Adobe Photoshop 2021(以下Photoshop)で、和風のカラーリングを作る方法を解説します。和風の色合いと言えば、彩度の低い鼠色や薄紫、水色を連想する人が多いでしょう。ビビッドな写真に和風のカラーリングを反映して、彩度が適切に調整されたイメージ作りに活用しましょう。
グレースケールによる調整
「和風」と聞くと、人それぞれが思い描くイメージがあります。ここでは彩度の低い鼠色や薄紫、水色など、彩度を調整した色合いを想定します。例えば、色のメリハリがはっきりし過ぎた写真に適用すると、角々しい彩度の高さがやわらぎ、元写真がより自然な状態に見えることを目指します。
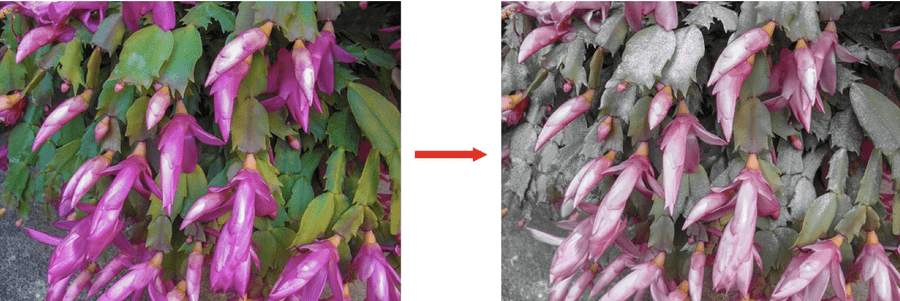
まずは以下のサンプル写真を用意しました。
色味のはっきりした状態に和風の調整を行い、落ち着いた色合いへと変えましょう。
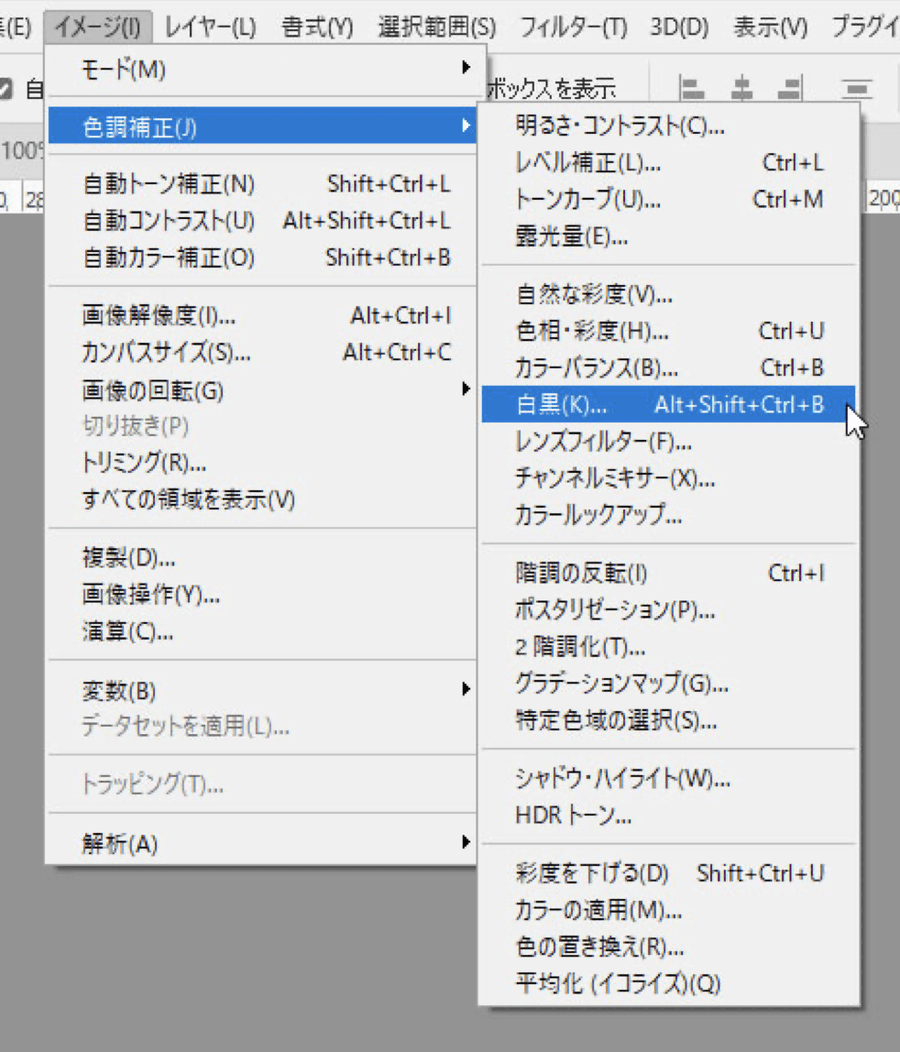
PhotoshopはRGBモードの処理が一般的のため、ビビッドな色調に傾きます。手早く和風へと調整する方法の1つが、グレースケール画像との組み合わせです。対象画像レイヤーの複製を作成し、複製レイヤーに対してメニューバーより「イメージ」→「色調補正」→「白黒」を実行します。
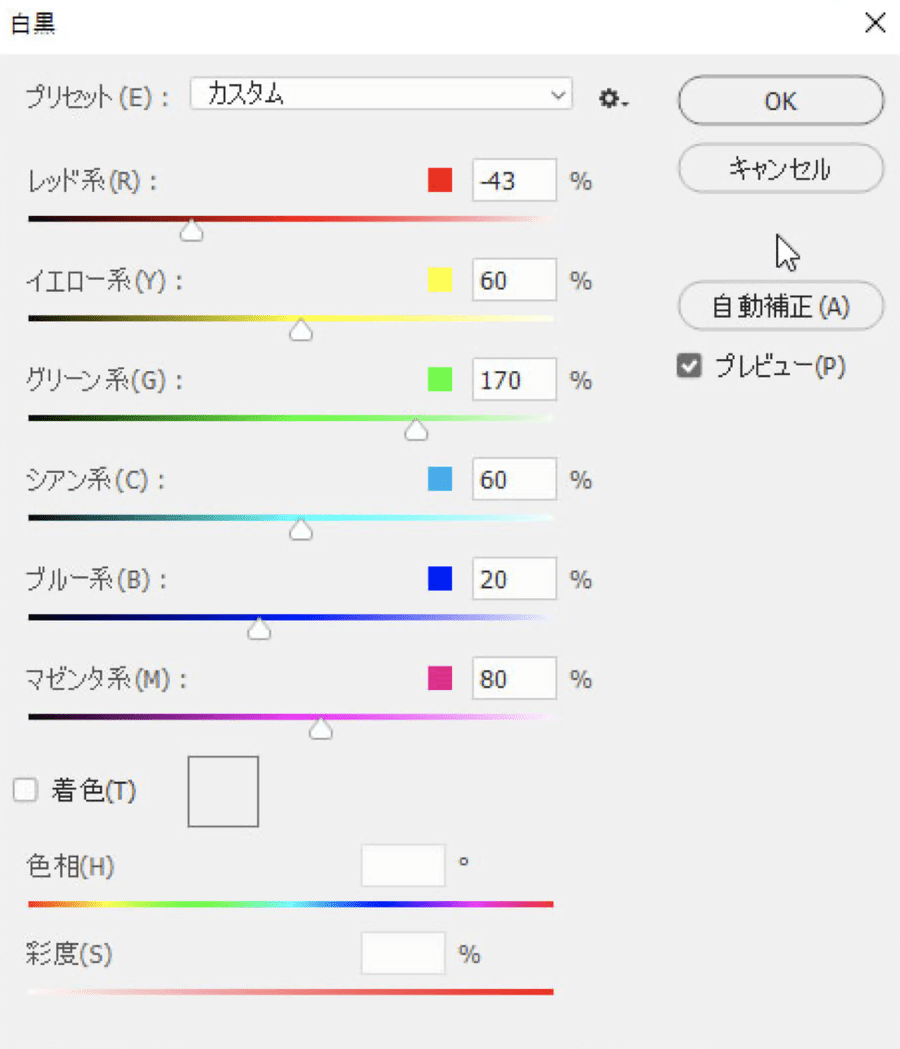
「白黒」パレットが開かれたら、「グリーン系」のスライドを左に振ります。
明るめに調整したグレースケール化を実行します。
この状態から、レイヤーパネルの描画モードを「比較(明)」、不透明度は変化がわかりやすいように「50%」とします。
元の状態から彩度が下がりました。不透明度50%だと、狙いよりも色味がなくなってしまった印象です。対象の素材によって、不透明度は適宜調整しましょう。
ここでは、不透明度を「70%」に再調整し、もう少し元の色合いに戻した状態にして完成としました。
CMYKモードによる調整
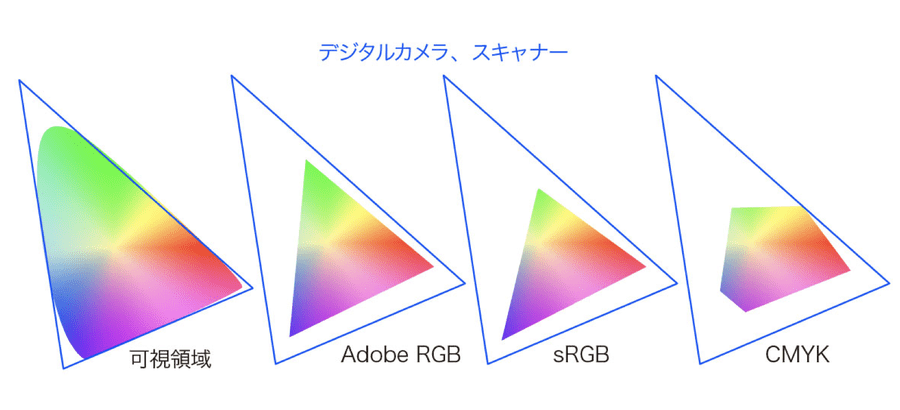
そもそもPhotoshopのデフォルトカラーモードであるRGBのカラースペースは、肉眼の可視領域と完全に一致しておらず、あくまで一部です。これがCMYKになるとさらに狭くなります。下は説明用のイメージです。正確な状態ではありませんが、考え方の参考にご覧ください。
青い三角形がスキャナーやデジタルカメラなどで入力できる範囲を示します。この三角形は人間の眼で確認できる可視領域より広い範囲を取得できますが、現在それを再現できる機器がありません。各カラーモードのカバーできる領域を利用して、ここでは彩度を抑制した色使い(=和風)を領域のもっとも狭いCMYKモードで作り出すこともできます。
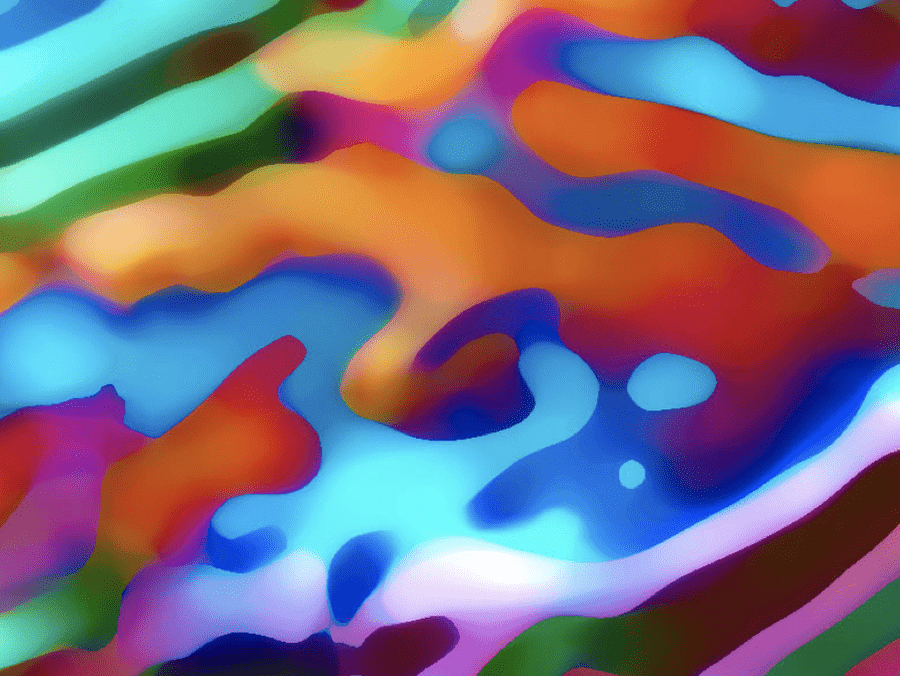
色味の変化を確認するために、ランダムに並ぶカラーイメージをサンプルで用意します。
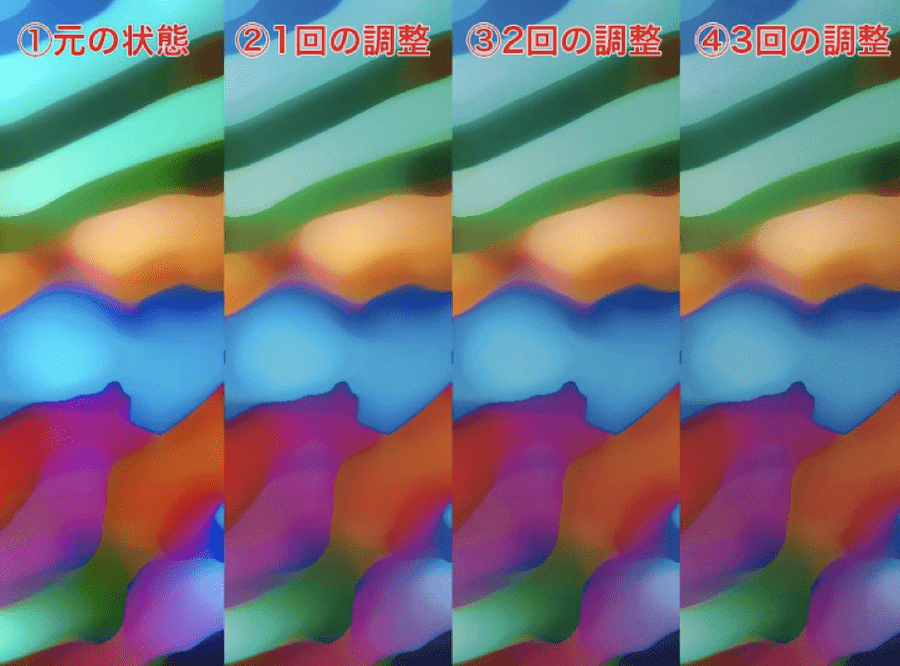
メニューバーより「イメージ」→「複製」でサンプルファイルの複製を用意し、メニューバーより「イメージ」→「モード」→「CMYK」を実行。その後、再度「モード」を「RGB」に戻します。この作業を繰り返していくだけで彩度が調整されて(彩度が低くなって全体のトーンが沈んで)いきます。
色域指定による調整
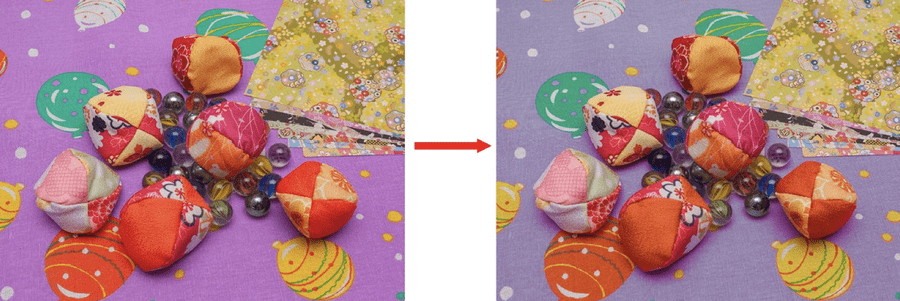
もう1つの方法が、色域指定による調整です。下の画像はサンプルです。
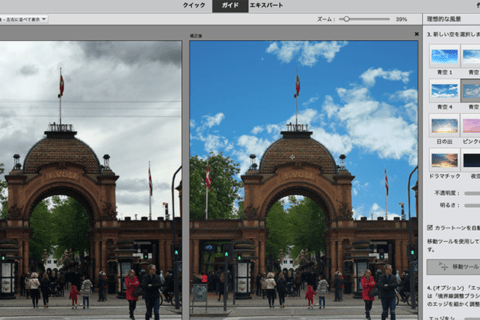
画像で気になる箇所(例えばビビッドな色)を指定し、直接調整する方法です。調整後、トーンが全体的にやわらかくなった以下のような状態を目指します。
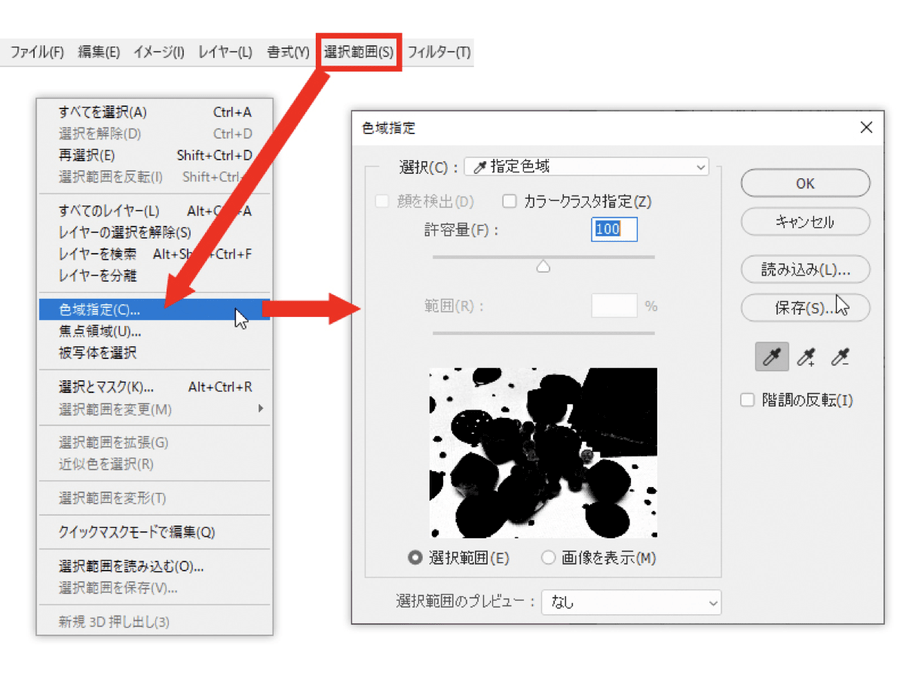
メニューバーより「選択範囲」→「色域指定」にて「色域指定」パネルを開いたら、画像の中の気になる箇所をクリックすると、色域が指定された状態になります。「許容量」のスライダーを使って、選択範囲(白く見える箇所が選択箇所になる)の細部を調整してください。
ここで用意したのが、和風色の4色です。まずは、紫色の調整に端色(はしたいろ)。画像内で紫の色味の強さが気になる箇所を色域指定し、端色へと調整します。
次に、オレンジ色の調整に橙色(だいだいいろ)。同様に、オレンジ色が気になる箇所を色域指定し、橙色へと調整します。
緑色の調整に若竹色(わかたけいろ)。
最後に、黄色の調整に淡黄(たんこう)。
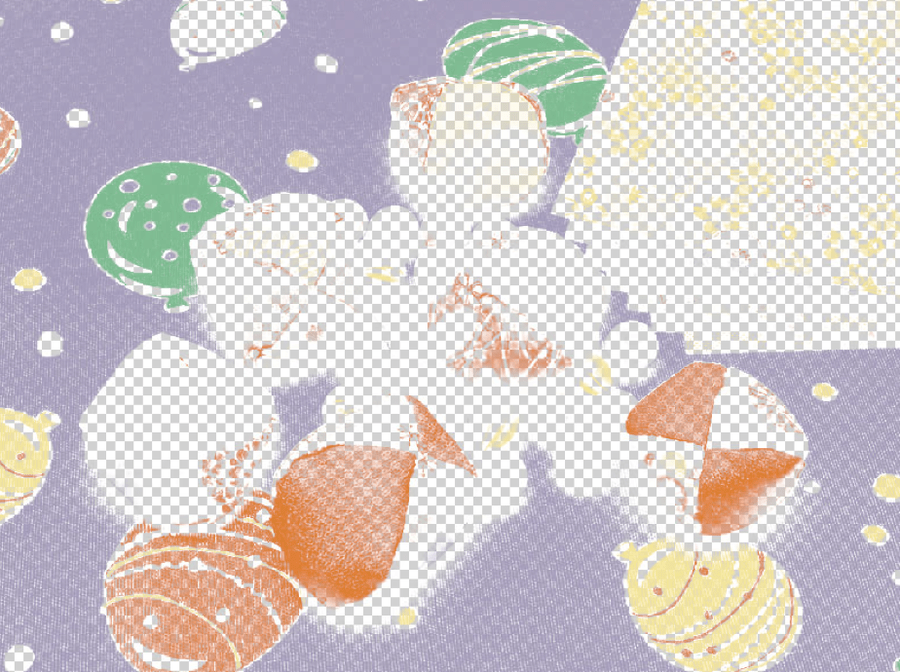
各色味は任意に調整して、必ずしも定義された数値で進めなくても構いません。では最終調整に入ります。下は、調整部分だけを描画モード「通常」、不透明度「100%」で表示した状態です。
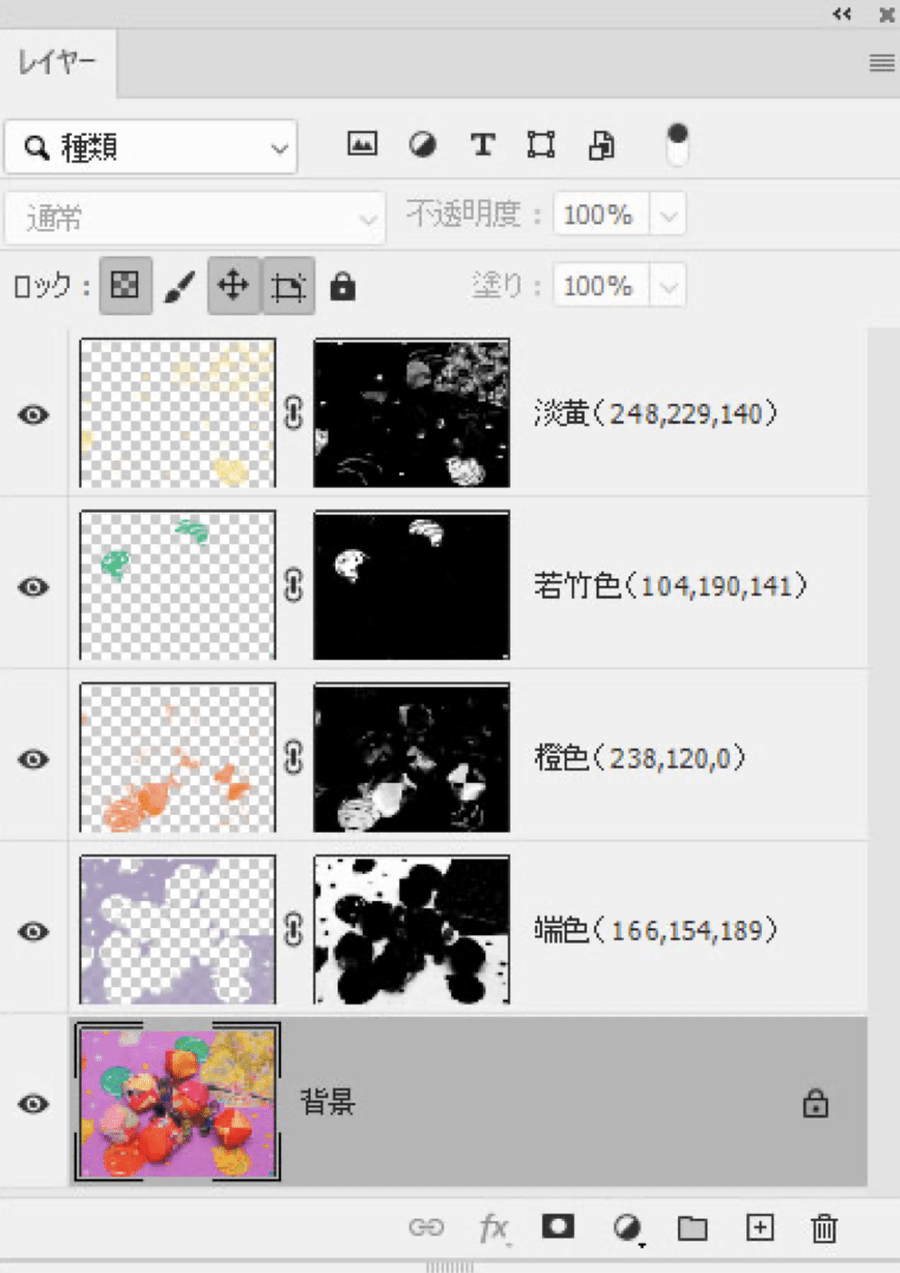
用意した和の各色を重ねます。レイヤーパネルにて、各色を以下の通りに調整しました。
端色→描画モード「カラー」、不透明度「50%」
橙色→描画モード「色相」、不透明度「50%」
若竹色→描画モード「色相」、不透明度「50%」
淡黄→描画モード「色相」、不透明度「50%」
調整後の状態が以下です。
以上、ここでは3つの方法を解説しました。対象画像によって、調整する方法が1つに統一できないのが難しいところです。対象画像にあわせて、よりイメージに近づけやすい相性が合う方法を用いて、最終調整を進めていきましょう。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、駿河台大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から毎月月例セミナーを開催中。
https://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)