

Electron(エレクトロン)というソフトウェアフレームワークを使用すると、HTML、CSS、JavaScriptといったWebコンテンツを制作する際に使用する技術を使って、WindowsやMac, Linuxに対応したデスクトップ用アプリケーションを開発することができます。
今回はElectronを使用するために必要な準備と、Electronを用いた簡単なデスクトップアプリの開発手順についてご紹介します。
Electronとは
Electronは、クロスプラットフォーム(Windows/macOS/Linuxなどのように仕様が異なるOS)で動作するデスクトップアプリケーションをWebベースで作成することができる、GitHubが開発したオープンソースのソフトウェアフレームワークです。
Webサイトの制作に慣れているエンジニアであれば、すでに持っている知識でデスクトップアプリケーションを開発することができます。
また、開発済みのWebアプリケーションをデスクトップアプリケーションとして提供したい場合にも、僅かな変更で対応することが可能です。
大手のアプリケーションベンダーでもElectronが採用されており、Microsoft社製のコードエディター「Visual Studio Code」や、Slack Technologies社のチャットサービス「Slack(スラック)」などもElectronを採用しています。
Electronを使用するための準備
Node.jsのインストール
今回はNode.jsのWindows用バージョン管理ツール「nodist」を使ってNode.jsをインストールします。
Node.jsはバージョンアップされるペースが早いのですが、アプリケーションの開発環境によってはNode.jsをバージョンアップしてしまうと不具合が発生する場合などに毎回Node.jsをインストールし直すのは大変ですが、「nodist」を使用することで簡単にNode.jsの複数バージョンを使い分けることができます。
下記のサイトにアクセスして該当するリンクをクリックし、ダウンロードを開始してください。
今回は「NodistSetup-v0.9.1.exe」をダウンロードしました。
“nullivex/nodist”.Marcel Klehr.2015.
https://github.com/nullivex/nodist/releases
ダウンロードしたファイルを実行し、「Next」を選択して次へ進みます。
続いてライセンス確認画面が出ますので内容を確認後、同意する場合は「I Agree」をクリックし、次の画面でインストール先を指定して「Install」をクリックします。
インストールが完了すると下図のような画面が表示されますので「Finish」をクリックしインストール画面を閉じます。
ここでコマンドプロンプトを開いて、問題なく「nodist」がインストールできたか確認をします。
下記のコマンドをコマンドプロンプト内で実行します。
nodist -v
下図のようにnodistのバージョンが表示されればインストールが問題なく成功しています。
次にnodistを使用してNode.jsのインストールの手順に入ります。
現状でインストールすることが可能なnode.jsのバージョンの一覧を表示してみます。
下記のコマンドをコマンドプロンプト内で実行します。
nodist dist
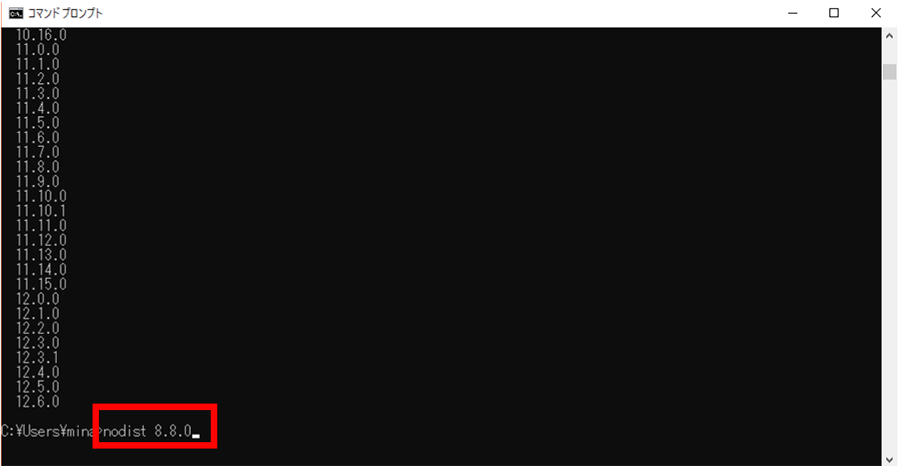
今回はバージョン8.8.0をインストールするので、下記のコマンドを実行してインストールを開始します。
nodist 8.8.0
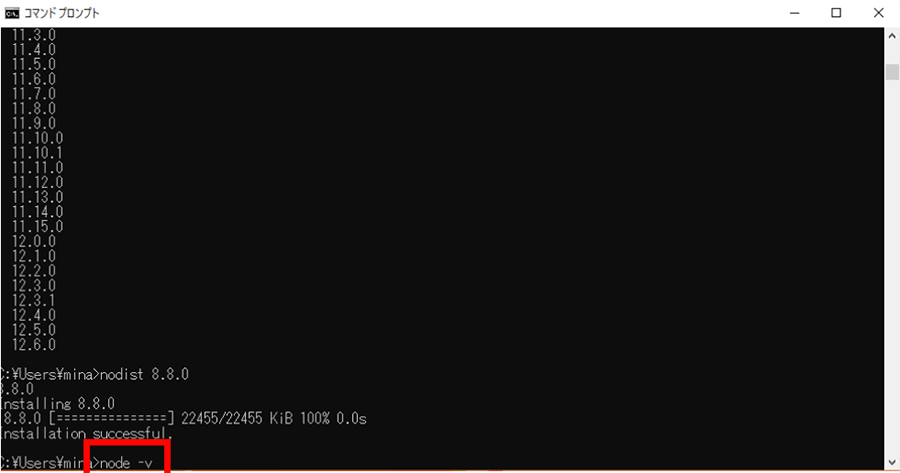
無事にNode.jsがインストールされたか確認します。
下記のコマンドを入力して実行してください。
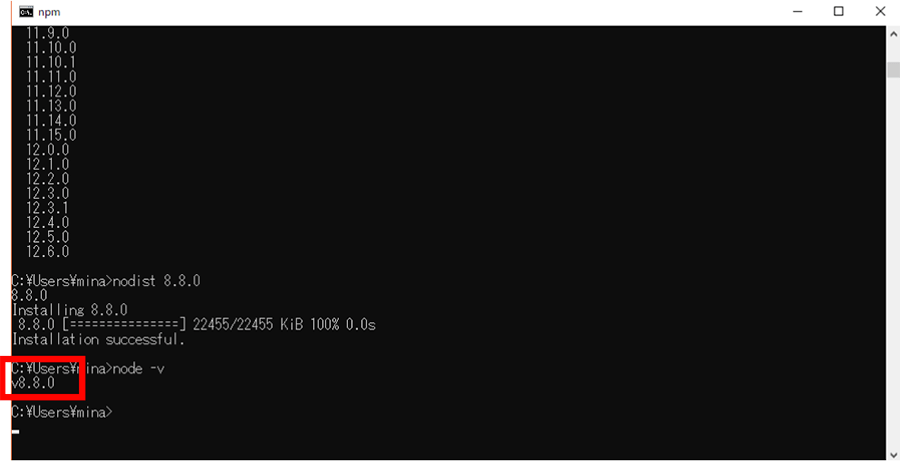
node -v
インストールしたバージョンが表示されていたら、インストールは完了しています。
Electronのインストール
Electronをインストールする際は、先ほどインストールしたNode.jsのパッケージ管理ツール「npm」(Node Packaged Modules)を使用します。
npmはNode.jsで使用する機能をインストールする際、頻繁に使用するので覚えておくと便利です。
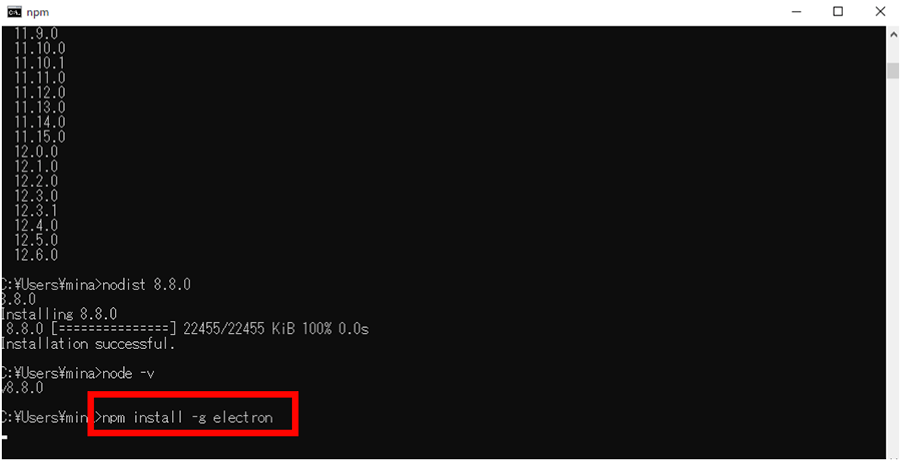
npmで「Electron」をインストールするには下記のコマンドを実行してください。
npm install -g electron
今回はnpm install -g electron コマンドを実行して「Electron」をインストールしました。
Electronをインストールするにはグローバル環境にインストールする「グローバルインストール」とプロジェクトフォルダごとにインストールする「ローカルインストール」の2種類のインストール方法があります。
それぞれのインストール方法には長所や短所があるので作成するプロジェクトに応じて選択する必要があります。
下記にグローバルインストールとローカルインストールの特徴をまとめました。
グローバルインストール>
- 実行ファイルをパスの指定なしで実行することができる
- バージョンを上げた際に、動かなくなってしまうプロジェクトが出てくる場合がある
- カレントディレクトリのnode_modules配下にインストールする
ローカルインストール>
- プロジェクトごとにElectronのバージョンを分けることができる
- プロジェクトごとにインストールをするために容量を圧迫する
- システムディレクトリのnode_modules配下にインストールする
今回はElectron以外にも動かすパッケージが複数あり、プロジェクトフォルダの容量を圧迫するため「グローバルインストール」でのインストールを選択しました。
Electronが実際に正常にインストールできているかを確認します。
下記のコマンドを入力して実行してください。
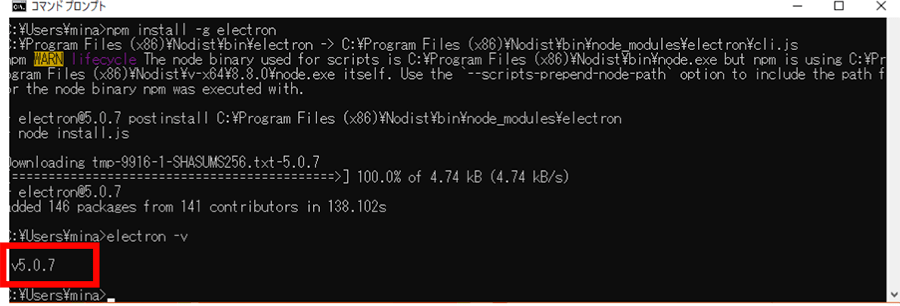
electron -v
インストールしたバージョンが表示されていたら、インストールは完了です。
Electronでデスクトップアプリを作る
Electronを使用する準備ができたら、デスクトップアプリを作ってみましょう。今回は写真を自動で切り替え表示するスライドショーのデスクトップアプリを作成します。
冒頭でも説明をしましたが、Electronでは作成したアプリについて他の環境下でも動作を可能にするため、パッケージング化を行うことができます。
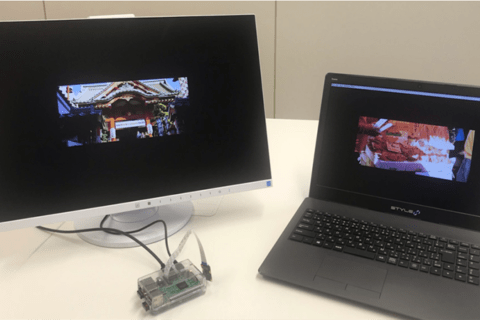
今回はWindowsで作成したElectronのスライドショーアプリをRaspberry Pi用にパッケージ化してRaspberry Piの環境でもアプリを動かしてみたいと思います。
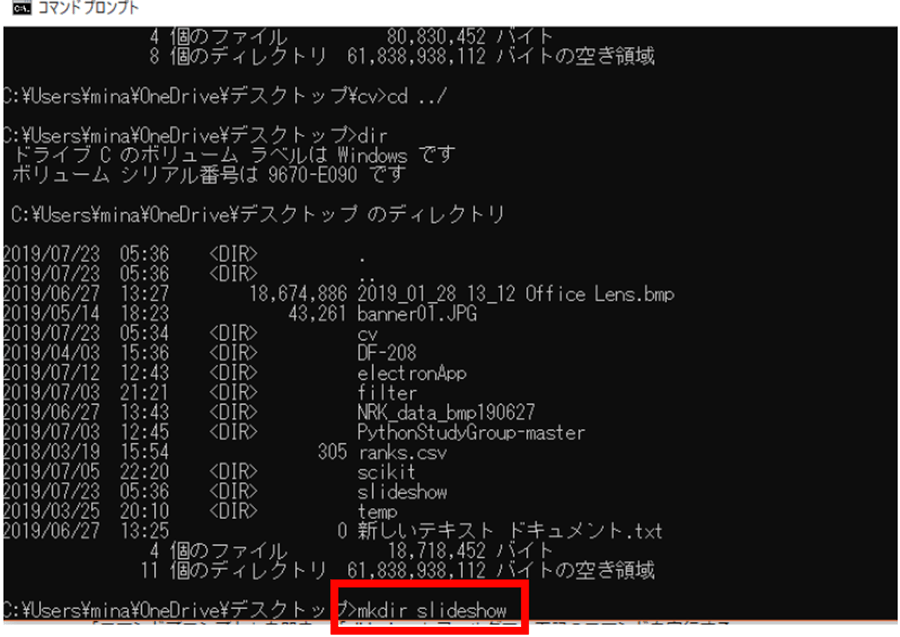
はじめにアプリケーションとなるプロジェクトフォルダを作成します。
下記のコマンドを実行してください。
mkdir slideshow
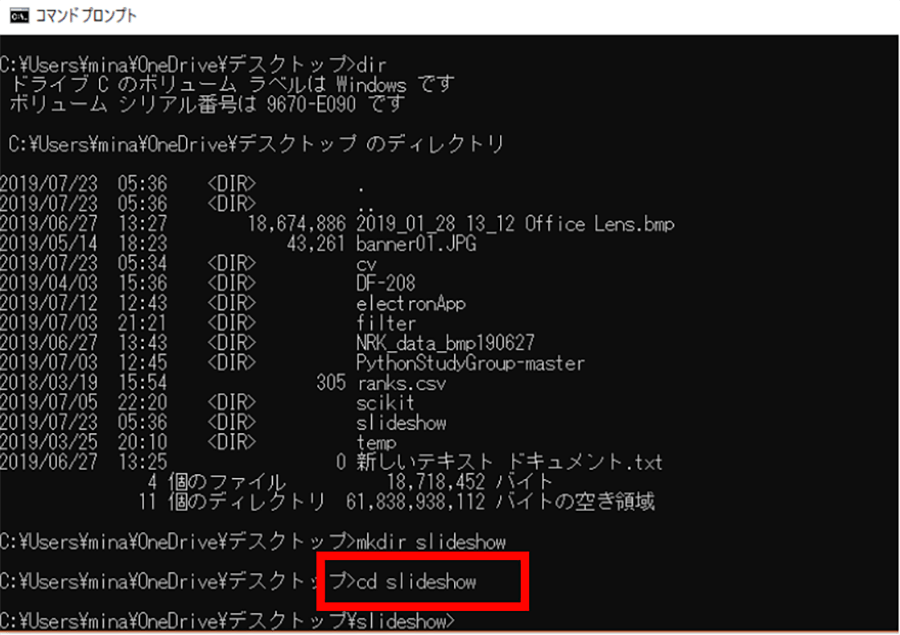
作成した「slideshow」フォルダに移動します。
下記のコマンドを入力してください。
次にプロジェクトの管理ファイルとなる「package.json」ファイルの作成をします。
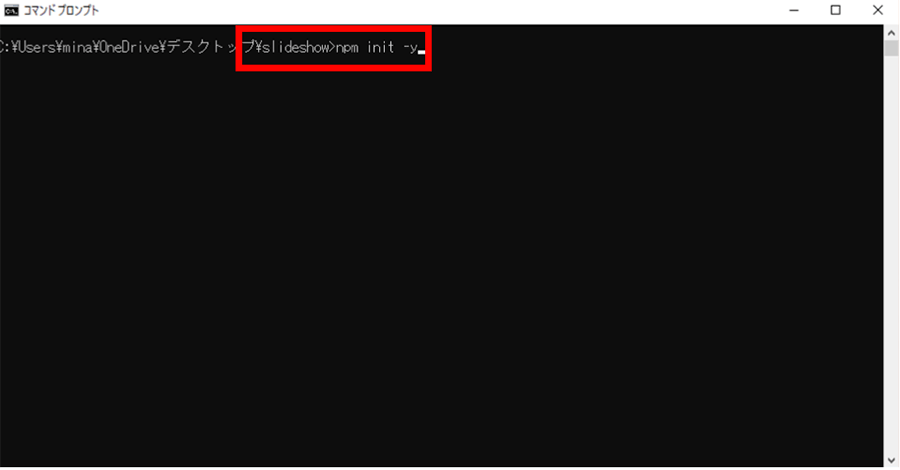
作成したフォルダを開いて、そのフォルダ内で下記のコマンドを実行します。
npm init -y
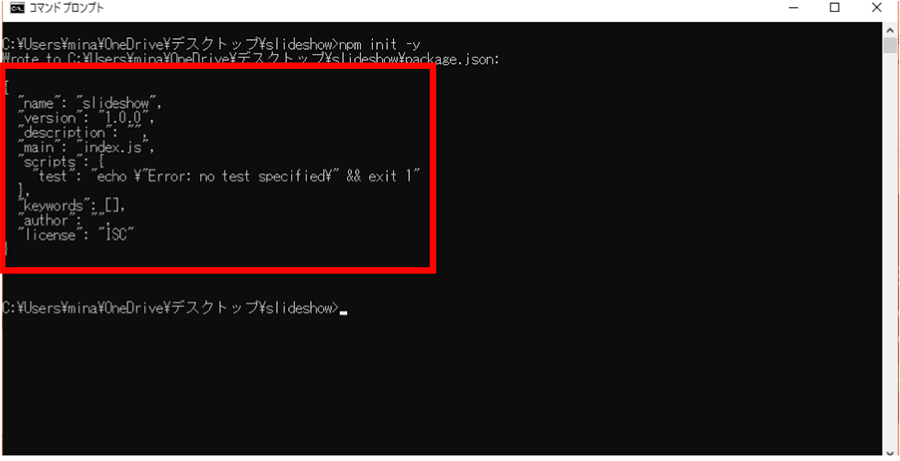
 「package.json」ファイルに書きこまれた内容は表示される
「package.json」ファイルに書きこまれた内容は表示される
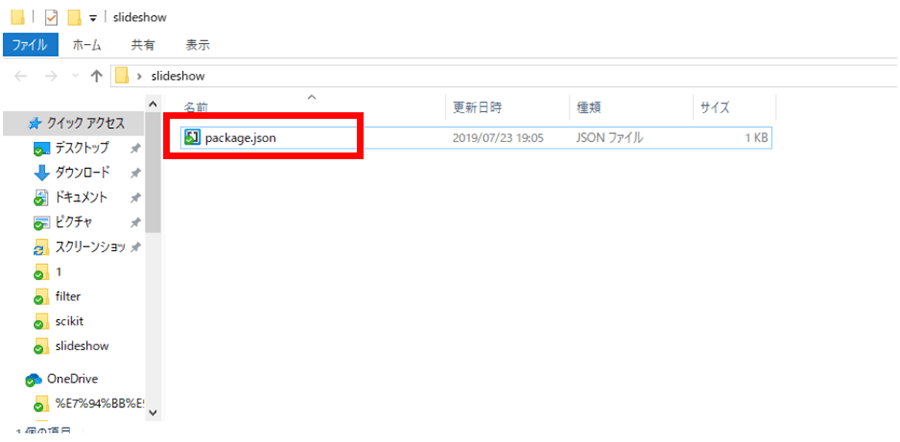
実行すると、「package.json」ファイルが作成されました。
補足ですが、「npm init -y」の「-y」オプションを入力することにより、通常一つずつ情報を設定していく必要があるpackage.jsonの作成を自動的に(設定は初期値で行われます)行うことができます。
自分で設定などを行いたい場合は、下記のようにオプションを外して実行してください。
npm init
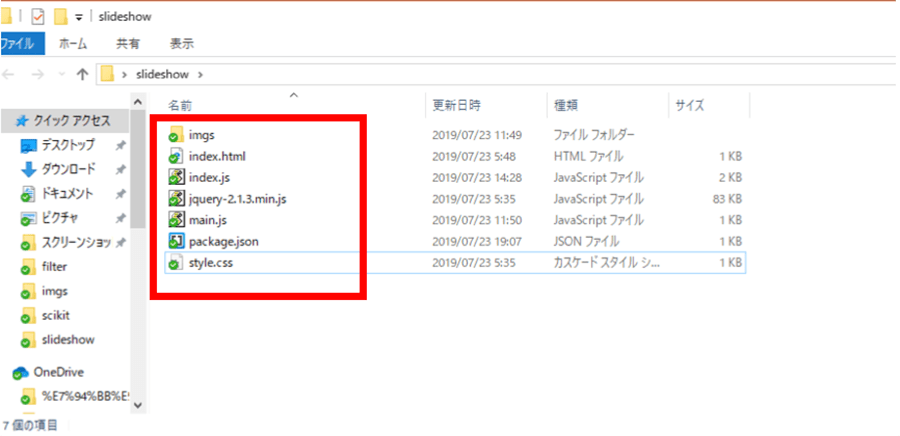
スライドショーアプリを作成していくために必要なファイルを作成します。
下図がスライドショーアプリのフォルダ構成になります。
imgs…スライドショーで使用する画像(連番で用意)を配置するフォルダ
index.html…表示されるページ
index.js…Electronの設定を書き込むファイル
jquery-2.1.3.min.js…jquery本体
main.js…アプリの制御の設定を書き込むファイル
package.json…プロジェクト管理ファイル
style.css…スタイルシート
jquery は下記のURLにアクセスしてダウンロードしてください。
“jQuery”.The jQuery Foundation.2019.
https://jquery.com/
最初にindex.htmlから作成します。
下記のプログラムをメモ帳等で入力し、「index.html」という名前で保存してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>スライドショー</title>
<link rel="stylesheet" href="./style.css">
<script>
window.$ = window.jQuery = require("./jquery-2.1.3.min.js");
</script>
</head>
<body>
<div class="slide">
<div class="cover_img" style="background-image: url(imgs/0.jpg);"></div>
</div>
<script src="main.js"></script>
</body>
</html>
「index.html」は「main.js」や「style.css」を読み込み、スライドショーを表示する部分になっています。
上記の通り、HTMLを知っている人であれば簡単に作成することができます。
次にElectronの設定ファイルとなるプログラムを書きます。
下記のプログラムをメモ帳等で入力し、「index.js」として保存してください。
'use strict';
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
var forceQuit = false;
let mainWindow = null;
// 起動時に呼び出される
app.on('ready', function()
{
// ウィンドウを作成する
mainWindow = new BrowserWindow(
{
title: app.getName()
,'overlay-scrollbars':false
,"title-bar-style": "hidden-inset"
,'always-on-top': true
});
// ベースとなるHTMLファイル
mainWindow.loadURL('file://' + __dirname + '/index.html');
// フルスクリーンモードに設定する
mainWindow.setFullScreen(true);
// 下記のコメントを解除すると、デベロッパツールが起動する
// mainWindow.webContents.openDevTools();
// ウィンドウを閉じるときに呼び出される
mainWindow.on('close', function(e)
{
if (!forceQuit)
{
e.preventDefault();
mainWindow.hide();
}
});
});
app.on('window-all-closed', function()
{
// すべてのウィンドウが閉じられたときに、アプリも終了する
app.quit();
});
app.on('before-quit', function(e)
{
forceQuit = true;
});
app.on('will-quit', function()
{
mainWindow = null;
});
app.on('activate', function()
{
mainWindow.show();
});
上記のプログラムでは主にElectron本体のウインドウの設定やベースとなるHTMLファイルを読み込む際、および終了時の処理などを記載しています。
それぞれの処理については、プログラム内のコメントを確認してください。
次にスライドショーアプリの内部のシステムのプログラムを作成します。
下記のプログラムをメモ帳等に入力し「main.js」として保存してください。
const $ = require('./jquery-2.1.3.min.js');
const remote = require('electron').remote;
const main = remote.require('./index');
const SlideNum = 3;
let currentSlideIdx = 0;
$(function()
{
setInterval(function()
{
currentSlideIdx++;
if (currentSlideIdx > SlideNum-1)
{
currentSlideIdx = 0;
}
changeSlide(currentSlideIdx);
}, 4000);
});
function changeSlide(idx)
{
if (idx < 0 || idx > SlideNum-1)
{
return;
}
$('.cover_img').fadeOut('slow', function()
{
$(this).remove();
});
$('<div></div>')
.addClass('cover_img')
.css('background-image', 'url(imgs/'+idx+'.jpg)')
.appendTo('.slide')
.hide()
.fadeIn('slow');
}
「main.js」はスライドショー本体の設定や、画像が切り替わるときのフェードインの設定、画像を切り替える時間間隔を設定するファイルです。
main.jsの内容を編集することで、スライドショーの動作に関する様々なカスタマイズが可能になります。
最後にスライドショーアプリの装飾やスタイルの調整をする部分「style.css」ファイルの中身を書きます。
下記のプログラムをメモ帳等で入力し「style.css」として保存してください。
html, body
{
width : 100%;
height : 100%;
overflow : hidden;
background-color : #000;
margin : 0;
}
.slide
{
width : 100%;
max-width : 840px;
height : 350px;
left : 50%;
top : 50%;
transform : translate(-50%, -50%);
position : relative;
}
.cover_img
{
width : 100%;
height : 350px;
position : absolute;
background-position : center center;
background-size : cover;
background-repeat : no-repeat;
}
ここまで見てきたHTMLファイル、JavaScriptファイルと同様、Webサイトを作成する際に記述するCSSファイルと同じ形式のため、CSSの知識があれば、すぐに理解できる内容かと思います。
「style.css」ではスライドショーアプリでの画像の配置や、サイズの調整を行なっています。
必要なファイルが揃ったら、実際にスライドショーアプリをElectronで動かします。
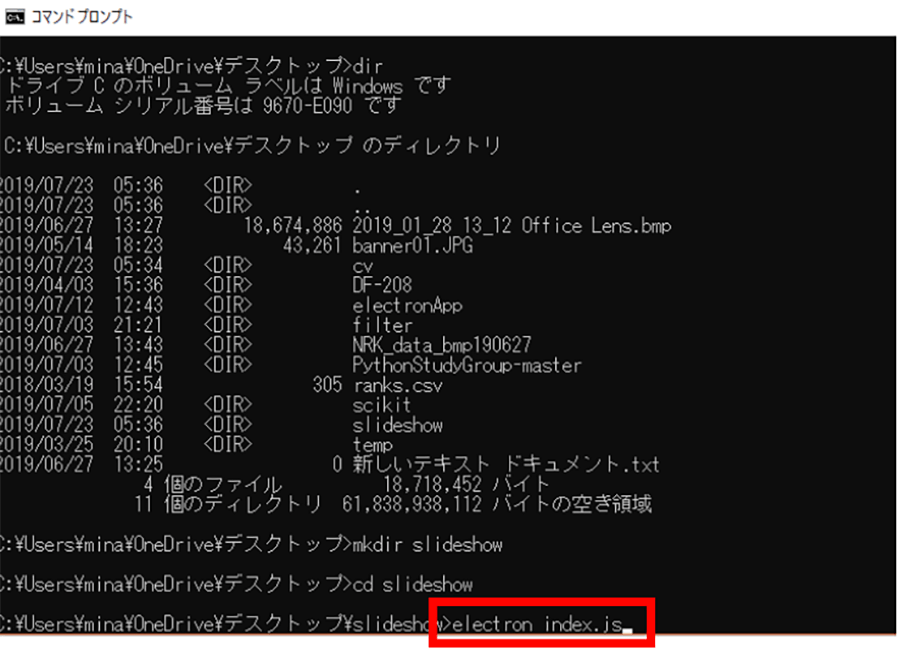
「slideshow」フォルダに移動してコマンドプロンプトで下記のコマンドを実行してください。
electron index.js
下図のようにElectronのウインドウが開いて、スライドショーアプリが動きました。
終了するときは、左上のFileのメニュータブから「Exit」を押すか、コマンドプロンプトに戻って、「ctr+c」を押して終了することができます。
デスクトップアプリをパッケージ化する
Windows用のパッケージ化
次は実際にアプリを別環境でも動作できるようにスライドショーアプリを配布できるようにパッケージ化します。
必要な機能をnpmでインストールします。
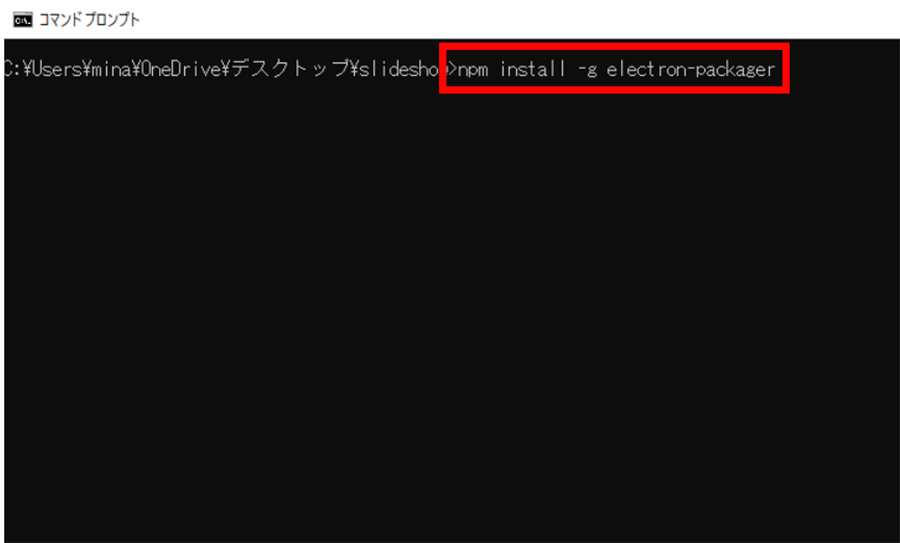
コマンドプロンプトを開いて、「slideshow」フォルダで、下記のコマンドを実行してください。
npm install -g electron-packager
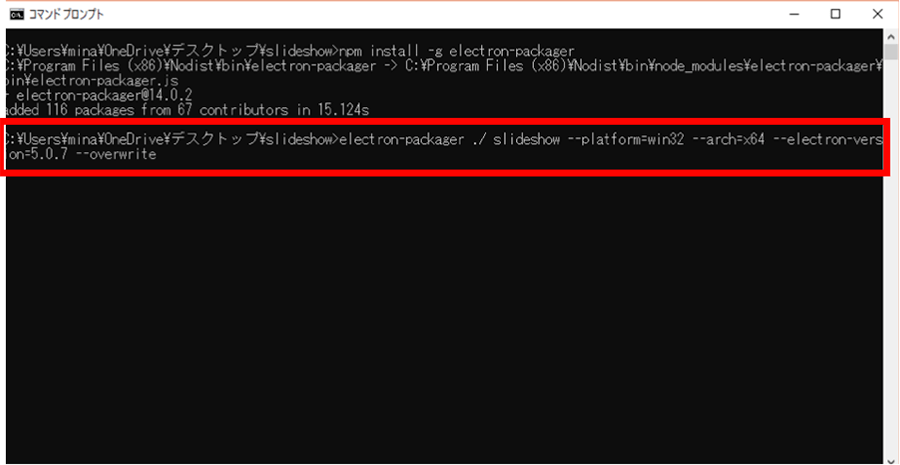
インストールが完了したら、続いて下記のコマンドを入力してパッケージ化します。
electron-packager ./ slideshow --platform=win32 --arch=x64 --electron-version=5.0.7 --overwrite
コマンドのプロパティを説明すると、electron-packager ./ プロジェクト名 –platform=対応するOS名(Windowsの場合はWin32、Linuxの場合はlinux) –arch=x64 –electron-version=Electronのバージョン –overwrite(すでにパッケージが存在する場合、上書きするかどうか)をそれぞれ指定することができます。
自分のバージョンや環境で各プロパティを変更してコマンドを実行してください。
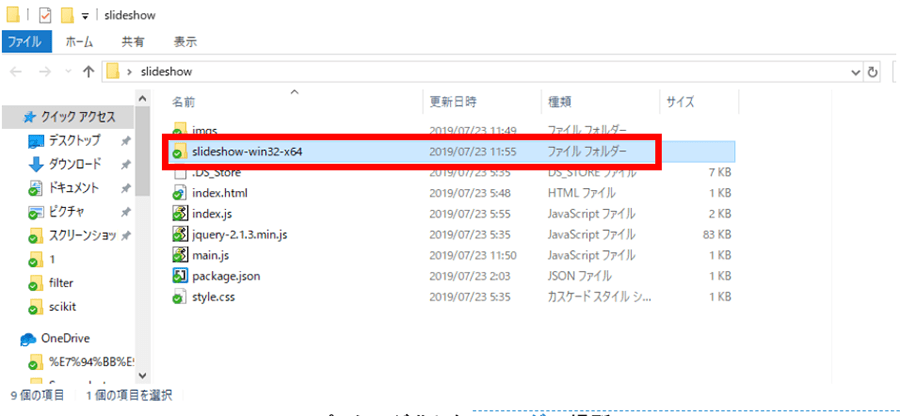
パッケージ化したアプリを確認してみます。
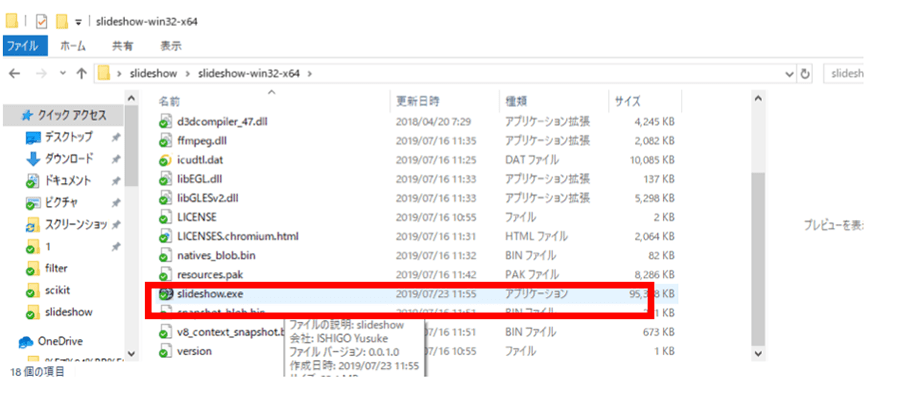
下図赤枠がパッケージ化されたアプリのフォルダです。
フォルダの中に入っている「slideshow.exe」がアプリ本体です。このアプリを実行すると作成したスライドショーアプリが起動します。
 フォルダの中に入っている「〜.exe」がアプリ本体(Windowsの場合)
フォルダの中に入っている「〜.exe」がアプリ本体(Windowsの場合)
他のWindows PCに作成したフォルダを配布するだけでElectronの環境を構築していないPC でも作成したアプリを動かすことができます。
Raspberry Pi用のパッケージ化
最後にRaspberry Pi用にパッケージ化してRaspberry Piの環境でも作成したアプリを動作させてみます。
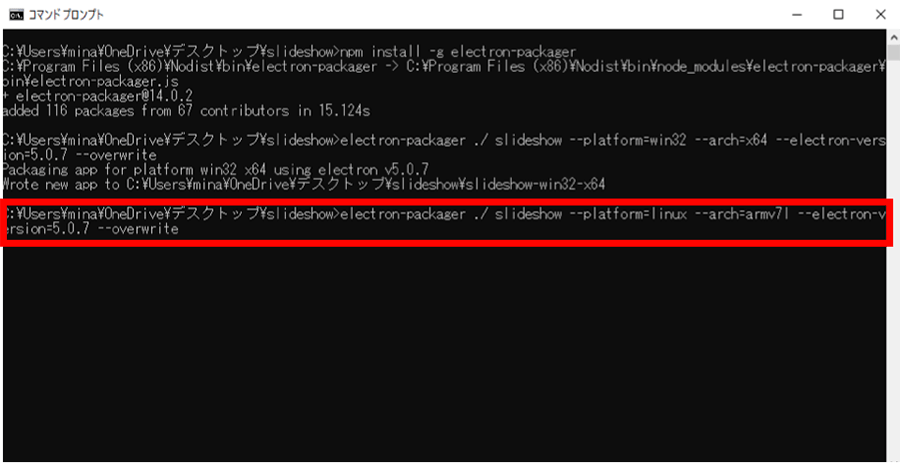
Raspberry Pi用のパッケージ化は先ほどのコマンドのプロパティの一部を変更するだけで完了します。
下記のコマンドを実行してください。
electron-packager ./ slideshow --platform=linux --arch=armv7l --electron-version=5.0.7 --overwrite
作成したフォルダを.zip形式に圧縮してRaspberry Piに移動させます。
ここからは、Raspberry Piでの作業になるのでRaspberry Piを準備します。
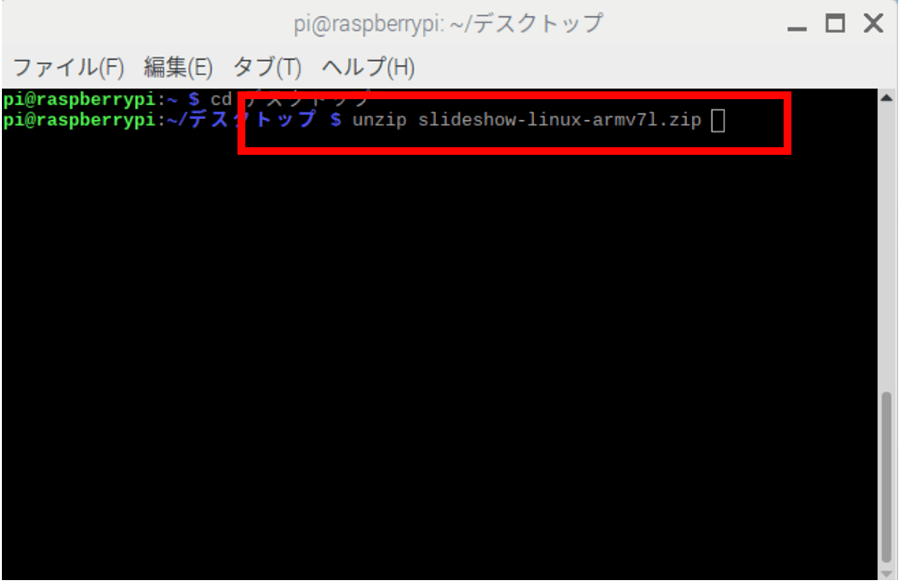
Raspberry Piが起動できたら、「ターミナル」を開いて、圧縮したフォルダを解凍します。
下記のコマンドを入力して実行してください。
unzip slideshow-linux-armv7l.zip
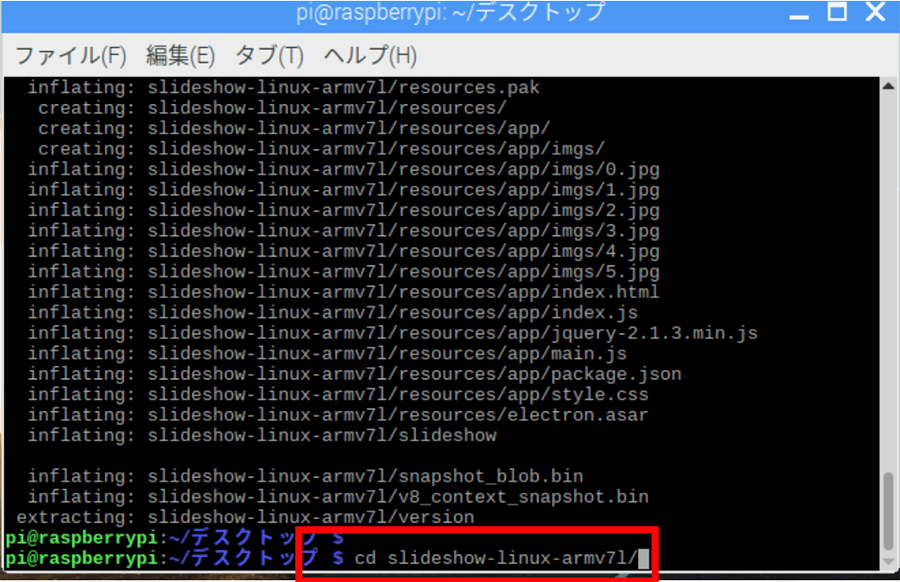
解凍してできたファイルに移動します。
下記のコマンドを入力して実行してください。
cd slideshow-linux-armv7l.zip
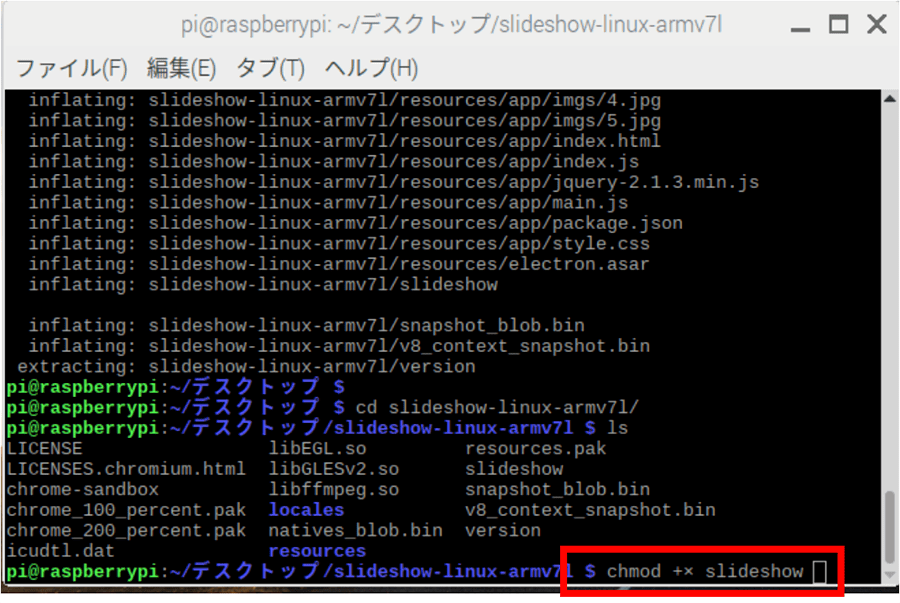
フォルダのアクセス権を変更する必要があるので続いて、下記のコマンドを入力して実行してください。
chmod +x slideshow-linux-armv7l.zip
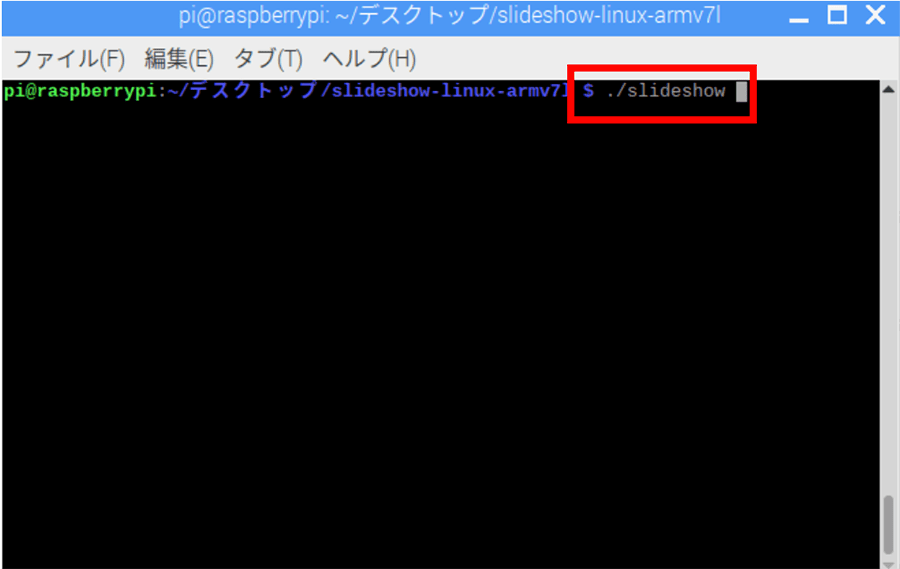
動作をさせる準備が整いました。下記のコマンドで実際にスライドショーアプリが起動します。
下記のコマンドを入力して実行してください。
./ slideshow-linux-armv7l.zip
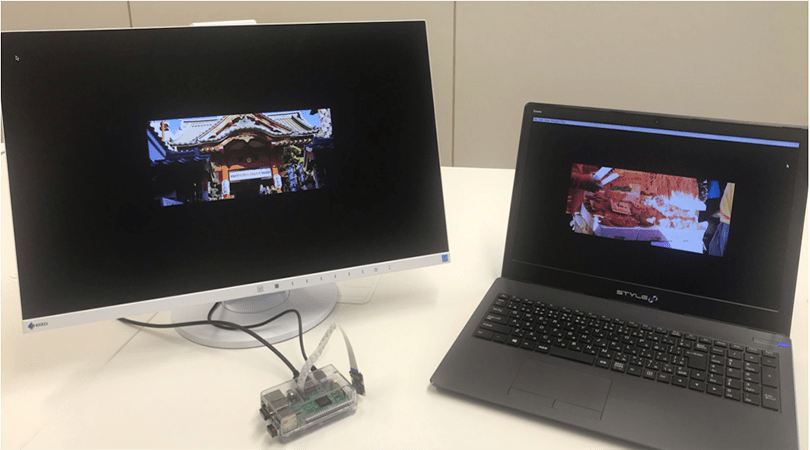
Raspberry PiでもElectronのウインドウが開いて、作成したスライドショーアプリを動かすことができました。
パソコンのディスプレイやHDMI接続ができる液晶テレビなどを接続して、デジタルフォトフレームのような使い方もできそうです。
デスクトップアプリ開発の有力な選択肢
今回は、Electronの導入からデスクトップアプリを作成し、Windows PC、Raspberry Piそれぞれで動作するパッケージ化までを行いました。
冒頭で有名なアプリケーションソフトもElectronで開発されていることをご紹介しましたが、Electronを用いることによりWebベースの技術を用いて別の環境下でも動作するデスクトップアプリを簡単に作成できる点はElectronの特徴であり利点だと思います。
Electron以外にもデスクトップアプリを作成する方法はありますが、開発したいアプリケーションの目的や動作環境、開発リソースなどの状況によってはElectronも有力な選択肢になると思います。

石郷祐介
大学卒業後、公設研究機関勤務を経て、「情報科学芸術大学院大学[IAMAS]」に入学。
専門学校講師を経て、企業の研究開発をコンセプトから開発まで支援する「合同会社4D Pocket」代表、エンジニアを養成するフリースクール「一般社団法人HOPTER TECH SCHOOL」代表理事、「名古屋文理大学」及び「名古屋造形大学」非常勤講師。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)