

Node.jsをインストールすると一緒にインストールされるものに「npm(Node Package Manager)」があります。 npmはパッケージ(プログラムとその関連ファイルをまとめたもの)を管理するツールで、便利な機能をもつ様々なパッケージを手軽にNode.jsに導入することができます。 今回はnpmでパッケージをインストールして実際に使ってみます。
npmを使ってパッケージをインストールする
コマンドプロンプト内で下記のコマンドを実行することでnpmを使ってパッケージをインストールすることができます。
最初にご紹介した通り、npmを使用するにはあらかじめNode.jsがインストールされている必要があります。Node.jsのインストールと設定については下記の記事を参考にしてください。
“Electronでクロスプラットフォームのデスクトップアプリを作る”
https://www.pc-koubou.jp/magazine/23739#section02
npm install -g “インストールしたいパッケージの名前
上記コマンドの末尾にある「インストールしたいパッケージの名前」と書いてある部分に任意のパッケージ名を指定することで様々な種類のパッケージをインストールすることができます。
また上記のコマンドのように、パッケージをインストールする際「npm install -g」という形で「-g」をつけると、グローバル領域にインストールができます。グローバル領域にインストールすると、どこからでも(どのプロジェクトからでも)インストールしたパッケージにアクセスをすることができます。
「-g」をつけないと、コマンドを実行した場所に「node_modules」というフォルダができ、その中(ローカル領域)にパッケージがインストールされます。
よく使うパッケージをその都度ローカル領域にインストールすると、PCの容量を圧迫することにもなりますので、よく使うパッケージはグローバル領域に入れた方がいい場合があります。
様々なパッケージを使ってみる
インストールの仕方がわかったところで、今度は実際にパッケージをインストールして使ってみたいと思います。
作業を始める前に今回の作業ファイルとフォルダーを作成しておきます。下図がファイル/フォルダー構成になります。
- npm1_req.js<JavaScriptのファイル>
- npm2_express
- npm3_express_basic
- npm4_express_get
- npm5_ejs
それぞれのフォルダーの中にファイルを新しく作成していきます。
作業フォルダーが準備できたら、パッケージをインストールするためにコマンドプロンプトを開きます。
【npm request】HTTP/HTTPS通信を簡単に!
ブラウザとWebサーバーの間で行うための通信の一つであるHTTP通信やHTTPS通信を簡単に短い記述で書くことができる「requestパッケージ」をインストールしたいと思います。
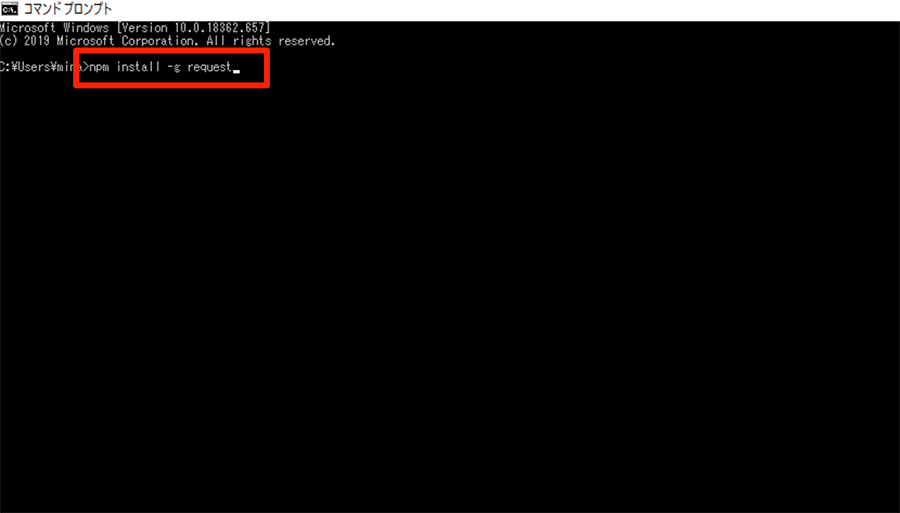
コマンドプロンプト内で下記のコマンドを実行してインストールします。
npm install -g request
次に「npm1_req.js」ファイルを任意のテキストエディタで開き、下記のソースコードを記述してください。
const request = require('request');
// パソコン工房にアクセスする
request.get('https://www.pc-koubou.jp/', function(err, res, body)
{
// エラーの場合は、エラー内容を表示する
if (err)
{
console.log('Error: '+err.message);
return;
}
// 取得してきたWebページのコードを表示する
console.log(body);
});
全部書けたらファイルを保存します。再度コマンドプロンプトの画面に戻り「npm1_req.js」を配置した場所まで移動して、下記のコマンドを実行してください。「npm1_req.js」が実行されます。
node npm1_req.js
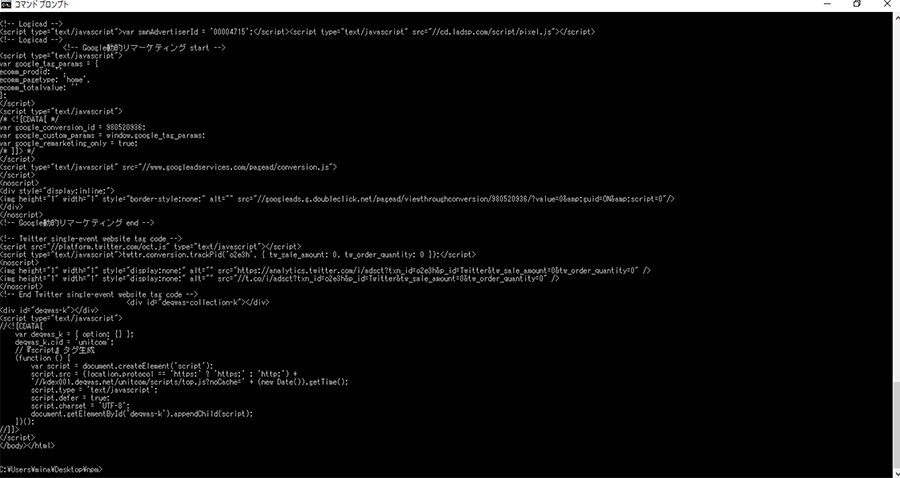
無事に実行に成功すると、下図のような画面になるかと思います。
「request」パッケージは、指定したURLのHTMLを取得することができます。このファイルでは例として、パソコン工房のホームページのHTMLを取得するよう設定しています。
このパッケージを応用することで様々なWebAPIと連携することもできるため、有名なパッケージの一つなので、使えるようにしておくといいと思います。
【npm express】node.jsの軽量のフレームワーク
次にインストールするパッケージは、「Express」です。
このパッケージは、Webアプリケーションフレームワークと呼ばれるものとなっていて、別の記事(Node.jsでサーバーサイドJavascriptに挑戦)で行ったルーティング(アクセスされたURLに応じて表示や動作を変更する)機能やテンプレートエンジンと呼ばれるWebページを動的に構築する際に利用する機能をより簡単に実装できるようになっています。
Webアプリケーションを作る上で必要な多くの機能が標準で用意されているため、幅広く使われているパッケージです。
「npm2_express」「npm3_express_basic」「npm4_express_get」は、下記Node.js入門の記事でご紹介したルーティングで説明した部分と同じような機能を実装しているので、Expressなしの場合とExpressありの場合で比較することをおすすめします。
“Node.jsでサーバーサイドJavascriptに挑戦”
https://www.pc-koubou.jp/magazine/32604
では、実際に「Express」をコマンドプロンプトでインストールして使ってみます。
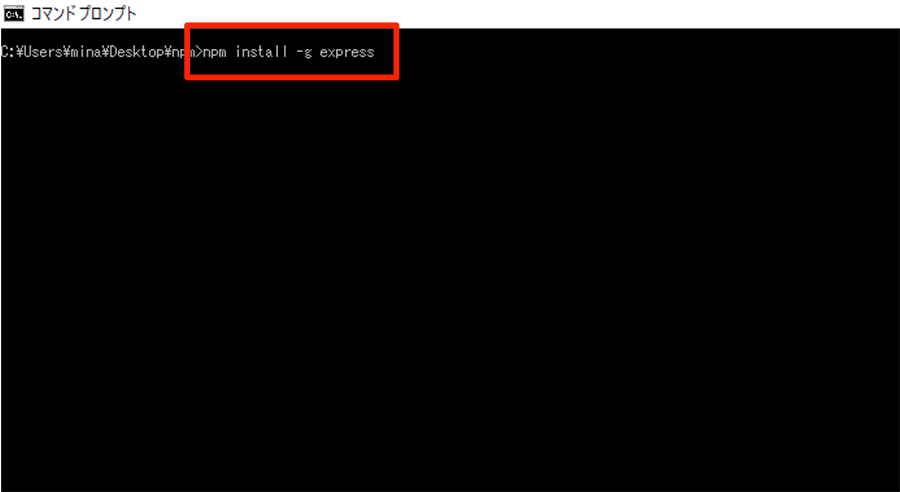
下記のコマンドを実行します。
npm install -g express
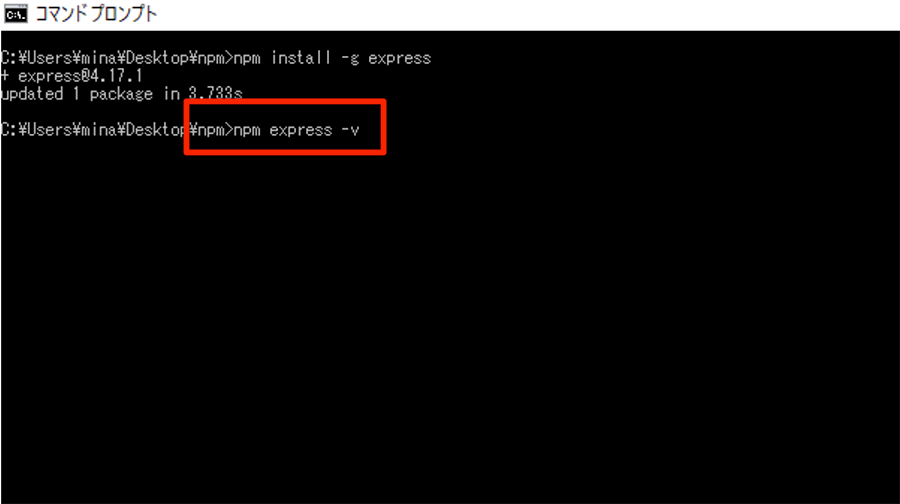
インストールが正常にできているかを確認したり、インストールしたバージョンを確認したりすることもコマンドを実行することで確認できます
npm express -v
Expressの基本構文
インストールすることができたら、最初に用意していた「npm2_express」フォルダの中に新しく「app.js」ファイルを作成し、下記のソースコードを書いてください。
// パッケージを読み込む
let express = require('express');
let app = express();
// リクエストがきたときに呼び出される
app.get('/', function(req, res)
{
// 本文(Body部)に文字を表示する
res.send('Hello, world!');
});
// 指定したポート番号でサーバを立てる
app.listen(1337, () =>
{
console.log('Web Server Start!');
});
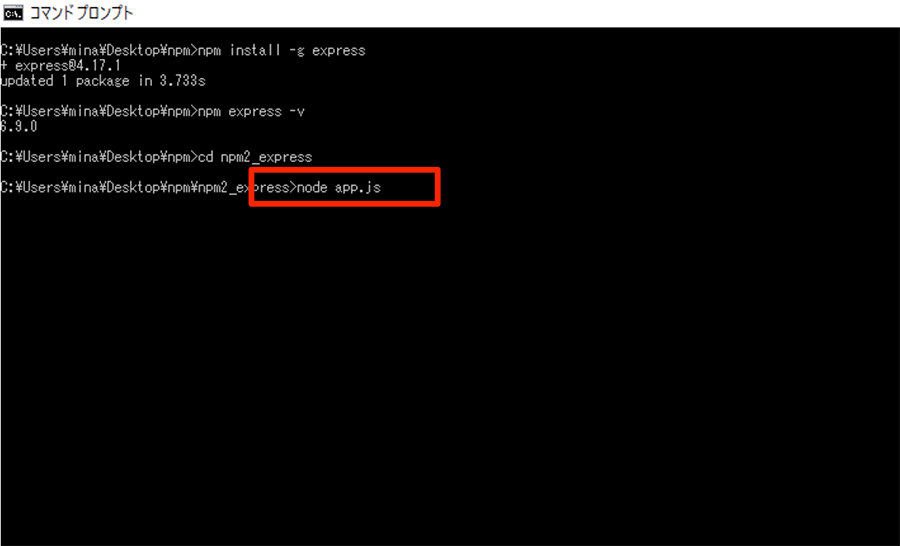
すべて書いたらファイルを保存して、コマンドプロンプト内で「npm2_express」のフォルダーまで移動します。
ファイルを実行するために、下記のコマンドを入力して「app.js」を実行してください。
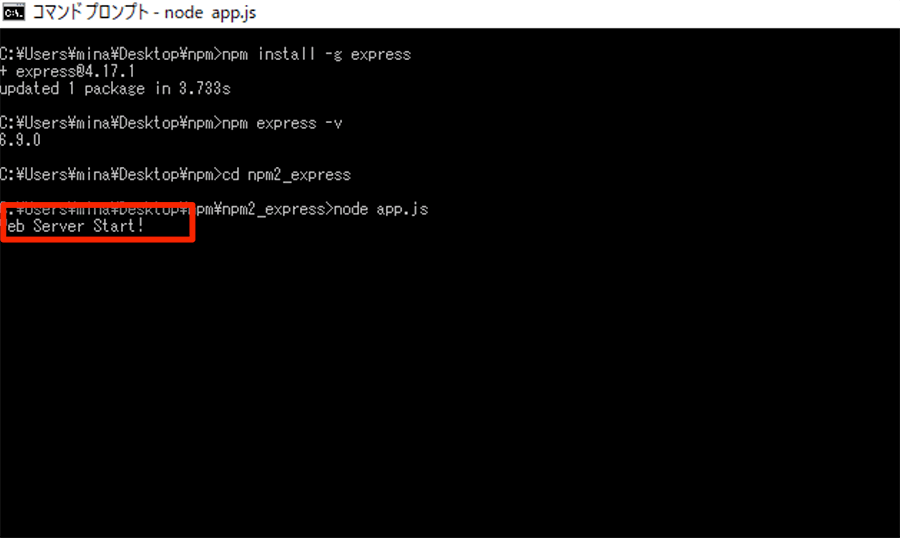
node app.js
実行すると「Web Server Start!」と表示されて、サーバーが起動します。
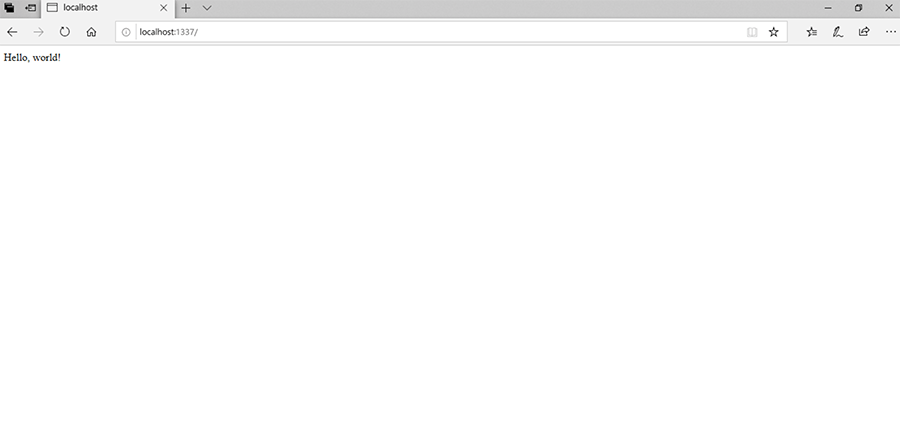
ブラウザで「http://localhost:1337」にアクセスしてください。
正常に動いていれば、ブラウザ上に「Hello, world!」が表示されます。
Expressでのルーティング
通常のWebサイトの場合はサイトのURL に対してファイルを分けて対応しますが、ルーティングを設定することで、1つのプログラム上で任意のURLに対応する動作や読み込むファイルを変更することができます。
ここでは、Expressでのルーティングを試してみます。
あらかじめ準備していた「npm3_express_basic」フォルダーを開き、その中に「app.js」ファイルを作成します。
ファイルが作成できたら、「app.js」ファイルに下記のソースコードを書いてください。
// パッケージを読み込む
let express = require('express');
let app = express();
// URLの最後に「/aaa」が付いたリクエストがきたときに呼び出される
app.get('/aaa', function(req, res)
{
// 本文(Body部)に文字を表示する
res.send('Hello, world! from aaa');
});
// URLの最後に「/bbb」が付いたリクエストがきたときに呼び出される
app.get('/bbb', function(req, res)
{
// 本文(Body部)に文字を表示する
res.send('Hello, world! from bbb');
});
// 指定したポート番号でサーバを立てる
app.listen(1337, () =>
{
console.log('Web Server Start!');
});
ソースコードが書けたら「app.js」を保存して、コマンドプロンプトの画面で「npm3_express_basic」の場所まで移動し、下記のコマンドを実行します。
node app.js
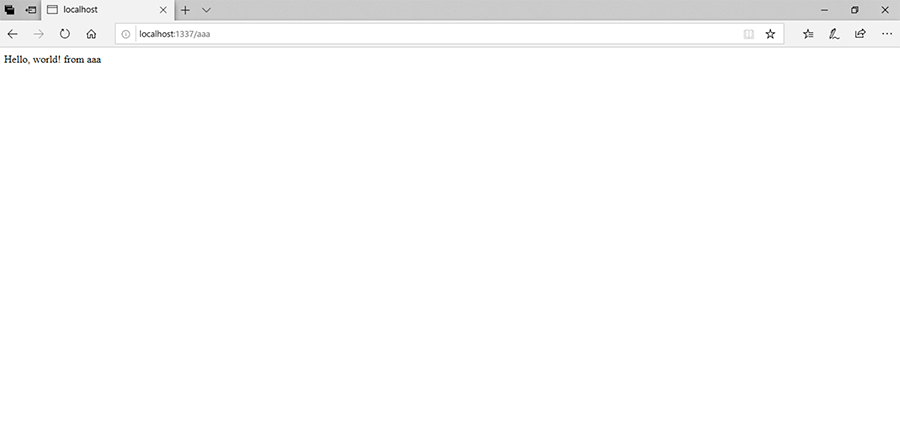
先ほどと同様に、実行すると「Web Server Start!」と表示されてサーバーが起動するのですが、ここでブラウザから「http://localhost:1337/aaa」にアクセスしてみてください。
正常に動いていれば、ブラウザ上に「Hello, world! from aaa」が表示されます。
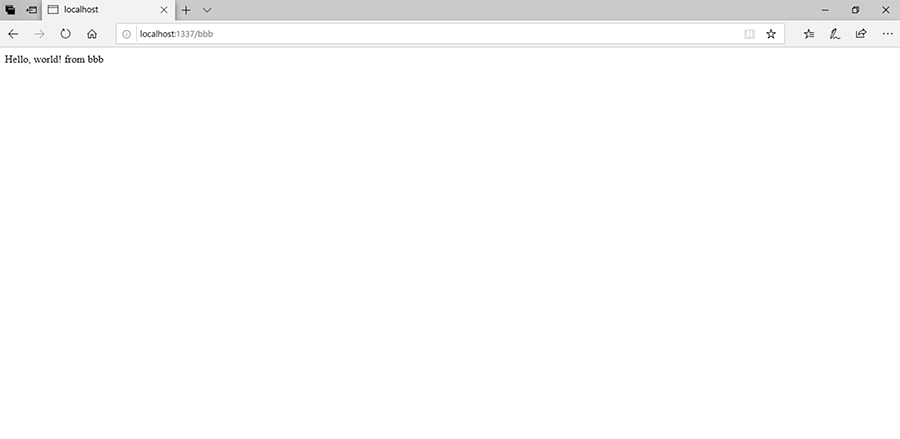
次は、ブラウザで「http://localhost:1337/bbb」にアクセスしてみてください。
すると、ブラウザ上での表示が「Hello, world! from bbb」に変わったかと思います。
上図のように表示が変わるのは、先ほどの「app.js」のソースコードを見ると 「URLの最後に「/aaa」が付いたリクエストがきたときに呼び出される」とコメントが書いてあるように、それぞれのリクエストに応じて表示する内容を変更するよう設定しているためです。
例えば、ここに設定をしていない「http://localhost:1337/ccc」にアクセスをすると、「Page Not Found」という画面が表示されます。
ExpressでのGET/POSTリクエスト
GET/POSTリクエストとはサーバー側にデータを送る技術のことです。
パラメータ名として任意の文字列を指定し、URLの後ろに「?パラメータ名=値」をつけることによってデータを送ることができ、サーバー側ではパラメータ名を使ってデータを受け取ります。
GET/POSTリクエストについて詳しくは下記の記事をご確認ください。
“Node.jsでサーバーサイドJavascriptに挑戦”
https://www.pc-koubou.jp/magazine/32604
作業フォルダー「npm4_express_get」の中に「app.js」ファイルを新しく作成します。作成できたら、「app.js」ファイルに下記のソースコードを書いてください。
//パッケージを読み込む
let express = require('express');
let app = express();
// リクエストがきたときに呼び出される
app.get('/', function(req, res)
{
// 本文(Body部)に文字を表示する
res.send('param = '+req.query.param);
});
// 指定したポート番号でサーバを立てる
app.listen(1337, () =>
{
console.log('Web Server Start!');
});
ソースコードが書けたら「app.js」を保存してコマンドプロンプトの画面で「npm4_express_get」の場所まで移動し、下記のコマンドを実行します。
node app.js
先ほどと同様に実行すると、「Web Server Start!」と表示されてサーバーが起動します。
ブラウザから今度は「http://localhost:1337/?param=aaa」にアクセスしてみてください。
正常に動いていれば、ブラウザ上に「param = aaa」が表示されます。
「?param=」の後ろの文字列を変更すると、下図のように表示されている文字列も変更されるようになります。
【npm ejs】テンプレートエンジン
「ejs」パッケージは、テンプレートエンジンと呼ばれるものです。
ここまでNode.jsを使って、Webページを表示してきましたが、通常はHTMLやCSSでデザインしたものの一部を動的に変更することのほうが多いと思います。
テンプレートエンジンは、通常のHTMLやCSSでWebページを作ったあと、動的に変更する箇所を指定しておくことができます。
EJSとExpressは相性が良いため、一緒に使われる場合が多いです。
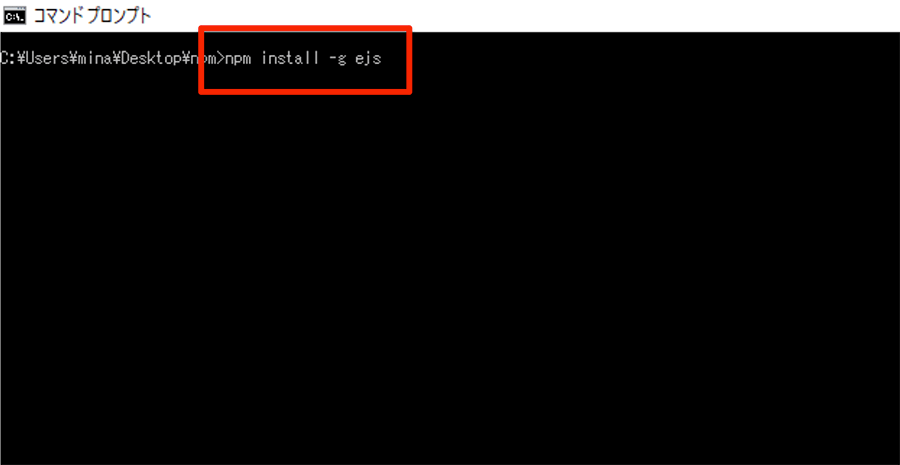
EJSをインストールをするために、コマンドプロンプトを開いて下記のコマンドを実行してください。
npm install -g ejs
続いて「npm5_ejs」フォルダーの中に「app.js」ファイルと新しく「views」フォルダーを作成します。
「views」フォルダーの中には「sample.ejs」というファイルを新しく作成します。
この「sample.ejs」がテンプレートファイル(HTMLの中に、動的に変更する箇所をejsで記述したもの)となります。
ファイルを配置することができたら、「app.js」ファイルに下記のソースコードを書いてください。
// パッケージを読み込む
let express = require('express');
let app = express();
// テンプレートエンジン「ejs」を使うことを宣言する
app.set('view engine', 'ejs');
// リクエストがきたときに呼び出される
app.get('/', function(req, res)
{
// 「sample.ejs」内の「message」を置き換える
res.render('sample', {message: req.query.param});
});
// 指定したポート番号でサーバを立てる
app.listen(1337, () =>
{
console.log('Web Server Start!');
});
「app.js」ファイルを保存したら、次に「views」フォルダーの中にある「sample.ejs」ファイルを開いて下記のソースコードを書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>ejsサンプル</h1>
<!-- 下記の「message」が、app.jsによって書き換えられる -->
<div><%= message %></div>
</body>
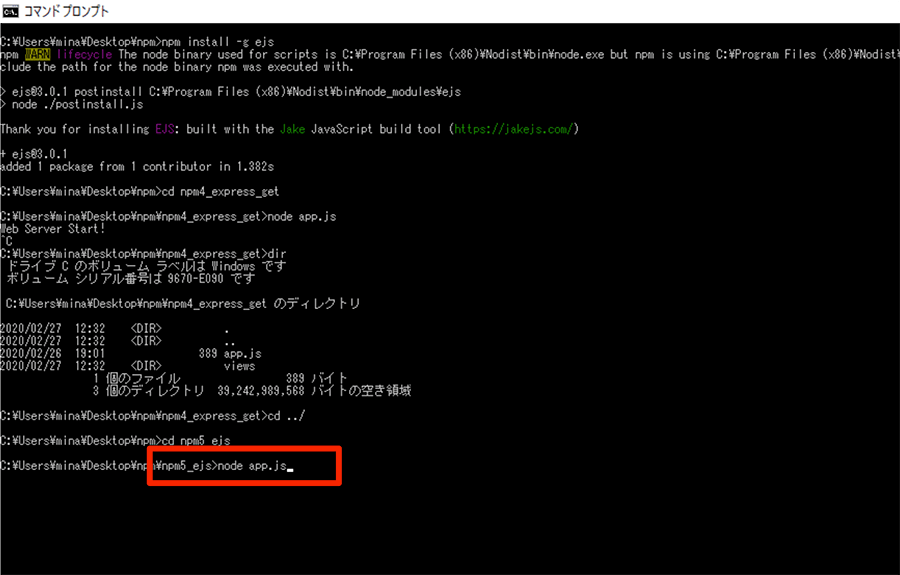
書けたら保存して、コマンドプロンプトの画面に戻り「npm5_ejs」フォルダーに移動して下記のコマンドを実行します。
node app.js
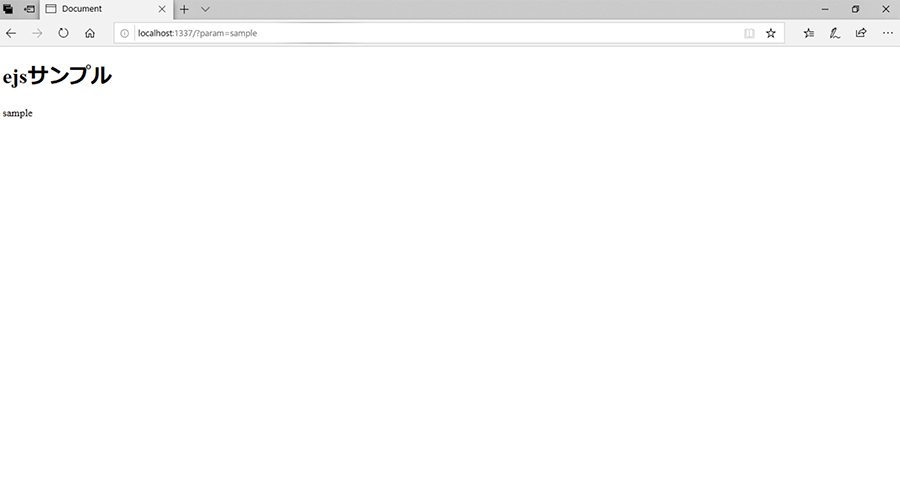
先ほど同様に実行すると「Web Server Start!」と表示されてサーバーが起動するので、ブラウザで「http://localhost:1337/?param=sample」にアクセスしてみてください。
「ejsサンプル」の下に「sample」という文字列が表示されるようになりました。
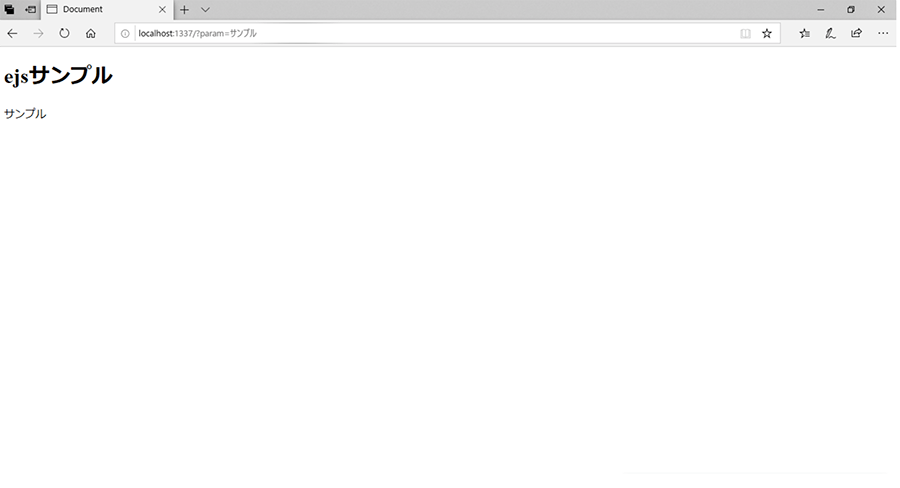
「?param=」の後ろの文字列を変更すると、Webページ上に表示されている文字列も変更されるようになっています。
npmのパッケージを使って開発を効率化
今回はnpmのパッケージからいくつかを実際にインストールして使用してみました。今回紹介しきれなかったnpmのパッケージも多数ありますので、色々と試しながら効率的な開発に役立てましょう。

大学卒業後、公設研究機関勤務を経て、「情報科学芸術大学院大学[IAMAS]」に入学。
専門学校講師を経て、企業の研究開発をコンセプトから開発まで支援する「合同会社4D Pocket」代表、エンジニアを養成するフリースクール「一般社団法人HOPTER TECH SCHOOL」代表理事、「名古屋文理大学」及び「名古屋造形大学」非常勤講師。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)