

IFTTTは、『If This Then That』の頭文字をとったもので、「こうなったらああする」という名前のとおり、Webサービス同士、あるいは自作のプログラムとWebサービスを連携させて使うことができるWebのプラットフォームです。 今回はIFTTTを使ってRaspberry Pi上で動くプログラムとGoogleスプレッドシートを連携させ、「Raspberry Piに接続した磁気センサーが磁力を感知したら、Googleスプレッドシートに記録する」というIoTエッジデバイス的な使い方をご紹介したいと思います。
IFTTTとは
IFTTTを使うと、例えばTwitterでつぶやいた内容をInstagramでも同じ内容で投稿できるようにしたり、天気の情報をLINEの通知で受け取るといった組み合わせで連携させるための仕組みがあらかじめ用意されており、簡単にサービス間の連携を自動化することができます。
これだけでもすごく便利なのですが、 IFTTTを使うと自分で作成したオリジナルのプログラムと外部サービスを連携することも簡単にできます。
今回はRaspberry Pi上で動くプログラムとGoogleスプレッドシートを連携させて、「Raspberry Piに接続した磁気センサーが磁力を感知したら、Googleスプレッドシートに記録する」というアプレットを作ってみます。
IFTTTをはじめる準備
“IFTTT: Every thing works better together”.IFTTT Inc.2019.
https://ifttt.com/
IFTTTを利用するにはアカウント作成(サインアップ)をする必要があるので、最初にアカウントを作成した後、サインインをしてください。
IFTTTでアプレットを作成
IFTTT上で作成するプログラムは「アプレット」と呼ばれます。
サインインができたら、アプレットの作成に入ります。
まず下記のURLにアクセスしてください。
“Create your own – IFTTT” .IFTTT Inc.2019.
https://ifttt.com/create
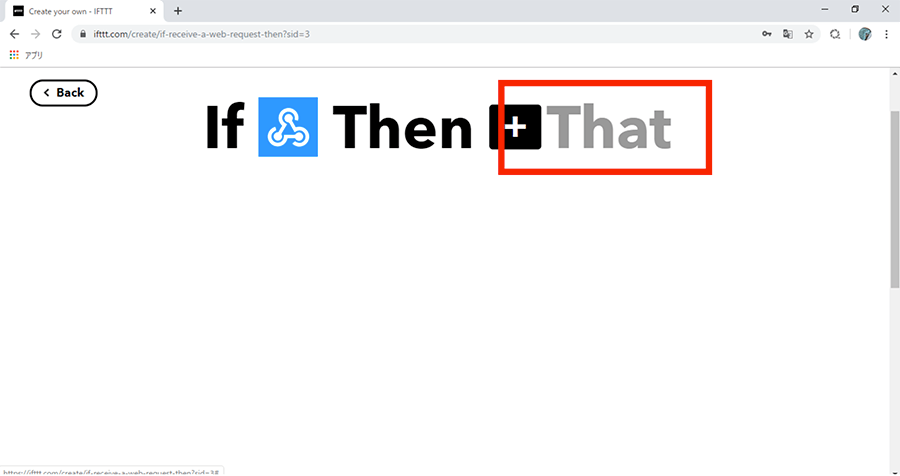
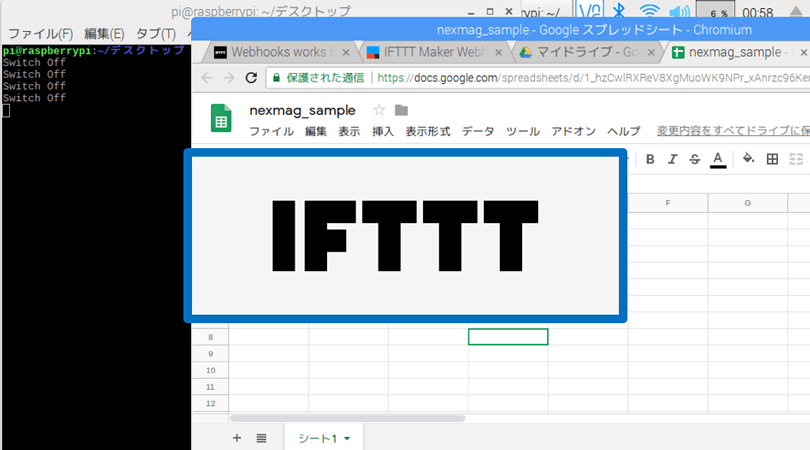
上図の画面では先ほどご紹介したIFTTTの名前の元である「If This Then That(こうなったらああする)」が大きく表示されています。
アプレットの作成は、この名前のとおり、まず動作のトリガー(引き金)となる「If Thie(こうなったら)」の部分から作成していきます。
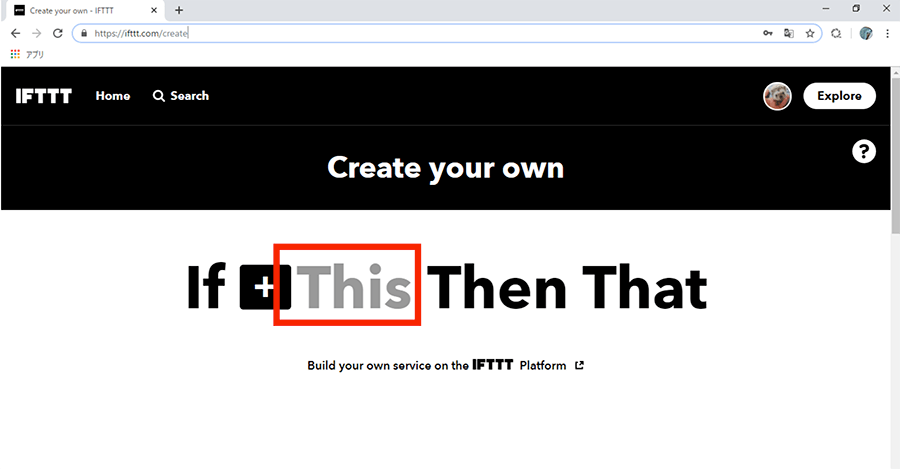
アプレットのトリガーを設定する
最初にトリガーの設定をするために、下図赤枠部分の「This」(トリガー)をクリックします。
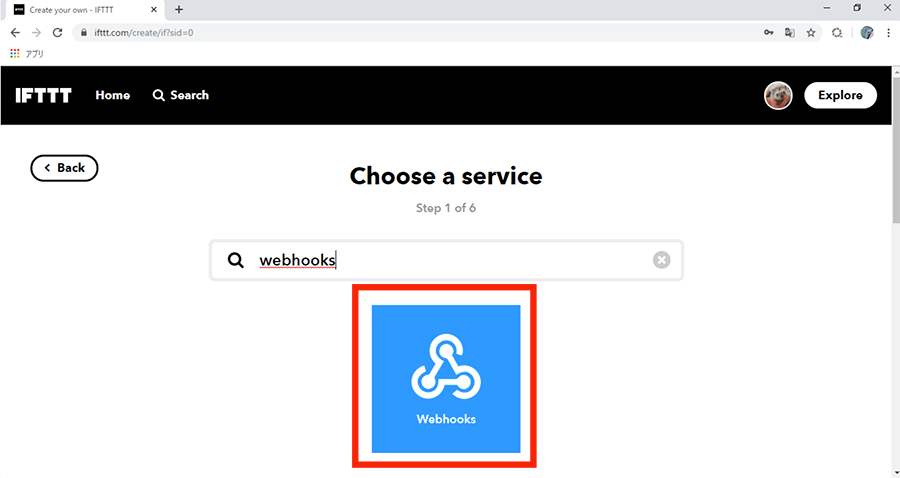
検索ボックスが出てくるので、そこに「webhooks」と入力して、表示されたアイコンをクリックします
※「Webhook(s)」とは、プログラム上で発生したイベントをHTTP経由で別のWebサービスなどに送信する仕組みを指す言葉です
アイコンを選択すると、次の画面で「Receive a web request」と項目が表示されるので選択します。
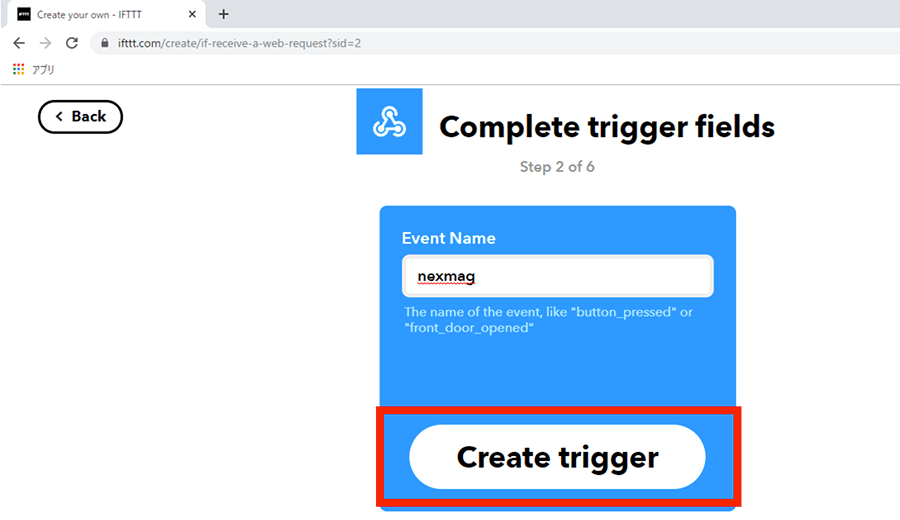
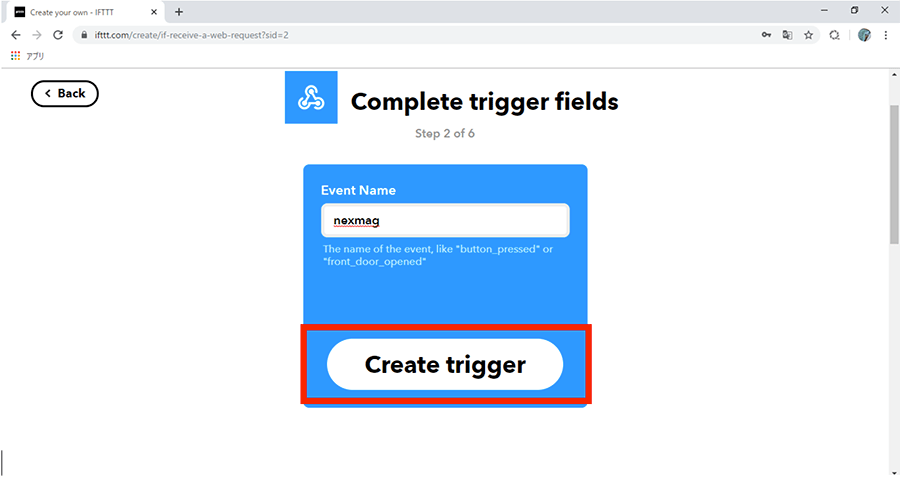
次にwebhooksを発火させるためのイベントの名前を決める必要があるので、設定します。
ここは自由に設定にしてよいですが、英語で設定するのを推奨します。
今回は「nexmag」という名前にしました。
アプレットのアクションを設定する
次に「Then That(ああする)」の部分にあたる、アプレットのアクションを設定します。今度は下図の「That」(アクション)の部分をクリックします。
この設定で、トリガーによって発生する事柄(アクション)を設定します。
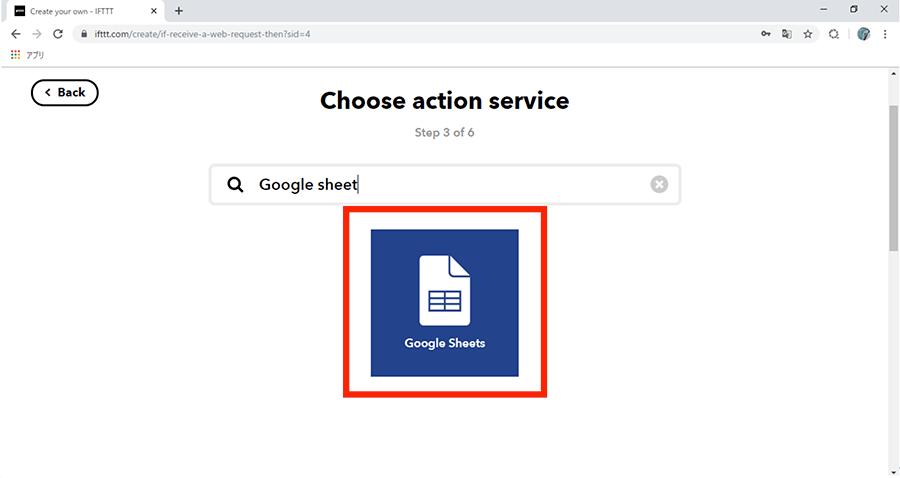
先ほどと同様に検索窓が表示されるので、「Google sheet」と入力して検索し、下図のアイコンをクリックします。
今回作成するアプレットでは、Raspberry Piに接続した磁気センサーが磁力を検知したら、Googleスプレッドシートに行の追加をしたいので、「Add row to spreadsheet」をクリックします。
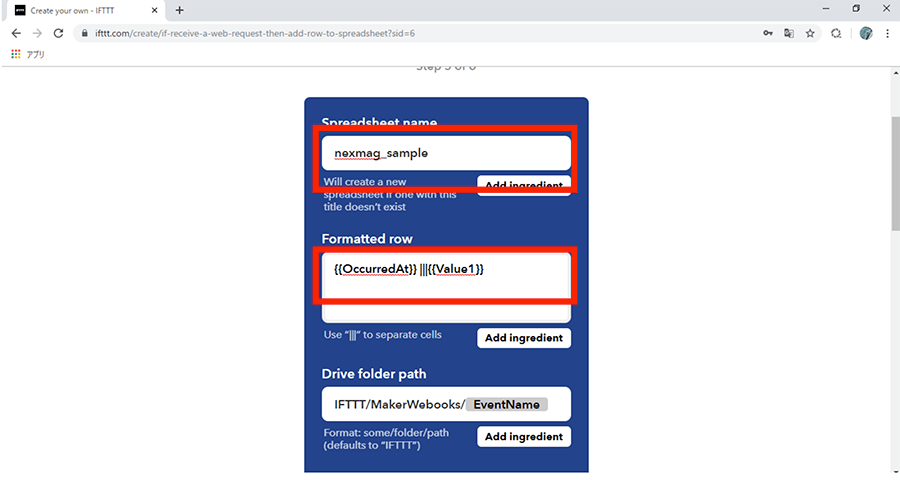
続いて各項目を設定します。今回設定した項目の内容は下記のとおりです。
- ・Spreadsheet name→書き込み先のスプレッドシートの名前(今回は「nexmag_sample」)
- ・Formatted row→書き込む内容(今回は「{{OccurredAt}} ||| {{Value1}}」)
- ・Drive folder path→スプレッドシートの場所(今回は変更なし)
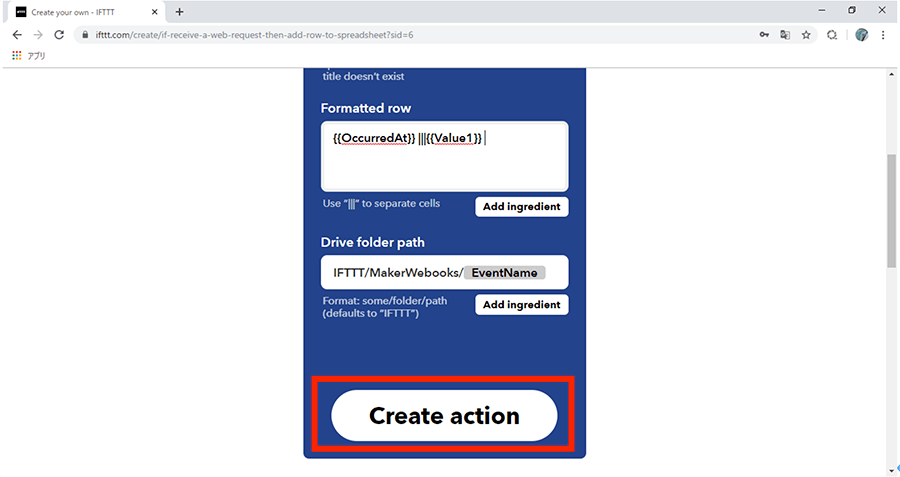
各項目の設定ができたら、「Create action」をクリックしてアクションを作成します。
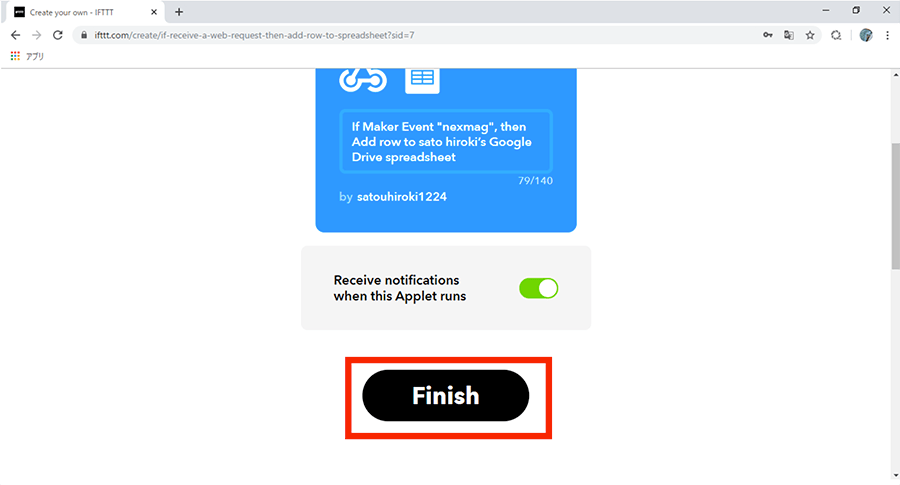
次の画面で「Finish」をクリックしてアプレットの作成を終了します。
※サービスが動作した際に通知を送る必要がない場合は、「Receive notifications when this Applet runs」をOFFにしておきます。ここは好きな設定で構いません。
作成したアプレットの動作を確認してみる
このあとRaspberry Piの設定に入りますが、その前に先ほど作成したアプレットの動作の確認をしておきます。
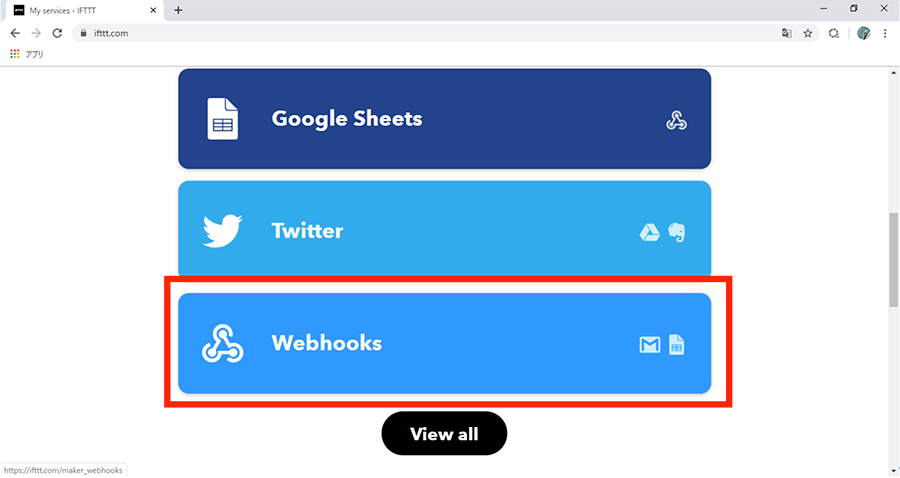
IFTTTのトップページに移動した後に、少しスクロールして、サービスの一覧から「Webhooks」をクリックします。
“IFTTT: Every thing works better together”.IFTTT Inc.2019.
https://ifttt.com/
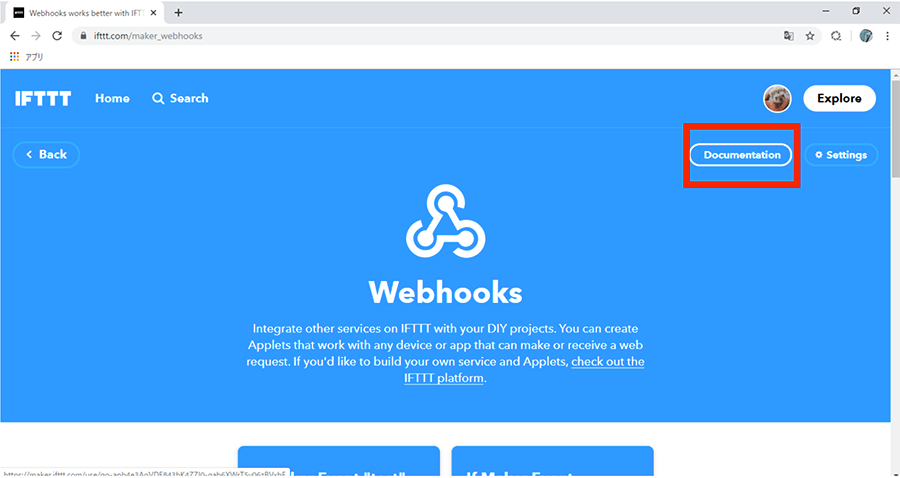
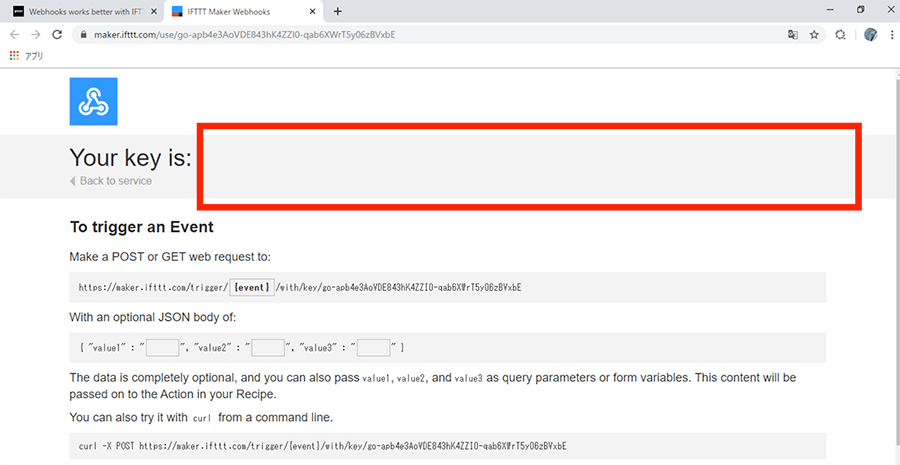
次の画面で右上にある「Documentation」をクリックします。
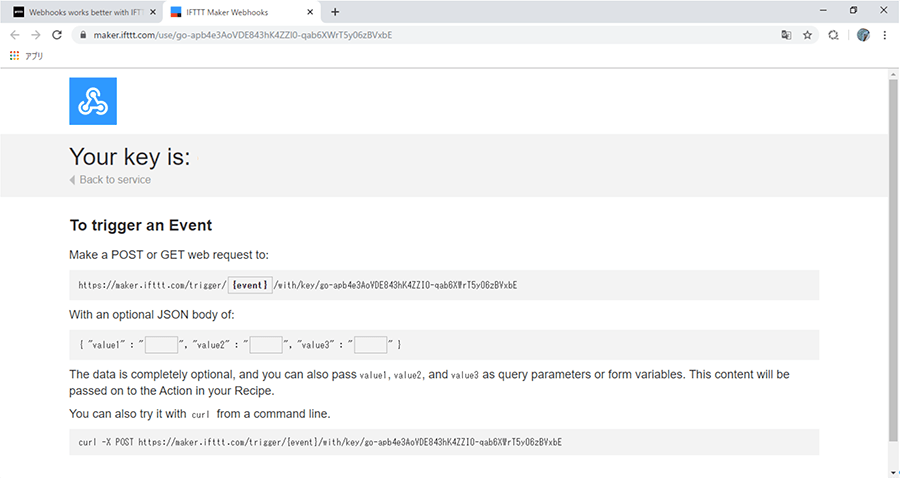
次の画面で、設定したアプレットの詳細を見ることができます。
ここでは、擬似的にトリガーを発火させることができて、実際にアプレットが動いているかどうかを確認することができるようになっています。
※上図「Your Key is:」の部分は後から使用するのですが、こちらは公開することができないので消しています。通常は長い文字列が表示されていると思います。
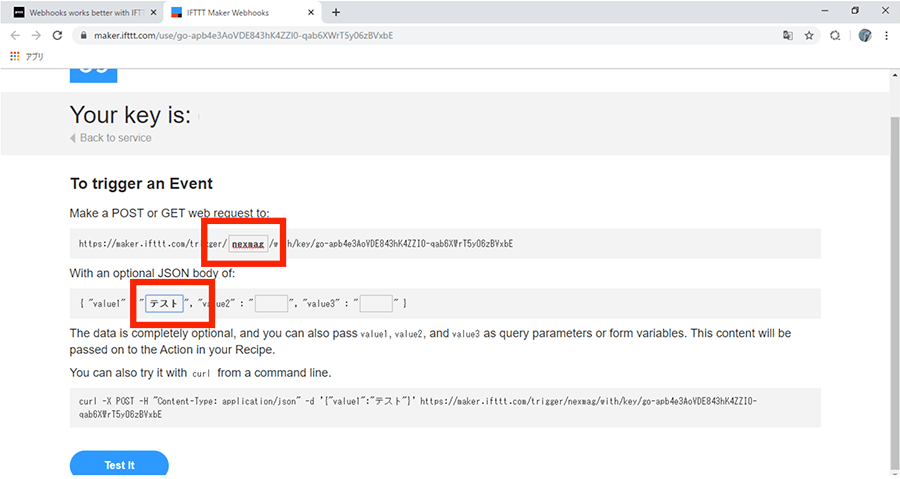
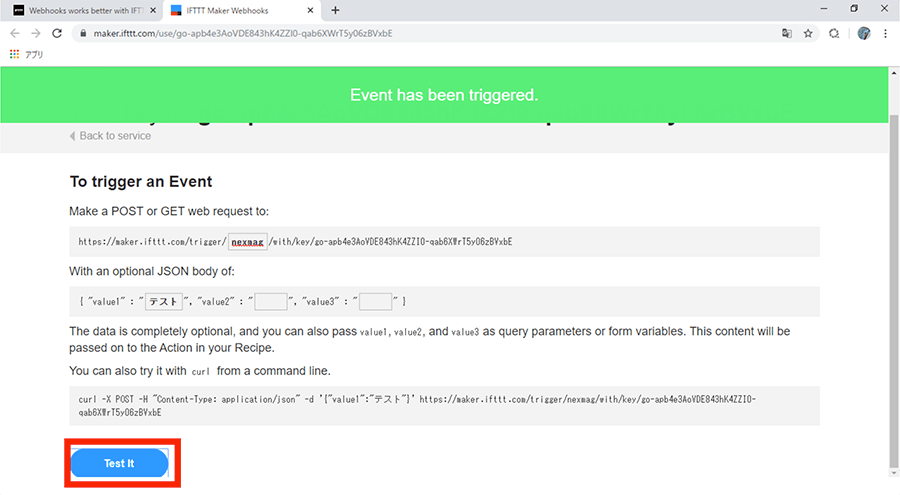
下図の赤い枠で囲った「{event}」のところに、先ほどのイベントの名前で設定した名前を設定します。
今回の場合は、「nexmag」を設定したのでそのように入力しています。
続いて「{ “value1” : 」のテキストボックスに「テスト」と入力します。
設定を完了したら、「Test it」をクリックし、アプレットのテストを実行します。
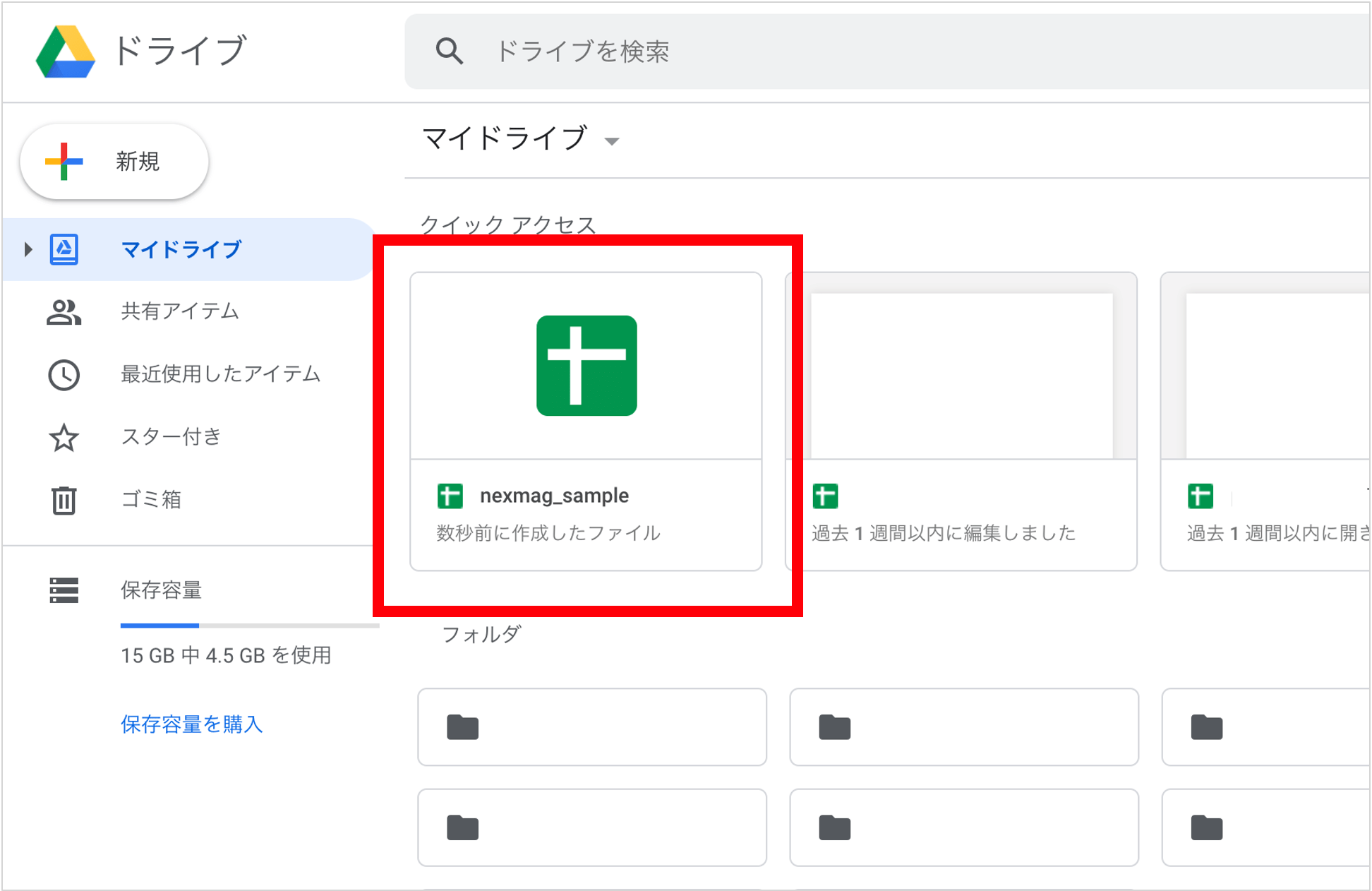
アプレットを1回実行することができたところで、設定どおりGoogleスプレッドシートと連携できているかを確認してみます。
Googleドライブにアクセスすると、今回設定した「nexmag_sample」という新しいスプレッドシートが作成されています。
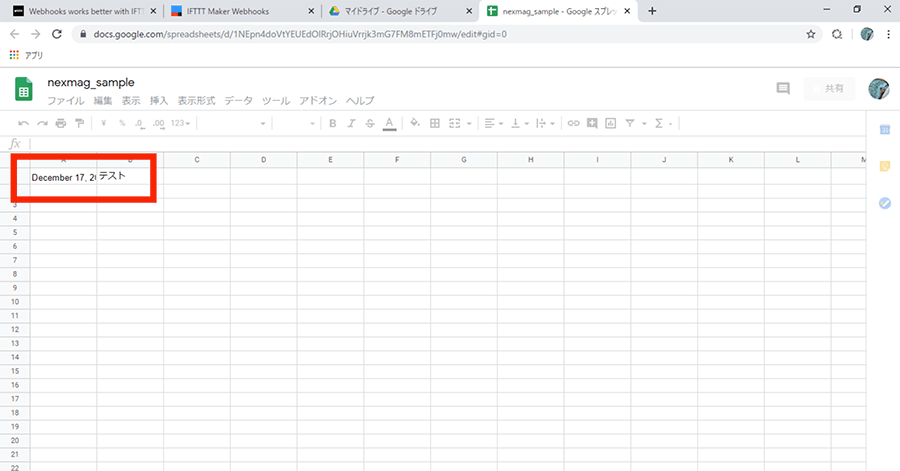
作成されたファイルの中身を確認してみると、1行追加されています。
これで作成したIFTTTのアプレットが正常に動作していることが確認できました。
Raspberry Pi側のセンサー側とアプリの準備
次にRaspberry Piを磁気センサーを接続し、pythonのプログラムを作成して、プログラムの実行時に先ほど作成したIFTTTのアプレットを実行させるようにします。
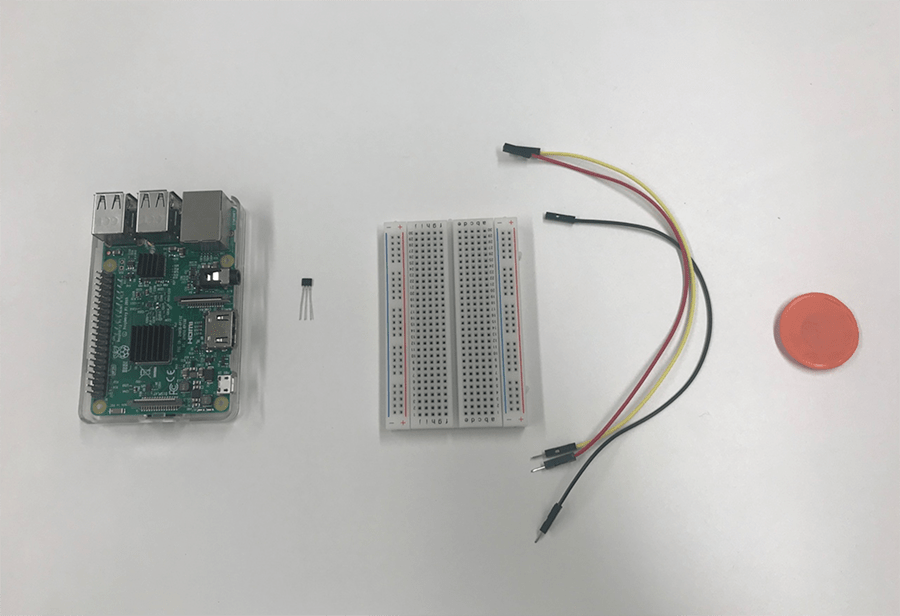
まず下記のものを用意します。
- Raspberry Pi(今回はRaspberry Pi 3 Model B+を使用しています)
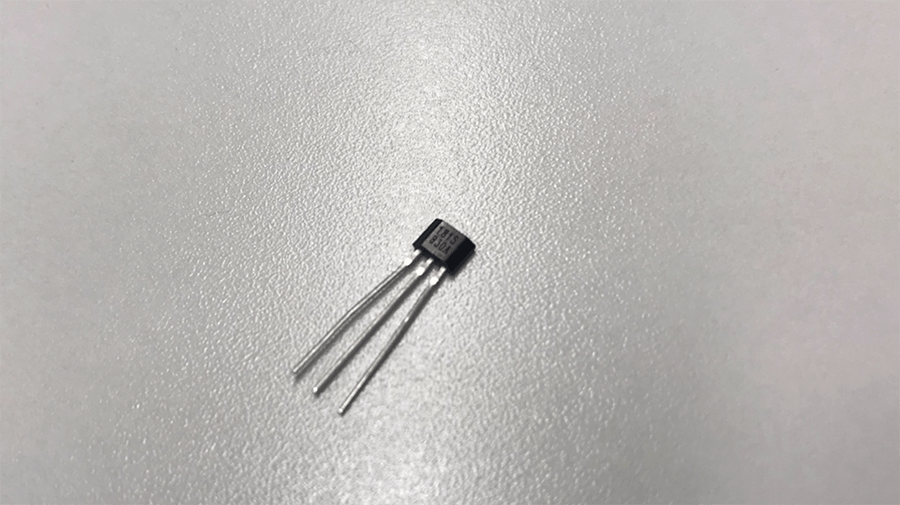
- 磁気センサー(「ホールエフェクトセンサー」等の名前で販売されています)
- ブレッドボード
- ジャンパー線(3本)
- 磁石
この他、Raspberry Piを使用するためのキーボード、マウス、ディスプレイ等は別途準備してください。なお、Raspberry Piの基本設定やインストールなどの作業については下記の記事を参考にしてください。
“IFTTT: Every thing works better together”.IFTTT Inc.2019.
https://www.pc-koubou.jp/magazine/?p=30629
Raspberry Piと磁気センサーを接続する
最初にRaspberry Pi に磁気センサーを接続してみます。
この磁気センサーは3つの端子が出ていて、台形の形をしています。
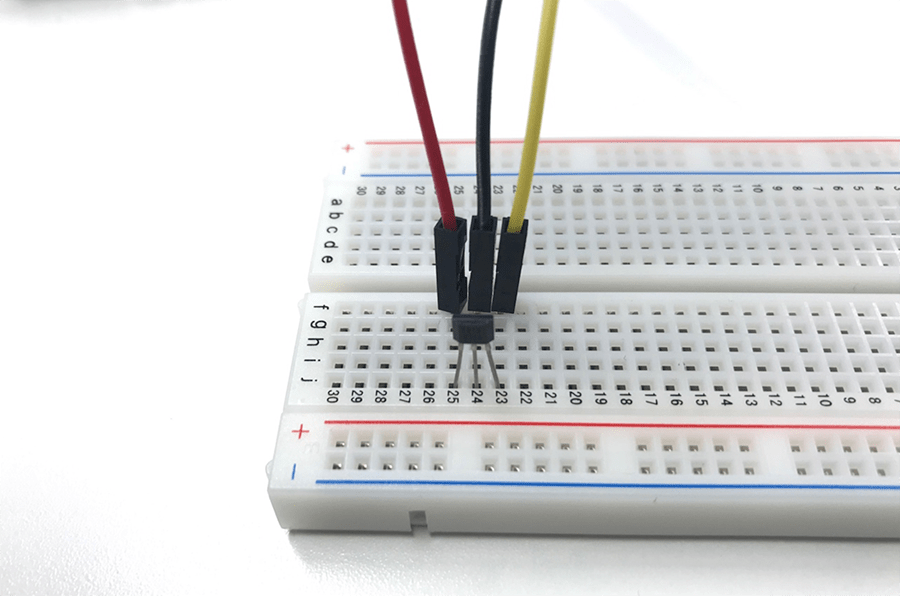
小さいサイズなので見えにくいですが、数字が書いてある面を手前にして、下図のようにブレッドボードに差し込みます。
センサーとRaspberry Piの接続にはジャンパー線を使用します。今回は分かりやすく、赤い線、黒い線、黄色い線を使って接続することにしました。左から赤い線、黒い線、黄色い線の順に磁気センサーの端子を差し込んだ場所に合わせて、ブレッドボードに差し込みます。
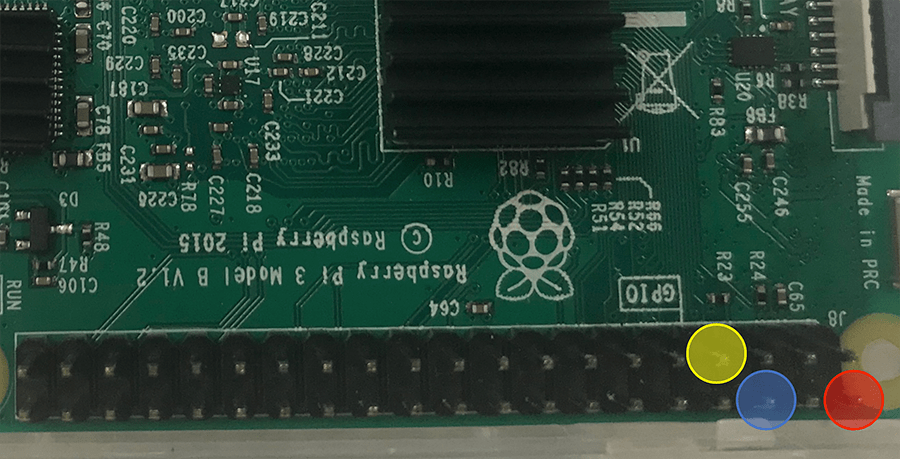
次にRaspberry Pi側に接続するために、下図の剣山のようなハリ(ピン)がいくつもあるところにジャンパー線を差し込みます。
それぞれの色のジャンパー線のピンを下図の色に合わせて差し込んでください。
赤い線:手前の一番右
黒い線:手間の右から3番目
黄色い線:2列目の右から4番目
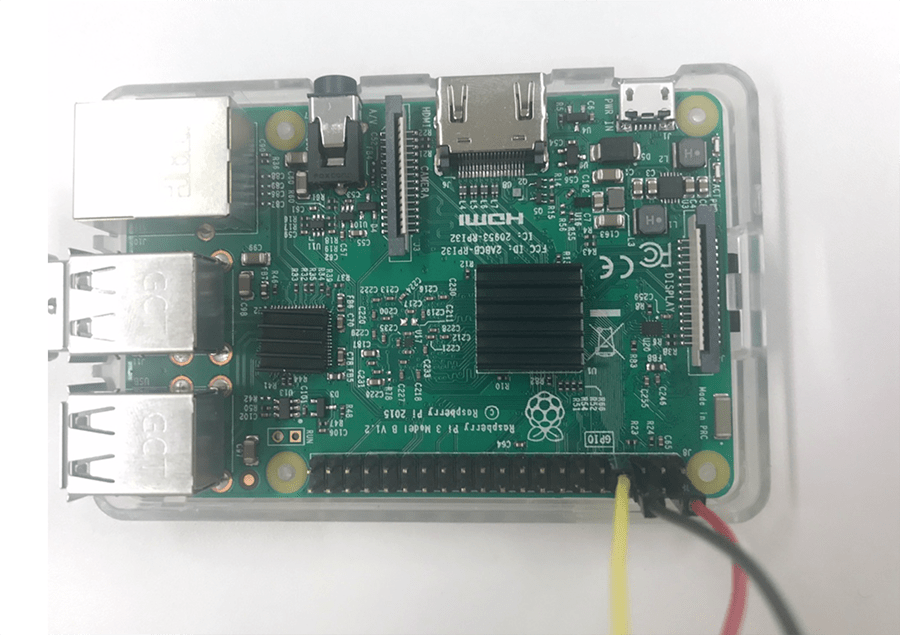
Raspberry Piにジャンパー線を差し込んだ状態が下図です。
これでセンサーとRaspberry Piの接続は完了です。
アプレットと連携するためのプログラムを書く
続いてIFTTT側で作成したアプレットと連携するプログラムを書きます。
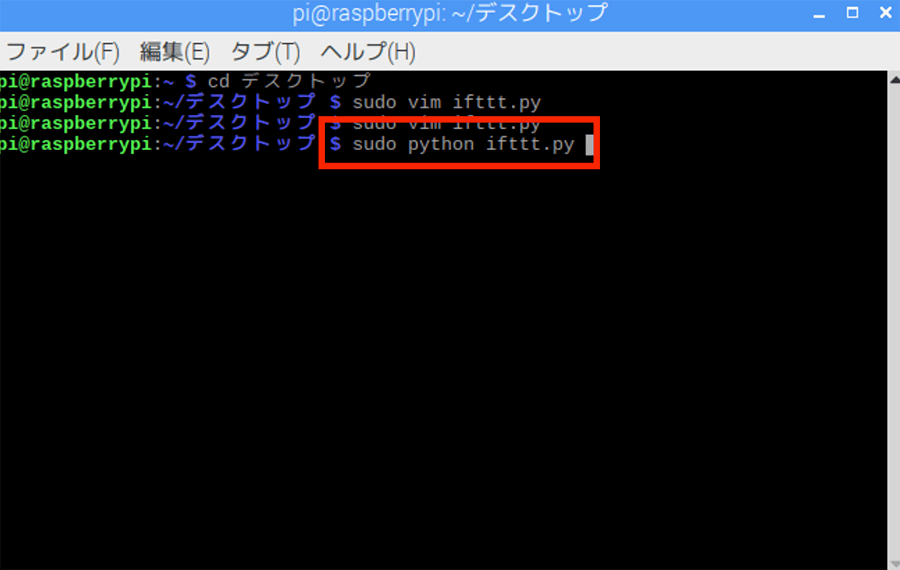
Raspberry Pi上でターミナルを起動し、下記のコマンドを入力します。
sudo vim ifttt.py
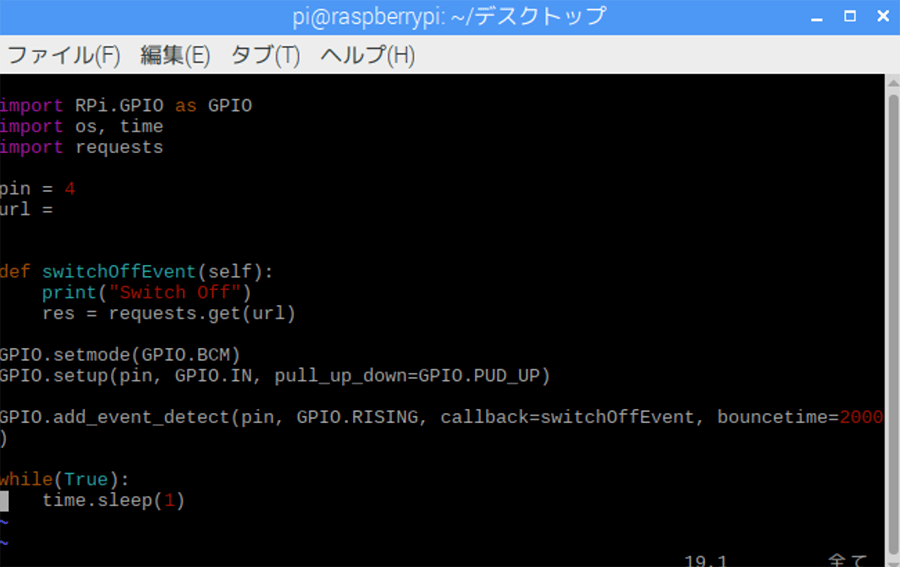
今回作成するファイル「ifttt.py」を開いたら下記のソースコードを入力します。
import RPi.GPIO as GPIO
import os, time
import requests
pin = 4
url = ''
def switchOffEvent(self):
print("Switch Off")
res = requests.get(url)
GPIO.setmode(GPIO.BCM)
GPIO.setup(pin, GPIO.IN, pull_up_down=GPIO.PUD_UP)
GPIO.add_event_detect(pin, GPIO.RISING, callback=switchOffEvent, bouncetime=2000)
while(True):
time.sleep(1)
上記のソースコードはまだ完成ではなく、作成した IFTTT側のアプレットと連携させないといけません。アプレットにはKeyと言われる、どのアプレットなのかが設定された種別の文字列が発行されるため、それをコピーして貼り付ける必要があります
Keyは先ほどのアプレットの設定画面で「Your Key is:」の横に表示されていた文字列をコピーします。
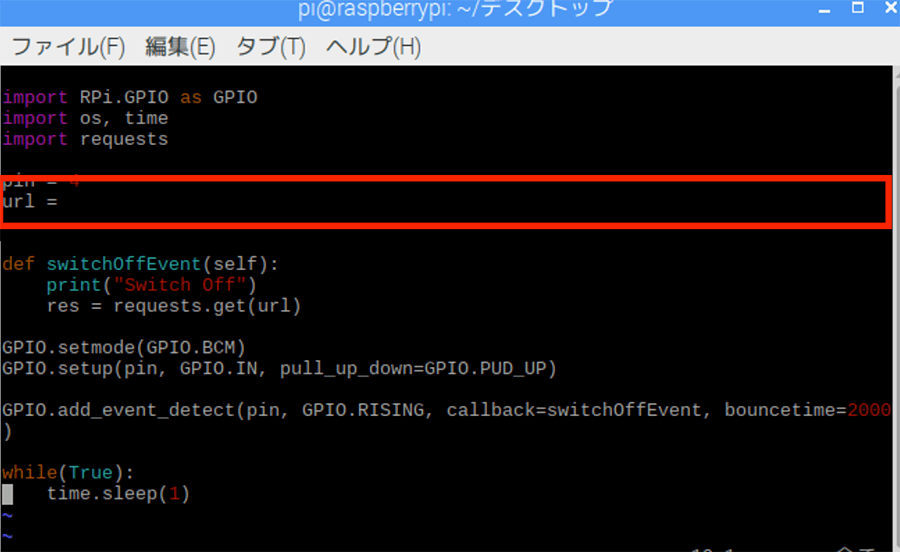
Keyをコピーすることができたら、「ifttt.py」の上の方に書いてある「url」という欄に先ほどコピーしたKeyをそのまま貼り付けます。
貼り付けることができたら、「ifttt.py」を保存してvimエディタを閉じます。
これでRaspberry Pi側のプログラムも完成しました。
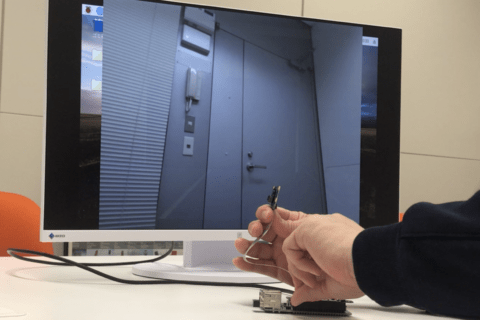
磁石を磁気センサーに近づけて動作検証してみる
準備が整ったので、Raspberry Piを含めた動作を確認してみます。
プログラムを動かします。
Raspberry Piのターミナル上で下記のコマンドを実行してください。
磁気センサーに磁石を近づけさせたり、遠ざけたりしてみてください。
近づけたときは何もおきませんが、遠ざけるとターミナル上に「Switch Off」と記載がでました。どうやら磁石を遠ざけたときに反応するみたいです。
ではIFTTTのアプレットと連携はどうなっているのでしょうか?
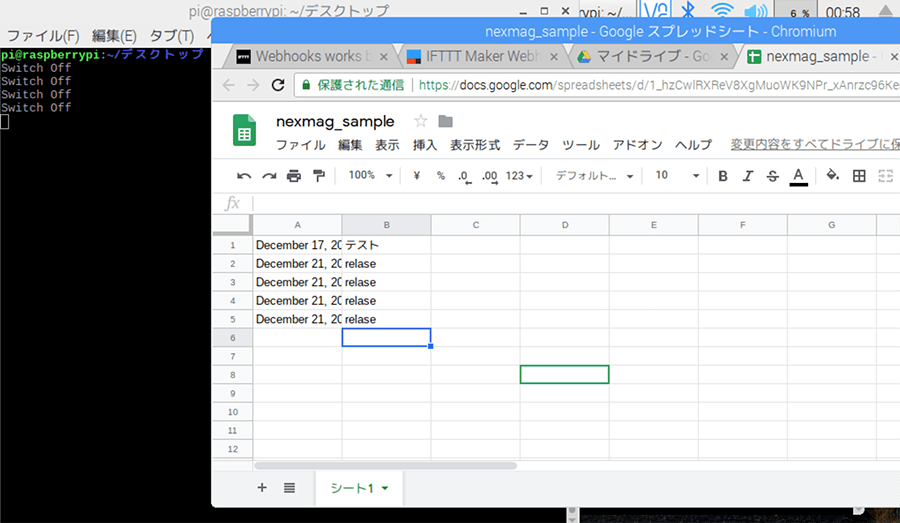
Googleのスプレッドシートを確認します。
先ほどとは違う行が追加されていました。実際に2画面で確認すると、磁気センサーが反応したときにGoogleスプレッドシートに一行追加されている様子が確認できると思います。
今回作成したものの設置方法を工夫すると、例えばドアに磁石を取り付けてドアの開閉を確認したり、何か動くものに磁石を取り付け、センサーを設置したあと通り過ぎたタイミングを記録したりと、色々な用途で使うことができそうです。
IFTTTを活用することで無限に広がるアイデア
今回はIFTTTとRaspberry Piに接続したセンサーを連携させて簡易IoTエッジデバイス機器として動作するものを作成してみました。IFTTTはこの他にも色々なサービスと連携を行うことができるので、アイデア次第でさらに色々な使い方に挑戦してみてください。

石郷祐介
大学卒業後、公設研究機関勤務を経て、「情報科学芸術大学院大学[IAMAS]」に入学。
専門学校講師を経て、企業の研究開発をコンセプトから開発まで支援する「合同会社4D Pocket」代表、エンジニアを養成するフリースクール「一般社団法人HOPTER TECH SCHOOL」代表理事、「名古屋文理大学」及び「名古屋造形大学」非常勤講師。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)