

TypeScriptは代替JavaScript言語(AltJS)の一つでJavaScriptよりも中規模・大規模開発に適した、Microsoftによって開発されたプログラミング言語です。 型システム(静的型付け)に対応したオブジェクト指向の言語でありながらJavaScriptとの互換性を備えたTypeScriptについて、「型」「メソッド」「クラス」の解説と、開発自動化ツールとして広く使われているgulpと連携したJavaScriptへの自動変換の手順を紹介します。
TypeScriptとは
TypeScriptは冒頭に挙げたとおり、JavaScriptとの互換性がありながら、型システム(静的型付け)に対応し、C++やJava、C#言語と同じ「クラス」と呼ばれる概念をベースにしたオブジェクト指向のプログラミング言語です。
TypeScriptは「トランスコンパイラ」と呼ばれるコンパイラによって一度JavaScriptに変換されて実行されるため、JavaScriptが動作する環境であればすぐにTypeScriptを導入することができます。
JavaScriptとの互換性を生かし、JavaScript実行環境である「Node.js」やJavaScriptフレームワークである「Angular」等の環境とセットで使うことにより、効率的な開発を行うことができます。
ちなみに、代替JavaScript言語(AltJS)と呼ばれるものにはTypeScript以外にも「Dart」や「CoffeeScript」等があります。
TypeScriptを始めるための動作環境を整える
今回はTypeScriptをNode.jsで動作させたいので、まずNode.jsをインストールします。
Node.jsの環境構築については下記の記事を参考に環境を整えてください。
“Electronでクロスプラットフォームのデスクトップアプリを作る”
https://www.pc-koubou.jp/magazine/23739
Node.jsの環境が構築できたら、TypeScriptの準備に入ります。
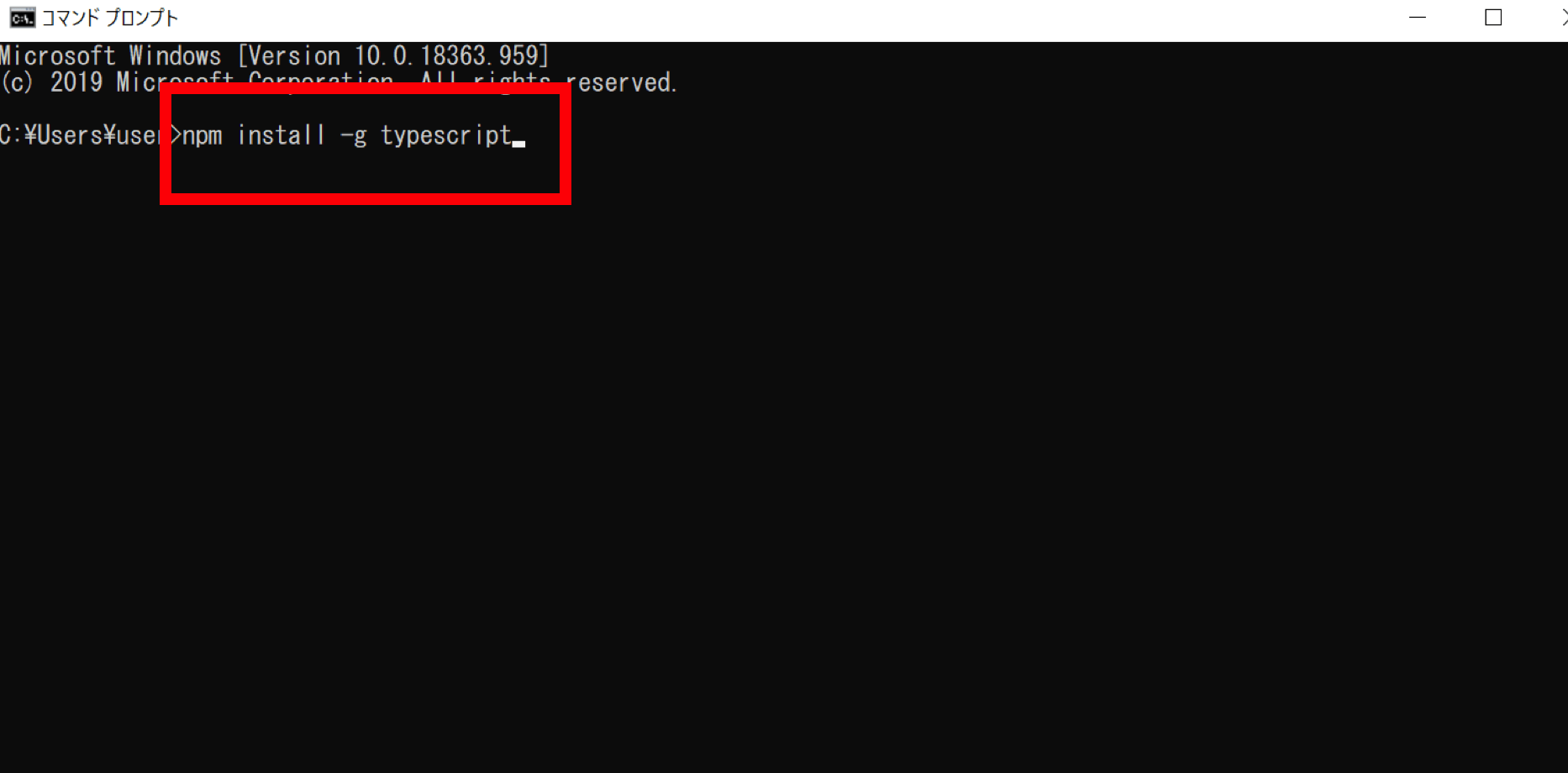
コマンドプロンプトを開いて、下記のコマンドを実行してください。
npm install –g typescript
インストールが完了したら、コマンドを実行して確認してみます。
下記のコマンドを実行してください。
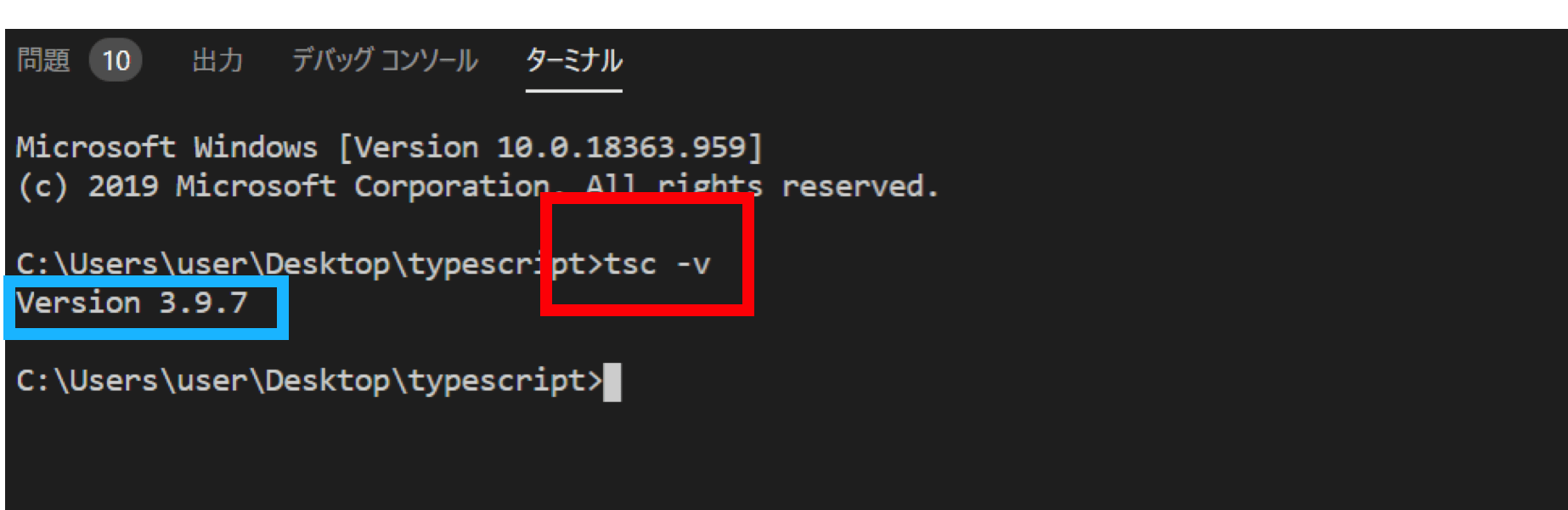
tsc -v
バージョンが表示(上図青枠)されたら、インストールが正常にできたことを意味しています。
これでTypeScriptの環境を構築することができました。
TypeScriptの型について
TypeScriptは、変数に格納できる型(数値、文字列、ブール、汎用等)をあらかじめ指定することができる点がJavaScriptと違う特徴です。関数の仮引数や関数の戻り値にも、同じように型を定義することができます。
もし指定した型と違う型の値を代入すると、コンパイル時にエラーが発生します。いわゆる通常のJavaScriptでは、変数にはどんな値でも入れることができるため、実行して挙動を確認しないとエラーが見つけられませんでしたが、TypeScriptではコンパイル時点でエラーとして認識できるので、特に大規模な開発においては、不具合を減らすことができます。
それでは、実際のプログラムを見ていきたいと思います。
新しくフォルダーを作成して、その中に「ts1_type.js」を作成して、下記のソースコードをコピーアンドペーストしてください。
// 数値型
var num:number;
num = 10;
// num = '文字列';
console.log('数値型: '+num);
// 文字列型
var str:string;
str = '文字列';
console.log('文字列: '+str);
// 論理型
var isTrue:boolean;
isTrue = true;
console.log('論理型: '+isTrue);
// 汎用型
var test:any;
test = 10;
console.log('汎用型: '+test);
test = '何でも入る';
console.log('汎用型: '+test);
// 数値型の配列
var ary: number[];
ary = [100, 200, 300];
console.log('配列: '+ary[1]);
// 型推論(変数定義と同時に初期値を与えると、その型であると認識する)
var num2 = 20;
console.log('型推論(数値型): '+num2);
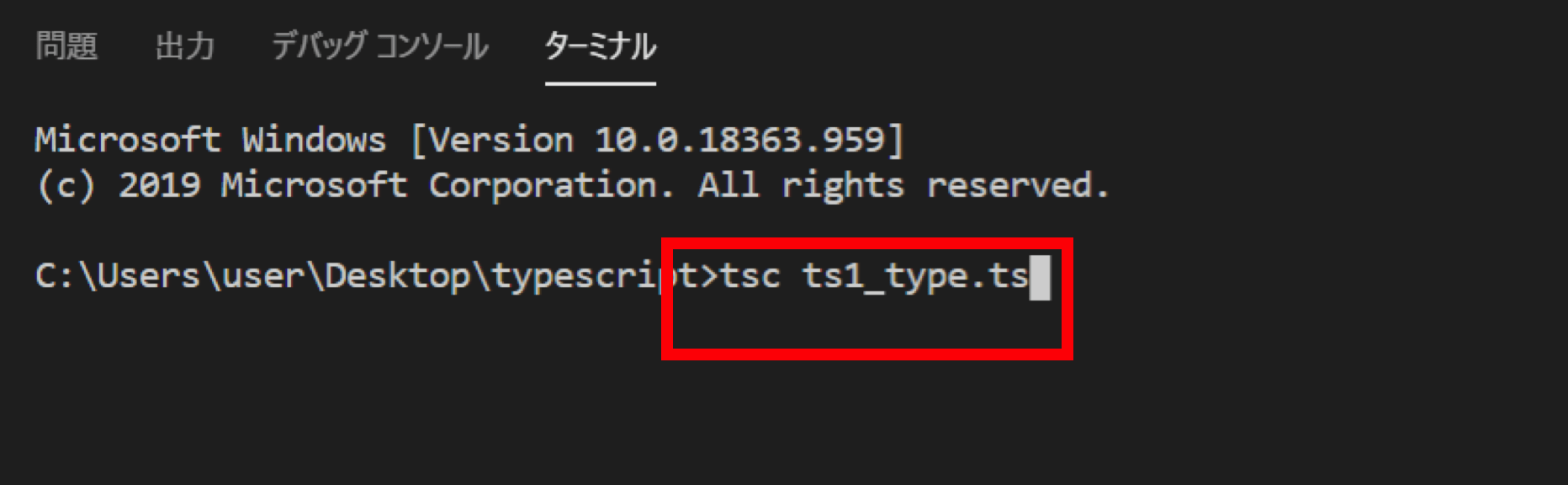
コードを入力できたら、ファイルを保存してコマンドプロンプトを起動して、下記のコマンドを実行してください。
tsc ts1_type.ts
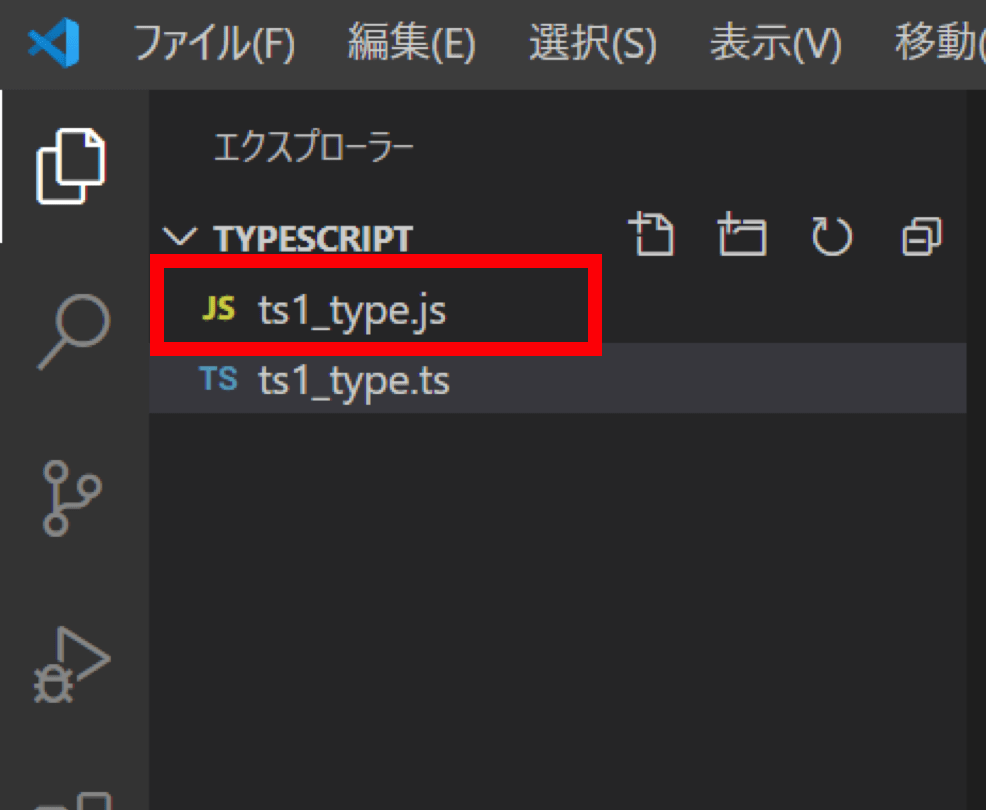
コマンドが実行されて、完了すると新しく「ts1_type.js」というJavaScriptのファイルが作成されているはずです。
このファイルは先ほどのコマンドによって、TypeScriptで書かれたファイル(ts1_type.ts)が、JavaScriptファイル(ts1_type.js)に変換されたものです。
それでは、生成された「ts1_type.js」を実行してみます。
下記のコマンドを実行してください。
node ts1_type.js
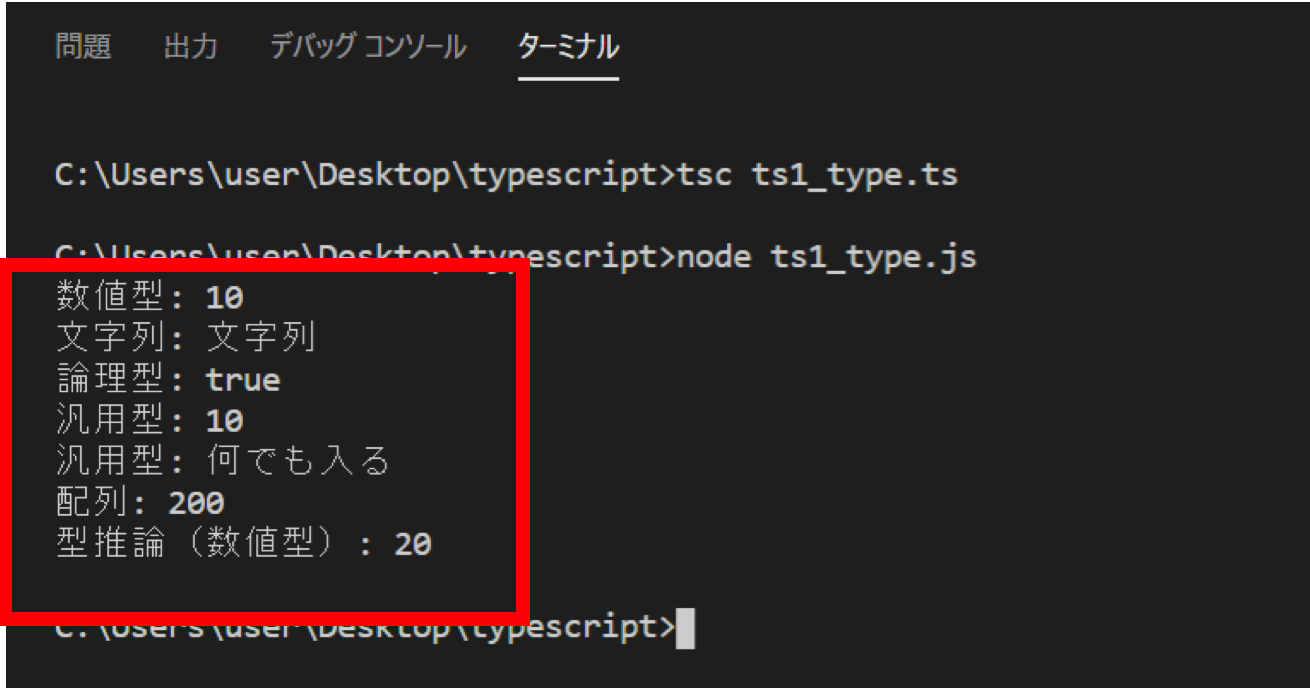
実行すると、コマンドプロンプトに実行結果が表示されます。
TypeScriptにはnumber(数値型)、string(文字列型)、boolean(論理型)、any(汎用型)で型を指定することができます。
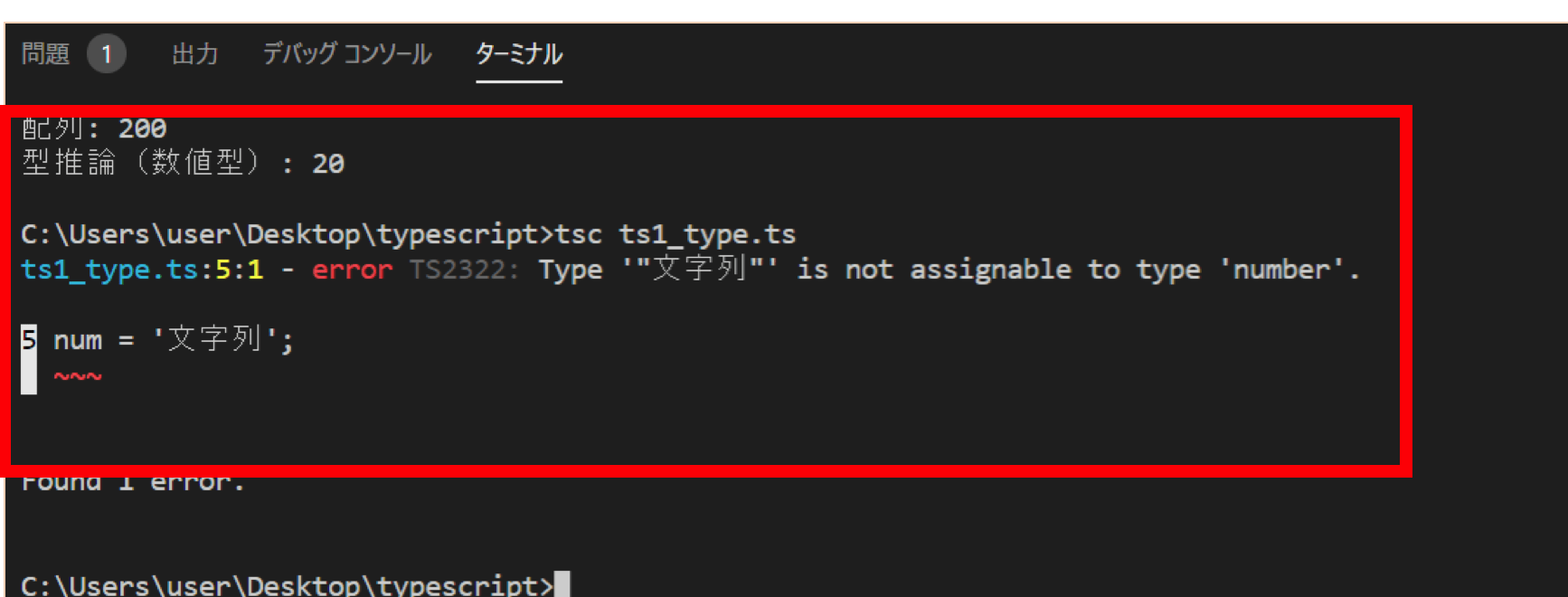
試しに「ts1_type.ts」の数値型の部分を下記の行に変更してみます。
var num:number; num = 10; num = ‘文字列’; console.log(‘数値型’:+num);
この状態で、コンパイルするために「tsc ts1_type.ts」を実行してみますが、エラーが表示されました。
このエラーは数値型に文字列を入れたたために定義した型と異なるということで、JavaScriptファイルに変換できないことを意味しています。
TypeScriptではこのように実行前にエラーが表示されるために、開発中の不具合やエラーを未然に防ぐことができます。
TypeScriptのメソッドについて
メソッドとはプログラム中の処理を、ひとつのまとまりとしてグループ化した部分のことを示します。
TypeScriptでのメソッドの定義の仕方は下記のようになります。
/メソッドの定義(第1引数:数値型、第2引数:数値型、戻り値:数値型)
function method_test(a:number, b:number):number
{
return a+b;
}
戻り値にも型を指定することができます。
また変数名の後ろに「?」をつけることで、メソッド呼び出しに引数を省略することができます。
function method_test2(a:number, b?:number):number
{
if(!b)
{
b = 20;
}
return a+b;
}
また戻り値が必要ない場合は、voidを指定します。
function method_test3():void
{
console.log(method_test3);
}
TypeScriptは、JavaScript互換ですので、そのままJavaScriptを書くこともできます。その場合の変数(以下の例では、aとbと戻り値)の型はany型として扱われるので覚えておきましょう。
function method_test4(a,b)
{
return a+b;
}
一連のプログラムの流れを、実際にプログラムを書いて実行してみます。
「ts2_func.ts」ファイルを作成して、下記のソースコードをコピーアンドペーストしてください。
// メソッドの定義(第1引数:数値型、第2引数:数値型、戻り値:数値型)
function method_test(a:number, b:number): number
{
return a + b;
}
// 変数名の後ろに「?」をつけることで、メソッド呼び出し時に引数を省略できる
function method_test2(a:number, b?:number): number
{
if (!b)
{
b = 20;
}
return a + b;
}
// 戻り値が必要ない場合は、voidとする
function method_test3(): void
{
console.log('method_test3');
}
// そのままJavaScriptを書くこともできる(その場合は変数はany型として扱われる)
function method_test4(a, b)
{
return a + b;
}
var re = method_test(10, 20);
console.log('メソッドの戻り値: '+re);
var re2 = method_test2(10);
console.log('メソッドの戻り値: '+re2);
method_test3();
var re3 = method_test4(10, 20);
console.log('メソッドの戻り値: '+re3);
ファイルを保存したら、コマンドプロンプトで下記のコマンドを実行してください。
tsc ts2_func.ts
実行が終わると、コンパイルが完了して「ts2_func.js」ファイルが新しく作成されました。
もしコンパイルでエラーが出た場合はどこかで間違えている可能性があるので、正しくプログラムが書けているか確認してください。
コンパイルが完了して「ts2_func.js」が生成されたら、実行してみます。
下記のコマンドを実行してください。
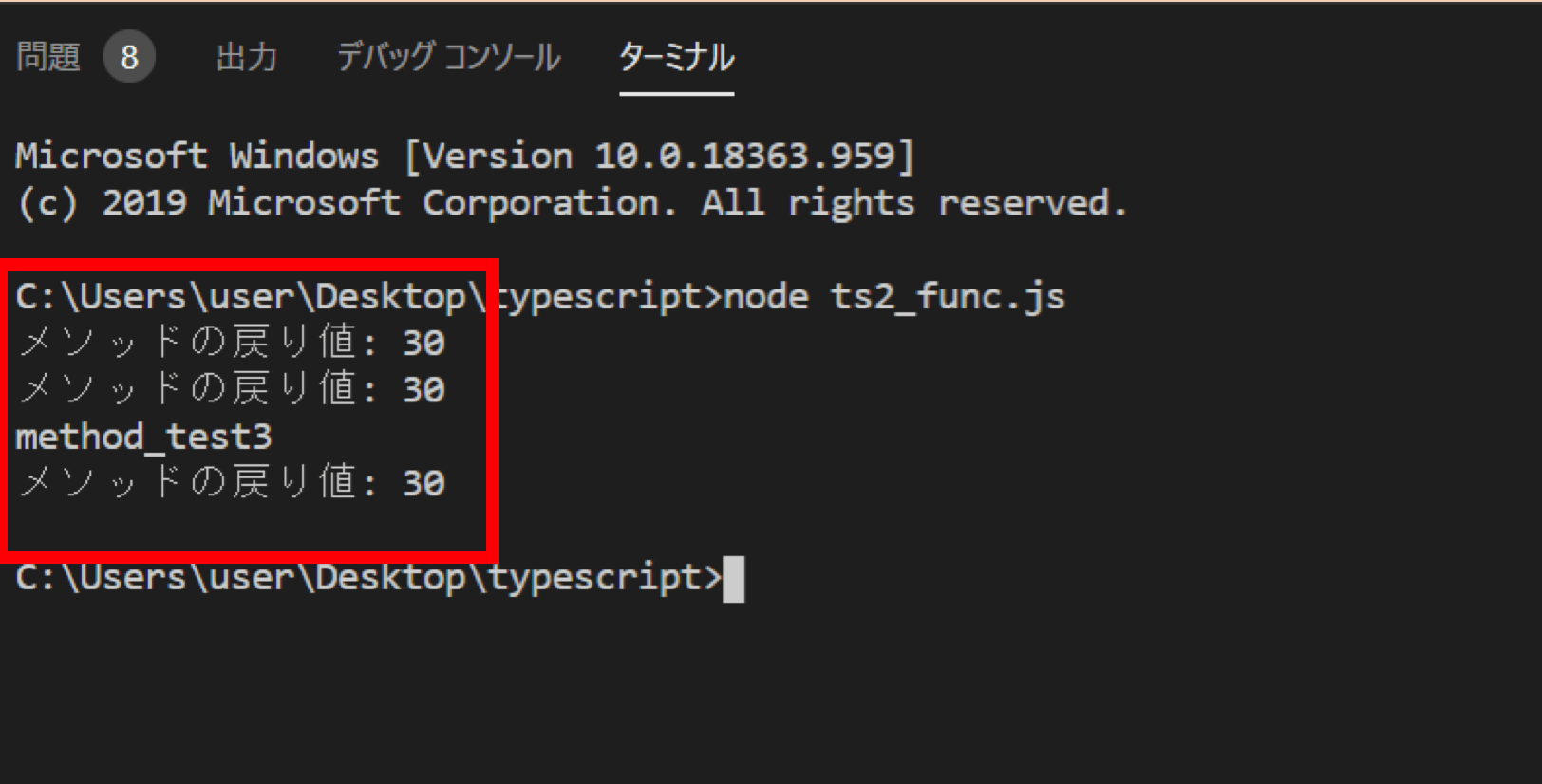
node ts2_func.js
無事に実行が完了すると結果がコマンドプロンプトに表示されました。
TypeScriptのクラスについて
クラスとは、データとその操作(関数)をひとまとめにした定義のことをいいます。
JavaScriptではプロトタイプベースと呼ばれるタイプのオブジェクト指向を採用していますが、冒頭でも紹介したとおり、TypeScriptでは、C++やJavaと同様にクラスをベースにしたオブジェクト指向を採用しています。
クラスとは、データとその操作(関数)をひとまとめにした定義のことをいいます。
JavaScriptではプロトタイプベースと呼ばれるタイプのオブジェクト指向を採用していますが、冒頭でも紹介したとおり、TypeScriptでは、C++やJavaと同様にクラスをベースにしたオブジェクト指向を採用しています。
// クラス定義
class Test
{
// クラスに属する変数(フィールド)
num1:number;
num2:number;
// コンストラクタ(インスタンス化された際に呼び出される)
constructor(num1:number, num2:number)
{
this.num1 = num1;
this.num2 = num2;
}
// クラスに属する関数
sum(): number
{
return this.num1 + this.num2;
}
}
// インスタンス化
var testObj = new Test(10, 20);
console.log('メソッドの戻り値: '+testObj.sum());
ソースコードの中にコメントアウトで記載している「インスタンス化」と「コンストラクタ」について少し説明します。
インスタンス化とは、クラスという設計図をもとに実体(インスタンス=オブジェクト)を生成し、クラスを使用する準備を整えることです。
そして、インスタンス化された際に、実行されるクラス内の関数のことを「コンストラクタ」と呼びます。
「インスタンス化」と「コンストラクタ」はオブジェクト指向プログラムで必要になっていく用語や考え方のため、知っておくとプログラム設計に役立ちます。
ァイルを作成することができたらコンパイルをしてJavaScriptファイルを生成します。
コマンドプロンプトで下記のコマンドを実行してください。
tsc ts3_class.ts
コンパイルが成功すると、「ts3_class.js」が作成されます。
ではこのプログラムを実行して結果をみてみます。下記のコマンドを実行してください。
node ts3_class.js
プログラムの実行に成功すると、実行結果が表示されました。
gulpとの連携
TypeScriptはタスクランナーツールであるgulpと連携することで効率よく開発をすることができます。
gulpを使用する環境を構築する必要があるため、環境構築できていない場合は下記の記事を参考にしてください。
“Node.jsのパッケージgulp(ガルプ)で開発を効率化”
https://www.pc-koubou.jp/magazine/?p=38196
gulpの環境構築が完了したら、gulpでTypeScriptを使うためのパッケージをインストールします。
コマンドプロンプトで下記のコマンドを実行してください。
npm install –g gulp-typescript
インストールをすることができたら、フォルダーの中に新しく「gulpfile.js」を作成して下記のコードをコピーアンドペーストしてください。
var gulp = require('gulp');
var watch = require("gulp-watch");
var sourcemaps = require('gulp-sourcemaps');
var typescript = require('gulp-typescript');
// TypeScript変換
gulp.task('ts', function()
{
gulp.src(['./*.ts'])
.pipe(typescript({out: 'main.js'}))
.pipe(sourcemaps.write())
.pipe(gulp.dest('./'));
});
//
gulp.task('watch', function()
{
watch(['./*.ts'], function()
{
gulp.start(['ts']);
});
});
gulp.task('default', ['electron']);
ファイル保存したら次にコマンドプロンプトで、下記のコマンドを実行します。
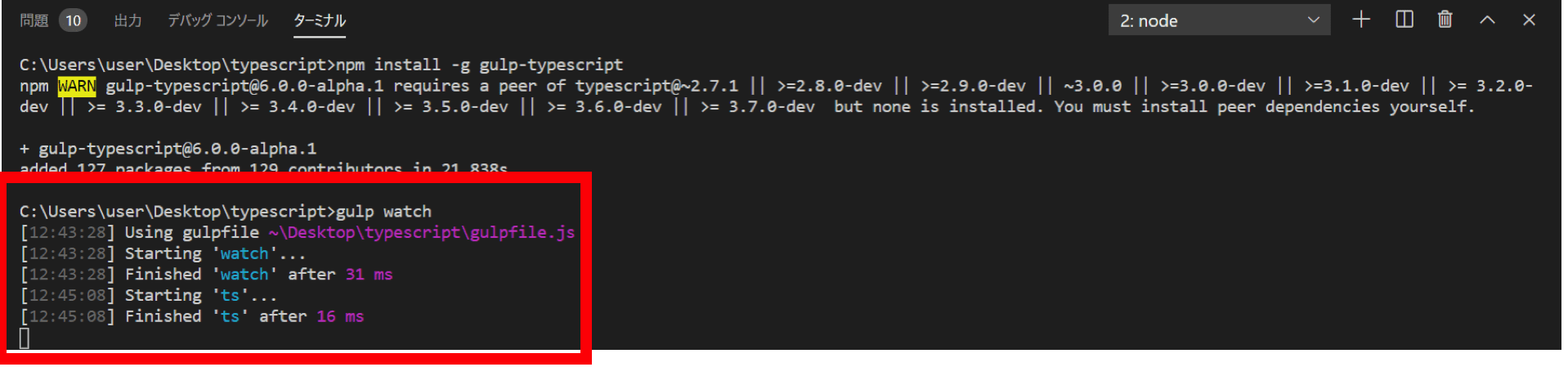
gulp watch
上図の状態で、gulpfile.jsに書いた処理によって、フォルダ内の「〜.ts」ファイルを更新して保存することで、自動的に3つのtsファイルを結合して「main.js」ファイルが作成されました。
gulpと連携したことにより、tscコマンドでコンパイルしていた処理が不要になります。
複数人での開発に適したTypeScript
今回はTypeScriptの「型」「メソッド」「クラス」といった基礎的な部分と、gulpと連携した効率的な使い方についてご紹介しました。
TypeScriptは型システムに対応したオブジェクト指向言語のため、複数人での開発の場面で効果を発揮します。また、「Node.js」や「Vue.js」、「Angular」のような人気のJavaScriptプラットフォームやフレームワークとの親和性が高いため、一定規模以上のWebアプリケーション開発においてTypeScriptは有力な選択肢になると思います。

石郷祐介
大学卒業後、公設研究機関勤務を経て、「情報科学芸術大学院大学[IAMAS]」に入学。
専門学校講師を経て、企業の研究開発をコンセプトから開発まで支援する「合同会社4D Pocket」代表、エンジニアを養成するフリースクール「一般社団法人HOPTER TECH SCHOOL」代表理事、「名古屋文理大学」及び「名古屋造形大学」非常勤講師。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)