

Microsoft PowerPoint(以下PowerPoint)でのプレゼンテーションデータ作成は、基本機能でできることをベースに少しの気遣いを加えるだけで、印象度の高い仕上がりにできます。長年クリエイティブ業務に携わる筆者の観点から、ビジネスシーンで効果的なプレゼン資料をワンランクアップさせるためのポイントについて解説します。
タイトルは丁寧な文字組みで作成する
PowerPointでの文字組は、例えばAdobeのDTPツール「InDesign」のような繊細な処理は望めません。しかし、手動処理にはなりますがある程度の調整は可能です。見た目で目立つタイトルの文字列だけでも、手間を惜しまずに調整すれば、見え方が大きく変わります。特に「時間がない」というビジネスパーソンは、せめてこの文字列の解説だけでも読んで、参考にしてください。
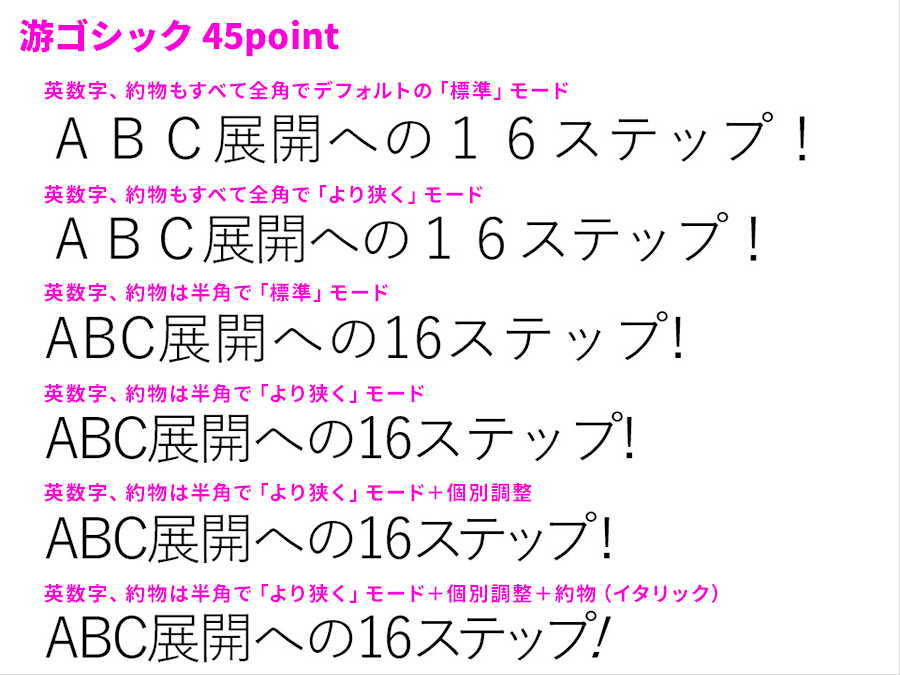
任意の文字列で試していきます。以下は、どれもフォント「游ゴシック」で45pointの文字列です。
上から、
英数字、約物もすべて全角でデフォルトの「標準」モード
英数字、約物もすべて全角で「より狭く」モード
英数字、約物は半角で「標準」モード
英数字、約物は半角で「より狭く」モード
英数字、約物は半角で「より狭く」モード+個別調整
英数字、約物は半角で「より狭く」モード+個別調整+約物(イタリック)
いかがでしょうか、下に行くほど、見た目が引き締まって見えませんか?
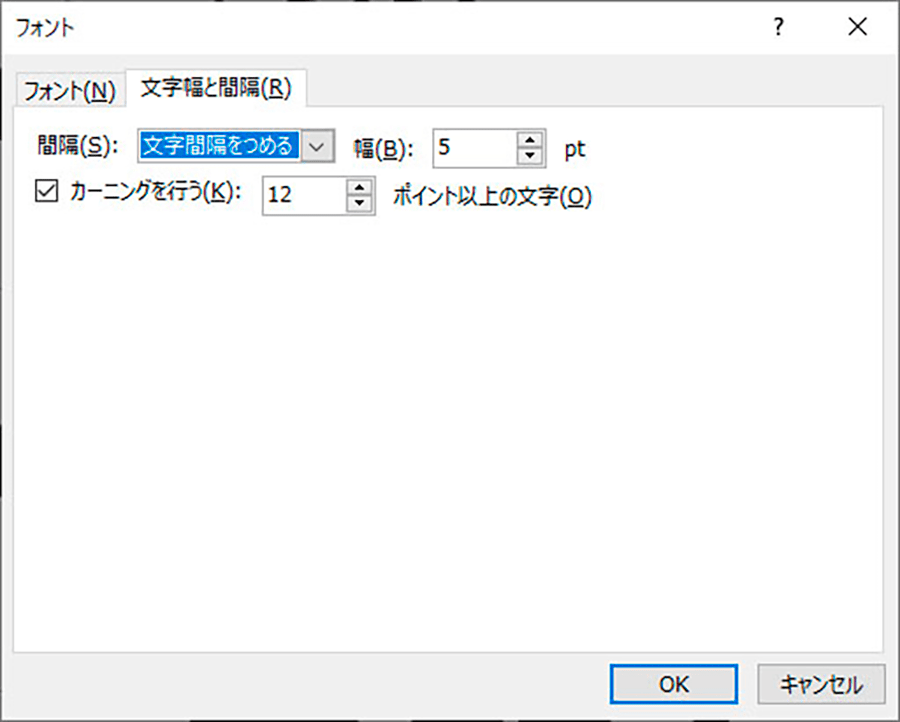
個別調整は、調整したいスペースの両隣の文字を選択し、「ホーム」タブをクリックして「文字幅と間隔」ボタンを押すと「より狭く」「狭く」「広く」「より広く」などのメニューの中から「その他の間隔」を選びます。
「フォント」ダイアログが開かれるので、「文字幅と間隔」タブを選んで調整します。デフォルトで完備したフォントだと、等幅フォントの「MS明朝」「MSゴシック」よりは、「プロポーショナルフォント」の「MS-P明朝」「MS-Pゴシック」の方がバランス良く配置できます。プロポーショナルフォントとは、文字ごとに文字幅が異なるフォントのことを指します。
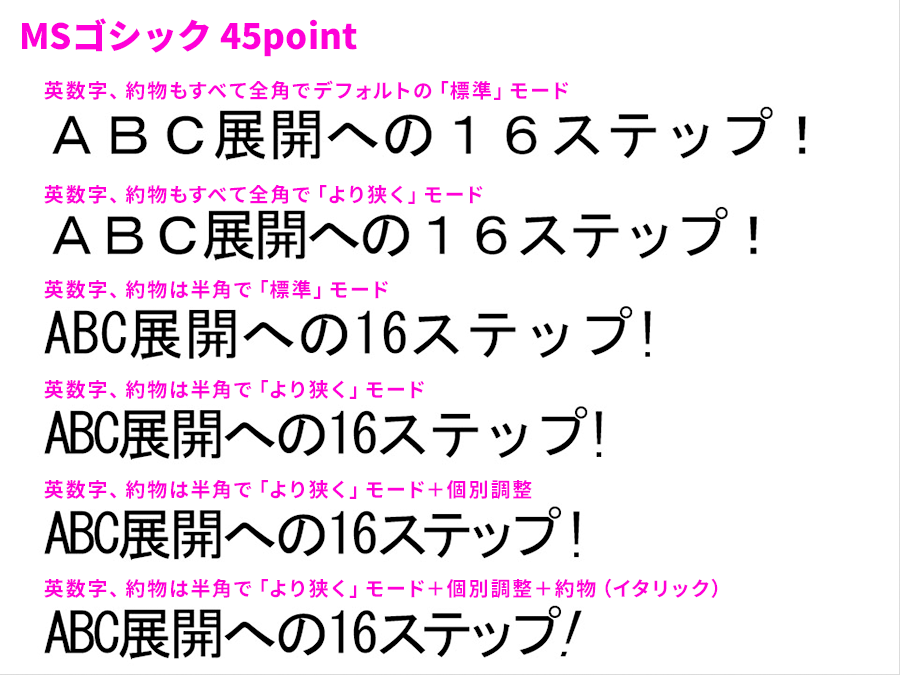
上から、「MSゴシック」45pointの文字列について、
英数字、約物もすべて全角でデフォルトの「標準」モード
英数字、約物もすべて全角で「より狭く」モード
英数字、約物は半角で「標準」モード
英数字、約物は半角で「より狭く」モード
英数字、約物は半角で「より狭く」モード+個別調整
英数字、約物は半角で「より狭く」モード+個別調整+約物(イタリック)
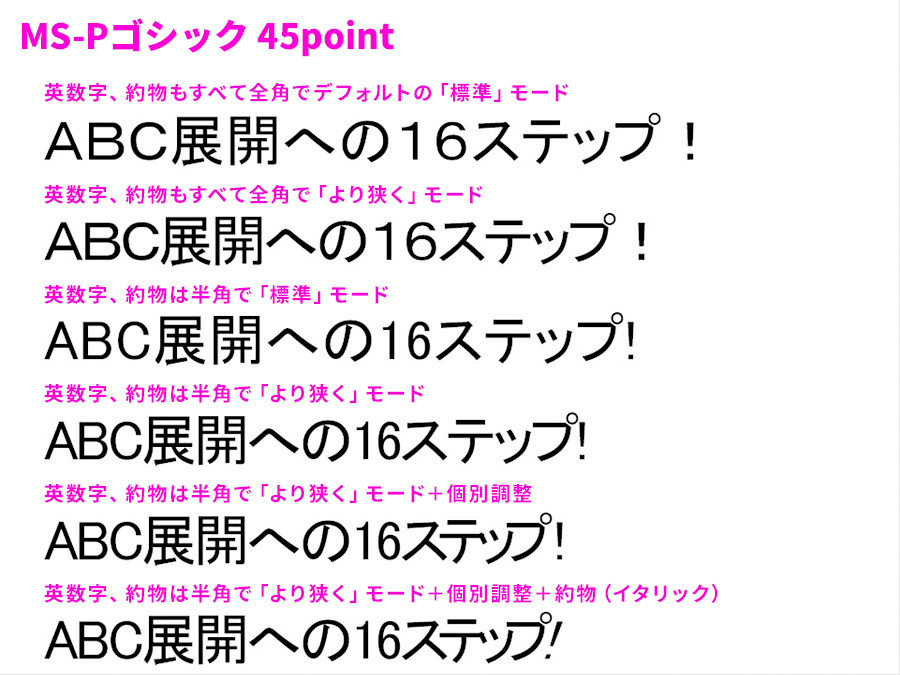
次が、プロポーショナルフォントの「MS-Pゴシック」45pointの文字列について、先ほどと同じ設定で文字列を表示したものです。
他に同一名称のフォントで、フォント名の頭にHG、HGS、HGP、あるいはDF、DFG、DFPが付くフォントがあります。
「HG」「DF」は、等幅フォント
「HGS」「DFP」は、全角文字が等幅フォント。他はプロポーショナルフォント
「DFG」は、漢字のみ等幅フォント。他はプロポーショナルフォント
「HGP」は、プロポーショナルフォント
それぞれ上記の違いがあります。タイトル用だと「HGP」が調整しやすいでしょう。
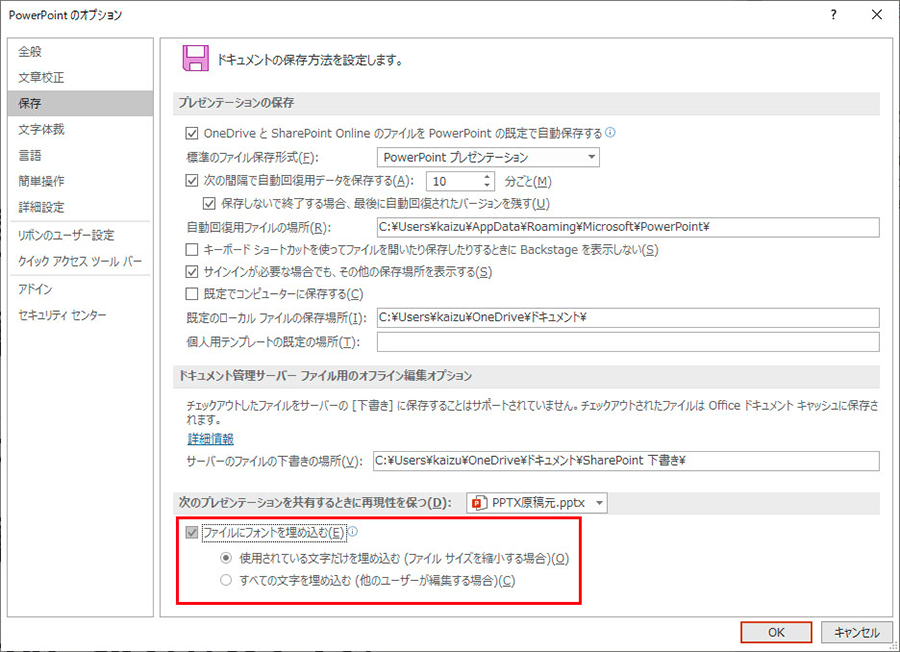
現在、フリーで良質な日本語ファントがたくさん発表されています。Windows 10のデフォルトではないフォントを使用する場合、「ファイル」タブを選んで「オプション」→「保存」にて「ファイルにフォントを埋め込む」にチェックを入れます。
データにフォントを埋め込んでおけば、たとえ出先のマシンを使うことになっても、問題なく準備してきた同じフォントでプレゼンテーションが可能です。
図形は「図形の結合」で工夫する
Adobe Illustratorだと、図形を削ったり結合させたりできる「パスファインダー」という便利なツールがありますが、PowerPointにも同等の処理が用意されています。
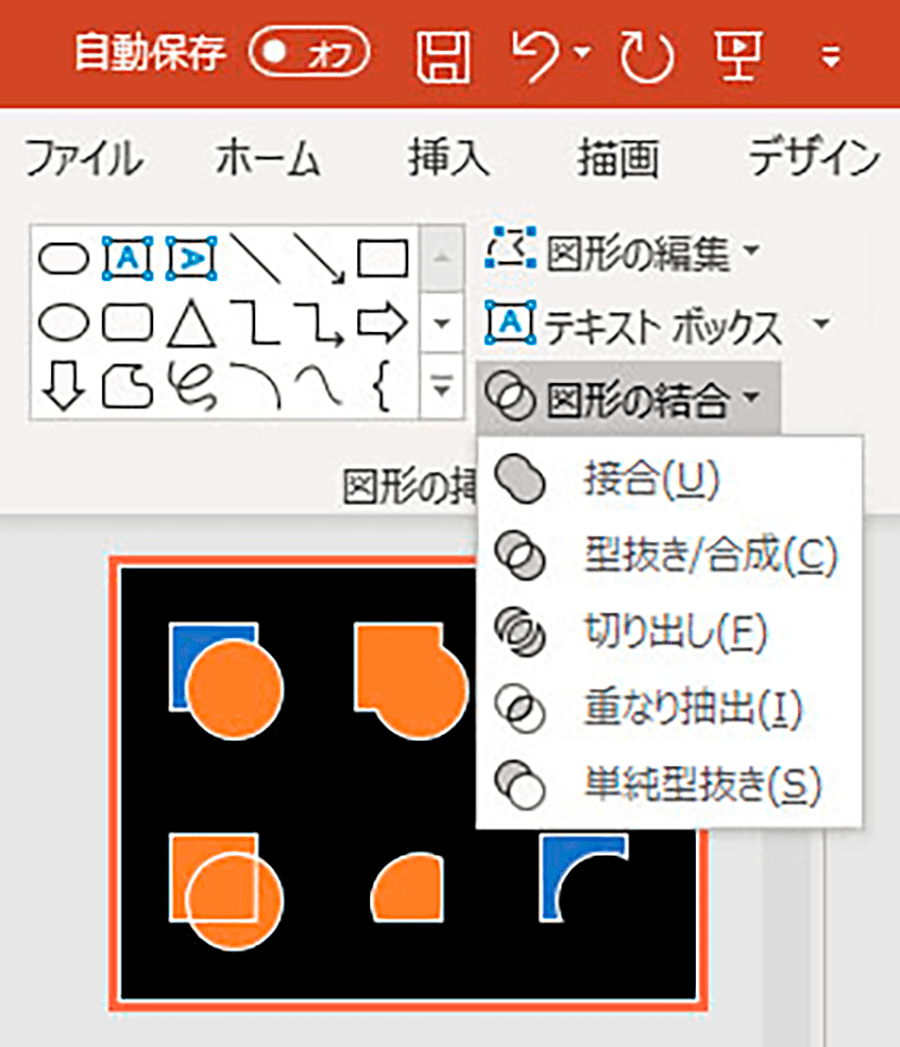
スライド上の任意の図形をクリックすると「描画ツール」タブが表示されるので、そこから「書式」→「図形の挿入」にある「図形の結合」を実行します。
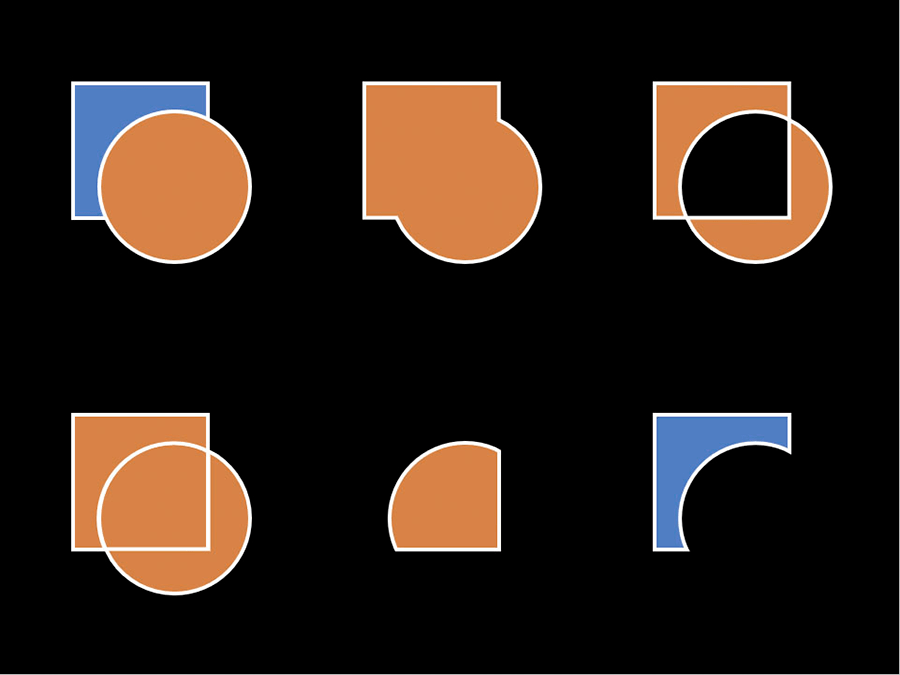
2つ以上の複数の図形を選択しないと、「描画ツール」の「書式」は表示されません。なお現時点(2020年3月)では、この機能はWordやExcelに含まれていませんが、PowerPointで作成した図形をWordなどへのペーストも可能です。「図形の結合」で、基本図形を少し複雑な形状に加工できるだけでも、劇的に仕上がりのイメージは上向きます。実際に試した「図形の結合」の処理の比較が下です。
ブルーの正方形の上にオレンジ色の円を乗せ、両方とも線に太めの白を指定しています。上段左端が組み合わせのベースで、上中央が「接合」した状態、上右端が「型抜き/合成」、下段左端が「切り出し」、下段中央が「重なり抽出」、下段右端が「単純型抜き」の処理結果です。
この機能を活用して、思い描いたイメージを作ってみましょう。ここでは、さらに楕円形を使って別の形も作っていきます。
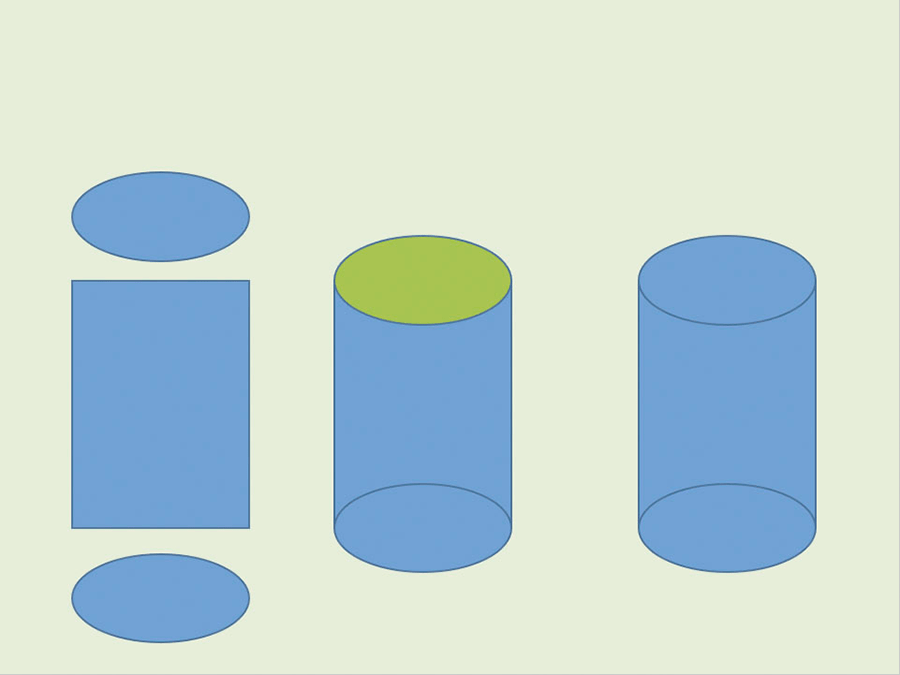
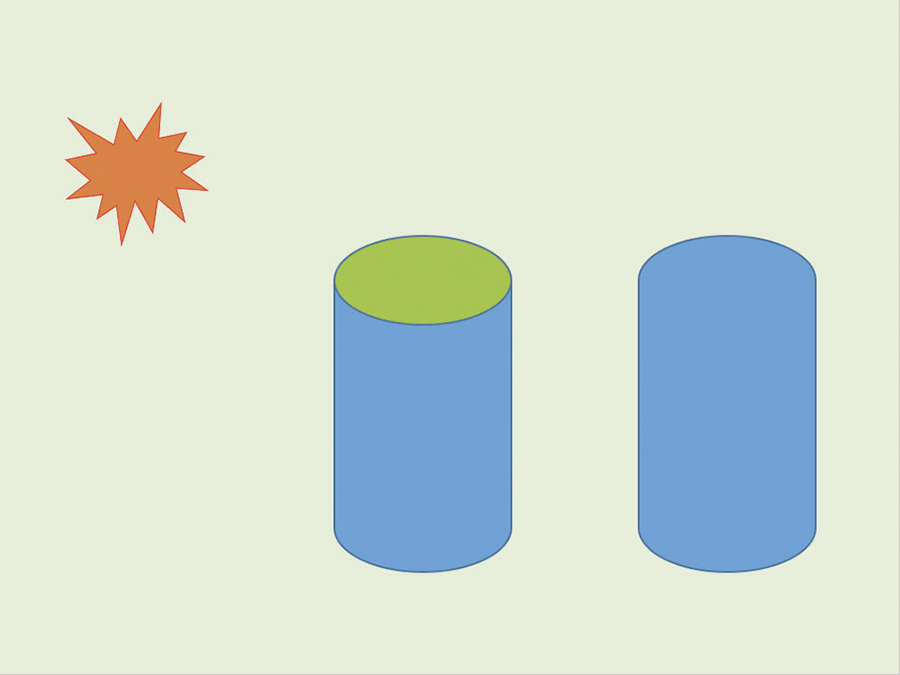
2つの楕円と1つの長方形を作図します(左端)。「描画ツール」の「書式」タブから「サイズ」へと遷移して、それぞれの形状の幅を同じに調整し(中央)、右端のように幅を合わせ、楕円の水平線を長方形の辺に合わせたものを2つ作成します。右端は、用意した3つのパーツをすべて選択して、「書式」タブから「図形の挿入」にある「図形の結合」→「接合」で1つの図形に変更した状態です。
次に爆発のイメージを挿入しましょう。「挿入」タブの「図形」→「星とリボン」→「爆発:8pt」にて、楕円や長方形の幅用よりも小さめに作成します。
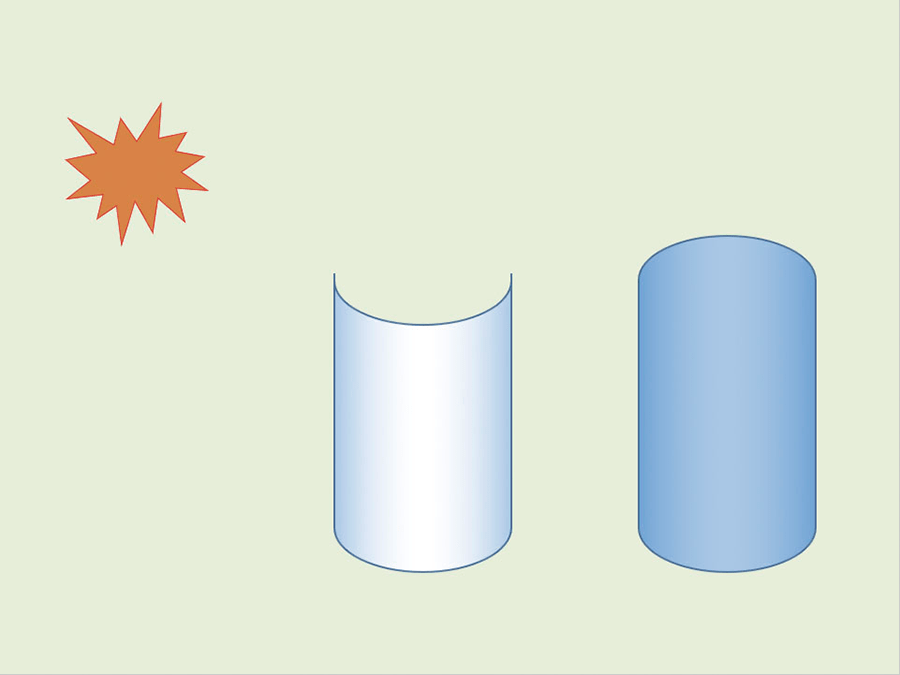
中央のパーツは、上の楕円以外を「接合」してから一番上の楕円に「単純型抜き」を実行し、ここでは「グラデーション」を設定します。
後は、爆発マーク以外の図形の前後関係を間違えずに重ねて、ゴミ箱のイメージを完成させます。
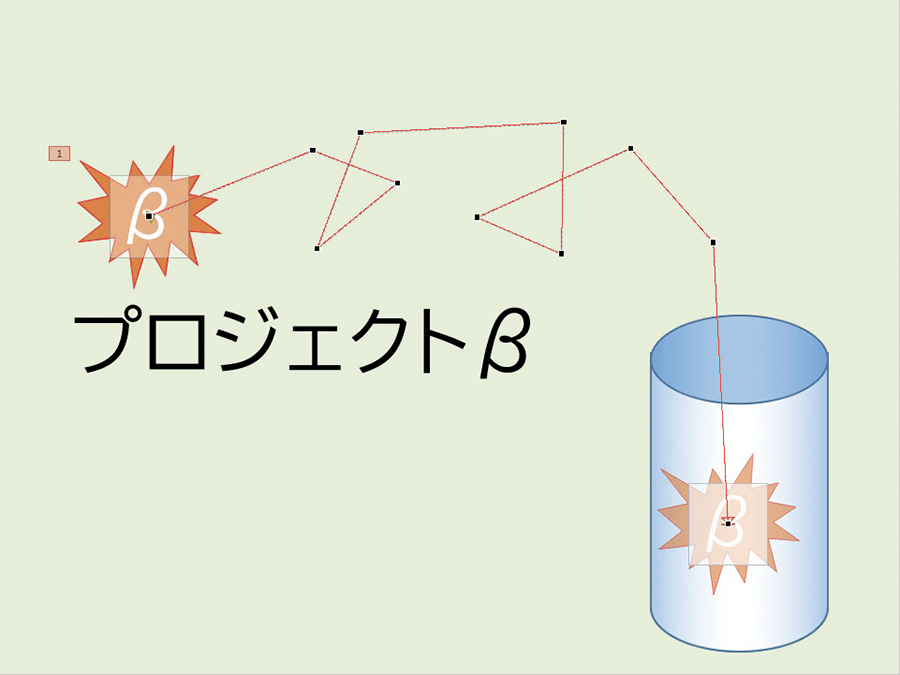
次に爆発イメージを選択し、画面上部の「アニメーション」タブを選んで「アニメーションの軌跡」→「ユーザー設定」へ遷移して、任意のストロークを描画します。ストロークの軌跡をご覧ください。
この地点でのレイヤーを確認しておくと、
(手前)
ゴミ箱の手前(薄い青のグラデーション部分)
爆発マーク
ゴミ箱の奥(濃い青のグラデーション部分)
(奥)
これでスライドショーを実行すれば、マウススクリックなどで爆発マークがクルクル周りながらゴミ箱に収まるアニメーションが完成します。ただし、この設定だとアニメーションの軌跡上のポイントの数が多すぎて、修正がかなり面倒です。
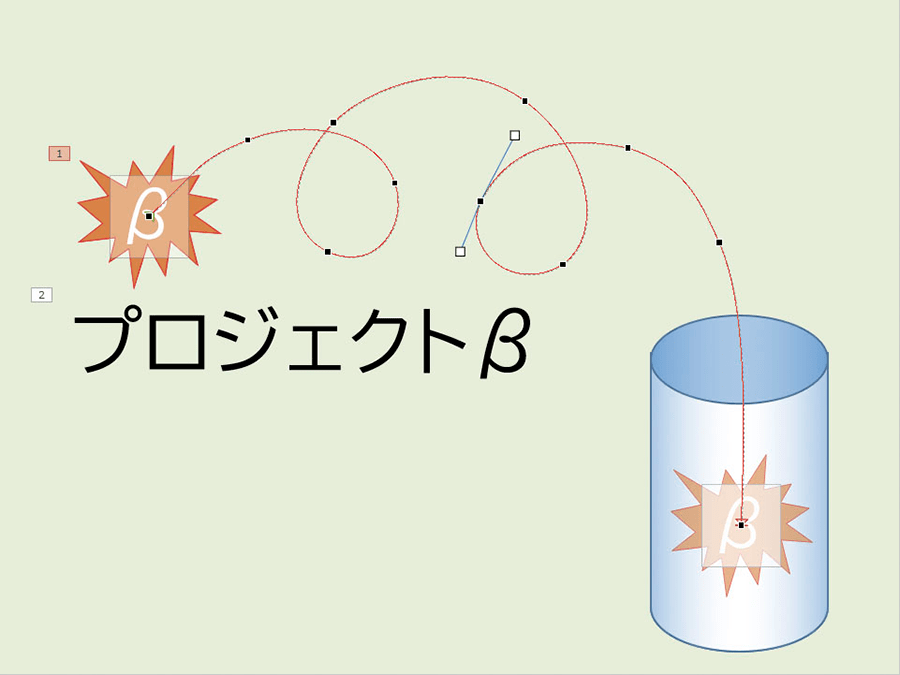
そこで、後々の修正が楽な方法で設定します。まず、ストロークをカクカクに作図します。
ポイントをクリックしながら作図すれば、簡単に作成できます。完成したら、ポイントごとにハンドルを調整して、アールを付ければ完成です。
この作図処理は単純な頂点編集にも有効な処理です。
アニメーションを使った工夫の仕方
手数を少なくするためにデフォルトのアニメーションをそのまま使う場合、背景素材の吟味に注力してください。
これは、奥に写る山の向こうから空にかけて、文字がフェードインするアニメーションを作ろうとしています。まずは素材を用意します。
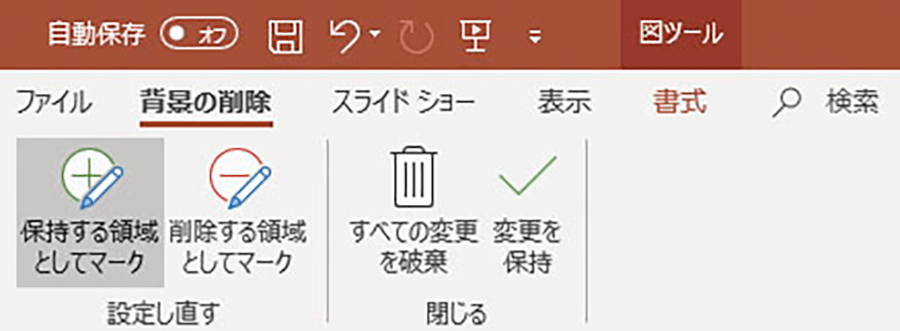
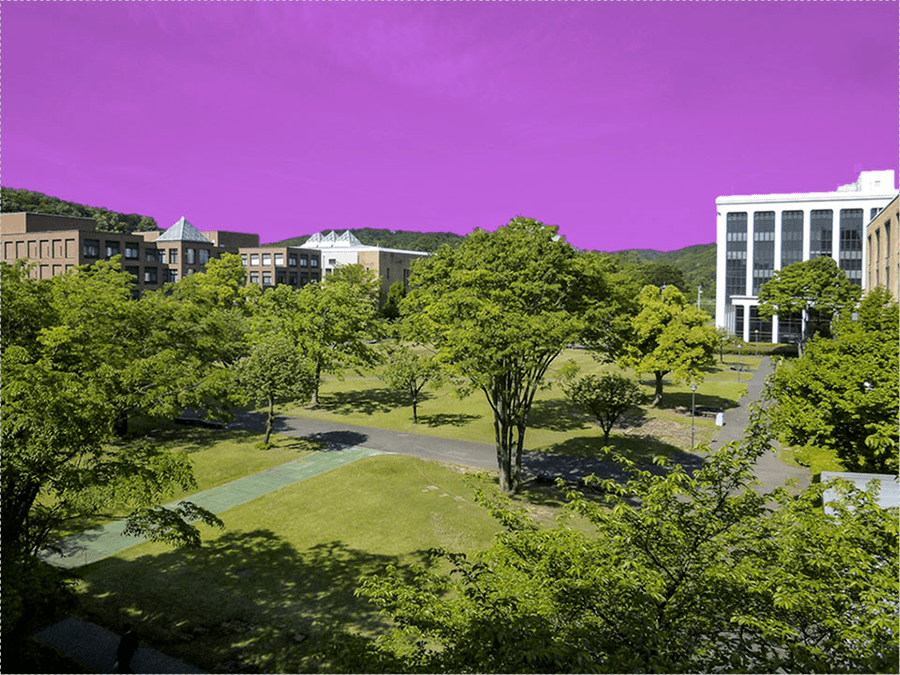
同じ素材を二重に設定してください。背景写真の複製を「図ツール」の「書式」タブから「背景の削除」で空の部分を削除します。
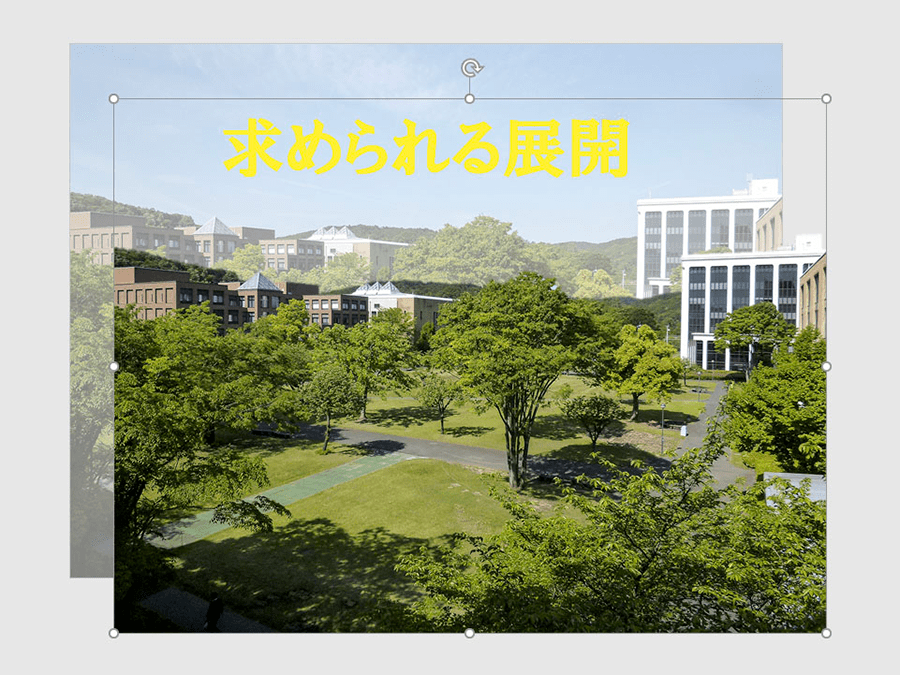
削除後の画像を同じ位置に配置し、フェードインさせたい文字は無修正の背景と空を消し取った背景の間に配置します。これで完成です。
以下がデータの構造です。
一番下の背景は説明用に透明化していますが、実際は透明化していません。
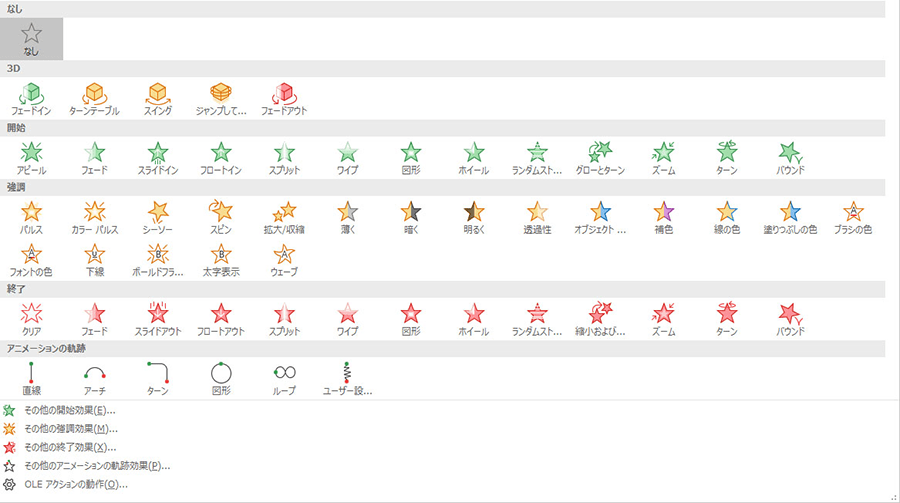
アニメーションの種類を把握する
PowerPointのアニメーションは、いくつかのカテゴリーに分かれています。
大きく分けて、色別で動きや処理の理解をしておくといいでしょう。それぞれの特性を以下にまとめました。参考にしながら、あくまで無理に使わず、必要に応じて適用してください。
| アニメーションの種類 | スライド表示時 | アニメーション処理後 | 利用目的(例) |
|---|---|---|---|
| 緑色(開始) | 非表示 | 表示→停止 | アニメーション後に表示 |
| 黄色(強調) | 表示 | 強調→停止 | 説明の途中で強調 |
| 赤色(終了) | 表示 | 非表示 | アニメーション後に非表示 |
| アニメーションの軌跡 | 表示 | 移動→停止 | 自由に動かしたい |
デフォルトアイコンをアレンジして差別化
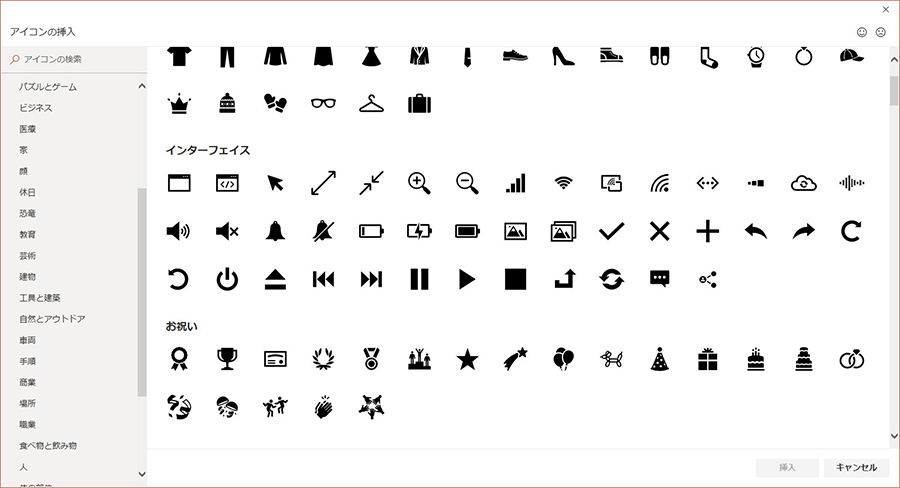
PowerPointには、Wordと同様にカテゴリー別に多くのアイコンが用意されています。「挿入」タブをクリックして「アイコン」を選択します。
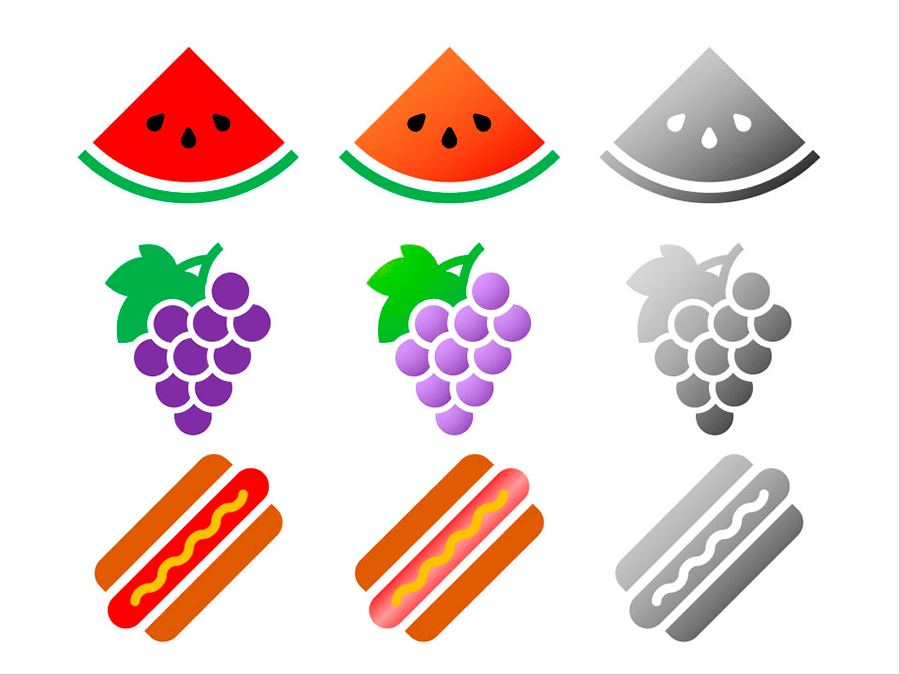
単色利用が一般的ですが、パーツごとの色分けも可能です。
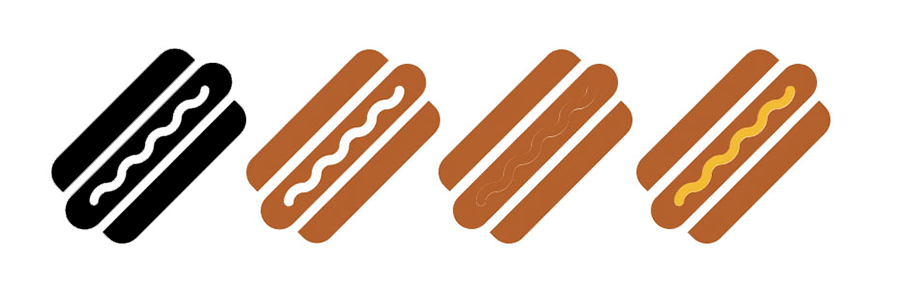
上の一番左端がデフォルトのモノクロ状態。左から2番目が任意の色を指定した状態です。アイコンを選択状態で、「描画ツール」の「書式」タブをクリックしたら、「グループ化」アイコンを選んで「グループ化解除」をクリックすると、パーツが分解されます。
分解した全体を選択して、再度「描画ツール」で「書式」タブをクリックし、「グループ化」アイコンを選んで「グループ化解除」をクリックし、続けて「描画ツール」の「書式」タブより、「図形の結合」→「張り出し」に遷移すると、穴のパーツ(ソーセージのケチャップ or マスタード部分)を自動生成します(左から3番目の状態)。最後に、任意の色を指定すれば右端の状態へと変更できます。
ポイントは2度のグループ解除です。1度目のグループ解除時にはメッセージが表示されるので、「OK」で引き続き進めましょう。
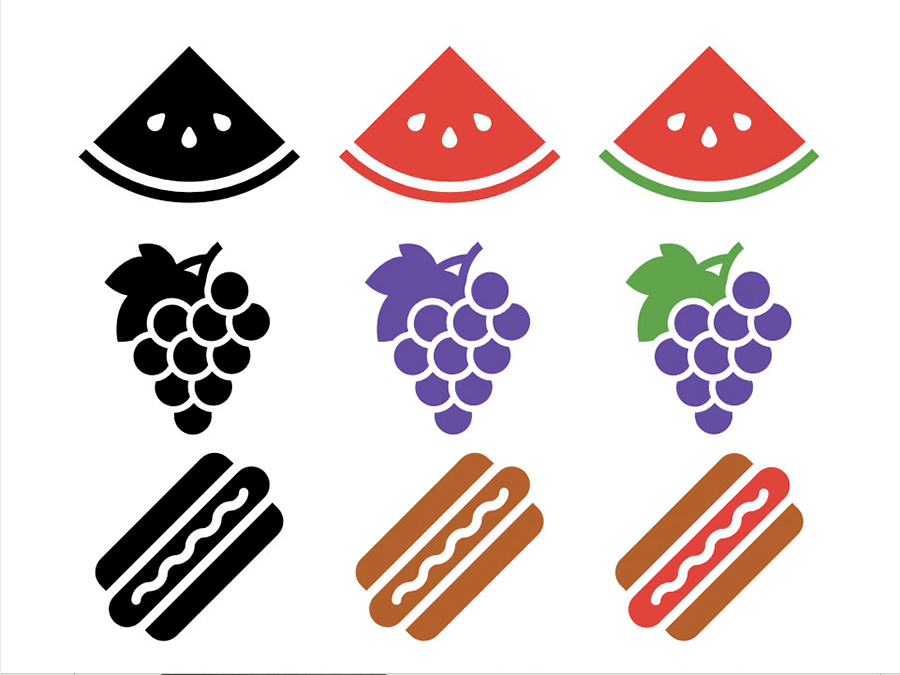
つまり、パーツは2度目のグループ解除後でないと完全にグループ解除されません。同様の手順で、以下の展開が可能です。
このようにデフォルトアイコンを色分けできるだけでも、大きく印象を変えることができます(一部のアイコンデータは、2度目のグループ解除ができないものがあります)。
アニメーションを活用、一部分を強調する方法
最後に、動きを加えた見せ方についてもう少し解説します。ここでは、複数の項目の中からある1項目を強調する見せ方について、やや演出感(アニメーション)を加えて、1項目に着目しやすい見え方を作ります。
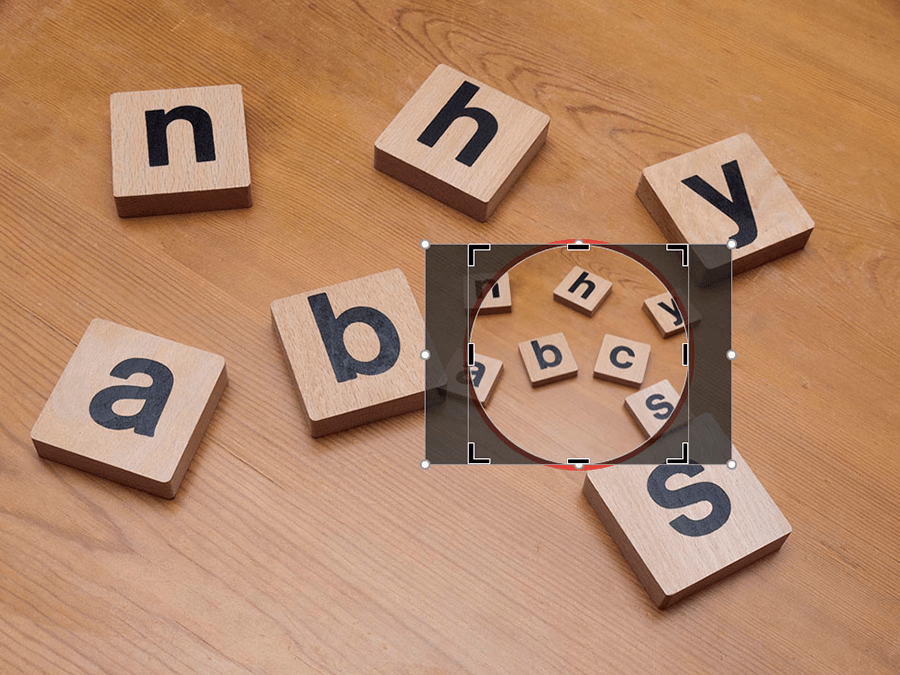
最初に以下の画像を用意しました。
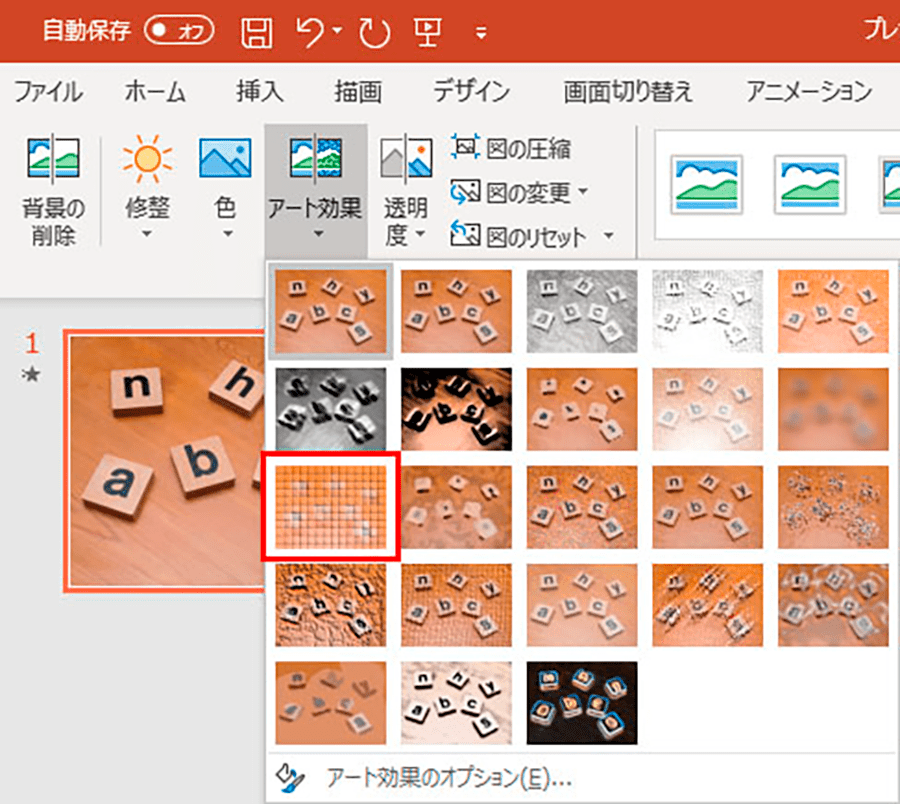
ここでは「C」が強調される流れを作っていきます。スライドに挿入した画像を選択し、「図ツール」の「書式」タブを選び、「アート効果」→「パッチワーク」を指定します。
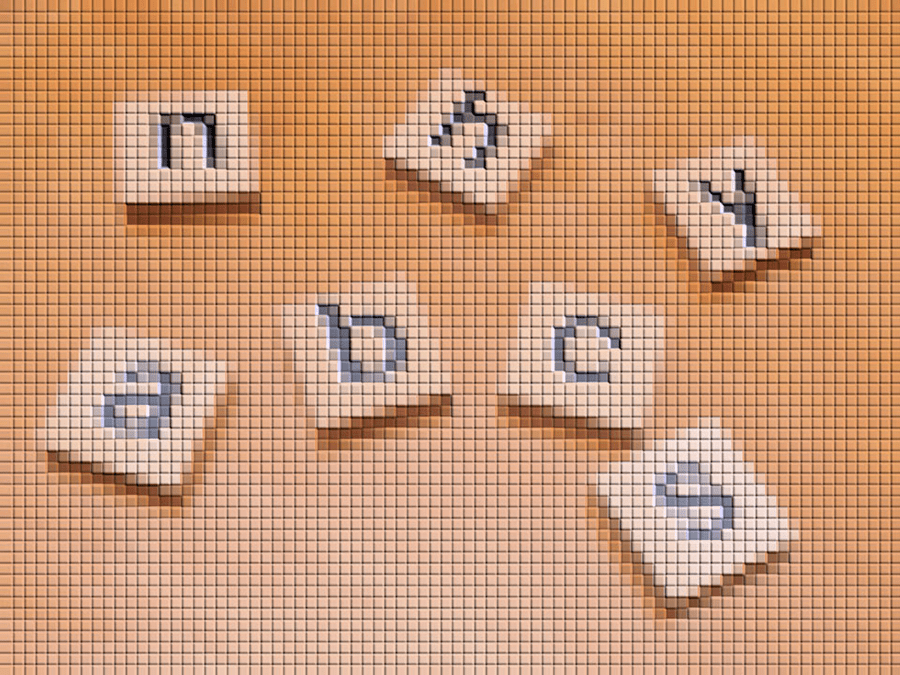
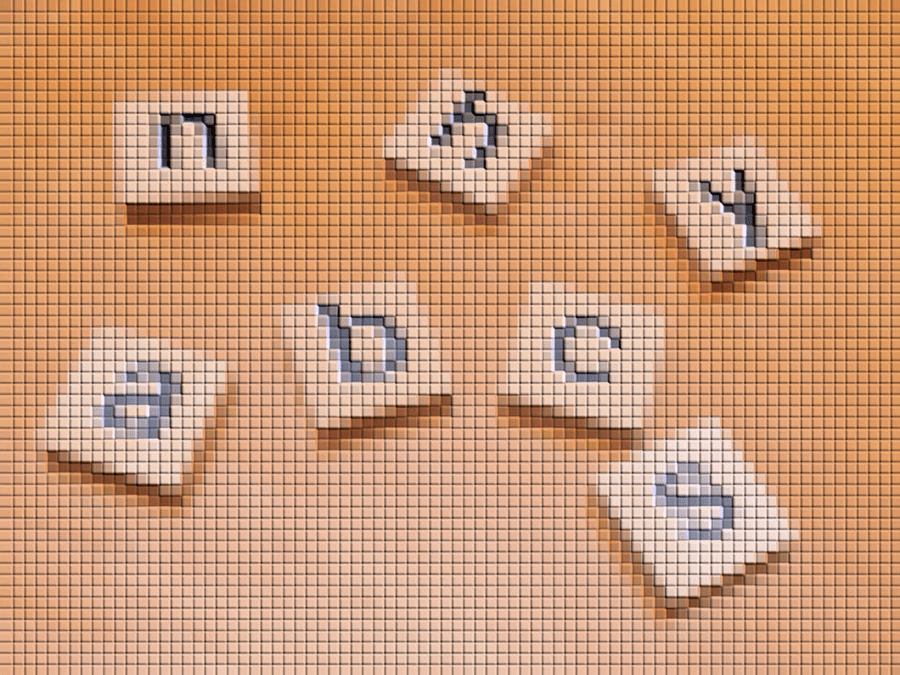
以下が指定後の結果です。
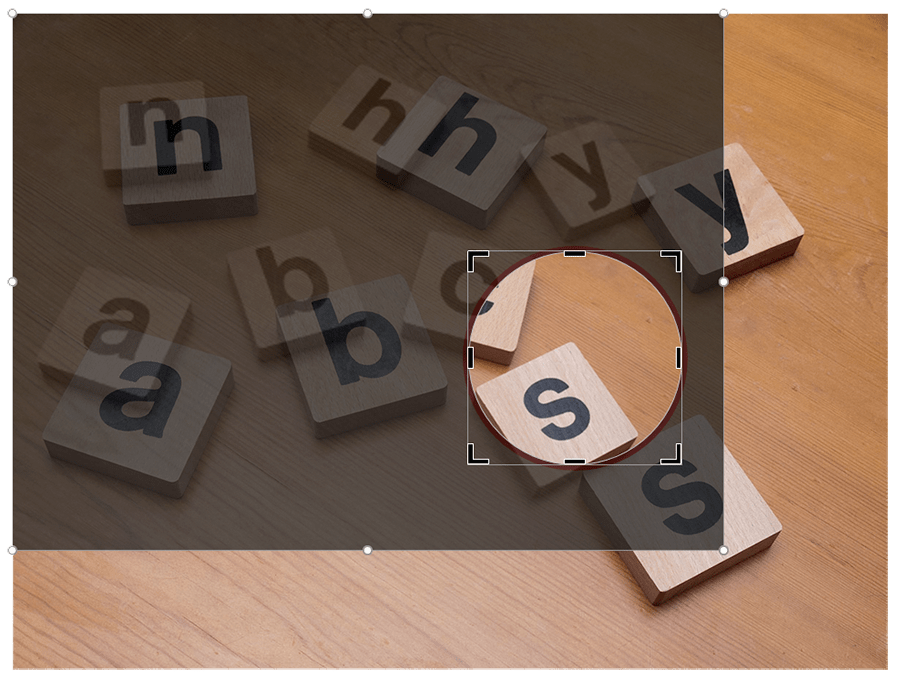
その上に元画像データの複製データを配置し、「アニメーション」タブの「終了」→「ワイプ」を指定します。すると、元画像からパッチワーク状へと変化するようになります。
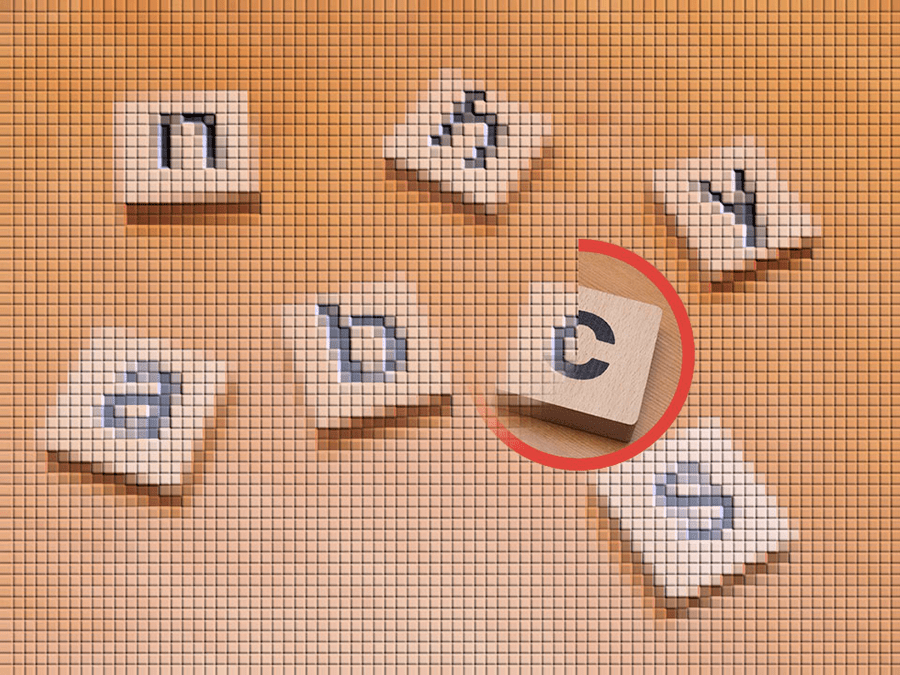
続けて、「C」を囲むように太線の円を作成します(ここでは赤の丸囲み)。
作成した円を選択し、右クリックして図形の書式設定を表示し「塗りつぶし」→「図またはテクスチャー」を選択し、「画像ソース」→「挿入する」にて元画像を指定して読み込みます。
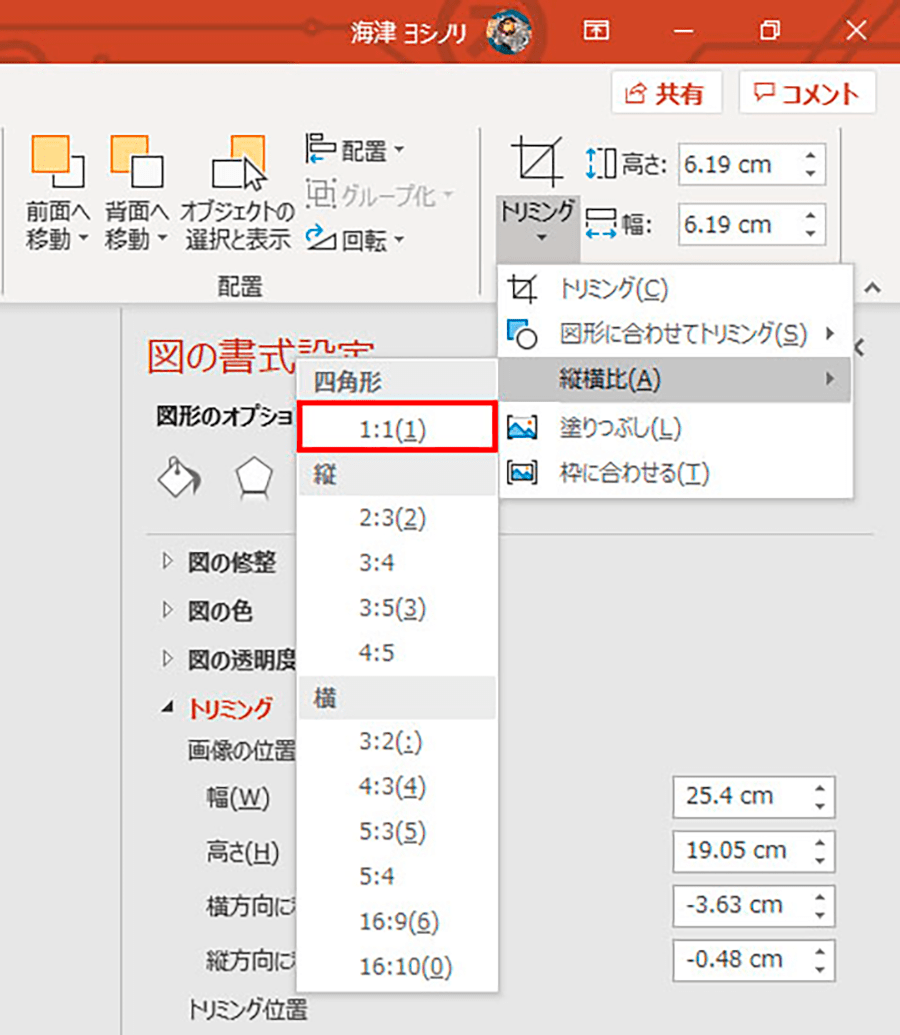
処理直後は、赤円の中に縦横比が崩れた元画像が収まっているので、「図ツール」の「書式」→「トリミング」→「縦横比」にて「1:1」を選択します。
これで赤円に対して本来の比率で元画像が収まった状態になります。
後は、バウンディングボックスの○をつまんで、画像データのサイズを下の画像サイズに合わせていきます。
最後に赤円を選択して、「アニメーション」タブの「開始」→「ホイール」を指定します。これで最初の状態でクリックしたら全体がモザイク状になって、もう1度クリックすると、Cを強調したアニメーションが完成します。
もちろん演出過多はかえって見づらいです。ここまで解説したことをすべて盛り込もうとするのではなく、必要な箇所だけ適宜取り入れながら、常に受け取る側の視点を忘れずに作りましょう。少しの工夫によって、ぐっと見やすく、相手の印象に残りやすい仕上がりになるはずです。

グラフィックデザイナー、イラストレーター、大学非常勤講師(跡見学園女子大学、駿河台大学、二松學舍大学)。毎日blogにてソフトウェア手法に加え、日曜大工ネタや撮影などのTipsをアップロードする。2006年から毎月月例セミナーを開催中。
http://www.kaizu.com/
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)