

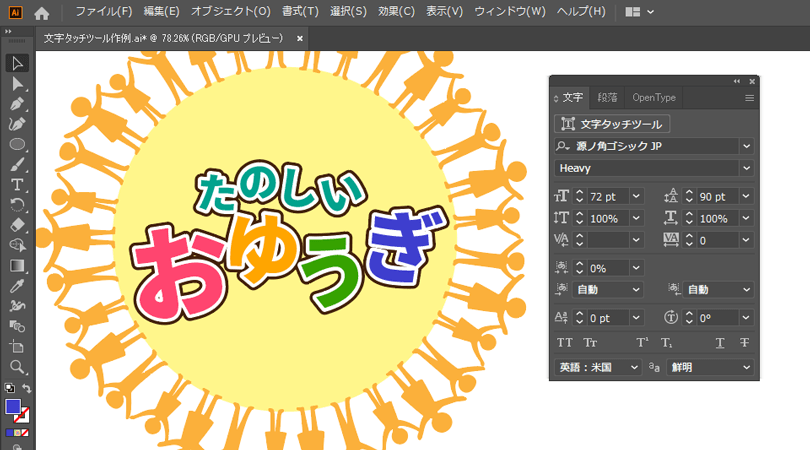
一つのテキストオブジェクト内で、一部分のみ文字サイズなどを変えたいとき、変更したい文字を選択して、一つ一つ文字サイズを入力したり、ベースラインを調整したりするのは手間がかかりますが、Adobe Illustrator(イラストレーター)の文字タッチツールを使うと直感的な操作で個々の文字の大きさや位置を簡単に変更できます。
ロゴタイプや見出し文字に変化をつけたい場合などに重宝します。
文字タッチツールに切り替える方法
方法1:ツールバーから選択する
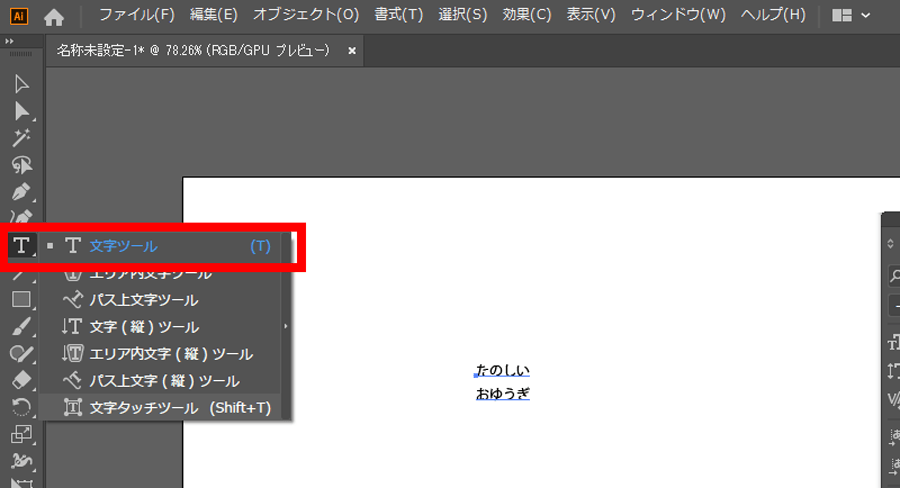
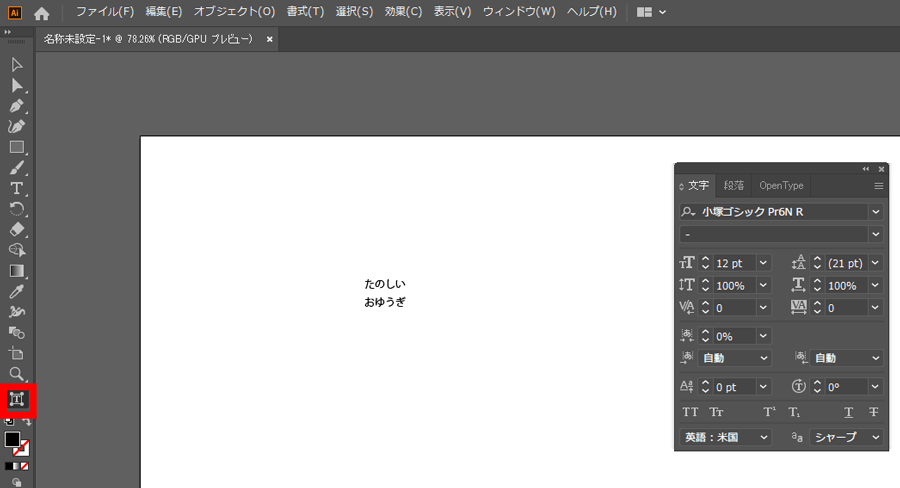
ツールバーの文字ツールを長押しして、下図赤枠の「文字タッチツール (Shift+T)」を選択します。
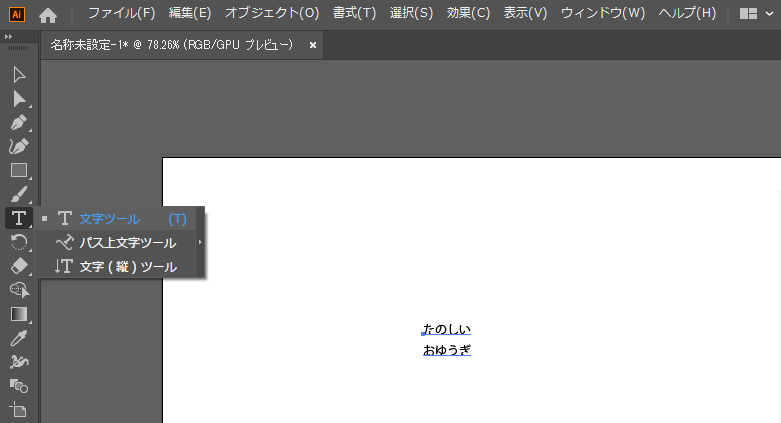
ただし、初期状態では文字ツールを長押ししても文字タッチツールが表示されない場合があります。
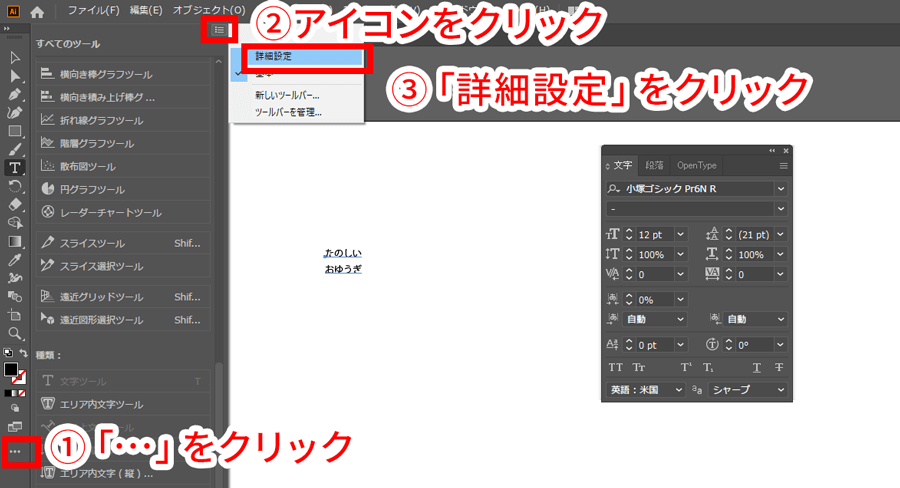
この場合はツールバー最下部の「…」(下図赤枠)をクリックして表示される設定パネル右上のアイコン(下図青枠)をクリックし、表示されたメニューから「詳細設定」をクリックすると、最初の図のように文字タッチツールが表示されるようになります。
方法2:文字パネル内「文字タッチツール」ボタンをクリック
文字パネル([ウィンドウ(W)>書式>文字(C).png” alt=”” width=”600″ height=”325″ data-popupalt-original-title=”null” />
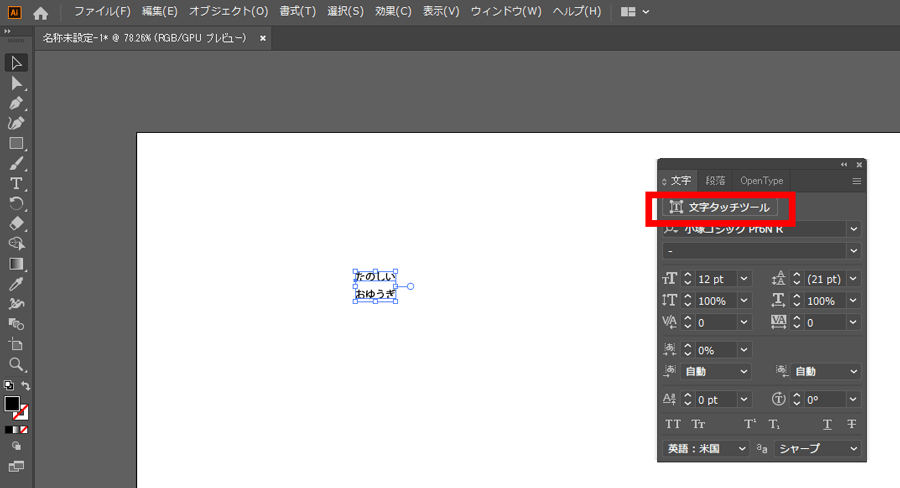
)の中にも「文字タッチツール」ボタンが表示されていますので、こちらをクリックしても文字タッチツールに切り替えることができます。
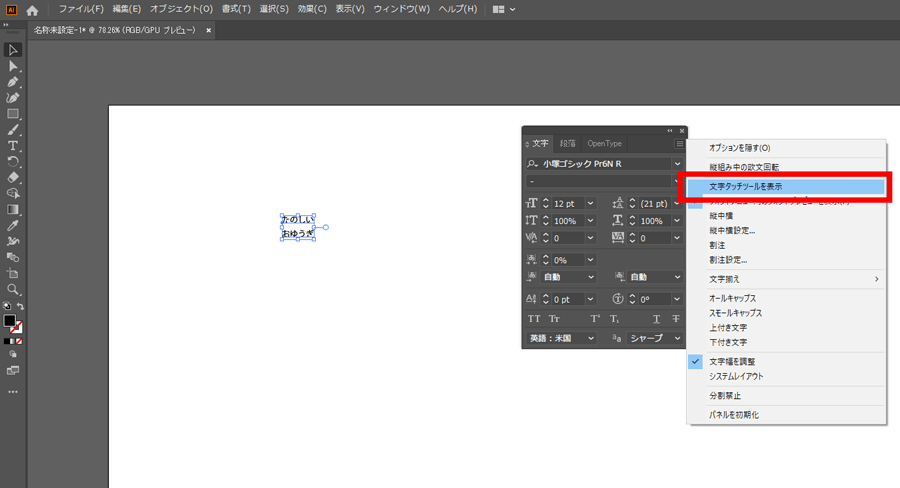
文字パネル上に「文字タッチツール」ボタンが表示されていない場合は、文字パネル右上の三本線(≡)をクリックして表示されたメニューから「文字タッチツールを表示」をクリックすると、「文字タッチツール」ボタンが表示されます。
方法3:ショートカットキー(Shift+T)で直接選択
「Shift+T」という表示のとおり、Shiftキーを押しながら文字Tキーを押すとツールバーの状態にかかわらず、直接文字タッチツールを選択することができます。
※ショートカットキーを使用する際は文字入力モードが半角英数になっていることを確認してください
調整したい文字をクリックして角度・位置・サイズを調整
文字タッチツールに切り替えたら、テキストオブジェクト上で調整したい文字をクリックすると、一文字ずつの操作を、文字パネルを使わずに行うことができます。
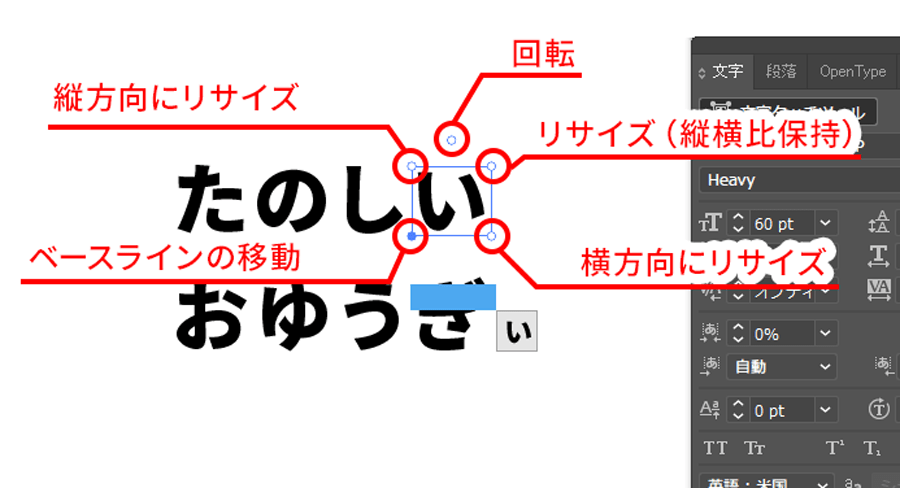
文字タッチツールで文字をクリックすると、下図のような表示になります。
上図の通り表示されているハンドルごとに機能が割り当てられていますので、行いたい操作に合わせてハンドルをドラッグして文字を加工していきます。
実際どんな風に操作ができるかは下記の動画を見ていただくと分かりやすいと思います。
別ツールに切り替えると、文字タッチツール状態は解除されます。
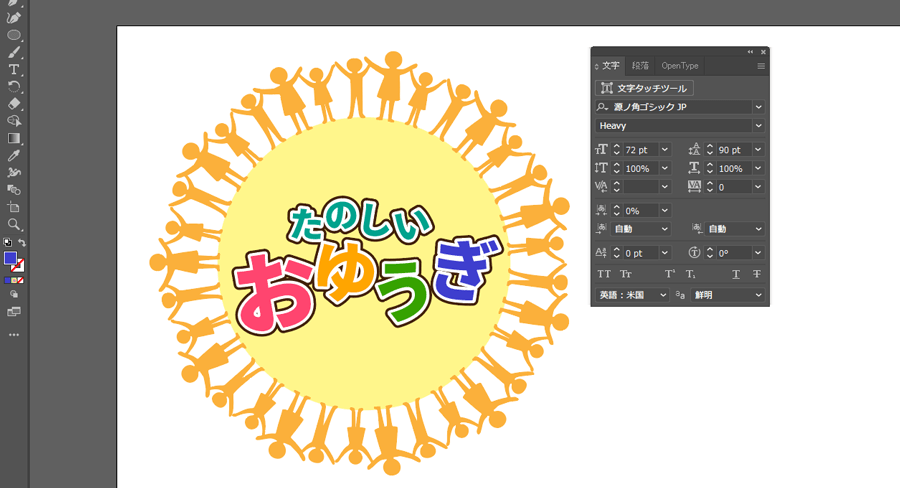
文字タッチツールを使うと打ち替え可能な形でロゴや見出しを作れる
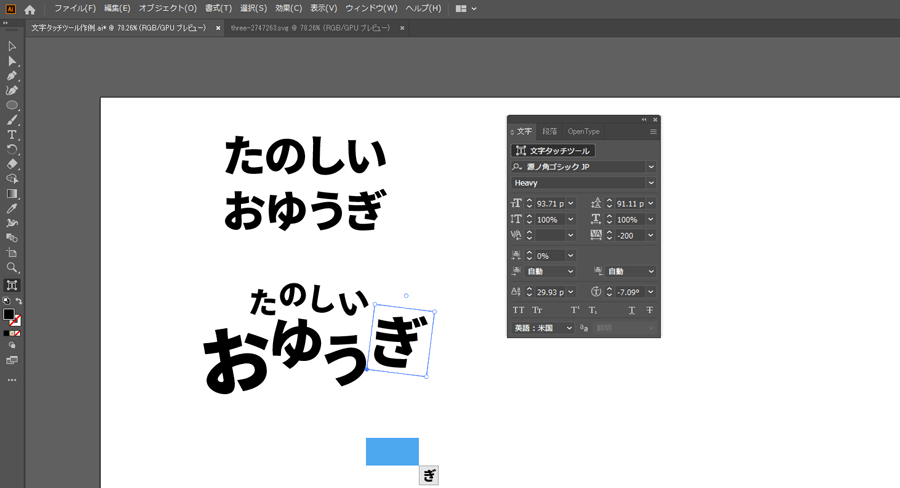
ここまでご紹介したように文字タッチツールを使うと、文字が打ち替え可能な状態を保ったまま、ポップなロゴタイプや、見出し文字を簡単に作成することができます。
下記記事で紹介したアピアランスの設定による袋文字加工と組み合わせると下図のように仕上げることも可能です。
“イラストレーターで袋文字の作り方”
https://www.pc-koubou.jp/magazine/27392/
このような形でデータを作っておくと、一度作ったデータを様々な場面で応用することができ、作業効率化にもつながります。
うまくツールを活用して、見栄えも良く、後から加工がしやすいデータ作りを心がけましょう。
[ネクスマグ] 編集部
パソコンでできるこんなことやあんなこと、便利な使い方など、様々なパソコン活用方法が「わかる!」「みつかる!」記事を書いています。
![NEXMAG[ネクスマグ] パソコン工房](/magazine/assets/images/common/logo.svg)