

近年、モバイルアプリの広がりやIoTの普及により、一度に扱う通信容量は小さいものの、大量のリクエスト(通信)が発生するシチュエーションが増えてきています。 今回は大量の小さな通信をさばくことを得意とするNode.jsを使ったサーバーサイドプログラムの基本についてご紹介します。
Node.jsとは
Node.jsは、ノンブロッキングI/Oという仕組みにより、「大量の小さな通信」の処理を得意としており、チャットアプリや小規模なゲームのサーバープログラム開発言語として用いられることが増えています。
また、クライアントサイドと同じJavaScriptでサーバーサイドのプログラムを書けるため、新たにサーバーサイド言語を覚える必要がないという利点もあります。
今回は、サーバーアプリの構築について取り上げますが、Node.jsはプラグインが豊富に用意されており、Webプログラムの広い領域で用いられています。
Node.jsの環境を確認する
まずNode.jsの環境の確認を行います。
今回の環境構築に関しては、Windows用バージョン管理ツール「nodist」を使用してNode.jsをインストールします。Node.jsのインストールについては下記の記事を参考にしてください。
“Electronでクロスプラットフォームのデスクトップアプリを作る”
https://www.pc-koubou.jp/magazine/23739#section02
「nodist」がインストールできているか確認します。
コマンドプロンプト内で下記のコマンドを実行します。
nodist -v
下図のようにnodistのバージョンが表示されることが確認できたらインストールが済んでいることを意味します。
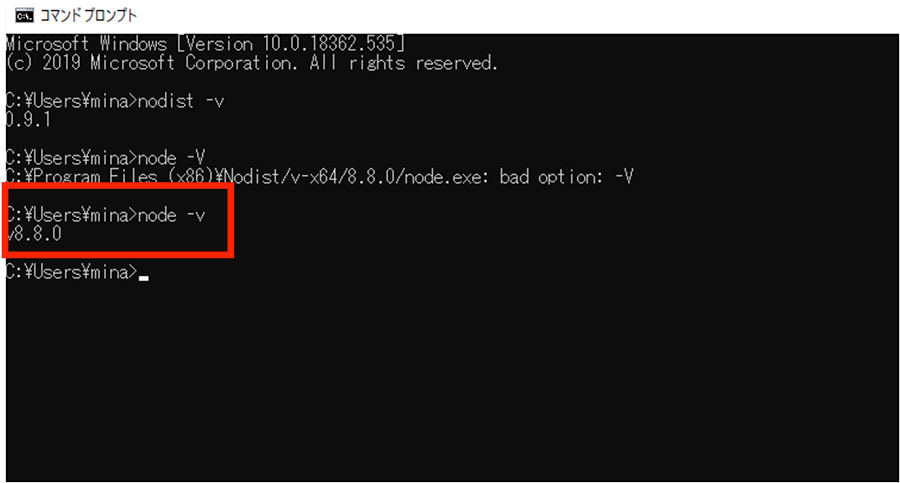
次に今回使用するNode.jsのバージョンですが、「バージョン8.8.0」を使用するので、下記のコマンドを実行して使用するバージョンがインストールできているか確認してください。
node -v
下図のようにバージョン8.8.0が表示されていたら、インストールは完了です。
Node.jsのプログラム
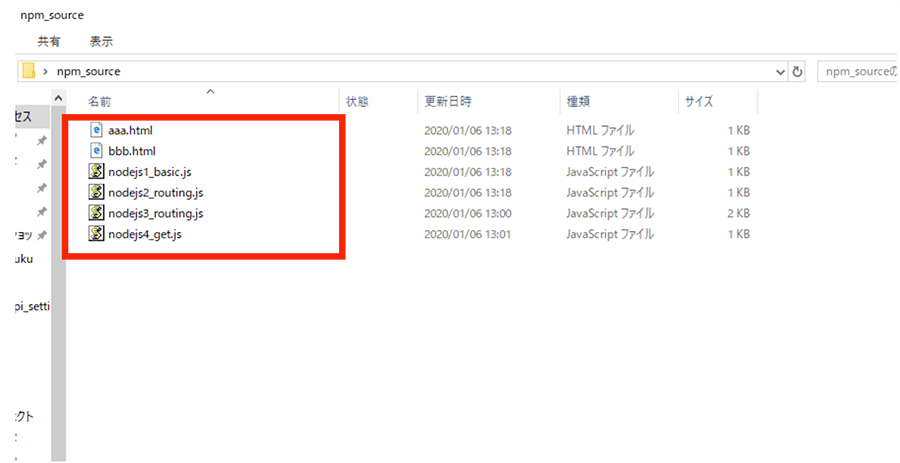
今回作成するフォルダー構成は下図のとおりです。最初にファイルを作成しておきます。
- aaa.html
- bbb.html
- nodejs1_basic.js
- nodejs2_routing.js
- nodejs3_routing.js
- nodejs4_get.js
Node.jsの基本構文
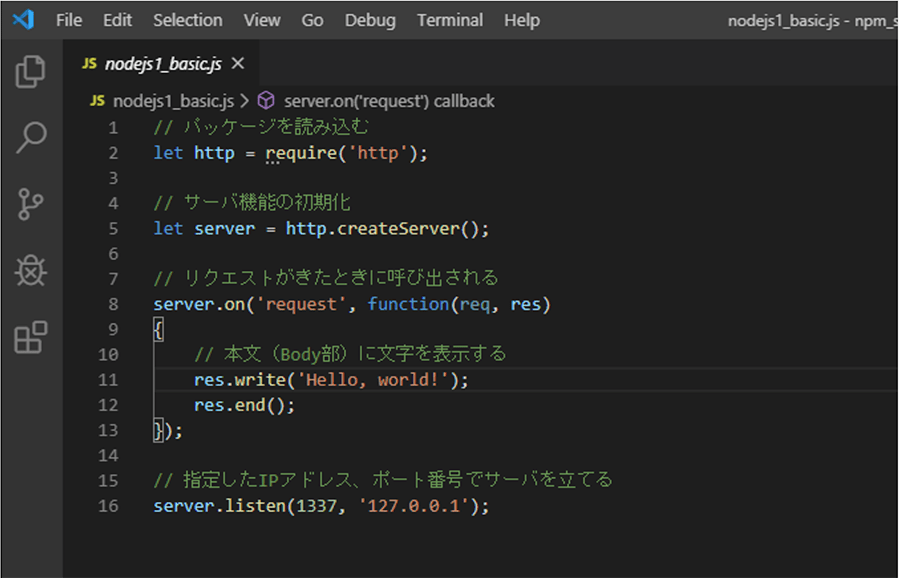
用意した「nodejs1_basic.js」のファイルを開き、下記ソースコードを記述してください。
// パッケージを読み込む
let http = require('http');
// サーバ機能の初期化
let server = http.createServer();
// リクエストがきたときに呼び出される86
server.on('request', function(req, res)
{
// 本文(Body部)に文字を表示する
res.write('Hello, world!');
res.end();
});
// 指定したIPアドレス、ポート番号でサーバを立てる
server.listen(1337, '127.0.0.1');
 Visual Studio Codeでコマンドを入力している画面
Visual Studio Codeでコマンドを入力している画面
次にこのファイルを実行するためにコマンドプロンプトでファイルが置いてある場所で下記のコマンドを実行してください。
node nodejs1_basic.js
上記のコマンドを実行することでサーバーを起動するのでブラウザで「http://localhost:1337」を開きます。
 コマンドを実行するとサーバーが起動され、ブラウザからアクセスできる
コマンドを実行するとサーバーが起動され、ブラウザからアクセスできる
ブラウザの画面上に「Hello World」と表示されていたら無事成功していることを表しています。
ルーティング
通常のWebサイトの場合は、サイトのURL に対してファイルを分けて対応しますが、node.jsは、プログラム上で、動作や読み込むファイルを変更することができます。
実際にプログラムを書いてどのように動くか見てみます。
コマンドプロンプトを開いて、先ほどのファイル(nodejs1_basic.js)を実行したままの場合は、「Ctr」+「C」を押して動作しているプログラムを止めます。
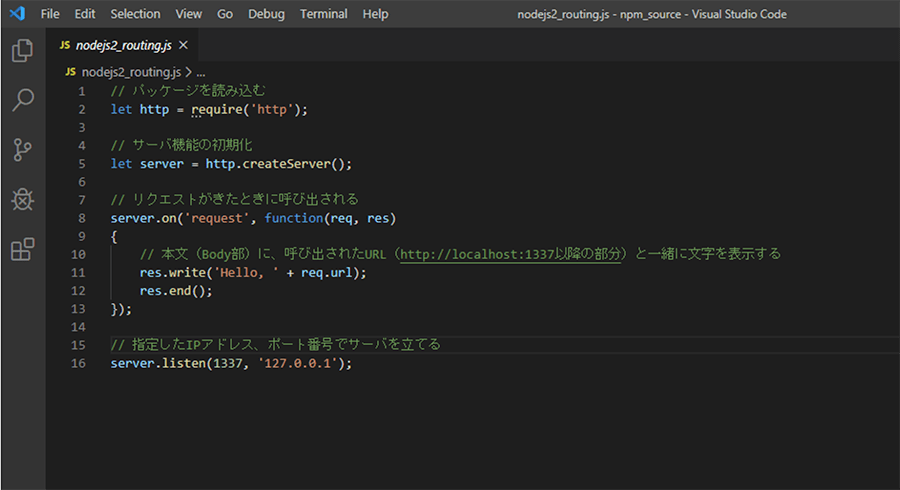
ここからプログラムを書くので、「nodejs2_routing.js」に下記のソースコードを記述してください。
// パッケージを読み込む
let http = require('http');
// サーバ機能の初期化
let server = http.createServer();
// リクエストがきたときに呼び出される
server.on('request', function(req, res)
{
// 本文(Body部)に、呼び出されたURL(http://localhost:1337以降の部分)と一緒に文字を表示する
res.write('Hello, ' + req.url);
res.end();
});
// 指定したIPアドレス、ポート番号でサーバを立てる
server.listen(1337, '127.0.0.1');
 Visual Studio Codeでコマンドを記述している画面
Visual Studio Codeでコマンドを記述している画面
記述が終わったらファイルを保存して、再度コマンドプロンプトにて下記のコマンドを実行してください。
node nodejs2_routing.js
次にブラウザ上で、「http://localhost:1337/aaa」と(aaaの部分は任意の文字列)を入力してからアクセスします。すると画面に「Hello,(入力した文字列)」という風に表示されました。
URLの「aaa」の部分に他の文字列を入力してブラウザの表示が変化するのか確認してください。
 URLの最後の文字列を変化するとウィンドウ内の文字列も変化する
URLの最後の文字列を変化するとウィンドウ内の文字列も変化する
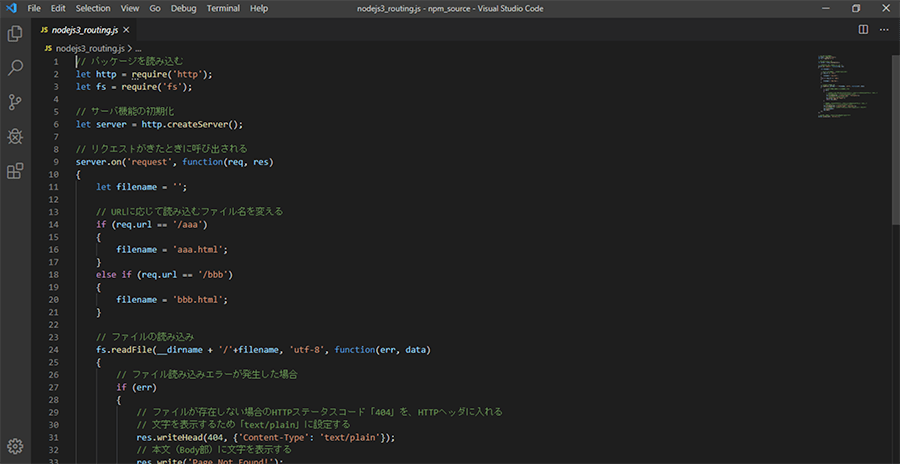
続いて上記を応用してURLの文字列に合わせて読み込むHTML を変更してみます。「nodejs3_routing.js」のファイルを開いて、下記のソースコードを記述します。
// パッケージを読み込む
let http = require('http');
let fs = require('fs');
// サーバ機能の初期化
let server = http.createServer();
// リクエストがきたときに呼び出される
server.on('request', function(req, res)
{
let filename = '';
// URLに応じて読み込むファイル名を変える
if (req.url == '/aaa')
{
filename = 'aaa.html';
}
else if (req.url == '/bbb')
{
filename = 'bbb.html';
}
// ファイルの読み込み
fs.readFile(__dirname + '/'+filename, 'utf-8', function(err, data)
{
// ファイル読み込みエラーが発生した場合
if (err)
{
// ファイルが存在しない場合のHTTPステータスコード「404」を、HTTPヘッダに入れる
// 文字を表示するため「text/plain」に設定する
res.writeHead(404, {'Content-Type': 'text/plain'});
// 本文(Body部)に文字を表示する
res.write('Page Not Found!');
return res.end();
}
// 成功した場合のHTTPステータスコード「200」を、HTTPヘッダに入れる
// HTMLを表示するため「text/html」に設定する
res.writeHead(200, {'Content-Type': 'text/html'});
// dataに読み込んだファイル内容が入っているので、そのまま表示する
res.write(data);
res.end();
});
});
// 指定したIPアドレス、ポート番号でサーバを立てる
server.listen(1337, '127.0.0.1');
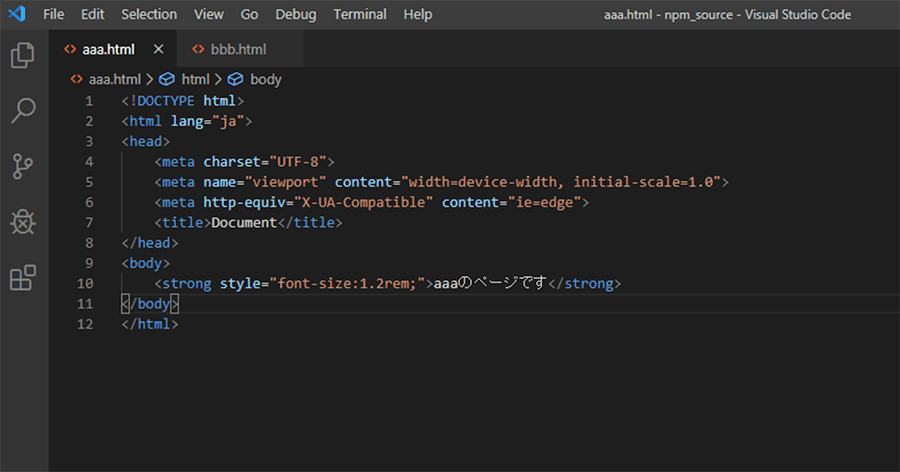
ファイルを保存することができたら、次に「aaa.html」と「bbb.html」に下記のソースコードをそれぞれ記述してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<strong style="font-size:1.2rem;">aaaのページです</strong>
</body>
</html>
 Visual Studio Codeで「aaa.html」の内容を記述した画面
Visual Studio Codeで「aaa.html」の内容を記述した画面
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<strong style="font-size:1.2rem;">bbbのページです</strong>
</body>
</html>
 Visual Studio Codeで「bbb.html」の内容を記述した画面
Visual Studio Codeで「bbb.html」の内容を記述した画面
それぞれファイルを保存したら、コマンドプロンプトを開き「nodejs3_routing.js」のプログラムを実行します。
node node3js_routing.js
 コマンドプロンプトで「nodejs3_routing.js」を実行
コマンドプロンプトで「nodejs3_routing.js」を実行
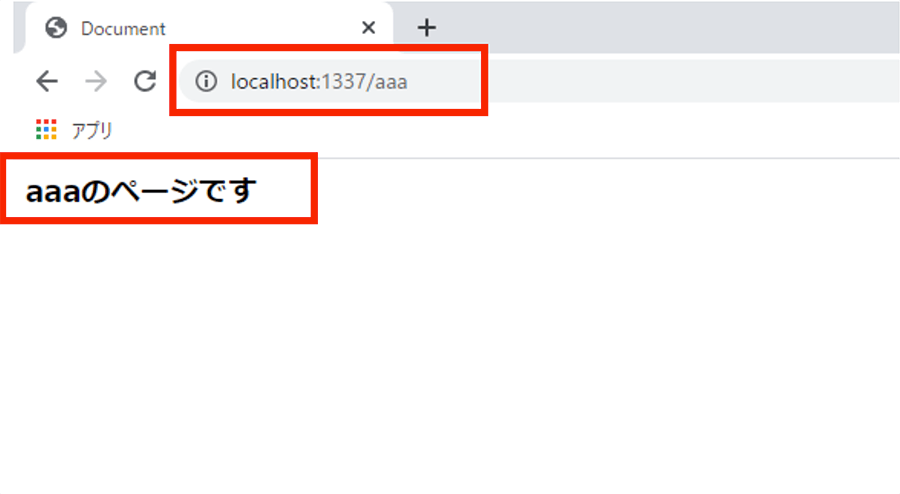
プログラムを実行したら、ブラウザで「http://localhost:1337/aaa」を開くと、「aaa.html」が開きます。
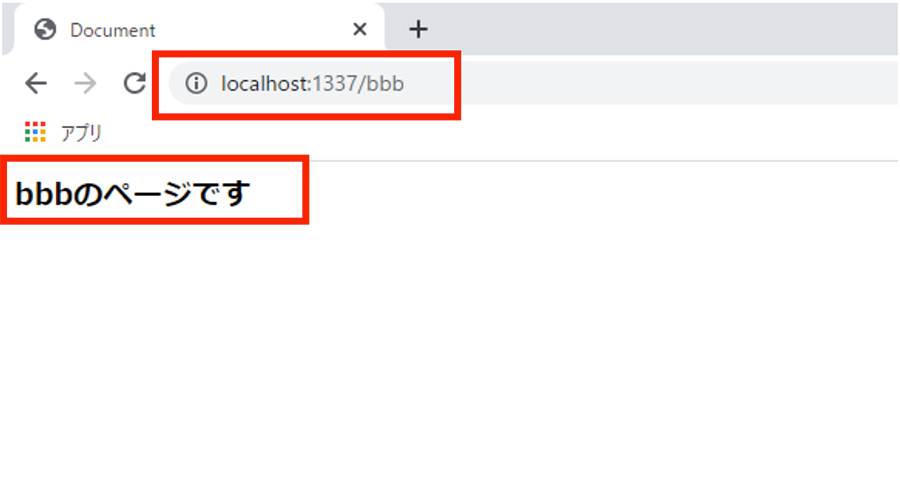
同様に「http://localhost:1337/bbb」を開くと、「bbb.html」が開きます。
例えば「ccc.html」のように用意していないファイルを開こうとした場合は、「Page Not Found」という画面が表示されます。
 用意していないファイルを開こうとすると「Page Not Found」が表示される
用意していないファイルを開こうとすると「Page Not Found」が表示される
GET/POSTリクエストの受け取り
次にGET/POSTリクエストの受け取りをためしてみます。
GET/POSTリクエストとはサーバー側にデータを送る技術のことです。
パラメータ名として任意の文字列を指定し、URLの後ろに「?パラメータ名=値」をつけることによってデータを送ることができ、サーバー側ではパラメータ名を使ってデータを受け取ります。
また複数のデータを送りたい場合は、「?パラメータ名1=値&パラメータ名2=値」のように「&」で繋ぐことができます。
GETリクエストは簡単に試すことができますが、URLにデータを書かなくてはならないので、URLに使われる文字(「:(コロン)」や「/(スラッシュ)」等)を含む文字列はそのままでは送ることができません。
また、送信時にデータの内容も見えてしまうため、例えばパスワードなど大事なデータを扱う場合には適しません。他にも大きなサイズのデータを送ることができないため、そのような場合はGETリクエストではなく、URLではなくHTTPリクエストボディにデータを格納するPOSTリクエストを使います。GETリクエストとは違うところは、記号の有無やデータサイズを気にする必要がない点です。
GETリクエストの受け取り
今回はテストが簡単なGETリクエストの受け取りを試してみます。
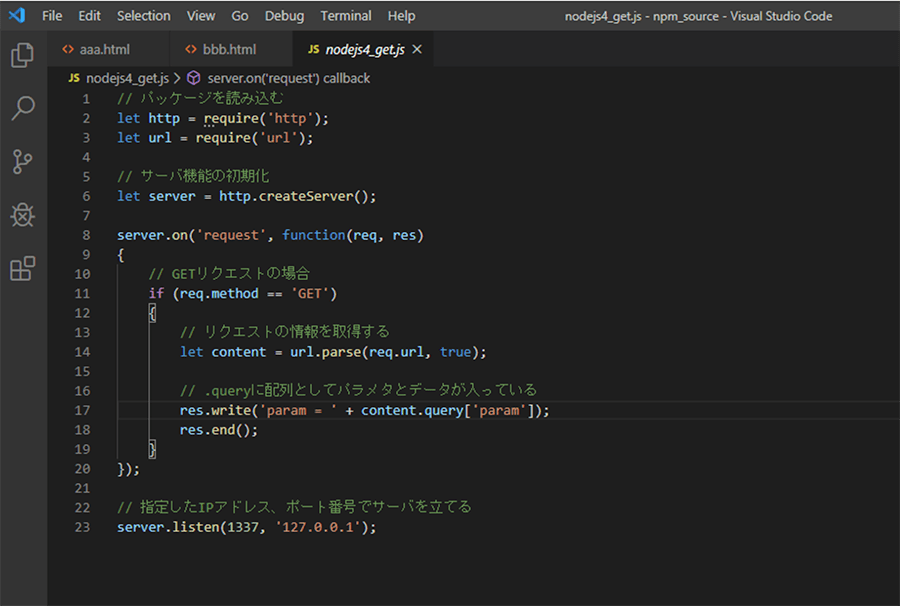
フォルダから「nodejs4_get.js」ファイルを開いて、下記のソースコードを記述してください。
// パッケージを読み込む
let http = require('http');
let url = require('url');
// サーバ機能の初期化
let server = http.createServer();
server.on('request', function(req, res)
{
// GETリクエストの場合
if (req.method == 'GET')
{
// リクエストの情報を取得する
let content = url.parse(req.url, true);
// .queryに配列としてパラメータとデータが入っている
res.write('param = ' + content.query['param']);
res.end();
}
});
// 指定したIPアドレス、ポート番号でサーバを立てる
server.listen(1337, '127.0.0.1');
上記のソースコードが記述できたら、ファイルを保存してコマンドプロンプト画面へ移り、下記のコマンドを実行してください。
node nodejs4_get.js
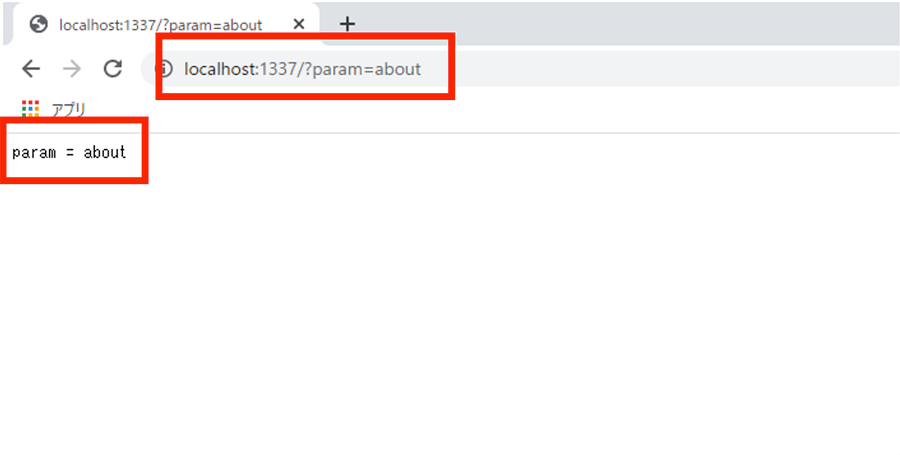
プログラムを実行したら、ブラウザに移りアドレスバーに「http://localhost:1337/?param=test」と入力してみてください。
 入力するとウィンドウに「param = test」と表示された
入力するとウィンドウに「param = test」と表示された
画面上に「test」という文字が表示されていたら成功です。
「?param=」の後ろの文字列を変更すると、表示されている文字列も変更されるはずです。
 「?param=」の後ろの文字列を変更するとウィンドウ内の文字も変わる
「?param=」の後ろの文字列を変更するとウィンドウ内の文字も変わる
サーバーサイドをJavaScriptで構築できるNode.js
今回は、Node.jsの基本構文から、実際の利用シーンを想定してプログラムを動かしてみました。冒頭でもご紹介したようにNode.jsはプラグインの種類が豊富なため、他にも様々な場面で活用されています。別の機会にNode.jsの別の使用方法についてご紹介したいと思います。

石郷祐介
大学卒業後、公設研究機関勤務を経て、「情報科学芸術大学院大学[IAMAS]」に入学。
専門学校講師を経て、企業の研究開発をコンセプトから開発まで支援する「合同会社4D Pocket」代表、エンジニアを養成するフリースクール「一般社団法人HOPTER TECH SCHOOL」代表理事、「名古屋文理大学」及び「名古屋造形大学」非常勤講師。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)















![micro:bitで始めるプログラム入門[接続端子で拡がる用途]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/microbit_pins_main-480x320.png)