

PC、スマートフォン双方に対応したWebサイトを制作するにあたり、端末の解像度に関わらず綺麗に画像を表示できるSVG(Scarable Vector Graphics)データが用いられる場面が増えています。そのため、ベクターデータによるデータ作成を得意とするIllustratorでのWebデザインの機会が増えてきました。 Illustratorの「アセットの書き出し」機能を用いると、直感的に素材単位での画像の書き出しを行うことが可能です。
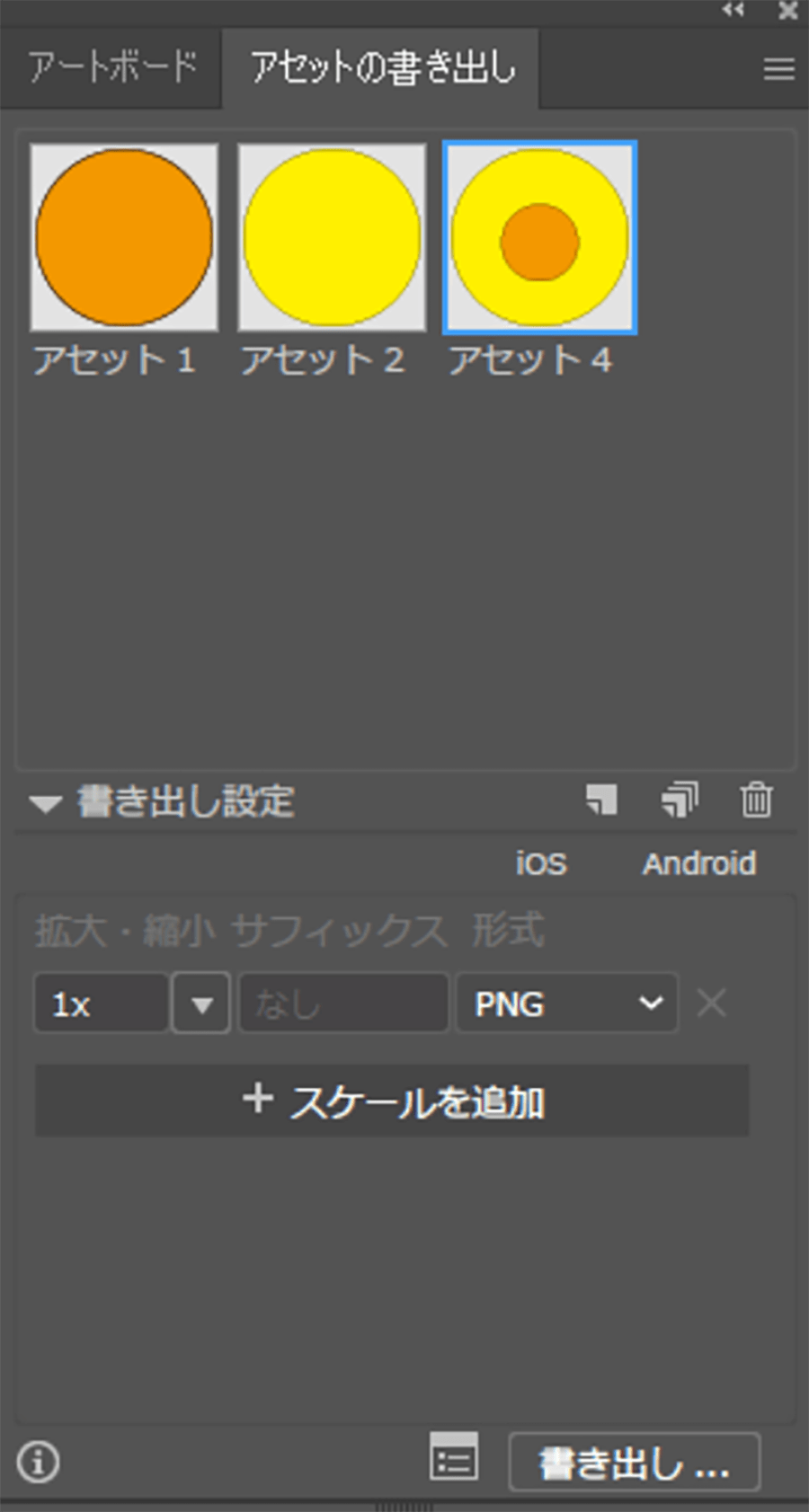
1.書き出す素材を「アセットの書き出し」パネルにドラッグ
書き出したいオブジェクトを「アセットの書き出し」パネルにドラッグします。
(パネルが表示されていない場合は、「ウィンドウ > アセットの書き出し」で表示できます)
アセットは、必ずしもアートボード内に作成しなくても画像として書き出せるという点で非常に書き出しがしやすいです。
オブジェクトはグループ単位で書き出されます。
ワークスペース上で複数のオブジェクトを選択すると、グループごとにアセットの書き出しパネルに登録されます。
登録されたアセットが、意図しないまとまりになってしまった場合は、グループ化を行ってからドラッグすれば解決します。
2.設定を確認し、書き出したい画像をパネル上で選択して「書き出し」を押す
パネル上で設定できるのは、
- 書き出しファイル名
- スケール(画像の形式、画像のサイズ ※ SVG、PDF以外)
- サフィックス(パネル上で設定したアセット名の後ろにつける文字列)
→例えば2倍(2x)の画像を書き出す設定にすると、自動で「@2x」が初期状態で入力されます。
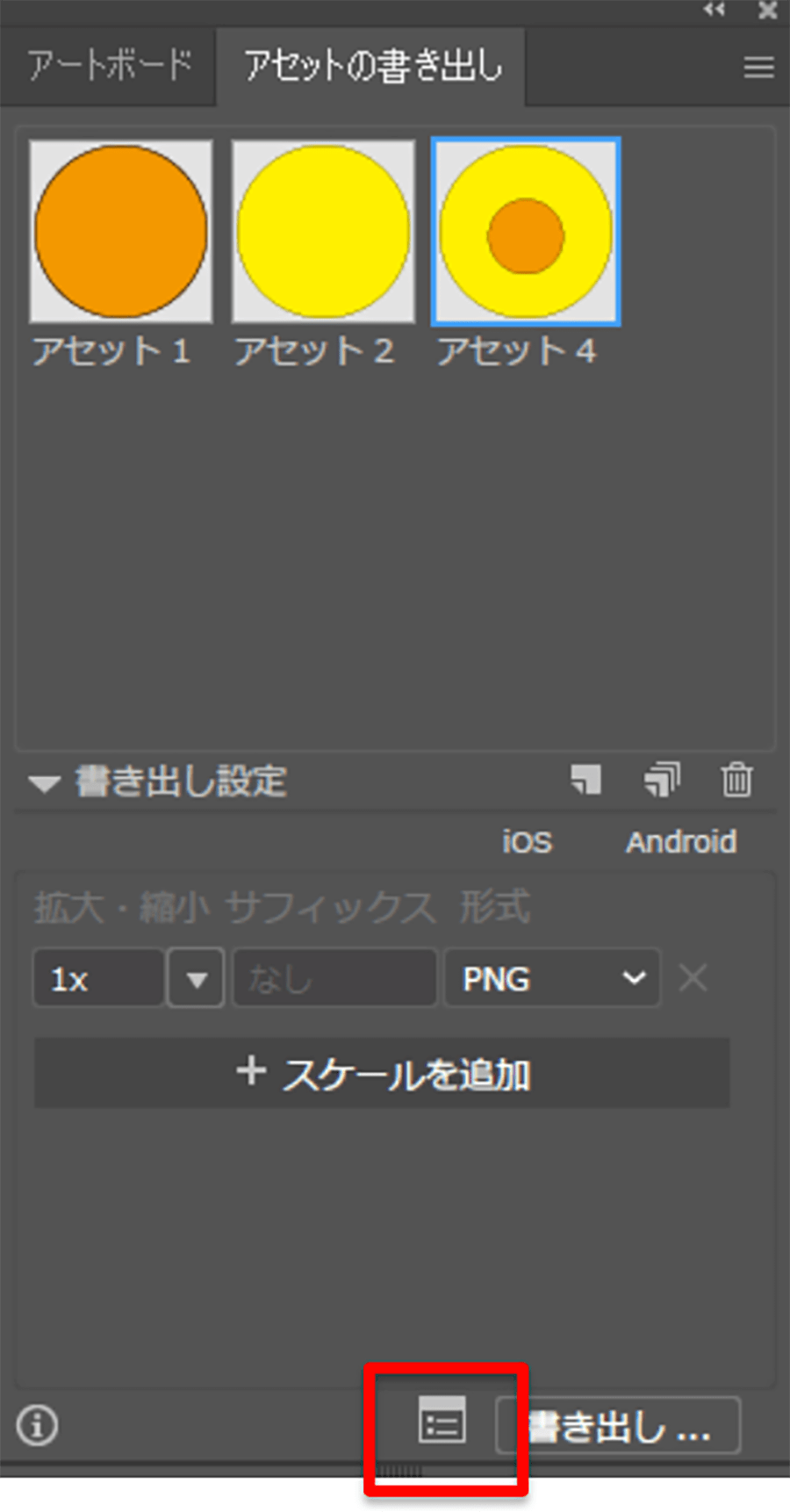
書き出しは、複数アセットを対象にすることができます。パネル上では、Shiftを押しながら書き出したいアセットをクリックすることで複数画像を選択できます。
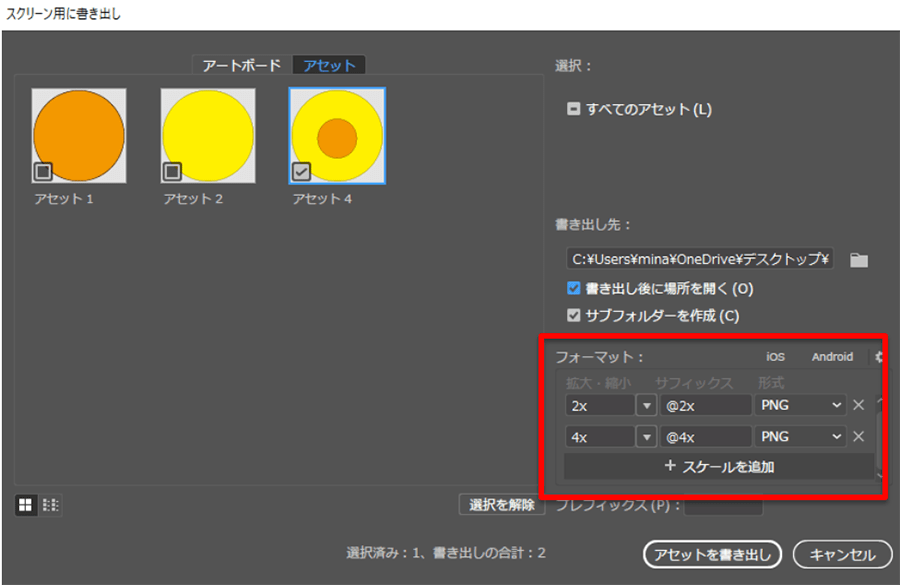
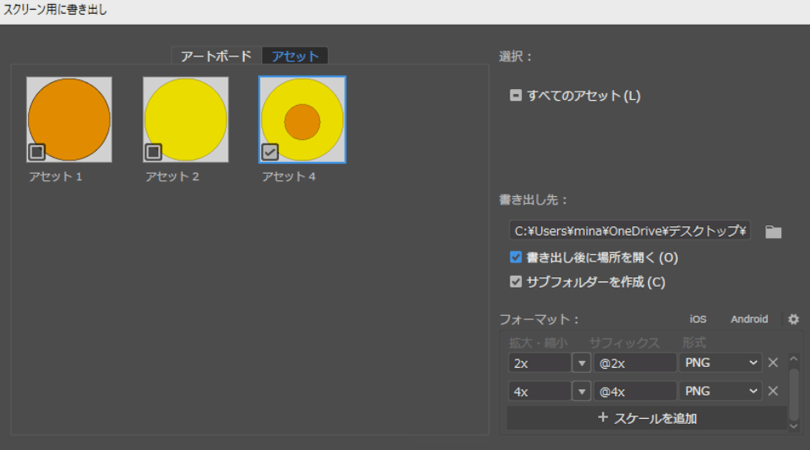
「書き出し」ボタン横のウィンドウマークを押すと、「スクリーン用に書き出し」ウィンドウが開き、さらに詳細な項目について設定することができます。
確認したほうがよい設定は以下のとおりです。
- 書き出し先(書き出した画像の保存場所)
- 新規でサブフォルダを作成するか
→スケールごとにサブフォルダが生成されます。 -
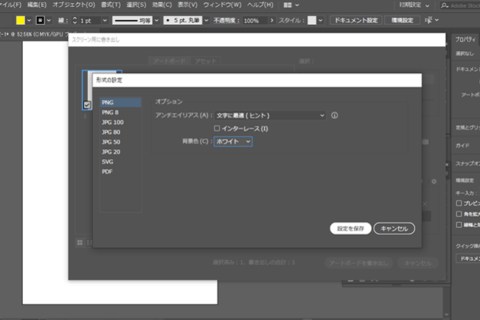
(PNG画像の場合のみ)背景色
→「iOS Android」の横の歯車から設定できます。白、透明、黒の中から選べます。意図しない出力結果になってしまった場合は、ここを確認すると良いでしょう。
「アセットで書き出し」パネルと異なり、「スクリーン用に書き出し」ウィンドウでは、簡単にアセット書き出しとアートボード書き出しを切り替えることができる点も便利です。
これらの機能をつかって、アプリの実装や、Webサイト作成の際に利用のしやすい画像を手早く作成することができます。
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)