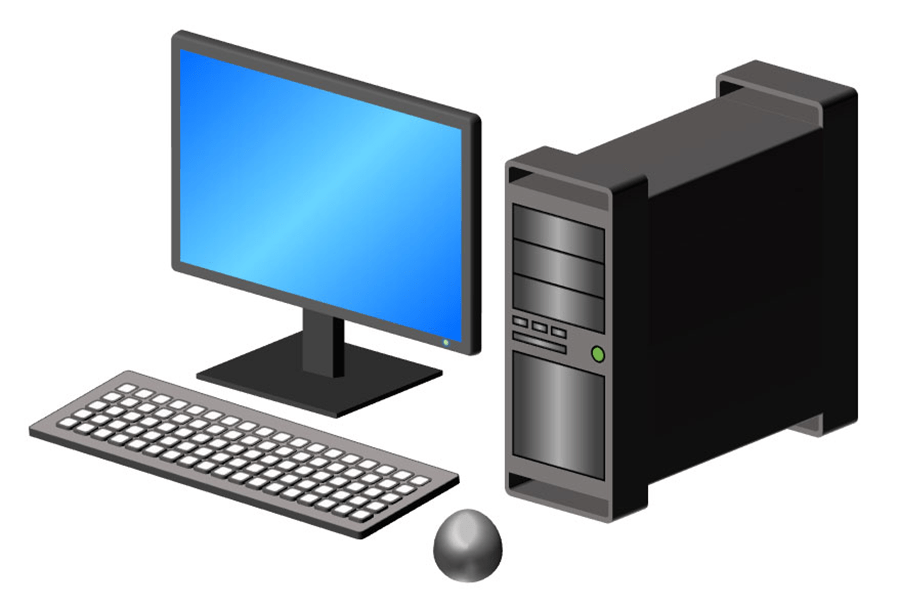
パソコン周辺の全パーツを組み合わせて配置してみます。
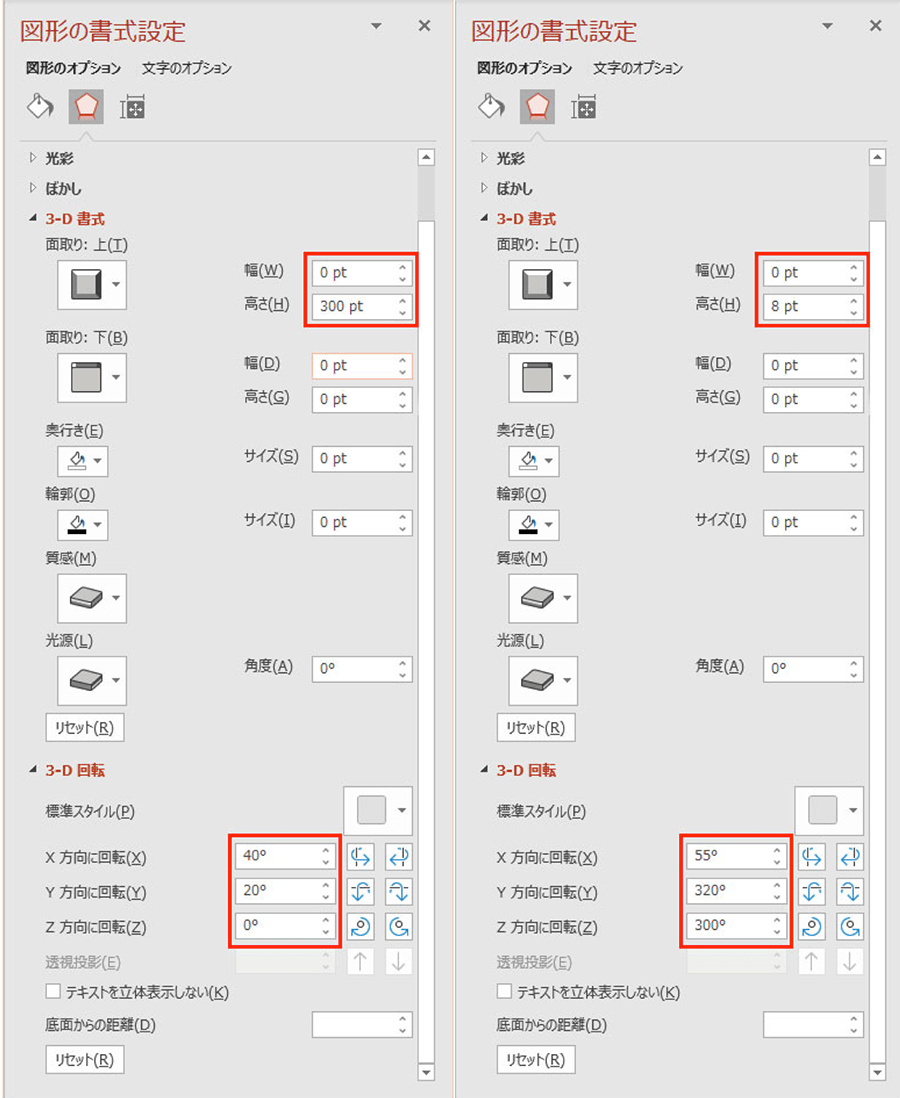
「図形の書式設定」について、角度のある立体化についてキーボード以外が左、キーボードは右を参考にしてください。
マウスの作り方
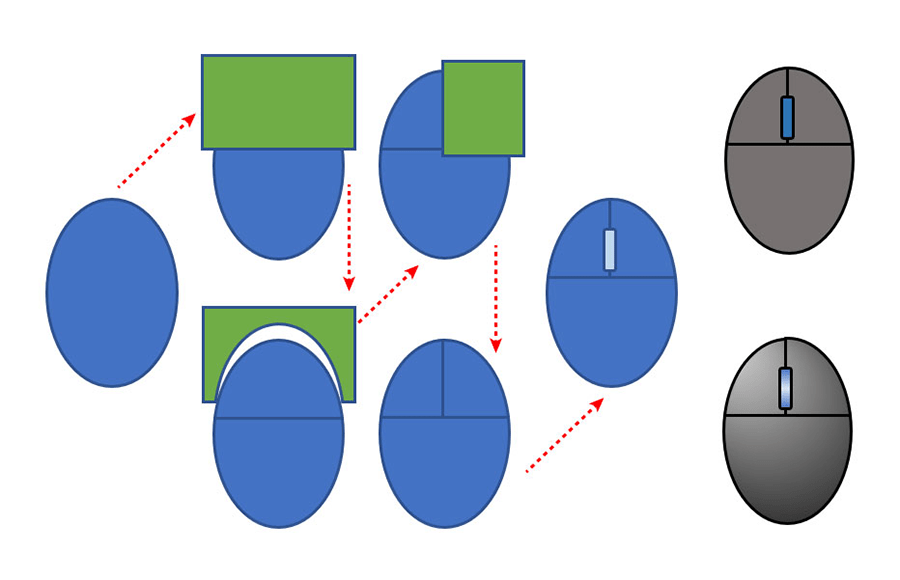
「挿入」タブをクリックし、「図」→「図形」から「基本図形:楕円」を選び、後は四角形と組み合わせて作ります。「描画ツール」の「書式」→「図形の挿入」から「図形の結合」→「切り出し」で、分割を段階的に行ってください。
塗りは、任意に塗った後で、右クリックより「図形の書式設定」を選び、画面右端の専用パレットより、「塗りつぶし」→「塗りつぶし(グラデーション)」をクリック。放射状グラデーションを設定すれば完成です。
また、メインではなくパーツとしての利用の場合は、単なる楕円を配置し、「図形の書式設定」による立体化。
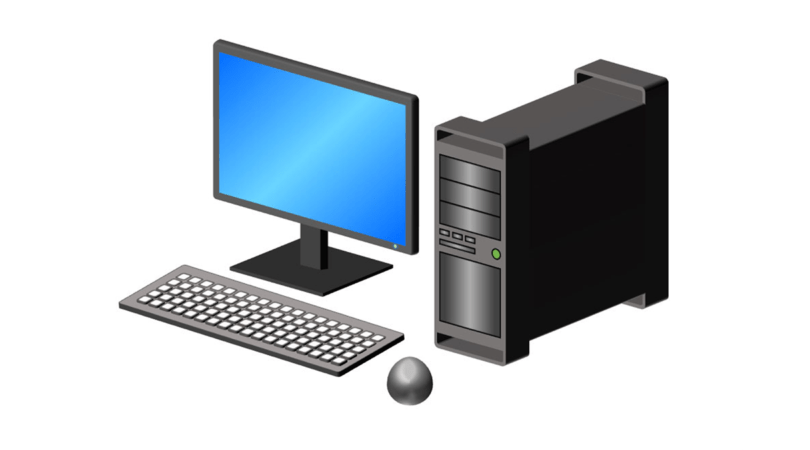
マウスも含めたパソコン本体と周辺機器をまとめた状態です。
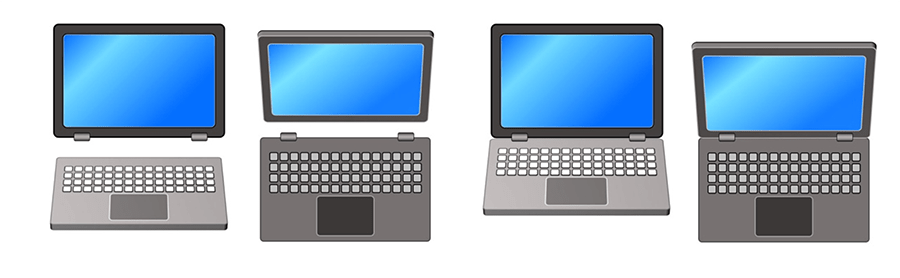
後は、同様に組み合わせとサイズ調整の作業で、ノートPCの作図も可能です。
同様に立体化は、「図形の書式設定」→「効果」の「3-D書式」と「3-D回転」で設定します。
繰り返しますが、シンプルな図形の組み合わせを通じて、さまざまな形状を作る感覚、コツをつかめると、新規のイラスト作りが格段にやりやすくなるでしょう。
最後に、ここまで解説してきた各イラストのサンプルデータを用意しました。以下より無償でのダウンロードが可能です。作り方の参考にしてください。
“PowerPointのイラスト<パソコン関連機器編> ダウンロードURL”
https://stylograph.com/nexmag/ppt_illust_pc-hardware.zip
※筆者の都合などにより、データは削除される場合があります
※ダウンロードデータを第三者に配布したり、インターネット上で配信することを禁止いたします

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、駿河台大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から毎月月例セミナーを開催中。
https://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)