

micro:bit(マイクロビット)は、イギリスBBCがIT教育のために開発した話題のマイコンボードです。今回はmicro:bitにミニスピーカーやアルミホイルなど、身の回りにあるものを接続してmicro:bit単体ではできないことを実現するプログラムを作ります。
micro:bitの接続端子
micro:bit(マイクロビット)には、LEDやボタン、各種センサーといった単体で動作する部品の他に、外部接続端子があります。
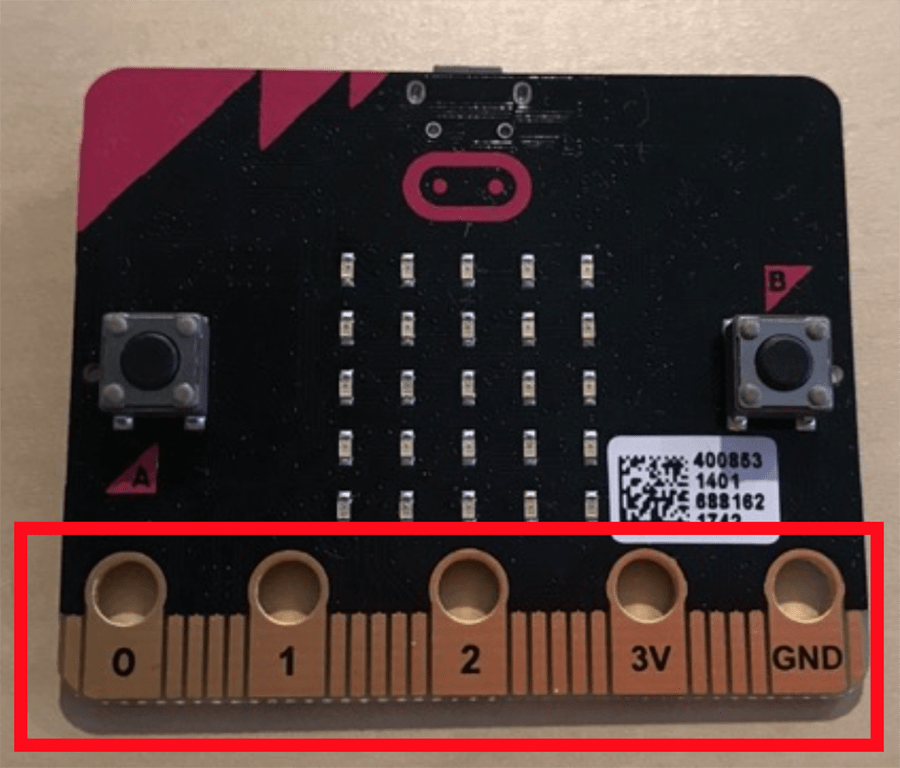
下図の赤枠部分が外部端子で、数字やアルファベットの書かれた大きな端子が5つ、細かい端子が20個あります。
大きな端子は外部接続専用の端子で、上図左から順に、下記の用途に使うことが可能です。
0:汎用入出力端子(GPIO)およびアナログ・デジタル変換(ADC)
1:GPIOおよびADC(上に同じ)
2:GPIOおよびADC(上に同じ)
3:3Vの電源出力(USBか電池での電源供給時)または電源入力(電源供給がない場合)
GND:電気回路を完結させるためのグランド(接地)端子
小さい20の端子は一部他の部品と共有されている端子が含まれ、外部基板などに接続するための「エッジコネクター」と呼ばれる部品に接続する際などに用いられます。
個々の端子の詳しい機能については公式サイトの説明ページを参照してください。
“BBC micro:bitの端子”.Micro:bit Educational Foundation.
https://microbit.org/ja/guide/hardware/pins/
上記の説明だけではどんなことに使える端子なのか、今ひとつピンと来ないかもしれませんが、これから2つのプログラムで、実際にこの接続端子に身の回りのものを接続して動かしてみたいと思います。
micro:bitにスピーカーをつないで「どんぐりころころ」を再生する
micro:bit単体では音声を再生することはできませんが、スピーカーを接続することで音声を再生することが可能になります。
今回は100円ショップダイソーで入手した「耳もとキューブスピーカー」を使ってみたいと思います。
※2018.11.現在、「耳もとキューブスピーカー」はダイソーの店頭在庫のみとなっており、ダイソー各店舗によって取り扱いが異なるとのことです。
音を鳴らすプログラムの作成
スピーカーから音を出すために、スピーカーに電気信号を送るプログラムを準備しましょう。
まずmicro:bitの開発環境である「Microsoft MakeCode for micro:bit」にアクセスします。
“Microsoft MakeCode for micro:bit”.Microsoft.2018.※掲載情報は随時更新されています。
https://makecode.microbit.org/#lang=ja
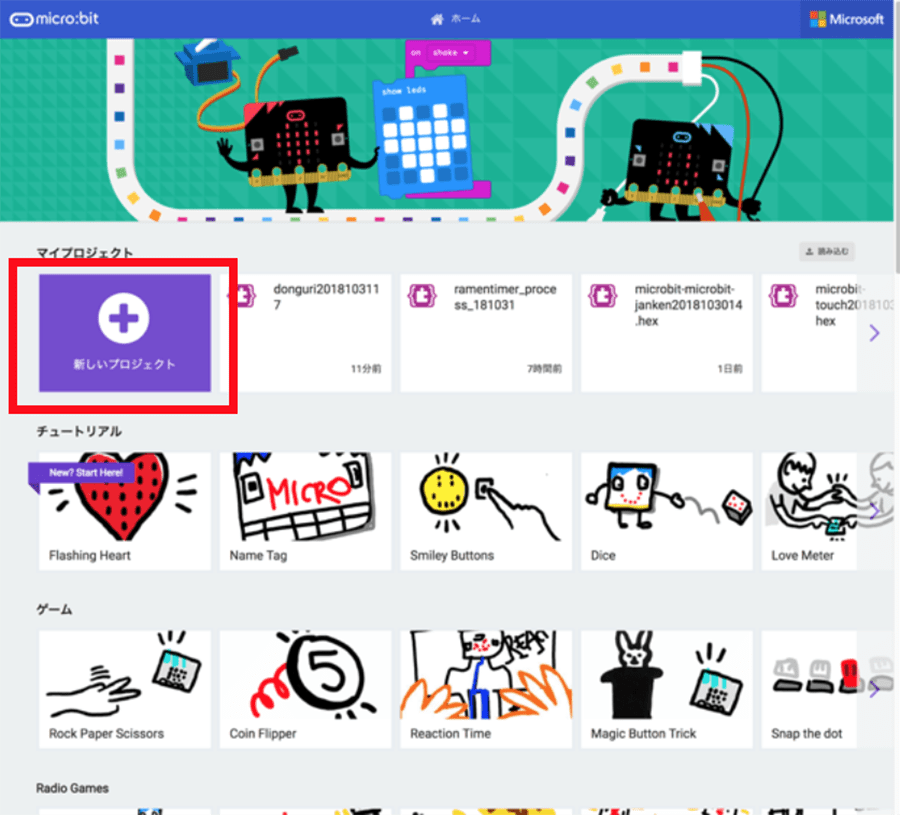
上記サイトにアクセスしたら、「新しいプロジェクト」をクリックして、ブロックエディタを表示します。
 上図画面で「新しいプロジェクト」をクリックしてブロックエディタを表示
上図画面で「新しいプロジェクト」をクリックしてブロックエディタを表示
今回のプログラムでは、ボタンA(表面向かって左側、「A」と書かれたボタン)を押すと童謡「どんぐりころころ」の一節を再生するプログラムを作成します。
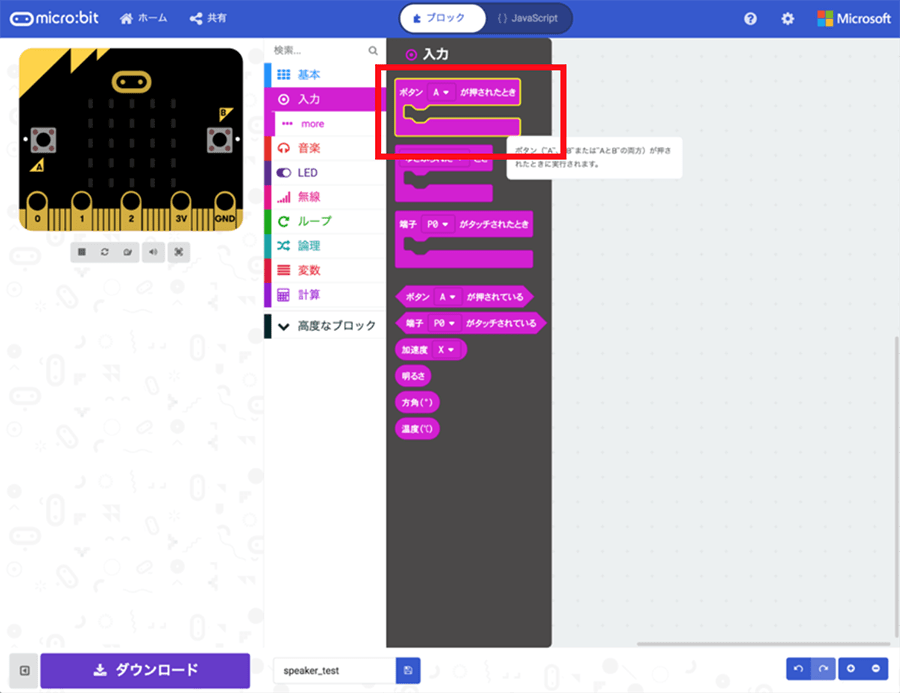
表示されたブロックエディタの画面で「入力」メニューをクリックし、一番上にある「ボタン A▼ が押されたとき」と書かれたブロックを画面右側の領域にドラッグ&ドロップします。
※ブロックエディタの使用については「micro:bitで始めるプログラミング入門[基本操作〜カップラーメン専用タイマー制作]」記事も参照してください。
パソコン工房NEXMAG 「micro:bitで始めるプログラミング入門[基本操作〜カップラーメン専用タイマー制作]」は こちらから!
 「入力」メニュー内にある「ボタン A▼ が押されたとき」ブロックを画面右側の領域に配置
「入力」メニュー内にある「ボタン A▼ が押されたとき」ブロックを画面右側の領域に配置
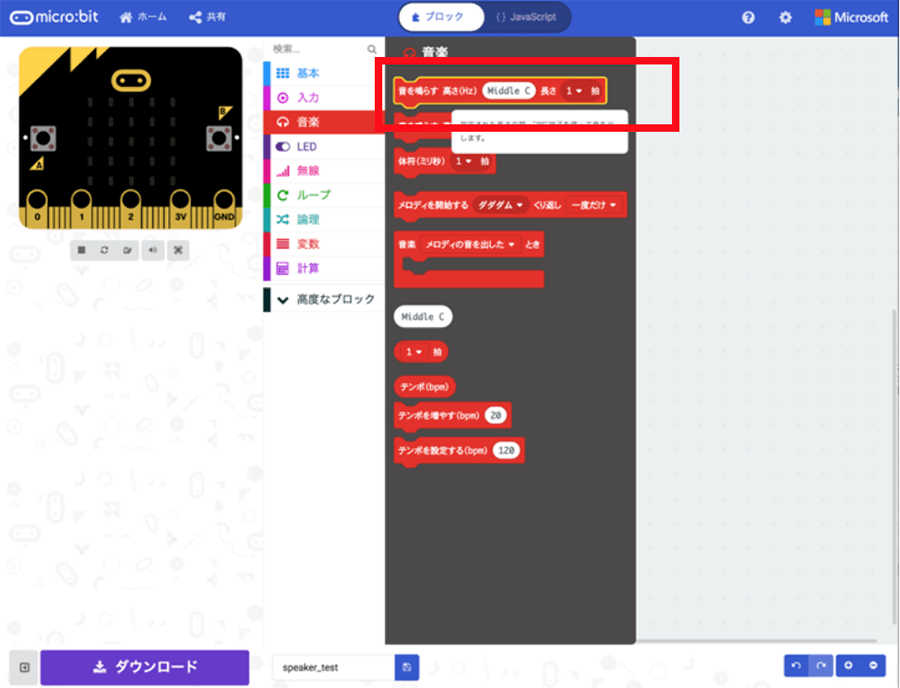
続いて、音を鳴らすブロックを配置します。「音楽」メニュー内にその名も「音を鳴らす」ブロックがあります。
今回は一番上にある、「長さ(音を再生する長さ)」を設定できるブロックを使用します。
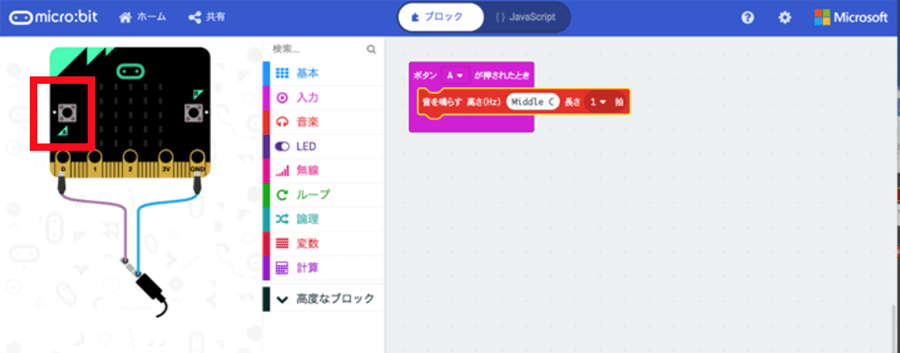
下図のブロックをドラッグ&ドロップし、先ほどの「ボタン A▼ が押されたとき」ブロックにつなぎます。
すると、画面左のシミュレーターの画像が、接続端子「0」と「GND」から、ステレオミニプラグに導線がつながったようなものに変わります(下図下側)。
「音を鳴らす(長さ付き)」ブロック(上)を「ボタンA▼が押されたとき」ブロックにつないで、
シミュレーターの「A」と書かれた方のボタンをクリックすると音がなる(下)
上図の状態でシミュレーターの「A」と書かれた方のボタンをクリックすると、ドレミの「ド」の音が鳴ります。
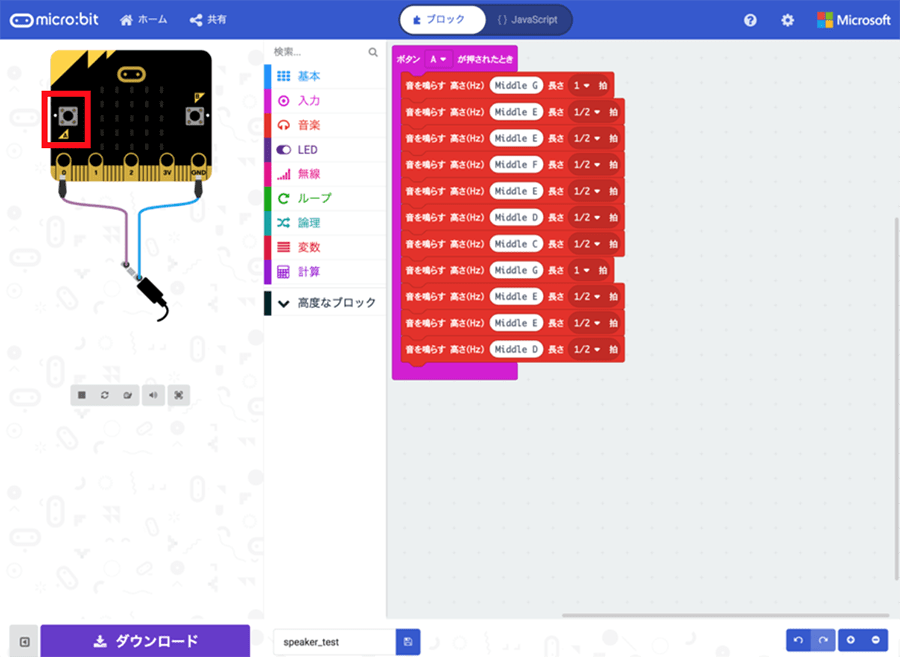
あとは「どんぐりころころどんぐりこ♪」のメロディ分、「音を鳴らす」ブロックを増やします。
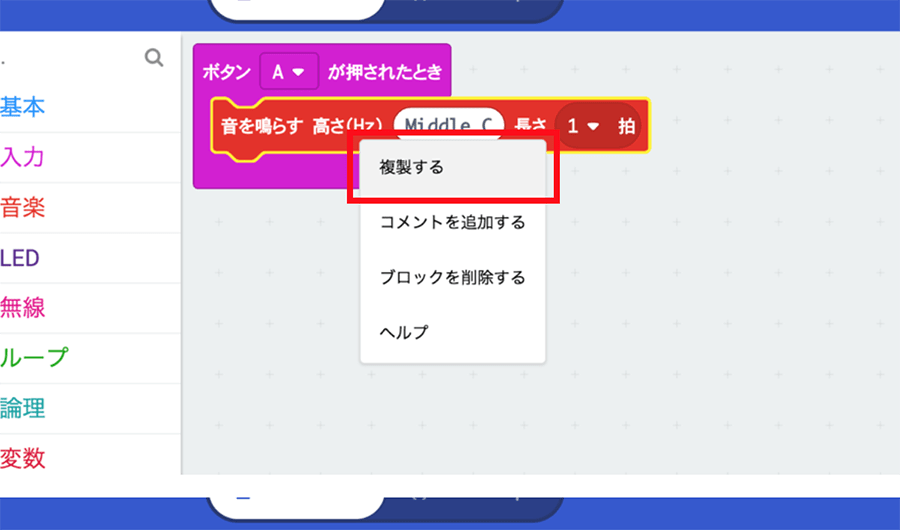
まず「音を鳴らす」ブロック上で右クリックし、「複製」を選んで複製します(下図)。
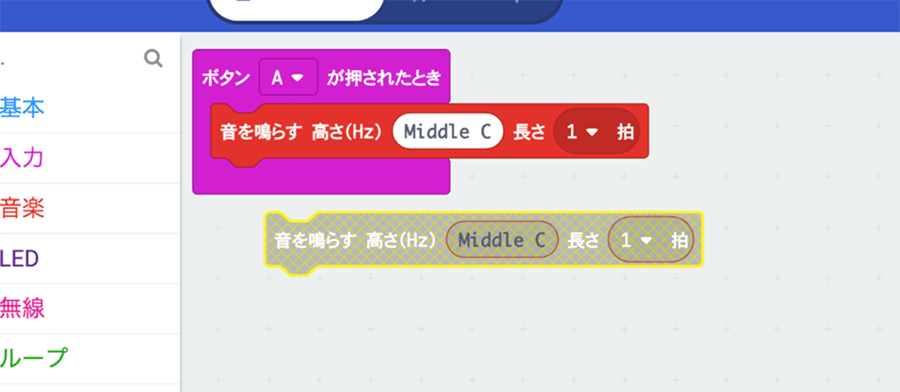
複製したブロックを元の「音を鳴らす」ブロックの下に挟み込むようにつなぎ、これを繰り返します。
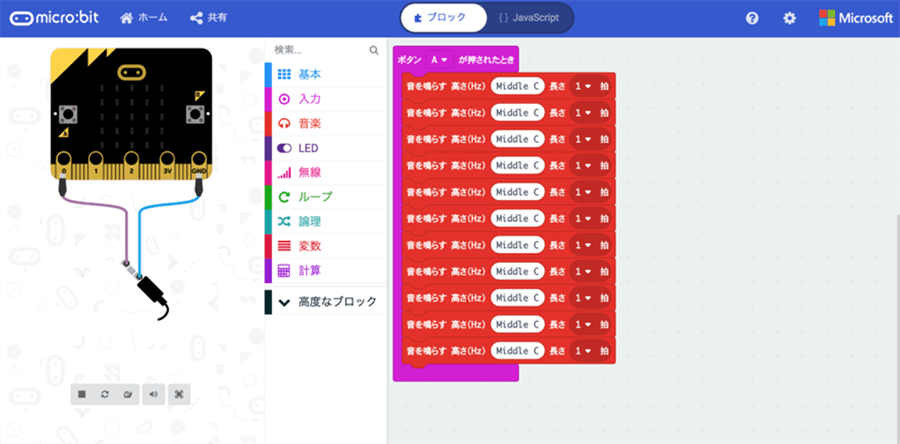
今回は「どんぐりころころどんぐりこ♪」までを鳴らすため、メロディラインに合わせて「音を鳴らす」ブロックを11個重ねます。
複製ができたら、「どんぐりころころどんぐりこ♪」のメロディラインに合わせて、音階を設定します。
音を鳴らす場合は、アルファベットの音名と同じく、
「ド」=「C」
「レ」=「D」
「ミ」=「E」
「ファ」=「F」
「ソ」=「G」
「ラ」=「A」
「シ」=「B」
といった音階のアルファベットか、周波数で指定をすることができます。
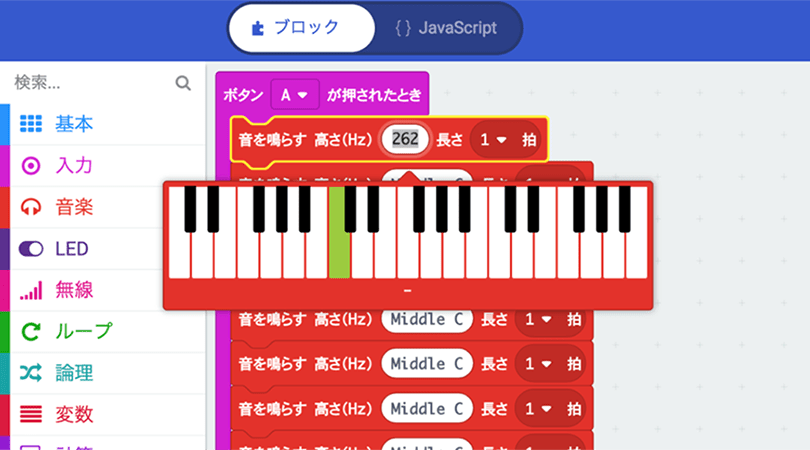
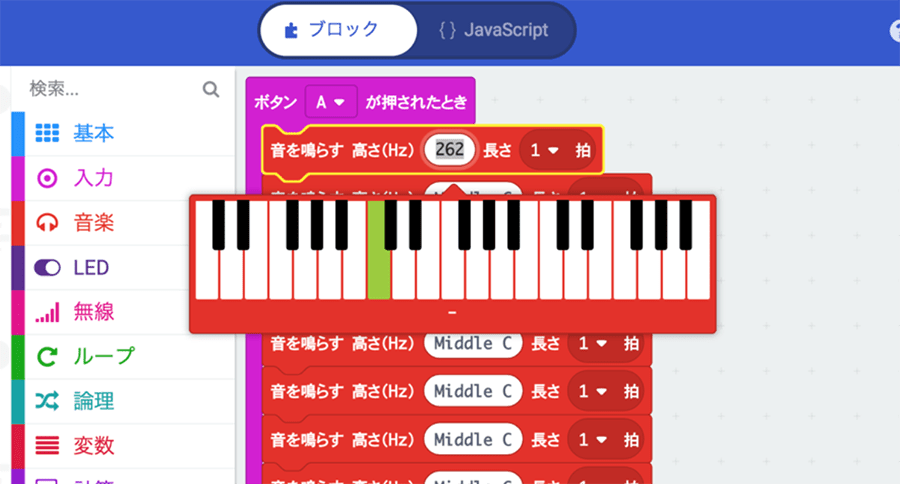
先ほど配置した「音を鳴らす」ブロック内の「Middle C」をクリックすると、下図のような鍵盤パネルが表示されます。
 「音を鳴らす」ブロック内「Middle C」部分をクリックすると鍵盤パネルが表示される
「音を鳴らす」ブロック内「Middle C」部分をクリックすると鍵盤パネルが表示される
この鍵盤上で鳴らしたい音階の鍵盤をクリックするか、各音階の周波数を数値で入力すると、鳴らす音を設定できます。
今回は直感的にわかりやすい鍵盤クリックで音階を設定します。
「どんぐりころころどんぐりこ♪」はドレミに直すと「ソーミミファミレドソーミミレ(G-EEFEDCG-EED)♪」となるので、鍵盤を使って音階を設定します。
音を鳴らす時間は「長さ」で設定できます。
お好みで設定可能ですが、筆者がいろいろと試してみたところ、上記「ソーミミファミレドソーミミレ♪」の「ソー」のところ(2箇所)は「1拍」、その他は「1/2拍」がちょうどよい長さでした。
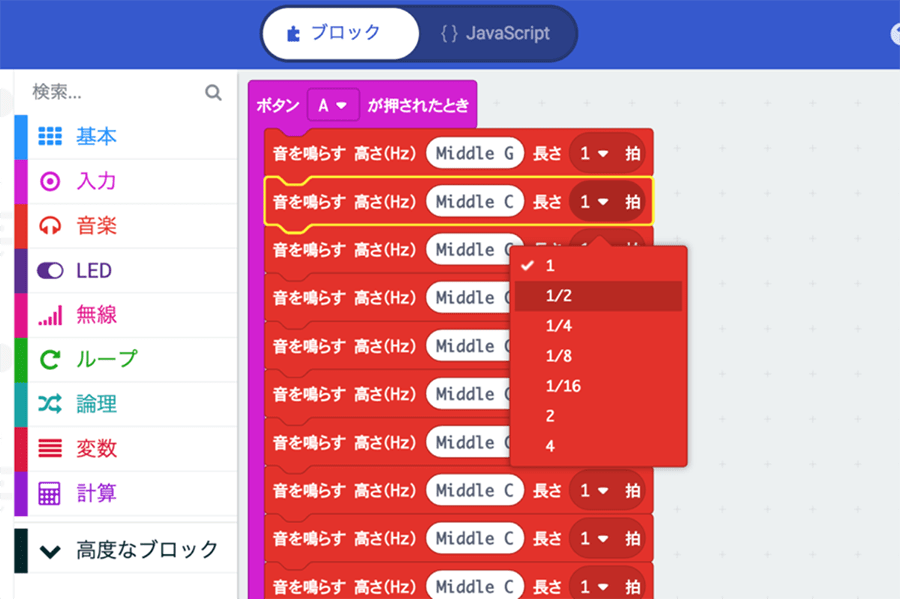
「長さ」の右にある「1▼ 拍」部分をクリックすると、下図のような吹き出しが表示されるので、変更したい長さをクリックすると設定が適用されます。
 「音を鳴らす」ブロック内「長さ」の右にある「1▼ 拍」部分をクリックして長さを変更する
「音を鳴らす」ブロック内「長さ」の右にある「1▼ 拍」部分をクリックして長さを変更する
音階と長さを変更し終えたら、音を鳴らしてみましょう。
先ほどテストしたときと同じく、シミュレーターの「A」が書かれている方のボタンを押すと、「どんぐりころころどんぐりこ♪」のメロディラインが流れるはずです。
無事にメロディが流れたら、プログラムは完成です。
画面左下「ダウンロード」ボタンからプログラムファイルをダウンロードし、PCに接続したmicro:bitドライブにコピーします。
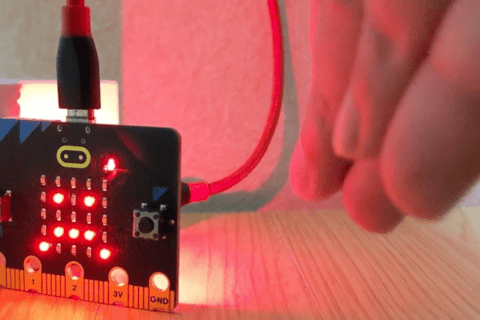
実際にmicro:bitとスピーカーをつないで音を鳴らしてみる
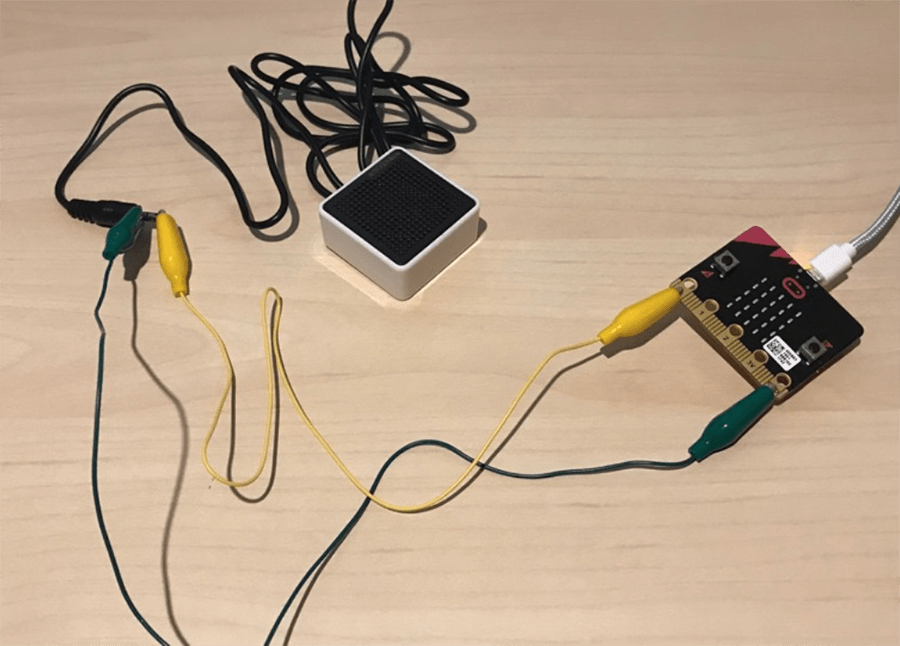
シミュレーターの画像を参考に、スピーカーのステレオミニプラグと接続端子の「0」、「GND」をホームセンターなどで手に入るワニ口コードでつなぎます。
※このとき、クリップが隣の端子に触れたりしないよう、画像のとおり真っ直ぐにつないでください。隣の端子に触れた場合、ショート/破損の原因となる場合があります。
 シミュレーターの画像を見ながら、慎重にワニ口コードでmicro:bitとスピーカーをつなぐ
シミュレーターの画像を見ながら、慎重にワニ口コードでmicro:bitとスピーカーをつなぐ
micro:bitとアルミホイルで作るタッチセンサー
今度は接続端子にアルミホイルで作ったタッチパッドをつないで、タッチ式のセンサースイッチを作ってみます。
動作の仕組み
接続端子「0」「1」「2」のいずれか1つと「GND」端子に人が触れると、2つの電極が人体を介してつながる形になり、端子に微量の電圧がかかります。
どちらか一方にしか触れていなければ、電極がつながらず、ノイズにより電圧が安定しない形になります。
これを利用して、人が触れているかどうか(=安定して微量の電圧がかかっているかどうか)を判別してLEDを光らせる仕組みにしたいと思います。
タッチセンサープログラムの作成
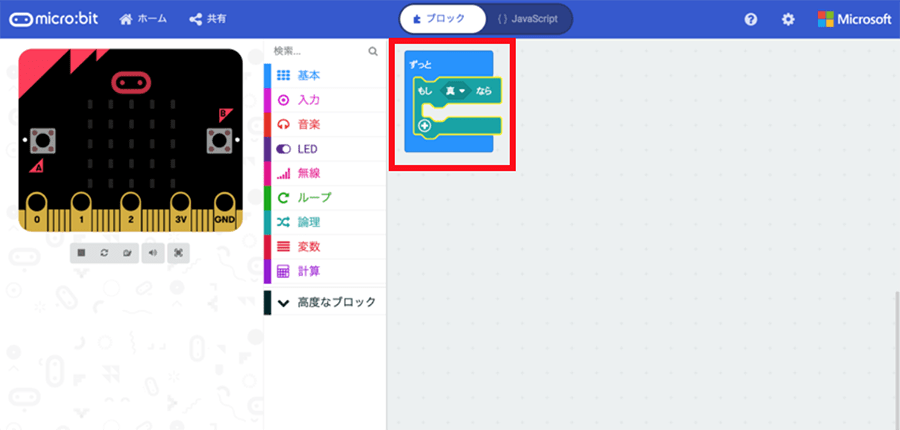
MakeCodeのホーム画面https://microbit.org/ja/guide/hardware/pins/に戻り、再度「新しいプロジェクト」をクリックしてブロックエディタを開いたら、「論理」メニュー内の「もし」ブロックを「ずっと」ブロックにつなぎます(下図)。
 ずっと」ブロックに「論理」メニュー内にある「もし」ブロックをつなぐ
ずっと」ブロックに「論理」メニュー内にある「もし」ブロックをつなぐ
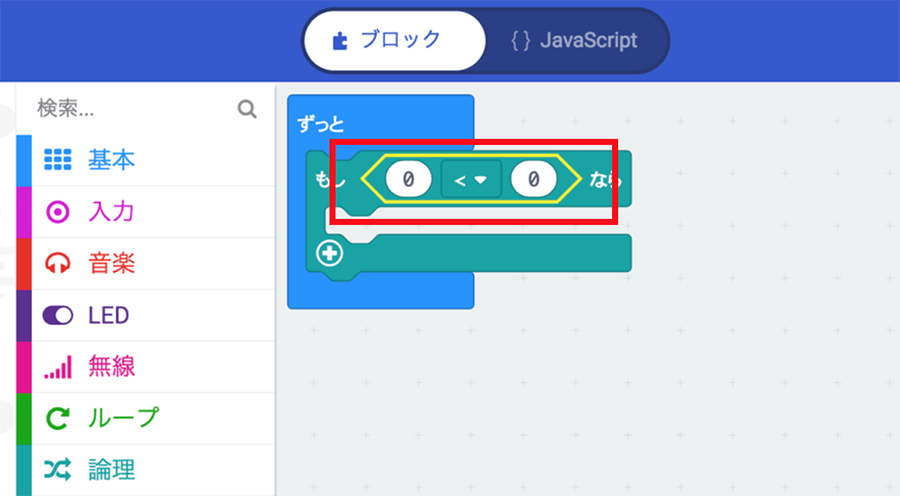
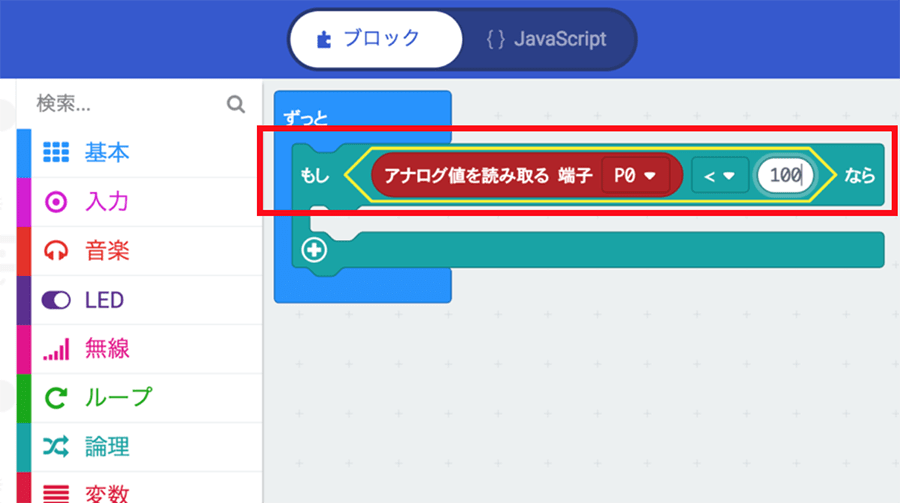
接続端子にかかる電圧の値を取得するには、「高度なブロック」メニューをクリックすると出てくる「入出力端子」メニュー内にある「アナログ値を読み取る」ブロックを使いますが、その前にアナログ値を読み取った上で数値が一定以下かどうか(ここでは電圧の値が100未満かどうか)を判別するため、「論理」メニュー内「くらべる」のところにある不等号(<)が入ったブロックをドラッグ&ドロップして「もし」ブロックの「真▼」部分に重ねるようにはめ込みます(下図)。
 「論理」メニュー内の「くらべる」から不等号(<)の入ったブロックを「もし」ブロック内「真▼」にはめ込んだところ
「論理」メニュー内の「くらべる」から不等号(<)の入ったブロックを「もし」ブロック内「真▼」にはめ込んだところ
ここで先ほど説明した「アナログ値を読み取る」ブロックを配置します。
「高度なブロック」メニューをクリック後、「入出力端子」メニュー内に「アナログ値を読み取る」ブロックがあります(下図)。
 「高度なブロック>入出力端子」メニュー内の「アナログ値を読み取る」ブロック
「高度なブロック>入出力端子」メニュー内の「アナログ値を読み取る」ブロック
「アナログ値を読み取る」ブロックをドラッグ&ドロップし、先ほど「もし」ブロック内に配置した「くらべる」ブロックの左側の値に重ねるようにはめ込み、右側の値を「100」とします(下図)。
下図の「アナログ値を読み取る」ブロック内の「P0」とは先ほど説明した接続端子「0」にあたります。こうすることで、端子「0」にかかる電圧が100以下の時に条件を満たす形になります。
条件の設定ができたら、条件を満たした場合の動作を設定していきます。
今回は下記の動作を設定したいと思います。
1. LEDをハート型に光らせる
2. 1秒間光ったら
3. 消える
上記各動作に対応したブロックはいずれも「基本」メニュー内にある下記ブロックです。
1. LEDをハート型に光らせる…「アイコンを表示」ブロック
2. 1秒間光ったら…「一時停止(ミリ秒)」ブロック※値を「1000」にしておく
3. 消える…「表示を消す」ブロック※「基本>more」メニュー内
上記3種のブロックを、「もし」ブロック内に下図のようにつなぎます。
 条件を満たした場合の動作を設定すると、シミュレーターのLEDがハート型に光る
条件を満たした場合の動作を設定すると、シミュレーターのLEDがハート型に光る
ここまで設定を終えると、画面左のシミュレーターのLEDがハート型に光り始めますが、これはシミュレーター上では端子「0」にかかる電圧が0(ゼロ)として読み取られるためです。
実機の場合は端子につないだアルミホイルに触れていない状態では電圧がノイズにより安定せず、条件を満たさないためにLEDは光りません。
これでプログラムは完成です。先ほどと同様に、画面左下の「ダウンロード」ボタンからプログラムファイル(.hex形式)をダウンロードし、PCにつないだmicro:bitドライブにコピーします。
アルミホイルでタッチセンサー部品を作り、実際に動かしてみる
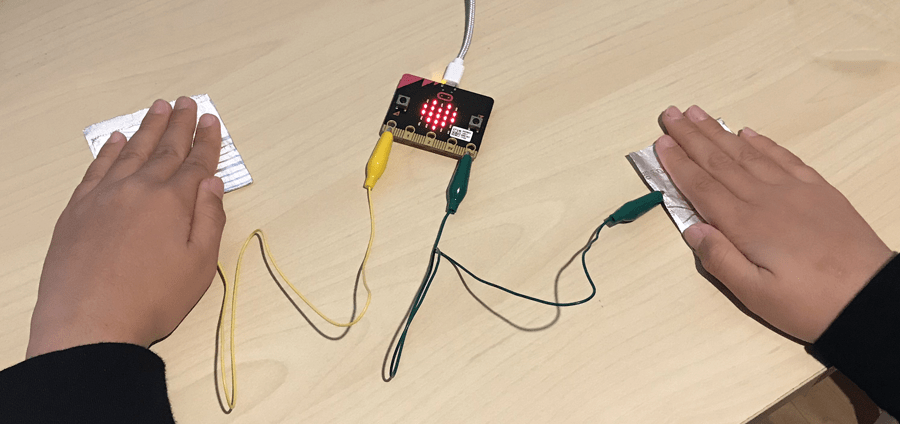
プログラムができたら、アルミホイルを折りたたんでタッチセンサー代わりになる部品を2つ作ります。
作った部品を慎重にワニ口コードで端子「0」と「GND」につなぎ、2つのアルミホイル製タッチセンサーに触れてみると、LEDがハート型に光るはずです。
※先ほどの音を鳴らすプログラムと同様に、クリップが隣の端子に触れたりしないよう、図版のとおり真っ直ぐにつないでください。隣の端子に触れた場合、ショート/破損の原因となる場合があります。
2つのタッチセンサーに人が触れると、端子「0」と「GND」という2つの電極がつながり、人体を介することで微量の電圧がかかる形になりLEDが光りますが、どちらか一方にしか触れていないと、電極がつながっていない状態になり電圧が安定しないため、LEDは光りません。
なお、2人で手をつないだ状態でそれぞれの手でアルミホイルに触れても、一人の時と同様にLEDが光ります。金属でもない人体を伝って電気が流れるのは不思議な気分です。
今回も実際の動作の様子を動画で撮影しました。
まとめ
今回はmicro:bitの接続端子にスピーカーやアルミホイルをつないで、単体ではできない動作をさせるプログラムを実行してみました。
最初の音を鳴らすプログラムと、2つ目のタッチセンサープログラムを組み合わせると、人が触れた時に音がなるような形にすることも可能です。
他にも様々な外部機器とつながることで、格段に活用範囲が拡がりますので、ぜひいろいろなものでトライしてみてください!

石郷祐介
大学卒業後、公設研究機関勤務を経て、「情報科学芸術大学院大学[IAMAS]」に入学。
専門学校講師を経て、企業の研究開発をコンセプトから開発まで支援する「合同会社4D Pocket」代表、エンジニアを養成するフリースクール「一般社団法人HOPTER TECH SCHOOL」代表理事、「名古屋文理大学」及び「名古屋造形大学」非常勤講師。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)










![micro:bitで始めるプログラム入門[基本操作〜カップラーメン専用タイマー制作]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/10/microbit_basic_main-480x320.png)
![micro:bitで始めるプログラミング入門[イルミネーション編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/12/microbit_illumination_main-480x320.png)
![micro:bitで始めるプログラミング入門[Bluetoothでコントローラー編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/12/microbit_webbluetooth_main-480x320.png)
![micro:bitで始めるプログラミング入門[無線通信でじゃんけん編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/microbit_radio_main-480x320.png)