

イギリスBBCがIT教育のために開発し、先日ウィンドウズ デジタルライフスタイル コンソーシアムが全国の小学校や教育委員会に無償提供したことで話題となったマイコンボード「micro:bit(マイクロビット)」。今回はmicro:bitの基本的な使い方から実際にラーメンタイマーを作ってみるところまで体験してみましょう!
micro:bit(マイクロビット)とは
micro:bit(マイクロビット)は、イギリスのBBC(英国放送協会)が中心となって開発された小型のコンピューターです。
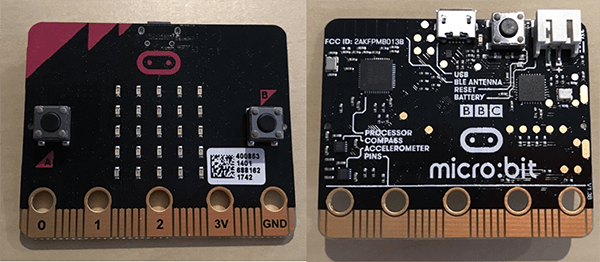
約5cm×4cmほどの基板上に、個々に制御が可能な25個のLED、2個のプッシュボタン、加速度センサー、明るさセンサー、磁気センサー、温度センサーを搭載し、無線通信機能(Bluetooth)にも対応しています。
写真のmicro:bitは図柄が赤色ですが、他に青色、黄色、緑色があるようです。
 micro:bit 表面(左)と裏面(右)
micro:bit 表面(左)と裏面(右)
micro:bitにプログラムを書き込んで動かしてみよう
micro:bit上でプログラムを動かすための準備は非常に簡単です。
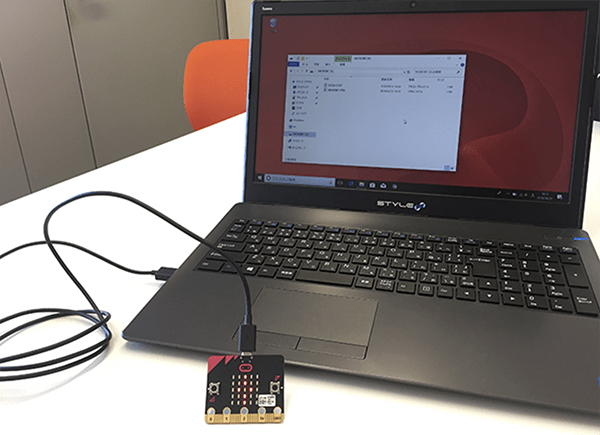
まず、micro:bitをUSB micro – USB A ケーブルでパソコンに接続します。
接続してしばらく待つと(この間、環境によって必要なソフトウェアがパソコンにインストールされます)、micro:bitが外付けのUSBメモリやハードディスクのように、外部ドライブとして認識されます。
認識されない場合はケーブルの種類(データ転送に対応しているケーブルかどうか)を確認し、再度接続しなおします。
 micro:bitをパソコンにつなぐだけで外部ドライブとして認識される
micro:bitをパソコンにつなぐだけで外部ドライブとして認識される
認識されたら、下記サイトにアクセスします。
Microsot プログラミング教育のハンズオン
”micro:bit でプログラミングを始める home”.Microsot .2018/11/7
https://makecode.microbit.org/#lang=ja
ちなみにmicro:bitではBluetoothを使った無線通信機能を使って、スマートフォンやタブレットでもプログラムの作成を行うことができますが、上記のようにパソコンに直接優先でつなぐ形の方が、機器へのプログラムの書き込み(具体的な方法は後ほど書きます)が手軽で、より素早く行うことができます。
特に初心者の段階ではプログラムを書き換えては動かし、書き換えては動かし…といった試行錯誤をたくさん行うことが上達への近道になりますので、できればパソコンと接続してプログラム開発に取り組まれることをおすすめします。
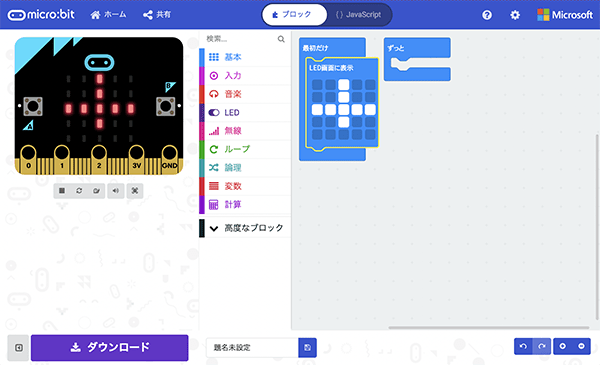
上記サイトにアクセスするとすぐにプログラムを作り始めることができます。
まずはLEDをプラス(+)型に光らせるプログラムを作ってみましょう。
画面中央の列に「基本」「入力」「音楽」…と項目が並んでいますが、これらをクリックすると、プログラムに使う様々な部品が機能ごとに分かれて入っています。
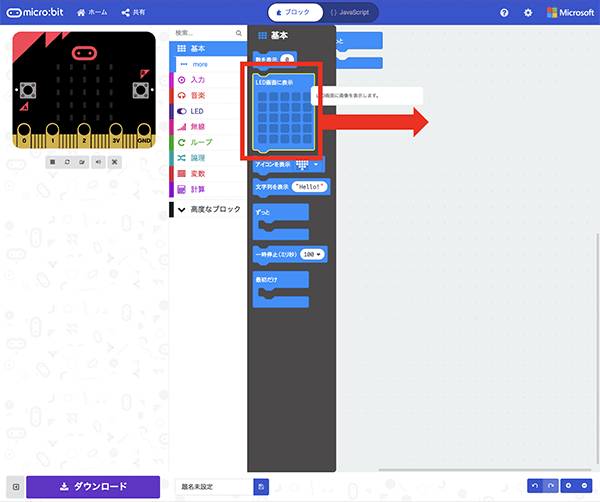
LEDを好きな模様で光らせるための部品は「基本」ラベルの中にある「LED画面に表示」です(下図)。これをドラッグドロップして、画面右のプログラミング領域に配置します。
 「LED画面に表示」を画面右側の領域に配置
「LED画面に表示」を画面右側の領域に配置
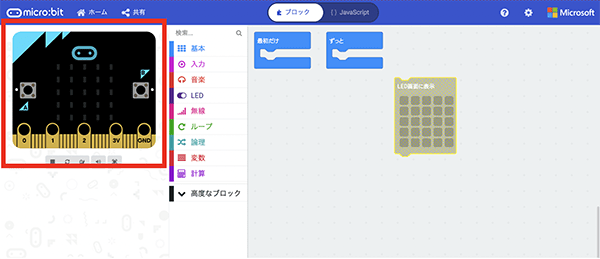
画面左にmicro:bitの絵が表示されていますが、これはシミュレーターで、作成しているプログラムを動かした結果を画面上で再現表示してくれるものです。
 画面左のシミュレーターでプログラム実行結果を確認できる
画面左のシミュレーターでプログラム実行結果を確認できる
配置した「LED画面に表示」は半透明になっていますが、これはこの部品が有効になっていない状態を表しています。
部品を有効にするには、「イベントブロック」と呼ばれる、『部品を「いつ」動作させるか』を設定するブロックにつなげる必要があります。
ここでは、プログラミング領域内に最初から配置されている「最初だけ」イベントブロックにつなげてみます。
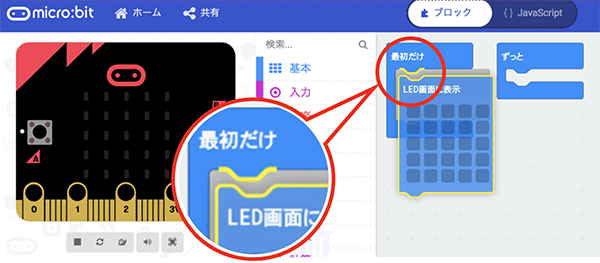
「LED画面に表示」ブロックをドラッグ&ドロップして、ブロック左上のくぼみが「最初だけ」ブロックの真ん中、大きく口を開けたように見える部分にある突起に重なるよう移動させると、突起とくぼみのフチが黄色く光ります。黄色く光った状態で配置すると、ブロックがつながり、半透明だった「LED画面に表示」ブロックが青色になります。これで「LED画面に表示」ブロックが有効(=動作する)状態になりました。
 「LED画面に表示」ブロック左上のくぼみ(凹)をイベントブロックの突起(凸)に重ねてつなぐ
「LED画面に表示」ブロック左上のくぼみ(凹)をイベントブロックの突起(凸)に重ねてつなぐ
「LED画面に表示」ブロック内に表示されている25個のボックスは、それぞれmicro:bit上の25個のLEDに対応しています。
LEDを光らせるには、光らせたいボックスをクリックし、表示を赤色に切り替えます。
切り替えると、同時に画面左のシミュレーター上でも、対応するLEDが光った状態で表示されます(下図)。
 光らせたいボックスをクリックすると、対応するLEDが光る様子がシミュレーター上に表示される
光らせたいボックスをクリックすると、対応するLEDが光る様子がシミュレーター上に表示される
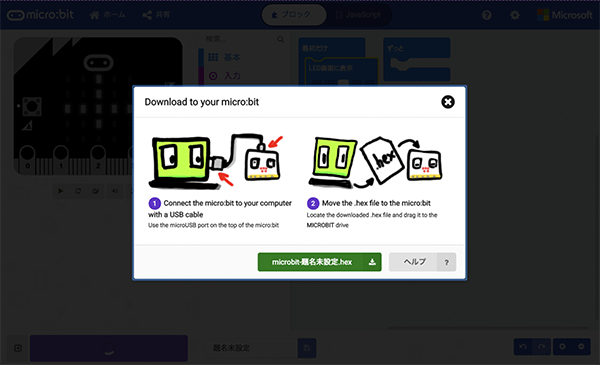
光らせたい形にボックスをクリックしたら、画面左下「ダウンロード」ボタンを押します。
ダイアログが表示され、「.hex」という形式のファイルがダウンロード(なにも設定をしていなければ、「microbit-題名未設定.hex」という名前のファイルになります)が始まります。
 「ダウンロード」ボタンをクリックすると上図画面から「.hex」形式のファイルがダウンロードできる
「ダウンロード」ボタンをクリックすると上図画面から「.hex」形式のファイルがダウンロードできる
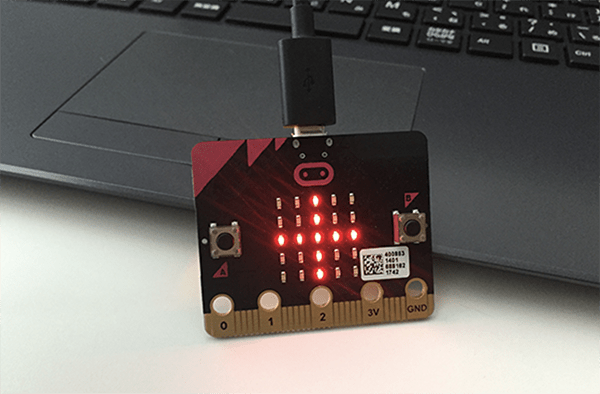
ダウンロードしたファイルを外部ドライブとして認識されている「MICROBIT」ドライブの中にドラッグ&ドロップすると、プログラムが実行され、先ほどシミュレーターで表示していたものと同じように実際のLEDが点灯します。
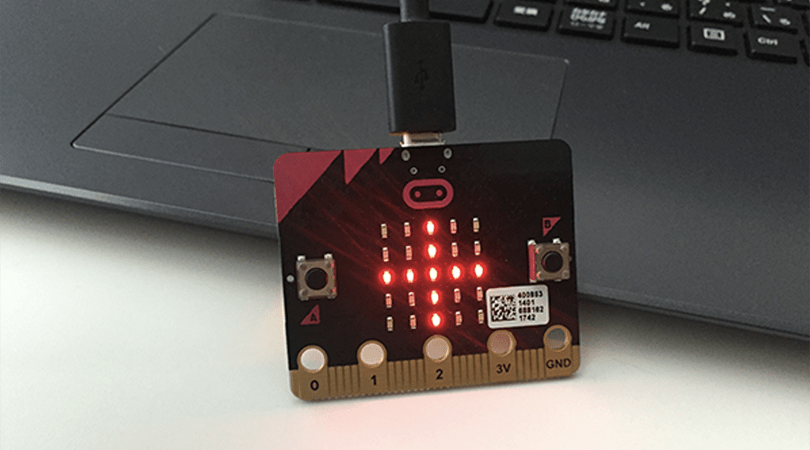
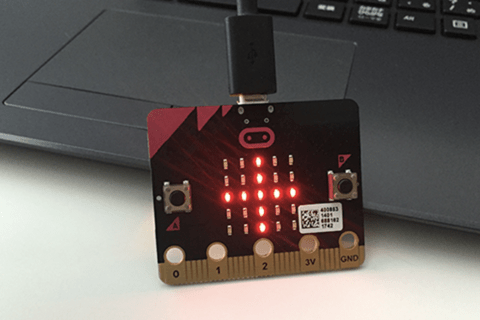
 micro:bit表面のLEDが「+」型に点灯
micro:bit表面のLEDが「+」型に点灯
micro:bitでカップラーメン用タイマーを作ってみよう
プログラムをmicro:bitに書き込んで動かしてみることができたところで、実際に何かの役に立つものを作ってみましょう。
ここでは温度センサーを使って、フタの上に乗せたら自動的にカウントダウンを開始し、3分経過後に光ってお知らせしてくれるカップラーメン専用タイマーを作ってみましょう。
まず、タイマーが動作する条件と流れを整理します。
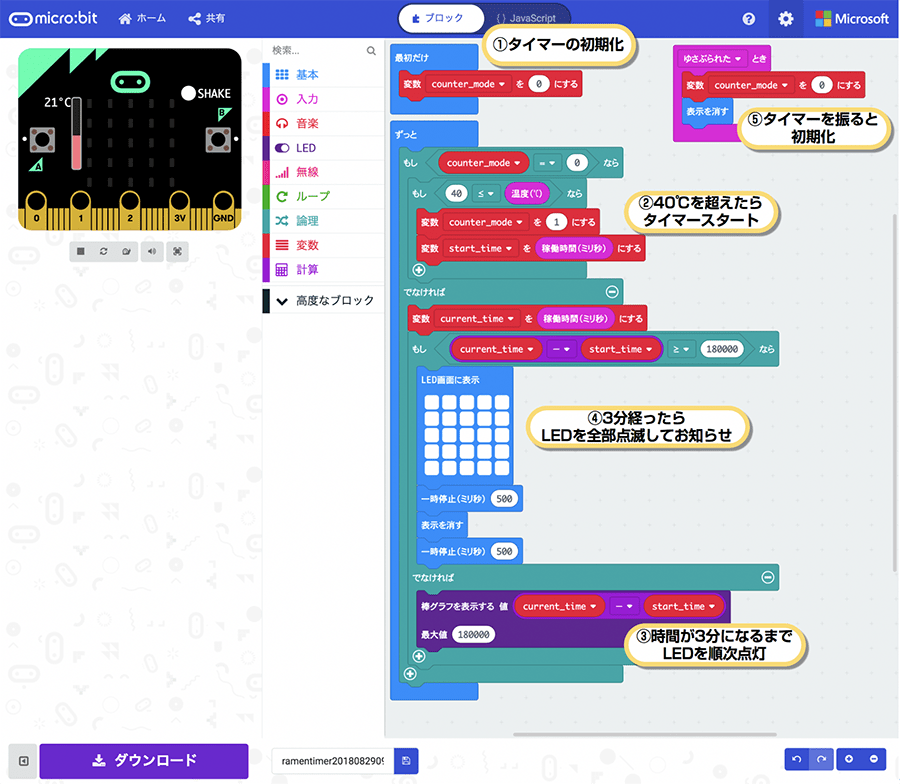
① タイマーの初期化
② 温度が40℃を超えたらタイマースタート
③ 3分数える
④ 3分になったらお知らせ
⑤ タイマーを振って初期化
①と⑤は忘れがちですが、普通のキッチンタイマーでも途中で止めた時など、カウンターが「0(ゼロ)」でない時にはリセットボタンを押すのと同じです。
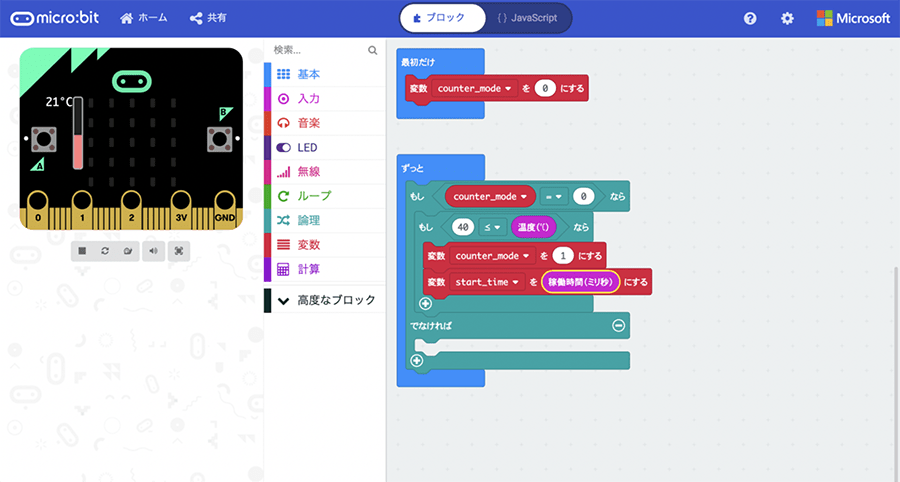
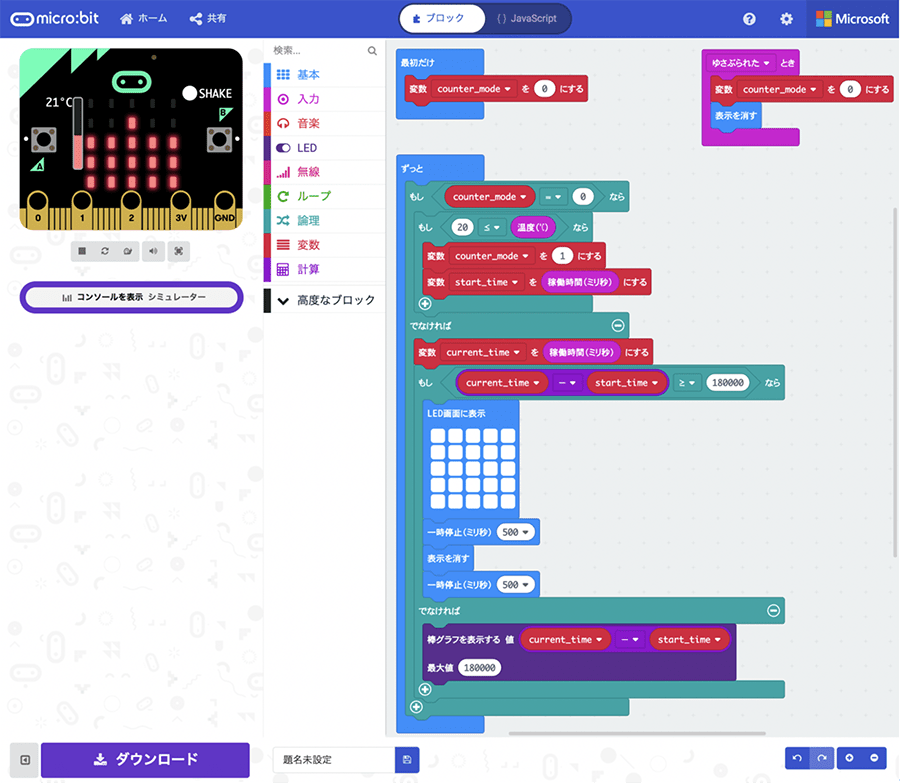
micro:bitでプログラムを動かすためのコツは、「マネしてやってみる」ことだと思います。まず全体のプログラムと、上記①〜⑤の項目がプログラムのおおよそどの部分で行われているかを下図に示します。
プログラミングツールの操作に慣れている人は、上図をもとに実際に組んでみて、シミュレーターで動作を確認してみてください。
プログラミングツールの操作に慣れていない人に向けて、上図のプログラムを組むための操作手順を説明します。上図プログラムには基本的なブロックの操作が一通り含まれていますので、他のプログラムを組む際、操作方法がわからなくなった場合にも参考にしてください。
タイマーの初期化
まず、タイマーを使用するにあたって、先ほども書いたように初期化(リセット)の処理から準備します。
具体的な処理の流れとしては、初期化の対象となる値を設定した上で、値を「0(ゼロ)」にする、という形になります。
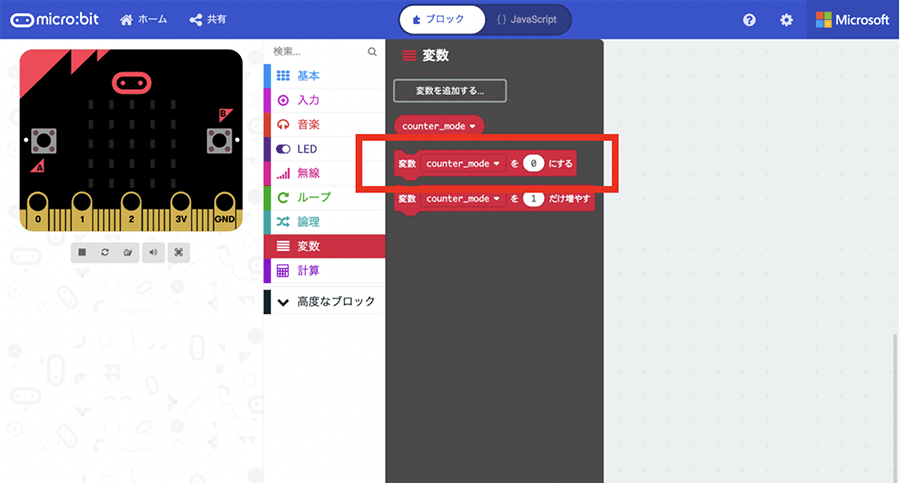
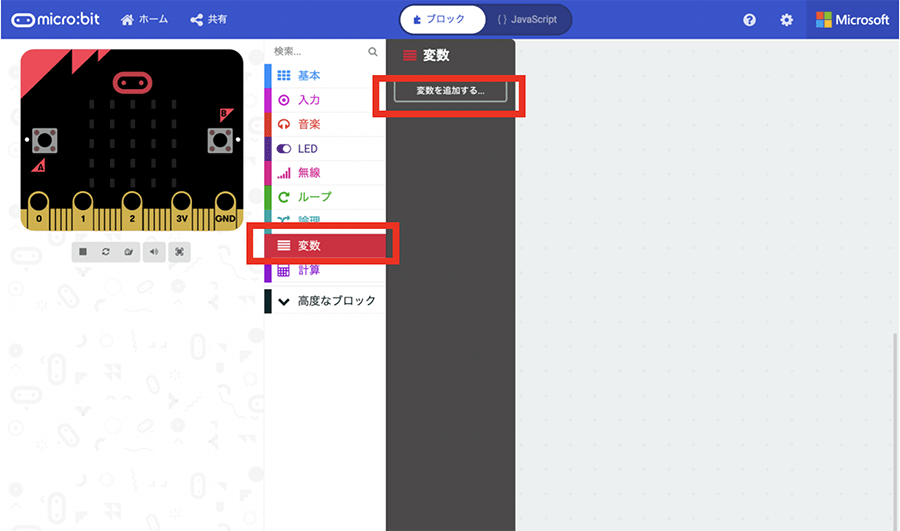
まず値(プログラム上では「変数」と呼ばれます)を設定するために、プログラミングツールのメニュー内「変数」をクリックし、表示されたグレーの帯にある「変数を追加する…」をクリックします。
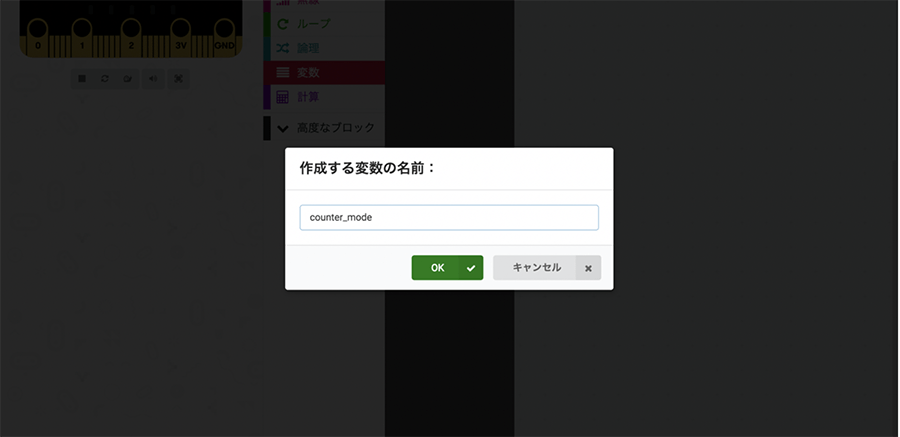
変数の名前を決めます。ここでは「counter_mode」と名付け、「OK」をクリックします。
すると「変数」内のグレーの帯の項目が下図のように変わるので、「変数 counter_mode▼ を 0 にする」と書かれたブロックを画面右にドラッグ&ドロップします。
 「変数 counter_mode▼ を 0 にする」と書かれたブロックを画面右にドラッグ&ドロップ
「変数 counter_mode▼ を 0 にする」と書かれたブロックを画面右にドラッグ&ドロップ
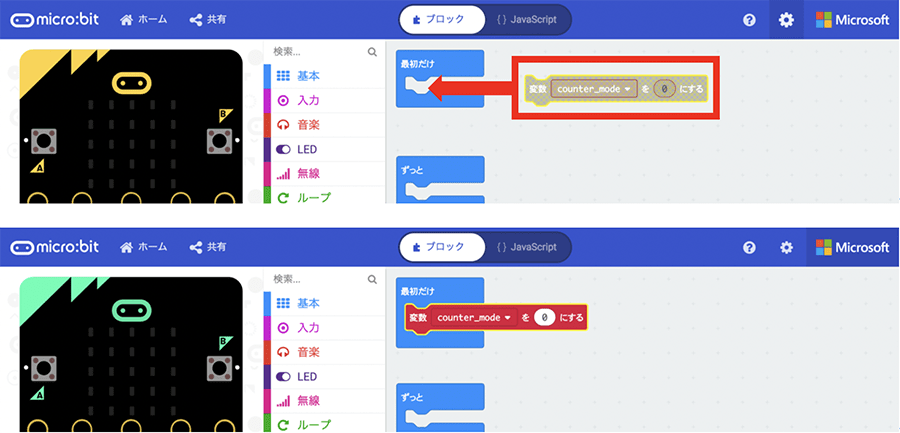
先ほどと同様、半透明な状態で配置がされた「変数 counter_mode▼ を 0 にする」ブロックを、「最初だけ」ブロック内に凹凸を合わせるようにしてつなぎます。
 「変数 counter_mode▼ を 0 にする」ブロックを「最初だけ」ブロックにつなぐ
「変数 counter_mode▼ を 0 にする」ブロックを「最初だけ」ブロックにつなぐ
上図「変数 counter_mode▼ を 0 にする」ブロックにより、「counter_mode」という値が「0(ゼロ)」になる処理が準備できました。これで初期化の記述は完了です。
温度が40℃を超えたらタイマースタート
次に、タイマーが動き出すための条件である、「温度が40℃を超えたら」タイマーを動かし始める処理を組み立てます。
まず、上記初期化処理が行われたかどうかを確認して、初期状態(counter_modeの値が「0」)であれば温度の確認に入るようにします。
「初期化処理が行われたかどうかを確認する」ということは、「初期化処理が行われた」という条件を満たしているかどうか、と言い換えることができます。
micro:bitのプログラミングツールでは、こういった条件を判定するためのブロックが「論理」メニュー内に用意されています。
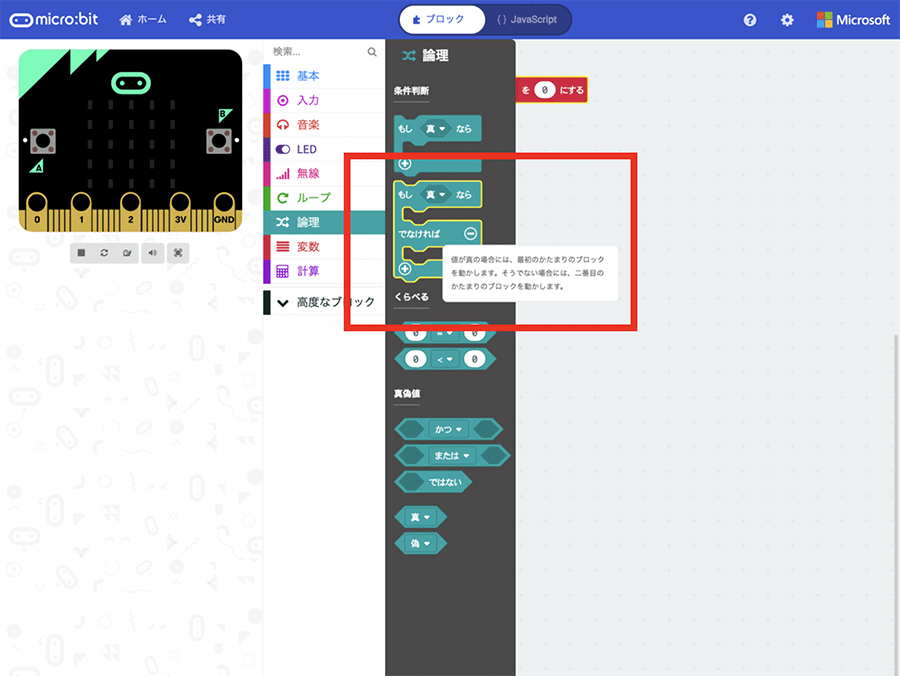
メニュー列「論理」をクリックし、グレー帯内の上から2つ目、「もし〜でなければ」と書かれたブロックを画面右にドラッグ&ドロップします。
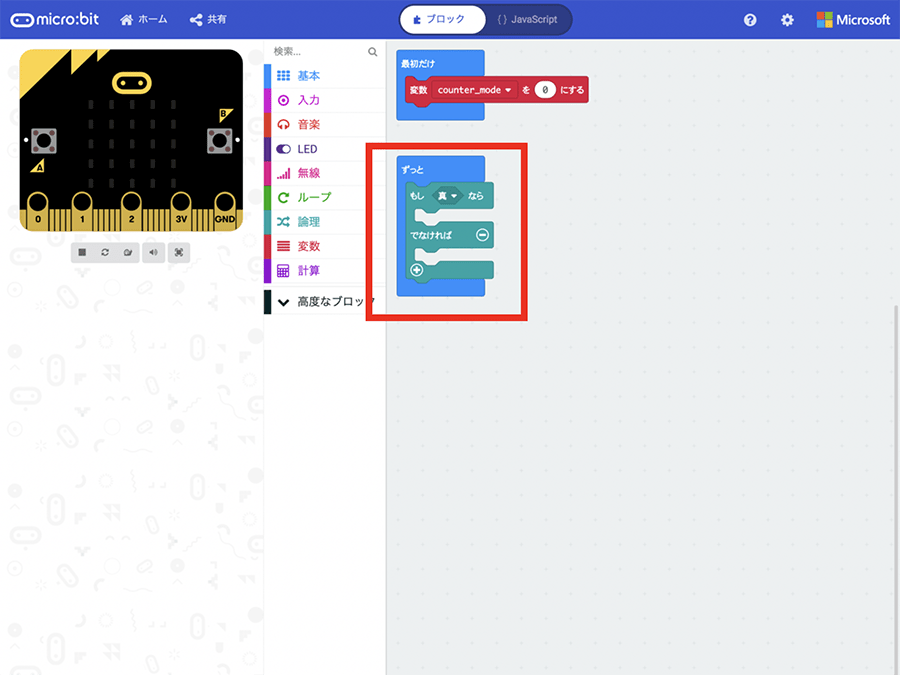
 「論理」メニュー内「もし〜でなければ」と書かれたブロックをドラッグ&ドロップ
「論理」メニュー内「もし〜でなければ」と書かれたブロックをドラッグ&ドロップ
「もし〜でなければ」ブロックを「ずっと」ブロックの中につなぎます。
ここで初期化処理が行われたかどうか判定するための条件を設定します。
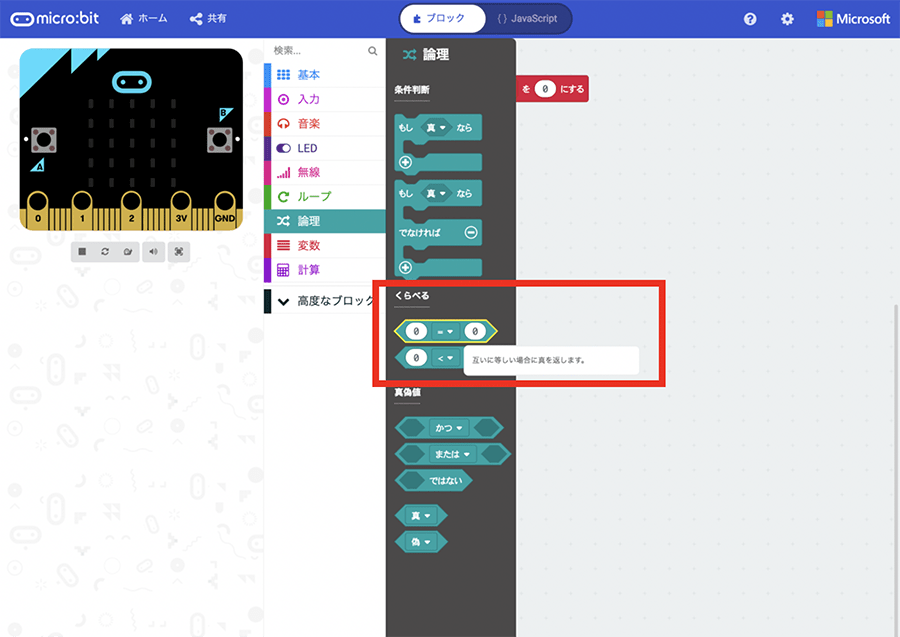
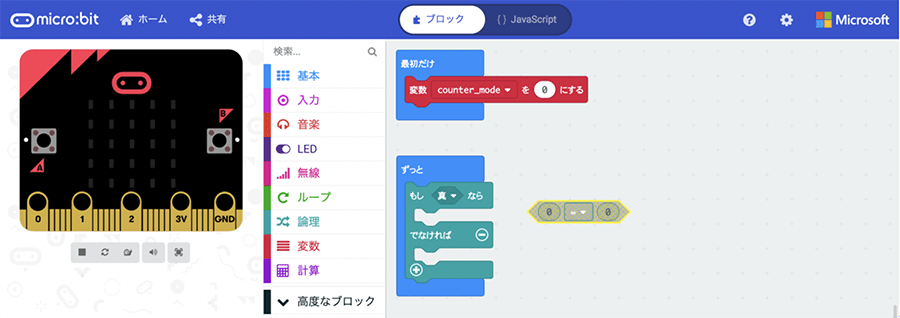
「初期化処理が行われた」=「counter_modeの値が「0」」ということなので、先ほどの「論理」メニュー内にある「くらべる」項目の1つ目、「0 =▼ 0」と書かれた横長六角形のブロックを右にドラッグ&ドロップします。
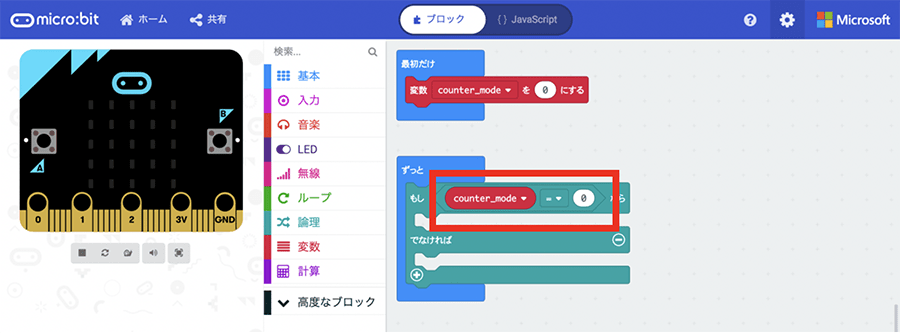
 「論理>くらべる」内「0 =▼ 0」と書かれたブロックを右にドラッグ&ドロップ
「論理>くらべる」内「0 =▼ 0」と書かれたブロックを右にドラッグ&ドロップ
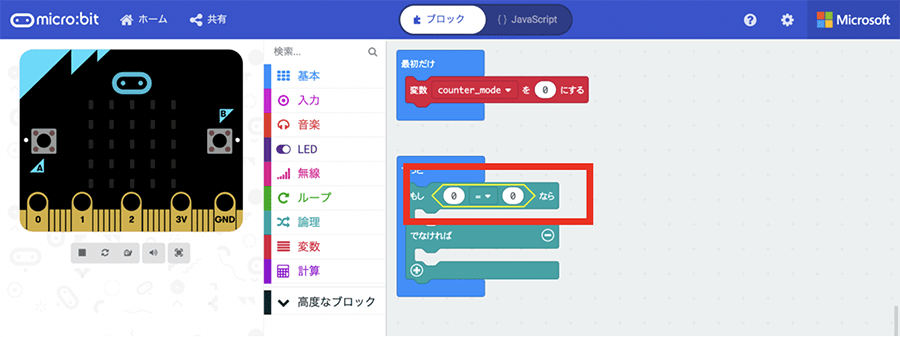
続いて「もし〜でなければ」ブロックの中にある「真▼」と書かれた横長六角形の部分に、「0 =▼ 0」ブロックを重ねるようにドラッグ&ドロップします(正しく重ねられる状態だと対象のブロックが黄色い線で囲まれます)。
すると、下図のように「真▼」だった箇所が「0 =▼ 0」に置き換わります。
「0 =▼ 0」を条件である「counter_modeの値が「0」」すなわち「counter_mode=「0」」の形にするため、左の「0」を「counter_mode」にする必要があります。
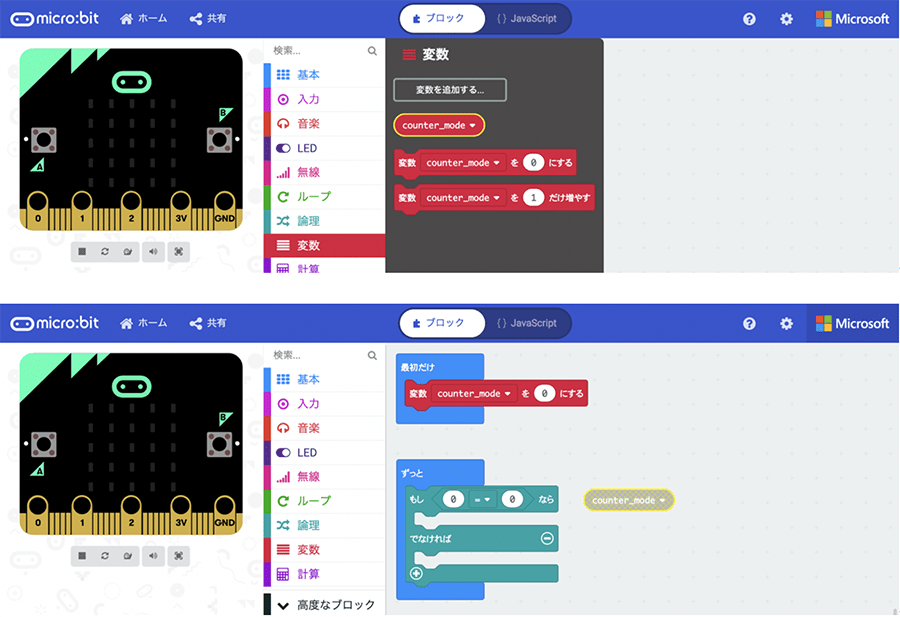
「変数」メニュー内にある「counter_mode」と書かれた長円形のブロックをドラッグ&ドロップします。
 「変数」メニュー内「counter_mode」ブロックをドラッグ&ドロップ
「変数」メニュー内「counter_mode」ブロックをドラッグ&ドロップ
先ほどの条件の横長六角形と同じように、「0 =▼ 0」の左の「0」に重ねるように「counter_mode」をドラッグ&ドロップします。
 「0 =▼ 0」の左の「0」が「counter_mode」に置き換わった
「0 =▼ 0」の左の「0」が「counter_mode」に置き換わった
初期化されているかどうかの確認ができたら、いよいよタイマー機能の設定に入ります。
タイマー機能の最初の動作は「温度が40℃以上になったらタイマースタート」というものですが、「温度が40℃以上になったら」も、先ほどの初期化確認と同様に「条件」なので、再度「論理」メニュー内にあるブロックを使います。
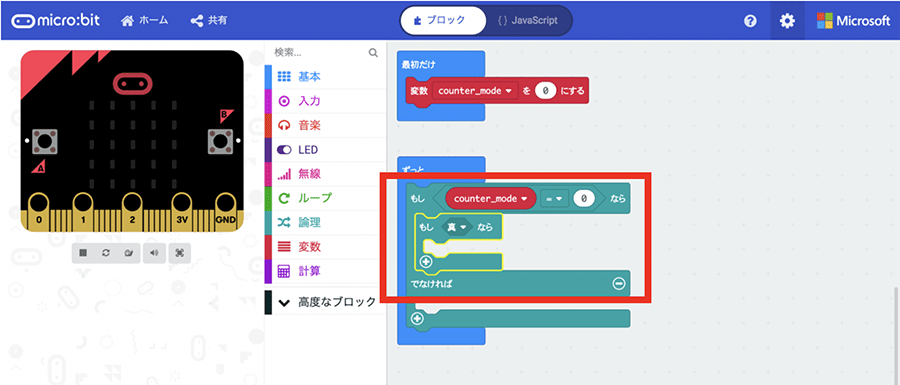
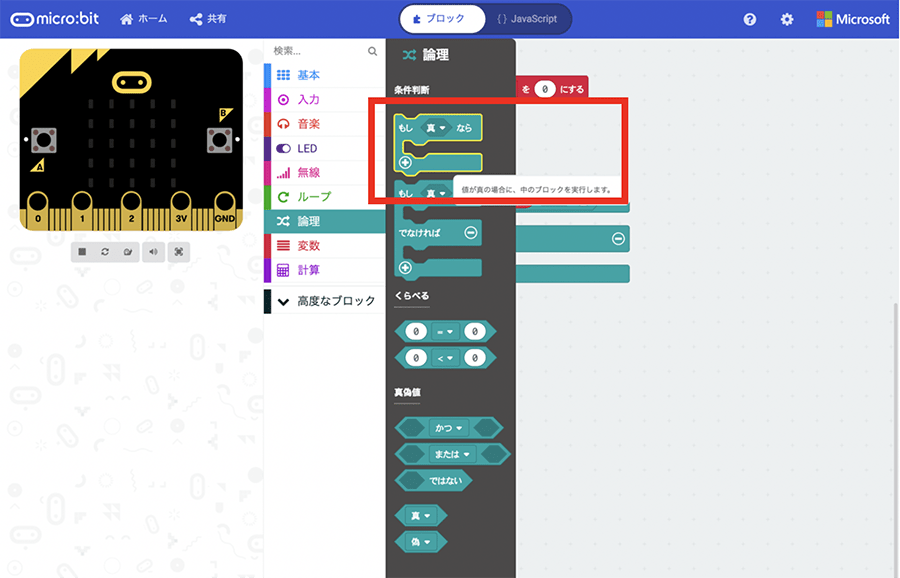
先ほど使用した「もし〜でなければ」ブロックの上にある「もし」ブロックをドラッグ&ドロップします。
ドラッグ&ドロップした「もし」ブロックを先ほど設定した「もし〜でなければ」ブロックの「counter_mode =▼ 0」条件左下の凸部分と、下図のようにつなぎます。
 「もし」ブロックを「もし〜でなければ」ブロック内の上図部分につなげる
「もし」ブロックを「もし〜でなければ」ブロック内の上図部分につなげる
先ほどと同様に、「もし」ブロックの中にある「真▼」と書かれた横長六角形の部分に、「論理」メニューの「くらべる」項目にあった「0 =▼ 0」ブロックを重ねるようにドラッグ&ドロップします。
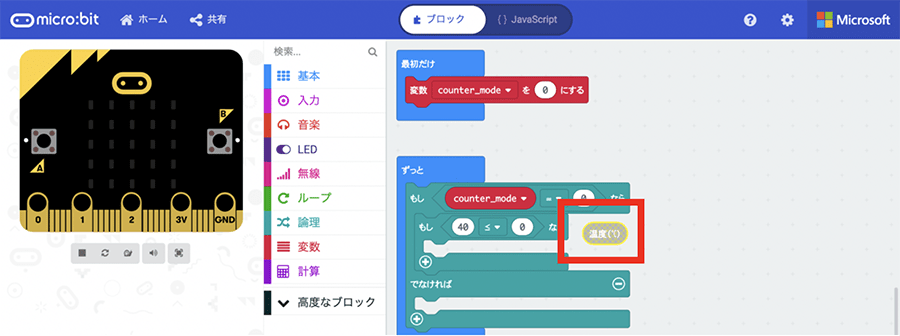
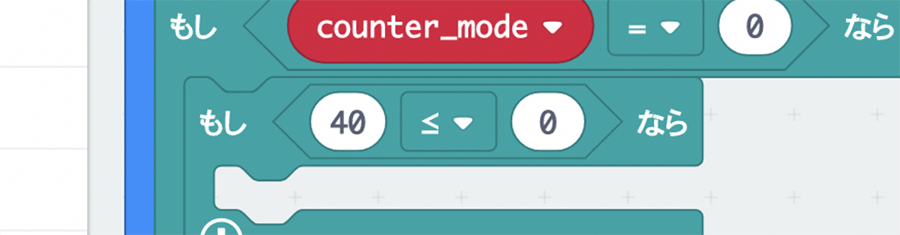
今回は「40℃以上かどうか」という条件ですので、まず左の「0」を「40」に書き換え、真ん中の記号を「≤」に変更します(下図)。
温度の値はmicro:bit上の温度センサーから受け取ります。
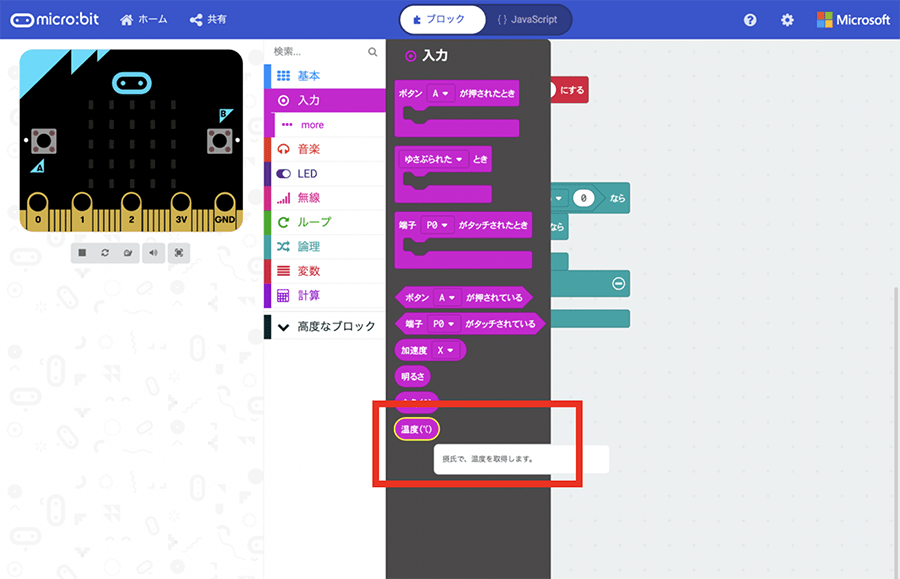
センサーからの値を受け取るブロックは「入力」メニュー内にありますので、一番下にある「温度(℃)」ブロックを右にドラッグ&ドロップします。

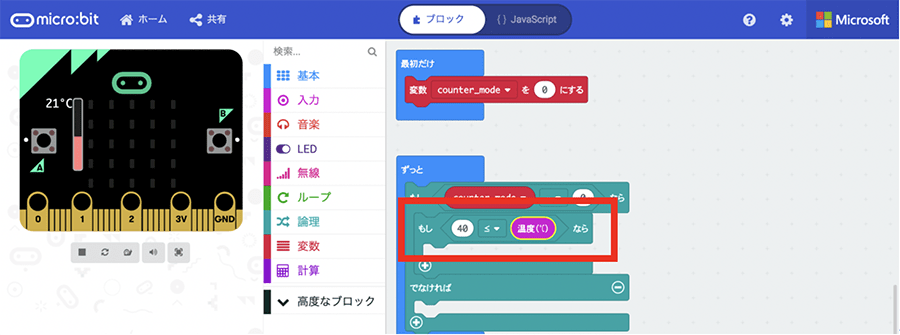
 「入力」メニュー内「温度(℃)」ブロックをドラッグ&ドロップ
「入力」メニュー内「温度(℃)」ブロックをドラッグ&ドロップ
「温度(℃)」ブロックを条件式右側の「0」に重なるようにドラッグ&ドロップすると、「0」部分が下図のように「温度(℃)」ブロックに置き換わります。
これで「40℃以上かどうか」の条件の設定ができました。
続いて40℃以上になった場合の処理を設定します。
まず、初期化が確認でき、40℃以上かどうか、という2つの条件を満たした場合に「counter_mode」の値を「1」にする処理を設定します。
こうすることで、この後の処理では「counter_mode」の値を確認し、
・「counter_mode」が「0」なら初期状態なので温度が40℃以上か確認してタイマースタートさせる
・「counter_mode」が「0」以外ならタイマーがスタートしているのでカウントを始める
という切り分けで処理を進めることができるようになります。
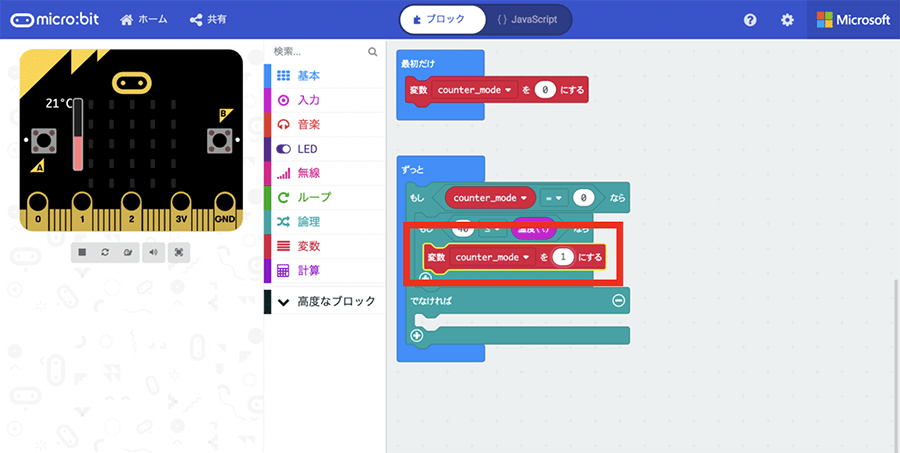
最初に初期化処理を行ったときと同じように、「変数」メニュー内の「変数 counter_mode▼ を 0 にする」ブロックを先ほど設定した「40 ≤ ▼ 温度(℃)」部分のすぐ左下にある凸部分につなぎます。
つないだら、右側の数値を「1」に変更します(下図)。
続いてタイマースタートの処理を行います。
micro:bitでは電源が入ってからの時間を「稼働時間」としてカウントしていますので、経過時間を測るにはこの稼働時間を使います。
タイマースタート時の稼働時間を記憶しておくことで、記憶した時間を起点に、何(ミリ)秒後かを測ることができるようになります。
数字を記憶しておくには最初に使った「変数」を用います。
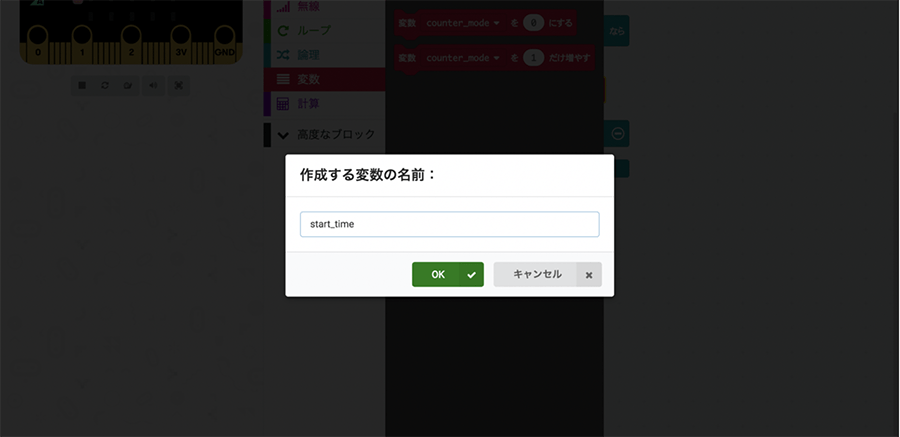
「変数」メニューで「変数を追加する」をクリックし、変数名(ここでは「start_time」)を入力してOKをクリックします。
引き続き変数「start_time」にタイマースタート時の稼働時刻を記憶させる設定を加えます。
先ほどと同じく「変数」メニューにある「変数 counter_mode▼ を 0 にする」ブロックを、いま設定した「変数 counter_mode▼ を 1 にする」ブロックのすぐ下に挟み込みます。
続いて「変数 counter_mode▼ を 1 にする」ブロックの「▼」をクリックすると、下図のように変数名を変更できる吹き出しが表示されるので、先ほど作った「start_time」に切り替えます。
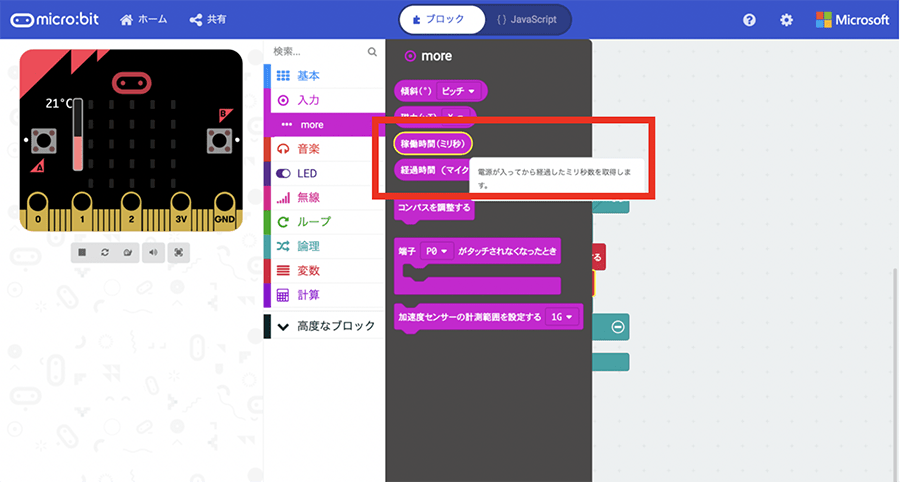
「稼働時間(micro:bitの電源が入ってからの時間)」もmicro:bit上の情報を受け取る形になるので、「入力」メニュー内に項目があります。
「入力」メニューを一回クリックすると、「入力」という文字の下に「more」という項目が出てきますので、クリックします。
すると「入力」メニュー内のブロックがさらに表示されるので、上から3つ目の「稼働時間(ミリ秒)」ブロック(下図)を画面右にドラッグ&ドロップします。
 「入力>more」内の「経過時間(ミリ秒)」をドラッグ&ドロップ
「入力>more」内の「経過時間(ミリ秒)」をドラッグ&ドロップ
「経過時間(ミリ秒)」ブロックを「変数start_time▼を0にする」の「0」に重なるように配置すると、値が置き換わり「変数 start_time▼ を稼働時間(ミリ秒)にする」となります(下図)。
これでタイマースタートの設定ができました。
3分になったらお知らせ
タイマースタートの設定ができたところで、3分を数える処理に入りたいところですが、繰り返しの処理が入る場合、プログラムの記述順としては一般的に、
1. 条件を満たしているかどうか
2. 条件を満たした場合の動作
3. 条件を満たしていない場合の動作
(条件を満たすまで3.を繰り返す)
といった順番での記述になります。
今回の場合で考えると、
1. 時間が3分になったかどうかを確認
2. 3分になっていたらお知らせをする
3. 3分になっていなければ時間を数え続ける
という流れになるので、まずは「時間が3分になったかどうか」の確認部分を設定します。
「3分になったかどうか」を調べるには、現在の時間からタイマースタート時の時間(ここでいう時間とは「稼働時間」のことです)を引いた値がタイマースタートしてから経過した時間になりますので、この値が3分になっているかどうかを調べます。
まずは現在の時間を確認するため、新たに変数ブロックを設置します。先ほどタイマースタートの設定をした部分の下にある「でなければ」の下の突起に変数ブロックを追加したいのですが、これまでも同じような変数ブロックを使用しているので、ここではすでに設置したブロックを「複製」して設置してみます。
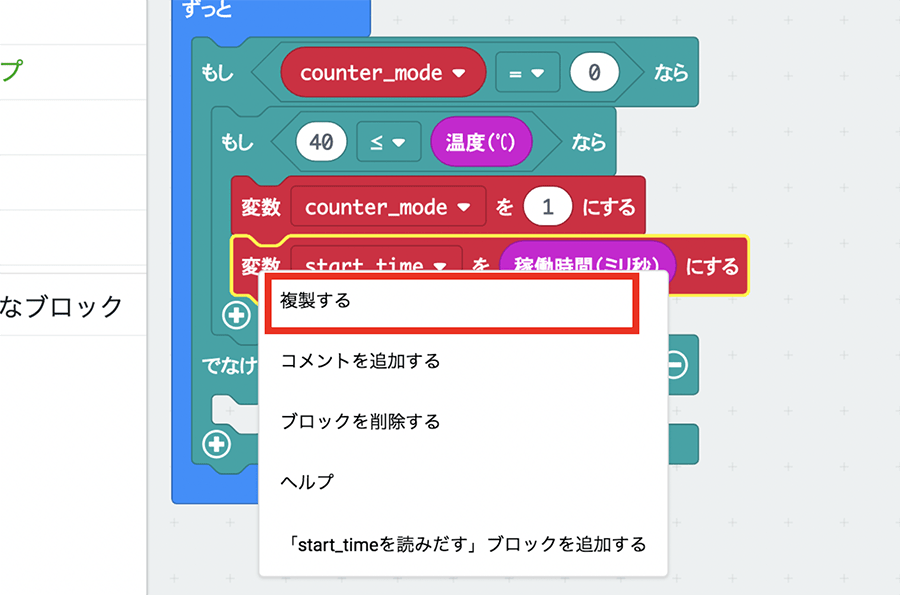
最後に追加していた「start_time」の変数ブロックを右クリックすると下図のようなメニューが表示されるので、「複製する」をクリックします。
 先ほど追加した変数ブロックを右クリックして「複製する」をクリック
先ほど追加した変数ブロックを右クリックして「複製する」をクリック
「複製する」をクリックすると半透明状態の変数ブロックとして複製されます。
そのまま下図「でなければ」部分の凸部分につなぎます。

複製した変数ブロックを上図のように「でなければ」部分につなぐ
単に複製しただけではスタート時の時間を示す「start_time」のままになっていますので、新たに変数を追加します。
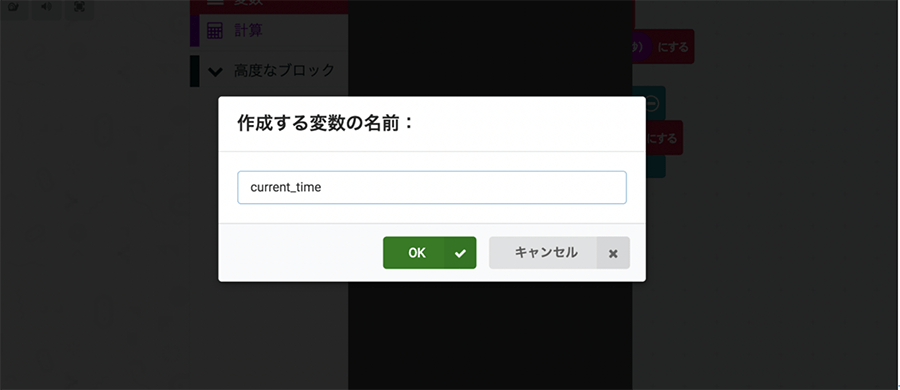
これまでと同様に「変数」メニューから「変数を追加する」をクリックし、新たに変数の名前(ここでは「current_time」としています)を入力して「OK」をクリックします。
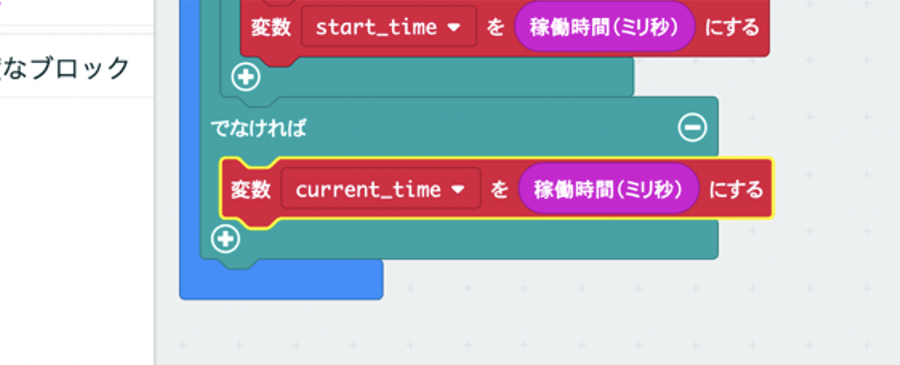
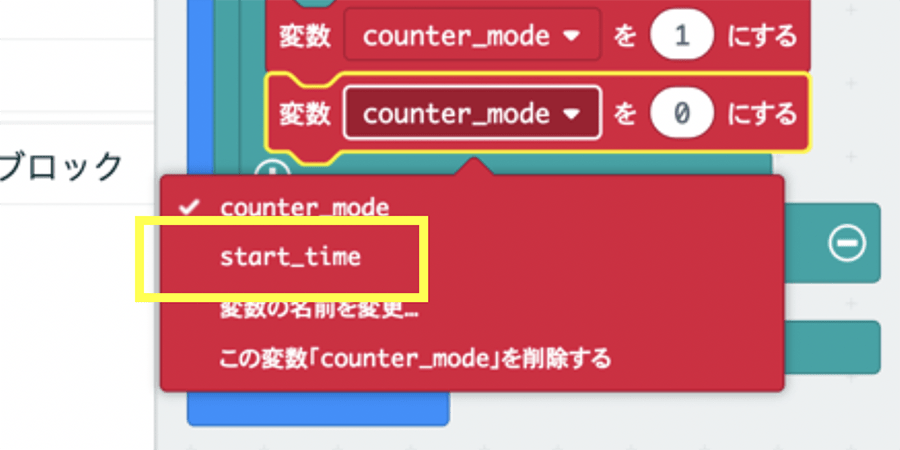
入力後、「start_time ▼」になっている部分をクリックし、表示されたメニューから作成した「current_time」をクリックすると、下図のように表示される変数名が変わります。
 追加した変数ブロックの変数名が「current_time」に変わった
追加した変数ブロックの変数名が「current_time」に変わった
現在の時間を確認する部分ができたので、先ほど書いた条件を満たしているかどうかを設定するためにもう一つ「もし〜でなければ」ブロックを追加します。
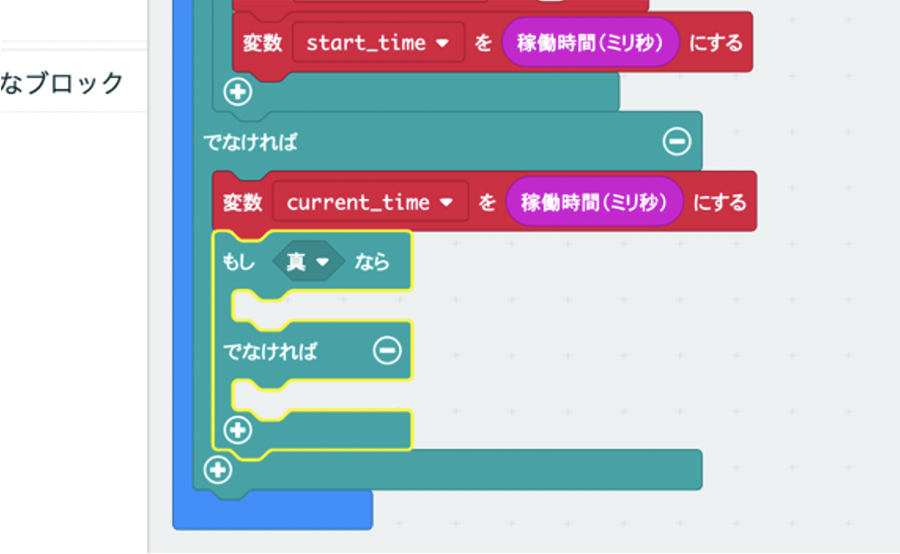
「論理」メニューから先ほどと同様に「もし〜でなければ」ブロックをドラッグ&ドロップし、いま設定した変数(current_time)ブロックの下につなぎます(下図)。
 「もし〜でなければ」ブロックを「current_time」変数ブロックの下につなぐ
「もし〜でなければ」ブロックを「current_time」変数ブロックの下につなぐ
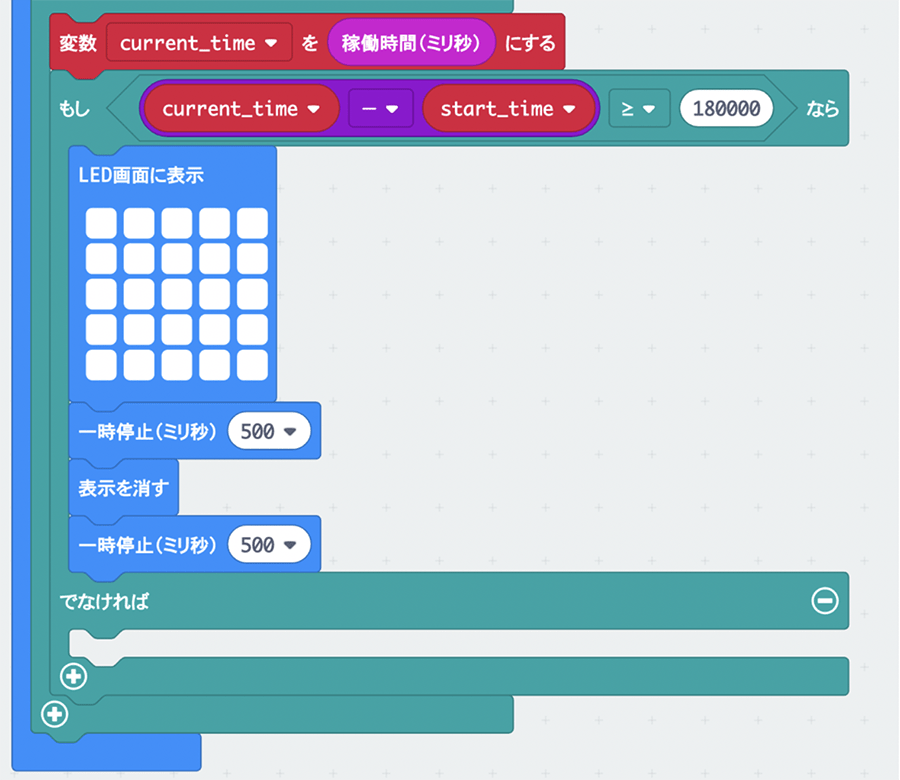
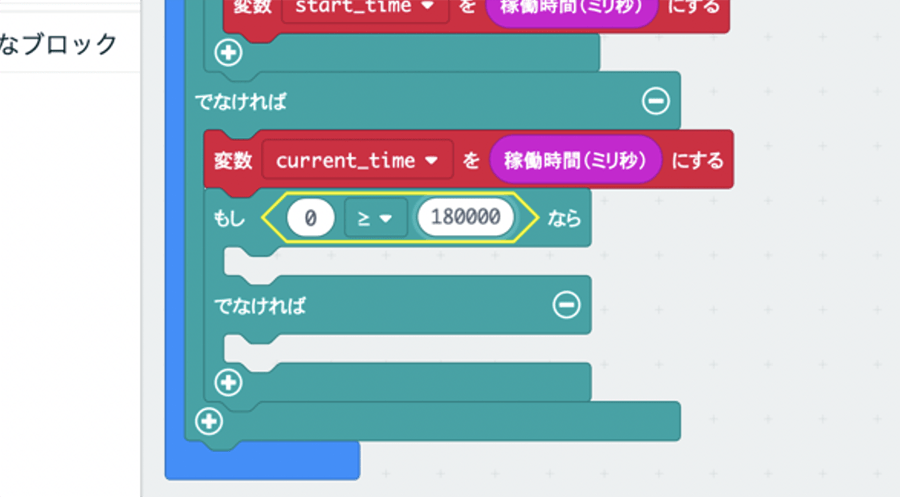
「3分」になったかどうかを調べるには、先にも書いたとおり、現在時間からタイマースタート時の時間を引いた時間が3分より大きいかどうか、を調べることでわかります。
先ほど温度を調べる際に使用した「変数」メニュー内の「くらべる」ブロックを追加し、いま追加した「もし〜でなければ」ブロックの「真▼」部分にはめ込みます。
はめ込んだら、真ん中の記号を「≥」に、右側の数値を「180000」に設定します(温度の時とは記号の向きが逆になるので注意してください)。
プログラミングでは時間を「ミリ秒(1000分の1秒)」で表すことがあり、この場合は
「3分=180秒=180000ミリ秒」となるため、「180000」を設定しています。
続いて上記のとおり、「現在時間(current_time)− スタート時間(start_time)」の計算を行うブロックを追加します。
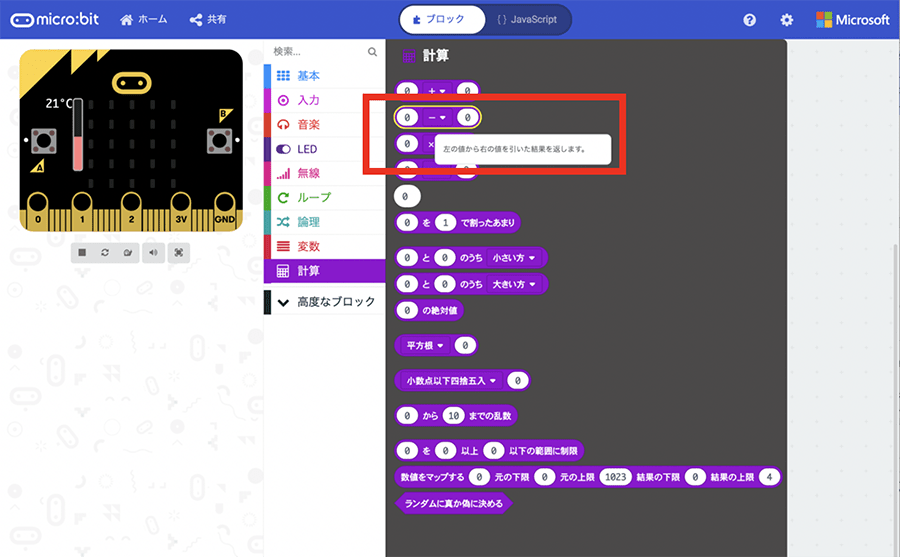
「計算」メニュー内の上から2つ目にある引き算のブロックをドラッグ&ドロップします。
 「計算」メニュー内の引き算ブロック(上図赤枠)をドラッグ&ドロップ
「計算」メニュー内の引き算ブロック(上図赤枠)をドラッグ&ドロップ
引き算ブロックを「0 ≥ 180000」となるように設定していたくらべるブロックの左側「0」部分の長円形に重なるようにドラッグ&ドロップすると、下図のようにくらべるブロック内に引き算ブロックがはめ込まれます(下図)。
 引き算ブロックがくらべるブロックにはめ込まれたところ
引き算ブロックがくらべるブロックにはめ込まれたところ
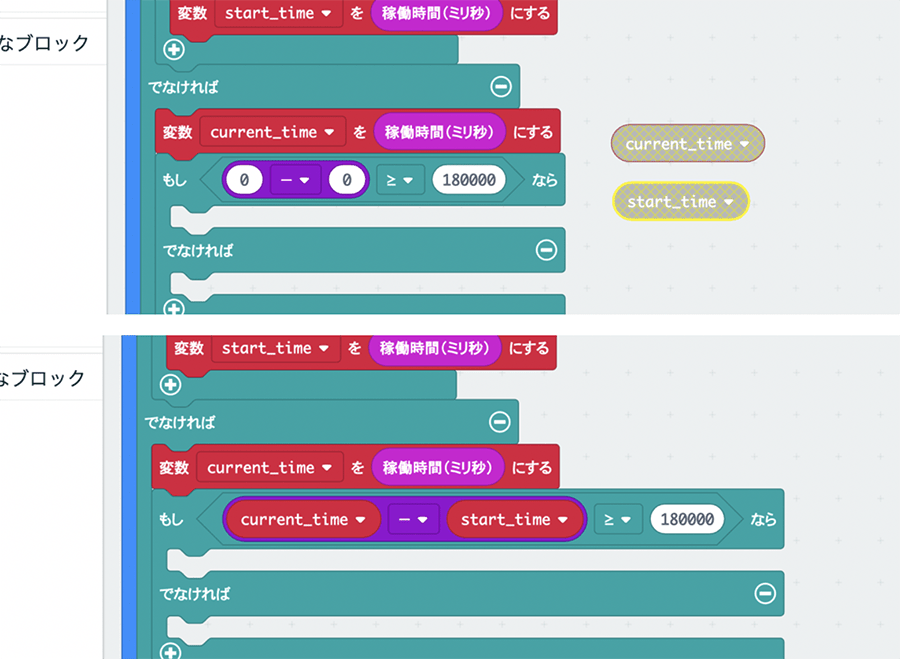
続いて引き算を行う値となる「現在時間(current_time)」と「スタート時間(start_time)」の変数ブロックを「変数」メニューからドラッグ&ドロップし、「現在時間(current_time)」をいま追加した引き算ブロックの左側の「0」に、「スタート時間(start_time)」を右側の「0」にはめ込みます。
 「current_time」と「start_time」の変数ブロックドラッグ&ドロップし(上)、
「current_time」と「start_time」の変数ブロックドラッグ&ドロップし(上)、
引き算ブロックの左右にそれぞれはめ込む(下)
これで「3分になったかどうか」を調べる設定ができたので、上記のとおり先に「3分になっていたらお知らせをする」部分を設定します。
今回は3分に立つと25個のLED全部を0.5秒単位で点滅させてお知らせをしようと思います。処理としては、
1. 25個のLEDを点灯
2. そのまま0.5秒待つ
3. LEDを消す
4. そのまま0.5秒待つ
(以下くり返し)
となります。
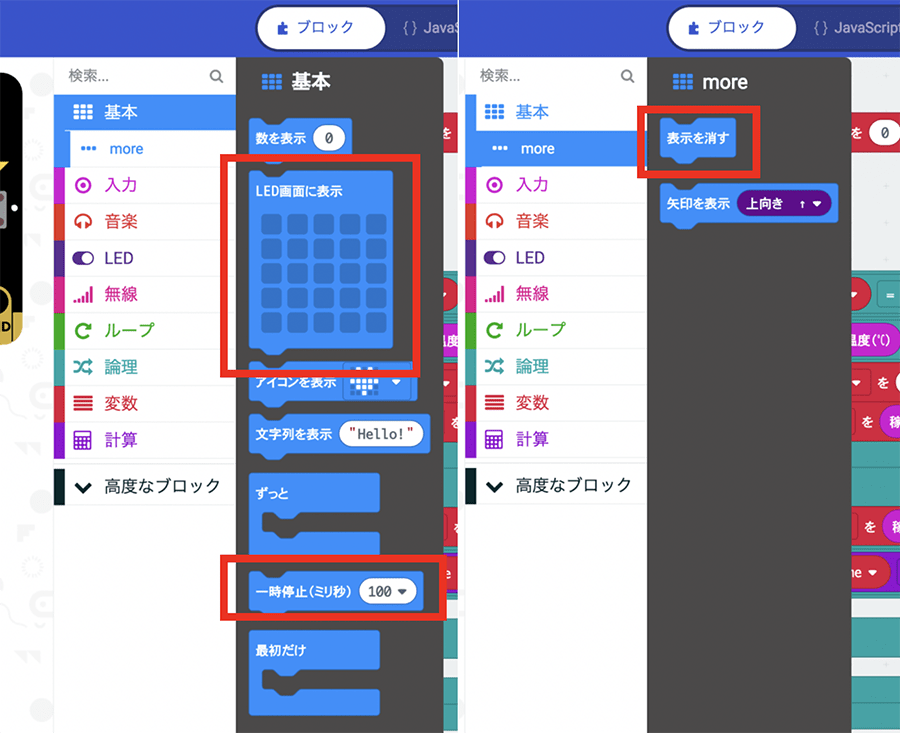
「基本」メニューから、最初のサンプルで使用した「LED画面に表示」ブロック(上記1に使用)と、「一時停止(ミリ秒)」ブロック(上記2,4に使用)、そして「more」をクリックすると出てくる「表示を消す(上記3に使用)」をそれぞれエディタ上にドラッグ&ドロップします。
 「基本」メニューから「LED画面に表示」「一時停止」「表示を消す(moreをクリックで出てくる)」ブロックをドラッグ&ドロップ
「基本」メニューから「LED画面に表示」「一時停止」「表示を消す(moreをクリックで出てくる)」ブロックをドラッグ&ドロップ
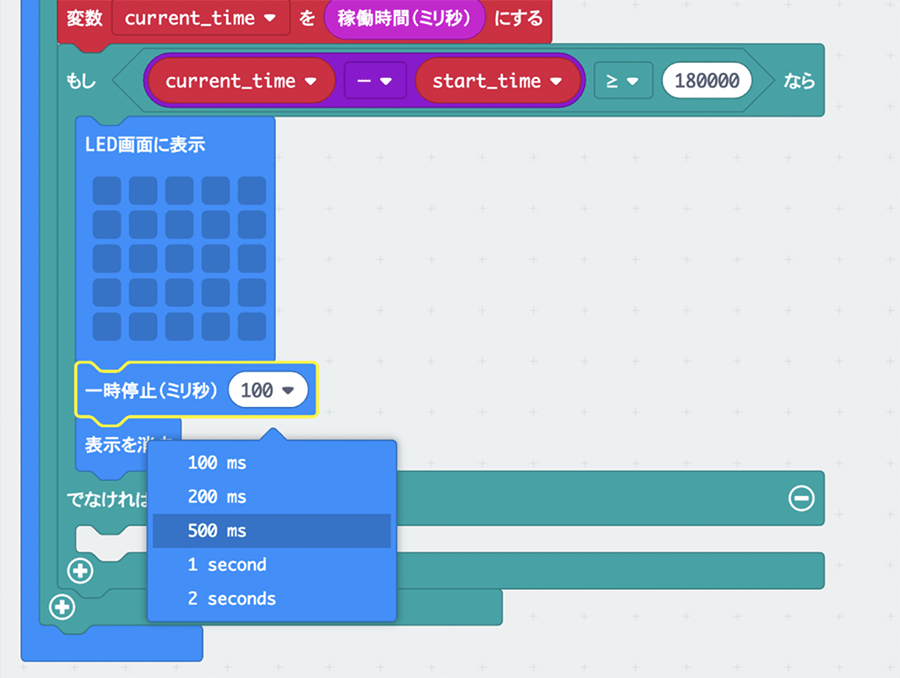
ドラッグ&ドロップした「LED画面に表示」「一時停止(ミリ秒)」「表示を消す」ブロックを「もし〜でなければ」ブロックの「もし」部分に下図のようにつなぎ、「一時停止(ミリ秒)」ブロックの右「100▼」をクリックして表示される吹き出しの中から、「500 ms」をクリックします。
 ドラッグ&ドロップしたブロックをつないで「一時停止(ミリ秒)」の値を「500 ms」とする
ドラッグ&ドロップしたブロックをつないで「一時停止(ミリ秒)」の値を「500 ms」とする
先ほど変数ブロックを複製したときと同様に、「一時停止(ミリ秒)」ブロックを複製して「表示を消す」ブロックの下につなぎ、「LED画面に表示」ブロックのボックスを最初のサンプルの要領で全てクリックし、全部のLEDが光るように設定します。
これで「3分になっていたらお知らせをする」部分の設定は完了です。
 最初のサンプル同様、LEDボックスをクリックし、全て点灯するように設定する
最初のサンプル同様、LEDボックスをクリックし、全て点灯するように設定する
3分数える
上記「3分になっていたらお知らせをする」部分の設定ができたら、続いて「3分になっていなければ時間を数え続ける」部分を設定していきます。
※正確には3分になっていない場合、3分になるまで繰り返し行う処理の設定となります
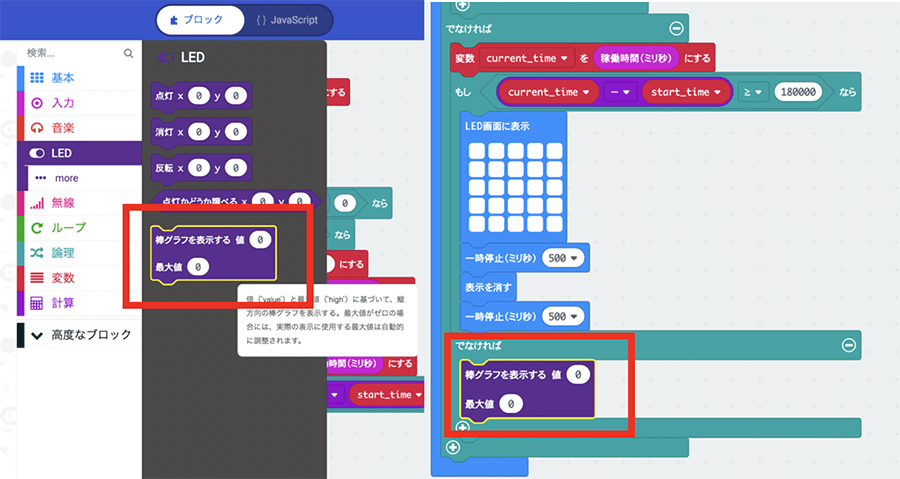
先ほどお知らせ部分の設定を行った「もし〜でなければ」ブロックの「でなければ」部分に、「LED」メニューから「棒グラフを表示する」ブロックをドラッグ&ドロップしてつなぎます。
 「LED」メニュー内「棒グラフを表示する」ブロック(左図)を「でなければ」部分につなぐ(右図)
「LED」メニュー内「棒グラフを表示する」ブロック(左図)を「でなければ」部分につなぐ(右図)
「棒グラフ」ブロックは、様々な値をもとにして、25個のLEDを順次点灯する機能を持っています。
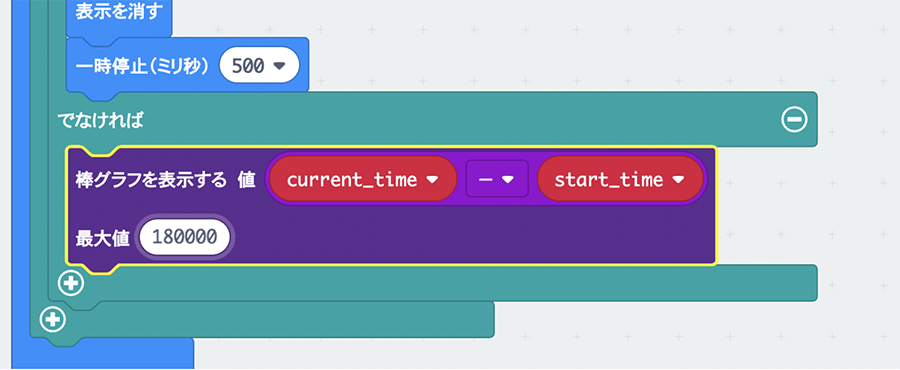
今回は時間が3分に近づくにつれて徐々にLEDが光っていく形にしようと思いますので、「値」の「0」部分に先ほど使用した「current_time – start_time」の計算ブロックを複製してはめ込み、「最大値」の「0」部分に「180000」を入力します(下図)。
 「値」部分に「current_time – start_time」の計算ブロックを、「最大値」に「180000」を入力
「値」部分に「current_time – start_time」の計算ブロックを、「最大値」に「180000」を入力
これで「3分になっていなければ時間を数え続ける」部分(3分になっていない場合に繰り返す処理)の設定が完了しました。
タイマーを振って初期化
ここまでの内容でタイマーとしての機能は一通り完了しましたが、もう一つ、センサーを使った機能を設定したいと思います。
キッチンタイマーなどにもリセットボタンがありますが、今回のラーメンタイマーでは「micro:bitを振ったら、リセットする」という機能にします。
温度と同様、「micro:bitが振られたかどうか」もセンサー(加速度センサー)からの値を受け取る形になります。
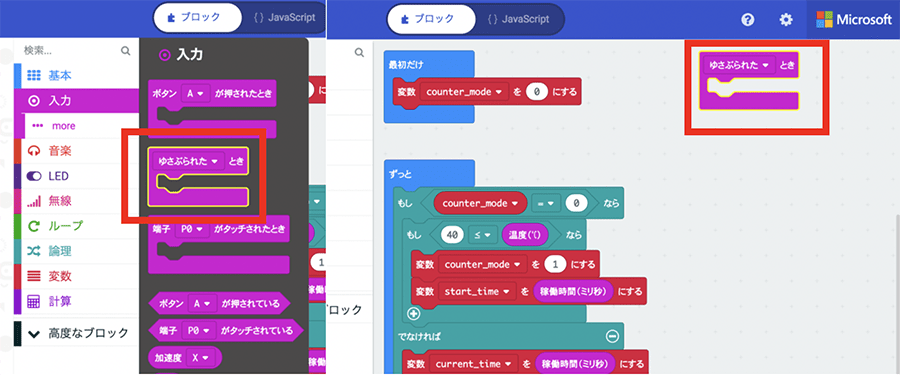
「入力」メニューから「ゆさぶられた▼とき」ブロックをドラッグ&ドロップし、エディタ上の空いているところに配置します(下図右)。
 「入力」メニュー内「ゆさぶられたとき」ブロックをドラッグ&ドロップして配置
「入力」メニュー内「ゆさぶられたとき」ブロックをドラッグ&ドロップして配置
タイマーとして「リセットする」とは、下記の状態であることを指します。
・タイマーが初期化されている
・点灯していたLEDが全て消えている
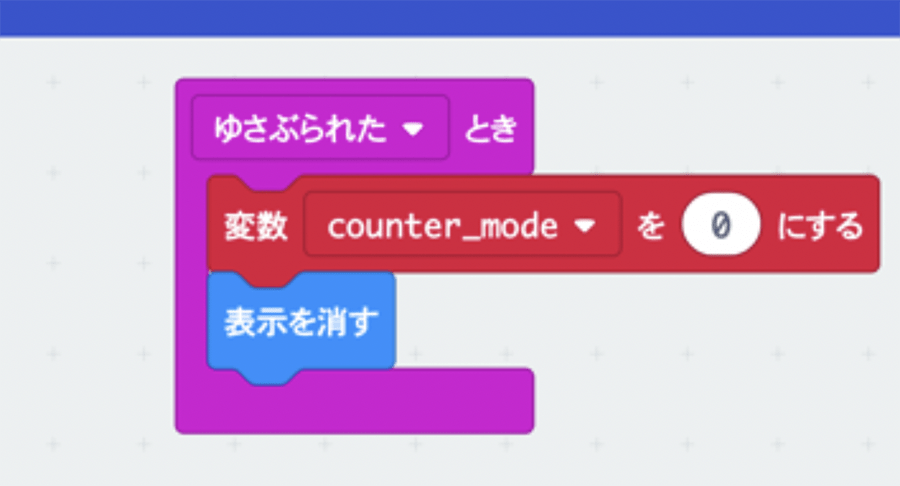
上記状態にするために、最初に設定していた変数ブロック「counter_mode を 0 にする」と、先ほど使用した「表示を消す」ブロックを下図のように「ゆさぶられたとき」ブロック内に配置します。
 タイマーを初期化し、LEDを全て消灯する処理を振った時の動作として設定
タイマーを初期化し、LEDを全て消灯する処理を振った時の動作として設定
これで今回作成しようとしていたプログラムの設定がすべて完了しました。
カップラーメン専用タイマープログラムを動かしてみる
プログラムが完成したら、実際に動かして動作を見てみましょう。
micro:bitのエディタは特に処理を行わなくても、プログラムを組んでいく最中も随時プログラムの実行結果が画面左のシミュレーターに表示されます。
今回のカップラーメン専用タイマーは、センサーの機能を使うためにボタンを押すのではなく、お湯を入れたカップラーメンのフタの上に置いたら、その温度を感知してタイマーをスタートさせる仕様にしていました。
このため、自然にはなかなか達しない、かつ、フタを介しても到達する可能性のある温度として、「40℃」以上になった場合にタイマーをスタートさせる形にしています。
シミュレーター上の温度センサーは21℃を示しているため、このままではタイマーがスタートしません。
シミュレーター上で動作を確かめるため、温度を確認する部分の数値を「40」から「20」に変更し、20℃以上でタイマーが動き出すように数値を変えてみます。
正しくプログラムが設定されていれば、下図のようにシミュレーター上でLEDが徐々に点灯し、3分経つと25個全部のLEDが点滅します。
また、「micro:bitを振ってリセット」する動作については、シミュレーター上の「●SHAKE(下図黄枠)」をクリックすると、micro:bitを手に持って振った状態が再現されます。
シミュレーターで動作が確認できたら、いよいよ実際にmicro:bit上でプログラムを動かしてみましょう。
最初に動かしたLED点灯プログラムの時と同様に、画面左下の「ダウンロード」ボタンでプログラムファイル(.hex形式)をパソコンにつないだmicro:bit内にコピーし、お湯を注いだカップラーメンのフタの上に乗せてみます。
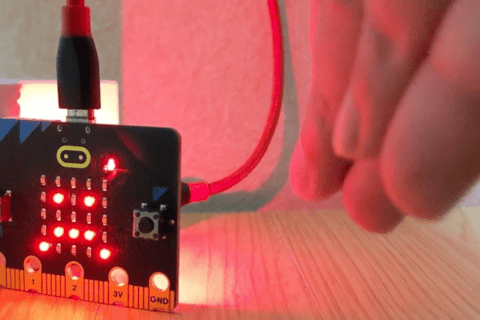
実際の動作の様子を動画で撮影しましたのでご覧ください。
※水に濡れると故障の原因になりますので、容器の中にmicro:bitが落ちないよう注意してください
※やけどをしないよう、熱湯に充分注意してください
上記動画では冒頭部分をカットしていますが、実際に動かしてみると、タイマーをフタの上に置いてから動き始めるまでに予想より時間がかかり、LEDが全部点滅するまでに4分近くかかってしまいました。
micro:bitの温度センサーは外気温ではなくCPUの温度を計測しているため、カップラーメンのフタ上の温度が伝わるのに時間がかかったと思われます。
このあたりはカウントする時間や温度の設定で改良ができそうですので、今回作成したプログラムをもとにぜひみなさんも改良してみてください。
まとめ
このようにmicro:bitを使うと、簡単にプログラムを作成し、実際に機器上で動かしてみることができます。
また、世の中のパソコンで動いているものはほとんどがこのように、動作の手順をプログラムとして作成したものです。身の回りのものをよく観察して、その動作をmicro:bitで再現してみるのも面白いかもしれません。
micro:bitには他にも、外部機器と接続して音を出したり、無線で通信を行う機能なども備えています。
今回のプログラム作成を通して基本的な操作はひととおりご紹介しましたので、別の機会に他の機能を使ったプログラムもご紹介したいと思います。
※動画内での「カップヌードル」の使用に関しては、日清食品株式会社様の許諾をいただいています

石郷祐介
大学卒業後、公設研究機関勤務を経て、「情報科学芸術大学院大学[IAMAS]」に入学。
専門学校講師を経て、企業の研究開発をコンセプトから開発まで支援する「合同会社4D Pocket」代表、エンジニアを養成するフリースクール「一般社団法人HOPTER TECH SCHOOL」代表理事、「名古屋文理大学」及び「名古屋造形大学」非常勤講師。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)
















![micro:bitで始めるプログラミング入門[イルミネーション編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/12/microbit_illumination_main-480x320.png)
![micro:bitで始めるプログラミング入門[Bluetoothでコントローラー編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/12/microbit_webbluetooth_main-480x320.png)
![micro:bitで始めるプログラム入門[接続端子で拡がる用途]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/microbit_pins_main-480x320.png)
![micro:bitで始めるプログラミング入門[無線通信でじゃんけん編]のイメージ画像](https://www.pc-koubou.jp/magazine/wp-content/uploads/2018/11/microbit_radio_main-480x320.png)